Практическая
работа.
Создание
Web-сайта
с помощью MS Word
1. Открыть текстовый процессор
Word.
2. Выполнить команду Файл
-> Создать. В появившемся окне выбрать вкладку Web-страницы.
Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в
соответствии с приведенным образцом, используя обычные средства Word
(управление форматированием, шрифтами; можно сделать цветной фон, подобрать
текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова
(Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически
после вставки гиперссылок.
Вставить рисунок можно либо из
файла со сканированной фотографией (если у вас такой имеется), либо выбрав
любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние
гиперссылки. Для этого:
=> установить
курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —>
Закладка;
=> в открывшемся окне в строке Имя
закладки ввести какое-нибудь имя, например «М1»; щелкнуть на
кнопке Добавить;
=> в списке, расположенном выше, выделить слово
«Папа»;
=> выполнить команду Вставка —>
Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив
строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть
на кнопке ОК, затем еще раз на ОК.
Гиперссылка готова.
5. Аналогичным образом
организовать внутренние гиперссылки на других словах из списка (Мама, Сережа,
Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в
файле с именем family.htm (расширение установится автоматически) в папке Мои
документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см.
п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле
father.htm в папке Мои документы.
8. Вернуться к главной странице.
Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить
первое в тексте слово «Биография»;
=> выполнить команду Вставка ->
Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив
строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл
father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК.
Гиперссылка готова.
9. Вернуться к «Папиной странице».
Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст
«Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —>
Гиперссылка;
=> в появившемся окне в строке Связь
с файлом/URL набрать URL-адрес МГУ: http://www.msu.ru; щелкнуть на
кнопке ОК, затем еще раз на ОК.
Гиперссылка готова.
10. Создать остальные страницы
семейного сайта, согласно плану, представленному на схеме. Организовать связи
между страницами и внешние связи. Не забудьте сохранить все созданные
файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим
работы браузера.
12. Открыть с помощью браузера
главную страницу семейного сайта (для этого достаточно дважды щелкнуть на
значке файла с главной страницей в папке Мои документы).
Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также
между страницами вашего сайта).
13. Отменить автономный режим,
проверить работу внешних гиперссылок.
Практическая работа
Тема: Средства создания и сопровождения сайта. (Создание web-сайта с помощью MS Word).
Цель: освоить приемы создания web-страниц и web-сайтов с помощью текстового процессора MS Word; оформление дизайна страницы; организация внутренних и внешних гиперссылок.
Выполнение работы:
Задание 1. Создайте с помощью текстового процессора MS Word web-сайт «Мой сайт», состоящий из пяти страниц:
Страница 1 должна содержать:
· заголовок;
· гиперссылки: «Обо мне», «Моя семья», «Друзья», «Мои увлечения».
Страницы 2, 3, 4 и 5 должны содержать:
· заголовок;
· по два или более отформатированных абзаца текста (один абзац не менее трех полных строк);
· фотографии (минимум по одной на каждой странице).
Сайт должен содержать информацию о вас, а также ваших родственниках, друзьях и т.п.
Требования к сайту:
· заголовки и гиперссылки выравнивать по центру;
· для абзацев текста использовать различные варианты выравнивания (по ширине, по левому краю, по правому краю);
· использовать разные способы выравнивания фотографий;
· обязателен фоновый цвет страницы;
· на каждой странице должен быть заголовок окна;
· для заголовков использовать шрифт Arial, для основного текста – Verdana (размеры подобрать самостоятельно).
Задание 2. Протестируйте работоспособность сайта в браузере (по возможность в двух различных). Протестируйте работоспособность сайта при выключенной графике.
Задание 3. Измените в настройках браузера шрифт по умолчанию на Courier New, размер 14 и убедиться, что это не повлияло на внешний вид страниц сайта.
Задание 4. Разместите созданный сайт на любом бесплатном хостинге. Проверьте работоспособность.
Задание 5.
Выполните отчет о работе (название работы, цель работы. задание и порядок его выполнения. вывод по работе).
6. Контрольные вопросы
1. Что такое web-сайт?
2. Что такое web-страница?
3. Как создать web-страницу с помощью текстового редактора MS Word?
4. Как в MS Word непосредственно отредактировать HTML-код?
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
2018
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Проектирование Web-сайта
Проектирование сайта
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Цель работы
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
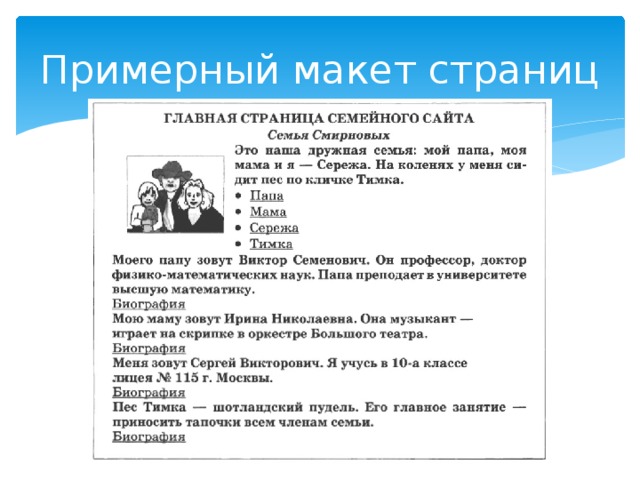
Примерный макет страниц
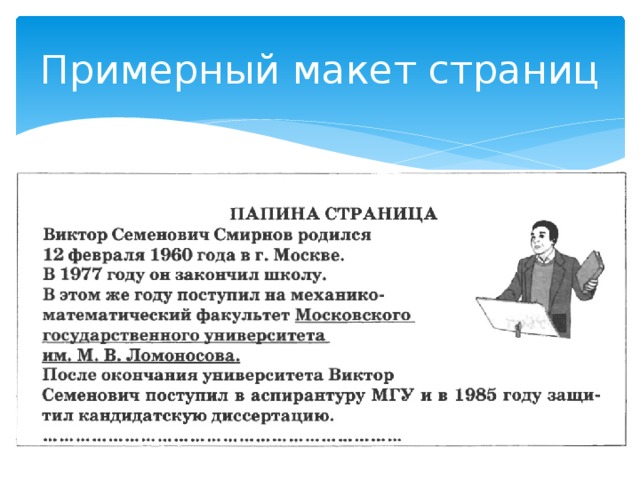
Примерный макет страниц
Алгоритм работы
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
Домашнее задание
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
ИСТОЧНИКИ
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ
Практическая работа
Тема: Создание сайта
Цель
работы: освоить приемы создания web-страниц
и web-сайтов с помощью текстового процессора MS Word; оформление дизайна страницы; организация
внутренних и внешних гиперссылок.
Оборудование,
приборы, аппаратура, материалы: персональный компьютер,
программа MS Word, интернет-браузер.
Краткие теоретические сведения.
В качестве
редакторов, упрощающих создание Web-сайтов, можно использовать приложения
Microsoft Office – Word, Excel, PowerPoint и др. При этом пользователь может не
знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что
вижу, то и получаю). Огромное количество людей, использующих Word в своей
повседневной работе, становятся потенциальными разработчиками HTML-документов.
При создании
сайта – группы взаимосвязанных Web-страниц – рекомендуется помещать сайт в
отдельную папку и при перемещении или публикации сайта строго сохранять всю
внутреннюю структуру папок.
При подготовке
публикации в Интернет материалов, созданных в Word, полезно знать особенности
преобразования в формат HTML. Некоторые из них приводятся ниже.
Конвертирование
элементов оформления в HTML
|
Элемент |
ПреобразованиеWord |
|
Размеры |
В Word |
|
Текстовые |
Текстовые |
|
Начертания: |
Начертания |
|
Анимация |
Анимация не |
|
Графика |
Изображения |
|
Графические |
Объекты |
|
Таблицы |
Таблицы |
|
Нумерация |
Так как |
|
Поля страниц |
Чтобы |
|
Стили |
Определенные |
При
необходимости вставить на HTML-страницу собственные тэги, в Word предусмотрено
непосредственное редактирование HTML-кода. Это можно сделать, вызвав окно
редактора через меню «Вид» – «Источник HTML». До того как
перейти в этот режим, следует сделать сохранение файла. После завершения
редактирования перед закрытием окна, файл также нужно сохранить.
Другая
возможность перехода в режим редактирования НТМL – это открыть документ в
Браузере и вызвать меню «Вид» – «В виде HTML». По умолчанию
редактирование выполняется в Блокноте.
Хотя Word
отображает документ практически в том же виде, в каком он в дальнейшем будет
находиться в Браузере, предварительный просмотр Web-документа можно выполнить,
не покидая Word.
В меню
«Вид» установлены способы отображения документа Word. При выборе
«Web-документ» файл отображается так, как будет выглядеть в Браузере,
установленном на компьютере. Через меню «Вид» можно вернуться к
обычному режиму работы с документом.
Задание
Задание
1. Создайте с помощью текстового процессора MS Word web-сайт
«Спорт», состоящий из четырех страниц:
Страница 1
должна содержать:
·
заголовок;
·
гиперссылки: «Волейбол», «Баскетбол», «Футбол».
Страницы 2, 3,
4 должны содержать:
·
заголовок;
·
по два или более отформатированных абзаца текста (один абзац не
менее трех полных строк);
·
фотографии (минимум по одной на каждой странице).
Сайт должен
содержать информацию о данных видах спорта, правила игры и фотографии.
Требования к
сайту:
заголовки и
гиперссылки выравнивать по центру;
для абзацев
текста использовать различные варианты выравнивания (по ширине, по левому краю,
по правому краю);
использовать
разные способы выравнивания фотографий;
обязателен
фоновый цвет страницы;
для заголовков
использовать шрифт Arial, для основного текста
– Verdana (размеры подобрать самостоятельно).
Практическая работа: Создание Web -сайта с помощью MS Word
Цель работы:
- освоение приемов создания Web -страниц и Web -сайтов с помощью текстового процессора MS Word ;
- оформление дизайна страницы;
- организация внутренних гиперссылок;
- организация внешних гиперссылок.
Фронтальный опрос
Требования к сайту
- Удобство использования
- Большая скорость загрузки
Этапы создания сайта
- Анализ и проектирование сайта
- Информационное заполнение сайта
- Разработка дизайна
- Создание Web- страниц
- Тестирование
- Публикация
- Раскрутка
- Поддержка
Навигация
— способ перехода между документами сайта.
Гипертекст
- Цель данной работы — реализовать проект семейного сайта, используя гипертекст , позволяющего связывать отдельные фрагменты информации. Доступность подключения к Internet, простота использования броузеров и HTML привела к тому, что практически любой человек может опубликовать свою информацию, сделав её доступной, как выражались древние римляне – городу и миру, т.е. всем пользователям Internet.
- Web- сайт – совокупность Web -страниц, объединенных общей идеей или темой.
- Web -страница – документ (файл), размеченный с помощью языка HTML и доступный с помощью ВСЕМИРНОЙ ПАУТИНЫ WWW .
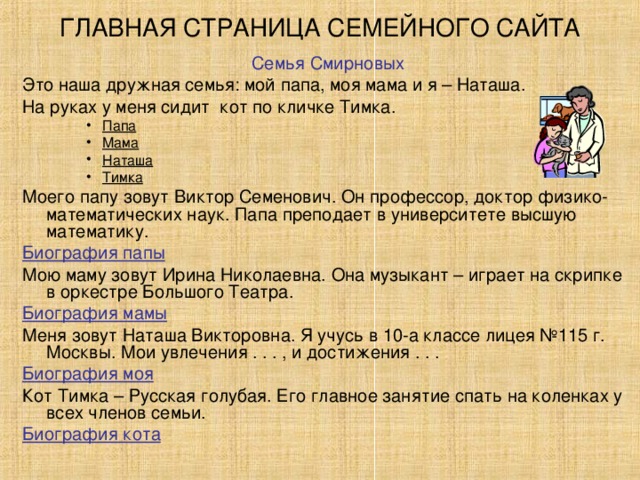
ГЛАВНАЯ СТРАНИЦА СЕМЕЙНОГО САЙТА
Семья Смирновых
Это наша дружная семья: мой папа, моя мама и я – Наташа.
На руках у меня сидит кот по кличке Тимка.
- Папа Мама Наташа Тимка
- Папа Мама Наташа Тимка
- Папа
- Мама
- Наташа
- Тимка
Моего папу зовут Виктор Семенович. Он профессор, доктор физико-математических наук. Папа преподает в университете высшую математику.
Биография папы
Мою маму зовут Ирина Николаевна. Она музыкант – играет на скрипке в оркестре Большого Театра.
Биография мамы
Меня зовут Наташа Викторовна. Я учусь в 10-а классе лицея №115 г. Москвы. Мои увлечения . . . , и достижения . . .
Биография моя
Кот Тимка – Русская голубая. Его главное занятие спать на коленках у всех членов семьи.
Биография кота
ПАПИНА СТРАНИЦА
Виктор Семенович Смирнов родился 12 февраля 1960года в городе Москве.
В 1977 году он окончил школу с золотой медалью.
В этом же году поступил на механико-математический факультет Московского государственного университета им. М. В. Ломоносова.
После окончания университета Виктор Семенович поступил в аспирантуру МГУ и в 1985 году защитил кандидатскую диссертацию.
Мой папа очень интересный человек: он много читает, увлекается такими видами спорта как хоккей, футбол. Любит кататься на горных лыжах и коньках. И нас всех привлекает к этому же.
Структура сайта
Главная страница сайта
Внутренние гиперссылки (с помощью закладок)
Внешние гиперссылки на другой файл
АЛГОРИТМ ВЫПОЛНЕНИЯ РАБОТЫ:
- Создать Web -страницу, с помощью текстового процессора MS Word .
- Создать макет главной страницы, применив различные способы форматирования текста и обрамления.
- Вставить внутренние гиперссылки.
- Сохранить полученную страницу в файле с именем family . htm .
- Создать «Папину страницу» и сохранить ее в файле father . htm в своей личной папке.
- Создать на главной странице внешнюю гиперссылку на «Папину страницу».
- Создать на «Папиной странице» внешнюю гиперссылку на сайт Московского университета.
- Создать «Мамину страницу» и сохранить ее в файле mather . htm в своей личной папке.
- Создать на главной странице внешнюю гиперссылку на «Мамину страницу».
- Создать «Наташину страницу» и сохранить ее в файле natali . htm в своей личной папке.
- Создать на главной странице внешнюю гиперссылку на «Наташину страницу».
- Создать «Тимкину страницу» и сохранить ее в файле timka . htm в своей личной папке.
- Создать на главной странице внешнюю гиперссылку на «Тимкину страницу».
- Открыть главную страницу семейного сайта (для этого достаточно дважды щелкнуть мышью по значку файла с главной страницей в личной папке).
- Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта), проверьте работу внешних гиперссылок.
- Пригласить преподавателя для проверки.