Styles save you time and help make your document look good. When you use styles to create a document, you can change how the whole document looks with just a few clicks.
A style is a set of characteristics, such as font name, size, color, paragraph alignment, spacing, borders, and shading.
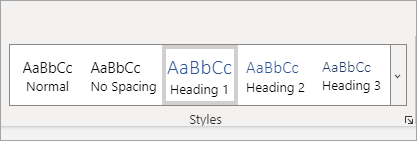
For example, under Home > Styles, click the Heading 1 style to change text to 18-point, Segoe UI in one click. You don’t have to remember the font, size, or paragraph spacing, just click Heading 1 wherever you want the same style of heading.
Word for the web styles are coordinated to work together, just like in the Word desktop application. Quickly apply any style in Home > Styles with just one click

Note: You can’t add new styles or edit the built-in styles in Word for the web the way you can in the Word desktop application.
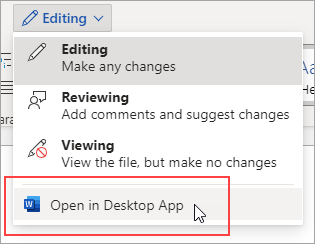
If you have the Word desktop application, use the Open in Desktop App command to open the document and use it to create and edit styles.
If you don’t have Word, you can try or buy it in the latest version of Office now.
Word for the web works seamlessly with Word and other Office desktop programs, and we update it based on input like yours. For the latest feature announcements, visit the Office Web Apps blog.
Need more help?
You can use Microsoft Word to attach cascading style sheets (CSS) to your web pages.
Cascading style sheets are text files which control the formatting of web pages. There work just like templates. Inside the CCS file, you can define how the headings should look, indentations for the bullet points, table settings, background color and so on.
You can then link a CSS file to a webpage, so that when you want to change its formatting, or maybe just part of the website, you simply update the CSS file instead of having to update every single page by hand.
FYI: If using CSS saves you just one hour per week, over the course of the year you’ll have saved over 50 hours. Multiple 50 by your hourly rate and you can see how valuable this approach can be.
To attach a cascading style sheet to a webpage, follow these steps:
-
From the Tools menu, click Templates and Add-ins.
-
Click Linked CSS.
-
Click Add.
Select the cascading style sheet (CSS) you want to add, and then click OK.
Where are the style sheets?
You can view the style sheets that are attached to your web pages in the Styles and Formatting task pane.
The guys who wrote Winword and its HTML generation are smart guys. If it was easy to use HTML features in a purist way they would have done so.
Word is about creating paper-optimised layouts. it supports concepts such as tab-stops and multi-level numbering that HTML doesn’t support, or is only just starting to. As a result, the HTML version of a Word document is not ‘nice’ HTML, but an attempt to retain the features of the Word document accurately.
When Word re-opens an HTML file it has saved, it does some clever reverse-engineering on the document, so that renders in Word looking pretty much like it started. Equally, if you insert the HTML as a snippet into a web-page, retaining Word CSS, the results are pretty faithful. In this case there is a culture clash between the underlying CSS of the webpage and Word’s CSS, and some effort is required to make the best of a bad job. The Word HTML doesn’t use UTF-8 either, which needs some handling.
HTMLTidy can be used to rip out Word mark-up, but some more massaging is required after this for good rendering within a webpage. I have worked on a product for 15 years which does this mixing of Word and web pages, and the results can be quite good if you fine tune the CSS.
We used Word because we are creating paper-versions, and importing text from reports written in Word, not because we couldn’t find a dedicated HTML editor.
I would not recommend using Word to create tidy purist HTML. You wouldn’t use a can-opener to open a bottle of wine, would you?
Life would be much simpler if:
a) Microsoft re-engineered the myriad options on its highly confusing ‘bullets and number’ feature,
b) HTML provided native, and properly featured, multi-level numbering support, instead of the after-thought approaches currently available. The weakness of HTML in this area can be seen in the flimsy numbering options available in Google Docs.
So much has improved with HTML 5, maybe we can hope that HTML 6 will help bridge the word processor / HTML editor divide.
Seems like there should be a simple answer here, but can’t find it in Word Help, MS Office Online, or Google…
I simply want to be able to apply an external CSS stylesheet (standardstyles.css, e.g.) to the current document in Microsoft Word (2007). I’ve pored over the Styles menu, looked in all the classic formatting dialogs, but can’t find anything.
asked Nov 3, 2009 at 16:58
Save your Word document as 'Web page (*.htm; *.html)'. This will give you a html document with an associated folder named after the document (e.g. Doc1.htm and Doc1_files).
Add your stylesheet to the folder and then link to it using:
'Developer' tab > Document Template > Linked CSS (tab) > Add...'
The css heading styles (h1, h2 etc.) in the stylesheet correspond to the heading styles applied within Word and the p style corresponds to the Word ‘Normal’ style. Similarly for lists and tables etc.
answered Nov 3, 2009 at 18:15
pelmspelms
9,19111 gold badges55 silver badges76 bronze badges
3
Назад
Дата публикации: 14.04.2020
Просмотры: 996
Бочка меда
СДО Collaborator умеет создавать учебные ресурсы из готового документа MS Word. Достаточно загрузить файл DOCX-формата, и система предложит преобразовать его в ресурс типа «Страница». Это существенно экономит время авторам ресурсов.
Порядок действий:
- Создать новый ресурс типа «Файл».
- Загрузить документ.
- После загрузки система спросит «Преобразовать файл в Ресурс-Страницу?» — соглашайтесь.
- Сохранить и просмотреть результат.
Результатом будет HTML-ресурс в виде одной страницы, которая быстро загружается и имеет все шансы идеально отображаться на любых устройствах — от десктопа до мобильного телефона.
СДО Collaborator умеет создавать учебные ресурсы из готового документа MS Word.
Ложка дегтя
Но преобразование подразумевает, что при верстке документа DOCX вы пользовались общепринятыми правилами и форматированием, которому существует прямая альтернатива в формате HTML. Если прямого соответствия не будет, то и результат преобразования не сможет соответствовать оригиналу.
Что получится из вашего документа, вы можете легко проверить на сервисах преобразования Word в HTML. Например, этих:
- Online HTML converter
- Word to HTML Converter Online. Convert Word to clean HTML — 4html.net
- WORD to HTML | DOC to HTML
Можно проверить, как сам MS Word справляется с преобразованием своего документа в формат HTML. Попробуйте команду «Файл» — «Сохранить как…» и выберите формат «Веб-страница с фильтром (.htm)».
Если результат будет адекватен оригиналу — то ваш документ отформатирован хорошо.
Абсолютного точного (или максимально близкого к нему) преобразования документа DOCX в другой формат можно добиться только преобразованием в PDF.
Но есть способы сделать документ так, чтобы он конвертировался в HTML без критических искажений.
Лучшие практики форматирования документа MS Word
1. Стили заголовков и текста
Используйте стандартные стили заголовков: «Заголовок», «Подзаголовок», «Заголовок 1», «Заголовок 2» и т.д.
Текст набирайте стандартным стилем — «Обычный».
2. Интервалы и отступы
Если нужно для абзацев изменить отступы, поменять интервал, шрифт — изменяйте в тексте. Можно изменять стили, но это не всегда работает.
3. Выравнивание текста
Обычно с этим проблем не бывает. Все преобразуется корректно.
4. Форматирование шрифта
Все обычные способы изменения шрифта — начертание, цвет, размер — будут хорошо преобразовываться.
5. Изменение типа шрифта
Шрифт сможет отобразиться правильно только в том случае, если на чужом компьютере будут установлены те же шрифты, что и у вас. Используйте «безопасные шрифты» (узнать больше про безопасные шрифты):
6. Списки
С простыми маркированными и нумерованными списками проблем не должно возникнуть. Иерархические списки тоже неплохо конвертируются, но будут отличия.
7. Вставка картинок
Корректно будут отображаться картинки, вставленные в текст как знак, а не как отдельный объект с возможностью обтекания. На всякий случай проверьте, что настроено в параметрах картинки «Размер и положение» — «Обтекание текстом», должно быть так:
Самый надежный способ — отдельная картинка в отдельном абзаце текста.
Никакие настройки обтекания картинки текстом не дадут хорошего результата. Картинки будут «убегать» со своих мест и игнорировать ваши настройки.
Единственный стабильный случай — это обтекание картинки текстом справа. Вставьте картинку первой в абзаце перед всем текстом и в настройках «Размер и положение» — «Обтекание текстом» выберите стиль обтекания «Квадрат» и обтекание текстом «Справа». Там же дополнительно можно настроить отступы от текста.
8. Изменение размера, оформления и параметров картинок
Вы можете изменять размеры картинок и экспериментировать с другими преобразованиями.
Как правило, простые изменения корректно переносятся в HTML. Но что-то особенное — вряд ли будет распознано правильно.
9. Таблицы
Таблицы конвертируются практически без ошибок.
Если нужно, чтобы таблица растягивалась на всю ширину страницы — установите для нее параметр «Автоподбор по ширине окна». В этом случае лучше делать таблицу как можно проще — без объединённых и разбитых ячеек, преобразование может быть неточным.
Итог
Волшебного средства, что точно преобразовывает любой DOCX в HTML, не существует. И не может быть. Слишком много специфических отличий у этих форматов.
Если вам важна скорость создания учебных ресурсов в СДО и их адаптивность к чтению с мобильных устройств — очищайте и упрощайте форматирование документов, конвертируйте в HTML. У вас будет быстрый и приемлемый результат.
Требуется точное соответствие документу? С этим лучше всего справляется преобразование в формат PDF. Но придется забыть про удобства чтения с экрана смартфона.
Есть время и вдохновение — изучайте верстку HTML документов с помощью правил Bootstrap его альтернатив Bootstrap Alternatives (Top 10 Best Frontend Frameworks).
P.S. У нас есть пример правильно подготовленного Word файла. Его можно брать как шаблон для своих документов. Пройдите на демо-портал LMS Collaborator в Каталог учебных заданий и заберите его по этой ссылке:
Просто взять и скачать.
P.S. Есть предложения, вопросы, замечания, идеи — пишите в комментарии.
Присоединяйтесь к нашему сообществу корпоративного обучения в Facebook и Linkedin, а также подписывайтесь на нашу e-learning рассылку, чтобы получить апрельскую скидку на использование LMS Collaborator по промокоду: LMS2020-04
The LMS Collaborator Team
Content Manager LMS Collaborator
Всі записи автора