Перевод материала типографа Джонатана Хофлера о том, как делать презентации, аннотации, отчёты и другие официальные документы понятными и приятными для чтения.
Товарная выкладка, упаковки, финансовые отчёты и приложения представляют читателям огромное множество данных. Ниже несколько способов быстро разделаться с длинными списками, крошечными примечаниями и множеством колонок с числами.
Дизайнеры по шрифту работают с очень разной клиентской базой, однако в наших разговорах всегда возникают общие темы. Похоже, в мире возник тренд на сложную типографику, и дизайнеры повсеместно сталкиваются со трудностями, особенно если их задача — представить читателю разнообразные, но одинаково конкурирующие за его внимание данные.
Мы работаем с агентством, которое разрабатывает образ для быстро развивающегося бренда потребительских товаров. А ещё со штатным художественным отделом, создающим сайт с отзывчивым дизайном для представления на нём сложной финансовой отчётности. И с графическим дизайнером-фрилансером, работающим над образом для местной кофейни и открывающим для себя плюсы и минусы цифрового меню.
И неверно подобранный шрифт может загнать любого дизайнера в тупик, а правильный, наоборот, может сильно помочь. Ниже мы расскажем о некоторых вещах, которые приходится учитывать нашим клиентам, когда они сталкиваются со сложной типографикой, и о некоторых типографических стратегиях, которые быстрее всего приведут к успеху.
Стратегии для маленьких шрифтов
Часто информация может быть представлена в виде данных и примечаний. Веб-форма должна быть представлена так, чтобы поле ввода отличалось от подписи для поля ввода, в графике должны быть не только метки для осей X и Y, но и, что более важно, верифицируемая ссылка на источник данных.
Наиболее простой и очевидный способ установить такую иерархию — через размер шрифта, используя ощутимо более мелкий шрифт, чтобы отделить содержание текста от примечаний.
Но если размер шрифта сделать меньше, чем у основного текста, то даже самый разборчивый шрифт будет сложно читать, расстояние между буквами будет слишком маленьким, внутрибуквенный просвет — слишком узким, а высота строчных литер — ничтожной. Сравните маленькие шрифты в этих двух примерах.
К счастью, шрифты были специально адаптированны под веб-страницы и хорошо показывают себя на любом устройстве. Семейство шрифтов ScreenSmart создано для того, чтобы восполнить недостатки небольшого размера.
Выше представлены два типа верстки, где используется семейство шрифтов Whitney, и справа для примечания мелким шрифтом под графиком использован Whitney ScreenSmart. Шрифты ScreenSmart всегда дают большую чёткость, их комфортнее читать, а значит, они отлично подойдут для мелкого написания.
Работаем со списками
Мелкий шрифт — проклятие типографики, и дело не только в его размере, но и в большом объёме информации. Пояснения, заявления об ограничении ответственности и списки ингредиентов чаще всего игнорируются читателями, однако их можно отнести к наиболее строго регламентируемым частям любого типографического объекта, а следовательно, это контент, который тщательно просматривается.
Поднимите руки те, кто когда-нибудь получал запрос от юридического отдела внести ещё несколько предложений в текст после того, как дизайн уже был одобрен. Поднимите руки, если это была не просьба.
Первое, что приходит в голову не-дизайнеру — взять шрифт, суженный по принципу: чем уже буквы, тем меньше пространства они займут. Однако почти всегда лучше пойти против интуиции и выбрать более широкий тип шрифта, а затем установить меньший для него размер с более близким расположением букв друг к другу.
У более широких букв более комфортные пропорции, они расположены с большим интервалом друг от друга и с достаточными внутрибуквенными просветами, и всё это делает их удобочитаемым вариантом.
Выше представлены два списка ингредиентов в шрифте Gotham: слева допустимый Gotham Condensed, а справа гораздо более привлекательный Gotham Narrow. Совет: для максимальной разборчивости шрифта следует использовать широкий шрифт не только в основном тексте, но и в дополнительном шрифте ScreenSmart.
Работа с комплектом знаков
Незаметные примечания — это шанс для дизайнера проявить свою креативность, а также повод попробовать более яркие символы из комплекта знаков. Указатели сносок, начиная со звёздочки и крестика, иногда становятся приятным дополнением к сухому содержанию самой сноски. Но если в документе более трёх сносок, лучше их не использовать.
С такими символами, как *, † и ‡ пользователи еще разберутся, а вот с их повторением вроде **, †† и ‡‡ — или §, || и # в зависимости от того, к чему вы привыкли в своей компании, будет уже сложнее. Если в тексте больше трёх сносок, лучше придерживайтесь всем понятного нумерованного списка в верхнем индексе.
Супериндексы включены в каждый шрифт H&Co, у которого есть версия Pro, а также они есть в Gotham, Ringside и Inkwell. Совет: в тексте отмечайте сноски с помощью супериндексов, которые возвышаются над прописными буквами. Но в самих сносках лучше пользоваться числителем, потому что он расположен ниже. Так связь нумерации с текстом сноски лучше видна, и пункты сносок чётче визуально отделены друг от друга.
Цифры, цифры, цифры
В тех же наборах Pro кроме супериндексов и числителей есть табличные или моноширинные цифры, это самая важная цифровая часть любого шрифта. В отличие от традиционно пропорциональных символов любого шрифта, чья ширина варьируется в зависимости от естественной формы каждого числа — 1 — всегда узкая, а 0 — довольно широкий — табличные цифры имеют одинаковую ширину, так что ширина колонок, в которых они находятся, всегда совпадает.
У табличных цифр есть и вторая важная характеристика: их ширина не изменяется в зависимости от насыщенности шрифта. В обычном шрифте всё устроено не так: там чем больше насыщенность, тем шире символы.
Это одна из главных характеристик табличных цифр, известная как «duplexing», потому что она позволяет дизайнерам выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки.
Совет: само слово «табличные» может подразумевать сложные таблицы в приложениях к годовым отчётам и раскрытию финансовой информации, но не забудьте, что часто огромное количество цифр появляется и в других контекстах.
Табличные цифры важны, например, для меню, каталогов, справочников и вообще для всего, где есть цены, статистика, номера счетов, баллы или любые другие данные, динамически изменяемые в онлайне.
Любой цифровой опыт с изменяемыми цифрами, например, цены на акции, спортивные баллы, номенклатурный код товаров, курс обмена валют, номера рейсов, расписания, требует использования табличных цифр. Так что лучше работать с табличными цифрами с самого начала проекта.
Креативный выбор
Продвинутые цифровые символы, как и табличные цифры и супериндексы, не являются прерогативой часто используемых семейств шрифтов, и вообще не в каждом проекте требуются рациональные serif или sans.
Когда сложность самого проекта требует надёжный шрифт, а тема проекта подразумевает индивидуальный подход, лучше поискать неочевидные шрифты, в которых есть дополнительные цифровые возможности.
Например, у рукописного Inkwell есть всё необходимое для того, чтобы передать тонкости контента, при этом он смотрится менее строго, а значит, больше подходит для таких областей, как развлечения, розничная торговля, общественное питание, искусства, педиатрическая помощь и даже филантропия.
Совет: если вы планируете в таблицах использовать символы одной насыщенности, следует обратить внимание на такие шрифты, у которых цифры имеют одинаковую ширину, и где они не дублируются по насыщенности (обычный — жирный).
Индивидуальные рекламно-информационные материалы бренда
Последний вклад в визуальную коммуникацию обычно делается не дизайнерами, а программным обеспечением. Часто это текстовые редакторы, электронные таблицы и программы для создания презентаций, которые должны бы говорить от организации, но им не хватает инструментов, чтобы делать это как следует. Для таких проектов мы создали Office Fonts.
Шрифты Office — это адаптация часто используемых шрифтов от H&Co, специально созданная для использования их в таких бизнес-решениях, как Word, Excel и PowerPoint. Это те же самые семейства шрифтов, чьи ScreenSmart версии хорошо использовать для мелкого текста и чьи профессиональные комплекты знаков подходят даже для самых сложных данных.
Мы переосмыслили набор шрифтов Office для использования их не-дизайнерами и ограничили каждую входящую в него семью шрифтов всего четырьмя начертаниями (прямое, наклонное, жирное и жирное наклонное). Кроме того, в этом наборе только табличные цифры, чтобы избежать типографических сбоев, которые могли бы остаться незамеченными.
А ещё эти шрифты выгружаются в формат TrueType для максимальной совместимости даже с самыми старыми операционными системами.
Совет: если коммуникации бренда в конечном счёте будут происходить через отчёты, предложения, положения и презентации, лучше эти документы с самого начала разрабатывать с помощью шрифтов Office, чтобы воспользоваться преимуществами их уникальных характеристик.
Данная статья — перевод оригинала: «Choosing Fonts for Your Data Visualization»
Цель визуализации данных — сделать макет, который быстро передаст большое количество информации. Хорошая визуализация помогает пользователю понять сложные данные. Любой текст, сопровождающий график, должен читаться настолько легко, будто он отсутствует совсем.
В этой статье я расскажу, как выбрать читаемый и эстетичный шрифт для вашего проекта. Я сосредоточусь прежде всего на небольшом тексте, предназначенном для пояснения графика, включая метки, сноски и источники. Чтобы угодить более широкой аудитории, я буду рекомендовать только бесплатные шрифты Google, хотя есть и множество хороших платных вариантов.
Хорошо читаемые шрифты
Хорошо читаемые шрифты требуют меньше напряжения для понимания. Визуализации с читаемыми шрифтами имеют постоянный ритм и выглядят как единое целое. Хорошая типографика не является показной — она объясняет содержание, не мешая работе пользователя.
Чтобы понять, что это за тип «хорошо читаемых» шрифтов, давайте рассмотрим несколько ключевых элементов.

X-высота
X-высота — это высота строчных букв. Так как строчные буквы иногда имеют разную высоту, этот параметр измеряется с помощью буквы «х».

Х-высота напрямую влияет на то, насколько шрифт читаем при небольших размерах. Взгляните на изображение выше. Все эти шрифты имеют размер в 10 пунктов. Какой шрифт вы считаете наиболее читабельным? Gill Sans и Athelas имеют меньшую Х-высоту, что затрудняет чтение текста. Open Sans, Noto Sans и Lato имеют большую Х-высоту, что обеспечивает удобство чтения при небольших размерах. При выборе шрифта для визуализации данных выберите шрифт с большой Х-высотой.
Обратите внимание: у Lato хорошая высота по оси Х, но укорочена длина линии.
Если ваша визуализация имеет ось Х с ограниченным пространством, вы можете рассмотреть более сжатую гарнитуру, как, например, Lato.
Апертура
Апертура — это пустая область в буквах, как «р» и «о».

Форма апертуры напрямую влияет на читаемость при небольших размерах. Глаза должны легко идти по буквам, человек не должен тратить время на выяснение, буква «о» это или «е». Шрифты с искаженной апертурой плохо отображаются при небольших размерах, поэтому следует избегать причудливых шрифтов вроде Marker Felt. Обратите внимание, как трудно читать плотные шрифты, такие как League Gothic и Futura Condensed при небольших размерах: это связано с тем, что при сжатии шрифта апертура удлиняется. При выборе шрифта для визуализации данных используйте шрифт со стабильной открытой апертурой.
Засечки
Засечки — это маленькие галочки вокруг буквы.

При маркировке данных часто избегают засечек, потому что дополнительные элементы иногда запутывают представление о форме буквы. Первые три строки выше — шрифты с засечками. Сравните их с двумя последними без засечек: в этом примере слова без засечек легче расшифровать. И хотя некоторые шрифты с засечками можно использовать при меньших размерах, если вы не уверены, выберите что-нибудь без засечек.
Использование чисел
Числа гарнитуры бывают либо пропорциональными, либо табличными.

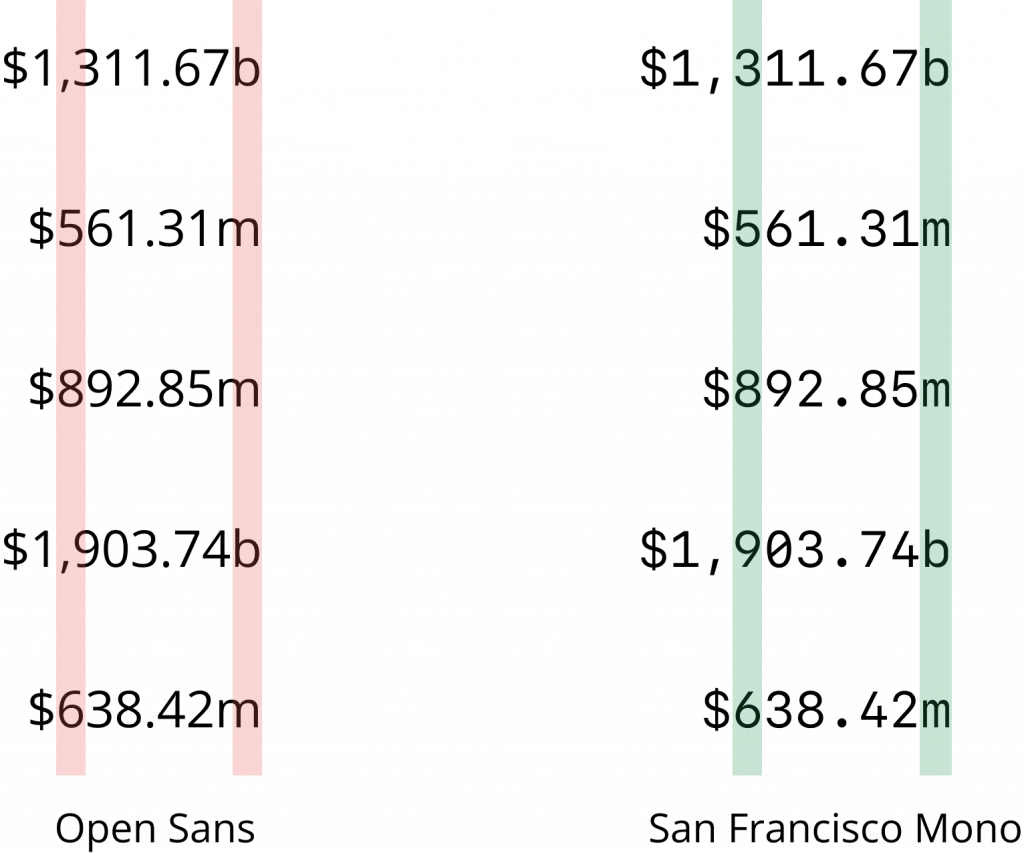
Пропорциональные числа выглядят хорошо при использовании в тексте. Табличные числа предназначены для работы с данными и занимают одинаковое количество ширины на символ. Если вы выстроите цифры в линию, увидите, что они попадают в одинаково расположенные столбцы. Табличные числа легче читать в визуализациях.
Open Sans — табличный шрифт, центрирующий числа в пространстве столбца. А Lato, например, немного смещает число в таком пространстве. Почему это важно?

Потому что это маленькое пространство требует от вашего мозга работы для осознания того, что это непрерывная цепочка цифр. Мы можем исключить эту работу, выбрав гарнитуру с табличными числами или даже с пробелами.

Посмотрите на старомодные числа. Raleway — красивый шрифт, который обычно используется для текстов и логотипов, однако он плохо работает для маркировки и визуализации данных. Это потому, что он использует старомодные числа вместо ровных чисел, идущих в одну линию. Взгляните, как 3, 5 и 4 опускаются ниже базовой линии. Такие числа трудно воспринимать не только в визуализации, но и в обычном тексте.
Системы типографского дизайна
Системы типографского дизайна представляют собой набор из размеров шрифта, веса и высоты строк, которые будут использоваться в макете. Системы помогают обеспечить визуальную согласованность проекта. Ниже представлено пять систем, которые можно опробовать в своем дизайне. Все они используют бесплатные шрифты Google с открытым исходным кодом.
Система 1: один шрифт / один размер
Такая система использует одну гарнитуру с одним заданным размером, что приводит к универсальной визуальной текстуре. Такой тонкий подход хорош для дашбордов или для добавления графиков в бизнес-отчёт. Важная информация может быть отмечена при использовании более тяжелого веса шрифта или оттенков серого.
Пример из жизни: примером этой техники является панель инструментов Google Trends. Этот дашборд использует шрифт Roboto как для заголовка, так и для надписей. Панель инструментов разделяет контент с помощью макета на основе карты. Эта карта использует одну гарнитуру и один размер шрифта по всей композиции.

В следующей таблице используется техника «Один шрифт / один размер» с Lato в 14 пунктов и высотой строки в 18 пунктов:

Используемый шрифт: Lato — хороший шрифт для визуализации данных, потому что хорошо читается при небольших размерах. Шрифт имеет чистую апертуру, умеренную X-высоту и узкий, но неискаженный интервал между буквами. Для чисел он использует табличные значения, они равномерно распределены для удобства чтения. Жирный шрифт легко отличается от обычного, однако полужирный не имеет достаточных отличий от обычного или жирного, так что его следует избегать. Lato был выпущен в Google Fonts в 2015 году и в настоящее время является третьим по популярности шрифтом на их сайте.
Система 2: Один шрифт / большой заголовок
Типографская система «один шрифт / большой заголовок» использует один шрифт с заголовком, который больше и жирнее прочего контента. Больший заголовок выделяется и позволяет пользователю быстро понять, о чём идёт речь.
В визуализации The Washington Post использован шрифт ITC Franklin Pro
Пример из жизни: The Washington Post использует такую систему в приведённой ниже визуализации. Дизайнер сохраняет семейство и размер шрифта в соответствии с тем, чтобы навигация ощущалась как часть макета.

Ниже приведён пример использования такой системы. В нём используется шрифт Assistant размером в 24 пункта для заголовка и в 14 пунктов для прочего содержимого.

Используемый шрифт: Assistant — чёткий современный шрифт, который хорошо работает в дизайне благодаря простому, открытому эстетичному размеру букв. Числа хорошо сбалансированы и не имеют пробелов. Assistant — семейство шрифтов с открытым исходным кодом, основанное на Source Sans Pro. Проект открыт для сотрудничество и принимает участие в репозитории GitHub.
Система 3. Два шрифта / тяжёлый & лёгкий
Такая система использует два шрифта без засечек с дополнительной X-высотой и межбуквенными интервалами. Заголовок имеет большой вес, содержание — лёгкий.
Пример из жизни: для визуализации данных Reuter в материале «The Rohingya Crisis: Life in the camps» используется комбинация тяжелых и легких шрифтов. Дизайнер использовал фирменную гарнитуру Reuter «Knowledge» для заголовка. Прочая информация использует Source Sans Pro, доступный в библиотеке Google Fonts. Обратите внимание, как «Negative for E. Coli» выделено серым цветом, чтобы привлечь внимание к первым трём показателям.

В следующей таблице используется эта система. Заголовки большие и полужирные, остальное содержимое имеет небольшой вес. Сочетание тяжелых и тонких шрифтов обеспечивает контрастное разделение, помогая пользователю определить важные разделы композиции.

Используемые шрифты: PT Sans Bold — сильный округлый шрифт с большой X-высотой. PT Sans и PT Serif были разработаны для русского алфавита как всеобъемлющий шрифт для поощрения печати и чтения на национальной языке. В дополнение к кириллице, PT Sans поддерживает латиницу, греческий, арабский и другие формы. Семейство также включает стиль PT Sans Caption, который был разработан специально для мелкого шрифта и хорошо подходит для длинных заметок или разделов источников.

Содержимое в примере использует шрифт Noto Sans: это чистый шрифт со слегка сжатым межбуквенным интервалом, что компенсируется чёткой круглой апертурой и большой X-высотой. Табличные числа включают в себя прочное число «1» с широкой ножкой, придающую структуре чисел чёткий вид. Noto Sans является частью большого семейства шрифтов Noto. В группе более 100 различных шрифтов с целью обеспечения «визуальной гармонии» на нескольких языках. Это делает Noto Sans особенно хорошим вариантом для многоязычных визуализаций.

Система 4: Один с засечками / один без засечек.
Такая система использует два шрифта, один из которых с засечками, а другой — без.
Пример из жизни: ниже приведён скриншот статьи New York Times «Coronavirus in US». Название использует шрифт NYT Cheltenham, а метки данных — NYT Franklin, оба шрифта созданы специально для New York Times. Метки имеют два компонента: заметное название штата и менее заметное число. Использование этих двух стилей создает шаблон, который помогает зрителю быстро декодировать информацию. Что бросается в глаза? Название штата или номер?

В следующем примере такой системы используется шрифт Merriweather в 22 пункта с высотой строки в 26 пунктов для заголовка. Source Sans Pro используется для остального контента.

Используемые шрифты: Merriweather — слегка округлый шрифт с толстым и тонким штрихом средней контрастности, что делает его подходящим для заголовков, но не для мелкого текста. Вес шрифта, использованный выше, самый тяжелый. Source Sans Pro используется для содержания. Он был разработан специально для пользовательских интерфейсов.
Серая шкала текста может использоваться для создания шаблонов (как в приведённом выше фрагменте NYT), для снижения визуальной значимости элемента (как это было во фрагменте Reuter) или для выцветания больших фрагментов менее заметной информации, таких как источники или раздел заметок.
Система 5: С засечками для чтения / Без засечек для маркировки
В такой системе заголовок, подзаголовок и прочая информация имеет шрифт с засечками. Эта идея основана на давней дискуссии в теории дизайна о том, что шрифты с засечками для длинных отрывков текста, возможно, позволяют быстрее усваивать информацию. Для максимальной читабельности оставьте длину строки не более 60 символов.
Пример из жизни: New York Times особенно хорошо смешивает шрифт NYT Cheltenham с засечками для чтения и шрифт NYT Franklin без засечек для марикровки данных. Несмотря на то, что это два совершенно разных шрифта, они работаю вместе, потому что буквы имеют дополнительную апертуру, большую X-высоту и одинаковую ширину штриха при соответствующих весах.

На следующем графике отображена такая система с использованием шрифта Lora для заголовка и подзаголовка и шрифта Libre Franklin для содержимого маркировки.

Используемые шрифты: Lora — шрифт Google, оптимизированный для экрана, но также хорошо подходящий и для печатных проектов. Текст диаграммы — Libre Franklin, это шрифт на основе Franklin. Он относится к группе шрифтов, вдохновленных оригинальным шрифтом Franklin Gothic, созданным примерно в 1910 году.
Указанные в тексте шрифты и системы являются взаимозаменяемыми. Ниже приведён список упомянутых гарнитур:
- Lato
- Assistant
- Noto Sans
- Source Sans Pro
- Libre Franklin
Это шрифты, подходящие для заголовков:
- PT Sans
- Merriweather
- Lora
Хороший выбор шрифтов для системы начинается с понимания того, как элементы форм букв обеспечивают высокую читаемость. Я надеюсь, что этот подход поможет вам найти свою систему дизайна шрифтов. Какие ваши любимые шрифты для визуализации данных? Дайте мне знать ниже и спасибо за чтение!
13 Дек 2022
11533
1
Дизайн сложных таблиц
Дизайн таблиц – интересное направление в информационном дизайне. Это кропотливая работа. В мире мало дизайнеров, которые умеют проектировать читаемые, удобные и лаконичные таблицы.
На тему табличного дизайна написано много статей. Все они ограничиваются простыми советами: например, не делать таблицу в стиле «зебры». Этот материал выходит далеко за рамки стандартного подхода и посвящен действительно сложным таблицам, которые используются в финансовых системах.
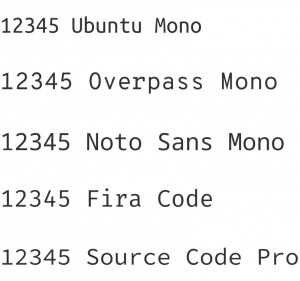
Выбор шрифта. Моноширинные шрифты
Таблица — это набор числовых и текстовых данных, поэтому табличный дизайн начинается с выбора шрифта.
Вообще говоря, все правила можно свести к одному: шрифт должен быть моноширинным. Если выбрать пропорциональный шрифт, значения в ячейках будут разной длины при одинаковом числе символов. Это не проблема, если таблица содержит только текст.
Как только в таблице появятся числа, их станет невозможно сравнивать по разрядам, ведь каждая цифра будет разной ширины.
Во многих шрифтах предусмотрены моноширинные цифры, которые автоматически включаются в браузере и графическом редакторе.
Такой шрифт можно использовать, если в таблице не смешиваются числа и буквы. Выровнять по разрядам не получится, например, если рядом с числом будет стоять единица измерения.
Поэтому в таблицах следует использовать моноширинный шрифт, в котором все символы имеют одинаковую ширину.
Автор предпочитает Ubuntu Mono за его отличную читабельность при потрясающей компактности.
Выравнивание
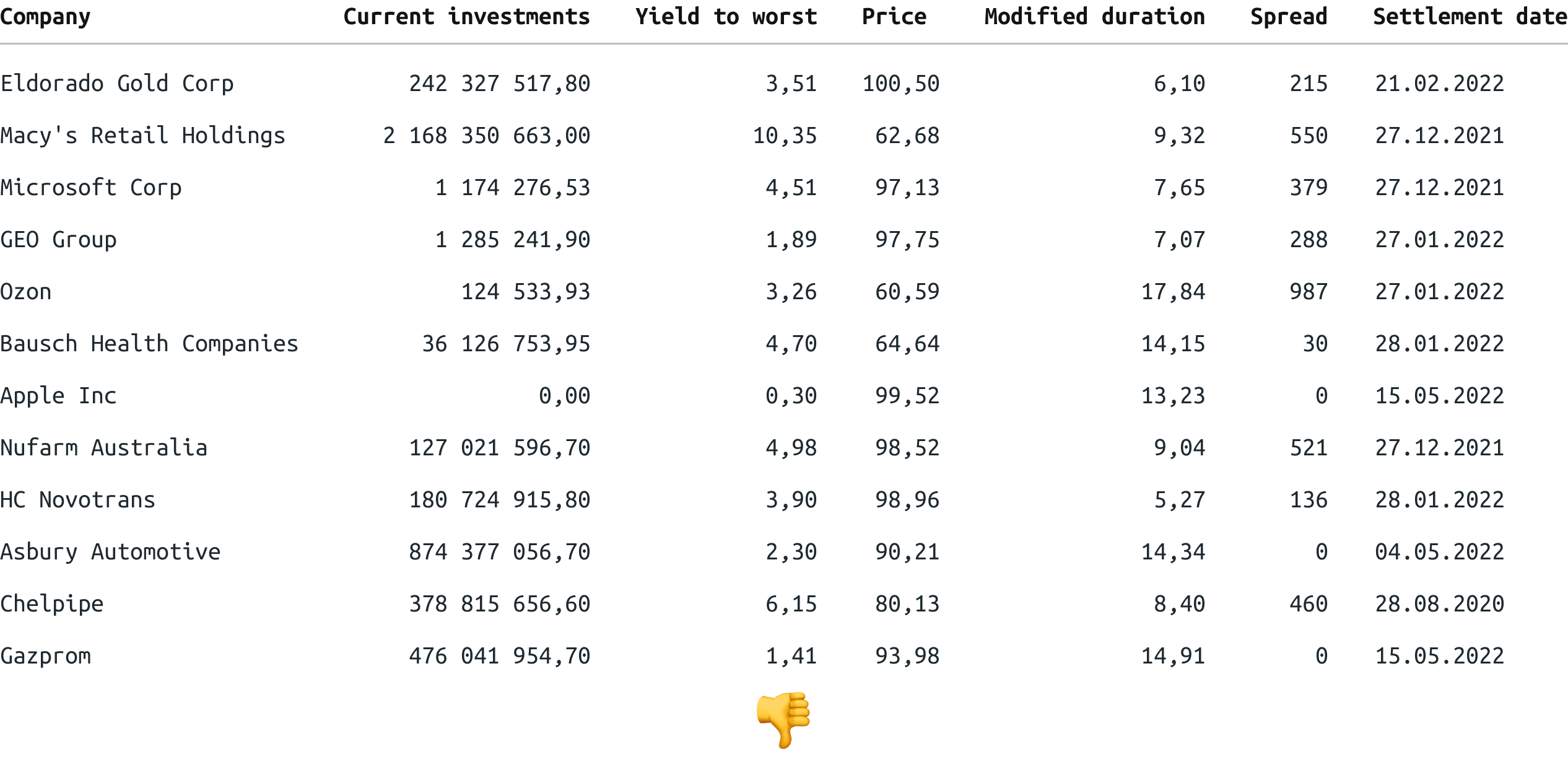
Числа, подлежащие сравнению, в таблицах выравнивают по правому краю. Обычно вслед за числами по правому краю выравнивают и название колонки.
Такое выравнивание неплохо работает, пока данных мало. В сложных таблицах с группами колонок названия групп повисают в воздухе, а надписи прыгают между столбцами.
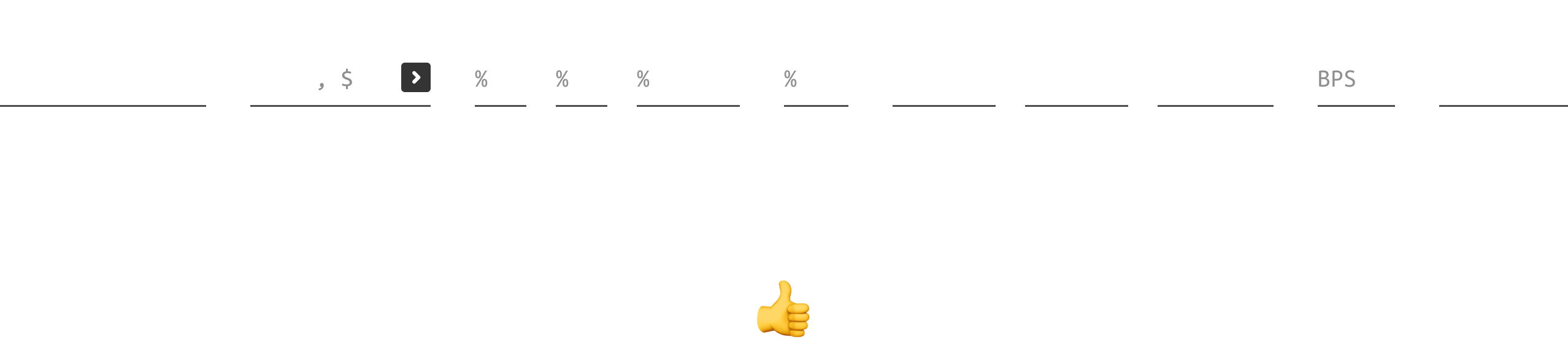
Выравнивание названий по правому краю — частая ошибка в дизайне таблиц. Вправо следует выравнивать только числа. Названия колонок всегда выравниваются влево.
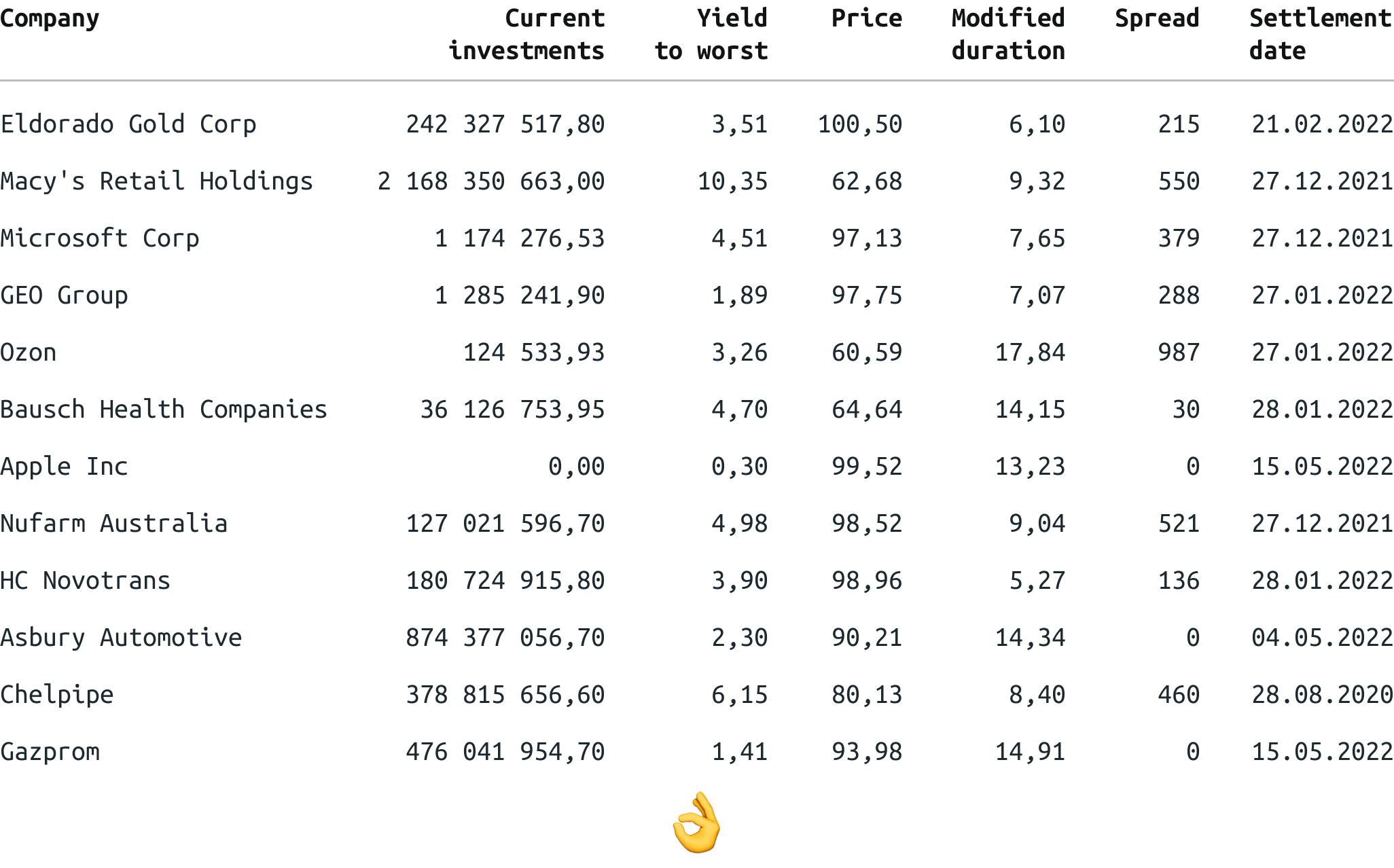
В простых таблицах без иерархии разницы между двумя способами выравнивания нет. Сложно даже отличить, как именно выровнены данные.
Отличия проявляются, когда таблица становится сложнее. Достаточно записать названия длинных колонок в две строки и обнаружить, что, хотя разрывы между колонками исчезли, названия колонок подписаны неравномерно.
Если выровнять названия колонок по левому краю, таблица сбалансируется.
Чтобы добиться лучшей читабельности, можно выделить визуальные границы колонок, разорвав разделительную линию.
Отделение разрядов
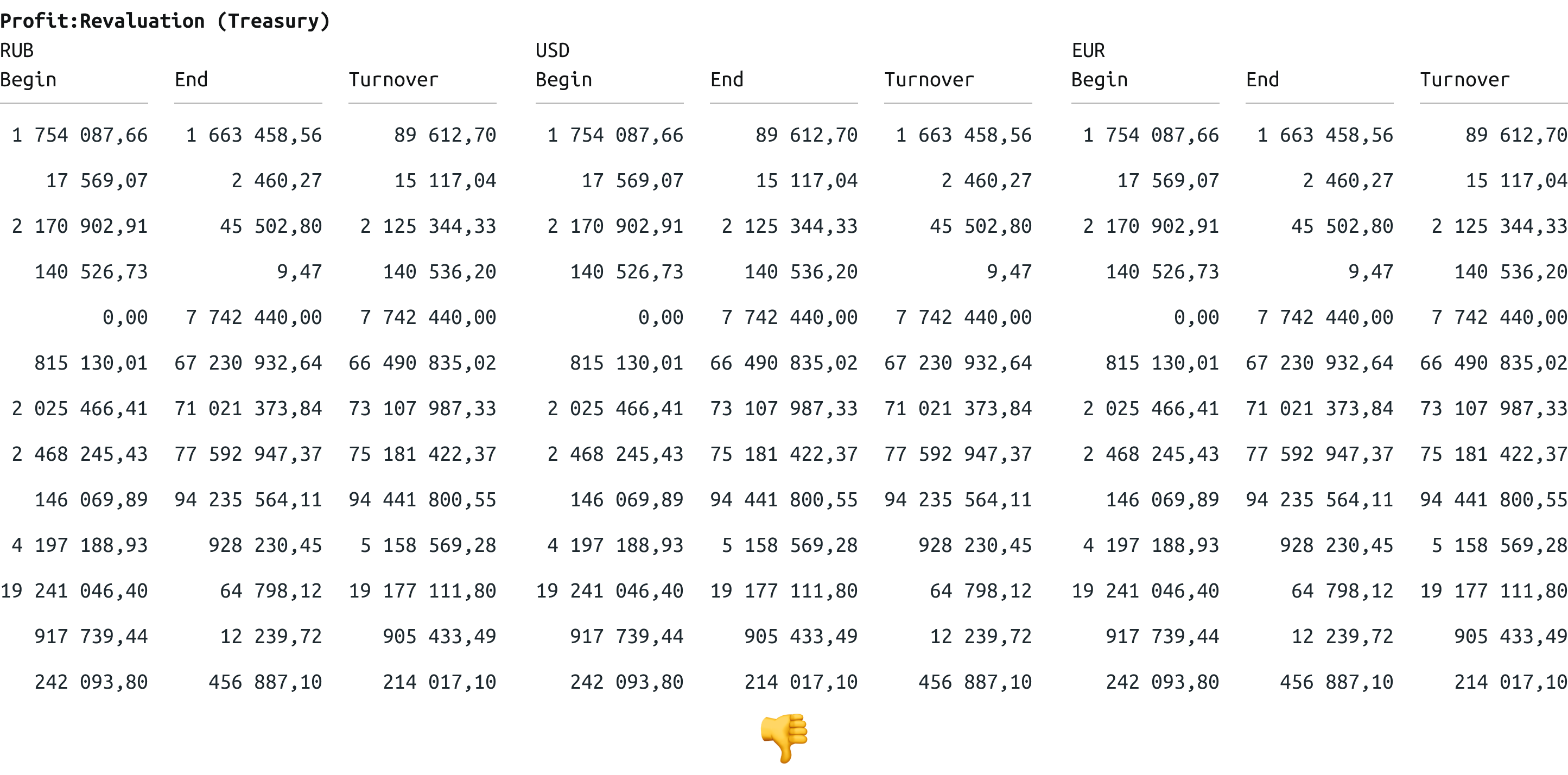
В Европе десятичную часть отделяют запятой, а между тысячными разрядами ставят пробел. Это удобный формат, но если две колонки расположены рядом, промежуток между колонками сливается с разделителем тысячных разрядов.
Можно решить эту проблему, отделяя разряды одним из тонких пробелов, например, символом «thin space» (U+2009). В моноширинных шрифтах тонкие пробелы делаются меньшей ширины в виде исключения.
В Великобритании и США десятичную часть отделяют точкой, а между разрядами ставят запятую. Этот формат записи непривычен для европейца, но является стандартом в финансах.
Единицы измерения
Человеку удобнее видеть единицу измерения рядом с числом, но если данных много, то единицы измерения начинают повторяться на каждой строке и мешать чтению.
В таком случае единицу измерения выносят в название колонки. Есть много способов это сделать. Чаще всего единицу пишут через запятую после названия. Из-за этого колонка становится шире.
Другим решением является расположить единицу измерения под названием на отдельной строке и выделить цветом.
Сортировка
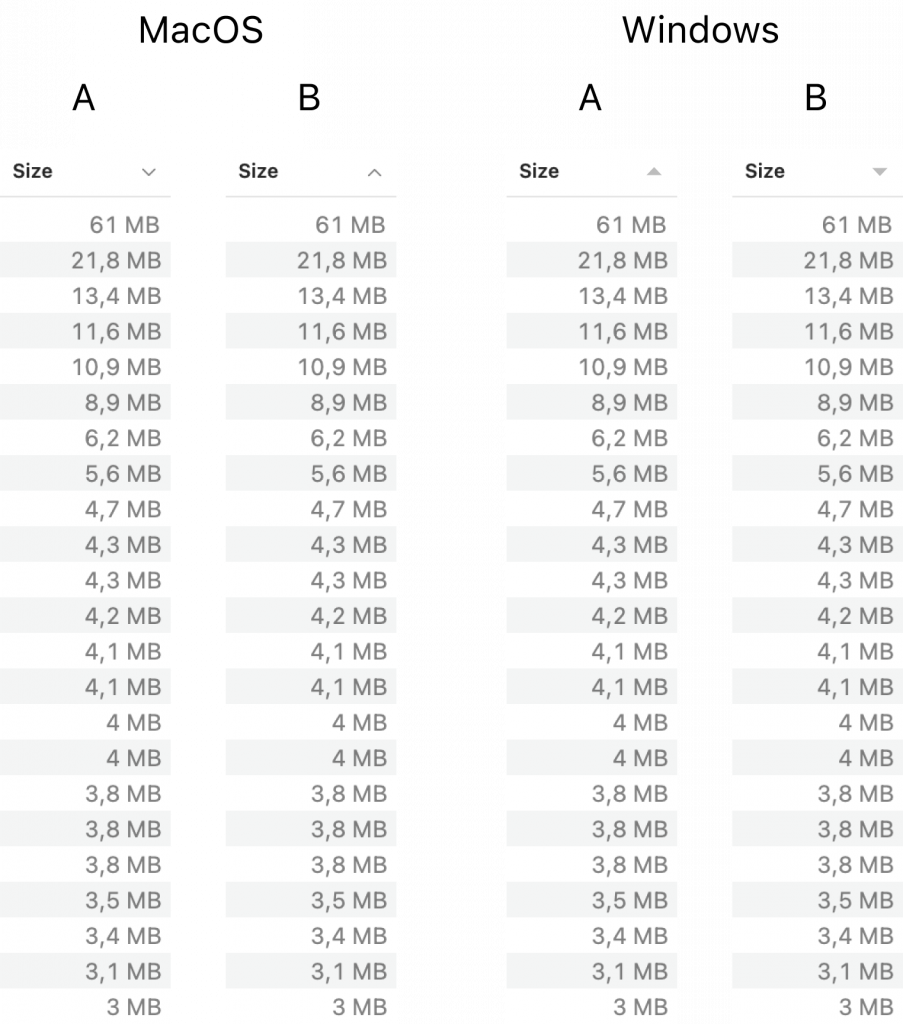
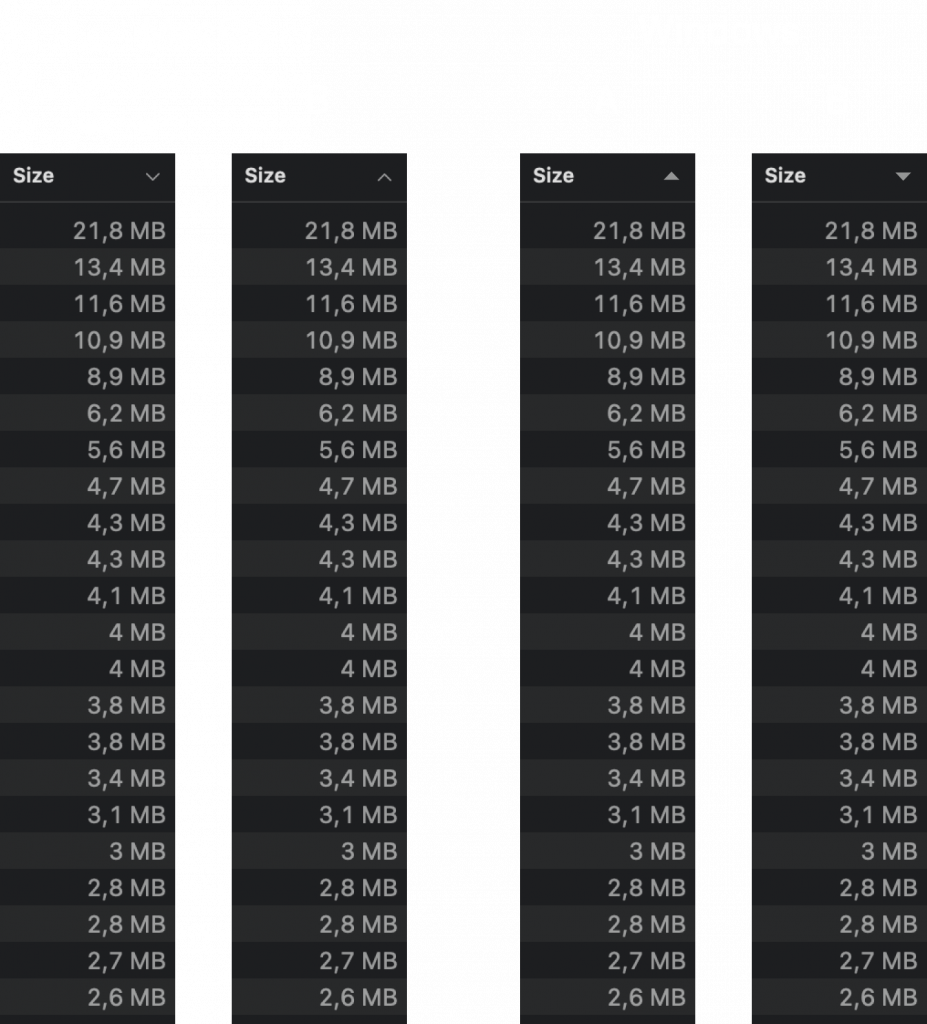
Многие дизайнеры считают, что стрелка и треугольник — плохие символы для сортировки. Это правда. Посмотрим на интерфейс файловых менеджеров в операционных системах.
На рисунке слева изображена MacOS, в которой сортировка обозначается стрелкой. Справа показано, как этот же вариант выглядел бы в Windows, где используется иконка треугольника.
Читателю предлагается угадать, какой вариант настоящий: A или B?
Плохая новость: почти никто не отвечает правильно. Для MacOS правильный вариант A, для Windows правильный вариант B.
Хорошая новость: пользователю и не нужно этого знать. Направление сортировки определяется по содержимому столбца, а стрелка игнорируется. Пользователь видит, что данные сортируются не так, как ему нужно — и нажимает заголовок, чтобы сортировать наоборот.
Выбор «правильного» вида стрелки и игры с подписями вряд ли улучшат интерфейс, ведь пользователь их не считывает при работе с системой. Поэтому можно использовать любую аккуратную иконку.
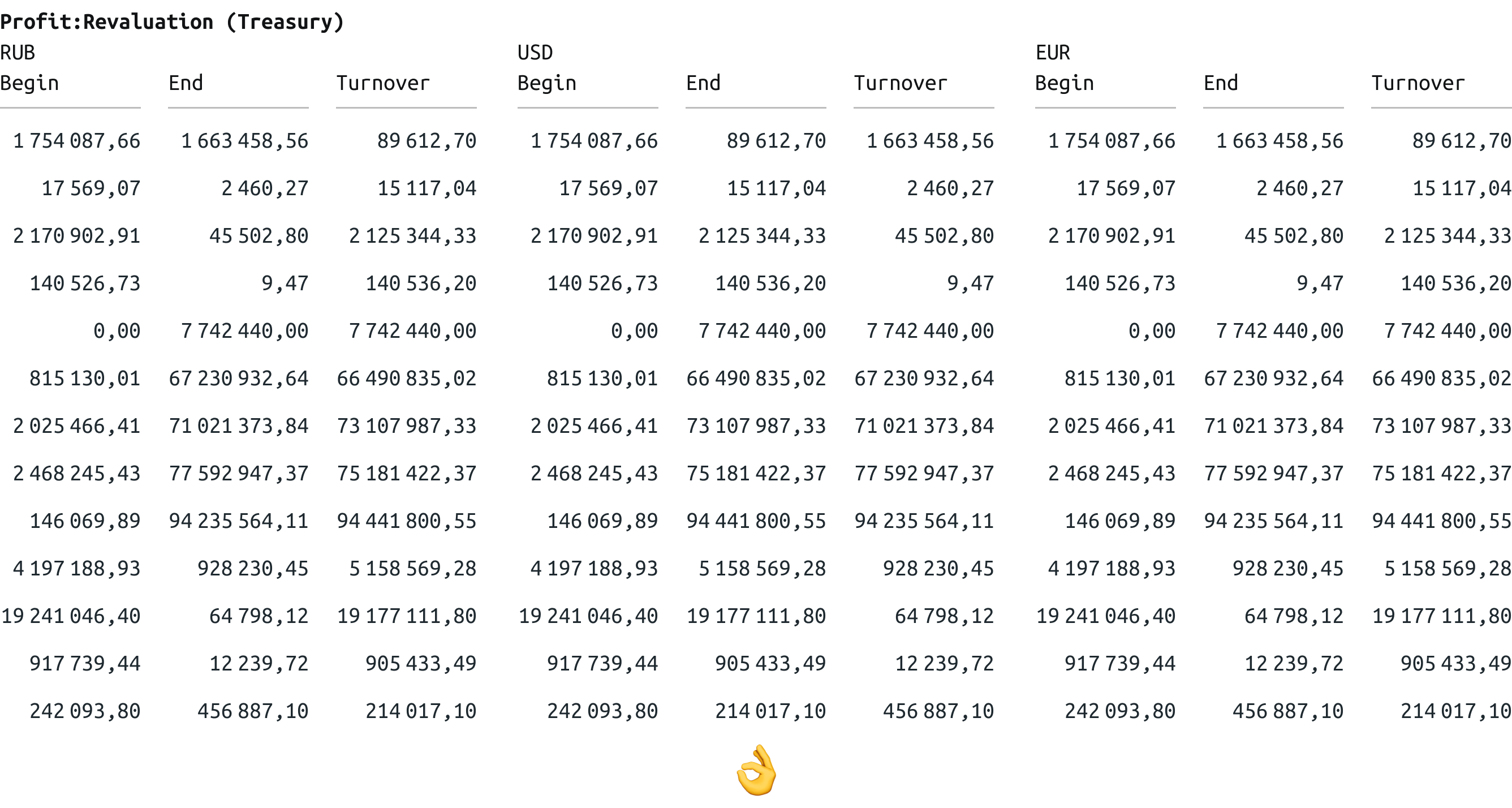
Группы колонок
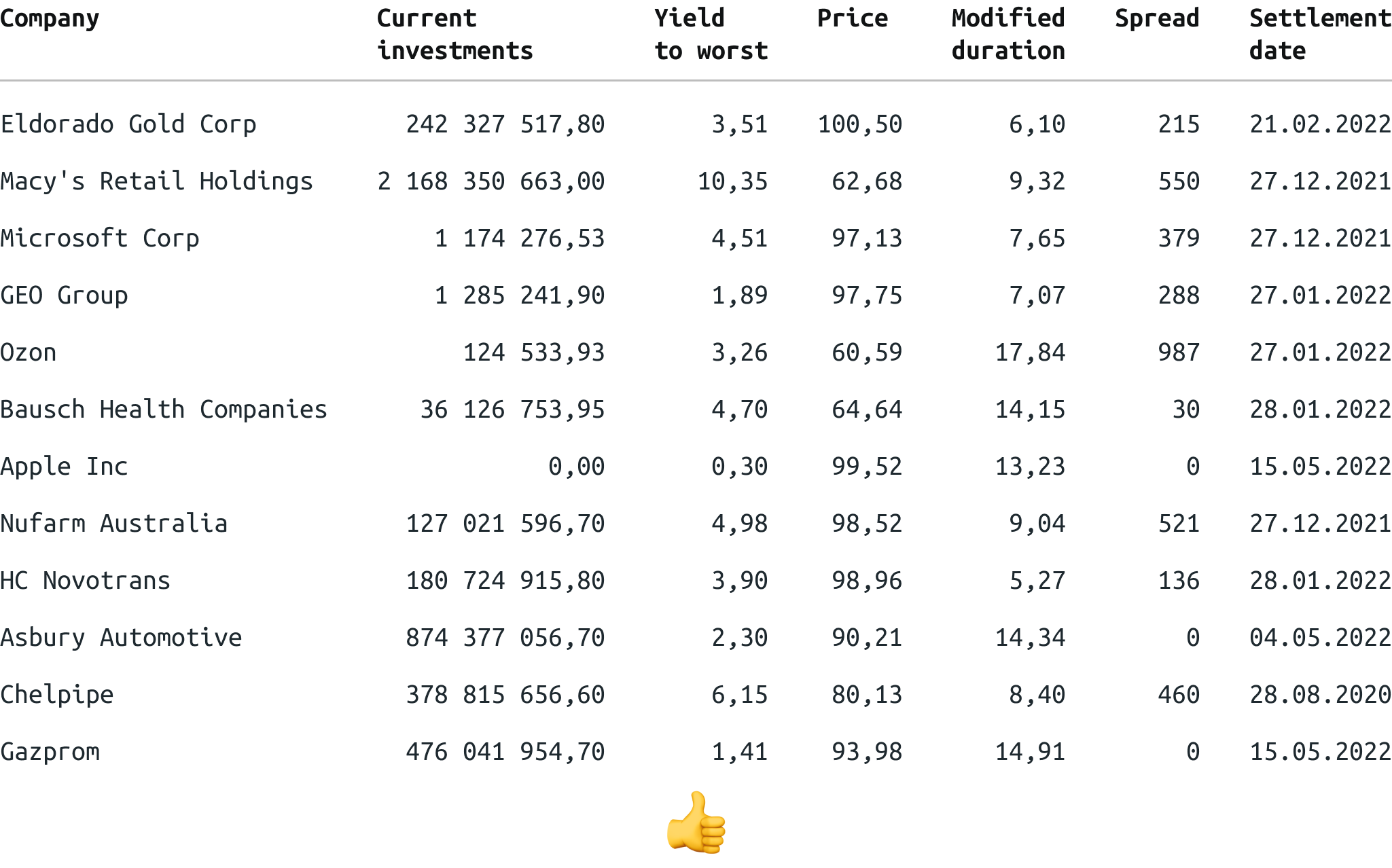
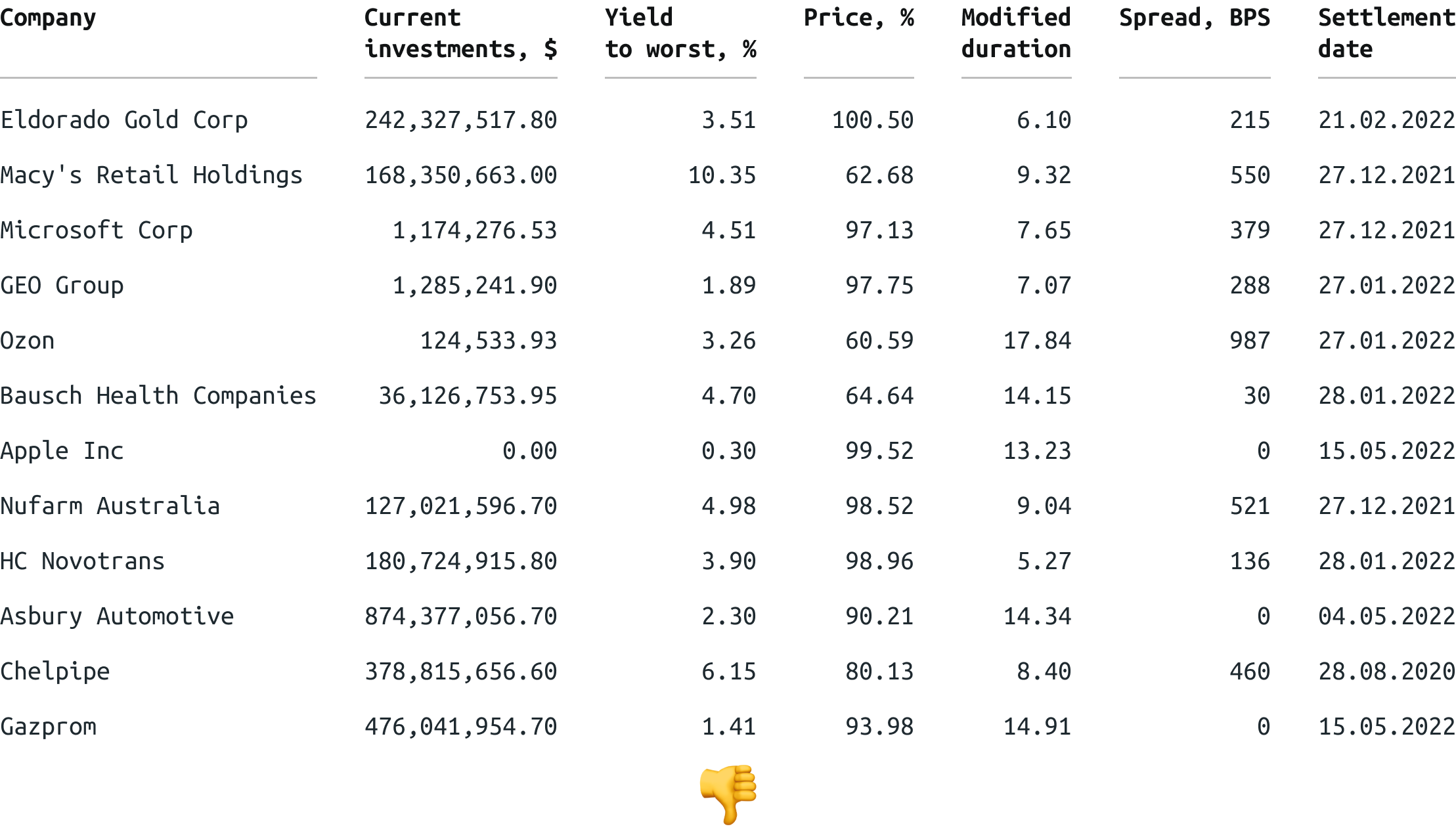
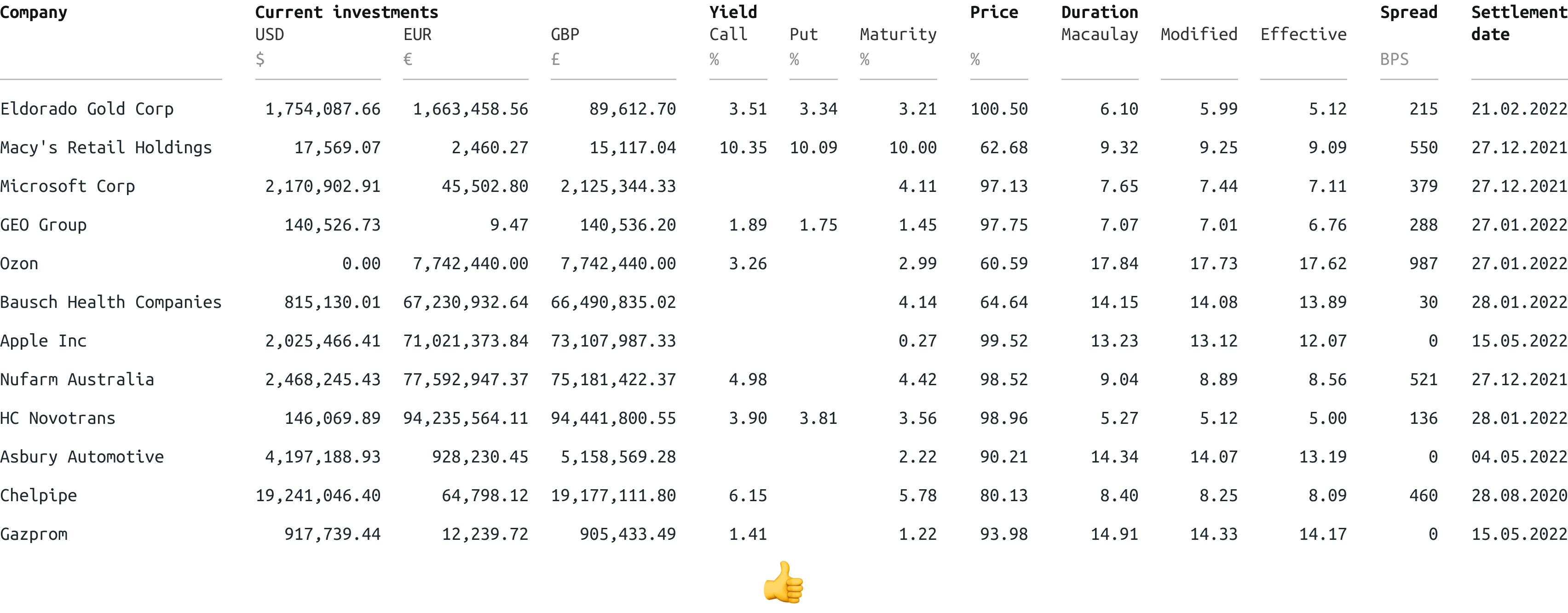
У параметров могут быть подтипы. Например, инвестиции могут выражаться в долларах, евро и фунтах. В этом случае удобно использовать группы колонок.
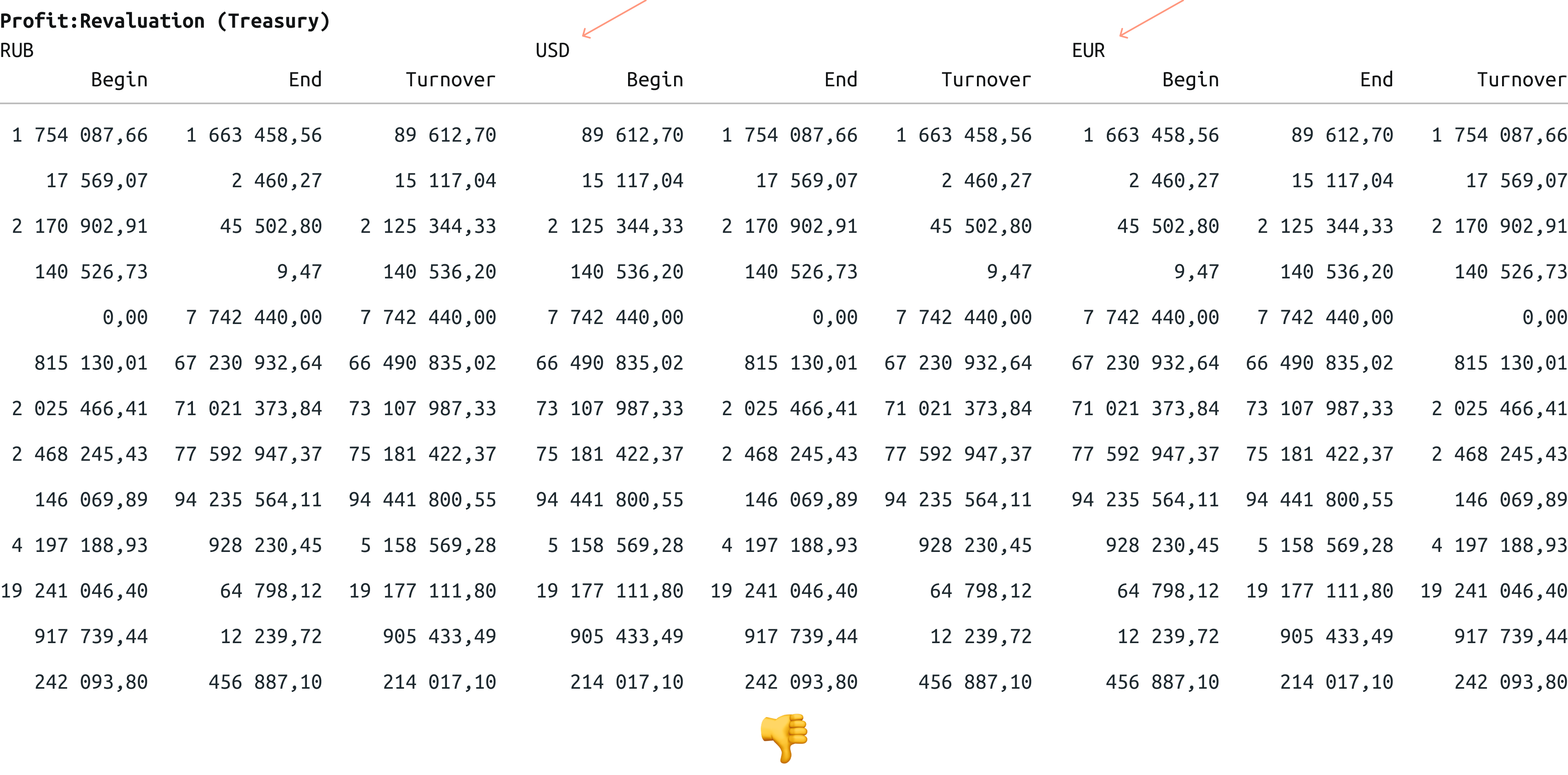
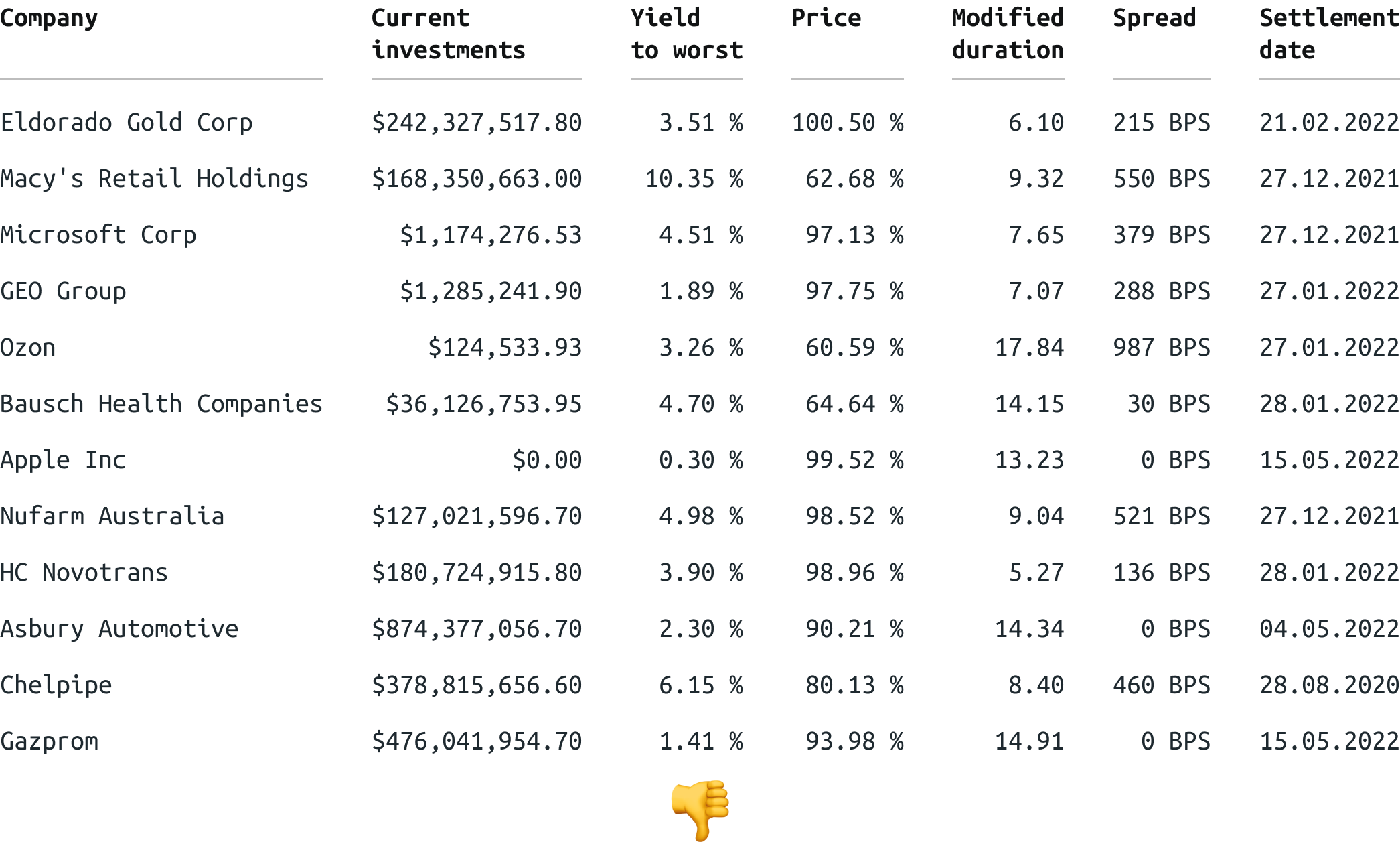
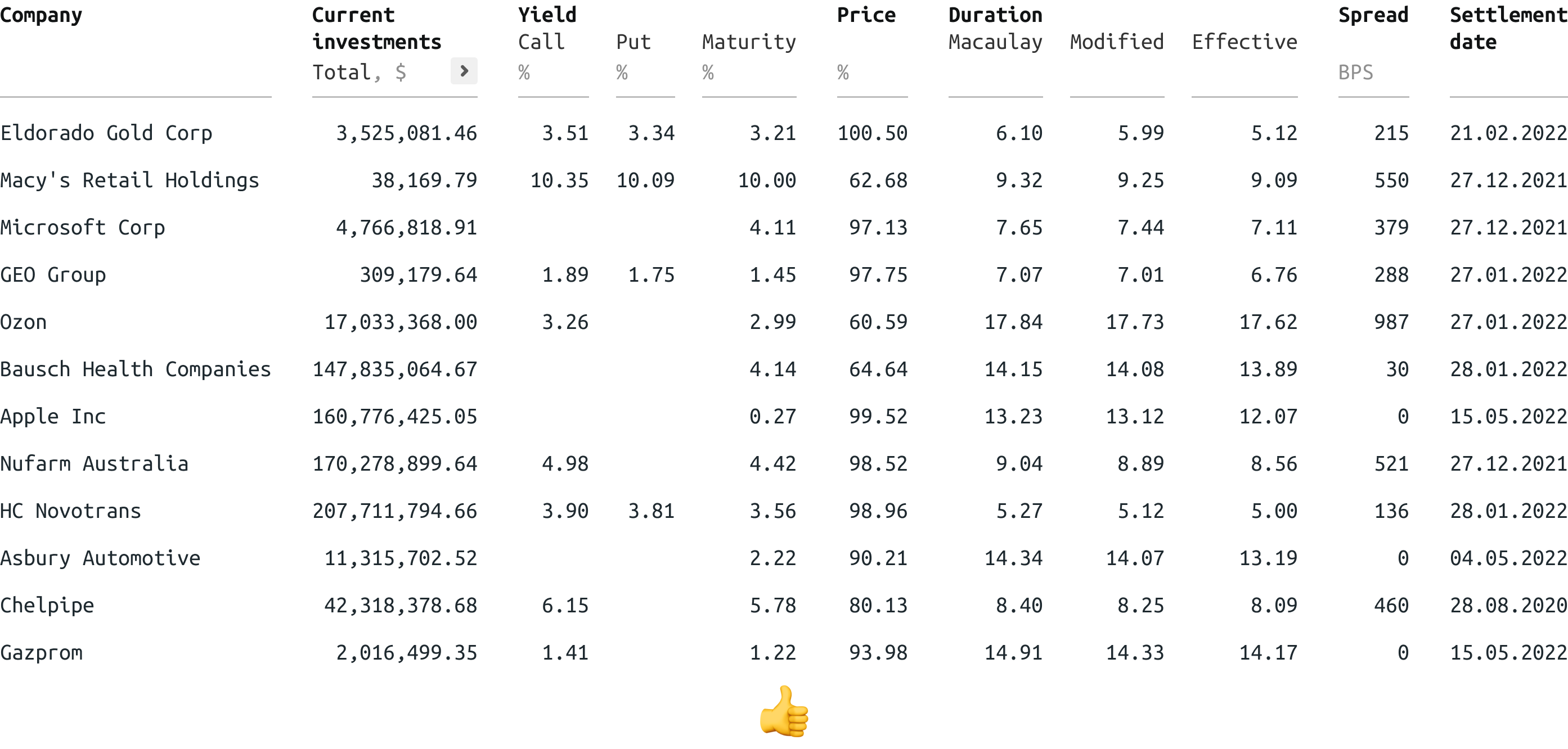
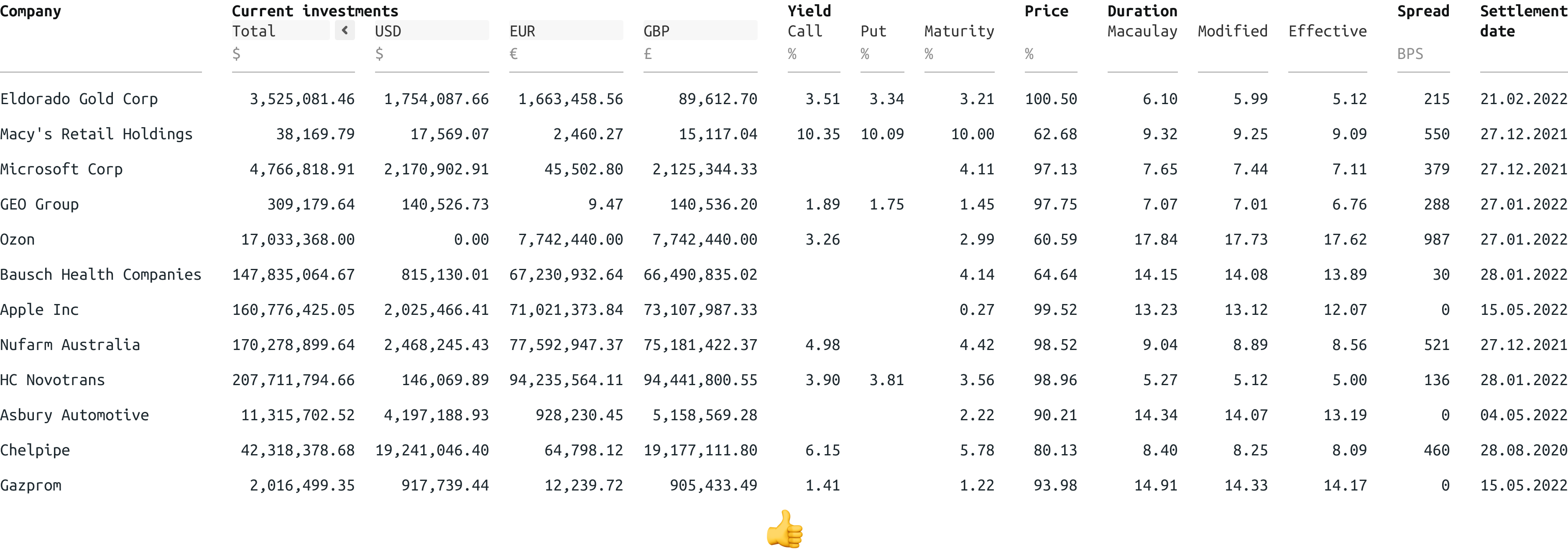
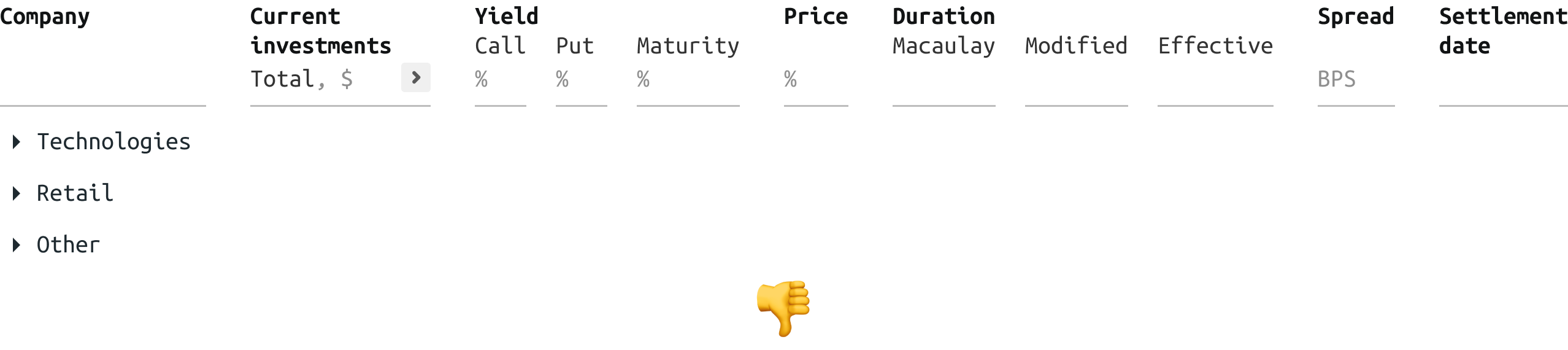
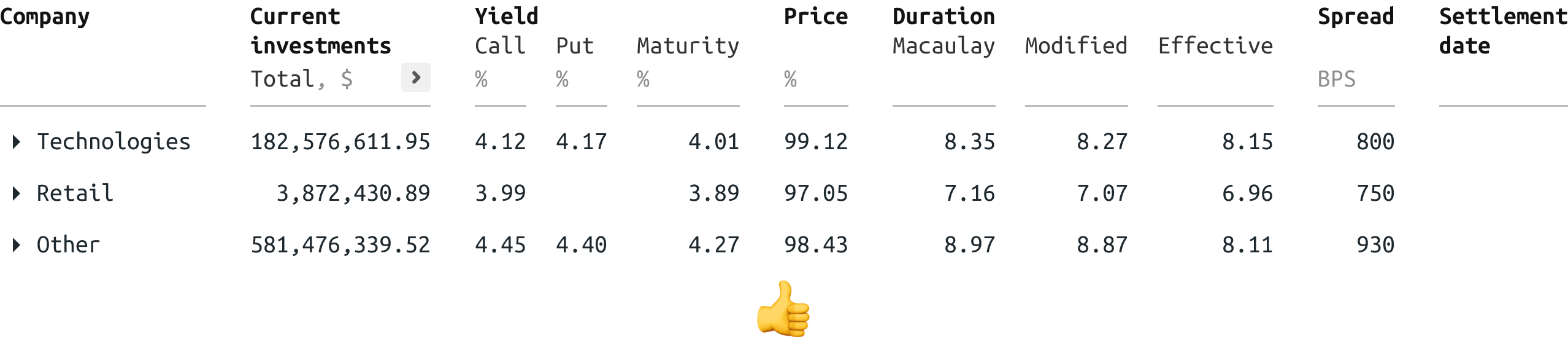
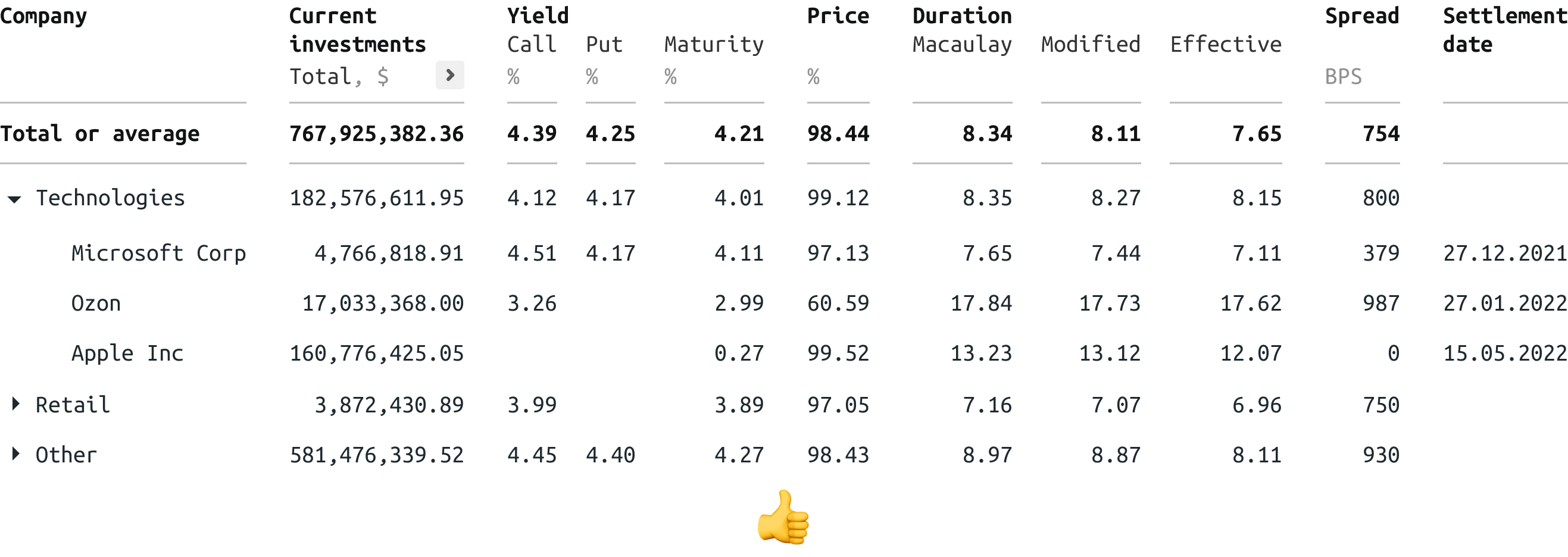
Таблица ниже использует три группы колонок: Current investments, Yield и Duration. Текущие инвестиции делятся на доллары, евро и фунты стерлингов. Доходность считается к опционам Call и Put, а также к погашению. Дюрация бывает трех видов.
В этом примере заголовок группы выделяется жирным шрифтом. Названия колонок внутри группы пишутся обычным шрифтом.
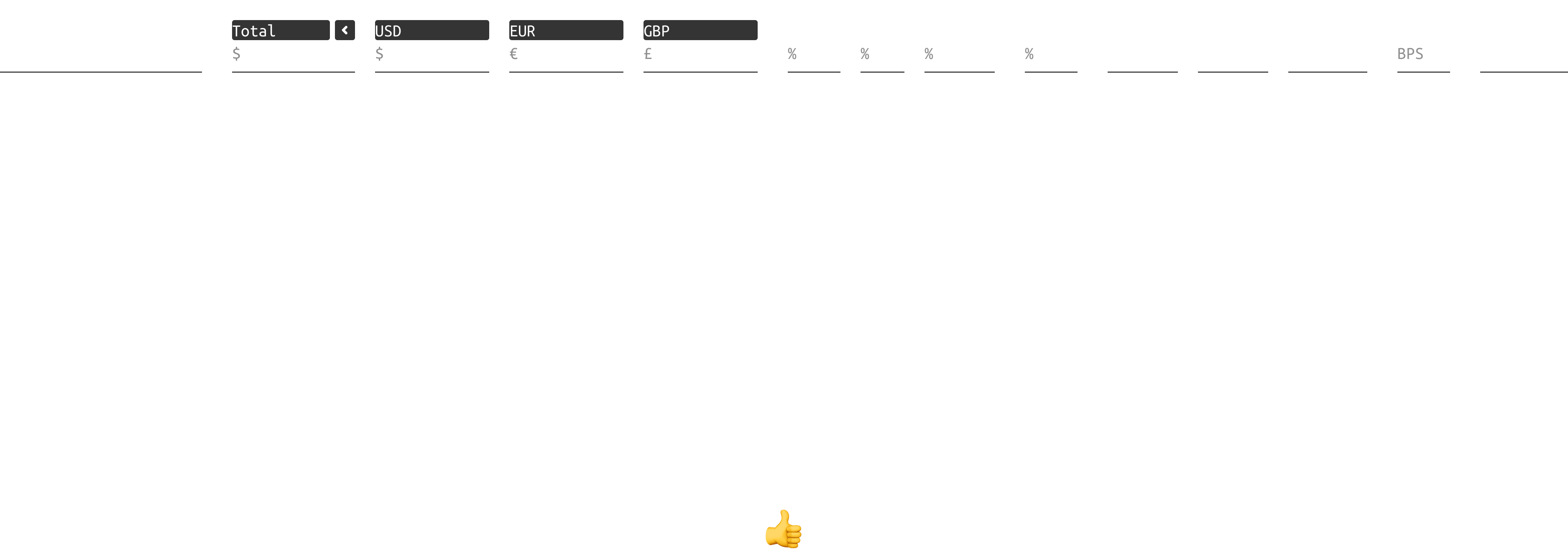
Иногда группы полезно сворачивать. Во-первых, для экономии места. Во-вторых, для показа результирующей колонки. Например, текущие инвестиции, номинированные в трех разных валютах, хотелось бы сложить и пересчитать сумму в долларах.
Назовем результирующую колонку Total и добавим рядом с ней кнопку, которая разворачивала бы эту колонку на три составляющих.
При нажатии на кнопку разворачиваются три валютные колонки, из которых получена сумма в колонке Total. Чтобы выделить развернутые колонки среди прочих, подсветим их заголовки серым фоном.
Тоталы и папки
Полезно группировать не только колонки, но и строки. Например, список компаний можно разбить на папки по виду деятельности.
Для обозначения папок будем использовать иконку треугольника. Как только таблица поделена на папки, встает вопрос: что писать в пустых ячейках?
Очевидно, это должна быть сумма значений. Для тех колонок, где сумму считать нет смысла (цена, дюрация, спред), в финансах часто указывают среднее значение. Есть и такие колонки (дата), для которых нет смысла писать ни сумму, ни среднее. Они остаются пустыми.
Поскольку в таблице уже появилась сумма отдельных папок, полезно вывести и сумму всех значений. Для этого не нужно делать глобальную папку второго уровня. Достаточно завести классическую итоговую строку.
Итоговую строку можно назвать лаконично: Total or average. Какое значение является суммой, а какое средним — должно быть ясно из смысла самих колонок.
При развороте папки следует отображать вложенные строки с отступом, чтобы выделить иерархию.
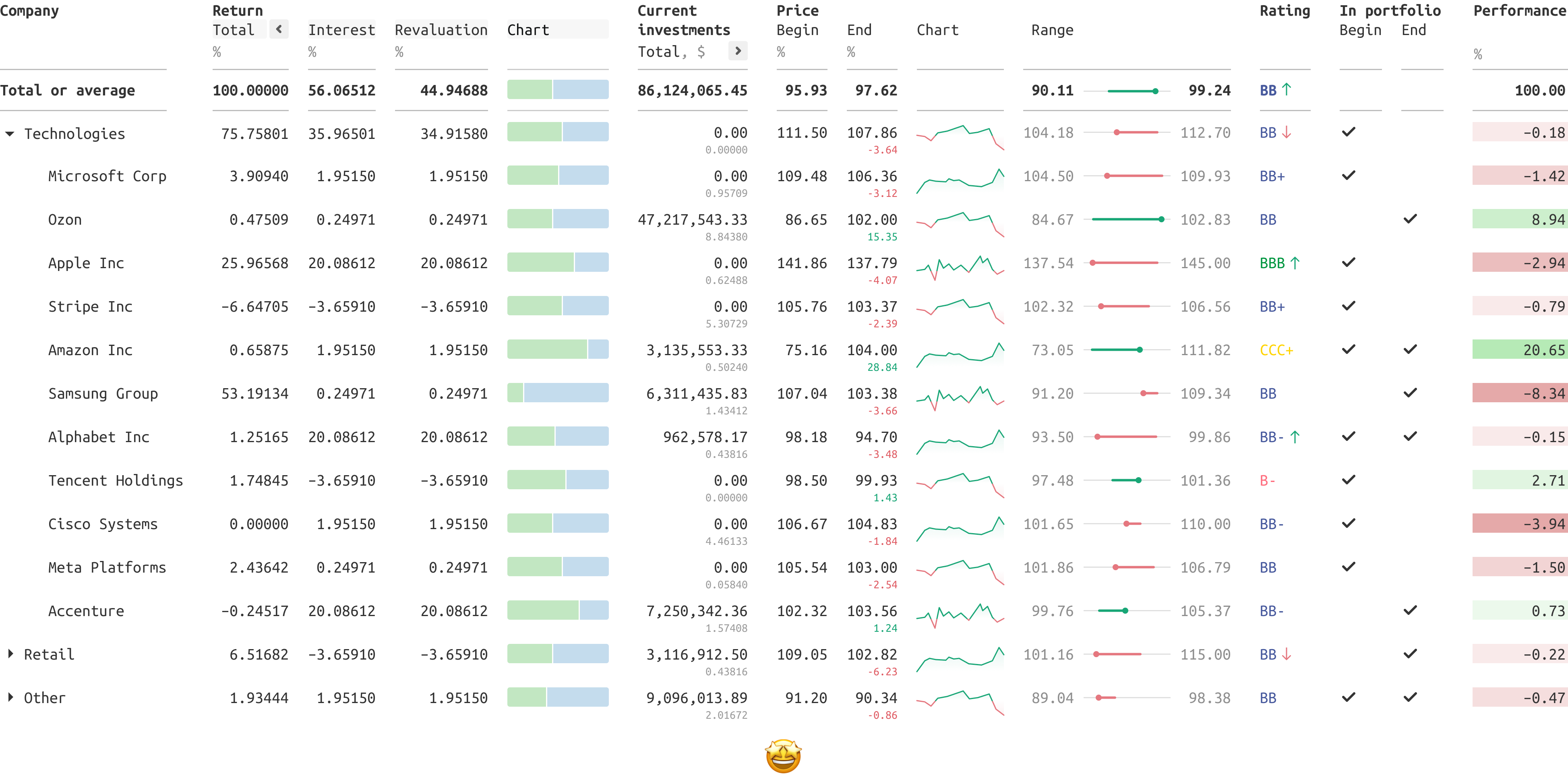
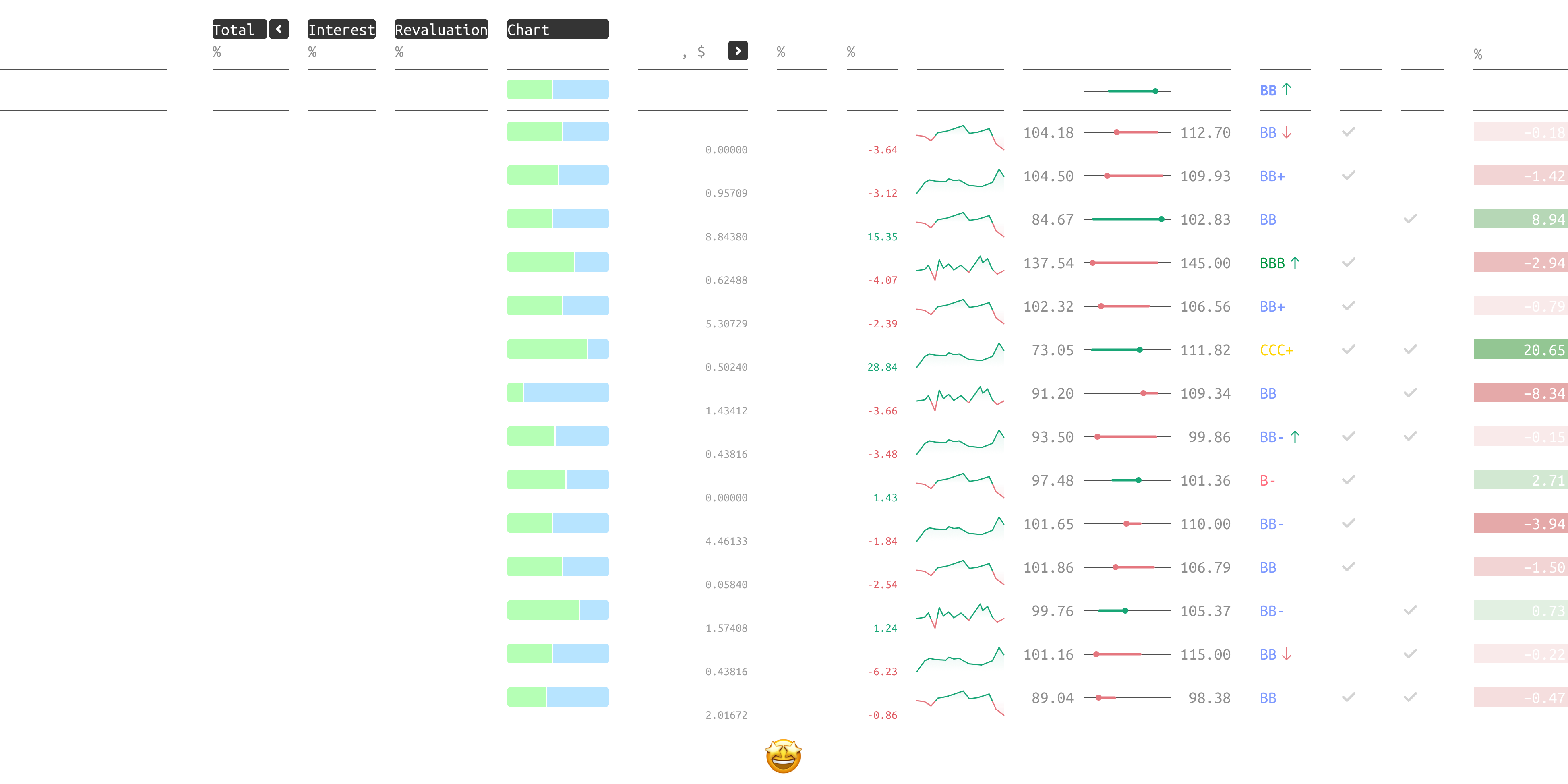
Инфографика
Базовую, числовую таблицу можно обогатить инфографикой, цветами, диаграммами и даже интерактивами.
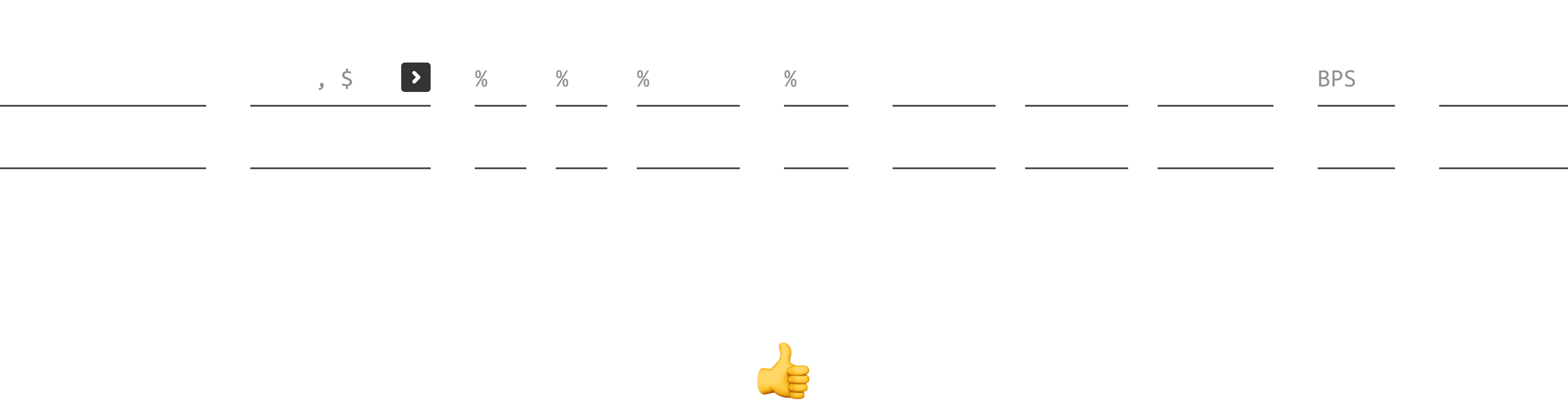
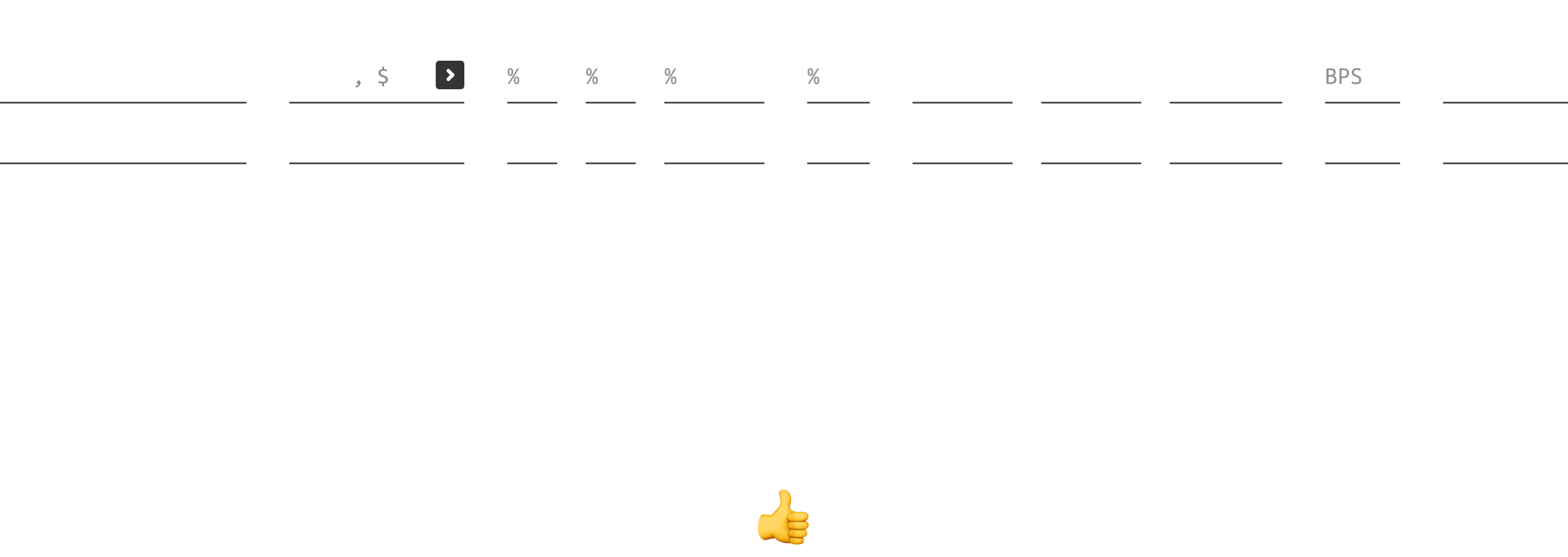
Первое, что стоит сделать, – ввести двойные строки. Например, инвестору полезно видеть не только стоимость облигации, но и процент, который она занимает в портфеле.
Изменение цены за период видеть гораздо важнее, чем начальную и конечную цены. Колебания цен можно представить множеством способов: в процентах, в виде небольшого графика или диаграммы.
Галочкой можно отметить, была ли облигация в портфеле на начало и конец периода; кредитный рейтинг полезно выделить цветом; вклад каждой облигации в общий рост портфеля красиво подвечивается градацией зеленого и красного.
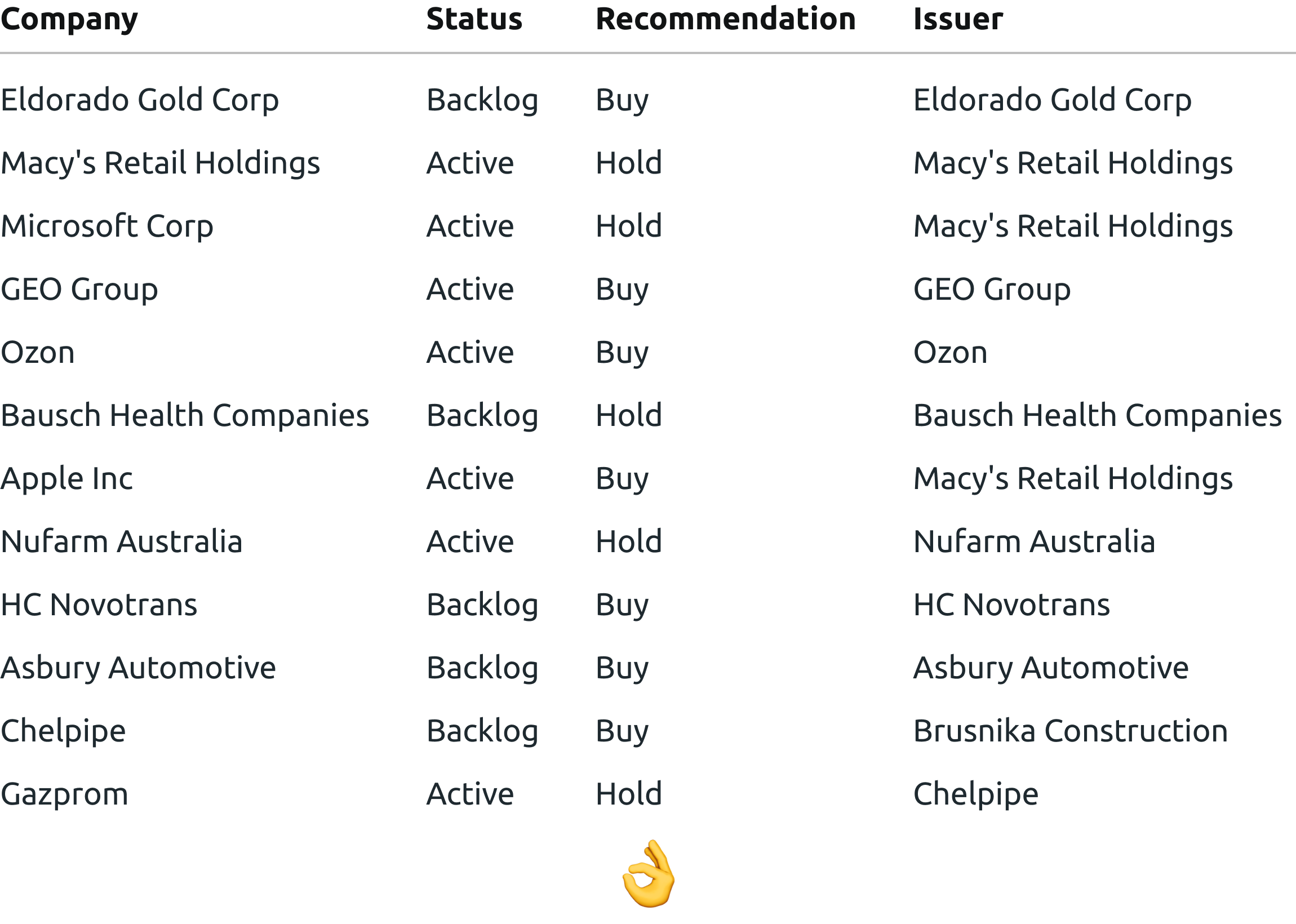
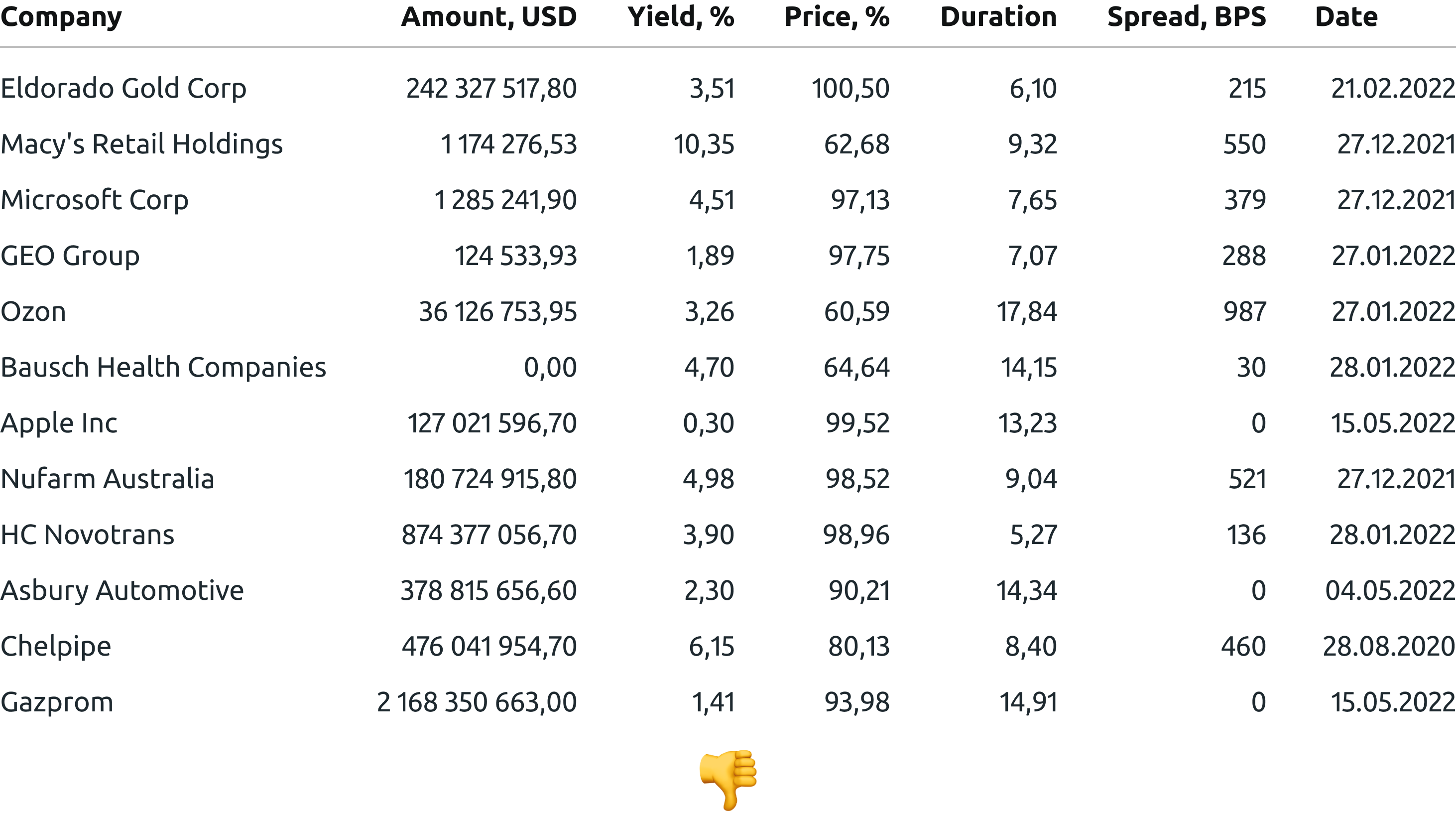
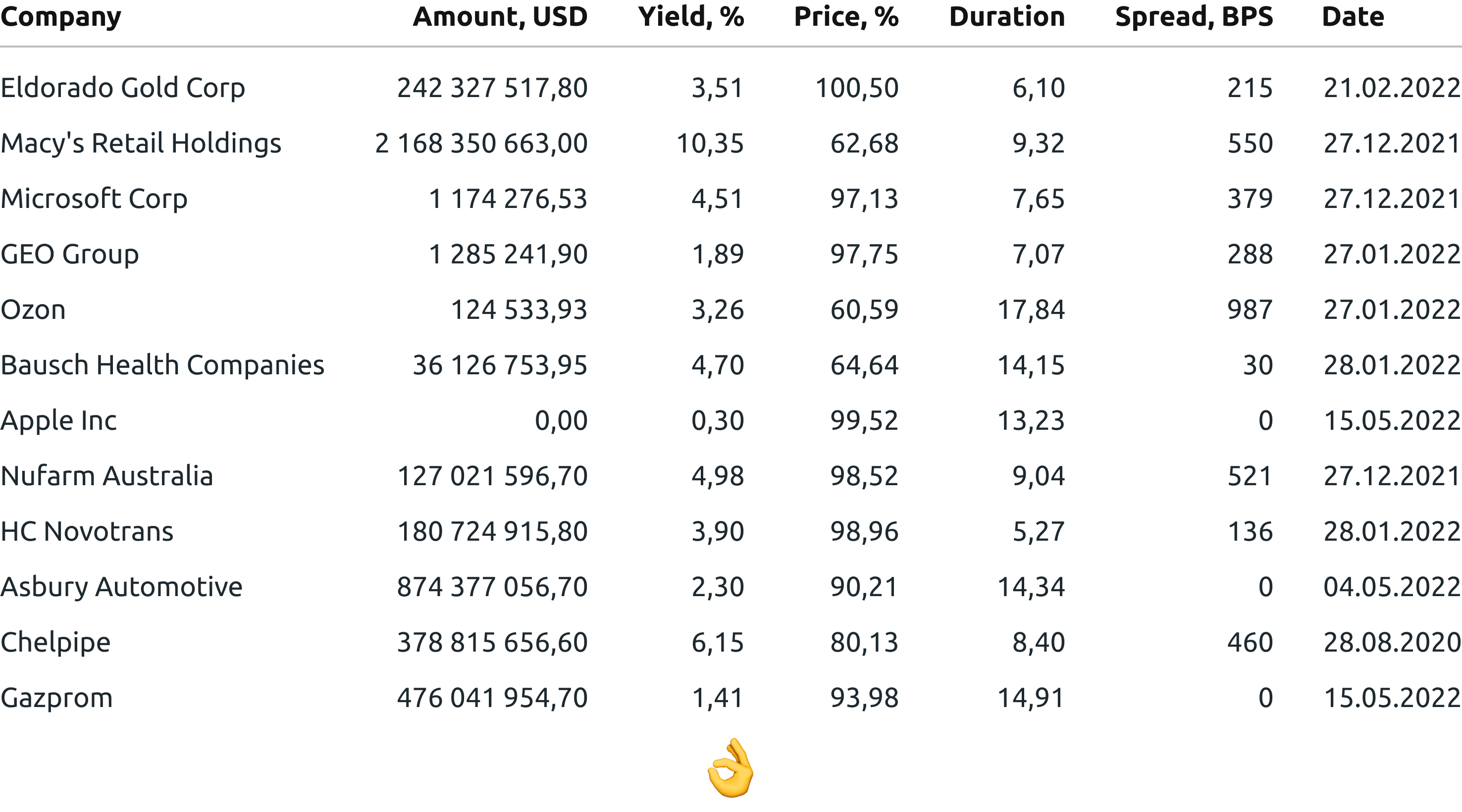
Сложная финансовая таблица со всеми фишками выглядит как произведение дизайнерского искусства.
Фото: @anniespratt via unsplash.com
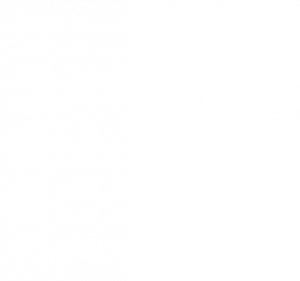
Таблицы занимают много места в презентациях и докладах. Если набирать их шрифтом Courier, в конечном счете вам придется значительно уменьшить кегль.
К чему это приведет? К тому что цифры можно будет легко перепутать.
Однако существуют цифры, которые экономят место и при этом более разборчивые, чем цифры в Calibri, Helvetica, Times или в любом другом встроенном в стандартный текстовый редактор шрифте.
В таблицах цифры должны быть одной ширины, в противном случае они не будут правильно выстраиваться в столбцах. Маюскульные цифры – не имеющие верхних и нижних выносных элементов – отлично подходят для таблиц. В большинстве современных цифровых шрифтов маюскульные цифры используются по умолчанию.
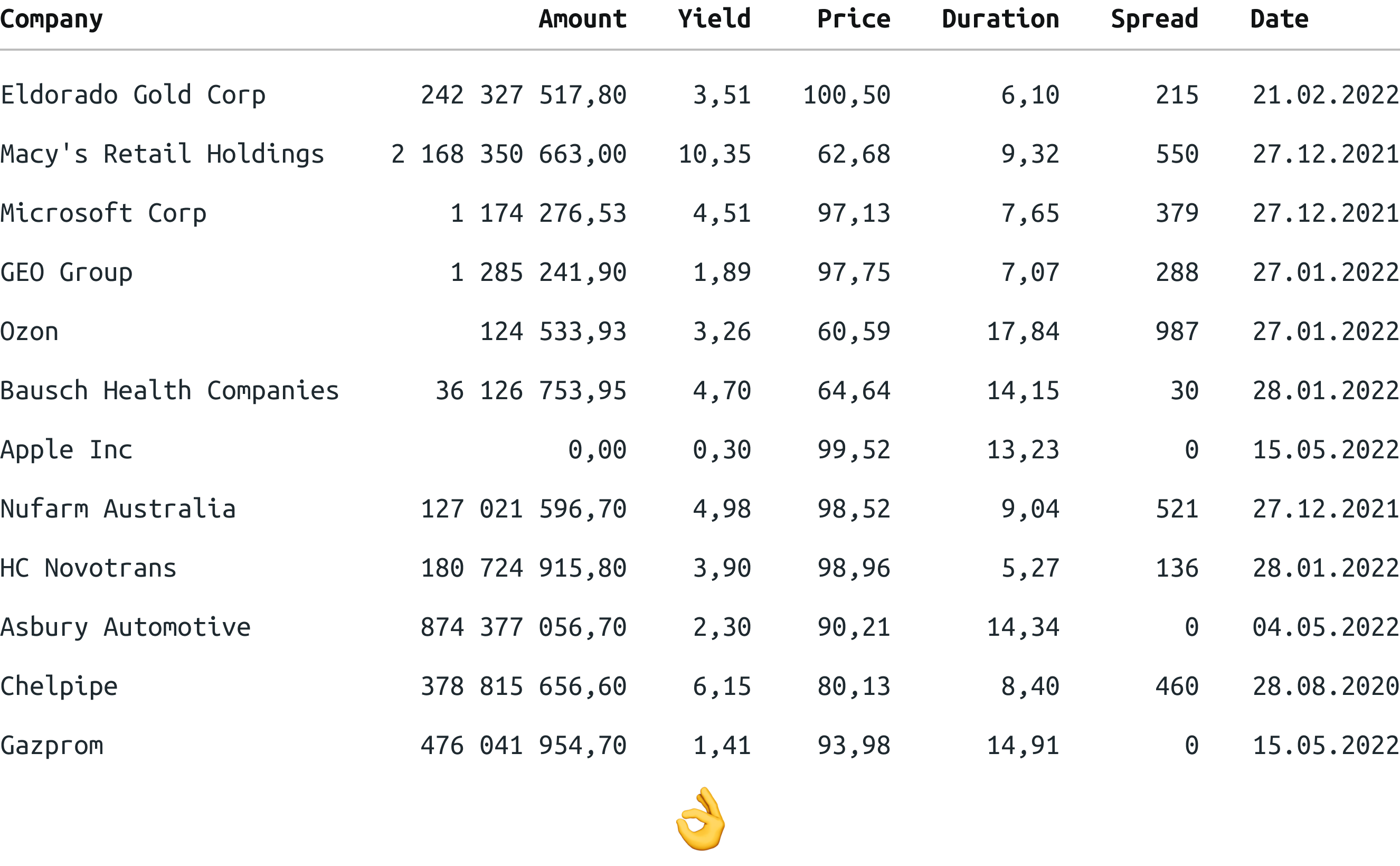
Если вы размышляете о максимально удобном и компактом шрифте, обратите внимание на узкие начертания Univers 57, News Gothic или специально разработанные для таких целей, например Axel. Они будут выгодно отличать ваши таблицы, поскольку не только лучше выглядят, но и воспринимаются аудиторией.
А вот как могут смотреться ваши данные в таблицах, если выберете рекомендованные шрифты.
Обычно с большим количеством данных вы хотите сделать две вещи:
- Cram много данных в ограниченном пространстве, и / или
- Сделайте это читабельным.
Если вы получаете оба, это идеально.
Когда дело доходит до «безопасных» веб-шрифтов, я думаю, что Tahoma имеет тенденцию быть немного более вертикальным и, следовательно, может получать больше данных. Обычно Verdana и Georgia считаются наиболее хорошо продуманными из шести или около того; В частности, Verdana очень удобочитаема, но для этого требуется большая ширина.
В зависимости от того, кто использует сайт, вы обязательно должны взглянуть на Calibri . Шрифты Microsoft ClearType хорошо продуманы, достаточно уважаемы и недостаточно распространены, чтобы их раздражать. Calibri современен, сделан для экрана и довольно узок — хороший компромисс. Если вам нужно что-то монопространственное, посмотрите на Consolas, а не на Courier New. К настоящему времени ClearType должен быть довольно хорошо насыщен; любой с Vista или версией Office 2007 или более поздней (2008 для Mac) будет иметь их. И, очевидно, вы можете получить их бесплатно; Википедия имеет больше об этом .
Если вы хотите купить, проверьте FF Info . Не использовал его, но у него хорошая родословная и он хорошо сложен для большого количества данных.
И, как прокомментировал Джунас, шрифты — не единственный способ сделать что-то читаемым. Следите за своим межстрочным интервалом и заполнением ячеек, и тому подобное. Это может изменить мир.