Are you having eye strain or difficulty reading your code after a few hours of hard work? Many programmers never think to switch their font until they start getting headaches.
If you often find your eyes blurring over trying to scan a thousand lines of code or your head hurting hours after you’ve stopped coding, it may be time to try a new font. Even if you’re not getting these symptoms, a well-designed font often offers superior readability over the default system fonts.
Want to mix things up a little? Plenty of these fonts are free, so it can’t hurt to try. Here are the best programming fonts to reduce eye strain and enhance readability, both free and paid.
Check Out Our Video Guide to the Best Coding Fonts
Why Switch Your Programming Font?
IDEs and developer tools don’t always come packaged with the best font. Usually, they use a monospaced system font, and while it may work fine for some, others report eye strain or poor readability.
While most of these programs offer the ability to switch fonts, many people don’t take advantage of it. Some programmers may not even realize they’re using a subpar font until they switch to a community-backed alternative and realize how better things can be.
A good font can minimize headaches, make your code easier to scan, and even revolutionize how you work.
So what’s in a suitable programming font? Here’s what you need to look out for.
- Clear and easy-to-read characters to reduce eye strain when spending hours looking at hundreds of lines of code.
- Makes a clear distinction between commonly-confused characters such as the letter “O” and the number “0” or the lowercase “L” and the number “1”.
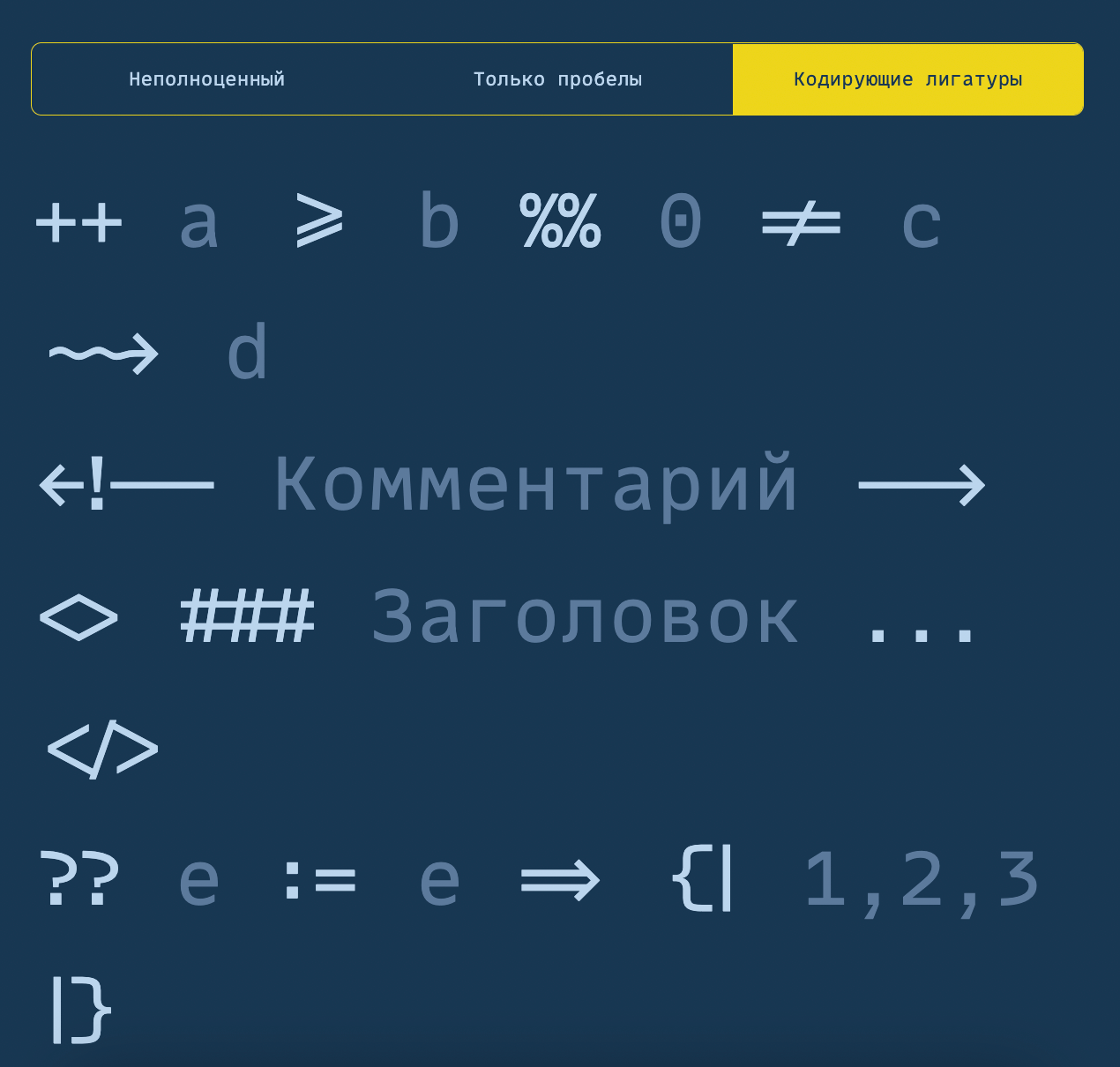
- Ligatures or extra whitespace for commonly-used symbols in popular programming languages – not for everyone, but others love it.
- Fonts with multiple variations on how certain characters are handled are great, so you can pick and choose exactly the version you prefer.
Many programmers prefer monospace/fixed-width fonts to help readability and make code easier to scan for errors, so most of them fall under that category. Some of them contain standard, non-monospaced versions bundled in if you prefer it that way.
Are you having eye strain or difficulty reading your code after a few hours of hard work? 👩💻 This guide is about to be your new best friend…🤝Click to Tweet
Free Programming Fonts
In the spirit of open-source, many designers have released their programming fonts for free, much of them on sites like GitHub. The community loves and recommends these fonts, so feel free to download them and check them out.
1. Fira Code
The concept behind Fira Code is simple: The monospaced font is designed to combine those frequently used multi-symbol sequences into one, reducing the time it takes to scan over your code and find what you’re looking for.
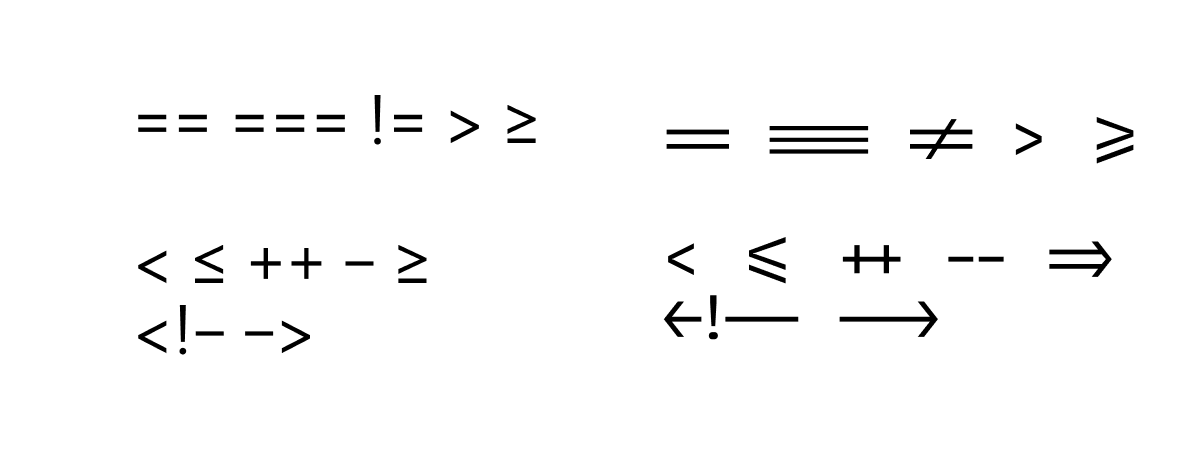
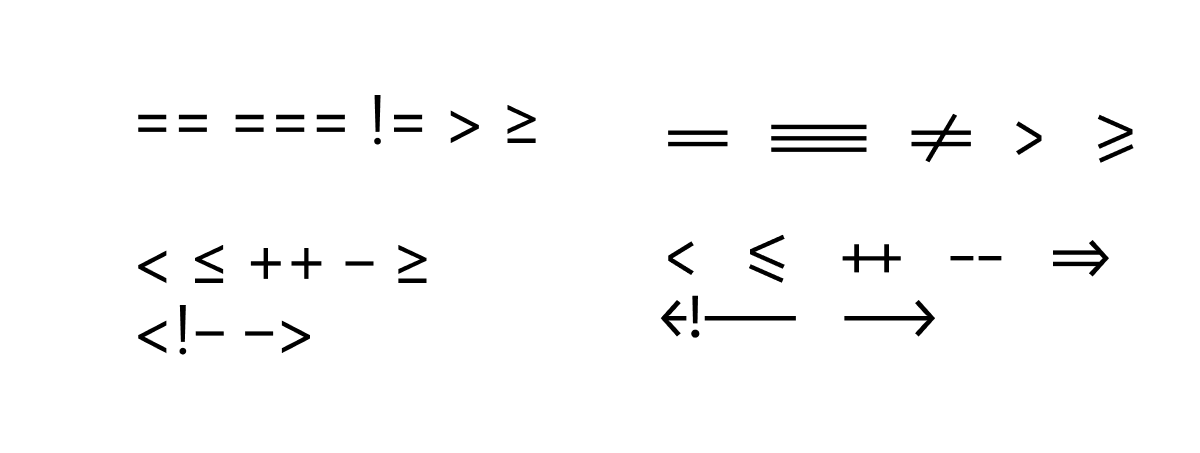
For example, the not equals symbol (!=) turns into one equals symbol with a slash through it, the opening and closing symbols in HTML (</) are spaced closer together, and so on. These ligatures exist for many programming languages.
And this doesn’t change any of the underlying characters themselves, how they look so that it won’t impact your code. It just makes it easier to read!
There are also some character variants so you can fine-tune the font how you like it.
Fira Code is supported by most browsers, and you can see how it looks in the real-world code examples they provide.
2. Proggy Fonts
Proggy is loved in developer circles for its simple but effective look, especially for C and C++ coding. You have your usual features like a slashed zero and differentiated letters and additional optimization like vertically centered asterisks and axis-aligned arithmetic operators.
Proggy comes in several variations, including a vector version of the font and over a dozen bitmap versions that change how certain characters are rendered. Pick the one you like best and get to coding!
3. DejaVu Sans Mono
The DejaVu fonts were designed to cover the Unicode character set in its entirety, and while that goal hasn’t quite been reached, the coverage is far more vast than most other fonts provide.
DejaVu Sans Mono also follows this principle, but of course, it’s a monospaced font suitable for development. The readability and distinguished characters make it a good choice for programmers.
As the font is free, open-source, and relatively popular, it’s bundled with many operating systems, especially Linux OS’. You may already have it on your computer, so it’s a good one to switch to if you don’t want to bother installing a new font.
4. Source Code Pro
Adobe has published several open-source fonts in their Source Sans family, and this one is monospaced and made explicitly for UI. Though the regular weight will work for most programming applications, a range of weights is available if you need them.
While this font is pretty similar to Source Sans, it had a few changes to better suit coders: optimized symbols, dotted zero, modified “i,” “j,” and “l,” and more.
5. Dina
Dina is a clear and cleanly-designed font that makes code more readable and causes fewer headaches.
This version is remastered from the original, converted to TTF, and updated to remove artifacts. Unlike other attempts, this is probably the most high-quality and complete conversion.
There’s also a bold version if you need it, and if you have trouble with the remaster, you can always download the original bitmap version for free as well.
6. Terminus
The Terminus font was specifically designed for those working long, 8+ hour days in a programming terminal. It won’t hurt your eyes as much as other fonts and is very easy to install and scan.
Many developers who have been using this font since its creation 10+ years ago swear by it, so it may be worth checking out.
Some modern programs do have trouble with bitmap fonts, so try out Terminus TTF if you encounter this problem.
7. Input
If you need a super flexible font available in multiple styles and one that looks good in any situation, or you keep running into issues with the popular bitmap fonts in particular programs, try out Input.
There are 168 styles in total, and you can swap out character defaults for certain symbols to your taste. You can also adjust line spacing. Give the preview on their website a try to see just how versatile it is.
The design was inspired by bitmap fonts popular in the community, and plenty of care was given to this process, including making this a proportional font – though a monospaced version is also available.
Input is free for private use, but you will need a license to use it in public projects like on websites.
8. Hack
Need a coding font? Hack has every practical feature you may need: Bold, italic, and both combined, Powerline support, and carefully designed characters to improve legibility on the screen. No more squinting and no more headaches.
It can be challenging to find multilingual programming fonts, but Hack has over 1500 glyphs, so this won’t be a problem for most languages.
Try out the Font Playground to see how it looks in your favorite programming language, and even compare it to ones already installed on your system.
Finally, try the alt-hack and font-line tools to swap out alternate character sets and change line spacing.
9. Cascadia Code
Cascadia Code is the default font for the Windows Terminal and Visual Studio. It includes a default, mono (no ligatures), italic, and cursive font, and it also has extra support for embedding Powerline symbols.
In addition, the font is known for its ligatures, both functional and stylistic, though you have the option to enable a package without these. Reception has been mixed among developers; some hate it (or prefer the old default, Consolas), while others love it.
In any case, it’s open-source, so you can try it out yourself or boot up Visual Studio to see it in action.
10. JetBrains Mono
If you use a JetBrains IDE, you may be familiar with this font. And if not, then you’ll want to try it out. It’s made specifically for developers and optimized for reading large volumes of code.
JetBrains Mono comes packed with nearly 140 code ligatures, 8 weights each with italics, and support for 145 languages. It’s also open-source and available for use in any personal or commercial situation.
11. Anonymous Pro
Anonymous has a long history beginning in the mid-90s, with a bitmap font developed for Macintosh ported to TrueType in 2001. Now that classic font has been remastered, you get four fixed-width typefaces explicitly designed for programmers.
Unlike many of the designer’s other fonts, this one is free under the Open Font License. If you liked it, check out his other premium fonts as well.
Paid Programming Fonts
Not everything good comes free, and some of the best coding fonts out there are premium and paid. While you can always try an open-source font instead, you may enjoy the extra careful design, research, and work put into these fonts.
12. Monolisa
Tired of boring monospaced fonts that are ugly to look at and cause eye strain? Monolisa is a unique font that follows monospaced standards to reduce fatigue while being much more pleasing to look at.
Besides designing for better reading flow, Monolisa also includes Powerline symbols, 200+ language support, and several ligatures, both whitespace only and entire symbol replacements. Or you can disable it if that’s not your cup of tea.
Check out the character set or font playground before you buy. It includes a 14-day free trial, so you can get your money back if you don’t like it.
13. Gintronic
Being a programmer doesn’t mean using lifeless, robotic character sets, and “monospaced” doesn’t mean “not any fun.” Gintronic is readable and beautiful both, with a light-hearted yet technical design.
There are six styles with an italic set for each, support for various symbols and languages, and it all has a pleasant enough design that you could use it for non-code purposes, and no one would bat an eye.
Gintronic is available in several bundles, or you can buy the one version you like. You can also register for a free trial if you want to try it before committing.
14. Dank Mono
Many coding fonts are designed for small screens, and many of them haven’t been updated for large displays. Dank Mono is the exception; it’s a modern aesthetic font explicitly designed for high-resolution displays.
It’s certainly not your traditional bitmap monospace, but it does its job well and looks great while doing it. The font got quite popular in some circles and received a generally positive reception. Check out the creator’s write-up on his design choices if you want some insight into the creation process.
A personal and commercial license exists depending on what you need it for.
15. PragmataPro
What if you need a font optimized for small screen sizes instead? PragmataPro does the trick. It also has no interline spacing to make it much more compact.
Its many ligatures are made to work with any programming language, and there are a few fun graphical ones bundled in there too.
There are two versions to buy: the Essential pack, which contains only the non-ligature monospaced font, and the full pack, which includes monospacing and modular spacing versions, both with and without ligatures.
The downside is that it was released in 2010 and still hasn’t hit version 1.0, and updates are very infrequent. You should only purchase it if you like what’s there already.
If you often find your eyes blurring while trying to scan a thousand lines of code or your head hurting hours after you’ve stopped coding, it may be time to try a new font 😅Click to Tweet
Summary
When your job is looking at a screen all day, you owe it to yourself to choose a font that won’t leave you with splitting headaches when the workday is over. Or maybe you’re just looking for something a little more unique and fun than the same old fonts you’ve been using for over a decade.
Most people stick with whatever font their IDE provides without bothering to change it, but that font isn’t always the best one out there. It can take a few tries to find one that suits your tastes. But since most programming fonts are free, you can try as many as you want.
To recap, here are the best programming fonts for better coding:
- Fira Code
- Proggy Fonts
- DejaVu Sans Mono
- Source Code Pro
- Dina
- Terminus
- Input
- Hack
- Cascadia Code
- JetBrains Mono
- Anonymous Pro
- Monolisa
- Gintronic
- Dank Mono
- PragmataPro
Can’t get enough fonts? Try out these web-safe fonts that you can safely use in any web design project.
If you’ve got to include code in your Word document, you will want to find a suitable font to set it out from the rest. This article will look at the best fonts to write code in a text document to make sure you’ve found the right one to use.
The best coding fonts in Microsoft Word are Courier New, Consolas, and Lucida Console. All of these work really well when you’re trying to include coding as part of a document. They also look good when they’re indented to the middle of the page (where most coding goes).
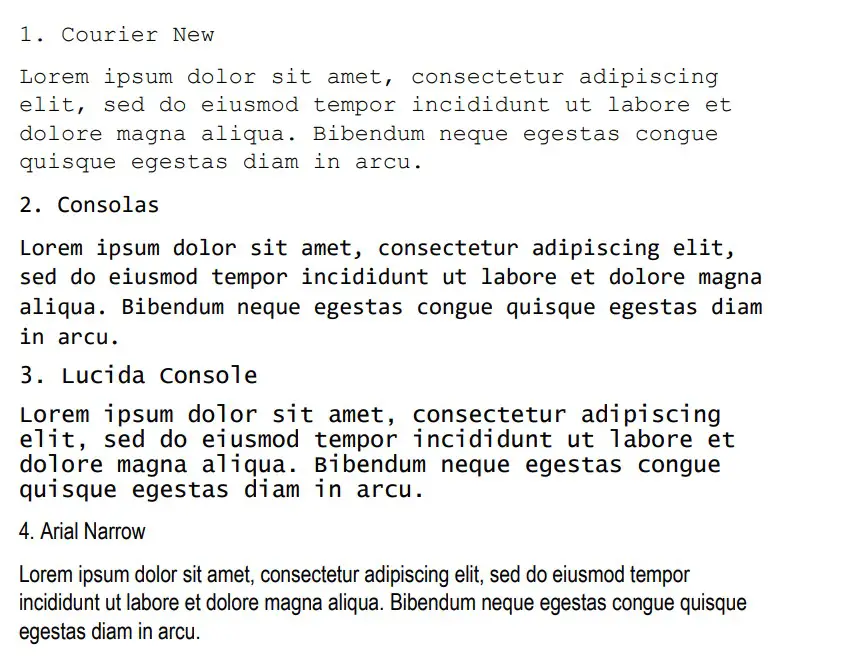
Courier New
Courier New is always going to be a popular choice for coding fonts. It looks really good, and it comes from the original font that typewriters used to use. It’s unique enough compared with standard fonts like Times New Roman and Arial that it will work wonders for coding.
The key when writing coding in a word document comes from the style of the font. It’s no good writing an entire document in Times New Roman, only to also include all of your code in that way too.
Keeping the fonts the same throughout doesn’t help any reader to understand where the cuts or codes come from. It’s like including examples in writing with speech marks or writing them in italics. You’ll always want to find ways to keep them separated.
Rather than speech marks or italics for coding, the best thing to do is change the font. Since Courier New is a popular and recognizable font, it makes for a great choice if you’re looking for something to use that’ll stand out from the rest of your writing.
Consolas
Consolas is another great coding font that is available on Microsoft Word. The name comes from “console,” which is used when referring to the consoles you might input data into or create code with. It’s one of the best fonts for this very reason.
The style of Consolas is simple, but that’s what makes it effective. With coding, you don’t want to use flamboyant fonts, and you definitely don’t want to use something that’s difficult to read.
Consolas isn’t all that different from most sans serif fonts (like Arial or Calibri). However, it comes with a style that makes it work really well when you include it as part of a code in the middle of a document.
Lucida Console
Lucida Console is another great choice. It’s part of the Lucida family of fonts, which is a very popular font choice for Word users. Most people know of the standard fonts, and “Console” is the best one to use when writing any type of code.
Lucida Console comes with large gaps between each letter, even when you don’t include spaces between them. These gaps help to set the code out from the rest of your writing.
The gaps allow people to comprehend your code in a more reasonable way. They’ll understand more about why you’ve decided to write something the way you have or what the code is supposed to achieve when inputted into certain programs.
Arial Narrow
Arial Narrow is a decent choice that’s worth mentioning. It’s part of the Arial family of fonts, which is perhaps the most popular font choice on Microsoft Word. You should only use this for code if you’re not using Arial as your main body of text in your document.
You want your code and your main text to have a clear difference between them. If you use Arial for both (even if you use different styles), it can lead to some confusion.
We recommend using Arial Narrow over anything else because of how it looks for coding. You can fit a lot in on one line, which makes it ideal when you’re trying to work with longer strings of code.
Candara
Candara isn’t all that well-known, but it’s a great font if you’re looking for something to code with. The thinness of the letters is what makes this one so appealing as a code font. It looks similar to things like Consolas and Courier New, making it a great choice.
A lot of people overlook Candara because of the options that surround it alphabetically (like Courier and Consolas). Since Word arranges its fonts alphabetically, it can be difficult for fonts like Candara to become more popular when people aren’t used to them.
We encourage you to give this one a go when you are writing your code. It could really set it out from some of the stuff you’ve included in your document.
Segoe UI Light
Segoe UI Light is an excellent choice that utilizes the “Light” feature of the font very well. Generally, you’ll want most code fonts to be light and easy to read. Boldness can sometimes take away from the idea behind why you need a different code font from your regular font.
Segoe is also a very popular family of fonts in Word. There are plenty of branching choices for this font that work really well. It’s likely that you’ve used one or two of them before in your own writing.
Segoe UI Light is by far the best Segoe font for coding, though. It has everything you might need out of it, and it’s unique enough to stand out from the generic fonts like Arial.
Yu Gothic UI
Yu Gothic UI is another solid choice. The “UI” portion of the font is key here, as this shows that it’s a suitable choice for most user interfaces or documents. It can work well when offset in the middle of your documents to represent code.
Unfortunately, Yu Gothic UI can get overlooked easily. It’s one of the last fonts alphabetically on Microsoft Word’s list of fonts. Unless someone knows about it already or decides to scroll to the bottom of the list, there’s a high chance that they’ll never have seen this one.
We encourage you to give this one a try. You’ll certainly find a use for it somewhere, and it’s worth giving it a go to find where that use might come from.
Ubuntu Light
Ubuntu Light is another good choice for coding in Word. It looks good when it’s in the middle of the page, and the style is perfect if you’re trying to find a way to use it that differs from the generic fonts that most people write with.
The “light” style of Ubuntu Light is the best feature here. Again, light fonts are always better suited when you’re trying to find a way to write coding in the middle of a document.
They’re easy on the eye, and most people will understand that you’re trying to separate the code from the rest of the writing to help them understand what the code is trying to achieve.
Gill Sans MT
Gill Sans MT is another popular choice that comes from a specific Word font family. It works really well if you’re trying to include code in the middle of your writing. Unless you’re writing with another Gill Sans font, this one will stand out from the rest.
Gill Sans MT looks really good in most documents. It’s double-stroked, meaning it comes out as a little bolder than most fonts. While this boldness isn’t always ideal for coding in Word, it can offer an interesting take on it which most people avoid using.
SimSun
SimSun is a good choice that already looks like it’s made for code. If anything, you wouldn’t be able to use SimSun in any other situation because it should only be for coding. As the main body of the text, SimSun would look out of place and jarring.
SimSun isn’t a popular font choice because a lot of people don’t know about it. If more people knew it existed, it would be much more popular as a way of addressing coding in most of your Microsoft Word documents.
Quire Sans
Quire Sans is a decent choice, though it doesn’t work for most people. Sure, it introduces a style that’s unique compared to the generic Times New Roman, Calibri, and Arial fonts, but some people think it strays too far from the idea behind code writing.
For example, the letter “Q” has a long line that drops underneath it, which isn’t common in coding. It’s more common for fonts to be succinct and have no excess “noise” about them.
If you like the look of it, then, by all means, use it. But there are definitely people out there that would prefer not to.
Agency FB
Agency FB is a great choice if you’re looking to use code informally in your writing. We recommend using Agency FB when you do not include code as part of an instructional document or user interface.
A good time to include Agency FB will be if there’s a coding segment in a fantasy or creative novel you’re making. The font is unique enough while also showing the expected things most people look for when searching for code fonts.
You may also like:
12 Fonts That Are All Caps With First Letter Bigger in Word
12 Largest Fonts in Microsoft Word [Size 12 Comparison]
12 Best Harry Potter Fonts in Microsoft Word
Martin holds a Master’s degree in Finance and International Business. He has six years of experience in professional communication with clients, executives, and colleagues. Furthermore, he has teaching experience from Aarhus University. Martin has been featured as an expert in communication and teaching on Forbes and Shopify. Read more about Martin here.
Как можно красиво оформить исходный код на языке си для курсовой работы в ворде, которую потом буду печатать?
Kyubey
31.5k19 золотых знаков79 серебряных знаков104 бронзовых знака
задан 24 фев 2014 в 19:05
ВладиславМСКВладиславМСК
1,51311 золотых знаков37 серебряных знаков59 бронзовых знаков
5
Воспользуйтесь любым сервисом подсветки синтаксиса. Например, первое, что попало в поиске — http://hilite.me/ . Подсвеченный текст можно скопировать и вставить в ворд. Вот ещё один сервис.
А ещё есть плагин для ворда — ADX Toys 2 WD (легко гуглиться).
ответ дан 24 фев 2014 в 19:53
KoVadimKoVadim
112k6 золотых знаков91 серебряный знак158 бронзовых знаков
Обычно достаточно вставить текст как есть, выбрать моноширинный шрифт (Courier New или Consolas например) и убрать междустрочный интервал. На подсветку преподам пофиг.
ответ дан 19 апр 2014 в 10:02
insolorinsolor
45.2k15 золотых знаков53 серебряных знака94 бронзовых знака
Разработчики часами сидят за компьютером и, чтобы облегчить жизнь глазкам, стоит выбрать хороший шрифт. Мы собрали подборку лучших шрифтов для написания кода, чтобы работать стало комфортнее.
JetBrains Mono
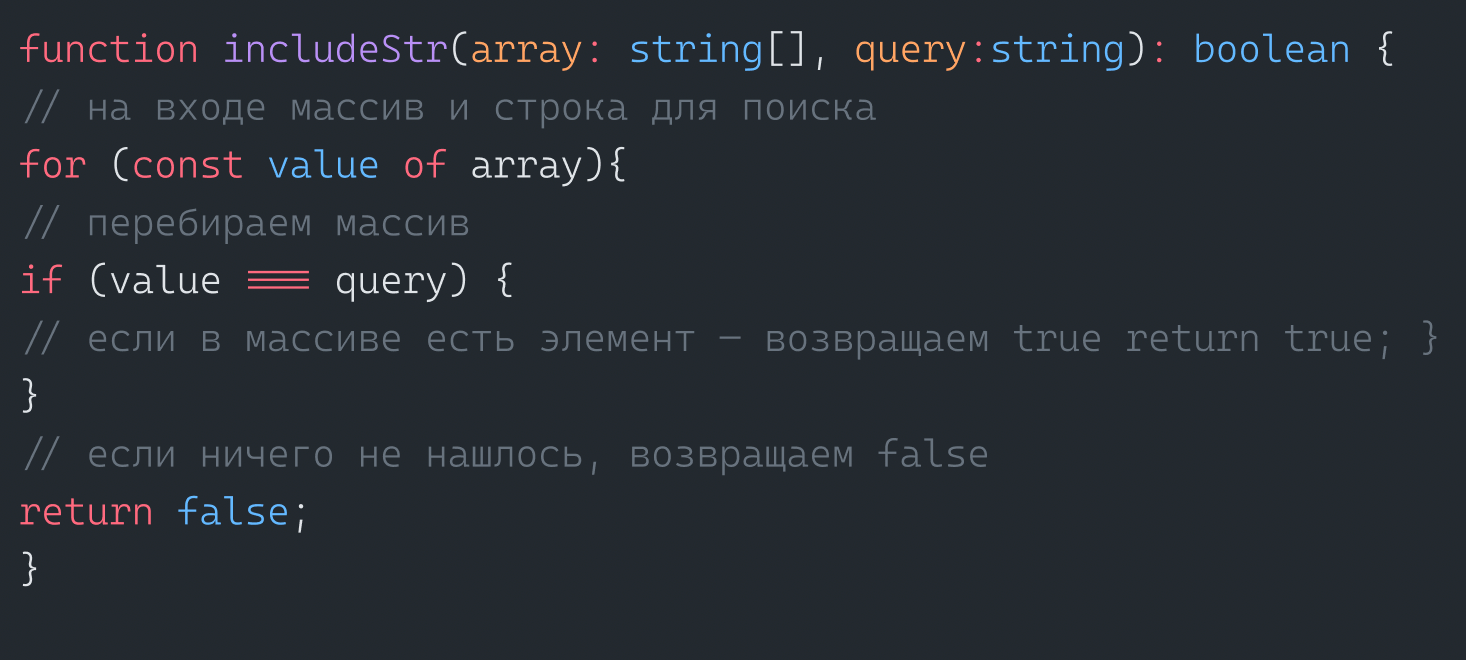
Шрифт придуман в первую очередь для разработчиков. Имеет открытый исходный код. Символы одинаковые по ширине, но строчные буквы сделаны выше. Такой подход сохраняет строки кода той длины, которую ожидают разработчики, и помогает улучшить визуализацию, поскольку каждая буква занимает больше пикселей.
В багажнике шрифта есть девять стилей, к примеру: тонкий, сверхлёгкий, жирный. JetBrains Mono можно использовать в любом редакторе кода, на логотипе, даже придумать на его основе новый шрифт. Важно лишь указать, что шрифт основан на JetBrains Mono. Поддерживает 145 языков. В общем, плюсов море.
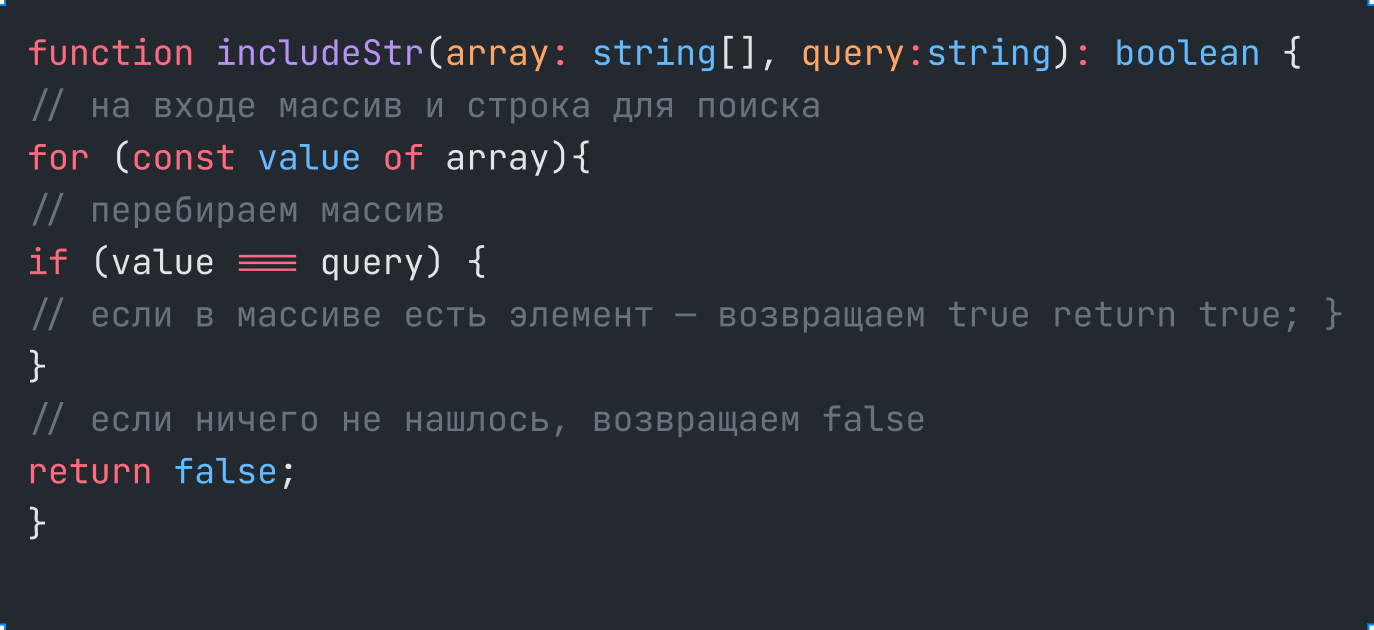
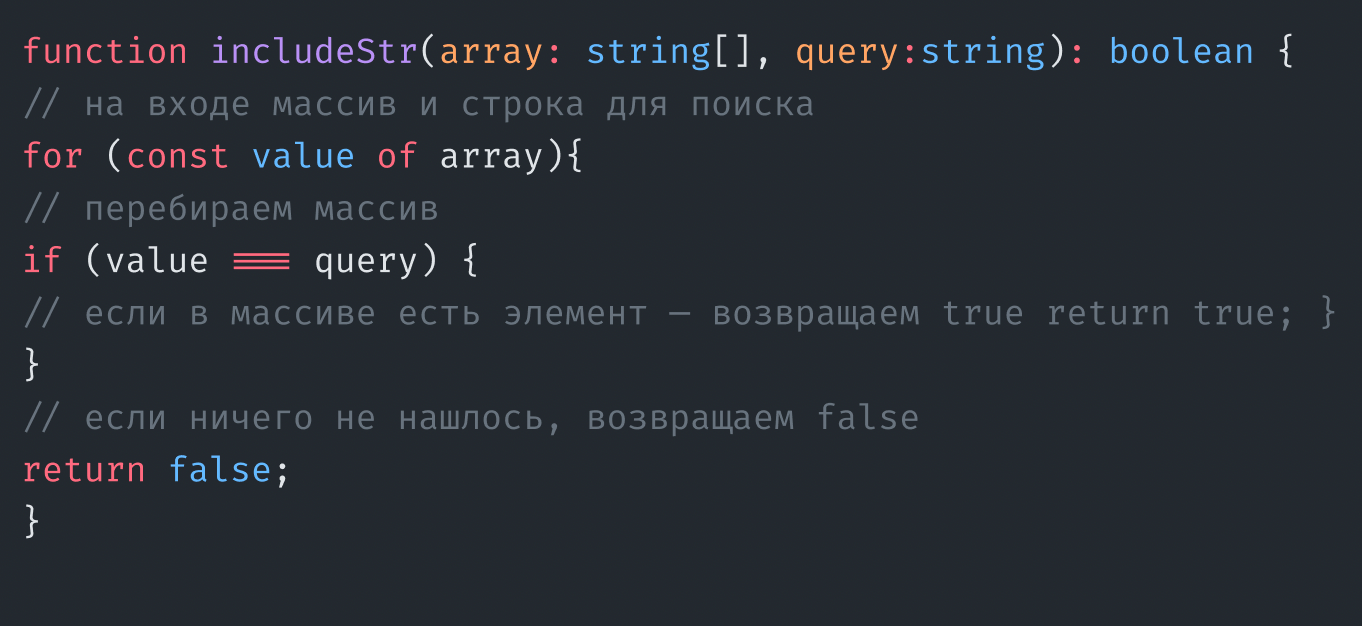
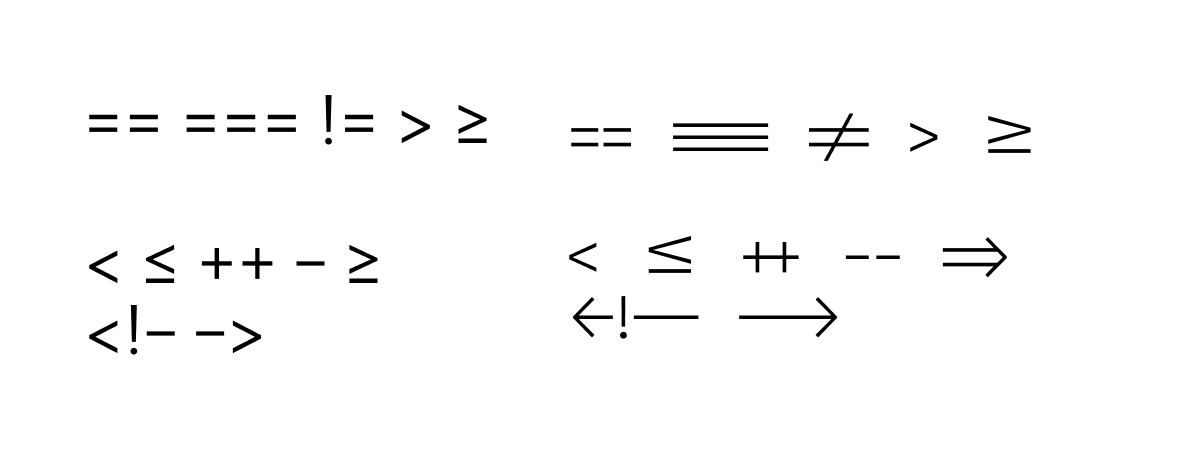
Fira Code
Шрифт создавался для Firefox OS, а произошёл от моноширинного Fira Mono. Главное отличие от Fira Mono в том, что у Fira Code есть лигатуры. Имеются 3 стиля: обычный, средний, жирный. Поддерживает 70 языков.
Можно использовать в коммерческой и некоммерческой деятельности.
MonoLisa
Платный шрифт, созданный для разработчиков ПО. Главная отличительная черта — увеличенная ширина для удобного чтения. У шрифта есть два стиля с курсивами и три варианта с лигатурами. Точно найдёте на свой вкус. MonoLisa поддерживает более 200 языков и различные алфавиты, включая латиницу, кириллицу, греческий и вьетнамский языки.
IBM Plex Моnо
Моноширинный шрифт. Имеет 14 стилей, к примеру: тонкий, средний курсив, полужирный. Поддерживает 71 язык. Можно использовать в коммерческой и некоммерческой деятельности.
Ubuntu Mono
Моноширинный шрифт. Относится к семейству шрифтов Ubuntu. Имеет четыре стиля и поддерживает 70 языков. Разработка Ubuntu Mono велась в Dalton Maag. Можно использовать в коммерческой и некоммерческой деятельности.
Cascadia Code
Бесплатный шрифт от Microsoft с поддержкой лигатур. Имеет 20 стилей и поддерживает 73 языка.
Можно использовать в коммерческой и некоммерческой деятельности.
Monocraft
Моноширинный шрифт для ценителей Minecraft и тех, кому наскучили обычные шрифты. Тонкие символы, такие как «i» и «l», переработаны с добавлением изящных хвостов и засечек, чтобы лучше выглядеть в моноширинной среде. Лигатуры выглядят интересно и по-майнкрафтовски.
Ещё полезные подборки
- 10 лучших тем для VS Code в ноябре 2022
- Топ-20 лучших плагинов для Figma в 2023
- 8 полезных плагинов VS Code для вёрстки
-
#1
Заметил, что многие даже и не заногяются на счет того, какой шрифт используют для составления программного кода. Более того, большинство даже не использует моноширенный шрифт, а некоторые даже и не знают, что это слово означает… Когда я первый раз поставил AutoIT (это была сборка от AZJIO) то у меня в скайте по умолчанию, вообще стояла вердана (как это так…) ) Некоторые используют Курьер и не заморачиваются. Для себя я давно уже выбрал шрифт под названием Anonymous Pro (http://www.marksimonson.com/fonts/view/anonymous-pro) и очень им доволен. А что предпочитаете вы?
-
#2
WinXP — Courier New
Win7 — Consolas
-
#3
Liberation Mono, с Courier New в AkelPad есть проблемы.
kaster
Мой Аватар, он лучший самый
-
#4
oesoes [?]
большинство даже не использует моноширенный шрифт
у меня нет точной статистики, но я более чем уверен что это – ложь. практически каждый первый (ну ладно, 1.1-ый) программист, а не тот кто в ворде код читает, использует моноширинный шрифт. на чем основан твой вывод?
по существу, абсолютно неважно, какой моноширинный шрифт используемый в ряде редакторов для разработки кода – sublime, emacs, vim, gedit, стоит в данный момент. главное, чтобы была адекватная подсветка не из разряда «вырви глаз». в смысле, неважно для меня.
-
#5
oesoes [?]
то у меня в скайте по умолчанию, вообще стояла вердана (как это так…) )
Вообще я SciTE не использую, и если для сборки в 3.3.6.1 я удосуживался настраивал его, в том числе и меню, которое русифицировал и добавил запуск утилит, то в 3.3.8.1 мне уже просто не до этого.
По поводу темы: Ответьте, почему я должен использовать моноширинный шрифт? Надо было хотя бы указать вашу причину в своём посте. Свою причину скажу сразу, моноширинный шрифт используется для табличного вида, а код не является табличным, поэтому лучше тот шрифт, который используется в системе. У меня Arial.
-
#6
у меня нет точной статистики, но я более чем уверен что это – ложь
У нас на работе парень есть, он курсивный таймс в студии ставит — говорит смотреть приятно. Но от этого он не становится дерьмовым программистом, просто в самом начале никто не показал, как надо правильно. Самоучка. Я бы не стал врать )
Добавлено:
Сообщение автоматически объединено: 16 Сен 2014
Kaster [?]
адекватная подсветка не из разряда «вырви глаз».
Ага! Во, точно, и про подсветку тоже пишите, я вот например люблю, чтобы темненько, но спокойненько, а то есть такие темы, что пестрят желтым, красным и зеленым на черном фоне…
Добавлено:
Сообщение автоматически объединено: 16 Сен 2014
AZJIO [?]
Надо было хотя бы указать вашу причину в своём посте.
Да я вовсе не против чужих предпочтений. Выше написал пример из жизни. 
-
#7
AutoIt — юзаю SciTE (по-умолчанию) = привык видимо
HTML, CSS, PHP — юзаю Notepad++ в стиле Solarized (тот который темный). Шрифт — Consolas в 11 кеглей.
Сам сайт зачастую делаю на шрифтах «Tahoma», «Coda», «Oswald»
kaster
Мой Аватар, он лучший самый
-
#8
oesoes [?]
У нас на работе парень есть,
один человек не может быть большинством даже в самом минимальном обществе состоящим из двух человек 
Добавлено:
Сообщение автоматически объединено: 17 Сен 2014
AZJIO
программный код отличается от обычного текста в силу своей структуры и особенности семантик. к примеру, в отличие от обычного текста программный код изобилует повторяющимися фрагментами. расположение этих фрагментов в более менее равноверном порядке повышает читаемость кода. не говоря уже об отступах, все визуальное преимущество которых полностью теряется с использованием пропорциональных шрифтов.
а вообще, расписывать все преимущества моноширинных шрифтов для программирования смысла нет. каждый использует что хочет. в интернете можно найти кучу аргументов за и практически ноль причин против. но если кому-то покажется этого мало и что причины архаичны, то из современного — сейчас появилось много редакторов которые умеют одновременно обрабатывать разрозненные участки кода, вся эстетика которой будет поностью потеряна если использовать не моноширинный фонт.
-
#9
Kaster [?]
один человек не может быть большинством даже в самом минимальном обществе состоящим из двух человек

Думаю, что слишком нарцисстично было бы сказать «у меня на работе» )) Ладно 
-
#10
Лучше бы программисты заботились о шрифтах в написанных программах…
А то откроешь какое-нибудь окошка, а там… как на скрине )
-
Буфер обмена-1.jpg
67.7 КБ · Просмотры: 26
-
#11
WSWR [?]
А то откроешь какое-нибудь окошка, а там… как на скрине )
Ну да, бывает ) Но это в основном, если люди себе средний или крупный шрифт в самой винде ставят )
-
#12
Kaster [?]
в отличие от обычного текста программный код изобилует повторяющимися фрагментами
И эти повторяющиеся фрагменты при использовании любого отдельно взятого шрифта сохраняют свою длину.
не говоря уже об отступах
Отступы также сохраняют свою длину.
все визуальное преимущество которых полностью теряется
Визуально при выборе иного шрифта, отличного от привычного требует привыкания к нему. Я чувствовал только дискомфорт, связанны с потребностью всматриваться, вчитываться в новую форму, ведь привычное теперь выглядит по другому. Ну если это считается профессионально, то со временем я должен в чём то выйграть, но логически я не мог понять в чём, а минусы стали очевидны. Кроме сказанного, код стал более разряжённым и по ширине раза в полтора увеличился.
Один недостаток, хотя и очень редкий — если выделять текст столбиком (в Notepad++ это возможно), то текст визуально слегка рвётся по строкам, но это не мешает всё же работать с ним в таком виде. Ну и ещё случай 1 на миллион — это чтобы у вас в коде была таблица, с конкретной шириной ячеек и несколькими столбцами. Тоже неровность станет заметна. Но скорее всего эту таблицу практичнее будет вынести в отдельный файл (с назначением этому типу файла моноширинный шрифт).
oesoes
Если человеку так удобней — шрифт с засечками, то можно либо объяснить причину, но не прессинговать, ведь ситуация может оказаться как заставление левшу писать правой рукой. Для меня засечки привносят только украшающий элемент, ведь форма букв определяет сама форма написания, а засечки не определяют какая буква. Говорят что они помогают скользить взглядом по строкам, но мне это не помогает. Я даже в браузере переопределил все шрифты. На Linux у меня сейчас NanumGothic во всех IDE, в системе и браузере. В отличии от других чёткий, не размазанный, единственный недостаток в буквах «в», «з» нижняя завитушка меньше верхней, хотя должно быть наоборот.
-
#13
Если человеку так удобней — шрифт с засечками, то можно либо объяснить причину, но не прессинговать, ведь ситуация может оказаться как заставление левшу писать правой рукой.
Дак я ж никого и не прессингую