124
124 people found this article helpful
How to Organize Word Documents With Tags
Tags make finding and organizing your documents easier
Updated on January 14, 2021
Add tags, or keywords, to Microsoft Word documents to make documents easier to find. By default, when you save a Word document, there are no tags saved along with it, but you can add your own before or after you make the document.
Instructions in this article apply to Word 365, Word 2019, Word 2016, Word 2013, and Word 2010.
Tags are useful when you have several related documents in a single folder or on a flash drive, for example, and each document has a non-descriptive or nearly identical file name like project.docx, otherproject.docx, and otherproject1.docx. To quickly find related files in a folder, categorize each file by applying a tag. Then, search the folder for a specific tag to find documents with that tag.
Here’s how to add tags to a Microsoft Word document:
-
Go to File > Save As.
-
Select Browse.
In Word 2010, skip this step.
-
Choose where to save the document and enter a name for the file.
-
In the Tags text box, enter the desired keywords. Word automatically places a semi-colon at the end so you can add multiple tags.
Word might recommend tags as you type. Select an autosuggestion, if one matches your needs, and use your custom tags.
-
Save the document.
How to Add Tags Using Windows Explorer
You can add tags to a Word document even if you don’t have the app installed. Here’s how:
-
Open Windows Explorer and find the Word document.
-
Right-click the file and choose Properties.
-
Go to the Details tab.
-
In the Tags text box, enter the keywords.
-
Select OK to save the tags and close the dialog box.
How to Edit or Remove Word Document Tags
Once you’ve added tags, edit or remove tags using the method described above. You can also choose to remove all tags from a Word file using the following steps:
-
Locate the document in Windows Explorer.
-
Right-click the file, then choose Properties.
-
Go to the Details tab.
-
Select Remove Properties and Personal Information.
-
Select Remove the following properties from this file.
-
Select the Tags check box.
-
Select OK to save the changes and close the dialog box.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Meta keywords — список ключевых слов (key words), соответствующих содержимому страницы сайта. Поисковые системы могут использовать ключевые слова тега meta name keywords content при индексации. Однако в отличие от meta description, значение атрибута content тега meta name keywords уже существенно менялось и никто достоверно не может сказать, в какой степени ключевые слова из мета кейвордс используются различными поисковыми системами.
Синтаксис html meta keywords
Мета-тег keywords размещается в html сайта внутри тега <head>.
Пример:
<html> <head> <meta name="keywords" content="ключевые слова" /> </head> </html>
О том, как стоит правильно заполнять ключевыми словами meta keywords и как не стоит, можно сказать примерно следующее.
Как не стоит заполнять meta keywords:
- не больше 20 слов. Излишнее перечисление ключевых слов вряд ли будет позитивно воспринято поисковыми системами;
- не более 3-х повторов. Многократное повторное перечисление одного и того же ключевого слова (фразы) всегда негативно воспринимается при СЕО анализе сайта и определении соответствия страницы поисковым запросам.
Как стоит заполнять meta keywords:
- больше склонений. Если очень хочется использовать ключевое словно мета кейвордс несколько раз — используйте ключевое слово (фразу) в различных склонениях и числах;
- очепятки опечатки. Список ключевых слов можно разбавить популярными опечатками ключевых слов. Иногда опечатки бывают настолько популярными, что отображаются в подсказках прямо в поисковой строке;
- англоязычные запросы. Если на сайте могут быть использованы англоязычные ключевые слова, значение которых соответствует содержимому страницы, почему бы не добавить их в мета тэг кейвордс.
Ключевые слова meta keywords изначально существенно влияли на релевантность страниц сайта, что активно пользовались для SEO оптимизации сайта и его вывода по необходимым ключевым запросам в топ поисковой выдачи. В результате, поисковые системы либо вовсе перестали учитывать meta тег keywords при индексации, либо свели его значение к минимуму.
Как писать ключевые слова в meta keywords — через запятую или через пробел?
Как правильно писать ключевые слова? — Популярный вопрос.
Через запятую, через пробел, через запятую с пробелами или без пробелов?
Однозначного ответа нет. Есть рекомендации и различные точки зрения. Сравним две самые распространенные позиции.
- писать ключевые слова через запятую (с пробелом после запятой). Самый популярный вариант написания ключевых слов в meta keywords;
- писать ключевые слова через пробел.
Чтобы определиться, какой вариант лучше, я задам вопрос. Как создать больше всего вариаций ключевых запросов, используя ограниченный набор слов и повторов?
Meta keywords примеры правильного написания ключевых слов
Пример 1 — ключевые слова через запятую:
плюшевые мишки, большой плюшевый медведь, плюшевые мишки купить, купить большого медведя
Запятые являются разделителем ключевых фраз. То есть мы изначально указываем поисковому роботу, какие именно словоформы мы хотим использовать.
Пример 2 — ключевые слова через пробел:
плюшевый мишка большие плюшевые медведи купить огромный плюшевый медведь мягкая игрушка
Мы не разделяем ключевые слова, не указываем конкретные ключевые фразы, позволяя поисковому роботу самостоятельно создавать словоформы.
Какой результат будет более релевантным? Пишите свои предположения в комментариях.
Яндекс и meta keywords
Не все поисковые системы полностью отказались от meta keywords, Яндекс открыто описывает свое отношение к ключевым словам из мета кейводс. И сообщает, что робот Яндекса учитывает содержание тега meta name keywords content в следующей формулировке:
Цитата:
"— может учитываться при определении соответствия страницы поисковым запросам"
Может учитываться означает, что может и не учитываться. Маловероятно, что поисковые системы совсем игнорируют корректно указанные метаданные о странице сайта. И тем более, никто не может гарантировать, что значение мета тега keywords не будет пересмотрено Яндексом (или уже пересмотрено). В любом случае, лучше прописывать ключевые слова в meta keywords, SEO хуже от этого не станет.
Google и meta keywords
Сам Гугл про мета кейвордс заявляет следующее (короткое видео 1:58):
Цитата:
"We don’t use keywords meta-tag in a search-ranking"
Занавес. По крайней мере, честно и однозначно. Верить или не верить Google — дело ваше. Но лучше заполнить слова сразу, чем потом узнать, что тэг meta keywords снова вляет на SEO, и получить тысячи, десятки или сотни тысяч страниц, которым нужно прописать ключевые слова, а шаблоны «палятся» на раз и могут пессимизировать поисковую оптимизацию сайта.
Meta keywords Rambler, Mail.ru, Yahoo, Bing
Важность отношения данных поисковых систем к мета тегу keywords стремится к нулю, тем более, что многие из них используют алгоритмы гигантов рынка, например Яндекса.
Meta keywords в joomla и wordpress
Популярные CMS Joomla и WordPress поддерживают meta name keywords. Что, в свою очередь, подчеркивает востребованность заполнения мета тега для ключевых слова на странице. СЕО не бывает лишним даже если это сайт-лендинг.
Окончательное решение остается за вами.
Надо сказать, что лишний раз подумать над тем, что такое ключевые слова, и как их лучше использовать на странице, будет полезно для того, чтобы тоньше постигнуть суть SEO оптимизации.
Думайте, анализируйте, комментируйте.
Делайте репосты, подписывайтесь на блог.
И правильно заполняйте мета-теги.
Правильная настройка мета-тегов очень важна для SEO. Работы по заполнению, прописыванию, корректировке мета-тегов всегда выполняются при запуске проекта, сразу после того, как собрано семантическое ядро. И продолжаются по мере необходимости в течение всего периода продвижения сайта. Иногда достаточно лишь небольших изменений в метатегах, чтобы сайт вышел в ТОП10. Особенно это актуально для низкочастотных запросов, а также в тех случаях, когда сайт уже находится достаточно высоко по данному запросу (например, 11-15-я позиция в поисковой выдаче), и нужно совсем немного, чтобы выдвинуть его в ТОП. Зачастую под SEO-тегами подразумеваются Title, Description и Keywords. Однако тегов намного больше. И в этой статье мы постараемся охватить этот вопрос максимально полно.
Содержание
- Что такое мета-теги
- Правильные SEO мета-теги
- Мета-тег Title
- Мета-тег Description
- Мета-тег H1
- Мета-теги H2, H3, H4, H5, H6
- Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
- Мета-теги Canonical, Next, Previous
- Устаревшие мета-теги
- Мета-тег Keywords
- Мета-тег NoODP
- Другие полезные мета-теги
- Мета-тег Viewport
- Мета-тег NoYDIR
- Мета-тег Generator
- Мета-теги Author и Copyright
- Как проверить мета-теги в коде веб-страницы
- Шаблоны мета-тегов
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги <meta>, с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера <head>…</head> и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру <head>. В связи с этим, приведем такое определение.
Мета-теги (англ. meta tags, досл. служебные ярлыки) — это служебные слова, которые содержат важную информацию о веб-документе для поисковых систем. К таким словам (тегам) относятся теги Title, Description, Hx, Robots, Canonical.
Правильные SEO мета-теги для Яндекса и Google
Рассмотрим, как правильно написать мета-теги для сайта, как их добавить и разместить в коде. Нас будет интересовать:
- синтаксис — то, как правильно должен быть прописан мета-тег в HTML-коде сайта;
- требования поисковых систем к тегам;
- примеры правильного и неправильного заполнения тегов.
Следует отметить, что в большинстве CMS (систем администрирования сайта), есть специальные поля для заполнения мета-тегов, и вам не нужно прописывать их непосредственно в HTML-коде. От вас потребуется только вписать содержание тега (Title, Description, Keywords, H1, Canonical) или выбрать подходящее значение (Index/NoIndex, Follow/NoFollow). Однако следует проверять, корректно ли размещаются теги: 1) в правильных местах, 2) правильный синтаксис, 3) значения в тегах соответствуют вашим настройкам. Причем следует проверить не только на главной странице, но и на различных внутренних страницах. Например, у нас сайт интернет-магазин. В этом случае обязательно нужно проверить, корректно ли размещаются мета-теги на главной странице, внутренних информационных, страницах категорий и товаров, поскольку веб-документы каждого из этих типов могут формироваться по своему отдельному шаблону.
Теперь подробнее о каждом из тегов.
Мета-тег Title
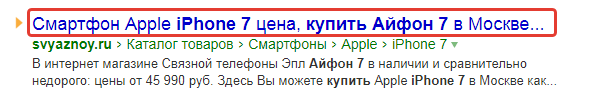
Это самый главный тег, который больше других влияет на продвижение сайта по ключевым словам. В большинстве случаев именно этот текст используется в заголовке сниппета, как показано в примере ниже. (Но не всегда, в заголовок так же может быть выведено содержание тега H1 или даже H2, H3).
Синтаксис
<title>Содержимое мета-тега Title</title>
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Заголовок должен быть уникальным на всех страницах сайта, а также не повторять Title на страницах других сайтов (для этого в конце Title можно добавить название организации).
- Тайтл должен отражать суть страницы, должен быть информативным и кратким.
- Должны присутствовать запросы, по которым продвигается данная страница, самые важные размещаем в начале тега, заголовок должен обязательно содержать 1-3 ключевых слова.
- Не включайте в Title слишком много ключевых слов
- Содержимое тегов Title и H1 должно быть разным — у них разные цели: Title заголовок для сниппета, H1 заголовок веб-страницы.
- Не используйте специальных символов, пока не убедитесь, что они поддерживаются.
- Не используйте спецсимволы (= / + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак) — помните, это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
- Составляйте тег Title для людей по всем правилам русского языка, заголовок по возможности нужно делать цепляющим и привлекательным.
- Оптимальная длина Title – от 30 до 65 символов. Google ориентируется на длину в пикселях, рекомендуемая длина — от 200 до 571 пикселей. Если длина Title больше, то в сниппете появляется многоточие, которое также занимает дополнительное место в заголовке. Оно может появиться как в конце заголовка сниппета, так и в начале. Короткие Тайтл тоже плохо, поскольку в него помещается мало ключей. НО: при этом нет смысла придерживаться оптимальных значений длины заголовка для служебных страниц на сайте, которые НЕ продвигаются по ключевым словам.
Примеры правильного заполнения тегов
- <title>Купить сантехнику в Москве, интернет-магазин Куписантехнику.Ру</title>
- <title>Окна REHAU в Москве, официальный сайт партнера — Пластиковые окна недорого</title>
- <title>Мета-теги для сайта, Title и Description в примерах — SEOgio</title>
- <title>Элемент пола Кнауф — купить в Москве по цене 310 pуб | KNAUF</title>
- <title>Новости — Компания Ромашка</title>
Ошибки и неудачные примеры мета-тегов
- <title>Евроремонт, ремонт дома, ремонт квартир в Смоленске, ремонт в Смоленске | Ремонт квартир, cтроительство Смоленск</title> (простое перечисление ключевых слов)
- <title>Главная – ООО Ромашка, подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title> (вначале должны быть самые главные ключевые слова)
- <title>Ремонт</title> (слишком короткий Title)
- <title>«Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха.</title> (название компании вначале, двоеточие, слова, по которым не будет продвигаться сайт)
- <title>Новости о юридических услугах и бухгалтерском обслуживании в компании Ромашка</title> (использование ключевых слов в заголовке страницы, которая по этим словам НЕ продвигается, это может только мешать)
Мета-тег Description
Так же один из важных тегов для продвижения страницы по ключевым словам. Описание может использоваться в сниппете.
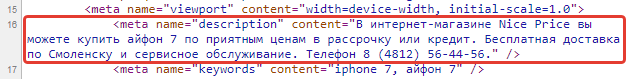
Пример:
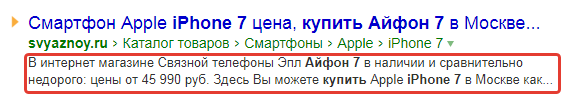
Однако текст в сниппет может быть подставлен и из контентной части страницы, если поисковик решит, что это предпочтительнее. При этом, независимо от того, выводится в сниппет описание из тега description или из текста, то, как составлен метатег описания, оказывает влияние на ранжирование страницы в поиске.
Пример, когда description в мета и в сниппете отличаются:
Синтаксис
<meta name="description" content="Содержимое мета-тега Description" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Должен отражать суть страницы, написан в виде согласованного текста. Может быть несколько предложений.
- Должен быть уникальным для всех страниц сайта, не дублировать аналогичные теги на других сайтах (для этого используем название компании в тексте мета-тега).
- В теге нужно использовать запросы, по которым продвигается данная страница, однако делать это необходимо так, чтобы они были использованы естественным образом, в нужной морфологии. Также не следует просто перечислять запросы через запятую.
- Содержание тега не должно повторять Title.
- Длина description должна быть не менее 70 и более 150-200 символов. Google определяет длину в пикселях, рекомендуемая длина от 400 до 930 пикселей.
- В description желательно отразить основные преимущества компании, товара, услуги.
- Наиболее важную информацию и фразы лучше разместить в начале мета-описания.
Примеры правильного заполнения тегов (полужирным выделены ключевые слова)
- <meta name=»description» content=»Мебель для спальни: огромный выбор моделей по ценам производителя. Заказывайте мебель в интернет-магазине ЛайфМебель с доставкой по России и Москве!» />
- <meta name=»description» content=»Тег meta description используется для формирования мета-описания страницы сайта в сниппетах Яндекса и Google. Разберем как правильно писать мета description.» />
- <meta name=»description» content=»Купить микроволновую печь GORENJE MO20MW в интернет-магазине ЭЛЬДОРАДО с доставкой и гарантией. Ознакомиться с ценами, отзывами владельцев, фотографиями, техническими характеристиками и подробным описанием.» />
Ошибки и неудачные примеры мета-тегов
- <meta name=»description» content=»Смоленский завод железо-бетонных изделий №2 (ЖБИ-2)» /> (короткий, мало ключевых слов)
- <meta name=»description» content=»Матрасы в Смоленске. ОРТОПЕДИЧЕСКИЕ МАТРАСЫ. Матрас — это единственный предмет в обстановке спальни, который непосредственно связан со здоровьем. Некачественный или просто старый износившийся матрас может привести к очень серьезным проблемам, в то же время благодаря тщательно подобранному матрасу значительно улучшаются …» /> (сгенерирован автоматически, просто вырезано начало контента на странице)
- <meta name=»description» content=»Салон красоты ЛЕАЛЬ самый лучший Салон красоты москвы, салон красоты, парикмахерская, парикмахерская москва, стрижка в москве, похудеть москва, стрижка не дорого, как похудеть, похудеть москва,»/> (перечисление ключевых слов через запятую, неестественное мета-описание)
Мета-тег H1
Еще один очень важный тег. В нем лучше всего размещать главный, максимально частотный запрос, по которому продвигается данная страница. Заголовок страницы чаще всего должен содержать 1-3 слова. Исключение — страницы статей, товаров, проектов и т.п. То есть страницы, продвигаемые под более специфические, менее частотные запросы.
Синтаксис
<h1>Содержимое мета-тега H1</h1>
Тег должен находиться внутри контейнера <body>…</body> в любом месте.
Требования SEO
- Тег должен использоваться РОВНО один раз на странице.
- Отсутствие тега <H1> является ошибкой.
- В теге <H1> должно быть использовано главное ключевое слово на странице
- Рекомендуемая длина тега не более 70 символов (однако это не значит, что использовать длинные теги запрещено).
- Теги <H1> рекомендуется делать уникальными.
- Для товаров желательно указать в теге <H1> самые главные характеристики товара (длина, ширина, цвет, модель).
Примеры правильного заполнения тегов
- <H1>Автополив газонов</H1>
- <H1>Пусковой комплект микроорошения XCZ-075 PRF, 3/4″</H1>
- <H1>Новости</H1>
Ошибки и неудачные примеры мета-тегов
- <H1>Автополив газонов в Москве купить</H1>
- <H1>Автополив газонов, авто полив газонов, купить, цены</H1>
- Автополив газонов<H1></H1>
- <H1>Автополив газонов<H1>
Мета-теги H2, H3, H4, H5, H6
Синтаксис
<h2>Содержимое мета-тега H2</h2>
Теги должен находиться внутри контейнера <body>…</body>.
ВАЖНО! Должна соблюдаться иерархия тегов (цифры — это уровни, как показано ниже). Теги Hx используются именно как заголовки в содержательной части страницы. Если они используются как элементы оформления на сайте, необходимо заменить их на теги <DIV> с аналогичными классами оформления (визуально все сохранится так же, а логика размещения информации на странице будет соблюдена).
Пример:
- H1 — заголовок страницы (один!)
- H2 — заголовок второго уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
Теги H4 — H6 редко используются. Их использование может быть обосновано только в лонгридах — если действительно есть необходимость в заголовках такого уровня вложенности. На личной практике ни разу не приходилось использовать заголовки H4 — H6.
В тегах Hx хорошо использовать продвигаемые ключевые слова (однако это следует делать так, чтобы это выглядело естественно!). Причем тег Hx может быть выведен в поисковой выдаче в заголовке сниппета вместо Title.
Пример:
Требования SEO
- Нежелательно использовать другие теги внутри Hx, например, совместное использование заголовков Hx с HTML-тегами: <STRONG> (полужирный), <B> (полужирный), <EM> (курсив), <I> (курсив), <A> (ссылка).
- Неверная логика использования тегов. Например, тег <H2> перед тегом <H1>.
Примеры правильного заполнения тегов
- <H2>Где купить систему автополива для газона</H2>
- <H1>Автополив для газонов</H1>
<H2>Где купить систему автополива для газона</H2>
Текст.
Ошибки и неудачные примеры мета-тегов
- <H2><STRONG>Где купить систему автополива для газона</STRONG></H2>
- <H2>Где купить систему автополива для газона</H2>
Текст.
<H1>Автополив для газонов</H1> - <H2>Где купить систему автополива для газона<H2>
- <H2></H2>Где купить систему автополива для газона
Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
Синтаксис
<meta name="robots" content="index, nofollow" /> <meta name="yandex" content="noyaca" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Для Яндекса значение атрибута name можно заменить на «yandex», в этом случае правила будут учитываться только роботами Яндекса. Для Google — «google» или «googlebot», для Yahoo! — «slurp», для Bing — «bingbot».
Какие значения могут быть у атрибута content:
- all — разрешено индексировать текст и ссылки на странице;
- index, follow — то же, что all;
- noindex — запрещено индексировать текст страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- none — запрещено индексировать текст и переходить по ссылкам на странице;
- noindex, nofollow — то же, что none;
- noarchive — не отображать на странице результатов поиска ссылку на сохраненную копию;
- noyaca — не использовать описание из Яндекс.Каталога для сниппета в результатах поиска;
- noodp — не использовать описание из dMoz для сниппета в результатах поиска;
- noydir — не использовать описание из Yahoo! Directory для сниппета в результатах поиска.
Мета-теги Index и Noindex выполняют те же функции, что и директивы Allow и Disallow в файле robots.txt — разрешают и запрещают индексировать данную страницу. Подробнее, как правильно настроить файл роботс здесь:
Robots.txt
Файл robots.txt является одним из самых важных при оптимизации любого сайта. Его отсутствие может привести к высокой нагрузке на сайт со стороны поисковых роботов и медленной индексации и переиндексации… Подробнее
Robots.txt для WordPress
В интернете можно найти много публикаций на тему, как составить лучший (или даже самый лучший) файл robots.txt для WordPress. При этом в ряде таких популярных статей многие правила не объясняются и, как мне кажется, вряд ли понимаются самими авторами… Подробнее
Мета-теги Canonical, Next, Previous
Синтаксис
<link rel="canonical" href="http://site.ru/nazvanie-stranitsy" />
<link rel="prev" href="http://site.ru/page/2/" /> <link rel="next" href="http://site.ru/page/4/" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
В качестве значения атрибута href тега canonical указывает URL страницы, которая признается «канонической». Пример, один и тот же товар представлен в двух разных категориях по разным URL: site.ru/category-3/tovar-528/ и site.ru/category-16/tovar-528/. Чтобы поисковая система не считала такие страницы дублями, один из них признается каноническим (например, первый) и на обоих страницах прописывается код <link rel=»canonical» href=»http://site.ru/category-3/tovar-528/» />.
Теги Prev и Next (предыдущий, следующий) используются на страницах с пагинацией (например, страница категории, на которой товары размещаются на нескольких страницах). Думаю, здесь пояснять ничего не нужно, пример выше говорит сам за себя.
Устаревшие мета-теги
Мета-тег Keywords
Синтаксис
<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3, ..." />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Данный мета-тег уже долгое время не учитывается системой Google, Яндекс официально сообщает о том, что данный тег может использоваться при определении соответствия страницы поисковым запросам. Однако подтверждений тому, что мета-тег kewords помогает в ранжировании сайта в Яндексе нет. Тем не менее, приведем ниже требования SEO к правильному заполнению мета-тега, которые были актуальны порядка 10 лет назад.
Требования SEO
- Использовать не больше 5-6 слов,
- использовать не более 3-х повторов,
- не стоит использовать союзы, предлоги, междометия.
Примеры правильного заполнения тегов
- автополив газонов, авто полив, системы, купить, цены, москва
Ошибки и неудачные примеры мета-тегов
- автополив газонов, автополив газонов купить, автополив газонов цены, автополив газонов москва, система автополива газонов, авто полив газонов, авто полив газонов купить, авто полив газонов цены, авто полив газонов москва, система авто полива газонов
- автополив газонов, секс, порно, девки, [дальше сплошная цензура]
Мета-тег NoODP
Синтаксис
<meta name="robots" content="noodp" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег использовался в следующих случаях. Если сайт был добавлен в каталог dMoz, то некоторые поисковые системы могли выводить описание сайта, взятое из dMoz. Если это было не нужно, то добавлялся этот тег. С 17 марта 2017 года dMoz больше не работает, поэтому данный мета-тег теперь является устаревшим.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO.
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение width=device-width адаптирует ширину окна просмотра к экрану устройства. Значение initial-scale=1 обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
Те из вас, кто предпочитает пользоваться поиском Google, не раз встречали в результатах выдачи сниппеты с фотографиями авторов статей. Поисковик предоставляет такую возможность в рамках сервиса «Поддержка авторов». Такие сниппеты привлекают большее внимание и имеют больший CTR… Подробнее
Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Занимаясь продвижением сайта, все больше внимания оптимизаторы уделяют тому, как выглядит сниппет. Технология расширенных сниппетов не нова. Яндекс и Google позволяют использовать дополнительные возможности для того, чтобы ссылка на ваш сайт была более информативной… Подробнее
Как проверить мета-теги в коде веб-страницы
- Откройте исходный код страницы.
- Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
- Обратите внимание:
- верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
- в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера <head>, логично ли размещены теги Hx и т.п.),
- не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
- корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
Шаблоны мета-тегов
То, что будет описано ниже, будет относиться к тегам Title, Description и Keywords.
На сайте для каждой страницы должны быть прописаны уникальные мета-теги — т.е. они должны отличаться хотя бы одним символом друг от друга, а также от мета-тегов на страницах других сайтов.
Как быть, если на нашем сайте тысячи или десятки тысяч страниц (например, это новостной портал или интернет-магазин с большим количеством товаров). SEO-специалист может потратить не один месяц на рутинную работу по заполнению мета-тегов и будет вынужден продолжать это делать по мере появления новых статей/товаров.
В этом случае красивым решением является настройка специальных шаблонов, по которым эти мета-теги будут заполняться.
Например, у нас интернет-магазин мебели «МегаМебель» (не проверял, есть ли на самом деле такой магазин). Вы можете написать такое короткое техническое задание:
- если для карточки товаров прописаны seo-теги — подставляются эти мета-теги;
- если нет, то автоматически генерируются мета-теги по шаблону:
- Title: [Заголовок H1] — купить в Москве по цене [Цена] руб — МегаМебель
- Description: Вы можете купить [Заголовок H1] в интернет-магазине МегаМебель в Москве по выгодным ценам. Бесплатная доставка в пределах МКАД!
- Keywrods (напомню, можно не указывать): [Заголовок H1], [Название категории], купить, недорого, цена, москва
Таким образом, на всех карточках товаров на данном сайте будут прописаны адекватные мета-теги. И если вы заметите, что какие-то из важных товаров ищутся недостаточно хорошо и для них можно улучшить мета-теги — вы сможете написать для этих страниц индивидуальные мета-теги.
Метатеги в WordPress сообщают поисковым системам, о чем ваша веб-страница. В этой статье показано, как добавить мета-теги к постам WordPress с помощью трех различных плагинов мета-тегов.
Но сначала, что такое мета-теги?
Что такое метатеги?
Метатеги в WordPress — это фрагменты HTML-кода, которые сообщают поисковым системам, о чем веб-страница. Они называются «мета», потому что являются самореферентными: мета-теги описывают саму страницу.
Метатеги не так важны, как раньше, потому что поисковые системы теперь гораздо лучше понимают содержание веб-страницы.
Существует три основных типа метатегов: тег title, тег meta description и тег keyword.
На заре существования поисковых систем тегом keyword активно злоупотребляли веб-спамеры, пытаясь занять более высокое место в рейтинге путем заполнения своих страниц ключевыми словами. В результате поисковые системы больше не обращают внимания на метатег ключевых слов.
Google больше не использует тег keyword. В основном это связано с тем, что алгоритмы сейчас настолько совершенны, что могут понять, о чем веб-страница, не полагаясь на теги ключевых слов.
Но теги title и meta description по-прежнему используются. При этом метаописание , которое вы предоставите для своей веб-страницы, не обязательно будет использоваться в результатах поиска. По данным Moz, более чем в 60% результатов поиска Google переписывает метаописание:
Тег title содержит заголовок, который поисковые системы показывают в результатах поиска.
Вы задаетесь вопросом, зачем поисковым системам нужен тег title, если у страницы уже есть заголовок (заголовок H1).
Причина, по которой вам может понадобиться тег title, отличный от названия вашей страницы, заключается в том, что поисковые системы ограничены в том, сколько места у них есть для отображения названия веб-страницы.
Другими словами, если вы используете заголовок вашей страницы, он, скорее всего, будет слишком длинным и будет отсечен в результатах поиска. А это плохо сказывается на показателе кликов (CTR).
Для результатов поиска на настольных компьютерах Google отображает до 60 символов (сюда входят пробелы между буквами).
Зачем нужны метатеги?
Основное преимущество метатегов заключается в том, что они позволяют вам контролировать заголовок вашей веб-страницы, когда она появляется в результатах поиска. Насколько я знаю, Google никогда не переписывает тег title.
Тег title важен, поскольку именно заголовок вашего сниппета SERP убеждает поисковика нажать на ваш результат поиска .
Поисковые сниппеты, достигшие высокого показателя кликов (CTR), продвигаются выше в результатах поиска. Поэтому заголовок вашего сниппета SERP (также известный как SEO-заголовок) влияет на ранжирование вашей страницы.
В двух словах: метатеги помогают вам контролировать информацию о вашей веб-странице, которую поисковые системы показывают в результатах поиска.
Добавление метатегов на ваш сайт
По умолчанию WordPress не содержит метатегов title, description и keyword. Поэтому вам необходимо добавить их самостоятельно.
Когда речь заходит о добавлении мета-тегов на ваш сайт, в Интернете появляется множество статей, в которых говорится о необходимости добавить мета-теги в файл header.php вашей темы WordPress.
Но это создаст метатеги только для вашего сайта в целом , а не для отдельных страниц.
И поскольку ваш сайт, вероятно, содержит десятки, если не сотни, веб-страниц на разные темы, добавление метатегов на ваш сайт будет не очень полезным. Это все равно, что сделать сотню фотографий из отпуска и пометить их все «Летние каникулы 2019» — не очень полезно!
Помните: в поисковых системах ранжируются именно страницы, а не веб-сайты.
Так же как и страницы, на которые мы должны добавить мета-теги.
Существует два типа плагинов, которые можно использовать для добавления метатегов в WordPress:
- плагин метатегов
- SEO плагин
Плагины метатегов позволяют вставлять метатеги для отдельных веб-страниц или постов.
Но они не дают вам никаких рекомендаций по SEO требованиям к вашим тегам. Например, Google устанавливает максимальное количество символов, допустимое как для тега title, так и для тега meta description. Плагины
SEO
, с другой стороны, сообщат вам, когда вы превысите максимально допустимое количество символов для вашего тега.
Поэтому я настоятельно рекомендую вам использовать SEO-плагин для добавления мета-тегов на ваши веб-страницы.
В оставшейся части этой статьи я покажу вам, как добавить мета-теги на ваш сайт WordPress с помощью следующих трех SEO-плагинов:
- Yoast SEO
- All-In-One SEO
- RankMath
#1 — Добавление метатегов с помощью Yoast SEO
Сначала скачайте бесплатную версию плагина Yoast SEO. Плагин Yoast SEO имеет более 5 миллионов активных установок и, на момент написания статьи, последний раз обновлялся 7 дней назад.
Затем перейдите в свою приборную панель WordPress и нажмите на Plugins > Add New и затем нажмите на Upload Plugin :
На следующем экране нажмите «Choose file»:
Затем найдите zip-файл плагина на жестком диске, выберите его и нажмите «Open»:
На следующем экране нажмите «Установить сейчас»:
После установки плагина нажмите на кнопку ‘Активировать плагин’:
Выполните шаги по настройке Yoast SEO. Затем перейдите к существующей записи блога и прокрутите страницу вниз, пока не найдете модуль Yoast SEO:
В поле с надписью ‘Focus keyphrase’ введите основное ключевое слово вашей статьи. Это ключевое слово должно присутствовать в «заголовке страницы» статьи и в «слоге» статьи (часть URL, которая идет после вашего доменного имени).
В поле ‘SEO Title’ напишите заголовок, который вы хотите видеть в результатах поиска. SEO-заголовок не обязательно должен совпадать с заголовком страницы (обычно он короче).
Вы заметите, что Yoast дает вам возможность отображать ваш SEO-заголовок на мобильном или настольном компьютере:
Google дает вам больше символов для SEO-заголовка в мобильных результатах поиска, чем в настольных.
По умолчанию Yoast показывает ваш SEO-заголовок в мобильной версии.
Но нажмите на результат для рабочего стола, чтобы увидеть, как ваш заголовок будет отображаться в результатах поиска для рабочего стола:
В этом случае SEO-заголовок был усечен или сокращен. Это связано с тем, что Google допускает только 60 символов для заголовка настольного SEO (он допускает 78 символов для заголовка мобильного SEO).
Мой заголовок подходит для мобильного поиска, но не для настольного. Поэтому я убрал несколько символов, чтобы заголовок правильно отображался как на мобильных, так и на настольных компьютерах:
Всегда выполняйте эту проверку для каждой новой записи в блоге: убедитесь, что SEO-заголовок правильно отображается в результатах поиска как на мобильных, так и на настольных компьютерах.
Вот как добавить мета-теги в Yoast SEO.
#2 — Добавление метатегов с помощью AIOSEO
All-In-One SEO (AIOSEO) — еще один популярный плагин.SEO для WordPress. Он имеет более 2 миллионов активных установок и на момент написания статьи был последний раз обновлен 3 часа назад.
Сначала загрузите бесплатную версию плагина AIOSEO.
Выполните шаги по установке и активации, которые я показал выше для плагина Yoast SEO.
Затем перейдите к одной из записей вашего блога и прокрутите вниз, пока не увидите модуль AIOSEO .
AIOSEO обрабатывает метатеги иначе, чем Yoast SEO. Акцент в AISEO сделан на том, чтобы предоставить вам множество вариантов вставки предопределенных тегов в поле метатега title:
На скриншоте выше я выбрал тег ‘post title’, а затем плагин вставил в поле тега title все название статьи (и, как вы можете видеть, я превысил рекомендуемые 60 символов).
Чтобы создать свой собственный SEO-заголовок, адаптированный для результатов поиска, выберите опцию ‘post title’ из выпадающего меню, и плагин отобразит все, что вы введете в поле ‘Post Title’:
В AISEO процедура создания мета-описания очень похожа на процедуру создания SEO-заголовка.
Выберите опцию ‘post excerpt’ — это позволит вам ввести ваш SEO-заголовок в свободной форме (вместо того, чтобы поле было заполнено текстом по умолчанию на основе различных тегов):
Обратите внимание, что в правом верхнем углу у вас есть возможность просмотреть фрагмент в настольной или мобильной версии .
#3 — Добавьте мета-теги с помощью RankMath
RankMath — еще один популярный SEO-плагин.
Это гораздо более новое дополнение, чем Yoast или AIOSEO, но оно быстро набирает популярность. Сейчас он имеет 600 000 активных установок и (на момент написания статьи) был недавно обновлен 2 часа назад.
Скачайте плагин RankMath, а затем выполните те же шаги по установке и активации, которые я описал для Yoast SEO.
Еще раз откройте запись в блоге и прокрутите вниз, пока не увидите модуль RankMath.
Опции мета-тегов RankMath аналогичны опциям в Yoast SEO:
- напишите ваш SEO-заголовок так, как вы хотите, чтобы он отображался
- введите мета-описание
- введите первичное ключевое слово (а затем выберите другие вторичные ключевые слова, предложенные RankMath).
Какой плагин Meta Tag Plugin следует использовать?
Из этих трех плагинов для мета-тегов я использую RankMath, и это то, что я ищу.
RankMath — это мощный SEO-плагин. А в бесплатной версии больше возможностей для SEO, чем в бесплатной версии Yoast SEO.
Одним из приятных моментов в RankMath является то, что он предлагает (на основе содержания вашего сообщения) ключевые слова для вашего тега ключевых слов. Он выставляет вам оценку из 100 баллов в зависимости от того, сколько релевантных ключевых слов вы добавили в тег ключевых слов.
Помните, что Google заявил, что больше не смотрит на метатег keyword и не использует его в качестве фактора ранжирования. Но все же нелишним будет оптимизировать свой пост под второстепенные ключевые слова.
Заключение
Метатеги в WordPress предоставляют поисковым системам информацию о ваших веб-страницах. Раньше они были гораздо важнее, чем сегодня.
До разработки алгоритмов, которые понимают онлайн-контент, поисковым системам требовались метатеги ключевых слов, чтобы понять, о чем страница.
Но это уже не так. А Google, например, больше не использует тег ключевого слова.
Учитывая это, есть два мета-тега, которые по-прежнему важны: тег title и тег meta description.
Эти два тега позволяют вам управлять тем, как ваш сниппет отображается в результатах поиска. Из этих двух тегов тег title является наиболее важным, поскольку то, что вы вводите в это поле, Google отображает в SERPs.
То, что вы вводите в тег метаописания, с другой стороны, имеет чуть меньшее значение, поскольку Google переписывает метаописание примерно в 60% результатов поиска.
Время на прочтение
7 мин
Количество просмотров 255K
META-теги
В продолжении первого поста про DOCTYPE, я, как и обещал, продолжу про META теги.
META-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для броузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
META-теги имеют два возможных атрибута
— <META HTTP-EQUIV=»имя» CONTENT=»содержимое»>
— <META NAME=»имя» CONTENT=»содержимое»>
META-теги должны находиться в заголовке HTML-документа между <HEAD> и </HEAD> (особенно это важно для документов, использующих фреймы).
Стандартом HTML 4.01 значения и имена мета-тегов НЕ оговариваются, поэтому мы будем рассматривать те значения, которые уже устоялись в интернете и используются чаще других.
Пруфлинк: http://www.w3.org/TR/html401/struct/global.html#h-7.4.4.1
(The META element can be used to identify properties of a document (e.g., author, expiration date, a list of key words, etc.) and assign values to those properties. This specification does not define a normative set of properties.)
Атрибут HTTP-EQUIV
META-теги с атрибутом HTTP-EQUIV эквивалентны HTTP-заголовкам. Обычно они управляют действиями броузеров и могут быть использованы для совершенствования информации, выдаваемой обычными заголовками. Теги такой формы могут дать такой же эффект, что и HTTP-заголовки, и на некоторых серверах автоматически могут быть переведены в настоящие HTTP-заголовки.
Некоторые генерируемые сервером поля заголовков не могут быть подменены значениями из META-тегов (в частности Date), другие подменяются только при ненормальном статус-коде (<>200). Когда заголовок не понятен, то значение HTTP-заголовка превалирует над значением META-тегов.
Значения поля content для Аттрибута HTTP-EQUIV
| Значение | Описание | Пример использования | Эффект |
| Expires | Дата устаревания. Управление кэшированием в HTTP/1.0. Если указанная дата прошла, то очередной запрос этого документа вызывает повторный сетевой запрос, а не подгрузку документа из кэша. Дата со значением «0» интерпретируется как «сейчас». Такое значение заставляет броузер каждый раз при запросе проверять — изменялся ли этот документ. Это, кстати относится и к прокси-агентам. | Дата должна быть задана в формате, описываемом в RFC850, <META HTTP-EQUIV=»expires» CONTENT=»Wed, 26 Feb 2008 08:21:57 GMT»> что эквивалентно HTTP-заголовку Expires: Wed, 26 Feb 2008 08:21:57 GMT |
Поисковые роботы могут либо совсем не индексировать такой документ, либо постоянно «обнюхивать» его. |
| Pragma | Эта директива показывает, что кешированная информация не должна использоваться и вместо этого запросы должны посылаться на сервер. Это директива имеет тоже самое значение что и CACHE-CONTROL:NO-CACHE и представлена для обратной совместимости с HTTP/1.0.
Клиенты должны использовать оба значения PRAGMA:NO-CACHE и CACHE-CONTROL:NO-CACHE когда нужно послать некешируемый запрос к серверу, про который неизвестно – совместим ли он с HTTP/1.1. |
<META HTTP-EQUIV=»PRAGMA» CONTENT=»NO-CACHE»> | |
| Content-Type | Указание типа документа. Может быть расширено указанием кодировки страницы (charset). Если же указывать charset в содержании META-тега, то некоторые браузеры выводят такую страницу уже в заданном charset. | <META HTTP-EQUIV=»Content-type» CONTENT=»text/html; charset=ISO-2022-JP»> | Используют браузеры и поисковые системы |
| Content-language | Указание языка документа. Может использоваться поисковыми машинами при индексировании страниц. Комбинация поля Accept-Language (посылаемого броузером) с содержимым Content-language может быть условием выбора сервером того или иного языка. | <META HTTP-EQUIV=»Content-language» CONTENT=»en-GB»> что эквивалентно HTTP-заголовку Язык описывается парой значений (язык-диалект). В примере: Английский-Великобритания Для русского языка – ru-RU |
Используется некоторыми поисковиками |
| Refresh | Определение задержки в секундах, после которой броузер автоматически обновляет документ. Дополнительная возможность — автоматическая загрузка другого документа. | <META HTTP-EQUIV=»Refresh» Content=»3, URL=http://www.name.com/page.html»> что эквивалентно HTTP-заголовку Refresh: 3; URL=http://www.name.com/page.html |
W3C не рекомендует использовать этот тег. Google страницы с таким тегом игнорирует. Другие поисковые системы, возможно, тоже. |
| Cache-Control | Определяет действия кэша по отношению к данному документу. Возможные значения: Public — документ кэшируется в доступных для всех кэшах Private — только в частном кэше no-cache — не может быть кэширован no-store — может быть кэширован, но не сохраняется |
<META http-equiv=»Cache-Control» content=»public»> | Используется некоторыми браузерами |
Атрибут NAME
| Robots | Тег <meta name=»Robots» content=»…»> управляет индексацией конкретной web-страницы. При этом роботам можно запретить не только индексацию самого документа, но и проход по имеющимся в нем ссылкам. Инструкции по индексации записываются в поле content. Возможны следующие инструкции: NOINDEX — запрещает индексирование документа; NOFOLLOW — запрещает проход по ссылкам, имеющимся в документе; INDEX — разрешает индексирование документа; FOLLOW — разрешает проход по ссылкам. ALL — равносильно INDEX, FOLLOW NONE — равносильно NOINDEX, NOFOLLOW Значение по умолчанию: <meta name=»Robots» content=»INDEX, FOLLOW»>. В следующем примере робот может индексировать документ, но не должен выделять из него ссылки для поиска дальнейших документов: <META name=»ROBOTS» content=»index, nofollow»> Имя тега, названия и значения полей нечувствительны к регистру. В поле content дублирование инструкций, наличие противоречивых инструкций и т.п. не допускается; в частности, значение поле content не может иметь вид «none, nofollow». Google поддерживает дополнительное значение NOARCHIVE, которое запрещает помещать страницу в архив google |
<META NAME=»Robots» CONTENT=»NOINDEX,FOLLOW»> | Используется большинством поисковиков |
| Description | Значение атрибута CONTENT — строка, которая определяет текстовое описание (краткую аннотацию) конкретной страницы Вашего сайта. Не стоит создавать слишком длинное и подробное описание Вашего сайта в данном теге, рекомендуется ограничиться текстом до 100 символов, поскольку поисковые машины, в большинстве случаев, имеют ограничение на количество индексируемых символов. Этот тег может сильно помочь в случаях, когда в документе мало текста, когда это управляющий фреймами файл (frameset) или в начале документа используются скрипты. | <META NAME=»description» CONTENT=»Данный сайт содержит информацию для любителей старинных автомобилей, на нем Вы можете найти описание с фотографиями редких и эксклюзивных автомобилей»> | Самый широко используемый тег. Практически все поисковые системы учитывают его при индексации. Значение этого тега очень важно для раскрутки сайта, практически все поисковые системы опираются на этот тег, а некоторые выводят содержимое этого тега в результатах поиска (Google), поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением. |
| Keywords | Значение атрибута CONTENT — список ключевых слов, как правило, через запятую, соответствующих содержимому Вашего сайта. Это те слова, в запрос на которые, Вы хотели бы, появления Вашего сайиа в списке результатов поиска. Здесь также рекомендуется ограничиться списком до 30 слов. Можно поместить и наиболее частые опечатки ключевых слов. Также Вы можете здесь записать и английские слова, соответствующие содержимому Вашего сайта. Ну, а какие конкретно нужно писать слова — это уже тема отдельной статьи. Некоторые поисковые системы не индексируют сайты, в которых в данном теге повторяется одно и то же слово для увеличения позиции в списке результатов. | <META NAME=»keywords» CONTENT=»реклама, дизайн, полиграфия»> | Учитывается большинством поисковых систем. Точно известно, что НЕ учитывает Google и Rambler |
| document-state | Управление индексацией страницы для поисковых роботов. Определяет частоту индексации — или один раз индексировать (значение Static), или реиндексировать документ регулярно (значение Dynamic). | <META NAME=»Document-state» CONTENT=»Static»> | Используется редко |
| GOOGLEBOT | Google поддерживает специальный тег Googlebot с помощью которого вы можете указать Google что он не должен индексировать и архивировать вашу страницу, другие поисковые системы этот тег проигнорируют. | <META NAME=»GOOGLEBOT» CONTENT=»NOARCHIVE»> | |
| Author | Автор, создатель сайта. Вряд ли используется поисковыми системами, и нужен скорее всего чтобы можно было показать что сайт сделан именно определенной персоной или фирмой. | <META NAME=»AUTHOR» CONTENT=»www.neo-systems.ru»> | |
| Revisit | Значение этого тега указывает — как часто обновляется информация на вашем сайте, и как часто поисковая система должна на него заходить чтобы увидеть обновления. В силу сложившихся условий — поисковые системы сейчас самостоятельно определяют частоту сканирования сайта, поэтому, возможно, наличие этого тега ничего вам не даст. | <meta name=»revisit-after» content=»15 days»> |
Источники информации:
http://www.citforum.ru/internet/search/metatags.shtml
http://web-support.ru/adv/ps_meta_2.shtml
http://www.shtogrin.com/library/web/meta/
http://vancouver-webpages.com/META/metatags.detail.html
http://www.mattcutts.com/blog/keywords-meta-tag-in-web-search/
http://www.webotdel.ru/notes/metatags/
Очень хорошо и понятно написано http://www.w3schools.com/tags/tag_meta.asp
Какие мета-теги понимает Google http://www.google.com/support/webmasters/bin/answer.py?answer=79812
Какие мета-теги понимает Bing
http://www.bing.com/community/blogs/webmaster/archive/2009/07/18/head-s-up-on-lt-head-gt-tag-optimization-sem-101.aspx
Google не использует мета-тег keywords
http://googlewebmastercentral.blogspot.com/2009/09/google-does-not-use-keywords-meta-tag.html










 Robots.txt
Robots.txt Robots.txt для WordPress
Robots.txt для WordPress 3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Расширенные сниппеты (Rich Snippets) в Google и Яндекс












