Примеры моноширинных шрифтов
-
Courier
и Courier New -
Lucida Console
-
Terminus
-
Monaco
-
Anonymous Pro
Пропорциональный шрифт (Proportionaly spaced type)
-
Шрифт, ширины
знаков которого варьируются в зависимости
от конструкции букв (в отличие от
моноширинного
шрифта).
Моноширинные шрифты (Monospaced fonts, Monowide fonts)
-
Специальные
шрифты, все знаки которых (литеры)
имеют одну и ту же толщину (ширину).
Применяются для набора таблиц, листинга
программ и в других случаях, когда
требуется полное совпадение колонок
и знаков по вертикали набора
9)Надпись-Текстовое
поле. Контейнер для текста или графики,
расположение и размеры которого можно
изменять. Текстовые поля используются
для размещения на странице нескольких
блоков текста или для придания тексту
ориентации, отличной от ориентации
остального текста документа. Перенос,
только — связывание с др. пустой
надписью.
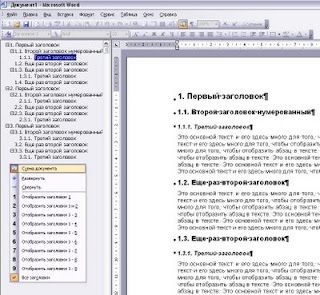
10) Схема документа в Word
При
работе с большими документами, рефератами,
диссертациями, отчетами, где используются
заголовки по несколько уровней, для
простоты и удобства работы можно
использовать Схему документа.
Как
правило, пользователь редактирует
документ в режиме Вид -> Разметка
страницы, но если выбрать режим Вид
-> Схема документа, то это облегчит
работу. В этом режиме вы сможете увидеть
все уровни заголовков и можно легко
совершать переходы с одного пункта в
документе на другой, кроме того таким
образом Вы сможете отслеживать
правильность уровней заголовков и в
случае необходимости отформатировать
тот или иной абзац.
Для того чтобы
отобразить количество уровней заголовков
установите мышь в серую область Схемы
документа и щелкните правой кнопкой
мыши. Высветится выпадающее меню, в
которой можно выбрать команды Развернуть
(Свернуть) либо Отобразить один или
несколько уровней заголовков (см.
Рис.).
Рисунок.
Схема документа
11)автоформат
12)НЕТ
13) При размещении таблицы на нескольких
листах для автоматического повторения
заголовка на каждом листе выделите его
и выберите команду Заголовки (Heading Row
Repeat) в меню Таблица (Table).
14) Автозамена
15) Создание колонок
Колонки создают
в режиме разметки. В обычном режиме и в
режиме структуры документ отображается
в одну колонку.
16)Ошибки —
красная волнистая линия. Ошибка
проверяется правым кликом мыши по ней.
17) Список
— это элемент управления, предназначенный
для выбора одной или нескольких
возможностей из числа представленных.
Речь обычно идет о
выборе подходящего значения для
определенного параметра. Около списка,
как правило, имеется подпись,
указывающая
его назначение.
Маркированный и нумерованный список,многоуровневый.
18) Колонтитулом
называется одинаковый для группы страниц
текст и/или графические изображения,
расположенные вне основного текста
документа. В колонтитуле обычно приводится
информация вспомогательного характера:
название документа или главы, фамилии
авторов, дается краткая аннотация.
Колонтитулы позволяют читателю лучше
и быстрее ориентироваться в книге.В
колонтитул входят порядковые номера
страниц, которые называют колонцифрами.
Верхний колонтитул располагается над
основным текстом всех страниц раздела,
нижний колонтитул располагается ниже
основного текста., С помощью колонтитула
можно создать в документе специальные
эффекты, например, поместить на каждой
странице прозрачные водяные знаки,
через которые будет виден текст документа.
Являются частью форматирования.
19) Разделом
называется часть документа, имеющая
одинаковые параметры форматирования
страницы. Новый раздел создается, если
требуется изменить такие параметры,
как поля, колонтитулы, ориентацию
страниц, нумерацию строк, последовательность
номеров страниц или число колонок.
Каждый раздел может иметь свой макет
страницы. Номер раздела в котором
находится курсор, отображается в левой
части строки состояния. Если не указать
границы раздела, весь документ будет
форматироваться, как один раздел.
20) Стилем
называется набор параметров форматирования,
который применяется к тексту, таблицам
и спискам, чтобы быстро изменить их
внешний вид. Стили позволяют одним
действием применить сразу всю группу
атрибутов форматирования, включая
определение уровня структуры для абзаца.
В MS Word определены
типы стилей, которые можно создать и
применить.
стиль абзаца
полностью определяет внешний вид абзаца,
то есть выравнивание текста, позиции
табуляции, междустрочный интервал и
границы, а также может включать
форматирование знаков.
стиль знака
задает форматирование выделенного
фрагмента текста внутри абзаца, определяя
такие параметры текста, как шрифт и
размер, а также полужирное и курсивное
начертание.
стиль таблицы
задает вид границ, заливку, выравнивание
текста и шрифты.
стиль списка
применяет одинаковое выравнивание,
знаки нумерации или маркеры и шрифты
ко всем спискам.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
15.05.2015135.17 Кб18генетическая карта русских.doc
Содержание
- Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты
- Введение
- Список
- Семейства шрифтов Serif, Sans serif и Monospace
- Шрифты с засечками — Семейство Serif
- Шрифты без засечек — Семейство Sans serif
- Моноширинные шрифты — Семейство Monospace
- Рукописные шрифты — Cursive
- Задание шрифта для веб-страниц
- Список стандартных шрифтов Windows
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Семейства шрифтов Serif, Sans serif и Monospace
Простым пользователям персонального компьютера должно быть известны такие шрифты как Times New Roman , Arial , Courier New . Это одни из самых распространенных шрифтов. Они часто используются при оформлении документов, например, в офисных программах от Microsoft — это Word , Exel и другие.
Веб-разработчикам при оформлении веб-страниц также приходится постоянно работать с различными шрифтами: например, в программе Adobe Photoshop или же в html-редакторе Dreamweaver.
Кроме упомянутых выше, существуют и другие виды шрифтов, их множество. Схожие по своим параметрам шрифты группируются и образуют так называемые семейства.
Основными семействами шрифтов являются: Serif, Sans serif, Monospace и Cursive. Рассмотрим подробнее каждое из них.
Шрифты с засечками — Семейство Serif
Шрифты семейства Serif иначе называют шрифтами с засечками. Для них характерны маленькие черточки по краям букв.
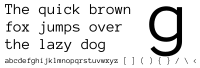
Шрифты семейства Serif являются пропорциональными шрифтами , то есть это шрифты, у которых символы не одинаковы по ширине – она меняется в зависимости от буквы. На иллюстрации вы можете это видеть.
Такие шрифты используются в основном при типографской печати текста (в книгах, распечатках и т.д.), так как они удобны для чтения.
К шрифтам с засечками семейства Serif относятся следующие: Times New Roman , Times , Garamond , Georgia и другие.
Шрифты без засечек — Семейство Sans serif
Шрифты семейства Sans serif это пропорциональные шрифты Serif , но без засечек. Буквы этих шрифтов состоят просто из линий. Они также хорошо читаемы, удобны для нанесения маркировок и этикеток. Применяются в сети Интернет, в рекламе и заголовках для привлечения внимания.
К шрифтам без засечек семейства Sans serif относятся следующие шрифты: Arial , Verdana , Trebuchet и другие.
Моноширинные шрифты — Семейство Monospace
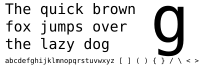
Моноширинные шрифты семейства Monospace это не пропорциональные шрифты, то есть у них все буквы имеют одинаковую ширину.
Первые моноширинные шрифты были разработаны для пишущих машинок, так как те могли сдвигать каретку только на одно и то же расстояние для любого напечатанного символа.
Многие редакторы исходного текста программ по умолчанию настроены на моноширинные шрифты семейства Monospace . Например, моноширинный шрифт Courier использует Блокнот .
К шрифтам семейства Monospace относятся все не пропорциональные шрифты : Courier , Courier New , Andele Mono и другие. При этом не важно, имеют они засечки или нет.
Рукописные шрифты — Cursive
Рукописные шрифты, иначе называемые шрифты Cursive – это попытка повторить на компьютере рукописный шрифт. Они практически не используются в текстовых или веб-редакторах.
У таких шрифтов много плавных, красивых элементов, буквы часто пишутся в прописном варианте.
Один из таких шрифтов Gabriola или Cocktail Italic .
Итак, Serif, Sans serif, Monospace и Cursive это основные семейства шрифтов. Существуют и другие шрифты, не относящиеся ни к одной из перечисленных групп. Некоторые из них можно как-то классифицировать по схожим признакам, другие нет. Но уделять им внимание, пожалуй, мы не будем.
Задание шрифта для веб-страниц
При оформлении веб-страниц удобно задавать шрифт следующим образом: для текста всей страницы или какого-либо отдельного элемента лучше всего указать через запятую названия нескольких шрифтов, принадлежащих к одному из семейств, а затем в самом конце название самого семейства.
Для оформления текста браузер воспользуется первым шрифтом из списка. Если такового не окажется, то он воспользуется вторым и т.д. Если ни один из указанных шрифтов не установлен на компьютере разработчика, то браузер воспользуется одним из шрифтов из указанного семейства.
Такой способ задания шрифта автоматически используется в html-редакторе Adobe Dreamweaver. Например, при работе со свойством font-family, редактор выводит окно, в котором предлагается выбрать один из перечней шрифтов с указанием их группы в конце списка.
: ‘Times New Roman’, Times, serif ; «> Шрифт Times New Roman семейства serif
: Georgia, ‘Times New Roman’, Times, serif ; «> Шрифт Georgia семейства serif
: Arial, Helvetica, sans-serif ; «> Шрифт Arial семейства sans-serif
: Verdana, Arial, Helvetica, sans-serif ; «> Шрифт Verdana семейства sans-serif
: Geneva, Arial, Helvetica, sans-serif ; «> Шрифт Geneva семейства sans-serif
: ‘Courier New’, Courier, monospace ; «> Шрифт Courier New семейства monospace
Шрифт Times New Roman семейства serif
Шрифт Georgia семейства serif
Шрифт Arial семейства sans-serif
Шрифт Verdana семейства sans-serif
Шрифт Geneva семейства sans-serif
Шрифт Courier New семейства monospace
Рассмотренные в этой статье шрифты и их семейства Serif , Sans serif , Monospace являются стандартными. Именно эти шрифты рекомендованы к использованию разработчикам сайтов, что обеспечит одинаковое отображение текста на страницах сайта во всех браузерах.
Список стандартных шрифтов Windows
Каждый дизайнер постоянно использует в своей работе различные шрифты для отображения текстовой информации. Обычно, при выборе шрифта ему приходится принимать во внимание не только привлекательность или читабельность гарнитуры, но и множество технических параметров.
Например, большинство типографий не примут документ, сверстанный с использованием системных шрифтов. Это связано с тем, что стандартные шрифты могут несколько отличаться в разных версиях Windows.
А вот при разработке веб-страницы, напротив, следует выбирать шрифт из набора стандартных. Ниже приведена таблица присутствия базовых шрифтов в стандартной поставке разных версий Windows.
| Название шрифта | Win95 | WinNT | Win98 | Win2000 | WinMe | WinXP |
|---|---|---|---|---|---|---|
| Abadi MT Condensed Light | ° | ° | + | ° | ° | ° |
| Arial | + | + | + | + | + | + |
| Arial Alternative Regular | ° | ° | ° | ° | + | ° |
| Arial Alternative Symbol | ° | ° | ° | ° | + | ° |
| Arial Black | ° | ° | + | + | + | + |
| Arial Bold | + | + | + | + | + | + |
| Arial Bold Italic | + | + | + | + | + | + |
| Arial Italic | + | + | + | + | + | + |
| Book Antiqua | ° | ° | + | ° | ° | ° |
| Calisto MT | + | |||||
| Century Gothic | ° | ° | + | ° | ° | ° |
| Century Gothic Bold | ° | ° | + | ° | ° | ° |
| Century Gothic Bold Italic | ° | ° | + | ° | ° | ° |
| Century Gothic Italic | ° | ° | + | ° | ° | ° |
| Comic Sans MS | ° | ° | + | + | + | ° |
| Comic Sans MS Bold | ° | ° | + | + | + | + |
| Copperplate Gothic Bold | ° | ° | + | ° | ° | ° |
| Copperplate Gothic Light | ° | ° | + | ° | ° | ° |
| Courier | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + |
| Courier New Bold | + | + | + | + | + | + |
| Courier New Bold Italic | + | + | + | + | + | + |
| Courier New Italic | + | + | + | + | + | + |
| Estrangelo Edessa | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium Italic | ° | ° | ° | ° | + | ° |
| Gautami | ° | ° | ° | ° | ° | + |
| Georgia | ° | ° | ° | + | ° | + |
| Georgia Bold | ° | ° | ° | + | ° | + |
| Georgia Bold Italic | ° | ° | ° | + | ° | + |
| Georgia Italic | ° | ° | ° | + | ° | + |
| Georgia Italic Impact | ° | ° | ° | ° | ° | + |
| Impact | ° | ° | + | + | + | ° |
| Latha | ° | ° | ° | ° | ° | + |
| Lucida Console | ° | + | + | + | + | + |
| Lucida Handwriting Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Unicode | ° | ° | + | + | ° | + |
| Marlett | ° | ° | + | ° | + | ° |
| Matisse ITC | ° | ° | + | ° | ° | ° |
| Modern | + | + | + | + | ° | ° |
| Modern MS Sans Serif | ° | ° | ° | ° | ° | + |
| MS Sans Serif | + | + | + | + | + | + |
| MS Serif | + | + | + | + | + | ° |
| Mv Boli | ° | ° | ° | ° | ° | + |
| News Gothic MT | ° | ° | + | ° | ° | ° |
| News Gothic MT Bold | ° | ° | + | ° | ° | ° |
| News Gothic MT Italic | ° | ° | + | ° | ° | ° |
| OCR A E+tended | ° | ° | + | ° | ° | ° |
| Palatino Linotype | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold Italic | ° | ° | + | ° | + | ° |
| Palatino Linotype Italic | ° | ° | ° | + | ° | + |
| Roman | ° | + | ° | + | ° | + |
| Script | ° | + | ° | + | ° | + |
| Small Fonts | ° | + | ° | + | ° | + |
| Smallfonts | + | ° | + | ° | + | ° |
| Symbol | + | + | + | + | + | + |
| Tahoma | ° | ° | + | + | + | + |
| Tahoma Bold | ° | ° | + | + | + | + |
| Tempus Sans ITC | ° | ° | + | + | ° | ° |
| Times New Roman | + | + | + | + | + | + |
| Times New Roman Bold | + | + | + | + | + | + |
| Times New Roman Bold Italic | + | + | + | + | + | + |
| Times New Roman Italic | + | + | + | + | + | + |
| Trebuchet | ° | ° | ° | ° | + | ° |
| Trebuchet Bold | ° | ° | ° | ° | + | ° |
| Trebuchet Bold Italic | ° | ° | ° | ° | + | ° |
| Trebuchet Italic | ° | ° | ° | ° | + | ° |
| Trebuchet MS | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold Italic | ° | ° | ° | + | ° | + |
| Trebuchet MS Italic | ° | ° | ° | + | ° | + |
| Tunga | ° | ° | ° | ° | ° | + |
| Verdana | ° | ° | + | + | + | + |
| Verdana Bold | ° | ° | + | + | + | + |
| Verdana Bold Italic | ° | ° | + | + | + | + |
| Verdana Italic | ° | ° | + | + | + | + |
| Webdings | ° | ° | + | + | + | + |
| Westminster | ° | ° | + | ° | + | + |
| Wingdings | + | + | ° | + | ° | + |
| WST_Czech | ° | ° | ° | ° | ° | + |
| WST_Engl | ° | ° | ° | ° | ° | + |
| WST_Fren | ° | ° | ° | ° | ° | + |
| WST_Germ | ° | ° | ° | ° | ° | + |
| WST_Ital | ° | ° | ° | ° | ° | + |
| WST_Span | ° | ° | ° | ° | ° | + |
| WST_Swedм | ° | ° | ° | ° | ° | + |
Следует учитывать, что наличие в системе любого шрифта зависит от выбранных при установке операционной системы опций, а так же используемого программного обеспечения.
Существует несколько шрифтов, которые входят в поставку любой версии Windows. Эти шрифты являются самыми безопасными для веб-дизайна и создания электронных документов, которые должны отображаться одинаково на разных компьютерах.
Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Существуют шрифты, которые не входят в поставку Windows ранних версий, однако почти обязательно присутствуют в системе (устанавливаются с дополнительным программным обеспечением, например, Microsoft Office). Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Summary
The only monospaced TrueType fonts shipped by Microsoft are Courier New, which shipped with Windows 3.1, and Lucida Sans Typewriter, which was included in the TrueType Font Pack. All other TrueType fonts included with Windows 3.1 and the TrueType Font Pack are proportional fonts.
More Information
Monospaced and proportional refer to the distance between each character in a font. Monospaced fonts have constant spacing between characters while proportional fonts have variable spacing between characters.
Need more help?
Want more options?
Explore subscription benefits, browse training courses, learn how to secure your device, and more.
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.
Изменять в тексте размеры и/или стили шрифтов можно несколькими способами.
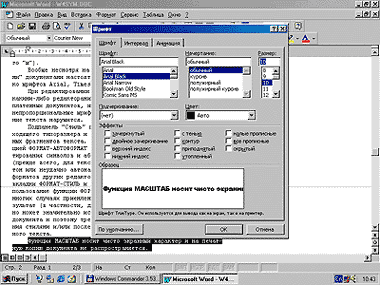
Изменять в тексте размеры и/или стили шрифтов можно несколькими способами:
- выбрав кнопки «Стиль», «Шрифт», «Размер», «Полужирный», «Курсив» или «Подчеркнутый» на панели инструментов «Форматирование»;
- в диалоговом окне «Шрифт» — «Формат?Шрифт» (или +D), что предоставляет наиболее полные возможности;
- с помощью комбинаций соответствующих клавиш, что очень быстро.
В диалоговом окне «Шрифт» наряду с размером, начертанием и стилем можно задать дополнительные характеристики шрифта: цвет, подчеркивание, разреженность символов, смещение вверх или вниз по отношению к спецстроке, а также ряд эффектов (например, одинарное или двойное зачеркивание, тень, контур) и т. д.
Шрифт, как правило, изменяют для выделенного блока текста. Кроме того, при выводе текста, начиная с любого места, можно задавать другой его размер и/или стиль (а также прочие характеристики).
Количество и типы шрифтов определяются при их установке в Windows, а также опциями «Задействовать шрифты TrueType» и «Включать в списки только шрифты TrueType». В общем случае шрифты в списке разделены на классы, каждому из которых соответствует свой знак.
Растровые экранные — непропорциональные:
- MS Sans Serif (без засечек);
- MS Serif (с засечками);
- Courier (английская машинопись, без засечек);
Принтерные — в зависимости от установленных принтеров и/или их драйверов.
Масштабируемые шрифты TrueType (именно их рекомендуется использовать); у русифицированных шрифтов этого класса в конце названия, как правило, стоит Cyr:
- [New] Arial (гарнитура Гельветика, без засечек, пропорциональный);
- [New] Times Roman (гарнитура Таймс, с засечками, пропорциональный);
- Courier New (английская машинопись, без засечек, непропорциональный);
- Wide Latin (широкий латино-греческий шрифт, с засечками, пропорциональный);
- MS LineDraw (латино-греческий шрифт с псевдографикой, засечками, непропорциональный);
- Simbol (греческие буквы и математические символы);
- WingDings (пиктографический шрифт).
Специальные (для плоттеров, графопостроителей и т. п.).
Непропорциональный (моноширинный) шрифт — это такой, в котором все символы имеют одинаковую ширину, а пропорциональный — тот, в котором каждый символ имеет определенную ширину.
При редактировании документов, созданных в каком-либо редакторе DOS, а также платежных ведомостей рекомендуется использовать непропорциональные шрифты (Courier), иначе прежнее выравнивание текста нарушится.
Чтобы быстро отформатировать символы, заголовки, подзаголовки и т. д. (прежде всего тогда, когда текст набран стандартным шрифтом или когда документ неудачно автоматически преобразовывается из формата других редакторов), а также выбрать шрифт подходящего размера и нужного начертания для заголовков или выделенных фрагментов текста, воспользуйтесь пунктом «Стиль» («Формат?Стиль»). Применение функции «Формат?Автоформат» вообще-то дает быстрый и приемлемый во многих случаях результат (в частности, для документов, созданных в редакторах DOS), однако она может значительно исказить исходный или задуманный формат документа. Поэтому исправленный таким образом текст обычно требует грамотного управления стилями и/или последующей корректировки вручную.
Комбинации клавиш для форматирования символов
Для форматирования текущего слова или выделенного фрагмента, а также при вводе текста можно применять следующие комбинации клавиш:
++Z — возврат к стандартной (исходной или заданной по умолчанию) форме символов;
++S — выбор стиля (вход при выключенной инструментальной панели «Форматирование» в диалоговое окно «Стиль»);
++F — выбор шрифта (вход при выключенной инструментальной панели «Форматирование» в диалоговое окно «Шрифт»);
++P — выбор размера шрифта (вход при выключенной инструментальной панели «Форматирование» в диалоговое окно «Размер»);
++B — оформление выделенного текста полужирным шрифтом;
++I — оформление выделенного текста курсивом;
++U — подчеркивание выделенного текста;
+ — изменение регистра букв;
++A или K — выполнение букв в выделенном фрагменте прописными либо строчными;
++H — преобразование символов в невидимые/видимые;
+++X — выполнение «Верхнего индекса»;
+<+>+<=> — выполнение «Нижнего индекса».
(Если для одного и того же блока текста или буквы снова проводится преобразование, то предыдущее отменяется.)
++Q — установка для ввода одного символа шрифта Symbol или преобразование в него знаков выделенного фрагмента (лучше использовать функцию «Вставка?Символ»);
++C — вставка символа авторского права;
++T — вставка символа товарного знака;
++R — вставка символа охраняемого товарного знака;
++<.> — вставка многоточия.
Александр БерманToggle the table of contents
From Wikipedia, the free encyclopedia
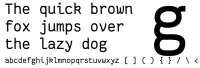
This list of monospaced typefaces details standard monospaced fonts used in classical typesetting and printing.
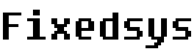
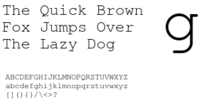
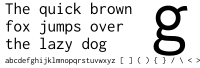
| Typeface name | Example 1 | Example 2 | Example 3 |
|---|---|---|---|
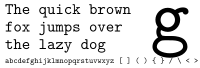
Anonymous Pro
[1] |
 |

|
|
Bitstream Vera Sans Mono
[2] |
 |

|
|
| Cascadia Code |  |

|
|
| Century Schoolbook Monospace | 
|
||
Comic Mono
[3] |
 |

|
|
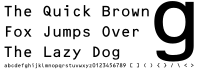
Computer Modern Mono/Typewriter
[4] |
 |

|
|
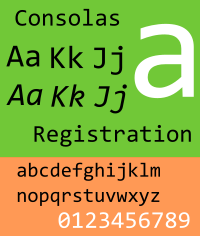
| Consolas Class: Humanist |
 |

|
|
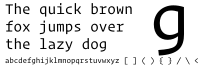
Courier
[5] |
 |

|
|
| Cousine |  |

|
|
| DejaVu Sans Mono |  |
 |

|
| Droid Sans Mono
[6] |
 |

|
|
Envy Code R
[7] |
 |

|
|
Everson Mono
[8] |
 |

|
|
| Fantasque Sans |  |

|
|
Fira Code
[9] |
 |

|
|
Fira Mono
[10] |
 |

|
|
| Fixed |  |
||
| Fixedsys |  |
 |

|
FreeMono
[11] |
 |
||
Go Mono
[12] |
 |

|
|
Hack
[13] |
 |

|
|
| HyperFont |  |

|
|
| IBM MDA | 
|
||
IBM Plex Mono
[14] |
 |

|
|
Inconsolata
[15] |
 |

|
|
| Input |  |

|
|
Iosevka
[16] |
 |

|
|
JetBrains Mono
[17] |
 |

|
|
| JuliaMono |  |

|
|
Letter Gothic
[18] |
 |

|
|
Liberation Mono
[19] |
 |
||
Lucida Console
[20] |
 |

|
|
Menlo
[21] |
 |
 |

|
Monaco
[22] |
 |

|
|
Monofur
[23] |
 |

|
|
Monospace (Unicode)
[24] |

|
||
| Nimbus Mono L | 
|
||
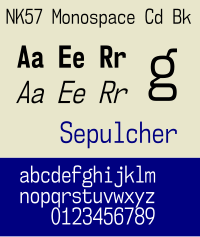
NK57 Monospace
[25] |
 |

|
|
| Noto Mono Designer: Google |
 |

|
|
| OCR-A |  |

|
|
OCR-B
[26] |
 |

|
|
| Operator Mono |  |

|
|
Overpass Mono
[27] |
 |
 |

|
Oxygen Mono
[28] |
 |
||
PragmataPro
[29] |
 |
 |

|
Prestige Elite
[30] |
 |

|
|
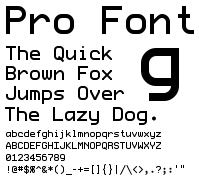
ProFont
[31] |
 |

|
|
PT Mono
[32] |
 |

|
|
| Recursive Mono |  |

|
|
Roboto Mono
[33] |
 |

|
|
| SF Mono |  |

|
|
Source Code Pro
[34] |

|
||
Spleen
[35] |

|
||
| Terminus Class: Spurless |

|
||
| Tex Gyre Cursor |  |

|
|
Ubuntu Mono
[36] |
 |

|
|
| Victor Mono |  |

|
Additional monospaced typefaces[edit]
- Comic Code, a monospaced adaptation of the most infamous yet most popular casual font. https://tosche.net/fonts/comic-code
- Comic Shanns, a Comic Sans inspired monospaced font. https://github.com/shannpersand/comic-shanns
- New Heterodox Mono by Hao Chi Kiang https://github.com/hckiang/font-new-heterodox-mono
- Proggy programming fonts
- Teeny Tiny Pixls is a 5×3 pixel font «with many European characters included». Its homepage is https://chequered.ink/ but the download link; https://www.fontspace.com/chequered-ink/teeny-tiny-pixls appears to be broken. It can be downloaded from https://www.dafont.com/teeny-tiny-pixls.font
- Terminal
- Cozette : A tiny bitmap programming font optimized for coziness, https://github.com/slavfox/Cozette.
See also[edit]
- List of display typefaces
- List of sans serif typefaces
- List of script typefaces
- List of serif typefaces
References[edit]
- ^ designed by Mark Simonson [1]
- ^ Bitstream Vera Sans Mono is a subset of DejaVu fonts#Sans Mono
- ^ forked from Comic Shanns. https://dtinth.github.io/comic-mono-font/
- ^ also known as Latin Modern Mono and UM Typewriter
- ^ designers Howard «Bud» Kettler, Adrian Frutiger
- ^ designed by Steve Matteson
- ^ Envy Code R is a font designed by Damien Guard. While it is free to download, it is under a license which forbids redistribution. The homepage is https://damieng.com/envy-code-r.
- ^ designed by Michael Everson
- ^ based on Fira Mono extended by Nikita Prokopov
- ^ designed by Erik Spiekermann, Ralph du Carrois The Mozilla Foundation, Telefonica S.A.
- ^ designed by Primož Peterlin, Steve White
- ^ designed by Bigelow & Holmes
- ^ a variant of Bitstream Vera Sans Mono
- ^ designed by Mike Abbink
- ^ designed by Raph Levien
- ^ designed by Belleve Invis
- ^ homepage is https://www.jetbrains.com/lp/mono/
- ^ designed by Roger Roberson
- ^ designed by Steve Matteson
- ^ designed by Charles Bigelow and Kris Holmes
- ^ designed by Jim Lyles
- ^ designed by Susan Kare
- ^ designed by Tobias Benjamin Köhler
- ^ designed by George Williams
- ^ designed by Typodermic Fonts, Inc.
- ^ designed by Adrian Frutiger
- ^ designed by Delve Withrington
- ^ designed by Vernon Adams
- ^ designer=Fabrizio Schiavi
- ^ designed by Clayton Smith
- ^ designed by Andrew Welch, Carl Osterwald, Steve Gilardi
- ^ designed by Alexandra Korolkova, Olga Umpelova, Vladimir Yefimov
- ^ designed by Christian Robertson
- ^ designed by Paul D. Hunt
- ^ designed by Frederic Cambus
- ^ designed by Dalton Maag, Vincent Connare