Снова используем OneDrive и Google Диск. Таблица внедряется на сайт через элемент <iframe>. Корректное отображение контейнера в <iframe> зависит от версии языка разметки вашей страницы — <!DOCTYPE>.
OneDrive — Microsoft
Заходим в OneDrive (требуется авторизация или регистрация). Добавляем файл электронной таблицы. Открываем.
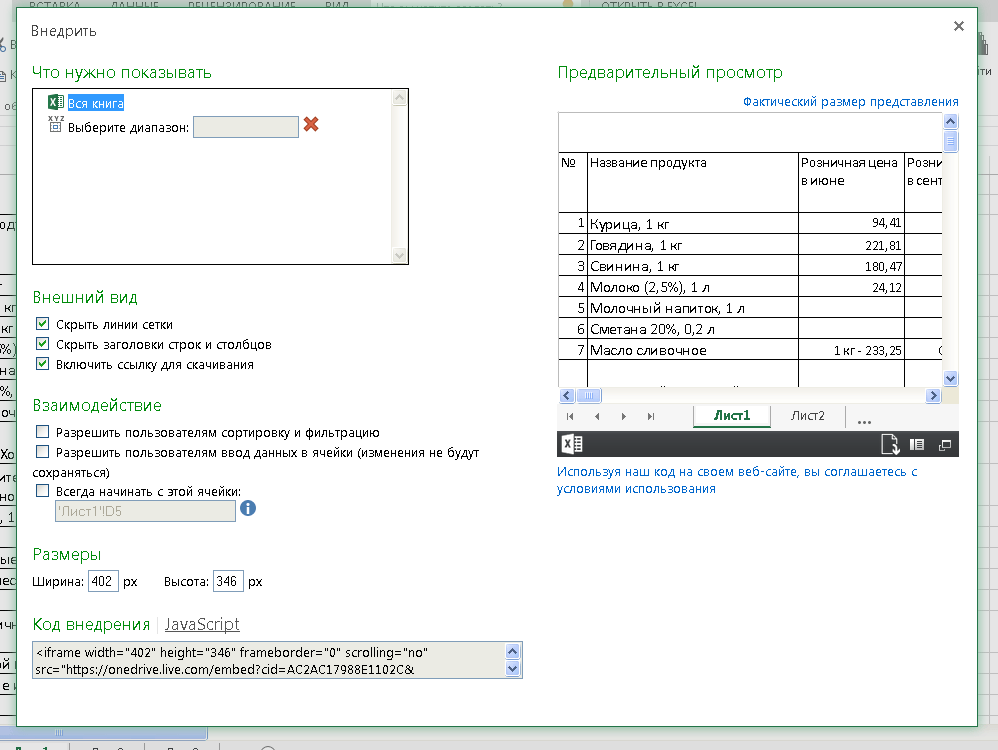
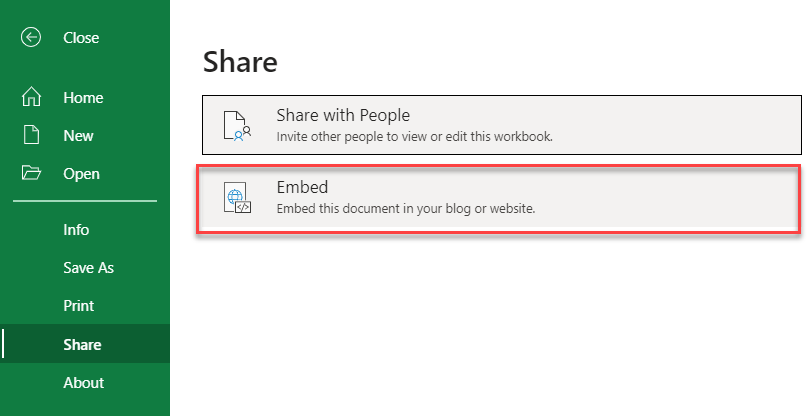
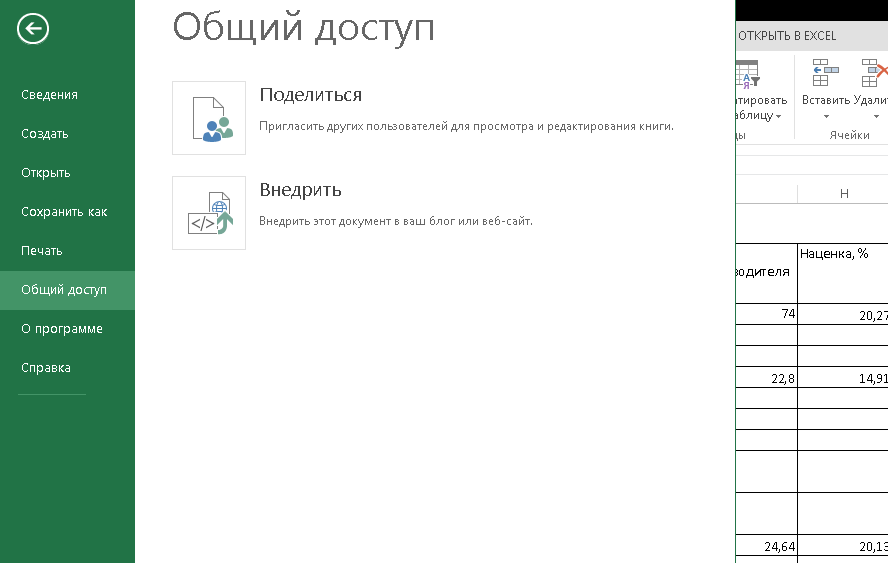
Далее, Файл → Общий доступ → Внедрить.
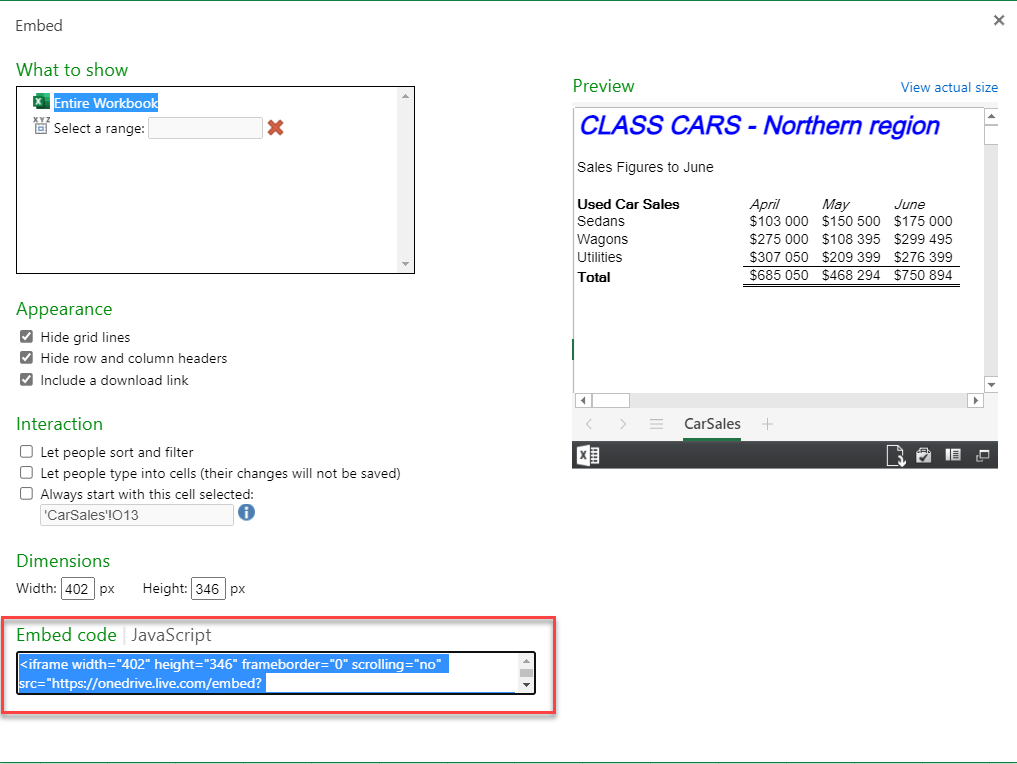
Настройки и размер по вкусу. Копируем на выбор код внедрения или код JavaScript — вставляем в нужное место страницы.

Пример.
Google Диск — Документы
Заходим в Google Диск (требуется авторизация или регистрация). Добавляем файл электронной таблицы. Открываем через Google Таблицы.
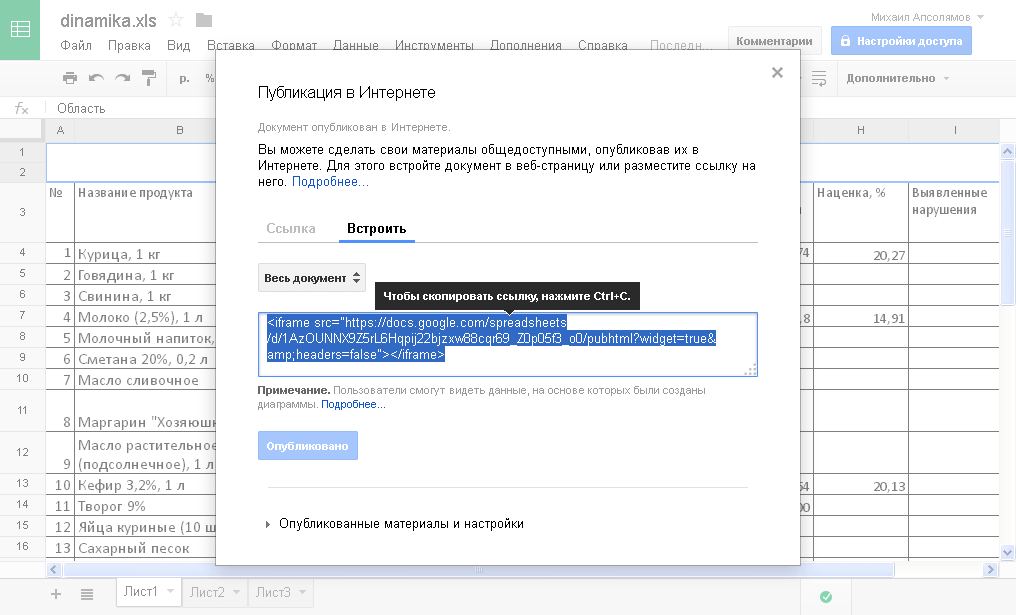
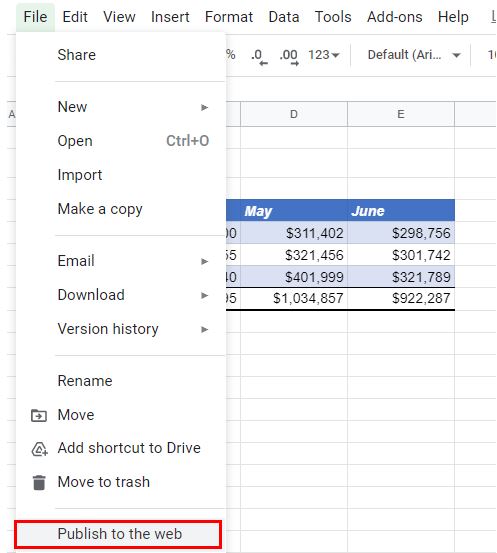
Далее, Файл → Опубликовать в Интернете → Встроить.
Копируем и вставляем код в нужное место страницы.
Пример.
Introduction
In some use cases, we have a complicated Excel sheet to share on our personal website and we would like to make it interactive. Fortunately, Microsoft allows the user to do so via OneDrive and it supports both HTML iframe and JavaScript.
In this blog post, I would like the discuss how to embed Excel sheet in HTML, the issues that I encountered, and how to fix the issues.
Embed Excel Sheet in HTML
Generate Code
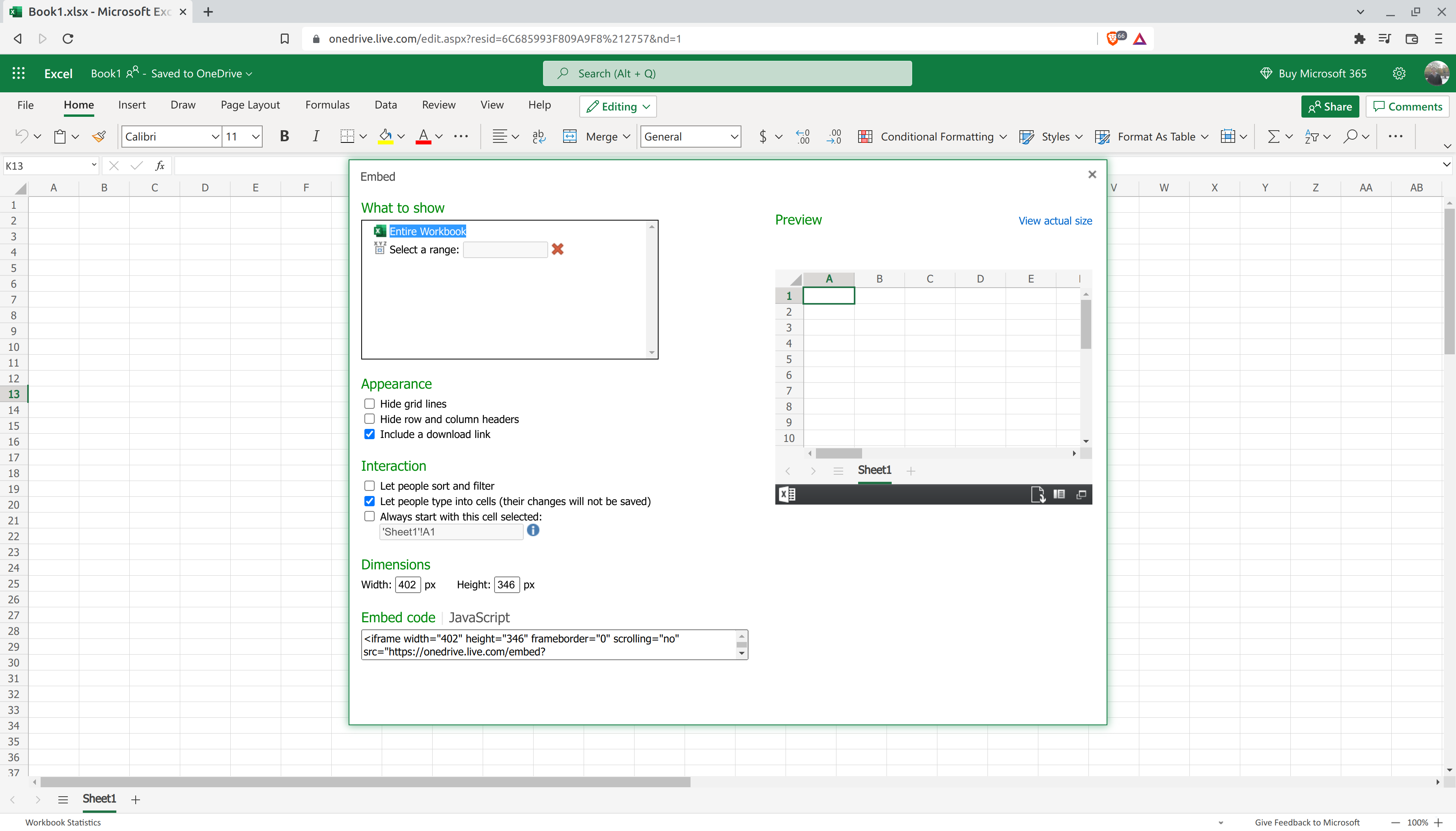
Once the Excel sheet has been created or uploaded to Microsoft OneDrive, generating the Excel embed code could be as easy as clicking File → Share → Embed → Generate HTML.
Insert Code
Then we could copy the HTML iframe code or the JavaScript code and insert it into our website.
Using the default HTML iframe code will result in an embedded Excel sheet as follows. If you see lots of white spaces before the table, it is a bug from Microsoft and the bug will show in most of the browsers except the Brave browser.
1 |
<iframe width="402" height="346" frameborder="0" scrolling="no" src="https://onedrive.live.com/embed?resid=6C685993F809A9F8%212757&authkey=%21AABR6KgqMF_ImYs&em=2&wdAllowInteractivity=False&AllowTyping=True&wdDownloadButton=True&wdInConfigurator=True&wdInConfigurator=True&edesNext=true&ejss=false"></iframe> |
Using the default JavaScript code will result in an embedded Excel sheet as follows.
1 |
<div id="myExcelDiv" style="width: 402px; height: 346px"></div> |
Fix JavaScript Issues
The width of the embedded Excel sheet seems to be a problem, but we could modify the width values in the style. A bigger problem is, unlike the iframe embedding, the JavaScript embedding does not allow the user to input values and one HTML can only have one Excel sheet embedded (without problems) because the div id is a pre-defined value myExcelDiv.
Personally, I favor the JavaScript embedding over the HTML iframe embedding. So we would like to try solving those problems on our own.
We noticed that there is an argument wdAllowInteractivity=0 in the src for both JavaScript and iframe, although it does not prevent the user from typing in iframe, changing it to 1 allows the user to type successfully.
In addition, wdDivId=%22myExcelDiv%22 is the place for specifying custom div id for embedding Excel sheets. We could use new div id here.
Finally, we can also make the webpage opening a little bit faster by making the loading of JavaScript async.
Fix Preview
The fixed JavaScript code is as follows. We could see that now the embedded Excel sheet looks pretty nice.
1 |
<div id="myExcelDiv1" style="width: 100%; height: 400px"></div> |
Like you, I cannot get MS Office Web Components to work. I would not consider Google Docs since Google seems to think they own anything that passes through their hands. I have tried MS Publish Objects but the quality of the generated html/css is truely awful.
The secret of converting an Excel worksheet to html that will display correctly on a smartphone is to create clean, lean html/css.
The structure of the HTML is:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
HEAD
</head>
<body>
BODY
</body>
</html>
There are useful html elements that can replace «HEAD» but it is not clear to me how you would generate them from an Excel worksheet. They would need to be added separately.
The obvious output for a worksheet or a range is an html table so the following assumes BODY will be replaced by an html table.
The structure of an html table is:
<table TABLE-ATTRIBUTES>
<tr TABLE-ROW-ATTRIBUTES>
<td TABLE-CELL-ATTRIBUTES>CELL-VALUE</td>
More <td>...</td> elements as necessary
</tr>
More <tr>...</tr> as necessary
</table>
Include as few TABLE-ATTRIBUTES, TABLE-ROW-ATTRIBUTES and TABLE-CELL-ATTRIBUTES as possible. Do not set column widths in pixels. Use css attributes rather than html attributes.
A table attribute worth considering is style = "border-collapse: collapse;". The default is separate with a gap around each cell. With collapse the cells touch as they do with Excel.
Three table attribute worth considering are style="background-color:aliceblue;", style="color:#0000FF;" and style="text-align:right;". With the first, you can specify the background colour to be any of the fifty or so named html colours. With the second, you can specify the font colour to be any of 256*256*256 colours. With the third you can right-align numeric values.
The above covers only a fraction of the formatting information that could be converted from Excel to html/css. I am developing an add-in that will convert as much Excel formatting as possible but I hope the above helps anyone with simple requirements.
See all How-To Articles
This tutorial will demonstrate how to embed Excel or Google Sheets tables into HTML.
Save Excel File as HTML
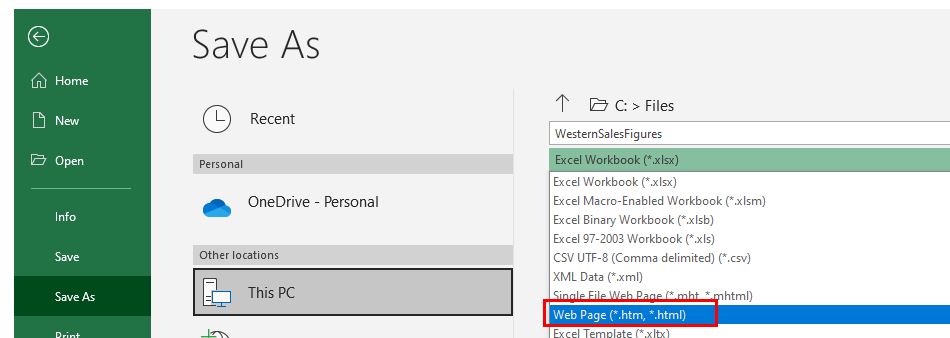
- With the workbook that you wish to save as an HTML file open in Excel, in the Ribbon, select File > Save As.
- From the drop-down list below the file name, select Web Page (*.htm, *.html) and then click Save.
- The file will then be saved as an HTML file. Switch to the Windows Explorer to view the HTML file.
- Double-click on the HTML file to open it in the default browser.
Embed Excel Sheet With Office Live
Excel on Office Live can be more flexible, as it creates a link.
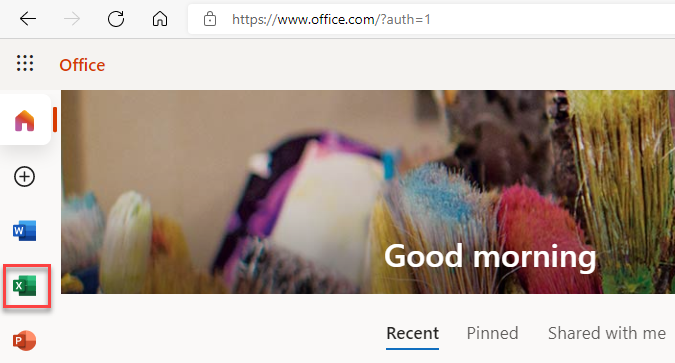
- Log onto Office 365 in the browser with Office Live and select the Excel Icon.
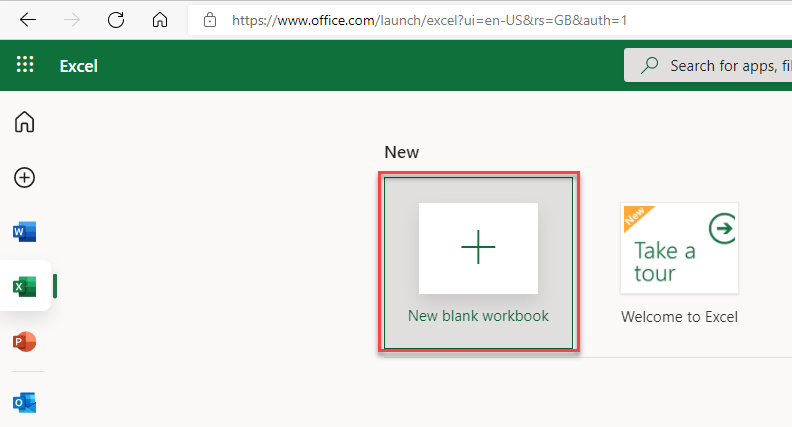
- Select New blank workbook to create a new workbook.
- Fill in the worksheet as needed, and then, in the Ribbon, select File > Share > Embed.
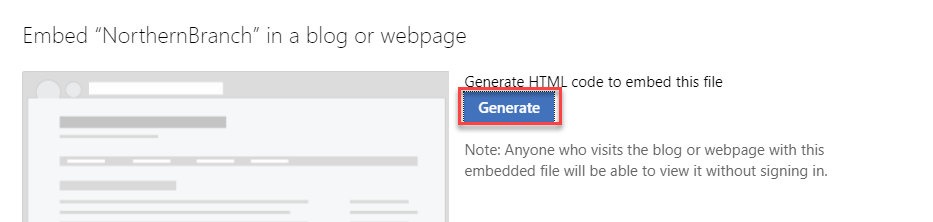
- Click Generate to generate the HTML code.
- In the Ribbon, click once again File > Share > Embed.
A form will open showing the layout of the embedded Excel worksheet. Amend accordingly, and the copy the Embed Code (which is in JavaScript) into the required web page to embed the Excel file into that web page.
Embed Google Sheets Tables Into HTML
Once you’ve created a Google Sheets file, you can publish it to the web and share the sheet with multiple users by sending the users a link to the sheet itself.
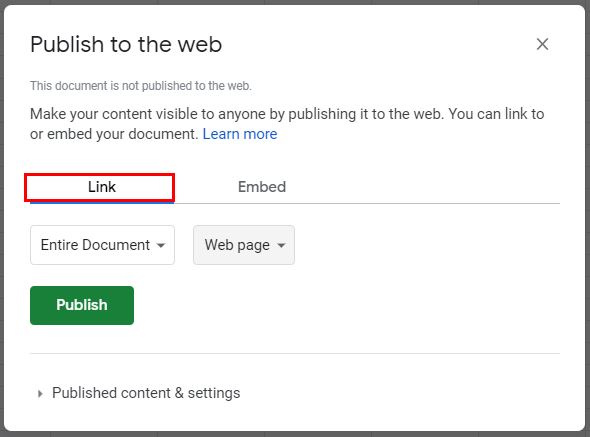
- In the File menu, select Publish to the web.
- Select from either Link or Embed.
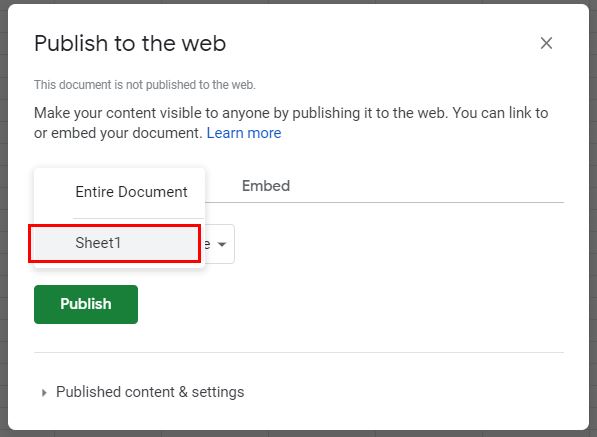
- Select either the Entire Document, or the sheet required.
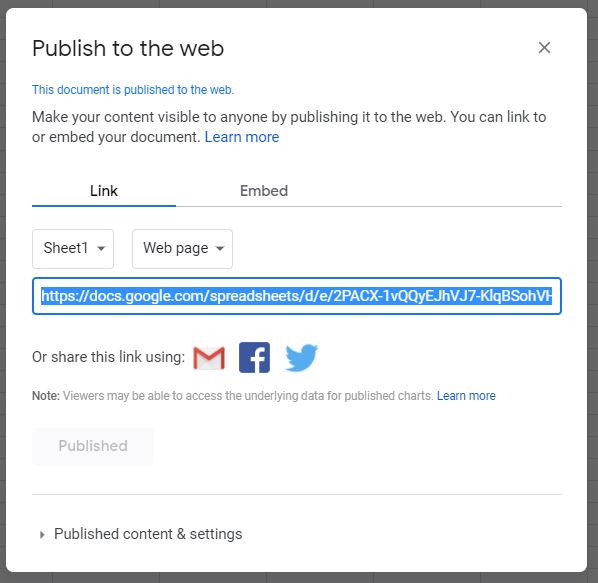
- Click Publish.
You can now send the generated link to any users you want to open the file on the web.
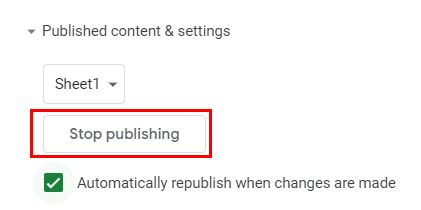
- To remove the file from the web, select Published content and settings > Stop publishing.
- Click OK on the Google message that pops up to remove the document from the web.
Note: If you had selected Embed, it would have generated HTML code to included in your own web site or blog. This HTML code would then embed the Google Sheets data into your website.
I have an excel file which I want to embed into my html webpage. Meaning, I want to directly show the spreadsheet onto my webpage as plain text where others can see it.
asked Sep 23, 2012 at 9:32
what about this:
by using tag u can embed ur excel file into web page
also u can changes & add parameters like following code
example:
<object
width = 900
height = 500
id = 'excel'
classid = 'CLSID:0002E510-0000-0000-C000-000000000046' VIEWASTEXT>
<param name=DisplayTitleBar value=true >
<param name="DataType" value="CSVURL">
<param name="AutoFit" value="0">
<param name="DisplayColHeaders" value="1">
<param name="DisplayGridlines" value="1">
<param name="DisplayHorizontalScrollBar" value="1">
<param name="DisplayRowHeaders" value="1">
<param name="DisplayTitleBar" value="1">
<param name="DisplayToolbar" value="1">
<param name="DisplayVerticalScrollBar" value="1">
<param name="EnableAutoCalculate" value="0">
<param name="EnableEvents" value="0">
<param name="MoveAfterReturn" value="1">
<param name="MoveAfterReturnDirection" value="0">
<param name="RightToLeft" value="0">
</object>
answered Sep 23, 2012 at 9:42
Ravindra BagaleRavindra Bagale
17.1k9 gold badges43 silver badges70 bronze badges
2
Open that excel file and save it as html… i think you can use the code there…
If you also need to do some editing in your web page… it will be a little more difficult
answered Sep 23, 2012 at 9:40
aviavi
9128 silver badges22 bronze badges
1
You can generate embedded iframe tag from excel file by going to…
File>Embed>Generate and
then pasted the generated iframe tag in your html web file.
answered Jul 3, 2020 at 17:54