Download Article
Download Article
While it is possible to generate an HTML page with Word, it’s generally recommended that you do not do so if you intend for the page to be used in any professional or widely promotional capacity. Making your own website with Word is like building your own house with LEGO blocks: it works well enough if you don’t have the expertise to do a proper job of it, don’t want to buy new software or you’re just playing around for your own amusement, but using the right tools or even hiring a professional will yield immeasurably better results if you need a professional website.
Word is made for creating paper documents, which have a fixed page size, typeface, and layout, whereas the page size, typeface and layout available to someone viewing your website may be completely different than yours. Because Word is purpose-built for fixed paper formatting, the web page code it creates is loaded with non-standard, paper-based styling which may not appear as you intend it to in any browsers other than Microsoft’s own Internet Explorer.
-
1
Load Word.
-
2
Type «Homepage» into the page.
Advertisement
-
3
Click File > Save as Webpage. In Office 2007, click the Office button > Save As >Other Formats.
-
4
Save your page as index.html. In 2007, change «Save as type» to «Web Page.»
-
5
You will see now that the page doesn’t look like a normal Word document — you are now in web layout mode.
-
6
Add some additional text; try typing «This is my home page.»
-
7
Save your work frequently (just click the save icon — Word will remember it’s a web page.)
-
8
Do the same to make the other pages (keep reading to make a hyperlink).
-
9
Type «Link to homepage» under the text.
-
10
Highlight the text.
-
11
Click Insert > Hyperlink (All versions.)
-
12
Find index.html.
-
13
When you find it, select it and click OK.
-
14
Note that you have just created a hyperlink. This means that in a browser you can click that hyperlink and go to another page in your site.
-
15
You can add a hyperlink to another website — in the «Insert Hyperlink» dialog, in the «Address» text box, type the address of the web page.
-
16
Keep doing this until your website is complete!
-
17
Good job making your website. Remember the information in the introduction.
Advertisement
Add New Question
-
Question
How do I publish my website I made with Word?
You would have to find a piece of server software and put your files into the working directory where you want your web page and host it yourself, or you would have to pay for hosting from a provider like GoDaddy and upload the files there.
-
Question
How do I name my website?
When you are saving your website, there should be a Change Title button below the File Type menu. Click that, and a dialog box will open asking you to enter a page title. This title will appear as the tab name when visiting the website in a web browser.
-
Question
What should I do to make money?
First, you will have to publish your site. You would have to find a piece of server software and put your files into the working directory where you want your web page and host it yourself, or you would have to pay for hosting from a provider like GoDaddy and upload the files there. Then, use Google AdSense to add online advertisements to your site. Apart from ads, you can sell products and merchandise online, provide software services online, etc.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Except for the index page, name the rest of your pages something you could remember.
-
Make your website attractive with lots of photos, links and information.
-
Learn something called HTML
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
If you plan on putting up your site to the web, be careful not to include any personal information you don’t intend to release in the document info.
-
As noted in the article header, creating HTML with any Microsoft Office product other than Expression Web is generally a bad idea. Just because a program can save a file as HTML doesn’t make it a web design software.
Advertisement
Things You’ll Need
- Computer
- Microsoft Office Word (all versions)
About This Article
Thanks to all authors for creating a page that has been read 216,593 times.
Is this article up to date?
You can use Microsoft Word is a tool that you can use to create a website without using a special code. You can customize and format your document and turn it into an HTML page. If needed, you can link to many other web pages within your Microsoft Word webpage. Creating one in Microsoft Word is an excellent option to create a quick and simple site.
This article covers how to make a webpage with Microsoft Word. Also, we’ll look at some common Microsoft Word questions and answers.
How to Make a Web Page in Microsoft Word
Are you ready to start learning how to create a Word website with the Microsoft Word HTML editor. Let’s get started:
In this tutorial, I’ll be using Microsoft Word Version 16.68 on macOS.
1. Download a Template
The first step is downloading a template you want to change into a Word website.
Creating your own Web page can be very useful, for a number of reasons. One creative use for making a website in Word is to post your resume online. That’s why I chose a CV template for this tutorial.
The template used in this tutorial is CV MS Word & InDesign. This template is compatible with Microsoft Word 2010 and higher and with Adobe InDesign CS4 and higher. It’s got a free font in the file guide folder with the template.
Everything in the template is editable. The CV MS Word & InDesign template comes in A4 size (8.27″ x 11.69″).
Once you’ve downloaded your template, it may open in a Protected View. If this happens, click the Enable Editing button.
2. Save as HTML
The first step in how to create a webpage using HTML is to save your document as a web page. Once you’ve downloaded your template, open the template in Word.
It’s also a good idea to rename the file at this point so that you can return to the original template if you need to.
The next step is to save your template as HTML. First, click on the File menu at the top of your screen. Then, from the menu that drops down, click on the Save As… option.
A window appears when you click on the Save As… option. In this window, you’ll see a File Format: field. Next, click on the arrow in that field. Next, click on the Web Page (.htm) option from the menu that appears.
3. Create a Hyperlink
When learning how to make a webpage with Microsoft Word, it can be helpful to know how to add a hyperlink to your document.
If you want to link to another webpage, you can. Start by highlighting the text that you want to change into the hyperlink.
Next, click on the Insert tab above the toolbar. Then in the toolbar, click on the Link icon. A menu appears. From that menu, click on the Link icon.
When you click on the Link icon, a window appears. In the Address: field, insert the link you want to add. To save the link, click on the OK button at the bottom of the window.
4. Customize Your Template
You should customize the template that you’re using as a Word website. The first step in your customization is to add your own text to your template. First, highlight the text that you want to change. After the text is highlighted, press Delete on your keyboard.
If there isn’t a text box, add one by clicking on the Insert tab above the toolbar. In the toolbar, there’s a Text Box button. Click on it. Choose the right option for you from the menu that drops down, depending on the kind of text box you want.
5. Change the Background
The last step in how to create a webpage using HTML is to finish adding customizations. Try changing your Word website’s background color if you want to make your template stand out.
First, click on the Design tab above the toolbar. In the toolbar, click on the Page Color button. When you click on this button, a color menu appears. Choose the color you’d like.
6. Post Your Webpage Online
Once you’ve finished creating a website in Word, you can post it online.
5 Easy-to-Use Website Builders
Word is not the best tool for making a professional web page. Instead, there are easy-to-use website builders that allow you to create a fuller website than you can make with MS Word.
So, if you don’t want to learn how to make a webpage with Microsoft Word but want to make a website quickly and easily, here are five options for you:
1. GoDaddy
GoDaddy website builder makes creating a mobile-friendly website for your business easy. In their website builder, you can customize your website, design content, and manage everything from reviews to orders to social through the dashboard. Their website builder uses a drag-and-drop editor, making setting up your website easy.
Plus, GoDaddy has built-in themes that you can use, so you don’t have to worry about designing a website from scratch. They start as a free website builder. But there’s a premium option. You can have a custom domain, set up appointments, and get SEO in the premium option.
2. Wix
Wix is another easy-to-use website builder. They also feature a drag and drop templates that you can use to create your website. You can also access free stock images, web hosting, and mobile design.
Built into Wix are tools for email marketing, SEO, and client management. Wix website builder is free, but they offer premium options too. These premium options give you more storage, video streaming hours, and events for the calendar app.
3. WordPress
WordPress is a popular website builder that’s been around for years. It uses a cloud-based website builder where you can drag and drop dozens of themes.
This website builder is great for bloggers, magazines, news sites, and other publications. WordPress makes it easy to add links to other websites. WordPress has a free option, and they’ve got premium options that give you a chance to use:
- your own domain
- live chat support
- Google Analytics integration
- advanced SEO tools
4. Weebly
Weebly is a popular choice for e-commerce because of its many e-commerce tools for selling products. It gives you the option for customers to purchase a product online and purchase in-store.
Weebly is another website builder that uses drag and drop, so it’s easy to create the website you need. Weebly has themes that are ready to launch and completely customizable.
Weebly has a free version and premium versions. In the premium versions, you gain access to features such as:
- unlimited storage
- a custom domain
- advanced site statistics
- password protection
5. Webflow
Webflow website builder is intuitive and easy to use. It comes with an editor that’s similar to a word processor. On Webflow, you can create an e-commerce site that allows you to create members-only content through passwords and gated content. You can also add animations to your website to make it more immersive.
Webflow has both free and premium plans. The premium plan features more storage, more items you can add to the CMS, and content editors.
Your Top Source for Premium Word Templates (With Unlimited Use)
Envato Elements is a great place to find Premium Word templates. It’s a premium subscription service where you pay a low monthly fee to gain access to digital assets. When you become a subscriber, the digital assets you receive access to are premium Word templates, photos, fonts, and more.
Using a premium template saves time by starting with a well-done base. In addition, a good template has labeled sections, so you have less chance of forgetting a critical section.
Professionals make every template look stylish and impressive. Just add your text and images. If you want to add a personal touch to your documents, you can. A good template is entirely editable.
Explore Envato Elements
Microsoft Word Frequently Asked Questions (FAQ)
Want to learn more about Microsoft Word? Here are some frequently asked Microsoft Word questions and answers:
1. Can You Check the Word Count on Microsoft Word?
Yes, you can! There’s a status bar at the bottom of your window where you can check the word count. If you want a more advanced word count, there’s a keyboard shortcut that you can use.
Control+Shift+G causes a window to appear where you can check and see an advanced word count. For more methods to check the word count in Microsoft Word, read this article:
2. Can I Make a Greeting Card in Word?
Not only can you create a greeting card in Word, but Envato Elements makes it easy. All you need to do is choose a graphic from the thousands of premium graphics offered on Envato Elements.
Read this tutorial for information on how to create a greeting card in Microsoft Word:
3. How Do I Change the Margins in Word?
Changing the margins in Word can change the layout of your document. It controls how far text and numbers sit from the edge of each page. For more information on how to change your margins in Microsoft Word, read this article:
4. How Do I Quickly Print Documents?
The keyboard shortcut to quickly print a document is to press the Command+P buttons on your keyboard. You can also use the Print button above the tabs.
For more tips on how to quickly print documents in Word, read this article:
5. How Do I Make Checklists in Microsoft Word?
Checklists can be helpful when you have a lot to do and want to keep track of it. You can insert a checkbox in your word document so that you can check off each task that’s done.
For a tutorial on how to make a checklist in Microsoft Word, read this article:
Download a Microsoft Word Premium Template Today!
Microsoft Word is a great word processor but can be used for much more. The software has a lot of helpful features in it that make it easy to create multiple different types of documents.
In addition, you save time when you use a premium Word template from Microsoft Word. Since you aren’t designing your document from scratch, you’ll have more time to complete other tasks. Not only will you save time, but you’ll end up with a professional-looking document. To use premium templates and sign up for Envato Elements today!
Did you find this post useful?
Freelance Writer, Dallas Area, USA
Since 2019 Sarah Joy has been a freelance instructor at Envato Tuts+. She has published over 50 informative business tutorials. Sarah has a Communications degree from SNHU. She is also certified in Microsoft Word, Excel, PowerPoint, and Access through Collin College. In addition, Sarah writes about a wide variety of popular business tools and other business topics.
Microsoft Word is a word processing software tool that provides an option to create websites without needing to use special code. It allows for customization and easy formating that translate well into an html or xml page. Users can create as many pages as needed and link to those pages within the website. Special features, such as Java and Flash are not available when creating a page through Word, but it is a good option for anyone who needs to create a quick, simple site.
Step 1
Open Microsoft Word by clicking on the desktop shortcut or selecting it from the programs list under the start menu. Choose a template if one is desired.
Step 2
Design your page as a word document. Format headings, paragraphs and graphics as you want them to appear on your website.
Step 3
Preview the document and fix any formatting that is wrong. Change the margins if necessary to fit text into a single line.
Step 4
Click on the home button at the top of the document. Choose «save file as». Choose the type of webpage that you would like to save. There may be multiple options depending on the version of Word that you are using.
Step 5
Create additional webpages that are linked to your main site. Change any hyperlinks to reflect the correct page that they should open.
Step 6
Save all of your pages in the same web directory. Check with your school or workplace about using hosted directories before uploading live pages.
References
Tips
- Look for templates that may save you time with formatting.
Warnings
- Do not use Word for homework assignments that require html coding. Websites created with Word have many code errors that professionals can easily detect.
Writer Bio
Risa Edwards is a librarian who works for a small private university. She has a degree in geology and library science, but is interested in topics from across many disciplines. Edwards enjoys using her research skills to help others as well as continuing to broaden her own knowledge.
Build a website that grows with you in a few simple steps.
So you can focus on sharing your work, growing your audience, and even making money.
Start building.
The opportunities are endless.
WordPress.com gives you all the building blocks to create a website for any type of business. Choose from 60 styles depending on the content and functionality you want — and your website needs. And they’re also easy to integrate with the services you already love like Eventbrite, Pinterest, OpenTable, and Calendly, Mailchimp, YouTube, and more.
Customize it.
Brand identity and business performance in one.
The WordPress.com Block Editor puts complete customization at your fingertips. Keep things simple with default settings. Dial-up your brand with custom layout choices for your website. However you want to build, the Block Editor lets you easily drag and drop page elements, customize font sizes and color schemes until your website matches your vision.
Publish virtually anything and grow your own audience.
From blogging and podcasting to showcasing a portfolio or service, or even offering classes or events, WordPress.com makes it easy to put your work out there, with tools for nearly any content format. Then, share it out to friends and followers, send it as a newsletter, or syndicate it to social channels and content platforms. Engage with your community as it grows. The best part: you own it all, from content to audience.
Monetize your website.
Turn website visitors into paying customers.
Now, it’s time to start earning. And the WordPress.com Payments Block makes it easy and convenient. Create and embed credit and debit card payment buttons right into your website. Then, securely accept payments on your website for just about anything – physical items, digital downloads, memberships, services, donations, even tips.
Are you looking to make a website? Starting a website can be a terrifying thought specially when you’re not techy. Don’t worry, you’re not alone.
Having helped over 400,000+ people make a website with WordPress, we have decided to create the most comprehensive step by step guide on how to a create a WordPress website without learning how to code.
This guide is useful for users of all ages and skill levels. However, if you need help, then you can contact our expert team to help you setup your website for free.
→ Click Here to Get Your Free WordPress Website Setup! ←
If you want to do it by yourself, then please continue to follow our beginner friendly guide on how to make a website.
Here is an overview from start to finish of all the steps we’ll walk you through in this guide.
- How to find and register a domain name for free
- How to choosing the best web hosting
- How to install WordPress
- Installing a template and customizing your site’s design
- Creating pages in WordPress
- Customizing WordPress with addons and extensions
- Resources to learn WordPress and get support
- Taking it further, building websites with more features (eCommerce stores, membership sites, sell online courses, and more).
Before we start creating a website, let’s cover some of the most commonly asked questions that we get.
First, no you DO NOT need to be a web developer to create a custom website. Our guide is written for non-techy users, and we will show you a no-code solution to create a website.
With that said, let’s look at all the things you need to build a website.
What do I need to build a website?
You’ll need the following three things to start your WordPress site.
- A domain name – this is the name of your website such as google.com
- WordPress hosting – this is where your website files are stored.
- 45 minutes of your undivided attention.
How much does a WordPress website cost?
The answer to this question really depends on what kind of website you are trying to build. We have written a comprehensive 2,000 word guide explaining how much does it really cost to build a website.
A typical personal website can cost as low as $100. The cost of a business website can range from anywhere between $100 per year to as high as $30,000 per year.
We recommend all our users to start small and then add more features to your website as your business grows. This way you will save money and minimize potential losses while avoiding overspending.
In this guide, we’ll show you how to build a website for less than $100.
We will also show you how to take it further by adding more features to it in the future.
Which is the best website builder platform?
There are many website builders available that will help you setup a website. We recommend using self-hosted WordPress as your website platform.
WordPress is the most popular website platform in the world. It powers nearly 43% of all websites on the internet.
WordPress is free, open source, and comes with thousands of pre-built website designs and extensions. It is extremely flexible and works with almost every third-party tool and service available to website owners.
We use WordPress to build all our websites including this one, WPBeginner.
How to make the most of this website design tutorial?
This is a step by step tutorial on how to make a website. We have divided it into different steps, and we’ll walk you through everything from start to finish. Just follow along the instructions, and you’ll have a professional looking website in the end.
We will also point you in the right direction on how to take your website to the next level based on your needs.
Have fun creating your WordPress website.
Remember, if you need help, you can contact us and we will setup your website for free.
Let’s get started.
How to Create a Website (Video Tutorial)
Subscribe to WPBeginner
If you prefer written instructions, then please continue reading.
Step 1. Website Setup
One of the most common mistakes that beginners make is choosing the wrong website platform. Thankfully, you are here so you will not be making that mistake.
For most users, a self-hosted WordPress.org site is the perfect solution. It comes with thousands of designs and addons which allow you to create any kind of website you can think of. For more on this topic, please see our guide on why you should use WordPress.
WordPress is free for anyone to download and use to build any kind of website without any restrictions.
If WordPress is free, then where is the cost coming from?
WordPress is free because you’ll have to arrange your own custom domain name and web hosting provider, which costs money. For more on this topic, see our article why is WordPress free?.
A domain name is your website’s address on the internet. This is what your users will type in their browsers to reach your site (For example, wpbeginner.com or google.com).
Next, you’ll need website hosting. All websites on the internet needs a web host to store their website files. This will be your website’s home on the internet.
A domain name typically costs $14.99/year and hosting costs start from $7.99/month.
This is A LOT for most people who are just starting out.
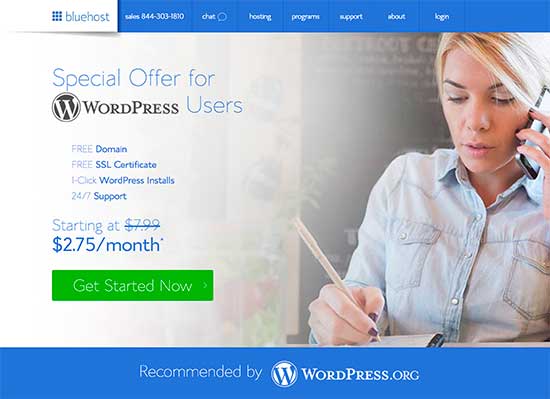
Thankfully, Bluehost, has agreed to offer our users a free domain name and over 60% off on web hosting.
→ Click here to Claim this Exclusive Bluehost offer ←
Bluehost is one of the largest hosting companies in the world. They are also an official WordPress recommended hosting partner.
They have been working with WordPress since 2005, and are committed to give back to the community. That’s why they have promised us that if you cannot set up your website by following this tutorial, then our expert team will complete the process for you without any cost. They will compensate us, so you don’t have to. Feel free to contact us for free website setup help.
Note: At WPBeginner, we believe in transparency. If you purchase hosting using our referral link, then we will get a small commission at no additional cost to you. In fact, you will get discount on hosting + free SSL + a free domain name. We would get this commission for recommending any WordPress hosting company, but we only recommend products that we personally use and believe will add value to our readers.
Let’s go ahead and purchase domain name and hosting.
First, you’ll need to go to the Bluehost website in a new browser window and click on the green ‘Get Started Now’ button.
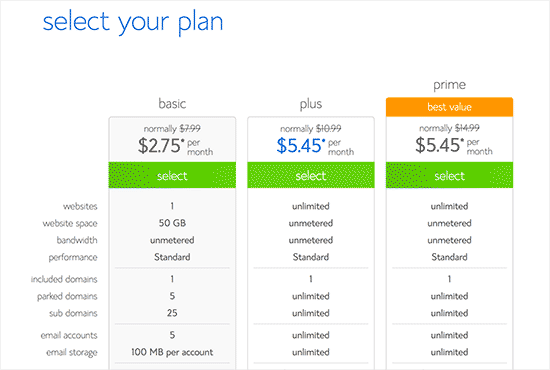
This will bring you to a pricing page where you will need to choose a hosting plan for your website. Basic and plus plans are the most popular choices among our users.
You’ll need to click on select to choose the plan that you like and continue to the next step.
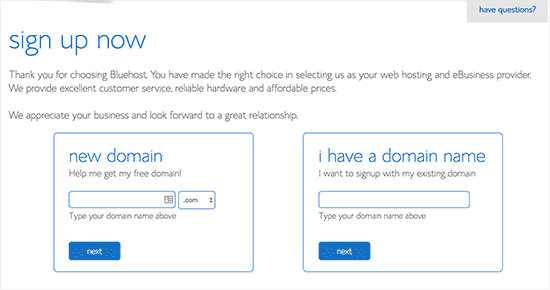
On the next screen, you’ll be asked to select a new domain name.
Ideally you should stick to a .com domain name. Make sure that it is related to your business, easy to pronounce and spell, and easy to remember.
Need help choosing a domain name for your website? See these tips and tools on how to choose the best domain name.
After choosing your domain name, click on the next button to continue.
Now you’ll be asked to provide your account information such as name, address, email, etc.
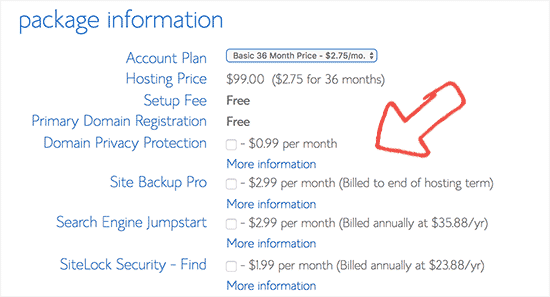
On this screen, you will also see optional extras that you can purchase. We generally don’t recommend purchasing these extras. You can always add them later on, if you decide that you need them.
Next, you will add your payment information to finish the purchase.
After completing your purchase, you’ll receive an email with details on how to login to your web hosting control panel (cPanel).
This is your hosting account dashboard where you manage everything like getting support, setting up emails, etc. Most importantly, this is where you’ll install WordPress.
Step 2. Install WordPress
When you signup with Bluehost using our link, they will automatically install WordPress for you. They launched this one-click WordPress installer to make it easier for non-techy users to create their website.
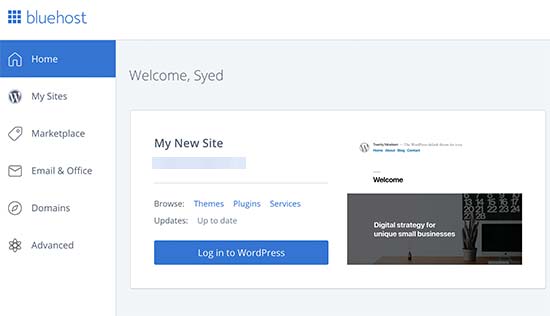
What this means is you simply need to login to your Bluehost account, and then click the Login to WordPress button to get started. This setup process has really reduced the learning curve needed to make a website.
You can also login to WordPress dashboard by simply going to yoursite.com/wp-admin/ directly from your browser.
You can use your Bluehost account to create multiple websites. Simply go to the My Sites section and use their one-click WordPress installer to make additional websites.
If you are using a different WordPress website hosting service like SiteGround, Hostinger, HostGator, WP Engine, etc, then you can see our comprehensive guide on how to install WordPress for step by step instructions for those providers.
Once WordPress is setup, you’re ready to customize your website design by selecting a new template, and creating new pages.
Wasn’t that easy?
Now, let’s move on to the next step and choose a design for your website.
Step 3. Select Your Theme
The visual appearance of your WordPress site is controlled by a WordPress theme.
WordPress themes are professionally designed templates that you can install on your website to change its appearance.
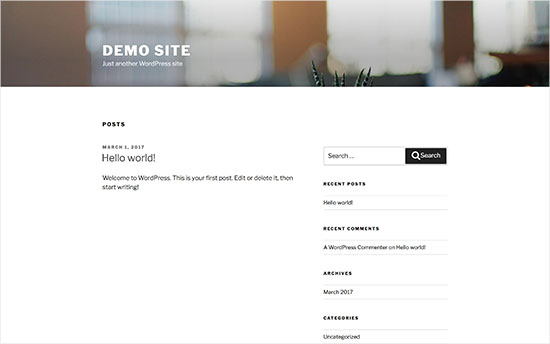
By default, each WordPress site comes with a basic theme. If you visit your website, then it will look something like this:
This is not very appealing for most users.
But don’t worry, there are thousands of free and paid WordPress themes that you can install on your site.
You can change your theme from the WordPress admin dashboard. Visit Appearance » Themes page and then click on the ‘Add New’ button.
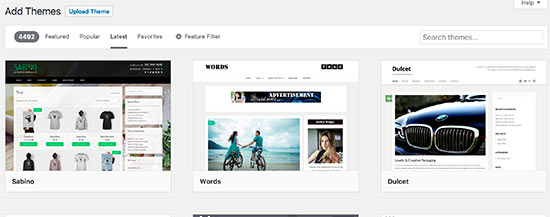
On the next screen, you will able to search from 9,600 free WordPress themes that are available in the official WordPress.org themes directory. You can sort them by popular, latest, featured, as well as other feature filters (i.e industry, layout, etc).
Need help choosing a theme? Check out our list of these awesome free WordPress business themes, and our pick of the best premium themes for WordPress.
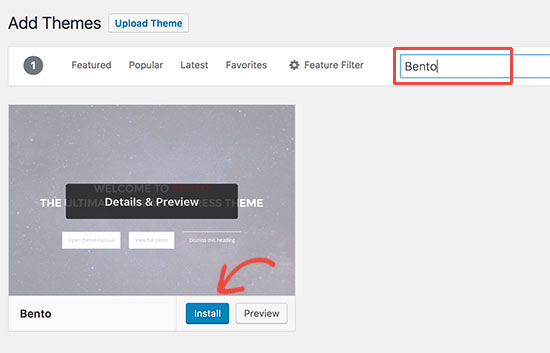
For the sake of this guide, we’ll be using Bento. It is a popular multi-purpose free WordPress theme with flexible design options for all kind of websites.
Other good WordPress themes that we recommend are Astra or Divi.
If you’re looking to create a completely custom WordPress theme, then we recommend using the SeedProd builder for WordPress.
We have created a detailed tutorial on how to create a custom WordPress theme without writing any code.
How to Install a Theme in WordPress
If you know the name of the free theme you want to install, then you can look for it by entering its name in the search field.
WordPress will show you the theme in search results. You will need to take your mouse over to the theme and then click on the Install button.
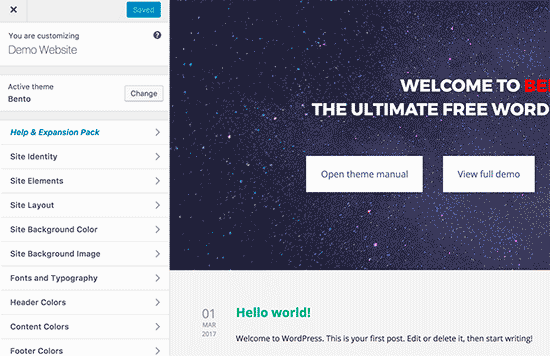
Once you have installed your theme, you can customize it by clicking on the Customize link under the Appearance menu.
This will launch the theme customizer where you will be able to change your theme settings with live preview of your website.
If you’re using one of the newer full site editing themes, then you will see a different version of the site customizer.
The default WordPress customizer and full site editing doesn’t offer a true drag & drop customization experience.
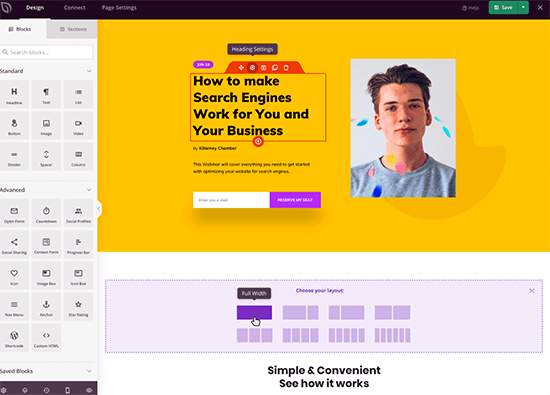
This is why many website professionals and small business owners choose to use a WordPress page builder plugin like SeedProd to customize any theme to update fonts, change styles, colors, and other items to match your website needs.
You can even create a fully custom WordPress theme without any code.
Remember, you don’t need to finalize all theme settings right away. You will be able to customize it much better once you have some content on your website.
Let’s see how to add content to your WordPress site.
Step 4. Add Content to Your Website
WordPress comes with two default content types called posts and pages. Posts are part of the blogging functionality and appear in reverse-chronological order (newer items displayed first).
On the other hand, pages are meant to be static “one-off” type content such as your about page, contact page, privacy policy, custom landing page, etc.
By default, WordPress shows your blog posts on the front page of your website. You can change that, and make WordPress show any static page as the homepage of your website (we’ll show you how to do that later in this guide).
You can create a separate page for your blog or news section to show your recent posts. Alternatively, you can create a website without any blog section at all.
Having said that, let’s add some content to your website.
You’ll start by adding a few pages to your WordPress site. Don’t worry if you don’t have enough content for these pages at the moment. You can always edit and update them.
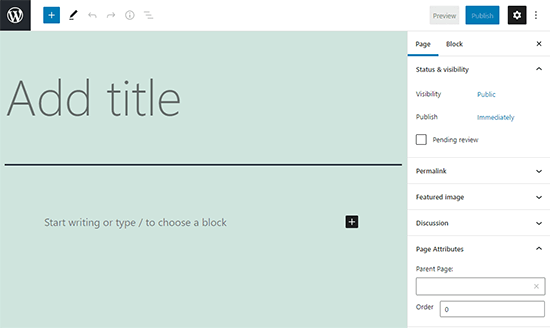
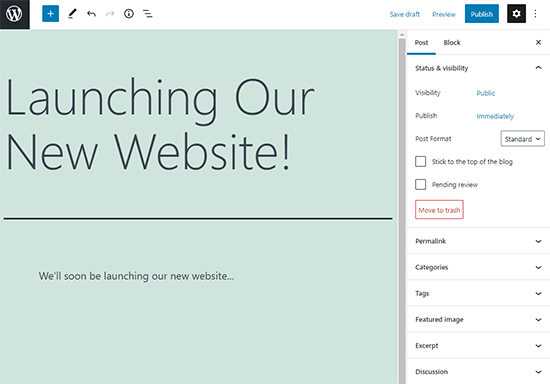
Head over to Pages » Add New page in WordPress admin area. This will bring you to the page editor screen, which will look similar to this, depending on your theme:
First you need to provide a title for your page, let’s call this page ‘Home’.
After that you can add content in the text editor below. You can add text, links, images, embed videos, audio, etc.
After adding content to your page, you can click on the publish button to make it live on your website.
You can repeat the process by adding more pages for different sections of your website. For example, an about page, contact us, and a blog page to display blog posts.
Now let’s add a few blog posts as well.
Head over to Posts » Add New in your WordPress admin area, where you will see a screen much like you saw earlier when adding pages.
You can add a post title and then add content in the visual post editor. You’ll also notice some extra options in the sidebar like post formats, categories and tags.
You can click on the save button to store your post as a draft or click on the publish button to make it visible on your site.
For more detailed instructions on how to utilize all these options on post and page edit screens, please see our guide on how to add a new post in WordPress.
Step 5. Customizing and Tweaking Your Website
Now that you have created some content for your own website, you will be able to customize and put it all in a nice presentable shape for your users.
Let’s start by setting up a static front page (also known as homepage).
Setting up a Static Front Page
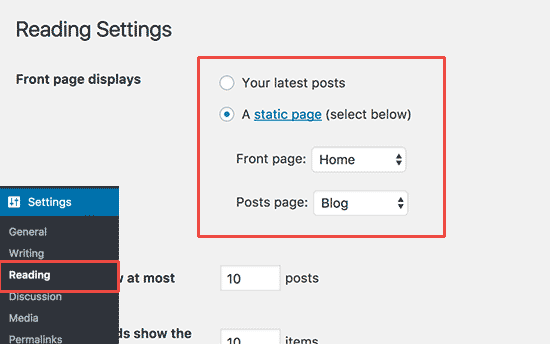
You need to visit the Settings » Reading page in your WordPress admin dashboard. Under the ‘Front page displays’ option click on the static front page and then select ‘Pages’ you created earlier for your home and blog pages.
Don’t forget to click on the ‘Save Changes’ button at the bottom of the page to store your changes.
WordPress will now use the page titled ‘Home’ as your site’s front page and ‘Blog’ page to display your blog posts.
Change Site Title and Tagline
During the installation you get to choose your site’s title. WordPress automatically adds a tag line to your site title that says ‘Just another WordPress site’.
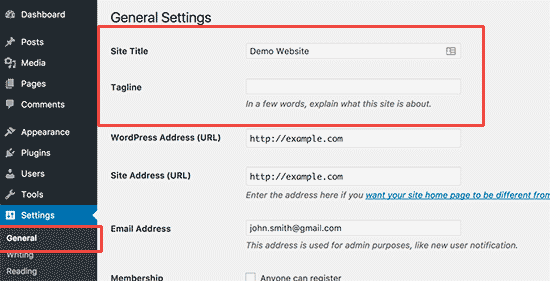
You can change both your site’s title and tagline at any time by visiting Settings » General page.
Your site title will be the name of your website like WPBeginner. The tag line is usually a single line that describes your website.
You can also leave the tag line field blank if you want because WordPress SEO plugins like AIOSEO, Yoast SEO, and others will override it for better search engine optimization (more on this later).
Don’t forget to click on the save changes button to store your settings.
Set up Comments Settings
WordPress comes with a built-in comment system allowing your users to leave comments on your posts. This is great for WordPress user engagement, but it is targeted by spammers as well.
To deal with this, you’ll need to enable comment moderation on your website.
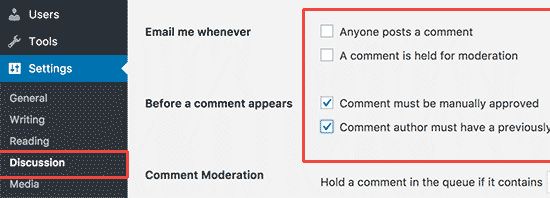
Visit Settings » Discussions page and scroll down to ‘Before a comment appears’ section. Check the box next to ‘Comment must be manually approved’ option.
Don’t forget to click on the save changes button to store your settings.
Create Navigation Menus
Navigation menus allow your users to browse different pages or sections on your website. WordPress comes with a powerful navigation menu system, and your WordPress theme utilizes this system to display menus.
Let’s add a navigation menu to your website.
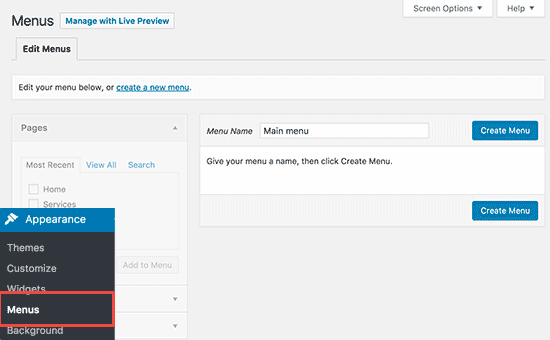
First, you need to visit Appearance » Menus page. Enter a name for your navigation menu and click on the create menu button.
WordPress will now create your navigation menu. But it will be empty at the moment.
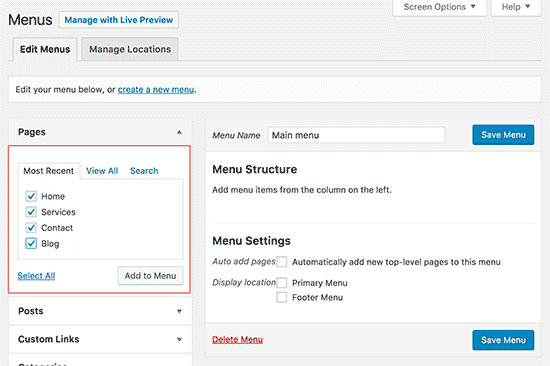
Next, you need to select the pages you want to display in your menu and then click on add to menu button.
You will notice your selected pages filling the empty area of your navigation menu. You can move these menu items up and down to rearrange their position in the menu.
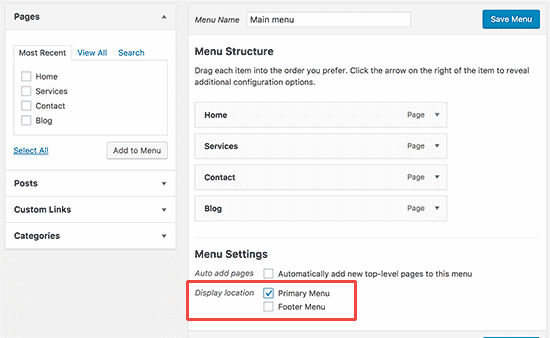
Now you need to select a display location. These locations are defined by your WordPress theme. Usually, most WordPress themes have a primary menu that appears in your website header at the top.
Finally, click on the save menu button to store your navigation menu.
You can now visit your website to see the menu in action.
For more detailed instructions see our beginner’s guide on how to add navigation menu in WordPress.
Step 6. Installing Plugins in WordPress
WordPress Plugins are like apps for your WordPress site. They allow you to add features and customizations to your WordPress site. Think contact form, photo galleries, etc.
You can install plugins from your WordPress dashboard by clicking on the Plugins page.
There are currently more than 59,000 free plugins available for WordPress. There are also paid plugins sold by third-party websites and developers.
With this many plugins, how do you find which plugins to install? We got you covered there as well, see our guide on how to choose the best WordPress plugin.
Here is our list of essential plugins that you should install on your site right away. All of them are free.
Features
- WPForms Lite – Allows you to add a contact form on your WordPress site. All professional websites display their contact information on the same page as their contact form.
- MonsterInsights – Connect your website with Google Analytics and see how visitors find and use your website, so you can keep them coming back.
- SeedProd – Drag and drop page builder for creating completely custom designs & layouts without any technical know how.
Website Optimization
- All in One SEO – Improve your WordPress SEO and get more traffic from Google
- WP Super Cache – Free WordPress caching plugin that helps improve your website speed
- PushEngage – Helps increase website traffic by letting you connect with visitors after they leave your website. Push notifications are top 5 traffic source for WPBeginner.
Security
- Updraft Plus or Duplicator – Create automatic scheduled backups of your website
- Sucuri – Website security audit and malware scanner
Extras
- WP Simple Pay – for easily accepting credit card payments in WordPress.
- WooCommerce – create an eCommerce website with WordPress. Makes it easy to set up an online store and sell physical products.
- MemberPress – makes it easy to create and sell online courses and digital memberships.
- Smash Balloon – makes it easy to add social media widgets for Instagram, Facebook, Twitter, and YouTube.
- OptinMonster – helps you get more email subscribers and optimize website conversion rate with dynamic popups, modals, and other smart personalization features.
- HubSpot – add free live chat for providing customer support, email marketing for newsletters, and CRM to your WordPress website. Works seamlessly with OptinMonster.
- Uncanny Automator – helps you set up automated workflows to streamline your small business workflows and save time.
- WP Mail SMTP – fixes WordPress email deliverability issues with PHP Mail configurations on managed WordPress hosting providers.
- Envira Gallery Lite – Add beautiful image galleries to your WordPress site
Need help installing plugins? See our step by step guide on how to install a WordPress plugin.
For more plugin recommendations check out our list of 24 must have WordPress plugins for business websites.
Step 7. Mastering WordPress
WordPress is easy to use, but it is also an extremely powerful content management system. From time to time, you may find yourself looking for some quick WordPress help.
The good news is that there are plenty of free WordPress help available. See our guide on how to properly ask for WordPress support and get it.
WPBeginner itself is the largest WordPress resource site on the internet. You will find the following resources on WPBeginner (all of them are completely free).
- WPBeginner Blog – This is where we publish our WordPress tutorials, how tos, and step by step guides.
- WPBeginner Videos – These step by step videos will help you learn WordPress FAST.
- WPBeginner on YouTube – Need more video instructions? Subscribe to our YouTube channel with more than 280,000 subscribers and 40 Million+ views.
- WPBeginner Dictionary – The best place for beginners to start and familiarize themselves with the WordPress lingo.
- WPBeginner Blueprint – Check out plugins, tools, and services we use on WPBeginner to help grow our business online.
- WPBeginner Deals – Exclusive discounts on WordPress products and services for WPBeginner users.
- WPBeginner Engage Group – Connect with our WordPress experts and other like-minded bloggers / website owners (over 90,000 members).
Here are few of our guides that you should bookmark right away. It will save you lots of time and money in the future.
- 50 Most common WordPress errors and how to fix them
- Beginner’s guide to troubleshooting WordPress errors
- How to fix common image issues in WordPress
- The ultimate WordPress security guide (step by step)
- Ultimate WordPress SEO guide for beginners (step by step)
Many of our users use Google search to find answers on WPBeginner. Simply type keywords for what you are looking for and add wpbeginner.com at the end.
Can’t find an answer? Send your question directly using our contact form, and we will try our best to answer.
Step 7. Taking it Further
So far we have shown you how to make a WordPress website, add a new theme, add new web pages, and install essential plugins.
Want to take it even further?
Using WordPress, you can create powerful niche websites capable of doing a lot more.
- Add an eCommerce store
- Start your own podcast
- Create a membership Website
- Create a web directory
- Create a coupons website
- Build a reviews website
- Create multilingual websites
- Create a Job Board website
- Create a question and answers website
- Create a wiki knowledgebase website
For more examples, check out our list of 19 types of websites you can create with WordPress
Frequently Asked Questions (FAQs)
Having helped thousands of people start a website, we have answered quite a lot of questions. Below are the answers to the most frequently asked questions about creating a website.
Is WordPress the only way to create a website?
No, there are a lot of other website builders out there such as Web.com, Wix, GoDaddy, etc. But we believe that WordPress is the best and easiest platform to build a website that works on both desktop and mobile devices.
Other industry experts agree with us too which is why over 43% of all websites on the internet use WordPress.
Can you build a website from scratch with WordPress?
Yes, you absolutely can use WordPress to build a completely custom website from scratch using a no-code drag & drop page builder plugin like SeedProd.
How Much Traffic Can WordPress Handle?
WordPress can handle virtually unlimited website traffic, depending on your hosting platform and caching setup. We have written a detailed guide on how much traffic WordPress can handle along with expert scaling tips.
How do I make money from my website?
After helping users create a website, this is by far the most commonly asked question. There are a lot of ways to make money online from your website.
We have a list of 30 ways to make money online using WordPress. These aren’t get rich quick schemes. If you’re looking for a way to get rich quick by making money online, then sorry to break the bad news, there’s no such way.
How do I start a website where I can sell products?
You can easily add an online store to your WordPress website. We have created a list of the best eCommerce plugins for WordPress. You can also follow our step by step guide on how to start an online store.
While there are many other eCommerce platforms like Shopify, BigCommerce, etc, we recommend using the WooCommerce plugin for WordPress.
It gives you more user-friendly features at an even more affordable price. This is why WooCommerce is the most popular eCommerce platform in the market.
If you’re looking to sell digital products, then we recommend using Easy Digital Downloads. This is what we use to sell our digital products in WordPress.
Do I need to know HTML / CSS to create and customize my website?
No you don’t need to know how to use HTML / CSS to build a website with WordPress. You can use one of the many drag & drop WordPress page builder plugins to easily customize your web design.
We recommend using SeedProd because it lets you create completely custom WordPress themes from scratch without any code.
How can I start a website for free?
Some website builders may offer free options, but we strongly recommend against using those website building solutions. Often they will insert their advertisements on your website which doesn’t look professional and offer a terrible user experience.
It’s always better to purchase your own domain name and hosting, so you have full ownership of your website. See what is the difference between domain name and web hosting.
Can I start a website like eBay?
Yes, you can easily create a website like eBay using an auction plugin for WordPress. We have a step by step guide on how to build an online auction website using WordPress that you can follow.
Can I get a free domain for my website?
Yes, some web hosting companies offer a free domain if you choose to start a website with them. Bluehost is an officially recommended WordPress hosting provider, and they’re offering WPBeginner users free domain + 60% off hosting if you choose to build your website using their service.
With that said, you can always register a domain name separately from a popular domain registrar and then purchase web hosting from a different hosting company like SiteGround or WP Engine.
Can I create a website like Facebook?
Yes, you can absolutely use WordPress to turn your website into a social network. We have a step by step guide on how to make a website like Facebook using WordPress.
Can I start a website with a discussion board / forum?
The answer again is yes. You can use one of these forum plugins in WordPress to build a website with discussion board features.
What’s the difference between WordPress.com vs. WordPress.org?
When we mention WordPress in our tutorial, we’re talking about the popular self-hosted WordPress.org platform. It’s the powerful open source software that you always hear about.
WordPress.com is a limited blog hosting service. They have recently expanded their platform to offer website and eCommerce plans with custom domains, but they’re far more expensive compared to other WordPress hosting services like Bluehost or SiteGround.
For more details, see our detailed comparison chart of WordPress.com vs WordPress.org.
I accidentally started my site with WordPress.com or another website builder, can I switch?
Yes, you can always switch your website to WordPress. Often times beginners make the mistake of using the wrong website builder and then realize that those platforms don’t have all the features they need.
We have written detailed tutorials on how to properly migrate from other website builders to WordPress. The most important part is to make sure that your permalinks (URL structure) moves over seamlessly, so you don’t lose SEO rankings.
Here are our detailed tutorials on how to move your website to WordPress:
- How to properly move from WordPress.com to WordPress.org
- How to move from Blogger to WordPress without losing rankings
- How to move from Wix to WordPress, step by step
- How to move from Weebly to WordPress (beginner’s guide)
- How to easily move from Medium to WordPress
- How to Properly Move from Squarespace to WordPress
How do I grow my online presence?
Now that you have created your new website, it’s time to to grow your online presence and get more traffic.
We have created an ultimate guide with over 27 actionable tips to drive traffic to your new WordPress site.
The most important advice we give to small business owners is to immediately start building an email list.
Email marketing allows you to stay in touch with website visitors and customers after they leave your website. It’s proven to have a 4300% ROI on investment.
Here is our comparison of the best email marketing services for small business.
We hope this guide helped you learn how to make a website without hiring a web designer or overspending money. You may also want to see our tutorial on how to create a professional business email address, and our comparison of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.