Как создать пиктограмму в ворде
Обновлено: 15.04.2023
Хей,привет,недавно столкнулась с тем,что некоторые люди не совсем понимают,как создавать пиктограммы и для чего они вообще нужны.Поэтому в этом блоге я опишу,как делать пиктограммы самим и не создавать лишних проблем другим.
Содержание
Что такое пиктограммы и с чем их едят
Если говорить на понятном языке,пиктограммы — это шаблоны с маленькими картиночками.Такие вещи удобны,если тебе нужно уместить маленькое изображение в Инфобокс(тот что справа с информацией Печеньки).Или если это маленькое изображение ну очень часто используется.Поэтому пиктограммам задают определенный размер и отправляют в свободное плавание. Стало немного понятнее?Ну тогда перейдем к главному
Как создать пиктограммы
- Для начала,справа сверху есть такой отсек с названием «Создать»


- В строке «Напишите название вашей страницы здесь:»пишем «Шаблон:Название шаблона».Заметьте,что до и после двоеточия я не ставлю пробелов.

- Нажимаем справа снизу «Далее»и видим окно «Выберите тип шаблона».Листаем чуть ниже и кликаем на «Пиктограммы».

- Нажимаем «Далее»справа снизу и попадает в редактор вашего шаблона.

- А теперь небольшое отступление.Отдельным окном открываем главную страницу Энциклопедии Cookie Run’a.Наводим на «Исследовать» и в самом низу видим вкладку «Изображение».Кликаем туда,затем справа сверху «Добавить изображение».И загружаем ту самую картинку с изображением,которое будет использоваться в пиктограмме.У меня это магическая конфета Печеньки Ежевики.Изображение конфет,кристаллов,названий и т.п. берутся на английской версии Вики с соблюдением всех авторских прав,документов на распространение материалов,лицензий и т.п.(Cookie Run Wiki)

- Когда мы определились с тем,что хотим загрузить и главное ЗАЧЕМ хотим загрузить,у нас встает вопрос о том,какой же,собственно,код будет использоваться для нашего шаблона.Поэтому я выделила 2 основных из них:
Шаблон кода для изображение Магических Конфет
- Когда мы загрузили изображение магической конфеты(которое можной найти,например,тут: Магические Конфеты.P.s.Стоит помнить,что в сети нет их всех.Поэтому проверьте,прежде чем создавать шаблон),то в редактор вводим вот такие закарючик:

Прочие картинки.Общий шаблон
- Хорошо,мы поняли,как выглядит шаблон конфеты,но давайте взглянем заодно на стандартный шаблон пиктограммы,чтобы вы могли создавать еще и другие картинки.Код будет выглядеть так:
[[Файл:Название файла.jpg|
(Размер картинки.Например,для кристалла стояла 20)px
|link=Ссылка на статью.Оно необязательно]]
Читайте также:
- 1с автоподбор нет в списке
- Один не видит планшет самсунг в режиме прошивки
- Как удалить driver booster с компьютера полностью
- Настройка отправки смс в 1с ут
- Как убрать звук из презентации powerpoint
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac PowerPoint для Интернета Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Excel 2021 для Mac Word 2021 для Mac PowerPoint 2021 для Mac Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Excel 2019 для Mac Word 2019 для Mac PowerPoint 2019 для Mac Excel для iPad Word для iPad PowerPoint для iPad Excel для iPhone Word для iPhone PowerPoint для iPhone Еще…Меньше
Microsoft 365, Office 2021 иOffice 2019
значки — новый вид иллюстрации для документов.
Значки можно настраивать: вы можете расковать, изменитьразмер, стиль и повернуть значки без потери качества изображения.
Дополнительные сведения см. в статье Вставка значков в Office.
Работа со значками в документе Office
-
Выберите « > значки» , чтобы просмотреть полный набор значков, доступных дляOffice документа.
Значки упорядочиваются по категориям, чтобы помочь вам найти нужное.
(Если значки недоступны на ленте панели инструментов, у вас есть более старая версия Office (до 2019 года), которая не поддерживает эту функцию.
-
Выберите нужный значок или значки, а затем нажмите кнопку «Вставить».
|
В диалоговом окне «Вставка значков» все значки маленькие и черные, но после вставки в документ можно настроить внешний вид значка несколькими способами, как показано ниже.
|

|
Измените цвет:
Добавьте цвет контура:
Назначьте разные цвета различным частям значка:
(Эта функция возможна для значков, которые имеют отдельные отдельные части, как в этом примереwatch.)
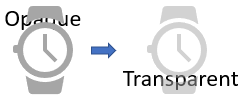
Измените непрозрачность значка:
Поверните или пролистыйте его:
Измените его размер:
Значки по-прежнему выглядят резко, если увеличить или уменьшить их размер. Нет нечетких, нечетких ребра.
Дополнительные сведения см. в статье Вставка значков в Office.
Нужна дополнительная помощь?
Цель: познакомить с возможностями текстового редактора при оформлении
документа с использованием пиктограмм и декоративных символов.
Задачи:
- изучить новый материал “Шрифты” и режим вставки символов в текстовом
редакторе; - повторить возможности использования диалоговых окон “Шрифт”, “Абзац”,
“Свойства таблицы”; - выполнить практическую работу “Заполнение бланка объявления” с
оформлением текста декоративными символами и пиктограммами, оценить
полученные навыки с точки зрения применения в повседневной жизни.
Тип урока: урок изучения нового материала.
Оборудование: ПК, проектор, текстовый редактор MS Word, презентация
“Текстовый редактор. Шрифты” (Приложение 1),
рабочие листы “Параметры шрифта: стиль, размер, начертание” (Приложение
2), текстовый файл с заданием практической работы “Заполнение бланка
объявления” (Приложение 3), карточка с текстами
объявлений (Приложение 4), кроссворд “Текстовый
редактор” (Приложение 5).
План урока:
- Организационный момент – 2-3 минуты;
- Активизация знаний – 1-2 минуты;
- Объяснение нового материала – 15 минут;
- Практическая работа – 15 минут;
- Домашнее задание – 1-2 минуты;
- Подведение итогов урока – 2-3 минуты.
Ход урока
1. Организационный момент.
Приветствие. Проверка присутствующих. Объявление темы и задачи урока
2. Активизация знаний.
Вопросы классу:
Какое сочетание клавиш отменяет последнее действие? – [Ctrl+Z]
Какое сочетание клавиш вырезает, копирует и вставляет выделенный фрагмент
текста в документе? – [Ctrl+Х],
[Ctrl+С], [Ctrl+V]
Что является минимальным элементом текста? – Символ
3. Объяснение нового материала с использованием проектора.
Презентация “Текстовый редактор. Шрифты” (Приложение
1)
Слайд 2: Шрифт.
Рисунок 1
Чем отличаются тексты на экране? Какой текст легче читается?
Шрифт – это общий термин, которым называют набор печатаемых или отображаемых
текстовых символов определенного стиля и определенного размера, имеющих
конкретное начертание.
Слайд 3: Буквы на экране монитора.
В начале восьмидесятых, те, кто использовал компьютеры тогда, привыкли видеть
на компьютерном экране достаточно грубые, моноширинные буквы и цифры и получать
на печати документы, которые в лучшем случае выглядели как отпечатанные на
пишущей машинке. Но в 1984 году произошли два события, которые раз и навсегда
изменили мир шрифтов. Во-первых, компания Apple Computer представила компьютер
Macintosh, во-вторых, Hewlett-Packard выпустила первый принтер LaserJet.
Macintosh предложил компьютерному миру концепцию множественных шрифтов, которые
действительно выглядели как шрифты в книгах и журналах. LaserJet содержал два
новых пропорциональных рисунка шрифтов, и с того момента пользователи начали
набирать свои заметки и отчеты с помощью Times Roman, Helvetica и других
шрифтов.
Слайд 4: Параметры шрифта.
Задание для учащихся: по ходу объяснения материала заполнить или дополнить
соответствующие пункты и схемы на рабочем листе “Параметры шрифта: стиль,
размер, начертание”.
Стиль – Жирный шрифт, Курсив, Подчеркнутый.
Размер – …, 10, 11, 12, 14, …
Начертание – внешний вид шрифта.
Слайд 5: Размер шрифта.
Рисунок 2
На рабочем листе подписать Линию строчных, Линию прописных и Линию нижних
выносных элементов. Отметить высоту букв.
Приложение 2
Кегль – размер высоты буквы. В программах компьютерной верстки единицей
измерения является пункт. 1 пункт = 1/72 дюйма. 1 дюйм ≈ 2,54 см.
Слайд 6: Классификация шрифтов, шрифты с заческами.
Несмотря на большое количество шрифтов, можно выделить несколько основных
групп: шрифты с засечками, шрифты без засечек, рукописные и символьные.
Засечки – небольшие элементы на концах штрихов букв.
Шрифты с засечками также называют антиквенными, то есть античными, древними.
Дело в том, что впервые подобные элементы у букв применили ещё древние римляне в
шрифтах монументальных надписей.
В середине шестнадцатого столетия французский мастер Клод Гарамон (Claude
Garamond) создал гарнитуру, основанную на классических итальянских формах, и она
широко разошлась по Европе, порождая многочисленные подражания. Times New Roman
– один из немногих текстовых шрифтов, который не несет в себе никаких
исторических ассоциаций, а всецело принадлежит современности. Шрифт разработан
по заказу лондонской газеты “Таймс” (The Times) и в 1932 году был напечатан
первый номер газеты, набранный этим шрифтом. Компьютерный шрифт “Courier” был
разработан в 1955 на основе стандартного латинского шрифта пишущей машинки.
Через некоторое время шрифт стал использоваться во всех отраслях печатной
промышленности.
Слайд 7: Шрифты без засечек.
В шрифтах без засечек отсутствуют завершающие элементы на концах штрихов.
Первые шрифты без засечек появились еще в начале XIX века в Англии, но считались
экзотикой, хотя подобная форма знаков применялась еще в надписях античной
Греции.
Текст на Слайде 2. Почему средний текст читается легче?
На устройствах с низкой разрешающей способностью (например, на мониторах)
текст, набранный шрифтом без засечек, читается легче.
Arial – компьютерный шрифт, относящийся к типу шрифты без засечек. Шрифт был
создан в 1982 году для корпорации IBM. Лишь несколькими годами позже Microsoft
купила лицензию на этот шрифт и начала использовать его в операционной системе
Windows. Данное событие послужило
отправной точкой для популярности шрифта Arial.
Verdana – шрифт, создан в 1996 для компании Microsoft. С 1996 он входит во
все версии Microsoft
Windows, Microsoft Office и
Internet Explorer для Windows.
Verdana не имеет засечек, а буквы увеличены за счёт
уменьшения межстрочного интервала, поэтому он хорошо читается и при маленьком
размере. Это обстоятельство привело к большому распространению шрифта на
Веб-страницах.
Calibri – компьютерный шрифт, так же создан по заказу компании Microsoft в
2005 году. В Microsoft Office 2007 шрифт Calibri используется в качестве шрифта
по умолчанию для некоторых офисных программ.
Слайд 8: Рукописные шрифты.
Рукописные, каллиграфические и свободно написанные кистью, а также шрифты,
имеющие сходство с рукописными. Рукописные шрифты применяются для работ,
требующие изящества.
Слайд 9: Символьные шрифты.
В текстовом редакторе Word есть несколько шрифтов, в которых нет букв, цифр и
знаков препинания. Их место занимают разнообразные значки и пиктограммы. К таким
шрифтам относятся шрифт Webdings (пиктограммы) и шрифт Wingdings (пиктограммы и
декоративные символы). Зачем нужны такие шрифты? Например, для быстрой вставки в
документ соответствующего значка. Как можно вставить значок из такого шрифта? В
редакторе Word используем команду “Вставка” –
Символ. В открывшемся окне выбираем нужный шрифт, находим нужный символ. Чтобы
его вставить в документ, достаточно дважды кликнуть по выбранному символу или
один раз – по кнопке “Вставить” и “Закрыть”.
Слайд 10: Дополнительные материалы.
Сайт “Самый большой каталог шрифтов”, адрес <http://ifont.ru>
и сайт “Типомания”, адрес <http://typo.mania.ru/>.
4. Практическая работа.
Практическая работа включает в себя повторение предыдущего материала (набор
текста по образцу, оформление таблицы) и закрепление нового материала с
использованием добавления в текст символов различных шрифтов. Краткое описание
работы:
Открыть текстовый файл (Приложение 3),
прочитать задание.
Выбрать из карточки с текстами объявлений (Приложение
4) любое объявление и заполнить одну их четырех ниже предложенных форм.
После выполнения работы самостоятельно проверить выполнение работы по пунктам
1-3 задания.
Отредактированный файл сохранить в папке на рабочем столе.
Текстовый файл с заданием практической работы
Практическая работа “Заполнение бланка объявления”
- Выбрать из карточки с текстами объявлений любое объявление и
заполнить одну их четырех ниже предложенных форм. - Проиллюстрировать текст объявления символьными шрифтами.
- В газете объявление печатается на белой бумаге, для оформления
текста можно использовать не более двух цветов: например, белый фон,
цвет текста синий и красный или фон красный, текст – белого цвета.
Бланк подачи объявления
Карточка с текстами объявлений
- Ремонт компьютеров: настройка ПК, удаление вирусов, подключение
Интернет, т.249-50-58 - Прогноз погоды: 27 ноября +22º ± 1ºС 28 ноября +21º ± 2ºС 29
ноября +24º ± 3ºС - Транспортная корпорация БУРЛАК. 29-24-369. Вызов грузчиков.
Автотранспорт. Перевозим пианино - Автошкола СВЕТОФОР проводит набор на курсы водителей категории
“В”. Запись по адресу: улица Демакова, 23, оф.208 - Федеральная туристическая сеть. Туры, визы, круизы, отели. Авиа
и ж/д билеты. Страхование. При заказе тура с сайта скидка 7%.
332-09-08 - Лучший отдых по лучшим ценам! “ТуристикТур”! 375-16-90. С 25 по
27 декабря 2012 скидки 9% - Распродажа горнолыжного инвентаря: лыжи, крепления, ботинки,
палки, каски, маски, очки. Инженерная, 5, офис 114. 363-07-66
5. Домашнее задание.
Семакин И.Г. и др. “Информатика и ИКТ. Базовый курс: учебник для 8 класса”
§15 “Работа с текстовым редактором”: изучить материал параграфа и ответить на
вопросы 6-10; решить кроссворд “Текстовый редактор”.
6. Подведение итогов.
Вопросы классу: Что узнали нового? Какой факт удивил? Что для вас
оказалось полезным?
Всем спасибо за работу!
Литература:
- Бочарникова Г.М. Работа в текстовом редакторе с использованием
различных графических объектов. 8-й класс, Фестиваль педагогических идей
“Открытый урок” 2011/2012 года <https://urok.1sept.ru/articles/606759/>; - Зорина О.Ю. Создание графических объектов в текстовой редакторе MS
Word, Фестиваль педагогических идей “Открытый урок” 2007/2008 года <https://urok.1sept.ru/articles/505440/>; - Информатика и ИКТ. Базовый курс: учебник для 8 класса / И.Г. Семакин и
др. – М.: БИНОМ. Лаборатория знаний, 2008; - Новиков С. Люди, сетевой ресурс “Типомания” <
http://typo.mania.ru/>,
1999; - Петров М.Н., Молочков В.П. Компьютерная графика. Учебник для вузов.
– СПб: Питер. 2004; - Семакин И.Г., Шеина Т.Ю. Преподавание базового курса информатики в
средней школе. Методическое пособие. – М.: БИНОМ. Лаборатория знаний, 2007.

Пункты меню «Окно», «Вид». Шрифты.
Панель инструментов «Стандартная»

Панель инструментов
•Дополнительный инструмент окна приложения — панель инструментов. Это набор пиктограмм, каждая из которых представляет некоторую функцию или «инструмент», предусмотренный для работы в окне документа.
•В окне приложения может находиться несколько панелей инструментов разного назначения.
•В WORD панели инструментов, в основном, предназначены для максимального упрощения работы пользователя, причем многие пиктограммы таких панелей просто дублируют функции команд горизонтального меню.
•Чтобы воспользоваться каким-либо “инструментом”, надо просто щелкнуть мышью на его пиктограмме.
•При помощи меню Сервис / Настройка мы можем отображать или не отображать панель инструментов на экране.

Назначение пиктограмм панели инструментов «Стандартная»
• Создать новый документ.
• Открыть папку или документ.
• Сохранить документ.
• Отправить документ на печать.
• Вставить (объект из буфера обмена в документ).
• Копировать (объект в буфер обмена).
• Вырезать (объект из документа).
•Предпросмотр документа перед печатью.
•Отмена предыдущего действия.
• Вернуть отмененное действие.

Формат шрифта
•Форматирование шрифта — изменение
параметров введенных символов.
•СИМВОЛ имеет следующие параметры:
–гарнитура — вид шрифта;
–кегль (размер);
–цвет.
•WORD позволяет быстро и просто вводить
именять шрифт.
•Форматирование шрифта выполняется с помощью панели форматирования или в диалоговом окне форматирования.
•Диалоговое окно форматирования шрифта можно вызвать двумя способами:
–1 способ: воспользоваться меню
Формат / шрифт.
–2 способ: щелкнуть правой кнопкой мыши на нужном слове или выделенном фрагменте.

Назначение пиктограмм на панели форматирования.

• Кегль (размер шрифта).
• Жирный шрифт.
• Курсив (наклонный шрифт).
• Подчеркивание.
• Маркер (выделение цветом)
• Цвет шрифта

Алгоритм форматирования шрифта
1.Выделить слово или группу слов.
2.Вызвать диалоговое окно Шрифт.
|
Форматирование шрифта с помощью |
3. Произвести необходимые |
|
диалогового окна |
установки (при этом результат |
|
установок отображается в поле |
|
|
Образец) и нажать клавишу ОК. |
1.Выделить слово или группу слов.
2.Произвести необходимые установки, используя кнопки
|
Форматирование шрифта с помощью |
Панели форматирования |
|
Панели форматирования. |
(последняя может быть настроена |
|
пользователем с учетом его |
|
|
потребностей через Сервис / |
|
|
Настройку. |
Соседние файлы в папке Word
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #