Use the free draw.io add-in for Microsoft Office products (Word, Excel and Powerpoint) to embed your diagrams into your documents. When you make changes to your diagram, you need to update them inside your document to see the changes.
Install the draw.io add-in
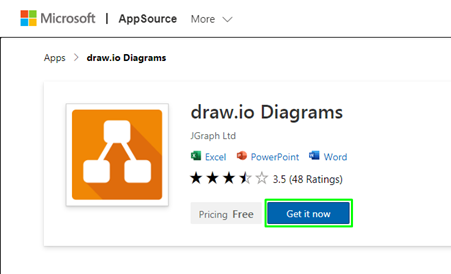
- Go to https://appsource.microsoft.com/en-us/product/office/wa200000113, make sure you are signed in and have entered your contact details (required by Microsoft and AppSource), and click on Get it now.
- Click Continue. You’ll be redirected to the Office 365 site if you are logged into a personal account.
- Click on the product button in which you want to install the add-in, for example, Open in Word.
- Use the example document to learn how to use the draw.io add-in in your Microsoft product.
- Start using the add-in via the Insert tab in the toolbar in any new or existing document.
Note: Your diagram data is only ever stored in your browser and either on your device, or in your cloud platform (OneDrive or Google Drive).
Embed a diagram in a Word document
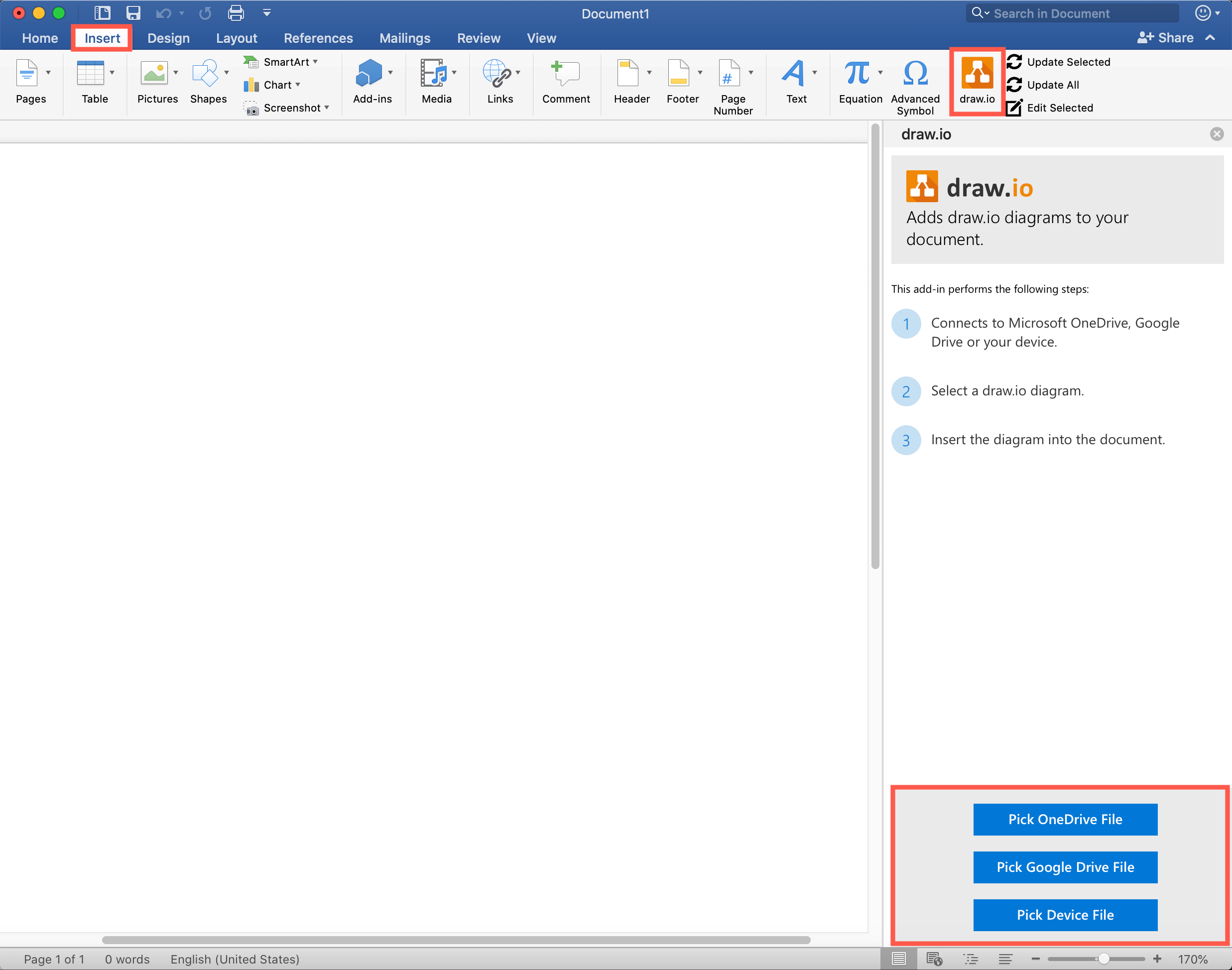
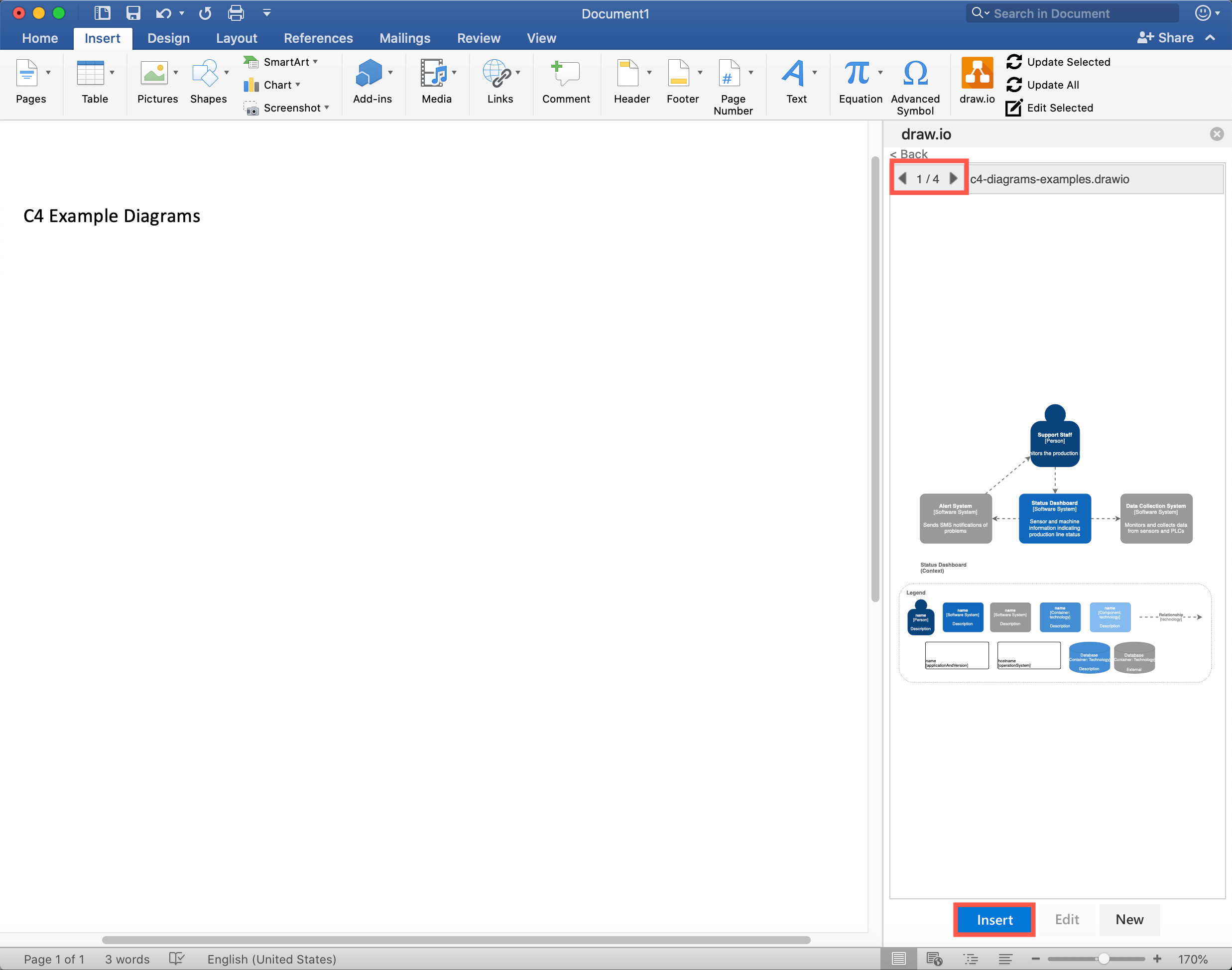
- Go to the Insert tab on the toolbar in Word.
- Click on the draw.io icon, then pick where you have saved your diagram file: OneDrive, Google Drive or on your local device.
- Navigate to and select your file. You may need to log into your account, and grant permission for the add-in to access your files (if you selected OneDrive or Google Drive).
- If your diagram has multiple pages, select which page you want to display, then insert your diagram.
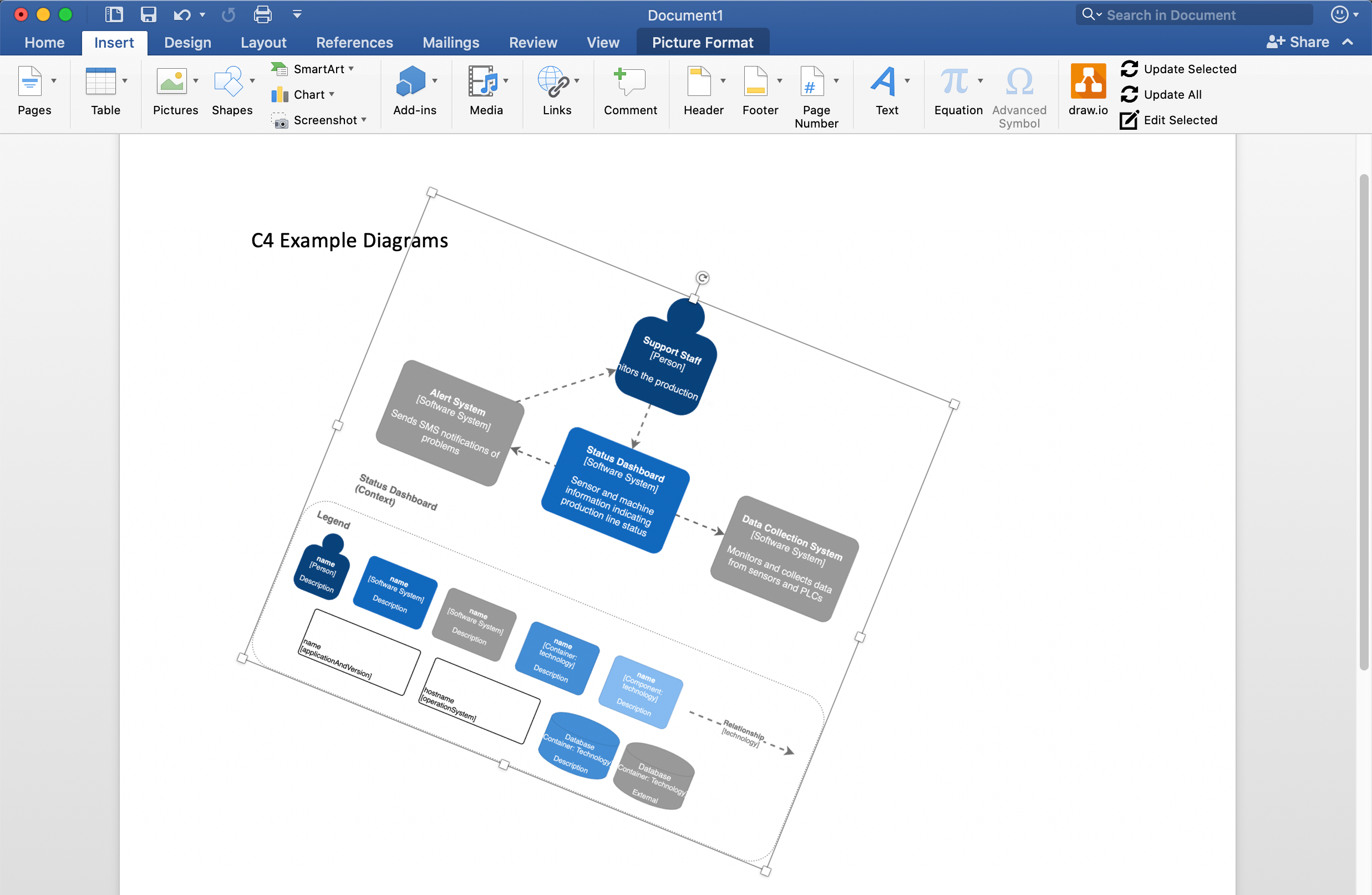
Resize and rotate your diagram
Your diagram is embedded as an image, and can be edited like any other embedded picture in your document.
- First, select the diagram in your document.
- Drag the grab handles on the side or corners to resize it.
- Drag the rotate handle at the top of your diagram to rotate it.
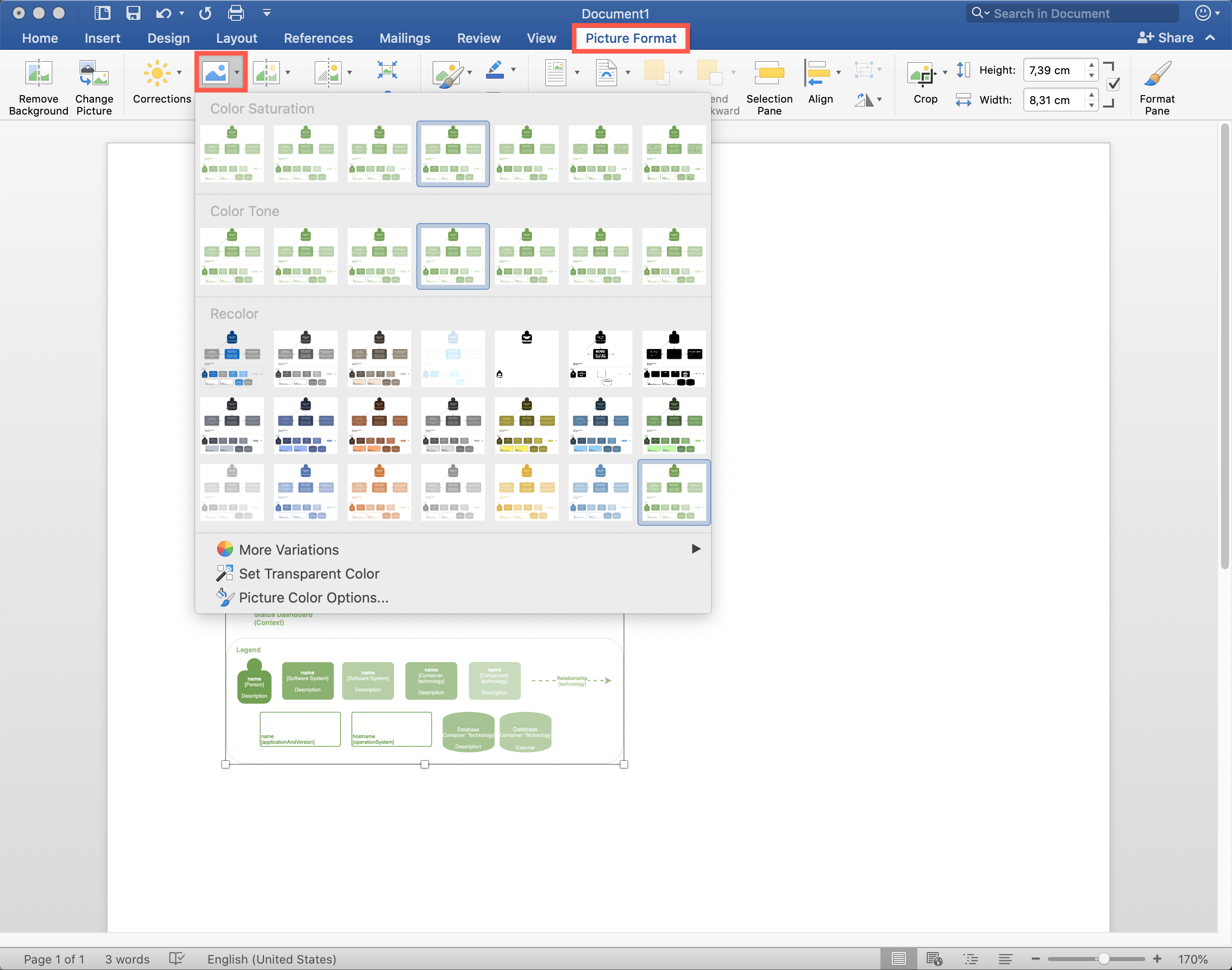
Recolour your diagram
- Select the diagram, then select the Picture Format tab in the toolbar.
- Click on the Color tool in the toolbar, then select a new colour. Note that this does not change the colours in the diagram file.
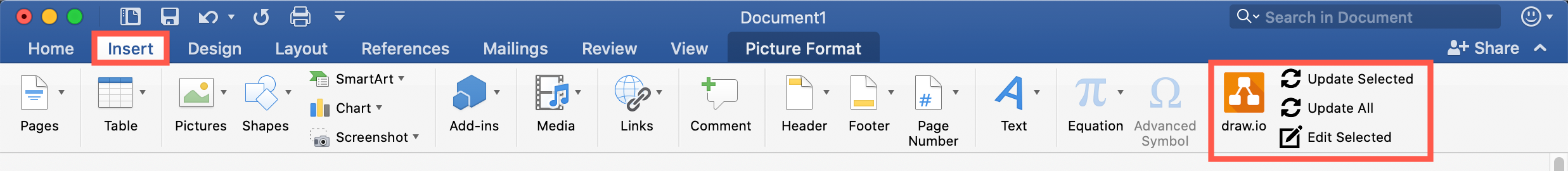
Update embedded diagrams to see changes
Your diagrams are displayed as images inside your Word document, Excel spreadsheet or Powerpoint presentation. When the diagram file that is stored in your Google Drive or One Drive has been edited in diagrams.net, you’ll need to regenerate the images to see those changes reflected in your document.
- Select the Insert tab in the toolbar.
- Select the diagram you want to update, and click Update Selected. To update all of the diagrams in your document, click Update All.
Edit the embedded diagram
- Select the diagram you want to edit.
- Select the Insert tab in the toolbar, then click _Edit Selected. Your diagram will open in the editor at diagrams.net.
Come for the products,
stay for the community
The Atlassian Community can help you and your team get more value out of Atlassian products and practices.
4,519,702
Community Members
- Community
- Products
- Apps & Integrations
- Questions
- how i gonna copy draw.io ERD diagram into my Word documents
I did my ERD diagram (physical design) but I cant able to add it in Word document.
2 answers
Hi,
alternatively you could try Scroll Office, which is compatible with Draw.io and allows you to export the diagram without any manual workarounds.
Besides a better compatibility with Draw.io, Scroll Office offers additional features compared to the default MS Word export functionality coming with Confluence.
Please feel free to check out this blogpost comparing Scroll Office with the default Word exporter.
Cheers,
Nils
You must be a registered user to add a comment. If you’ve already registered, sign in. Otherwise, register and sign in.
- Comment
Export the diagram from the editor to PNG and insert the PNG into the Word document
You must be a registered user to add a comment. If you’ve already registered, sign in. Otherwise, register and sign in.
- Comment
Suggest an answer

Still have a question?
Get fast answers from people who know.
Was this helpful?
Thanks!
Atlassian Community Events
- FAQ
- Community Guidelines
- About
- Privacy policy
- Terms of use
- © 2023 Atlassian
Если вы хотите преобразовать DRAWIO в аудиофайл DOC, вы попали в нужное место. Легко и просто преобразовать DRAWIO в DOC или любой другой поддерживаемый файл.
1. Загрузите свой файл DRAWIO
2. Преобразовать DRAWIO в DOC
3. Загрузите ваш файл DOC
Популярные преобразования файла DRAWIO
Converthelper.net — это бесплатный инструмент, который обеспечивает 100 000 конверсий каждый день. Вот последние преобразования файла DRAWIO на наших серверах.:
DRAWIO to MJ2, DRAWIO to ADC, DRAWIO to JTD, DRAWIO to RA, DRAWIO to BNP, DRAWIO to FBL, DRAWIO to LRS, DRAWIO to ACE, DRAWIO to SIV, DRAWIO to GFP, DRAWIO to AGR, DRAWIO to UTF8, DRAWIO to DT2, DRAWIO to PPP, DRAWIO to VRF, DRAWIO to KT3, DRAWIO to SBI, DRAWIO to SHG, DRAWIO to SSK, DRAWIO to WTX, DRAWIO to ACM, DRAWIO to SQX
Последние поисковые запросы от DRAWIO до DOC:
DRAWIO в DOC онлайн; Преобразовать DRAWIO в DOC; Конвертируйте DRAWIO в DOC, конвертируйте DRAWIO в DOC бесплатно; как преобразовать DRAWIO в DOC; DRAWIO в DOC; преобразовать окно DRAWIO в DOC; Преобразовать DRAWIO в DOC mac; Онлайн-конвертер для DRAWIO DOC; Конвертер Android DRAWIO в DOC; безопасный конвертер DRAWIO в DOC; Преобразовать DRAWIO в DOC безопасный; преобразовать из DRAWIO в DOC; Измените DRAWIO на DOC; Преобразование из DRAWIO в DOC; Бесплатная загрузка конвертера DRAWIO в DOC
OfficeDrawIo
OfficeDrawIo is a Microsoft Office add-in that allows embedding and inline editing of Draw.io diagrams into Word and PowerPoint documents. Users without the add-in are able to view the diagrams but not edit them.
Check your installed version (bitness) of Microsoft Office before picking the right installer. x86 is for 32-bit Office and x64 is for 64-bit office.
Note: Version 2 is NOT backwards compatible with version 1. If you have any documents using version 1 of OfficeDrawIo, please extract the document images first (extracted as DrawIo editable vector png files) using the Export add-in option in Word before installing the new version.
Runtime Requirements
- Windows OS with .NET Framework 4.6 or better.
- Office 2017 or better (may work in earlier versions but not tested).
- Draw.io Desktop.
Troubleshooting
-
The add-in does not show up in the Word or PowerPoint ribbon.
-
Make sure you installed the correct installer for your Office Version. If in doubt you can install both.
-
Right click onto the PowerPoint ribbon area and select Customize the Ribbon… -> Add-ins -> Manage: COM Add-ins -> Go…, make sure that the OfficeDrawIoPpt or OfficeDrawIoWord add-in in the Add-ins available list is checked.
-
Screenshots
Should you use a PowerPoint drawing template or just draw it from scratch? It’s up to you. Most of the people are drawing their shapes from scratch, but some choose to work faster using templates, so we decided to make this comprehensive article on how to copy and paste from Draw.io. And as bonus, it will be for the first time the top Draw.io users are publishing examples of how they use it in their everyday life. So, if you have been hesitating whether you should get into it or not — here is your answer: yes! Come on in 
Draw.io is a web-based diagramming tool that offers multiple ways to save, share and have fun with your graphics online. It also offers great visual support for your Google Drawings on the web. In this article I’m going to show you how you can easily copy and paste from Draw.io in other apps or text editors. Here I have a quick diagram of the components of my blog:
Draw.io files are diagrams or shapefiles produced by Diagrams.net. It’s an open-source program that works both online and offline. Meaning, you can access and edit Draw.io files using a web browser such as Google Chrome, Edge, Safari, or, you can download the software on your Windows, Mac, Linux, or Android OS.
Any file with a Draw.io extension is a KML file. That means any software or tool associated with such a file type can open Draw.io files.
Copy and Paste files from Draw.io
Now before you go further, please note that Draw.io uses KML files as default. So when you copy and paste something from Draw.io, it won’t appear the same on another platform. Rather, it may break into a gibberish format, without making any sense.
This applies to every shape on the Draw.io app. If you select a text, however, you can easily and paste it anywhere.
See this copy-paste result for example.
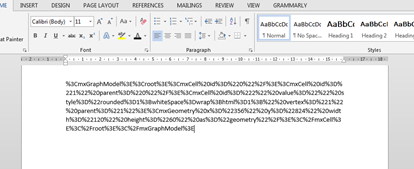
First of all, I created a simple shape in Draw.io. Then I copied the shape as it is and tried to paste it into an MS word document. Look what happened.
Totally gibberish, right? This is because the platforms don’t match. So MS Word doesn’t recognize the shape and breaks it down into characters.
You can solve this problem by adopting the following approaches.
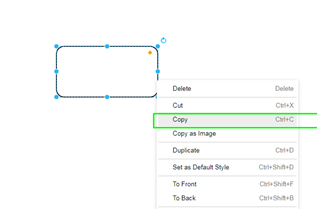
Copy the entire selection as an image
The previous was just a simple shape. Imagine what would happen if you had to copy-paste an entire flowchart? Don’t worry though, there’s a solution for every problem.
- Open your document with the shape/flowchart.
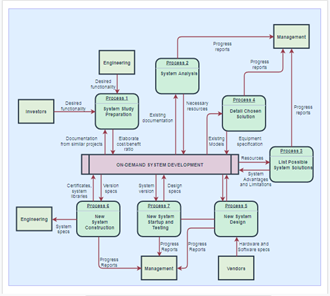
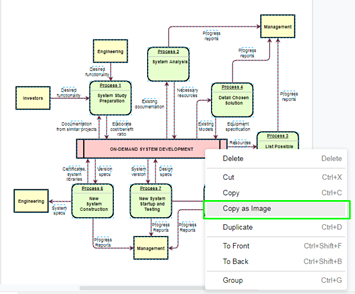
- Drag to select the entire design or the segment you need. In this tutorial, I’m using a flowchart template.
- After selection, right-click on the diagram. Select “Copy as image” to copy the selection as an image file.
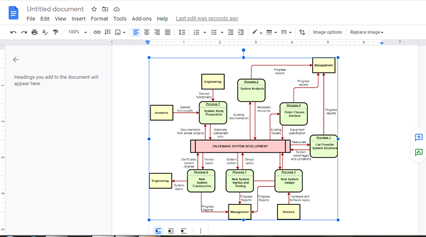
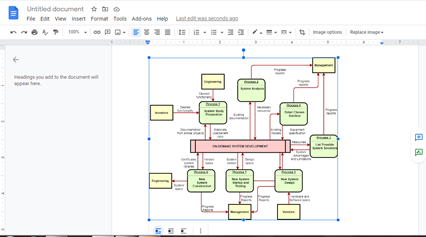
- Now go to the platform you want to paste this flowchart. I’ll be pasting it on two different platforms. MS Word and Google Docs.
- Note that once you copy-paste any diagram as an image, you cannot continue to edit the diagram on that platform. To make any adjustments, you have to edit the root Draw.io file and copy it as an image again.
With Draw.io add-on
This method is more import-export based rather than copy-paste. Nonetheless, it does the job. All you have to do is install the Draw.io add-on for the platform you’re using. Once you integrate the add-on, you can add diagrams directly to your MS Word, PowerPoint, Google Doc, etc.
- For MS Word, PowerPoint, or Excel, follow this link.
- Install the add-on with your Microsoft ID.
- After installation, you can access the add-on from Microsoft platforms. You can copy-paste and import Draw.io files through these platforms.
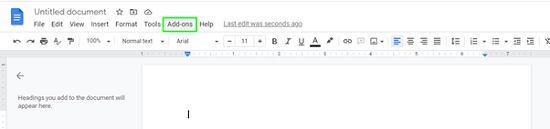
- Follow a similar process for Google Marketplace integration. From Google Docs, navigate to “Add-ons”.
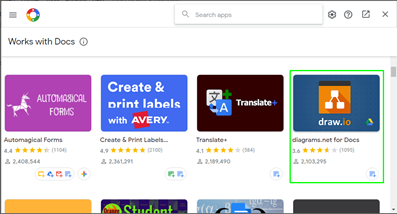
- From the marketplace, find the Draw.io add-on and install it.
After installation, you should be able to import Draw.io files to Google Docs, edit and publish them.
Summary: Copy and paste from Draw.io
- Draw.io is a powerful tool for technical drawing, but it has some drawbacks.
- Copy and paste does not work well from Draw.io.
- There are two ways to copy and paste from Draw.io successfully.
- The first way to copy and paste is to use the built in copy and paste functions of the browser.
- The second way to copy and paste is to use a plugin that handles copying and pasting better than the browser.
На чтение 11 мин Просмотров 3.7к. Опубликовано 01.12.2020
Для построения диаграмм, графиков и блок-схем мы в основном используем офисные средства MS Word, MS Visio и другие. Но так как блог LifevInet.ru об онлайн сервисах, я обязан написать о сервисе для создания диаграммы и блок-схемы. Хочу Вам представить сервис Draw.io.
Draw.io – инструмент для создания диаграмм и блок-схем онлайн, всевозможных сложностей и структуры. Напоминает MS Visio и возможно сделан под него, но приложение от Microsoft — платная, а онлайн сервис Draw.io — бесплатный. Кстати я в своем блоге упоминал о сервисе Chart Creator для создания диаграмма и графиков, возможно он тоже Вам пригодится.
С помощью онлайн сервиса Draw.io можно создавать:
- Диаграммы
- Моделирование на UML
- Вставлять в диаграмму изображения
- Графики
- Блок-схемы
- Формы
- Другое
Для того чтобы создать блок схему онлайн, нужно создать новый документ в сервисе Draw.io. Интерфейс сервиса разделен на 3 части:
- Меню (верхняя часть страницы)
- Панель объектов для построения диаграмм, графиков и блок-схем (слева)
- Документ (справа)
В панели объектов выбираем нужную категорию и переносим объект в документ, курсором манипулятора мыши. Объектов в панели слева достаточно, чтобы создать полноценную диаграмму или блок-схему.
Чтобы соединить объекты блок-схемы друг с другом, нужно выделить второй объект и навести указателем манипулятора мыши на первый, после чего появиться зеленый флажок. Далее указателем манипулятора мыши перетаскиваем его на второй объект. Таким образом, создаем соединения.
В верхнем меню сервиса диаграмму или блок-схему можно оформить в более привлекательный и приятный вид:
- Стиль шрифта
- Цвет фона страницы документа или объектов
- Добавить тени и прозрачность
- Цвет и толщину линий
- Цвет заливки и градиент
По окончанию создания своей блок-схемы, можно экспортировать ее на свой компьютер в формате изображение (PNG, GIF, JPG, PDF). Делается это через меню: Файл – Экспортировать, вводим наименование файла, выбираем формат и разрешение файла и нажимаем на кнопку Сохранить.
Довольно часто проекты меняют уже устоявшиеся с годами процессы. Еще чаще никто в организации не помнит, в какой папке на сетевом диске лежит описание существующего процесса.
Самый печальный случай — когда описания процесса нет вообще (или он давно утерян, стал неактуальным, а единственный человек, который по нему работал, уволился три месяца назад).
И именно тогда менеджеры проектов вспоминают про блок-схемы.
Предлагаем рассмотреть наиболее легкие, на наш взгляд, инструменты с user-friendly интерфейсом для построения схем процессов. Достойная замена для MS Visio 🙂
Полностью бесплатный сервис, за что его и любят. Можно использовать встроенные шаблоны, можно рисовать с нуля самостоятельно. Главное, что интерфейс не перегружен и интуитивно понятен.
Из приятного: экспорт файлов как в виде картинки, так и в форматах html и xml. Есть интеграция Trello и совместный доступ к редактированию. Идеальное решение, если вы уже знакомы со стандартами и нотациями бизнес-процессов и хотите нарисовать нужную схему быстрее, чем с использованием PowerPoint.
Основная фишка — автоматическое составление блок-схем на основе текста. Проще всего будет тем, кто хоть немного знаком с языками программирования: чтобы ваш текст превратился в адекватную схему, будут использоваться теги #start, #process, #decision (yes/no), #end.
Впрочем, если вы не знакомы с программированием, вы сможете быстро разобраться.
За $8 в месяц вы получите доступ к основному функционалу и сможете выгружать процессы в формате png. За $12 будет доступен премиум-режим работы, в котором можно просматривать историю изменений, сохранять свои процессы в формате svg и png без брендинга Textografo.
Шаблоны есть, user-friendly интерфейс присутствует. Возможен импорт файлов из MS Visio, Gliffy, Omnigraffle и Draw.io (но с draw — только в тестовом режиме). Сохранить файл можно в формате картинки, в pdf или vdx, что позволяет дальше работать в Visio.
Фишка — автоматическое создание слайда с процессом в Google Slides.
Lucidchart интегрирован с MS Office, Google Docs и Jira, а также доступен со смартфона. Если нужно больше — можно оставить заявку на интеграцию.
Если вам необходим профессиональный инструмент, можно приобрести pro-аккаунт за $9.95 в месяц. «Новичкам» и «любителям» бесплатной версии будет вполне достаточно.
Простой инструмент с богатой библиотекой элементов, который является одним из самых популярных add-on плагинов для программ Atlassian. Можно использовать как самостоятельное приложение (от $7.99 в месяц), а можно добавить в Jira и Confluence. Если вы пользуетесь Atlassian, то для вас это must have — все необходимые документы по проекту оказываются в едином информационном пространстве, что действительно удобно.
По набору интеграций решение одно из самых приятных: кроме вышеупомянутых Jira и Confluence, Gliffy дружит с Trello, Basecamp, Slack, WordPress, GSuite, Hipchart и Teamwork.
Miro, который раньше был известен как RealtimeBoard, можно использовать практически для любой задачи и for free. Доступны шаблоны для таких инструментов, как user story map, mind map, product roadmap, проведение ретроспективы, flow chart, диаграмма Исикавы, диаграмма Гантта и многие другие.
Количество элементов, которые можно добавить к шаблону, весьма ограниченное, но их хватает для использования в ежедневных задачах. Сохранить получившееся можно в виде картинки, pdf или прикрепить к Jira.
Платная версия добавляет интеграцию с Jira и Confluence, возможность создавать неограниченное количество рабочих областей и видео-чат с показом экрана.
Не сложнее, чем draw.io, красивая программа, в которой можно создавать процессы как из блоков, так и из текста (используя теги). Фишка — отдельная область для комментирования другими членами команды и ведение истории изменений.
Creately имеет свое приложение для iOS и Android, online и десктопную версию, что позволяет работать в любом месте. Интегрировано с Jira и Confluence, GSuite, а выгрузка доступна в форматах pdf и svg.
За $5 в месяц будет доступна онлайн-версия, за десктоп и плагин в Atlassian необходимо заплатить отдельно. Есть бесплатная версия, рассчитанная на совместную работу группой до 3 человек, но без экспорта результата.
Русскоязычное решение для продвинутых пользователей. Основные фишки — наличие симулятора (можете посмотреть, сколько времени займет процесс) и дашборда, возможность просчитать стоимость процесса. Больше подходит для проектов, результатом которых является материальный продукт.
Для рядового пользователя — сложно. Очень. Но всегда есть, к чему стремиться, правда?
Ещё больше материалов в Telegram-канале @pmclub
Хотите стать автором статьи?
Оставьте заявку здесь .
Работа любого инженера, IT-специалиста, маркетолога, бизнес-аналитика, менеджера связано с необходимостью создания различных диаграмм, блок-схем и графиков. Для данных целей замечательно подойдет сервис «draw», доступный по ссылке.
Его главное достоинство – бесплатность. За пользование ресурсом не взнимается плата, что делает его ещё более приятным. Кроме того, для полноценной работы не нужно проходить регистрацию и проходить нудный процесс авторизации на сайте.
При входе на главную страницу предстоит выбрать путь для сохранения проекта. Конечные результаты можно хранить на удаленном хранилище – «облаках» («Google Drive», «Dropbox», «OneDrive») , на ресурсе «GitHub», на жёстком диске устройства «Device» или непосредственно в среду для управления разработкой веб-приложений и программ «Trello».
По умолчанию, стоит включённой галочка для сохранения выбранных настроек в дальнейшем.
Чтобы упростить задачу по ознакомлению с возможностями онлайн-сервиса, изменим язык интерфейса, нажав на «Language».
После установки необходимого языка, потребуется перезагрузить страницу для того, чтобы изменения вступили в силу.
Теперь перейдем к созданию нового проекта, для чего нажмем на кнопку «Создать новую диаграмму», после чего осуществиться переход к графической части работы.
Можно открыть пустое поле и создать схему самостоятельно или воспользоваться библиотекой различных графических шаблонов. «Диаграммы Исикавы» (она же «рыбий хвост»), «Схемы для описания бизнес-процессов», «Структурные графики», «Блок-схемы», «Электрические схемы», «Программные блоки» — это лишь малая часть того, что уже присутствует в качестве заготовок.
Большой интерес пользователей вызывает возможность описание бизнес-процессов с помощью сервиса draw.io.
Для начала работы выберем «Пустую диаграмму» среди категории шаблонов «Базовый».
В качестве примера опишем основные бизнес-процессы, связанные с работой современного не крупного интернет-магазина.
Для графической части работы нам потребуются разделы «BPMN Общие» и «BPMN Events».
При рассмотрении примера не будем углубляться в узкую специфику продвижения магазина, работу директолога, поискового оптимизатора, контент-менеджера, системного администратора, которые также принимают непосредственное участие в жизни предприятия, а за начальную точку будем считать поступление заказа от клиента и те шаги, которые необходимо будет сделать на обрабатывающей стороне.
Создадим на схеме событие – поступление заявки менеджеру, который занимается обслуживанием интернет-магазина, для чего перетянем мышкой значок конверта, символизирующий поступление заявки (входящего сообщения) и контейнера «Задачи», описывающий реакцию на обращение.
Установим связь, поставив для этого стрелку между двумя блоками.
Для удобства использования онлайн-инструмента draw.io, имеется верхняя панель управления, содержащая кнопки отмены действий, масштаба, прокрутки и управления слоями, а также наиболее используемые элементы (опорные точки, стрелки установления связей).
Двойным щелчком левой кнопки мышки отредактируем текст на блоке, переименовав «Task» в «Проверка наличия заказанных товаров на складе». Именно с этого шага, менеджер интернет-магазина должен начинать анализ заказа, так как от него зависит дальнейшие шаги по коммуникации с клиентом.
Логично предположить, что следующим блоком должно быть условие, которое определяет последовательность действий при различных результатах проверки складских остатков.
* Важно помнить, что бизнес-процессы пишутся не для бумаги, а для обычных людей, работников компании. Чем детальнее и подробнее будет произведена проработка, тем меньше ошибок, будет происходить в будущем. От постановки задачи зависит 80% успеха её выполнения.
При наличии товара на складе можно перейти к «Проверке корректности заполненных данных пользователем», при отсутствии к «Уточнению точной даты поставки». Для того, чтобы написать комментарий над каким-либо блоком или стрелкой нужно выбрать вкладку «Общие» и элемент «Text». В рассматриваемом случае это указания направлений «Да/нет».
Разберем отрицательную ветку и нанесем на схему все дальнейшие шаги действий.
Добавятся один вспомогательный блок «Связаться с поставщиком, запросить точные сроки отправки», два основных «Подобрать альтернативные варианты товаров, которые есть в наличии и можно предложить, как замену», «Проверка корректности заполненных данных пользователя» и блок связи с клиентом «Связаться по телефону и обсудить детали доставки». Важно быть заранее подготовленным к любому исходу и потому прорабатывать альтернативы. В нашем случае мы создали бизнес-процесс в сервисе draw.io, связанный с подборкой альтернатив, что поможет удержать клиента в случае его несогласия со сроками доставки. Вспомогательные блоки изображаются в виде пунктира, доступны во вкладке «BPMN Общие».
Если магазин работает над лояльностью своих клиентов, то возможно добавить ещё один блок, связанный с предоставлением персональной скидки на альтернативный товар, в случае если сроки затягиваются по вине интернет-магазина (например, некорректно отобразились остатки товара (на сайте «в наличии», а по факту товар закончился)).
Теперь осталось добавить ещё одно условие: «Клиент согласен на заказ». На данном этапе решается исход всей деятельности, либо заказ переходит в оформление и далее поступает в «Службу снабжения», либо менеджер закрывает заказ, предложив получить оставившему заявку посетителю сайта уведомление о поступлении товара в наличии.
Таким образом, потратив всего 5 минут времени, мы проработали бизнес-процессы в сервисе draw.io, относящиеся к менеджеру по продажам. Аналогичным образом можно составить на отдельных листах схемы для остальных подразделениях, участвующих в деятельности интернет-магазина, а также произвести обобщение всех служб компании в целом.
Остаётся лишь только сохранить результат, для чего необходимо нажать «Файл» -> «Сохранить». При сохранении на жесткий диск файл просто скачается в формате .xml (по умолчанию в папку «Загрузки»).
Чтобы открыть документ в будущем, достаточно просто зайти на сайт сервиса, и, выбрав «Открыть существующую диаграмму», найти сохраненный ранее xml-проект.
Кроме конечных результатов в указанном ранее формате, возможно экспортировать диаграммы и схемы как pdf и html документы, а также в виде картинок и векторной графики (SVG).
С недавнего времени появилась возможность скачать draw.io в виде программы на ПК (работает на операционных системах Windows, MacOs, Chrome OS, Linux), а также установить как мобильное приложение, работающее, как на iOS, так и на Android.
Для данных целей необходимо на панели управления нажать кнопку «Дополнительно» и в раскрывшемся меню выбрать «Скачать».
Представленной в обзоре информации вполне достаточно, чтобы начать работу над своим проектом, вне зависимости от того, к какой отрасли, сфере деятельности или производства он относится, будь-то программирование, администрирование, проектирование, управление, распределение или снабжение и т. п.
При возникновении трудностей, всегда можно ознакомиться с инструкциями и официальной документацией, представленной на сайте онлайн-сервиса.
I don’t know how to add text. Please help, I know there is a button that says «text» on it yet there is know way too add a text bubble.
asked Dec 9, 2014 at 15:27
You can type text into every single shape. Just select one on your diagram and start typing.
Also, you can double click anywhere in space on a diagram to add text there. Just select the text option, usually the first option is the popup that appears.
answered Dec 9, 2014 at 16:04
2
You basically have two ways to add plain text:
- Double click on the canvas (or hit Ctrl+Shift+X) to insert a non-linkable text block, and start typing
- Insert the text symbol (from General menu), and start typing
Any element can also have text, or be replaced into a pure text element by Alt-dragging the text element onto the other element.
Do note that the first version here is not possible to connect to other nodes, whilst the other is an ordinary node with ordinary connectivity.
answered Aug 13, 2015 at 7:00
holroyholroy
5113 silver badges14 bronze badges
Обновлено: 14.04.2023
Итак, у вас есть длинные лабораторки, которые делаются уже не одну неделю. Каждый день вы что-то добавляте и вам уже достаточно трудно сориентироваться: что и на каком этапе было добавлено, как называются те или иные устройства. Конечно у вас уже есть копия вашего GIT, и часто приходится прыгать между лабами/конфигами и т.п. И вдруг вам надо добавить на похожие хосты похожие куски конфигов, но вы уже подзапутались какое имя было у того верхнего левого роутера или нижнего правого ACCESS свича. Если знакомая ситуация — читайте дальше, Шура.
Для тех кому лень читать — видео на 8 минут под музыку ))
Итак, рассказываю что же тут происходит:
Есть лабораторки по настройке сети в несколько этапов
У каждой лабораторки есть своя папка с конфигами всех устройств
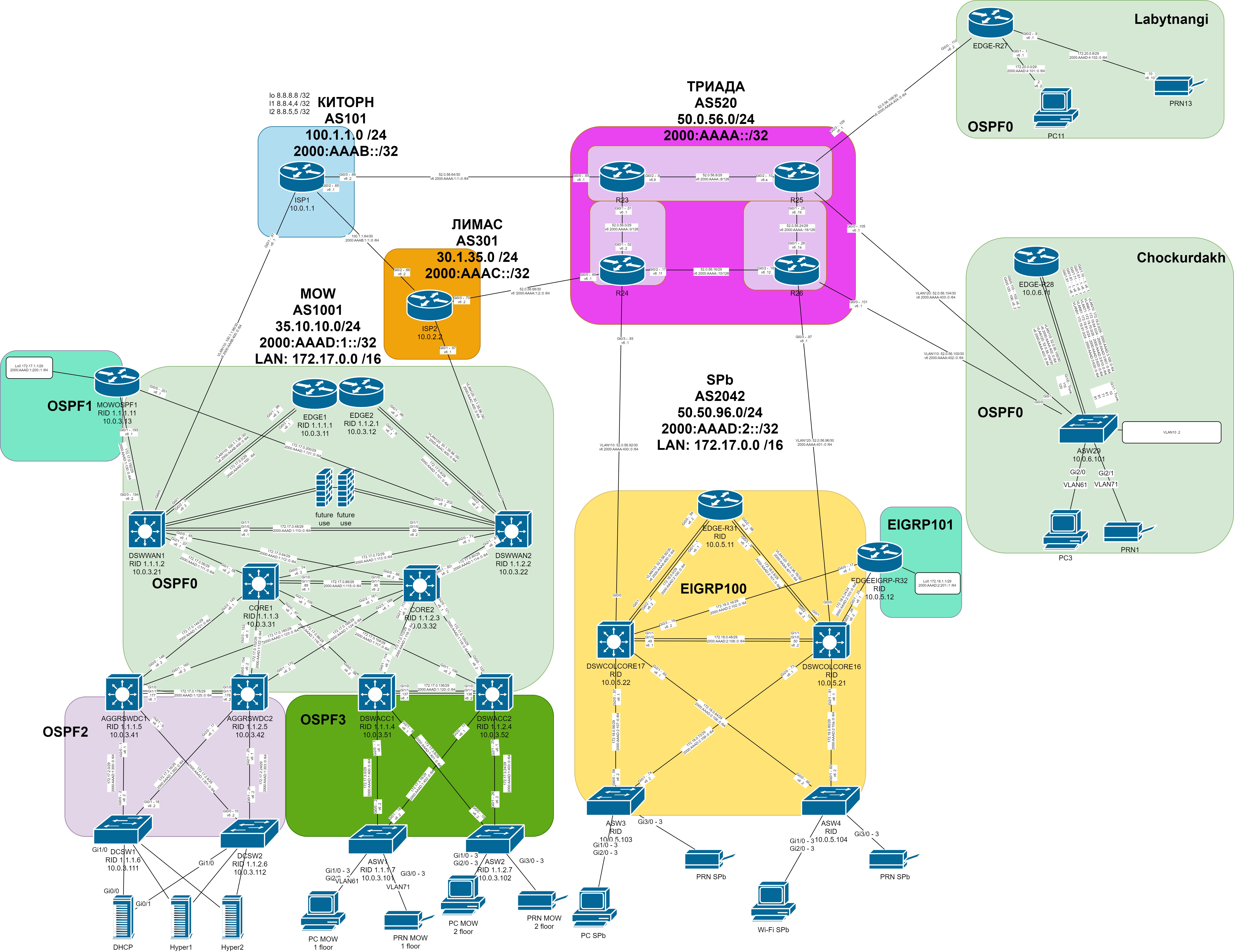
Draw.io, в котором уже нарисована вся схема с указанием интерфейсов, адресов.
Для себя я решил что нужен порядок в названиях устройств, в названиях каталогов, поэтому в каждой из лекций у меня есть обязательно 2 папки pictures и labs, ну и обязательная подпапка configs. Плюсы от такой организации — становятся очевидны, если вы используете какой-то редактор для оформления вашего GIT.
Итак, структура каталогов есть, заготовки под конфиги первой лабы — есть, пришла пора замапить конфиги на конкретную ноду Лабы из 10-й лекции в DRAW.io
Делаем «раз-два-три» по пунктам:
Вызываем соответствующий лист DRAW.io
Переходим на соответствующую ноду
задаем свойства LINK объекта: cтавим галочку «Open in new Window» и задаем линк в виде ссылки на локальную файловую систему в виде: file://E:StudyGITXXXXX-networksLECTURESMODULE02Lecture10labsconfigs4-R23.txt
Добавление свойства link нужного объекта приведет к тому, что при выделении какого-либо роутера или свича появится ссылка, при клике на которую — откроется сам файл в заранее определенном редакторе. Я не заморачивался, поэтому у меня все открывается в notepad
Экспортировано из draw.io как SVG
Всю эту визуализацию и инфографику хотелось бы сделать более заметной, привлекательной и душевной (и, желательно, без привлечения дизайнера). Что-то вроде этого:
Обработано в INSTAD.IO
Сначала я пробовал перерисовывать диаграммы руками на листе бумаги и сканировать, потом пытался отрисовывать их в векторном редакторе, используя разные кисти. Наконец, экспериментировал со стилусом на планшете — во всех случаях получалась какая-то непотребщина, на которую ещё и уходило много времени. Благо, программирую я чуть лучше, чем рисую — то даёт шанс компенсировать недостаток одного навыка другим. Так у меня возникла идея создания инструмента для отрисовки диаграмм и графиков в стиле «нарисовано от руки».
Построено в GoogleSheets, обработано в INSTAD.IO Построено в GoogleSheets, обработано в INSTAD.IO
В итоге придумалась следующая схема:
Загружаем готовый векторный SVG-рисунок со схемой, графиком или диаграммой. Его можно нарисовать в draw.io или даже в GoogleSheets.
Заменяем в исходном SVG все примитивы типа <rect>, <circle>, <path> и пр. на <path>, который генерирует roughjs.
Примеряем к надписям рисованные шрифты (мне понравились бесплатные гарнитуры XKCD, Indie, Caveat и Pangolin), после чего подгоняем размеры надписей, чтобы высота и ширина не отличалась от исходных, и при этом надписи читались.
Меняем цвета на приятные, переносим часть стилей и фильтров из оригинального SVG, чтобы диаграмма максимально сохраняла пропорции, позиции элементов и свойства фигур.
Экспортируем в PNG в высоком разрешении или сохраняем обратно в SVG.
Вернее, профита с ней не получилось, так как для сервиса найти product-market fit пока не удалось. Как говорится, «все пробуют, хвалят, но замуж не берут».
Но вернёмся к технической стороне вопроса. Несмотря на очевидность и простоту подхода, пришлось решить достаточно много технических нюансов. Например, учесть то, что SVG — это достаточно вольный формат, который позволяет один и тот же прямоугольник нарисовать десятком разных способов. Иногда попадались SVG-изображения, где прямоугольник — это классический <rect> с атрибутами fill и stroke. В других — <rect> с CSS-стилями. А в каких-то случаях это вообще <path> с фильтрами. Всё это пришлось учитывать при отрисовке: парсить стили, фильтры, атрибуты и некоторые добавлять после конвертации в roughjs <path>.
Пришлось повозиться и с рендерингом текста. Так, например, файл, экспортированный из draw.io, сохраняет большую часть данных не в каноническом SVG, а как контейнеры <foreignObject> внутри который <DIV> с обычным HTML-кодом. А там всё в кучу:
Ещё оказалось непросто поддерживать правильные цвета контура и заливки для фигур, поскольку они не всегда заданы SVG-атрибутами fill / stroke внутри примитива. Иногда цвета наследуются от родительского элемента, иногда объявлены в локальном стиле через style, а иногда — в глобальном стиле или даже в фильтре. Одним словом — бардак ).
Отдельная беда была с производительностью и потреблением памяти. Когда конвертируется график с 30 примитивами — всё работает шустро и незаметно. А вот векторизованное растровое изображение с 10K+ объектами или дашборд из Tableau, сохранённый в PDF, страшно тормозил. Но тут, конечно, всё зависело от производительности компьютера, потому что рендерится оно в браузере на клиенте (привет пользователям новых маков на M1 Max, у которых всё быстро). Первую версию SVG-конвертера я сделал на jQuery, но потом переписал на обычном js и оно стало работать в 2.5 раз быстрее и потреблять процентов на 70 меньше памяти. Такая вот плата за удобство.
После некоторого периода тестирования стало понятно, что не во всех редакторах диаграмм и генерилках графиков есть экспорт в SVG. Или есть, но с побочными эффектами. Например, при сохранении графиков из GoogleSheets в SVG текст переводится в кривые. В этом случае надпись становится картинкой и её уже не поменять. Но том же GoogleSheets можно сохранить график в PDF, где надписи остаются без изменений. Поэтому пришлось прикрутить загрузку других форматов (PDF, EPS) – cпасибо консольному inkscape за возможность конвертации векторных форматов.
Постепенно сервис обрастал всякими фичами, наподобие работы с буфером обмена: можно скопировать в буфер код SVG и вставить его в сервис для рестайлинга (это особенно удобно, если копируете непосредственно со страницы с SVG-графиком или диаграммой). А результат можно скопировать в буфер и затем вставить в документ.
Кроме векторных графиков и диаграмм неплохо получаются рисованные карты и схемы:
Большая часть сервиса сделана на самом обыкновенном Vanilla JS, UI — на Bootstrap + jQuery. Небольшая серверная часть — на PHP. Всё крутится в докере. Для авторизации без регистраций прикрутил Google и Facebook.
Напоследок проиллюстрирую работу сервиса на Хабра-схеме модерации постов из справочного раздела про «Песочницу»:
Это моя первая публикация на Хабре и я решил начать с перевода статьи об одном классном инструменте, который позволяет сгенерировать Vue.js приложение из UML диаграммы.
Удивлены? Я был просто восхищен, когда наткнулся на него.
Конечно же, как и в любой бета версии, там есть над чем поработать. Например первым делом я связался с автором и сказал, что хочу внести исправления в структуру шаблона компонентов и именование путей. Автор вышел в течении часа на связь, выложил код на GitHub и написал небольшой туториал. После принятия PR было получено разрешение на перевод статьи, с указанием ссылки на оригинал.
Кому интересно — прошу под кат.
Из Draw.io в Vue.js приложение
Создание приложения должно быть таким же легким, как нарисовать граф в draw.io
Франческо Саверио
Что, если я скажу вам, что вы можете трансформировать это:
Граф, нарисованный в draw.io
Структура приложения
Получился проект Vue.js со всеми файлами и импортами, которые вам нужны для начала создания своего клевого продукта. Круто, да?
Я сделал небольшое демо-видео, которое вы можете посмотреть здесь:
Веб-приложение — это всего лишь граф
Каждое веб-приложение может быть выражено в виде графа
Давайте немного подумаем. Когда вы используете фреймворк, такой как React, Angular или Vue, у вас всегда есть один корневой компонент.
В нашем примере корневой компонент — это компонент App, все остальное — всего лишь узел графа. Мы можем идентифицировать на первом уровне Home и Index nodes как прямые дочерние элементы App.
Общим стандартом при разработке веб-приложений является хранение компонентов в структуре каталогов на основе графов. Поэтому обычно для каждого компонента создается каталог с тем же именем, где размещается сам компонент и все его дочерние элементы.
Например, Index — это корень подграфа, составленного самим собой, User и Post. Поэтому имеет смысл имитировать эту абстракцию в структурах приложения.
Index и дочерние компоненты
Это дает два преимущества: масштабируемость, поскольку подграфы являются независимыми, и легкое понимание структуры и логики приложения.
Кроме того, всегда можно видеть общую структуру приложения, просто глядя на граф.
От графа к приложению
Итак, мы сказали, что каждое веб-приложение на самом деле является графом, поэтому мы можем генерировать их из него.
В конце концов, каждый файл, начинающийся с графа, прост. Вам просто нужно найти пересечение деревьев и создать каждый файл в его локальном корневом каталоге, и вы можете сделать это рекурсивно.
Возникает проблема, мы знаем, что в современных веб-приложениях компоненты импортируют и используют другие компоненты. Поэтому нам нужно связать каждый из них с его зависимостями и создать динамический шаблон, основанный на текущем языке программирования, в котором внутри него содержится правильный синтаксис для их импорта.
В JavaScript файлы импортируются примерно так:
Поэтому, чтобы перейти от графа к приложению, нам нужен создать каждый файл, поместить его в правильную позицию на основе самого графа и отобразить правильный шаблон для импорта зависимостей
Drawio2Vuejs
Я создал пакет, который позволяет вам нарисовать ваше приложение в draw.io и использовать экспортированный XML-файл для создания приложения Vue.js. Он называется graph2app-drawio2vuejs.
Пакет можно найти здесь:
На самом деле, это не новая идея, я разработал некоторое время назад способ сделать практически то же самое, используя python:
Но имейте в виду, что эта новая версия пакета npm намного лучше.
Поэтому, прежде всего, установите пакет глобально с помощью npm:
Теперь можно использовать его в терминале с помощью команды:
Но, конечно, нужно передать несколько аргументов:
Обязательно нужно передать путь к xml-файлу draw.io.
Пришло время рисовать! Перейдите на draw.io, выберите UML на левой панели и нажмите на Object:
Объект используется для описания узла в графе
Теперь вы можете начать с создания первого узла. Помните, что это будет ваш корневой компонент. Для моих кейсов, корневой компонент всегда является первым узлом, который нарисован на диаграмме.
Наш первый узел: App
Затем, на основе приложения, которое вы хотите создать, вы можете добавить другой узел.
теперь у нас есть два узла!
Теперь мы хотим, чтобы Home был дочерним элементом App. Так что нажмите на Home и используйте стрелку для подключения к App.
Home дочерний компонент в App
Что делать, если мы хотим также в App импортировать Home в качестве зависимости? Нажмите на use arrow в разделе UML слева и поместите его из App в Home.
App импортирует Home как зависимость
Хорошо! Вы создали свой первый граф! Давайте используем его для создания приложения Vuejs на его основе.
Мы сказали, что нам нужен файл xml, поэтому экспортируйте его без сжатия. Нажмите Файл > Экспортировать как > XML > Сжатый (нет).
Теперь создайте базовое приложение Vue.js, используя командную строку Vue:
После того, как вы это сделаете, мы готовы сгенерировать приложение из графа:
Для меня будет такая команда:
Если все работает правильно, вы должны увидеть следующий результат:
результат
Файл App.vue будет обновлен, поскольку он уже был там, добавив правильный импорт для Home. Также будет создан новый компонент Home. Если мы откроем App.vue, мы должны увидеть:
Компонент правильно импортируется, и папка Home с файлом Home.vue была правильно создана!
graph2app
Пакет drawio2vuejs разработан с использованием другого пакета, который я разработал: graph2app.
Скоро я собираюсь сделать статью о этом, как применить модуль, используя три части:
App, где основная логика, создает каталог и файлы из графа. Граф выполнен с использованием экземпляра GraphBuilder. В нашем случае я создал DrawIoGraphBuilder, который расширяет его, чтобы проанализировать XML-файл из draw.io.
graph2app-drawio-graph-builder
Разработчики смогут расширять базовый экземпляр для анализа графа с помощью других типов интерфейсов.
File — это абстракция узлов на графе. Он имеет шаблон, из котороо генерируется компонент. Таким образом, когда graph2app получает граф, ему также нужен экземпляр File, чтобы вызвать метод рендеринга на нем и сохранить файл правильно.
Как видите, пакет имеет модульную структуру. Мы могли бы использовать тот же DrawIoGraphBuilder с другим экземпляром File для создания, например, React приложений из того же графа draw.io.
Вывод
Надеюсь, вам понравится эта статья. Я твердо убежден, что визуализация приложения может повысить производительность. Библиотека по-прежнему является бета-версией, и ей нужно некоторое улучшение. Я думаю, что людям понравится эта идея и они будут способствовать развитию.
Пожалуйста, дайте мне знать о вашем мнении. Спасибо за проявленный интерес.
Как создавать блок-схемы? В статье рассмотрим вопрос пошагово. Кроме этого расскажу, как скачивать и устанавливать программу Draw io, как с ней работать. Благодаря схемам, вы сможете что-то показать людям по инструкции.
Программа Draw io, что это такое
Для работы с Draw io, вам необходимо ее скачать и установить на компьютер. Далее запускаете программу и создаете блок-схему из готовых шаблонов. Эти шаблоны достаточно быстро редактируются – есть удобная панель управления.
Блок схемы, созданные, в этой программе чем-то напоминают интеллект карты. Они позволяют показать схематично многие моменты из жизни или какой-либо деятельности.
Как скачать и установить программу Draw io
Чтобы установить утилиту, нажмите по установщику несколько раз левой кнопкой мыши. Далее выберите место сохранения программы и жмите кнопку «Установить».
Когда программа установится, нажимаете кнопку «Готово», после чего она должна запуститься.
Как создавать блок схемы в программе Draw io
Как создать блок схемы? Для этого запускаете установленную выше программу и нажимаете кнопку «Создать новую диаграмму».
Далее выбираете шаблоны схем слева и нажимаете по кнопке «Создать». Также вы можете добавить имя к файлу в разделе «Имя файла».
После чего будет открыт шаблон схемы, который можно отредактировать.
Для этого достаточно нажать два раза левой кнопкой мыши, например, по квадратику и убрать текст с помощью кнопки «Delete» на клавиатуре, затем напишите свой вариант. Если нужно передвинуть стрелку, по ней так же кликаете левой кнопкой мыши и удерживая клавишу мыши, проводите в нужную сторону.
Что касается дополнительных элементов, можно слева выбрать общие символы и перетащить их в поле программы.
Здесь есть квадраты, круг, стрелки, прямоугольник и другие варианты символов.
Как сохранить блок-схему на компьютер
Когда ваша блок-схема будет готова, ее можно сохранить. Для этого кликните кнопку «Файл» в программе, затем «Экспортировать как».
Выбираете справа формат, например, PNG, JPEG, SVG и так далее. Затем еще раз нажмите «Экспортировать». Далее откроется проводник Виндовс, где нужно выбрать место для сохранения блок-схемы и нажмите «Сохранить». На рабочем столе компьютера схема будет под названием – «Диаграмма без названия».
Есть ли сервис у программы Draw io
Сервис вам пригодится, поскольку эта хорошая возможность не устанавливать программу.
Заключение
Сегодня мы рассмотрели, как создавать блок-схемы с помощью программы Draw io. Она позволит вам быстро отредактировать любые варианты схем. Если вы хотите более умную интеллект карту – можете использовать программу Xmind.
Читайте также:
- Как нарисовать розу в paint
- Где в самаре можно сделать фотошоп
- Как называется программа управляющая работой отдельного внешнего устройства компьютера
- Вставить картинку в интерьер в фотошопе
- Кривые драйвера amd что делать
У меня есть таблицы в Excel, и я хочу скопировать/вставить их в таблицу draw.io. Есть ли способ сделать все строки отдельными строками (текстами) в draw.io вместо того, чтобы копировать/вставлять каждую строку (текст) из excel в draw.io?
Заранее спасибо!
4 ответа
Для этого можно использовать sql-скрипты.
- -> Предварительный -> SQL.
Я создал сценарии sql с формулой Excel и вставил их сюда.
Также, пожалуйста, убедитесь, что вы правильно поместили курсор, чтобы таблицы не перекрывались.
0
Gayatri Singh
5 Июл 2022 в 10:45
Да, вы можете легко вставить часть таблицы из Microsoft Excel и Google Sheet в draw.io, нажав «crtl+c, crtl+v», создав новую таблицу. Он будет создан со стилем «text;whiteSpace=wrap;html=1;» а затем может быть отредактирована как изначально созданная таблица draw.io с такими действиями, как «создать новый столбец слева» и так далее.
0
MosQuan
30 Сен 2021 в 23:48
Щелкните значок «Плюс +» на панели инструментов над холстом. Перейдите в раздел «Дополнительно» > «CSV».
Там сразу после первых 4 строк комментариев (начиная с «##») замените все и добавьте элементы списка. Щелкните Импорт.
Чтобы узнать, как изменить дальнейшие стили, конфиги и т. д., прочитайте пункты справки в тексте, который был написан по умолчанию в поле (которое вы заменили с 4-й строки). Или посмотрите здесь https://drawio-app.com/import-from- csv-to-drawio/.
0
Ashish Sharma
21 Янв 2022 в 12:10
По сути, это не полностью поддерживается, но в некоторых случаях копирование/вставка может работать, но использовать сочетания клавиш.
Другие возможные решения — попытаться экспортировать в формате HTML/CSV и импортировать его в draw.io.
0
Marija
30 Авг 2021 в 13:03