Word для Microsoft 365 Word для Microsoft 365 для Mac Word 2021 Word 2021 для Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word Starter 2010 Еще…Меньше
Microsoft Word коллекции удобных предварительно разработанных веб-страниц, чтобы акцентировать вниманиена резюме. Вы можете выбрать страницу и заменить текст образца собственным вариантом.
-
На вкладке Вставка в группе Страницы выберите элемент Титульная страница.
-
Выберите макет титульной страницы из коллекции.
Добавив титульную страницу, вы можете заменить текст образца собственным вариантом. Для этого щелкните, чтобы выделить определенную область страницы (например, заголовок), и введите своей текст.
Примечания:
-
Если вы добавите в документ еще одну титульную страницу, она заменит вставленную ранее.
-
Чтобы заменить страницу, созданную в более ранней версии Word, необходимо удалить первую страницу вручную, а затем добавить в нее страницу с оформлением из коллекции Word.
-
Чтобы удалить обложку, вставленную в Word, на вкладке Вставка в группе Страницы нажмите кнопку Страницы и выберите удалить текущую страницу.
Microsoft Word коллекции удобных предварительно разработанных веб-страниц, чтобы акцентировать вниманиена резюме. Вы можете выбрать страницу и заменить текст образца собственным вариантом.
Примечание: На титульных страницах не отображаются номера.
Добавление титульной страницы
-
На вкладке Вставка нажмите кнопку Обложка.
-
Выберите макет титульной страницы из коллекции.
Добавив титульную страницу, вы можете заменить текст образца собственным вариантом. Для этого щелкните, чтобы выделить определенную область страницы (например, заголовок), и введите своей текст.
Советы:
-
Чтобы увидеть, как будет выглядеть титульная страница, в меню Вид выберите Разметка страницы или Веб-документ.
-
Если вы добавите в документ еще одну титульную страницу, она заменит вставленную ранее.
-
Чтобы заменить титульную страницу, созданную в одной из предыдущих версий Word, сначала нужно удалить старую страницу вручную, а затем вставить новую из коллекции Word.
Удаление титульной страницы
-
На вкладке Вставка нажмите кнопку Номер страницы и выберите команду Удалить титульную страницу.
К началу страницы
Нужна дополнительная помощь?
FrontPage 2003
(приложение
для создания Web-узлов
и управления
ими)
относится к числу основных приложений
MS Office 2003,
поэтому его окно (рабочий стол
FrontPage 2003)
похоже на окно любого другого приложения
MS Office 2003,
в особенности на окно MS Word 2003.
Запуск FrontPage 2003
аналогичен запуску любого другого
приложения MS Office,
при этом стереотипна и технология работы
со многими совпадающими в приложениях
элементами меню и командами пользовательского
интерфейса.
Вместе с этим
отличие FrontPage 2003
от других приложений MS Office 2003
таково, что требует многостраничного
описания (например, полное руководство
FrontPage 2000 содержит более 700 страниц).
Даже компактное и конструктивное
описание возможностей FrontPage 2003
трудновыполнимая задача; поэтому,
желающих более глубоко изучить возможности
этой программы, мы отсылаем к учебнику
по FrontPage 2002
(44,5 Mb), а с расширяющими возможностями
FrontPage 2003
можно ознакомиться непосредственно
по его справочной системе.
Рассмотрим один
из наиболее простых вариантов создания
сайта
«Стандарты
в области информационной технологии».
1.
Запустите
FrontPage
2003:
Пуск
►
Программы ►
Microsoft
Office
►
Microsoft
Office
2003 (Start
►
All
Programs
►
Microsoft
Office
►
Microsoft
Office
FrontPage
2003). Появится окно FrontPage
2003, см. рис. 1.
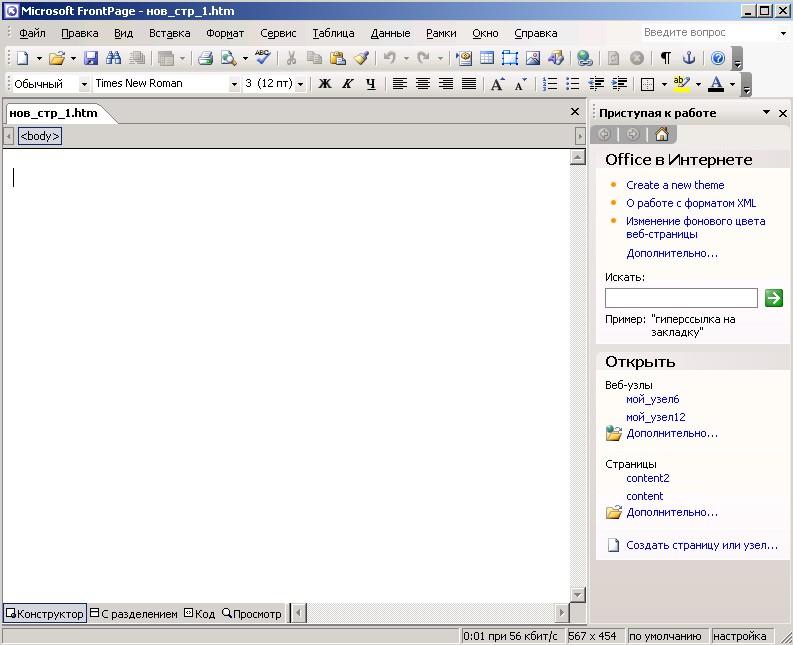
Рис.1.
Окно FrontPage
2003 при первом запуске программы.
2.
Создайте
одностраничный Web-узел.
Для этого
в меню Файл
(File)
выберите Создать
(New…).
Далее, в открывшей панели задач Создание
(New…),
выберите:
Создать веб-узел(New
Web
Site)
►Одностраничный
веб-узел
(One
Page
Web
Site…).В открывшемся окнеШаблоны
веб-узлов
(Web
Site
Packages),
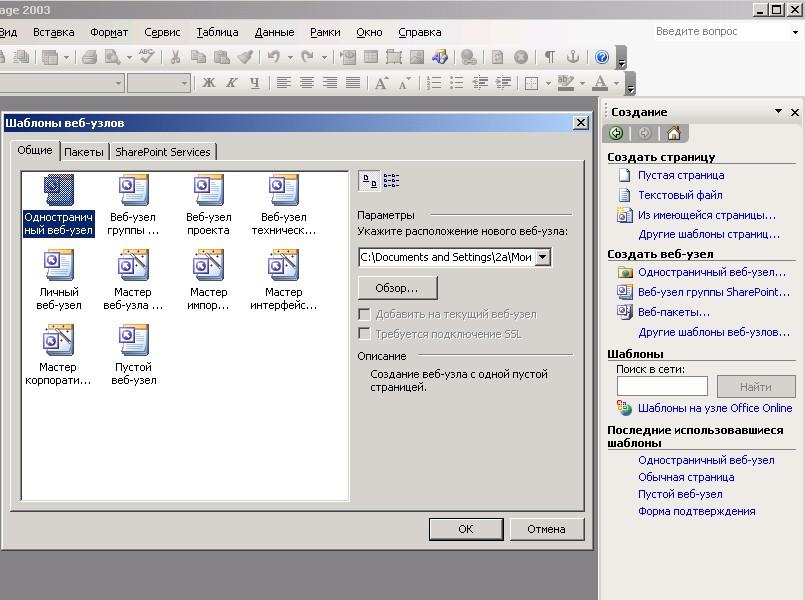
см. рис.2, выберите
Одностраничный веб-узел (One
Page
Web
Site).
В результате
на экране появится диалоговое окно
одностраничного веб-узла (веб-сайта),
содержащего пустую главную
(стартовую) страницу (файл
Index.htm)
и две пустые папки: _private
и images
(см.
рис. 3).
Примечание.
Веб-узел
(то
же, что и веб-сайт)
FrontPage
состоит
из главной страницы (домашней страницы:
Home
Page),
связанной с другими веб-страницами
(файлами в формате
html),
а также встроенных в них графических,
мультимедийных,
текстовых и других типов файлов. Кроме
того, веб-узел
FrontPage
содержит вспомогательные
папки и файлы, необходимые для управления
этим веб-узлом.
Рис. 2.
Панель задач Создание
и диалоговое окно Шаблоны
веб-узлов.
Рис.
3. Фрагмент окна одностраничного
веб-узла.
3.
Создайте,
используя разработанную структуру
сайта (см. пункт 2 п. 2.2) структуру
переходов веб-узла.
В меню Вид
(View)
выберите опцию Переходы
(Navigation).
В
появившемся окне
щелкните
правой кнопкой мыши на пиктограмме
домашней страницы
(Index.htm)
и
далее выберите:Создать
(New).
►Страница
(Page).
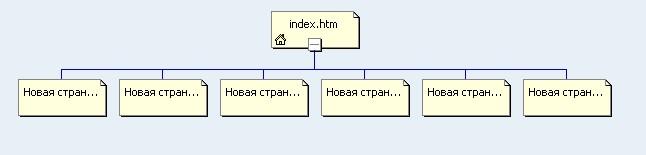
В результате появится пиктограмма
страницы второго уровня Новая
страница 1
(New
Page
1). Аналогичным
образом создаются и другие страницы
второго уровня (см. рис.4). Для создания
страницы третьего уровня необходимо
курсор мыши установить на пиктограмму
страницы второго уровня. При необходимости
переименуйте страницы.
Рис.
4. Структура переходов веб-узла
(фрагмент
окна “Переходы”).
4.
Заполните,
созданные
в предыдущем пункте пустые
страницы
веб-узла.
Для этого
в меню Вид
(View)
выберите
Папки
(Folders).
В
левой части окна FrontPage
появится панель Список
папок (Folder
List);
если эта панель отсутствует, то нажмите
клавиши Alt+F1.
Последовательно, используя ранее
подготовленные материалы (см. пункт 2
п. 2.2), заполните все пустые страницы
веб-узла
по следующей схеме. Откройте
пустое окно
требуемой страницы (двойной
щелчком мыши на пиктограмме
этой страницы в панели
Список
папок) и
скопируйте в
окно
страницы (правая часть экрана) заготовленный
для этой страницы материал (для
копирования проще всего воспользоваться
буфером обмена). При необходимости
отредактируйте содержимое веб-страницы
в режиме Конструктор
(Design),
см. внизу окна, или в режиме С разделением
(Split),
в котором
окно поделено на две части: нижняя часть
содержит текст, а верхняя — код (см.
рис. 5). Редактировать можно в любой из
этих частей. Сохраните результаты
(Ctrl+S).
Рис.
5. Редактирование веб-страницы
в режиме “С разделением”.
Предостережение.
Копируемые
материалы (ровно как структура сайта)
должны быть хорошо структурированы и
продуманы на этапе проектирования
сайта, в противном случае временные
затраты на создание сайта многократно
возрастут. Это характерно для любого
проекта. Причем чем сложнее проект и
чем на более ранней стадии проектирования
допущены ошибки, тем выше временные и
материальные издержки (в
отдельных случаях издержки могут
достигать отношения 10:1).
5. Создайте
схему навигации сайта. Откройте
окно главной страницы (Index.htm).
Для этого выполните те же действия, что
в предыдущем пункте. На главной
странице должны содержаться пункты
(например, оглавление), связанные со
всеми страницами второго уровня. Свяжите
посредством гиперссылок эти пункты с
соответствующими страницами по
следующей схеме. Выделите на главной
странице текст, имеющий отношение к
некоторой странице второго уровня и,
щелкнув на нем правой кнопкой мыши,
выберите Гиперссылка
(Hyperlink…),
в окне
Адрес
(Address)
(введите
адрес этой страницы. Аналогично
создаются гиперссылки и на страницы
нижних уровней, а также на другие
внутренние и внешние объекты. Сохраните
результаты (Ctrl+S)
и убедитесь в правильной организации
гиперссылок. Для этого переведите курсор
мыши на пиктограмму стартовой страницы,
далее в меню Вид
выберите
Гиперссылки.
В
окне Гиперссылки
для ‘Index.htm’
(Hyperlink
for
‘Index.htm’)
появится структура гиперссылок (см.
рис. 6).
Рис.
6. Фрагмент окна Гиперссылки
для ‘Index.htm’.
Теперь для удобства
навигации необходимо обеспечить возврат
из любой страницы веб-узла
на его стартовую страницу. Это можно
сделать разными способами. Самый простой:
откройте любую страницу и внизу этой
страницы напечатайте, например, ГЛАВНАЯ,
далее выделите
напечатанное и создайте гиперссылку
на стартовую страницу; затем скопируйте
это и растиражируйте на все остальные
страницы веб-узла.
Для возврата на стартовую страницу
можно воспользоваться и командами
Панель
ссылок (Navigation…)
или
Меняющееся
кнопка
(Interactive
Button…)
меню Вставка
(Insert),
но
это приведет некоторому усложнению
структуры
веб-узла.
Создайте
необходимые ссылки на главную страницу
(не забывайте сохранять
результаты).
Откройте окно Гиперссылки
для ‘Index.htm’
и
убедитесь в правильной организации
гиперссылок (см.
рис. 7).
Рис.
7. Фрагмент окна Гиперссылки
для ‘Index.htm’
с
ссылками на главную страницу
6. Скопируйте
созданный веб-узел в личную папку и
проверьте его работоспособность.
Соседние файлы в папке Лаба 4 Стандарты (сайт)
- #
- #
Whether you are a student and you have to make a science project or an employee in the organization who has been assigned a project to complete, your project will never be completed without the front page.
What is the project front page?
The front page of the project which is also known as the cover page is an essential element of the project. The front page is what you give your first glance when you see the project.
Why it is important to use a project front page?
Working on the project is not as easy as it seems to be. There are lots of efforts to be put and lots of data to be compiled. Many people spend so much time in collecting the data and organizing that they forget to design an impressive front page.
A project without a front page can work but not in the same as the project with the front page does. When you want to attract the viewer and want to ensure that the viewer gets the good vibes from it, add an attractive front page.
A front page of the project contains the
necessary details about the project which are necessary for the viewer. This
front page makes the view know about the project and its purpose. A front page
does not include the intricate details of the project. Rather, it mentions only
the rudimentary details necessary for the viewer to know about the basics of
the project.
Project front page design template:
The template for the front page of the project is available here for free download. This template has been designed by a team of professionals while keeping all the attributes of a good front page in mind. In this template, the details about the project are included on the front page so flawlessly that it attracts the viewer.
The template uses very good looking and captivating designs which are capable of grabbing the attention. There are plenty of designs which have been incorporated into the front-page design. The user can choose any of them depending on which type of design he likes.
Using the template available here for free
download will definitely help you make your project worth reading. Furthermore,
it will also help you get appreciation from the viewer for designing a
remarkable front page.
The project front page template has
following features:
- It is highly customizable so the user can easily add the desired details and remove the details which are not needed.
- The template is printable. You can either download it or print it online
- The template provides a blank sample which the user can add the details in. The blank sample template is very useful since it helps the user saves his time.
- There are a number of formats in which the front-page template of the project is available. Depending on which format is most suitable for you, choose the format in which you want the template to be available for free access.
-
Главная
-
Prakash Computer
-
How to Create a Project Front Page in Microsoft Word | Front Page Design in MS word
Просмотров: 896
Если вам понравилось бесплатно смотреть видео how to create a project front page in microsoft word | front page design in ms word онлайн которое загрузил Prakash Computer 31 января 2023 длительностью 00 ч 05 мин 12 сек в хорошем качестве, то расскажите об этом видео своим друзьям, ведь его посмотрели 896 раз.
Copyright ©
Epicube.su
Смотрите видео на портале epicube.su совершенно бесплатно и без регистрации. Наша видеотека каждый день обновляется лучшими роликами со всего мира!
admin@epicube.su Наша почта для ваших пожеланий и связи с нами.
© 2023 Prezi Inc.
Terms & Privacy Policy