i like to convert .xlsx-files to .html-files with a bash script. Is that possible?
Thank you!
asked Nov 16, 2016 at 9:23
1
It is possible, with the help of other external programs. For example, if you have LibreOffice installed on your computer, the following Bash code would achieve what you want:
libreoffice --invisible --convert-to html /folder/spreadsheet.xlsx --outdir /destination/folder
The code above worked fine for LibreOffice version 4.3.3.2.
answered Nov 16, 2016 at 21:32
Jamil SaidJamil Said
2,0033 gold badges15 silver badges18 bronze badges
10 More Discussions You Might Find Interesting
1. UNIX for Dummies Questions & Answers
Read data from excel and upload into html page
Hi,
I have requirement for automation, wanna confirm whether is it possible in shell scripting.
1) Need to read data from excel sheet
2) And upload the details in html page
I know first requirement is possible by converting excel into csv form, but not sure about the second one.
If… (6 Replies)
Discussion started by: stew
3. Shell Programming and Scripting
Parse excel file with html on each cell
<DIV><P>Pr�-condi��o aceder ao ecr� Home do MRS.</P></DIV><DIV><P>OK.</P></DIV><DIV><P>Seleccionar Pesquisa de Recep��o Directa.</P></DIV><DIV><P>Confirmar que abriu ecr� de Recep��o Directa.</P></DIV><DIV> (6 Replies)
Discussion started by: oliveiraum
4. Shell Programming and Scripting
Perl script to Merge contents of 2 different excel files in a single excel file
All,
I have an excel sheet Excel1.xls that has some entries.
I have one more excel sheet Excel2.xls that has entries only in those cells which are blank in Excel1.xls
These may be in different workbooks. They are totally independent made by 2 different users.
I have placed them in a… (1 Reply)
Discussion started by: Anamika08
5. UNIX for Advanced & Expert Users
Mutt for html body and multiple html & pdf attachments
Hi all:
Been racking my brain on this for the last couple of days and what has been most frustrating is that this is the last piece I need to complete a project.
There are numerous posts discussing mutt in this forum and others but I have been unable to find similar issues.
Running with… (1 Reply)
Discussion started by: raggmopp
6. Shell Programming and Scripting
Removing all except couple of html tags from html file
I tried to find elegant (or at least simple) way to remove all but couple of html tags from html file, but all examples I found dealt with removing all the tags.
The logic of the script would be:
— if there is <li> or <ul> on the line, do nothing (=write same line to output)
— if there is:… (0 Replies)
Discussion started by: juubuntu
7. Shell Programming and Scripting
MIME — HTML mail with Excel attachment — Please help!
#!/bin/ksh
(
echo «MIME-Version: 1.0»
echo «Content-Type: multipart/mixed; boundary=frontier»
echo «—frontier»
echo «Content-Type: text/html»
echo «Content-Disposition: inline»
echo «n»
echo «<html><body><h1>this is html formatted text</h1></body></html>»
echo «—frontier»
echo… (1 Reply)
Discussion started by: thulasidharan2k
8. Red Hat
Send HTML body and HTML attachment using MUTT command
Hi there..
I need a proper «mutt» command to send a mail with html body and html attachment at a time.
Also if possible let me know the other commands to do this task.
Please help me.. (2 Replies)
Discussion started by: vickramshetty
9. Shell Programming and Scripting
PERL: Split Excel Workbook to Indiv Excel files
Hi,
I am trying to find a way to read an excel work book with multiple worksheets.
And write each worksheet into a new excel file using perl. My environment is Unix.
For example: I have an excel workbook TEST.xls and it has Sheet1, Sheet2, Sheet3 worksheets. I would like to create… (2 Replies)
Discussion started by: sandeep78
10. UNIX for Dummies Questions & Answers
How do I extract text only from html file without HTML tag
I have a html file called myfile. If I simply put «cat myfile.html» in UNIX, it shows all the html tags like <a href=r/26><img src=»http://www>. But I want to extract only text part.
Same problem happens in «type» command in MS-DOS.
I know you can do it by opening it in Internet Explorer,… (4 Replies)
Discussion started by: los111
Open source libraries make it simple to display Excel data on websites, apps, or third-party tools.
Many businesses use Excel files to manage price lists, product inventories, advertising settings, financial data, and more. However, due to the ubiquity of the web, there is a growing need for organizations to display this type of data on websites or process it in third-party tools. Converting Excel data into web-based formats like JSON and HTML makes that possible.
Software developer DHTMLX has recently published three open source libraries on GitHub that can smoothly and safely transform Excel files into JSON and HTML for use on the web:
- Excel2Json converter
- Json2Excel converter
- Excel2Table
All three libraries were developed using the WebAssembly (Wasm) standard and Rust programming language. These technologies contribute to the tools’ highly reliable code and fast performance. There are no vulnerabilities in the conversion process, you don’t have to worry about the safety of your data while it’s being processed, and the small amount of code performs operations extremely quickly. Therefore, you can use these open source tools in your projects to maintain fast and secure websites and web apps.
Turn your Excel data into JSON and back
The first two open source libraries transform data in Excel files into the JSON format (Excel2Json converter) and back from JSON to Excel (Json2Excel converter). You can install the libraries with either npm or CDNJS. After the data conversion, your data and styles will be saved in Excel or JSON.
One of the most common use cases for converting Excel into JSON and vice versa is for embedding your Excel sheets into a web-based spreadsheet and providing end users with the ability to import and export Excel files from your web app.
Display Excel data as HTML tables
Excel2Table was built based on the Excel2Json library. The data is rendered as an HTML table that preserves all the styles from Excel sheets.
Using Excel2Table is very straightforward and simple:
- Install the library by running the following on the command line:
npm i excel2table - Then import the library into your project:
import "excel2table"; - Finally, call the render function:
excel2table.render(html_container, data, config);
You can find all the parameters of this function and other technical details in DHTMLX’s GitHub repository.
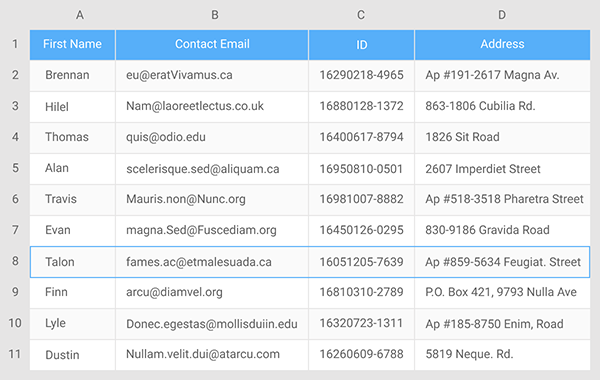
As a result, you’ll have a precise HTML version of your Excel sheet:
Image by:
An HTML table created with the Excel2Table open source library.
Generating HTML tables is useful if you need to equip your app with a preview feature, like an Excel file viewer. You can also link an Excel file to an HTML table on your website and update it dynamically when something changes in your Excel spreadsheets. This reduces your manual work for website administration and helps keep important information up to date. You can also style your HTML table to match your website to unify the look and feel.
All three libraries are distributed under the MIT license, which allows you to use them in both non-commercial and commercial projects.
I hope you’ll find these tools helpful for your projects. Try them out, and don’t hesitate to share your feedback in the comments below.
Working in the field of web app development and striving to contribute to the community by creating useful and relevant content about the latest news and updates in the open source world.
Related Content

Subscribe to our weekly newsletter
First, use Jacob to transfer Word and Excel to html,pdf to HTML
Recent development encounters the need to upload users to Word, Excel, PDF format documents to achieve preview and download functions, download functions are relatively simple, here we mainly talk about the use of a Middleware — Jacob, through which you can call COM components and Win32 in java applications.
Library. The files in Word and Excel format are converted to HTML, and then displayed to the user for preview.
1. Download Jacob’s jar package first.
When using jacob, put dll under window/system 32, and no registration is required.
2. If the following error occurs
com.jacob.com.ComFailException: A COM exception has been encountered:
At Invoke of: Version
Description: An unknown COM error has occured.
This means that the version of the dll is incorrect, so replace it with the latest version.
3. If the following error occurs
no jacob in java.library.path
java.lang.UnsatisfiedLinkError: no jacob in java.library.path
It means that you can put dll under path, set path or put it under window/system 32.
4.PDF to HTML uses a pdf2html.exe program to convert PDF to HTML
Links: http://blog.csdn.net/crazypandariy/article/details/17663731
5. There are many examples on the Internet. Here I mainly post the code I use.
package com.commons.yjkh.utils;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import com.jacob.activeX.ActiveXComponent;
import com.jacob.com.Dispatch;
import com.jacob.com.Variant;
public class JacobUtil
{
public static final int WORD_HTML = 8;
public static final int WORD_TXT = 7;
public static final int EXCEL_HTML = 44;
public static final int PDF_HTML = 17;
/**
* WORD Turn HTML
* @param docfile WORD File full path
* @param htmlfile Transformed HTML Storage Path
*/
public static void wordToHtml(String docfile, String htmlfile)
{
// Start word
ActiveXComponent app = new ActiveXComponent("Word.Application");
try
{ //Setting word invisible
app.setProperty("Visible", new Variant(false));
Dispatch docs = app.getProperty("Documents").toDispatch();
//Open word file
Dispatch doc = Dispatch.invoke(
docs,
"Open",
Dispatch.Method,
new Object[] { docfile, new Variant(false),
new Variant(true) }, new int[1]).toDispatch();
//Save to temporary file as html format
Dispatch.invoke(doc, "SaveAs", Dispatch.Method, new Object[] {
htmlfile, new Variant(WORD_HTML) }, new int[1]);
Variant f = new Variant(false);
Dispatch.call(doc, "Close", f);
}
catch (Exception e)
{
e.printStackTrace();
}
finally
{
app.invoke("Quit", new Variant[] {});
html2utf(htmlfile);
html2utfForJacob(htmlfile);
}
}
/**
* EXCEL Turn HTML
* @param xlsfile EXCEL File full path
* @param htmlfile Transformed HTML Storage Path
*/
public static void excelToHtml(String xlsfile, String htmlfile)
{
// Start excel
ActiveXComponent app = new ActiveXComponent("Excel.Application");
try
{
//Setting excel invisible
app.setProperty("Visible", new Variant(false));
Dispatch excels = app.getProperty("Workbooks").toDispatch();
//Open excel file
Dispatch excel = Dispatch.invoke(
excels,
"Open",
Dispatch.Method,
new Object[] { xlsfile, new Variant(false),
new Variant(true) }, new int[1]).toDispatch();
//Save to temporary file as html format
Dispatch.invoke(excel, "SaveAs", Dispatch.Method, new Object[] {
htmlfile, new Variant(EXCEL_HTML) }, new int[1]);
Variant f = new Variant(false);
Dispatch.call(excel, "Close", f);
}
catch (Exception e)
{
e.printStackTrace();
}
finally
{
app.invoke("Quit", new Variant[] {});
html2utf(htmlfile);
html2utfForJacob(htmlfile);
}
}
/**
* PDF Turn HTML
* Convert PDF file to html file by calling pdf2htmlEX
*
* @param exeFilePath
* pdf2htmlEX.exe File path
* @param pdfFile
* pdf File absolute path
* @param [destDir] Generated html file storage path
* @param htmlName
* Generated html file name
* @return
*/
public static boolean pdf2html(String exeFilePath, String pdfFile,
String destDir, String htmlFileName) {
if (!(exeFilePath != null && !"".equals(exeFilePath) && pdfFile != null
&& !"".equals(pdfFile) && htmlFileName != null && !""
.equals(htmlFileName))) {
System.out.println("The parameters passed are incorrect!");
return false;
}
Runtime rt = Runtime.getRuntime();
StringBuilder command = new StringBuilder();
command.append(exeFilePath).append(" ");
if (destDir != null && !"".equals(destDir.trim()))// Generate file storage location, need to replace the space in file path
command.append("--dest-dir ").append(destDir.replace(" ", "" ""))
.append(" ");
command.append("--optimize-text 1 ");// Minimize the number of HTML elements used for text (default: 0)
command.append("--zoom 1.4 ");
command.append("--process-outline 0 ");// Display links in html: 0 - false, 1 - true
command.append("--font-format woff ");// Font suffixes embedded in html (default ttf)
// ttf,otf,woff,svg
command.append(pdfFile.replace(" ", "" "")).append(" ");// Need to replace spaces in file paths
if (htmlFileName != null && !"".equals(htmlFileName.trim())) {
command.append(htmlFileName);
if (htmlFileName.indexOf(".html") == -1)
command.append(".html");
}
try {
System.out.println("Command: " + command.toString());
Process p = rt.exec(command.toString());
StreamGobbler errorGobbler = new StreamGobbler(p.getErrorStream(),
"ERROR");
// Open screen standard error stream
errorGobbler.start();
StreamGobbler outGobbler = new StreamGobbler(p.getInputStream(),
"STDOUT");
// Open screen standard output stream
outGobbler.start();
int w = p.waitFor();
int v = p.exitValue();
if (w == 0 && v == 0) {
return true;
}
} catch (Exception e) {
e.printStackTrace();
}
return false;
}
/**
* linux Down PDF to HTML
* @param pdfFile
* @param destDir
* @param htmlFileName
* @return
*/
public static boolean pdf2html_linux(String pdfFile, String destDir,
String htmlFileName) {
if (!(pdfFile != null && !"".equals(pdfFile) && htmlFileName != null && !""
.equals(htmlFileName))) {
System.out.println("The parameters passed are incorrect!");
return false;
}
Runtime rt = Runtime.getRuntime();
StringBuilder command = new StringBuilder();
command.append("pdf2htmlEX").append(" ");
if (destDir != null && !"".equals(destDir.trim()))// Generate file storage location, need to replace the space in file path
command.append("--dest-dir ").append(destDir.replace(" ", "" ""))
.append(" ");
command.append("--optimize-text 1 ");// Minimize the number of HTML elements used for text (default: 0)
command.append("--process-outline 0 ");// Display links in html: 0 - false, 1 - true
command.append("--font-format woff ");// Font suffixes embedded in html (default ttf)
// ttf,otf,woff,svg
command.append(pdfFile.replace(" ", "" "")).append(" ");// Need to replace spaces in file paths
if (htmlFileName != null && !"".equals(htmlFileName.trim())) {
command.append(htmlFileName);
if (htmlFileName.indexOf(".html") == -1)
command.append(".html");
}
try {
System.out.println("Command: " + command.toString());
Process p = rt.exec(command.toString());
StreamGobbler errorGobbler = new StreamGobbler(p.getErrorStream(),
"ERROR");
// Open screen standard error stream
errorGobbler.start();
StreamGobbler outGobbler = new StreamGobbler(p.getInputStream(),
"STDOUT");
// Open screen standard output stream
outGobbler.start();
int w = p.waitFor();
int v = p.exitValue();
if (w == 0 && v == 0) {
return true;
}
} catch (Exception e) {
e.printStackTrace();
}
return false;
}
public static void html2utf(String filePath) {
try {
String content = "charset=utf-8";
String templateContent = "";
FileInputStream fileinputstream = new FileInputStream(filePath);// Read template files
// The following four lines: Get the length of the input stream, then build an array of that length, read the data in the input stream in bytes into the array, and close the stream.
int lenght = fileinputstream.available();
byte bytes[] = new byte[lenght];
fileinputstream.read(bytes);
fileinputstream.close();
// Construct a new byte array by decoding the specified byte array with the default character set
//Because the original html file is in gb2312 format, it should be read in GBK format when converting to string, otherwise it will still be scrambled.
templateContent = new String(bytes, "GBK");
templateContent = templateContent.replaceFirst("charset=gb2312", content);
// Because the string has been replaced, this String is encoded as a byte sequence using the UTF-8 character set, and the result is stored in a new byte array.
byte tag_bytes[] = templateContent.getBytes("UTF-8");
FileOutputStream fileoutputstream = new FileOutputStream(filePath);// Establishing a file output stream
fileoutputstream.write(tag_bytes);
fileoutputstream.close();
} catch (Exception e) {
System.out.print(e.toString());
}
}
public static void html2utfForJacob(String filePath) {
filePath = filePath.replace(".html", ".files");
File dir = new File(filePath);
File[] files = dir.listFiles(); // All files in the file directory are placed in an array
if (files != null) {
for (int i = 0; i < files.length; i++) {
String fileName = files[i].getName();
if (files[i].isDirectory()) { // Determine whether it's a file or a folder
html2utfForJacob(files[i].getAbsolutePath()); // Get the absolute path of the file
} else if (fileName.endsWith("html")) { // Determine whether the filename ends in. html
String strFileName = files[i].getAbsolutePath();
html2utf(strFileName) ;
} else {
continue;
}
}
}
}
}
package com.commons.yjkh.utils;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.io.PrintWriter;
public class StreamGobbler extends Thread {
InputStream is;
String type;
OutputStream os;
public StreamGobbler(InputStream is, String type) {
this(is, type, null);
}
StreamGobbler(InputStream is, String type, OutputStream redirect) {
this.is = is;
this.type = type;
this.os = redirect;
}
public void run() {
InputStreamReader isr = null;
BufferedReader br = null;
PrintWriter pw = null;
try {
if (os != null)
pw = new PrintWriter(os);
isr = new InputStreamReader(is);
br = new BufferedReader(isr);
String line = null;
while ((line = br.readLine()) != null) {
if (pw != null)
pw.println(line);
System.out.println(type + ">" + line);
}
if (pw != null)
pw.flush();
} catch (IOException ioe) {
ioe.printStackTrace();
} finally {
try {
if (pw != null)
pw.close();
if (br != null)
br.close();
if (isr != null)
isr.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
Recently I was working with something and got into a situation where I wanted to embed some content to an email body and trigger it from a Linux server via command line inputs. We can do it using any of the Email-Clients until the file is an Excel(CSV) format and needed to send it as an Email body.
Sending the attachment via email is not a tough task, we can achieve it using any of the email-clients like Mutt, Alpine, Sup, Not much, Sendmail, Mail, etc. The complexity increases when the CSV has to be embedded in the Email.
Now, to embed any file in the email body, the file has to be converted to HTML format. We can achieve this using small Linux scripts where you use awk command to format the file into an HTML. Secondly, we can use different shell utilities to do the same where we install some third-party applications and do the conversion.
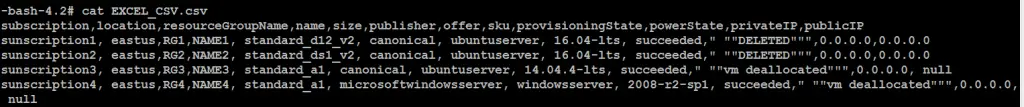
Let’s take an example. Our excel file here is EXCEL_CSV.csv. The content of the file is displayed below:
cat EXCEL_CSV.csv
subscription,location,resourceGroupName,name,size,publisher,offer,sku,provisioningState,powerState,privateIP,publicIP sunscription1, eastus,RG1,NAME1, standard_d12_v2, canonical, ubuntuserver, 16.04-lts, succeeded," ""DELETED""",0.0.0.0,0.0.0.0 sunscription2, eastus,RG2,NAME2, standard_ds1_v2, canonical, ubuntuserver, 16.04-lts, succeeded," ""DELETED""",0.0.0.0,0.0.0.0 sunscription3, eastus,RG3,NAME3, standard_a1, canonical, ubuntuserver, 14.04.4-lts, succeeded," ""vm deallocated""",0.0.0.0, null sunscription4, eastus,RG4,NAME4, standard_a1, microsoftwindowsserver, windowsserver, 2008-r2-sp1, succeeded," ""vm deallocated""",0.0.0.0, null
CSV to HTML (Using CSV2HTML) in Linux
The next step is to convert the excel file to HTML format. To do this, we are going to install a third party utility tool named csv2html.
This command line utility and reusable Python package converts CSV files to HTML tables or complete HTML documents. It requires Python 2.7 or Python 3.2 or later. By default, it uses the first row of the CSV file as the header of the HTML table.
This is one of the best tools for the conversion as it keeps the format and content of CSV in place. It even makes sure the alignment of the table doesn’t mess with the original.
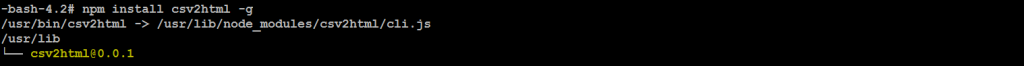
To install this utility, we need NodeJs to be installed first and then the below command installs csv2html.
npm install csv2html –g
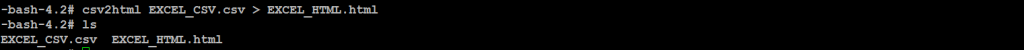
Once installed, we can convert the CSV into HTML using a very simple command. Here our source file is EXCEL_CSV.csv and we want to convert it to EXCEL_HTML.html.
Syntax: csv2html <source-file> > <export-file>
csv2html EXCEL_CSV.csv > EXCEL_HTML.html
ls
Use MUTT command to send attachment in Linux
The third step is to install an email client. We are going to use mutt as it is one of the best email-clients in the market.
Mutt is a small but very powerful text-based mail client for Unix operating systems. It supports most mail storing formats (notably both mbox and Maildir) and protocols (POP3, IMAP, etc.). It also includes MIME support, notably full PGP/GPG and S/MIME integration.
[Taken from www.mutt.org]
Some of Linux mail client Mutt’s features include:
- color support
- message threading
- various features to support mailing lists, including list-reply
- active development community
- POP3 support, IMAP support
- full control of message headers when composing
- highly customizable, including keybindings and macros
- Delivery Status Notification (DSN) support
- easily include attachments when composing, even from the command line
- reply to or forward multiple messages at once
- easy to install (uses GNU Autoconf)
- translation into at least 20 languages
- small and efficient
- It’s free! (no cost and GPL’ed)
Installing the Mutt is very easy. It comes with the package installation in RHEL and apt-get in Ubuntu. It is rich with all the attributes which offer almost all the email functionalities. By executing “mutt -h”, you can see all the attributes which can be utilized with mutt command. Below is the installation command.
yum install mutt
mutt –h
SENDING EMAIL through CLI in Linux
Now, we have done converting our CSV to HTML file, it’s the time to embed it in the email body and send it. Below is the command where
- -c : Carbon-copy address
- -s : Subject line
Syntax:
mutt -e ‘set content_type=”text/html”‘ <Email-Address-1> <Email-Addess-2> <Email-Address-n> -c <Email-Address-1> <Email-Addess-2> <Email-Address-n> -s <”Subject Line”> < <HTML File Location>
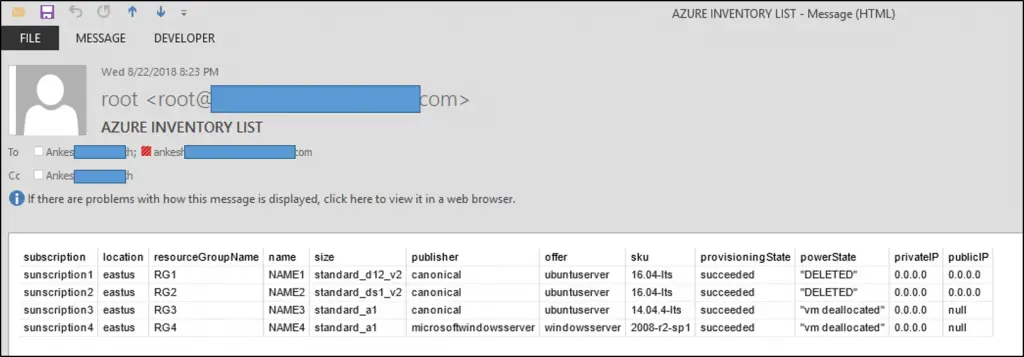
mutt -e 'set content_type="text/html"' ankesh@linuxnix.com sahil@linuxnix.com -c surendra@linuxnix.com -s "AZURE INVENTORY LIST" < EXCEL_HTML.html
The email is being sent and you can check the email as below:
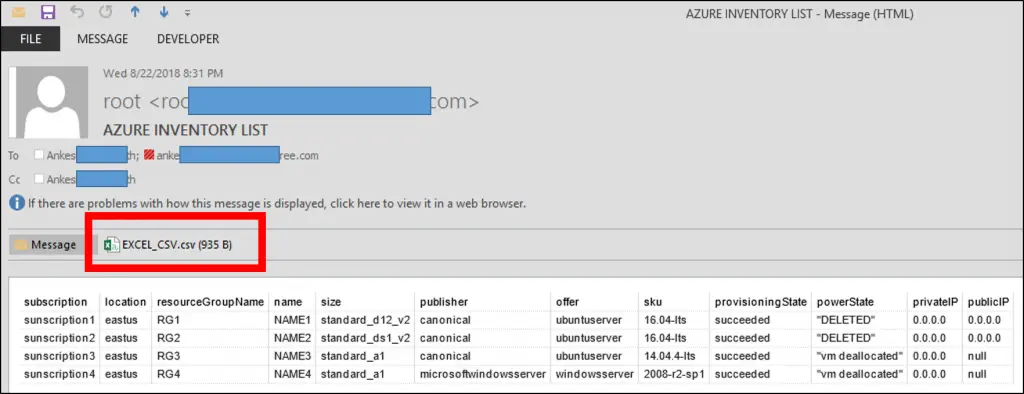
If you want to send an attachment with the email, you need to add an attribute “-a” followed with the file location.
Syntax: mutt -e ‘set content_type=”text/html”‘ <Email-Address-1> <Email-Addess-2> <Email-Address-n> -c <Email-Address-1> <Email-Addess-2> <Email-Address-n> -s <”Subject-Line”> -a <Attachment-Location> < <HTML-File-Location>
mutt -e 'set content_type="text/html"'ankesh@linuxnix.com sahil@linuxnix.com -c surendra@linuxnix.com -s "AZURE INVENTORY LIST" -a EXCEL_CSV.csv < EXCEL_HTML.html
Interested in such posts, stay tuned to get updates.
Post Views: 11,533
The following two tabs change content below.
- Bio
- Latest Posts
Hello, my name is Ankesh and I work as a Sr. DevOps Engineer in an IT firm where I have hands-on experience in supporting and automating deployments in the cloud, leveraging configuration management and DevOps process. I like to keep myself always in the learning path and love to share knowledge with others. One of my other interests is Graphics Designing and my hobbies are Cooking and Playing Cricket.