Перевод материала типографа Джонатана Хофлера о том, как делать презентации, аннотации, отчёты и другие официальные документы понятными и приятными для чтения.
Товарная выкладка, упаковки, финансовые отчёты и приложения представляют читателям огромное множество данных. Ниже несколько способов быстро разделаться с длинными списками, крошечными примечаниями и множеством колонок с числами.
Дизайнеры по шрифту работают с очень разной клиентской базой, однако в наших разговорах всегда возникают общие темы. Похоже, в мире возник тренд на сложную типографику, и дизайнеры повсеместно сталкиваются со трудностями, особенно если их задача — представить читателю разнообразные, но одинаково конкурирующие за его внимание данные.
Мы работаем с агентством, которое разрабатывает образ для быстро развивающегося бренда потребительских товаров. А ещё со штатным художественным отделом, создающим сайт с отзывчивым дизайном для представления на нём сложной финансовой отчётности. И с графическим дизайнером-фрилансером, работающим над образом для местной кофейни и открывающим для себя плюсы и минусы цифрового меню.
И неверно подобранный шрифт может загнать любого дизайнера в тупик, а правильный, наоборот, может сильно помочь. Ниже мы расскажем о некоторых вещах, которые приходится учитывать нашим клиентам, когда они сталкиваются со сложной типографикой, и о некоторых типографических стратегиях, которые быстрее всего приведут к успеху.
Стратегии для маленьких шрифтов
Часто информация может быть представлена в виде данных и примечаний. Веб-форма должна быть представлена так, чтобы поле ввода отличалось от подписи для поля ввода, в графике должны быть не только метки для осей X и Y, но и, что более важно, верифицируемая ссылка на источник данных.
Наиболее простой и очевидный способ установить такую иерархию — через размер шрифта, используя ощутимо более мелкий шрифт, чтобы отделить содержание текста от примечаний.
Но если размер шрифта сделать меньше, чем у основного текста, то даже самый разборчивый шрифт будет сложно читать, расстояние между буквами будет слишком маленьким, внутрибуквенный просвет — слишком узким, а высота строчных литер — ничтожной. Сравните маленькие шрифты в этих двух примерах.
К счастью, шрифты были специально адаптированны под веб-страницы и хорошо показывают себя на любом устройстве. Семейство шрифтов ScreenSmart создано для того, чтобы восполнить недостатки небольшого размера.
Выше представлены два типа верстки, где используется семейство шрифтов Whitney, и справа для примечания мелким шрифтом под графиком использован Whitney ScreenSmart. Шрифты ScreenSmart всегда дают большую чёткость, их комфортнее читать, а значит, они отлично подойдут для мелкого написания.
Работаем со списками
Мелкий шрифт — проклятие типографики, и дело не только в его размере, но и в большом объёме информации. Пояснения, заявления об ограничении ответственности и списки ингредиентов чаще всего игнорируются читателями, однако их можно отнести к наиболее строго регламентируемым частям любого типографического объекта, а следовательно, это контент, который тщательно просматривается.
Поднимите руки те, кто когда-нибудь получал запрос от юридического отдела внести ещё несколько предложений в текст после того, как дизайн уже был одобрен. Поднимите руки, если это была не просьба.
Первое, что приходит в голову не-дизайнеру — взять шрифт, суженный по принципу: чем уже буквы, тем меньше пространства они займут. Однако почти всегда лучше пойти против интуиции и выбрать более широкий тип шрифта, а затем установить меньший для него размер с более близким расположением букв друг к другу.
У более широких букв более комфортные пропорции, они расположены с большим интервалом друг от друга и с достаточными внутрибуквенными просветами, и всё это делает их удобочитаемым вариантом.
Выше представлены два списка ингредиентов в шрифте Gotham: слева допустимый Gotham Condensed, а справа гораздо более привлекательный Gotham Narrow. Совет: для максимальной разборчивости шрифта следует использовать широкий шрифт не только в основном тексте, но и в дополнительном шрифте ScreenSmart.
Работа с комплектом знаков
Незаметные примечания — это шанс для дизайнера проявить свою креативность, а также повод попробовать более яркие символы из комплекта знаков. Указатели сносок, начиная со звёздочки и крестика, иногда становятся приятным дополнением к сухому содержанию самой сноски. Но если в документе более трёх сносок, лучше их не использовать.
С такими символами, как *, † и ‡ пользователи еще разберутся, а вот с их повторением вроде **, †† и ‡‡ — или §, || и # в зависимости от того, к чему вы привыкли в своей компании, будет уже сложнее. Если в тексте больше трёх сносок, лучше придерживайтесь всем понятного нумерованного списка в верхнем индексе.
Супериндексы включены в каждый шрифт H&Co, у которого есть версия Pro, а также они есть в Gotham, Ringside и Inkwell. Совет: в тексте отмечайте сноски с помощью супериндексов, которые возвышаются над прописными буквами. Но в самих сносках лучше пользоваться числителем, потому что он расположен ниже. Так связь нумерации с текстом сноски лучше видна, и пункты сносок чётче визуально отделены друг от друга.
Цифры, цифры, цифры
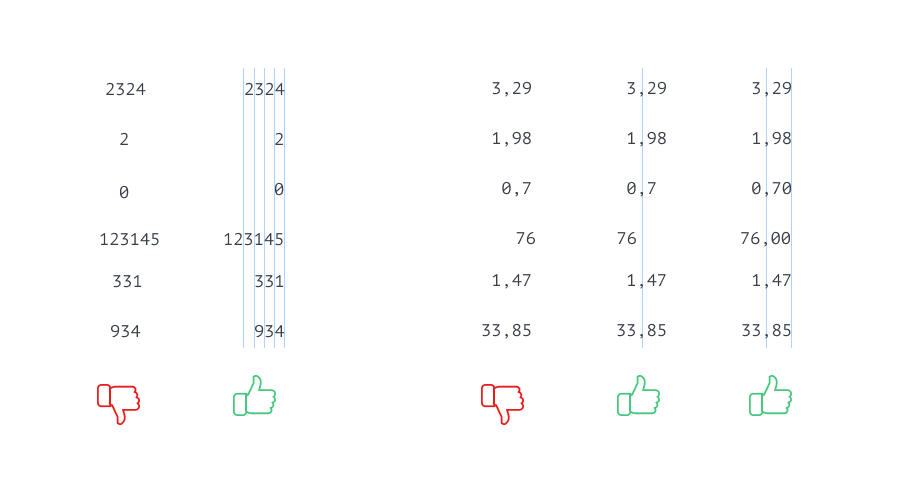
В тех же наборах Pro кроме супериндексов и числителей есть табличные или моноширинные цифры, это самая важная цифровая часть любого шрифта. В отличие от традиционно пропорциональных символов любого шрифта, чья ширина варьируется в зависимости от естественной формы каждого числа — 1 — всегда узкая, а 0 — довольно широкий — табличные цифры имеют одинаковую ширину, так что ширина колонок, в которых они находятся, всегда совпадает.
У табличных цифр есть и вторая важная характеристика: их ширина не изменяется в зависимости от насыщенности шрифта. В обычном шрифте всё устроено не так: там чем больше насыщенность, тем шире символы.
Это одна из главных характеристик табличных цифр, известная как «duplexing», потому что она позволяет дизайнерам выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки.
Совет: само слово «табличные» может подразумевать сложные таблицы в приложениях к годовым отчётам и раскрытию финансовой информации, но не забудьте, что часто огромное количество цифр появляется и в других контекстах.
Табличные цифры важны, например, для меню, каталогов, справочников и вообще для всего, где есть цены, статистика, номера счетов, баллы или любые другие данные, динамически изменяемые в онлайне.
Любой цифровой опыт с изменяемыми цифрами, например, цены на акции, спортивные баллы, номенклатурный код товаров, курс обмена валют, номера рейсов, расписания, требует использования табличных цифр. Так что лучше работать с табличными цифрами с самого начала проекта.
Креативный выбор
Продвинутые цифровые символы, как и табличные цифры и супериндексы, не являются прерогативой часто используемых семейств шрифтов, и вообще не в каждом проекте требуются рациональные serif или sans.
Когда сложность самого проекта требует надёжный шрифт, а тема проекта подразумевает индивидуальный подход, лучше поискать неочевидные шрифты, в которых есть дополнительные цифровые возможности.
Например, у рукописного Inkwell есть всё необходимое для того, чтобы передать тонкости контента, при этом он смотрится менее строго, а значит, больше подходит для таких областей, как развлечения, розничная торговля, общественное питание, искусства, педиатрическая помощь и даже филантропия.
Совет: если вы планируете в таблицах использовать символы одной насыщенности, следует обратить внимание на такие шрифты, у которых цифры имеют одинаковую ширину, и где они не дублируются по насыщенности (обычный — жирный).
Индивидуальные рекламно-информационные материалы бренда
Последний вклад в визуальную коммуникацию обычно делается не дизайнерами, а программным обеспечением. Часто это текстовые редакторы, электронные таблицы и программы для создания презентаций, которые должны бы говорить от организации, но им не хватает инструментов, чтобы делать это как следует. Для таких проектов мы создали Office Fonts.
Шрифты Office — это адаптация часто используемых шрифтов от H&Co, специально созданная для использования их в таких бизнес-решениях, как Word, Excel и PowerPoint. Это те же самые семейства шрифтов, чьи ScreenSmart версии хорошо использовать для мелкого текста и чьи профессиональные комплекты знаков подходят даже для самых сложных данных.
Мы переосмыслили набор шрифтов Office для использования их не-дизайнерами и ограничили каждую входящую в него семью шрифтов всего четырьмя начертаниями (прямое, наклонное, жирное и жирное наклонное). Кроме того, в этом наборе только табличные цифры, чтобы избежать типографических сбоев, которые могли бы остаться незамеченными.
А ещё эти шрифты выгружаются в формат TrueType для максимальной совместимости даже с самыми старыми операционными системами.
Совет: если коммуникации бренда в конечном счёте будут происходить через отчёты, предложения, положения и презентации, лучше эти документы с самого начала разрабатывать с помощью шрифтов Office, чтобы воспользоваться преимуществами их уникальных характеристик.
Дизайн таблиц для чайников
Время на прочтение
4 мин
Количество просмотров 17K
Привет, Хабр!
Меня зовут Костя, и я отвечаю за дизайн в AGIMA. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце ссылки, которые помогут вам достичь табличного совершенства.
Таблица — это эргономика
Типичная таблица состоит из:
-
строки с названиями столбцов;
-
столбца с названиями строк;
-
данных.
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.
Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:
Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
Используйте моноширинный шрифт для цифр
«Моноширинный» значит, что у символов одинаковая ширина.
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.
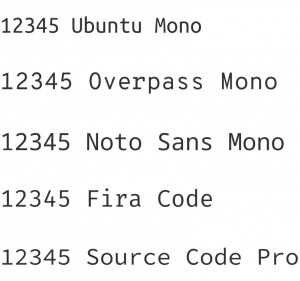
Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Числа выравниваем вправо
Числа надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит информацию. И не будет обманут плохим дизайном. Это особенно важно, когда в таблице нужно сравнивать равные данные.
Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.
Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
-
линии;
-
чересполосица.
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:
Не растягивайте таблицу
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Названия столбцов и строк обычно менее важны, чем данные
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
-
отчертить чуть более толстой линией;
-
постаивть на фон (так делает Excel по умолчанию);
-
изменить шрифт.
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.
Главное, что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица, которая у нас тут получилась, пока далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.
Данная статья — перевод оригинала: «Choosing Fonts for Your Data Visualization»
Цель визуализации данных — сделать макет, который быстро передаст большое количество информации. Хорошая визуализация помогает пользователю понять сложные данные. Любой текст, сопровождающий график, должен читаться настолько легко, будто он отсутствует совсем.
В этой статье я расскажу, как выбрать читаемый и эстетичный шрифт для вашего проекта. Я сосредоточусь прежде всего на небольшом тексте, предназначенном для пояснения графика, включая метки, сноски и источники. Чтобы угодить более широкой аудитории, я буду рекомендовать только бесплатные шрифты Google, хотя есть и множество хороших платных вариантов.
Хорошо читаемые шрифты
Хорошо читаемые шрифты требуют меньше напряжения для понимания. Визуализации с читаемыми шрифтами имеют постоянный ритм и выглядят как единое целое. Хорошая типографика не является показной — она объясняет содержание, не мешая работе пользователя.
Чтобы понять, что это за тип «хорошо читаемых» шрифтов, давайте рассмотрим несколько ключевых элементов.

X-высота
X-высота — это высота строчных букв. Так как строчные буквы иногда имеют разную высоту, этот параметр измеряется с помощью буквы «х».

Х-высота напрямую влияет на то, насколько шрифт читаем при небольших размерах. Взгляните на изображение выше. Все эти шрифты имеют размер в 10 пунктов. Какой шрифт вы считаете наиболее читабельным? Gill Sans и Athelas имеют меньшую Х-высоту, что затрудняет чтение текста. Open Sans, Noto Sans и Lato имеют большую Х-высоту, что обеспечивает удобство чтения при небольших размерах. При выборе шрифта для визуализации данных выберите шрифт с большой Х-высотой.
Обратите внимание: у Lato хорошая высота по оси Х, но укорочена длина линии.
Если ваша визуализация имеет ось Х с ограниченным пространством, вы можете рассмотреть более сжатую гарнитуру, как, например, Lato.
Апертура
Апертура — это пустая область в буквах, как «р» и «о».

Форма апертуры напрямую влияет на читаемость при небольших размерах. Глаза должны легко идти по буквам, человек не должен тратить время на выяснение, буква «о» это или «е». Шрифты с искаженной апертурой плохо отображаются при небольших размерах, поэтому следует избегать причудливых шрифтов вроде Marker Felt. Обратите внимание, как трудно читать плотные шрифты, такие как League Gothic и Futura Condensed при небольших размерах: это связано с тем, что при сжатии шрифта апертура удлиняется. При выборе шрифта для визуализации данных используйте шрифт со стабильной открытой апертурой.
Засечки
Засечки — это маленькие галочки вокруг буквы.

При маркировке данных часто избегают засечек, потому что дополнительные элементы иногда запутывают представление о форме буквы. Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Использование чисел
Числа гарнитуры бывают либо пропорциональными, либо табличными.

Пропорциональные числа выглядят хорошо при использовании в тексте. Табличные числа предназначены для работы с данными и занимают одинаковое количество ширины на символ. Если вы выстроите цифры в линию, увидите, что они попадают в одинаково расположенные столбцы. Табличные числа легче читать в визуализациях.
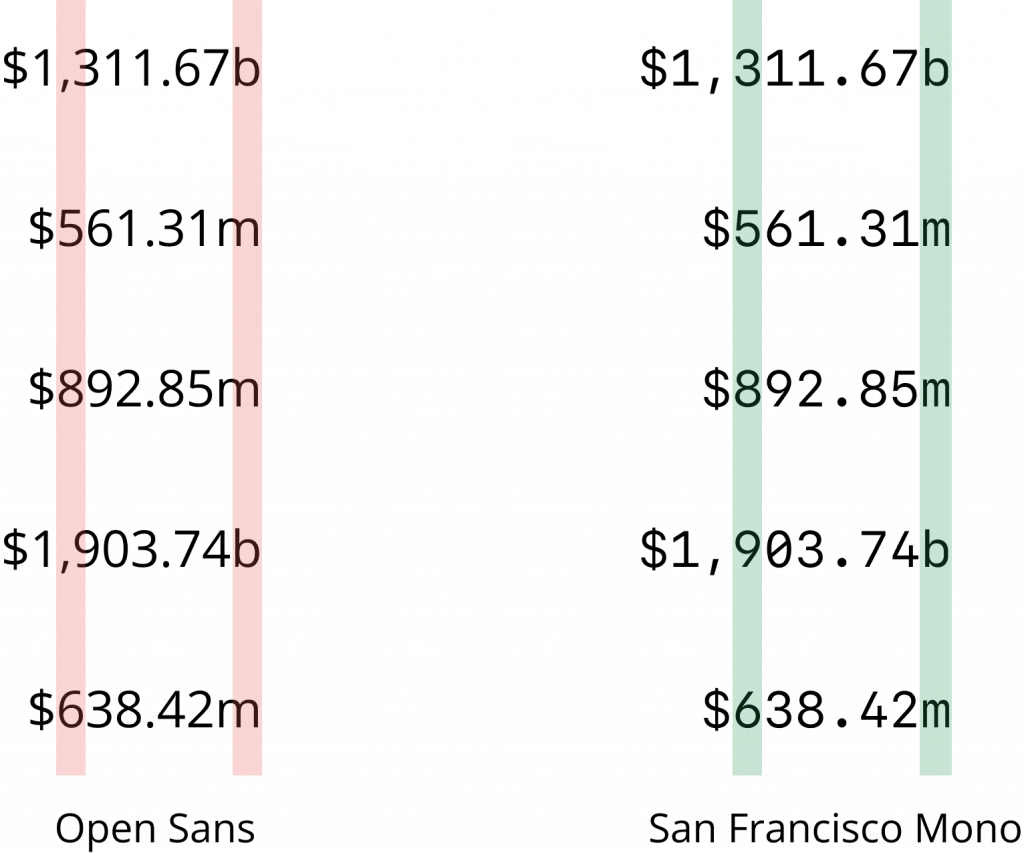
Open Sans — табличный шрифт, центрирующий числа в пространстве столбца. А Lato, например, немного смещает число в таком пространстве. Почему это важно?

Потому что это маленькое пространство требует от вашего мозга работы для осознания того, что это непрерывная цепочка цифр. Мы можем исключить эту работу, выбрав гарнитуру с табличными числами или даже с пробелами.

Посмотрите на старомодные числа. Raleway — красивый шрифт, который обычно используется для текстов и логотипов, однако он плохо работает для маркировки и визуализации данных. Это потому, что он использует старомодные числа вместо ровных чисел, идущих в одну линию. Взгляните, как 3, 5 и 4 опускаются ниже базовой линии. Такие числа трудно воспринимать не только в визуализации, но и в обычном тексте.
Системы типографского дизайна
Системы типографского дизайна представляют собой набор из размеров шрифта, веса и высоты строк, которые будут использоваться в макете. Системы помогают обеспечить визуальную согласованность проекта. Ниже представлено пять систем, которые можно опробовать в своем дизайне. Все они используют бесплатные шрифты Google с открытым исходным кодом.
Система 1: один шрифт / один размер
Такая система использует одну гарнитуру с одним заданным размером, что приводит к универсальной визуальной текстуре. Такой тонкий подход хорош для дашбордов или для добавления графиков в бизнес-отчёт. Важная информация может быть отмечена при использовании более тяжелого веса шрифта или оттенков серого.
Пример из жизни: примером этой техники является панель инструментов Google Trends. Этот дашборд использует шрифт Roboto как для заголовка, так и для надписей. Панель инструментов разделяет контент с помощью макета на основе карты. Эта карта использует одну гарнитуру и один размер шрифта по всей композиции.

В следующей таблице используется техника «Один шрифт / один размер» с Lato в 14 пунктов и высотой строки в 18 пунктов:

Используемый шрифт: Lato — хороший шрифт для визуализации данных, потому что хорошо читается при небольших размерах. Шрифт имеет чистую апертуру, умеренную X-высоту и узкий, но неискаженный интервал между буквами. Для чисел он использует табличные значения, они равномерно распределены для удобства чтения. Жирный шрифт легко отличается от обычного, однако полужирный не имеет достаточных отличий от обычного или жирного, так что его следует избегать. Lato был выпущен в Google Fonts в 2015 году и в настоящее время является третьим по популярности шрифтом на их сайте.
Система 2: Один шрифт / большой заголовок
Типографская система «один шрифт / большой заголовок» использует один шрифт с заголовком, который больше и жирнее прочего контента. Больший заголовок выделяется и позволяет пользователю быстро понять, о чём идёт речь.
В визуализации The Washington Post использован шрифт ITC Franklin Pro
Пример из жизни: The Washington Post использует такую систему в приведённой ниже визуализации. Дизайнер сохраняет семейство и размер шрифта в соответствии с тем, чтобы навигация ощущалась как часть макета.

Ниже приведён пример использования такой системы. В нём используется шрифт Assistant размером в 24 пункта для заголовка и в 14 пунктов для прочего содержимого.

Используемый шрифт: Assistant — чёткий современный шрифт, который хорошо работает в дизайне благодаря простому, открытому эстетичному размеру букв. Числа хорошо сбалансированы и не имеют пробелов. Assistant — семейство шрифтов с открытым исходным кодом, основанное на Source Sans Pro. Проект открыт для сотрудничество и принимает участие в репозитории GitHub.
Система 3. Два шрифта / тяжёлый & лёгкий
Такая система использует два шрифта без засечек с дополнительной X-высотой и межбуквенными интервалами. Заголовок имеет большой вес, содержание — лёгкий.
Пример из жизни: для визуализации данных Reuter в материале «The Rohingya Crisis: Life in the camps» используется комбинация тяжелых и легких шрифтов. Дизайнер использовал фирменную гарнитуру Reuter «Knowledge» для заголовка. Прочая информация использует Source Sans Pro, доступный в библиотеке Google Fonts. Обратите внимание, как «Negative for E. Coli» выделено серым цветом, чтобы привлечь внимание к первым трём показателям.

В следующей таблице используется эта система. Заголовки большие и полужирные, остальное содержимое имеет небольшой вес. Сочетание тяжелых и тонких шрифтов обеспечивает контрастное разделение, помогая пользователю определить важные разделы композиции.

Используемые шрифты: PT Sans Bold — сильный округлый шрифт с большой X-высотой. PT Sans и PT Serif были разработаны для русского алфавита как всеобъемлющий шрифт для поощрения печати и чтения на национальной языке. В дополнение к кириллице, PT Sans поддерживает латиницу, греческий, арабский и другие формы. Семейство также включает стиль PT Sans Caption, который был разработан специально для мелкого шрифта и хорошо подходит для длинных заметок или разделов источников.

Содержимое в примере использует шрифт Noto Sans: это чистый шрифт со слегка сжатым межбуквенным интервалом, что компенсируется чёткой круглой апертурой и большой X-высотой. Табличные числа включают в себя прочное число «1» с широкой ножкой, придающую структуре чисел чёткий вид. Noto Sans является частью большого семейства шрифтов Noto. В группе более 100 различных шрифтов с целью обеспечения «визуальной гармонии» на нескольких языках. Это делает Noto Sans особенно хорошим вариантом для многоязычных визуализаций.

Система 4: Один с засечками / один без засечек.
Такая система использует два шрифта, один из которых с засечками, а другой — без.
Пример из жизни: ниже приведён скриншот статьи New York Times «Coronavirus in US». Название использует шрифт NYT Cheltenham, а метки данных — NYT Franklin, оба шрифта созданы специально для New York Times. Метки имеют два компонента: заметное название штата и менее заметное число. Использование этих двух стилей создает шаблон, который помогает зрителю быстро декодировать информацию. Что бросается в глаза? Название штата или номер?

В следующем примере такой системы используется шрифт Merriweather в 22 пункта с высотой строки в 26 пунктов для заголовка. Source Sans Pro используется для остального контента.

Используемые шрифты: Merriweather — слегка округлый шрифт с толстым и тонким штрихом средней контрастности, что делает его подходящим для заголовков, но не для мелкого текста. Вес шрифта, использованный выше, самый тяжелый. Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Серая шкала текста может использоваться для создания шаблонов (как в приведённом выше фрагменте NYT), для снижения визуальной значимости элемента (как это было во фрагменте Reuter) или для выцветания больших фрагментов менее заметной информации, таких как источники или раздел заметок.
Система 5: С засечками для чтения / Без засечек для маркировки
В такой системе заголовок, подзаголовок и прочая информация имеет шрифт с засечками. Эта идея основана на давней дискуссии в теории дизайна о том, что шрифты с засечками для длинных отрывков текста, возможно, позволяют быстрее усваивать информацию. Для максимальной читабельности оставьте длину строки не более 60 символов.
Пример из жизни: New York Times особенно хорошо смешивает шрифт NYT Cheltenham с засечками для чтения и шрифт NYT Franklin без засечек для марикровки данных. Несмотря на то, что это два совершенно разных шрифта, они работаю вместе, потому что буквы имеют дополнительную апертуру, большую X-высоту и одинаковую ширину штриха при соответствующих весах.

На следующем графике отображена такая система с использованием шрифта Lora для заголовка и подзаголовка и шрифта Libre Franklin для содержимого маркировки.

Используемые шрифты: Lora — шрифт Google, оптимизированный для экрана, но также хорошо подходящий и для печатных проектов. Текст диаграммы — Libre Franklin, это шрифт на основе Franklin. Он относится к группе шрифтов, вдохновленных оригинальным шрифтом Franklin Gothic, созданным примерно в 1910 году.
Указанные в тексте шрифты и системы являются взаимозаменяемыми. Ниже приведён список упомянутых гарнитур:
- Lato
- Assistant
- Noto Sans
- Source Sans Pro
- Libre Franklin
Это шрифты, подходящие для заголовков:
- PT Sans
- Merriweather
- Lora
Хороший выбор шрифтов для системы начинается с понимания того, как элементы форм букв обеспечивают высокую читаемость. Я надеюсь, что этот подход поможет вам найти свою систему дизайна шрифтов. Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
Фото: @anniespratt via unsplash.com
Таблицы занимают много места в презентациях и докладах. Если набирать их шрифтом Courier, в конечном счете вам придется значительно уменьшить кегль.
К чему это приведет? К тому что цифры можно будет легко перепутать.
Однако существуют цифры, которые экономят место и при этом более разборчивые, чем цифры в Calibri, Helvetica, Times или в любом другом встроенном в стандартный текстовый редактор шрифте.
В таблицах цифры должны быть одной ширины, в противном случае они не будут правильно выстраиваться в столбцах. Маюскульные цифры – не имеющие верхних и нижних выносных элементов – отлично подходят для таблиц. В большинстве современных цифровых шрифтов маюскульные цифры используются по умолчанию.
Если вы размышляете о максимально удобном и компактом шрифте, обратите внимание на узкие начертания Univers 57, News Gothic или специально разработанные для таких целей, например Axel. Они будут выгодно отличать ваши таблицы, поскольку не только лучше выглядят, но и воспринимаются аудиторией.
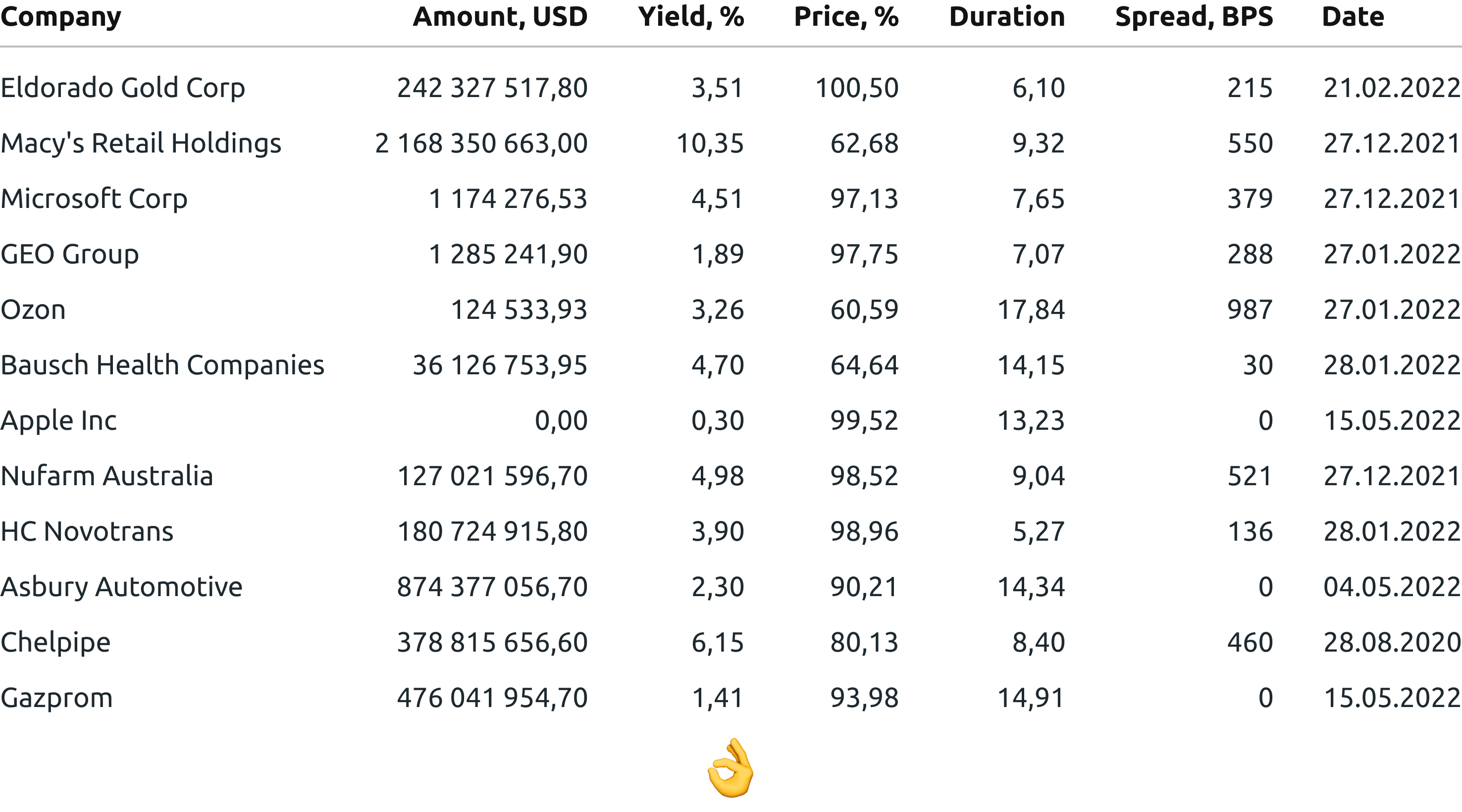
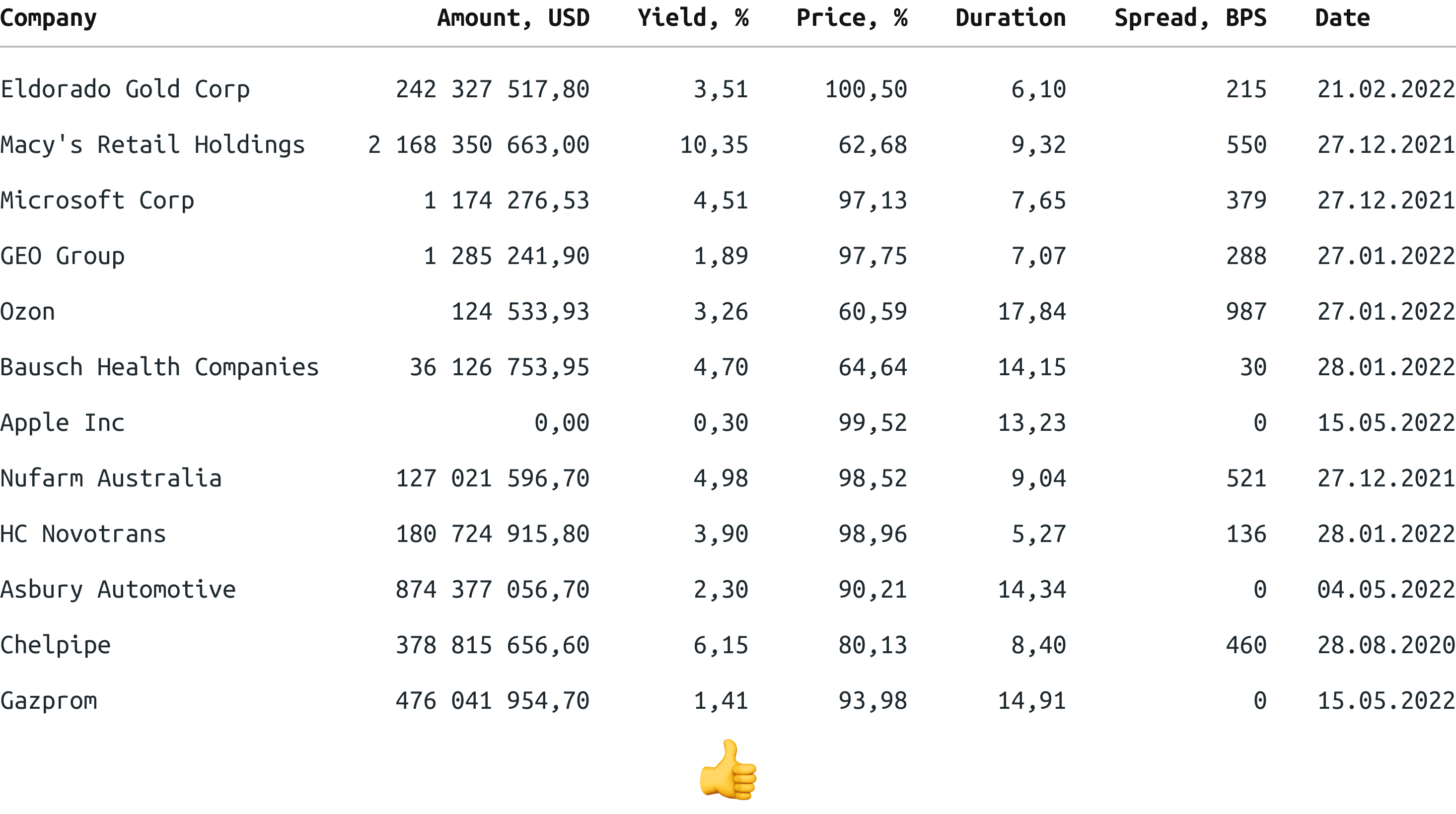
А вот как могут смотреться ваши данные в таблицах, если выберете рекомендованные шрифты.
13 Дек 2022
11533
1
Дизайн сложных таблиц
Дизайн таблиц – интересное направление в информационном дизайне. Это кропотливая работа. В мире мало дизайнеров, которые умеют проектировать читаемые, удобные и лаконичные таблицы.
На тему табличного дизайна написано много статей. Все они ограничиваются простыми советами: например, не делать таблицу в стиле «зебры». Этот материал выходит далеко за рамки стандартного подхода и посвящен действительно сложным таблицам, которые используются в финансовых системах.
Выбор шрифта. Моноширинные шрифты
Таблица — это набор числовых и текстовых данных, поэтому табличный дизайн начинается с выбора шрифта.
Вообще говоря, все правила можно свести к одному: шрифт должен быть моноширинным. Если выбрать пропорциональный шрифт, значения в ячейках будут разной длины при одинаковом числе символов. Это не проблема, если таблица содержит только текст.
Как только в таблице появятся числа, их станет невозможно сравнивать по разрядам, ведь каждая цифра будет разной ширины.
Во многих шрифтах предусмотрены моноширинные цифры, которые автоматически включаются в браузере и графическом редакторе.
Такой шрифт можно использовать, если в таблице не смешиваются числа и буквы. Выровнять по разрядам не получится, например, если рядом с числом будет стоять единица измерения.
Поэтому в таблицах следует использовать моноширинный шрифт, в котором все символы имеют одинаковую ширину.
Автор предпочитает Ubuntu Mono за его отличную читабельность при потрясающей компактности.
Выравнивание
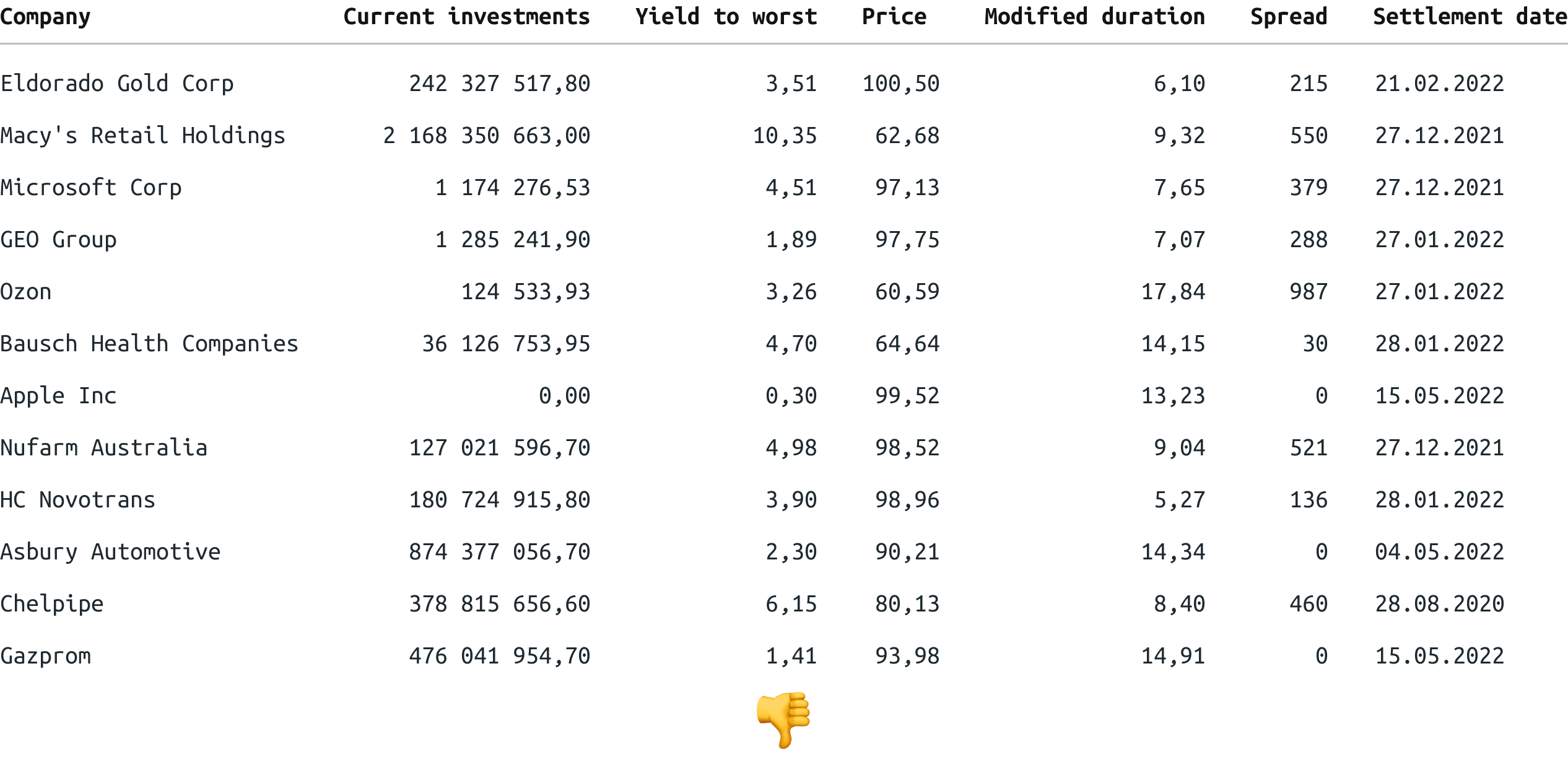
Числа, подлежащие сравнению, в таблицах выравнивают по правому краю. Обычно вслед за числами по правому краю выравнивают и название колонки.
Такое выравнивание неплохо работает, пока данных мало. В сложных таблицах с группами колонок названия групп повисают в воздухе, а надписи прыгают между столбцами.
Выравнивание названий по правому краю — частая ошибка в дизайне таблиц. Вправо следует выравнивать только числа. Названия колонок всегда выравниваются влево.
В простых таблицах без иерархии разницы между двумя способами выравнивания нет. Сложно даже отличить, как именно выровнены данные.
Отличия проявляются, когда таблица становится сложнее. Достаточно записать названия длинных колонок в две строки и обнаружить, что, хотя разрывы между колонками исчезли, названия колонок подписаны неравномерно.
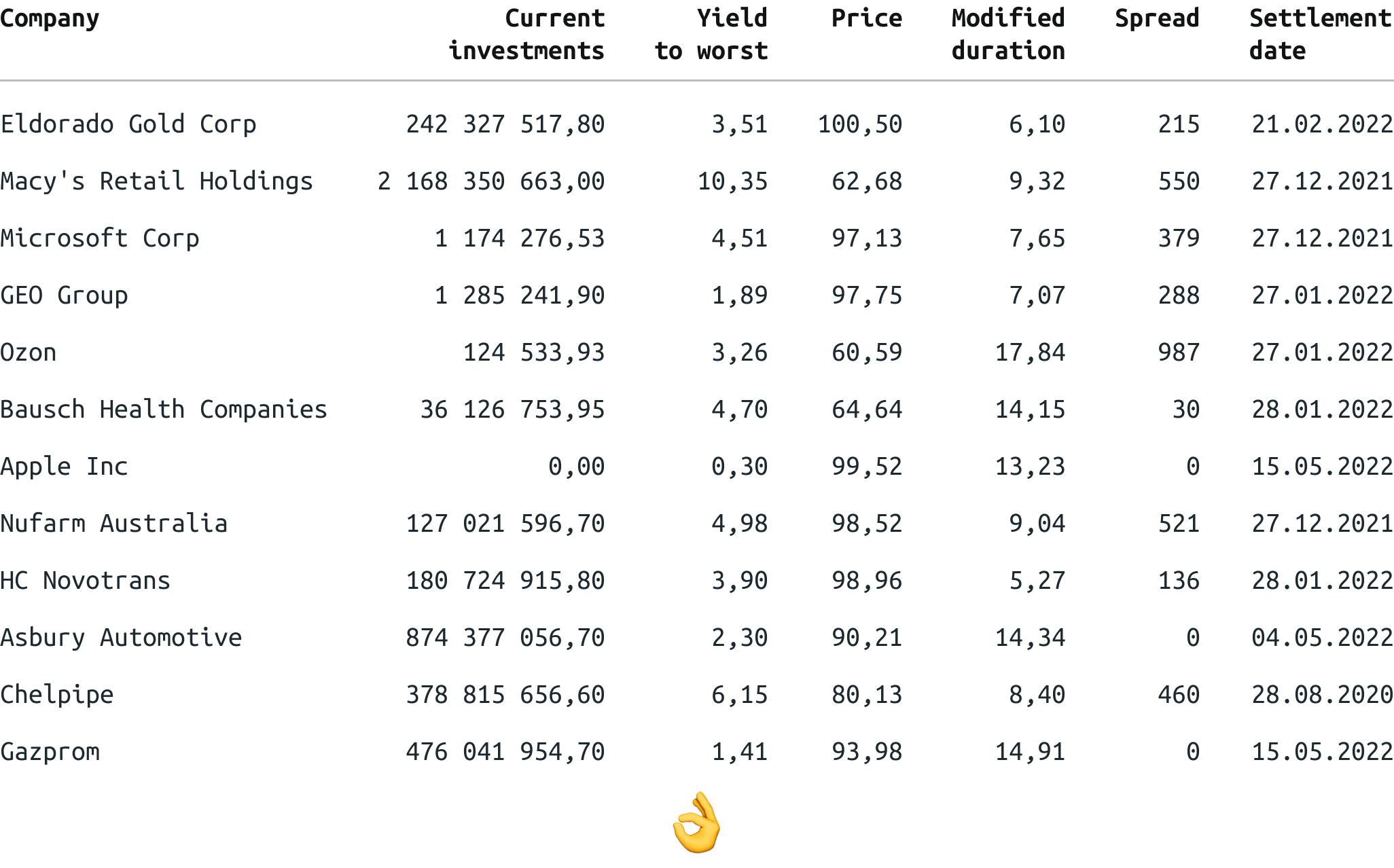
Если выровнять названия колонок по левому краю, таблица сбалансируется.
Чтобы добиться лучшей читабельности, можно выделить визуальные границы колонок, разорвав разделительную линию.
Отделение разрядов
В Европе десятичную часть отделяют запятой, а между тысячными разрядами ставят пробел. Это удобный формат, но если две колонки расположены рядом, промежуток между колонками сливается с разделителем тысячных разрядов.
Можно решить эту проблему, отделяя разряды одним из тонких пробелов, например, символом «thin space» (U+2009). В моноширинных шрифтах тонкие пробелы делаются меньшей ширины в виде исключения.
В Великобритании и США десятичную часть отделяют точкой, а между разрядами ставят запятую. Этот формат записи непривычен для европейца, но является стандартом в финансах.
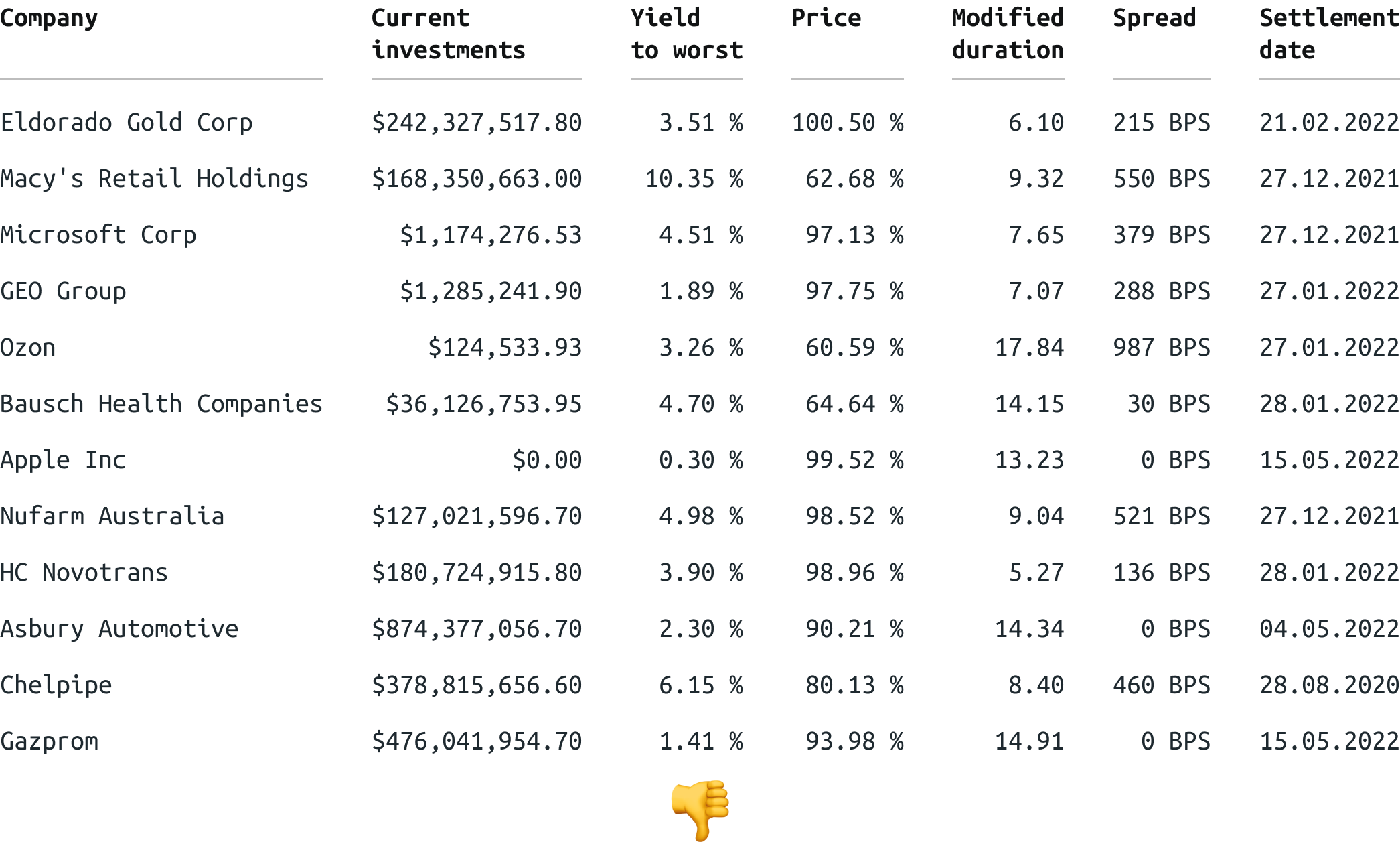
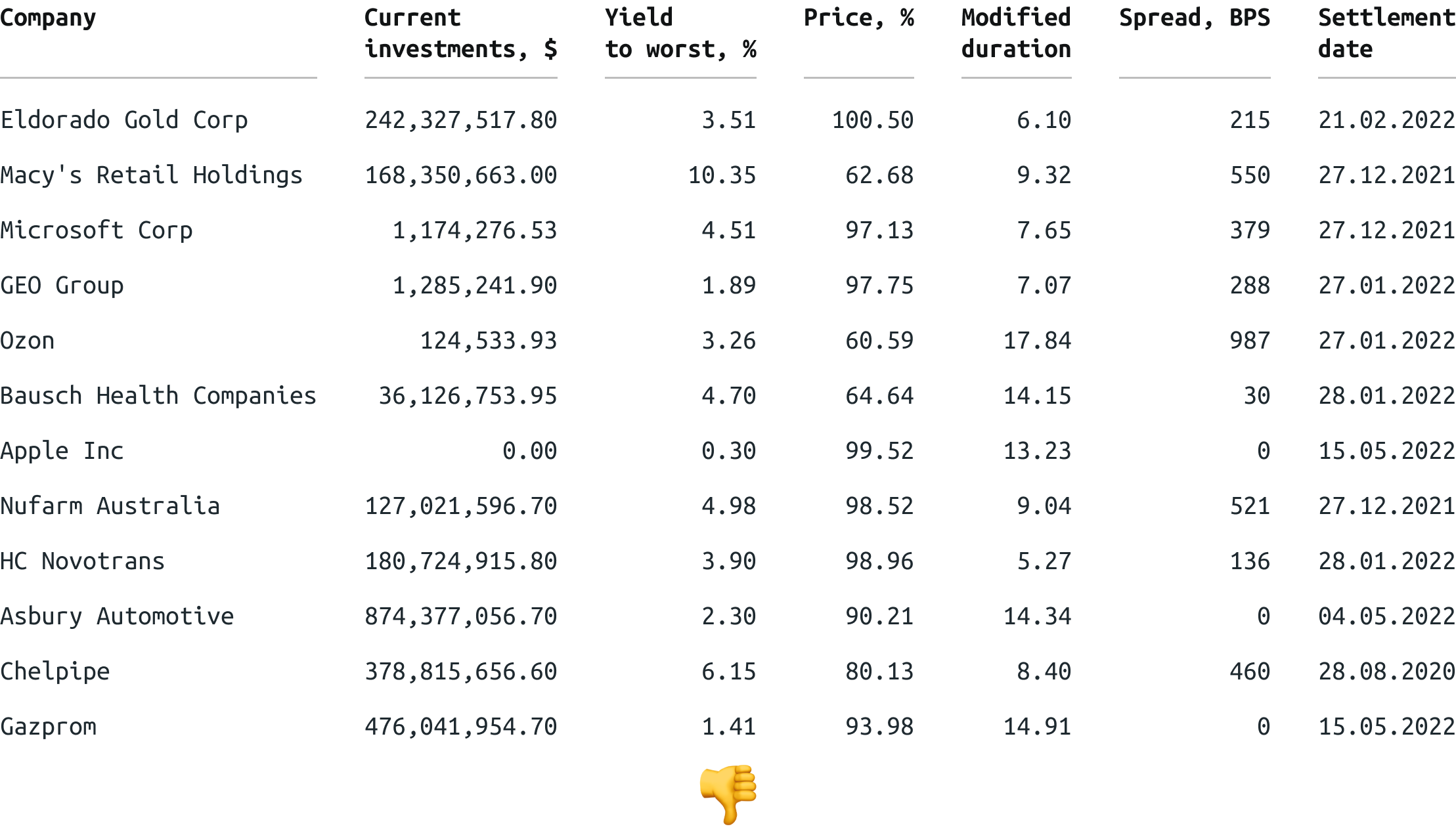
Единицы измерения
Человеку удобнее видеть единицу измерения рядом с числом, но если данных много, то единицы измерения начинают повторяться на каждой строке и мешать чтению.
В таком случае единицу измерения выносят в название колонки. Есть много способов это сделать. Чаще всего единицу пишут через запятую после названия. Из-за этого колонка становится шире.
Другим решением является расположить единицу измерения под названием на отдельной строке и выделить цветом.
Сортировка
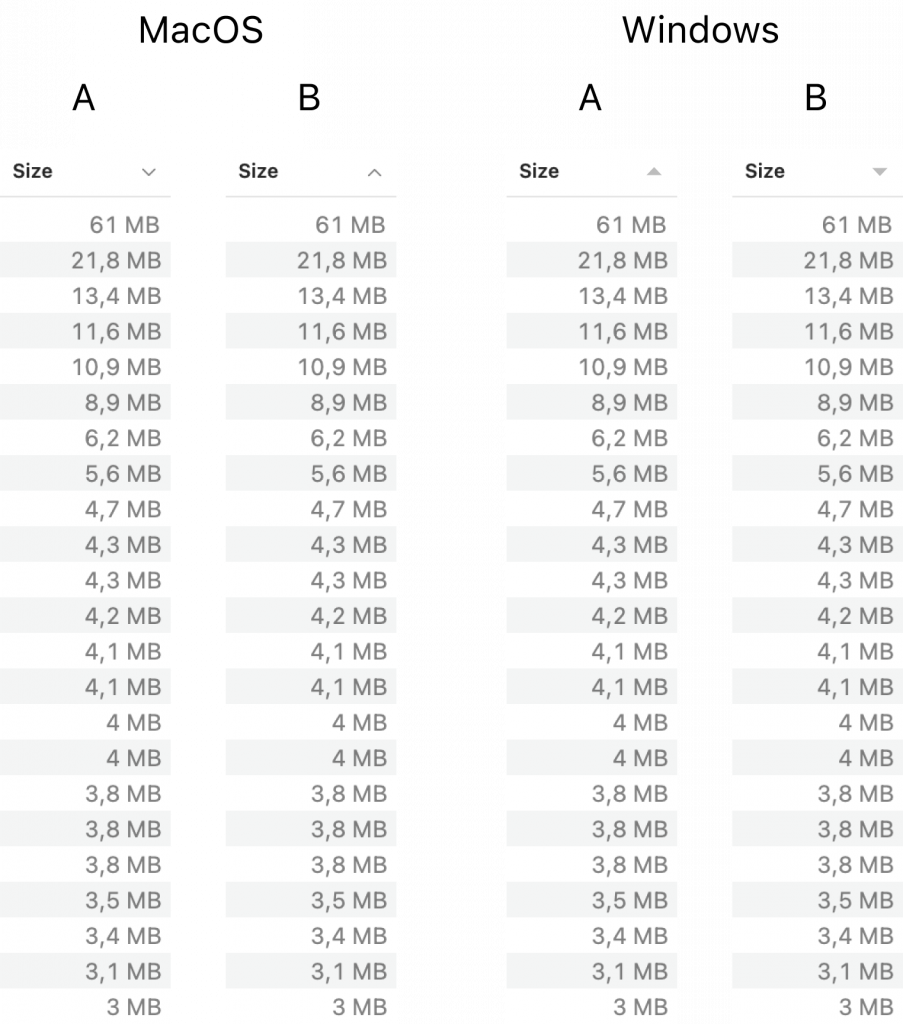
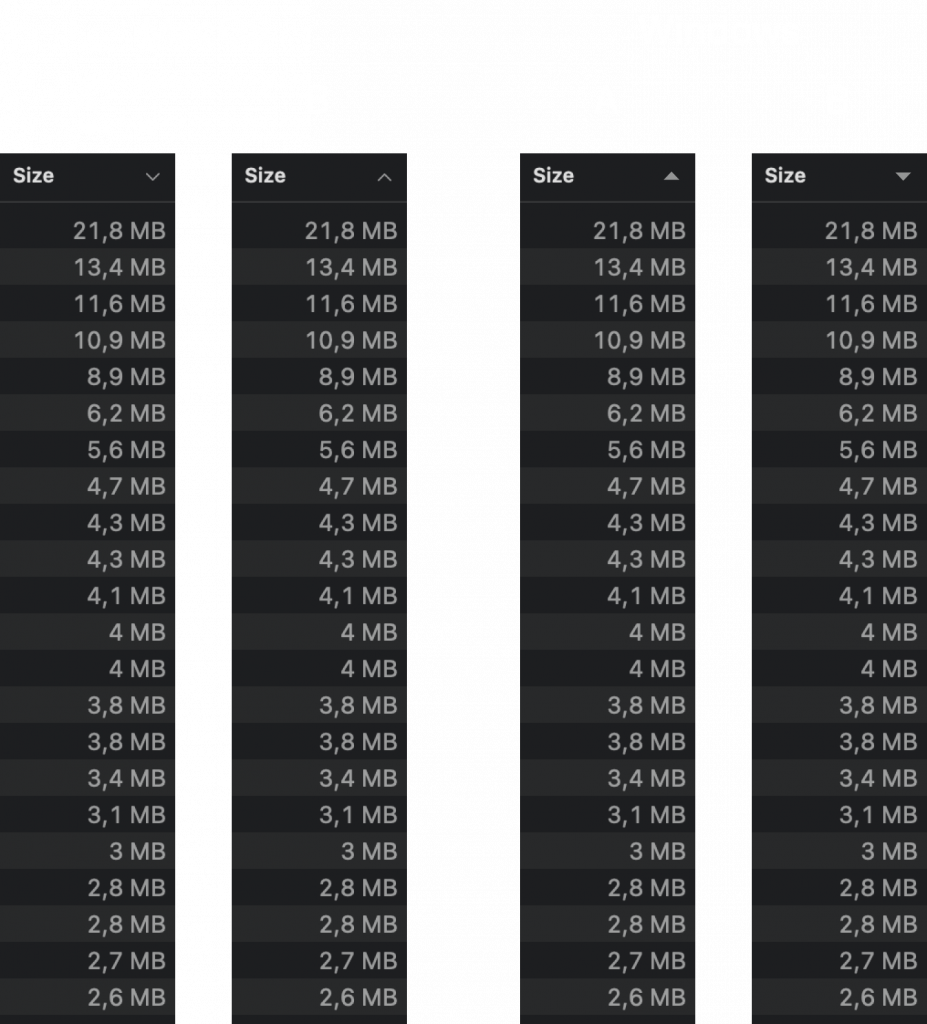
Многие дизайнеры считают, что стрелка и треугольник — плохие символы для сортировки. Это правда. Посмотрим на интерфейс файловых менеджеров в операционных системах.
На рисунке слева изображена MacOS, в которой сортировка обозначается стрелкой. Справа показано, как этот же вариант выглядел бы в Windows, где используется иконка треугольника.
Читателю предлагается угадать, какой вариант настоящий: A или B?
Плохая новость: почти никто не отвечает правильно. Для MacOS правильный вариант A, для Windows правильный вариант B.
Хорошая новость: пользователю и не нужно этого знать. Направление сортировки определяется по содержимому столбца, а стрелка игнорируется. Пользователь видит, что данные сортируются не так, как ему нужно — и нажимает заголовок, чтобы сортировать наоборот.
Выбор «правильного» вида стрелки и игры с подписями вряд ли улучшат интерфейс, ведь пользователь их не считывает при работе с системой. Поэтому можно использовать любую аккуратную иконку.
Группы колонок
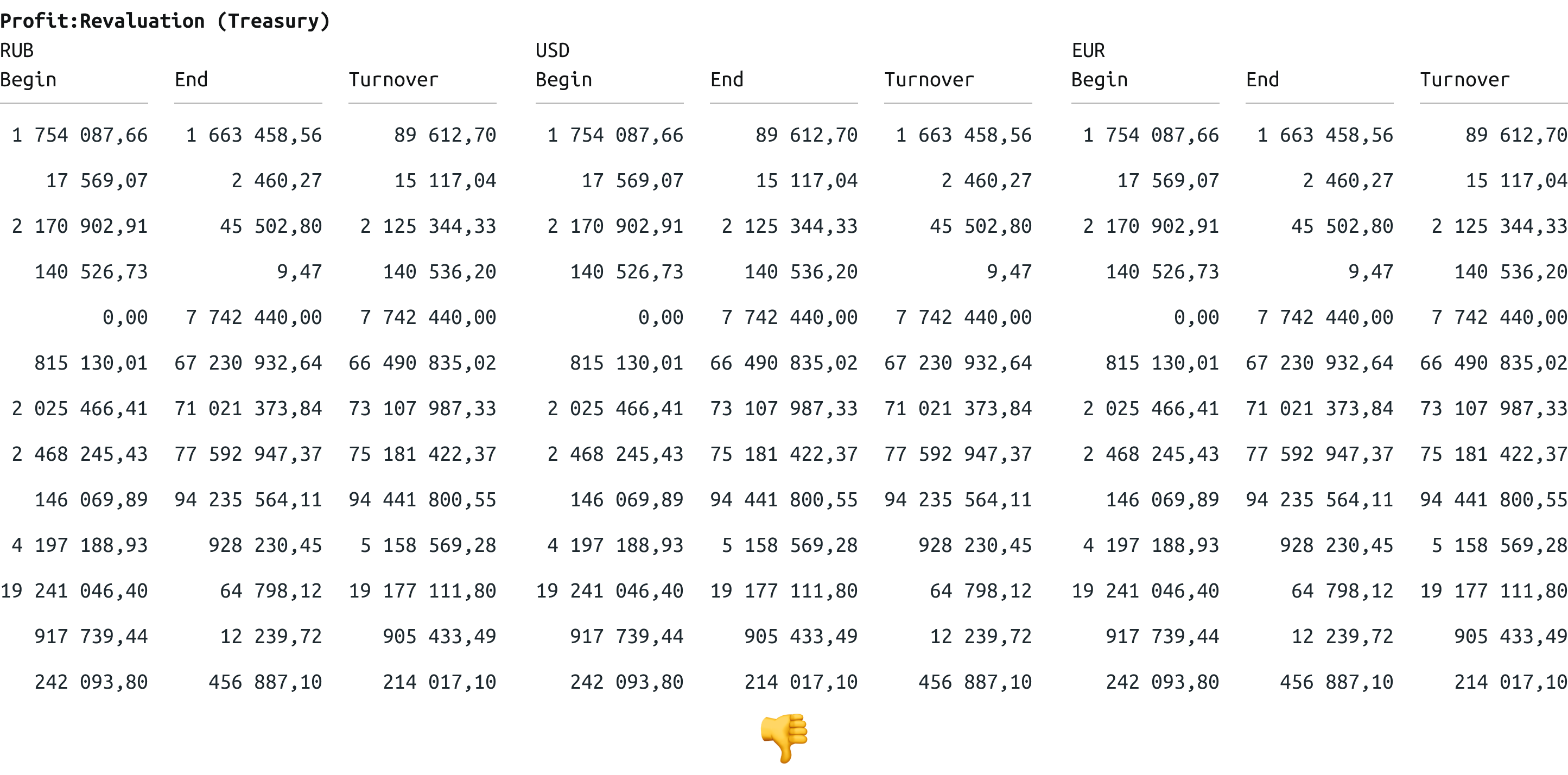
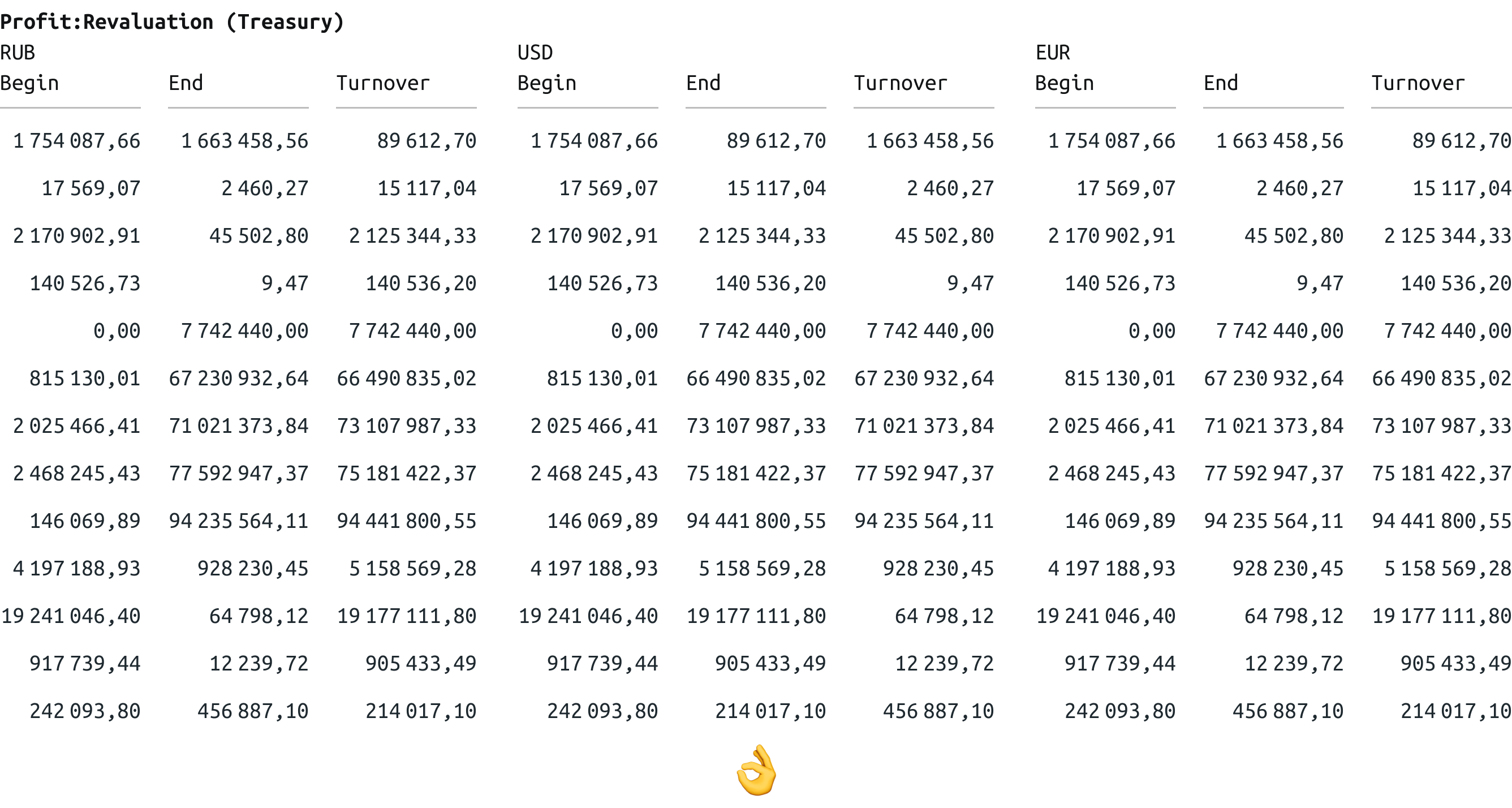
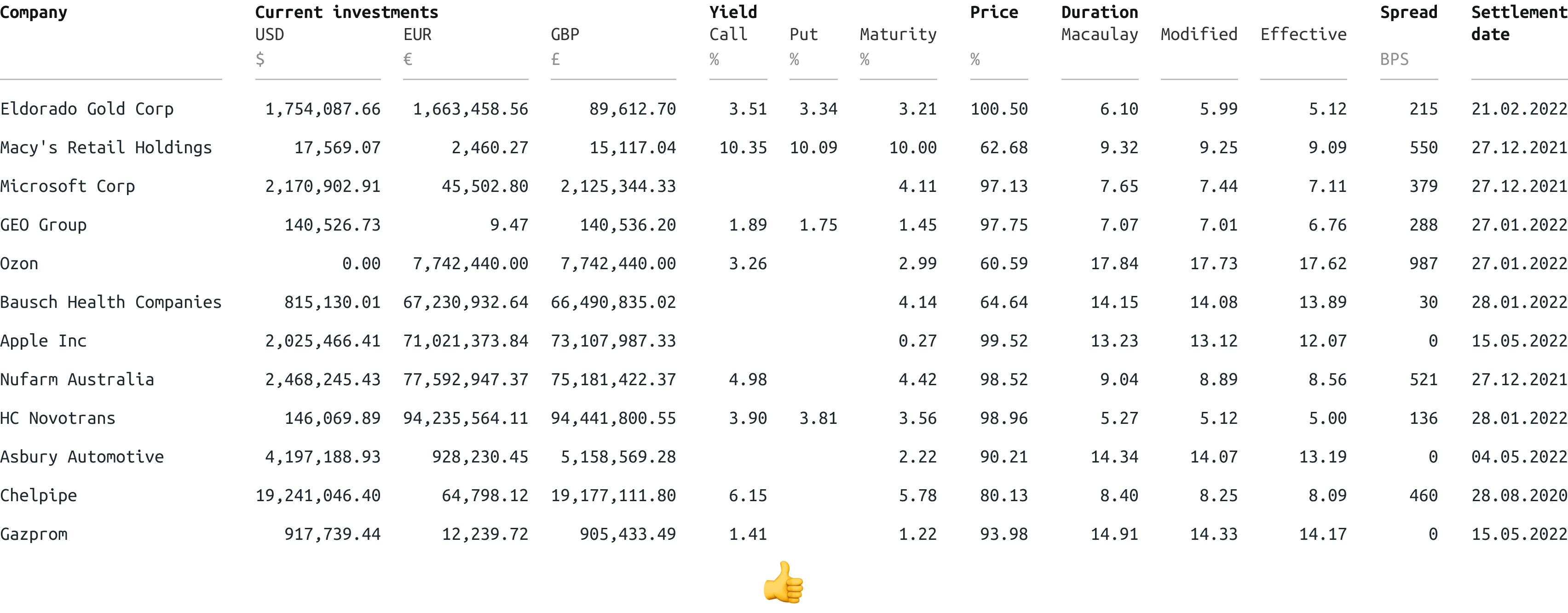
У параметров могут быть подтипы. Например, инвестиции могут выражаться в долларах, евро и фунтах. В этом случае удобно использовать группы колонок.
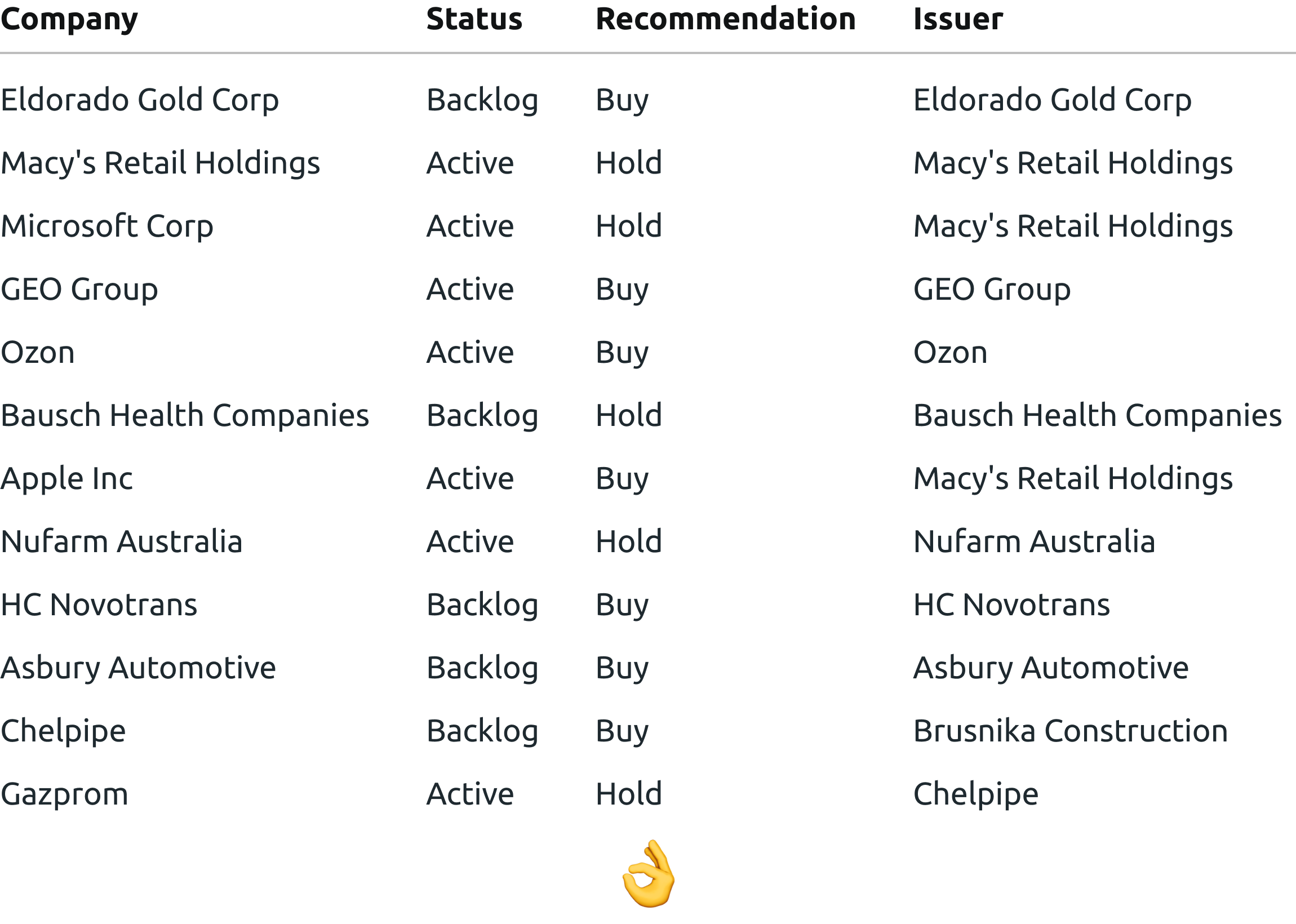
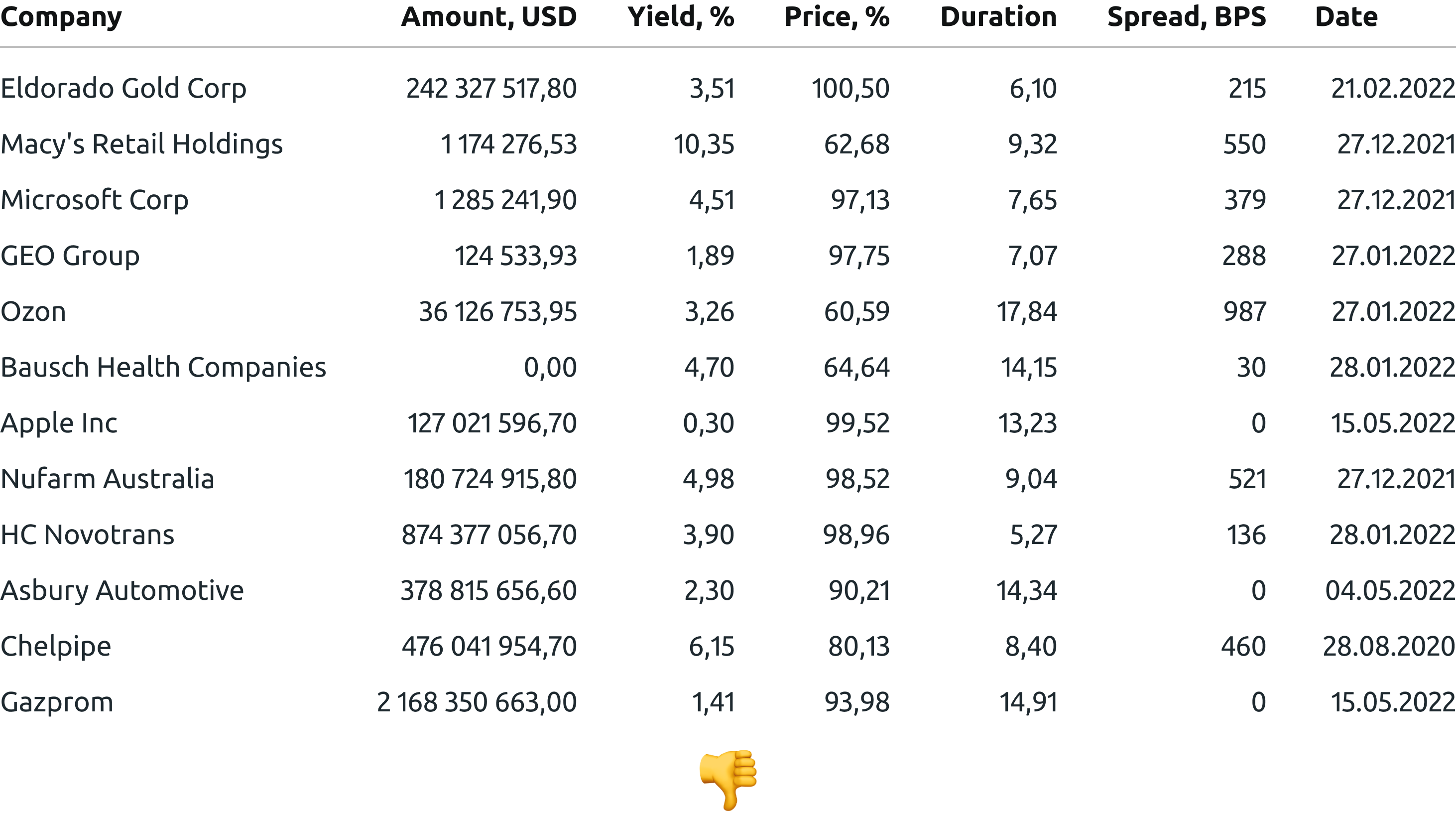
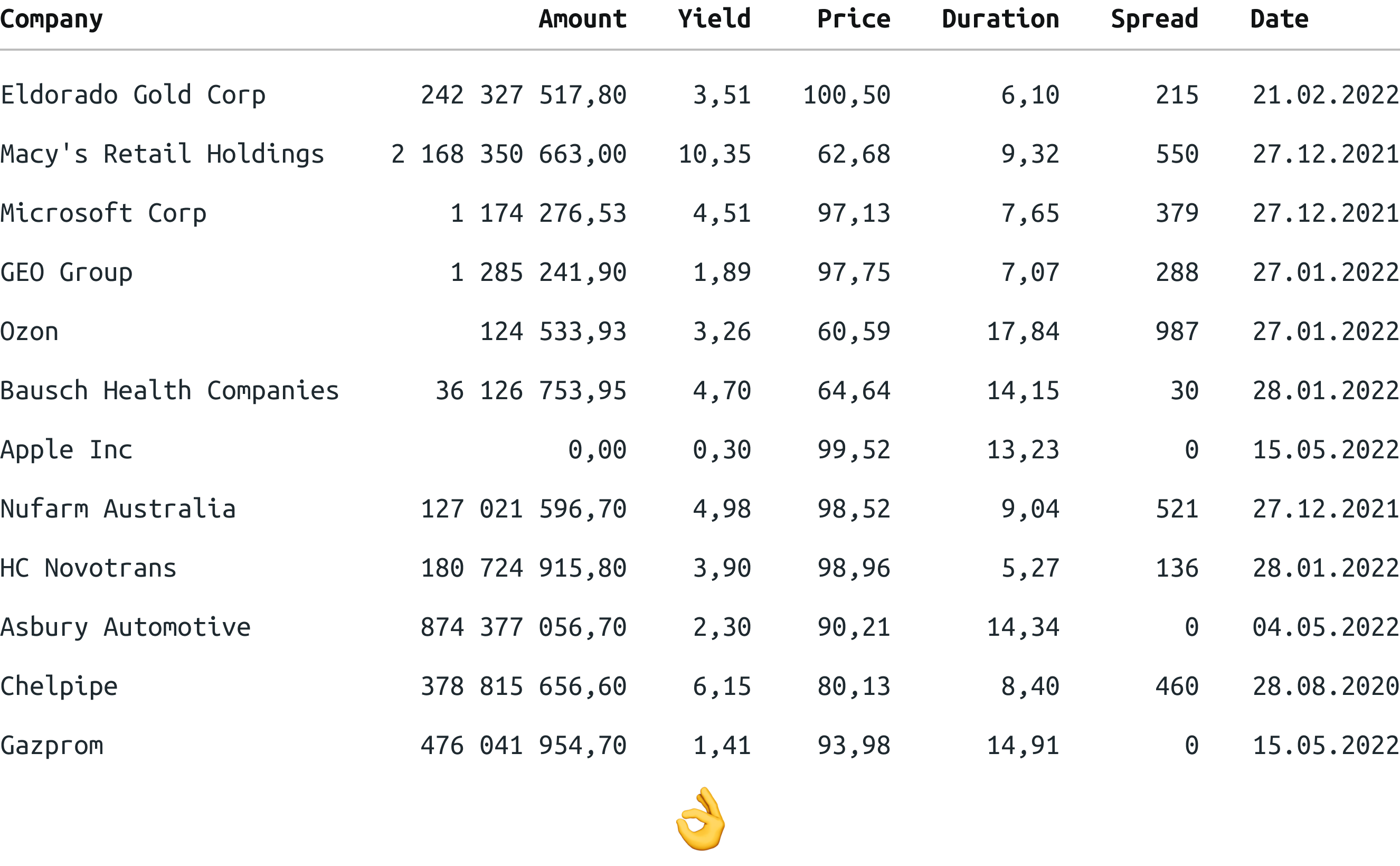
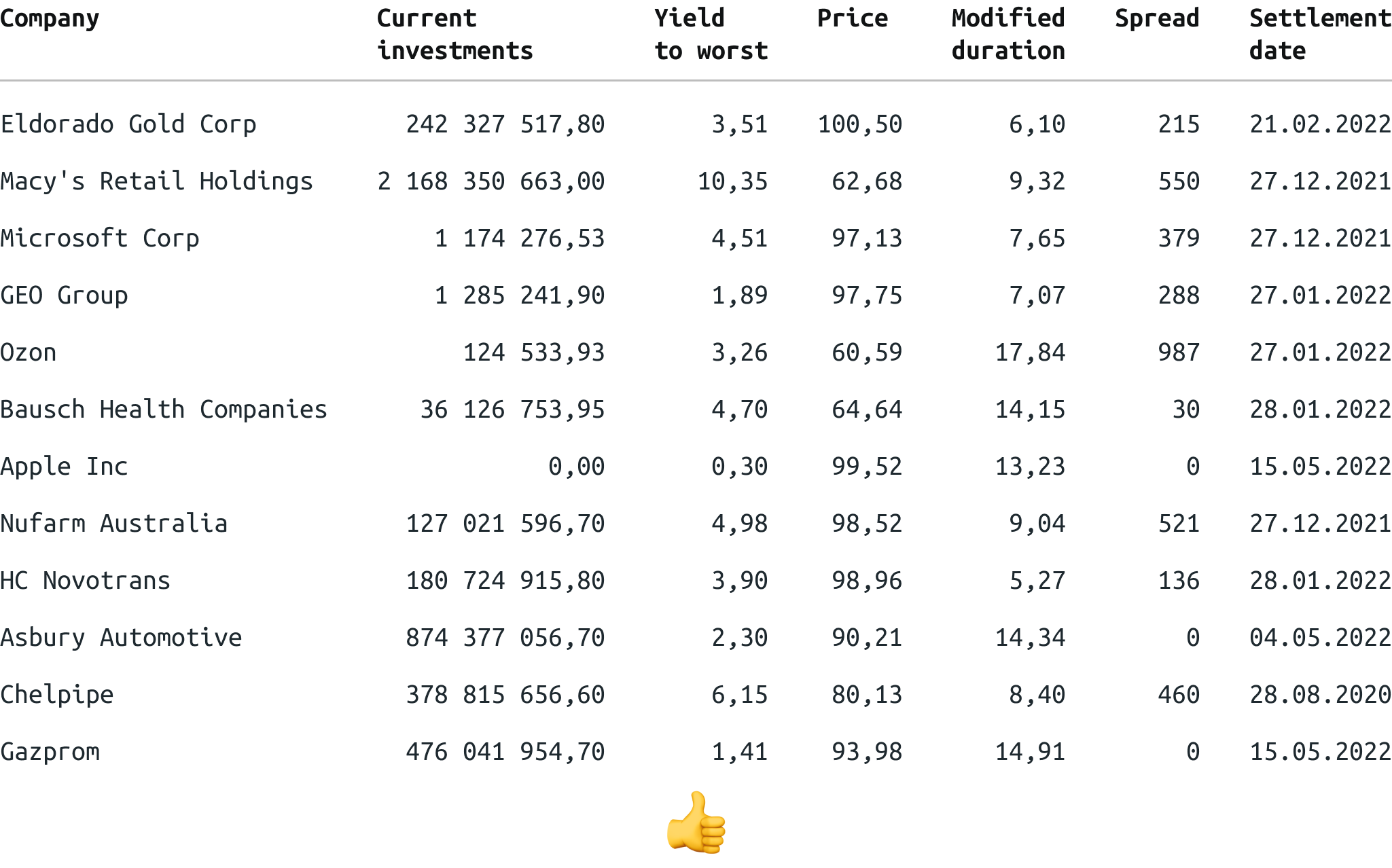
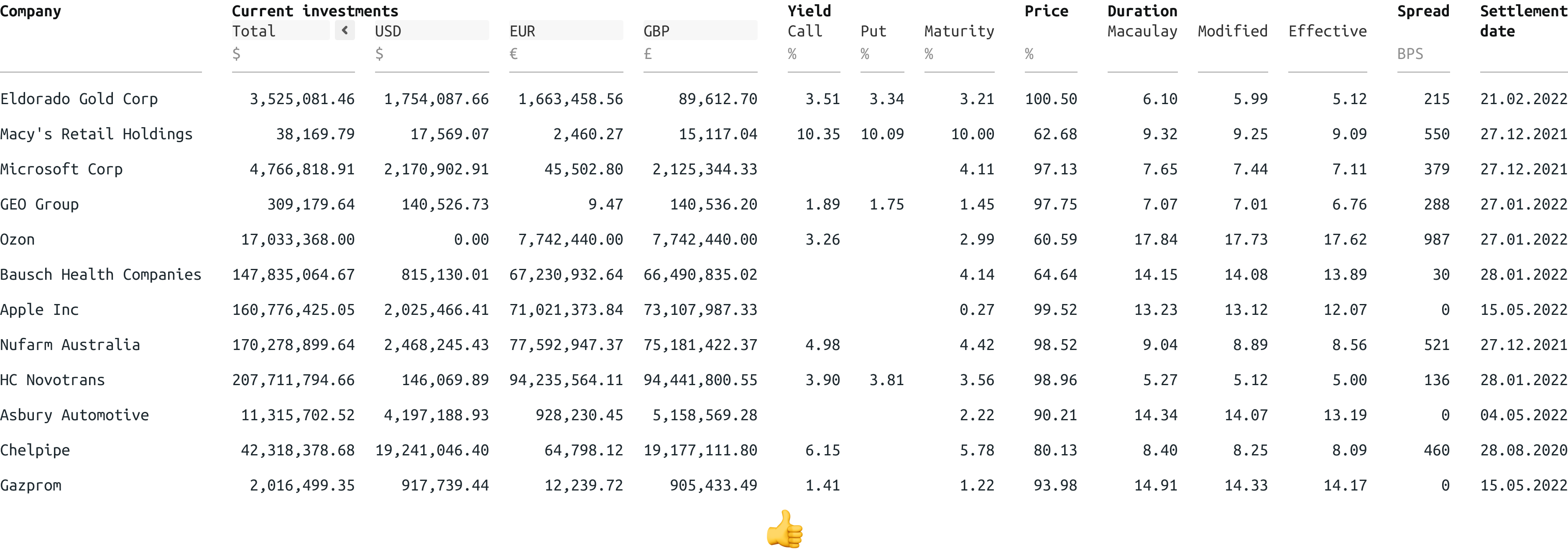
Таблица ниже использует три группы колонок: Current investments, Yield и Duration. Текущие инвестиции делятся на доллары, евро и фунты стерлингов. Доходность считается к опционам Call и Put, а также к погашению. Дюрация бывает трех видов.
В этом примере заголовок группы выделяется жирным шрифтом. Названия колонок внутри группы пишутся обычным шрифтом.
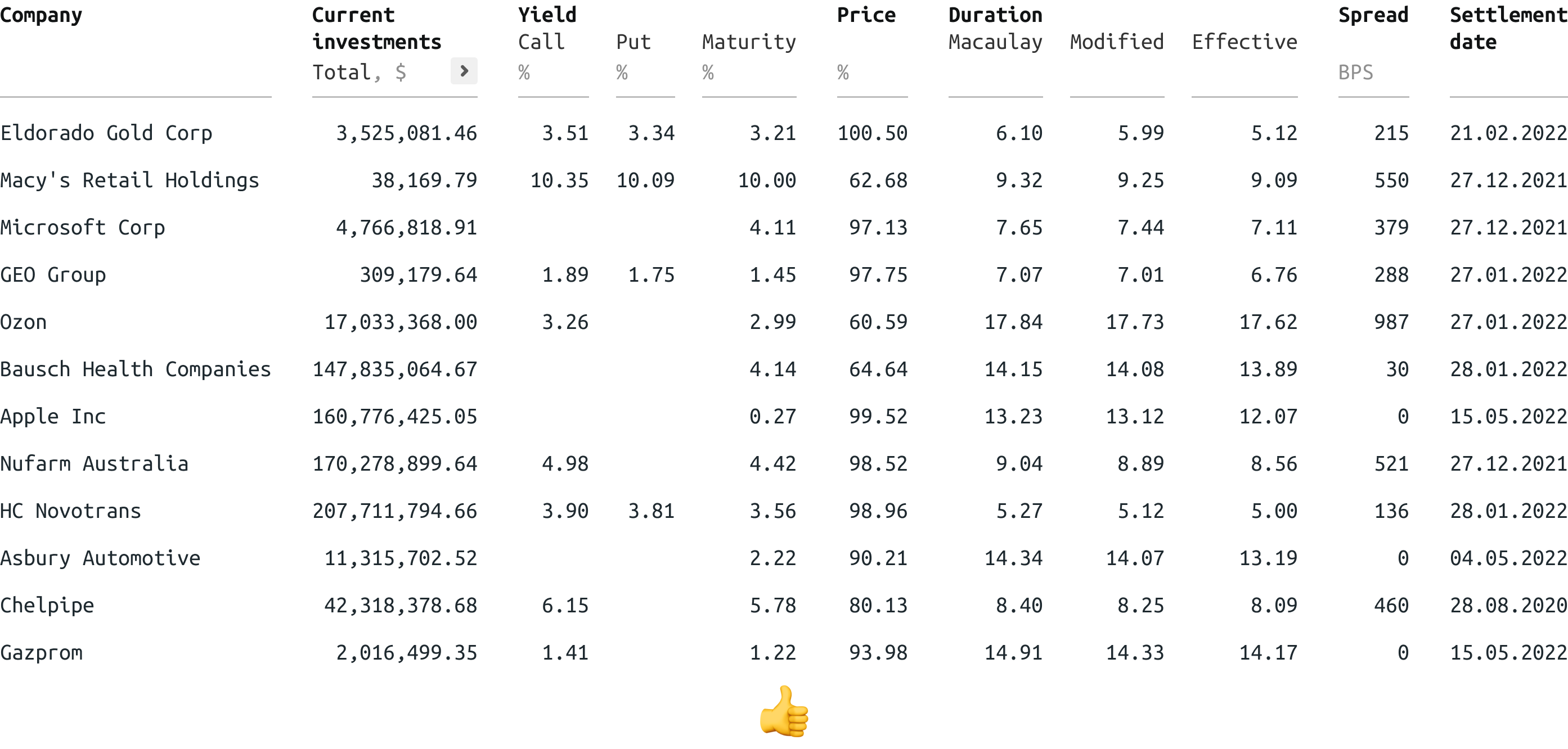
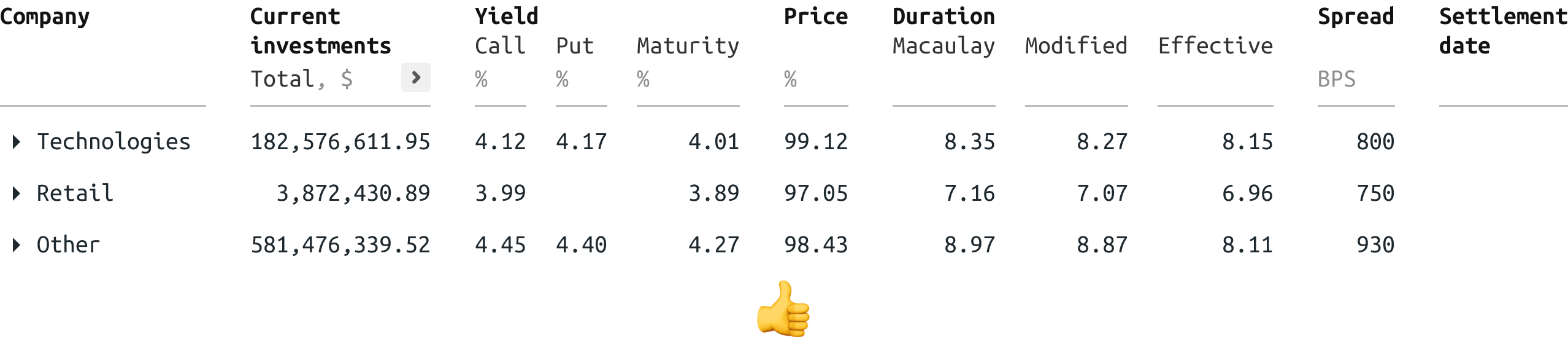
Иногда группы полезно сворачивать. Во-первых, для экономии места. Во-вторых, для показа результирующей колонки. Например, текущие инвестиции, номинированные в трех разных валютах, хотелось бы сложить и пересчитать сумму в долларах.
Назовем результирующую колонку Total и добавим рядом с ней кнопку, которая разворачивала бы эту колонку на три составляющих.
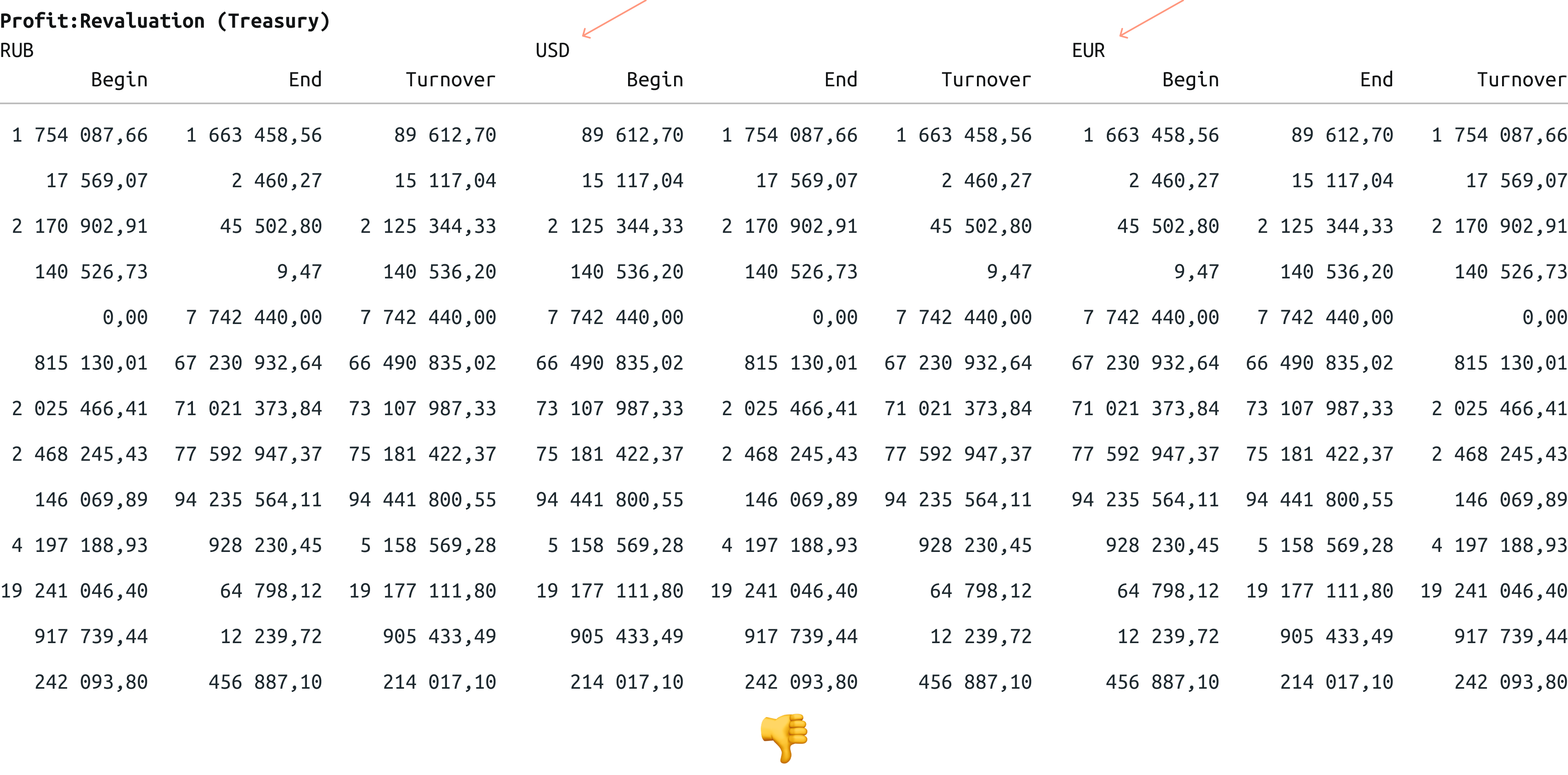
При нажатии на кнопку разворачиваются три валютные колонки, из которых получена сумма в колонке Total. Чтобы выделить развернутые колонки среди прочих, подсветим их заголовки серым фоном.
Тоталы и папки
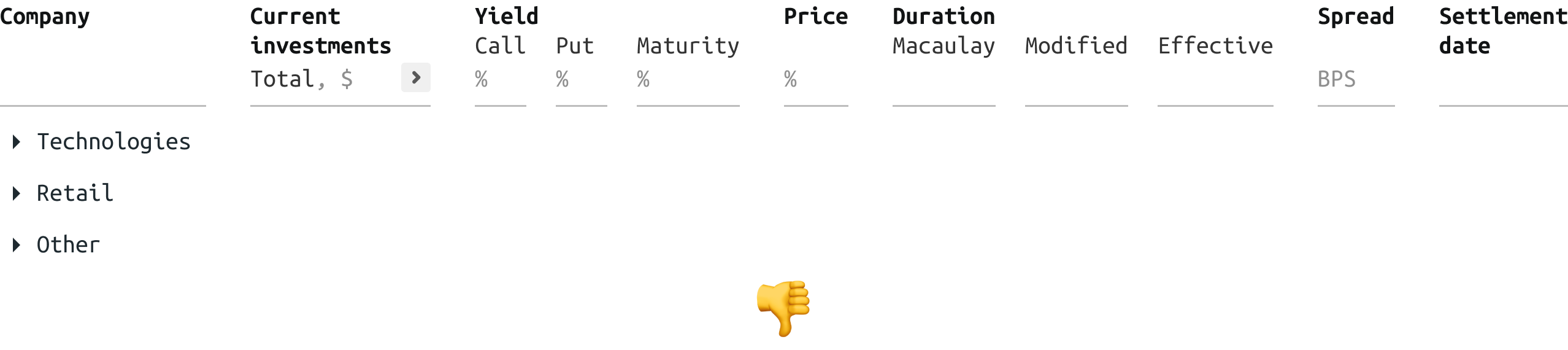
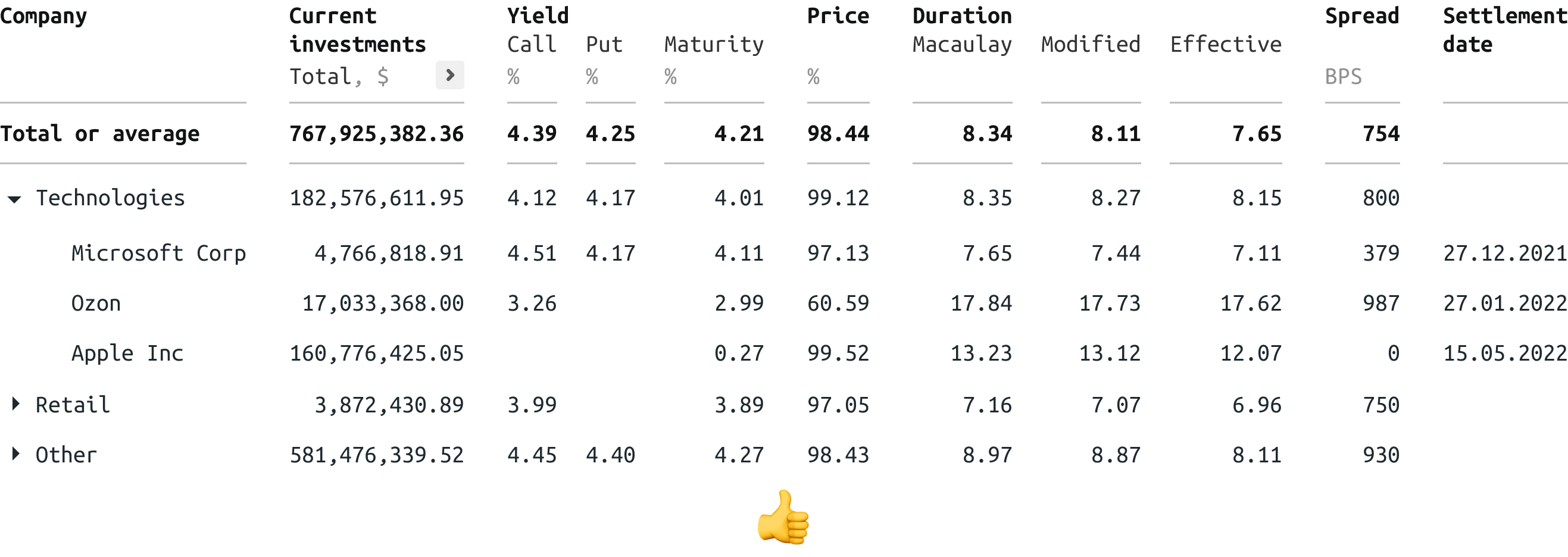
Полезно группировать не только колонки, но и строки. Например, список компаний можно разбить на папки по виду деятельности.
Для обозначения папок будем использовать иконку треугольника. Как только таблица поделена на папки, встает вопрос: что писать в пустых ячейках?
Очевидно, это должна быть сумма значений. Для тех колонок, где сумму считать нет смысла (цена, дюрация, спред), в финансах часто указывают среднее значение. Есть и такие колонки (дата), для которых нет смысла писать ни сумму, ни среднее. Они остаются пустыми.
Поскольку в таблице уже появилась сумма отдельных папок, полезно вывести и сумму всех значений. Для этого не нужно делать глобальную папку второго уровня. Достаточно завести классическую итоговую строку.
Итоговую строку можно назвать лаконично: Total or average. Какое значение является суммой, а какое средним — должно быть ясно из смысла самих колонок.
При развороте папки следует отображать вложенные строки с отступом, чтобы выделить иерархию.
Инфографика
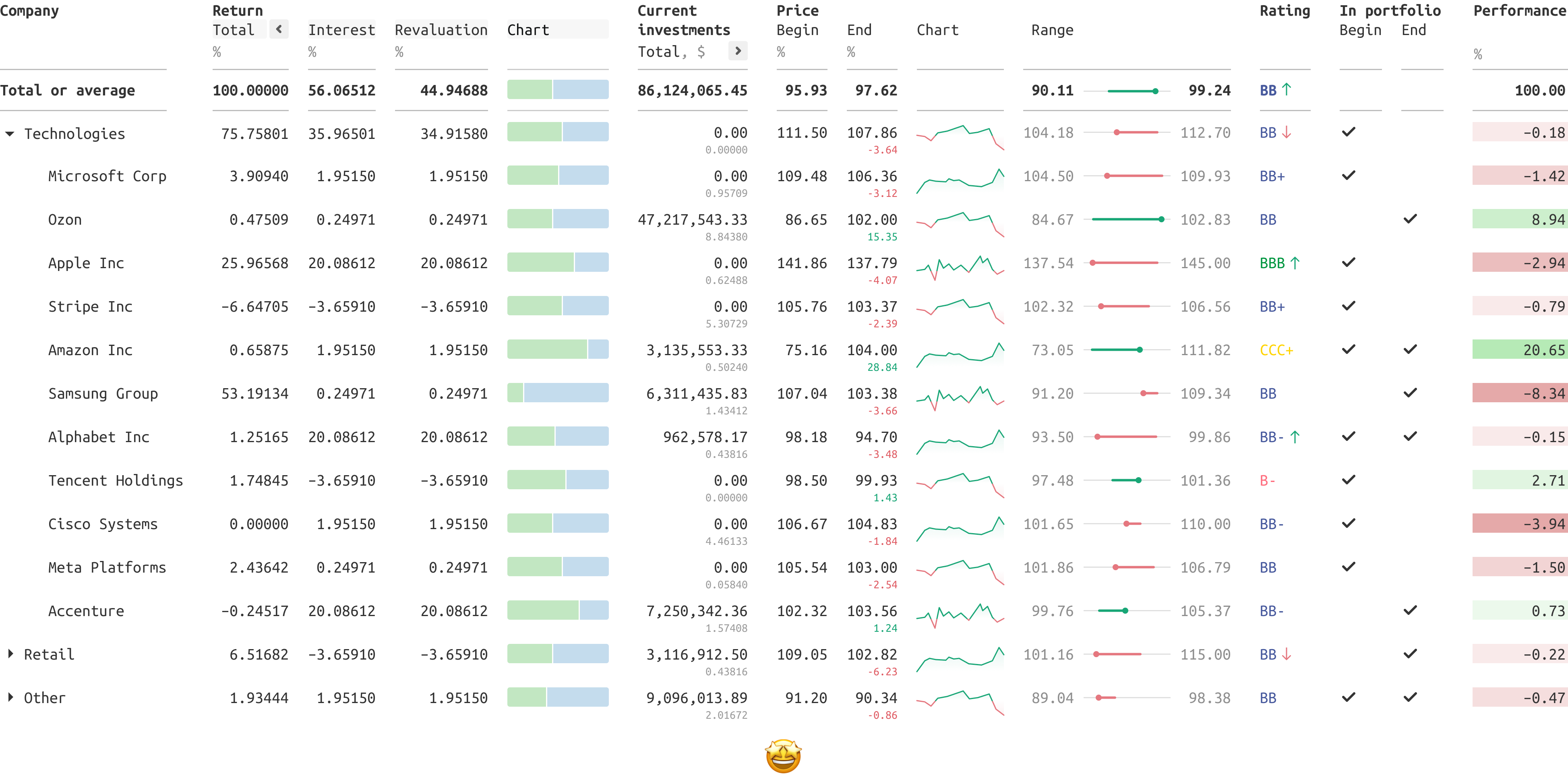
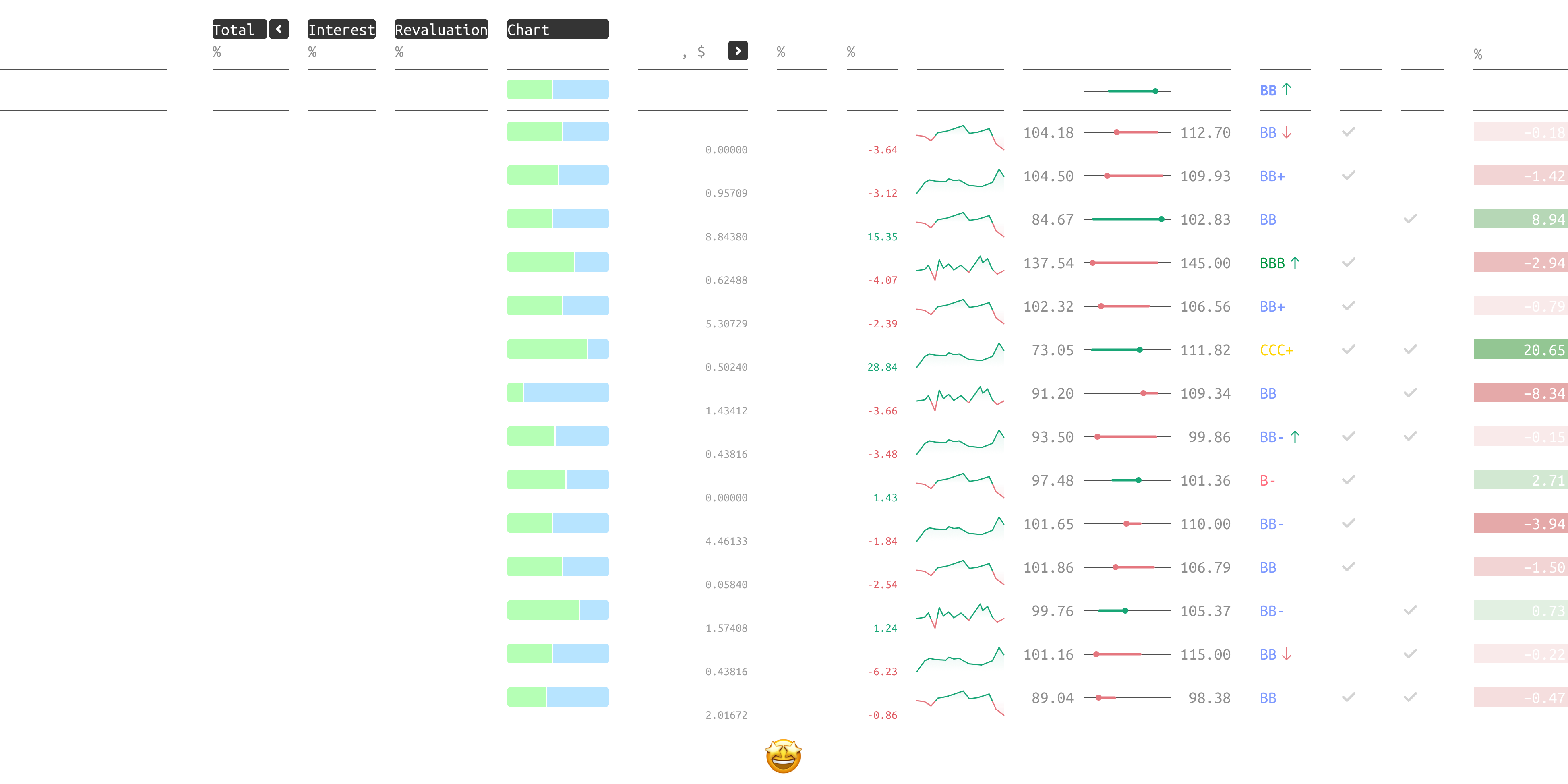
Базовую, числовую таблицу можно обогатить инфографикой, цветами, диаграммами и даже интерактивами.
Первое, что стоит сделать, – ввести двойные строки. Например, инвестору полезно видеть не только стоимость облигации, но и процент, который она занимает в портфеле.
Изменение цены за период видеть гораздо важнее, чем начальную и конечную цены. Колебания цен можно представить множеством способов: в процентах, в виде небольшого графика или диаграммы.
Галочкой можно отметить, была ли облигация в портфеле на начало и конец периода; кредитный рейтинг полезно выделить цветом; вклад каждой облигации в общий рост портфеля красиво подвечивается градацией зеленого и красного.
Сложная финансовая таблица со всеми фишками выглядит как произведение дизайнерского искусства.
Обычно с большим количеством данных вы хотите сделать две вещи:
- Cram много данных в ограниченном пространстве, и / или
- Сделайте это читабельным.
Если вы получаете оба, это идеально.
Когда дело доходит до «безопасных» веб-шрифтов, я думаю, что Tahoma имеет тенденцию быть немного более вертикальным и, следовательно, может получать больше данных. Обычно Verdana и Georgia считаются наиболее хорошо продуманными из шести или около того; В частности, Verdana очень удобочитаема, но для этого требуется большая ширина.
В зависимости от того, кто использует сайт, вы обязательно должны взглянуть на Calibri . Шрифты Microsoft ClearType хорошо продуманы, достаточно уважаемы и недостаточно распространены, чтобы их раздражать. Calibri современен, сделан для экрана и довольно узок — хороший компромисс. Если вам нужно что-то монопространственное, посмотрите на Consolas, а не на Courier New. К настоящему времени ClearType должен быть довольно хорошо насыщен; любой с Vista или версией Office 2007 или более поздней (2008 для Mac) будет иметь их. И, очевидно, вы можете получить их бесплатно; Википедия имеет больше об этом .
Если вы хотите купить, проверьте FF Info . Не использовал его, но у него хорошая родословная и он хорошо сложен для большого количества данных.
И, как прокомментировал Джунас, шрифты — не единственный способ сделать что-то читаемым. Следите за своим межстрочным интервалом и заполнением ячеек, и тому подобное. Это может изменить мир.
Наталия Шергина, фрилансер-редактор и студентка Нетологии, специально для блога перевела лонгрид Richard Rutter о типографике веб-таблиц.
Хорошие дизайнеры не жалеют времени на типографику. Они тщательно подбирают шрифты, перебирают множество типографических шкал и скрупулезно применяют пробелы (white space) ради удобства пользователя. Затем появляется соблазн покреативить — и вот все мысли уже не о пользователе.
Программа обучения: «Профессия продуктовый дизайнер»
Однако таблицы нужны в первую очередь, чтобы их читали и использовали, а не просто любовались.
Относитесь к таблицам как к тексту, который будут читать
Существует огромное количество таблиц: одни содержат простые числовые данные, другие — смесь текста и числовых показателей. Одни нужно читать ряд за рядом, а другие можно быстро просмотреть по вертикали. Потенциал использования у таблиц так же велик, как и у слов. В виде таблиц можно представить финансовые показатели, расписание движения автобусов, иностранные словари, содержание документов и книг, числовые преобразования, цены, сравнения, технические характеристики и так далее.
Несмотря на все разнообразие размеров, структуры, содержания и целей, к любой таблице применимы два простых дизайнерских принципа: она должна легко читаться и не искажать смысл содержащихся в ней данных.
Таблицы не нужно «украшать» только для того, чтобы они смотрелись эстетичнее. Хорошо составленная таблица может быть красивой, но только при условии, что форма в первую очередь служит содержанию.
Таблицы — не картинки с данными. Это справочники для внимательного изучения и анализа.
Правильно составленная таблица легко читается и выявляет общие паттерны и закономерности в анализируемых данных. Мастер типографического дизайна Ян Чихольд пишет1:
Дизайн таблиц не должен быть чем-то скучным и однообразным. Наоборот, он может превратиться в творческий процесс, не менее интересный, чем работа в других сферах дизайна.
По возможности продумывайте удобочитаемость каждой таблицы заранее. Ваша работа как дизайнера — найти способы сделать информацию читаемой, удобной для изучения и использования.
Работая с текстом в вебе, вы же не пытаетесь поместить на экран столько слов, сколько влезет. Тот же принцип применим и к таблицам: не нужно впихивать туда как можно больше данных. Есть соблазн уменьшить размер текста в таблице, и если вся информация числовая, это может сработать. Но даже при таком сценарии пользователь должен без труда считывать информацию со своего обычного положения не приближаясь к экрану.
Не растягивайте таблицы
Многие дизайнеры инстинктивно применяют параметр «ширины» к таблицам по принципу работы с изображениями. Таблица при этом растягивается на всю ширину колонки или страницы. В этом и заключается соблазн растягивания: издалека она становится похожа на изображение. И если на расстоянии таблица будет выглядеть неплохо, то вблизи между единицами данных появится ненужное пространство, затрудняющее чтение. Вдобавок к этому, таблицы на всю ширину пестрят фоновым изображением и цветными границами, что еще больше делает её похожей на картинку, в то время как пользователю нужна структура текста. Ради ваших читателей не поддавайтесь этому соблазну.
Возможно, вы захотите выровнять все столбцы по ширине. Однако это не улучшит читабельность. Некоторые ячейки станут слишком широкими, информация в них потеряется, а связь между данными соседних столбцов прервется. Другие ячейки, наоборот, окажутся слишком узкими, сжимая содержимое таблицы. Столбцы в таблице должны быть выровнены в зависимости от количества данных в них. Столбцы с небольшими числами должны быть узкими, а столбцы с абзацами — относительно широкими. На составление такой таблицы потребуется время, особенно если вы дизайнер печати — нужно будет вручную задавать ширину каждого столбца для макетов. К счастью, браузеры сделают всю работу за вас. Они использовали специальные алгоритмы для отображения таблиц задолго до появления CSS, поэтому просто положитесь на них.
Используйте заливку по-минимуму
Эдвард Тафти, всемирно признанный мастер визуального отображения информации, говоря о дизайне таблиц в книге «Визуальное отображение количественной информации» отмечает, что нужно удалить почти все, что не является данными или белым пространством (white space). Минимизирование элементов дизайна и упор на представляемую информацию — первый принцип типографического дизайна таблиц.
Для начала избавьтесь от любых рамок и границ в таблицах. Это избыточное викторианское украшательство, потому что выравнивание текста и так обозначит границы таблицы.
Постарайтесь улучшить читаемость используя только выравнивание, межстрочные интервалы и объединение. Избегайте любых заливок, особенно «зебру» — чередующуюся заливку строк, и вообще любой фон, кроме белого. Таблицы с заливкой могут неплохо смотреться, но такой дизайн отвлекает от содержания.
Выделяя каждую вторую строку, полосатая заливка искажает значение данных, делая информацию в незалитых строках менее значимой. Используйте заливку осторожно и только для того, чтобы направить внимание пользователя в нужном направлении. При перечислении выделение должно идти сверху вниз, в остальных случаях — по направлению чтения.
То же относится к границам и линиям между строками и столбцами таблицы. Используйте их редко, а лучше никогда. Ян Чихольд отмечает:
Таблица не должна выглядеть как сетка, в которой каждое число окружено границами. Постарайтесь обойтись без каких-либо границ. Используйте их, только если без них совсем не обойтись. Вертикальные границы нужны только тогда, когда расстояние между столбцами слишком маленькое, так это может привести к ошибкам при интерпретации данных в таблице. Таблицы без вертикальных границ выглядят лучше, чем с ними, а тонкие границы смотрятся лучше толстых.
Ян Чихольд, «Ассиметричная типографика», 1967.
Разделяйте столбцы и строки границами только если выравнивания, разрядки и объединения недостаточно, чтобы направить читателя. Если разделение границами все же необходимо, используйте светлые тона заливки. Ваша цель — выделить нужное, а не возвести преграду.
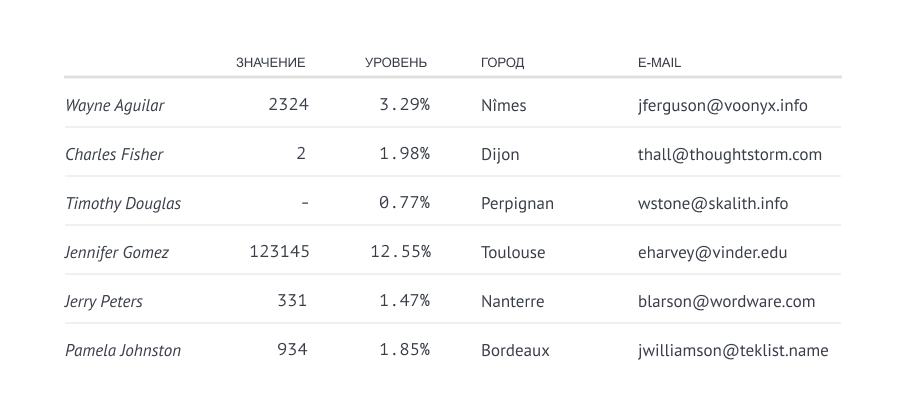
Выравнивайте текст по левому краю, числа по правому, а заголовок — относительно данных в таблице
Ещё раз повторимся, что таблицы создаются для того, чтобы их читали, а не просто просматривали. Поэтому выравнивайте текст в таблице так, как вы бы выровняли его в другом контексте — то есть по левому краю. Не допускайте выравнивания по ширине, оставьте текст немного «оборванным» справа, иначе расстояние между словами, растянутыми на всю ширину строки, создадут «реки» (дыры) и данные будет сложно считывать. Если правый край слишком «рваный», используйте перенос слов на новую строку.
Выравнивайте числа по правому краю. Это помогает сравнивать величины, когда бегло просматриваешь таблицу сверху вниз. Чтобы ещё больше облегчить считывание информации, используйте одинаковое количество десятичных знаков.
Для единообразия и облегчения восприятия, выравнивайте заголовки таблицы в соответствии с выравниванием данных в ней: если это числовые данные, то по правому краю, а если текст, то по левому. Например:
Выравнивайте по запятой в десятичной дроби
Не всегда получается контролировать точность данных. Иногда вместо сохранения десятичных значений числа округляются до целого. В этом случае выравнивание по правому краю не поможет бегло просмотреть содержание столбца — маленькие числа с десятичными значениями визуально кажутся большими. Выравнивайте не по правому краю, а по запятой в десятичной дроби. Это поможет читателю без труда выделить и сравнить числовые показатели в таблице.
В HTML 4 выравнивание по запятой в десятичной дроби было теоретически возможно с помощью тега td и его атрибута char, однако на практике это свойство не поддерживалось. В HTML 5 для этих целей используется text-align, хотя на момент написания статьи поддержка этого свойства для выравнивания чисел в таблице не идеальна. (CSS Text Level 4 Module2)
Синтаксис text-align следующий: в кавычки заключается символ, по которому происходит выравнивание (обычно точка или запятая), затем через пробел вводится ключевое слово, обозначающее тип выравнивания (по умолчанию это right). В примере ниже данные центрированы и выровнены по точке в десятичной дроби:
td { text-align: «.» center; }
В данном примере данные выровнены по символам «×» и «:»:
Используйте маюскульные (прописные) числа в таблицах с числовыми данными
Многие таблицы, например, финансовые отчёты или расписания, состоят преимущественно из чисел. Их основная цель — представить числовые данные с помощью столбцов, строк, или их комбинаций. Читатель может просматривать такую таблицу вертикально, искать нужную информацию или сравнивать числовые показатели. Иногда одного взгляда на столбец или строку достаточно, чтобы определить, какого рода информация представлена.
Сравнивать и сопоставлять числа намного легче, если единицы, десятки и сотни выровнены вертикально. Другими словами — все цифры в числе должны быть одной ширины.
Цифры одинаковой ширины включены в моноширинные шрифты, которые вполне подходят для презентации данных в таблице. Однако многие пропорциональные шрифты (то есть те, в которых 1 уже 8, а W шире I) также включают дополнительный набор моноширинных цифр. Такие цифры называют табличными. Они спроектированы иначе, чем стандартные пропорциональные. Например, у единицы (1) есть горизонтальное основание, а ноль (0) может быть несколько уже, чтобы лучше подстроиться под ширину выбранного числа. Табличные цифры обычно входят в маюскульныe (прописныe) и минускульные (строчные) вариации цифр. Используйте табличные прописные цифры, чтобы упростить сопоставление числовых данных в таблице.
Чтобы определить табличные прописные цифры, используйте свойство font-variant-numeric со значением lining-nums и tabular-nums:
table {
font-variant-numeric: lining-nums tabular-nums;
}
Для браузеров с требованием font-feature-settings используйте теги OpenType lnum и tnum.
Пропорциональные цифры
Для пропорциональных цифр установите свойство font-variant-numeric со значением proportional-nums. Для браузеров с требованием font-feature-settings используйте тег OpenType pnum.
Для разделения и объединения используйте пробелы — white space
После того, как избавились от границ, разделителей и заливки ячеек, необходимо пустить в ход «белое пространство», чтобы таблицу можно было читать. На этом этапе нужно забыть о дизайне электронных таблиц и начать думать терминами типографики и принципами гештальт-группировки.
Для этого понадобится разделить данные так, чтобы каждый элемент без труда читался и рассматривался отдельно от других. Сначала удалите расстояние между ячейками с помощью border-collapse:
table {
border-collapse: collapse;
}
В стандартных HTML-таблицах смежные ячейки имеют свои границы и находятся на определённом расстоянии друг от друга. Это расстояние между ячейками сохраняется, даже если сами границы были удалены. Свойство border-collapse со значением collapse заставляет браузер убрать двойные границы на месте стыка ячеек, оставляя при этом только одну. Так как мы удаляем большинство границ в таблице, модель border-collapse для нас наиболее приемлема.
Следующий шаг — добавьте внутренние отступы (padding) для каждой ячейки, чтобы разделить данные. Верхний отступ ячейки лучше сделать немного меньше. Это поможет визуально сбалансировать расстояние между нижними и верхними строками. Чтобы вся таблица была правильно выровнена, используйте такие же внутренние отступы у заголовков ячеек, как у ячеек с данными. Длина строки в таблицах часто короткая, поэтому и высоту строки можно уменьшить. В примере ниже мы удалили весь дополнительный межстрочный интервал, однако вам может потребоваться больше места, в зависимости от шрифта и количества текста в ячейках.
td, th {
padding: 0.125em 0.5em 0.25em 0.5em;
line-height: 1;
}
Наиболее полезные принципы гештальт-группировки в дизайне таблиц — это принцип близости и сходства. Объединяйте похожие данные, чтобы они легче воспринимались на фоне остальной информации. Другими словами, отделяйте друг от друга сгруппированные по смыслу столбцы и строки. Плюс группировки в том, что такую таблицу проще воспринимать, а значит она читается лучше, чем таблица с неразделенными на группы столбцами и строками. Выделите похожие по значению и содержанию данные при помощи выравнивания, одинакового цвета или шрифта.
Подписи к таблице
Мы будем подробнее говорить о типографических особенностях подписей к таблицам в главе «Как подобрать шрифт для функционального текста», но и в этой главе имеет смысл сказать пару слов об оформлении подписей. Если вы заключаете таблицу в тег figure, что вполне обоснованно, используйте тег figcaption до или после неё. Если элемент figure не используется, то для подписей подойдет caption, который ставится сразу после открывающегося тега table и до каких-либо табличных данных, например:
<table>
<caption>
Imperial to metric conversion factors
<p><i>Values are given to three significant figures</i></p>
</caption>
<thead> … </thead>
<tbody> … </tbody>
</table>
Вы можете разместить подпись над таблицей или после неё, используя свойство caption-side и соответствующее значение top или bottom.
caption { caption-side: bottom; }
Таблица ниже содержит подпись и использует принципы гештальт-группировки, отделяя похожие данные при помощи цветных строк.
Обратите внимание, что в этом примере десятичные числа не выровнены по запятой. Цель таблицы — не сравнение числовых величин, а определение коэффициента умножения. Поэтому числовые данные выровнены по правому краю.
Не переусердствуйте с дизайном
Французский писатель-авиатор Антуан де Сент-Экзюпери написал3, что «совершенство достигается не тогда, когда уже нечего прибавить, но когда уже ничего нельзя отнять».
Не смотря на то, что эта цитата уже превратилась в клише, она верно отражает подход к дизайну таблиц. Таблица не должна выглядеть как спредшит в Excel, который сам по себе является инструментом. Таблица служит для упрощения представления данных, которые можно прочесть и усвоить. Таблицы в Excel позволяет добавить форматирование текста, стили границ и заливку ячеек, что превращает его в картинку, но никак не улучшает читабельность. Таблицы тоже могут быть красивыми, но они — не произведения искусства, и поэтому их не нужно украшать. При стилизации таблицы думайте о тех, кто будет ими пользоваться.
Посмотреть изображения в полном размере: 1, 2, 3.
Адаптируйте таблицы под маленькие экраны
Для корректного отображения информации в таблице важен каждый миллиметр. Иногда таблица должна быть шире стандартной строки в 45−75 символов, и поэтому адаптация для маленьких экранов — непростая задача. Лучший вариант — отдельно работать с каждой таблицей, но это не всегда возможно, особенно если нужно применить единый стиль для всех таблиц из базы данных CMS.
Самый очевидный способ сэкономить пространство — применить сжатый шрифт или уменьшить кегль (но не оба варианта одновременно). В любом случае, удобочитаемость таблицы не должна пострадать.
Попробуйте наклонный шрифт для заголовков
Если в вашей таблице длинные заголовки и ограниченная ширина экрана, применение наклонного шрифта поможет сэкономить пространство.
Ниже пример того, как можно этого достичь в CSS с помощью свойств transform и transform-origin. Используйте абсолютное позиционирование для заголовков, это позволит менять исходную ширину столбцов — при необходимости уменьшаться вместе с данными.
th {
transform-origin: bottom left;
position: absolute;
}
th.degC {
transform: translate(2.58em,-2em) rotate(-60deg);
}
th.degF {
transform: translate(5.14em,-2em) rotate(-60deg);
}
Добавьте к таблицам горизонтальный скроллинг
Самое простое решение для адаптивной вёрстки таблиц — это позволить браузеру использовать горизонтальный скроллинг, когда часть таблицы будет вынесена за пределы экрана устройства. При этом убедитесь, что влево и вправо скроллится только таблица, а не весь текст на экране.
Чтобы достичь такого эффекта, оберните таблицу в тег figure.
<figure class=»fig-table»>
<table> … </table>
</figure>
Ниже пример того, как с помощью CSS активировать скролл для таблицы, не затрагивая остальной текст на странице:
.fig-table {
max-width: 100%;
overflow-x: scroll;
}
Не стоит устанавливать фиксированную ширину для таблицы: браузер сожмёт её насколько это возможно, прежде чем применять скролл. Для сохранения удобочитаемости используйте неразрывные пробелы и свойство white-space:nowrap. Помните, что читабельная таблица со скроллом намного лучше нечитабельной таблицы без него.
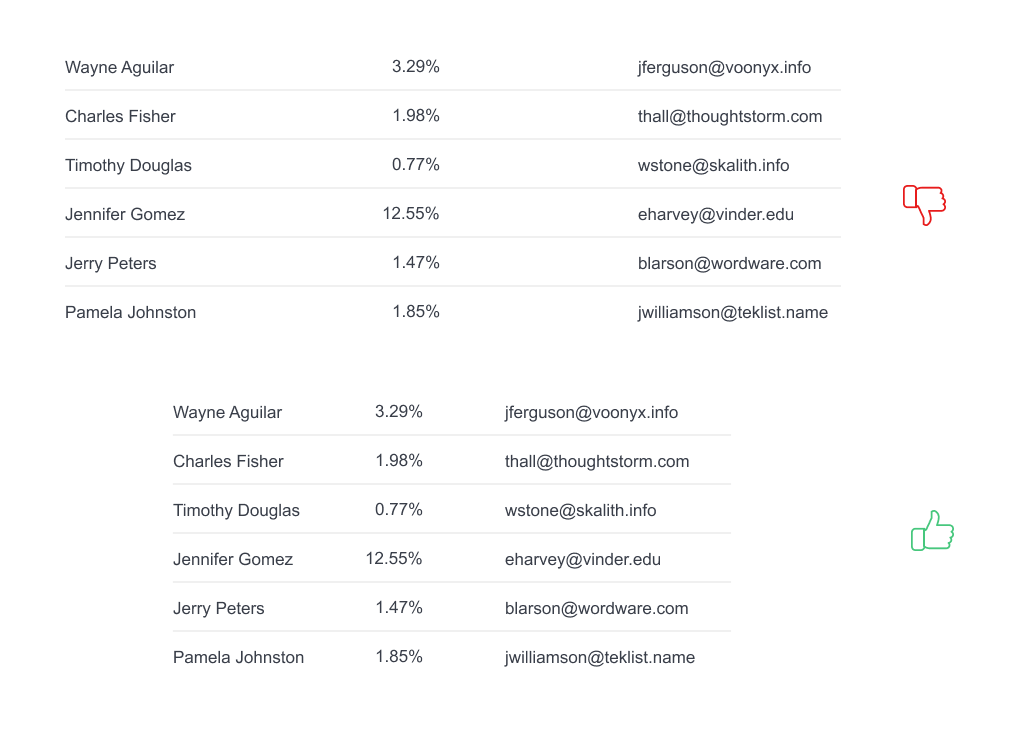
Преобразовывайте несложные таблицы в списки
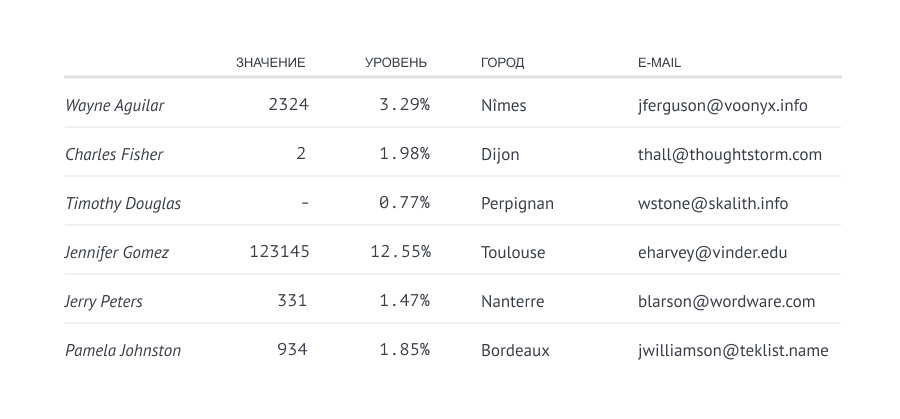
Если вы работаете с небольшими таблицами и место ограничено, смело представляйте их в виде списков. Наиболее подходящие для этого таблицы — это списки со структурированными данными, например каталог сотрудников.
В случае если и для такой таблицы места недостаточно, можно попробовать изменить её структуру. В примере ниже таблица стала более компактной в целом, она занимает больше вертикального пространства, но при этом лучше помещается в узкие экраны.
Обе таблицы используют одинаковую HTML разметку. Единственное отличие — атрибут data-title, который применяется к каждой ячейки во втором варианте. Этот атрибут удобен тем, что он повторяет названия категорий в левом столбце (Name, Email, Title, Phone).
<th data-title=»Name»>Jones, Claire</th>
<td data-title=»Email»>[email protected]</td>
<td data-title=»Title»>Managing Director</td>
<td data-title=»Phone»>01234 567890</td>
Четыре простых шага, как превратить таблицы в список с использованием медиазапросов и CSS (без JavaScript):
- Определите ширину экрана, при которой верстка таблицы начинает сбиваться.
- Выровняйте все элементы таблицы по вертикали, используя display:block.
- Спрячьте заголовки строки все пустые ячейки.
- Отобразите названия каждой единицы данных (не обязательно).
@media (max-width: 25em) {
table, caption, tbody, tr, th, td {
display: block;
text-align: left;
}
thead, th:empty, td:empty {
display: none;
visibility: hidden;
}
th[data-title]:before, td[data-title]:before {
content: attr(data-title) «: «;
display: inline-block;
width: 3.5em;
}
}
Наряду со стилями выше потребуется применить несколько дополнительных CSS-стилей, чтобы таблица не потеряла в эстетике. Данный способ впервые применил Аарон Густафсон4.
Делая таблицы адаптивными, исходите из их целей
Существует множество техник5 для создания адаптивных таблиц. Некоторые основаны только на CSS (мы упомянули две), другие — более сложные, использующие JavaScript. Что определиться с техникой, спросите себя, как и для чего пользователь будет применять таблицу. Например, таблицы для сравнения данных в колонках или строках, заслуживают особого внимания.
Один из способов облегчить сравнение данных в столбцах — это спрятать незначительные поля с возможностью включить их обратно в таблицу. Эту технику популяризировала Filament Group6, используя таблицы колебания акций.
Часто таблицам не уделяют должного внимания: они плохо продуманы и неправильно свёрстаны. Адаптивность таблиц — не такая простая задача, как кажется на первый взгляд.
Читать ещё: «Гид по верстке адаптивных писем»
Она во многом зависит от того, для каких целей таблицы будут использовать. Не пренебрегайте таблицами, они могут быть информативны и богаты значением и содержанием.
Примечания к тексту:
1. Asymmetric Typography by Jan Tschichold (1967, after 1935 original).
2. Character-based Alignment in a Table Column (http://wbtyp.net/103) in the CSS Text Module Level 4.
3. Terre des Hommes (translated into English as Wind, Sand and Stars) by Antoine de Saint-Exupéry (1939).
4. ‘Responsive Tables’ (http://wbtyp.net/16) by Aaron Gustafson on Easy Designs blog (2013).
5. See CSS-Tricks’ ‘Responsive Tables’ (http://wbtyp.net/148) for the latest options.
6. Filament Group’s ‘Tablesaw’ (http://wbtyp.net/15) responsive table plug-ins
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.











































































.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)