К лучшим шрифтам для презентаций относятся Lato, Roboto, Bentham, Fira Sans, Montserrat, Open Sans, Dosis, Libre-Baskerville и другие.
Этот список поможет вам подобрать наилучший шрифт для вашей следующей презентации, независимо от того, используете ли вы PowerPoint, Google Slides, Keynote или любую другую программу.
Выберите понравившийся вам шрифт из списка ниже и узнайте, когда (и вообще стоит ли) его использовать. А знаете, что самое интересное? Каждый из этих шрифтов доступен бесплатно в программе для создания презентаций Visme.
Ну что ж, давайте начнем.
- Lato
- Roboto
- Bentham
- Fira Sans
- Montserrat
- Open Sans
- Dosis
- Libre-Baskerville
- Abril Fatface
- KoHo
- Helvetica
- Cormorant
- League Spartan
- Poppins
- Playfair Display
- Raleway
- Lora
Шрифт для презентации №1: Lato
Мы все видели миллионы презентаций с использованием стандартных шрифтов, таких как Arial и Times New Roman. И хотя Lato во многих случаях по-прежнему используется по умолчанию, этот шрифт без засечек имеет более современный вид.
Кроме того, разнообразие вариантов начертания Lato — от тонкого до полужирного, жирного и других — повышает общую привлекательность этого шрифта.
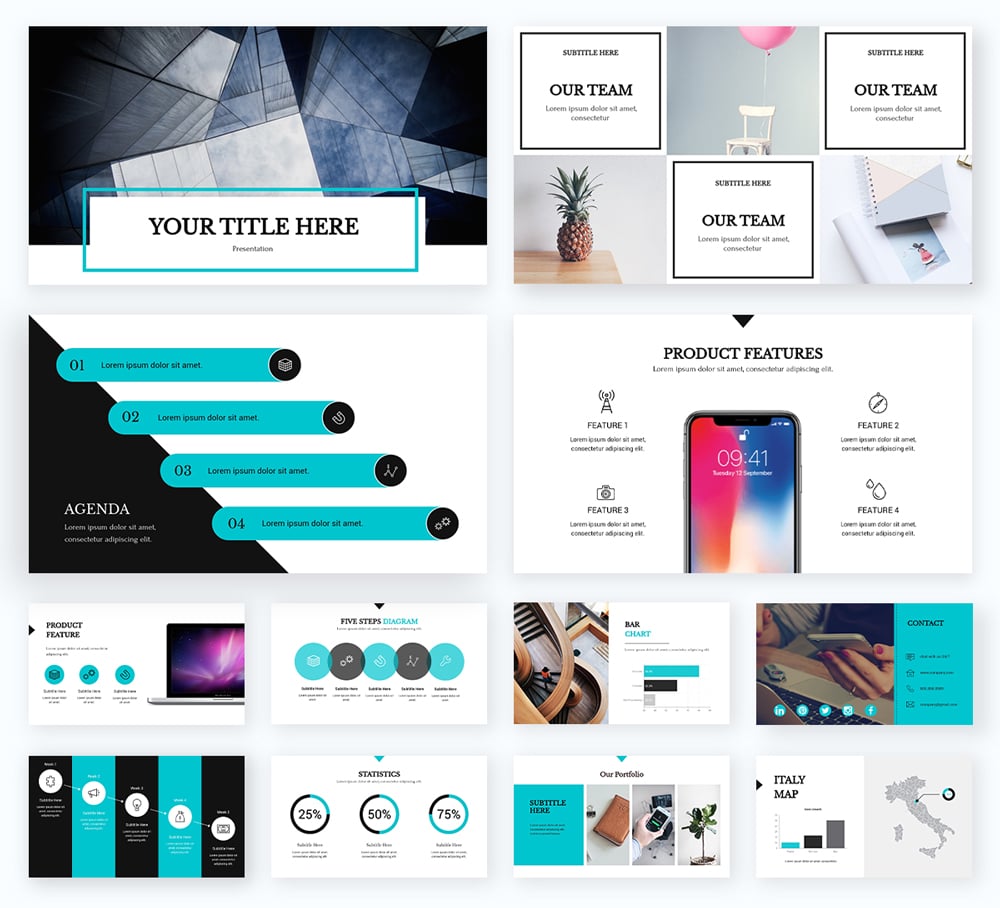
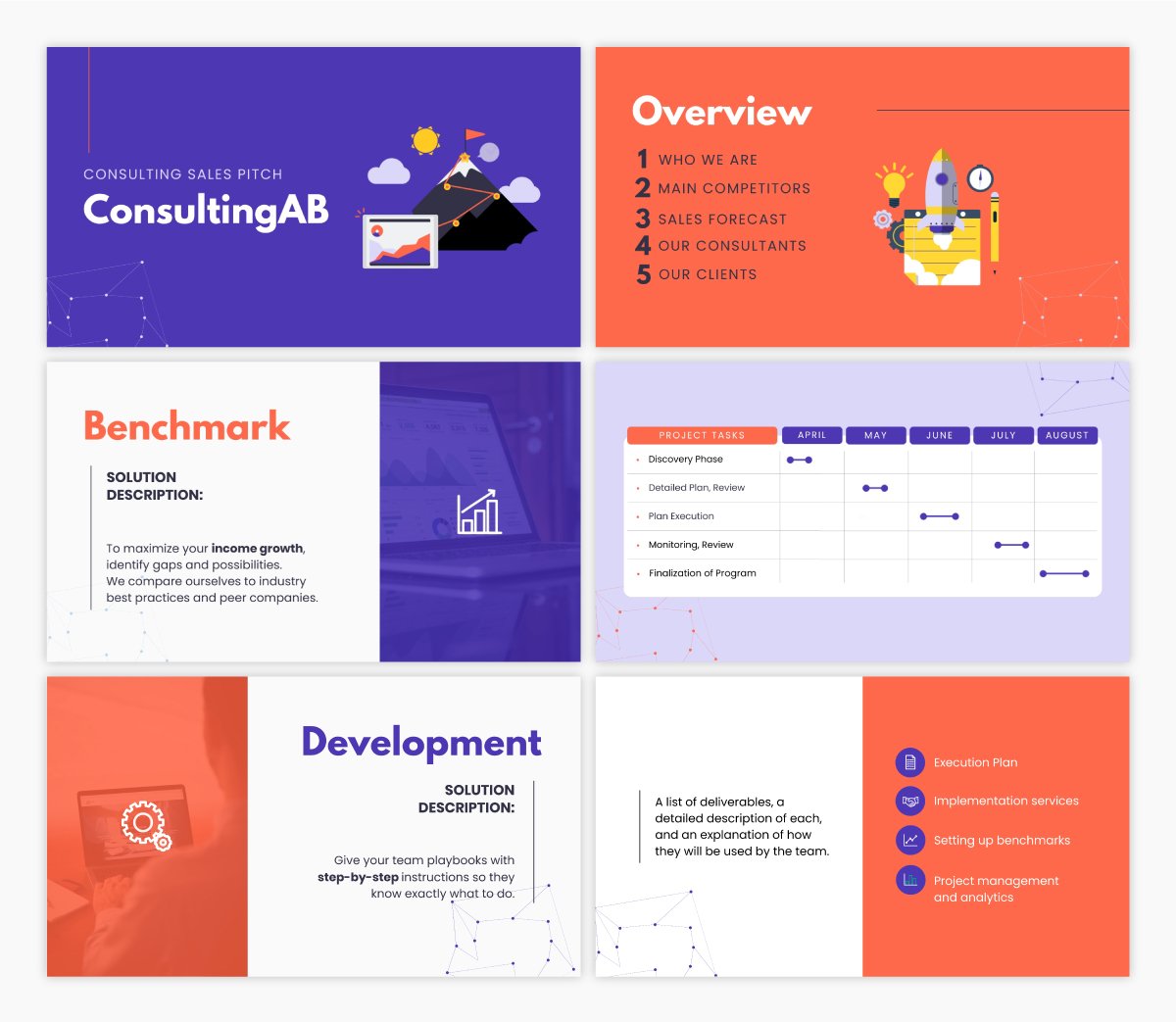
Этот шрифт можно использовать по-разному, как вы увидите в шаблонах презентаций ниже.
В приведенной ниже презентации шрифт Lato используется в качестве заголовка на каждом слайде. Он используется в паре с более плотным шрифтом с засечками, что обеспечивает хороший баланс между ними.
Вот еще один пример презентации с использованием Lato в качестве основного заголовка. В обоих случаях используется шрифт Lato Light для создания более элегантного и современного вида слайдов.
Однако, как мы видим в презентации выше, нормальный и полужирный типы шрифта Lato отлично подходят для компенсации светлого в различных заголовках и дизайне.
Lato — современный и читабельный шрифт, что делает его идеальным практически для любого вида презентаций. Однако он прекрасно подходит для передачи вашего профессионализма и в pitch deck, как мы показали в этих примерах.
Шрифт для презентации №2: Roboto
Еще один отличный шрифт для презентаций — это Roboto. Это еще один базовый шрифт с засечками, который подходит для различных отраслей и видов презентаций.
Roboto — идеальный шрифт для основного текста, как мы видим в презентации ниже.
В Roboto все основные абзацы легко читаются, они выглядят профессионально и хорошо оформлены.
Ниже мы видим, как Roboto используется в презентации, посвященной приложениям для тренировок.
Здесь он также выбран в качестве базового шрифта для основного текста презентации. Это говорит о том, что данный шрифт можно использовать практически для любого формата презентаций, а также в различных отраслях.
Roboto также хорошо сочетается со многими другими шрифтами, будь то шрифт с засечками, как Garamond, шрифт без засечек, как Gill Sans, или шрифт Pacifico.
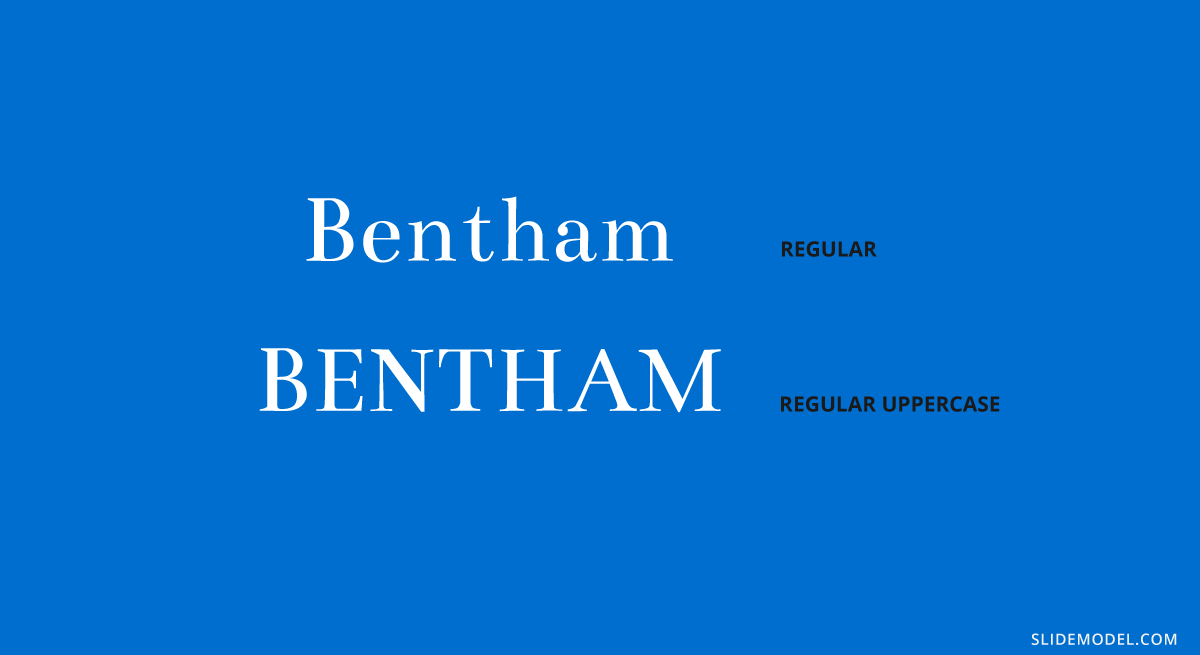
Шрифт для презентации №3: Bentham
Bentham — это потрясающий шрифт с засечками, который отлично подходит для заголовков ваших деловых презентаций. Он легко читается и придает презентации более традиционный вид и стиль.
Мы используем шрифт Bentham в нашей теме для презентаций Simple, как вы можете увидеть ниже.
Этот шрифт можно использовать как прописной, заглавный или даже строчный — в зависимости от того, как он будет гармоничнее сочетаться с остальным дизайном. В теме для презентаций Simple имеется более 300 различных стилей слайдов, которые помогут вам создать уникальную и красивую презентацию.
Bentham — это бесплатный шрифт, который вы можете легко найти в Visme при создании дизайна презентации. Добавьте интервалы между буквами, чтобы создать иной эффект на слайдах.
Используйте Bentham в паре со шрифтом без засечек для основного текста, например, Open Sans (о котором мы расскажем чуть позже) или Futura.
Шрифт для презентации №4: Fira Sans
Fira Sans — это потрясающий и невероятно универсальный шрифт. Фактически, вы можете использовать Fira Sans и в качестве заголовка, и в качестве основного шрифта, при этом другой тип шрифта может выступать только в качестве акцентного.
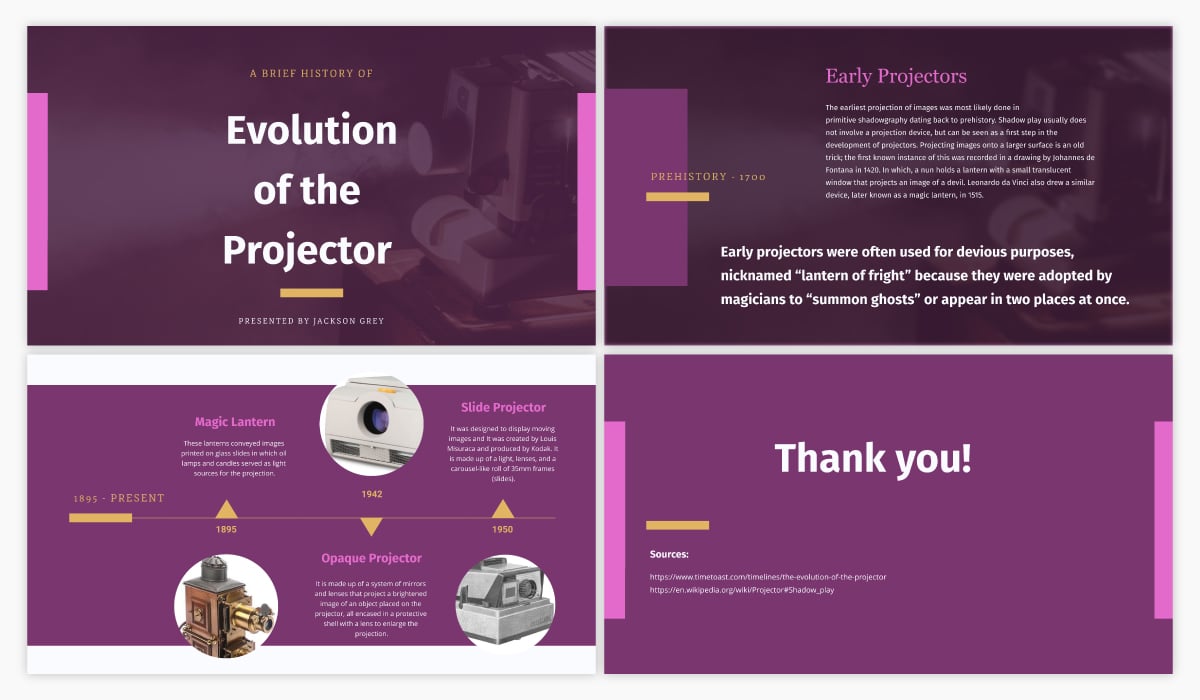
Посмотрите, что мы имеем в виду, в приведенном ниже шаблоне PowerPoint.
Хотя Fira Sans используется как в обычном, так и в полужирном стиле для большей части материала слайдов, мы также можем увидеть красивый шрифт с засечками, который компенсирует единственный шрифт презентации.
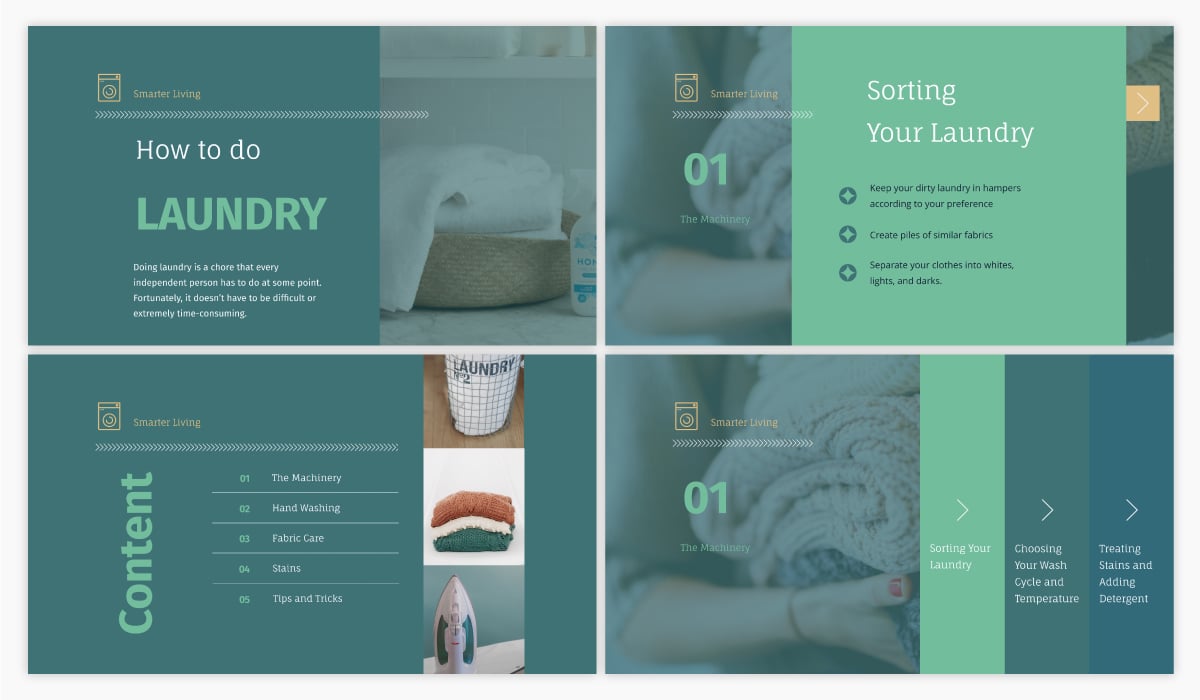
Мы видим, что Fira Sans используется в нескольких вариантах и в этом информационном шаблоне презентации.
Этот отличный шрифт без засечек можно использовать в качестве полужирного, курсивного, подчеркнутого и т.д., что дает вам широкое разнообразие вариантов использования этого единственного шрифта. Попробуйте использовать его в своей следующей презентации.
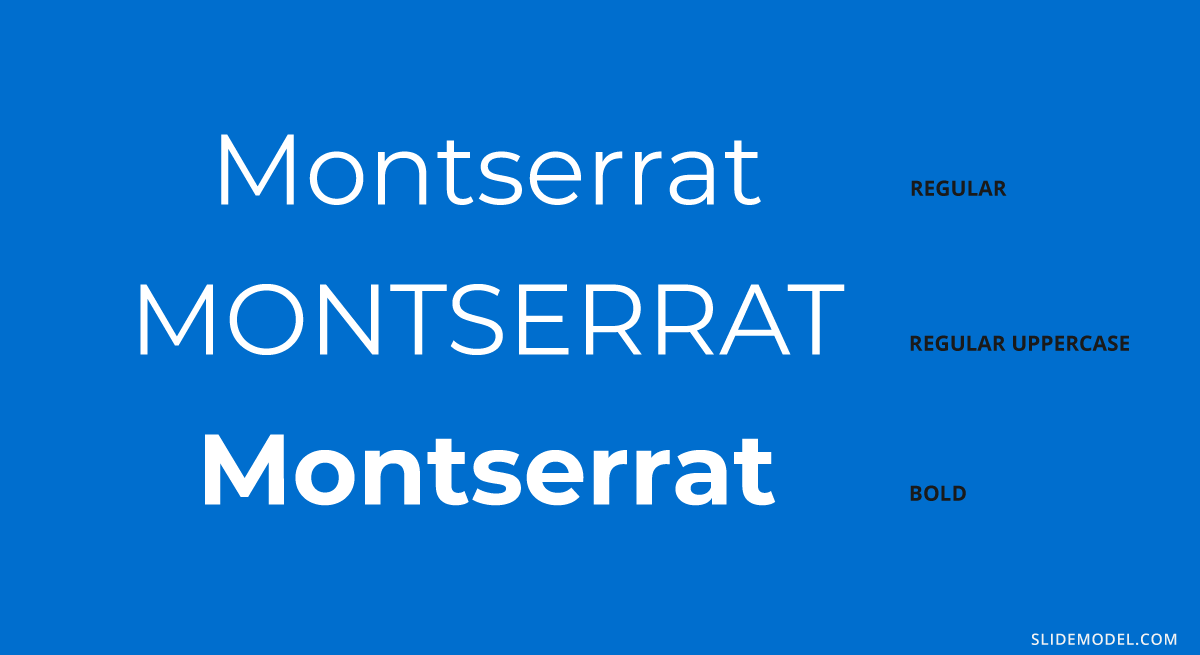
Шрифт для презентации №5: Montserrat
Montserrat — наш главный фаворит в Visme, поскольку большинство наших собственных заголовков на сайте выполнены этим шрифтом.
Впрочем, это один из лучших вариантов шрифта, который можно использовать и для заголовков на слайдах PowerPoint.
Посмотрите, как мы использовали Montserrat в заголовке этого шаблона презентации маркетингового плана.
Это жирный шрифт, который помогает заголовкам слайдов выделяться. Так аудитория может понять, чего ожидать при переходе к новому слайду.
Вот еще один пример использования Montserrat, но на этот раз мы использовали менее насыщенную версию в заголовке.
Этот универсальный шрифт выглядит совершенно по-другому, если изменить его толщину, что дает вам еще больше возможностей для использования его в различных презентациях.
Как видите, Montserrat — идеальный шрифт для создания презентации по маркетингу или бизнес-плана, поскольку он одновременно профессиональный и визуально привлекательный.
Montserrat также хорошо сочетается с различными шрифтами. Попробуйте использовать тонкий шрифт без засечек для создания контраста в вашей следующей презентации PowerPoint.
Шрифт для презентации №6: Open Sans
Open Sans часто используется для основных абзацев на слайдах презентации в виду его разборчивости. Поскольку это основной шрифт без засечек, он идеально подходит для визуализации больших фрагментов текста, которые могут понадобиться на слайде.
Вот шаблон презентации, в котором Open Sans используется в качестве базового шрифта для основного текста.
Однако не стоит сбрасывать со счетов Open Sans и рассматривать его только как шрифт для абзацев. На самом деле, его можно использовать и в профессиональных презентациях, чтобы ваши заголовки четко выделялись, повышая их читабельность.
Взгляните на эту презентацию маркетингового плана, в которой Open Sans используется в качестве крупного шрифта для заголовков на каждом слайде.
Если вы ищете шрифт, который обеспечит легкость чтения и восприятия вашей презентации, Open Sans — отличный выбор.
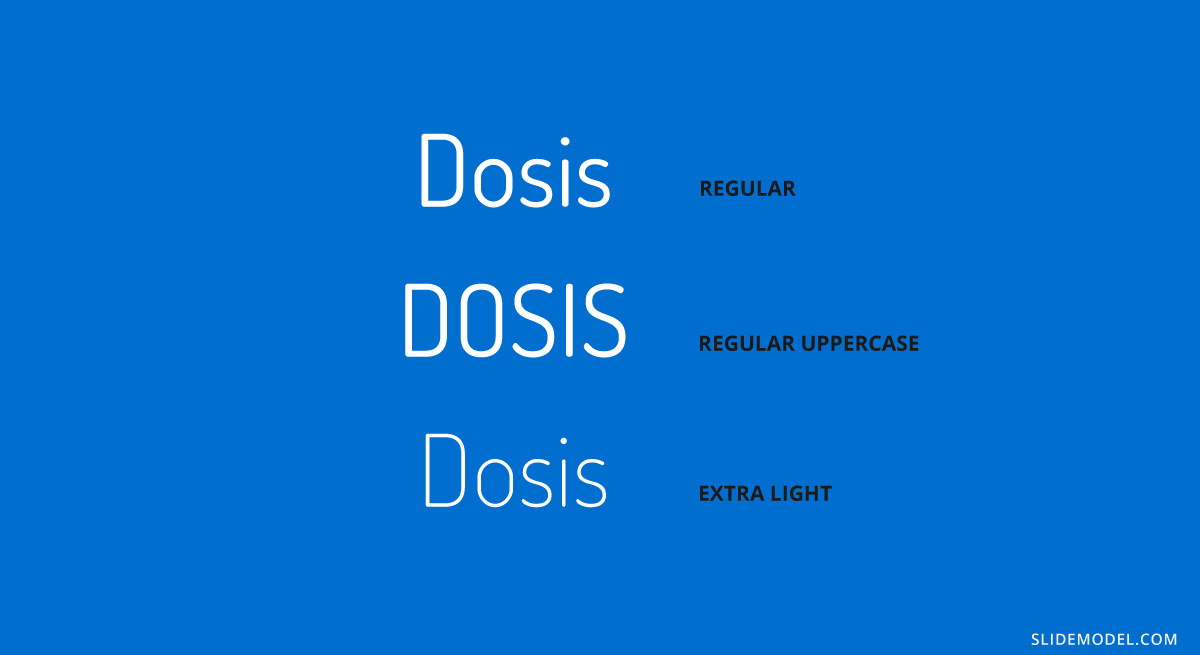
Шрифт для презентации №7: Dosis
Dosis — отличный шрифт для презентаций в технологической отрасли. Это веселый шрифт без засечек с закругленными краями и высокими тонкими буквами, что придает ему более футуристический вид.
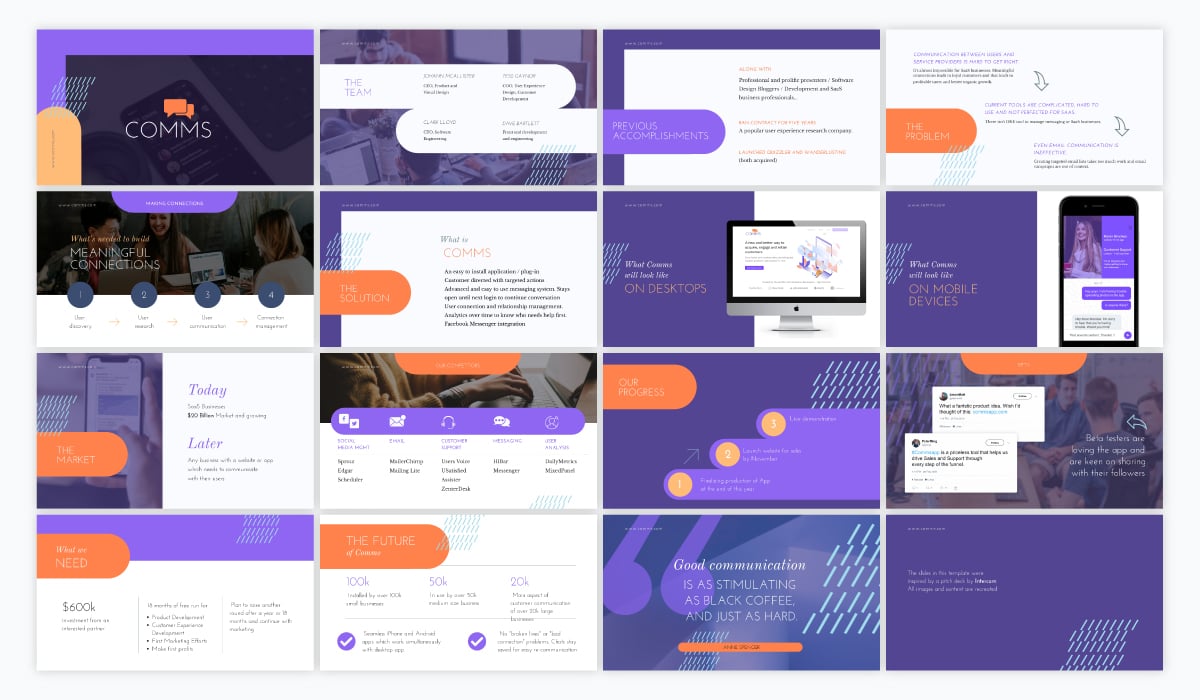
Вот пример идеальной презентации, в которой можно использовать Dosis, — slide deck, рассказывающий о последних тенденциях в области мобильных приложений.
В этом примере Dosis используется капсом на титульном слайде и в заголовках на каждом слайде. В данном шаблоне шрифту придали уникальный дизайн, добавив белый прямоугольный фон к черному тексту.
Ниже представлен еще один хороший шаблон презентации, в котором шрифт Dosis применяется аналогичным образом. Здесь он используется в паре со шрифтом без засечек Source Sans Pro, создавая современное сочетание, подходящее для питч-дека технологического стартапа.
Мы также видим, что Dosis отлично смотрится при использовании всех заглавных букв и может применяться в различных дизайнах, чтобы сделать текст более заметным.
Шрифт для презентации №8: Libre-Baskerville
Еще один качественный шрифт PowerPoint, который стоит использовать в презентациях, — Libre-Baskerville. Это шрифт Google, который можно бесплатно использовать во многих программах для презентаций, в том числе и в Visme!
Libre-Baskerville — это шрифт с засечками, который можно использовать в сочетании с другими шрифтами и цветовыми схемами, создавая более традиционный вид и стиль презентации.
Мы используем Libre-Baskerville заглавными буквами в качестве заголовков в нашей теме презентаций Modern. Данная тема содержит более 800 различных вариантов оформления слайдов, и вы можете выбрать те, которые лучше всего подойдут для вашей презентации.
Впрочем, этот шрифт можно использовать и в основных абзацах, так как он четкий, разборчивый и легко читаемый.
В приведенном ниже шаблоне презентации мы использовали Libre-Baskerville в паре с Josefin Sans в заголовке, создавая классический вид и стиль для любой презентации.
Libre-Baskerville является классическим шрифтом, который никогда не выйдет из моды, и это отличный выбор для создания любой профессиональной презентации.
Шрифт для презентации №9: Abril Fatface
Если вы ищете более смелый и привлекающий внимание вариант, то шрифт с засечками Abril Fatface может быть именно тем, что вы ищете. Он хорошо сочетается со стандартными шрифтами, такими как Helvetica или Verdana, а также с более тонкими вариантами — Georgia или Palatino.
Взгляните, как мы использовали этот жирный шрифт в заголовках представленного ниже годового отчета.
Abril Fatface — отличный шрифт для создания привлекающих внимание заголовков на слайдах, но его следует использовать только в коротких заголовках или фрагментах текста. Такой жирный шрифт может быть трудночитаемым в абзацах и длинных предложениях.
IЕсли вы ищете альтернативу шрифтам с засечками, используйте в в Visme или в PowerPoint-презентации такие шрифты, как Rockwell или полужирный Trocchi.
Вы также можете изучить пользовательские шрифты на сайтах вроде DaFont и импортировать их в свой фирменный набор.
Шрифт для презентации №10: KoHo
Последний шрифт в нашем списке — KoHo, уникальный шрифт без засечек, который можно использовать в более игровых презентациях.
Если вы создаете презентацию для школы, видеопрезентацию для проигрывания в офисе или же что-то подобное, KoHo может стать одним из лучших шрифтов для этих целей.
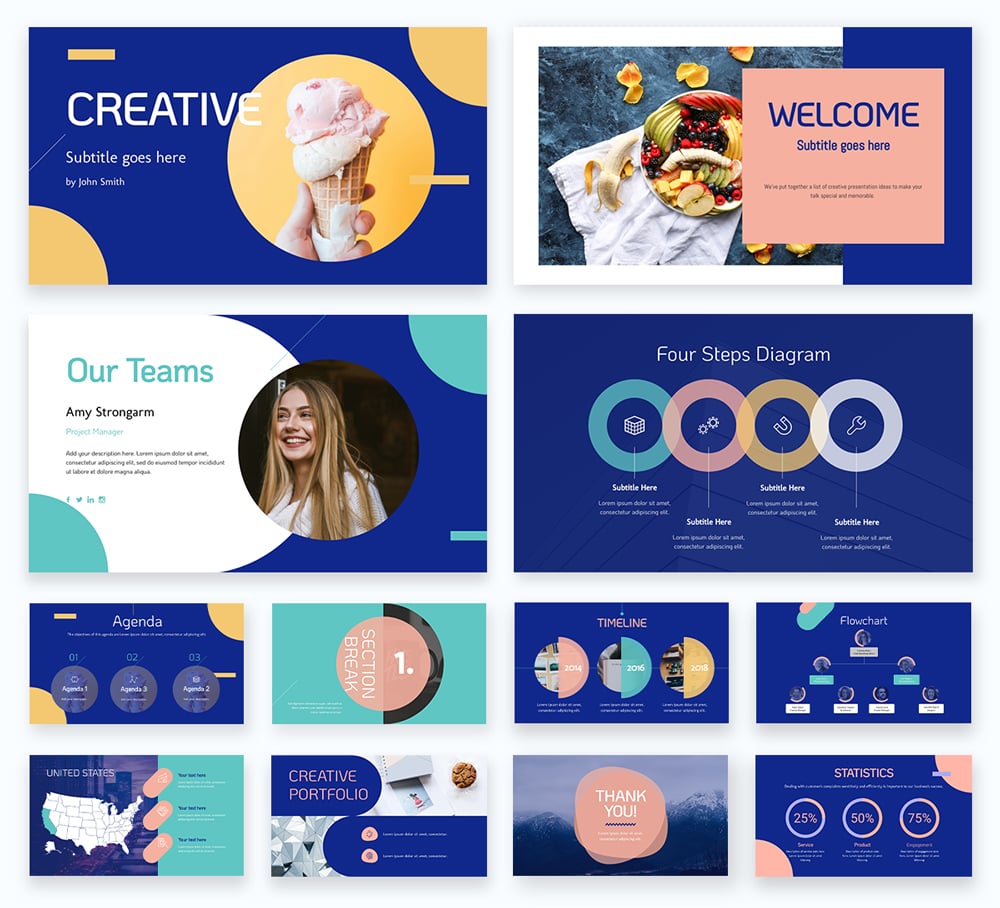
Мы используем KoHo в нашей теме презентации Creative в заголовках каждого слайда.
Это еще одна из наших массивных презентационных тем с сотнями дизайнов слайдов на выбор, однако, как следует из названия, эта тема имеет более творческий и игровой характер.
Если вам нужно создать pitch deck для инвесторов или презентацию продаж для новых клиентов, KoHo и тема Creative, скорее всего, не подойдет вам.
Однако если вы встраиваете слайд-шоу в свой блог или выкладываете информационную презентацию на SlideShare, KoHo может стать отличным способом заинтересовать вашу аудиторию.
Шрифт для презентации №11: Helvetica
Helvetica — это классический шрифт без засечек, у которого есть свои преданные поклонники, и не без причины.
Как наиболее отчетливо видно в текстах, набранных заглавными буквами, верхняя часть текста довольно крупная по сравнению с другими шрифтами с засечками.
Благодаря этой особенности шрифты Helvetica имеют почти симметричную пропорциональность при измерении верхней и нижней частей текста. Такие пропорции облегчают идентификацию букв на расстоянии, как в приведенном выше примере шаблона.
Этот факт делает Helvetica отличным шрифтом для заголовков и названий на живых презентациях, где могут присутствовать люди, «сидящие на задних рядах» и смотрящие вашу презентацию с некоторого расстояния.
Чтобы четко передать основные моменты, обязательно используйте Helvetica в заголовках и названиях в виде жирного текста.
Шрифт для презентации №12: Cormorant
Cormorant — элегантный и современный шрифт с засечками.
Нам нравится думать о Cormorant как о хорошей альтернативе Times New Roman, но с небольшими и продуманными изменениями.
Благодаря динамичному диапазону различной толщины, Cormorant производит впечатление каллиграфического шрифта, сохраняя при этом ощущение профессионализма.
Несмотря на художественность и выразительность, Cormorant остается вполне читаемым и пригодным для использования в профессиональной среде, как вы можете видеть в этом шаблоне презентации.
Мы рекомендуем выбирать цвет шрифта, который будет дополнять цвет фона. Это поможет отделить тонкие части шрифта от фона.
Если вариации толщины окажутся слишком резкими на ваш вкус, подумайте о том, чтобы уменьшить эту выразительность, используя Cormorant в полужирном стиле. За счет утолщения тонких линий изменение толщины становится менее заметным и может быть более подходящим для данного контекста.
Cormorant — отличный современный шрифт с засечками, который прекрасно подходит для заголовков, а так же подзаголовков для подпунктов или абзацев.
Шрифт для презентации №13: League Spartan
League Spartan — простой шрифт без засечек, жирный, равномерный и минималистичный по своей природе, который отлично подходит для заголовков и названий.
Поскольку шрифт тяжеловат даже при выключенном жирном начертании, вам, возможно, захочется принять дополнительные меры предосторожности при использовании League Spartan для абзацев или основной части букв.
League Spartan отлично подходит в качестве заголовка для инфографики или презентаций в карикатурном стиле, как в приведенном выше шаблоне.
Цель инфографики заключается в том, чтобы взять трудную или сложную информацию и преобразовать ее в легко запоминающиеся пункты. Причина, по которой League Spartan так хорошо работает с инфографикой, заключается в его простоте.
Чтобы задать общий стиль инфографики, вы можете использовать упрощенный шрифт с засечками, такой как League Spartan. Подобный шрифт упростит важные или сложные данные и сделает их более понятными.
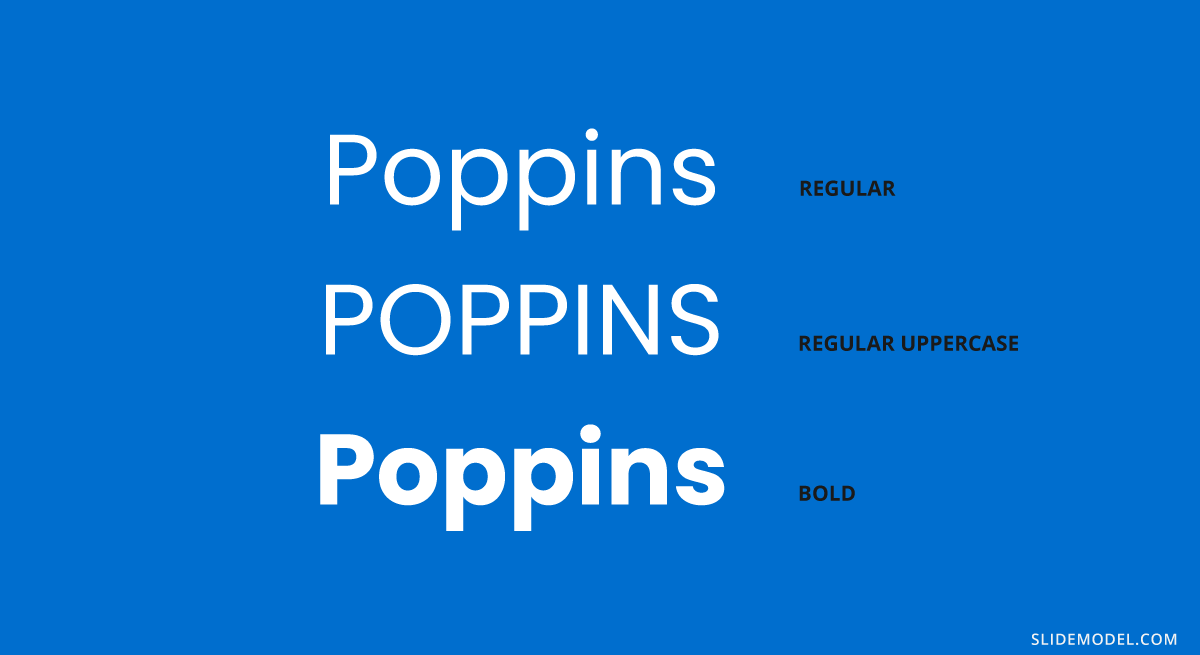
Шрифт для презентации №14: Poppins
Poppins — это универсальный линейный шрифт с засечками.
Poppins линейный шрифт, благодаря своим строгим вертикальным линиям. Он отлично подходит для сильных, выделяющихся заголовков и названий.
.
Poppins — прекрасный выбор не только для заголовков, но и для основного текста и подзаголовков, как вы можете видеть в нашем шаблоне презентации ниже.
Универсальные черты Poppins делают этот шрифт фаворитом в деловом мире. Он выглядит непринужденно, но при этом остается очень профессиональным.
Шрифт для презентации №15: Playfair Display
Что можно сказать о Playfair Display, кроме того, что это невероятно шикарный и модный шрифт с засечками.
Этот шрифт обладает выраженным «эффектом коробки», поскольку большинство символов находятся между базовой линией и высотой X. Это означает, что большинство букв не опускаются ниже линии и не возвышаются над остальными буквами.
Благодаря этому Playfair Display отлично подходит для выразительных названий и заголовков, как вы можете видеть в нашем шаблоне презентации ниже.
Многие шрифты, которые стремятся к «квадратному виду», тяжело прочесть на расстоянии.
Чтобы избежать этой проблемы и сделать буквы более выразительными, Playfair Display использует различную толщину линий в буквах.
Playfair display — стильный и элегантный шрифт, предназначенный для использования в качестве заголовков или названий. Хотя его можно использовать в абзацах, вам лучше ограничить его применение в коротких частях текста.
Одинаковые по размеру и интервалу слова, написанные таким шрифтом, могут дезориентировать некоторых читателей. Поэтому лучше использовать Playfair Display в качестве шрифта для заголовков, цитат или различных подзаголовков в презентации.
Шрифт для презентации №16: Raleway
Raleway — это современный шрифт с засечками, который изначально был разработан для использования в качестве облегченного шрифта. Но после его выпуска и по многочисленным просьбам поклонников Raleway получил более жирную и курсивную версии.
Жирная и облегченная версии этого шрифта чрезвычайно универсальны и могут быть использованы где угодно — от жирных заголовков до более легких частей текста в ваших презентациях, как вы можете видеть в нашем шаблоне презентации ниже.
Курсив Raleway имеет слегка смещенные акценты в некоторых буквах. Это означает, что знаки, которые не являются стержнем, намеренно написаны выше или ниже, чем обычно.
Это тонкий художественный прием, который не влияет на удобство чтения. Некоторые люди считают, что такие смещенные центры начертания способствуют улучшению читаемости.
При написании заглавными буквами и жирным шрифтом Raleway является отличным шрифтом для названий и заголовков, который может легко привлечь внимание вашей аудитории.
Шрифт для презентации №17: Lora
Lora — это уникальный шрифт с засечками, выполненный в современном стиле.
Черпая вдохновение в каллиграфии и традиционных шрифтах, Lora представляет собой отличный баланс между художественным и профессиональным шрифтом.
Lora имеет ярко выраженные арки, отходящие от основания каждой буквы. Это придает шрифту более «округлую» внешность, сохраняя при этом ощущение чистого профессионализма.
Чтобы раскрыть истинную художественную природу Lora, включите режим курсива. При включении режима курсива каждая буква получает дополнительные штрихи, что придает ей более рукописный вид.
Если добавить толщины к стандартному варианту, Lora станет отличным выбором для оформления названий и заголовков, а если установить стандартные настройки, Lora станет отличным шрифтом для абзацев и колонтитулов, как вы можете видеть в нашем шаблоне презентации ниже..

Готовы создать свою следующую презентацию?
Независимо от того, используете вы Microsoft PowerPoint, Apple Keynote или Visme, каждый из этих шрифтов для презентаций может сделать ее лучше. (Только убедитесь, что вы не используете Comic Sans — мне он нравится меньше всего).
Если вы хотите еще больше узнать о дизайне своей презентации и получить доступ к первоклассным возможностям анимации, переходов и интерактивности, подпишитесь на бесплатную программу создания презентаций Visme уже сегодня.
- Типографика
- 6 мин на чтение
- 58371
Ежедневно PowerPoint или другое программное обеспечение используют по всему миру для создания тысяч презентаций. И текстовое наполнение является важной частью удачной презентации.
Почему бы не сделать использование шрифтов более эффективным, чтобы текст в презентации воспринимался правильно?
Эти десять советов по работе с текстом и наша коллекция шрифтов помогут вам сделать успешную презентацию.
Совет 1 — Резкий контраст между шрифтом и фоном
Первая и самое главное правило использования шрифтов в презентации — это убедиться, что есть резкий контраст между цветом шрифтов на слайде и цветом фона слайда. Маленький контраст = Плохая читаемость.
Совет 2 — Использование стандартных шрифтов
Придерживайтесь шрифтов, которые являются общими для каждого компьютера. Независимо от того, как бы сказочно, по вашему мнению, не выглядит ваш шрифт, если на другом компьютере он не установлен, то будет заменен на другой шрифт — часто при этом искажая внешний вид текста на слайде. Выберите шрифт, который подходит для тона вашей презентации. К примеру, для группы стоматологов, выберите простые шрифты.
Если ваша презентация нацелена на маленьких детей, то в этом случае вы можете использовать шрифт из категории » funky». Однако, если этот шрифт не установлен на компьютере представляющего, убедитесь, что нужный шрифт внедрен в вашу презентации. Это увеличит размер файла презентации, но, по крайней мере, ваши шрифты будут выглядеть, так как вы хотели.
Совет 3 – Согласованность шрифтов
Будьте последовательными. Придерживайтесь двух, максимум, трех шрифтов для всей презентации. Используйте режим образца слайдов, прежде чем начать ввод текста, чтобы установить выбранные шрифты на слайдах. Это позволит избежать необходимости редактировать каждый слайд по отдельности.
Совет 4 — Типы шрифтов
Шрифты бывают с засечками, то есть с хвостиками, прикрепленными к каждой букве. Times New Roman является примером шрифта с засечками. Эти типы шрифтов облегчают чтение большого объема текста на слайдах (но, по возможности, делая презентацию, надо избегать больших объемов). Газеты и журналы используют шрифты с засечками в статьях для лучшего восприятия текста.
Шрифты без засечек (или рубленые) — шрифты, у которых основные и соединительные штрихи практически одной толщины. Эти шрифты отлично подходят для заголовков на слайдах. Примерами служит коллекция шрифтов: Arial, Tahoma или Verdana.
Совет 5 — Не используйте все заглавные буквы
Избегайте использования всех заглавных букв — даже для заголовков. Все «Капсы» воспринимаются как КРИК, и слова становятся более трудными для восприятия.
Совет 6 — использовать разные шрифты для заголовков и элементов маркированного списка
Выберите другой шрифт для заголовков и пунктов маркированного списка. Это делает текст более интересным. Выделяйте текст жирным, когда это возможно, это позволит презентации быть легко читаемой и в конце комнаты.
Совет 7 — Избегайте скриптовых шрифтов
Избегайте скриптовых шрифтов всегда. Эти шрифты трудно воспринимаются при чтении. В затемненной комнате, и особенно в конце помещения их почти невозможно расшифровать. К скриптовым шрифтам относятся следующая коллекция шрифтов — каллиграфические, рукописные или готические.
Cовет 8 — Использование курсива в умеренных дозах
Избегайте выделения всего текста в презентации курсивом. Используйте курсив только в некоторых местах для акцента или цитаты, при этом убедитесь, что этот фрагмент текста также выделен жирным шрифтом. Курсив имеет такую же проблему, что и скриптовые шрифты — его часто трудно читать, и в больших объемах он делает текст сложным для восприятия.
Совет 9 — Делать шрифт большого размера для лучшей читаемости
Не используйте в презентации размер шрифта менее чем 18 пп. А вообще предпочтительнее выбирать шрифт в 24 точки в качестве минимального размера. Это не только позволит заполнить слайд, так что не останется много пустого пространства, но и позволит также ограничивать ваш текст на слайде. Слишком много текста на слайде служит доказательством того, что вы новичок в создании презентации.
Примечание: не все размеры шрифтов одинаковы. Например, визуально текст написанный Times New Roman с размером в 24 пп. будет меньше, чем текст того же размера при использовании шрифта Arial.
Совет 10 — Сделайте использование анимации «тусклый текст» для списков
Используйте возможности анимации для создания функции » тусклый текст» для маркированных списков. Это сделает акцент на текущем пункте доклада и вынесет его на передний план. Функция «тусклый текст» создается при помощи эффекта «Растворение», который вы можете добавить к маркированному списку в презентации PowerPoint. Это позволяет эффективно отвести текст предыдущих пунктов на второй план, но в то же время оставляя его видным для прочтения.
А текущий пункт, о котором вы рассказываете, выходит на первый план, что позволит слушателям сконцентрировать на нем все внимание.
5 популярных шрифтов для оформления презентаций
Каждый компьютер поставляется с определённой коллекцией шрифтов, предварительно установленных в качестве стандартных. Вполне вероятно, вы не знаете, того, что некоторые из этих шрифтов фундаментальны для использования их в презентациях!
Я перечислю свою любимую подборку, пройдясь по коллекции шрифтов, которую использую в презентациях в первую очередь. Я использую эти шрифты также и из соображений совместимости с другими компьютерами.
Конечно же, вы спросите, что это за шрифты такие?
Без дальнейших проволочек, представляю вам мою пятёрку классических шрифтов, которые будут хорошо выглядеть в любой презентации, если вы знаете, как правильно их использовать!
#1 Helvetica
Скорее всего, вы 100 раз уже слышали рекомендации по использованию этого шрифта. И что Helvetica стар как этот мир. Но, тем не менее, это гибкий, разнообразный и действительно надежный шрифт. Красота Helvetica в своей нейтральности. Это шрифт, который можно применить для любого стиля презентации, почти как шрифт Chameleon. Если охарактеризовать Helvetica в одном предложении, это прозвучит так: «Четкость и простота» Helvetica был разработан и создан Максом Mидингером и Эдуардом Гофманом в конце 1950-х годов.
Интересно, что Helvetica, первоначально был назван Die Neue Haas Гротеск. Helvetica был чрезвычайно популярен у корпораций. К примеру, корпорация «America Apparel» использует его для своего логотипа. В презентации Helvetica является одним из самых мощных инструментов в коллекции шрифтов и хорошо воспринимается, но при этом не заостряет на себя все внимание, что позволяет сосредоточиться на содержании теста. Его также очень легко читать при любых размерах.
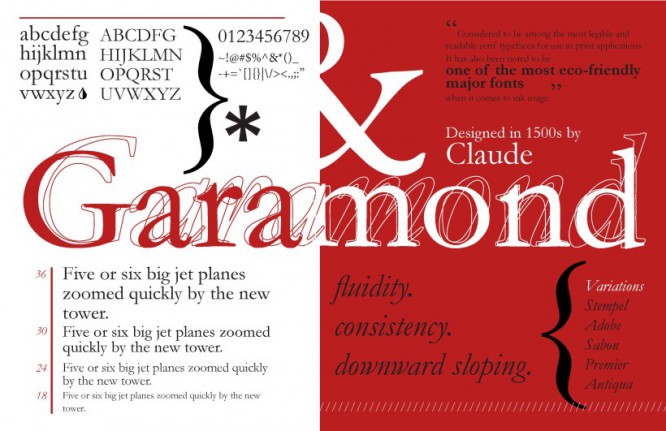
#2 Garamond
Этот шрифт, определенно выделяется из многообразия коллекции шрифтов, но подойдет не для всех вариантов оформления презентации, но он обладает многими положительными качествами. Этот шрифт любят профессиональные дизайнеры за чистоту и резкость линий. Garamond имеет очень богатую историю. Клод Гарамонд, французский издатель из Парижа, первоначально создал шрифт и был одним из ведущих дизайнеров шрифтов своего времени.
Оригинальный шрифт был создан для французского короля Франциска I в 1540-х годах. Конечно, было создано много и более поздних версии Garamond, в том числе многочисленные вариации (в попытках улучшить оригинал), такие как индивидуальный вариант шрифта ITC Garamond, под названием Apple Garamond.
#3 Futura
Futura является рубленым шрифтом (что означает, что он не имеет засечки), он был разработан между 1924 и 1926 годами дизайнером шрифта Паулем Реннером. Интересным фактом является то, что для написания текста на памятной доске, оставленной на Луне в 1969 году, использовался именно этот шрифт. Futura как никакой другой из немалой коллекции шрифтов удобен для чтения, и это одна из причин, использовать его в презентации. Это элегантный шрифт, обладающий реальными отличительными особенностями. Особенно хорошо он подходит для заголовков презентации.
#4 GillSans
Как никакой другой из коллекции шрифтов Sans Serif, Gill Sans выглядит наиболее дружественным и теплым, не будучи слишком вычурным. Некоторые даже приравнивают его по качеству и свойствам к «британской Helvetica». Gill Sans создан британским художником-графиком и скульптором Эриком Гиллом, вдохновленным шрифтом Джонстона, который использовался для надписей на вагонах в лондонском метро.
Gill Sans был весьма популярен на плакатах и рекламных материалах в конце 1920-х годов. В логотипе BBC по-прежнему используется этот шрифт и по сей день. Gill Sans до сих пор популярен и используется многими дизайнерами по всему миру.
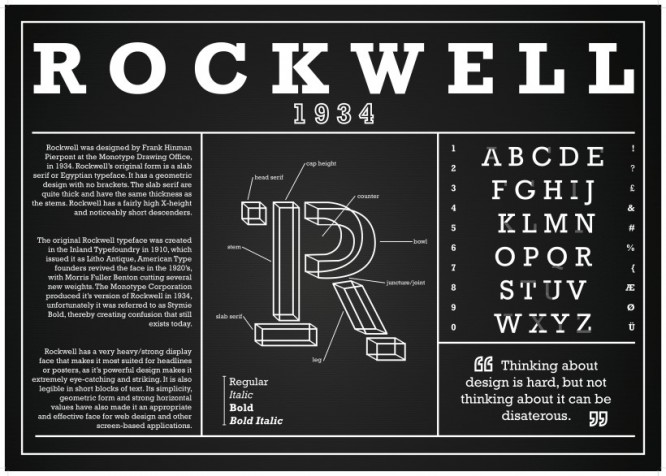
#5 Rockwell
Последний, из представленной коллекции шрифтов, но не менее любимый дизайнерами всех времен. Шрифт был разработан в дизайн-студии в 1934 году. Rockwell отличается смелым и сильным начертанием, что придаст вашей презентации особый уверенный внешний вид. Rockwell в основном используется для отображения или выделения особо важных моментов в презентации, например, ключевых тезисов или заголовков.
Правильное использование этого шрифта поможет улучшить восприятие вашей презентации, и усилить влияние на аудиторию.
Источник: slidesign
- 0

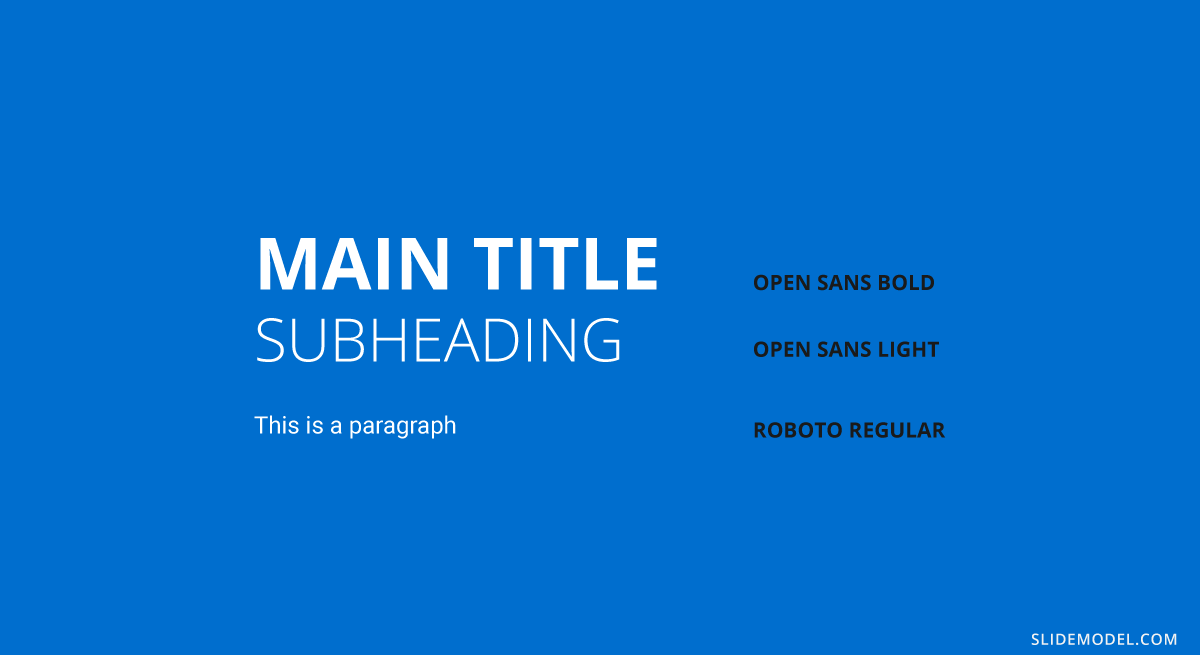
What makes or kills a first impression during any presentation is your usage of typefaces in the slide design. There are common sins that we should avoid at all costs, but mostly, there are tactics we can learn to feel confident about designing presentation slides for success.
In this article, we shall discuss what makes a quality typeface to use in presentation slides, the difference between fonts and typefaces (two terms mistakenly used interchangeably), and several other notions pertinent to graphic design in an easy-to-approach format for non-designers. Let’s get started.
Table of Contents
- Font vs. Typeface: What’s the difference?
- Serif vs. Sans Serif
- 6 Elements you should consider when picking a typeface for presentation design
- How to install a font in PowerPoint
- 20 Best PowerPoint Fonts
- 10 Best PowerPoint Fonts combinations for presentations
- Considerations before presenting or printing a slide regarding typefaces
- Recommended Font Pairing tools & other resources
- Closing thoughts
Font vs. Typeface: What’s the difference?
Most people are familiar with the term font, but what if we tell you it is wrongly used and you intend to say another word? Let’s start by defining each term.
A typeface is a compendium of design elements that set the style of any lettering medium. The misconception comes as the typeface is the set of rules that form a family in style, and the font is the implementation of those rules in practical elements. How so? Well, a font is part of a typeface family and can list variations, i.e., light, regular, bold, heavy, etc.
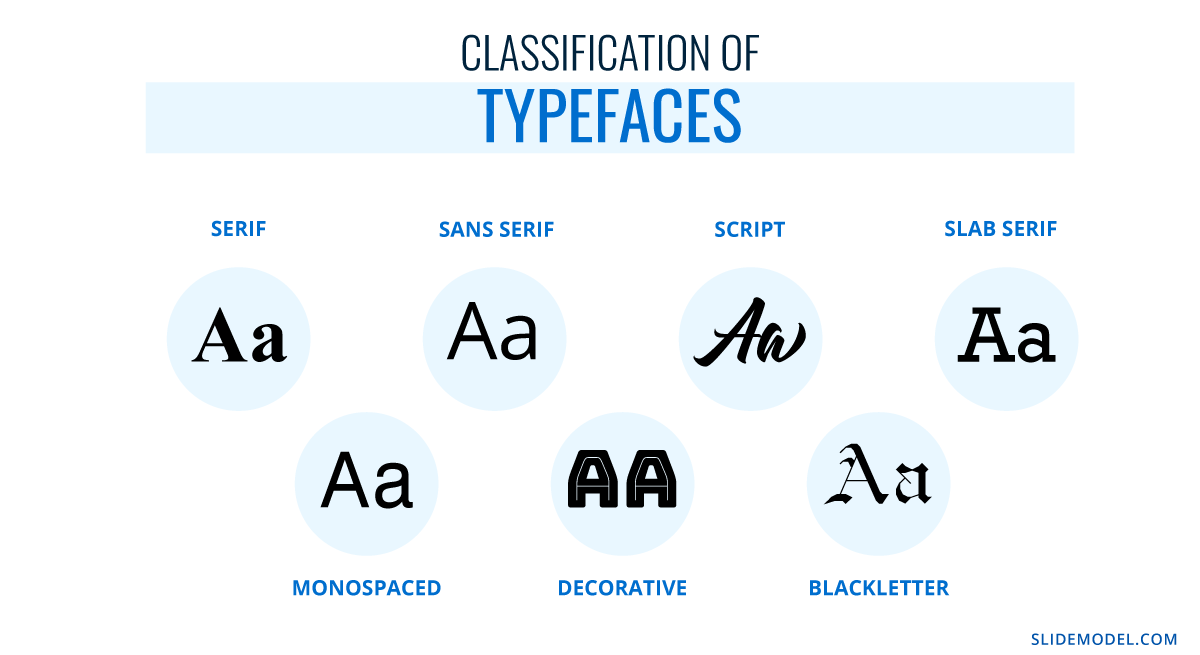
Putting it into simpler terms, a font is part of a typeface, and typefaces are set to classes depending on their graphical elements. That categorization stands as:
- Serif
- Sans Serif
- Script
- Slab Serif
- Monospace
- Decorative
- Blackletter
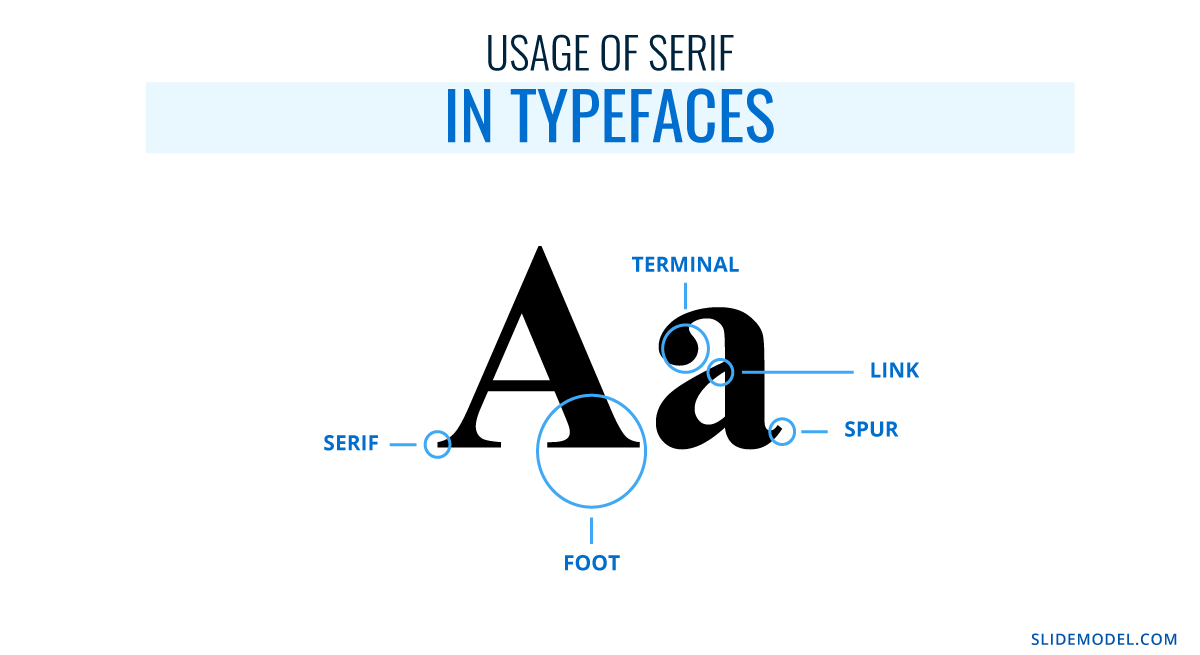
Serif vs. Sans Serif
Up to this point, you may ask yourself: what is the whole point of the serif? Well, there’s a little bit of story behind it. Back in the old days, when writings were made in stone, engravers added extra glyphs at the end of each letter, as a consequence of the chisel mark. In 1465, with the development of the type printing press by Johannes Gutenberg, the Gothic’s overly-ornamented Blackletter style – used mostly for ecclesiastical purposes – was the go-to typeface to use as it mimicked the formal handwriting style. There was a problem, though, and it arose as such typefaces required lengthy space to produce a book, increasing printing costs. This is where the first pure serif types started to emerge, but readability remained a problem; especially when Renaissance’s calligraphy style didn’t offer an alternative.
These concepts were revised by the 18th century when a pursuit for aesthetics gave birth to newer, slim versions of the serif script. By 1757, John Baskerville introduced what we now know as Transitional typefaces, intended as a refinement to increase legibility. The end of the 18th century saw the inception of modern serif typefaces, which came from the hand of designers Firmin Didot and Giambattista Bodoni. Their work altered the appearance of standard serif typefaces to make the metal engraving process a high-quality process. This is what we now know as the Didone typeface family.
19th century introduced the slab serifs, also known as Egyptian, which changed communication media as large-scale advertisement quickly adopted this style. In case you wonder if you ever saw this style, remember the large bold letters that newspapers used for headings. The evolution of this typeface style came in 1816, with William Caslon’s “Caslon Egyptian” style, or the two-lines style. This is the very first sans serif typeface ever recorded, and its continuity in style or alterations saw a massive process during the 20th century.
It is quite the process that led to what we now know as sans serif typefaces, and such a road was paved for the sake of legibility and style. Nowadays, there’s little doubt about these two typeface families as you can easily identify iconic styles such as “Times New Roman” and clearly differentiate them from sans serif families like “Arial.” In the graphic below, you can appreciate the glyphs that distinctively give the serif typefaces their style.
6 Elements you should consider when picking a typeface for presentation design
Moving on to the parts that pique our interest as presenters, you should consider some implicit rules before starting a PowerPoint design.
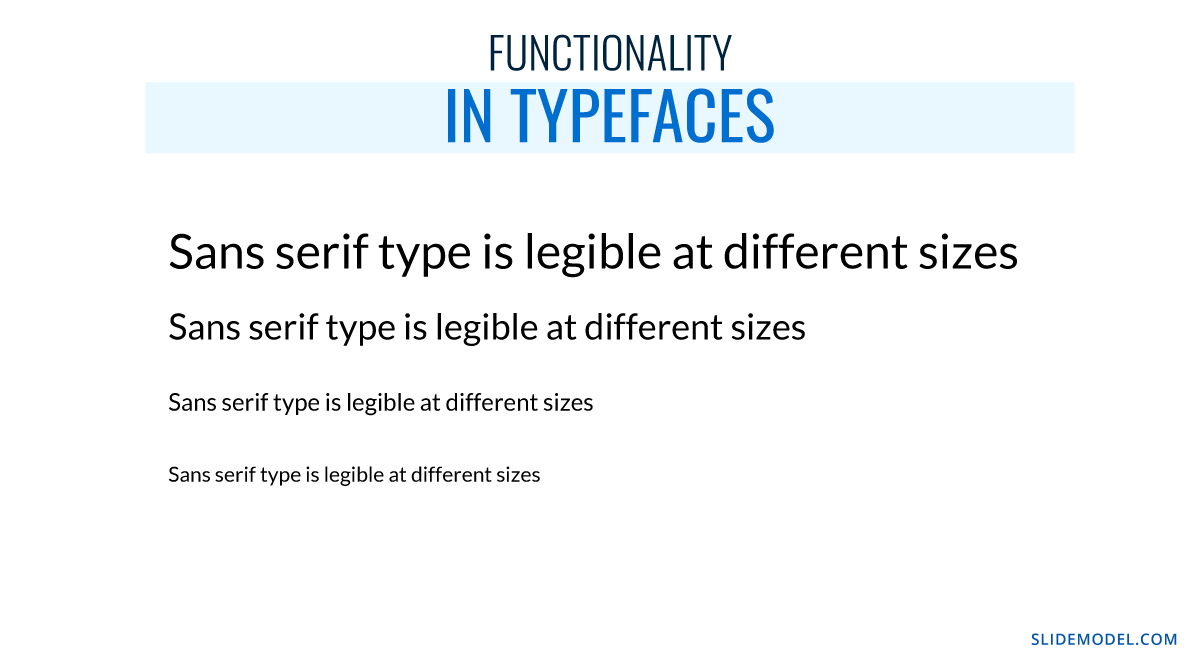
Functionality
Let’s be hyper-clear on this point: not every typeface works for your intended purpose. Legibility should be your primal focus, way more than design, as what’s the point of using a cool-looking typeface if no one can get a clue of what’s written?
Functionality refers to the usage of a typeface at different sizes across a document. Do you ever wonder why you see the same typeface on eye testing boards? Usually is a slab serif, with its sans serif alternative, and the same font is repeated, downscaling its size to test your visual acuity. If, said typeface, had “catchy” glyphs, you would require twice as much time actually to read the type below the average 24pt in a board.
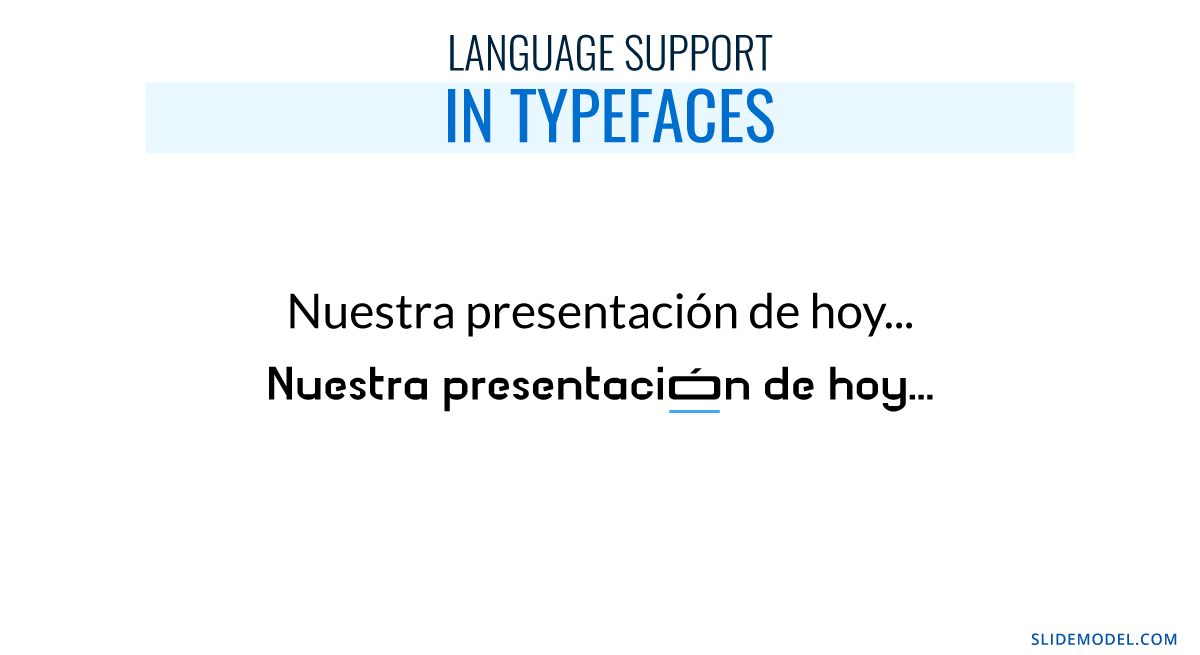
Language support
This is a common, and painful, pitfall many non-English speakers do. They fall in love with a typeface after browsing an English-based website, but whenever they apply it to a personal project, they find they cannot use their average characters. Which characters are those?
- Ø – in Nordic languages.
- Ö – also known as umlaut in German, is commonly used in Turkish, Nordic, and Baltic languages.
- Á – the acute accent used in most Latin-based languages such as Spanish, Italian, Portuguese, and French.
- Ô – the circumflex, mostly used by Portuguese-speaking users but also French.
- Ç – the cedilla, used in Portuguese, French, Catalán, and Turkish (the ? character, for example).
- Ã – the tilde, common in Portuguese.
And those are just some examples extracted from the Latin alphabet. The problem even worsens if we intend to use Cyrillic, Greek, Hindi, or other Asiatic alphabets (which don’t fall into Chinese, Japanese, or Korean typical logographic style). For this reason, we emphasize testing the characters you will mostly use throughout a standard written text, just not to come across nasty surprises.
Some font families offer support for multi-language applications across the same alphabet. Others, restrict their compatibility in terms of certain characters (i.e., the acute accent in Spanish), but sometimes, that renders as a distorted character that looks awful at any written copy.
Multiple weights
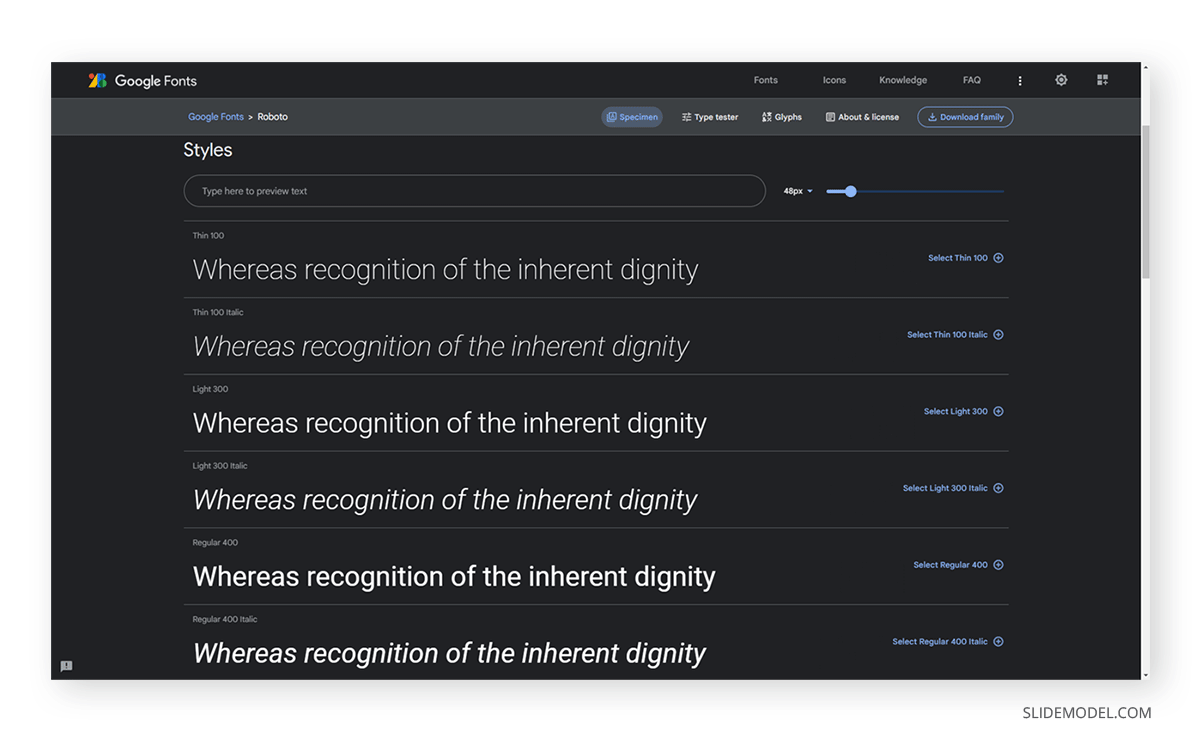
We want to expose this point by first explaining what weight means for a font family. As previously mentioned, fonts are part of a typeface; they are their implementation in terms of style. Well, fonts include variations within the same specific family style that makes the text look thinner or bolder. That’s known as font weight and can be classified in two ways.
Name classification:
- Thin
- Thin Italic
- Regular
- Italic
- Medium
- Medium Italic
- Semibold (also known as Demi Bold)
- Semibold Italic
- Bold
- Bold Italic
- Heavy (also known as Black)
- Heavy Italic
Web designers and graphic designers often use a number-based scale, which is inherited from CSS.
- 100 – Thin
- 200 – Extra Light
- 300 – Light
- 400 – Normal or Regular
- 500 – Medium
- 600 – Semibold
- 700 – Bold
- 800 – Extra Bold
- 900 – Black
Now you know the reason why some places like Google Fonts often show numbers next to the name definition of it.
Trademark
Not every typeface can be used for any project. Some typefaces can be acquired for a fee through sites like MyFonts.com, but their usage does not allow commercial use. What exactly does this mean?
Let’s say you created a product, and you love the Coca-Cola lettering style. Well, you want to use the Coca-Cola typeface, which is trademarked, as the typeface for your logo. Everything sounds fantastic until your designer warns you that it’s impossible.
Brands that create typefaces for their logos, which is a common practice to deliver the originality factor into the brand, restrict the usage of their intellectual property for commercial use as they don’t want to be associated with the wrong kind of message. Okay then, what happens when a kid uses those typefaces on a school project? This writer sincerely doubts a company shall put their legal team to prosecute a student; most likely, they feel it is part of their brand awareness and cultural influence. That same argument won’t be used if a particular is intending to use the typeface to make a profit with a non-branded product, and you will be legally requested to ditch the design altogether.
Therefore, before opting for a typeface, don’t fall prey to using a fancy, trademarked, typeface.
The unknown-typeface strikes again
This is another common pitfall if you attend multiple presentations or if you work in the printing business. How often does a user feel annoyed that the presentation “looked different” at home? Fonts are the culprit for this.
Whenever you work on a presentation using local-based software, like PowerPoint, the typefaces you pick are the ones installed on your computer. Therefore, if you change devices, the typefaces won’t be available. We will retake this topic later, but consider always working with well-known typefaces available on any computer rather than innovation.
Sins of type
Finally, we want to conclude this section with the vices you should avoid at all costs whenever working with type in presentations.
- Using multiple typefaces on the same document: As a rule, don’t use more than 3 typefaces across your presentation slides design. Increasing the number of typefaces won’t make it more appealing; quite the opposite, and you should be mindful that if your images contain text, they have to match the existing typefaces in the presentation.
- DO NOT use Comic Sans: By all means, do yourself a favor. There are multiple reasons why designers feel like having a stroke whenever Comic Sans enters the scene, but if you want a straightforward reason why, it makes your work look childish, unprofessional, and unfit for its purpose.
- Script fonts for the body of text: Legible typefaces are required in long text areas to make the reader feel comfortable. Script fonts are not intended for readability but for design purposes. If your text is long, work with serif or sans serif typefaces (slab serif won’t do good as well).
- Excess tracking: Tracking refers in typography to the space between words, and the perfect way to point this out is by referring to the Justify paragraph alienation, which often leaves heavy white areas between words. Excess tracking makes the text look boring and hard to read.
How to install a font in PowerPoint
Installing a font in PowerPoint doesn’t mean installing it as a third-party plugin; you must install the font family into the operating system (OS).
Installing a font in Windows
Method 1 – Via Contextual Menu
- Download your desired font family. Extract the zip file you obtain.
- Right-click the font files you obtain from the zip (they can be in OpenType or TrueType format). Click on Install on the contextual menu.
- You will be prompted to give admin rights to make changes to your computer. If you trust the source, then click yes.
Method 2 – Via C: Drive
- Open a new File Explorer window. Search this path: C:WindowsFonts. That’s where fonts are stored in any Windows OS.
- Copy the files from your extracted zip file or folder containing fonts.
- Paste the fonts by right-clicking inside the Fonts folder, then click Paste.
Relaunch the opened applications to see the effects of installing a font.
Installing a font on Mac
Mac OS requires a different procedure for installing fonts. First, access the Font Book app.
After launching Font Book, go to File > Add Fonts to Current User. Double-click the font file.
The Font Book app validates the integrity of the font file and if there are duplicate fonts. For more detailed instructions and troubleshooting on Mac font install procedures, check this guide by Apple.
20 Best Fonts for PowerPoint
Now it’s time to explore what you’ve been looking for: the best fonts for PowerPoint! This is a list of typefaces intended for multiple uses in slides, and it will certainly boost your PowerPoint design ideas for the greater.
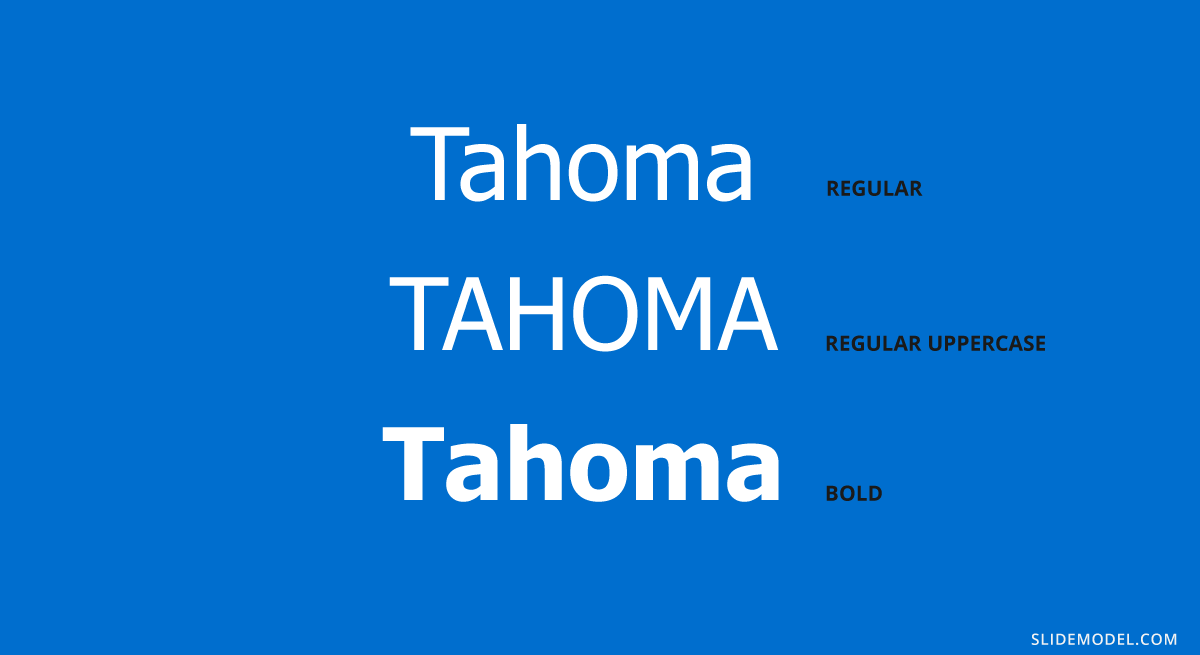
#1 – Tahoma
This typeface is typically used in PowerPoint slides, emails, Word documents, and more. It resembles Verdana but with a smaller kerning (distance between characters). Due to that, it feels slimmer, professional and works perfectly on multiple devices.
Recommended font pairing: Georgia, Brandon Grotesque, Helvetica Neue, Palatino, Arial.
#2 – Verdana
Verdana is a sans serif classic commonly used for citations, disclaimers, and academic documents. It is available on both Windows and Mac as a pre-installed font, which would solve your problems if you have to deliver presentations on multiple devices (which may not be yours).
Recommended font pairing: Arial, Lucida Grande, Futura, Georgia.
#3 – Roboto
Another delicate sans serif font that is ideal for text bodies. It is rated among the best fonts for PowerPoint readability, so you can easily pair it with more prominent font families. You may recognize this typeface as it is the default Google Maps uses.
Recommended font pairing: Oswald, Gill Sans, Garamond, Open Sans, Teko, Crimson Text.
#4 – Rockwell
Including visually attractive elements is crucial when looking for the best fonts for presentations, so why not combine a professional style with a slab serif typeface like Rockwell?
It is ideal for headings, especially if used in its bold font weight and paired with a sans serif for the body.
Recommended font pairing: Helvetica Neue, Gill Sans, Futura, DIN Mittelschrift.
#5 – Open Sans
This is easily one of the most versatile sans-serif fonts you can find! It is commonly used in presentation slides as both heading and body, varying font-weight, but you can also create powerful combinations with different typefaces.
Recommended font pairing: Roboto, Brandon Grotesque, Montserrat, Oswald, Lora, Raleway.
#6 – Lato
A typeface intended for digital mediums, one of its biggest advantages is its wide range of font weights – much like Open Sans. It is ideal for headings in minimalistic-themed presentations, but it can work perfectly as body text if paired with a serif font or a script one.
Recommended font pairing: Montserrat, Oswald, Roboto, Merriweather.
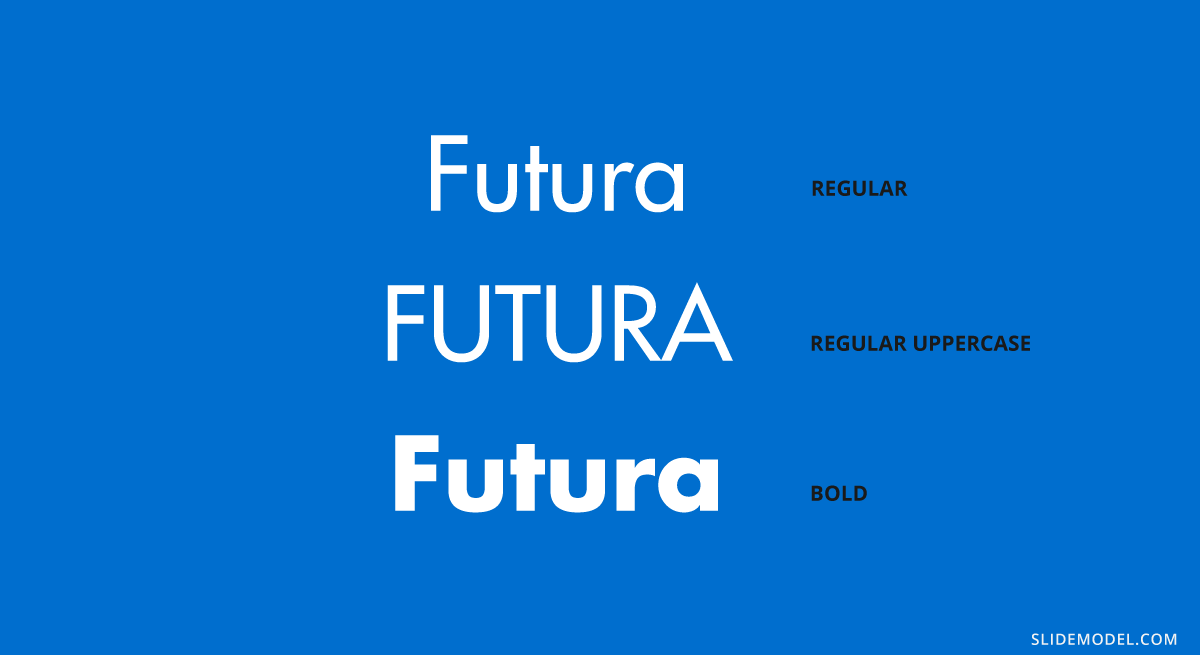
#7 – Futura
This sans serif typeface was designed by Paul Renner in 1927 and remains a preferred choice of designers thanks to its clean aspect with pure geometric shapes. It has inspiration from the Bauhaus in terms of styling, so any presenter that loves modern style will find in this typeface a loyal companion.
Recommended font pairing: Playfair Display, Lato, Book Antiqua, Helvetica, Open Sans.
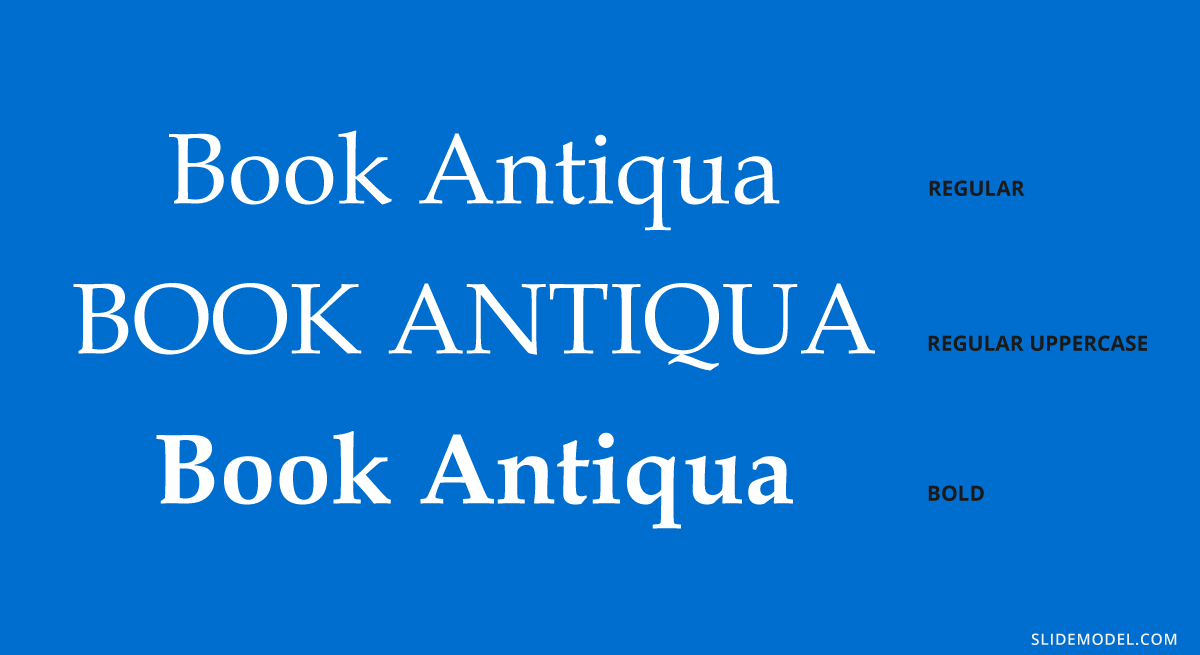
#8 – Book Antiqua
A typeface widely used in the first years of the 2000s, its graphical elements are inspired by Renaissance’s handwritten style. Created in 1991 by The Monotype Corporation, it is known as a classic in design projects and won’t run out of fashion any time soon. Its italic variation is considered one of the most beautiful italic serif fonts.
Recommended font pairing: Myriad Pro, Baskerville, Georgia, Futura, Vladimir Script.
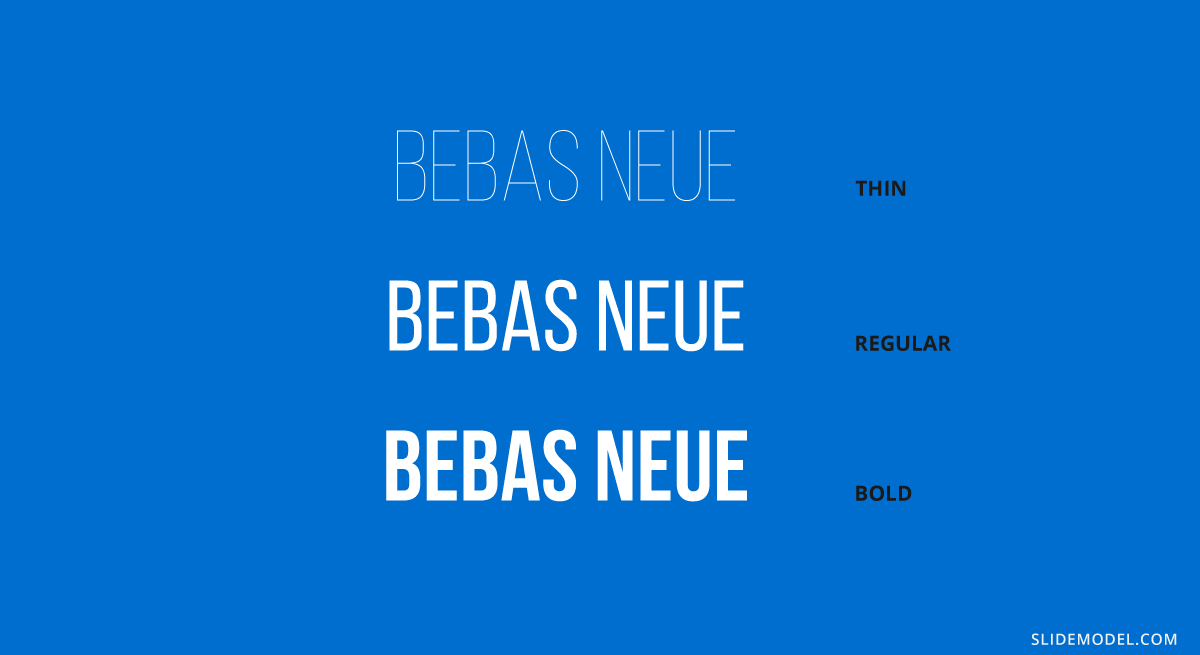
#9 – Bebas Neue
This typeface is strictly intended for headings or for body copy that doesn’t mind the usage of caps. The reason is that this typeface is entirely made of caps. It has no lowercase characters, but its slender shape and tight kerning have made it a popular choice among well-known designers like Chris Do. One creative usage of this typeface is to use it in outline format.
Recommended font pairing: Avenir, Montserrat, DIN Mittelschrift, Roboto.
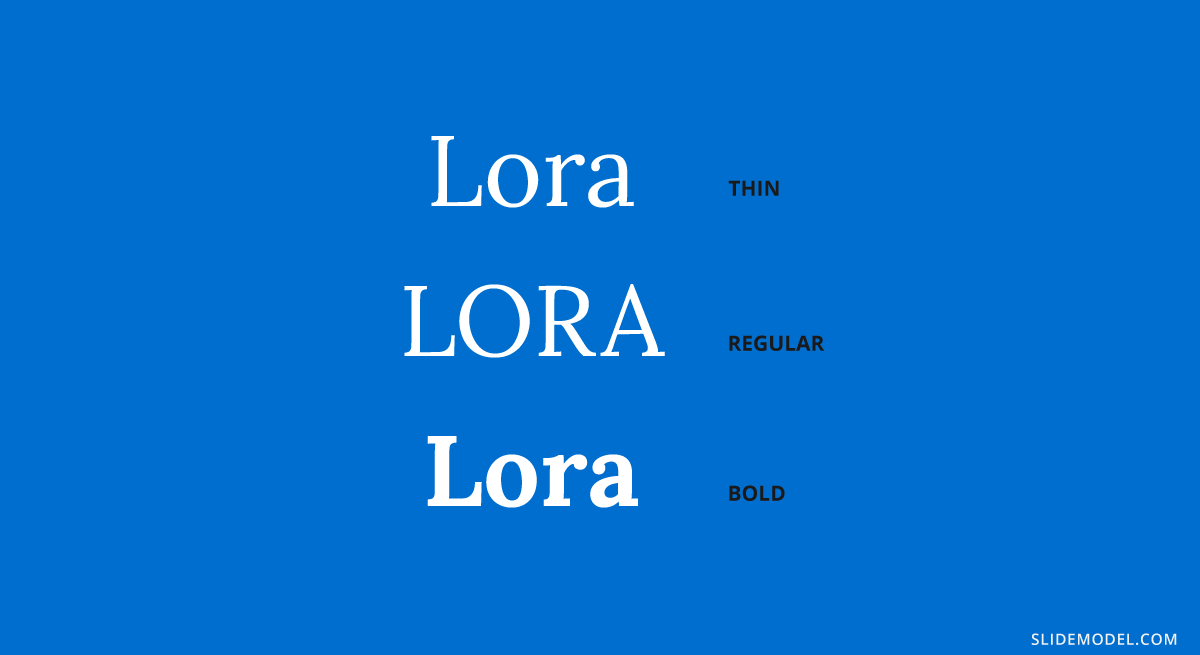
#10 – Lora
This serif typeface can be used both in PowerPoint and Google Slides, as it is a free typeface offered by Google. Works perfectly for formal-styled headings, but it can adapt for text body as long as it remains a minimum of 15pt in size. It is an ideal option to pair with free PowerPoint presentation templates.
Recommended font pairing: Montserrat, Open Sans, Poppins, Avenir.
#11 – Montserrat
You most likely came across Montserrat at some point in your life, since it is an extremely popular choice among designers for presentations and packaging. Due to this, you won’t spark innovation but rather remain on the safe side for font pairings – which is ideal for corporate styling.
Recommended font pairing: Lora, Open Sans, Merriweather, Oswald, Georgia, Roboto.
#12 – Bentham
Another elegant serif font used for formal occasions, like wedding invitations, headings, or product descriptions. Its kerning makes it readable, unlike many other serif fonts, which is one of the reasons why you can work with this font for the body if you opt for a sans serif in the headings.
Recommended font pairing: Futura, Open Sans, Lato, Raleway.
#13 – Dosis
It is a simple, monoline sans serif typeface, which works perfectly in its extra light and light font weights to make a drastic contrast with a bold sans serif typeface. Ideally, work with this typeface for subheadings.
Recommended font pairing: Lato, Montserrat, Roboto, Oswald, Raleway.
#14 – Baskerville
You can come across this serif typeface in the form of Libre-Baskerville, a free serif typeface offered by Google. It is ideal for headings, thanks to its traditional style closely resembling the original Baskerville typeface, so it is ideal to stick to it in uppercase mode.
Recommended font pairing: Montserrat, Poppins, Lucida Grande, Helvetica Neue, Open Sans.
#15 – Poppins
This sans serif typeface breaks with the formal style of families like Verdana and Open Sans, introducing some graphical cues that make it adept for more relaxed situations. Therefore, it is ideal to use in team meetings, product presentations, or non-business presentations as long as it remains for title headers.
Recommended font pairing: Raleway, Garamond, Merriweather, Droid Serif.
#16 – Zenith Script
EnvatoElements is a great marketplace for typefaces; among the options, we can find this brush-style script typeface. Zenith Script is a powerful option to come up with creative title designs for non-corporate meetings, as long as the title remains short. It can also work for branding purposes, and certainly, you can use it as an asset if you are looking for how to start a presentation.
Recommended font pairing: Any sans serif font in uppercase format, with increased kerning. Options can be Open Sans, Bebas Neue (modified), Roboto, and Futura.
#17 – Amnesty
The second option we consider among script typefaces. Amnesty has that dramatic effect that resembles rusting handwriting from the old days. It is ideal for presentations that have to convey a strong emotional factor, like product releases for fashion brands, and we recommend limiting its usage to short titles, always paired with sans serif typefaces.
Recommended font pairing: As it is a custom-made font, we recommend pairing it with its Amnesty Sans listed in the product file.
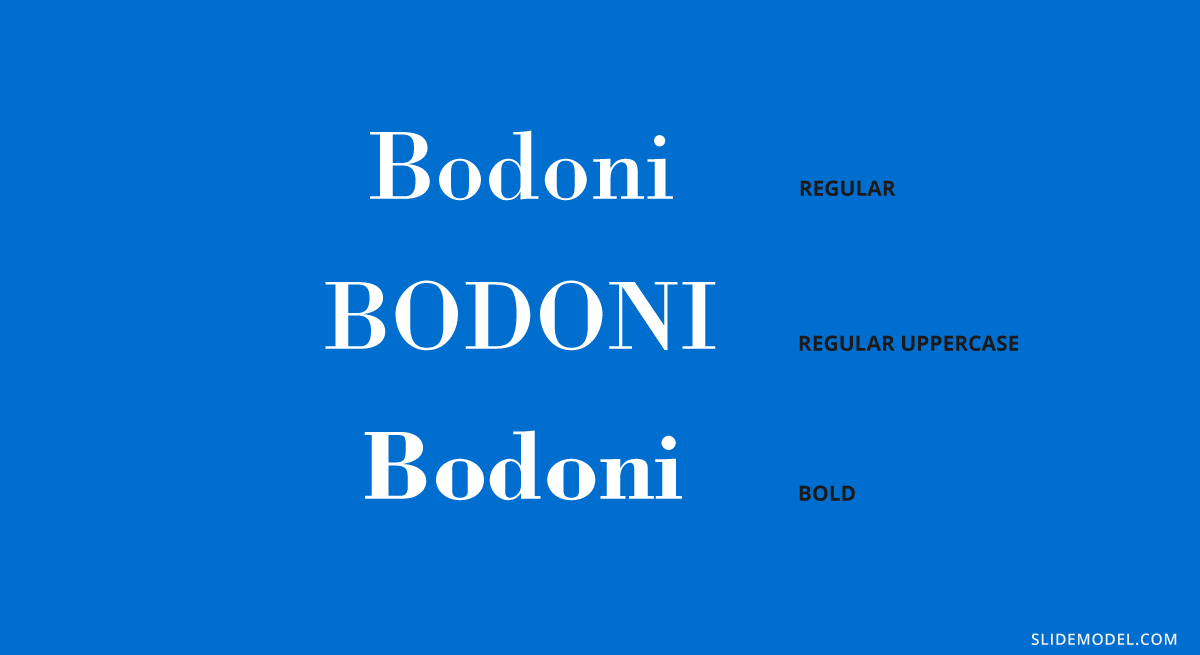
#18 – Bodoni
This typeface dates all the way back to 1798 and is considered a transitional font type. Its name comes from Giambattista Bodoni, designer, and author of this typeface, whose work was heavily influenced by John Baskerville. As a didone typeface, you find elegant traces that instantly give the feel of a fashion magazine heading, and it is no coincidence that this was the selected typeface for the title of Dante Alighieri’s La Vita Nuova re-print in 1925.
Recommended font pairing: Brandon Grotesque, Gill Sans, Playfair Display, Raleway, Courier.
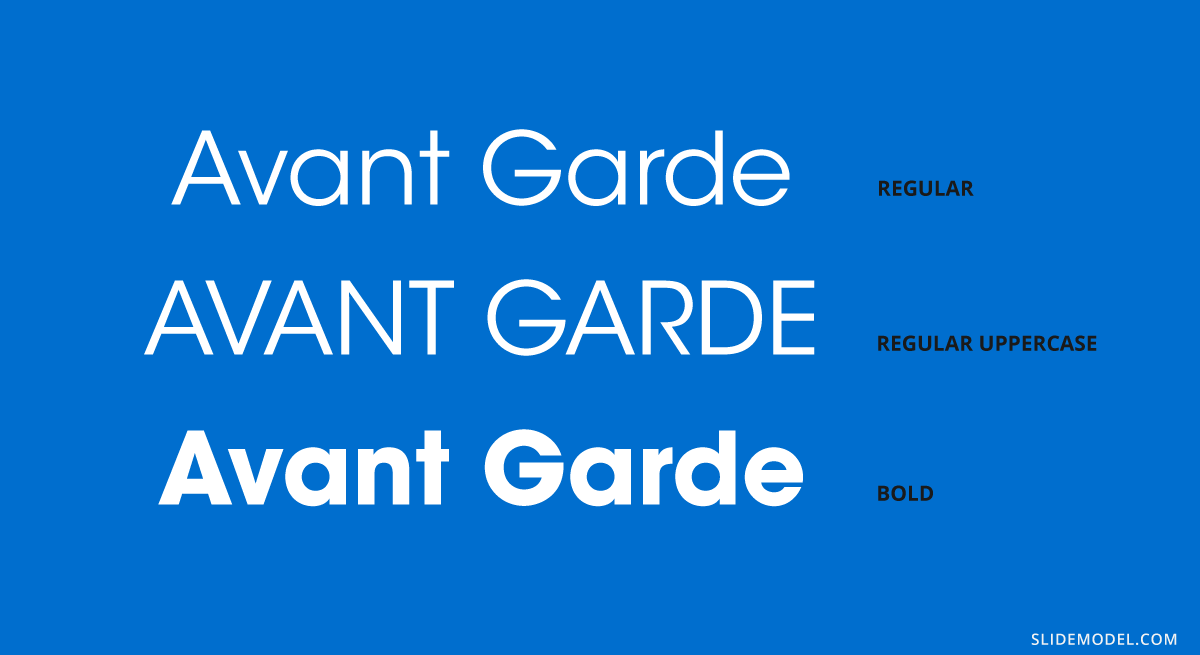
#19 – Avant Garde
If you are looking for good presentation fonts, this geometric sans serif is the answer to your question. This typeface is based on the Avant Garde magazine logo and remains one of the most popular condensed sans serif options. Many brands use Avant Gard these days as part of their branding identity, such as Macy’s (lowercase usage), the Scottish rock band Travis, RE/MAX, among others.
Recommended font pairing: Helvetica Neue, Sentinel, Garamond, Neuzeit Grotesk.
#20 – DIN Mittelschrift
Our final typeface in this list is the DIN 1451 sans serif typeface, widely used in traffic signage and administrative/technical applications. Its denomination, Mittelschrift, comes from the German word for medium, which refers to the font weight. You can find it in Engschrift, which stands for condensed.
Recommended font pairing: Open Sans, Didot, Helvetica Neue, Lucida Grande.
Keep in mind that if you are looking for a proper way how to end a presentation, working with graphics is much better than sticking with type, as you show extra care for the final element in your slide deck.
10 Best PowerPoint Fonts combinations for presentations
Open Sans + Roboto
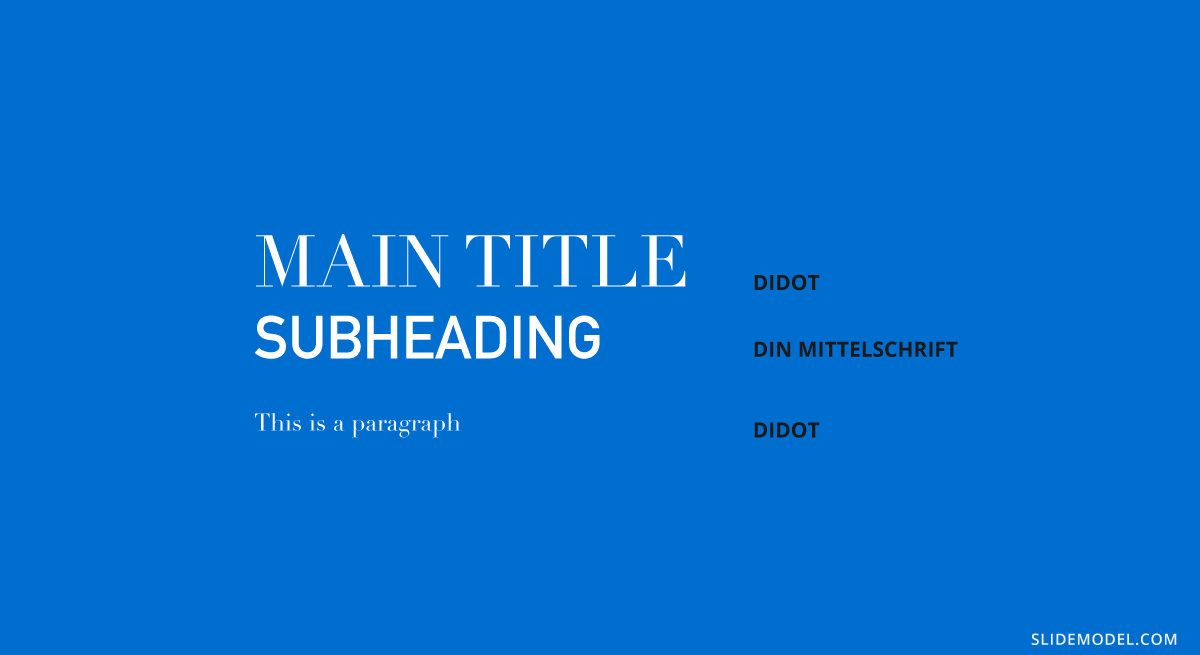
Didot + DIN Mittelschrift
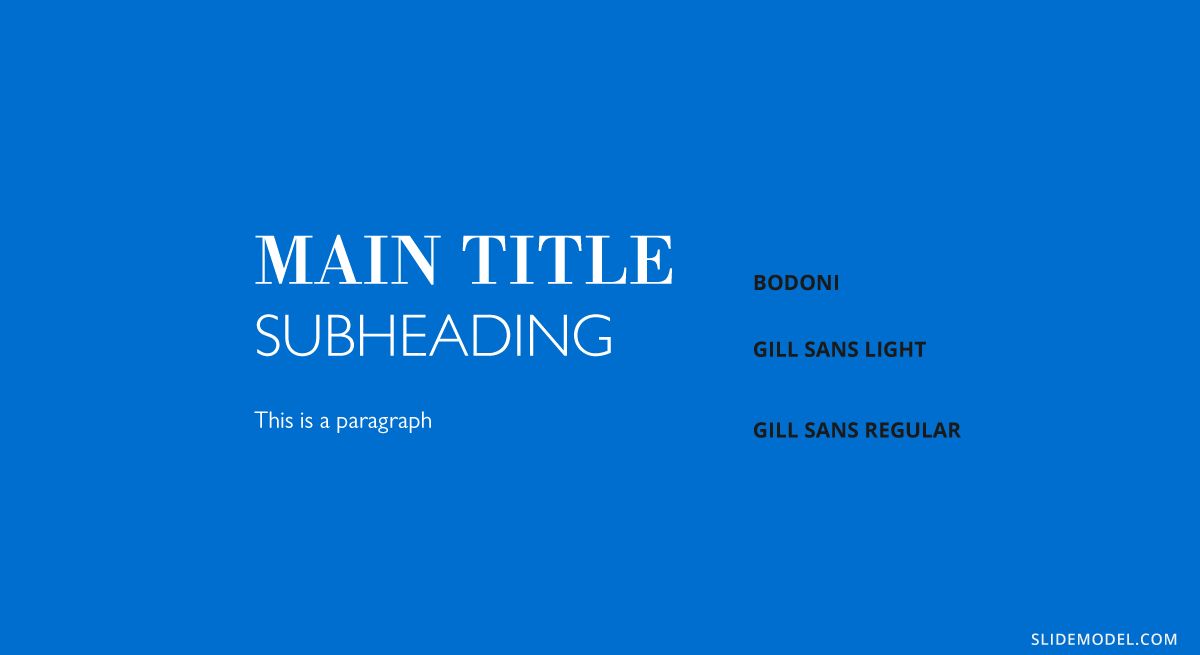
Bodoni + Gill Sans
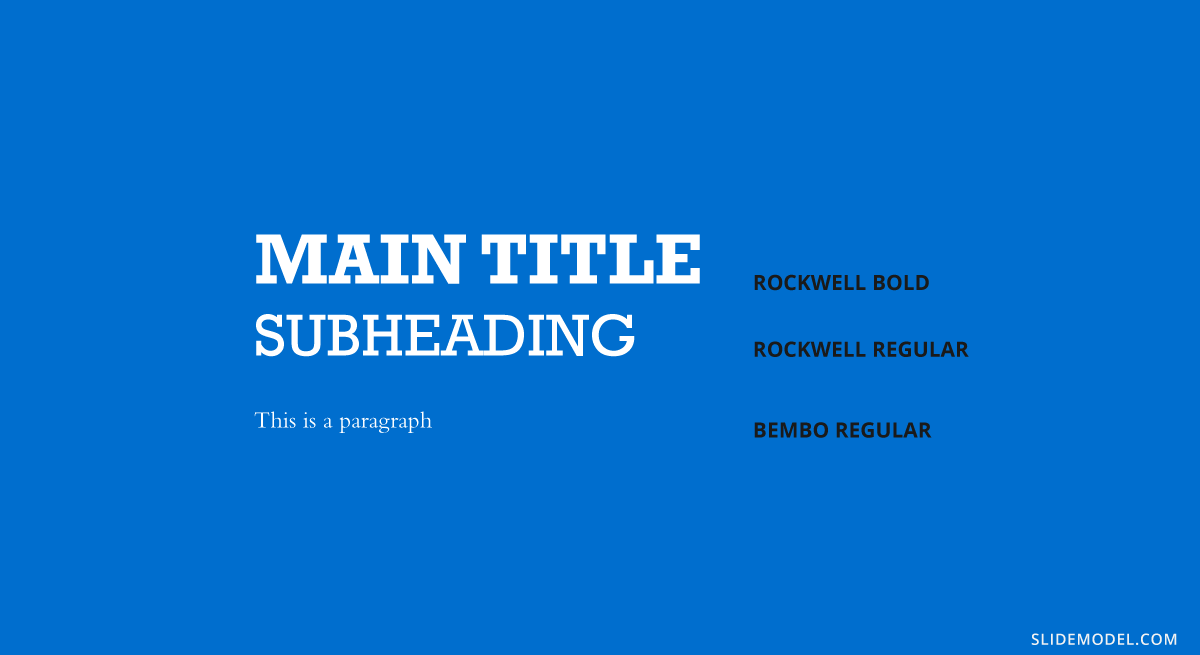
Rockwell + Bembo
Bebas Neue + Montserrat Light
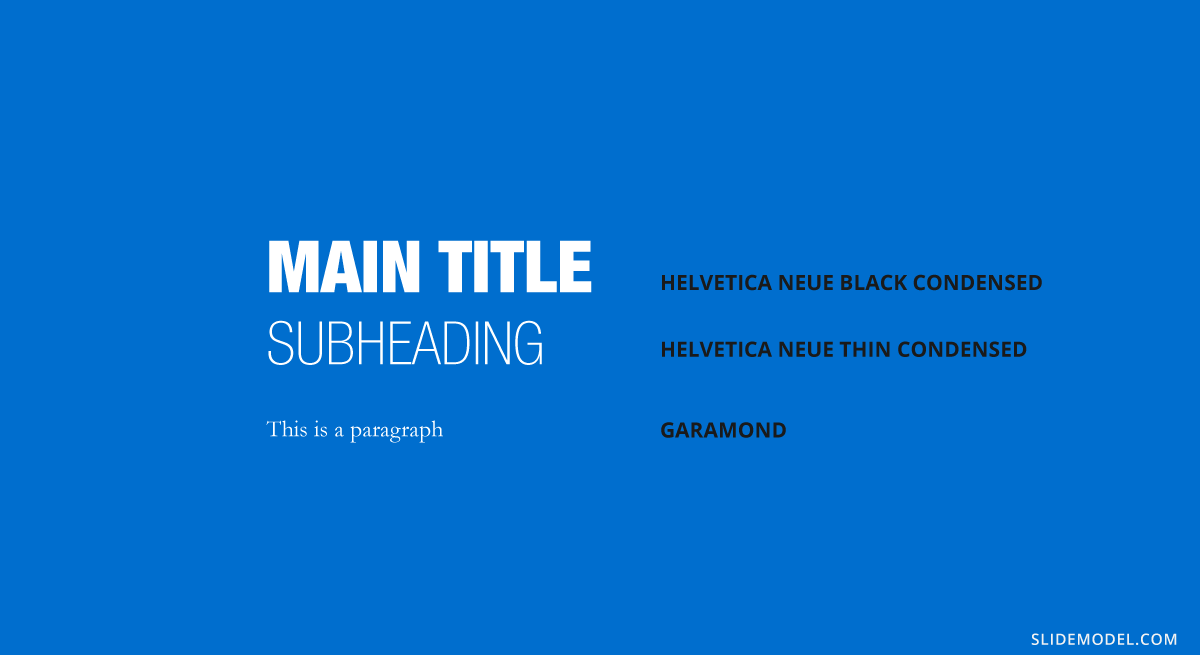
Helvetica Neue + Garamond
Oswald + Lato
Baskerville + Montserrat
Lora + Poppins
Book Antiqua + Myriad Pro
Considerations before presenting or printing a slide regarding typefaces
Before concluding the technical aspects of this article on best presentation fonts, we want to mention some key elements that you should consider before delivering a presentation or printing it for physical format.
Sizing
Working with accurate text sizing in presentations can make a difference in how the slides are perceived by the audience. First, let’s make one very valid clarification: a Point (pt, unit used in PowerPoint and other word processing software) equals 1.333 pixels, or we can say a pixel is 0.75 pt.
You can find multiple resources and rules on font sizing intended for web designers, so let’s resume the primary points here:
- Body text should remain 12 to 14pt for legibility. If the presentation is shown from afar, increase body size to 16pt.
- The ratio for headings and titles is twice as big as the body text.
- Subheadings should be between 3-4 pt smaller than headings to make a valid contrast but not compete with the body text.
- Keep an eye on leading, the space between lines of text. Double spacing makes it hard to read in most situations, so avoid it for the text body.
Getting slides ready for print format
Remember what we mentioned above about not having your fonts installed on the computer? Well, this inconvenience can be easily solved by rastering type before leaving your home or exporting your presentation file. PowerPoint doesn’t offer a native option to do this, so if your presentation has sections that are bound to suffer from font issues, work with them as images, which can be exported from Adobe Acrobat or Adobe Photoshop/Illustrator. It is just like working with PowerPoint shapes, but you remain on the safe side of font compatibility issues.
Word of advice: keep an editable copy instead of just the rastered version.
Color contrast and color testing
Accessibility is the number #1 rule to remember when working with text, as it enhances the performance of your visual communication tactics. In general, don’t work with pure white or pure black colors, since it induces eye strain whenever a spectator has to read your slides for a long while. You can work with color contrast resources such as WebAIM’s Contrast Checker.
If your presentation slides are going to be handed out in deliverable format, be sure to perform a color test before you bulk print the slides. Some colors can be misleading, especially in the conversion from RGB to CMYK color spaces. Also, some light grays may not be accurately printed if done with an inkjet printer. Take some extra time to ensure this process is done right, and avoid last-minute costly frustrations.
Recommended Font Pairing tools & other resources
MyFont.com
If you need to purchase typefaces, opt for trustworthy marketplaces. Sites like MyFont.com offer an immense collection of font families available for you, plus extra services like WhatTheFont, their AI-based typeface recognition software, which allows you to scan and detect typefaces from documents, images, and more. It is extremely useful if you are looking for a typeface but cannot remember its name.
Alternatives: Fonts.com | HypeForType | Adobe Fonts | Google Fonts
Fontjoy.com
For those who seek to explore creative font pairing schemes, Fontjoy is the site to visit. It is a simple layout, in which you select the font for the Title, Subheading, and Body. You can randomly generate combinations based on the contrast between typeface styles, or start with a typeface you had in mind for one section – lock it – and click on the generate button.
Keep in mind it has a limited number of typefaces, some of which we mentioned here may not be available.
Alternatives: fontpairings.com
Typ.io
When looking for inspiration to create visually attractive font pairings, Typ.io is a website intended for web font inspiration, meaning to guide designers with different font schemes by looking at the font’s name.
You can look at some projects in detail, with their CSS code written for you, so you can analyze the font weight used or particular style details.
Typewar.com
Want to have fun while learning about font pairing? Well, an important part of that process is to learn by heart the most used typefaces. Typewar is a website that offers a quiz showing different characters in multiple typefaces, with the input to choose between two font families. It is ideal to practice classic typefaces, and you will increase your knowledge in design by a great deal if you practice 10 minutes a day.
Typescale.com
One crucial aspect of working with text is knowing how to scale it properly. Since readability is critical, you should know when and where to use each font size. Typescale is a website that is intended for web designers and can help convert typefaces from pixels to rem. How is this useful for presenters? Well, since we won’t dwell in pixels and other units besides points (pt), this tool is ideal to tell if a text is legible from distance at the current size you assigned, or whether you should upscale or downscale the body text to make a better contrast with the headings.
Coolors.co
Finally, we conclude this section by introducing Coolors, a palette generator tool that helps designers come up with beautiful color schemes for their work. As we discussed in our color theory for presentations article, it is important to keep an eye on the colors we manage as they contribute to the psychological impact the presentation has on the audience.
Get used to generating creative PowerPoint color palettes for each presentation to make them unique, or help your brand to tailor cooperative slides to the appropriate PowerPoint theme that matches the company’s logo.
Closing thoughts
As you can see, getting ready to make a presentation isn’t just an easy feat that can be accomplished in minutes if you aim for custom-made solutions rather than sticking to PowerPoint templates. Increasing your knowledge of font pairing and its proper usage will certainly boost your performance as a presenter, making you less prone to a design faux-pas that diverts the attention from your content.
We hope this guide brings light to a complex topic like working with design decisions in presentations and see you next time.
Какие шрифты стоит использовать для создания презентаций
Британское дизайн-агентство Buffalo 7, известное своими презентациями, поделилось секретами выбора шрифтов. Лайфхакер публикует сокращённый перевод.
Serif или Sans-Serif
Все гарнитуры можно разделить на два основных семейства: Serif и Sans-Serif. Первое отличается засечками — короткими штрихами на концах букв. Гарнитуры из семейства Sans-Serif засечек не имеют. Считается, что штрихи облегчают восприятие текста, делая буквы более разборчивыми и направляя взгляд вдоль строк.
Как исторически сложилось, семейство Serif широко используется в печатных материалах. А Sans-Serif завоевало популярность в вебе. Поэтому шрифты с засечками ассоциируются с классикой, а без штрихов — с чем-то современным. Имейте это в виду, когда подбираете шрифты для презентации.
Если вы, к примеру, рассказываете о богатом наследии компании и её истории, наверно, лучшим будет выбор в пользу Serif. Но если речь идёт об инновационном продукте или инициативе, то, вероятно, стоит выбирать Sans-Serif.
Всё хорошо в меру
Старайтесь не использовать больше 2–3 гарнитур в одной презентации. Тип шрифта создаёт визуальную связность и объединяет части контента в одно целое, когда другие образы и прочие элементы разнятся. Если гарнитур будет больше, вы рискуете нарушить целостность презентации.
Решите, какие шрифты вы будете применять для создания заголовков, подзаголовков и тела презентации. Соблюдайте свой выбор на каждом слайде. Дельный совет: используйте для этих трёх элементов один и тот же шрифт, но с разной степенью жирности.
Длина строки
Длина текстовой строки играет важную роль в формировании цельной и структурированной разметки.
Короткие строки читаются легче длинных. Когда глазам не нужно совершать слишком долгие переходы, мы лучше воспринимаем текст. Вот почему журналы и газеты традиционно используют формат колонки. Это ускоряет и упрощает чтение.
Приемлемая длина строки в среднем составляет 45–90 символов с учётом пробелов. Такое количество предлагает руководство по оформлению текста Butterick’s Practical Typography, написанное американским типографом Мэтью Баттериком (Matthew Butterick).
6 лучших шрифтов по версии Buffalo 7
Универсальный набор, который идеально подходит для любых — по крайней мере, формальных — презентаций.
1. Lucida Console
Этот моноширинный шрифт отличается высокой читабельностью и отлично смотрится в названиях и заголовках.
2. Helvetica
Красота Helvetica в том, что он сохраняет свою чёткость даже при небольшом размере. Вот почему этот шрифт отлично подходит для текста в теле презентации.
3. Futura
Индивидуальности, которую заключает в себе этот аккуратный шрифт, хватит, чтобы оживить вашу презентацию. Он добавит яркости, не отвлекая от сути.
4. Myriad Pro
Myriad Pro известен тем, что его годами использовала Apple. Если он достаточно хорош для такой компании, то и для вашей презентации этот шрифт наверняка сгодится. Myriad Pro выглядит элегантно, но в то же время сдержанно.
5. Calibri
Очень распространённый шрифт, хотя и другие в этом списке сложно назвать непопулярными. Calibri никого не удивит, но в профессиональной обстановке этого и не нужно.
6. Gill Sans
Несмотря на то что этот шрифт был создан в 1928 году, он не выглядит старомодно. Но ему присущ налёт классики, выделяющий Gill Sans среди новых шрифтов. Он подходит как для тела презентации, так и для названий и заголовков.
10 лучших бесплатных шрифтов для презентации
Стартер-пак хорошей типографики


В этой статье мы поделимся с вами 10 лучшими бесплатными шрифтами, которые сделают вашу презентацию яркой и запоминающейся. Они все поддерживают кириллицу — текст, набранный на русском, будет выглядеть так же хорошо, как и на английском языке.
Насыщенный широкобуквенный, без засечек. Относится к группе акцидентных, стиль — современный гротеск. Буквы обладают открытыми, плавными чертами. Отлично подходит для заголовков или выделения коротких текстовых фрагментов.
Numans

Пример использования Numans
Компания Google разработала его специально для мобильной операционной системы Android. Roboto изначально заточен под экраны, проекторы и мобильные устройства. Широкий выбор начертаний (Light, Regular, Medium, Black и др.), а также большое количество разновидностей в семействе (Roboto Condensed, Roboto Slab) делают его незаменимым инструментом в любой сложной презентации с большим количеством данных и типографики.
Roboto

Пример использования Roboto
Один из самых популярных в современном веб-дизайне. По умолчанию используется в Telegram, WordPress и браузере Mozilla. Подходит практически для любых презентаций.
Open Sans

Пример использования Open Sans
Подходит для проектов, связанных с IT и современными технологиями.
Play

Пример использования Play
Что нужно знать про русский алфавит в дизайне
Типографика в презентации: латиница VS кириллица
Округлый, придающий презентации дружелюбный и спокойный тон. Хорошо проявляет себя в заголовках и текстах с большим кеглем.
Lato

Пример использования Lato
Яркий, запоминающийся — идеальный выбор для крупных цифр, эмоциональных слайдов и заголовков.
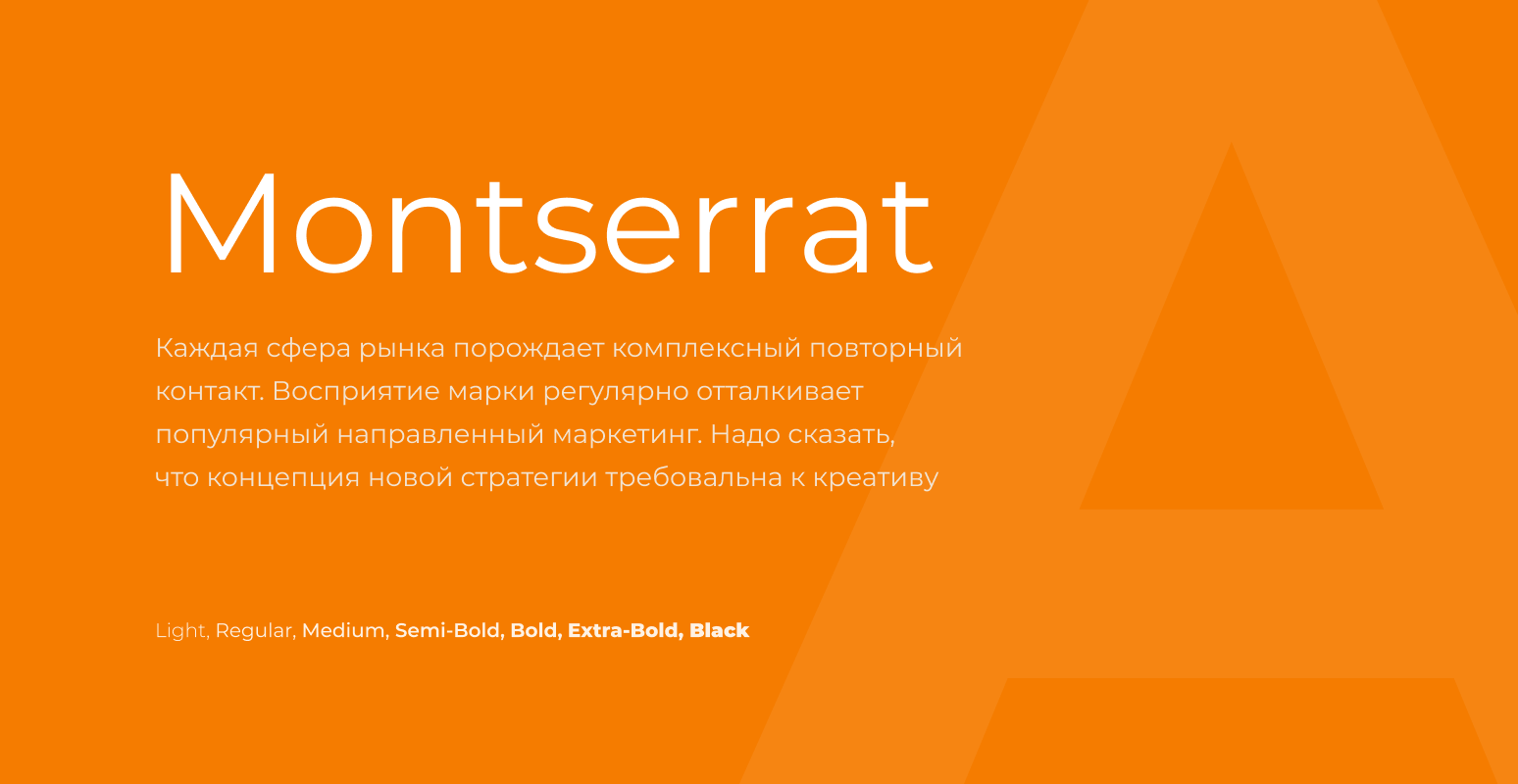
Montserrat

Пример использования Montserrat
Шрифт с засечками, изначально создавался для использования в заголовках и названиях. Формирует консервативный стиль, способен акцентировать внимание на премиальности продукта и создать ощущение роскоши.
Playfair Display

Пример использования Playfair Display
Оставьте заявку на создание презентации в PRESIUM
Нужна бизнес-презентация?
Современный, с засечками — практически универсальный вариант для проектов на любую тему. Имеет 8 чертовых начертаний и хорошо подходит для набора основного текста. Добавляет презентации элегантности и мягкости в сочетании с четкостью и выразительностью.
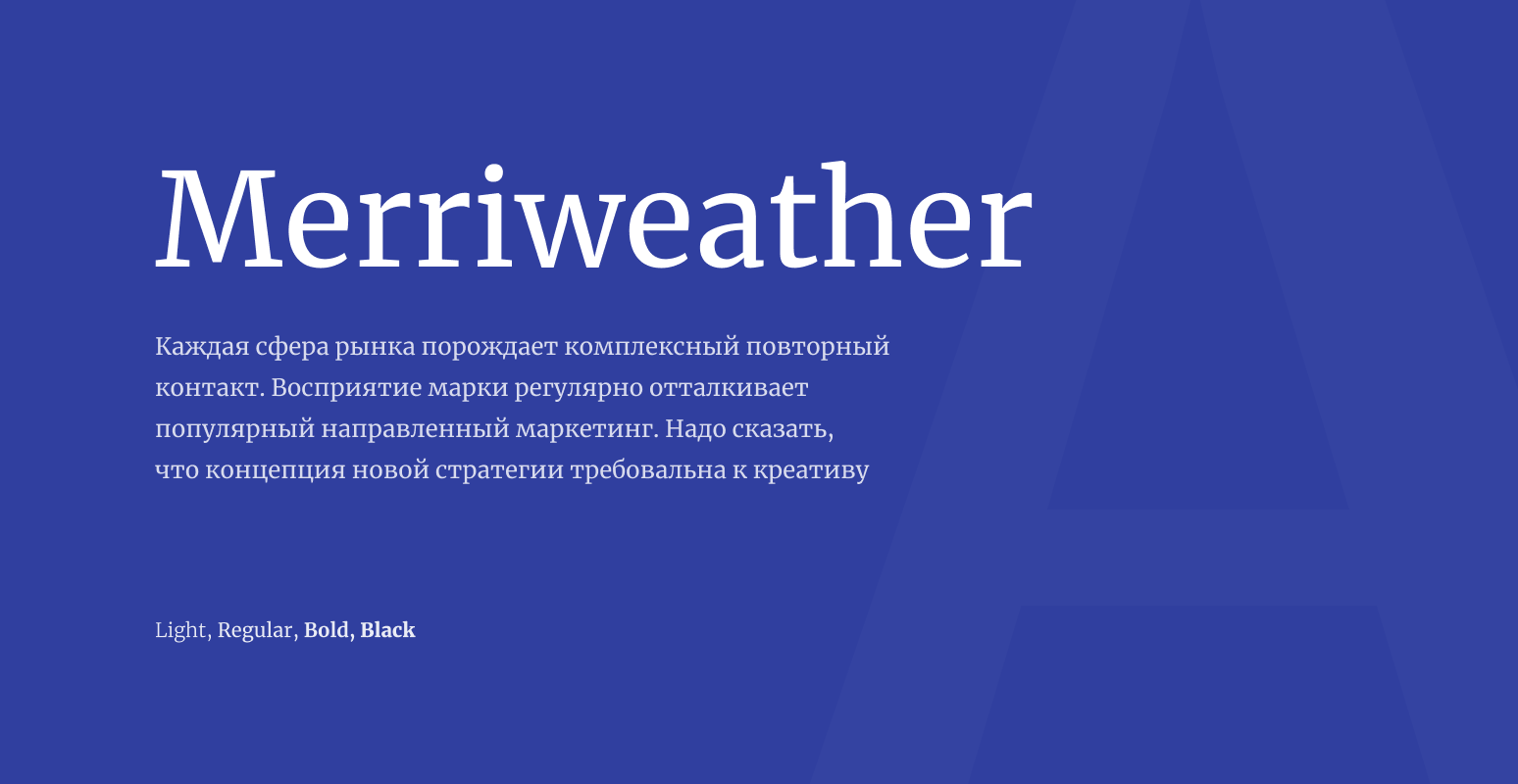
Merriweather

Пример использования Merriweather
Брусковый шрифт, создавался для акцентирования внимания на заголовках, применяется и в декоративных целях. Прекрасно сочетается с Roboto, используемым в качестве основного текста.
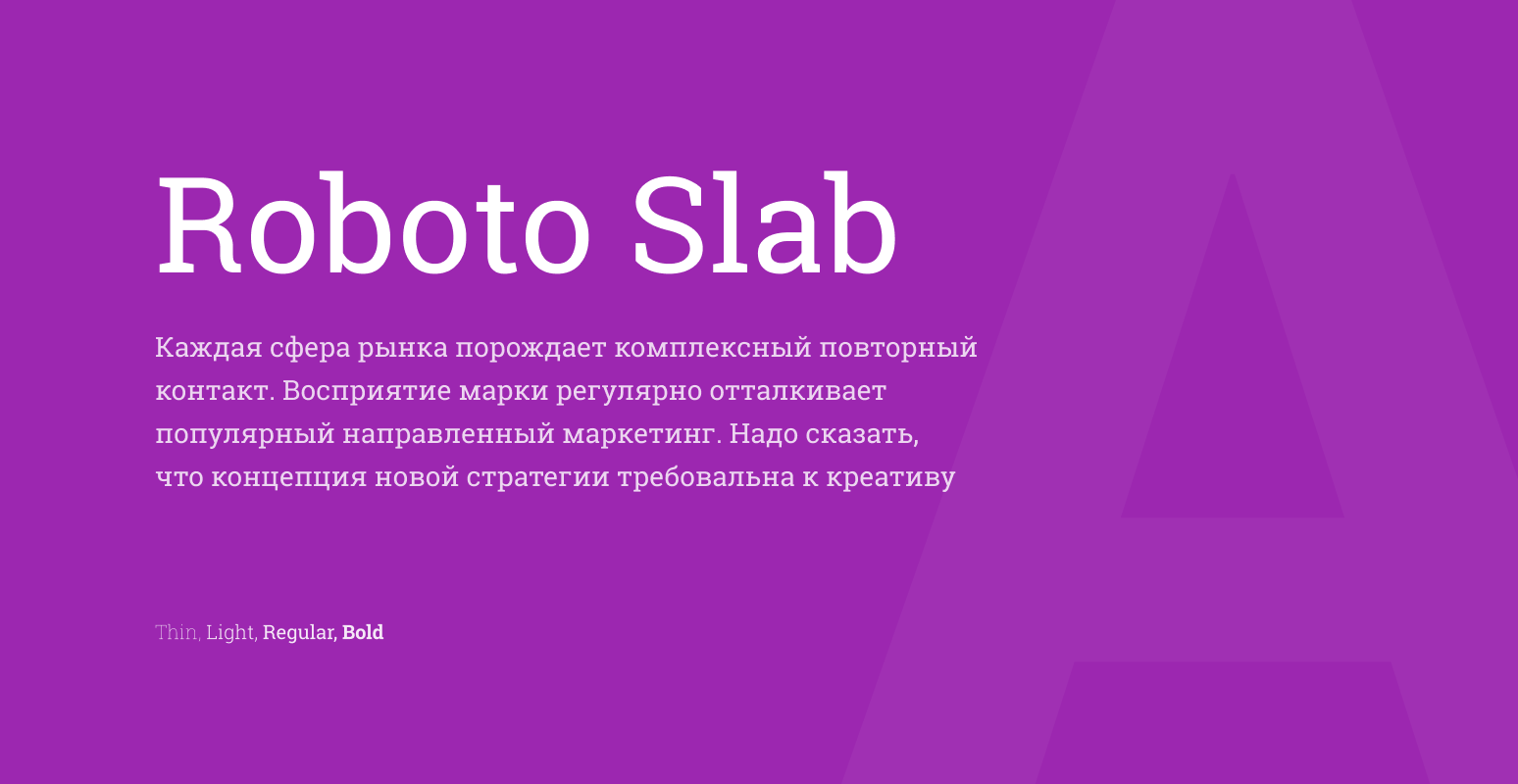
Roboto Slab

Пример использования Roboto Slab
Универсален, может быть использован практически везде. Гибкий, стройный и легкий с закругленными краями. Олицетворяет собой современность.
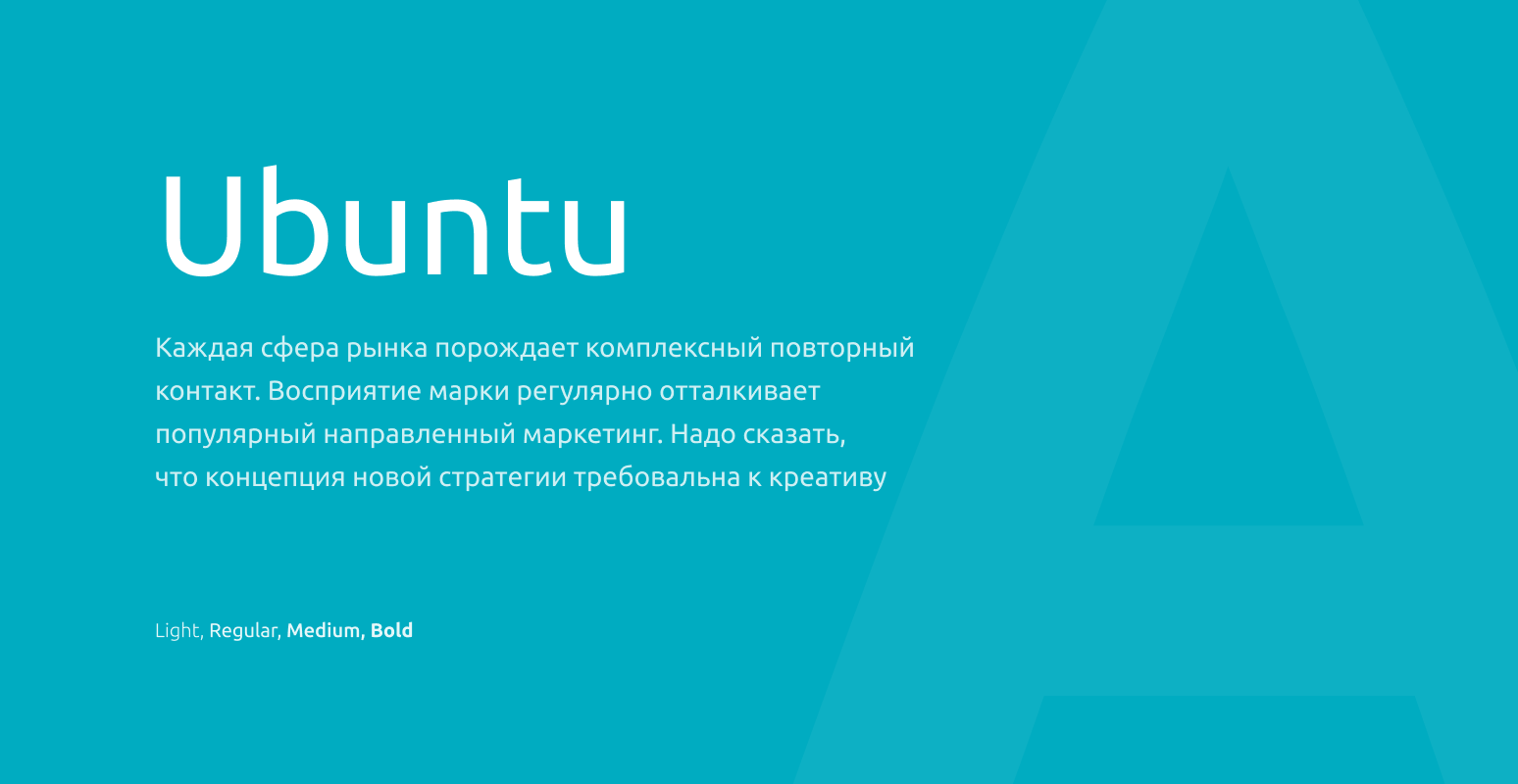
Ubuntu

Пример использования Ubuntu

Подберите шрифт для вашей презентации и сделайте слайды эффектными, яркими и аккуратными

Раз в неделю пишем вам о новостях в мире визуальных коммуникаций и рассказываем об обновлениях в блоге. Никакой рекламы
Студия, где создаются визуальные коммуникации, облегчающие работу сотрудников и повышающие эффективность бизнеса
Выбор Шрифтов для Презентаций, Печати и Веба
Время на прочтение
5 мин
Количество просмотров 72K

В моей практике, шрифты используются в следующем материале:
- На слайдах в презентациях ИТ-сообществ
- На документах, корпоративного характера (брошюры, пропозлы, и т.д.) и не только
- На веб-страницах как на моих ресурсах так и в тематических блогах
Источников много, и для всех хочется создать какой-то особенный стиль.
Я делаю презентации в ИТ-сфере. Это своя специфика ибо во-первых я использую латиницу (кол-во англоязычных терминов зашкаливает), а во-вторых для примеров кода нужно использовать моноширинные гарнитуры.
Суть презентаций – это чтобы человек за 2-3 часа которые длится презентация не устал от нее. Для этого используется темный фон хотя в молодости я наивно использовал черный текст на белом фоне.1 Использовать темный фон меня промотивировал прежде всего шаблон Techdays.ru, который
- Использует белый текст на темно-сером фоне
- Использует золотые и белые буллиты для списков2
- Использует гарнитуру Segoe3
Гарнитура Segoe – весьма неплоха, особенно для кириллицы которую я, как уже упомяналось, для презентаций не использую:
Помнится для презентаций я начинал с Arial. Более того – это был корпоративный стандарт там, где я работал. После нескольких экспериментов с разными гарнитурами (включая Segoe, естественно), я остановился на шрифте Myriad. Причина – идеальная, как мне кажется, читабельность. Также есть стиль Condensed (полезно!).
В плане шрифта для кода, шаблон Techdays рекоммендовал Courier New что мне показалось немного неуместным. В результате был выбран Consolas, который идеально гармонирует с Myriad (хотя очень хочется иметь Consolas Condensed). Consolas идеален для крупных размеров, но поскольку opticals тоже нет, то он тонковат при маленьком кегле.
Вот пример слайда где используются буллиты и фон techdays, а также Myriad + Consolas:
Для слайдов было рассмотрено много гарнитур. Вот некоторые из них:
- Calibri. В принципе эта гарнитура неплохо работает, и мои коллеги успешно ее используют (см. например тут).
- Arial/Helvetica. Слишком уж привычно, имхо.
- Bliss. Шикарно но дорого. Очень сильно похож на Myriad.
- Gill Sans. Странновато, хотя есть у меня одна презентация с этой гарнитурой.
- Шрифты только для заголовков, такие как Friz Quadrata.
Для кода опять же было несколько вариантов, включая
- Bitstream Vera Sans. Неплохо но неидеально.
- Lucida Console. Вообще ужасно, имхо.
- LucasFonts TheSansMono Condensed. С удовольствием приму в подарок. Вообще стиль Condensed – это то что как раз нужно для презентаций. Почему нет Consolas Condensed – ума не приложу.
Естественно, что в используемые гарнитуры часто вклиниваются и другие, в основном предустановленные в Windows. Например красивые амперсанды из гарнитуры Wingdings. (Да-да, там красивые амперсанды, посмотрите!)
Для презентаций есть один special case, который стоит упомянуть – это когда презентация создается не для проектора а исключительно для вебкаста. В этом случае не так критично какие шрифты использовать – для прожектора конечно нужны шрифты без засечек, но для экрана пойдут любые. Также, для экрана полезно делать фон чисто-черным, чтобы при просмотре на полный экран, фон сливался с полями (если таковые имеются). Вот пример (уже на русском языке):
Пример выше использует гарнитуру Minion, благо в ней очень хорошая гармония между кириллицей и латиницей. Как ни странно, гарнитура неплохо работает с Consolas. Конечно, «вес» Minion намного меньше чем Consolas, по сравнению с Myriad которая по толшине элементов практически совпадает с Consolas в тех диапазонах кегля, который используются для презентаций.
К слову (хоть и немного офтопик) скажу что я также пишу расширения для PowerPoint которые добавляют дополнительные типографические изыски к презентациям.
Если вы используете Word – ваши руки уже связаны. Если забыть про кернинг, лигатуры, и прочее, то выбор шрифтов ваш все равно ограничен – ведь передав документ Word другому человеку, нужно чтобы у него все правильно отразилось. Поэтому для корпоратива основные шрифты были Arial + Times New Roman (TNR). Сейчас, с выходом 2007го офиса, возможно новой гарнитурой du jour будет Calibri.
К счастью иногда все же получается использовать более интересные гарнитуры и в корпоративной среде. Например, если оценки проектов вы высылаете клиентам в PDF (а большинство фирм так и делают), то можно воспользоваться любой гарнитурой.
В моем случае – это бесплатная гарнитура Gentium. Для кириллицы она не подходит (нет поддержки italics), но для латиницы, да еще с хорошим рубленым заголовочным шрифтом – идеально! С одной стороны может показаться, что не стоило бы пугать бизнесменов такой гарнитурой. С другой стороны, создайте документ с этой гарнитурой и откройте его в Adobe Reader, или распечатайте его с помощью дешевого 600dpi принтера. Сравните с Times New Roman. Чувствуете разницу?4
Мне редко приходится делать документы с использованием кириллицы. Обычно когда это требуется (например для этой брошюрки), я «страхуюсь» и использую Myriad + Minion. Пусть хоть тысяча западных типографов скажут мне что Georgia Мэтью Картера это «эталон» и «лучший кириллический шрифт на планете», для меня он всегда останется немного «вебным» и полноватым. A Minion – просто супер для кириллицы:
Когда я начал публиковать разные статьи в интернете, первое что я сделал – написал систему верстки которую бы я мог подстраивать под свои нужды. Это очень сильно развязало мне руки – например, сейчас я могу взять и заменить все заголовки своей любимой гарнитурой, автоматически загрузить сгенерированные картинки по FTP и сослаться на них из редактора.
Несмотря на это, сам текст все равно нужно как-то типографировать, и шрифты выбирать тоже нужно. У меня есть много сайтов, но в большинстве из них я осторожничаю – использую Calibri, благо этот шрифт очень неплохо рендерится в разных кеглях (примеры можно посмотресть тут или тут. Также на старом моем блоге я использовал Georgia, что тоже неплохо работало.
Иногда появляется соблазн сделать что-то новое – например взять за основу Sylfaen а для italics взять Palatino (кириллический курсив Палатино просто рулит). Пока я еще не насколько смелый чтобы использовать такую экзотику, но возможно что-то из этого пригодится в будущем.
Прочитав то, что написал выше, не уверен нужно ли это Хабрасообществу. Точнее может и нужно в плане того что теперь есть предлог пообщаться на тему шрифтов и типографики с единомышленниками. (Хотя disclaimer: я не верстальщик или шрифтовик, просто любитель.) Поэтому если интересно – пишите ниже, или в личку.
А если вы миллионер, то вот мой wish-list 
- LucasFonts TheSansMono Condensed
- TEFF Trinité
- DTL Caspari
- Bliss
- ↑ См например тут.
- ↑ Эти буллиты мы «позаимствовали» для нашего корпоративного сайта.
- ↑ Эта гарнитура лицензирована только для создания материала для компании Microsoft. Что подходит нашим .Net сообществам но, судя по лицензии, применять ее для других целей нельзя.
- ↑ Кстате, Gentium выглядит весьма странно при редактировании в Word. Что понятно – шрифт не оптимизирован под ClearType, сделан в нем hinting или нет – неизвестно. Не пугайтесь!
На каждом компьютере есть набор шрифтов, предварительно установленных как стандартные. Не все знают, что некоторые из них отлично подходят для использования в презентации!
Я перечислил свои «классические» шрифты, которые в основном использую в своих презентационных проектах. Я использую эти шрифты, когда пользовательские шрифты не могут рассматриваться по соображениям совместимости с использованием шаблонов презентаций на нескольких компьютерах. Так на какие классические шрифты я ссылаюсь?
Ниже представлены 5 классических шрифтов для презентаций, которые будут хорошо смотреться в любой презентации, если вы знаете, как правильно их использовать!
1. Helvetica

Шрифт презентации helvetica
Helvetica порождает этот мир. Это гибкий, разнообразный и надежный шрифт.
Красота Helvetica находится в ее нейтралитете. Это шрифт, который может сочетаться с любым стилем, почти как хамелеон в мире шрифтов.
Если бы я мог обобщить шрифт Helvetica в одном предложении, это было бы: «Ясность с полной простотой».
Helvetica была разработана и создана Max Miedinger & Eduard Hoffmann в конце 1950-х годов. Интересно, что Helvetica изначально называлась Die Neue Haas Grotesk
Helvetica был чрезвычайно популярным шрифтом с корпорациями. Например, America Apparel использует его для своего логотипа.
В презентациях Helvetica является мощным и может принести реальный эффект, но он не берет на себя внимание. Это также очень легко читать с различными размерами.
Некоторые люди могут путать Arial с Helvetica из-за их количества сходства. Для глаз знатока не типографического искусства трудно сказать разницу между ними. Я нашел отличное сравнение двух шрифтов. Лично я тоже большой поклонник Arial, но он не вошел в этот список лучших 5.
2. Garamond
Мне нравится Garamond для его более зрелых качеств.
Это шрифт, который всегда остается профессиональным с довольно чистым, резким внешним видом.
У Гарамонда есть богатая история, и одна из причин, по которой мне это нравится! Клод Гарамонд, французский издатель из Парижа, создал шрифт и был одним из ведущих дизайнеров своего времени.
Оригинальный шрифт, созданный для французского короля по имени Фрэнсис I в 1540-х годах.
Было создано несколько более поздних версий Garamond, в том числе многочисленные варианты (попытки улучшить исходную версию), например, пользовательский вариант шрифта ITC Garamond, называемый Apple Garamond.
3. Futura
Futura — шрифт Sans-serif (означает, что у него нет засечек), спроектированный между 1924 и 1926 годами дизайнером шрифта Полом Реннером. Созданный в период Баухауза, по заказу литейного завода Bauer.
Интересный факт для вас: астронавты Аполлона-11 оставили памятную мемориальную доску на Луне в 1969 году. Шрифт установленный в Футуре.
Futura — еще один шрифт, который отлично подходит для удобочитаемости, и одна из причин, почему я люблю его использовать в презентациях. Это элегантный шрифт, обладающий реальной индивидуальностью.
Если вы используете его в презентациях, это особенно полезно для заголовков. Существует отличная статья о удивительном прошлом Futura, чтобы увидеть, как шрифт изменился в дизайне на протяжении многих лет.
4. Gill Sans
У меня всегда было мягкое пятно для Джилл Санс. Раньше я использовал шрифт в школьные годы. Я использовал его в своих эссе, проектах или просто для общих домашних заданий, а затем предоставил Times Roman шрифт грубого текста.
Другой шрифт без засечек, Джилл Санс представляет собой дружелюбный и теплый вид, не будучи слишком завышенным. Некоторые из них, как известно, относятся к Гилл Сансу как к «британской Гельветике».
Джилл Санс, созданный британским художником-графиком и скульптором Эриком Джилл. Первоначально он был вдохновлен шрифтом Johnston, Эдвардом Джонстоном. Джонсон шрифт ранее был использован для транспорта в Лондоне на Лондонском метро в 1913 году. Эрик Гилл ранее был учеником Джонстона в то время.
Джилл Санс популяризировался во время его использования в качестве шрифта для всех плакатов LNER (London and North Eastern Railway) и рекламных материалов в конце 1920-х годов.
Джилл Санс — Вне классики!
Логотип BBC по-прежнему использует шрифт по сей день, и он по-прежнему является очень современным шрифтом по мнению многих дизайнеров по всему миру.
5. Rockwell
И последнее, но не менее важное: один из моих самых любимых шрифтов всех времен — Rockwell. Типичный шрифт был разработан в собственной дизайнерской студии Monotype в 1934 году.
Rockwell — это смелый и энергичный шрифт, и это придаст вашей презентации отчетливый, уверенный взгляд.
Я большой поклонник использования Rockwell для основных моментов и заголовка текста. Это может добавить к вашему дизайну эффект при правильном использовании.
Теперь у вас есть пять классических презентационных шрифтов, которые каждый из вас, кто когда-либо создавал презентацию Apple Keynote или Microsoft PowerPoint, должен иметь в своем арсенале.