Загрузить PDF
Загрузить PDF
Из этой статьи вы узнаете, как разместить документ Word на своем сайте. На Google Сайтах изображение документа Word можно добавить непосредственно на страницу, а в случае сайта на WordPress или размещенного сайта документ Word нужно загрузить, а затем создать на него ссылку в тексте веб-страницы.
-
1
Откройте Google Диск. Перейдите на страницу https://drive.google.com/ в веб-браузере. Откроется содержимое вашего аккаунта Google, если вы уже авторизовались.
- Если вы еще не вошли в свой аккаунт, сначала введите адрес электронной почты и пароль.
- Возможно, сначала придется нажать «Перейти на Google Диск».
-
2
Щелкните по Создать. Это синяя кнопка в верхнем левом углу страницы. Откроется меню.
-
3
Нажмите Загрузить файл. Эта опция находится в меню. Откроется окно.
-
4
Выберите документ Word. Дважды щелкните по нужному документу Word. Он загрузится в Google Диск.
- На загрузку документа Word уйдет не более нескольких секунд.
-
5
Откройте Google Сайты. Перейдите на страницу https://sites.google.com/new в веб-браузере.
- Если вы еще не вошли в свою учетную запись Google, введите адрес электронной почты и пароль.
-
6
Выберите сайт. Нажмите на сайт, на котором вы хотите разместить документ Word.
-
7
Перейдите на нужную страницу. Прокрутите вниз, чтобы найти страницу, на которой хотите разместить документ Word.
-
8
Щелкните по вкладке Вставка. Она находится в верхней правой части окна.
-
9
Нажмите Объект на Диске. Эта опция находится в верхней правой части страницы.
-
10
Выберите документ. В правом столбце щелкните по нужному документу.
-
11
Щелкните по Вставить. Эта кнопка находится в правом нижнем углу страницы. Документ Word будет размещен на вашем сайте.
-
12
Измените размеры документа. Нажмите и перетащите верхнюю или нижнюю границу документа, чтобы изменить размер по вертикали, или нажмите и перетащите одну из боковых границ, чтобы изменить общий размер документа.
-
13
Нажмите Опубликовать. Это пурпурная кнопка в правом верхнем углу страницы. Сайт будет обновлен и на нем появится документ Word.
Реклама
-
1
Откройте WordPress. Перейдите на страницу https://ru.wordpress.com/ в веб-браузере. Изображение документа нельзя добавить на сайт под управлением WordPress, но можно вставить ссылку, которая приведет к загрузке документа, если нажать на нее.
- Если вы еще не вошли в свою учетную запись WordPress, нажмите «Войти» в верхнем правом углу страницы, а затем введите адрес электронной почты и пароль.
-
2
Щелкните по Мой сайт. Эта опция находится в верхнем левом углу страницы WordPress. Откроется страница вашего сайта.
-
3
Нажмите Просмотреть сайт. Эта опция находится в верхней левой части страницы.
-
4
Щелкните по Перейти на сайт. Эта опция находится в верхней правой части страницы. Вы перейдете на свой сайт.
-
5
Перейдите на нужную страницу. Щелкните по вкладке страницы, на которой вы хотите вставить ссылку на документ Word; такие вкладки расположены в верхней части страницы.
-
6
Нажмите Редактировать. Вы найдете эту опцию в нижней правой части страницы.
-
7
Выберите место для ссылки. На странице нажмите там, где будет находиться ссылка на документ Word.
-
8
Щелкните по + Добавить. Это кнопка в левой части страницы. Откроется меню.
-
9
Нажмите Медиа. Это опция в верхней части меню. Откроется страница со всеми хранимыми медиафайлами вашего веб-сайта.
-
10
Щелкните по Добавить новый. Эта опция находится в верхней левой части открывшейся страницы.
-
11
Выберите документ Word. Нажмите на нужный документ Word, а затем щелкните по «Открыть» в нижнем правом углу окна. Документ Word загрузится в хранилище WordPress.
-
12
Выберите загруженный документ. Для этого нажмите на него.
-
13
Щелкните по Вставить. Эта опция находится в нижней правой части окна. Будет добавлена ссылка на документ Word.
-
14
Измените текст ссылки. По умолчанию текстом ссылки является имя документа; чтобы изменить текст ссылки, выберите ссылку, щелкните по значку в виде карандаша у ссылки, измените текст в поле «Текст ссылки» и нажмите «Сохранить».
-
15
Щелкните по Обновить. Это голубая кнопка в правом верхнем углу страницы. Сайт будет обновлен и на нем появится ссылка — щелкните по ней, чтобы скачать документ Word.
Реклама
-
1
Загрузите документ Word в корневую папку своего веб-сайта. В случае размещения своего веб-сайта существует папка, в которой хранятся элементы (например, изображения), отображающиеся на сайте. Загрузите документ Microsoft Word в эту папку.
- Этот шаг зависит от программного обеспечения, которое вы используете для размещения своего веб-сайта.
-
2
Скопируйте адрес документа Word. Опять же, этот шаг зависит от программного обеспечения, которое вы используете для размещения своего сайта, но, как правило, адрес отображается в адресной строке в верхней части страницы. Нажмите и перетащите указатель мыши по адресу, чтобы выбрать его, а затем нажмите Ctrl+C (Windows) или ⌘ Command+C (Mac).
-
3
Откройте код своего веб-сайта. Откройте текстовый или HTML-документ, в котором хранится код веб-сайта.
-
4
Выберите место для ссылки. Щелкните там, где будет находится ссылка на документ.
-
5
Создайте тег HREF. Введите <a href= в текстовом редакторе.
-
6
Вставьте адрес документа Word. Нажмите Ctrl+V (Windows) или ⌘ Command+V (Mac).
-
7
Закройте тег HREF. Для этого введите >. Должна получиться строка <a href=адрес>.
-
8
Введите текст ссылки. На этот текст пользователи будут нажимать, чтобы открыть документ. Введите текст сразу после закрывающего тега HREF.
- Например, если вы хотите, чтобы люди нажимали на ссылку «Нажмите здесь», должна получиться строка <a href=адрес>Нажмите здесь.
-
9
Добавьте закрывающий тег ссылки. Справа от текста ссылки введите </a> и нажмите ↵ Enter. Ссылка готова.
- Строка должна выглядеть следующим образом: <a href=адрес>Нажмите здесь</a>
-
10
Обновите сайт. Теперь щелкните по добавленной ссылке, чтобы скачать документ Word.
Реклама
Об этой статье
Эту страницу просматривали 22 288 раз.
Была ли эта статья полезной?
Download Article
Download Article
This wikiHow teaches you how to embed a Word document in your website. On Google Sites, you can embed an image of the Word document directly into the page, while WordPress and self-hosted sites will require you to upload the Word document and then place a link to it in your webpage’s text.
-
1
Open Google Drive. Go to https://drive.google.com/ in your web browser. This will open your Google account’s Drive contents if you’re logged in.
- If you aren’t logged in, enter your email address and password first.
- You may need to click Go to Google Drive before proceeding.
-
2
Click NEW. It’s a blue button in the upper-left corner of the page. A drop-down menu will appear.
Advertisement
-
3
Click File upload. This is in the drop-down menu. Doing so will open a window.
-
4
Select your Word file. Double-click the Word file that you want to embed on your website. This will prompt it to upload into Google Drive.
- It shouldn’t take more than a few seconds for most Word documents to upload to Drive.
-
5
Open Google Sites. Go to https://sites.google.com/new in your web browser.
- If you aren’t logged into your Google account when you do this, you’ll be prompted to enter your email address and password before continuing.
-
6
Select your Google Site. Click on the Google Site on which you want to insert the Word document.
-
7
Go to the page that you want to use. Scroll down until you arrive on the page on which you want to insert the Word document.
-
8
Click the INSERT tab. It’s in the upper-left side of the Google Sites window.
-
9
Click From Drive. This option is below the «Google Drive» heading near the top of the page.
-
10
Select the document. In the right-hand column, click the document that you want to insert.
-
11
Click INSERT. It’s in the lower-right corner of the page. This will place the Word document on your website.
-
12
Resize the document. Click and drag the top or bottom of the document to adjust its vertical size, or click and drag one of its sides to adjust the overall size of the document on your site.
-
13
Click PUBLISH. It’s the purple button in the top-right corner of the page. This will update your website with your uploaded document; you should now be able to see your Word document embedded in your Google Site.
Advertisement
-
1
Open WordPress. Go to https://wordpress.com/ in your web browser. While you can’t embed an image of your document on a WordPress domain, you can embed a link that downloads the WordPress file when clicked.
- If you aren’t logged into your WordPress account, first click Log In in the top-right corner of the page, then enter your email address and password.
-
2
Click My Site. It’s in the upper-left corner of the WordPress page. Doing so will load your site’s page.
-
3
Click View Site. This option is in the upper-left side of the page.
-
4
Click Visit Site. It’s in the upper-right side of the page. This will take you to your site.
-
5
Go to the page that you want to use. Click the tab for the page on which you want to insert your Word document link; you’ll usually find these tabs at the top of the page.
-
6
Click Edit. You’ll find this option in the bottom-right side of the page.
-
7
Choose a place for your link. Click on the page the place in which you want to insert a link for your Word document.
-
8
Click + Add. This is a button on the left side of the page. A pop-up menu will appear.
-
9
Click Media. It’s an option near the top of the pop-up menu. Doing so opens a page with all of your website’s stored media.
-
10
Click Add New. This is in the upper-left side of the page that opens.
-
11
Select a Word document. Click the Word document that you want to use on your site, then click Open in the bottom-right corner of the window. This will upload the Word document to the storage section of WordPress.
-
12
Select the uploaded document. Click the Word document to do so.
-
13
Click Insert. It’s in the bottom-right side of the window. This will insert a link to your Word document.
-
14
Change the link text. If you want the link text to say something other than the Word document’s name, select the link once, click the pencil-shaped icon next to the link that appears, change the text in the «Link Text» field, and click Save.
-
15
Click Update. It’s a blue button in the top-right corner of the page. This will update your website with your uploaded document, allowing you to click the embedded link to download the Word document.
Advertisement
-
1
Upload the Word document to your website’s root folder. When hosting your own website, you should have a folder that contains the resources (e.g., pictures) that appear on your website. You’ll need to place your Microsoft Word document in this folder.
- This step will depend heavily upon the software that you use to host your website.
-
2
Copy the Word document’s address. Again, this step will depend on the software that you use to host your website, but you can usually find the address in a URL bar at the top of the page. Click and drag your mouse across the address to select it, then press Ctrl+C (Windows) or ⌘ Command+C (Mac).
-
3
Open your website’s code document. Open the text or HTML document in which your website’s code is stored.
-
4
Select a place for the link. Find the place in which you want to insert the link for your Word document, then click that place.
-
5
Create the HREF tag. Type in <a href= into your text editor.
-
6
Paste in the Word document’s address. Press Ctrl+V (Windows) or ⌘ Command+V (Mac).
-
7
Close the HREF tag. Type in > to close the tag. You should now have a line of text that reads<a href=link> here.
-
8
Enter the link text. Type in the text that you want to use as the link on which someone clicks. You’ll do this immediately after the closed HREF tag.
- For example, if you want people to click on a link that says «click here», you’d have <a href=link>click here written.
-
9
Add the closed link tag. On the right side of the link text that you want to use, type in </a> and press ↵ Enter. This completes the link.
- Your line of text should now look like this: <a href=link>click here</a>
-
10
Refresh your website. Once the website’s code is updated, you should be able to click the link that you just introduced to download the Word document.
Advertisement
Add New Question
-
Question
Can I have my website open a word document in a separate tab?
Try putting target=»_blank» as one of the attributes in your tag if you have one.
-
Question
How do I attach a medical certificate to a form?
It depends. If the form is online and has an «attach» option, you can scan a copy of the medical certificate and attach the file there. If the form is being submitted via email, you can attach a copy of the certificate like you would any other attachment. If the form is being submitted in person or by mail, you can just use a paperclip to attach the certificate to the form.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 216,115 times.
Is this article up to date?
Привет, друзья! Подготовил для вас очередной классный материал. В нем рассказываю, как вставить документ на сайт для скачивания. Статья дополнена видеоинструкцией, в которой вы сможете увидеть все действия на практике, что упростит восприятие информации. С вами Юрий Бошников!
Содержание статьи:
- 1 Как вставить документ Ворд на сайт
- 2 Как вставить Гугл документ на сайт
- 3 Как вставить ПДФ документ на сайт через хостинг
- 4 PDF на сайт через Google-диск
- 5 Как вставить документ на сайт Вордпресс с опцией Lightbox
- 6 Подводя итог
В процессе работы узнал, что для многих вебмастеров – особенно начинающих – стало непреодолимой преградой решение такой проблемы, как вставить документ на сайт. В статье разбирается несколько вариантов загрузки документов разного расширения на веб-ресурсы, работающие на платформе WordPress. После ознакомления с материалом вы будете точно знать, как разместить документ на сайте.
Как вставить документ Ворд на сайт
Текстовый редактор Word от Microsoft – один из наиболее распространенных. Поэтому нет ничего удивительного, что многих интересует, как вставить документ Ворд на сайт. Алгоритм действий простой:
- готовим документ;
- даем ему название;
- заливаем на хостинг;
- на сайте вставляем ссылку;
- пользователь, кликая на неё, сразу скачивает документ.
(Смотрите видео всего 10 минут и вы узнаете как вставить документ на сайт через хостинг либо Гугл-диск)
На словах все просто. Теперь подробнее о том, как залить документ на хостинг. Сразу отмечу, что хостинги отличаются, но принцип работы в целом одинаковый:
- зайти на хостинг;
- открыть файловый менеджер;
- зайти в корень сайта – public HTML;
- выбираем кнопку «Загрузить» и добавляем документ;
- в адресной строке нужно прописать доменное имя сайт, поставить / и вписать точное название документа с его расширением (пример – Док1.doc), скопировать эту ссылку (пример – site.com/Док1.doc);
- в тексте статьи написать слово, по которому нужно кликнуть, чтобы скачать документ;
- нажать в редакторе на изображение цепи и вставить скопированную ссылку;
- нажать Ок и обновить страницу.
Теперь вы знаете, как вставить документ на сайт для скачивания. Все очень просто и понятно, не так ли?
Как вставить Гугл документ на сайт
Читайте также: Где можно зарабатывать деньги от 500$ в месяц: 35 лучших способов
Следующий этап нашей работы – как вставить Гугл документ на сайт через Google-диск. Алгоритм действий:
- зайти на Google-диск;
- кликнуть на кнопку «Создать» и выбрать «Загрузить файл»;
- в открывшемся окне выбрать ваш подготовленный документ;
- после окончания загрузки открыть его с помощью сервиса Google-документы;
- слева вверху проверить название документа;
- в правой части экрана выбрать настройки доступа – рекомендую выбрать опцию «Просматривать могут все»;
- скопировать ссылку документа;
- зайти в административную панель сайта на страницу статьи, в которую вы хотите вставить документ;
- написать слово, по которому нужно кликнуть для перехода к документу;
- выделить это слово, кликнуть на изображение цепи в редакторе и вставить ссылку;
- нажать ОК и у вас открывается добавленный документ.
Теперь вы знаете, как вставить Гугл документ на сайт. Как видите, ничего сложного в этом также нет.
Обратите внимание! Если вы только мечтаете о собственном блоге или сайте, но не имеете навыков и умений для его создания, приглашаю записаться на бесплатный курс по созданию и продвижению сайта. Он длится всего 4 дня. По итогам тренинга вы сделаете сайт своими руками – полностью готовый к продвижению и наполнению, с первыми статьями. Если возникнут проблемы при создании, на помощь придет бесплатная служба технической поддержки.
Как вставить ПДФ документ на сайт через хостинг
Теперь о том, как вставить PDF на сайт Вордпресс через хостинг, на котором размещен веб-ресурс. Принцип аналогичен:
- зайти на хостинг;
- далее «Файловый менеджер» или диспетчер файлов;
- public HTML;
- «Отправить» или «Загрузить»;
- выбрать документ и загрузить его;
- создать ссылку, как это было в случае с документом Ворд – точное название и с расширением (пример – site.com/Док1.pdf);
- вставляете ссылку в текст.
Теперь вы знаете, как вставить ПДФ документ на сайт через хостинг. Ничего сложного в этом нет, как видите. Все предельно просто и понятно.
PDF на сайт через Google-диск
Теперь о том, как вставить документ на сайт для скачивания, если это PDF и вы хотите использовать Google-диск. Последовательность действий следующая:
- зайти на гугл-диск;
- кликнуть «Создать» и «Загрузить файлы»;
- выбрать документ на компьютере;
- после загрузки справа в верхнем углу нажать на три точки;
- потом выбрать опцию «Открыть доступ»;
- скопировать ссылку на документ;
- вставить ее в текст статьи через кнопку с цепочкой в редакторе Вордпресс;
- после этого документ будет открываться в новой вкладке.
Совет! Рекомендую заливать на сайт документ именно в формате PDF – это оптимальное расширение для всех устройств: компьютеров, мобильных гаджетов.
Как вставить документ на сайт Вордпресс с опцией Lightbox
Теперь о том, как вставить документ на сайт Вордпресс, если речь идет о загрузке сертификата качества продукции или прочей подобной официальной «бумаги», которая будет увеличиваться при нажатии.
- Сначала на сайт WordPress нужно установить плагин Simple Lightbox (в административной панели зайти в раздел Плагины, найти нужное расширение и установить).
- В текстовом редакторе WordPress выбрать место для публикации документа.
- Кликнуть на кружочек с плюсом, выбрать «Изображение».
- На компьютере найти нужную «бумагу» и загрузить.
- Он сразу отображается в редакторе.
- Выделить картинку, в правом верхнем углу редактора нажать кнопку «Блок».
- Установить в настройках нужный размер документа.
- Теперь в редакторе над картинкой нажать на кнопку ссылки – там появилась возможность «Медиафайл» и кликнуть на кнопку обновить в правом верхнем углу страницы.
- Теперь для пользователей документ будет отображаться миниатюрой, а при нажатии по нему они смогут рассмотреть его во весь экран.
Подводя итог
Теперь вы знаете, как вставить документ на сайт. Я подробно рассказал вам, что нужно делать. Дополнительно рекомендую посмотреть видео – в нем еще и демонстрируются все действия на примере.
Зачем нужна информация, как добавить файл на сайт для скачивания? Например, если это интернет-магазин и нужно получить прайс-лист с ценами на все товары сразу – это удобно для пользователей.
Кстати, если вы только хотите создать свой интернет-магазин, но не знаете, с чего начать, приглашаю на бесплатный курс по созданию и продвижению интернет магазина с нуля. Он построен на выполнении практических заданий.
Видео-инструкции – лучший способ своими руками сделать интернет-магазин без вложений. Если у вас возникнут сложности, на помощь придет бесплатная служба технической поддержки и решит все проблемы. После окончания обучения у вас будет собственный веб-ресурс – готовый для продвижения, с загруженными товарами, правильной структурой и, вероятно, даже первыми продажами.
Если документ Word, хранится на OneDrive, вы можете внедрить его в блог или на веб-сайт, как это делается с видео. При обновлении документа Внедренное представление автоматически отображает ваши изменения.

После открытия документа для редактирования в Word в Интернете выполните следующие действия, чтобы скопировать код внедрения.
-
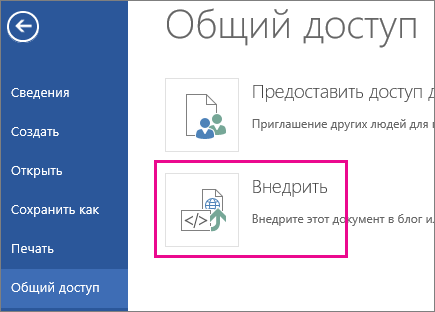
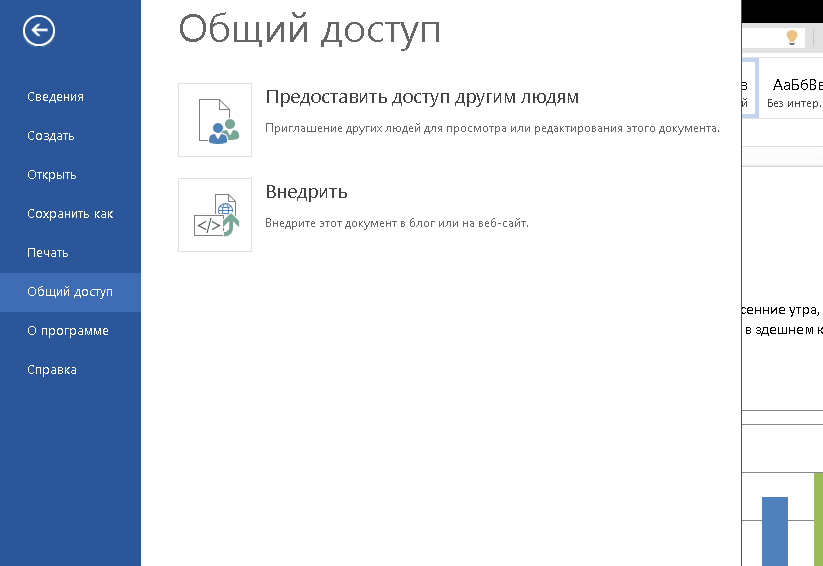
Выберите Файл > Общий доступ и щелкните Внедрить.
-
Нажмите кнопку Создать.
-
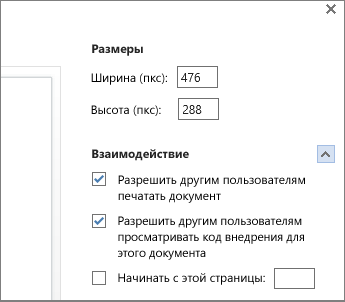
Щелкните стрелку Развернуть рядом с пунктом Взаимодействие и укажите, что пользователи смогут делать с внедренным документом. Например, если вы не хотите, чтобы они могли печатать документ, снимите флажок Разрешить другим пользователям печатать документ.
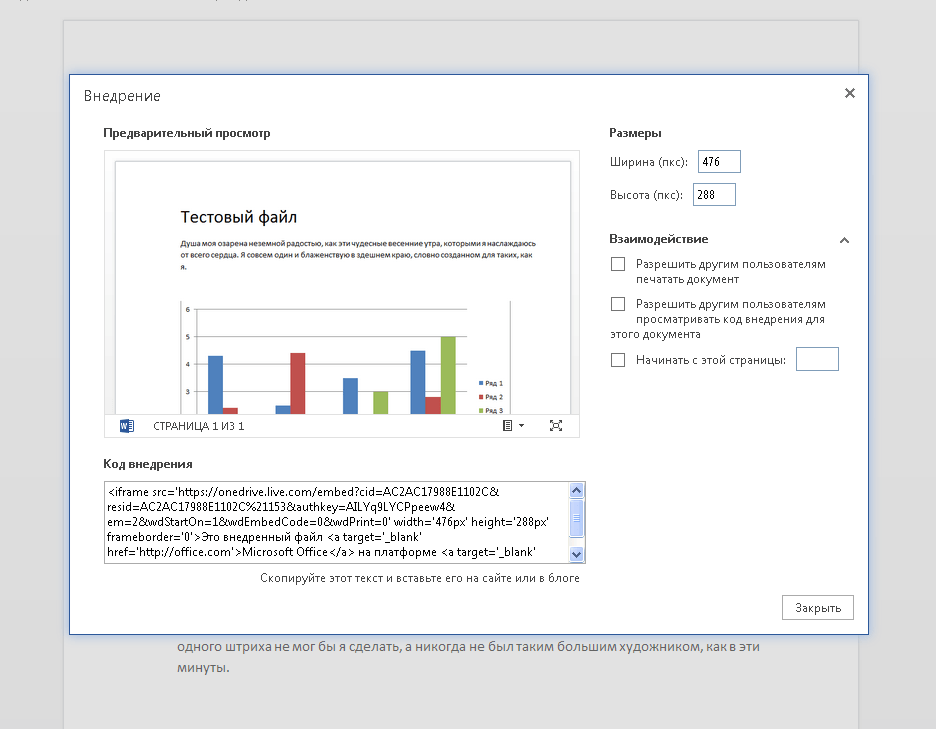
Предварительный просмотр показывает, как будет выглядеть документ, внедренный на веб-страницу.
-
Щелкните правой кнопкой мыши поле Код внедрения и выберите команду Копировать.
-
Начните создавать запись в редакторе блога. Когда нужно будет внедрить документ, перейдите в режим редактирования HTML-кода и нажмите клавиши CTRL+V (или ⌘+V на Mac), чтобы вставить код внедрения.
Примечание: В редакторе блога может быть команда для быстрого перехода в режим редактирования HTML-кода. Например, в TypePad перейдите в раздел Blogs (Блоги), щелкните имя блога и нажмите кнопку Compose (Создать). В WordPress перейдите в панель управления блогом и выберите Posts (Записи) > Add New (Добавить). Кроме того, в WordPress вы можете не волноваться о том, что код внедрения содержится в контейнере iframe. Вообще в WordPress запрещена вставка объектов iframe в записи, но для контейнеров с документами Office в Интернете сделано исключение.
Нужна дополнительная помощь?
Вставить документ Word в страницу сайта позволяют возможности платформ Microsoft Office Online и Google Документы. Файл внедряется через элемент <iframe>. Он создает плавающий контейнер и позволяет загружать в область заданных размеров любые независимые документы. Корректное отображение контейнера в <iframe> зависит от версии языка разметки вашей страницы — <!DOCTYPE>.
Внедрение документа Word через Office Online
Загрузите документ Word в OneDrive (требуется авторизация или регистрация). После загрузки файла, откройте его в Office Online.
Далее, Файл → Общий доступ → Внедрить.
Установите размеры окна отображения файла для своей страницы. Обратите внимание на ссылку «Взаимодействие» — снимите лишние опции. Скопируйте код и вставьте его в нужное место страницы сайта.
Пример.
Внедрение документа Word через Google Документы
Загрузите документ Word в Google Диск (требуется авторизация или регистрация). После загрузки файла, откройте его в Google Документы.
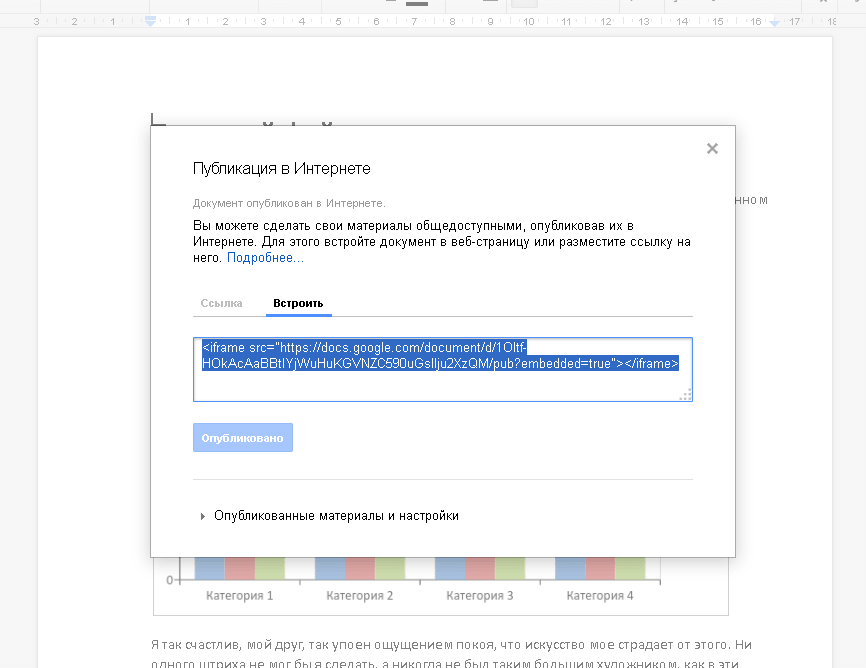
Далее, Файл → Опубликовать в Интернете → Встроить.
Скопируйте код и вставьте его в нужное место страницы сайта.
Пример.
16 Октября 2020
1 812
В избр.
Сохранено
Сейчас разберем, как вставить документ для скачивания. Оказалось, для многих єто настоящая проблема. Причем есть целый список вариантов, как это можно сделать. все разберем.
Самые базовые такие:
— Как вставить документ ворд на сайт (через хостинг для скачивания)
— Как вставить Гугл документ на сайт (через Google Disk)
— Как вставить ПДФ документ на сайт (через хостинг)
— Как вставить PDF на сайт (через Гугл Диск)
— Как вставить Jpeg на сайт (через лайтбокс) + бонусом инструкции как сделать лайтбокс в платной теме Divi
Давайте разбирать все по очереди.
Как вставить документ ворд на сайт
Первый вариант — залить документ на хостинг и дать на него ссылку на сайте. Только этот вариант позволяет сразу скачивать документ.
В видео на Youtube-канале показываю все детально на примерах.
Как вставить Гугл документ на сайт (через Google Disk).
Сначала заходим на Гугл-диск, выбираем «Создать» — «Загрузить файлы» и выбираем нужный для загрузки документ. Его нужно после загрузки открыть через Google Документы. Называете файл так, как вам нужно. Нажимаете «настройки доступа» и позволяете другим видеть ваш документ. Эту ссылку на документ можно потом вставить точно так же на сайт. Человек зайдет и будет иметь возможность скачать.
Как вставить ПДФ документ на сайт (через хостинг).
Тут все точно так же, как это делали с документов ворд.
- Как вставить PDF на сайт (через Гугл Диск) — точно такая же схема загрузки и скачивания как и документа ворд через Гугл Диск.
- Как вставить Jpeg на сайт (через лайтбокс) + бонусом инструкции как сделать лайтбокс в платной теме Divi
Для начала вам нужно на сайт поставить плагин Simple Lightbox. го устанавливаете и активируете. После этого на странице сайта вы нажимаете изображение и загружаете его. Выделяете весь блок и привязываете ссылку (выбирая медиафайл).
Если вам нужно осуществить подобные операции на платных темах, как Divi, например, тогда вам нужно действовать так:
- нажать на «+» и добавить изображение и загрузить фото. Тут же можно настроить разные параметры.
Содержание
- Как вставить документ на сайт (видеоинструкция)
- Как вставить документ Ворд на сайт
- Как вставить Гугл документ на сайт
- Как вставить ПДФ документ на сайт через хостинг
- PDF на сайт через Google-диск
- Как вставить документ на сайт Вордпресс с опцией Lightbox
- Подводя итог
- Как добавить информацию на сайт с компьютера
- Как загрузить файл на сайт
- Загружаем на обычный платный хостинг
- Как залить файл на VDS?
- Как загрузить на сайт файл для его скачивания
- Как добавить информацию на сайт с компьютера
- Как наполнять сайт: пошаговая инструкция?
- Как добавить контент на сайт?
Как вставить документ на сайт (видеоинструкция)
Привет, друзья! Подготовил для вас очередной классный материал. В нем рассказываю, как вставить документ на сайт для скачивания. Статья дополнена видеоинструкцией, в которой вы сможете увидеть все действия на практике, что упростит восприятие информации. С вами Юрий Бошников!
В процессе работы узнал, что для многих вебмастеров – особенно начинающих – стало непреодолимой преградой решение такой проблемы, как вставить документ на сайт. В статье разбирается несколько вариантов загрузки документов разного расширения на веб-ресурсы, работающие на платформе WordPress. После ознакомления с материалом вы будете точно знать, как разместить документ на сайте.
Как вставить документ Ворд на сайт
Текстовый редактор Word от Microsoft – один из наиболее распространенных. Поэтому нет ничего удивительного, что многих интересует, как вставить документ Ворд на сайт. Алгоритм действий простой:
(Смотрите видео всего 10 минут и вы узнаете как вставить документ на сайт через хостинг либо Гугл-диск)
На словах все просто. Теперь подробнее о том, как залить документ на хостинг. Сразу отмечу, что хостинги отличаются, но принцип работы в целом одинаковый:
Теперь вы знаете, как вставить документ на сайт для скачивания. Все очень просто и понятно, не так ли?
Как вставить Гугл документ на сайт
Следующий этап нашей работы – как вставить Гугл документ на сайт через Google-диск. Алгоритм действий:
Теперь вы знаете, как вставить Гугл документ на сайт. Как видите, ничего сложного в этом также нет.
Обратите внимание! Если вы только мечтаете о собственном блоге или сайте, но не имеете навыков и умений для его создания, приглашаю записаться на бесплатный курс по созданию и продвижению сайта. Он длится всего 4 дня. По итогам тренинга вы сделаете сайт своими руками – полностью готовый к продвижению и наполнению, с первыми статьями. Если возникнут проблемы при создании, на помощь придет бесплатная служба технической поддержки.
Как вставить ПДФ документ на сайт через хостинг
Теперь о том, как вставить PDF на сайт Вордпресс через хостинг, на котором размещен веб-ресурс. Принцип аналогичен:
Теперь вы знаете, как вставить ПДФ документ на сайт через хостинг. Ничего сложного в этом нет, как видите. Все предельно просто и понятно.
PDF на сайт через Google-диск
Теперь о том, как вставить документ на сайт для скачивания, если это PDF и вы хотите использовать Google-диск. Последовательность действий следующая:
Совет! Рекомендую заливать на сайт документ именно в формате PDF – это оптимальное расширение для всех устройств: компьютеров, мобильных гаджетов.
Как вставить документ на сайт Вордпресс с опцией Lightbox
Теперь о том, как вставить документ на сайт Вордпресс, если речь идет о загрузке сертификата качества продукции или прочей подобной официальной «бумаги», которая будет увеличиваться при нажатии.
Подводя итог
Теперь вы знаете, как вставить документ на сайт. Я подробно рассказал вам, что нужно делать. Дополнительно рекомендую посмотреть видео – в нем еще и демонстрируются все действия на примере.
Зачем нужна информация, как добавить файл на сайт для скачивания? Например, если это интернет-магазин и нужно получить прайс-лист с ценами на все товары сразу – это удобно для пользователей.
Кстати, если вы только хотите создать свой интернет-магазин, но не знаете, с чего начать, приглашаю на бесплатный курс по созданию и продвижению интернет магазина с нуля. Он построен на выполнении практических заданий.
Видео-инструкции – лучший способ своими руками сделать интернет-магазин без вложений. Если у вас возникнут сложности, на помощь придет бесплатная служба технической поддержки и решит все проблемы. После окончания обучения у вас будет собственный веб-ресурс – готовый для продвижения, с загруженными товарами, правильной структурой и, вероятно, даже первыми продажами.
Источник
Как добавить информацию на сайт с компьютера

одной статьи в день, а лучше всего, если будет добавляться ежедневно по 3 статьи в среднем, через одинаковый интервал времени. Более подробно будем говорить об этом в теме по оптимизации сайта, а пока добавляем материалы.
Когда текст будет вставлен, можно добавить картинку в любое место сайта. Для этого в редакторе нажмите пикторгамку 
Переходим по вкладке Параметры публикации, где необходимо прописать мета-описание для материала и мета-теги, также указать автора.
Не забывайте периодически нажимать зеленую кнопочку сохранить, чтобы в случае сбоя ничего из проделанной работы не пропало, а когда материал будет полностью настроен, нажмите кнопку Сохранить и закрыть.
Теперь вы умеете добавлять информацию на собственный сайт и в самое ближайшее время мы уже откроем сайт для посетителей, осталось совсем немного настроек и сайт будет готов к полноценной работе, поэтому наполняйте его качественной информацией. Для начала, пока сайт не процитируется поисковыми роботами, будет достаточно добавлять в день по 1 материалу, а затем объем полезной информации необходимо будет увеличить.
Источник
Как загрузить файл на сайт
Дата публикации: 2016-05-23
От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу о нескольких способах, как загрузить файл на сайт. Или даже несколько файлов. В общем, если на сервере хозяин вы, то никаких проблем с этим не возникнет.
Загружаем на обычный платный хостинг
Итак, прежде всего вам необходим доступ к серверу. Например, к панели управления. На простом shared-хостинге ее обычно именуют cPanel. Если такой доступ у вас есть, то отлично! В такой панели вы найдете что-то вроде “Диспетчер файлов”.
Здесь необходимо найти путь к нужному вам сайту, если у вас их несколько. Корневой папкой проекта иногда называется public_html (если это первый домен, который вы поставили), либо это будет папка с доменным именем сайта, если вы добавили домен позднее.
Теперь вам нужно перейти в эту корневую папку. Если у вас движок WordPress, то вы увидите в ней директории wp-admin, wp-content, wp-includes. Если видите, это говорит о том, что вы зашли в правильное место – это и есть корневой каталог.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Рис. 1. Третья, четвертая и пятая папка являются отличительными признаками движка wordpress, а еще того, что вы находитесь в корневой директории.
Именно в нее обычно загружают какие-то файлы. Несомненно, где-нибудь вверху вы увидите кнопки, которые позволяют удалять, скачивать и закачивать. Вам нужна именно последняя. Кстати, на сервер можно без проблем загрузить архив, распаковать его там, после чего удалить. Это удобно, когда нужно закачать сразу много всего. Например, полноценный движок или список документов.
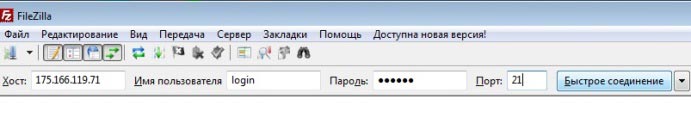
Добавить файлы можно и по-другому. А именно, через FTP доступ. После покупки услуг у хостера он обязательно сообщит вам данные для входа по ftp. Чтобы соединиться таким образом с сайтом, вам необходима программа ftp-клиент. Из бесплатных рекомендую Filezilla. Как-то мне приходилось пользоваться и платной SmartFTP, но там уже навороты, не нужные рядовому пользователю.
Итак, вам нужно будет скачать Filezilla. В программе вверху вы можете увидеть 4 поля, которые необходимо заполнить для соединения. Это хост, логин, пароль и порт. Хост – это ip-адрес или доменное имя вашего сайта. Поскольку IP вы можете просто не знать, я рекомендую ввести доменное имя с //.
Логин и пароль вам нужно ввести те, что предоставил вам провайдер. Ну а стандартный порт для ftp – 21. Просто запомните это. Если все введено правильно, файловая структура вашего сервера станет доступна в правом окне. В левом будет то, что есть на вашем компьютере. Таким образом, закачивать можно с помощью перетаскивания в правое окно.
При подтверждении прав на сайт в инструментах веб-мастера от вас могут потребовать как раз загрузить html файл на сайт. Таким образом, происходит проверка, являетесь ли вы хозяином ресурса. Что ж, теперь вы знаете, как это сделать. Чтобы у вас не возникло вопросов, загружать надо в ту же самую корневую папку.
Кстати, я заметил, что Google и Mail иногда проверяют наличие подтверждающей странички и если вы ее удалили, то могут вновь попросить вас подтвердить права.
Как залить файл на VDS?
Если у вас vds, то там процесс загрузки немного отличается. В этом случае я вижу 2 разумных варианта:
Через панель управления
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Первый способ. На виртуальном сервере у вас тоже может быть панель управления, а может и не быть. Обычно ее добавления можно заказать отдельно, либо при выборе операцинной системы сервера выбрать вариант с встроенной панелью. На моем хостере это ISP Manager – очень удобная панель. У некоторых провайдеров вы можете подключить ее бесплатно, у других – платно.
Так вот, в этой isp panel есть пункт “Система”, а в нем “Менеджер файлов”. Здесь вас нужно среди многообразия папок найти папку с сайтами. Если у вас возникают какие-то проблемы, лучше спросить у тех. поддержки, потому что у каждого хостера путь может быть разным.
Соответственно, здесь почти все также, как и в Диспетчере файлов на cPanel, абсолютно такие же кнопки и возможности.
Второй способ. Опять вам понадобится программа для работы с ftp, только на этот раз нам нужен способ соединения Secure Shell (тот самый SSH). Чтобы соединиться таким образом, просто поменяйте номер порта на 22. Обо всем остальных полях для ввода я уже писал ранее.
Как загрузить на сайт файл для его скачивания
Хотите закачать файл к себе и дать возможность людям его скачать? Нет ничего проще. Что вам для этого нужно проделать? Во-первых, я советую для этого в корневой директории создать новую папку, специально для файлов. Можно назвать ее files, archive, filestorage. Ну это не важно, название может быть любым, просто я предлагаю такие, чтобы было сразу понятно, что в папке находиться.
Итак, заходим в эту пустую папочку и грузим сюда нужный документ. Теперь на странице сайта, где вы хотите дать возможность скачать его, нужно просто сделать на него ссылку. Кодом это делается так:
Источник
Как добавить информацию на сайт с компьютера
Прикрепить файлы можно в разделе «Приложения», расположенном в нижней части каждой страницы, или на странице типа «Картотека». Чтобы прикрепить документ к стандартной странице, нажмите кнопку Обзор, расположенную рядом с надписью Прикрепить файл, найдите файл, выберите его и нажмите Открыть. Можно загружать файлы размером не более 20 МБ.
Чтобы прикрепить документ к картотеке, создайте новую страницу типа «Картотека» и загрузите на нее файлы с необходимой структурой папок.
Чтобы переместить, переименовать, загрузить или удалить прикрепленные файлы, перейдите в раздел «Вложение». Для этого выполните следующие действия.
Владельцы сайтов могут разрешить редакторам сайта добавлять на страницы прикрепленные файлы и комментарии. Любой пользователь может просматривать и загружать такое содержание. Владелец сайта может добавлять и удалять прикрепленные файлы и читать комментарии.
Разрешение добавлять комментарии и прикреплённые файлы:
Чтобы разрешить добавлять комментарии и прикрепленные файлы на определенной странице, выполните следующие действия:
Чтобы загрузить прикрепленный файл, выполните следующие действия.
Удалять комментарии и прикрепленные файлы могут только их создатель и владелец сайта.
Чтобы удалить прикрепленный файл или комментарий, перейдите на страницу, где расположен этот элемент, и нажмите на ссылку Удалить напротив него.
Просмотр прикреплённых файлов на сайте:
Просмотреть прикрепленные файлы, расположенные на сайте, можно из раздела управления прикрепленными файлами в меню «Содержание сайта».
Источник
Как наполнять сайт: пошаговая инструкция?
После создания сайта, его необходимо наполнить контентом, который способен привлечь внимание покупателей и читателей. А именно:
2. Актуальными новостями.
3. Качественными изображениями.
4. Познавательными видео.
5. И многим другим.
Как добавить контент на сайт?
Для выполнения этого задания вам понадобится всего три кнопки:
Вы можете переключаться с одной вкладки на другую, например, в блог или в магазин, тогда, когда это вам нужно.
2. Кнопка добавления контента.
Добавьте на свою страницу новые изображения, текст или другой контент.
3. Кнопка публикации.
С помощью данной кнопки вы сделаете свой сайт видимым в Интернете.
Чтоб добавить контент на страницы сайта, вам необходимо следовать пошаговой инструкции:
1. Войдите в свою учетную запись, чтоб получить доступ к строителю страниц.
2. Нажмите кнопку “Добавить контент”.
3. Перетащите любой нужный вам элемент из панели контента на страницу и отпустите его.
Кроме изображений вы можете добавлять на сайт текст, кнопки, карты и все, что посчитаете нужным для создания интересного ресурса. Благодаря продуманному интерфейсу строителя, даже пользователю-новичку будет понятно, как добавлять контент на страницы сайта.
4. При необходимости вы можете переключаться между режимами редактирования и предварительного просмотра, щелкнув на Редактировать или Предварительный просмотр.
Также, дополнительно, вы можете выбрать Предварительный просмотр для любого из мобильных устройств, что очень помогает понять, как будет выглядеть страница и все ее элементы на маленьких экранах.
5. После добавления всех постов, изображений и дополнительных элементов на страницы сайта, опубликуйте его, чтоб сделать добавленный контент доступным для всех.
Источник