Рассказывает Воган Мэй
В заголовке не шутка: я сам попробовал, вполне получилось.
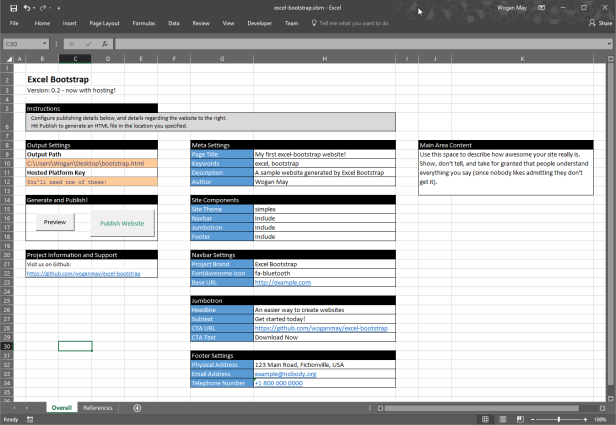
Итак, представляю вашему вниманию файл в формате Excel, который умеет генерировать из своего содержимого сайты на Bootstrap.
Господи, зачем?!
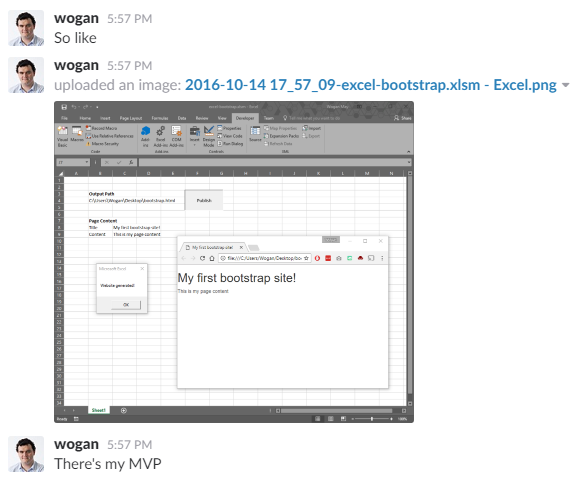
Мое сообщение в Slack, с которого все началось
А почему нет? Как мне известно, VBA умеет совершать операции со строками и имеет логические операторы, а также может работать с HTTP. Что еще нужно?
Еще мне захотелось просто поэкспериментировать с VBA. Несмотря на всеобщую ненависть среди программистов, Excel — удобная для определенных целей платформа, и мне было интересно приложить ее к какой-нибудь нестандартной пугающей задаче.
На самом деле мне вообще очень не нравится дифференциация на «элитные» и «плохие» языки программирования. Существует такая точка зрения (порождающая адские холивары), что некоторые языки и платформы во всем лучше остальных и что есть такие, которые лучше никогда не использовать. Разве это объективно?
Итак, я попробую делать сайты с помощью Excel. И никто не сумеет меня остановить.
Как это работает
Книга лежит в открытом доступе — для начала скачайте ее, если вам интересно все попробовать лично.
Пользоваться ею очень просто — на главном листе можно заполнять текстом ячейки, а потом макрос генерирует выходной HTML. Есть даже возможность управлять компонентами — ненужные части страницы можно отключить.
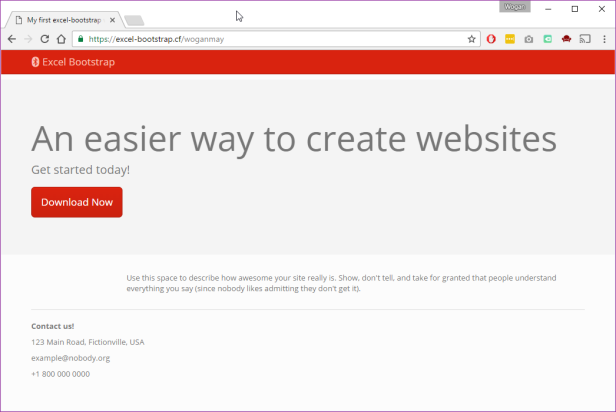
Результаты записываются в html-файл. В принципе, вам только он и нужен — весь CSS и JavaScript лежит на CDN-сервере. И вот у вас уже готова минимальная страничка, еще и на Bootstrap!
На нее можно даже поставить Bootstrap-тему! Вам будет дан список на выбор.
Теперь настало время поделиться своим творением с миром. У меня тут завалялся свободный сервер, так что я по-быстрому прицепил к нему домен excel-bootstrap.cf, установил Apache с LetsEncrypt, и получился настоящий хостинг (с самым минимальным уровнем безопасности).
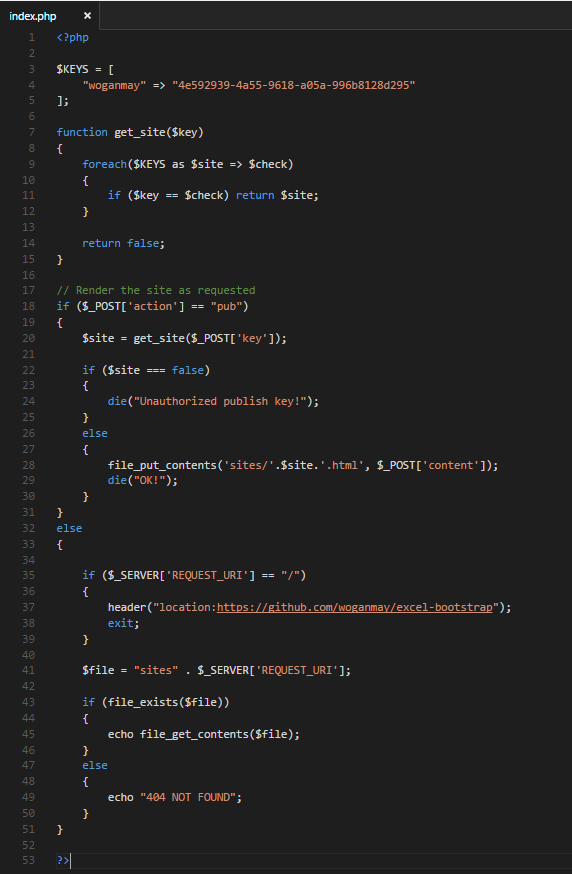
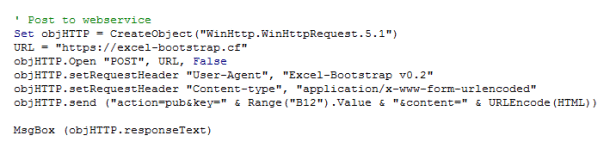
Под «минимальным уровнем безопасности» я имею в виду этот супер-скрипт на PHP:
Есть еще четырехстрочный .htaccess, но он особого интереса не представляет.
По сути, на моем неподражаемом хостинге этот скрипт просто ищет файл с подходящим названием и выводит его на страницу. Если пытаются обратиться к корню сайта — переадресует на GitHub-репозиторий проекта.
Даже есть вышеупомянутые зачатки безопасности: размещать файлы вы можете, только имея правильный GUID. Конечно, там могут быть какие-то лазейки, которые отыщет опытный хакер, но не забывайте, я написал все это за 10 минут.
В продакшн!
На всю работу ушло менее 3 часов. Давайте расскажу подробнее, на какую часть работы сколько ушло.
Принцип «быстрой разработки» идеален, когда мы реализуем какую-то совершенно новую идею. Нужно добиться минимально рабочего результата, а украшать его уже по ходу дела.
Где-то за 34 минуты я обрисовал идею и реализовал макет.
Потом создал репозиторий на GitHub, написал маленькое readme — и настало время делать сам проект.


Я быстренько зарегистрировал на себя домен excel-bootstrap.cf, прицепил к серверу, создал для него неповторимое API (на картинке видно, как оно используется) и добавил в книгу возможность загружать на мой сервер сгенерированные файлы.

В процессе работы:
- Всего затрачено времени: 2 часа 15 минут.
- Всего потеряно единиц IQ за время создания: неизвестно.
И ради чего все это?
Вообще мне просто захотелось посмотреть, насколько бессмысленное и ужасное творение я способен создать. Но это была не единственная цель. Главная мысль, которую я хочу до вас донести этим адом: нет правильных и неправильных способов что-либо делать.
Буду я еще когда-нибудь писать сайты в Excel? Да ни за что в жизни.
Найдется ли какой-нибудь незадачливый бизнесмен, которому понравится идея сделать страничку для своей компании в родной и привычной программе? Вполне может быть.
А кто может оценить, насколько верен выбранный путь? Да никто.
Итак, мораль.
Выбирая инструмент для выполнения задачи — берите тот, которым вы лучше всего владеете, тот, который вы сможете использовать еще долго и тот, на котором вы способны довести работу до конца. Но не тот, который посоветуют умные дяди с форума.
Выбирая канал для отслеживания интересных публикаций, тоже руководствуйтесь соображениями удобства. Подписывайтесь на нас и следите за статьями там, где вам удобно.
Источник: блог Wogan May
Содержание
- 0.1 Господи, зачем?!
- 0.2 Как это работает
- 0.3 В продакшн!
- 0.4 И ради чего все это?
- 1 Как переносить табличные данные с сайта в «Excel».
- 1.1 Последовательность настройки скачивания данных:
- 2 Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Рассказывает Воган Мэй
В заголовке не шутка: я сам попробовал, вполне получилось.
Итак, представляю вашему вниманию файл в формате Excel, который умеет генерировать из своего содержимого сайты на Bootstrap.
Господи, зачем?!
Мое сообщение в Slack, с которого все началось
А почему нет? Как мне известно, VBA умеет совершать операции со строками и имеет логические операторы, а также может работать с HTTP. Что еще нужно?
Еще мне захотелось просто поэкспериментировать с VBA. Несмотря на всеобщую ненависть среди программистов, Excel — удобная для определенных целей платформа, и мне было интересно приложить ее к какой-нибудь нестандартной пугающей задаче.
На самом деле мне вообще очень не нравится дифференциация на «элитные» и «плохие» языки программирования. Существует такая точка зрения (порождающая адские холивары), что некоторые языки и платформы во всем лучше остальных и что есть такие, которые лучше никогда не использовать. Разве это объективно?
Итак, я попробую делать сайты с помощью Excel. И никто не сумеет меня остановить.
Как это работает
Книга лежит в открытом доступе — для начала скачайте ее, если вам интересно все попробовать лично.
Пользоваться ею очень просто — на главном листе можно заполнять текстом ячейки, а потом макрос генерирует выходной HTML. Есть даже возможность управлять компонентами — ненужные части страницы можно отключить.
Результаты записываются в html-файл. В принципе, вам только он и нужен — весь CSS и JavaScript лежит на CDN-сервере. И вот у вас уже готова минимальная страничка, еще и на Bootstrap!
На нее можно даже поставить Bootstrap-тему! Вам будет дан список на выбор.
Теперь настало время поделиться своим творением с миром. У меня тут завалялся свободный сервер, так что я по-быстрому прицепил к нему домен excel-bootstrap.cf, установил Apache с LetsEncrypt, и получился настоящий хостинг (с самым минимальным уровнем безопасности).
Под «минимальным уровнем безопасности» я имею в виду этот супер-скрипт на PHP:
Есть еще четырехстрочный .htaccess, но он особого интереса не представляет.
По сути, на моем неподражаемом хостинге этот скрипт просто ищет файл с подходящим названием и выводит его на страницу. Если пытаются обратиться к корню сайта — переадресует на GitHub-репозиторий проекта.
Даже есть вышеупомянутые зачатки безопасности: размещать файлы вы можете, только имея правильный GUID. Конечно, там могут быть какие-то лазейки, которые отыщет опытный хакер, но не забывайте, я написал все это за 10 минут.
В продакшн!
На всю работу ушло менее 3 часов. Давайте расскажу подробнее, на какую часть работы сколько ушло.
Принцип «быстрой разработки» идеален, когда мы реализуем какую-то совершенно новую идею. Нужно добиться минимально рабочего результата, а украшать его уже по ходу дела.
Где-то за 34 минуты я обрисовал идею и реализовал макет.
Потом создал репозиторий на GitHub, написал маленькое readme — и настало время делать сам проект.
Потом я добавил Font Awesome (иконочные шрифты сейчас популярны, и мне тоже захотелось). Немного расширил генерацию HTML, набрал красивых тем на Bootswatch.com, потом немного копипаста… и вуаля, вот у меня уже есть Excel Bootstrap с инновационным интерфейсом!
На это ушло около часа и 45 минут. И вот мой документ уже умеет генерировать HTML-страницы, но какой с них толк, если их негде хостить?
Я быстренько зарегистрировал на себя домен excel-bootstrap.cf, прицепил к серверу, создал для него неповторимое API (на картинке видно, как оно используется) и добавил в книгу возможность загружать на мой сервер сгенерированные файлы.
Потом добавил кнопочку, немного потестировал… ну и все!
В процессе работы:
- Всего затрачено времени: 2 часа 15 минут.
- Всего потеряно единиц IQ за время создания: неизвестно.
И ради чего все это?
Вообще мне просто захотелось посмотреть, насколько бессмысленное и ужасное творение я способен создать. Но это была не единственная цель. Главная мысль, которую я хочу до вас донести этим адом: нет правильных и неправильных способов что-либо делать.
Буду я еще когда-нибудь писать сайты в Excel? Да ни за что в жизни.
Найдется ли какой-нибудь незадачливый бизнесмен, которому понравится идея сделать страничку для своей компании в родной и привычной программе? Вполне может быть.
А кто может оценить, насколько верен выбранный путь? Да никто.
Итак, мораль.
Выбирая инструмент для выполнения задачи — берите тот, которым вы лучше всего владеете, тот, который вы сможете использовать еще долго и тот, на котором вы способны довести работу до конца. Но не тот, который посоветуют умные дяди с форума.
Выбирая канал для отслеживания интересных публикаций, тоже руководствуйтесь соображениями удобства. Подписывайтесь на нас и следите за статьями там, где вам удобно.
Источник: блог Wogan May
Ещё интересное для вас:
— Как расширить функциональность ПО на продакшене, ничего не сломав.
— Сложный тест по C# — проверьте свои знания.
— Level Up — всё для прокачки программиста.
29 августа
Советы
Рассмотри как правильно вставить таблицу из экселевского файла (Microsoft Excel) на страницу сайта в текстовом редакторе системы управления сайтом TSAdmin.
Открываем сам Excel файл с таблицей. Видим примерно такое:
Обратите внимание! В данном варианте таблицы экселя нет выделенной рамки ячеек, просто текст в ячейках. Мы специально взяли такой вариант, чтобы показать все ньюансы.
Итак, выделяем необходимую область экселевского документа (таблицы):
На скриншоте выделенная область отмечена зеленой рамкой.
Будьте внимательны! Не выделяйте лишних пустых строк или столбцов, если не хотите чтобы они отображались на сайте!
Кликаем правой клавишей мыши, и в выпадающем списке выбираем «Копировать».
Переходим в систему управления сайтом ТСАдмин.
Находим необходимую страницу где должна быть размещена таблица и открываем ее для редактирования.
В текстовом редакторе кликаем на иконку «Вставить из Word»:
Всплывает окно для вставки скопированного материала:
Вставляем в него скопированную таблицу из Excel. Выглядеть это будет примерно так:
Все хорошо. Жмем «Ок».
В текстом редакторе видим следующий результат:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
В экселе не было обводки ячеек и таблица на сайте так же не содержит выделения.
Очистим таблицу от форматирования использовавшегося в Excel.
Выделяем таблицу в текстовом редакторе.
Кликаем в текстовом редакторе по иконке «Убрать форматирование» (значок ластика):
Таблица «чиста». Сохраняем.
Перейдем к оформлению таблицы. Рассмотрим 2 варианта, попроще и посложнее, чтобы у вас был выбор. Оба варианта дадут один и тот же результат.
Вариант 1
В районе таблицы, в текстовом редакторе кликаем правой клавишей мыши и выбираем «Свойства таблицы».
Для того чтобы сделать границы таблицы видимыми, в поле «Границы» указываем толщину обводки. Ставим «1» что равно 1 пикселю.
Чтобы добавить отступ внутри ячеек от текста до границы, указываем внутренний отступ «10» (10 пикселей), или другой на ваше усмотрение:
Если нужно чтобы таблица растягивалась по ширине экрана от края до края, в поле «Ширина» указываем «100%» или просто оставляем это поле нетронутым:
Жмем «Ок» и затем «Сохранить».
В редакторе таблица должна иметь следующий вид:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Вариант 2
Текстовой редактор переключаем на «Источник»:
Для добавления границы таблицы, находим в коде текст border=»0″, он располагается в самом начале :
Заменяем цифру «0» на единицу «1»:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
У таблицы появляется рамка всех ячеек, полученный результат должен выглядеть примерно так:
Далее добавим отступы между текстом и рамкой ячеек.
Переключаем редактор на «Источник»:
Находим кусок кода отвечающий за этот параметр cellpadding=»0″:
Ноль значит что отступ равен нулю. Сделаем отступ 10 пикселей (или другое значение на ваше усмотрение). Меняем «0» на «10»:
Сохраняем кликнув на кнопку «Сохранить».
Проверяем полученный результат. Таблица получила отступы:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Свежие публикации данной категории
16 просмотров этой страницы
Если вы обладаете достаточным количеством времени и ресурсов перенести данные с сайта в таблицу «Excel» можно в «ручном режиме». Тот случай, когда таблица на сайте выделяется курсором мыши, копируется и вставляется в файл «Эксель». Естественно, этот способ долог и неудобен.
Я хочу рассказать Вам о другом, автоматизированном способе переноса данных с сайта в программу «Excel». Этот способ позволяет настроить процесс импорта обновленных актуальных данных с сайта прямо в таблицу одним нажатием кнопки мыши.
Для автоматизации импорта данных в «Эксель» из интернета потребуется «Excel» версии 2013 и выше, а так же надстройка Power Query.
Последовательность настройки скачивания данных:
Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Программа Excel соединится с сайтом, обнаружит все опубликованные на странице сайта таблицы и предложит Вам выбрать, какую таблицу загрузить с сайта в Ваш документ Excel.
- Шаг 5. Выбрать нужную таблицу из предложенного списка и нажать «Правка» или «Загрузить»
Если нажать «Загрузить», таблица будет импортирована целиком. В режиме правки можно редактировать вид загружаемой таблицы, выбирать нужные столбцы и т.д.
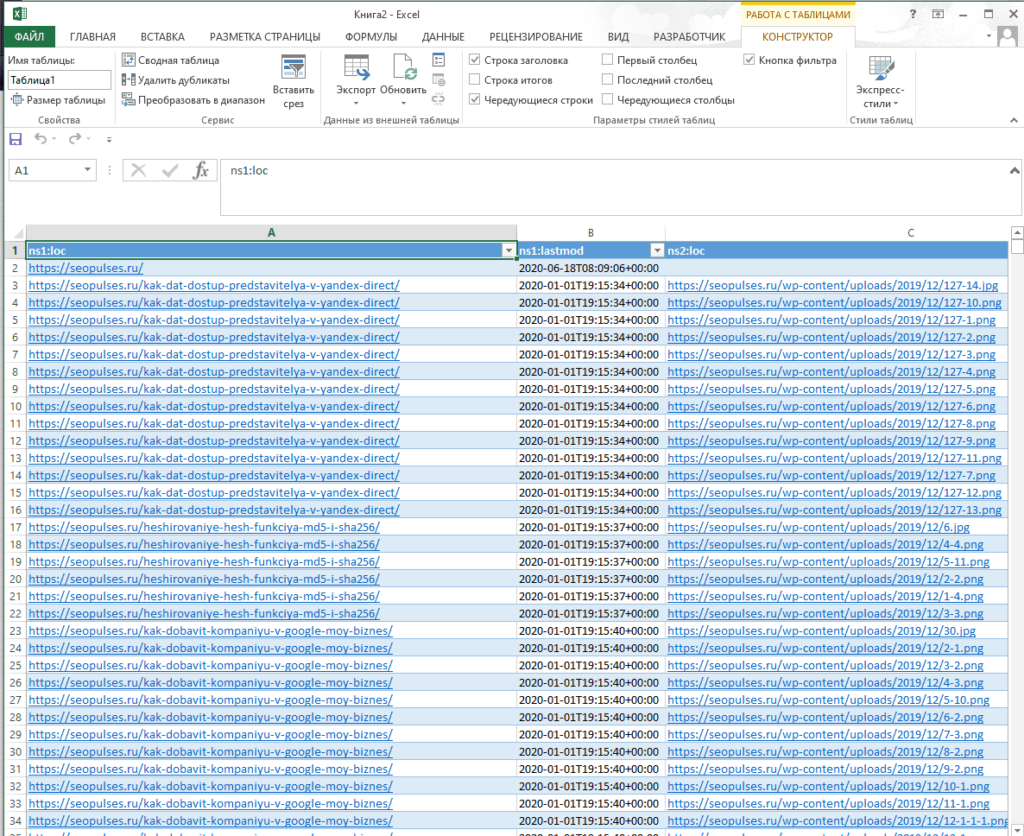
Результат скачивания таблицы в Excel
Создание сайта — занятие относительно не сложное, если знать основы языка HTML (HyperText Markup Language) и компьютерной графики. Создание простого сайта заключается в создании дизайна и написании веб-страниц на языке разметки HTML. Для создания дизайна вам нужно владеть каким-нибудь редактором растровой графики, например Adobe Photoshop. Даже если вы совершенно не умеете работать с этой программой, вы все равно сможете создать сайт.
В Интернете можно найти много бесплатных шаблонов сайта. Шаблон — это совокупность графических изображений и HTML-файл (файл с расширением htm или html). Все, что вам нужно. — это открыть в любом текстовом редакторе (можно в Блокноте) HTML-файл и немного отредактировать его, заменив информацию шаблона собственной информацией (например, о себе, о своей компании). После создания главной страницы сайта вам придется аналогичным образом создать несколько дополнительных страниц. Ведь не будет же ваш бесплатный сайт состоять из одной странички!
Затем, после того как вы завершите создание сайта (подготовите совокупность страниц и установите связи между ними), вам нужно будет обратиться к хостинг-провайдеру. Хостинг-провайдер зарегистрирует доменное имя для вашего сайта, например ivanov.ru, а также предоставит услуги хостинга, т. е. дисковое пространство для хранения вашего сайта на своем сервере. Теоретически можно превратить в веб-сервер и ваш домашний компьютер, но, увидев свой счет за Интернет в конце месяца, вы быстро откажетесь от этой затеи. А услуги хостинг-провайдера стоят намного дешевле. Например, небольшой сайт обойдется вам примерно в 1000 рублей в год.
А что делать, если:
- вы не знаете основ HTML;
- не умеете работать с графическим редактором;
- у вас нет ни малейшего желания заниматься регистрацией доменного имени;
- вы не хотите сравнивать тарифы сотни хостинг-провайдеров, чтобы выбрать оптимальный;
- но у вас есть желание создать свой сайт?
Тогда есть два выхода из сложившейся ситуации: вам нужно или обратиться к услугам одной из многих компаний, которые занимаются разработкой сайтов, или прибегнуть к услугам бесплатного хостинга.
В первом случае разработка сайта «под ключ» займет около недели и будет стоить не менее 9000 рублей (это за самый простой сайт). В отдельных случаях, может быть, вам и удастся договориться чуть дешевле, но не менее чем за 6000 рублей. Причем учтите — это будет простенький сайт с простеньким дизайном. А кроме разработки сайта вам еще придется заплатить за домен и хостинг (минимум ту тысячу рублей в год. о которой мы уже говорили). Наверное, прочитав это предложение, вы подумали, что неделя разработки и указанные суммы не очень согласуются с названием статьи? Так и есть, но не спешите. Сейчас мы рассмотрим второй случай, а именно бесплатный хостинг.
Многие компании предоставляют услуги бесплатного хостинга, а это означает, что вам совершенно безвозмездно предоставляются доменное имя и хостинг для вашего сайта. Как видите, проблемы с регистрацией доменного имени и выбором хостинга отпадают автоматически. В большинстве случаев вам будут доступны конструкторы сайтов, позволяющие построить собственный сайт на основе уже готовых шаблонов. Все. что вам нужно, — это зарегистрироваться в системе, запустить конструктор сайта, выбрать шаблон страницы и ввести собственную информацию. Все очень просто. Итак, выбирая бесплатный хостинг, вы получаете:
- бесплатный хостинг и бесплатное доменное имя;
- конструктор сайтов, позволяющий за предельно короткое время создать собственный сайт.
Но у бесплатного хостинга есть не только преимущества, но и недостатки. Давайте подумаем, почему некоторые компании зарабатывают на хостинге неплохие деньги, а некоторые «занимаются благотворительностью»? Ответ на этот вопрос очевиден. Ряд «благотворителей» предоставляют бесплатный хостинг, чтобы потенциальные клиенты смогли оценить качество их платного хостинга и со временем стали полноценными клиентами. Другие принудительно размещают на вашем сайте рекламу своих партнеров, и когда посетитель заходит на ваш сайт, открывается рекламное окошко, которое будет маячить перед глазами, пока он его не закроет.
Получается, что за ваш сайт платит кто-то другой, заказав рекламу у хостинг-провайдера. В рекламных целях предоставляется и доменное имя третьего уровня: ваше_имя.имя_домена_провайдера.ru. Например, ваше_имя.narod.ru. Понятно, что сайт, размещенный на бесплатном хостинге, нельзя использовать в качестве сайта предприятия или организации — засмеют партнеры или конкуренты. Но зато бесплатный сайт подходит для персональной домашней странички, сайта-визитки. Тут требования к доменному имени не такие строгие, и ваш сайт будут ценить за размещенную на нем информацию, а не за доменное имя.
Если вы хотите предоставить доступ к сводной диаграмме другим пользователям, но не хотите, чтобы они изменяли структуру сводной таблицы либо получали доступ к исходным данным, отличным решением будет интерактивная веб страница, размещенная в облаке OneDrive.[1]
На рис. 1 показан лист Excelс отчетом Первые N заказчиков, включающий ряд срезов. Исходные данные и сводная таблица находятся на других листах.
Рис. 1. Рабочий лист Excel, отображаемый в виде веб-страницы
Скачать заметку в формате Word иди pdf, примеры в формате Excel
Представьте себе, что на одном экране отображаются набор срезов (сверху), сводная таблица и несколько сводных диаграмм. Пользователь, открывший книгу в окне браузера, может взаимодействовать с ней с помощью срезов, просматривая получающиеся при этом результаты. В окне браузера можно, например, отобразить Лист1, скрыв остальные листы. При этом сводные таблицы, находящиеся на Лист1, могут использовать информацию с Листа2, но никто из посетителей сайта не сможет просмотреть Лист2. Поэтому они не смогут увидеть ваши «секретные» формулы, находящиеся на скрытом от просмотра листе.
Чтобы создать веб-страницу на основе книги Excel, поместите видимые части отчета, которые будут просматриваться всеми посетителями веб-страницы, на отдельном листе. Вырежьте всю лишнюю информацию, и вставьте ее на скрытый лист. Обратите внимание на то, что вместо ячеек ввода данных используется срез. Это связано с тем, что срезы весьма удобны для выбора значений на веб-страницах (подробнее см. Excel 2013. Срезы сводных таблиц; создание временной шкалы). Срез Укажите количество заказчиков связан с десятистрочным набором данных и со сводной таблицей, находящейся на скрытом листе. Формула, находящаяся в диапазоне ячеек F2:F11, «вытягивает» значения из сводной таблицы, расположенной на Листе2 (см. приложенный Excel-файл). Если пользователь изменит настройки среза, соответствующим образом изменяется количество отображаемых первых заказчиков.
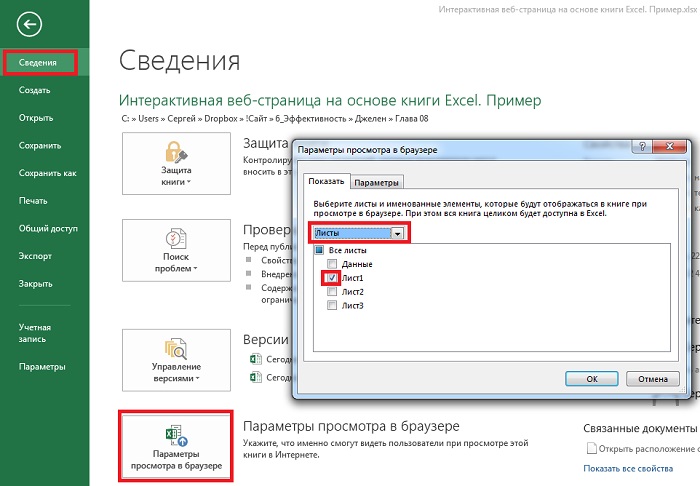
Превратите лист Excel в веб-страницу. Начните с того, что на вкладке Вид отмените установку флажков Строка формул, Сетка и Заголовки. На рис. 1 показана рабочая книга, отображаемая в окне программы Excel. Чтобы выбрать элементы, отображаемые в окне браузера, откройте меню Файл и на левой навигационной панели выберите параметр Сведения. Щелкните на кнопке Параметры просмотра в браузере, находящейся в нижней части окна. На вкладке Показать раскройте список и выберите в нем вместо пункта Вся книга пункт Листы. Установите флажки возле листов, которые должны отображаться в окне браузера (рис. 2).
Рис. 2. Выберите отображаемые и скрытые листы
Сохраните книгу в хранилище OneDrive. Прежде чем предоставить книгу в общее пользование, протестируйте ее. Проверьте, чтобы все параметры работали правильно, и книга выглядела корректно. Если вы зарегистрированы в учетной записи OneDrive и откроете книгу, будет автоматически выбран режим редактирования. Кликните Редактировать книгу. Выберите пункт Изменить в ExcelOnline(рис. 3). Появится лента Excel. Перейдите на вкладку Вид и выберите параметр Режим чтения (рис. 4). На рис. 5 показана рабочая книга, отображаемая в окне браузера. Если щелкнуть на области среза, фильтры изменятся, что приведет к обновлению сводных таблиц и сводных диаграмм.
Рис. 3. Редактировать книгу
Рис. 4. Режим чтения
Рис. 5. Интерактивная веб-страница, созданная в Excel
Отправка ссылок на интернет-версии книг
Простейший способ пригласить других пользователей для просмотра интернет-версии книги Excel — воспользоваться командой OneDrive Поделиться. В результате выполнения этой команды другие пользователи получат возможность просматривать и изменять содержимое вашей книги, а также смогут загружать книги на свои компьютеры. Во время просмотра книги выполните команду Общий доступ → Поделиться. Откроется диалоговое окно, в котором доступны две опции:
- Отправить ссылку для доступа (рис. 6). Выберите адрес получателя и настройте опции.
- Получить ссылку (рис. 7). Выберите вариант доступа и кликните Создать ссылку (рис. 7а). Вы получите адрес ссылки на ваш интерактивный Excel-файл (рис. 7б).
Рис. 6. Отправьте ссылку на вашу интерактивную веб-страницу
Рис. 7. Получите ссылку, которую можно вставить в блог или отправить кому-либо
Если кто-либо перейдет по ссылке, он увидит копию приложения, предназначенную только для чтения (как на рис. 5). Любые изменения, внесенные в срез или параметры, не сохраняются в книге. Поэтому следующий посетитель сайта увидит прежнюю копию книги.
Внедрение книги в рассылку блога или в веб-страницу
При наличии блога или веб-страницы можно внедрить туда книгу. Вернитесь к меню Общий доступ и выберите пункт Внедрить (рис. 8).
Рис. 8. Опция Внедрить меню Общий доступ
Excel отображает окно предупреждения, в котором сообщается о том, что пользователи, которым неизвестен ваш пароль, могут получить доступ к веб-странице (рис. 9).
Рис. 9. Щелкните на кнопке Создать, чтобы подтвердить создание кода для внедрения книги
На следующем экране можно настроить параметры кода для внедрения (рис. 10):
- Можно открыть доступ пользователям не ко всей книге, а только к диапазону, например, А1:М20.
- Если вы ранее не скрывали линии сетки, а также заголовки строк и столбцов, самое время сделать это сейчас.
- По умолчанию установлен флажок Включить ссылку для загрузки. Если вы хотите защитить данные, находящиеся на скрытом листе, отмените установку этого флажка.
- Установите первый флажок в разделе Взаимодействие. С помощью этого флажка обеспечивается возможность фильтрации базовой сводной таблицы с помощью срезов. Можно задать начальную активную ячейку в первой ячейке ввода.
- При необходимости настройте высоту и ширину внедренного фрейма.
После настройки всех параметров внедренный код появится в нижней части экрана. Чтобы просмотреть внедренный код, можно выполнить прокрутку вниз. Скопируйте внедренный код в буфер обмена. Создайте новую веб-страницу или сообщение блога и вставьте внедренный код в нужном месте. В результате получим безопасную веб-страницу, использующую формулы и данные, которая не отображает таблицы на скрытых листах (рис. 11).
Рис. 10. Настройте параметры внедрения объекта и скопируйте код
Рис. 11. Эта веб-страница содержит внедренный объект – лист Excel. Понажимайте на кнопочки срезов, вам понравится!
[1] Заметка написана на основе книги Джелен, Александер. Сводные таблицы в Microsoft Excel 2013. Глава 8.
Как
и в текстовом процессоре Word, сохранение
рабочей книги, подготовленной в Excel, с
помощью команды Файл/Сохранить
как ….
Эта команда открывает диалоговое окно
Сохранение
документа
– рисунок 7.4, котором указывается имя
и тип файла, а также место сохранения
файла.
|
|
|
Рисунок |
Для
выполнения публикации в диалоговом
окне Сохранение
документа
следует нажать кнопку Опубликовать
и в появившемся диалоговом окне Публикация
Веб-страницы выбрать
публикуемые элементы, установить
параметры просмотра (Работа с электронными
таблицами или Работа со сводными
таблицами) и вновь нажать кнопку
Опубликовать.
Если в окне Сохранение
документа
была установлена опция Добавить
интерактивность,
то при просмотре Web-страницы вы увидите
данные, а также полосы прокрутки и
инструменты, позволяющие выполнить
редактирование опубликованных данных.
Web-страницу,
созданную средствами Excel, можно просмотреть
с помощью браузера, а также в Excel или
Word. Для открытия страницы из Excel необходимо
выполнить команду Файл/Открыть,
указав тип файла и его имя.
Данные
в WWW, опубликованные средствами MS Excel,
могут быть скопированы на листы книги.
Для этого следует открыть Web-страницу
в окне браузера, с которой будут
извлекаться данные, выполнить копирование
содержимого ячеек в буфер промежуточного
хранения, а затем, прейдя на рабочий
лист, вставить эти данные из буфера.
Перетаскивание данных из одного
приложения в другое возможно лишь в том
случае, когда окна обоих приложений
размещены рядом.
На
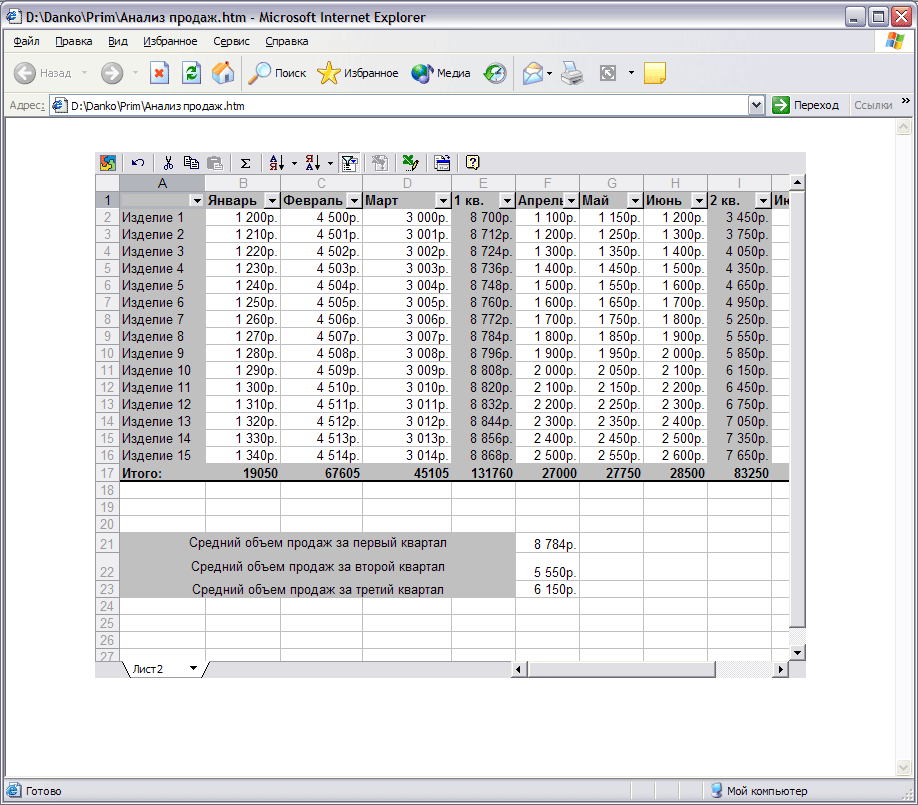
рисунке 7.5 показана Web-страница, созданная
средствами MS Excel на основе подготовленных
в табличном процессоре данных. В процессе
создания использовалась опция Добавить
интерактивность,
что позволило работать с данными в сети
Интернет.
Выполните
разработку аналогичной страницы,
используя исходные данные, представленные
в Таблице 7.1, а затем включите ее в сайт
«Образовательный центр Интернет-маркетинг».
При включении опции Добавить
интерактивность
данные можно вводить в таблицу уже на
Web-странице.
Рисунок
7.5 — Web-страница, подготовленная средствами
Excel
Таблица
7.1- Анализ популярности программ курса
|
Январь |
Фвраль |
Март |
Апрель |
Май |
Июнь |
|
|
Маркетинг |
||||||
|
Изучение |
||||||
|
Изучение |
||||||
|
Изучение |
||||||
|
Анализ |
||||||
|
Изделие |
||||||
|
PR |
||||||
|
Оптимизация |
||||||
|
Изделие |
||||||
|
Итого: |
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Парсить сайты в Excel достаточно просто если использовать облачную версию софта Google Таблицы (Sheets/Doc), которые без труда позволяют использовать мощности поисковика для отправки запросов на нужные сайты.
- Подготовка;
- IMPORTXML;
- IMPORTHTML;
- Обратная конвертация.
Видеоинструкция
Подготовка к парсингу сайтов в Excel (Google Таблице)
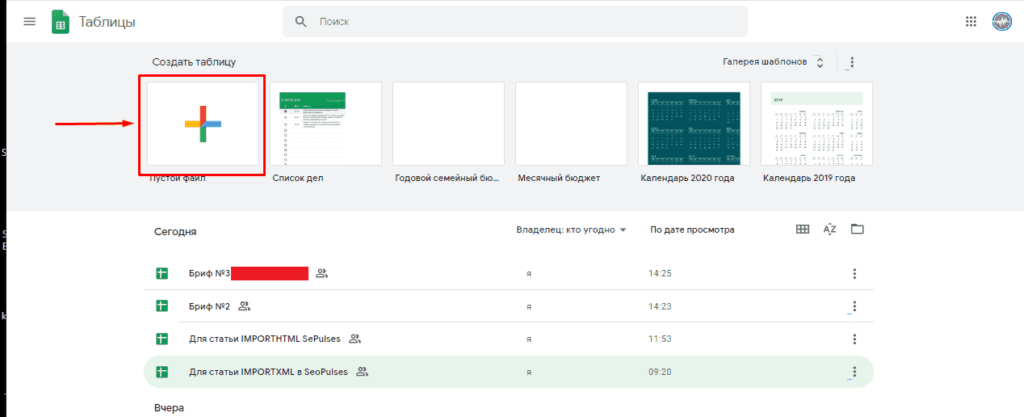
Для того, чтобы начать парсить сайты потребуется в первую очередь перейти в Google Sheets, что можно сделать открыв страницу:
https://www.google.com/intl/ru_ru/sheets/about/
Потребуется войти в Google Аккаунт, после чего нажать на «Создать» (+).
Теперь можно переходить к парсингу, который можно выполнить через 2 основные функции:
- IMPORTXML. Позволяет получить практически любые данные с сайта, включая цены, наименования, картинки и многое другое;
- IMPORTHTML. Позволяет получить данные из таблиц и списков.
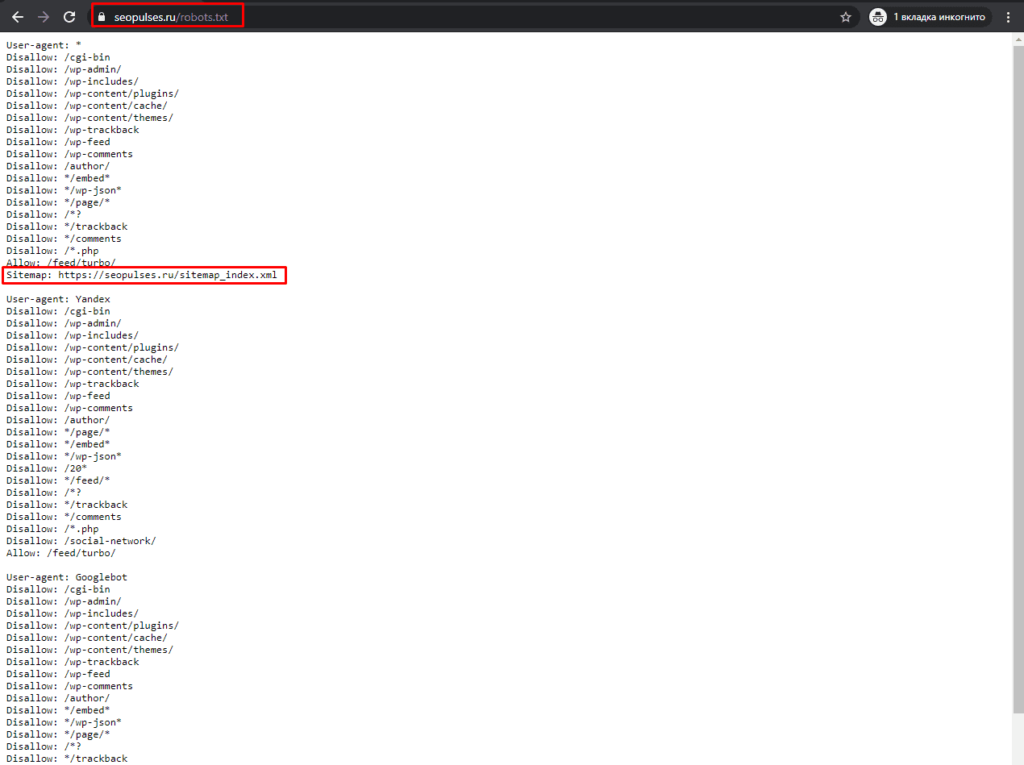
Однако, все эти методы работают на основе ссылок на страницы, если таблицы с URL-адресами нет, то можно ускорить этот сбор через карту сайта (Sitemap). Для этого добавляем к домену сайта конструкцию «/robots.txt». Например, «seopulses.ru/robots.txt».
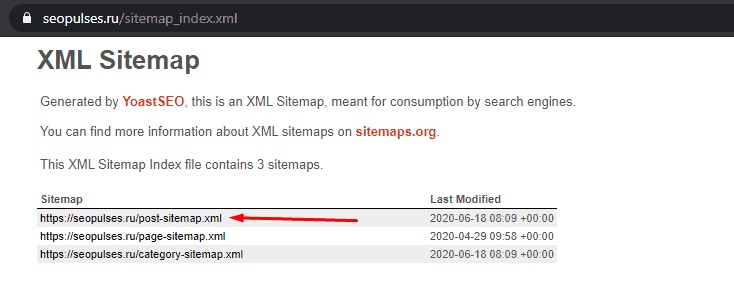
Здесь открываем URL с картой сайта:
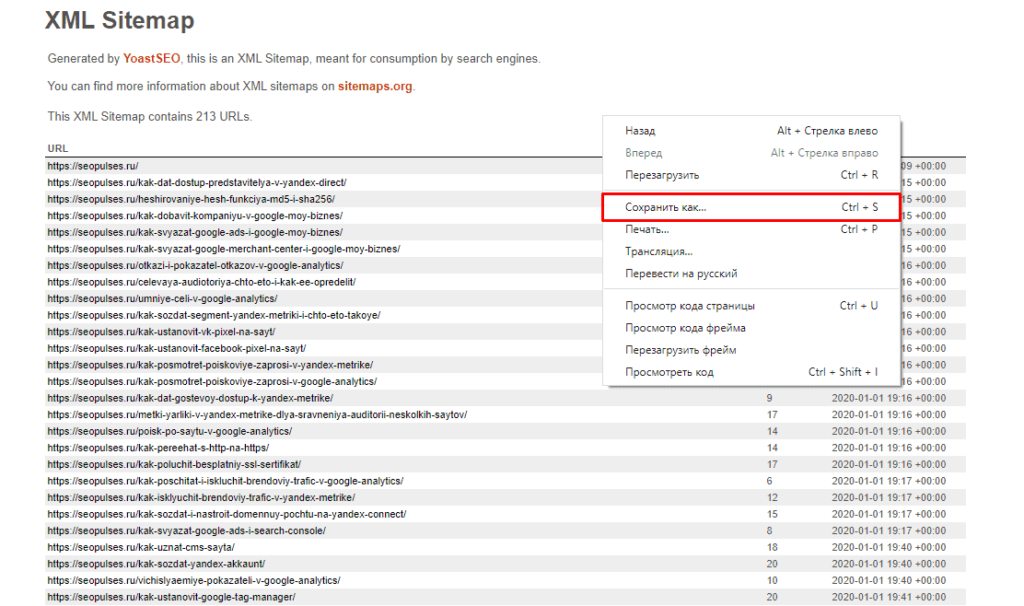
Нас интересует список постов, поэтому открываем первую ссылку.
Получаем полный список из URL-адресов, который можно сохранить, кликнув правой кнопкой мыши и нажав на «Сохранить как» (в Google Chrome).
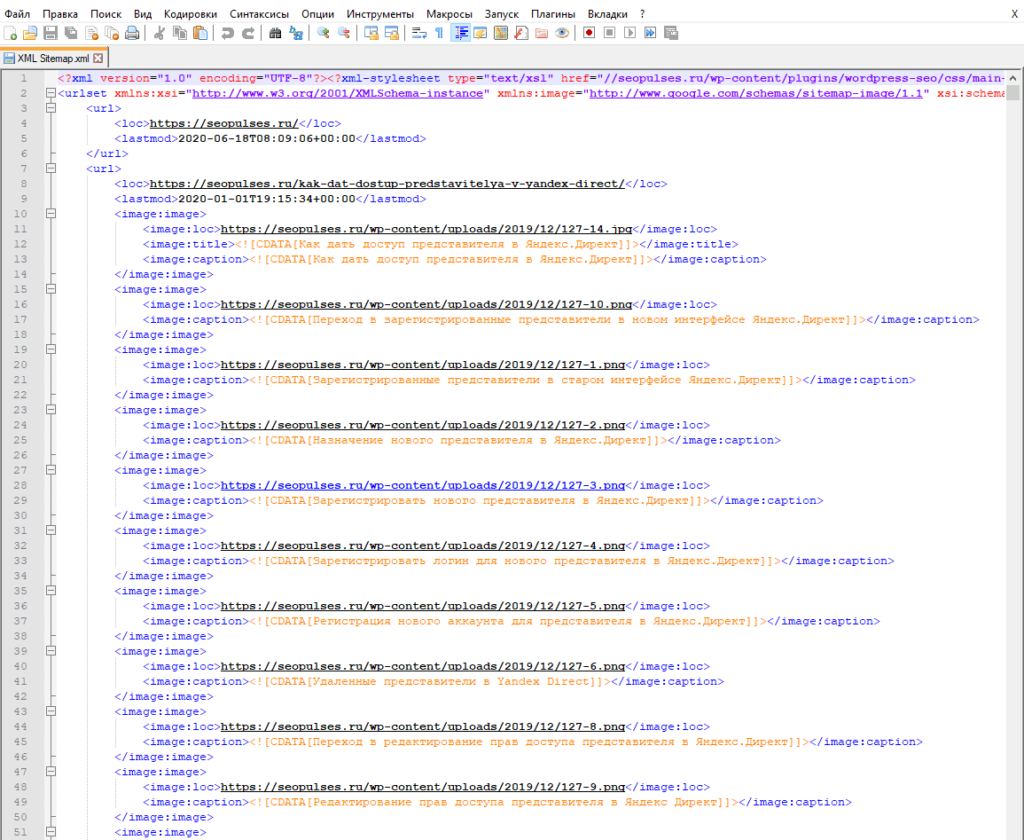
Теперь на компьютере сохранен файл XML, который можно открыть через текстовые редакторы, например, Sublime Text или NotePad++.
Чтобы обработать информацию корректно следует ознакомиться с инструкцией открытия XML-файлов в Excel (или создания), после чего данные будут поданы в формате таблицы.
Все готово, можно переходить к методам парсинга.
IPMORTXML для парсинга сайтов в Excel
Синтаксис IMPORTXML в Google Таблице
Для того, чтобы использовать данную функцию потребуется в таблице написать формулу:
=IMPORTXML(Ссылка;Запрос)
Где:
- Ссылка — URL-адрес страницы;
- Запрос – в формате XPath.
С примером можно ознакомиться в:
https://docs.google.com/spreadsheets/d/1xmzdcBPap6lA5Gtwm1hjQfDHf3kCQdbxY3HM11IqDqY/edit#gid=0
Примеры использования IMPORTXML в Google Doc
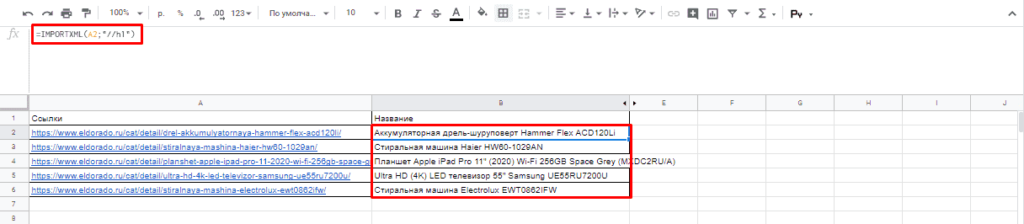
Парсинг названий
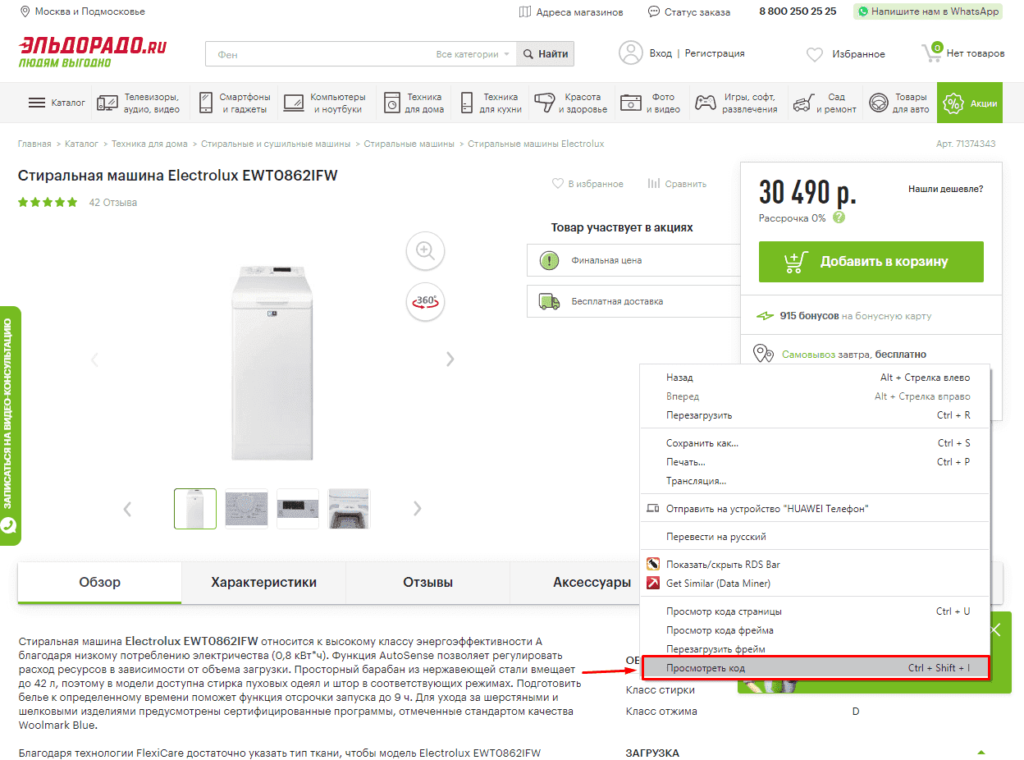
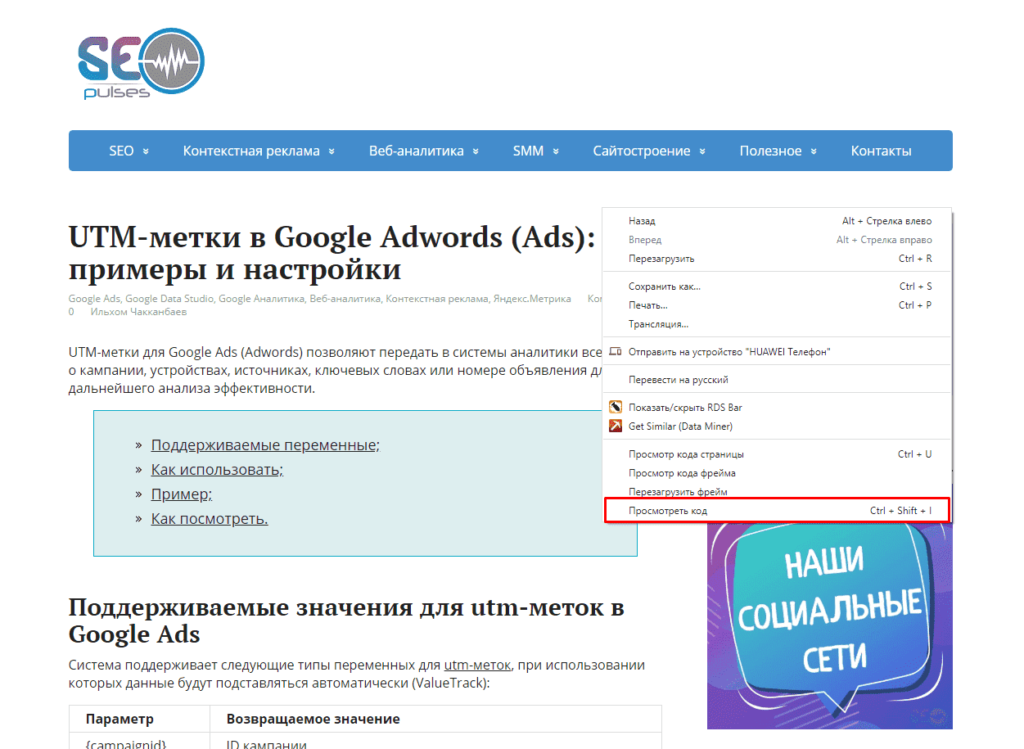
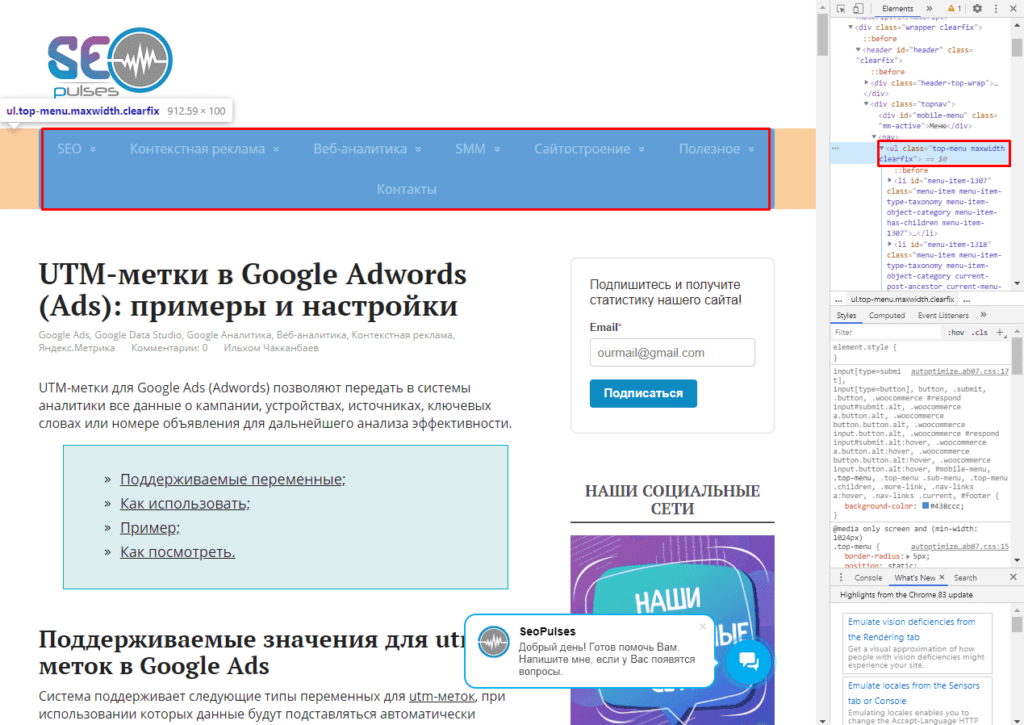
Для работы с парсингом через данную функцию потребуется знание XPATH и составление пути в этом формате. Сделать это можно открыв консоль разработчика. Для примера будет использоваться сайт крупного интернет-магазина и в первую очередь необходимо в Google Chrome открыть окно разработчика кликнув правой кнопкой мыли и в выпавшем меню выбрать «Посмотреть код» (сочетание клавиш CTRL+Shift+I).
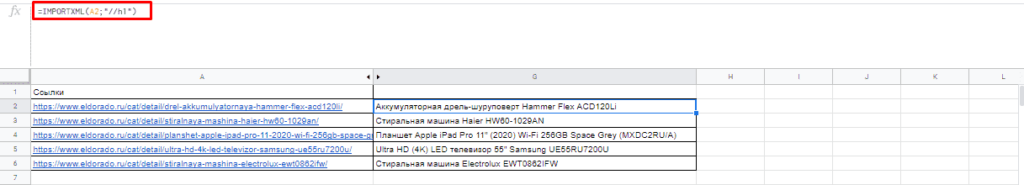
После этого пытаемся получить название товара, которое содержится в H1, единственным на странице, поэтому запрос должен быть:
//h1
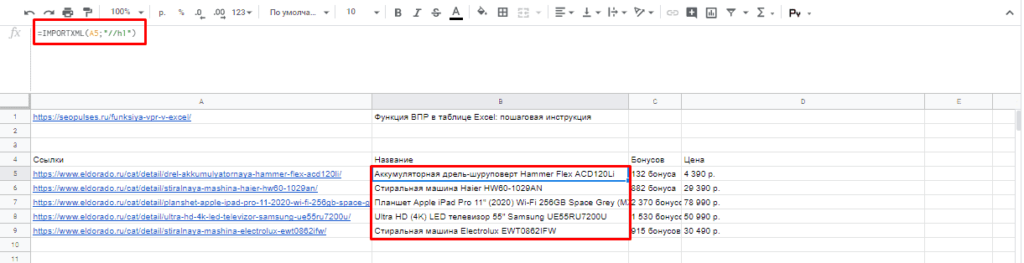
И как следствие формула:
=IMPORTXML(A2;»//h1″)
Важно! Запрос XPath пишется в кавычках «запрос».
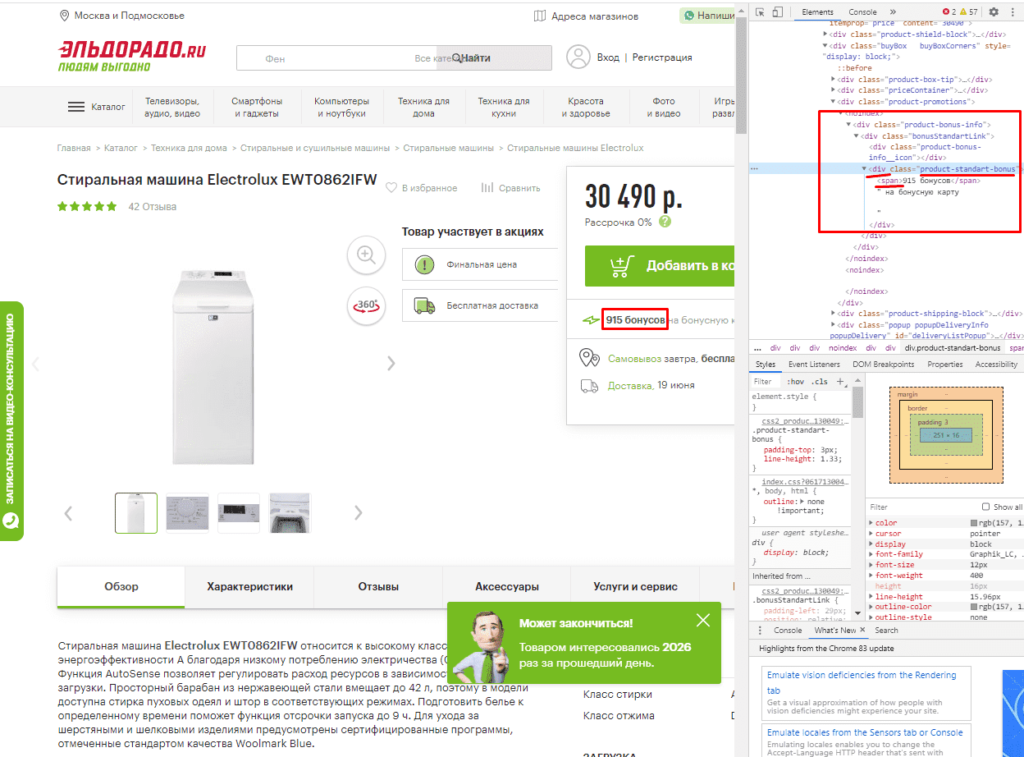
Парсинг различных элементов
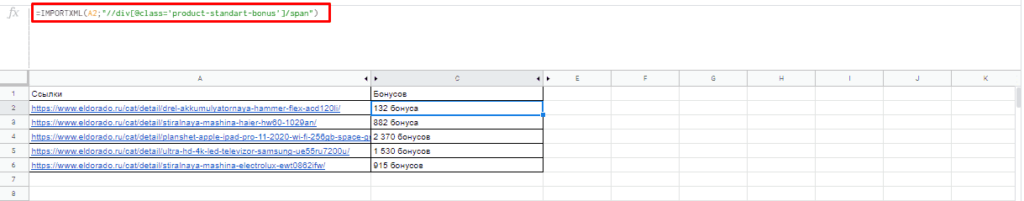
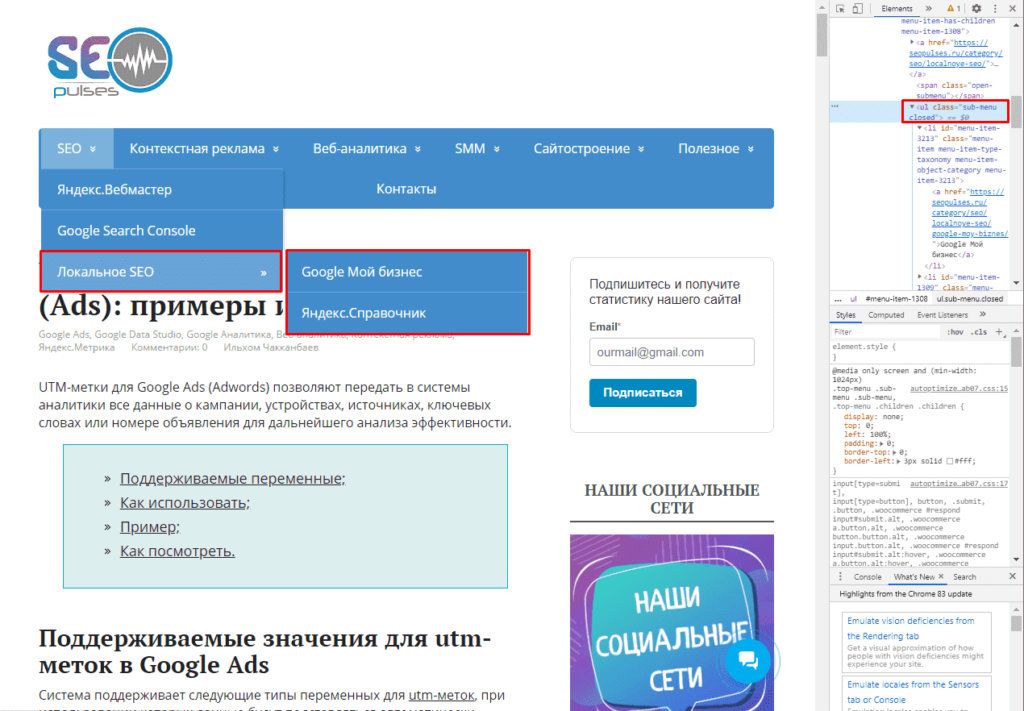
Если мы хотим получить баллы, то нам потребуется обратиться к элементу div с классом product-standart-bonus поэтому получаем:
//div[@class=’product-standart-bonus’]
В этом случае первый тег div обозначает то, откуда берутся данные, когда в скобках [] уточняется его уникальность.
Для уточнения потребуется указать тип в виде @class, который может быть и @id, а после пишется = и в одинарных кавычках ‘значение’ пишется запрос.
Однако, нужное нам значение находиться глубже в теге span, поэтому добавляем /span и вводим:
//div[@class=’product-standart-bonus’]/span
В документе:
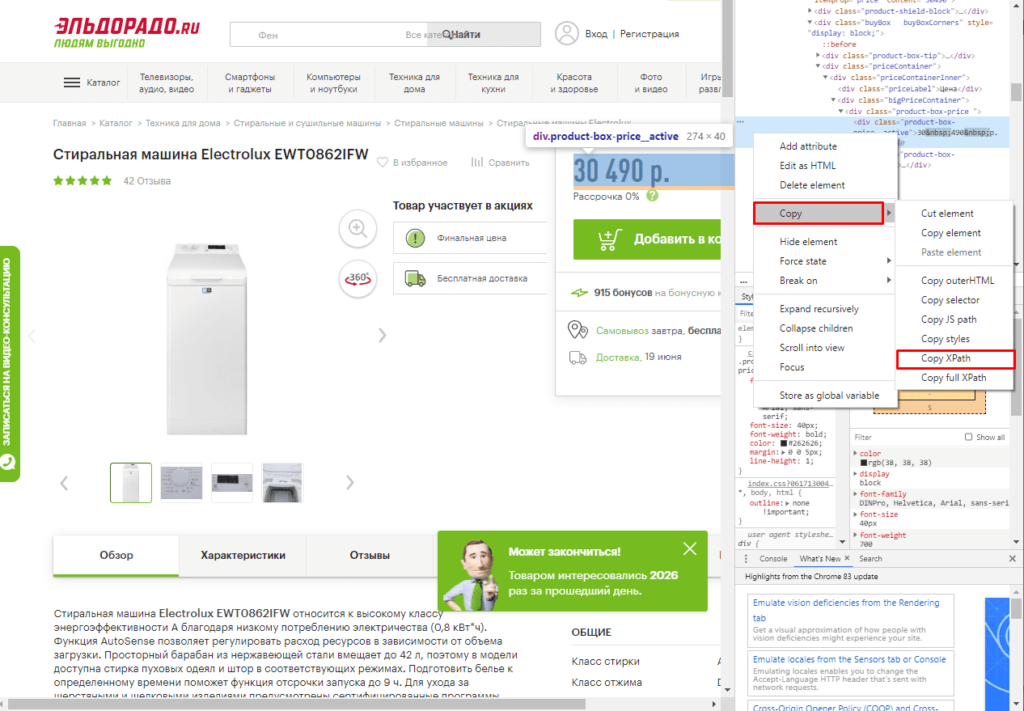
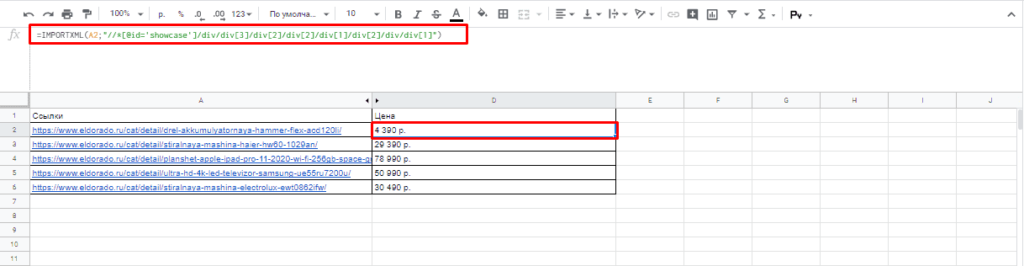
Парсинг цен без знаний XPath
Если нет знаний XPath и необходимо быстро получить информацию, то требуется выбрав нужный элемент в консоли разработчика кликнуть правой клавишей мыши и в меню выбрать «Copy»-«XPath». Например, при поиске запроса цены получаем:
//*[@id=»showcase»]/div/div[3]/div[2]/div[2]/div[1]/div[2]/div/div[1]
Важно! Следует изменить » на одинарные кавычки ‘.
Далее используем ее вместе с IMPORTXML.
Все готово цены получены.
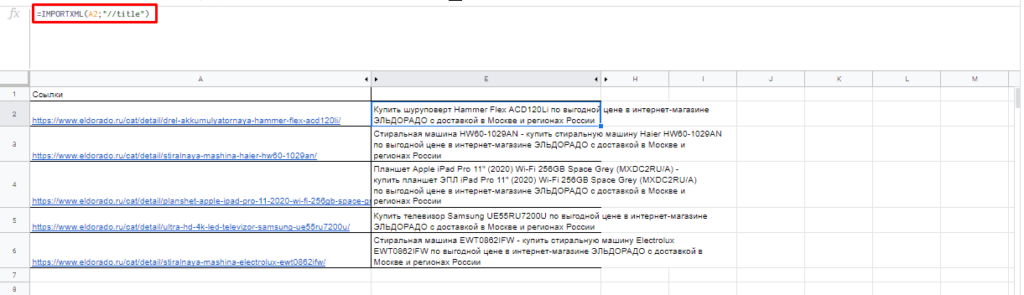
Простые формулы с IMPORTXML в Google Sheets
Чтобы получить title страницы необходимо использовать запрос:
=IMPORTXML(A3;»//title»)
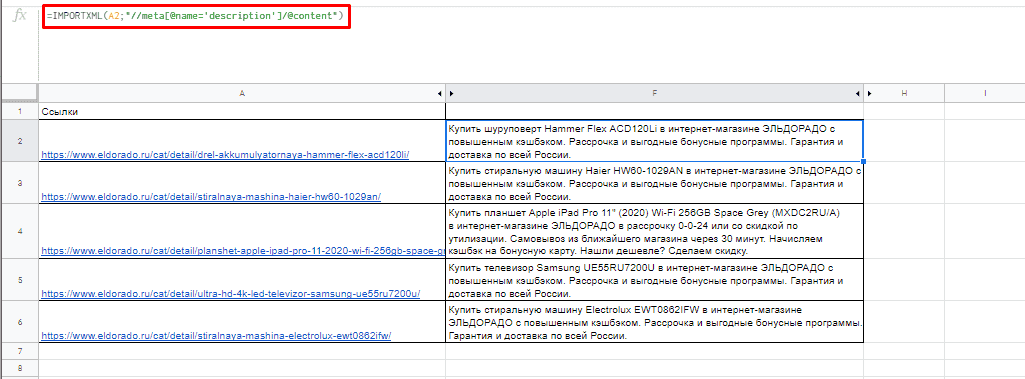
Для вывода description стоит использовать:
=IMPORTXML(A3;»//description»)
Первый заголовок (или любой другой):
=IMPORTXML(A3;»//h1″)

IMPORTHTML для создания парсера веи-ресурсов в Эксель
Синтаксис IMPORTXML в Google Таблице
Для того, чтобы использовать данную функцию потребуется в таблице написать формулу:
=IMPORTXML(Ссылка;Запрос;Индекс)
Где:
- Ссылка — URL-адрес страницы;
- Запрос – может быть в формате «table» или «list», выгружающий таблицу и список, соответственно.
- Индекс – порядковый номер элемента.
С примерами можно ознакомиться в файле:
https://docs.google.com/spreadsheets/d/1GpcGZd7CW4ugGECFHVMqzTXrbxHhdmP-VvIYtavSp4s/edit#gid=0
Пример использования IMPORTHTML в Google Doc
Парсинг таблиц
В примерах будет использоваться данная статья, перейдя на которую можно открыть консоль разработчика (в Google Chrome это можно сделать кликнув правой клавишей мыши и выбрав пункт «Посмотреть код» или же нажав на сочетание клавиш «CTRL+Shift+I»).
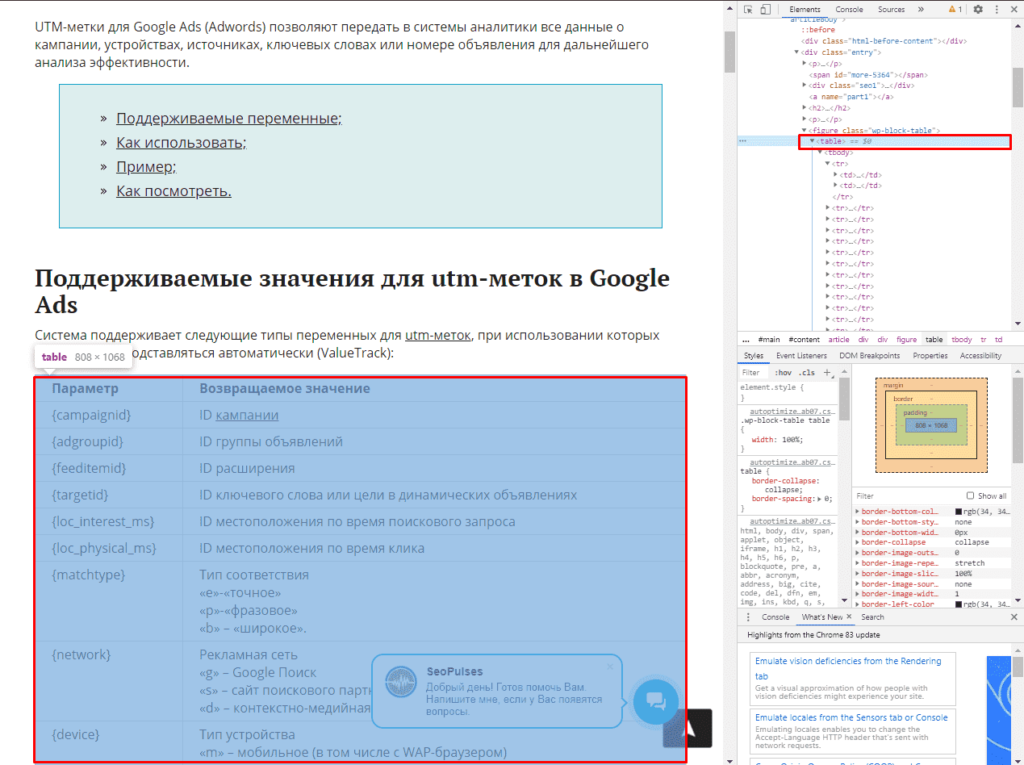
Теперь просматриваем код таблицы, которая заключена в теге <table>.
Данный элемент можно будет выгрузить при помощи конструкции:
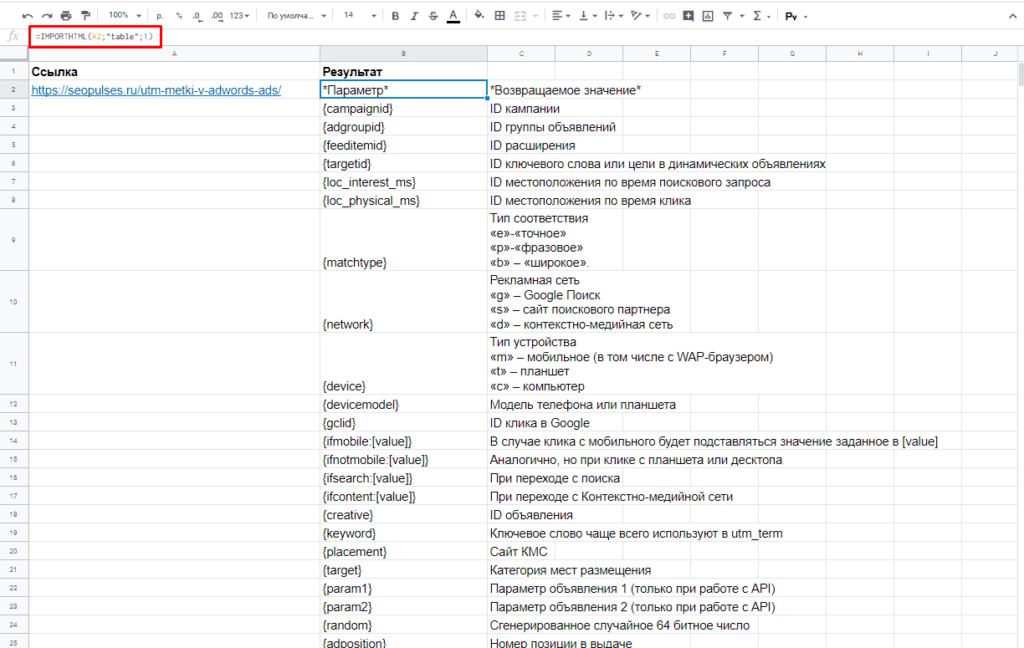
=IMPORTHTML(A2;»table»;1)
- Где A2 ячейка со ссылкой;
- table позволяет получить данные с таблицы;
- 1 – номер таблицы.
Важно! Сам запрос table или list записывается в кавычках «запрос».
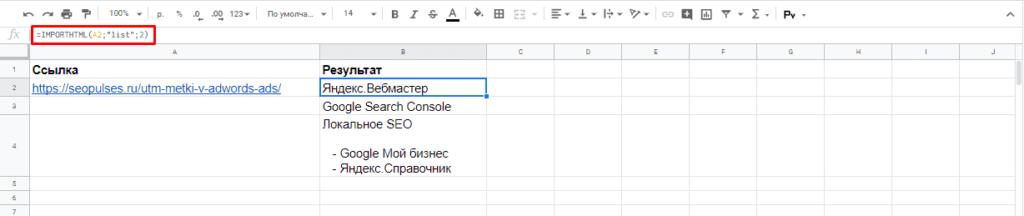
Парсинг списков
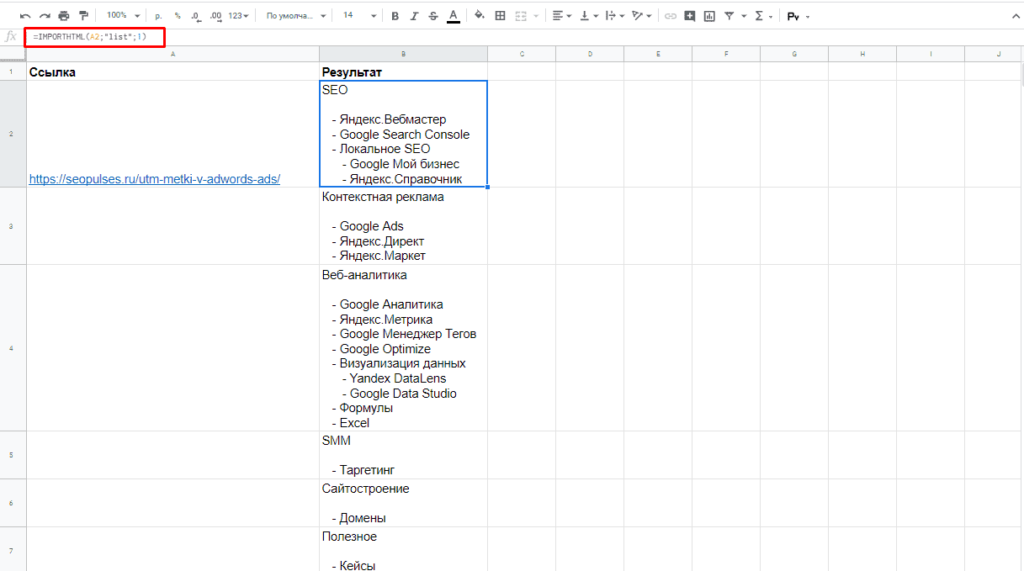
Получить список, заключенный в тегах <ul>…</ul> при помощи конструкции.
=IMPORTHTML(A2;»list»;1)
В данном случае речь идет о меню, которое также представлено в виде списка.
Если использовать индекс третей таблицы, то будут получены данные с третей таблицы в меню:
Формула:
=IMPORTHTML(A2;»list»;2)
Все готово, данные получены.
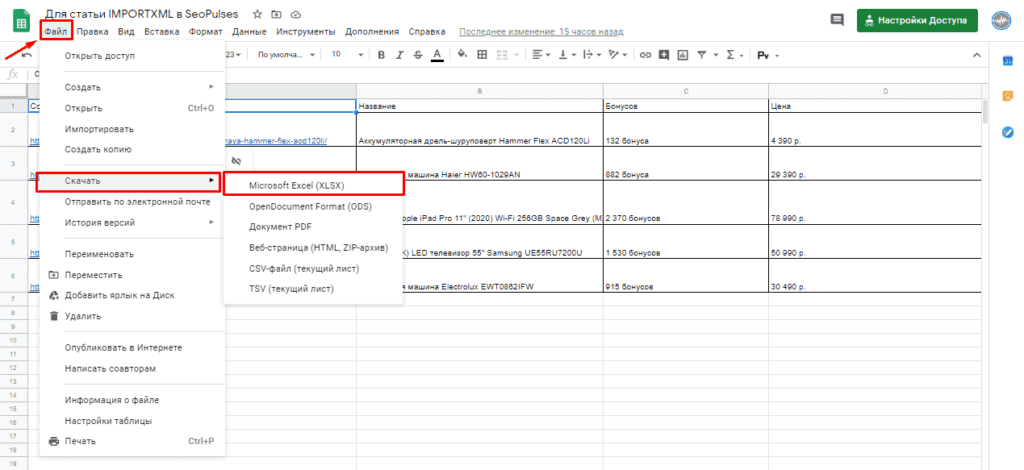
Обратная конвертация
Чтобы превратить Google таблицу в MS Excel потребуется кликнуть на вкладку «Файл»-«Скачать»-«Microsoft Excel».
Все готово, пример можно скачать ниже.
Пример:
https://docs.google.com/spreadsheets/d/1xmzdcBPap6lA5Gtwm1hjQfDHf3kCQdbxY3HM11IqDqY/edit