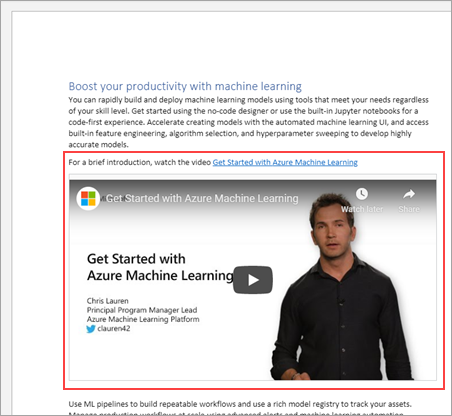
В Word для Интернета можно быстро вставлять веб-контент, например видео, формы, слайды и другие, из нескольких поддерживаемых источников, просто вставлять URL-адрес веб-контента в документ. Когда поддерживаемый URL-адрес вируется и обнаруживается как гиперссылка, он автоматически отображает соответствующий веб-контент в документе. Вы можете работать с содержимым (например, просмотреть видео), оставаясь в документе.
Все изменения в контенте источника автоматически обновляются в документе.
Поддерживаемые источники
Word для Интернета в настоящее время поддерживается встраив контент со следующих сайтов и служб. Число поддерживаемых источников растет. проверьте здесь, чтобы посмотреть обновленный список.
Youtube
-
Условия использования
-
Конфиденциальности
Microsoft Stream
-
Условия использования
-
Конфиденциальности
Microsoft Forms
-
Условия использования
-
Конфиденциальности
Microsoft Sway
-
Условия использования
-
Конфиденциальности
Vimeo
-
Условия использования
-
Конфиденциальности
Slideshare
-
Условия использования
-
Конфиденциальности
TED Talks
-
Условия использования
-
Конфиденциальности
Flipgrid Шорты
-
Условия использования
-
Конфиденциальности
Genially
-
Условия использования
-
Конфиденциальности
Wakelet
-
Условия использования
-
Конфиденциальности
Buncee
-
Условия использования
-
Конфиденциальности
«Вейзер»
-
Условия использования
-
Конфиденциальности
Pinterest (общедоступные пин-коды)
-
Условия использования
-
Конфиденциальности
Как это работает
Ниже кратко описано, как работает эта функция.
Встраить содержимое
При подклеивке к Интернету в документ в Word для Интернета URL Word для Интернета URL-адрес.

Когда Word для Интернета распознает гиперссылки, она автоматически встраит содержимое. Вы можете использовать элементы управления веб-сайта для воспроизведения, приостановки, громкости и т. д.
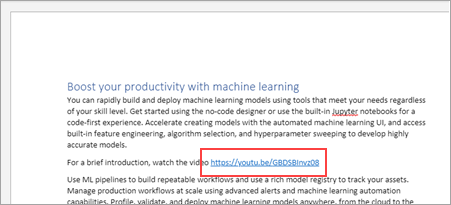
Совет: Если URL-адрес не будет автоматически показываться как гиперссылка, нажмите пробел или введите его, а затем дождийтесь, пока Word обнаружит его как гиперссылки.
Отмена и повторное встраение
Если отменить действие в вставки (CTRL+Z), внедренное содержимое будет вставлено в гиперссылки.
Если вы повторить действие (CTRL+Y), гиперссылка снова станет внедренной веб-частью.
Вырезание и копирование внедренного содержимого
Вы можете вырезать или скопировать внедренное веб-содержимое, а затем вкопировать его в другое место в том же или другом Word для Интернета документе.
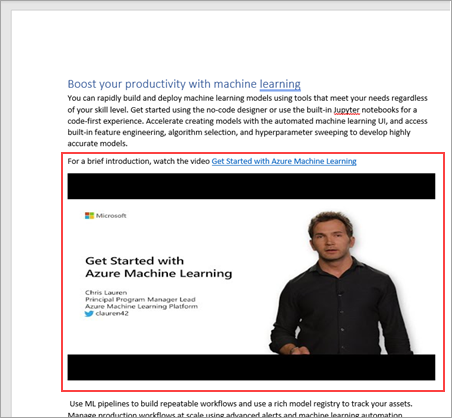
Поведение в Word для настольных компьютеров
Если открыть документ Word для Интернета в Word для рабочего стола, внедренное веб-содержимое появится в качестве статического изображения.
Когда вы откроете документ в Word для Интернета, внедренное веб-содержимое будет отображаться как ожидалось.
Примечания:
-
В некоторых местах документа не работает встраивка. Word для Интернета не разрешается вклеить веб-содержимое в списки, в headers and footers, comments, footnotes и концевые сноски.
-
Внедренное содержимое всегда отображается в новом абзаце Word для Интернета и не может быть больше.
-
Если вы хотите показывать URL-адреса как обычные гиперссылки, а не преобразовывать их во внедренное содержимое документа, перейдите в файл> О конфиденциальности>Параметры и отключите необязательные подключенные функции.
Нужна дополнительная помощь?
Вставить документы Оффиса можно при помощи плавающего фрейма <IFRAME>. Для этого достаточно указать только адрес вставляемого документа и размеры фрейма. Если размеры фрейма не указывать, то размер на странице будет: width — 300 пикселов, height — 150 пикселов (это значение для iframe по умолчанию).
Вставить в html-страницу документ Microsoft Word можно следующей строкой:
<iframe src="document.doc" width=200 height=500>
По аналогии можно вставить в html-страницу документ Microsoft Excel:
<iframe src="table.xls" width=200 height=500>
Это может быть полезно, например, если на страницах нужно выложить часто обновляемые прайсы, а переводить их в html-вид затруднительно.
Однако, на мой взгляд, перебарщивать с этим не стоит, т.к. обычно файлы офиса достаточно много «весят», а это для многих пользователей может быть решающим фактором.
Кроме того, данная конструкция у большинства пользователей без дополнительных настроек браузеров (IE, FF, Opera, Safari)работать не будет. Фрейм останется пустым (Safari), или будет предложено сохранить файл на диск или открыть в Word/Excel (IE, FF, Opera).
Самый простой способ — сохранить исходный файл Word/Excel с помощью команды: File -> Save as WEB… (Файл -> Сохранить как веб-страницу…) и полученный файл html уже вставлять в iframe.
Материал из Справочник Web-языков
Перейти к: навигация, поиск
Вставить документы Оффиса можно при помощи плавающего фрейма <IFRAME>. Для этого достаточно указать только адрес вставляемого документа и размеры фрейма. Если размеры фрейма не указывать, то размер на странице будет: width — 300 пикселов, height — 150 пикселов (это значение для iframe по умолчанию).
Вставить в html-страницу документ Microsoft Word можно следующей строкой:
<iframe src="document.doc" width=200 height=500>
По аналогии можно вставить в html-страницу документ Microsoft Excel:
<iframe src="table.xls" width=200 height=500>
Это может быть полезно, например, если на страницах нужно выложить часто обновляемые прайсы, а переводить их в html-вид затруднительно.
Однако, на мой взгляд, перебарщивать с этим не стоит, т.к. обычно файлы офиса достаточно много «весят», а это для многих пользователей может быть решающим фактором.
Кроме того, данная конструкция у большинства пользователей без дополнительных настроек браузеров (IE, FF, Opera, Safari)работать не будет. Фрейм останется пустым (Safari), или будет предложено сохранить файл на диск или открыть в Word/Excel (IE, FF, Opera).
Самый простой способ — сохранить исходный файл Word/Excel с помощью команды:
File -> Save as WEB… (Файл -> Сохранить как веб-страницу…) и полученный файл html уже вставлять в iframe.
|
Как вставить в html-страницу документы MS Office |
|
Модератор форума Сообщение # 1 | Проблема У меня такой вопрос — по работе мне нужно, чтобы допустим на главной странице выводился excel документ, но только не ссылка, а его развернутый вид на самой странице, что не делаю не получается и можно ли это сделать, если можно то как? Решение 1 |
|
Arhangel Сообщений: 2 Сообщение # 2 | Проблема У меня такой вопрос — по работе мне нужно, чтобы допустим на главной странице выводился excel документ, но только не ссылка, а его развернутый вид на самой странице, что не делаю не получается и можно ли это сделать, если можно то как? Решение 1 |
|
okstyle Сообщений: 63 Репутация: 46 Сообщение # 3 | Решение 1 Можно сделать так: 1. а) В excel: сохранить как->веб-страница (или веб-страница в одном файле) Code <IFRAME width=ширина области height=высота области class=flashbody(это класс для css, можно не указывать, если нет настройки) scrolling=’auto’ frameborder=’1-есть рамочка 0-нет’ src=’url загруженной страницы excel’></IFRAME> 2. Можно вставить форму для создания excel-файлов (Можно копировать в excel и сохранять как xml. Сразу со страницы сохраняется в html): Code <table border=»0″ align=»center» width=»95%» cellpadding=»3″ cellspacing=»1″><tr><td>[b]<span style=»font-size:10px;»>Code</span>[/b]</td></tr><tr><td bgcolor=»#F5F5F5″ style=»border:1px solid #c0c0c0;» class=»codeMessage»><div id=»имя стиля» align=center x:publishsource=»Excel»><object <DocumentProperties xmlns=»urn:schemas-microsoft-com:office:office»> </DocumentProperties> <OfficeDocumentSettings xmlns=»urn:schemas-microsoft-com:office:office»> <DownloadComponents/> </OfficeDocumentSettings> <ExcelWorkbook xmlns=»urn:schemas-microsoft-com:office:excel»> <WindowHeight>9210</WindowHeight> <WindowWidth>11355</WindowWidth> <WindowTopX>480</WindowTopX> <WindowTopY>60</WindowTopY> <ProtectStructure>False</ProtectStructure> <ProtectWindows>False</ProtectWindows> </ExcelWorkbook> <Style ss:ID=»Default» ss:Name=»Normal»> <Alignment ss:Vertical=»Bottom»/> <Borders/> <Font ss:FontName=»Arial Cyr» x:CharSet=»204″/> <Interior/> <NumberFormat/> <Protection/> </Style> <Worksheet ss:Name=»Лист1″> <Table ss:ExpandedColumnCount=»256″ ss:ExpandedRowCount=»65536″ <WorksheetOptions xmlns=»urn:schemas-microsoft-com:office:excel»> <PageSetup> <PageMargins x:Bottom=»0.984251969″ x:Left=»0.78740157499999996″ </PageSetup> <ProtectObjects>False</ProtectObjects> <ProtectScenarios>False</ProtectScenarios> </WorksheetOptions> <PublishObjects xmlns=»urn:schemas-microsoft-com:office:excel»> <PublishObject> <DivID>Книга1_21379</DivID> <SourceType>SourceSheet</SourceType> <HtmlType>HtmlCalc</HtmlType> </PublishObject> </PublishObjects> </Worksheet> Уменьшил вроде как сумел код. Всё работает 3. Просто сохранить excel-документ как веб-страницу, поставить ссылку на неё (вне твоего дизайна). Спасибо за внимание. P.S. Попробуй урезать код (2). Чувствую, есть там лишнего немного, некогда разбираться. Пробуй. |
|
Selena Сообщений: 15657 Репутация: 1100 Сообщение # 4 | Решение 2 Вставить документы Оффиса можно при помощи плавающего фрейма < IFRAME >. Для этого достаточно указать только адрес вставляемого документа и размеры фрейма. Если размеры фрейма не указывать, то документ вставиться во всю свою ширину (что наверняка займет весь экран). Вставить в html-страницу документ Microsoft Word можно следующей строкой: Code <iframe src=»document.doc» width=200 height=500> По аналогии можно вставить в html-страницу документ Microsoft Excel: Code <iframe src=»table.xls» width=200 height=500> Это может быть полезно, например, если на страницах нужно выложить часто обновляемые прайсы, а переводить их в html-вид затруднительно. Однако, перебарщивать с этим не стоит, т.к. обычно файлы офиса достаточно много «весят», а это для многих пользователей может быть решающим фактором. Данное решение будет работать только в том случае, если у конечного пользователя установлен MS Excel.
Совет взят с сайта http://www.spravkaweb.ru — рекомендую всем занимающимся дизайном сайтов. И новичкам и опытным. |
|
Selena Сообщений: 15657 Репутация: 1100 Сообщение # 5 | Вопрос Можно ли как то указать масштаб открываемого окна EXEL? Ответ Маштаб документа Офиса выставляется в программе Офиса. Вопрос Где можно отключить Максимальную длину шаблона 100000 символов, таблица не вмещается. Ответ Нигде нельзя. Выбросите мусор из кода таблицы. |
|
Arhangel Сообщений: 2 Репутация: 6 Сообщение # 6 | Проблема Интересная вещь получилась, заранее скажу, что все вышесказанное раньше работало. Но в последнее время появился глюк. При перемотки содержимого, вставленного документа, происходит наложение или различные графические раздвоения с основным фоном, такойже глюк происходит и с админ-панелью… Если убрать всплывающее окно в броузере то, все работает как раньше хорошо, но гости сайта не будут естественно этим заниматься. Есть ли совет как можно убрать данный глюк?. Вставлялся прайс вот таким образом: Code <IFRAME src=»http://anturcomp.3dn.ru/_ld/0/4_prise_comp.mht» frameBorder=1 width=900 height=700 class=flashbody scrolling=»auto»></IFRAME> http://anturcomp.3dn.ru/load/ Решение Ответ находится здесь, нашел сам… всем спасибо… Сообщение отредактировал Arhangel — Пятница, 19 Окт 2007, 12:13:03 |
|
manualinfo Сообщений: 2 Репутация: 7 Сообщение # 7 | Проблема Уже первел все в html прямо из Excel 2003. Но вот опять проблема. Теперь хочу разбить все по категориям. Т.е. Toyota — отдельный прайс, на отдельной страничке, Mercedec — на отдельной соответственно. Но беда в том, что у поставщиков то прайс общим файлом. И приходится руками разгребать и сохранять его по фрагментам, а после каждый сохранять в html. И после каждый отдельно заливать на сервер и добавлять отдельно в каталог статей (решил использовать для этих целей каталог статей) ….. Нудно и долго! Решение Решения как такового нет, напишите программку и будет вам автоматом.. |
|
manualinfo Сообщений: 2 Репутация: 7 Сообщение # 8 | Проблема без решения: Обработка скриптов на uCoz. Я знаю, что на PHP например существуют готовые скрипты которые могут обрабатывать прайс-листы в формате excel. Можно было бы завести аккаунт на хостинге с поддержкой PHP. И использовать его для генерации html страничек, которые потом на УКОЗе автоматом вставлялись бы через фрейм. И в принципе это было бы то, что мне нужно. Но очень не хочется сейчас подбирать хостинг, заморачиваться с поддержкой аккаунта на нем, следить чтобы он всегда был работоспособен и т.д.. Да и вообще это как то не правильно использовать хостинг только для этих целей. Хотелось бы чтобы все было только на УКОЗе. В общем чтобы просто залил прайс одним файлом, и на сайте все стало красиво. Большая просьба к тем, кто что-то слышал, или знает как осуществить эту задумку на УКОЗе, пожалуйста дайте ответ. Думаю многие спасибо скажут и сейчас и в будущем. Вообще функцию обработки документов excel хотелось бы видеть среди инструментов Ucoz. Личный опыт Добавил после ознакомления со статьей http://smirnov.sidebar.ru/bu/kvovodstvo-000019.htm Сообщение отредактировал manualinfo — Суббота, 19 Янв 2008, 20:01:39 |
|
Selena Сообщений: 15657 Репутация: 1100 Сообщение # 9 | Проблема Не получается решить проблему с ограничением количества символов, я даже часть прайса выложить не могу! Решение Советую вам excel-файл сначала скопировать в редактор-HTML типа FrontPage или DreamWeaver, а уже оттуда код таблицы вставить в Ucoz. Уверяю вас — результат будет как минимум на 50% символов меньше от того, что вы сейчас получаете. |
|
Selena Сообщений: 15657 Репутация: 1100 Сообщение # 10 | Проблема У меня с кодировкой непонятки выходят. Решение Сохранять надо в кодировке utf-8, а не в мета писать. |
|
burzum Сообщений: 1 Репутация: 5 Сообщение # 11 | Совет А почему бы не воспользоваться google docs? |
|
Астра Сообщений: 847 Репутация: 260 Сообщение # 12 | Вопрос Подскажите пожалуйста, как вставить на свой сайт страничку из Microsoft Offise Publisher? Я хочу в «Меню сайта» дать ссылку на эту страничку. Пройдя по ссылке, пользователь попадет на страничку сайта, созданную в данной программе. Ответ Что вы такого в паблишере насоздавали, что нельзя сделать в простом html-редакторе?! Паблишер упрощает извращения при печати, что никак не помогает при выводе на экран. |
|
okstyle Сообщений: 63 Репутация: 46 Сообщение # 13 | Вопрос Подскажите пожалуйста, как вставлять на страницы Каталога статей текст из документа Word, в котором содержаться или картинки, или объекты MathType (формулы). Ответ Сделать формулы картинками. Все стандартные приложения офиса позволяют экспортировать документы в htm, html. |
|
Pandor Сообщений: 26 Репутация: 3 Сообщение # 14 | Вопрос А можно ли подобным образом во фреймах отображать PDF документы ? Ответ Аналогичным образом: Code <iframe src=»/doc.pdf»></iframe> |
|
okstyle Сообщений: 63 Репутация: 46 Сообщение # 15 | Вопрос А можно ли вывести код html-файла на странице? Ответ Попробуйте так: Code <script language=»JavaScript» type=»text/javascript»> А в нужном месте: Code <div id=wrap></div> |
|
|
Download Article
Download Article
This wikiHow teaches you how to embed a Word document in your website. On Google Sites, you can embed an image of the Word document directly into the page, while WordPress and self-hosted sites will require you to upload the Word document and then place a link to it in your webpage’s text.
-
1
Open Google Drive. Go to https://drive.google.com/ in your web browser. This will open your Google account’s Drive contents if you’re logged in.
- If you aren’t logged in, enter your email address and password first.
- You may need to click Go to Google Drive before proceeding.
-
2
Click NEW. It’s a blue button in the upper-left corner of the page. A drop-down menu will appear.
Advertisement
-
3
Click File upload. This is in the drop-down menu. Doing so will open a window.
-
4
Select your Word file. Double-click the Word file that you want to embed on your website. This will prompt it to upload into Google Drive.
- It shouldn’t take more than a few seconds for most Word documents to upload to Drive.
-
5
Open Google Sites. Go to https://sites.google.com/new in your web browser.
- If you aren’t logged into your Google account when you do this, you’ll be prompted to enter your email address and password before continuing.
-
6
Select your Google Site. Click on the Google Site on which you want to insert the Word document.
-
7
Go to the page that you want to use. Scroll down until you arrive on the page on which you want to insert the Word document.
-
8
Click the INSERT tab. It’s in the upper-left side of the Google Sites window.
-
9
Click From Drive. This option is below the «Google Drive» heading near the top of the page.
-
10
Select the document. In the right-hand column, click the document that you want to insert.
-
11
Click INSERT. It’s in the lower-right corner of the page. This will place the Word document on your website.
-
12
Resize the document. Click and drag the top or bottom of the document to adjust its vertical size, or click and drag one of its sides to adjust the overall size of the document on your site.
-
13
Click PUBLISH. It’s the purple button in the top-right corner of the page. This will update your website with your uploaded document; you should now be able to see your Word document embedded in your Google Site.
Advertisement
-
1
Open WordPress. Go to https://wordpress.com/ in your web browser. While you can’t embed an image of your document on a WordPress domain, you can embed a link that downloads the WordPress file when clicked.
- If you aren’t logged into your WordPress account, first click Log In in the top-right corner of the page, then enter your email address and password.
-
2
Click My Site. It’s in the upper-left corner of the WordPress page. Doing so will load your site’s page.
-
3
Click View Site. This option is in the upper-left side of the page.
-
4
Click Visit Site. It’s in the upper-right side of the page. This will take you to your site.
-
5
Go to the page that you want to use. Click the tab for the page on which you want to insert your Word document link; you’ll usually find these tabs at the top of the page.
-
6
Click Edit. You’ll find this option in the bottom-right side of the page.
-
7
Choose a place for your link. Click on the page the place in which you want to insert a link for your Word document.
-
8
Click + Add. This is a button on the left side of the page. A pop-up menu will appear.
-
9
Click Media. It’s an option near the top of the pop-up menu. Doing so opens a page with all of your website’s stored media.
-
10
Click Add New. This is in the upper-left side of the page that opens.
-
11
Select a Word document. Click the Word document that you want to use on your site, then click Open in the bottom-right corner of the window. This will upload the Word document to the storage section of WordPress.
-
12
Select the uploaded document. Click the Word document to do so.
-
13
Click Insert. It’s in the bottom-right side of the window. This will insert a link to your Word document.
-
14
Change the link text. If you want the link text to say something other than the Word document’s name, select the link once, click the pencil-shaped icon next to the link that appears, change the text in the «Link Text» field, and click Save.
-
15
Click Update. It’s a blue button in the top-right corner of the page. This will update your website with your uploaded document, allowing you to click the embedded link to download the Word document.
Advertisement
-
1
Upload the Word document to your website’s root folder. When hosting your own website, you should have a folder that contains the resources (e.g., pictures) that appear on your website. You’ll need to place your Microsoft Word document in this folder.
- This step will depend heavily upon the software that you use to host your website.
-
2
Copy the Word document’s address. Again, this step will depend on the software that you use to host your website, but you can usually find the address in a URL bar at the top of the page. Click and drag your mouse across the address to select it, then press Ctrl+C (Windows) or ⌘ Command+C (Mac).
-
3
Open your website’s code document. Open the text or HTML document in which your website’s code is stored.
-
4
Select a place for the link. Find the place in which you want to insert the link for your Word document, then click that place.
-
5
Create the HREF tag. Type in <a href= into your text editor.
-
6
Paste in the Word document’s address. Press Ctrl+V (Windows) or ⌘ Command+V (Mac).
-
7
Close the HREF tag. Type in > to close the tag. You should now have a line of text that reads<a href=link> here.
-
8
Enter the link text. Type in the text that you want to use as the link on which someone clicks. You’ll do this immediately after the closed HREF tag.
- For example, if you want people to click on a link that says «click here», you’d have <a href=link>click here written.
-
9
Add the closed link tag. On the right side of the link text that you want to use, type in </a> and press ↵ Enter. This completes the link.
- Your line of text should now look like this: <a href=link>click here</a>
-
10
Refresh your website. Once the website’s code is updated, you should be able to click the link that you just introduced to download the Word document.
Advertisement
Add New Question
-
Question
Can I have my website open a word document in a separate tab?
Try putting target=»_blank» as one of the attributes in your tag if you have one.
-
Question
How do I attach a medical certificate to a form?
It depends. If the form is online and has an «attach» option, you can scan a copy of the medical certificate and attach the file there. If the form is being submitted via email, you can attach a copy of the certificate like you would any other attachment. If the form is being submitted in person or by mail, you can just use a paperclip to attach the certificate to the form.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 216,115 times.
Is this article up to date?
Содержание
- 0.1 Открытие и пересохранение файла в текстовом редакторе
- 0.2 Использование программы Total HTML Converter
- 0.3 Использование онлайн-конвертеров
- 0.4 Помогла ли вам эта статья?
- 1 Шаги
- 2 Советы
- 3 Предупреждения
- 4 Что вам понадобится
- 4.1 Что нужно делать, чтобы создать сайт
- 4.1.1 Рекомендации
- 4.1 Что нужно делать, чтобы создать сайт
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Урок: Как перевести FB2 в Ворд
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Открытие и пересохранение файла в текстовом редакторе
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
Урок: Как перевести Ворд в FB2
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word».
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
- Откройте вкладку «Файл» и выберите в ней пункт «Сохранить как»;
- Измените имя файла (опционально), укажите путь для его сохранения;
- Самое важное — в выпадающем меню под строкой с именем файла выберите формат «Документ Word (*docx)» и нажмите кнопку «Сохранить».
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
Total HTML Converter — это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Урок: Как перевести DjVu в Ворд
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
Скачать Total HTML Converter
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
5. Нажав «Вперед», вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед», вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
7. Далее можно задать размеры полей.
Урок: Как настроить поля в Ворде
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать».
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.
Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
- Перейдите в меню «Файл» — «Сохранить как»;
- Задайте имя файла, укажите путь для сохранения, в выпадающем меню под строкой с именем выберите «Документ Word (*docx)»;
- Нажмите кнопку «Сохранить».
Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Урок: Как перевести текст с фотографии в документ Word
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
ConvertFileOnlineConvertioOnline-Convert
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл», укажите путь к файлу и нажмите «Открыть».
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать».
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить».
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Читать: Режим ограниченной функциональности в Word
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование».
Урок: Автосохранение в Ворде
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Как сделать сайт в ворде
|
Как сделать сайт в ворде (Word) |
Первая моя попытка сделать сайт была выполнена именно в ворде.
Проблема была скорее не как сделать сайт, а на какую тему сделать.
Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
1. Запускам Word.
2. Создаем меню.
Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка»
В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
(рисунок 1)
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
4. Вставляем рисунки.
5. Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ!!!
Сохраняем полученную страницу сайта
(рисунок 2)
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки.
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно.
Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage.
Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Спасибо за внимание.
Автор: Титов Сергей
В большинстве случаев люди, как правило, используют Блокнот для добавления блоков кода и команд, но если у вас уже открыт Microsoft Word, то нет необходимости запускать Блокнот вообще. Из того, что мы можем сказать, Microsoft Word так же хорош, если не лучше, если вы знаете, как вставлять команды и блоки кода. давайте посмотрим, как добавлять блоки кода и команды в Microsoft Word.
Теперь существует несколько способов вставки блоков кода и команд в Word, но их не так много. Все сводится к тому, хотите ли вы, чтобы читатель имел возможность копировать содержимое или просто просматривать его. Как и ожидалось, мы собираемся обсудить, как выполнить каждую задачу. Не беспокойтесь, потому что все будет легко понять.
- Скопируйте блок кода или команду
- Откройте Microsoft Word
- Вставить содержимое как HTML
- Вставить код как объект
- Используйте Easy Syntax Highlighter
1]Скопируйте блок кода или команду
Где бы вы ни сохранили блок кода или команду, вы должны скопировать соответствующий контент, прежде чем мы сможем отправить его в Microsoft Word.
- Нажмите CTRL + A, чтобы выделить код.
- Оттуда нажмите CTRL + C, чтобы скопировать все.
- Или используйте клавиатуру, чтобы выделить определенный раздел кода.
- Затем нажмите CTRL + C, чтобы скопировать.
2]Откройте Microsoft Word
Следующим шагом здесь является открытие пустого документа Microsoft Word. Сюда мы будем вставлять недавно скопированный блок кода или команду.
- Откройте приложение Word с рабочего стола или через раздел «Приложения».
- В главном меню нажмите «Пустой документ».
Теперь вы должны смотреть на пустой документ, готовый для заполнения содержимым.
3]Вставить содержимое как HTML
Если вы хотите, чтобы люди скопировали команду или блок кода из вашего документа, мы предлагаем использовать функцию «Специальная вставка как HTML». Это один из самых быстрых способов добавить такое содержимое в документ Word, поскольку он вставляет код без использования другого форматирования документа.
- Поместите курсор мыши в раздел, где вы хотите, чтобы код появился.
- Перейдите на вкладку «Главная».
- После этого вы должны нажать кнопку «Вставить», расположенную на ленте.
- В раскрывающемся меню выберите «Специальная вставка».
- Выберите вариант, который гласит: Формат HTML.
- Нажмите кнопку ОК.
- Блок кода или команда теперь должны быть видны в формате HTML.
- Вернитесь на вкладку «Главная», чтобы раскрасить указанный раздел вашего кода, если хотите.
Легко, верно? Мы согласны.
4]Вставьте код как объект
Этот вариант для тех, кто хочет поделиться своим кодом или командой с другими, но не давая возможности скопировать. Зрители могут только смотреть, но не могут трогать, что не мешает им делать скриншоты.
- Найдите вкладку «Вставка» в Microsoft Word.
- Теперь вы должны нажать на значок объекта.
- В раскрывающемся меню выберите Объект.
- Теперь должно появиться новое окно, известное как «Объект».
- В этом окне выберите OpenDocument Text.
- Нажмите кнопку ОК.
- Загрузится новое окно документа.
- Теперь вы можете вставить скопированный блок кода или команду в этот новый документ.
- Наконец, закройте документ.
Если все пойдет по плану, код или команда должны появиться в исходном документе Word как объект.
5]Используйте Easy Syntax Highlighter
Если вы хотите выделить блоки кода и команды, мы предлагаем загрузить надстройку Microsoft Word, известную как Easy Syntax Highlighter. Посетить официальная страница чтобы получить его в вашей системе прямо сейчас.
- Теперь, когда надстройка запущена и работает, вставьте блок кода или команду.
- Выберите команду или код.
- Оттуда перейдите на вкладку Easy Syntax Highlighter.
- Чтобы применить форматирование по умолчанию, нажмите «Выделить выделение».
- Ваш фрагмент будет выделен и отформатирован.
Читайте: Как деформировать и конвертировать несколько слов в одну фигуру в Illustrator
Как вставить HTML-код в документ Word?
Вставка HTML-кодов в документ Word — простая задача, если вы знаете, что делаете.
- Все, что вам нужно сделать, это открыть пустой документ Word.
- Перешел на вкладку «Вставка».
- Перейдите в раздел «Текст».
- Нажмите на значок объекта.
- Выберите Текст из файла.
- Воспользуйтесь селектором типа файла в поле «Вставить файл».
- Выберите параметр «Все веб-страницы».
- Теперь должно появиться окно «Преобразовать файл».
- Выберите другую кодировку.
- Наконец, нажмите кнопку ОК.
Вы можете писать код в Microsoft Word?
Вы можете писать в Microsoft Word все, что хотите, потому что, в конце концов, это инструмент для обработки текстов. Тем не менее такие инструменты, как «Блокнот», всегда будут лучшими для написания кода благодаря их простоте и специализированным функциям.
|
vadimcucherenck 248 / 153 / 2 Регистрация: 12.04.2011 Сообщений: 862 |
||||
|
1 |
||||
|
15.06.2011, 13:53. Показов 15539. Ответов 4 Метки нет (Все метки)
возникла проблема нужно на сайт(html) вставить документ MS Office word,так чтоб он открывался сразу в окне браузера а не предлогал сохранить или открыть,пробывал таким вариантом
но ето не то что нужно,вроди бы слышал есть вариант (Файл -> Сохранить как веб-страницу…) и полученный файл html уже вставлять в iframe.но в worde нет такой функции сохранить как веб страницу.Подскажите пожалуста как это можно зделать.
0 |
|
22 / 22 / 0 Регистрация: 18.03.2010 Сообщений: 105 |
|
|
15.06.2011, 14:02 |
2 |
|
в офисе 2003 и старше — такая возможность точно есть.
0 |
|
248 / 153 / 2 Регистрация: 12.04.2011 Сообщений: 862 |
|
|
15.06.2011, 14:14 [ТС] |
3 |
|
у меня Ворд 2007 и там когда выбираеш сохранить как есть только выбор
0 |
|
2000 / 1423 / 92 Регистрация: 25.11.2010 Сообщений: 3,611 |
|
|
15.06.2011, 19:26 |
4 |
|
А под «Сохранить как…» в меню случайно нет «Сохранить как веб-страницу» с дальнейшим выбором типов, одним из которых является html?
0 |
|
248 / 153 / 2 Регистрация: 12.04.2011 Сообщений: 862 |
|
|
15.06.2011, 19:32 [ТС] |
5 |
|
Нет я узже пересмотрел везде,есть только опубликовать как блог и то это не там где сохранить как,мне кажется что это потому что у меня не полный офис а только ворд(а другие приложения офиса я не устанавливал)
0 |
Вставить документ Word в страницу сайта позволяют возможности платформ Microsoft Office Online и Google Документы. Файл внедряется через элемент <iframe>. Он создает плавающий контейнер и позволяет загружать в область заданных размеров любые независимые документы. Корректное отображение контейнера в <iframe> зависит от версии языка разметки вашей страницы — <!DOCTYPE>.
Внедрение документа Word через Office Online
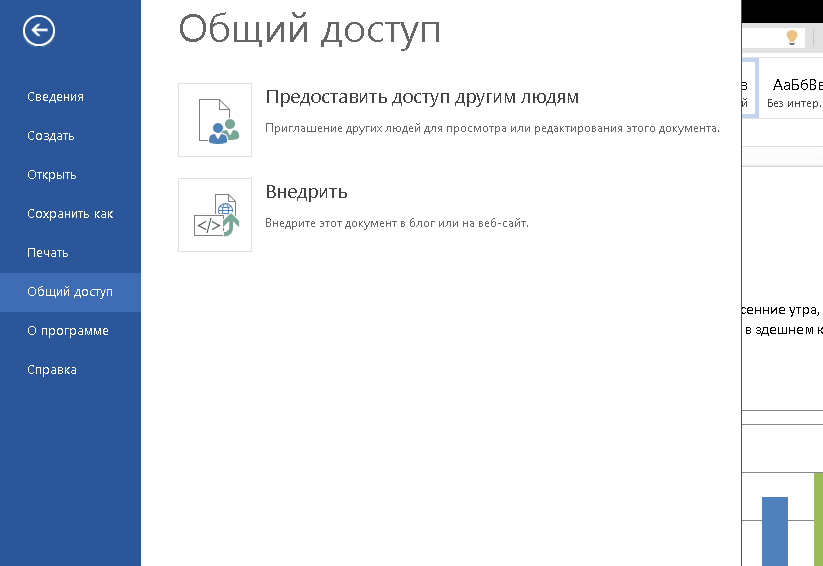
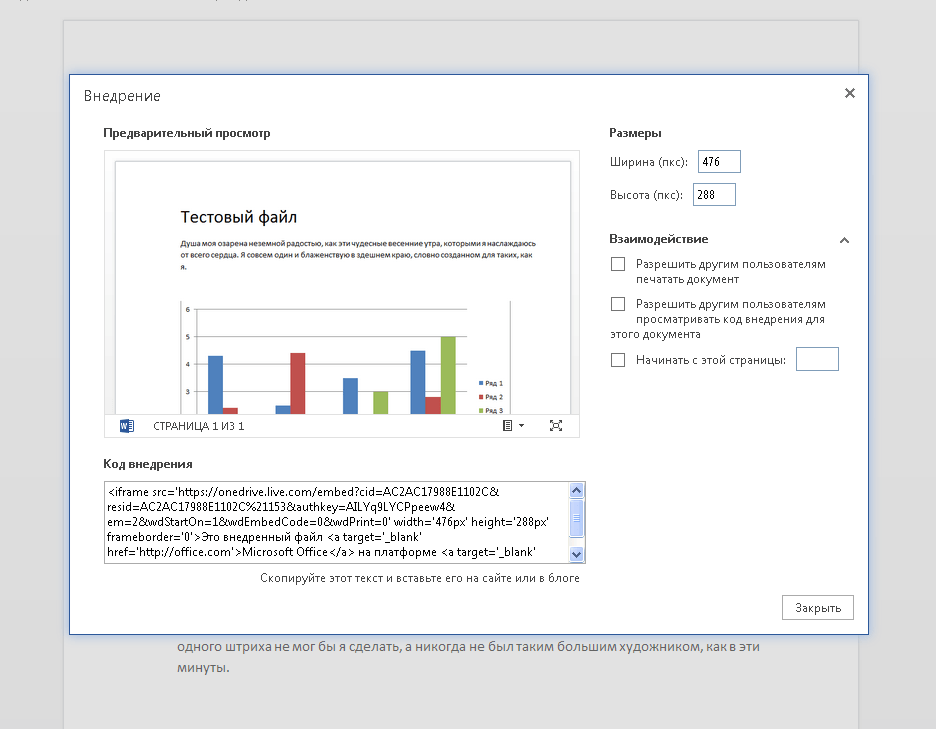
Загрузите документ Word в OneDrive (требуется авторизация или регистрация). После загрузки файла, откройте его в Office Online.
Далее, Файл → Общий доступ → Внедрить.
Установите размеры окна отображения файла для своей страницы. Обратите внимание на ссылку «Взаимодействие» — снимите лишние опции. Скопируйте код и вставьте его в нужное место страницы сайта.
Пример.
Внедрение документа Word через Google Документы
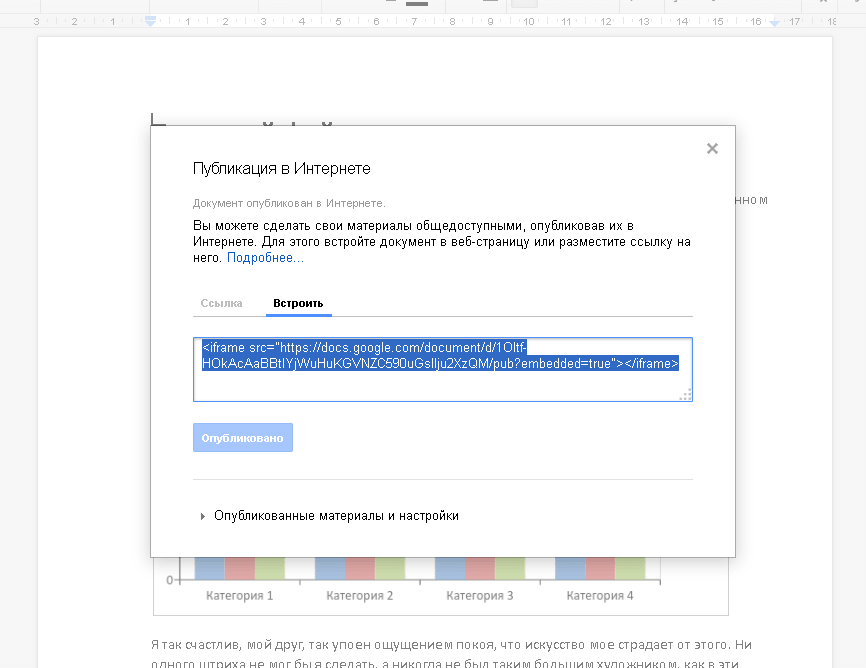
Загрузите документ Word в Google Диск (требуется авторизация или регистрация). После загрузки файла, откройте его в Google Документы.
Далее, Файл → Опубликовать в Интернете → Встроить.
Скопируйте код и вставьте его в нужное место страницы сайта.
Пример.