Содержание
- Процедура преобразования из формата HTML в Эксель
- Способ 1: использование сторонних программ
- Способ 2: преобразование с помощью стандартных инструментов Excel
- Вопросы и ответы
Потребность преобразовать таблицу с расширением HTML в форматы Excel может наступить в различных случаях. Возможно, нужно конвертировать данные веб-страницы из интернета или файлы HTML, использовавшиеся локально для других нужд специальными программами. Довольно часто производят конвертацию транзитом. То есть, сначала переводят таблицу из HTML в XLS или XLSX, потом выполняют её обработку или редактирование, а потом снова преобразуют в файл с прежним расширением для выполнения его первоначальной функции. Это связано с тем, что с таблицами намного проще работать именно в Excel. Давайте узнаем, как можно перевести таблицу из формата HTML в Эксель.
Читайте также: Как перевести HTML в Word
Формат HTML является языком гипертекстовой разметки. Объекты с данным расширением чаще всего применяются в интернете, как статические веб-страницы. Но нередко они могут использоваться и для локальных нужд, например, как документы справки к различным программам.
Если возникает вопрос конвертации данных из HTML в форматы Excel, а именно XLS, XLSX, XLSB или XLSM, то неопытный пользователь может взяться за голову. Но на самом деле ничего страшного тут нет. Конвертация в современных версиях Excel встроенными инструментами программы выполняется довольно просто и в большинстве случаев относительно корректно. Кроме того, можно сказать, что сам процесс интуитивно понятен. Тем не менее, в сложных случаях можно воспользоваться для конвертации сторонними утилитами. Давайте рассмотрим различные варианты преобразования HTML в Excel.
Способ 1: использование сторонних программ
Сразу давайте остановимся на использовании сторонних программ для перевода файлов из формата HTML в Эксель. Преимущества данного варианта заключаются в том, что специализированные утилиты способны справляться с конвертированием даже очень сложных объектов. Недостаток заключается, в том, что подавляющее большинство из них платное. Кроме того, на данный момент практически все достойные варианты англоязычные без русификации. Давайте рассмотрим алгоритм работы в одной из самых удобных программ для выполнения вышеуказанного направления конвертации — Abex HTML to Excel Converter.
Скачать Abex HTML to Excel Converter
- После того, как был скачан инсталлятор программы Abex HTML to Excel Converter, запускаем его, выполнив по нему двойной щелчок левой кнопкой мыши. Открывается приветственное окно установщика. Щелкаем по кнопке «Next» («Далее»).
- Вслед за этим открывается окно с лицензионным соглашением. Для того, чтобы согласится с ним, следует поставить переключатель в позицию «I accept the agreement» и щелкнуть по кнопке «Next».
- После этого открывается окно, в котором указывается, куда именно будет устанавливаться программа. Конечно, при желании можно изменить директорию, но без особой нужды делать это не рекомендуется. Так что просто жмем на кнопку «Next».
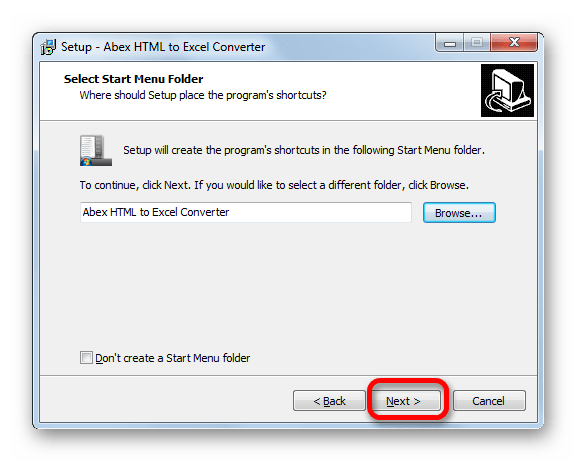
- В следующем окне указывается, каковым будет название программы, отображаемое в стартовом меню. Тут тоже можно просто нажать на кнопку «Next».
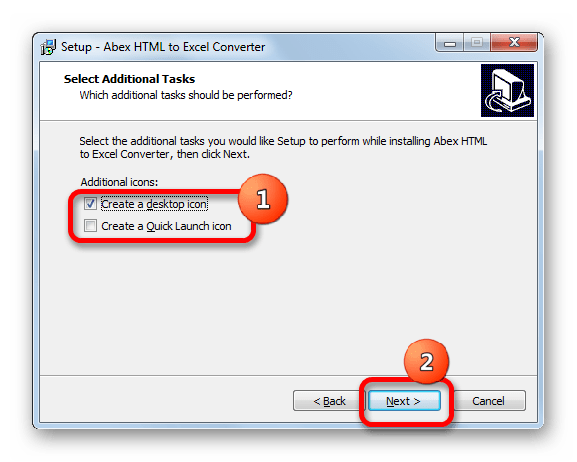
- В следующем окне предлагается путем выставления галочек установить иконку утилиты на рабочий стол (по умолчанию включено) и на панель быстрого запуска. Выставляем данные настройки согласно своим предпочтениям и жмем на кнопку «Next».
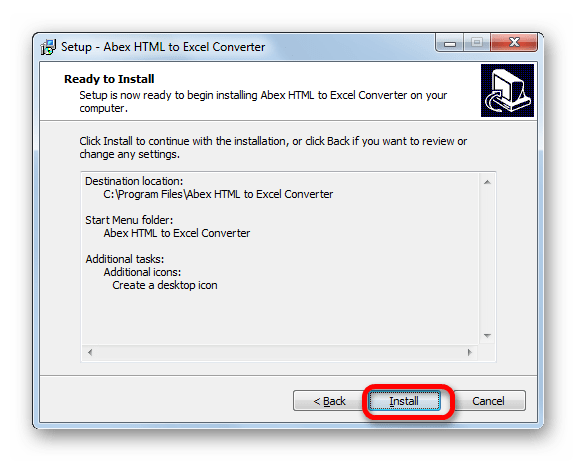
- После этого запускается окно, где обобщена вся информация о всех тех настройках установки программы, которые пользователь внес ранее. Если пользователя что-то не удовлетворяет, то он может нажать на кнопку «Back» и произвести соответствующее редактирование настроек. Если же он со всем согласен, то для начала установки следует нажать на кнопку «Install».
- Происходит процедура установки утилиты.
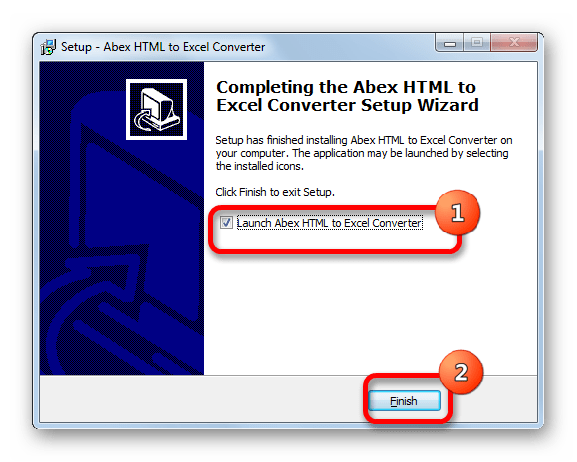
- После её завершения запускается окно, в котором сообщается об этом. Если пользователь хочет тут же запустить программу автоматически, то он должен проследить, чтобы около параметра «Launch Abex HTML to Excel Converter» была установлена галочка. В обратном случае нужно снять её. Для выхода из окна установки следует нажать на кнопку «Finish».
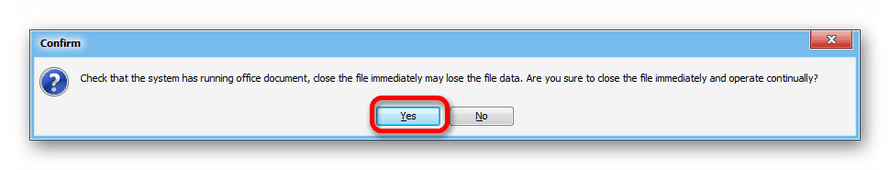
- Важно знать, что перед запуском утилиты Launch Abex HTML to Excel Converter, как бы он не проводился, вручную или сразу после установки приложения, следует завершить работу и закрыть все программы пакета Microsoft Office. Если вы этого не сделаете, то при попытке открыть Abex HTML to Excel Converter откроется окошко, в котором будет сообщаться, о необходимости выполнить данную процедуру. Чтобы перейти к работе с утилитой, нужно нажать в этом окне на кнопку «Yes». Если при этом офисные документы открыты, то работа в них принудительно будет завершена, а все несохраненные данные потеряны.
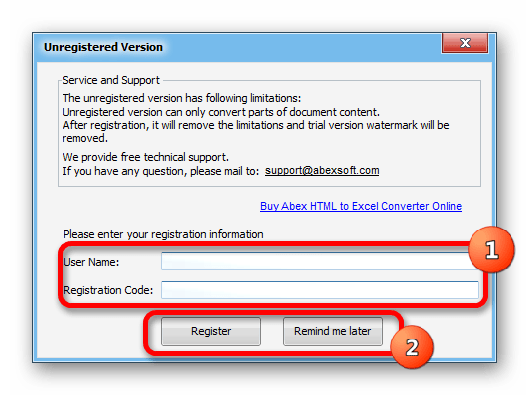
- Затем будет запущено окно регистрации. Если вы приобрели регистрационный ключ, то в соответствующих полях требуется ввести его номер и ваше имя (можно псевдоним), а после этого нажать на кнопку «Register». Если вы пока ключ не приобрели и хотите испытать урезанную версию приложения, то в этом случае просто нажмите на кнопку «Remind me later».
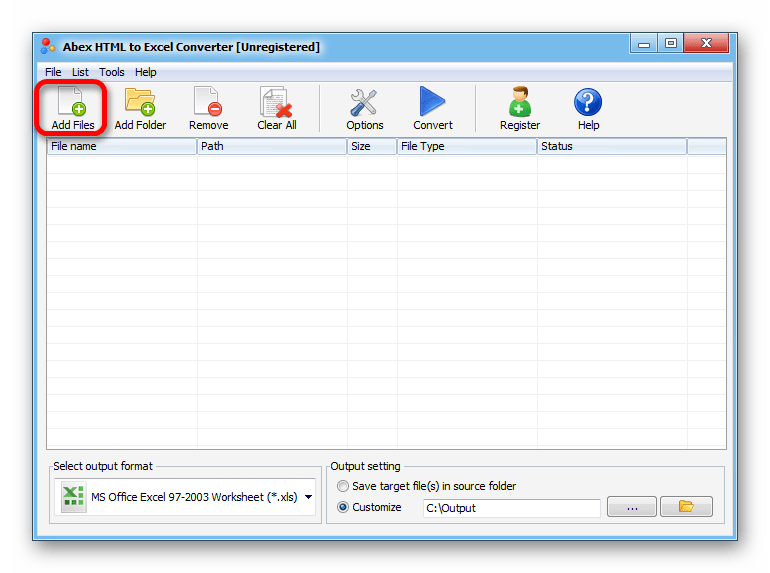
- После выполнения вышеуказанных действий запускается непосредственно окно программы Abex HTML to Excel Converter. Для добавления файла в формате HTML для конвертации следует нажать на кнопку «Add Files».
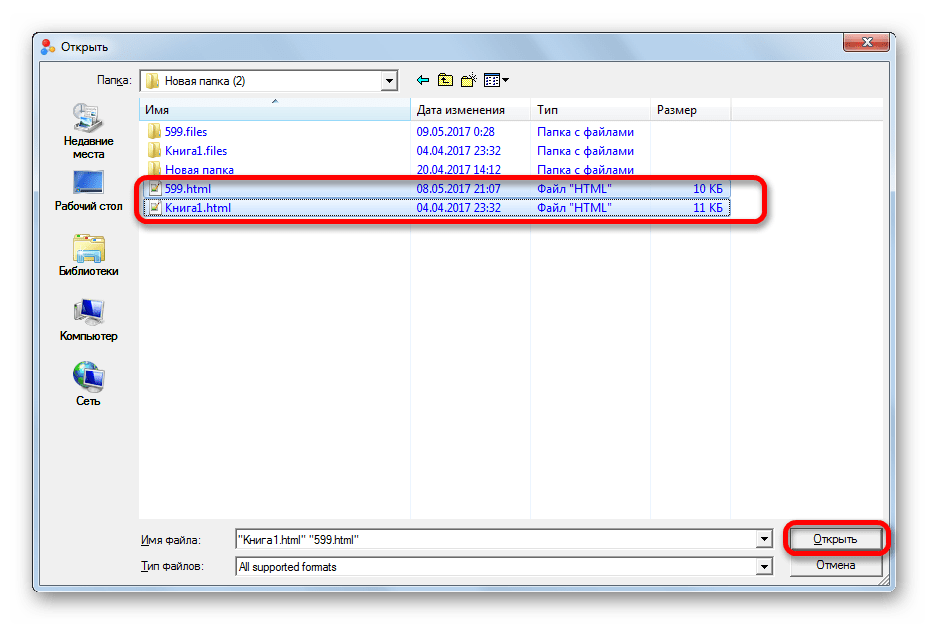
- После этого открывается окно добавления файла. В нем нужно перейти в категорию, где находятся объекты, предназначенные для конвертации. Затем нужно их выделить Преимущество данного способа перед стандартным преобразованием HTML в Excel заключается в том, что можно выбирать и конвертировать сразу несколько объектов. После того, как файлы выделены, жмем на кнопку «Открыть».
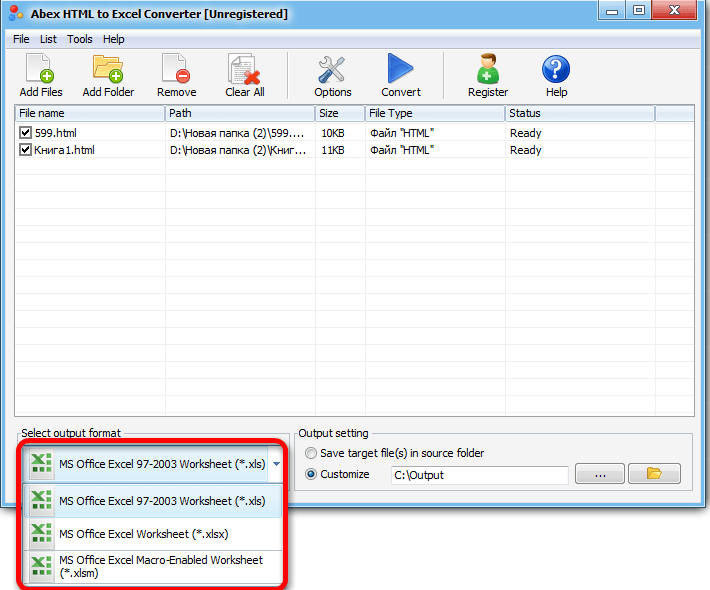
- Выбранные объекты будут отображены в основном окне утилиты. После этого кликаем по левому нижнему полю, чтобы выбрать один из трех форматов Excel, в которые можно преобразовать файл:
- XLS (по умолчанию);
- XLSX;
- XLSM (с поддержкой макросов).
Делаем выбор.
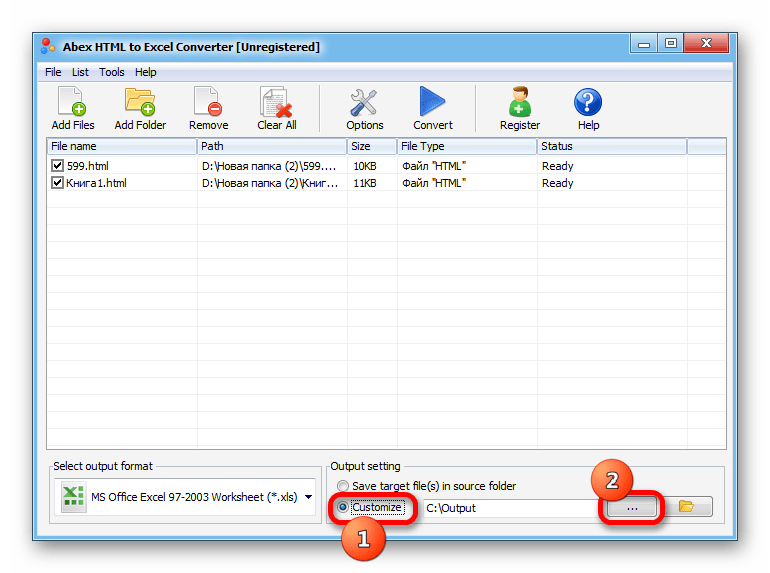
- После этого переходим к блоку настроек «Output setting» («Настройка вывода»). Тут следует указать, где именно будут сохраняться преобразованные объекты. Если выставить переключатель в позицию «Save target file(s) in source folder», то таблица будет сохраняться в той же директории, где расположен исходник в формате HTML. Если же вы желаете сохранять файлы в отдельной папке, то для этого следует переставить переключатель в позицию «Customize». При этом по умолчанию объекты будут сохраняться в папке «Output», которая в свою очередь размещена в корневом каталоге диска C.
Если вы желаете сами указать место сохранения объекта, то следует кликнуть по кнопке, расположенной справа от поля с адресом.
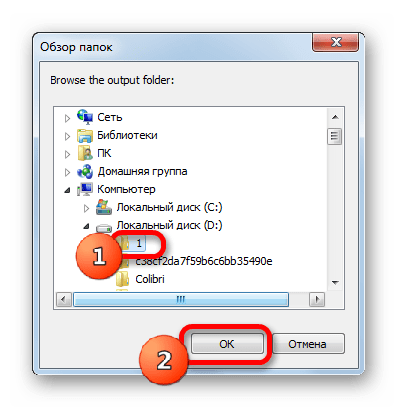
- После этого открывается окошко с обзором папок. Вам необходимо переместиться в ту директорию, которую хотите назначить местом сохранения. Затем следует нажать на кнопку «OK».
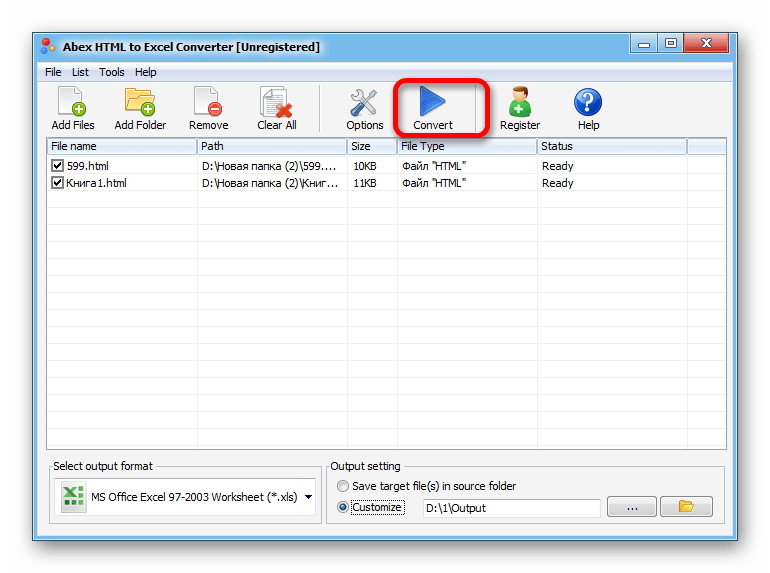
- После этого можно приступить непосредственно к процедуре конвертации. Для этого на верхней панели следует нажать на кнопку «Convert».
- Затем будет выполнена процедура преобразования. После её завершения откроется небольшое окошко, в котором сообщается об этом, а также автоматически запустится Проводник Windows в той директории, где расположены конвертированные файлы в формате Excel. Теперь с ними можно проводить любые дальнейшие манипуляции.
Но нужно учесть, что если вы используете бесплатную пробную версию утилиты, то будет выполнена конвертация только части документа.
Способ 2: преобразование с помощью стандартных инструментов Excel
Также конвертировать файл HTML в любой формат Excel можно довольно легко и при помощи стандартных инструментов данного приложения.
- Запускаем Эксель и переходим во вкладку «Файл».
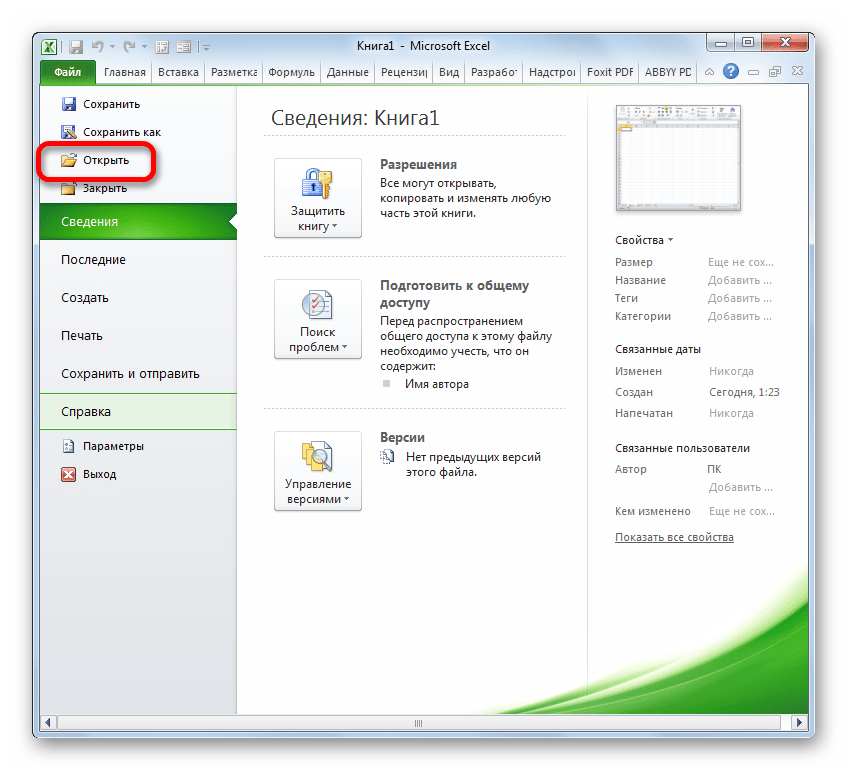
- В открывшемся окне клацаем по наименованию «Открыть».
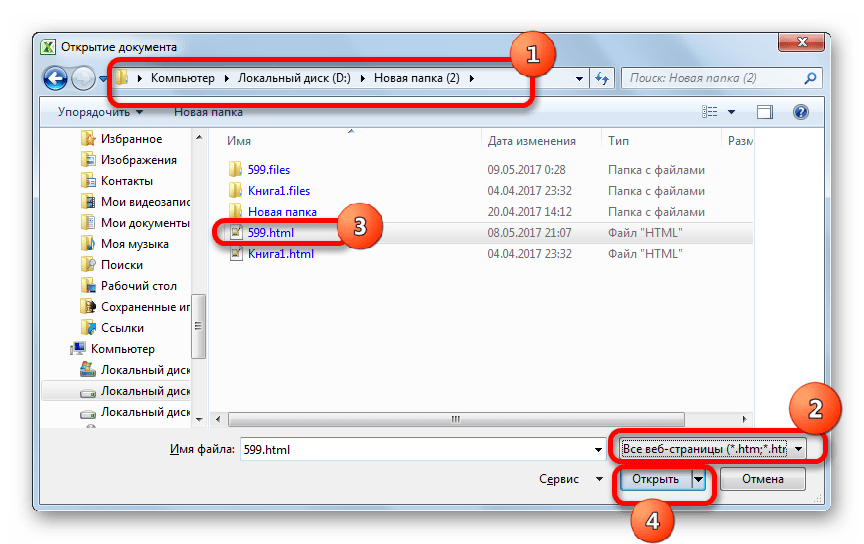
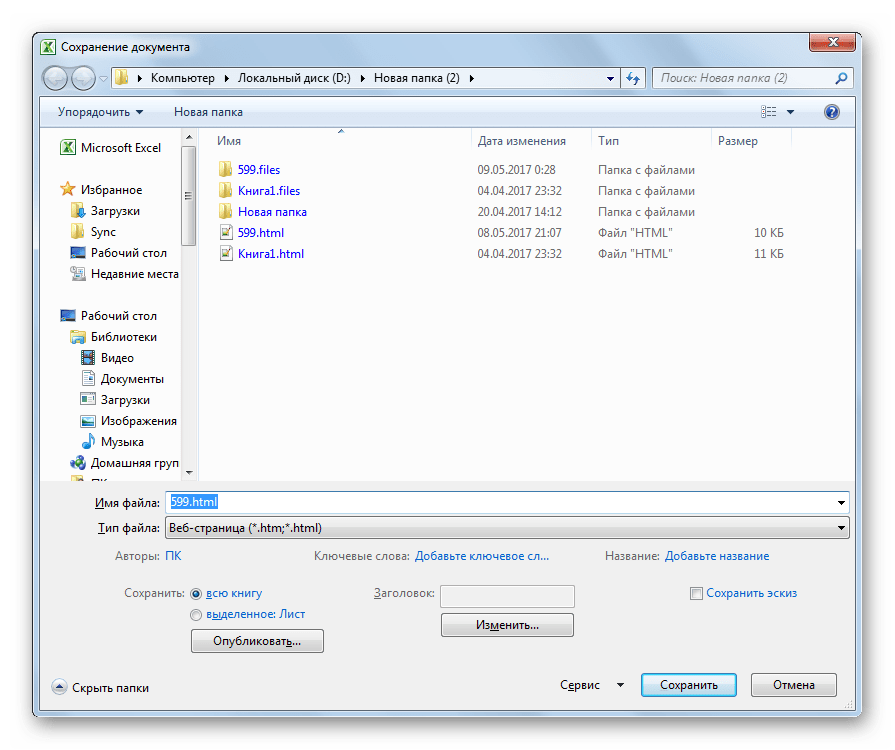
- Вслед за этим запускается окно открытия файла. Нужно перейти в ту директорию, где расположен файл в формате HTML, который следует преобразовать. При этом в поле форматов файлов данного окна должен быть установлен один из следующих параметров:
- Все файлы Excel;
- Все файлы;
- Все веб-страницы.
Только в этом случае нужный нам файл отобразится в окне. Затем его нужно выделить и нажать на кнопку «Открыть».
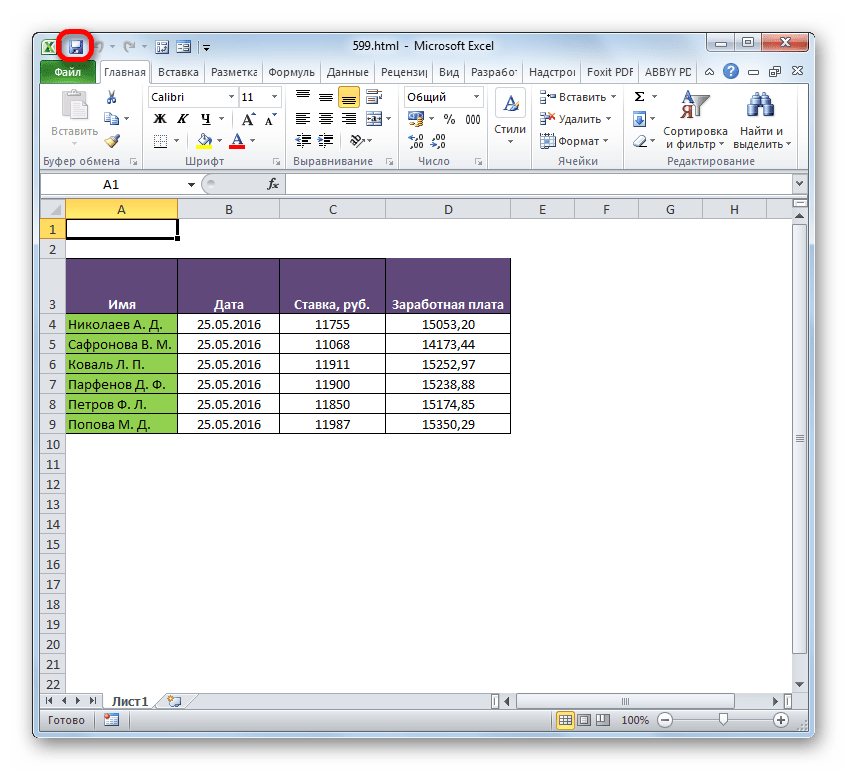
- После этого таблица в формате HTML отобразится на листе Excel. Но это ещё не всё. Нам необходимо сохранить документ в нужном формате. Для этого кликаем по пиктограмме в виде дискеты в левом верхнем углу окна.
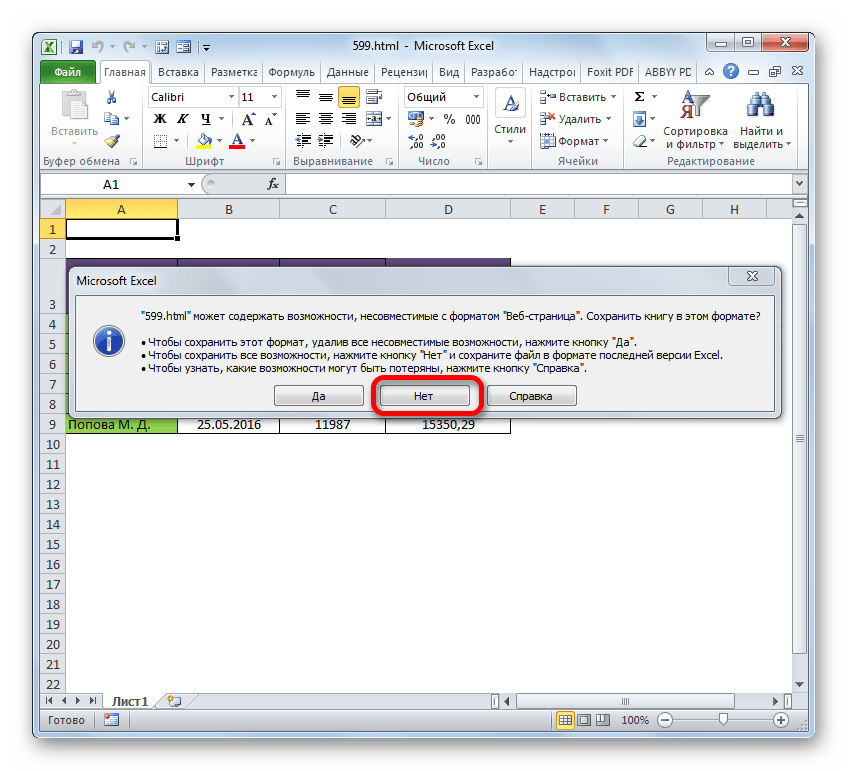
- Открывается окошко, в котором говорится, что существующий документ может иметь возможности, несовместимые с форматом веб-страницы. Жмем на кнопку «Нет».
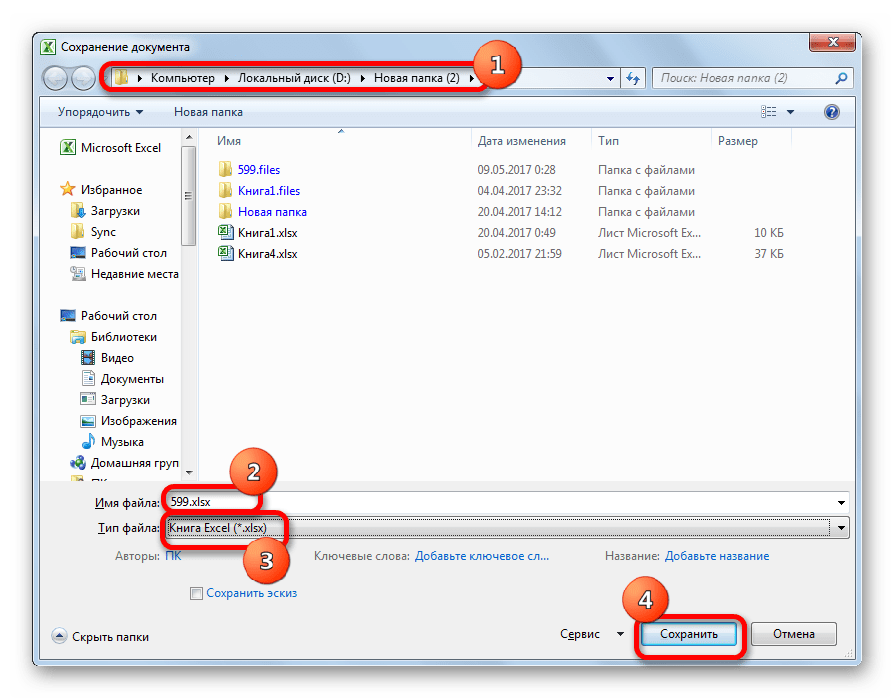
- После этого открывается окно сохранения файла. Переходим в директорию, где желаем его разместить. Затем при желании изменяем наименование документа в поле «Имя файла», хотя его можно оставить и текущим. Далее кликаем по полю «Тип файла» и выбираем один из типов файлов Excel:
- XLSX;
- XLS;
- XLSB;
- XLSM.
Когда все вышеуказанные настройки произведены, жмем на кнопку «Сохранить».
- После этого файл будет сохранен с выбранным расширением.
Также существует другая возможность перейти в окно сохранения документа.
- Перемещаемся во вкладку «Файл».
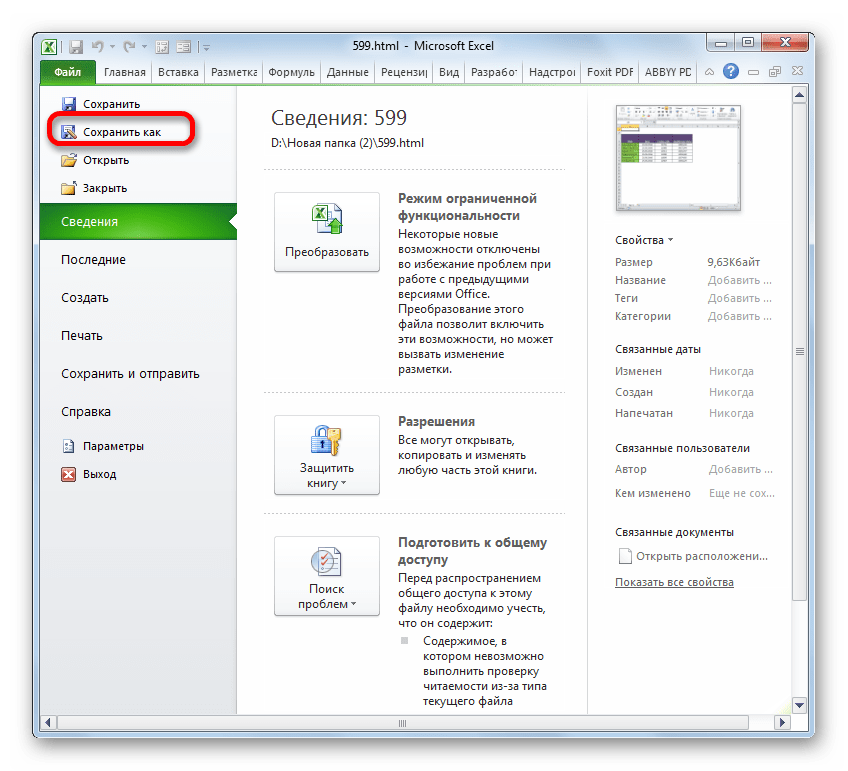
- Перейдя в новое окно, щелкаем по пункту левого вертикального меню «Сохранить как».
- После этого запускается окно сохранения документа, и все дальнейшие действия проводятся точно так же, как было описано в предыдущем варианте.
Как видим, преобразовать файл из HTML в один из форматов Excel довольно просто, применив стандартные инструменты данной программы. Но тем пользователям, которые желают получить дополнительные возможности, например, производить массовую конвертацию объектов по указанному направлению, можно порекомендовать приобрести одну из специализированных платных утилит.
Еще статьи по данной теме:
Помогла ли Вам статья?
Обычно экспорт в txt, csv или excel. txt и csv обычно используются для обмена данными между системами,
Однако, как правило, Excel имеет лучший эффект отображения и может быть экспортирован в соответствии с определенным шаблоном. Экспорт не нужно набирать. Он прост в использовании. Если он используется в качестве отчета, он обычно экспортируется в файл Excel. .
Однако экспорт данных в Excel с использованием компонентов com очень медленный. Другой способ создания файлов Excel — это быстро экспортировать данные через html и css и одновременно установить стиль. У использования этого метода есть два преимущества: 1 — быстрый, 2 — Нет необходимости устанавливать поддержку Excel.
Реализация заключается в том, что его можно напрямую преобразовать в excel через html. Есть два основных момента: один — отображать строку таблицы, например, ASP.net напрямую экспортирует excel через Gridview, он не отображает таблицу
Второй — установить формат данных.
1. Отображается строка таблицы:
Добавьте следующий код в тег заголовка html:
<xml>
<x:ExcelWorkbook>
<x:ExcelWorksheets>
<x:ExcelWorksheet>
<x:Name>Заголовок рабочего листа</x:Name>
<x:WorksheetOptions>
<x:Print>
<x:ValidPrinterInfo />
</x:Print>
</x:WorksheetOptions>
</x:ExcelWorksheet>
</x:ExcelWorksheets>
</x:ExcelWorkbook>
</xml>
2. Установите формат данных:
Добавить определение css в заголовок
<style type=»text/css»>
.spercent
{
background-color:#ffff99;
mso-number-format:0.00%;
}
</style>
Добавить в css: mso-number-format определяет формат данных. Формат можно просмотреть в Excel. Для получения дополнительной информации см.
mso-number-format:»0″ NO Decimals
mso-number-format:»0.000″ 3 Decimals
mso-number-format:»#,##0.000″ Comma with 3 dec
mso-number-format:»mm/dd/yy» Date7
mso-number-format:»mmmm d, yyyy» Date9
mso-number-format:»m/d/yy h:mm AM/PM» D -T AMPM
mso-number-format:»Short Date» 01/03/1998
mso-number-format:»Medium Date» 01-mar-98
mso-number-format:»d-mmm-yyyy» 01-mar-1998
mso-number-format:»Short Time» 5:16
mso-number-format:»Medium Time» 5:16 am
mso-number-format:»Long Time» 5:16:21:00
mso-number-format:»Percent» Percent — two decimals
mso-number-format:»0%» Percent — no decimals
mso-number-format:»0.E+00″ Scientific Notation
mso-number-format:»@» Text
mso-number-format:»# ???/???» Fractions — up to 3 digits (312/943)
Экспортированный Excel можно открыть напрямую через Excel, эффект будет следующим:
Полный код:
{
protected const string HEADER = «<html xmlns:x=»urn:schemas-microsoft-com:office:excel»>» +
«<meta http-equiv=Content-Type content=»text/html; charset=»gb2312″>» +
«<head>» +
«<!—[if gte mso 9]><xml>» +
«<x:ExcelWorkbook>» +
«<x:ExcelWorksheets>» +
«<x:ExcelWorksheet>» +
«<x: Name> Название рабочего листа </ x: Name>» +
«<x:WorksheetOptions>» +
«<x:Print>» +
&n bsp; «<x:ValidPrinterInfo />» +
«</x:Print>» +
«</x:WorksheetOptions>» +
«</x:ExcelWorksheet>» +
«</x:ExcelWorksheets>» +
«</x:ExcelWorkbook>» +
«</xml>» +
«<![endif]—>» ;
const string STYLE=»<style type=»text/css»>» +
«.spercent» +
» {» +
» background-color:#ffff99;» +
» mso-number-format:0.00%;» +
» }» +
«.sId» http://msnpiki.msnfanatic.com/index.php/Main_Page—>
0;»>+
» {» +
» background-color:#ff6633;» +
» mso-number-format:0;» +
» }» +
«.sName» +
» {» +
» color:red;» +
» }» +
«.sValue» +
» {» +
» color:blue;» +
» mso-number-format:0;» +
» }» +
«</style>»;
static void Main(string[] args)
{
using (StreamWriter writer = new StreamWriter(@»C:1.xls», true, System.Text.Encoding.GetEncoding(«gb2312»
style=»color: #000000;»>), 512))
{
writer.WriteLine(HEADER);
writer.WriteLine(STYLE);
writer.WriteLine(«</head><body><table border=»1″ style=»font-size:9pt»><tr>»);
writer.WriteLine («<th>ID</th>»);
writer.WriteLine («<th>Name</th>»);
writer.WriteLine («<th>Value</th>»);
writer.WriteLine («<th>Percent</th>»);
for (int row = 1; row < 50; row++)
{
writer.WriteLine(«<tr>»);
writer.WriteLine(«<td class=»sId»>{0}</td», row);
writer.WriteLine(«<td class=»sName»>{0}</td», Guid.NewGuid ().ToString ());
writer.WriteLine(«<td class=»sValue»>{0}</td», new Random().Next());
writer.WriteLine(«<td class=»spercent»>{0}</td», new Random().NextDouble());
writer.WriteLine(«</tr>»);
}
writer.WriteLine(«</table></body>»);
}
}
}
Время на прочтение
16 мин
Количество просмотров 240K
Не редко при разработке некоего проекта, возникает необходимость в формировании отчетной статистики. Если проект разрабатывается на Delphi, C# или к примеру, на С++ и под Windows, то тут проблем нет. Всего лишь необходимо воспользоваться COM объектом. Но дела обстоят иначе, если необходимо сформировать отчет в формате excel на PHP. И чтобы это творение функционировало на UNIX-подобных системах. Но, к счастью, не так все плохо. И библиотек для этого хватает. Я свой выбор остановил на PHPExcel. Я уже пару лет работаю с этой библиотекой, и остаюсь доволен. Поскольку она является кроссплатформенной, то не возникает проблем с переносимостью.
PHPExcel позволяет производить импорт и экспорт данных в excel. Применять различные стили оформления к отчетам. В общем, все на высоте. Даже есть возможность работы с формулами. Только необходимо учитывать, что вся работа (чтение и запись) должна вестись в кодировке utf-8.
Установка библиотеки
Для работы необходима версия PHP 5.2.0 или выше. А также необходимы следующие расширения: php_zip, php_xml и php_gd2. Скачать библиотеку можно отсюда.
С помощью библиотеки PHPExcel можно записывать данные в следующие форматы:
- Excel 2007;
- Excel 97 и поздние версии;
- PHPExcel Serialized Spreadshet;
- HTML;
- PDF;
- CSV.
Импорт данных из PHP в Excel
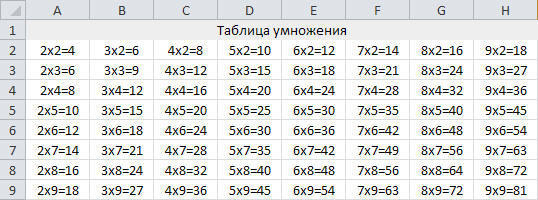
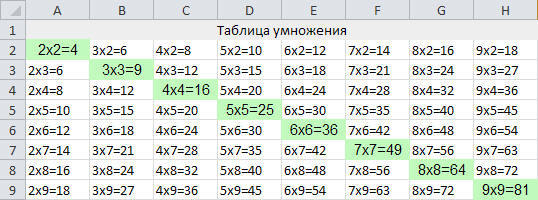
Рассмотрим пример по формированию таблицы умножения.
// Подключаем класс для работы с excel
require_once('PHPExcel.php');
// Подключаем класс для вывода данных в формате excel
require_once('PHPExcel/Writer/Excel5.php');
// Создаем объект класса PHPExcel
$xls = new PHPExcel();
// Устанавливаем индекс активного листа
$xls->setActiveSheetIndex(0);
// Получаем активный лист
$sheet = $xls->getActiveSheet();
// Подписываем лист
$sheet->setTitle('Таблица умножения');
// Вставляем текст в ячейку A1
$sheet->setCellValue("A1", 'Таблица умножения');
$sheet->getStyle('A1')->getFill()->setFillType(
PHPExcel_Style_Fill::FILL_SOLID);
$sheet->getStyle('A1')->getFill()->getStartColor()->setRGB('EEEEEE');
// Объединяем ячейки
$sheet->mergeCells('A1:H1');
// Выравнивание текста
$sheet->getStyle('A1')->getAlignment()->setHorizontal(
PHPExcel_Style_Alignment::HORIZONTAL_CENTER);
for ($i = 2; $i < 10; $i++) {
for ($j = 2; $j < 10; $j++) {
// Выводим таблицу умножения
$sheet->setCellValueByColumnAndRow(
$i - 2,
$j,
$i . "x" .$j . "=" . ($i*$j));
// Применяем выравнивание
$sheet->getStyleByColumnAndRow($i - 2, $j)->getAlignment()->
setHorizontal(PHPExcel_Style_Alignment::HORIZONTAL_CENTER);
}
}
Далее нам необходимо получить наш *.xls файл. Здесь можно пойти двумя путями. Если предположим у вас интернет магазин, и клиент хочет скачать прайс лист, то будет лучше прибегнуть к такому выводу:
// Выводим HTTP-заголовки
header ( "Expires: Mon, 1 Apr 1974 05:00:00 GMT" );
header ( "Last-Modified: " . gmdate("D,d M YH:i:s") . " GMT" );
header ( "Cache-Control: no-cache, must-revalidate" );
header ( "Pragma: no-cache" );
header ( "Content-type: application/vnd.ms-excel" );
header ( "Content-Disposition: attachment; filename=matrix.xls" );
// Выводим содержимое файла
$objWriter = new PHPExcel_Writer_Excel5($xls);
$objWriter->save('php://output');
Здесь сформированные данные сразу “выплюнутся” в браузер. Однако, если вам нужно файл сохранить, а не “выбросить” его сразу, то не нужно выводить HTTP-заголовки и вместо “php://output” следует указать путь к вашему файлу. Помните что каталог, в котором предполагается создание файла, должен иметь права на запись. Это касается UNIX-подобных систем.
Рассмотрим еще на примере три полезные инструкции:
- $sheet->getColumnDimension(‘A’)->setWidth(40) – устанавливает столбцу “A” ширину в 40 единиц;
- $sheet->getColumnDimension(‘B’)->setAutoSize(true) – здесь у столбца “B” будет установлена автоматическая ширина;
- $sheet->getRowDimension(4)->setRowHeight(20) – устанавливает четвертой строке высоту равную 20 единицам.
Также обратите внимание на следующие необходимые для работы с отчетом методы:
- Методы для вставки данных в ячейку:
- setCellValue([$pCoordinate = ‘A1’ [, $pValue = null [, $returnCell = false]]]) — принимает три параметра: координату ячейки, данные для вывода в ячейку и третий параметр эта одна из констант типа boolean: true или false (если передать значение true, то метод вернет объект ячейки, иначе объект рабочего листа);
- setCellValueByColumnAndRow([$pColumn = 0 [, $pRow = 1 [, $pValue = null [, $returnCell = false]]]]) — принимает четыре параметра: номер столбца ячейки, номер строки ячейки, данные для вывода в ячейку и четвертый параметр действует по аналогии с третьим параметром метода setCellValue().
- Методы для получения ячейки:
- getCell([$pCoordinate = ‘A1’]) — принимает в качестве параметра координату ячейки;
- getCellByColumnAndRow([$pColumn = 0 [, $pRow = 1]]) — принимает два параметра в виде номеров столбца и строки ячейки.
Как мы видим, вышеприведенные методы являются парными. Поэтому мы можем работать с ячейками используя строковое или числовое представление координат. Что конечно же является дополнительным преимуществом в работе.
Оформление отчета средствами PHP в Excel
Очень часто возникает необходимость выделить в отчете некоторые данные. Сделать выделение шрифта или применить рамку с заливкой фона для некоторых ячеек и т.д. Что позволяет сконцентрироваться на наиболее важной информации (правда может и наоборот отвлечь). Для этих целей в библиотеке PHPExcel есть целый набор стилей, которые можно применять к ячейкам в excel. Есть конечно в этой библиотеке небольшой “минус” – нельзя применить стиль к нескольким ячейкам одновременно, а только к каждой индивидуально. Но это не создает дискомфорта при разработке web-приложений.
Назначить стиль ячейке можно тремя способами:
- Использовать метод applyFromArray, класса PHPExcel_Style. В метод applyFromArray передается массив со следующими параметрами:
- fill — массив с параметрами заливки;
- font — массив с параметрами шрифта;
- borders — массив с параметрами рамки;
- alignment — массив с параметрами выравнивания;
- numberformat — массив с параметрами формата представления данных ячейки;
- protection — массив с параметрами защиты ячейки.
- Применить метод duplicateStyle, класса PHPExcel_Style. Этот метод может оказаться весьма полезным, если предстоит работа с заранее загруженным файлом (шаблоном), где удобнее будет продублировать стиль некой ячейки, чем самостоятельно его определять. Данный метод принимает два параметра:
- pCellStyle – данный параметр является экземпляром класса PHPExcel_Style;
- pRange – диапазон ячеек.
- Использовать методы класса PHPExcel_Style для каждого из стилей в отдельности. К примеру, назначить ячейке шрифт можно так: $sheet->getStyle(‘A1’)->getFont()->setName(‘Arial’) .
Заливка
Значением параметра fill является массив со следующими необязательными параметрами:
- type — тип заливки;
- rotation — угол градиента;
- startcolor — значение в виде массива с параметром начального цвета в формате RGB;
- endcolor — значение в виде массива с параметром конечного цвета в формате ARGB;
- color — значение в виде массива с параметром начального цвета в формате RGB.
Стили заливки
| FILL_NONE | none |
| FILL_SOLID | solid |
| FILL_GRADIENT_LINEAR | linear |
| FILL_GRADIENT_PATH | path |
| FILL_PATTERN_DARKDOWN | darkDown |
| FILL_PATTERN_DARKGRAY | darkGray |
| FILL_PATTERN_DARKGRID | darkGrid |
| FILL_PATTERN_DARKHORIZONTAL | darkHorizontal |
| FILL_PATTERN_DARKTRELLIS | darkTrellis |
| FILL_PATTERN_DARKUP | darkUp |
| FILL_PATTERN_DARKVERTICAL | darkVertical |
| FILL_PATTERN_GRAY0625 | gray0625 |
| FILL_PATTERN_GRAY125 | gray125 |
| FILL_PATTERN_LIGHTDOWN | lightDown |
| FILL_PATTERN_LIGHTGRAY | lightGray |
| FILL_PATTERN_LIGHTGRID | lightGrid |
| FILL_PATTERN_LIGHTHORIZONTAL | lightHorizontal |
| FILL_PATTERN_LIGHTTRELLIS | lightTrellis |
| FILL_PATTERN_LIGHTUP | lightUp |
| FILL_PATTERN_LIGHTVERTICAL | lightVertical |
| FILL_PATTERN_MEDIUMGRAY | mediumGray |
Пример указания настроек для заливки:
array(
'type' => PHPExcel_Style_Fill::FILL_GRADIENT_LINEAR,
'rotation' => 0,
'startcolor' => array(
'rgb' => '000000'
),
'endcolor' => array(
'argb' => 'FFFFFFFF'
),
'color' => array(
'rgb' => '000000'
)
);Или можно использовать следующие методы:
$PHPExcel_Style->getFill()->setFillType(PHPExcel_Style_Fill::FILL_GRADIENT_LINEAR);
$PHPExcel_Style->getFill()->setRotation(0);
$PHPExcel_Style->getFill()->getStartColor()->applyFromArray(array(‘rgb’ => ‘C2FABD’));
$PHPExcel_Style->getFill()->getEndColor()->applyFromArray(array(‘argb’ => ‘FFFFFFFF’)).
Вставка изображений
Довольно редко, но бывает полезным произвести вставку изображения в отчет. Это может быть логотип, схема и т.д. Для работы нам понадобятся следующие методы:
- setPath([$pValue = », [$pVerifyFile = true]]) — данный метод принимает два параметра. В качестве первого параметра указывается путь к файлу с изображением. А второй параметр имеет смысл указывать, если необходимо осуществлять проверку существования файла (может принимать одно из значений true или false).
- setCoordinates([$pValue = ‘A1’])) — принимает на вход один параметр в виде строки с координатой ячейки.
- setOffsetX([$pValue = 0]) — принимает один параметр со значением смещения по X от левого края ячейки.
- setOffsetY([$pValue = 0]) — принимает один параметр со значением смещения по Y от верхнего края ячейки.
- setWorksheet([$pValue = null, [$pOverrideOld = false]]) — этот метод принимает на вход два параметра. Первый является обязательным, а второй нет. В качестве первого параметра указывается экземпляр класса PHPExcel_Worksheet (текущий активный лист). Если в качестве значения второго параметра передать true, то если лист уже был назначен ранее – произойдет его перезапись и соответственно изображение удалится.
Код демонстрирующий алгоритм вставки изображения приведен ниже:
...
$sheet->getColumnDimension('B')->setWidth(40);
$imagePath = dirname ( __FILE__ ) . '/excel.png';
if (file_exists($imagePath)) {
$logo = new PHPExcel_Worksheet_Drawing();
$logo->setPath($imagePath);
$logo->setCoordinates("B2");
$logo->setOffsetX(0);
$logo->setOffsetY(0);
$sheet->getRowDimension(2)->setRowHeight(190);
$logo->setWorksheet($sheet);
}
...
Вот так выглядит отчет со вставленным изображением:
Шрифт
В качестве значения параметра font указывается массив, который содержит следующие необязательные параметры:
- name — имя шрифта;
- size — размер шрифта;
- bold — выделять жирным;
- italic — выделять курсивом;
- underline — стиль подчеркивания;
- strike — перечеркнуть;
- superScript — надстрочный знак;
- subScript — подстрочный знак;
- color — значение в виде массива с параметром цвета в формате RGB.
Стили подчеркивания
| UNDERLINE_NONE | нет |
| UNDERLINE_DOUBLE | двойное подчеркивание |
| UNDERLINE_SINGLE | одиночное подчеркивание |
Пример указания параметров настроек для шрифта:
array(
'name' => 'Arial',
'size' => 12,
'bold' => true,
'italic' => false,
'underline' => PHPExcel_Style_Font::UNDERLINE_DOUBLE,
'strike' => false,
'superScript' => false,
'subScript' => false,
'color' => array(
'rgb' => '808080'
)
);Или воспользоваться следующими методами:
$PHPExcel_Style->getFont()->setName(‘Arial’);
$PHPExcel_Style->getFont()->setBold(true);
$PHPExcel_Style->getFont()->setItalic(false);
$PHPExcel_Style->getFont()->setSuperScript(false);
$PHPExcel_Style->getFont()->setSubScript(false);
$PHPExcel_Style->getFont()->setUnderline(PHPExcel_Style_Font::UNDERLINE_DOUBLE);
$PHPExcel_Style->getFont()->setStrikethrough(false);
$PHPExcel_Style->getFont()->getColor()->applyFromArray(array(‘rgb’ => ‘808080’));
$PHPExcel_Style->getFont()->setSize(12).
Рамка
В качестве значения параметра borders указывается массив, который содержит следующие необязательными параметры:
- тип рамки — (top|bootom|left|right|diagonal|diagonaldirection);
- style — стиль рамки;
- color — значение в виде массива с параметром цвета в формате RGB.
Стили линий
| BORDER_NONE | нет |
| BORDER_DASHDOT | пунктирная с точкой |
| BORDER_DASHDOTDOT | пунктирная с двумя точками |
| BORDER_DASHED | пунктирная |
| BORDER_DOTTED | точечная |
| BORDER_DOUBLE | двойная |
| BORDER_HAIR | волосная линия |
| BORDER_MEDIUM | средняя |
| BORDER_MEDIUMDASHDOT | пунктирная с точкой |
| BORDER_MEDIUMDASHDOTDOT | утолщенная пунктирная линия с двумя точками |
| BORDER_MEDIUMDASHED | утолщенная пунктирная |
| BORDER_SLANTDASHDOT | наклонная пунктирная с точкой |
| BORDER_THICK | утолщенная |
| BORDER_THIN | тонкая |
Пример указания параметров настроек для рамки:
array(
'bottom' => array(
'style' => PHPExcel_Style_Border::BORDER_DASHDOT,
'color' => array(
' rgb' => '808080'
)
),
'top' => array(
'style' => PHPExcel_Style_Border::BORDER_DASHDOT,
'color' => array(
'rgb' => '808080'
)
)
);Так же можно прибегнуть к использованию следующих методов:
$PHPExcel_Style->getBorders()->getLeft()->applyFromArray(array(‘style’ =>PHPExcel_Style_Border::BORDER_DASHDOT,’color’ => array(‘rgb’ => ’808080′)));
$PHPExcel_Style->getBorders()->getRight()->applyFromArray(array(‘style’ =>PHPExcel_Style_Border::BORDER_DASHDOT,’color’ => array(‘rgb’ => ’808080′)));
$PHPExcel_Style->getBorders()->getTop()->applyFromArray(array(‘style’ =>PHPExcel_Style_Border::BORDER_DASHDOT,’color’ => array(‘rgb’ => ’808080′)));
$PHPExcel_Style->getBorders()->getBottom()->applyFromArray(array(‘style’ =>PHPExcel_Style_Border::BORDER_DASHDOT,’color’ => array(‘rgb’ => ’808080′)));
$PHPExcel_Style->getBorders()->getDiagonal()->applyFromArray(array(‘style’ => PHPExcel_Style_Border::BORDER_DASHDOT,’color’ => array(‘rgb’ => ’808080′)));
$PHPExcel_Style->getBorders()->setDiagonalDirection(array(‘style’ =>PHPExcel_Style_Border::BORDER_DASHDOT,’color’ => array(‘rgb’ => ’808080′))).
Выравнивание
Значением параметра alignment является массив, который принимает на вход четыре необязательных параметра:
- horizontal — константа горизонтального выравнивания;
- vertical — константа вертикального выравнивания;
- rotation — угол поворота текста;
- wrap — разрешить перенос текста;
- shrinkToFit — изменять ли размер шрифта при выходе текста за область ячейки;
- indent — отступ от левого края.
Выравнивание по горизонтали
| HORIZONTAL_GENERAL | основное |
| HORIZONTAL_LEFT | по левому краю |
| HORIZONTAL_RIGHT | по правому краю |
| HORIZONTAL_CENTER | по центру |
| HORIZONTAL_CENTER_CONTINUOUS | по центру выделения |
| HORIZONTAL_JUSTIFY | по ширине |
Выравнивание по вертикали
| VERTICAL_BOTTOM | по нижнему краю |
| VERTICAL_TOP | по верхнему краю |
| VERTICAL_CENTER | по центру |
| VERTICAL_JUSTIFY | по высоте |
Пример параметров настройки стилей выравнивания:
array(
'horizontal' => PHPExcel_Style_Alignment::HORIZONTAL_CENTER,
'vertical' => PHPExcel_Style_Alignment::VERTICAL_CENTER,
'rotation' => 0,
'wrap' => true,
'shrinkToFit' => false,
'indent' => 5
)Или использовать следующие методы:
$PHPExcel_Style->getAlignment()->setHorizontal(PHPExcel_Style_Alignment::HORIZONTAL_CENTER);
$PHPExcel_Style->getAlignment()->setVertical(PHPExcel_Style_Alignment::VERTICAL_JUSTIFY);
$PHPExcel_Style->getAlignment()->setTextRotation(10);
$PHPExcel_Style->getAlignment()->setWrapText(true);
$PHPExcel_Style->getAlignment()->setShrinkToFit(false);
$PHPExcel_Style->getAlignment()->setIndent(5).
Формат представления данных
Параметр numberformat представляет собой массив, который включает только один параметр: code — формат данных ячейки.
Список возможных форматов
| FORMAT_GENERAL | General |
| FORMAT_TEXT | @ |
| FORMAT_NUMBER | 0 |
| FORMAT_NUMBER_00 | 0.00 |
| FORMAT_NUMBER_COMMA_SEPARATED1 | #,##0.00 |
| FORMAT_NUMBER_COMMA_SEPARATED2 | #,##0.00_- |
| FORMAT_PERCENTAGE | 0% |
| FORMAT_PERCENTAGE_00 | 0.00% |
| FORMAT_DATE_YYYYMMDD2 | yyyy-mm-dd |
| FORMAT_DATE_YYYYMMDD | yy-mm-dd |
| FORMAT_DATE_DDMMYYYY | dd/mm/yy |
| FORMAT_DATE_DMYSLASH | d/m/y |
| FORMAT_DATE_DMYMINUS | d-m-y |
| FORMAT_DATE_DMMINUS | d-m |
| FORMAT_DATE_MYMINUS | m-y |
| FORMAT_DATE_XLSX14 | mm-dd-yy |
| FORMAT_DATE_XLSX15 | d-mmm-yy |
| FORMAT_DATE_XLSX16 | d-mmm |
| FORMAT_DATE_XLSX17 | mmm-yy |
| FORMAT_DATE_XLSX22 | m/d/yy h:mm |
| FORMAT_DATE_DATETIME | d/m/y h:mm |
| FORMAT_DATE_TIME1 | h:mm AM/PM |
| FORMAT_DATE_TIME2 | h:mm:ss AM/PM |
| FORMAT_DATE_TIME3 | h:mm |
| FORMAT_DATE_TIME4 | h:mm:ss |
| FORMAT_DATE_TIME5 | mm:ss |
| FORMAT_DATE_TIME6 | h:mm:ss |
| FORMAT_DATE_TIME7 | i:s.S |
| FORMAT_DATE_TIME8 | h:mm:ss |
| FORMAT_DATE_YYYYMMDDSLASH | yy/mm/dd; @ |
| FORMAT_CURRENCY_USD_SIMPLE | «$»#,##0.00_-;@ |
| FORMAT_CURRENCY_USD | $#,##0_- |
| FORMAT_CURRENCY_EUR_SIMPLE | [$EUR ]#,##0.00_- |
Пример настройки для формата данных ячейки:
array(
'code' => PHPExcel_Style_NumberFormat::FORMAT_CURRENCY_EUR_SIMPLE
);А можно и воспользоваться методом:
$PHPExcel_Style->getNumberFormat()->setFormatCode(PHPExcel_Style_NumberFormat::FORMAT_CURRENCY_EUR_SIMPLE);
Защита ячеек
В качестве значения параметра protection выступает массив, который содержит два необязательных параметра:
- locked — защитить ячейку;
- hidden — скрыть формулы.
Пример настройки параметров для защиты ячейки:
array(
'locked' => true,
'hidden' => false
);Или использовать следующие методы:
$PHPExcel_Style->getProtection()->setLocked(true);
$PHPExcel_Style->getProtection()->setHidden(false);
Теперь мы знаем, какие есть настройки стилей и какие присутствуют параметры у каждого стиля. Сейчас мы к ячейкам таблицы применим стиль оформления, но проделаем это тремя способами. Первый способ заключается в создании массива настроек, который в качестве параметра мы передадим в метод applyFromArray, класса PHPExcel_Style.
$style = array(
'font' => array(
'name' => 'Arial',
),
'fill' => array(
'type' => PHPExcel_Style_Fill::FILL_SOLID,
'color' => array (
'rgb' => 'C2FABD'
)
),
'alignment' => array (
'horizontal' => PHPExcel_Style_Alignment::HORIZONTAL_CENTER
)
);
Далее мы применим созданный нами стиль к ячейкам excel.
$sheet->getStyleByColumnAndRow($i - 2, $j)->applyFromArray($style);Сейчас применим тот же стиль, но используя другую методику.
//Устанавливаем выравнивание
$sheet->getStyleByColumnAndRow($i - 2, $j)->getAlignment()->setHorizontal(
PHPExcel_Style_Alignment::HORIZONTAL_CENTER);
// Устанавливаем шрифт
$sheet->getStyleByColumnAndRow($i - 2, $j)->getFont()->setName('Arial');
// Применяем заливку
$sheet->getStyleByColumnAndRow($i - 2, $j)->getFill()->
setFillType(PHPExcel_Style_Fill::FILL_SOLID);
$sheet->getStyleByColumnAndRow($i - 2, $j)->getFill()->
getStartColor()->applyFromArray(array('rgb' => 'C2FABD'));
Вот что у нас получилось:
Для получения данных о стиле конкретной ячейки необходимо использовать один из следующих методов, который вернет экземпляра класса PHPExcel_Style:
- getStyleByColumnAndRow([$pColumn = 0 [, $pRow = 1]]) – применяется если требуется обратиться к ячейке по числовым координатам. Методу необходимо передать два параметра в виде номеров столбца и строки ячейки;
- getStyle([pCellCoordinate = ‘A1’]) – используется для обращения по строковой координате ячейки. Методу требуется передать один параметр, это строковое представление координаты.
А теперь рассмотрим третий способ назначения стиля ячейкам путем дублирования стиля. Пример использования представлен ниже (предполагается, что к ячейке “B2” применен некий стиль и мы его хотим продублировать для диапазона ячеек “F2:F10”):
$sheet->duplicateStyle($sheet->getStyle('B2'), 'F2:F10');
Добавление комментариев
Я думаю, что не часто кто-то пользуется возможностью добавления комментариев к ячейкам, но это сугубо мое личное мнение, однако такая возможность имеется. Добавить комментарий к ячейке довольно просто, что видно из примера ниже:
...
// Стили шрифтов
$fBold = array('name' => 'Tahoma', 'size' => 10, 'bold' => true);
$fNormal = array('name' => 'Tahoma', 'size' => 10);
$richText = $sheet->getComment('B2')->getText();
$richText->createTextRun("Lorem ipsum ")->getFont()->
applyFromArray($fNormal);
$richText->createTextRun("dolor sit")->getFont()->
applyFromArray($fBold);
$richText->createTextRun(" amet consectetuer")->getFont()->
applyFromArray($fNormal);
// Ширина поля комментария
$sheet->getComment('B2')->setWidth('250');
// Высота поля комментария
$sheet->getComment('B2')->setHeight('25');
...
Следует заметить, что при повторном вызове метода createTextRun() новый комментарий добавится к уже существующему, а не заменит его. Следует отметить, что данный метод возвращает объект класса PHPExcel_RichText_Run, у которого имеются методы для установки и получения параметров шрифта:
- getFont() – возвращает объект класса для работы со шрифтами PHPExcel_Style_Font.
- setFont([$pFont = null]))]) – данному методу требуется передать в качестве параметра объект класса PHPExcel_Style_Font.
Вот какой комментарий мы должны получить:
Вставка ссылки
Вставка ссылок в ячейку тоже не вызывает каких-либо затруднений, что можно видеть из нижеописанного примера:
...
// Ссылка на веб-ресурс
$sheet->getCell('A2')->getHyperlink()->setUrl('http://www.phpexcel.net');
// Ссылка на ячейку листа с названием Sheet2
$sheet->getCell('A2')->getHyperlink()->setUrl("sheet://'Sheet2'!D5");
...
Так же в виде ссылки может быть использован, к примеру, email адрес: mailto:example@mail.com.
Чтение данных из Excel
Формировать отчеты и применять к ним стили это конечно отлично. Но на этом возможности библиотеки PHPExcel не заканчиваются. Ну что же, посмотрим на что она еще способна. А способна она еще и читать данные из файлов формата *.xls / *.xlsx.
С помощью библиотеки PHPExcel можно читать следующие форматы:
- Excel 2007;
- Excel 5.0/Excel 95;
- Excel 97 и поздние версии;
- PHPExcel Serialized Spreadshet;
- Symbolic Link;
- CSV.
Для работы нам понадобятся объекты двух классов:
- PHPExcel_Worksheet_RowIterator – используется для перебора строк;
- PHPExcel_Worksheet_CellIterator – используется для перебора ячеек.
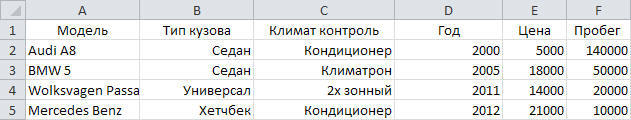
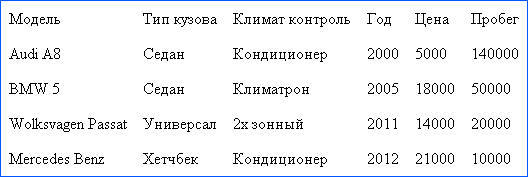
Для демонстрации выведем данные из таблицы с информацией об автомобилях.
Пример чтения файла представлен ниже:
require_once ('PHPExcel/IOFactory.php');
// Открываем файл
$xls = PHPExcel_IOFactory::load('xls.xls');
// Устанавливаем индекс активного листа
$xls->setActiveSheetIndex(0);
// Получаем активный лист
$sheet = $xls->getActiveSheet();
Первый вариант
...
echo "<table>";
// Получили строки и обойдем их в цикле
$rowIterator = $sheet->getRowIterator();
foreach ($rowIterator as $row) {
// Получили ячейки текущей строки и обойдем их в цикле
$cellIterator = $row->getCellIterator();
echo "<tr>";
foreach ($cellIterator as $cell) {
echo "<td>" . $cell->getCalculatedValue() . "</td>";
}
echo "</tr>";
}
echo "</table>";
Второй вариант
...
echo "<table>";
for ($i = 1; $i <= $sheet->getHighestRow(); $i++) {
echo "<tr>";
$nColumn = PHPExcel_Cell::columnIndexFromString(
$sheet->getHighestColumn());
for ($j = 0; $j < $nColumn; $j++) {
$value = $sheet->getCellByColumnAndRow($j, $i)->getValue();
echo "<td>$value</td>";
}
echo "</tr>";
}
echo "</table>";
В первом варианте мы производим чтение данных, из ячеек используя итераторы. А во втором, мы используем индексную адресацию для обращения и получения данных из ячеек листа. Получить данные о количестве строк и столбцов, можно воспользовавшись следующими методами класса PHPExcel_Worksheet:
- getHighestColumn() – возвращает символьное представление последнего занятого столбца в активном листе. Обратите внимание: не индекс столбца, а его символьное представление (A, F и т.д.);
- getHighestRow() – возвращает количество занятых строк в активном листе.
Другие полезные методы
Возможностей по работе с отчетами формата excel с использованием PHP как мы видим, достаточно много. Но мы рассмотрим еще несколько полезных методов, которые могут оказаться весьма полезны в работе:
- getMergeCells() – с помощью данного метода принадлежащего классу PHPExcel_Worksheet можно получить информацию обо всех объединенных ячейках в листе;
- setPreCalculateFormulas([$pCellStyle = true]) – данный метод необходимо использовать если требуется произвести расчет формул в листе (он имеется у двух классов: PHPExcel_Writer_Excel5 и PHPExcel_Writer_Excel2007). В рассматриваемый метод передается параметр типа boolean: true или false (если передать значение true, то расчет формул произойдет перед сохранением файла автоматически, иначе расчета формул не последует). Использование данного метода может оказаться полезным если созданный файл потребуется загрузить, к примеру на Google Drive. Ведь в таком случае расчет формул не будет произведен автоматически указанным сервисом и здесь вся ответственность ложиться на нас;
- stringFromColumnIndex([$pColumnIndex = 0]) – данный метод позволяет определить по номеру столбца его символьное представление, для этого в качестве параметра необходимо передать его номер;
- columnIndexFromString([$pString = ‘A’]) – с помощью данного метода можно определить номер столбца по его символьному представлению, для этого в качестве единственного параметра необходимо передать его обозначение.
Примечание: Методы stringFromColumnIndex и columnIndexFromString примечательны тем, что их можно использовать без создания объекта класса. Пример использования представлен ниже:
PHPExcel_Cell::stringFromColumnIndex(15);
PHPExcel_Cell::columnIndexFromString('A1');
С помощью продемонстрированных возможностей, можно формировать и считывать любые отчеты в виде файлов, формата excel. А также были продемонстрированы почти все возможные методы для работы со стилями.
Парсинг нетабличных данных с сайтов
Проблема с нетабличными данными
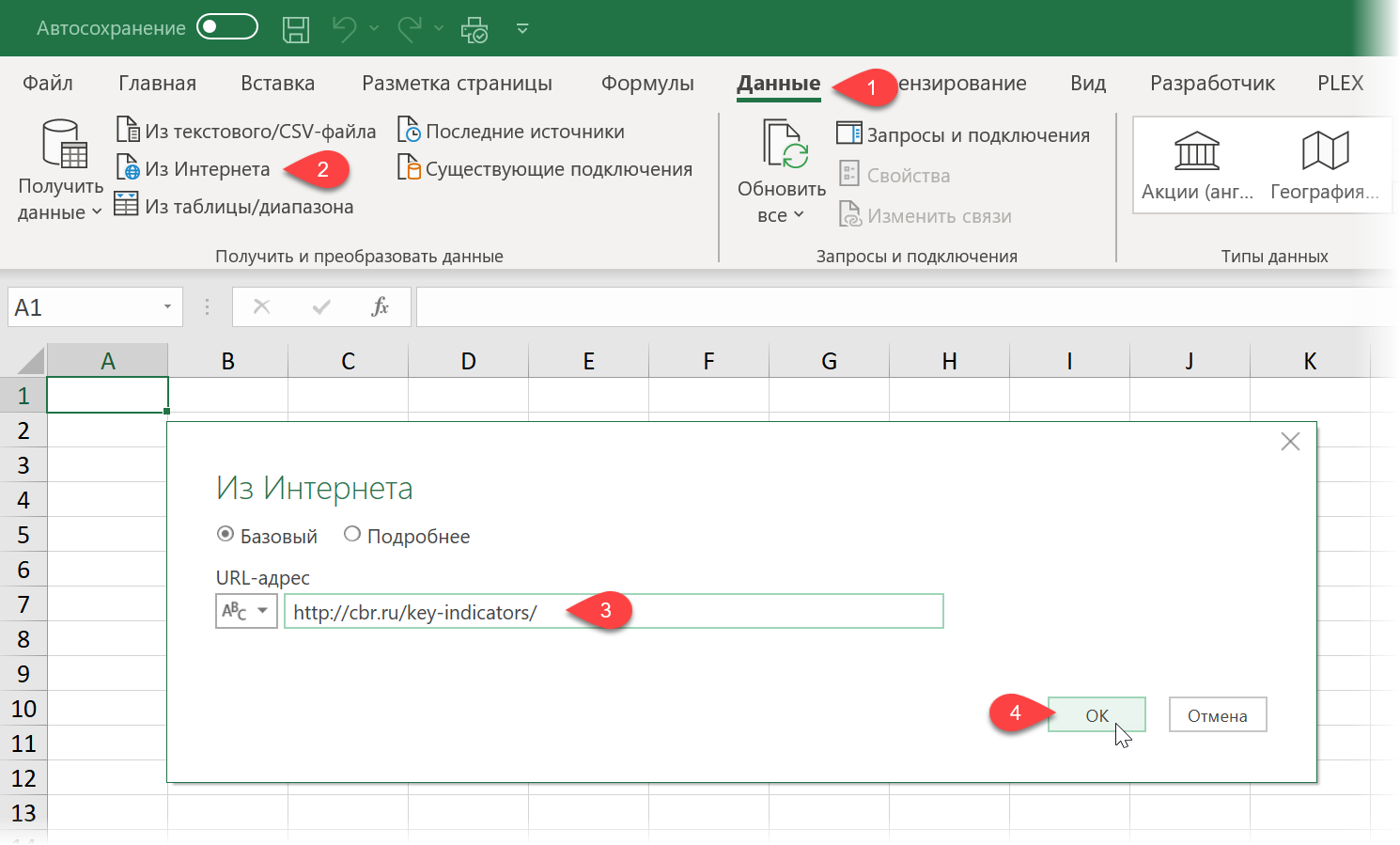
С загрузкой в Excel табличных данных из интернета проблем нет. Надстройка Power Query в Excel легко позволяет реализовать эту задачу буквально за секунды. Достаточно выбрать на вкладке Данные команду Из интернета (Data — From internet), вставить адрес нужной веб-страницы (например, ключевых показателей ЦБ) и нажать ОК:

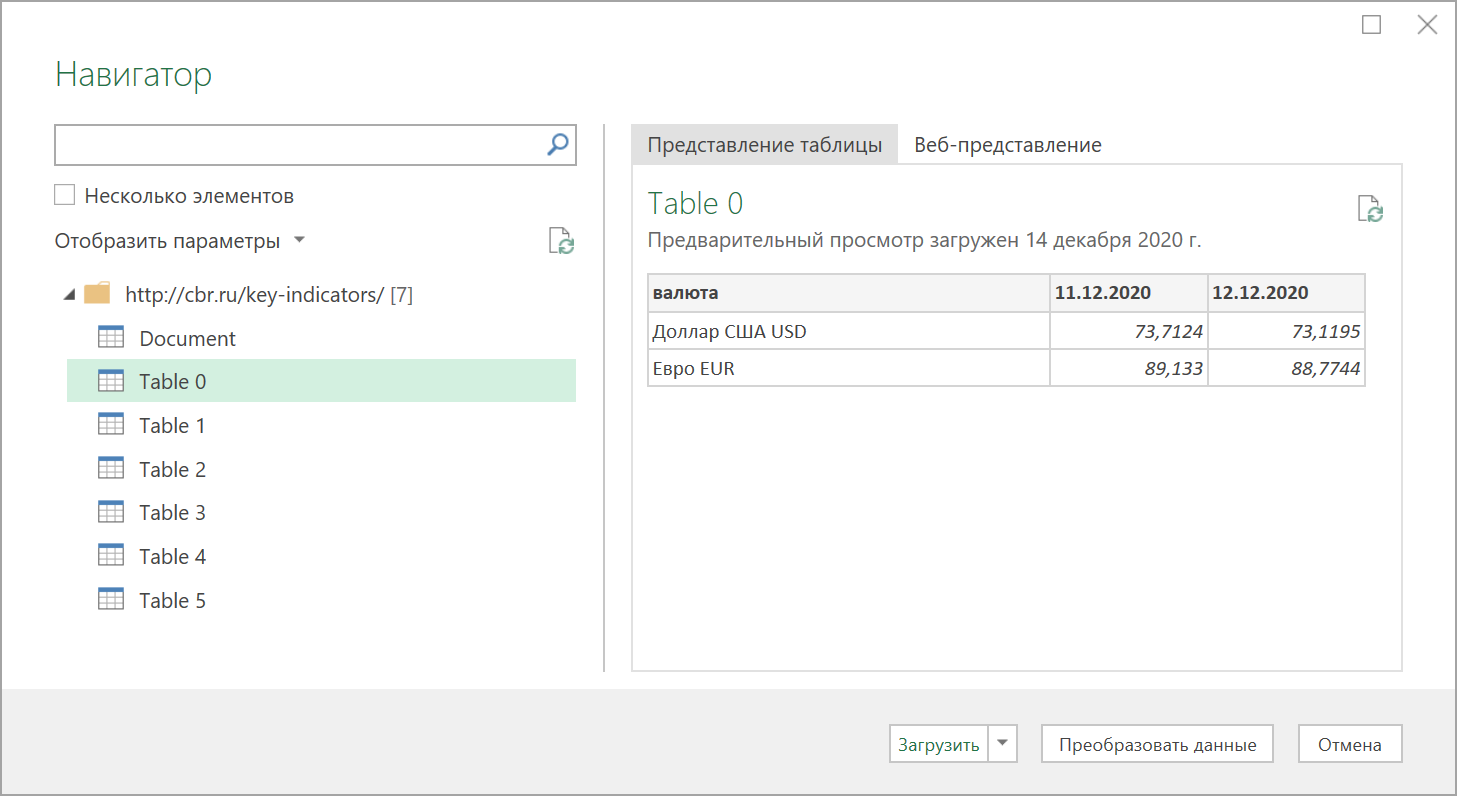
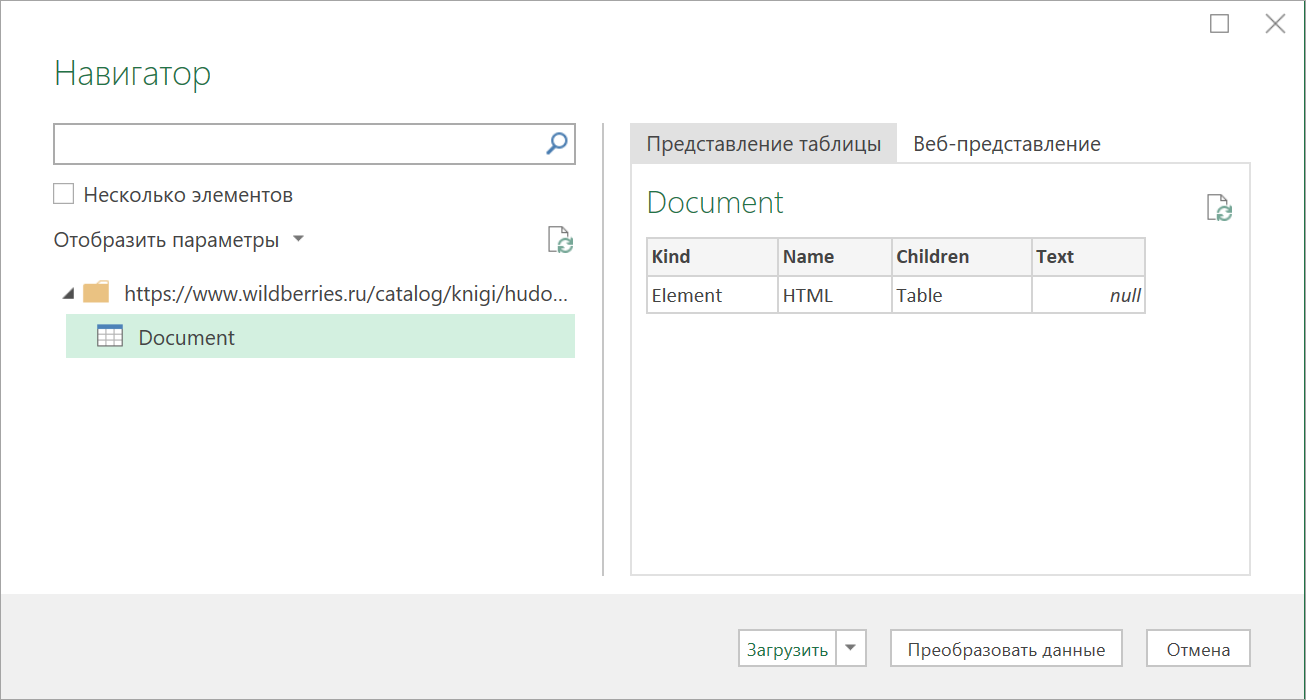
Power Query автоматически распознает все имеющиеся на веб-странице таблицы и выведет их список в окне Навигатора:

Дальше останется выбрать нужную таблицу методом тыка и загрузить её в Power Query для дальнейшей обработки (кнопка Преобразовать данные) или сразу на лист Excel (кнопка Загрузить).
Если с нужного вам сайта данные грузятся по вышеописанному сценарию — считайте, что вам повезло.
К сожалению, сплошь и рядом встречаются сайты, где при попытке такой загрузки Power Query «не видит» таблиц с нужными данными, т.е. в окне Навигатора попросту нет этих Table 0,1,2… или же среди них нет таблицы с нужной нам информацией. Причин для этого может быть несколько, но чаще всего это происходит потому, что веб-дизайнер при создании таблицы использовал в HTML-коде страницы не стандартную конструкцию с тегом <TABLE>, а её аналог — вложенные друг в друга теги-контейнеры <DIV>. Это весьма распространённая техника при вёрстке веб-сайтов, но, к сожалению, Power Query пока не умеет распознавать такую разметку и загружать такие данные в Excel.
Тем не менее, есть способ обойти это ограничение 
В качестве тренировки, давайте попробуем загрузить цены и описания товаров с маркетплейса Wildberries — например, книг из раздела Детективы:

Загружаем HTML-код вместо веб-страницы
Сначала используем всё тот же подход — выбираем команду Из интернета на вкладке Данные (Data — From internet) и вводим адрес нужной нам страницы:
https://www.wildberries.ru/catalog/knigi/hudozhestvennaya-literatura/detektivy
После нажатия на ОК появится окно Навигатора, где мы уже не увидим никаких полезных таблиц, кроме непонятной Document:

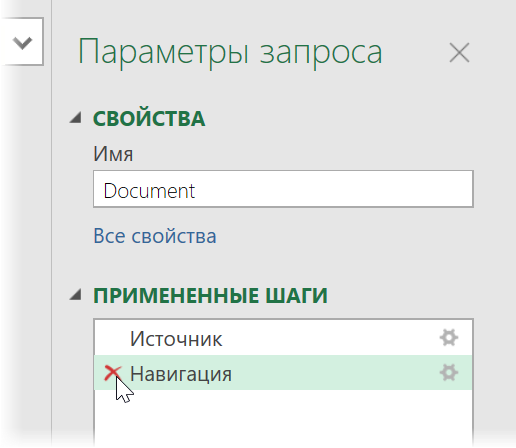
Дальше начинается самое интересное. Жмём на кнопку Преобразовать данные (Transform Data), чтобы всё-таки загрузить содержимое таблицы Document в редактор запросов Power Query. В открывшемся окне удаляем шаг Навигация (Navigation) красным крестом:

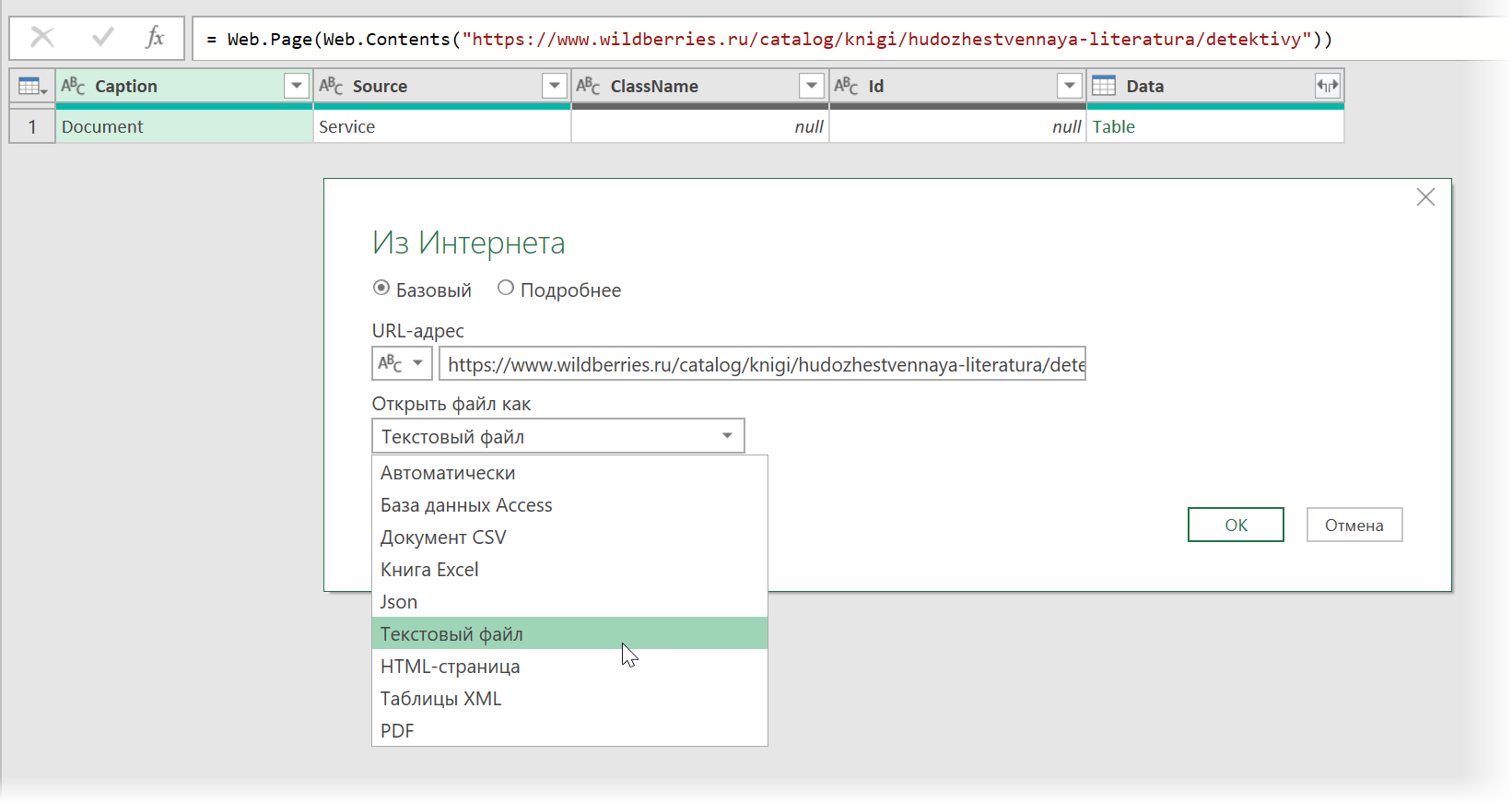
… и затем щёлкаем по значку шестерёнки справа от шага Источник (Source), чтобы открыть его параметры:

В выпадающием списке Открыть файл как (Open file as) вместо выбранной там по-умолчанию HTML-страницы выбираем Текстовый файл (Text file). Это заставит Power Query интерпретировать загружаемые данные не как веб-страницу, а как простой текст, т.е. Power Query не будет пытаться распознавать HTML-теги и их атрибуты, ссылки, картинки, таблицы, а просто обработает исходный код страницы как текст.
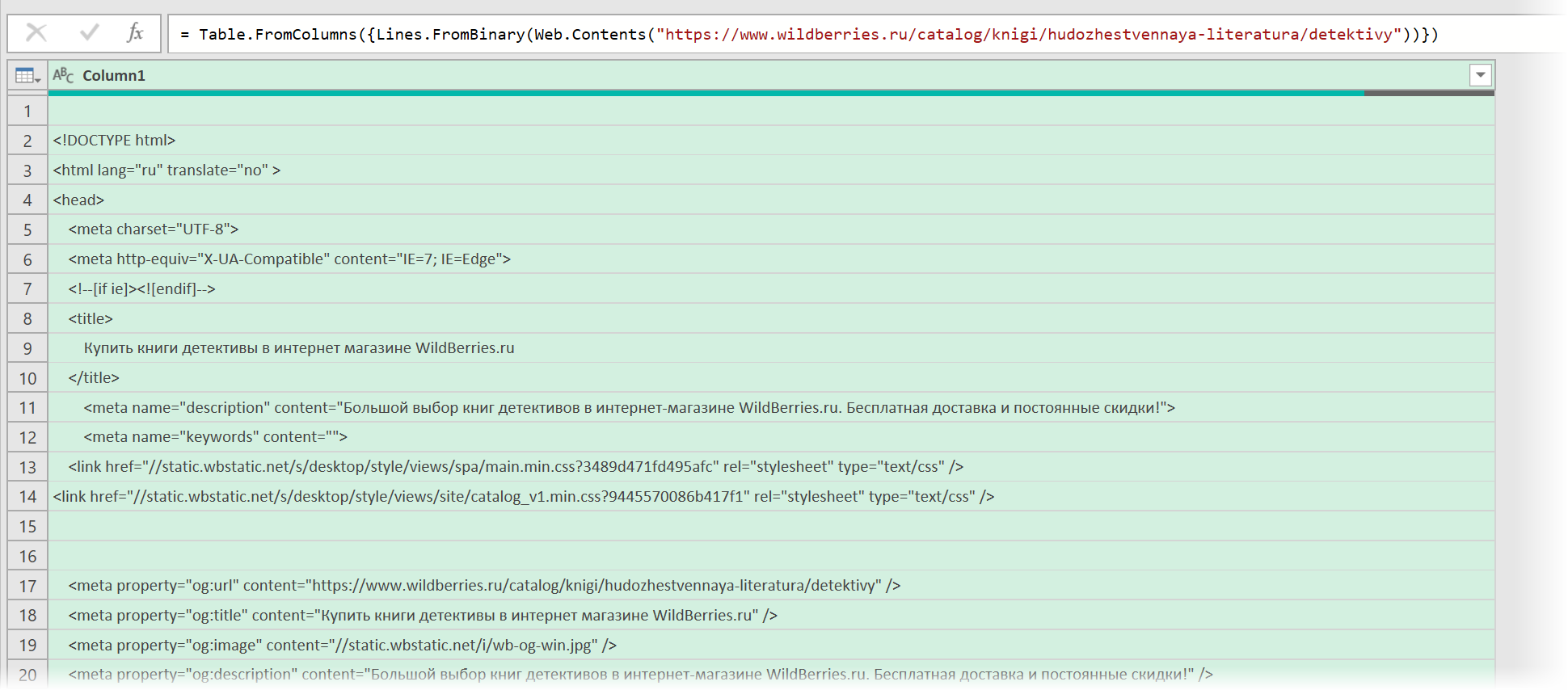
После нажатия на ОК мы этот HTML-код как раз и увидим (он может быть весьма объемным — не пугайтесь):

Ищем за что зацепиться
Теперь нужно понять на какие теги, атрибуты или метки в коде мы можем ориентироваться, чтобы извлечь из этой кучи текста нужные нам данные о товарах. Само-собой, тут всё зависит от конкретного сайта и веб-программиста, который его писал и вам придётся уже импровизировать.
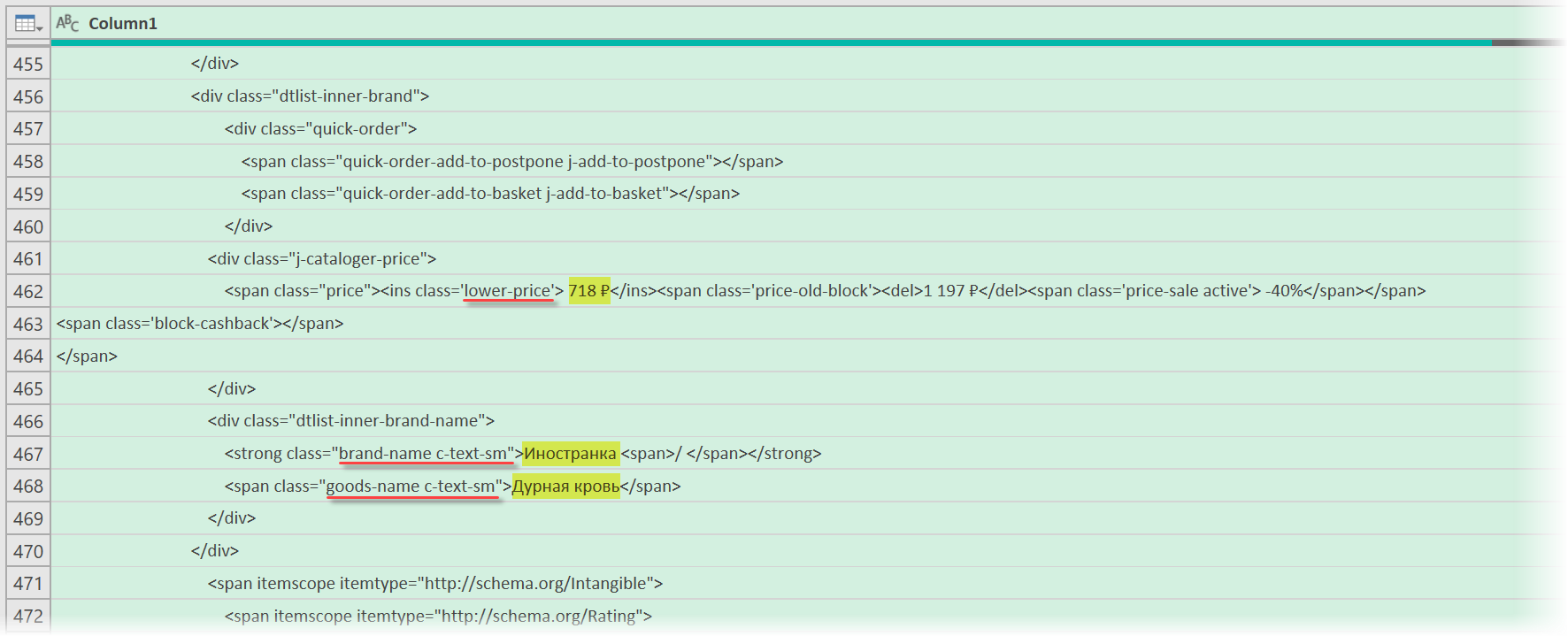
В случае с Wildberries, промотав этот код вниз до товаров, можно легко нащупать простую логику:

- Строчки с ценами всегда содержат метку lower-price
- Строчки с названием бренда — всегда с меткой brand-name c-text-sm
- Название товара можно найти по метке goods-name c-text-sm
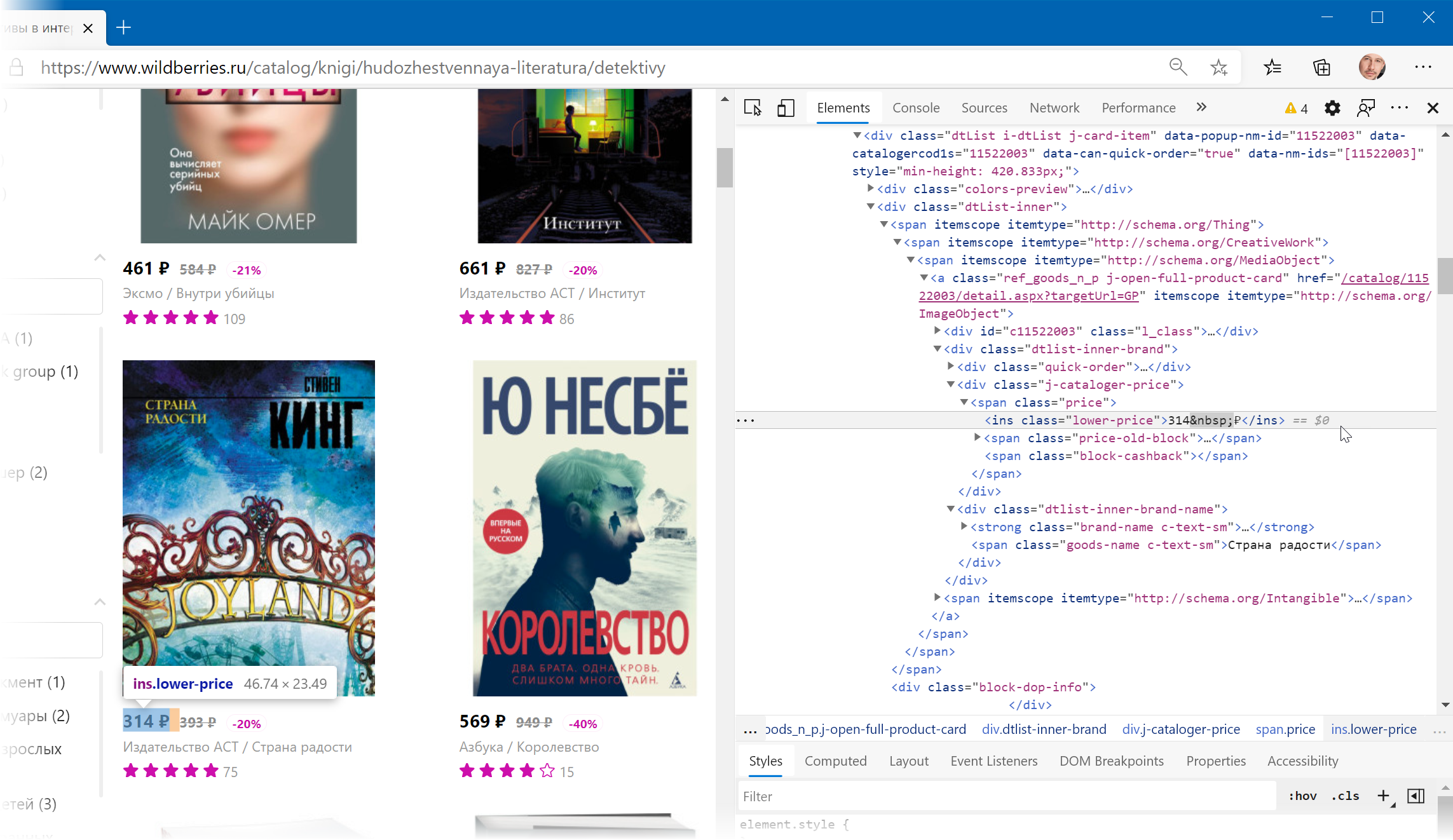
Иногда процесс поиска можно существенно упростить, если воспользоваться инструментами отладки кода, которые сейчас есть в любом современном браузере. Щёлкнув правой кнопкой мыши по любому элементу веб-страницы (например, цене или описанию товара) можно выбрать из контекстного меню команду Инспектировать (Inspect) и затем просматривать код в удобном окошке непосредственно рядом с содержимым сайта:

Фильтруем нужные данные
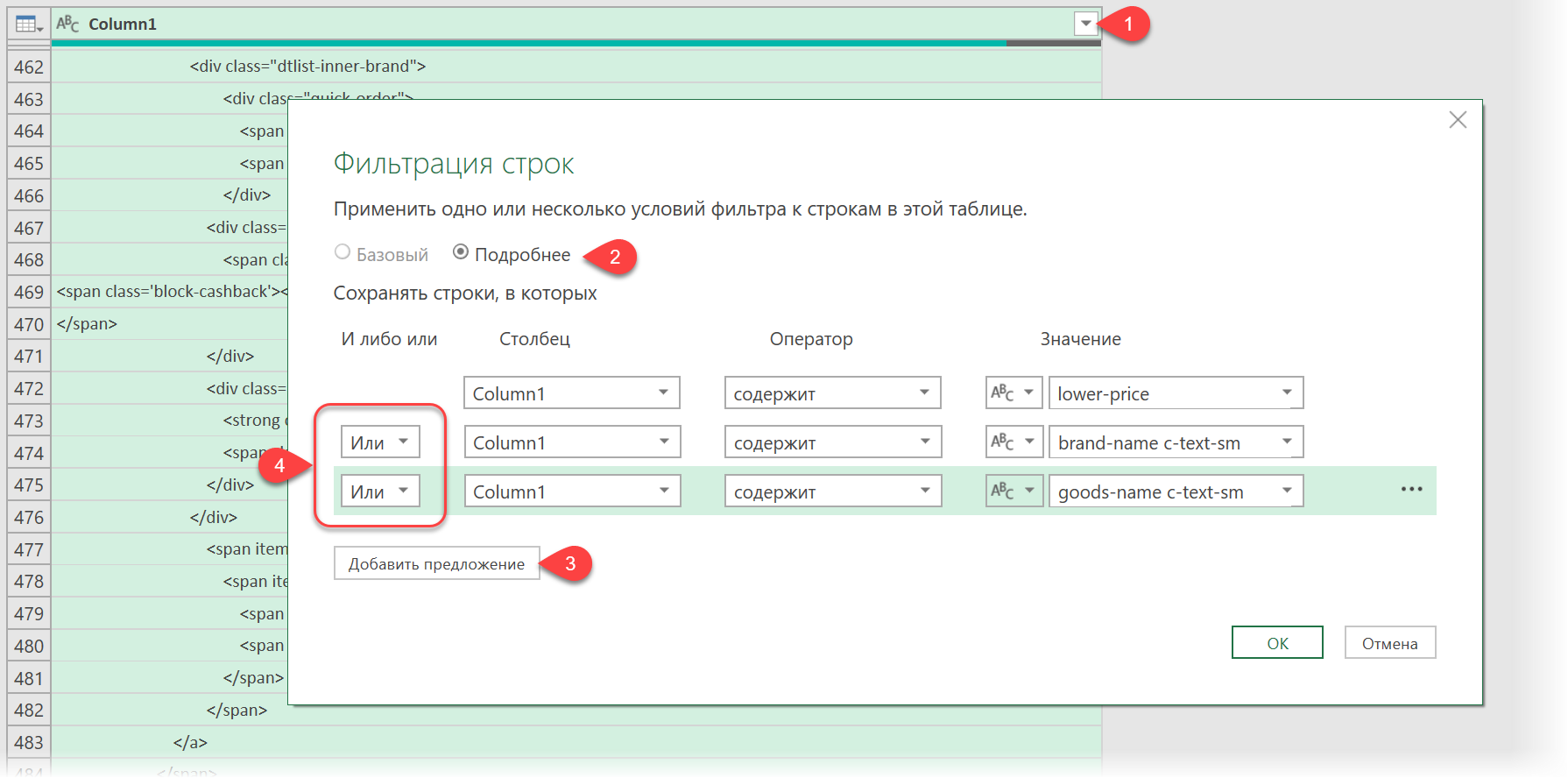
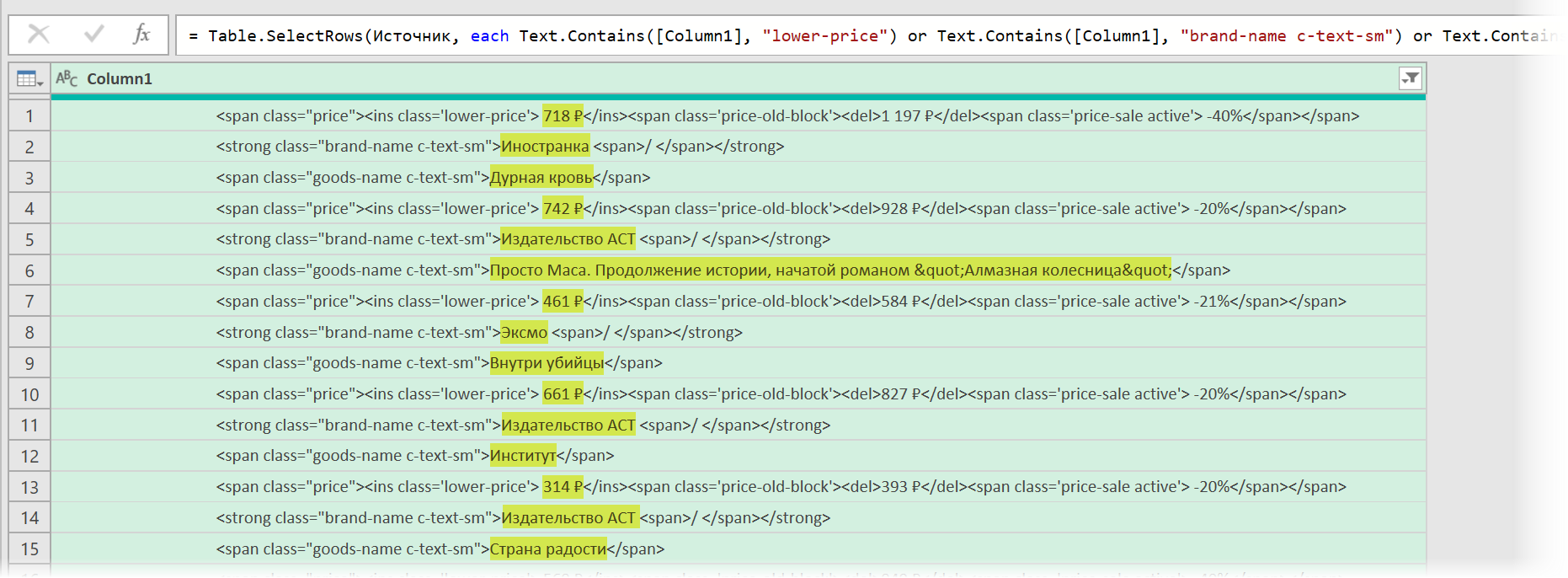
Теперь совершенно стандартным образом давайте отфильтруем в коде страницы нужные нам строки по обнаруженным меткам. Для этого выбираем в окне Power Query в фильтре [1] опцию Текстовые фильтры — Содержит (Text filters — Contains), переключаемся в режим Подробнее (Advanced) [2] и вводим наши критерии:

Добавление условий выполняется кнопкой со смешным названием Добавить предложение [3]. И не забудьте для всех условий выставить логическую связку Или (OR) вместо И (And) в выпадающих списках слева [4] — иначе фильтрация просто не сработает.
После нажатия на ОК на экране останутся только строки с нужной нам информацией:

Чистим мусор
Останется почистить всё это от мусора любым подходящим и удобным лично вам способом (их много). Например, так:
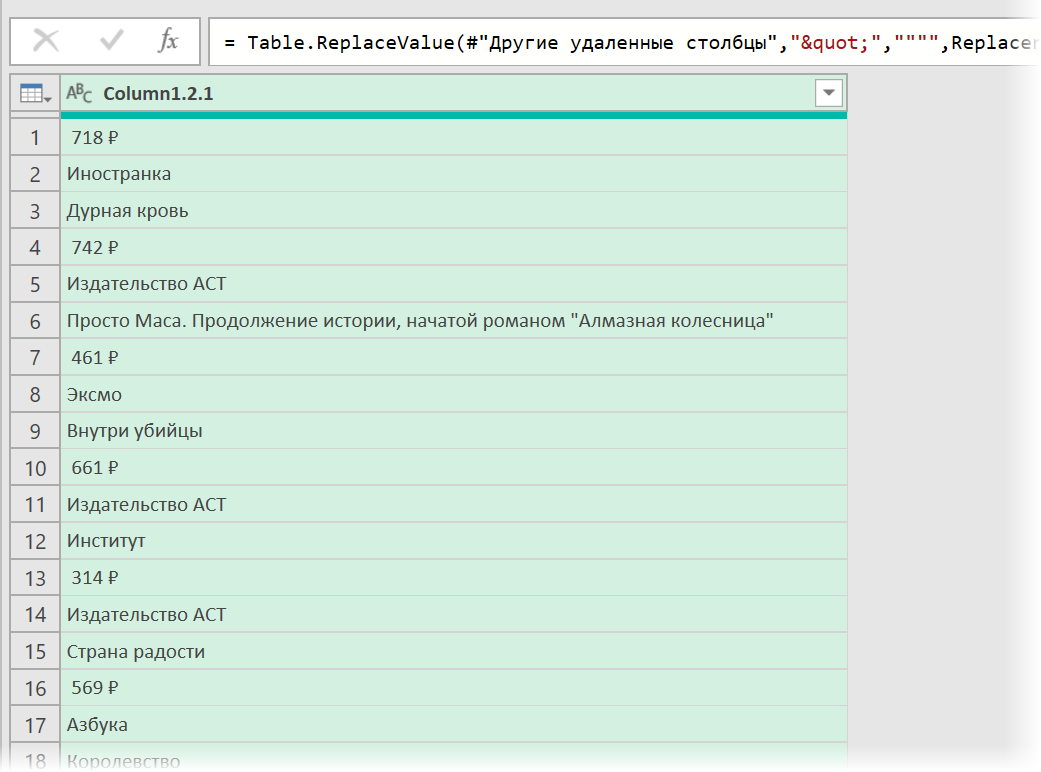
- Удалить заменой на пустоту начальный тег: <span class=»price»> через команду Главная — Замена значений (Home — Replace values).
- Разделить получившийся столбец по первому разделителю «>» слева командой Главная — Разделить столбец — По разделителю (Home — Split column — By delimiter) и затем ещё раз разделить получившийся столбец по первому вхождению разделителя «<» слева, чтобы отделить полезные данные от тегов:
- Удалить лишние столбцы, а в оставшемся заменить стандартную HTML-конструкцию " на нормальные кавычки.
В итоге получим наши данные в уже гораздо более презентабельном виде:

Разбираем блоки по столбцам
Если присмотреться, то информация о каждом отдельном товаре в получившемся списке сгруппирована в блоки по три ячейки. Само-собой, нам было бы гораздо удобнее работать с этой таблицей, если бы эти блоки превратились в отдельные столбцы: цена, бренд (издательство) и наименование.
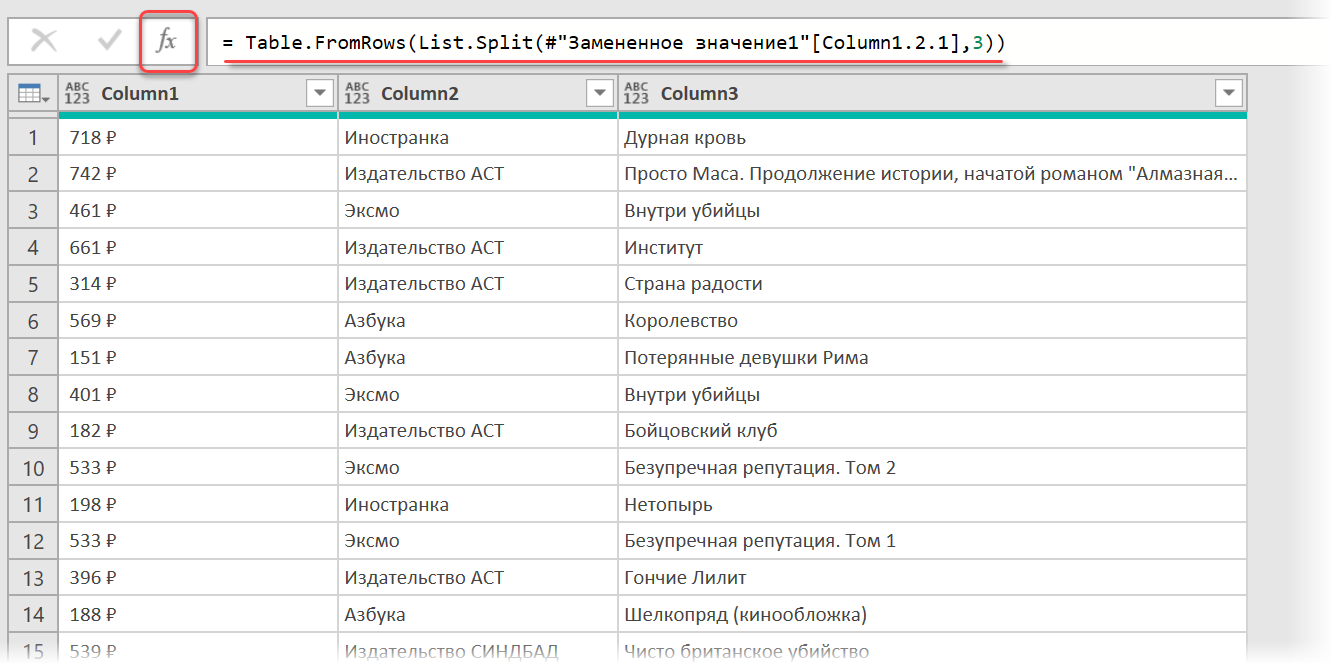
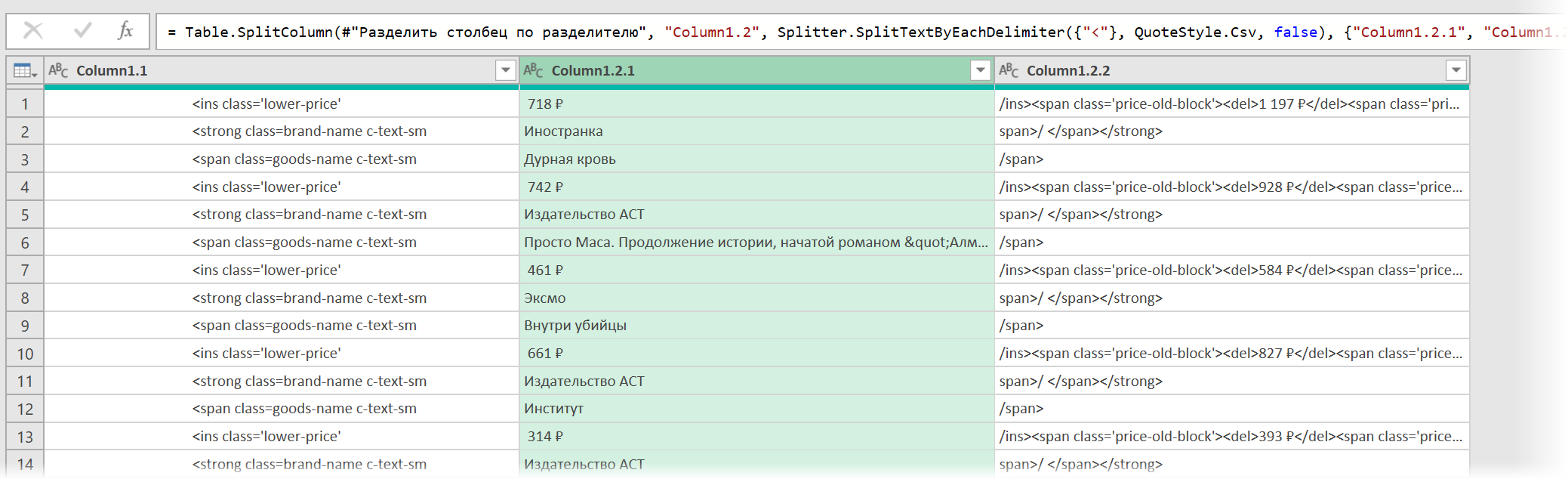
Выполнить такое преобразование можно очень легко — с помощью, буквально, одной строчки кода на встроенном в Power Query языке М. Для этого щёлкаем по кнопке fx в строке формул (если у вас её не видно, то включите её на вкладке Просмотр (View)) и вводим следующую конструкцию:
= Table.FromRows(List.Split(#»Замененное значение1″[Column1.2.1],3))
Здесь функция List.Split разбивает столбец с именем Column1.2.1 из нашей таблицы с предыдущего шага #»Замененное значение1″ на кусочки по 3 ячейки, а потом функция Table.FromRows конвертирует получившиеся вложенные списки обратно в таблицу — уже из трёх столбцов:

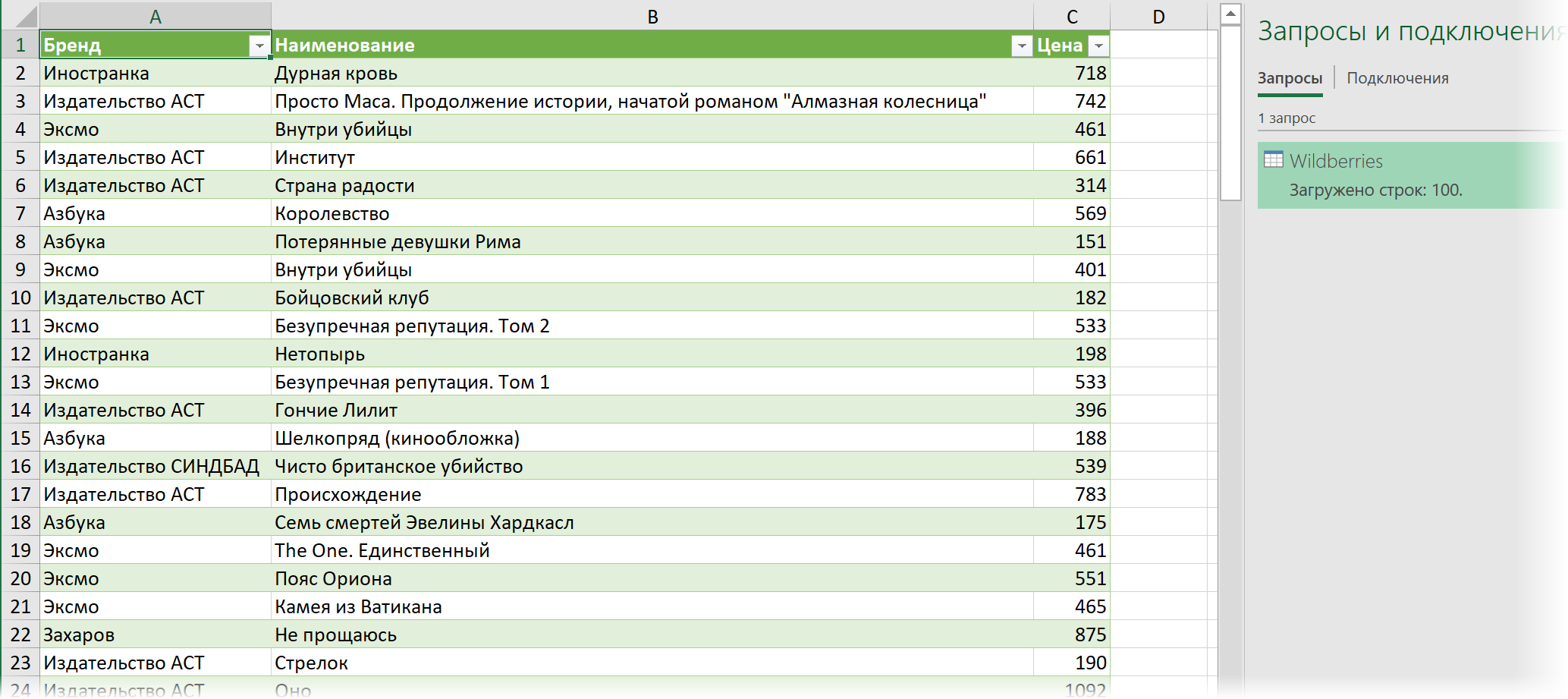
Ну, а дальше уже дело техники — настроить числовые форматы столбцов, переименовать их и разместить в нужном порядке. И выгрузить получившуюся красоту обратно на лист Excel командой Главная — Закрыть и загрузить (Home — Close & Load…)

Вот и все хитрости 
Ссылки по теме
- Импорт курса биткойна с сайта через Power Query
- Парсинг текста регулярными выражениями (RegExp) в Power Query
- Параметризация путей к данным в Power Query
Если Вы создали симпатичную таблицу в Excel и теперь хотите опубликовать её как веб-страницу, то простейший способ это сделать – экспортировать её в старый добрый файл HTML. В этой статье мы рассмотрим несколько способов конвертировать данные из Excel в HTML, определим плюсы и минусы каждого способа и выполним вместе с Вами такое преобразование поэтапно.
Содержание
- Преобразуем таблицы Excel в HTML при помощи инструмента «Сохранить как веб-страницу»
- 5 вещей, о которых нужно помнить, преобразуя файлы Excel в HTML
- 1. Вспомогательные файлы и гиперссылки
- 2. Внесение изменений и пересохранение веб-страницы
- 3. Автопереиздание веб-страницы
- 4. Возможности Excel, которые не поддерживаются на веб-страницах
- 5. Самые распространённые трудности, встречающиеся при преобразовании файлов Excel в HTML
Преобразуем таблицы Excel в HTML при помощи инструмента «Сохранить как веб-страницу»
Этим способом Вы можете сохранить всю рабочую книгу или любую её часть (например, выделенный диапазон ячеек, график и т.д.) в виде статичной веб-страницы (.htm или .html), так что любой сможет посмотреть эти данные в интернете.
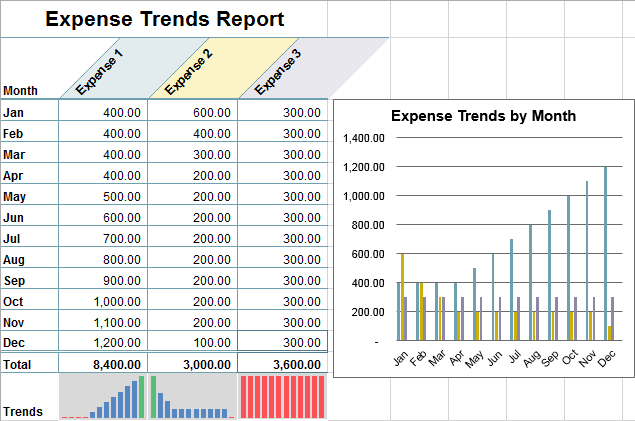
Предположим, Вы создали многофункциональный отчёт в Excel и теперь хотите экспортировать всю эту информацию вместе с диаграммой и сводной таблицей на сайт компании, чтобы коллеги могли видеть их в режиме онлайн через веб-браузеры, не запуская Excel.
Чтобы преобразовать данные Excel в HTML, выполните следующие шаги. Эти инструкции подходят для Excel 2013, 2010 и 2007.
- В рабочей книге Excel откройте вкладку File (Файл) и нажмите Save As (Сохранить как).Если необходимо экспортировать только часть данных (например, диапазон ячеек, сводную таблицу или диаграмму), то предварительно выделите эту часть.
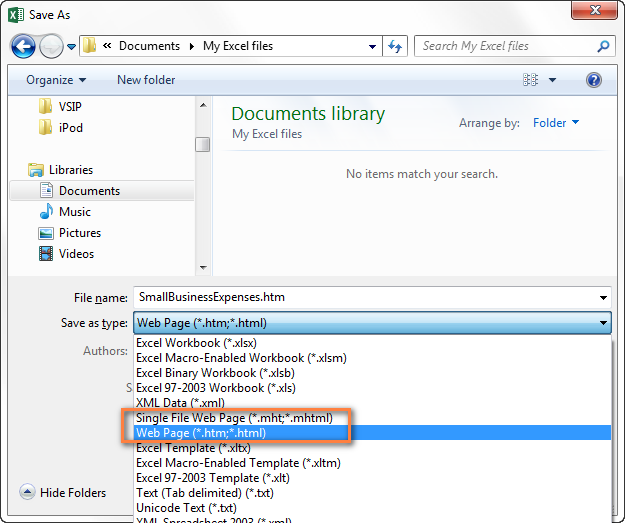
- В диалоговом окне Save As (Сохранить как) выберите один из вариантов:
- Web Page (Веб-страница) – так Вы сохраните рабочую книгу или выделенные данные как веб-страницу и дополнительно создадите папку, в которой будут храниться все вспомогательные файлы для корректного отображения веб-страницы (картинки, кнопки и текстуры для фона).
- Single File Web Page (Веб-страница в одном файле) – так Вы сохраните рабочую книгу или выделенные данные в одном файле, все вспомогательные файлы будут встроены в веб-страницу.
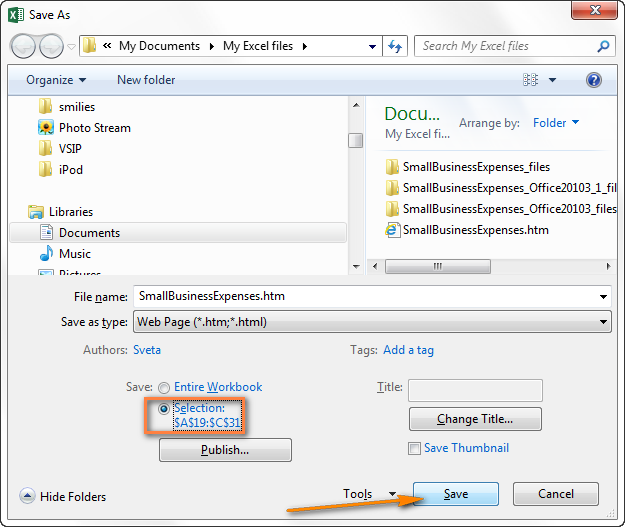
- Если перед тем, как нажать Save as (Сохранить как) Вы выделили диапазон ячеек, таблицу или диаграмму, то включите опцию Selection (Выделенное) и нажмите Save (Сохранить). Почти готово!
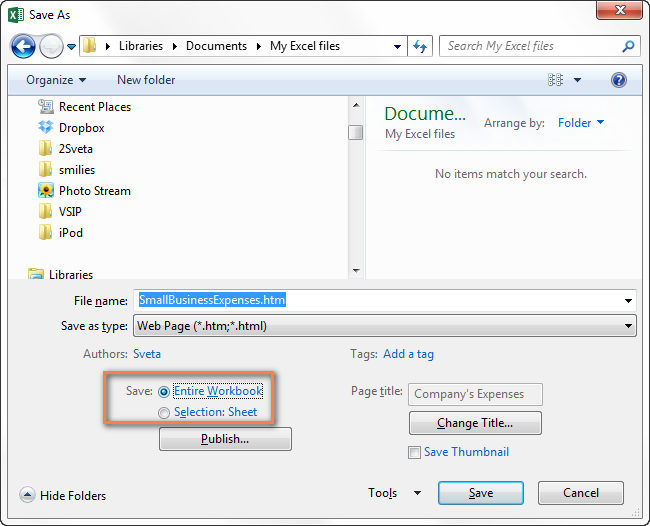
Если Вы заранее ничего не выделяли, выполните следующие действия:
- Чтобы сохранить всю книгу, включая все листы, диаграммы и вкладки для перемещения по листам, выберите вариант Entire Workbook (Всю книгу).
- Чтобы сохранить только текущий лист, выберите вариант Selection: Sheet (Выделенное: Лист). На следующем шаге Вам будет предложено выбрать: опубликовать целый лист или только некоторые его элементы.
Вы можете дать название веб-странице, нажав кнопку Change Title (Изменить) в правой части диалогового окна. У Вас также будет возможность установить или изменить заголовок чуть позже, это описано далее на шаге 6.
- Нажмите кнопку Publish (Опубликовать) – откроется диалоговое окно Publish as Web Page (Публикация веб-страницы). Далее мы кратко поясним все параметры от начала и до конца.
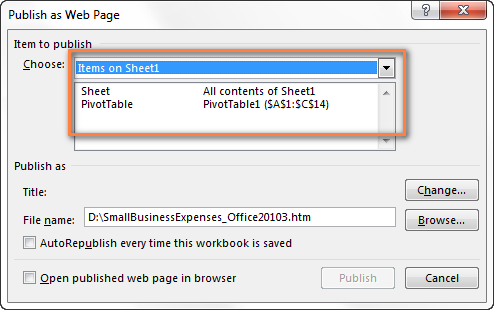
- Item to publish (Публикуемые элементы). Здесь Вы выбираете, какие части рабочей книги Excel необходимо экспортировать в веб-страницу. В выпадающем списке Choose (Выбрать) есть следующие варианты:
- Entire workbook (Всю книгу) – опубликована будет вся книга, включая все её листы и вкладки для навигации между листами.
- Items on … (Элементы из …) – опубликован будет весь лист или конкретные его элементы, т.е.сводные таблицы, диаграммы, фильтрованные диапазоны и прочее. Сначала Вы выбираете Items on … (Элементы из …), а затем либо All contents (Всё содержимое), либо нужные элементы.
- Ranges of cells (Диапазон ячеек) – выберите этот вариант в выпадающем списке, а затем кликните иконку выбора диапазона, чтобы указать, какие ячейки Вы планируете опубликовать.
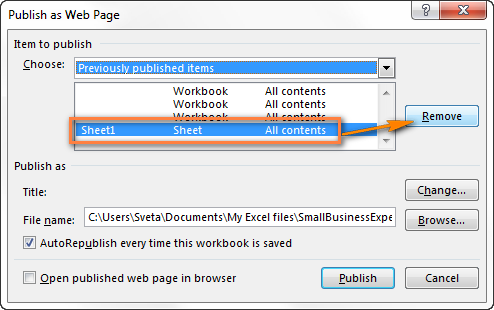
- Previously published items (Опубликованные ранее элементы). Этот вариант позволяет повторно опубликовать лист или элементы, которые Вы ранее уже публиковали. Если Вы хотите удалить один из элементов списка, просто выделите его и нажмите Remove (Удалить).
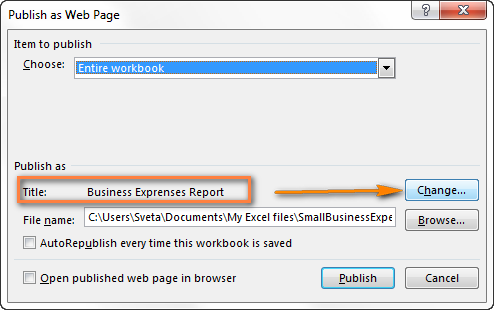
- Title (Заголовок). Чтобы добавить заголовок веб-страницы, который будет отображаться в заголовке браузера, нажмите кнопку Change (Изменить) справа от пункта Title (Заголовок) и введите нужный заголовок.
- Нажмите кнопку Browse (Обзор) справа от пункта File name (Имя файла) и выберите папку на жёстком диске, веб-папку, веб-сервер, HTPP или FTP-адрес, куда требуется сохранить веб-страницу.
Совет: Если Вы впервые преобразуете рабочую книгу Excel в файл HTML, то будет разумно сначала сохранить веб-страницу на жёсткий диск, чтобы при необходимости можно было внести правки перед публикацией страницы в интернете или в локальной сети.
- Кроме этого, Вы можете экспортировать файл в уже существующую веб-страницу, при условии, что у Вас есть права на ее редактирование. В таком случае, нажав кнопку Publish (Опубликовать), Вы получите сообщение с предложением записать данные вместо существующего содержимого веб-страницы или поместить в конце веб-страницы. Если первое – нажмите Replace (Заменить), если второе – Add to file (Добавить к файлу).
- Поставьте галочку AutoRepublish every time this workbook is saved (Автопереиздание при каждом сохранении книги), если хотите, чтобы рабочая книга или выбранные элементы автоматически публиковались после каждого сохранения книги. Далее в этой статье я объясню работу этой функции более подробно.
- Поставьте галочку Open published Web page in browser (Открыть страницу в браузере), если хотите посмотреть веб-страницу сразу после сохранения.
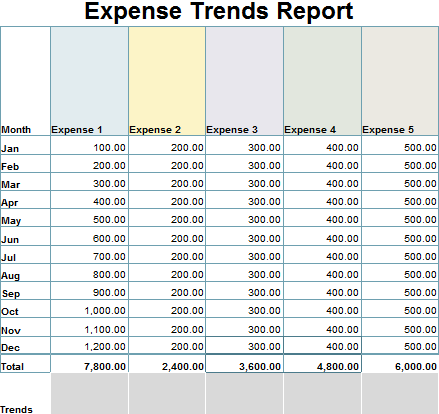
- Нажмите кнопку Publish (Опубликовать). Все готово!На рисунке ниже наша таблица Excel выглядит вполне аккуратно, хотя дизайн немного искажён.
Замечание: Код HTML, созданный Excel, не очень чистый! Будет здорово, когда, преобразовав большую таблицу со сложным дизайном, Вы откроете её в любом редакторе HTML и почистите код перед публикацией. В результате страница на сайте будет загружаться заметно быстрее.
5 вещей, о которых нужно помнить, преобразуя файлы Excel в HTML
Используя инструмент «Сохранить как Веб-страницу», важно понимать, как работают его главные параметры, чтобы не совершить наиболее типичных ошибок и избежать самых распространённых сообщений об ошибке. В этом разделе Вы найдёте краткий обзор тех параметров, которым нужно уделять особое внимание при преобразовании файлов Excel в HTML.
1. Вспомогательные файлы и гиперссылки
Как известно, веб-страницы часто содержат рисунки и прочие вспомогательные файлы, а также гиперссылки на другие веб-сайты. Преобразуя файл Excel в веб-страницу, приложение автоматически собирает для Вас связанные файлы и гиперссылки и сохраняет их в вспомогательную папку.
Когда Вы сохраняете вспомогательные файлы, такие как диаграммы и фоновые текстуры, на тот же веб-сервер, Excel все ссылки создаёт относительными. Относительная ссылка (URL) указывает на файл внутри того же веб-сайта; она указывает имя файла или корневую папку вместо полного имени сайта (например, href=»/images/001.png»). Когда Вы удаляете любой элемент, сохранённый как относительная ссылка, Microsoft Excel автоматически удаляет связанный файл из вспомогательной папки.
Итак, главное правило – всегда сохраняйте веб-страницу и вспомогательные файлы в одном месте, иначе веб-страница не будет отображаться правильно. Если Вы перемещаете или копируете Вашу веб-страницу в другое место, убедитесь, что вспомогательная папка скопирована в то же место, иначе ссылки будут неверными. Если Вы повторно сохраняете веб-страницу в другое место, Microsoft Excel скопирует следом вспомогательную папку автоматически.
Если Вы сохраняете веб-страницы в разные места или если файл Excel содержит гиперссылки на внешние веб-сайты, то в таких случаях создаются абсолютные ссылки. Абсолютные ссылки содержат полный путь к файлу или к веб-странице, который может быть доступен откуда угодно, например: www.ваш-домен/раздел/страница.htm.
2. Внесение изменений и пересохранение веб-страницы
В теории, Вы можете сохранить книгу Excel как веб-страницу, затем открыть получившуюся веб-страницу в Excel, внести изменения и пересохранить файл. Однако, в этом случае некоторые возможности Excel будут не доступны. Например, любые диаграммы, содержащиеся в Вашей рабочей книге, превратятся в самостоятельные рисунки, и Вы не сможете изменять их в Excel, как это делали ранее.
Поэтому, лучшим способом будет сначала обновить исходную книгу Excel, внеся определенные изменения, затем сохранить её как рабочую книгу Excel (.xlsx), и только после этого снова преобразовать её в веб-страницу.
3. Автопереиздание веб-страницы
Если Вы поставили галочку напротив параметра AutoRepublish (Автопереиздание) в диалоговом окне Publish As Web Page (Публикация веб-страницы), который мы упоминали ранее в этой статье, тогда Ваша веб-страница будет автоматически обновляться каждый раз, при сохранении рабочей книги. Эта функция очень полезна и позволяет всегда поддерживать актуальной онлайн-копию Вашей таблицы Excel.
Если включить параметр AutoRepublish (Автопереиздание), то каждый раз при сохранении рабочей книги будет появляться сообщение с просьбой подтвердить, хотите ли Вы включить или отключить автопереиздание. Если необходимо, чтобы лист Excel автоматически опубликовывался, тогда выбираем Enable… (Включить…) и жмём ОК.
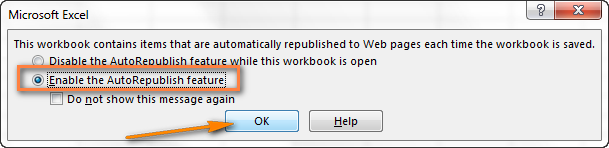
Однако, могут возникнуть обстоятельства, когда Вы не захотите автоматически публиковать лист Excel или его элементы, например, если файл содержит конфиденциальную информацию или был изменён тем, кто не является доверенным лицом. В таком случае Вы можете временно или навсегда отключить автопереиздание.
Чтобы временно отключить автопереиздание, выберите первый из предложенных вариантов в вышеупомянутом сообщении – Disable the AutoRepublish feature while this workbook is open (Отключить функцию Автопереиздание, когда открыта эта книга). Таким образом будет отключена автоматическая публикация для текущей сессии Excel, но в следующий раз, когда Вы откроете книгу, она будет включена снова.
Чтобы отключить автопереиздание навсегда для всех выбранных элементов, откройте книгу Excel, перейдите в диалоговое окно Publish As Web Page (Публикация веб-страницы) и нажмите кнопку Publish (Опубликовать). В разделе Items to publish (Публикуемые элементы) в списке Choose (Выбрать) выберите элемент, который Вы не хотите опубликовывать и нажмите кнопку Remove (Удалить).
4. Возможности Excel, которые не поддерживаются на веб-страницах
К сожалению, некоторые очень полезные и популярные возможности Excel становятся недоступными, когда Вы преобразуете Ваши листы Excel в HTML:
- Условное форматирование не поддерживается при сохранении листа Excel как Single File Web Page (Веб-страница в оном файле), поэтому убедитесь, что Вы сохраняете его как Web Page (Веб-страница). Гистограммы, цветовые шкалы и наборы значков не поддерживаются обоими форматами веб-страниц.
- Повёрнутый или вертикальный текст не поддерживается при экспорте данных из Excel в формат веб-страницы. Любой повёрнутый или вертикальный текст в Вашей рабочей книге будет преобразован в горизонтальный текст.
5. Самые распространённые трудности, встречающиеся при преобразовании файлов Excel в HTML
Преобразовывая рабочую книгу Excel в веб-страницу, Вы можете столкнуться со следующими известными трудностями:
- Содержимое ячейки обрезано или отображается не полностью. Чтобы избежать потери части текста, Вам нужно либо отключить перенос текста, либо сократить текст, либо сделать столбец шире. Выравнивание текста в ячейке настройте по левому краю.
- Элементы, которые добавляются в существующую веб-страницу, всегда появляются в самом конце страницы, в то время как Вы хотите поместить их в верхней части страницы или по середине. Это нормальное явление при сохранении файла Excel в уже существующую веб-страницу. Чтобы переместить данные в другое место на странице, Вы должны отредактировать получившуюся веб-страницу в любом HTML-редакторе, либо изменить расположение элементов в книге Excel и преобразовать ее заново в веб-страницу.
- Ссылки на веб-странице не работают. Наиболее очевидная причина – Вы переместили веб-страницу или вспомогательную папку в другое место. Более подробно об этом смотрите в разделе Вспомогательные файлы и гиперссылки.
- На веб-странице отображается красный крест (Х). Красный крестик обозначает не обнаруженный рисунок или другой графический элемент. Причина скорее всего таже, что и при нерабочих гиперссылках. Просто убедитесь, что Вы всегда храните веб-страницу и вспомогательную папку в одном месте.
Оцените качество статьи. Нам важно ваше мнение:







































 Если Вы заранее ничего не выделяли, выполните следующие действия:
Если Вы заранее ничего не выделяли, выполните следующие действия: