Download Article
Download Article
While it is possible to generate an HTML page with Word, it’s generally recommended that you do not do so if you intend for the page to be used in any professional or widely promotional capacity. Making your own website with Word is like building your own house with LEGO blocks: it works well enough if you don’t have the expertise to do a proper job of it, don’t want to buy new software or you’re just playing around for your own amusement, but using the right tools or even hiring a professional will yield immeasurably better results if you need a professional website.
Word is made for creating paper documents, which have a fixed page size, typeface, and layout, whereas the page size, typeface and layout available to someone viewing your website may be completely different than yours. Because Word is purpose-built for fixed paper formatting, the web page code it creates is loaded with non-standard, paper-based styling which may not appear as you intend it to in any browsers other than Microsoft’s own Internet Explorer.
-
1
Load Word.
-
2
Type «Homepage» into the page.
Advertisement
-
3
Click File > Save as Webpage. In Office 2007, click the Office button > Save As >Other Formats.
-
4
Save your page as index.html. In 2007, change «Save as type» to «Web Page.»
-
5
You will see now that the page doesn’t look like a normal Word document — you are now in web layout mode.
-
6
Add some additional text; try typing «This is my home page.»
-
7
Save your work frequently (just click the save icon — Word will remember it’s a web page.)
-
8
Do the same to make the other pages (keep reading to make a hyperlink).
-
9
Type «Link to homepage» under the text.
-
10
Highlight the text.
-
11
Click Insert > Hyperlink (All versions.)
-
12
Find index.html.
-
13
When you find it, select it and click OK.
-
14
Note that you have just created a hyperlink. This means that in a browser you can click that hyperlink and go to another page in your site.
-
15
You can add a hyperlink to another website — in the «Insert Hyperlink» dialog, in the «Address» text box, type the address of the web page.
-
16
Keep doing this until your website is complete!
-
17
Good job making your website. Remember the information in the introduction.
Advertisement
Add New Question
-
Question
How do I publish my website I made with Word?
You would have to find a piece of server software and put your files into the working directory where you want your web page and host it yourself, or you would have to pay for hosting from a provider like GoDaddy and upload the files there.
-
Question
How do I name my website?
When you are saving your website, there should be a Change Title button below the File Type menu. Click that, and a dialog box will open asking you to enter a page title. This title will appear as the tab name when visiting the website in a web browser.
-
Question
What should I do to make money?
First, you will have to publish your site. You would have to find a piece of server software and put your files into the working directory where you want your web page and host it yourself, or you would have to pay for hosting from a provider like GoDaddy and upload the files there. Then, use Google AdSense to add online advertisements to your site. Apart from ads, you can sell products and merchandise online, provide software services online, etc.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Except for the index page, name the rest of your pages something you could remember.
-
Make your website attractive with lots of photos, links and information.
-
Learn something called HTML
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
If you plan on putting up your site to the web, be careful not to include any personal information you don’t intend to release in the document info.
-
As noted in the article header, creating HTML with any Microsoft Office product other than Expression Web is generally a bad idea. Just because a program can save a file as HTML doesn’t make it a web design software.
Advertisement
Things You’ll Need
- Computer
- Microsoft Office Word (all versions)
About This Article
Thanks to all authors for creating a page that has been read 216,593 times.
Is this article up to date?
You can use Microsoft Word is a tool that you can use to create a website without using a special code. You can customize and format your document and turn it into an HTML page. If needed, you can link to many other web pages within your Microsoft Word webpage. Creating one in Microsoft Word is an excellent option to create a quick and simple site.
This article covers how to make a webpage with Microsoft Word. Also, we’ll look at some common Microsoft Word questions and answers.
How to Make a Web Page in Microsoft Word
Are you ready to start learning how to create a Word website with the Microsoft Word HTML editor. Let’s get started:
In this tutorial, I’ll be using Microsoft Word Version 16.68 on macOS.
1. Download a Template
The first step is downloading a template you want to change into a Word website.
Creating your own Web page can be very useful, for a number of reasons. One creative use for making a website in Word is to post your resume online. That’s why I chose a CV template for this tutorial.
The template used in this tutorial is CV MS Word & InDesign. This template is compatible with Microsoft Word 2010 and higher and with Adobe InDesign CS4 and higher. It’s got a free font in the file guide folder with the template.
Everything in the template is editable. The CV MS Word & InDesign template comes in A4 size (8.27″ x 11.69″).
Once you’ve downloaded your template, it may open in a Protected View. If this happens, click the Enable Editing button.
2. Save as HTML
The first step in how to create a webpage using HTML is to save your document as a web page. Once you’ve downloaded your template, open the template in Word.
It’s also a good idea to rename the file at this point so that you can return to the original template if you need to.
The next step is to save your template as HTML. First, click on the File menu at the top of your screen. Then, from the menu that drops down, click on the Save As… option.
A window appears when you click on the Save As… option. In this window, you’ll see a File Format: field. Next, click on the arrow in that field. Next, click on the Web Page (.htm) option from the menu that appears.
3. Create a Hyperlink
When learning how to make a webpage with Microsoft Word, it can be helpful to know how to add a hyperlink to your document.
If you want to link to another webpage, you can. Start by highlighting the text that you want to change into the hyperlink.
Next, click on the Insert tab above the toolbar. Then in the toolbar, click on the Link icon. A menu appears. From that menu, click on the Link icon.
When you click on the Link icon, a window appears. In the Address: field, insert the link you want to add. To save the link, click on the OK button at the bottom of the window.
4. Customize Your Template
You should customize the template that you’re using as a Word website. The first step in your customization is to add your own text to your template. First, highlight the text that you want to change. After the text is highlighted, press Delete on your keyboard.
If there isn’t a text box, add one by clicking on the Insert tab above the toolbar. In the toolbar, there’s a Text Box button. Click on it. Choose the right option for you from the menu that drops down, depending on the kind of text box you want.
5. Change the Background
The last step in how to create a webpage using HTML is to finish adding customizations. Try changing your Word website’s background color if you want to make your template stand out.
First, click on the Design tab above the toolbar. In the toolbar, click on the Page Color button. When you click on this button, a color menu appears. Choose the color you’d like.
6. Post Your Webpage Online
Once you’ve finished creating a website in Word, you can post it online.
5 Easy-to-Use Website Builders
Word is not the best tool for making a professional web page. Instead, there are easy-to-use website builders that allow you to create a fuller website than you can make with MS Word.
So, if you don’t want to learn how to make a webpage with Microsoft Word but want to make a website quickly and easily, here are five options for you:
1. GoDaddy
GoDaddy website builder makes creating a mobile-friendly website for your business easy. In their website builder, you can customize your website, design content, and manage everything from reviews to orders to social through the dashboard. Their website builder uses a drag-and-drop editor, making setting up your website easy.
Plus, GoDaddy has built-in themes that you can use, so you don’t have to worry about designing a website from scratch. They start as a free website builder. But there’s a premium option. You can have a custom domain, set up appointments, and get SEO in the premium option.
2. Wix
Wix is another easy-to-use website builder. They also feature a drag and drop templates that you can use to create your website. You can also access free stock images, web hosting, and mobile design.
Built into Wix are tools for email marketing, SEO, and client management. Wix website builder is free, but they offer premium options too. These premium options give you more storage, video streaming hours, and events for the calendar app.
3. WordPress
WordPress is a popular website builder that’s been around for years. It uses a cloud-based website builder where you can drag and drop dozens of themes.
This website builder is great for bloggers, magazines, news sites, and other publications. WordPress makes it easy to add links to other websites. WordPress has a free option, and they’ve got premium options that give you a chance to use:
- your own domain
- live chat support
- Google Analytics integration
- advanced SEO tools
4. Weebly
Weebly is a popular choice for e-commerce because of its many e-commerce tools for selling products. It gives you the option for customers to purchase a product online and purchase in-store.
Weebly is another website builder that uses drag and drop, so it’s easy to create the website you need. Weebly has themes that are ready to launch and completely customizable.
Weebly has a free version and premium versions. In the premium versions, you gain access to features such as:
- unlimited storage
- a custom domain
- advanced site statistics
- password protection
5. Webflow
Webflow website builder is intuitive and easy to use. It comes with an editor that’s similar to a word processor. On Webflow, you can create an e-commerce site that allows you to create members-only content through passwords and gated content. You can also add animations to your website to make it more immersive.
Webflow has both free and premium plans. The premium plan features more storage, more items you can add to the CMS, and content editors.
Your Top Source for Premium Word Templates (With Unlimited Use)
Envato Elements is a great place to find Premium Word templates. It’s a premium subscription service where you pay a low monthly fee to gain access to digital assets. When you become a subscriber, the digital assets you receive access to are premium Word templates, photos, fonts, and more.
Using a premium template saves time by starting with a well-done base. In addition, a good template has labeled sections, so you have less chance of forgetting a critical section.
Professionals make every template look stylish and impressive. Just add your text and images. If you want to add a personal touch to your documents, you can. A good template is entirely editable.
Explore Envato Elements
Microsoft Word Frequently Asked Questions (FAQ)
Want to learn more about Microsoft Word? Here are some frequently asked Microsoft Word questions and answers:
1. Can You Check the Word Count on Microsoft Word?
Yes, you can! There’s a status bar at the bottom of your window where you can check the word count. If you want a more advanced word count, there’s a keyboard shortcut that you can use.
Control+Shift+G causes a window to appear where you can check and see an advanced word count. For more methods to check the word count in Microsoft Word, read this article:
2. Can I Make a Greeting Card in Word?
Not only can you create a greeting card in Word, but Envato Elements makes it easy. All you need to do is choose a graphic from the thousands of premium graphics offered on Envato Elements.
Read this tutorial for information on how to create a greeting card in Microsoft Word:
3. How Do I Change the Margins in Word?
Changing the margins in Word can change the layout of your document. It controls how far text and numbers sit from the edge of each page. For more information on how to change your margins in Microsoft Word, read this article:
4. How Do I Quickly Print Documents?
The keyboard shortcut to quickly print a document is to press the Command+P buttons on your keyboard. You can also use the Print button above the tabs.
For more tips on how to quickly print documents in Word, read this article:
5. How Do I Make Checklists in Microsoft Word?
Checklists can be helpful when you have a lot to do and want to keep track of it. You can insert a checkbox in your word document so that you can check off each task that’s done.
For a tutorial on how to make a checklist in Microsoft Word, read this article:
Download a Microsoft Word Premium Template Today!
Microsoft Word is a great word processor but can be used for much more. The software has a lot of helpful features in it that make it easy to create multiple different types of documents.
In addition, you save time when you use a premium Word template from Microsoft Word. Since you aren’t designing your document from scratch, you’ll have more time to complete other tasks. Not only will you save time, but you’ll end up with a professional-looking document. To use premium templates and sign up for Envato Elements today!
Did you find this post useful?
Freelance Writer, Dallas Area, USA
Since 2019 Sarah Joy has been a freelance instructor at Envato Tuts+. She has published over 50 informative business tutorials. Sarah has a Communications degree from SNHU. She is also certified in Microsoft Word, Excel, PowerPoint, and Access through Collin College. In addition, Sarah writes about a wide variety of popular business tools and other business topics.
Skip to content
If you’ve ever examined the messy HTML that results from doing a Save As HTML from Microsoft Word, you can appreciate [Jim Yuill]’s motivation for his WordWebNav (WWN) project. [Jim] uses Word to document his technical projects, and wanted an easy way to generate web pages. Not only is Word-generated HTML nearly unreadable, [Jim] notes there are known bugs, as well. His project attempts to solve these shortcomings, and adds new features like a navigation pane and headers, among others. Here is a link to a dummy project which shows off these features.
There are, of course, other ways of generating web pages from your technical documentation — there is the Markdown / Pandoc combination, various Wiki solutions, or GitHub Pages, for example. If you’re Python-focused, there’s always the Jupyter Notebooks / JupyterLab approach which we wrote about in 2019. But these presume the source documents are in a certain format. If you have years of existing documentation in Word, or you prefer (or are required) to use Word, [Jim]’s WWN tool might be of interest.
The open source, Python-based program can be found in the project’s GitHub repository. [Jim] has a lot of experience writing software, and the clean and well-organized source code reflects this. Do you convert project documentation to HTML for browsing, be it local or online? If so, share your techniques in the comments below.
Free Hosting > Support > Creating Web Pages using Microsoft Word
1. Word «New Blank Web Page»
Word offers various ways to create a Web page. You can create a new Web page document by going to the [File] menu and selecting [New… / Blank Web Page]. Word will then format your document as a Web page right from the start.
Example:
2.»Save as Web Page»
The other way to use Word to create a Word page (document) and then to convert the page to a HTML page, which is the format used for Web pages. This section of the handout will concentrate on converting existing documents.
This is the method you will use when you have created a document in Word (any Word page) and you want to quickly convert it for use as a Web page.
1. Open the document you wish to convert.
2. Select File / Save as Web Page. A dialog box will open.
3. Make sure your «Save in:» location is the correct place where you want to save your new file.
4. Important: Give the document a File name that is short and does not contain any spaces. It should end .html or .htm. (Example: example.html)
5. Click Save.
Depending on the content of your document, you may have a Word dialog box pop up to warn you about changes that may take place as you convert your document.
You may find that some things did not convert exactly as they looked in the original Word document, particularly various types of formatting.
- Tabs convert into HTML as spaces. Indents work better.
- Lines that are single-spaced, but have an Enter (Return) at the end of the line, may now be double-spaced.
- Fonts and font sizes may convert in unexpected ways. Web browsers support only a limited number of fonts and font sizes, so the appearance of your document may be different from the original. You may see a different font in your Web browser than you used in your Word document, and the difference between font sizes may be greater than you expected. For best results, use only one font and no more than three different sizes.
- Bold, underline, and italic should all convert exactly as shown in your Word document.
3. Open �New Pages in Word�
To create a new web page in Word, simply select [New…] from the [File} menu and click the [General Templates] tab.
This should present you with many options for creating a web page…
From the [Web Pages] tab, select either [Web Page Wizard] to be guided through construction or choose a design that suits your needs. Select [Document] and click [Ok].
4. Viewing your Web page
When you save a Word document as a Web page, you create a copy of the document in HTML format. You will now have two documents: one Word file (your original document if you saved it as a .doc) and one HTML file (the file you just saved). They may have different names, and they will have different file extensions (.doc for the word file and .htm or html for the HTML file), and when you update one, the other one will still be unchanged. It is important to remember that you are now working with two different files that represent different versions of the same document
After the save, Word shows you the new HTML document as if you were looking at it in a Web browser. You may notice that the margins change and any graphics move, which will need to be re-formatted. The Word menus may also change. If you want to view the Web page in Internet Explorer, open Internet Explorer and select [File], [Open�]:
Click [Open�]
You will need to locate the HTML file you have created. From the next dialogue, select [Browse].
Next, locate the folder where you saved the HTML file, select the file and click [Open].
From the next dialogue, check if the file details are correct and click [Open].
The file will now open in Internet Explorer.
5. Adding hyperlinks (Linking to other pages):
Word has integrated some tools into its menus that are particularly useful for Web pages. One of these is the hyperlink tool. Hyperlinks in Web pages allow a user to click to jump to another page.
To create a hyperlink in your HTML document:
1. Highlight (select) the word or phrase that you wish to act as the hyperlink. (When a user views your Web page, these are the words he or she will click to go to another page). They will appear as underlined, blue words on your Web page.
2. Go to the [Insert] menu and select [Hyperlink] or press [Ctrl+K] as a keyboard shortcut. In addition to these ways of creating a hyperlink, you can use the hyperlink icon located on the MS Word toolbar.
3. The [Insert Hyperlink] dialog box will come up. In the box that says [Address] fill in the URL, you wish the link to.
The above dialogue will link your text to an external Web page (another Web page already on the Internet).
To link to another HTML document you have created on your computer, follow these instructions:
- Highlight (select) the word or phrase that you wish to act as the hyperlink. (When a user views your Web page, these are the words he or she will click to go to another page). They will appear as underlined, blue words on your Web page.
- Go to the [Insert] menu and select [Hyperlink] or press [Ctrl+K] as a keyboard shortcut. In addition to these ways of creating a hyperlink, you can use the hyperlink icon located on the MS Word toolbar.
- The [Insert Hyperlink] dialog box will come up. In the main panel (the box that shows the Web pages) click on the HTML, you wish the link to. You must ensure that the Folder containing your new HTML files is selected in the [Look in:] section.
Removing a Hyperlink
Highlight the hyperlink. Be careful to point just beyond the endpoint of the hyperlink, then press and drag over it; otherwise, you will «click» it and Word will try going to that location.
Click [Insert Hyperlink].
Click the [Remove Link] option at the bottom of the dialog box.
Editing a Hyperlink
Highlight the hyperlink. Be careful to point just beyond the endpoint of the hyperlink, then press and drag over it; otherwise, you will «click» it and Word will try to go to that location.
Click [Insert Hyperlink]
Edit the link information.
6. Using Bookmarks
After you have created an internal hyperlink pointing to a named location within your page, you must identify where that destination is. Word calls these destinations «bookmarks.» To insert a Bookmark:
Highlight a word or phrase near the beginning of the destination location.
Select [Insert] .. [Bookmark].
Name the Bookmark the same as you named it in the «name location» box.
To create a hyperlink to your bookmark:
Highlight (select) the word or phrase that you wish to act as the hyperlink.
Go to the [Insert] menu and select [Hyperlink] or press [Ctrl+K] as a keyboard shortcut. In addition to these ways of creating a hyperlink, you can use the hyperlink icon located on the MS Word toolbar.
The [Insert Hyperlink] dialog box will come up. In the left panel, select [Place In This Document]. Your �example name� bookmark should now be visible in the main panel. Select the �sample name� bookmark and click [Ok].
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
IN THIS TASK
-
SUMMARY
-
-
Create Your HTML Document
-
Add Text and Hyperlinks to Your HTML Document
-
Add an Image to Your HTML Document
-
Open an HTML Document in Word
-
-
REFERENCES
This article provides a step-by-step guide to how to create an HTML document, including items such as typing text and adding images and hyperlinks to your HTML document.
Create Your HTML Document
Use one of the following two methods to create your new HTML document.
Method 1
-
Start Microsoft Word.
-
In the New Document task pane, click Blank Web Page under New.
-
On the File menu, click Save.
NOTE: The Save as type box defaults to Web Page (*.htm; *.html).
-
In the File name box, type the file name that you want for your document, and then click Save.
Method 2
-
Start Microsoft Word.
-
Create a new blank document.
-
On the File menu, click Save as Web Page.
-
In the File name box, type the file name that you want for your document, and then click Save.
Add Text and Hyperlinks to Your HTML Document
-
Open the HTML document that you created earlier in this article. To do this, follow these steps:
-
On the File menu, click Open.
-
Browse to the location that you saved your article to, in the «Create Your HTML Document» section of this article.
-
Select the file and then click Open.
-
-
Type the following text into the document:
You can use Microsoft Word to create HTML documents as easily as you can create normal Word documents.
-
To create a hyperlink, select the words «Microsoft Word» in the text that you typed.
-
On the Insert menu, click Hyperlink.
-
In the Insert Hyperlink dialog box, type http://www.microsoft.com/word in the Address box, and then click OK.
-
Save your changes to the document.
Add an Image to Your HTML Document
-
Place your insertion point where you want to place an image in your document.
-
On the Insert menu, point to Picture, and then click ClipArt.
-
In the Insert ClipArt task pane, click Search.
NOTE: If you click Search without typing anything into the Search Text box, the search result will display all of the currently available images on your system.
-
In the Results section, select the image that you want to insert into the page.
-
Save your changes and then close the document.
Open an HTML Document in Word
Do one of the following.
If the New Document task pane is still displayed:
In the New Document task pane, select the document under Open a document. This opens the document directly.
-or-
If the New Document task pane is not displayed:
-
On the File menu, click Open.
-
In the Open dialog box, locate the HTML document that you created earlier, and then select it.
-
Click Open.
REFERENCES
For more information about HTML support in Word 2002, follow these steps:
-
Open Microsoft Word 2002.
-
On the Help menu, click Microsoft Word Help.
-
Click the Answer Wizard tab.
-
Type HTML in the What would you like to do? box, and then click Search.
-
Related topics will be displayed. Click any item to display the information.
Summary
Need more help?
Want more options?
Explore subscription benefits, browse training courses, learn how to secure your device, and more.
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.
ТЕМА 8
СОЗДАНИЕ WEB-СТРАНИЦ С ПОМОЩЬЮ WORD
В качестве редакторов, упрощающих создание Web-сайтов, можно использовать приложения Microsoft Office – Word, Excel, PowerPoint и другие. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе становятся потенциальными разработчиками HTML-документов.
Создать Web-станицу в Word можно двумя способами: с помощью мастера или шаблона, либо преобразовав существующий документ Word в формат HTML. При этом Word сам генерирует тэги HTML, хотя и не оптимальным образом.
Первый способ создания HTML-документов достаточно прост – надо начать создание документа «с нуля» и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ — преобразование существующего документа Word в тэги HTML при сохранении файла-Word в формате HTML. Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML-документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML-файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками — frieds.htm, Word создает папку frieds.files, в которой и разместит все рисунки.
Поэтому при создании сайта – группы взаимосвязанных Web-страниц, рекомендуется помещать сайт в отдельную папку, и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word, полезно знать особенности преобразования в формат HTML. Некоторые из них приводятся ниже (табл. 8.1).
Таблица 8.1
Рекомендуемые материалыОтветы на Аттестацию официального партнера amoCRM 2023 Пак ответов итоговый тест Ответы на сертификацию Google Навыки Основы интернет-маркетинга модули и финальный экзамен 2022 Декабрь Разработка текстового бота Telegram Тесты с 1 по 3 (100%, 95%, 95%) -30% Практикум №2 ООП РК6 2 семестр Элемент документа Word |
Преобразование Word ® HTML |
|
Размеры шрифтов |
В Word изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта |
|
Текстовые эффекты: |
Текстовые эффекты не сохраняются, но сам текст остается |
|
Начертания: |
Остаются, но некоторые виды подчеркивания преобразуются в сплошную линию |
|
Анимация текста |
Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель «Web-компоненты») |
|
Графика |
Изображения преобразуются в формат GIF или JPEG, если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии. |
|
Графические объекты: автофигуры, фигурный текст, надписи и тени |
Объекты преобразуются в файлы формата GIF. В среде редактирования Web-страницы можно вставить графические средства «Вставка» — «Рисунок» |
|
Таблицы |
Таблицы преобразуются, однако параметры, не поддерживаемые HTML, не сохраняются. Например, цветные границы и границы переменой ширины |
|
Нумерация страниц и колонтитулы |
Так как документ HTML считается одной Web-страницей, то понятие колонтитулов отсутствует и нумерация не сохраняется |
|
Поля страниц и многоколонный текст |
Чтобы сохранить разметку страницы следует использовать таблицы |
|
Стили |
Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML |
При необходимости вставить на HTML-страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML-кода. Это можно сделать, вызвав окно редактора через меню «Вид» — «Источник HTML». До того, как перейти в этот режим следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность – открыть документ в Браузере и вызвать меню «Вид» — «В виде HTML». По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, как он в дальнейшем будет выглядеть в Браузере, предварительный просмотр Web-документа можно выполнить, не покидая Word.
|
Рис. 8.1 |
На рис. 8.1. приведены способы отображения документа Word, устанавливаемые в меню «Вид». При выборе «Web-документ» файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню «Вид» можно вернуться к обычному режиму работы с документом. |
ОСНОВНЫЕ ТЕРМИНЫ
ASCII (American Standard Code for information Interchange – Американский стандартный код для обмена информацией) – семиразрядный код для представления текстовой информации.
GIF (Graphics Interchange Format – формат обмена графикой) – используется для немногоцветных четких изображений, поддерживает прозрачные области и анимацию.
HTML (Hyper Text Markup Language) – язык разметки гипертекстов.
JPEG (Joint Photography Experts Group – объединенная группа экспертов по машиной обработке фотоизображений) – распространенный формат растровой графики, который идеально подходит для сканируемых фотографий.
Web—page (Web-страница) – электронный документ, предназначенный для размещения (размещенный) в Интернет.
Web—site (Web-сайт) – совокупность Web-страниц, связанных между собой темой, гиперссылками и близким расположением в Интернет.
Web server (Web-сервер) – сервер, предназначенный для размещения Web-сайтов в Интернет, и предоставляющий услуги по запросам клиентов.
WYSIWYG (What You See Is What You Get – что вижу, то и имею) – тип редакторов, в которых документ отображается так, как он будет напечатан или представлен в Интернет.
ЗАДАНИЕ № 8
Тема: Создание Web-сайта на основе программных приложений
MS Office (Word и Excel)
 |
Часть 1. Создание группы Web-страниц методом преобразования
документов MS Office
1. На рабочем диске подготовить папку для размещения Ваших документов.
2. Создать документ Word следующего содержания.
Главный заголовок, например Объект WordArt:
Далее 3 – 4 абзаца о своем происхождении (краткая автобиография).
Затем разместить текст:
«Далее Вы можете узнать подробности:»
И создать оглавление, состоящее, например, из 2-х пунктов.
Мои увлечения
Мои друзья
3. Оформить документ и сохранить в своей папке на жестком диске под именем main.doc.
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby.doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5. Создать книгу Excel с таблицей по приведенному образцу (рис. 8.2), сохранить под именем friends.xls.
Для вычисления средних значений должны быть использованы формулы.
|
Мои друзья |
|||
|
Имя |
Возраст |
Рост |
Вес |
|
Вася |
18 |
189 |
90 |
|
Зина |
22 |
170 |
67 |
|
Коля |
45 |
165 |
60 |
|
Лена |
25 |
180 |
70 |
|
Среднее значение |
27,5 |
176 |
71,75 |
Рис. 8.2. Пример таблицы для файла friends.xls
5.1. Построить графики, иллюстрирующие сведения о Ваших друзей. Расположить графики, под таблицей, подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати:
5.2.1. Настроить параметры вкладки «Страница…» в режиме Предварительного просмотра, создать колонтитулы.
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки («Меню — Вставить») на соответствующие документы.
6.2. Сохранить документ и проверить работоспособность гиперссылки. Возврат в Главный документ выполнять с помощью кнопки 
7. В главном документе установить закладку на заголовок Мои увлечения. Дать ей название «Хобби». Сохранить документ.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок 
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby.doc гиперссылка должна обеспечивать переход на закладку «Хобби».
9. Сохранить документы и проверить работу гиперссылок.
10. Создать группу связанных Web-страниц, методом преобразования подготовленных документов.
10.1. Подготовить папку для Web-документов с именем My_Web.
10.2. Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My_Web, указав
Тип файла: Web-страница (*.htm; *.html)
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web-документы, начиная с main.htm. Проанализировать, какие элементы документов изменились или вовсе исчезли. Сделать попытку сделать переход по гиперссылке. Убедиться в том, что связи между Web-страницами нуждаются в редактировании.
12. Отредактировать Web-документы, изменить гиперссылки, выполнить дополнительное оформление.
Внимание: Для перехода из Браузере в режим редактирования нужно воспользоваться меню «Файл» — «Править в Microsoft Word for Windows» или кнопкой 
13. Сохранить и закрыть все документы, скопировать папку My_Web на диск A:. Предъявить работу Web-страниц преподавателю.
Часть 2. Создание новых Web-документов с помощью
приложений MS Office
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. приложение).
2. Создать папку с именем Presentation, а в ней папку для Ваших рисунков — Gallery.
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов формата bmp, gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3 — 10 КБ.
4. Создать отдельный файл для каждой страницы с помощью текстового процессоа Word (стр.1,2,4). Для Страницы 3 использовать готовый файл friends.htm. Сохранять файлы в формате htm или html в папке Presentation.
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index.htm.
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовков использовать объект WordArt, для прочих – стиль Заголовок
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню «Формат» – «Фон» – «Способы заливки») или тематическое оформление (меню «Формат» – «Тема»).
4.1.4. Просмотреть в броузере изменения в структуре папок, произошедшие при сохранении Web-странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактора Word.
4.2.1. Для создания документа воспользоваться пунктом меню «Файл»-«Создать», в открывшемся диалоговом окне «Создание документа» выбрать вкладку «WEB-станицы» и пиктограмму «Новая WEB-страница». Сохранить чистую WEB-страницу в папке Presentation, дав странице имя на английском языке childhood.htm
4.2.2. В качестве заголовка «Мое детство» использовать Бегущую строку, отобразив предварительно панель Web-компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2-х раз.
4.2.3. Разметку для размещения объектов сделать с помощью таблицы.
Рисунок вставить из папки Gallery.
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы.
4.2.5. Сохранить документ и просмотреть его в Internet Explorer. При необходимости отредактировать.
4.3. Создать третью страницу на основе созданного в Части 1 файла friends.htm.
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation.
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактора Word.
4.4.1. Подготовить рисунок – вид здания ГУТ со стороны Мойки (найти старый сайт ГУТ). Сохранить рисунок в папке Gallery.
4.4.2. Создать файл в папке Presentation, с именем university.htm.
4.4.3. Вставить в файл рисунок – вид здания ГУТ, предварительно сохраненный в папке Gallery. Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index.htm, и последовательно выделяя пункты «Содержания», вставить гиперссылки на соответствующие документы.
5.2. Сохранить файл и обновить его просмотр в броузере. Проверить правильность выполнения переходов по гиперссылкам.
6. Вставить в конец каждого из документов рисунок (
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery.
7. Сохранить изменения в файлах и обновить просмотр сайта в Internet Explorer.
8. Просмотреть содержание каждого из вновь созданных файлов в формате HTML.
8.1. Найти тэги, обеспечивающие вставку гиперссылок, рисунков.
8.2. Убедиться, что ссылки на рисунки имеют относительную адресацию. В противном случае отредактировать их.
9. Скопировать папку Presentation со всем ее содержимым на диска А: или на диск C: в папку Temp. Протестировать работу сайта, запустив его просмотр из нового места размещения.
10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы.
Приложение
Структура сайта
Страница 1 (главная страница)
|
Приветствие |
||
|
Содержание Мое детство (ссылка на стр. 2) Мои увлечения (ссылка на стр. 3) Мои университеты (ссылка на стр. 4) |
Представление – краткое резюме |
Рисунок или фотография |
|
Пишите мне |
Страница 2 (Мое детство)
|
Мое детство |
|
|
Фотография или рисунок |
Текст (комментарии к фотографии) |
|
Текст (несколько строк на заданную тему) |
Бесплатная лекция: «4. Табель форм документов» также доступна.
Страница3 (Мои друзья) – использовать ранее созданный Web-документ friends.htm, созданный с помощью Excel.
Страница 4 (Мои университеты)
Полное название Университета, адрес сайта ГУТ, картинка с фотографией главного здания ГУТ
О Вашем факультете, ссылка на сайт Вашего факультета.
Читайте как быстро конвертировать Word документ в HTML страницу. Какие онлайн инструменты или сторонние программы использовать для сохранения одного или нескольких DOCX файлов в HTML формат. Персональные стационарные компьютеры, ноутбуки, планшеты, смартфоны и другие компьютерные устройства применяются пользователями ежедневно. Они являются незаменимыми помощниками для любого вида деятельности пользователей: при выполнении ими своих профессиональных обязанностей или для личного времяпрепровождения и досуга.
Дополнительным стимулом увеличения популярности персональных компьютерных устройств послужило развитие и всеобщее распространение всемирной информационной компьютерной сети «Интернет».
Главной целью сети «Интернет» на первом этапе было объединение компьютерных пользователей в единую информационную сеть для обмена любой информацией. Однако, затем «Интернет» стал использоваться для многих других целей. Например: хранения личной информации пользователей; доступа к научной, литературной и художественной базам данных; общения пользователей между собой при помощи электронной связи, социальных сетей, мгновенных сообщений, аудио записей и видео роликов. Дополнительно, пользователи приобрели возможность получать дополнительное образование, осуществлять экономическую и консультационную деятельность, иметь доступ к новостным, экономическим, публицистическим, финансовым и другим информационным сайтам и многое другое.
Для доступа в «Интернет» необходимо воспользоваться помощью специального программного обеспечение – веб-браузером, который представляет любую информацию в сети «Интернет» в удобном для пользователя виде. Он поддерживает различные виды форматов и доступен на любом виде устройств.
Процесс проектирования и создания веб-страниц, в последнее время, значительно упростился. В «Интернете» представлено много веб-сайтов, предлагающие создать, на своей основе, пользовательские веб-страницы высокого качества. Или воспользоваться специальными приложениями для разработки веб-страниц на более профессиональном уровне.
Корпорация «Microsoft» разработала пакет офисных программ «Microsoft Office» для решения пользователем своих повседневных офисных задач. В пакет входят программы для создания текстовых документов, электронных таблиц, презентаций, баз данных и других основных видов офисных файлов.
Пользователи, возможно, не рассматривают программы «Microsoft Office» как инструмент для проектирования веб-страниц, и это верное решение, так как это не самый правильный выбор. Но если у вас есть существующий документ, созданный в приложении «Microsoft Word», который вам нужно превратить в веб-страницу по какой-либо причине, то приложение обладает некоторыми встроенными инструментами, позволяющими сделать это.
Примечание: В качестве примера мы для этой статьи мы будем использовать текстовый редактор «Microsoft Word 2016», но возможность сохранения документа в виде веб-страницы (или «HTML») доступна во многих предыдущих версиях приложения «Microsoft Word». Если вы используете более раннюю версию «Microsoft Word», то возможно вы не увидите все функции, которые мы описываем в этой статье, но сможете взять ее за основу для сохранения веб-страницы в вашей версии текстового редактора.
Каким образом сохранить документ как веб-страницу
Сначала откройте в текстовом редакторе «Microsoft Word 2016» необходимый документ, который вы хотите сохранить как веб-страницу. В ленте главного меню приложения нажмите на вкладку «Файл».
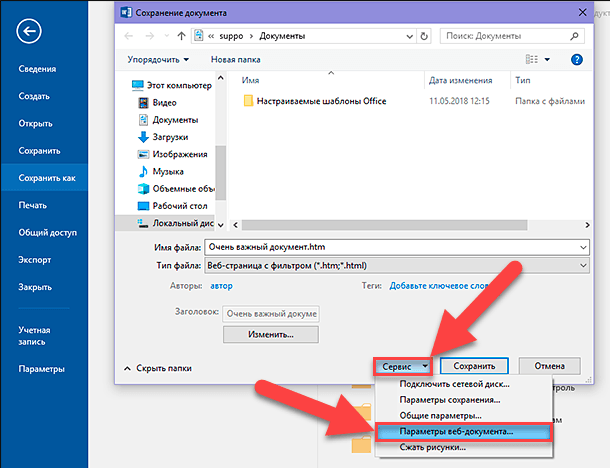
На открывшейся странице возможных действий в левой боковой панели выберите команду «Сохранить как». Затем в центральной панели нажмите папку «Обзор».
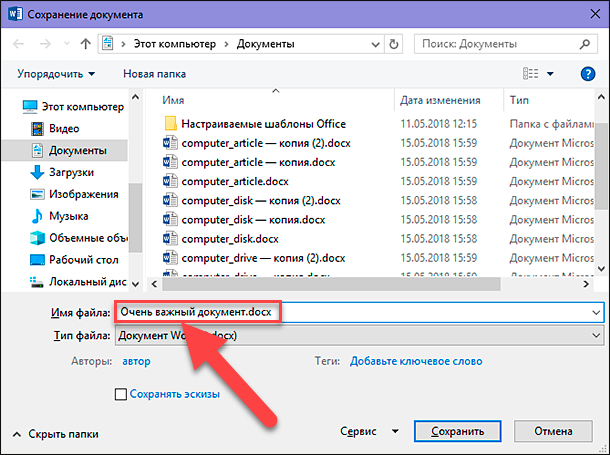
В открывшемся окне «Сохранение документа» укажите место, куда вы хотите сохранить файл. Затем введите имя для своей страницы в текстовом поле «Имя файла». По умолчанию, имя вашего документа «Microsoft Word» уже будет заполнено. Вы можете оставить старое название документа или придумать новое.
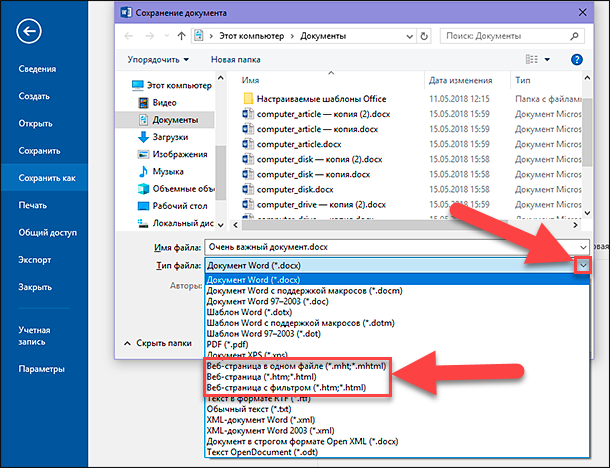
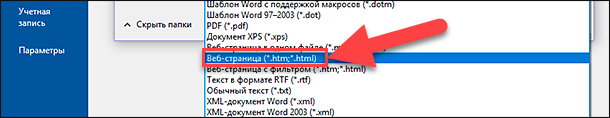
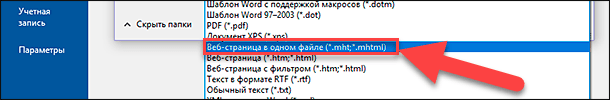
Затем нажмите раскрывающееся меню в ячейке «Тип файла». В появившемся списке возможных типов файлов, вы найдете три варианта сохранения документа как веб-страницы: «Веб-страница в одном файле (*.mht; *.mhtml)»; «Веб-страница (*.htm; *.html)»; и «Веб-страница с фильтром (*.htm; *.html)».
Все эти параметры преобразуют ваш документ в «HTML» (язык гипертекстовой разметки), стандарт для отображения текста на веб-странице. Тем не менее, каждый из указанных типов файлов создает несколько иной вид «HTML-файла». Какой из них вы должны использовать, зависит от ваших настроек онлайн-публикации, и планируете ли вы, затем преобразовывать файл обратно в документ «Microsoft Word».
Давайте теперь рассмотрим каждый из этих трех вариантов.
Сохраните документ как «Веб-страница с фильтром»
В большинстве случаев параметр «Веб-страница с фильтром» является наилучшим способом сохранения документа «Microsoft Word» в качестве веб-страницы. Он сохраняет формат и содержимое вашего документа, но отбрасывает много дополнительных элементов «HTML-кода», которые вам просто не нужны, что позволяет, в итоге, сохранить файл небольшого размера. На выходе вы получаете файл с самым чистым кодом, который имеет самое быстрое время загрузки вашей веб-страницы из предложенных вариантов. Однако такой тип сохранения файла удаляет из итогового документа элементы форматирования, характерные для приложения «Microsoft Word». Поэтому, вы должны выбрать этот вариант сохранения веб-страницы только в том случае, если в будущем вы не планируете конвертировать такую страницу обратно в документ «Microsoft Word». Справедливости ради надо отметить, что такая необходимость случается крайне редко.
В раскрывающемся списке «Тип файла» в окне «Сохранение документа» выберите параметр «Веб-страница с фильтром (*.htm; *.html)».
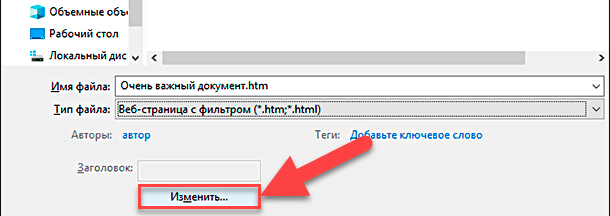
Затем нажмите кнопку «Изменить», расположенную сразу под ячейкой «Заголовок».
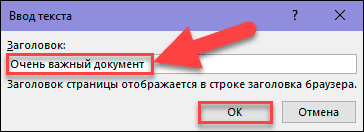
В появившемся окне «Ввод текста» введите название своей веб-страницы, которое будет отображаться в строке заголовка веб-браузера, и нажмите кнопку «ОК» или клавишу «Ввод» на клавиатуре.
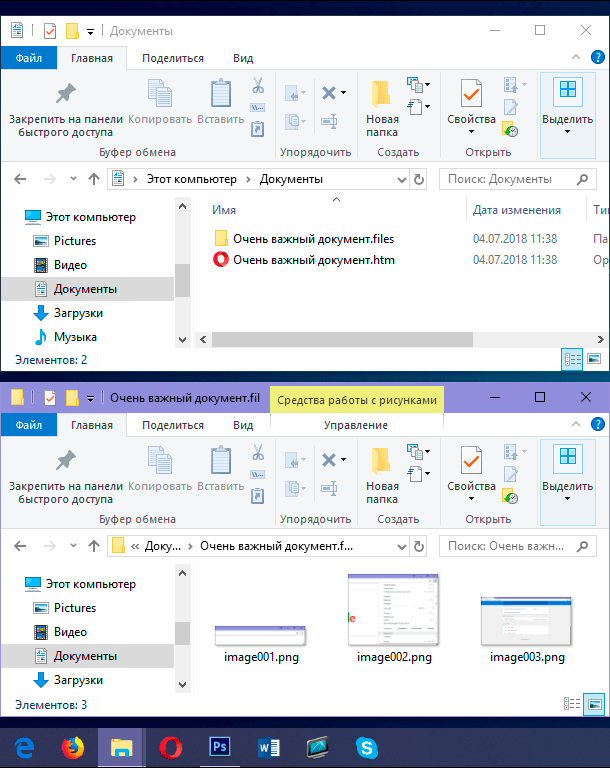
Затем в окне «Сохранение документа» нажмите кнопку «Сохранить». Появится окно с предупреждением, уверены ли вы, что хотите преобразовать документ в «HTML-файл», потому что при сохранении будут удалены специальные теги и функции, характерные для «Microsoft Office». Подтвердите свой выбор, нажав кнопку «Да».
Теперь у вас появится веб-страница, сохраненная в выбранном вами месте. Вы можете открыть ее в своем веб-браузере, чтобы проверить правильность ее отображения, или загрузить на свой веб-сайт. По умолчанию «Microsoft Word» сохраняет «HTML-файл» в указанной папке, а все содержащиеся в документе изображения, – в отдельную подпапку, озаглавленную именем веб-страницы. Поэтому вам будет нужно загрузить вместе с веб-страницей и эту папку с изображениями на свой сайт.
Однако, как мы расскажем немного позже, вы можете изменить настройки документа по умолчанию в дополнительном окне параметров.
Сохраните документ как «Веб-страница»
Параметр «Веб-страница» в раскрывающемся меню «Тип файла» в окне «Сохранение документа» работает несколько иначе. Подобно первому описанному варианту «Веб-страница с фильтром», происходит создание веб-страницы в виде «HTML-файла» и сохранение всех изображений документа в отдельную подпапку. Тем не менее, вариант «Веб-страница» сохраняет значительно больше форматов «Microsoft Word» и дополнительной информации о документе, чем предыдущий вариант.
И, конечно, поскольку такой вариант сохраняет гораздо больше возможной информации, то в результате, конечный файл будет большего размера, чем при первом варианте сохранения «Веб-страница с фильтром».
Вам придется немного протестировать конечный веб-документ, чтобы узнать, сохраняет ли он конкретные типы форматирования «Microsoft Word», которые вам действительно нужны на вашей веб-странице. Но обычно, это хороший компромисс между характеристиками текста веб-страницы и ее размером.
Сохраните документ в виде «Веб-страница в одном файле»
Параметр «Веб-страница в одном файле» сохраняет все возможные данные форматирования (как вариант «Веб-страница») и свойства документа, но вместо сохранения изображений в отдельную папку, он сохраняет все ваши изображения и саму страницу как часть «MHTML-файла».
Этот вариант сохранения веб-страниц может быть удобен для документов, которые могут содержать отдельные сопутствующие файлы, однако он сохраняет файл гораздо большего размера. Иногда конечный размер файла близок к комбинации размеров страницы и сопутствующих файлов (например, изображений). Но иногда итоговый файл может получиться еще больше, в зависимости от примененных параметров (почти в 10 раз больше, чем при использовании варианта «Веб-страница с фильтром»).
Это действительно не самый лучший вариант, если вы планируете сделать страницу частью веб-сайта, по той причине, что быстрой загрузки веб-страницы вы не добьетесь. Но он может быть полезен при определенных обстоятельствах – например, когда вы хотите поделиться документом с кем-либо, у кого нет другого способа прочитать документ «Microsoft Word».
Примечание: Если у вас есть собственный блог, то вы можете опубликовать документ «Microsoft Word» непосредственно в своем блоге с помощью функции совместного использования. Количество сохраняемых при этом сопутствующих данных минимально, а в итоговом документе используются стили, установленные в настройках блога. Процесс публикации документа в блоге отличается от описываемых в этой статье способов, поэтому подробно на нем мы останавливаться не будем.
Как настроить дополнительные веб-параметры
«Microsoft Word» также предлагает ряд полезных параметров, которые вы можете применить для настройки документов при сохранении в виде веб-страниц.
Чтобы перейти к этим параметрам, в окне «Сохранение документа» откройте раскрывающийся список «Сервис», расположенный в нижней части окна рядом с кнопкой «Сохранить», а затем во всплывающем меню выберите раздел «Параметры веб-документа».
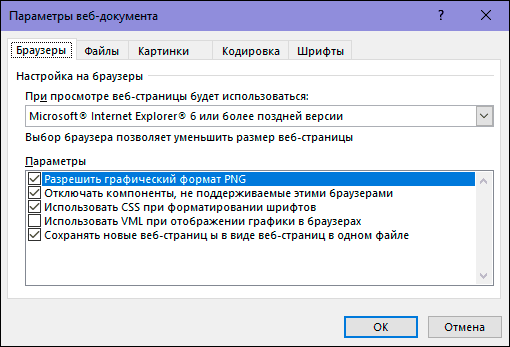
Окно параметров веб-документа содержит пять вкладок, которые вы можете использовать для точной настройки различных характеристик, определяющих параметры сохранения веб-страниц.
Виды характеристик, которые вы можете настроить на этих вкладках, включают:
Вкладка «Браузеры»: Эта вкладка позволяет выбрать целевой браузер из соображений совместимости (хотя в наши дни это значение действительно не так важно), разрешить «PNG» в качестве графического формата, полагаться на «CSS» для форматирования шрифтов и предоставляет несколько других небольших опций.
Вкладка «Файлы»: Главной опцией этой вкладки является контроль над именами и способом размещения файлов. Например, при снятии флажка с ячейки «Создать папку для вспомогательных файлов», все сопутствующие файлы будут сохранены в той же папке, что и веб-страница. Дополнительно также представлены варианты настроек для использования длинных имен файлов, а также добавлена возможность обновления ссылок «Microsoft Word» при сохранении документа.
Вкладка «Картинки»: Эта вкладка используется для управления размером экрана и плотностью (пикселей на дюйм) для целевого браузера. Изображения и текст могут различаться в зависимости от установленного разрешения, при котором они просматриваются. Значения разрешения, заданного по умолчанию, будет достаточно, ведь вы не собираетесь использовать приложение «Microsoft Word» для создания сложных веб-сайтов. Но если вы откроете свою веб-страницу, и весь текст будет помещен вокруг изображений странным образом, то вы сможете его отрегулировать в этой вкладке.
Вкладка «Кодировка»: Эта вкладка позволяет вам изменить язык, на котором будет сохранен документ, и задать кодировку веб-страницы по умолчанию.
Вкладка «Шрифты»: Эта вкладка позволяет указать набор символов и шрифта, используемых на странице. Правильным решением будет указать один универсальный шрифт, поскольку вы не знаете, каким из веб-браузеров будут пользоваться ваши читатели. Но изменение наборов символов для читателей на разных языках может оказаться полезной характеристикой.
Также важно помнить, что эти параметры заданы на основе вашего документа. Установите эти параметры в документе, и он запомнит все введенные настройки. Однако другие документы, с которыми вы будете работать, продолжать использовать заданные настройки по умолчанию.
В этой статье мы показали способ сохранения документа, созданного в приложении «Microsoft Word», в виде веб-страницы с различными параметрами. Возможно, вы не часто будете его использовать, но вы должны знать о такой возможности приложения «Microsoft Word», чтобы воспользоваться ей при необходимости.
Полную версию статьи со всеми дополнительными видео уроками читайте в нашем блоге…
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.