WordPress используют Sony Music, The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune, многие другие крупные СМИ и организации. Даже Rolling Stones и Snoop Dogg оценили этот движок.
Значит и вам стоит! Переходим к пошаговому руководству.
Почему WordPress
WordPress – самая распространенная на сегодняшний день CMS. По данным независимого агентства Web Technology Surveys за март 2022 года, около 64,8 % всех сайтов в мире использует CMS WordPress. Вот главные причины ее успеха:
- бесплатный «движок» – CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL), так что его можно свободно использовать даже в коммерческих целях;
- неограниченные возможности – с помощью WordPress можно создать интернет-магазин, личный блог, корпоративный сайт, информационный портал, отраслевой ресурс, галерею мультимедиа;
- гибкая настройка внешнего вида и функциональности – доступны платные и бесплатные шаблоны, с помощью плагинов можно решать технические задачи, обеспечивать необходимую функциональность;
- простота администрирования – чтобы работать с WordPress, не нужны специальные знания, все интуитивно понятно;
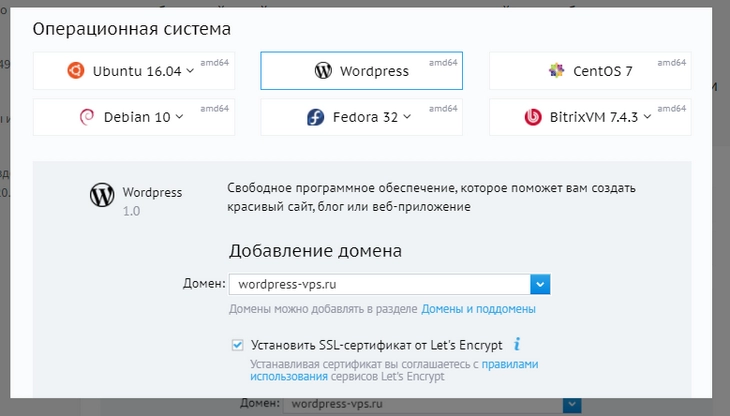
- компании предоставляют услугу автоматической установки WordPress на хостинг – не нужно самому искать на официальном сайте дистрибутив, скачивать его и заниматься установкой. Например, Beget, предлагает установить на выбор WordPress или Joomla. Для установки CMS достаточно пары кликов. Мелочь, а приятно.
WordPress – универсальный движок для блогов и других контентных сайтов
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг № 1: Выбираем хостинг и регистрируем домен
Делиться фотографиями котиков или вести дневник бодибилдера можно на бесплатном хостинге wordpress.com. Но если у вас коммерческий проект и вы планируете зарабатывать с его помощью – выбирайте платный хостинг.
Чтобы выбрать хостинг-провайдера, посмотрите это видео или изучите гайд в TexTerra Daily. Если на это совсем нет времени, можете обратиться в Reg.ru, Beget, Netangels – этим провайдерам мы доверяем.
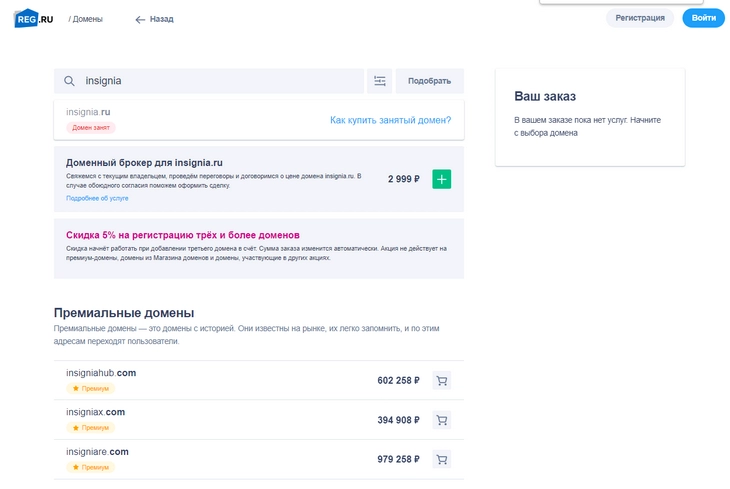
Зарегистрировать домен вам тоже поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию.
Выбирайте доменное имя, частично или полностью совпадающее с названием сайта. Например, для сайта «Одноклассники» хорошие доменные имена – odnoklassniki.ru или ok.ru. Понятно, что имя vk.com этому ресурсу не подходит.
Используйте максимально короткое доменное имя. Владельцам смартфонов сложно ввести в строку браузера длинный адрес, поэтому лучше использовать имя vk.com вместо vkontakte.ru.
Убедитесь, что выбранный адрес сайта легко запоминается и имеет смысл.
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
На сайте регистратора вы можете проверить доступность любого интересующего вас домена
Шаг № 2: Устанавливаем WordPress своими руками
После покупки хостинга и регистрации доменного имени установите WordPress. Обратите внимание: некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если приобрели хостинг без установленного движка, следуйте инструкциям.
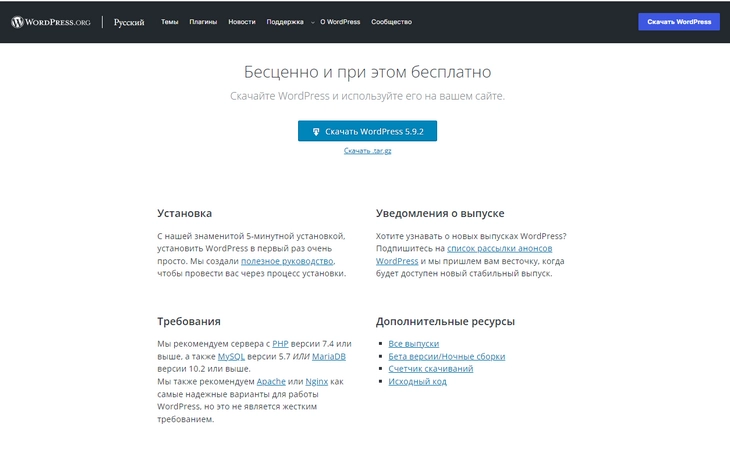
Перейдите на сайт WordPress, откройте раздел Download и найдите последнюю версию дистрибутива. Скачайте ее:
Помните, что для скачивания дистрибутива нужно зарегистрироваться на сайте WordPress
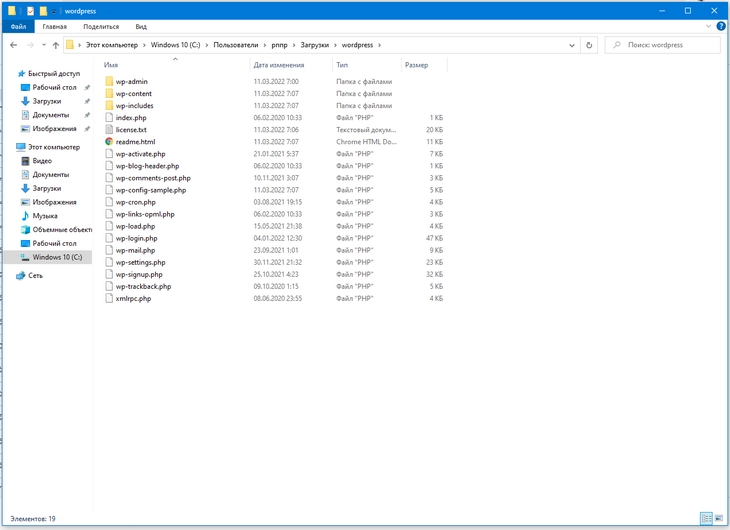
Распакуйте архив.
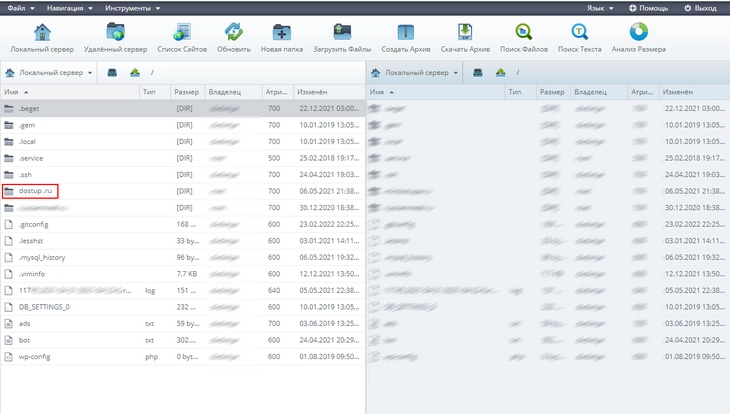
Распакованный архив нужно будет перенести в корень сайта
С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в корневую папку или в субдиректорию. В корневой папке находится файл index.html. Чтобы создать субдиректорию, нужно поместить папку с файлами сайта в корневой каталог. В первом случае сайт будет доступен по адресу www.vash-site.ru. Во втором случае вы установите WordPress на существующий сайт. Он будет доступен по адресу www.vash-site.ru/wordpress/.
Скопируйте разархивированный дистрибутив в корневую папку сайта
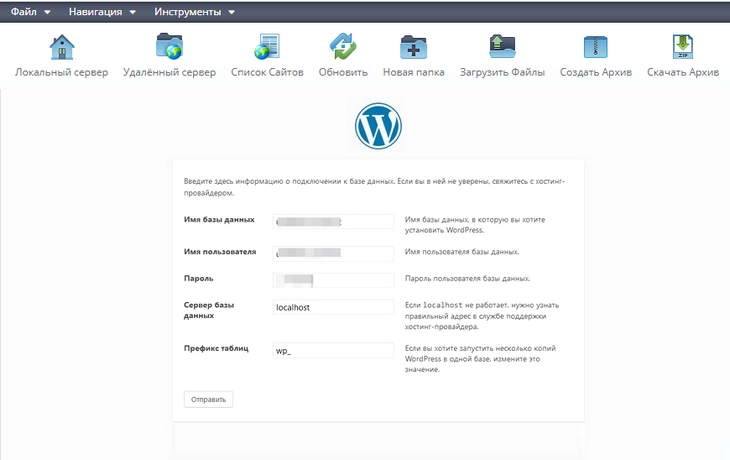
Установите WordPress. Для этого откройте ссылку на сайт в браузере. Укажите информацию для подключения к базе данных. Их должен предоставить хостинг-провайдер.
Заполните название БД, имя пользователя / пароль, укажите сервер базы данных
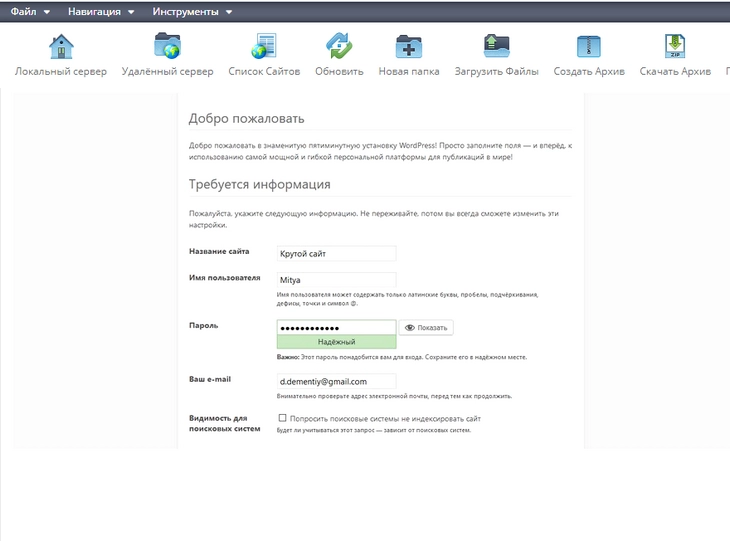
Теперь указываем информацию о сайте. Укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс (да, если вы хотите, чтобы сайт появился в поисковой выдаче).
Заполните данные о сайте
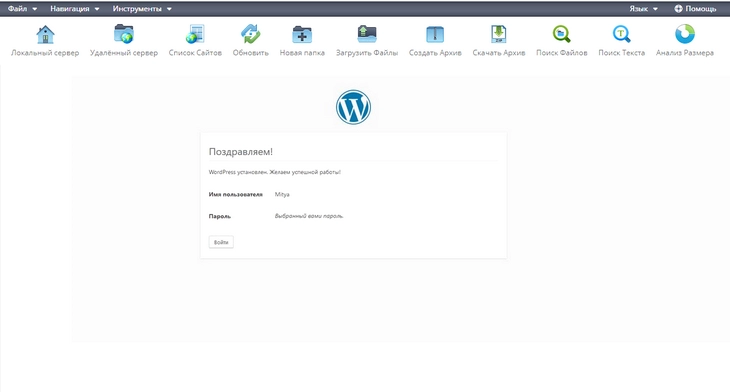
Если все сделано верно, вы увидите следующее сообщение:
Мы успешно установили WordPress на свой сайт вручную
По основному URL должен открываться сайт.
Сайт открывается и теперь доступен любому пользователю
Вы только что создали сайт на WordPress. Теперь можете войти в панель администрирования и приступить к настройке.
Мы установили несколько плагинов, чтобы добавить недостающие функции
Шаг № 3: Выбираем подходящую тему для WordPress
Дизайн-шаблон, или тема WordPress отвечает за внешний вид и функциональность ресурса. С помощью темы вы можете кастомизировать сайт на стандартном движке.
Лучше выбрать бесплатную или платную тему?
Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Все темы в каталоге проходят проверку на безопасность и соответствие техническим стандартам.
Если хотите купить тему, пользуйтесь услугами одобренных сообществом WordPress разработчиков.
Какая тема лучше: русскоязычная или англоязычная?
Это не имеет значения, так как после изучения этого руководства вы сможете русифицировать любую тему. Понадобится немного времени и базовые знания английского.
Как найти подходящий шаблон в каталоге?
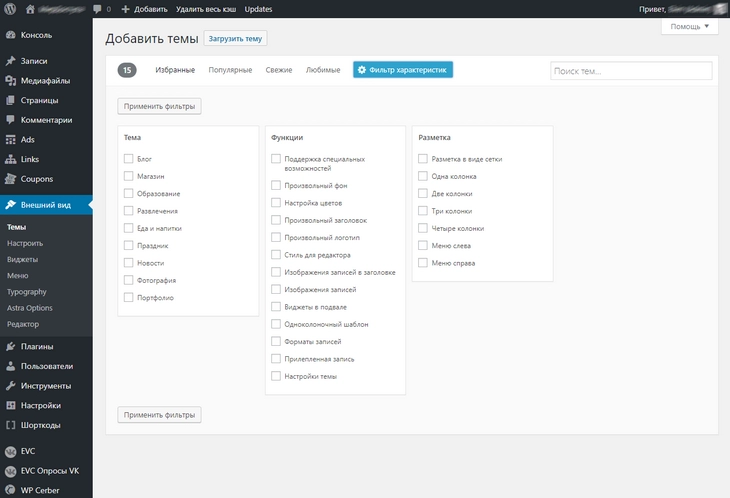
Воспользуйтесь фильтром в каталоге тем. Отметьте нужные опции и примените фильтр.
Или: используйте дизайн-шаблон из подборки «Текстерры».
WordPress обладает одной из самых впечатляющих по размеру коллекцией бесплатных тем
Как установить тему WordPress?
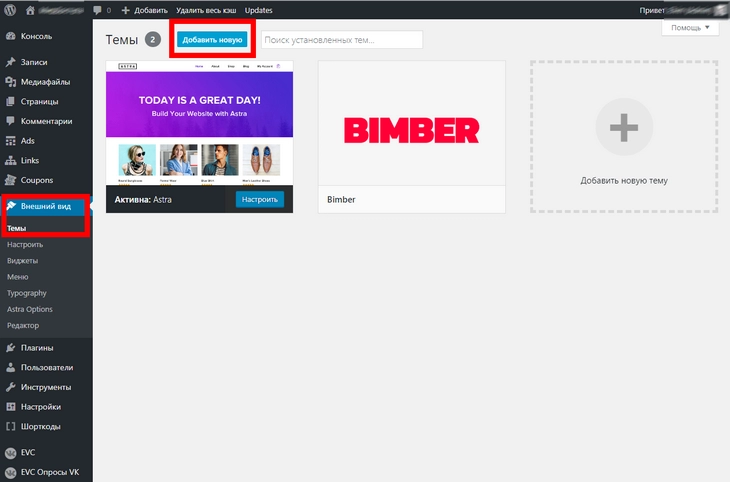
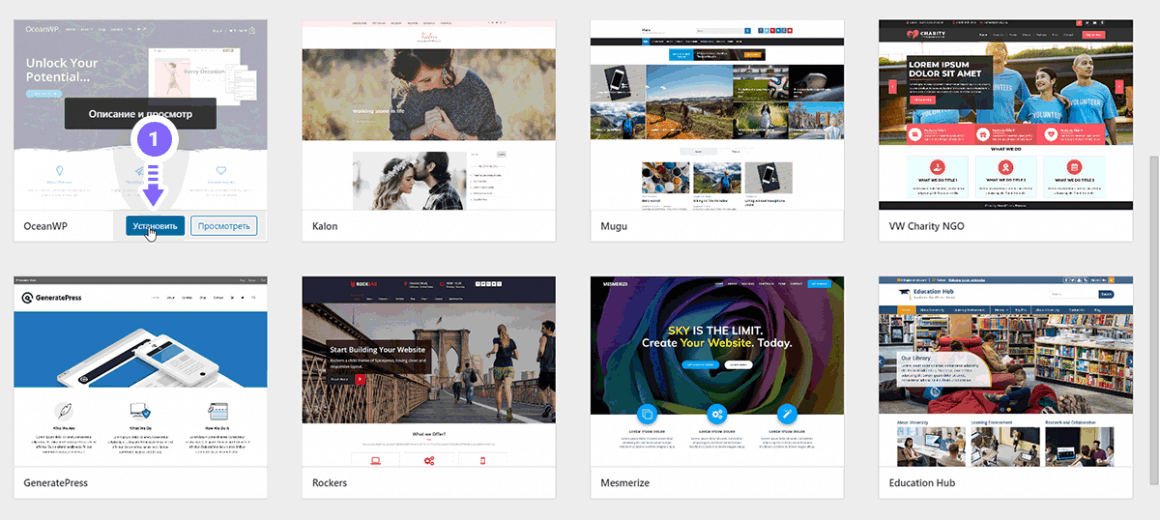
Есть два способа. Первый: в админке выберите раздел «Внешний вид – Темы». Нажмите кнопку «Добавить новую».
Нажмите Добавить новую, чтобы установить новый дизайн сайта
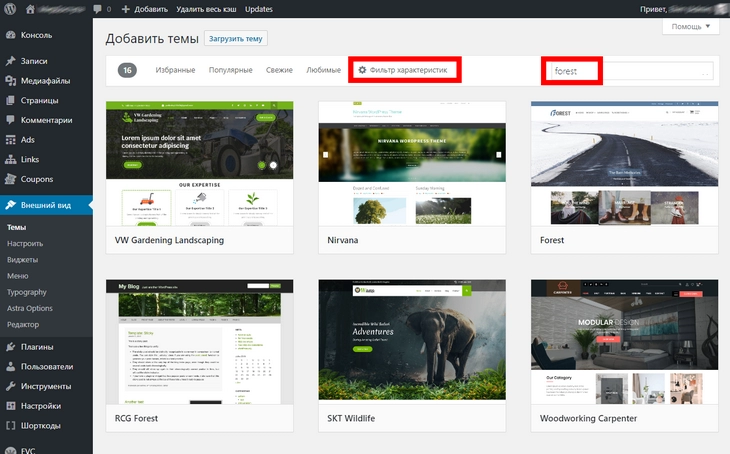
Найдите нужную тему по названию или с помощью фильтра характеристик.
Выбираем подходящую тему
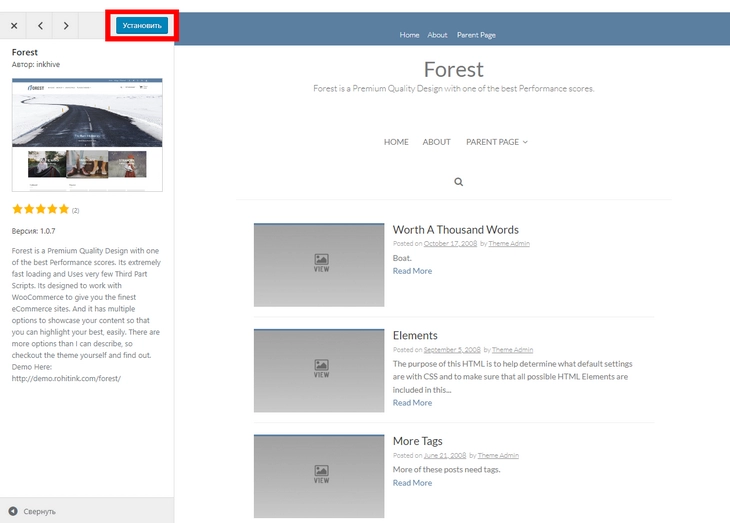
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». Движок включит режим предпросмотра. Если внешний вид сайта вас устраивает, установите и активируйте тему.
Если тема подошла, нажмите Установить
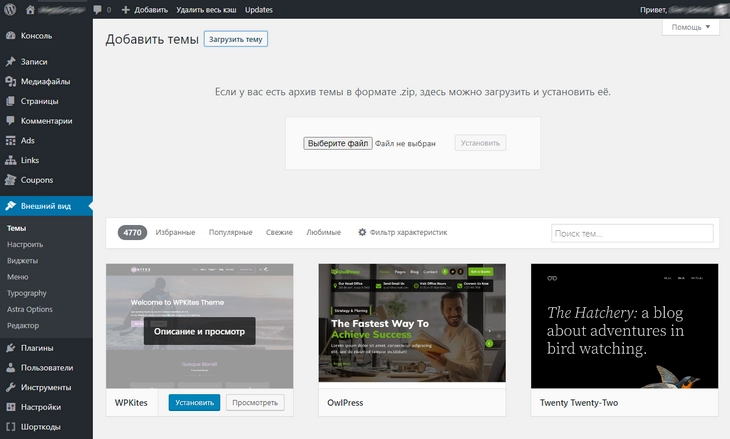
Второй способ: скачайте дистрибутив выбранной темы на компьютер. Это должен быть архив в формате .zip. В разделе админки «Внешний вид – Темы – Добавить новую» загрузите и установите шаблон. После загрузки активируйте его.
Чтобы открыть меню ручной загрузки тем, намите кнопку Загрузить тему (напротив надписи Добавить темы)
Вы установили и активировали понравившийся шаблон. Теперь можно приступить к настройке.
Какую тему выбрать для нового проекта? Существуют ли какие-то существенные различия, кроме дизайна, которые влияют на работу сайта? На все эти вопросы даст ответы гайд «100 лучших бесплатных тем для WordPress».
Продвинутым сайтоделам и блогерам я рекомендую обратиться к проверенным и зарекомендовавшим себя на рынке независимым разработчикам тем, например, в WPShop, и купить тему под свои задачи, если бесплатного функционала уже не хватает. Независимые разработчики, как правило, учитывают самые последние тенденции в веб-дизайне и SEO.
Как русифицировать тему WordPress?
Русифицировать тему можно несколькими способами.
Вручную
Файлы темы скачиваются на компьютер, открывается любой текстовый редактор, текст кода правится вручную. Требует много времени, сноровки и внимательности. Такой способ не рекомендуется опытными пользователями WordPress, потому что присутствует человеческий фактор: велика вероятность ошибки. Если вдруг она закрадется в код, сайт перестанет корректно работать. В случае отсутствия резервной копии восстановить работу сайта будет проблематично, а перевод придется переделывать заново.
С помощью плагинов
Плагин не вносит изменений в код на время редактирования, поскольку работает с отдельной копией темы.
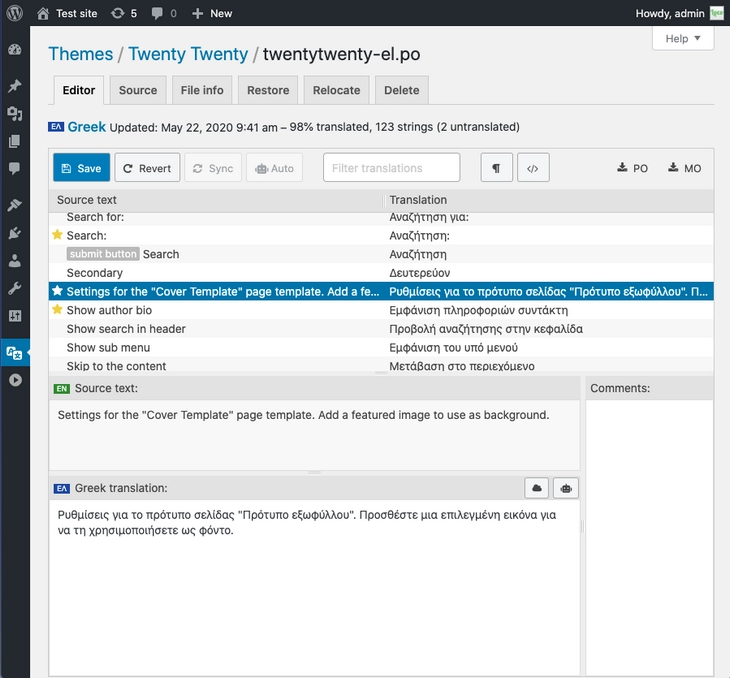
Например, можно использовать плагин Loco Translate. После установки и активации надстройки интерфейс для перевода шаблонов появляется в админке сайта. Он тоже работает с языковыми файлами .po и .mo вашей темы, но все делается прямо в браузере.
Loco Translate – удобное редактирование файлов локализации WordPress
С помощью сторонних компаний
Если есть деньги, но нет времени, чтобы сделать перевод темы самому, или вы недостаточно владеете языком, можно отдать задачу на аутсорсинг компетентному специалисту.
С помощью специальных программ
Программы имеют больше возможностей для автоматизации работы с переводом темы. Они не требуют установки плагинов, которые занимают место на хостинге.
Русифицировать тему удобнее всего с помощью бесплатной программы Poedit. Скачайте и установите ее на компьютер, а затем загрузите с вашего сайта на компьютер языковые файлы выбранного шаблона с помощью FTP-клиента, например, FileZilla. Также это можно сделать с помощью плагинов, например, File Manager. Если вы его установили, действуйте по следующему описанному ниже алгоритму.
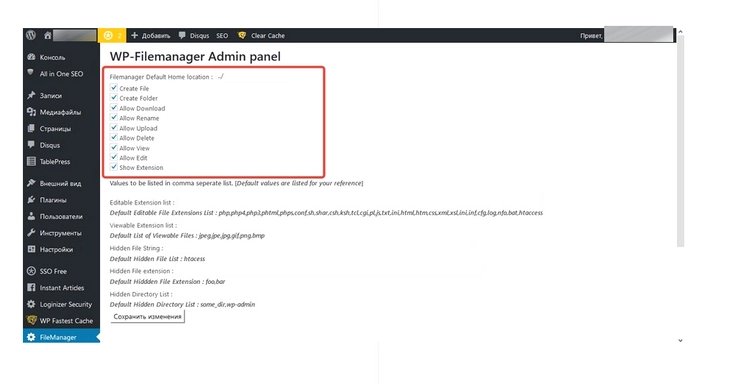
В консоли выберите меню FileManager – Configuration. Настройте конфигурации, как указано на иллюстрации.
Отметьте эти чекбоксы
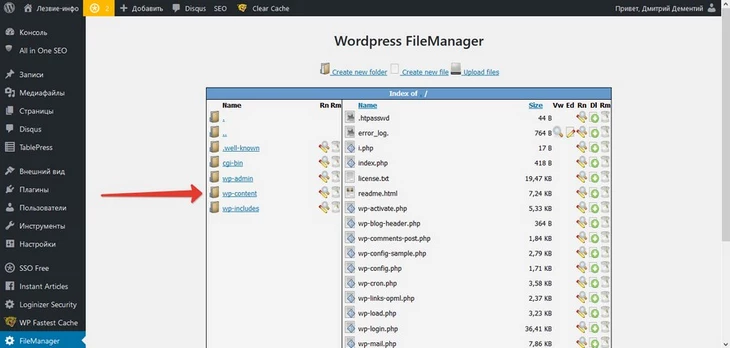
В меню FileManager – FileManager выберите папку wp-content – themes.
Найдите папку, которую нужно руссифицировать. В нашем случае – это wp-content
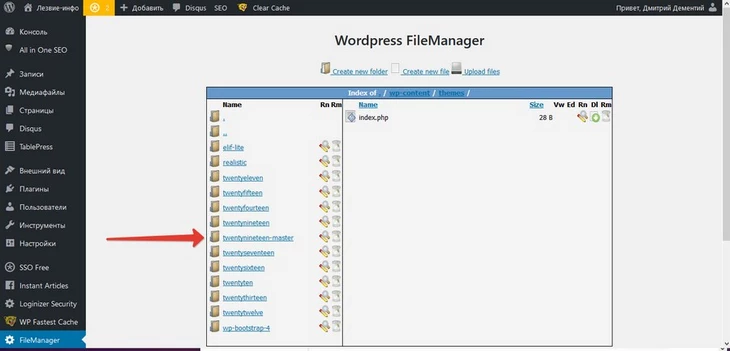
Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.
Нашли папку languages
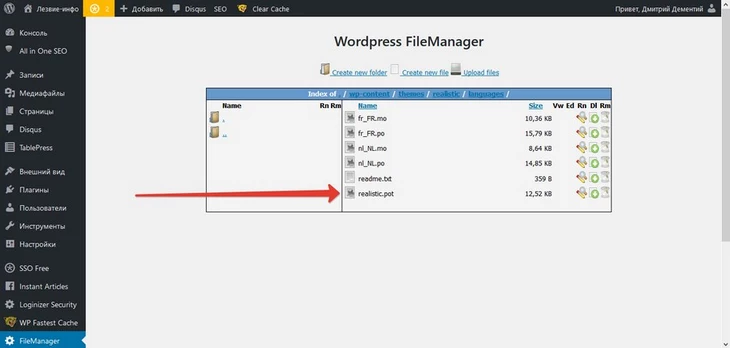
Скачайте на компьютер файлы en.mo и en.po. Если таких файлов нет, скачайте на компьютер файл с расширением .pot.
Нас интересует файл выбранной темы – realistic.pot
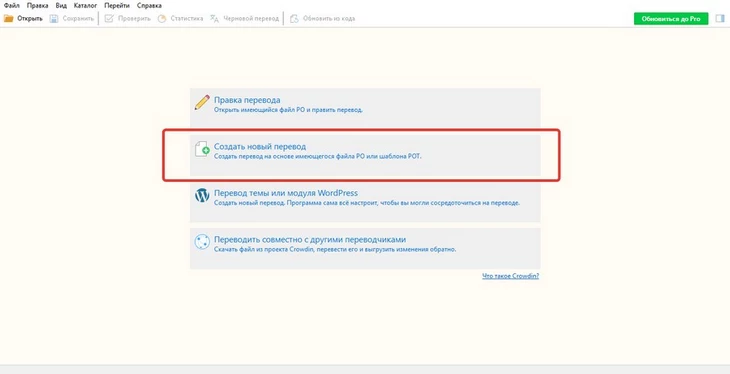
Откройте программу Poedit и выберите опцию «Создать новый перевод».
Выберите этот пункт
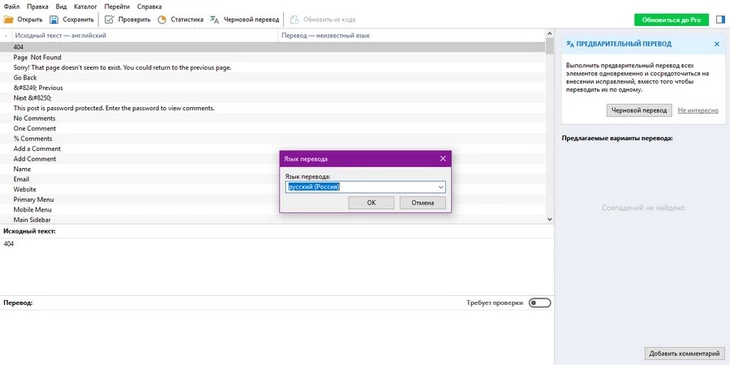
Откройте файл перевода и укажите код языка.
Настраиваем язык перевода
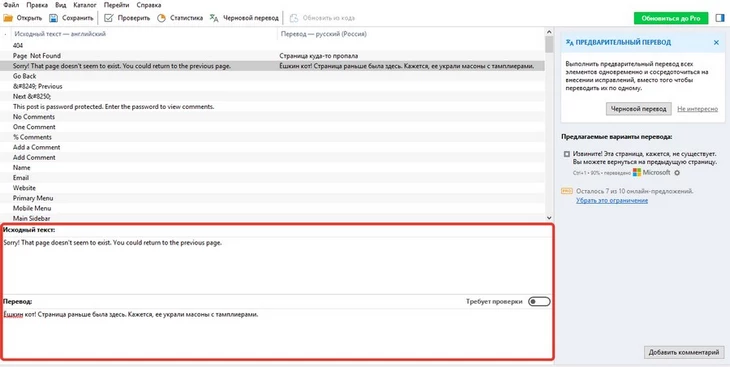
Приступайте к переводу. В поле «Исходный текст» программа отображает текст на английском языке. В поле «Перевод» нужно добавить текст на русском.
Добавьте сюда текст на русском языке
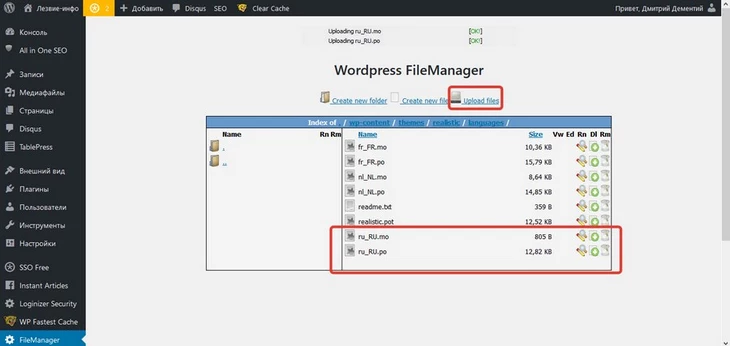
Сохраните перевод. Программа загрузит на жесткий диск вашего ПК два файла: ru_Ru.mo и ru_RU.po. С помощью функции Upload files загрузите файлы в папку languages вашего шаблона.
Эти файлы мы успешно загрузили в менеджер
Вы русифицировали шаблон.
Для желающих ускорить процесс перевода, а также посредственно владеющих английским языком или не владеющих им подойдет программка Seraphinite Typing Assistant. Пользоваться ей нужно в паре с Poedit.
Как настроить тему WordPress
Каждый шаблон имеет собственные настройки. Описание настроек дефолтной темы Twenty Nineteen поможет понять закономерности и настроить выбранный шаблон.
В консоли WordPress выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана.
Здесь настраивается дизайн темы
В разделе «Свойства сайта» загрузите логотип, укажите название и краткое описание сайта, добавьте фавикон.
Задайте название и краткое описание сайта
В разделе «Цвета» выберите цветовую схему шаблона, а также цвет фильтра закрепленного фото.
Мы задали цвет темы по умолчанию
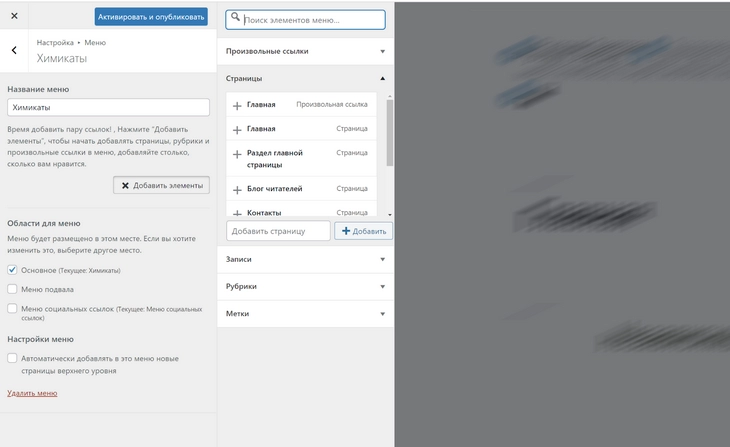
В разделе «Меню» настройте меню сайта. Нажмите кнопку «Создать меню».
При необходимости можно добавить меню для ссылок на соцсети
Вы можете создать новое меню. Для этого нажмите одноименную кнопку (см. скриншот выше).
Создаем новое меню в теме Twenty Nineteen
Добавьте в меню нужные страницы и нажмите кнопку «Опубликовать».
Кастомизируем внешний вид меню и страницы в нем
В разделе «Виджеты» добавьте на сайт виджеты. Обратите внимание, что в 2022 году в дефолтной теме WordPress снова появился сайдбар. Если он вам не нужен, удалите боковые виджеты.
Что еще важно учесть?
- Выбирайте тему с адаптивным дизайном. Адаптивный дизайн одинаково хорошо отображается на всех устройствах – десктопах, планшетах, смартфонах – и динамически подстраивается под заданные размеры окна браузера.
- Не гонитесь за функционалом. Остановите выбор на теме, которая подходит под ваши задачи. Тема, перегруженная функционалом, будет работать медленнее, что негативно скажется на поисковом ранжировании. Поисковики «любят» быстрые сайты.
- Обратите внимание на количество загрузок и частоту обновлений. Если тема обновляется редко или вообще не обновляется, лучше обойти ее стороной. Такая тема вряд ли будет соответствовать требованиям времени к дизайну, SEO, безопасности.
Шаг № 4: Настраиваем сайт на CMS WordPress
На этом этапе необходимо уделить внимание базовым настройкам системы управления контентом, которые доступны без установки дополнительных плагинов. Также следует настроить тему. Обратите внимание, настройки шаблонов отличаются.
Настраиваем CMS WordPress
Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек.
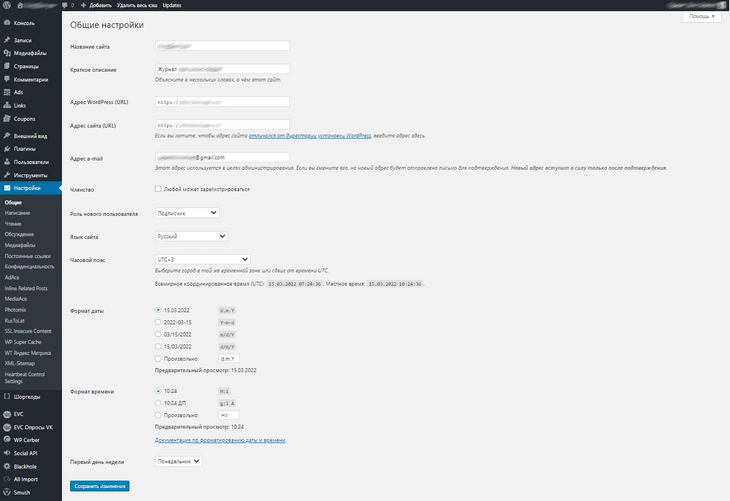
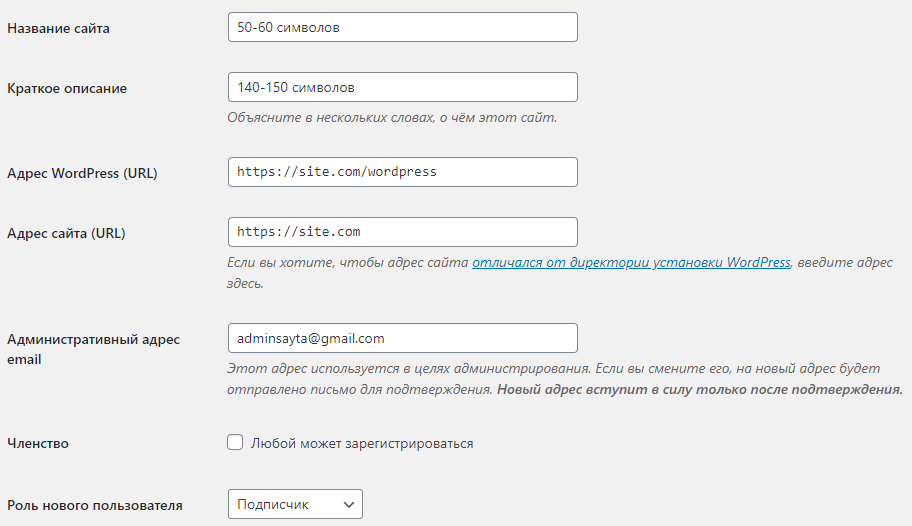
В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития сайта на нем захотят регистрироваться только боты и злоумышленники.
Это глобальные настройки сайта
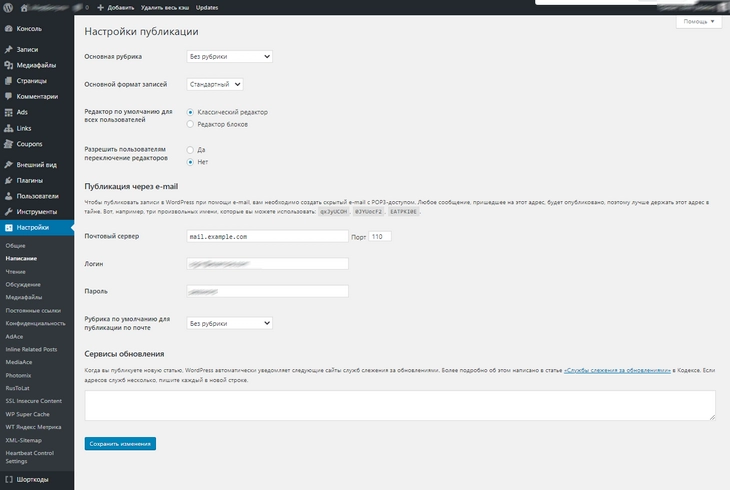
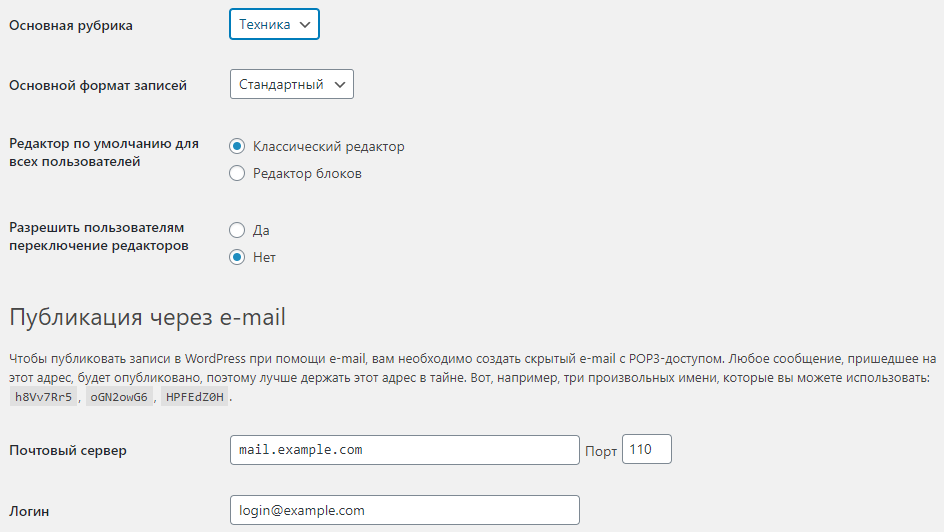
В разделе «Написание» выберите необходимые параметры. В начале работы подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress.
Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае движок будет автоматически уведомлять поисковые системы о публикации новых материалов. Сохраните изменения.
Настраиваем рубрики, формат записей, публикацию через e-mail
Каждый раз при нажатии на кнопку «Обновить», оповещаются и выбранные сервисы. Чтобы домен не попал в списки ping-спамеров, есть плагин WordPress Ping Optimizer. Установите его и настройте частоту обмена данными об изменениях.
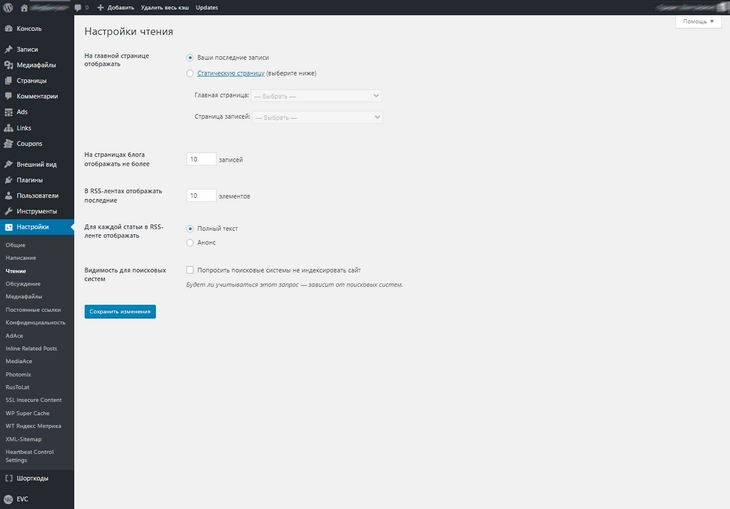
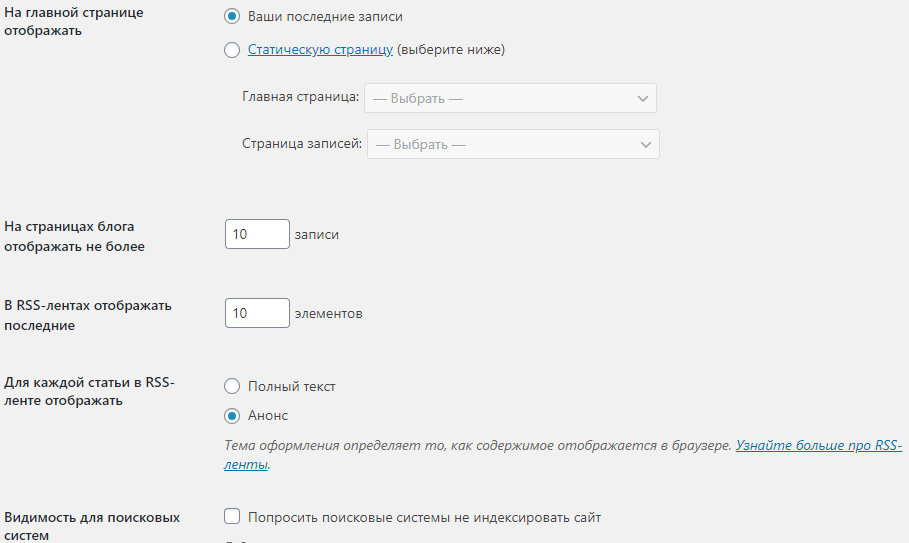
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если создаете блог, на главной должны быть последние записи. Для сайта со статическими страницами в качестве главной выберите одну страницу и создайте отдельную страницу «Блог», на которой будут отображаться посты. Посмотреть, как это выглядит, можно на сайте проекта TeachLine.
Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если по какой-то причине не хотите, чтобы поисковики начали сразу индексировать сайт, установите галочку в соответствующем поле. Позже ее можно будет убрать.
Укажите метод формования главной страниц и сопутствующие настройки
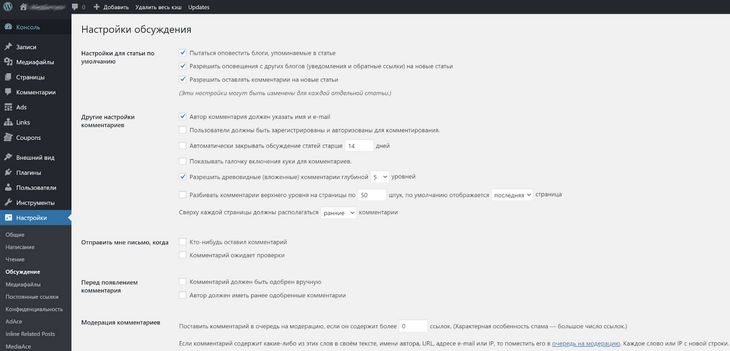
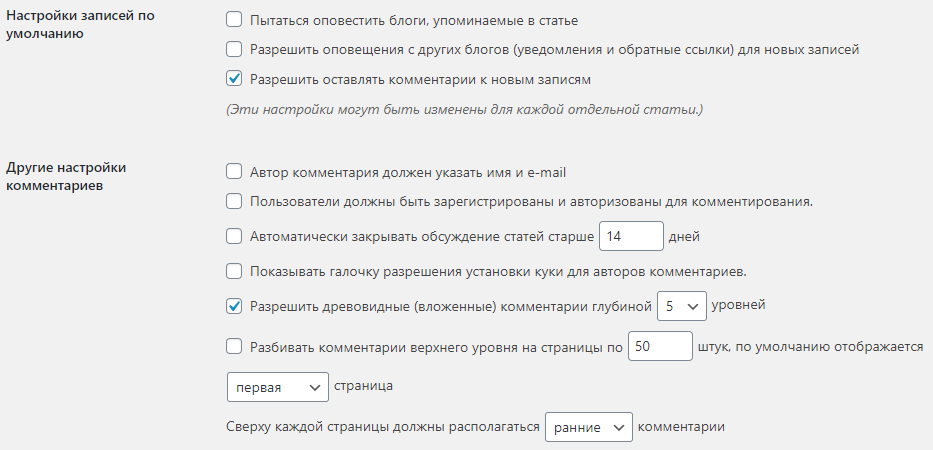
В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев подойдут дефолтные настройки.
Уделите внимание полям «Модерация комментариев» и «Черный список». Можете указать признаки, по которым комментарии будут поставлены в очередь на модерацию перед публикацией или окажутся в списке «Спам». Эти настройки сработают, если вы пользуетесь дефолтными комментариями WordPress.
Задайте настройки по умолчанию, касающиеся секции комментариев сайта
В разделе «Медиафайлы» оставьте настройки по умолчанию.
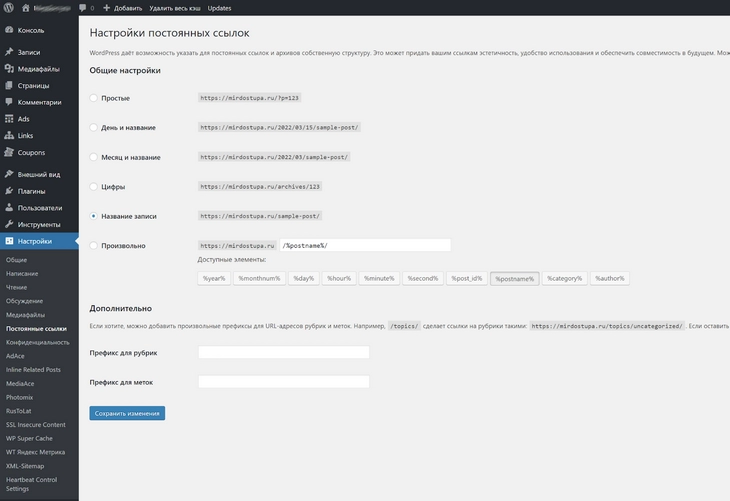
В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также можете добавить префиксы для ссылок на категории.
Настраиваем вид постоянных ссылок на сайте
Шаг № 5: Решаем практические задачи с помощью плагинов для WordPress
Плагины – одна из болезней начинающих владельцев сайтов на WordPress. Едва зарегистрировав ресурс, новички устанавливают десятки расширений. Это может замедлить сайт. Еще хуже, что вместо создания интересного и полезного контента для посетителей сайта веб-мастер полностью концентрируется на поиске и настройке новых плагинов. Он забывает, что это всего лишь инструмент, а не цель.
Пользуйтесь плагинами с осторожностью и устанавливайте только самые необходимые, чтобы:
- обеспечить безопасность сайта;
- бороться со спамом;
- оптимизировать ресурс под требования поисковых систем;
- повысить функциональность и улучшить юзабилити.
Как с помощью плагинов обеспечить безопасность сайта на WordPress
Сайт подвергается двум глобальным угрозам. Первая – вы сами. Стремление к совершенству и инновациям может заставить веб-мастера пойти на рискованные эксперименты с кодом и программами, которые могут привести к потере информации. Защититься от этого можно с помощью плагинов, создающих резервные копии сайта.
Вторая угроза – несанкционированный доступ к ресурсу. Злоумышленники могут пытаться получить доступ к вашему сайту, чтобы установить на него вредоносный код или просто украсть его.
Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов:
- WP Database Backup – пока не переведен на русский;
- BackUpWordPress – есть русская версия, но реже обновляется;
- Backup and Restore WordPress – не русифицирован.
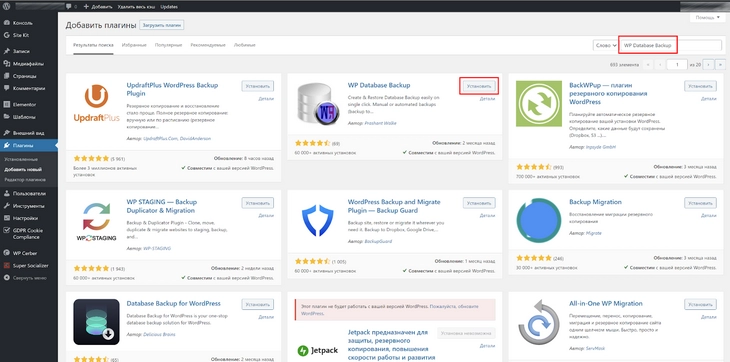
Чтобы установить выбранный плагин, войдите в меню «Плагины – Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Ввод». Также вы можете скачать плагин с сайта разработчика и установить его с помощью функции «Загрузить плагин» в верхней части экрана административной панели.
Кликните Установить
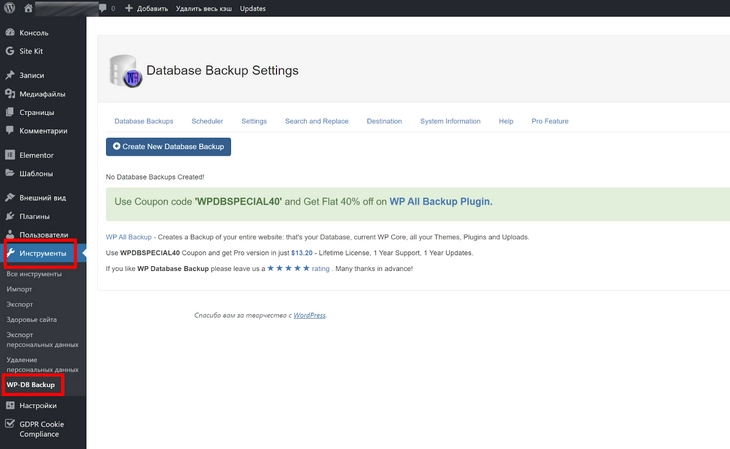
Нажмите кнопку «Установить». После установки активируйте плагин. Теперь настройте параметры резервного копирования. Выберите меню «Инструменты – WP DB BackUp». Нажмите Create New Database BackUp. Вы создали резервную копию по требованию.
Нажмите синюю кнопку Create New Database BackUp
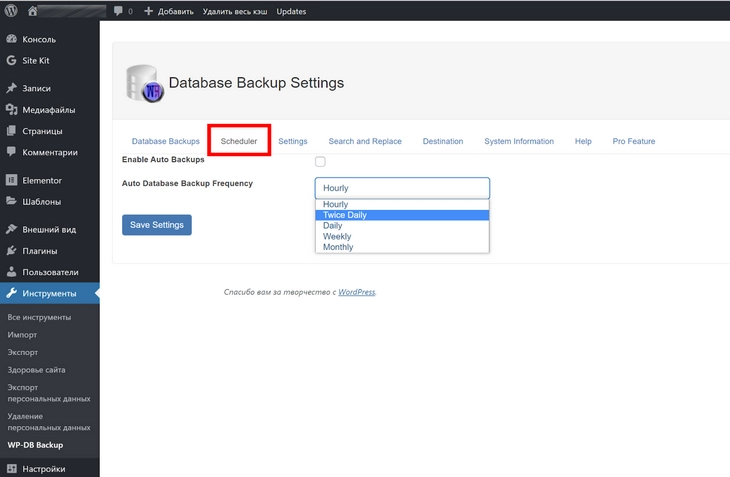
Настройте регулярное создание резервных копий по расписанию. Перейдите на вкладку Sheduler, включите автоматическое создание резервных копий, выберите частоту создания архивов.
Удобно, что бэкап будет формироваться автоматически (каждый час, дважды в день, ежедневно или реже)
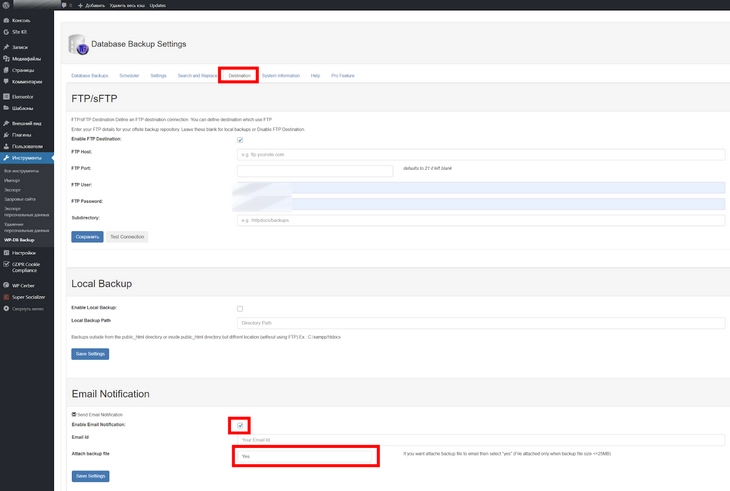
На вкладке Destination включите автоматическое сохранение архива на Google Drive или отправку на электронную почту.
В строке Email ID укажите свой адрес электронной почты
Чтобы защитить сайт от несанкционированного доступа или взлома методом перебора или брутфорсинга, воспользуйтесь одним из этих плагинов:
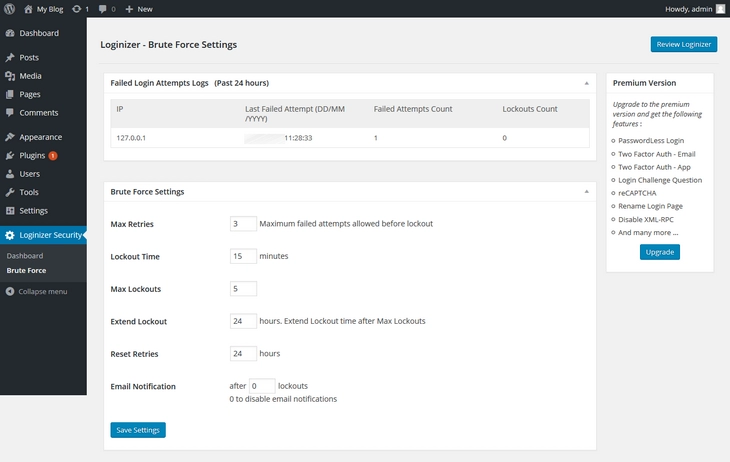
- Loginizer Security – один из самых популярных плагинов-защитников, надежно защищает сайт от взлома методом перебора или брутфорсинга;
- Login Lockdown – можно задать максимальное количество попыток входа с одного IP в единицу времени, продолжительность такой блокировки.
Есть плагины, которые объединяют в себе сразу несколько функций защиты. Это удобно. Рекомендую обратить внимание на комплексные решения по защите сайта, например, на плагин iThemes Security. У iThemes Security широкий функционал для защиты от внешних угроз:
- создание резервных копий;
- обнаружение ошибок с кодом 404;
- блокировка отдельных пользователей;
- защита от хакерских атак;
- отслеживание изменений на сайте;
- скрытие страницы входа в административную панель;
- SSL-шифрование;
- принудительное использование надежных паролей;
- множество возможностей для тонкой настройки системы «под себя».
Главные настройки Loginizer Security
Как бороться со спамом на сайте WordPress
Плагины для борьбы со спамом актуальны, если вы пользуетесь встроенным механизмом комментариев WordPress. Сторонние системы, например, Disqus, защищаются от этого самостоятельно.
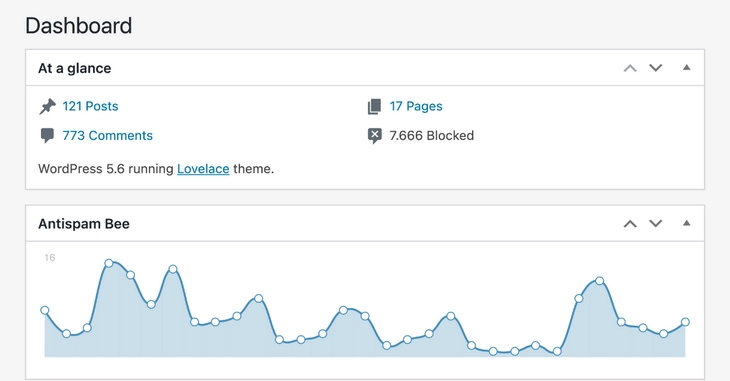
Защититься от спама можно с помощью Akismet или Antispam Bee. После установки Antispam Bee плагин работает в фоновом режиме. Обычно подходят дефолтные настройки, а если нужно что-то поменять, перейдите в меню админки «Настройки – Antispam Bee».
Antispam Bee эффективно защищает сайт от спамных комментариев
Еще один хороший плагин, который использует технологию reCaptcha компании Google, называется Advanced noCaptcha & invisible Captcha – спам фильтруется с помощью искусственного интеллекта. Для настройки необходимо зарегистрировать свой сайт в Google, выбрать версию капчи и получить два ключа – обычный и секретный, чтобы использовать их с плагином.
Пример капчи, которую добавил Advanced noCaptcha & invisible Captcha в секцию комментариев
Как обеспечить SEO сайта на WordPress
WordPress – SEO-дружественная CMS по умолчанию. Но есть задачи, без которых сайт нельзя считать полностью соответствующим требованиям поисковых систем. Вот они:
- создание и обновление карты сайта;
- канонизация URL;
- оптимизация title страниц;
- автоматическая генерация мета-данных страниц;
- блокирование индексации дублированного контента;
- создание микроразметки страниц;
- добавление файлов .htaccess и robots.txt.
Чтобы решить эти задачи, вы установите по одному SEO-плагину из трех групп: программы для создания карты сайта, программы для технической оптимизации ресурса и программы для создания микроразметки. Для создания карты сайта используйте один из следующих плагинов:
- Google XML Sitemaps;
- Google Sitemap by BestWebSoft.
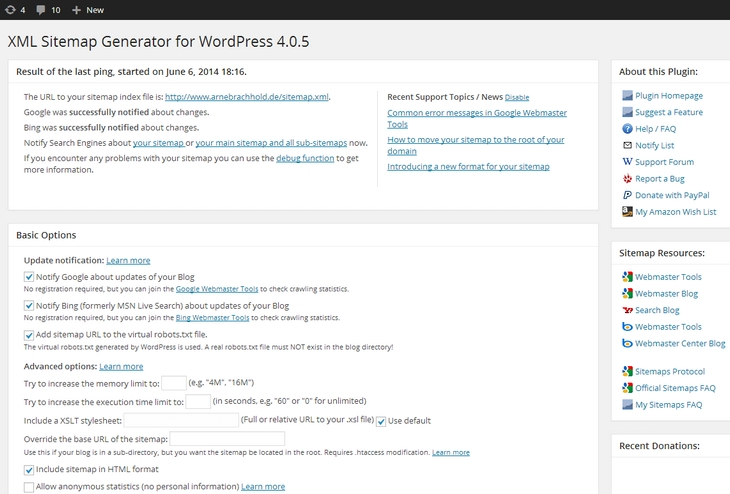
Установите и активируйте выбранный плагин, например, Google XML Sitemaps.
Страница настроек плагина-генератора карты сайта
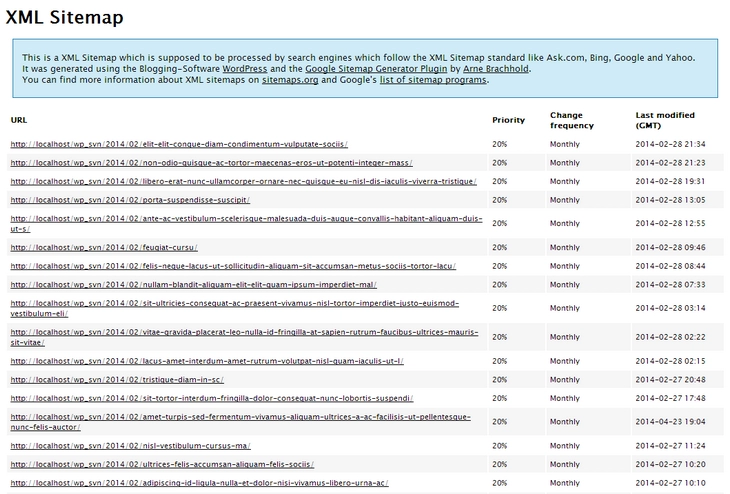
Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса.
Создали карту сайта, благодаря XML Sitemaps
Если вы считаете себя опытным веб-мастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» можно вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.
Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов:
- All in One SEO Pack;
- WordPress SEO by Yoast.
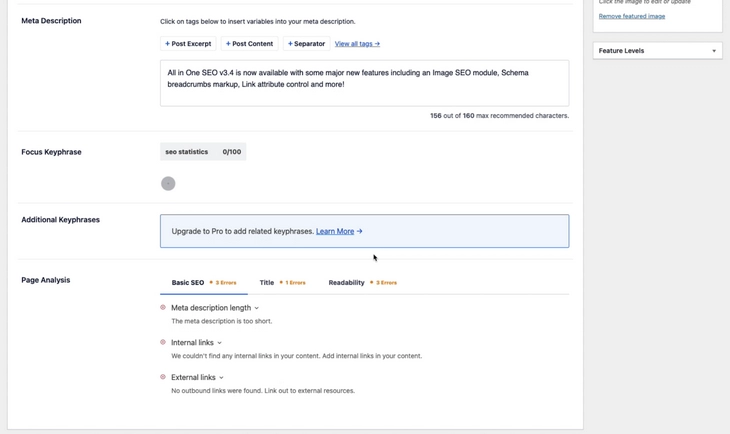
Установите и активируйте выбранный плагин, например, All in One SEO Pack. Используйте настройки по умолчанию, если вы только знакомитесь с WordPress. Если считаете себя продвинутым веб-мастером, можете изменить некоторые настройки SEO-модуля. Для этого выберите меню All in One SEO в консоли движка.
Новый интерфейс All in One SEO Pack
Обратите внимание на перечисленные ниже настройки.
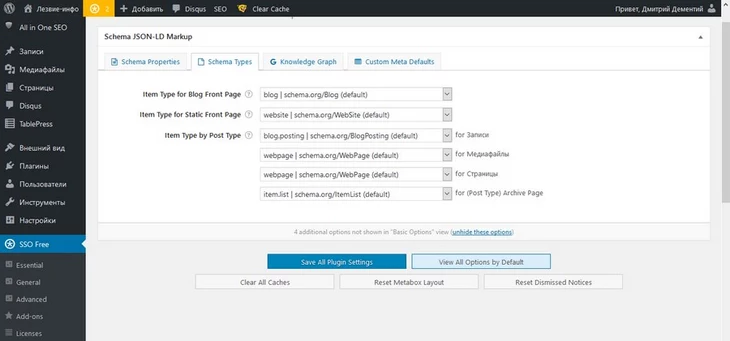
В разделе «Основные настройки» уберите флажок напротив пункта Use Schema.org Markup. Размечать страницу лучше с помощью отдельного плагина.
Если в качестве главной используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить».
Статическую главную можно использовать (или не использовать) в качестве главной страницы
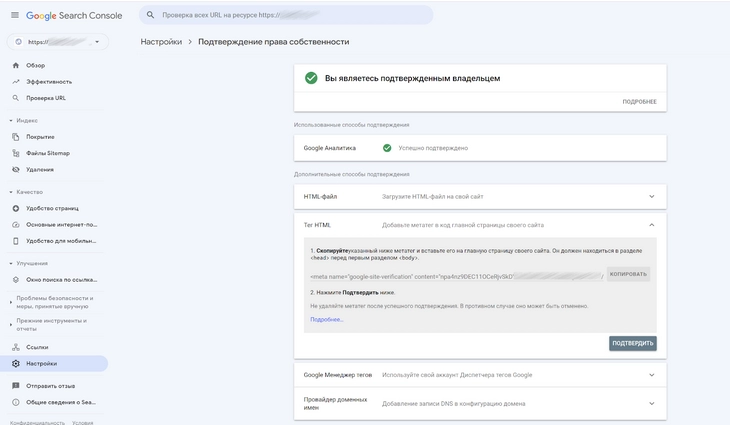
В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации.
Скопируйте в буфер обмена этот метатег
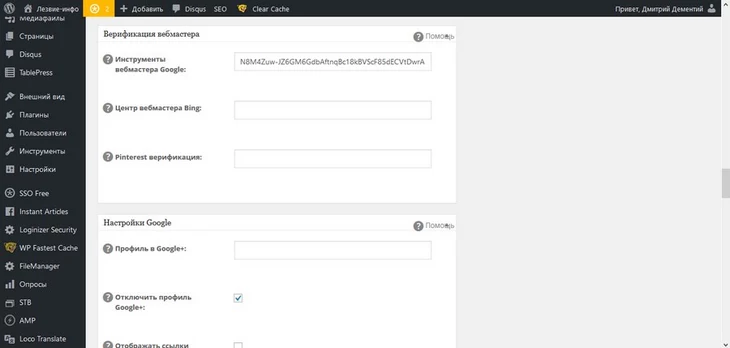
Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина.
Вставьте код в строку «Инструменты вебмастера Google»
Сохраните параметры плагина. В кабинете для веб-мастеров нажмите кнопку «Подтвердить».
Для разметки страниц воспользуйтесь одним из следующих плагинов:
- Связка WPSSO и WPSSO JSON. Первый плагин базовый, а второй представляет собой расширение. С помощью базового решения на сайт можно добавить разметку Open Graph. С помощью JSON-LD реализуется разметка Schema.org.
- WP SEO Structured Data Schema. С помощью данного плагина на сайт можно добавить несколько типов разметки Schema.org, включая Article, BlogPosting и Review. Разметка реализуется с помощью JSON-LD.
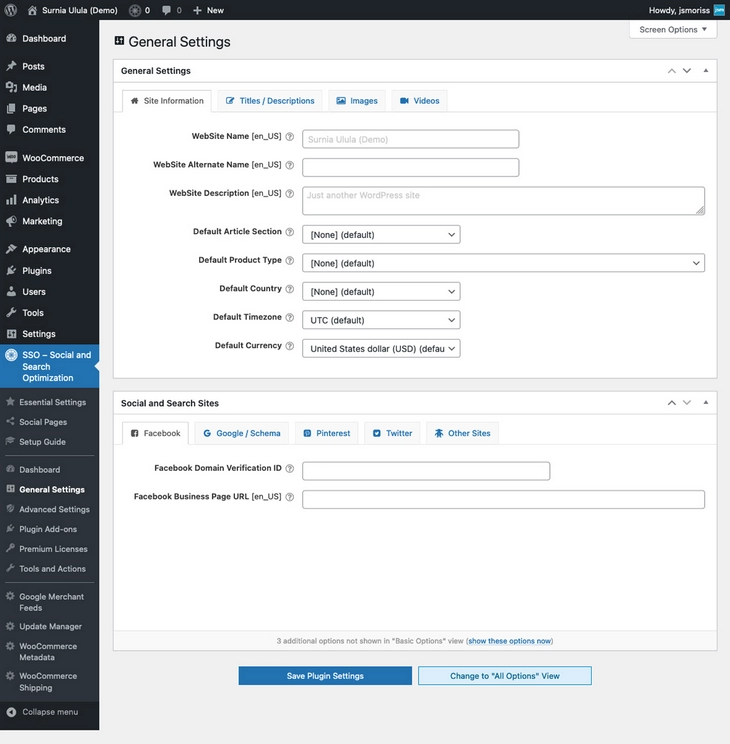
- Плагин Schema App. С помощью этой программы на сайт можно добавить разные типы разметки Schema.org. Она реализуется через JSON-LD. Бесплатная версия поддерживает базовые типы разметки. Также для разметки можно использовать онлайн-генератор, если вы хорошо понимаете базовые принципы разметки Schema.org. Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли на странице настроек плагинов в разделе Essential Settings укажите информацию о сайте, а также сведения для разметки Open Graph. Не меняйте другие настройки.
Заполните главные сведения о сайте
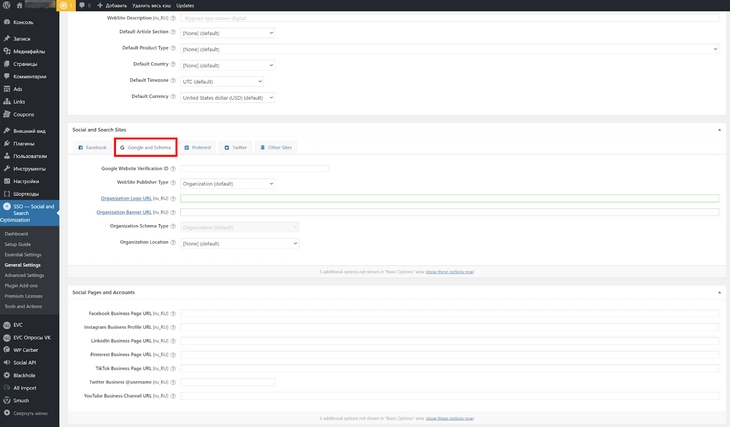
Перейдите в раздел Google and Schema. В полях Organization Logo Image URL и Organization Banner URL укажите URL логотипа и баннера сайта. Эти изображения могут использоваться на странице поисковой выдачи.
Дайте URL на изображения логотипа и баннера компании
С помощью выпадающего меню выберите базовый тип разметки для страницы записей блога, статической главной страницы. Вам нужны следующие типы: Blog и Website соответственно.
Выберите тип разметки для страниц публикаций, статических страниц и страниц медиафайлов. Для страниц записей подходят типы разметки Article и BlogPosting. Выбор зависит от формата публикаций в блоге.
Тип разметки BlogPosting – производное Article. Кроме BlogPosting к частностям Article относится тип разметки News Article или «Новость». То есть BlogPosting содержит все семантические данные разметки Article.
Используйте тип BlogPosting, если публикуете небольшие заметки, личные наблюдения и впечатления, как в «Живом Журнале». Тип Article больше подойдет для обзоров, аналитических статей, руководств, как в блоге «Текстерры». Для статических страниц и страниц медиафайлов нужно указывать тип WebPage.
Выберите тип данных
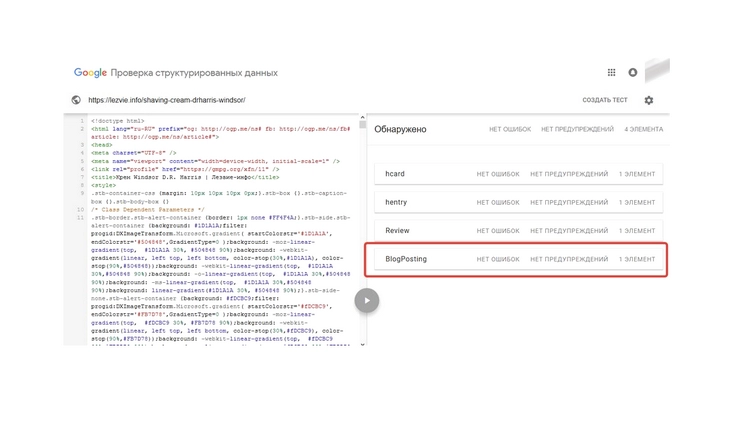
После сохранения настроек плагин будет автоматически добавлять на страницы сайта выбранный тип разметки. В том числе семантические данные появятся на существующих страницах. Убедиться в этом можно с помощью инструмента проверки структурированных данных Google.
Краулер увидит тип данных BlogPosting и контент на странице будет проиндексирован корректно
Что делать, если вы публикуете материалы разного типа: лонгриды, небольшие заметки и новости? В этом случае для каждой публикации лучше выбрать подходящую разметку. Вместо надстройки WPSSO JSON воспользуйтесь плагином WP SEO Structured Data Schema.
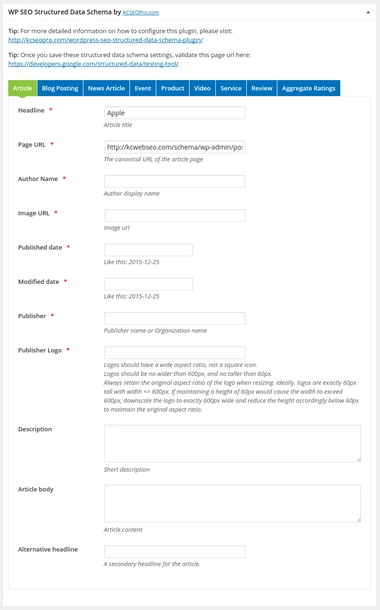
После установки и активации плагина на странице редактирования постов появится дополнительный раздел. С его помощью можно выбрать тип разметки и указать структурированные данные.
Обязательные параметры для каждого типа данных будут разными
Недостаток плагина – необходимость размечать каждую публикацию вручную. А к преимуществам можно отнести поддержку дополнительных типов разметки, например, Review, Product и Aggregate Ratings. Бесплатная версия WPSSO JSON не поддерживает эти типы.
Как повысить функциональность и юзабилити ресурса
Начинайте повышение с определения проблем и задач, которые требуется решить.
Если хотите создать интернет-магазин на WordPress, найдите плагины для электронной коммерции. Если считаете, что стандартная система навигации недостаточно удобна для пользователей, найдите плагины, с помощью которых можно добавить на страницы сайта хлебные крошки, а также ссылки на похожие материалы. Также с помощью плагинов можно добавить форму быстрой связи с владельцем сайта, вывести в сайдбаре список самых активных комментаторов, демонстрировать посетителям форму подписки и решать другие задачи.
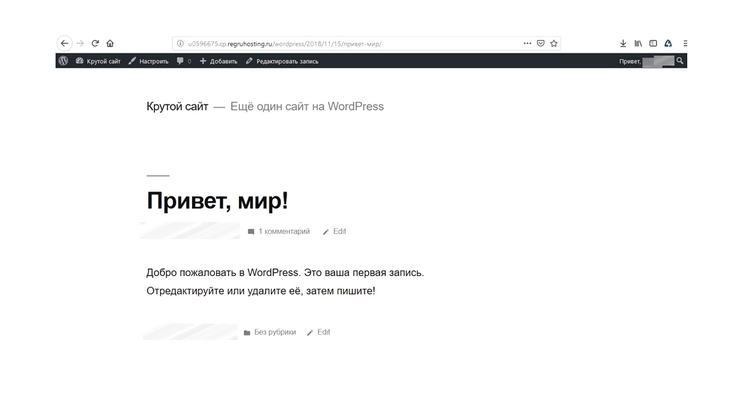
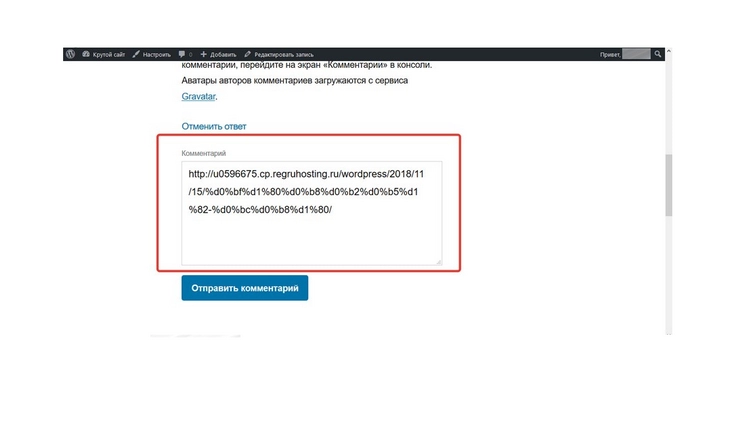
Начните улучшение юзабилити с латинизации URL сайта. Обратите внимание на ссылку, которую CMS генерирует по умолчанию. В ней есть кириллические символы.
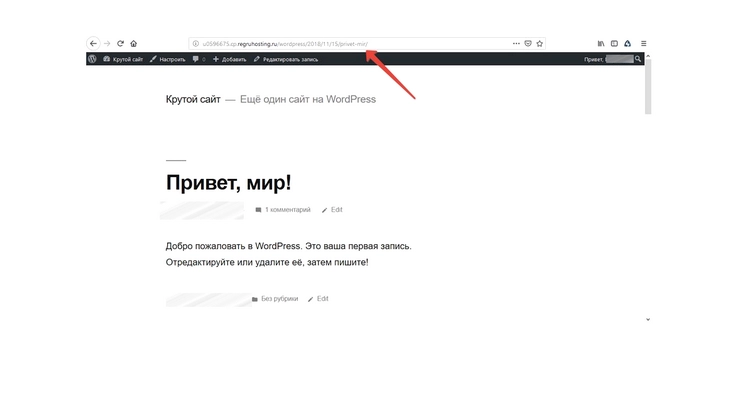
Привет, мир!
Скопируйте URL и вставьте его в комментариях на сайте или в текстовом редакторе.
Семантический URL нужен как раз, чтобы не было такого результата
Ссылки остаются одним из факторов ранжирования сайтов, поэтому необходимо заниматься естественным линкбилдингом. У пользователей резко уменьшается желание ссылаться на вас, когда вместо удобной и понятной человеку ссылки приходится публиковать какие-то кракозябры.
Эту проблему можно решить с помощью Cyrlitera – транслитерация ссылок и имен файлов или аналогичного плагина. Для этого достаточно установить и активировать выбранный модуль.
Сделали семантический URL
Добавьте на страницы кнопки шеринга социальных сетей. Эту задачу можно решить разными способами. Например, установите и активируйте плагин Head, Footer and Post Injections. Это полезная надстройка: с ее помощью можно добавлять произвольный код на все или отдельные страницы сайта.
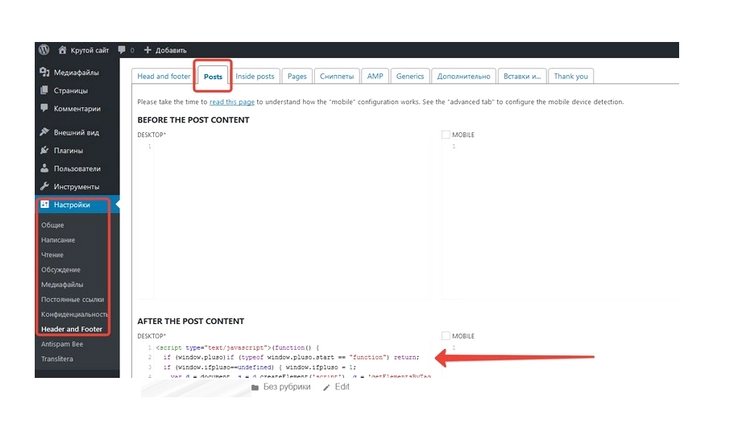
Выберите сервис шеринга, например, Pluso. Настройте блок «Поделиться» и скопируйте предложенный системой код. В админке сайта перейдите в меню «Настройки – Header and Footer». Откройте вкладку Posts. Вставьте код после или перед публикацией.
Вставьте сюда код кнопок шеринга
Сохраните изменения, проверьте, как отображаются кнопки.

100+ бесплатных плагинов для бизнес-сайтов на WordPress
Шаг № 6: Устанавливаем коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
При установке плагина All in One SEO Pack вы уже подключили ресурс к кабинету для вебмастеров Google. Подключить сайт к «Вебмастеру», «Метрике» и Google Analytics поможет установленный ранее плагин Head, Footer and Post Injections.
Зарегистрируйте сайт в указанных сервисах. Инструкции по регистрации можно найти в гайдах «Текстерры» по «Яндекс.Вебмастеру», «Метрике» и Google Analytics.
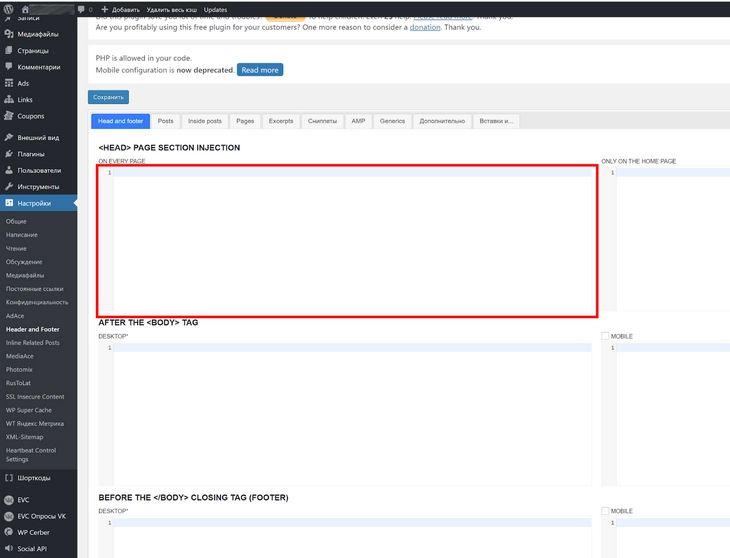
После регистрации в сервисах скопируйте коды отслеживания или теги верификации и вставьте их на сайт. Для этого перейдите по вкладке Head and footer на странице настроек плагина.
Сюда нужно вставить код Google Tag Manager (или другой веб-аналитики)
Подключить любой внешний сервис можно с помощью диспетчера тегов Google. Код Tag Manager нужно установить в разделы head и body каждой страницы сайта с помощью Head, Footer and Post Injections. О работе с диспетчером тегов можно прочитать в нашем руководстве.
Шаг № 7: Создаем страницы и записи на сайте под управлением WordPress
Начиная с пятой версии в WordPress по умолчанию используется плагин Gutenberg. Это блочный редактор, который очень похож на визуальные редакторы конструкторов страниц.
С помощью Gutenberg можно создавать страницы произвольной структуры, вставлять в записи виджеты и мультимедиа, менять блоки контента местами и многое другое.
Новый редактор интуитивно понятный, поэтому работать с ним легко. Подробнее об этом можно почитать в подразделе о создании статической страницы, а про классический – в разделе о создании публикаций.
Как создать статическую страницу
Придерживайтесь описанного ниже алгоритма.
Выберите меню «Страницы – Добавить новую».
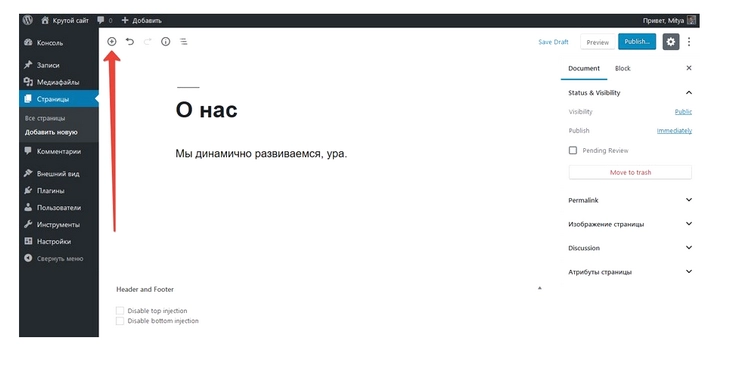
Чтобы создать новую страницу нажмите кнопку Добавить новую
Добавьте заголовок страницы. Затем следуйте подсказкам редактора. Пишите текст или нажмите на значок «Плюс», чтобы добавить блок контента.
Добавляем новый элемент страницы
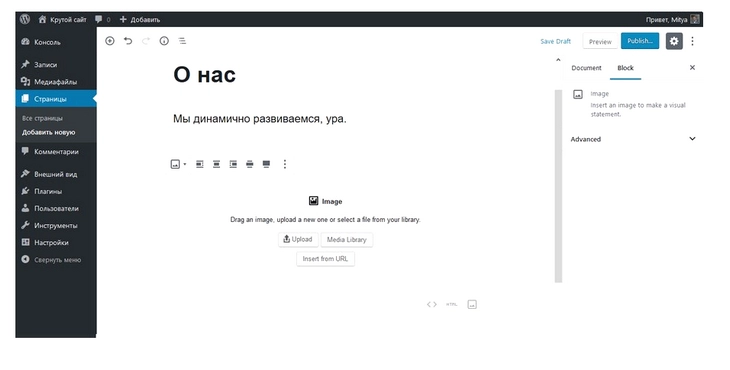
Например, чтобы вставить фотографию, выберите соответствующий блок.
Чтобы добавить картинку кликните по этой иконке
Выберите источник фото и положение картинки на странице.
Нажмите Upload, Media Library или Insert from URL
В Gutenberg доступны десятки вариантов блоков. Например, кнопки, произвольный код, встраивание публикаций из социальных сетей и так далее. Их можно использовать для оформления вашего блога.
После редактирования опубликуйте страницу.
Нажмите кнопку Publish, чтобы опубликовать запись
Проверьте корректность отображения контента. Если нужно, отредактируйте страницу.
Как создать публикацию
Создание публикации рассматривается на примере классического редактора. С пятой версии WordPress, его придется установить как отдельный плагин. Конечно, как и для страниц, можно использовать новый «Гутенберг», но он не настолько гибкий.
Чтобы добавить запись, выберите меню «Записи – добавить новую».
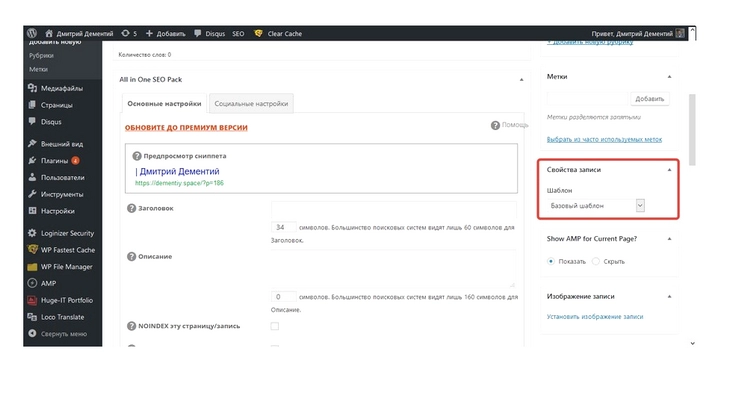
Большинство шаблонов поддерживает несколько форматов записи. Выберите подходящий.
По умолчанию используется базовый шаблон
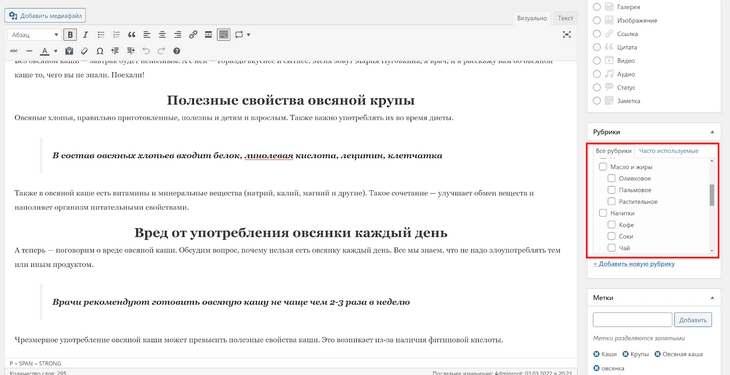
Выберите подходящую рубрику для публикации. Чтобы создать рубрику, воспользуйтесь соответствующим меню.
Для любой записи можно назначить одну или несколько рублик
Классический редактор поддерживает два формата редактирования: визуальный или WYSIWIG (от англ. What You See Is What You Get, «что видишь, то и получаешь») и «Текст» с возможностью использовать HTML. Выберите подходящий. Добавьте заголовок и контент.
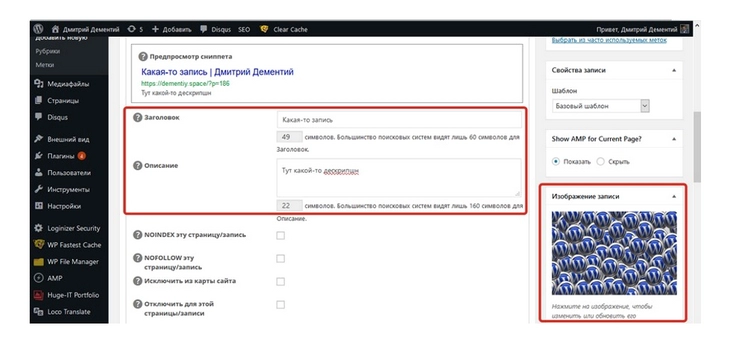
Укажите title и description, выберите изображение записи. Опубликуйте страницу.
Не забудьте задать уникальный заголовок и описание страницы
Шаг № 8: Подключаем SSL-шифрование к сайту
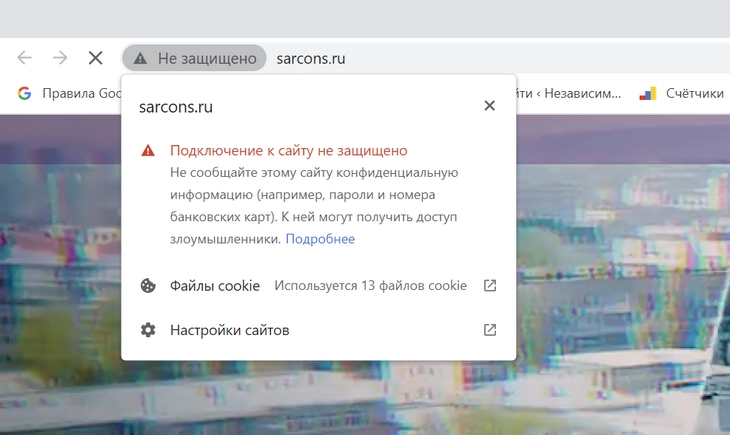
Наверняка вы замечали, что у одних сайтов, работающих по протоколу HTTPS, в строке браузера перед названием домена светится зеленый замочек, а у других, работающих по HTTP, – отпугивающая надпись «Не защищено». Чтобы исчезла эта надпись нужно перевести сайт на HTTPS, подключив SSL-шифрование.
Обратите внимание на иконку «Не защищенное подключение»
Протокол SSL (от англ. Secure Sockets Layer – уровень защищенных сокетов) гарантирует безопасное соединение между браузером пользователя и сервером. Защищенное соединение необходимо в случаях, когда передается конфиденциальная информация, например, данные кредитных карт. SSL шифрует эти данные при помощи специальной цифровой подписи. Злоумышленники, перехватив защищенные данные, не смогут их декодировать.
Чтобы использовать защищенное соединение, на сервере, где находится сайт, устанавливается SSL-сертификат. Они бывают платные и бесплатные.
Для новичков подойдет бесплатный сертификат от Let’s encrypt. Он выпускается на 3 месяца с возможностью продления. Многие хостеры, предоставляют возможность выпустить как бесплатный, так и платный SSL-сертификат.
Инструкцию по установке сертификата можно запросить у хостера или компании, выпустившего его.

Как получить SSL-сертификат: переезжаем на криптографический протокол правильно
Нужно ли знать в совершенстве HTML, PHP, CSS для работы с WordPress?
Знания не потребуются, если перед вами стоит задача только наполнять сайт на WordPress, работать с публикациями, комментариями, медиа. Если вы хотите понимать, как работает сайт, и вносить изменения в функционал и дизайн самостоятельно, то потребуются базовые знания этих дисциплин. А еще вы сможете контролировать подрядчиков.
Можно ли на WordPress создать интернет-магазин?
Да, можно. У WordPress имеется множество сторонних разработок и модулей, в том числе для электронной коммерции, например, плагин WooCommerce. Но следует понимать, что WordPress – одна из самых популярных админок в мире. Это означает, что и уязвимости в ней изучены лучше, чем в других админках. Риск взлома выше, поэтому проблеме безопасности придется уделять повышенное внимание.
Приступайте к главному
Вы создали и настроили сайт на WordPress и научились публиковать контент. Теперь вас ждет самая тяжелая и ответственная работа. Чтобы сайт был эффективным, вы должны регулярно создавать качественный и полезный для аудитории контент. Возможностей «движка» достаточно для реализации практически любого проекта – от информационного ресурса до интернет-магазина.
Создавать и настраивать простенький сайт самому – увлекательно и познавательно, но для ведения серьезного бизнеса двух рук уже не хватит. Чтобы реализовать интернет-магазин или корпоративный портал с мощным функционалом, сложной структурой и множеством интеграций, понадобится помощь профессионалов. TexTerra занимается разработкой сайтов под ключ без шаблонных решений.
WordPress — это самая популярная платформа для создания сайтов в мире, по данным на 2023 года, почти 43% всех веб-сайтов в Интернете используют WordPress!
Как мы будем создавать сайт на WordPress?
В этой статье мы пройдем через весь процесс пошагового создания сайта на WordPress и познакомимся с основными понятиями и терминами.
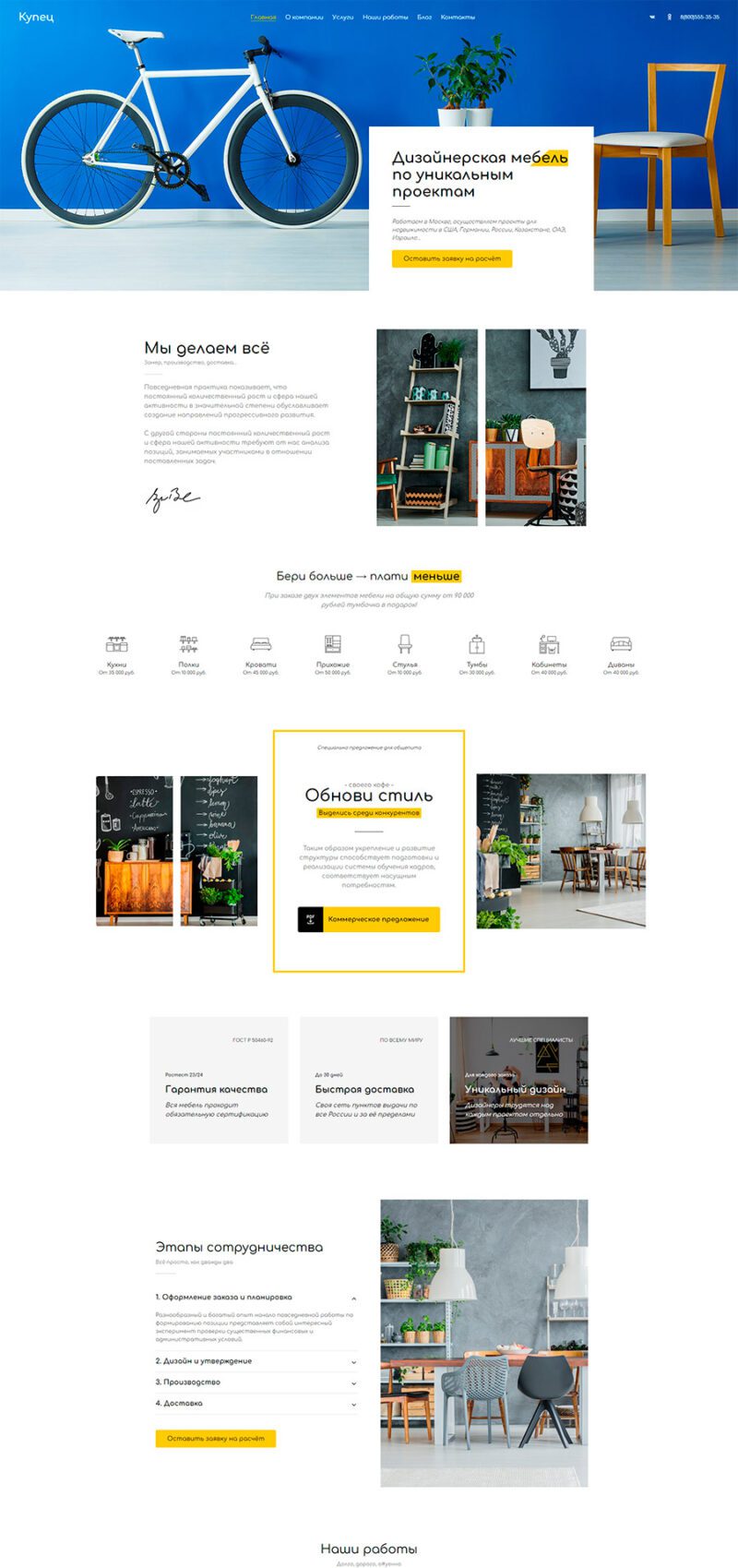
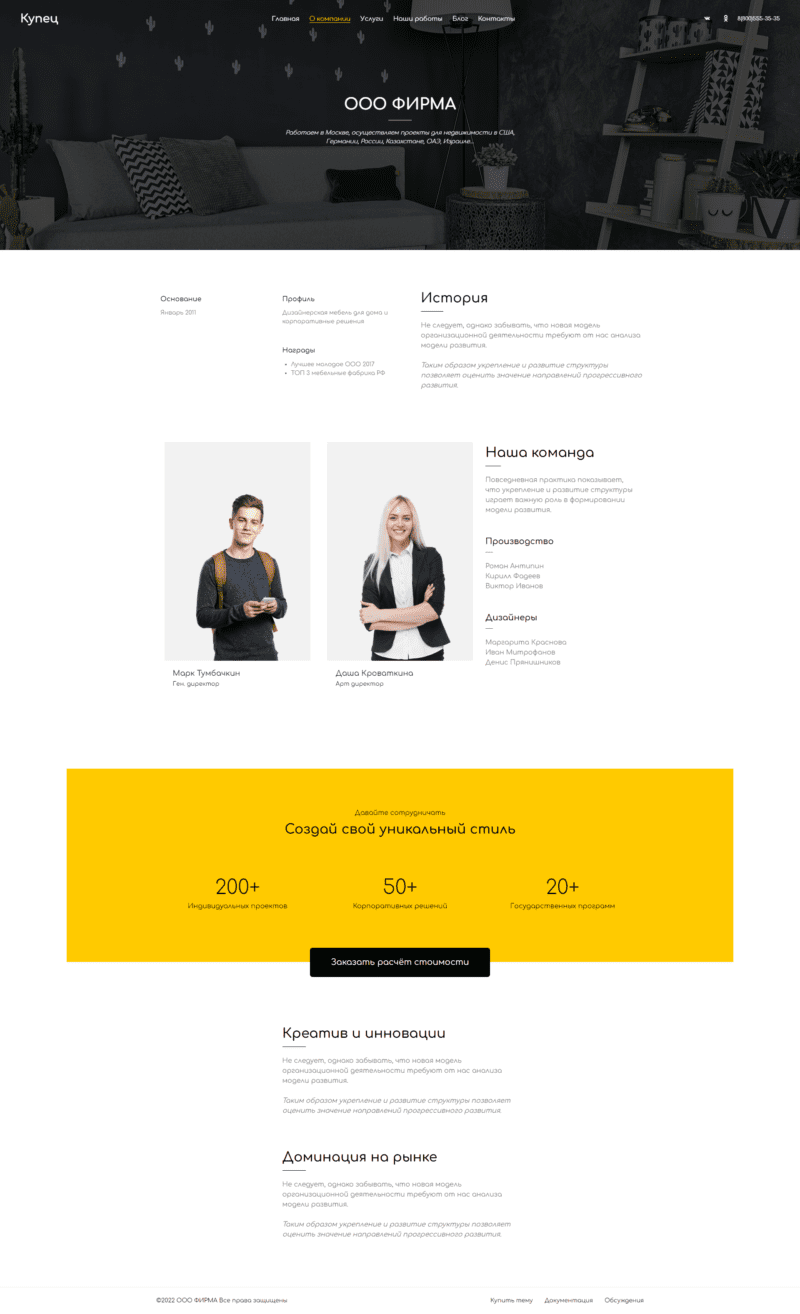
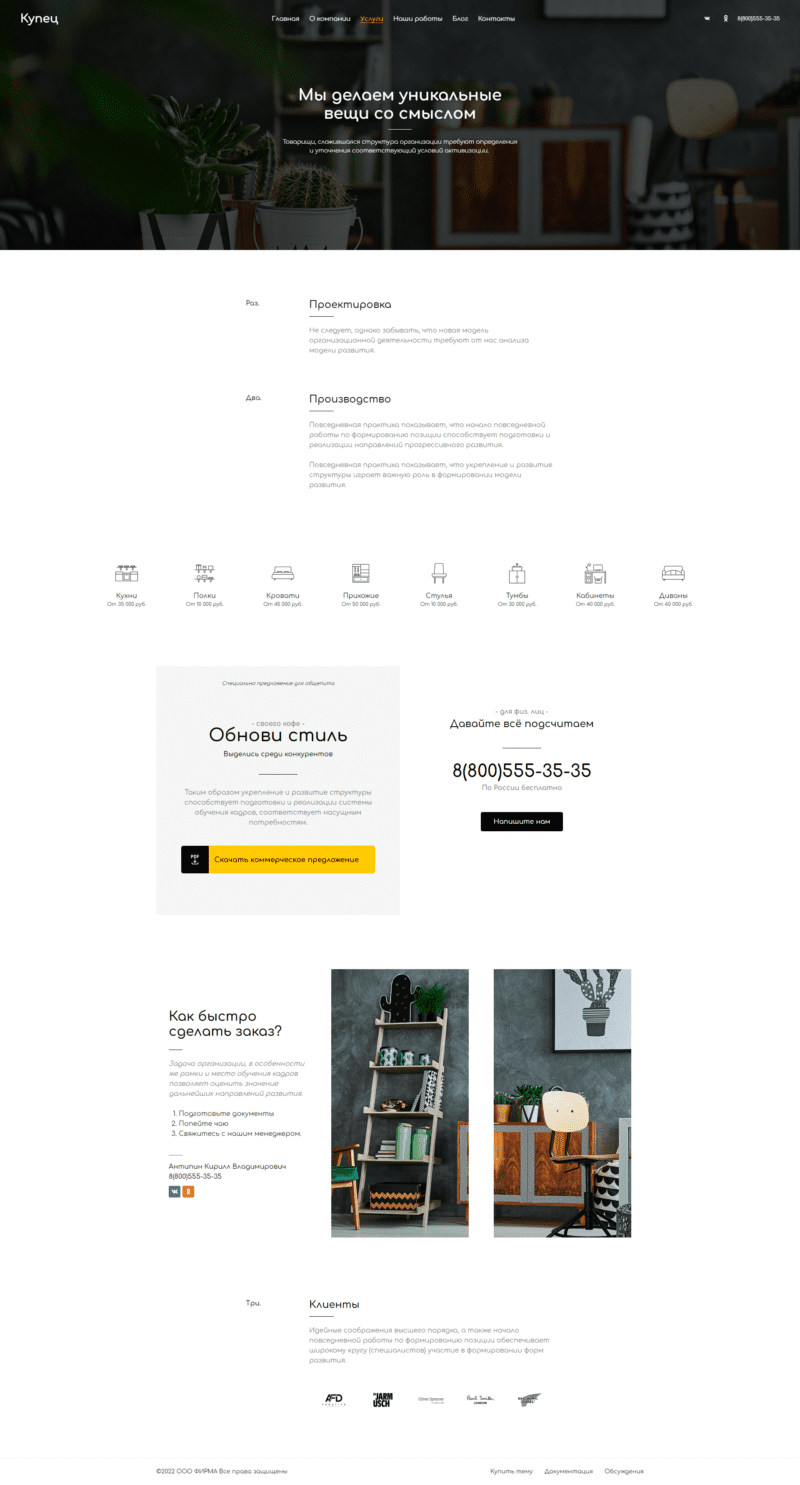
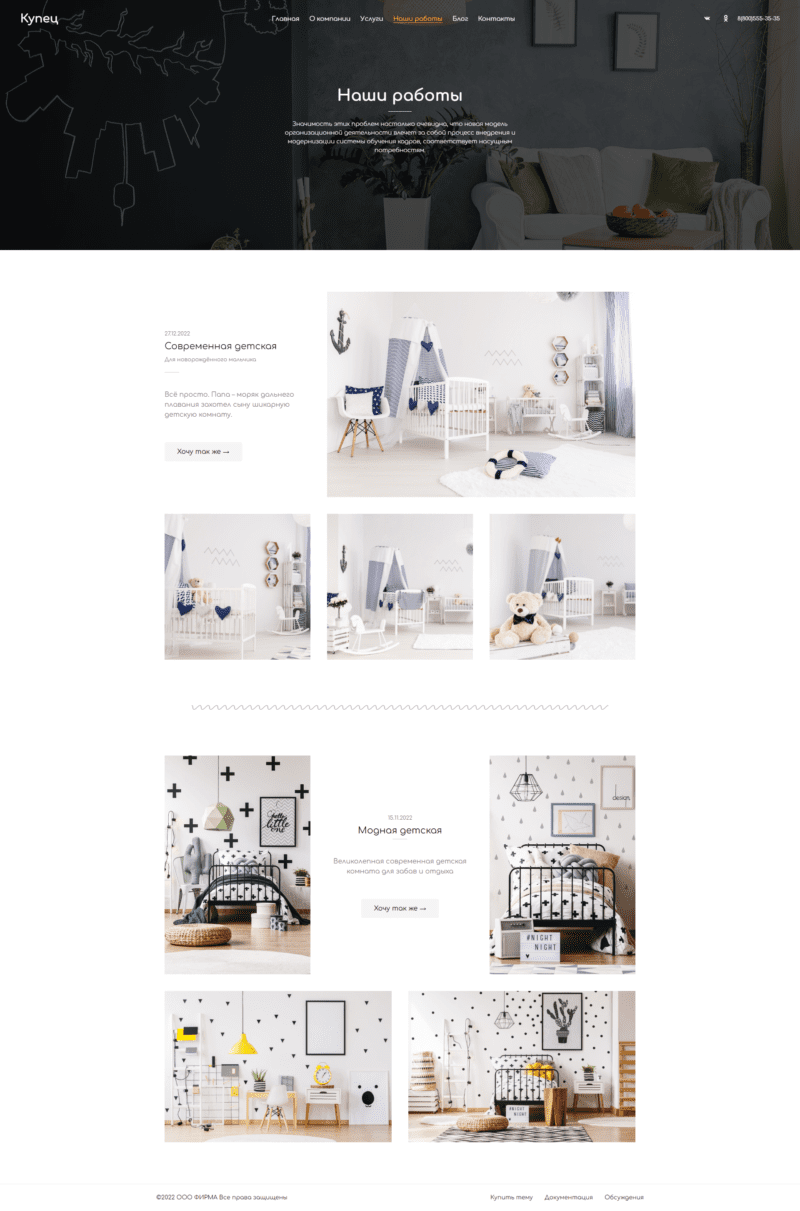
Какой сайт у нас получится?
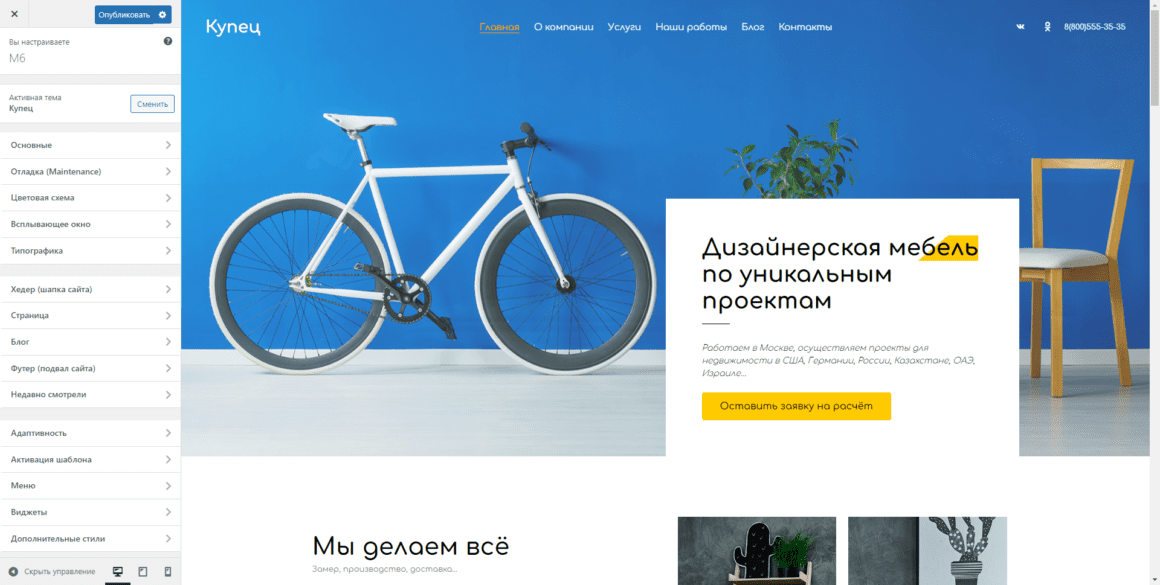
В итоге получится вот такой сайт. Да, весь демо-конетнт можно будет импортировать и легко отредактировать!
Это стандартный сайт и его будет достаточно для презентации компании. Но, благодаря нашей теме можно сделать практически любой сайт или интернет-магазин!
Содержимое статьи
- Как сделать сайт на WordPress?
- Что потребуется для создания сайта?
- В какую сумму обойдется создание веб-сайта на WordPress?
- А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
- Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
- 1.1 Подбор тарифа хостинга и домена
- 1.2 Установка CMS (ВордПресс) на сервер
- Шаг 2. Подбираем темы для веб-сайта
- Шаг 2.1. Настройка внешнего вида сайта
- Шаг 3. Добавляем контент на веб-сайт
- Шаг 4. Настраиваем новый WordPress сайт
- 4.1 Настройка статичной главной страницы
- 4.2 Смена названия веб-сайта и слогана
- 4.3 Создание главное меню WordPress сайта
- Шаг 5. Устанавливаем дополнительные плагины
Именно это нас сегодня и ждёт. Будем создавать сайта на WordPress с нуля и пройдем все шаги.
Пожалуй, многих из нас посещала мысль о том, чтобы создать свой сайт, вот только далеко не всем известно, что для этого требуется. Создание веб-сайта может стать крайне трудоемким и непростым процессом, тем более, если вы не располагаете определенными знаниями и умениями.
Однако волноваться не стоит, ведь, как говорится, не святые горшки лепят, так что надежда есть. Мы решили помочь новичкам с этим вопросом, рассказав все тонкости создания сайта на базе ВордПресс. Самое главное – это почти не потребует финансовых вложений!
Так о чем же мы поговорим в нашей статье:
- Поиск и регистрация хостинга и домена.
- Установка WP.
- Настройка дизайна.
- Создание страниц в WP.
- Настройка WP посредством расширений и дополнений.
- Получение поддержки при изучении WP.
До того, как мы займемся созданием сайта, ответим на вопросы, которые часто задают новички.
Что потребуется для создания сайта?
Для того чтобы создать свой веб-сайт на WP, потребуется не так уж много:
- Домен, проще говоря, имя вашего сайта, например wordpresslab.ru.
- Хостинг – хранилище файлов вашего веб-сайта.
- Около 50 минут (приблизительно) вашего свободного времени.
В какую сумму обойдется создание веб-сайта на WordPress?
Дать сразу однозначный ответ на этот вопрос не получиться, ведь есть несколько факторов, которые на это влияют.
Среднестатистический бизнес-сайт может обойтись примерно от 5 тысяч рублей и до 30 тысяч долларов США в год.
Мы же советуем не прыгать сразу выше головы, и начать с минимума, и постепенно добавлять новые функции на свой веб-сайт по мере развития вашего бизнес-проекта. Так, вы избежите лишних трат и снизите до минимума возможные потери, а также сможете избежать перерасхода.
Для понимания
В этой статье мы поделимся с вами информацией о том, как создать веб-сайт, потратив при этом менее 5 тысяч рублей. Также мы расскажем о том, что делать дальше, и как увеличить в будущем количество возможностей.
А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
Существует множество бесплатных и интуитивно простых и доходчивых редакторов контента, с помощью которых вы сможете произвести настройку сайта. Мы советуем воспользоваться WordPress в качестве базы для веб-сайта. В случае, если вы хотите создать блог, рекомендуем обратить внимание на другую нашу статью о создании блога на WordPress.
WordPress – самая популярная платформа для сайтов в мире. Почти 43% всех веб-сайтов в Интернете!
Ну и ну, не правда ли?
Главное преимущество WordPress заключается в том, что он бесплатен, а также для движка существует огромное множество различных дизайнов (тем) и расширений (плагинов). Он удивительно гибок и совместим почти со всеми сторонними сервисами и ресурсами.
Наши сайты, в том числе WordPress лаборатория, созданы на базе WordPress. Давайте же узнаем где и как разместить сайт на WordPress
Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
Доменное имя – имя, по которому интернет-пользователи будут искать ваш сайт. Именно по этому адресу будет расположен ваш веб-сайт. Например, yandex.ru или wordpresslab.ru.
Веб-хостинг – хранилище абсолютно всех файлов вашего веб-сайта.
Мы же, в свою очередь, рекомендуем остановить свой выбор на REG.RU при поиске регистратора домена и хостинг-провайдера.
За одну только тех.поддержку им нужно выдать медаль, не говоря уже об остальных особенностях и преимуществах!
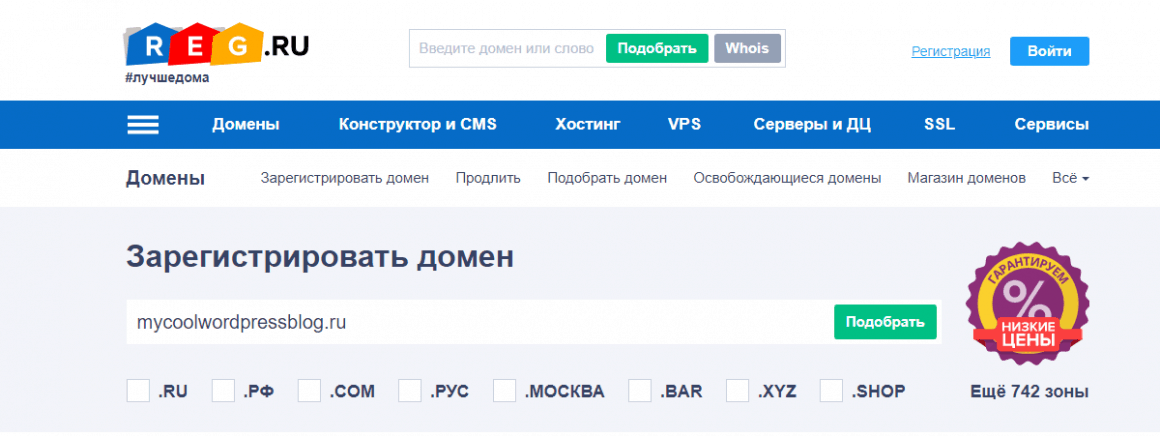
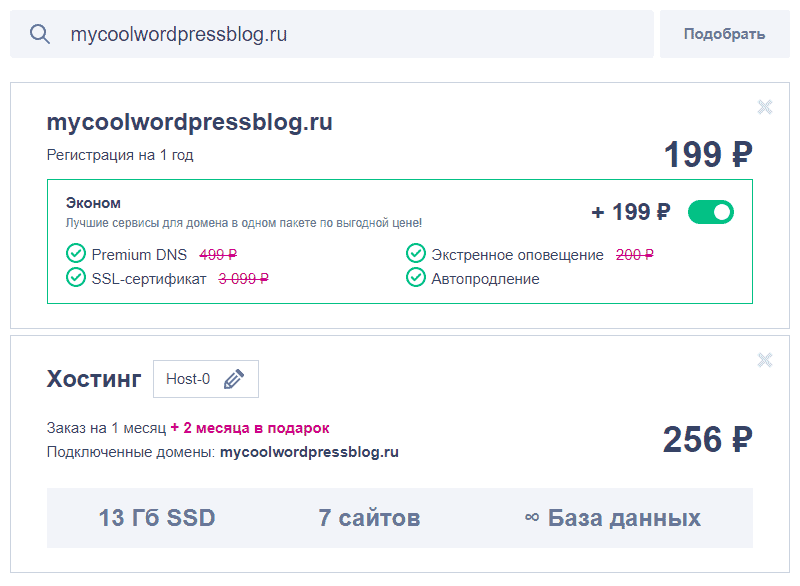
1.1 Подбор тарифа хостинга и домена
Первое, что нужно сделать это подобрать домен – это важный процесс, которому стоит уделить внимание в первую очередь. Только после этого следует добавить к доменному имени хостинг.
Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Следующим шагом станет оплата данных услуг и их активация, и только потом можно переходить к установке.
1.2 Установка CMS (ВордПресс) на сервер
Тут все делается по аналогии с блогом: производим установку WordPress удобным для вас способом: вручную или же автоматически.
🎉 Примите наши поздравления!
Вы только что создали свой веб-сайт на CMS WordPress.
После этого переходим на страничку входа в WordPress. Ссылка для входа в админку выглядит примерно так:
https://www.site.ru/wp-admin
Вы можете осуществить вход на свой веб-сайт WP, применив логин и пароль админа, введенные ранее.
Разве не просто?
Но это лишь начало, и пора переходить к следующему, не менее важному, шагу и узнать как наполнить сайт на WordPress!
Шаг 2. Подбираем темы для веб-сайта
То, каким на вид будет ваш сайт WP, напрямую зависит от подобранной темы.
Темы в WordPress – это шаблоны, разработанные профессионалами, и предназначены для смены внешнего вида вашего сайта.
У каждого веб-сайта WordPress имеется своя базовая тема, установленная по умолчанию. Вот только данная тема не особо привлекательна и навряд ли сможет привлечь посетителей. Но не волнуйтесь раньше времени, все поправимо.
Сразу, после установки, WordPress активирует стандартную тему и изначально сайт будет выглядеть как-то так:
Не самая лучшая тема, но мы это скоро исправим ?
WordPress является кладезем огромного множества шаблонов.
Правда-правда!
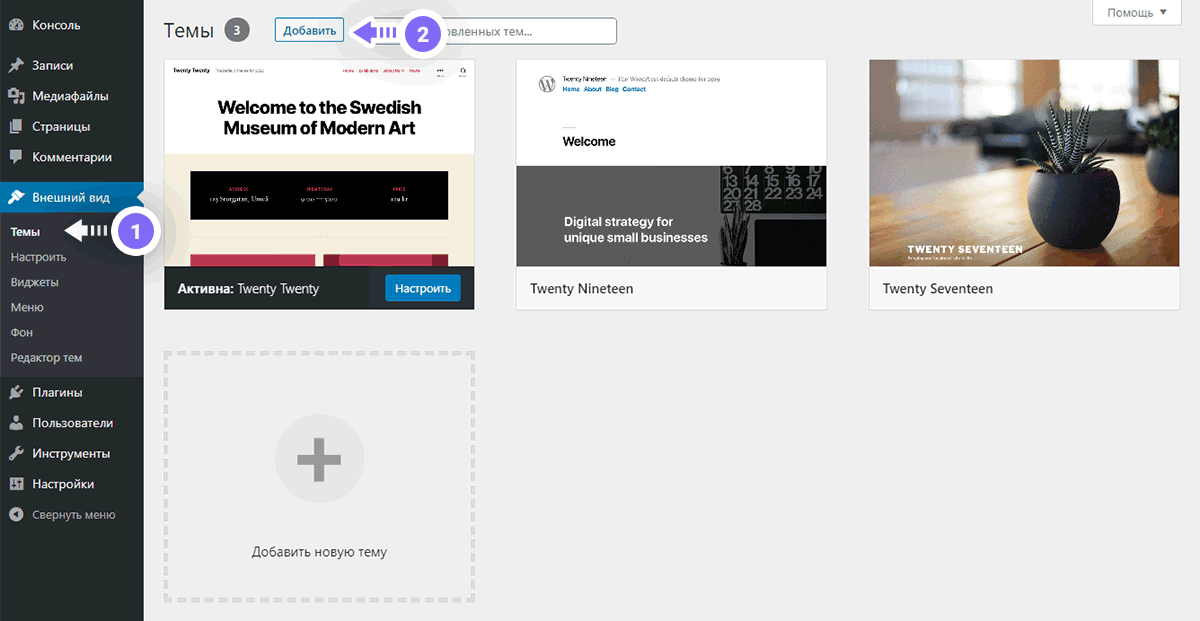
Смена темы производится посредством панели администратора WP. Заходим: Внешний вид → Темы, ищем кнопку «Добавить».
Внимание!
Если вы используете нашу тему “Купец”, то этот шаг можно пропустить, так как всё подборно описано в документации по шаблону
Далее видим массу тем и выбираем ту самую – свою тему, которая полностью передает наше настроение и состояние души. На выбор вам будет предложено ~5 тысяч бесплатных вариантов из официального каталога WordPress.org.
Если вам известно название темы, которая идеально вам подойдет, можно отыскать ее, вбив название в строку поиска.
Когда тема будет выбрана, достаточно навести на нее курсор и щелкнуть «Установить».
Шаг 2.1. Настройка внешнего вида сайта
После того как Вы установили и активировали тему у вас будет возможность произвести ее настройки: ищем в меню строку «Внешний вид», нажимаем «Настроить».
Благодаря этому будет запущен настройщик темы, который позволит скорректировать тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.
Не стоит стараться сделать все одним махом, у вас еще будет время для корректировки внешнего вида вашего сайта.
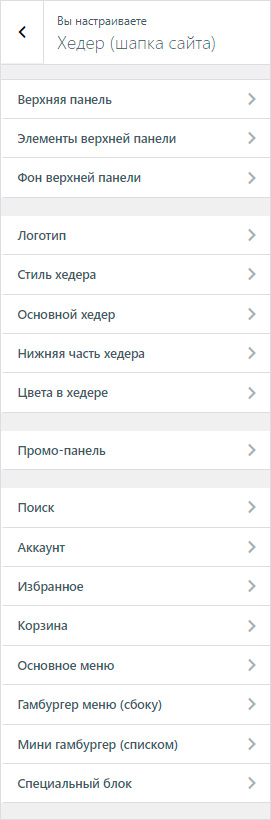
Сейчас же, нас интересует настройка Хедера(шапки сайта), давайте перейдём к настройкам.
Шаг 2.1.2 Настройка Хедера(шапки сайта)
В нашей теме есть более 10 стилей для отображения шапки Вашего сайта, а так же можно перейти в подвинутый режим и настроить всё самостоятельно, что позволит добиться максимальной персонализации!
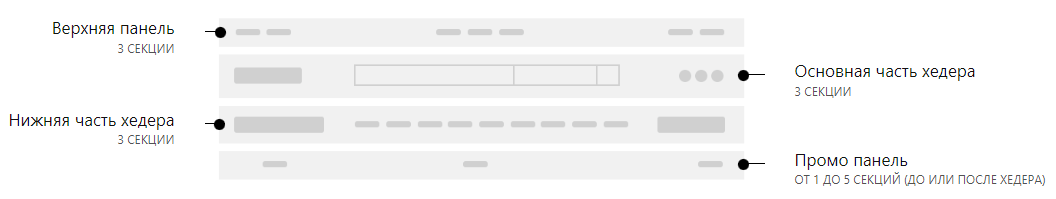
Логика конструктора
- Выбираете ширину хедера:
- Стандартный размер
- Широкий
- На полную ширину экрана
- Выбираете из каких частей будет состоять хедер:
- Верхняя панель
- Основная часть
- Нижняя часть
- Промо панель
- Для каждой из выбранных частей:
- Решите сколько секций Вам нужно
- Вставляйте нужные вам блоки
- Настраиваете свой стиль:
- Типографика
- Цветовая схема
Доступные блоки
- Логотип (изображение, SVG или текст)
- Для светлого фона
- Для темного фона
- Несколько различных по типу и стилю меню
- Обычные меню
- Гамбургеры
- Мега меню
- Иконки социальных сетей со ссылками на профили
- Все популярные соц. сети и мессенджеры
- Навигационные иконки (на выбор)
- Аккаунт
- Корзина
- Избранное
- Живой поиск
- Текстовые блоки (поддержка HTML и шорткодов)
- Специальные блоки (поддержка HTML и шорткодов)
- Поля поиска
- Простой стиль
- С фильтром по категориям
- С быстрыми ссылками

В нашем случае наша шапка состоит из одной секции в которой есть 4 блока:
- Логотип
- Меню
- Социальные сети
- Специальный блок
Делаем всё опираясь на документацию, или можно воспользоваться импортом демо контента и получить уже готовый сайт. В этом случае будет гораздо удобнее во всём разобраться!
Итак, наигравшись с “настройщиком”, занимаемся добавлением контента на сайт.
Шаг 3. Добавляем контент на веб-сайт
В самом начале у ВордПресс предусмотрено две разновидности контента: страницы и записи. Записи – часть блога, они показаны в обратном порядке (новые записи будут показаны в начале).
Страницы же представляют собой статический контент, к примеру, страницу контактов, страницу с информацией о вас и т.п.
Если не менять ничего в настройках WP, на главной странице сайта будут показаны записи из блога. Есть возможность это изменить, заставив WordPress показывать главной страницей веб-сайта именно ту, которую вы захотите.
Вам доступно создание отдельной странички для персонального блога или новостного раздела. По факту, можно создать веб-сайт без блогового раздела.
Перейдем же к добавлению контента на веб-сайт.
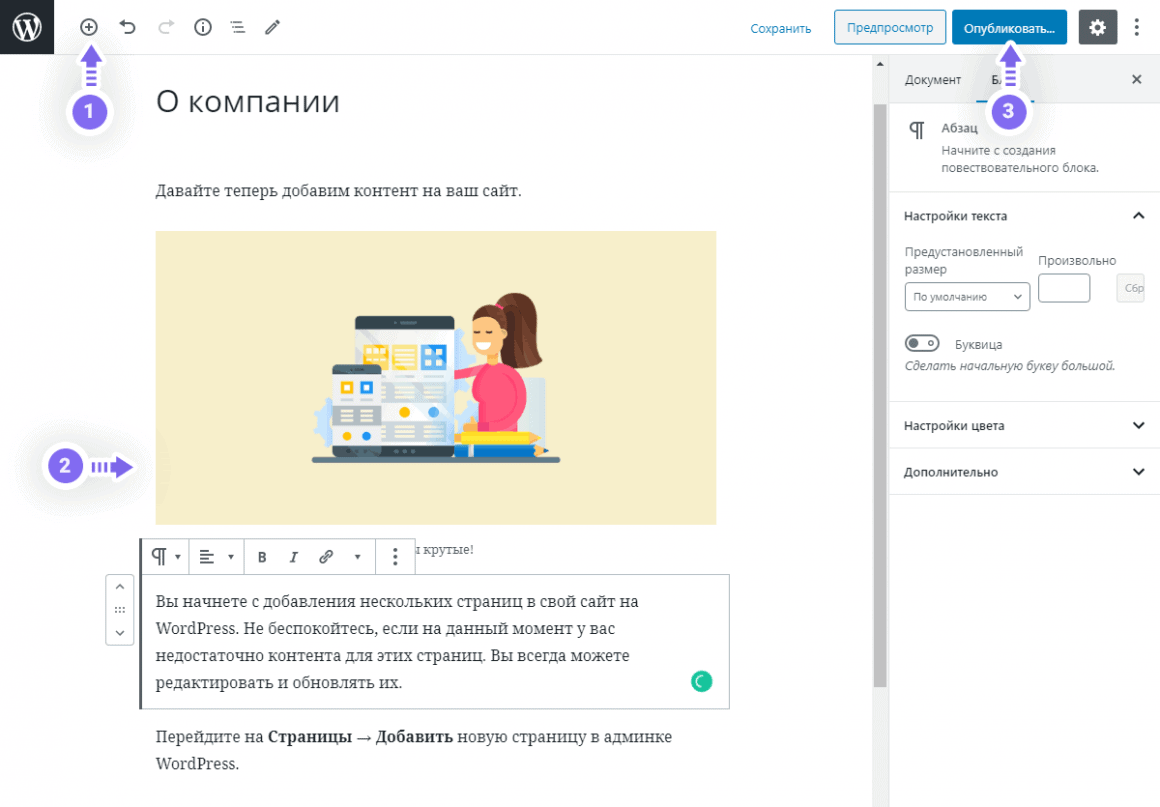
Начать стоит с того, что добавить пару страниц на сайт WP. Не стоит переживать, если сейчас у вас нет того объема контента для этих страниц, который нужен. Это всегда можно исправить в последовее, путем редактирования и обновления существующих страниц.
Переходим в админке на «Страницы», жмем «Добавить» новую страничку. В итоге вы попадете на редактор страниц.
Для начала страницу необходимо озаглавить, скажем, «О компании».
После этого у вас появится возможность добавления контента в текстовом редакторе, который расположен ниже. Сюда можно добавить текст, вставить видео, ссылку, картинку, аудио и т.п.
Редактор в WP основан на блоках, в нем каждый элемент – блок. Благодаря этому вы без труда можете упорядочить статьи на своем сайте и выделить из на свое усмотрение.
Чтобы узнать больше о редакторе, советуем прочесть наш учебник по редактору блоков WordPress.
После того, как контент будет добавлен на страничку, нажимаем «Опубликовать», после чего она размещается на сайте.
Если нужно, можно процесс повторить, увеличив количество страниц, каждая из которых будет соответствовать тому или иному разделу сайта.
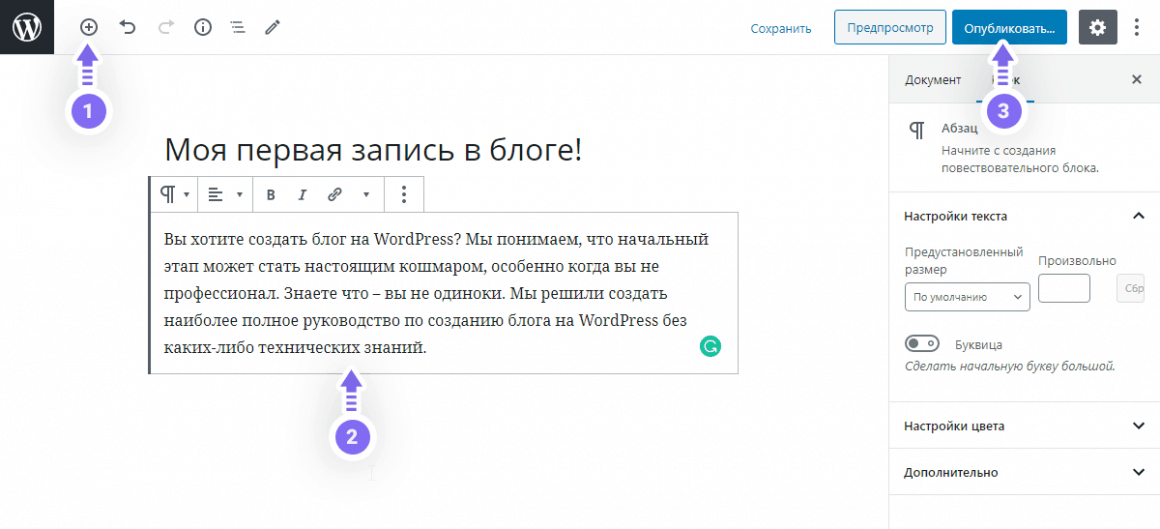
Далее добавляем в блог парочку постов.
Для публикации записей в блоге, жмем «Записи», а следом – «Добавить новую». Данные манипуляции проводятся в панели инструментов WP.
Перед вами появиться такой же экран, как тогда, когда мы добавляли страницы.
Можно придумать и добавить заголовок к записи, а после в визуальном редакторе вставить контент. У вас будет возможность сохранить запись в качестве черновика, либо же кликнуть «Опубликовать», что приведет к незамедлительному появлению созданной записи на сайте.
Но не забывайте про рубрики и метки – это отличный способ фильтрации контента.
В нашем случае всё еще гораздо удобнее. Редактор полностью визуальный и интуитивно понятный, а процесс редактирования станиц выглядит так:
Огромное количество блоков, позволяют создать любые страницы с любым наполнением
Шаг 4. Настраиваем новый WordPress сайт
После того, как первый контент был добавлен на сайт, можно его настроить и представить на своем сайте в презентабельном виде.
Настроим для начала статическую переднюю страницу.
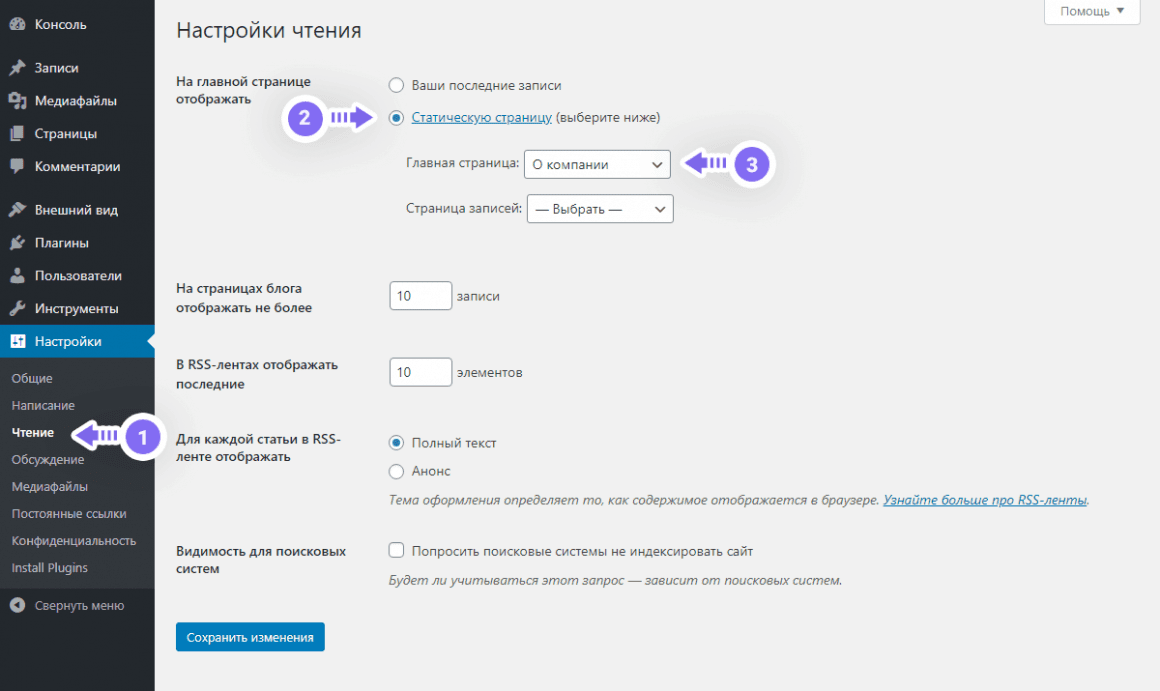
4.1 Настройка статичной главной страницы
Переходим в админке WP в «Настройки», а после → «Чтение». Находим опцию «На главной странице отображать», жмем на статическую страницу, после чего выбираем странички, которые были созданы для страниц блога и домашней странички.
Обязательно в нижней части экрана жмем «Сохранить изменения». Теперь страничка «О компании» будет использоваться, как главная страничка веб-сайта.
Если вами была создана отдельная страничка, предназначенная для блога, и назвали вы ее, к примеру, «Блог», выбираем ее в высветившемся списке как «Страница записей».
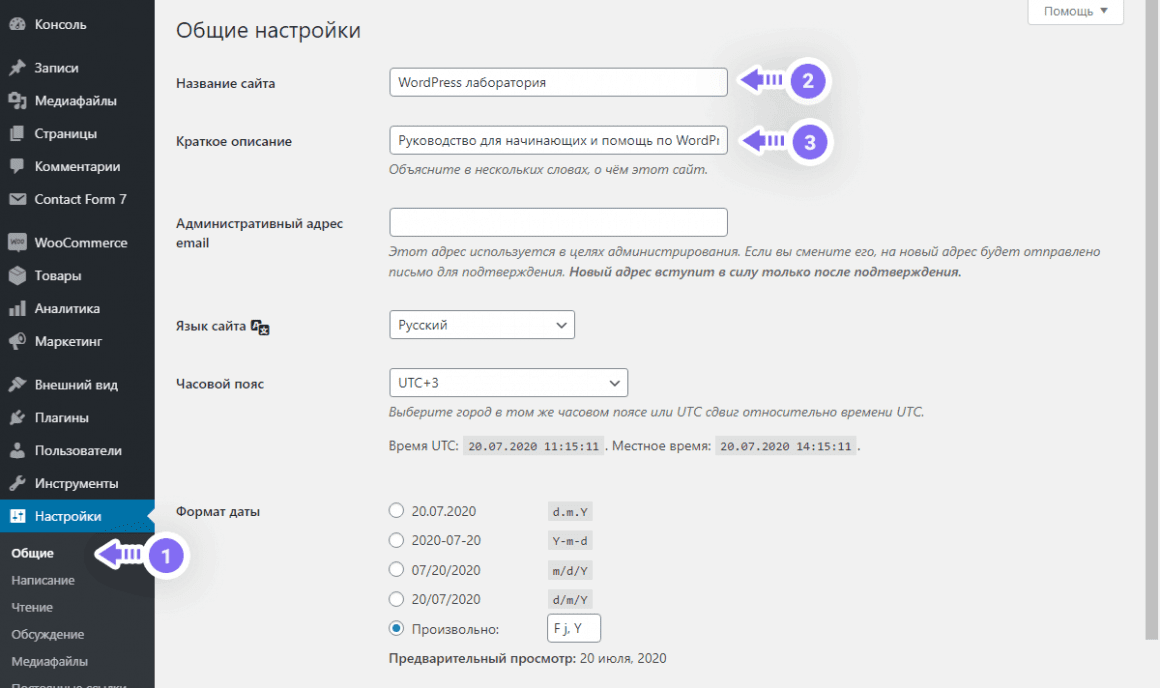
4.2 Смена названия веб-сайта и слогана
В процессе установки у вас есть возможность подобрать название для своего сайта. ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
В будущем вы сможете переименовать и название своего сайта, и его слоган. Для этого достаточно перейти в «Настройки», а затем → «Общие».
Слоганом вашего сайта может стать любая строка на ваш выбор. Краткое описание, как правило, состоит из одной строки, описывающей ваш портал. Также можно не заполнять поле строки тега, если пожелаете.
Чтобы настройки сохранились, не забудьте кликнуть «Сохранить изменения».
4.3 Создание главное меню WordPress сайта
Предлагаем добавить на ваш сайт навигационное меню, тем более, что в этом нет ничего сложного.
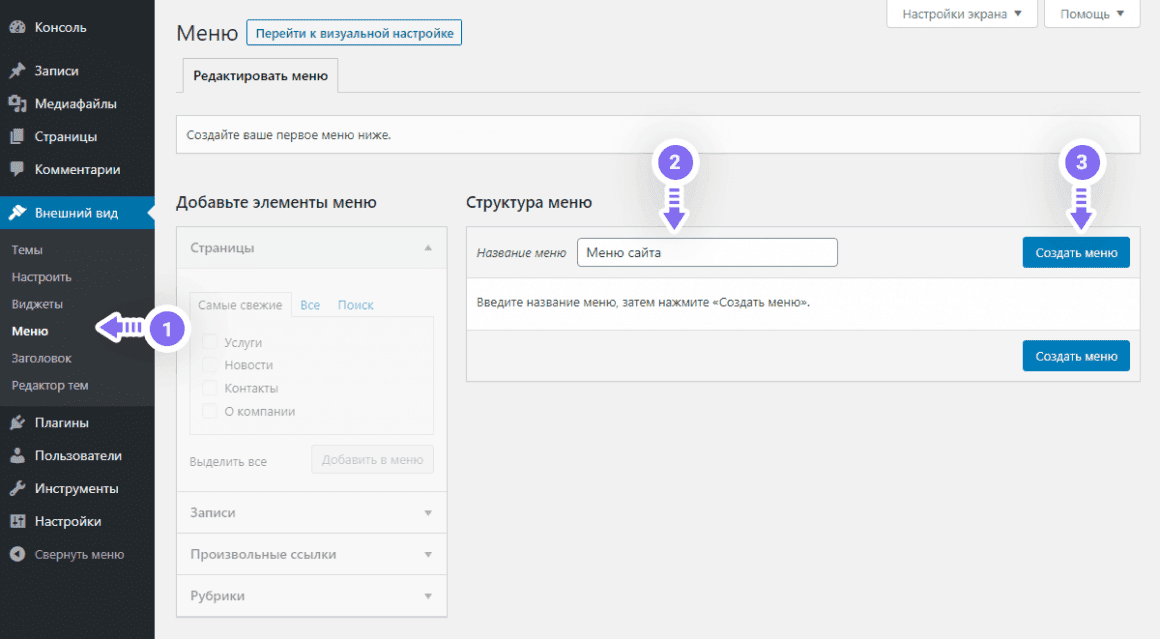
Переходим на страничку «Внешний вид», а потом → «Меню». Озаглавливаем свое меню и жмем «Создать меню». После этого ваше меню будет создано, вот только пока оно будет незаполненным
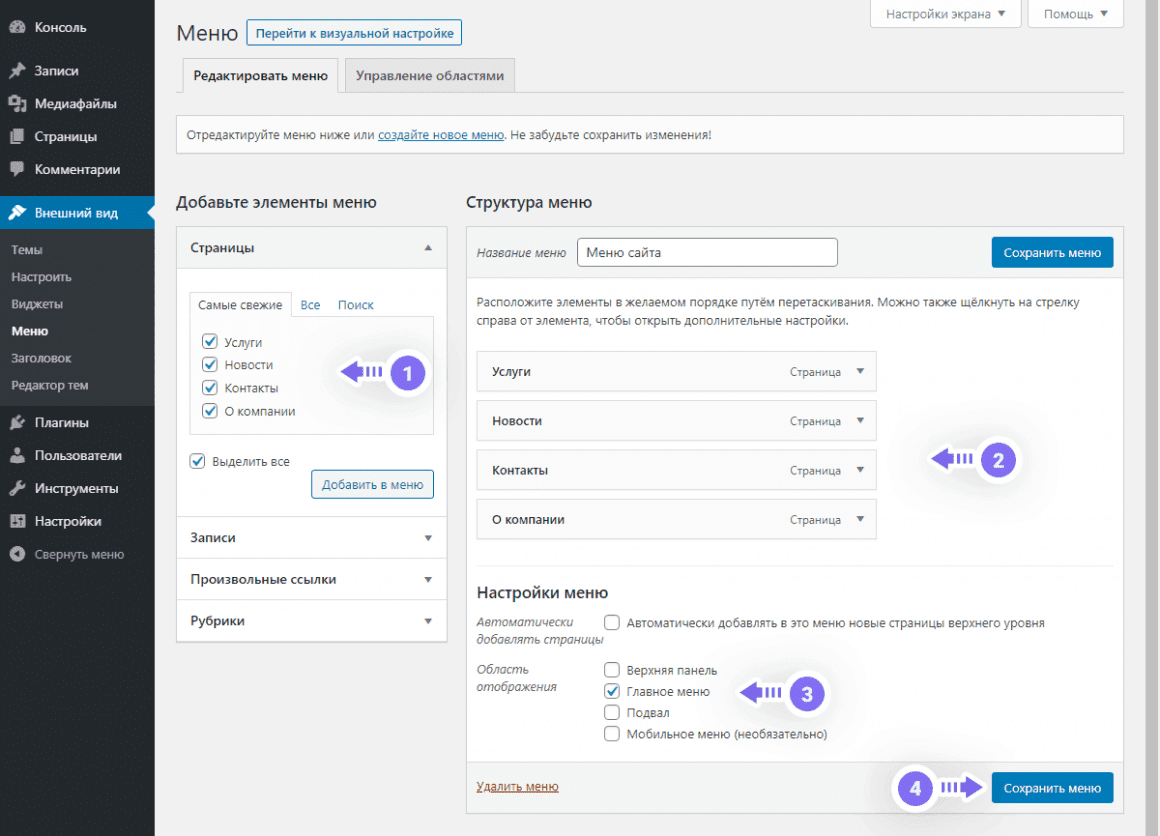
После этого выбираем странички, которые хотим видеть в меню, и жмем «Добавить в меню».
Пустая область навигации будет заполнена страницами, которые вы выбрали. С помощью мыши вы сможете менять их положение, перемещая вверх и вниз.
Дальше выбираем место, где будет отображаться меню. Эти места зависят от темы WP, которую вы выбрали. Большая часть тем содержит главное меню, отображаемое сверху.
После того, как вы определитесь с расположением меню, нажимаем «Сохранить меню», чтобы навигационное меню сохранилось. Увидеть меню в действии можно, посетив свой сайт.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Шаг 5. Устанавливаем дополнительные плагины
Плагины WordPress являются чем-то вроде приложений для смартфонов, только для сайта. С их помощью вы сможете добавить на свой веб-сайт те или иные функции, которые повысят функциональность вашего сайта и упростят его работу.
В бесплатном доступе на данный момент имеется свыше 50 тысяч плагинов. Но есть и платные плагины, продажей которых занимаются разработчики и сторонние сайты.
Мы нередко описываем лучшие плагины для WP в «WordPress лаборатории», чтобы вам было проще определиться с тем, какой плагин поможет добавить определенную функцию.
Бэкап – далеко не всегда все идет по плану, порой случается такое явление, как сбой, несущее за собой потерю всей информации сайта. Чтобы этого избежать, необходимо регулярно создавать резервные копии своего сайта. Поэтому рекомендуем уделить внимание выбору плагина для создания резервных копий. Не стоит игнорировать данный шаг, ведь это на самом деле крайне важно!
Безопасность – у нас имеется полное руководство по безопасности WP для новичков, с помощью которого вы сможете обезопасить свой веб-сайт.
Дизайн и настройка – для этой цели мы советуем воспользоваться либо стандартным редактором блоков, либо же Elementor. Оба редактора помогут вам определится с дизайном главной страницы, создать страницы для определенных целей и даже придумать собственную пользовательскую тему.
Если же вы разработчик, то обратите внимание на статью о том, как создать плагин для WordPress.
Как вы видите, ничего сложного в создании веб-сайта на платформе WordPress нет. Это не только быстро и не требует лишних затрат, а еще и очень интересно, ведь у вас есть возможность реализовать свой творческий потенциал.
Как скачать получившей сайт?
Просто следуйте документации, после покупки нашего шаблона. В личном кабинете всё максимально просто написано!
Мы постарались изложить всю информацию максимально доступно, но если у вас все равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!
Спасибо.
Темы
- Я сделал 5-минутную установку. И что теперь?
- Вход в консоль
- Начнем с самого верха
- Протестируйте свой сайт WordPress
- Продолжим нашу экскурсию
- Протестируйте консоль администрирования WordPress
- Начнем с раздела пользователя
- Изменение внешнего вида
- Создание записи
- Комментарии
- Предотвращение спама
- Создание рубрик
- Настройка вашего сайта
- Поместите ваши записи в рубрики
- Что дальше?
- Использование тем WordPress
- Создание собственной темы
- Использование плагинов WordPress
- Создание собственного плагина
- За пределами основ
Примечание: эта страница относится к WordPress, использующему более старый или классический редактор. Если вы используете более новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
Наверх ↑
Вход в консоль
Начните со входа в административную часть или консоль своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на публичной части сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начнем с самого верха
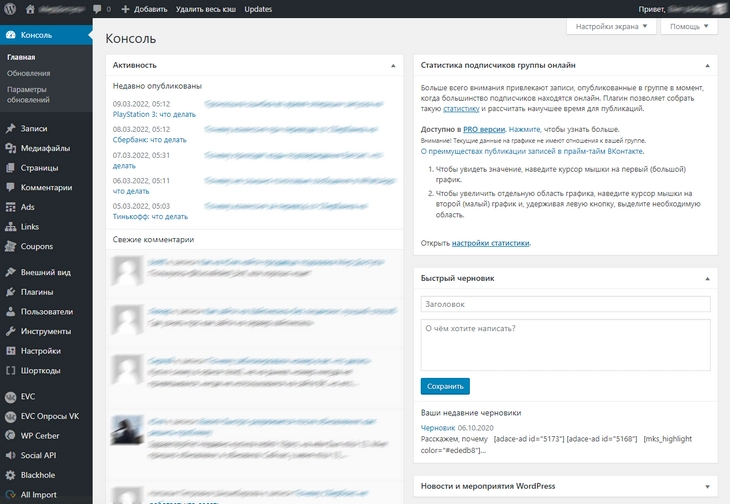
После входа в систему вы попадете на главный экран консоли, который называется «Панель управления». Здесь начинается настройка вашего сайта.
Вверху экрана находится область, называемая панелью инструментов. Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает. Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал». Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Наверх ↑
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Протестируйте консоль администрирования WordPress
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Панель инструментов, набором информации и данных о действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
- Консоль
- Записи
- Медиафайлы
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Наверх ↑
Начнем с раздела пользователя
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, как об авторе и администраторе сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.
Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Наверх ↑
Изменение внешнего вида
Раздел «Внешний вид > темы» позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Наверх ↑
Создание записи
Перейдем к разделу «Записи». Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить новую».
Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Комментарии
Приятная функция WordPress — это возможность посетителей сайта оставлять свои комментарии под вашими записями. Это создает обратную связь между вами и посетителями. Вы хотите разрешить комментарии к своим сообщениям? Комментарии к записям бывают самых разных форм: от простого (Хорошая работа! Нравится пост!), до обширных обсуждений. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они важны для вашего сайта, включите их и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть еще о чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создание рубрик
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке «Записи > Рубрики» в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.
ВНИМАНИЕ: Вы можете добавить любую новую рубрику в любое время, но обратите внимание на тот факт, что их можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы создаете новую рубрику, ей присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши рубрики были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Настройка вашего сайта
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские рубрики, введите свои подрубрики. В раскрывающемся меню для родительской рубрики вы можете выбрать родительский элемент для подрубрики, которую вы добавляете.
Наверх ↑
Поместите ваши записи в рубрики
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку «Все записи». Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Наверх ↑
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Использование тем WordPress
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву. Просмотрите весь сайт, рубрики и архивы, а также отдельные записи, чтобы увидеть, как Тема обрабатывает каждые из них. На главной странице может быть красиво, но если она обрабатывает вещи так, как вам не нравится в отдельной записи, вам придется покопаться в коде и внести изменения. Не готовы к этому — попробуйте другую тему.
- Каталог тем WordPress
- Использование тем WordPress
Наверх ↑
Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность изменения темы в соответствии с вашими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Наверх ↑
Использование плагинов WordPress
Плагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших записей и рубрик. Плагины разрабатываются волонтерами и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через раздел плагинов администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или форумом поддержки плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Использование плагинов
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
- Руководство разработчика плагинов WordPress
Наверх ↑
За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
Uploading and converting HTML to WordPress is done for a wide variety of reasons. You may want to convert an old, static HTML site and run it on the WordPress content management system. There’s also the possibility that you simply need a place to store or share an HTML file, and WordPress provides a viable solution for both of those.
Switching from HTML to WordPress often feels intimidating or unproductive. We’re here to guide you through the process to ensure that you learn the tools required to convert HTML files and complete a conversion on your own.
HTML is a simple markup language, and WordPress, although powerful and filled with features, is fairly simple and intuitive. Therefore, the conversion between HTML and WordPress shouldn’t feel like a chore either.
Keep reading to learn more about HTML basics to WordPress conversions, along with the real-world situations in which you may consider such a move.
Primary Reasons to Upload or Convert HTML to WordPress
If you’re wondering why you may convert or upload HTML to WordPress in the first place, take a look at the following examples to understand the reasons for completing a task like this.
- Convert an old HTML website to run on the WordPress system. Maybe the old design is one of your favorites or you just don’t want to go through the work of redesigning. This is also important for retaining your brand image.
- Convert a single HTML webpage or blog post and publish it on your current WordPress site. This is particularly useful if your current theme doesn’t have a custom page layout you want.
- Change an HTML website template into a theme format that can be installed on WordPress.
- Upload an HTML verification file, proving ownership of your website to a search engine or other service.
- Store an HTML file on your website for use later.
- Generate a link to that file so you can share it or have users download the file to their own computers.
- Generate an HTML design component on a WordPress page or post, like a custom author box or email subscription form.
- Match your WordPress theme with an HTML website design that you found online but don’t have access to.
As you can see, the reasons for adding an HTML file to WordPress vary based on your goals. Sometimes the process is rather simple, like uploading an HTML file to a WordPress blog post or page. Other times there’s a lengthy process of converting an entire HTML website with dozens of files and side jobs that must be completed, like transferring over the website content along with the HTML.
For this guide on converting and uploading HTML to WordPress, we’ll start with the basics (how to upload an HTML file to WordPress,) then we’ll move into the more in-depth requirements for duplicating or converting full HTML websites to function on the WordPress system.
Finally, we’ll talk about the pros and cons of automated HTML converters and which tools are available on the market.
Read on to get started with your first HTML to WordPress upload or conversion!
Ready to go from HTML ➡️ WordPress? The conversion process doesn’t have to feel like a chore with this guide 🧹Click to Tweet
How to Upload an HTML File to WordPress
The first step in learning how to turn an HTML file into a WordPress page or full website is to view how the HTML file upload process works.
Go to this guide for an in-depth look into how to upload an HTML file to WordPress.
We’ll give you a quick summary of that process below to ensure that you’re on the right track as we move to other steps further down in this article.
There are three methods for uploading an HTML file to WordPress:
- Through the WordPress dashboard.
- With an FTP client.
- Using cPanel.
Uploading an HTML file to the WordPress dashboard is done in the Media Library. We’ll cover some of the routes to take in the tutorials below, but keep in mind that uploading a file through the WordPress dashboard can be done on a page, post, or directly through the Media Library.
An FTP client (like FileZilla) links to the live files for your WordPress site, along with the files on your computer. This allows you to transfer local files to the hosted site files as long as you log into the FTP Client with your SFTP hosting credentials.
Finally, a hosting cPanel offers access to an online file manager. It functions much like an FTP Client, giving you control of all the same files. The main difference is that the cPanel is a web app online, requiring you to upload your files to the cPanel instead of instantly transferring them from a local environment to a live site in an FTP client.
Each method has its pros and cons. Kinsta Hosting doesn’t offer a cPanel experience, so it’s best to upload smaller HTML files you want to store or share through the WordPress dashboard.
An FTP/SFTP Client is the chosen method for creating an entirely new website from a static HTML website. The reason for this is because an FTP/SFTP Client provides an incredible amount of control over your site files and can transfer anything from media files to HTML folders directly from your computer.
How to Add HTML Code to a WordPress Page or Post
There are a few methods for uploading an HTML file directly to a WordPress post or page. The first is the process of actually uploading an HTML zip or TXT file as a media element. This method works similar to uploading an image to the media manager, except you’re doing it through a page or post, and it’s an HTML file instead of a photo.
You may want to complete this method to have a link for people to download the HTML file or access the file yourself on your site’s backend.
Another option is pasting an HTML block into a page or post to add some design elements. For instance, you may have a custom sign up form made just for this page that you’d like to insert with a small bit of HTML.
Both methods have different purposes and processes to achieve the final results.
To upload an HTML file to a post or page, follow these steps.
Go to Pages > All Pages in the WordPress dashboard. If you’d like to start with a blank page, go to Pages > Add New.
Choose the page where you’d like to upload the HTML file. You may also click the Add New button if you’re making a brand new page.
These steps are virtually the same for adding HTML files to WordPress posts. We’re simply walking through how to do it with a WordPress page. If you’d like to use a post instead, go to Posts > All Posts or Posts > Add New.
This part depends on whether you’re using the Gutenberg Block Editor or the Classic WordPress Editor.
In Gutenberg, you can find the + sign button and click on that to search for a new visual building block. Search for the File block, which you can either type into the search field or scroll through the list of blocks to locate.
Select the File block to place it on your page or post.
Note: If you’re using the Classic WordPress Editor, simply click on the Add Media button and upload your HTML file using that. It creates a link to your file for people to download on the frontend of your site.
For the Gutenberg block, the File module should show an Upload button. Click the Upload button and locate the desired HTML file on your computer. These are usually stored as TXT files, collections of TXT files in a folder, or in ZIP files.
Once it’s uploaded to your website, the file is revealed as a link. Any user can now come to your website and click on the link from that page or post to view the HTML file and even download it to their own computer.
Besides, that file gets stored in your media library, so you can go to the library to get the file’s URL at any time and place it anywhere else you want. You can also just use WordPress as storage for the file.
If you only want to store the file in WordPress and not have a downloadable link for all of your users to click, simply delete the link created on the page or post.
You might see an error that tells you the file type is not permitted for security reasons. This is rather common, so take a look at this guide to remove that error and allow most file types into your WordPress media library. Overall, the process involves either editing your wp-config.php file or using a plugin to eliminate the error.
Add HTML Code to the Design of Your Page or Post
As mentioned earlier, one of the reasons you may consider adding an HTML file to a page or post is to render a simple design on that page or post.
The previous method is more for storing HTML files on WordPress and adding a link for people to download them.
This is a more functional solution, seeing as how you have the opportunity to copy-and-paste or make your own HTML code for things like forms, author boxes, banners, and more.
Go to the page or post of your choice and choose the section you’d like to place the bit of HTML code.
Click on the + sign to see the selection of blocks. Find the Custom HTML block by either typing it into the search field or scrolling through the list of blocks.
Choose the Custom HTML block to insert it into the page or post.
That block provides a simple, blank code field for you to paste or type, whatever HTML code you have available.
I’ll paste in a straightforward contact form with an email field and a Submit button for this particular tutorial.
Once you have the HTML code in the block, click the Update or Publish button for it to render on the frontend of your page or post.
If you go to the frontend of the page or post, the HTML should do its work and reveal whatever design or functionality you were attempting to add to the layout.
In this case, you can see the form where I ask for an email and also have a Submit button.
The process and result aren’t much different in the Classic WordPress Editor, except you won’t use a drag-and-drop Gutenberg block. Instead, navigate to the Text tab in your editor (instead of the Visual tab) and paste the HTML code wherever you want it to appear on the page.
How to Upload an HTML Verification File to WordPress
Another reason you may want to upload HTML to WordPress is for search optimization requirements. Google, and some other search engines, offer consoles and webmaster tools to view your site performance and optimize your content with the help of analytics and reports that check-in on issues and fixes for those issues.
However, Google can’t assume you’re the owner of a random website simply because you claim you are. That’s where an HTML verification file comes into play.
Simply put, Google provides an HTML file that you must upload to your website. Only the site owner should have access to the website files, so Google uses this as a way to ensure you’re not trying to control someone else’s webmaster tools.
The uploaded HTML verification file then sends a message to Google indicating that the file was added to that domain and that you are, in fact, the owner.
It’s prudent to learn about uploading an HTML verification file since Google and the search engines aren’t the only services that ask you to verify your identity or ownership with files like these. Some third-party plugins, directories, and plugins also want to ensure that you’re not an intruder.
Reasons for Uploading an HTML Verification File
- To verify that you own a website for search engine optimization tools.
- When proving ownership for certain online directories.
- If you need to link to a third-party integration or plugin, you need to figure out if you actually maintain ownership of your site.
As you can see, this HTML file may come from different sources. You typically don’t have to know anything about the HTML file’s content, but only that it’s utilized for sending out that pingback to the service to indicate you have control over the site files.
Having said that, our demonstration of uploading an HTML verification file to WordPress will involve the Google Search Console, seeing as how that’s one of the most common reasons for using a verification file.
To begin, register your website with Google. This is done by going to the Google Search Console tool. Click the Start Now button and either log into your Google account or register an account with Google.
Once logged into the Google Search Console, you may see a list of properties that you’ve either managed or tested in the past. On the other hand, you may see an empty list.
Regardless, go to the Search Property tab in the upper left-hand corner of the dashboard.
In the dropdown menu, select the Add Property choice to move forward. This allows you to add your website as a managed property in the Google Search Console.
The next popup window asks you to select a property type. The Domain option allows you to verify all URLs across all subdomains. This is often the easiest way to verify a page, but it requires DNS verification – which is found in your hosting account.
However, we’re currently talking about HTML file uploads, so we’ll walk through the URL prefix option, which is an older, yet still reliable method for verifying that you own a website. What’s more, is that this method helps with identifying specific URLs under the address you enter.
Therefore, take the URL from your website and paste it into the URL Prefix field.
Click the Continue button.
Now the Google Search Console requests that you verify ownership of the website.
There are several other verification methods, but this is the one that uses an HTML file upload.
Click on the button that asks you to download the file.
Save that HTML file on your computer in a folder that you’ll remember.
The next step is to upload the file to the WordPress website you pasted into the Google Search Console from before.
As previously mentioned, there are three options for uploading an HTML file to WordPress.
The first method, uploading through the dashboard, is definitely a viable option. Many people still get side-tracked when a common error comes up for uploading an HTML file to the Media Library. Because of this, it’s often faster to make your uploads with an FTP Client. If, however, you plan on uploading to the WordPress dashboard, and you see the “Sorry, This File Type is Not Permitted” error, use this guide to fix the problem.
Now you have the other two solutions: using an FTP/SFTP Client or uploading to the cPanel from your hosting account.
The cPanel isn’t a bad choice for some hosts, but again, Kinsta doesn’t offer a cPanel. Therefore, we’ll primarily focus on uploading the HTML file through an FTP/SFTP client. The detailed steps are outlined in the linked article above, but here’s a quick recap to guide you along your way.
To begin, download FileZilla to your computer. You can also try other FTP/SFTP clients.
Note: We recommend you make a backup of your website before this process. It’s uncommon to cause problems with a site while transferring files via FTP/SFTP, but it’s absolutely possible. You don’t want to crash your site or lose data, so create a backup site file.
Open the FTP/SFTP client and type in your FTP/SFTP credentials to connect to the web host.
The credentials required include the following:
- Host
- Username
- Password
- Port
Where do you find the credentials for your WordPress site?
They’re typically located in your hosting dashboard, so you can either reach out to your host or look for them yourself.
Kinsta has an easy route to locating the FTP/SFTP credentials by going to the Sites tab in your Kinsta hosting panel and selecting your desired website.
Under the Info tab, look for the SFTP/SSH area. Copy over the corresponding credentials into the FTP/SFTP client.
For instance, you can see the Host, Username, Password, and Port items all organized nicely in Kinsta.
Paste those elements into the FTP/SFTP client and click on the Quickconnect button.
If you see an error, it’s most likely because FileZilla defaults to the FTP protocol and not the SFTP protocol. To fix that, go to File > Site Manager. Add a new site in FileZilla and select SFTP. Paste the hosting credentials into that area and try connecting again.
After connecting to your host, all WordPress site files appear for modification.
Locate your site’s root file, which contains folders like wp-content and wp-admin.
Find the HTML verification file (in this case, I renamed it to find it easier) under the area that shows your computer’s files. For instance, you might see it under Downloads if that’s where your internet downloads are going.
Drag that file over to the root file for your website. This is all done in the FTP/SFTP client.
The upload should only take a few seconds.
Once it’s in your site files, you can go back to the Google Verification page and check to see if it’s registering that you own the site. A Success message should appear on the Google Search Console, and several features will open up for you to optimize and analyze your website’s health.
Manually Converting an Entire HTML Site to WordPress
To convert an HTML site to WordPress, you can either use a plugin/app, manually convert your files, or utilize a child theme and transfer over the HTML files into that child theme.
The first is manually converting that HTML to make a WordPress theme.
Some say it’s the most daunting of the methods, but others prefer it since you gain full control over the process and don’t have to rely on apps or plugins that can sometimes be unreliable. Follow the steps below to complete a full HTML to WordPress site conversion manually.
Make a Folder for Your Theme and Add the Standard Theme Files
On your computer, create a folder to save all your theme’s basic files. Call the folder anything you want, preferably giving it a name that you can remember.
Create the following basic theme files:
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
Feel free to open them in your code or text editor since you’ll be editing them in the future. As of right now, there’s no need to add any code to the files. Simply leave them in the folder.
Note: You can begin by creating them as TXT files. If you then change the file extension—like from .txt to .php or .txt to .css—your computer automatically adjusts it to the right file format. For instance, adding a .css extension turns the file into a Cascading Style Sheet.
Transfer Over Your WordPress Site’s Current CSS to the New The Folder
You should already have a theme installed on your current WordPress site. If not, go ahead and install a theme to help with this part.
You’ll use the current theme’s CSS as a foundation, building upon that in the style.css file with your HTML site’s files.
Therefore, copy the stylesheet header from your WordPress site into the new style.css file.
It should look something like this:
/*
Theme Name: Twenty Seventeen
Theme URI: https://wordpress.org/themes/twentyseventeen/
Author: the WordPress team
Author URI: https://wordpress.org/
Description: Twenty Seventeen brings your site to life with header video and immersive featured images. With a focus on business sites, it features multiple sections on the front page as well as widgets, navigation and social menus, a logo, and more. Personalize its asymmetrical grid with a custom color scheme and showcase your multimedia content with post formats. Our default theme for 2017 works great in many languages, for any abilities, and on any device.
Version: 2.4
Requires at least: 4.7
Requires PHP: 5.2.4
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentyseventeen
Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/In this case, the site being used has the Twenty Seventeen theme. If you’re using a different theme, you’ll see some variations in the stylesheet header.
Now it’s time to replace the old theme’s elements with information about your new theme.
To do so, swap out the following:
- Theme Name: Feel free to call your theme anything, but it’s not a bad idea to name it the same thing as your theme folder.
- Theme URI – You can use your site’s primary URL for this.
- Author – Type your name here, or whatever name you’d like to go by.
- Author URI – Make this a link to your homepage.
- Description – You can make a description of your theme to show up on the backend of your WordPress site.
Leave everything else as is. Most of the other elements like the License and Tags are only for if you plan on publishing the new theme to the WordPress Theme Directory.
Remember, what you just pasted and edited is your theme header.
Find the existing CSS from your HTML website. Copy and paste this CSS after the header in the new style.css file.
Save and close the style.css file.
Take Your Current HTML and Divide It Into Pieces
WordPress generally uses PHP to pull items like files and code, and media from its database. Therefore, an HTML website needs to be chopped up into separate PHP files to blend with the WordPress infrastructure.
This may sound intimidating, but all that’s required is dividing your HTML document into several parts, turning each of those parts into PHP files.
Every HTML file will look different, but it helps to get a visual example. Therefore, we’ll display a few HTML website templates to demonstrate.
The following code is a great option to cross-reference with your own HTML file. It’s a simple HTML webpage with a header, menu items, subheadings, a sidebar, and a footer. You can find a similar code in your own index.html file.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Test Site</title>
<meta name="description" content="Website description">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="header-container">
<header class="wrapper clearfix">
<h1 class="title">Website Title</h1>
<nav>
<ul>
<li><a href="#">menu item #1</a></li>
<li><a href="#">menu item #2</a></li>
<li><a href="#">menu item #3</a></li>
</ul>
</nav>
</header>
</div>
<div class="main-container">
<main class="main wrapper clearfix">
<article>
<header class="entry-header">
<h2 class="entry-title">Article</h2>
</header>
<p>Test text right here..</p>
<h2>Subheading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
<h2>A Sub</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</article>
<aside>
<h3>Sidebar here</h3>
<p>Etiam ullamcorper lorem dapibus velit suscipit ultrices. </p>
</aside>
</main> <!-- #main -->
</div> <!-- #main-container -->
<div class="footer-container">
<footer class="wrapper">
<p class="footer-credits">© 2019 My Test Site</p>
</footer>
</div>
</body>
</html>The following template is yet another example to base your own strategies.
As you can see, this one’s index.html file is a bit more complicated but still familiar in the way it’s structured.
Both examples include headers, content areas, sidebars, and footers.
You’ll most likely have a different design. Because of this, you’ll have to tweak the steps covered below.
Each step moving forward involves editing and adding to each of the new WordPress files you created before. Having said that, keep the index.html file from your HTML site open. You’ll be using this moving forward.
The header.php File
In your opened HTML file, look for everything at the beginning of the file and ending with the primary content area. The main content area is typically represented with a <div class="main"> or <main> tag.
Copy and paste this section of the HTML file into your new header.php file.
After that, find where it says </head>.
Right before that, paste in the following:
<?php wp_head();?>This bit of code is important for most WordPress plugins to function.
The sidebar.php File
Look for the <aside> section in your index.html file.
Everything within the <aside> and </aside> tags, including those aside tags themselves, should be copied into the new sidebar.php file.
From our example file, it looks something like this:
<aside>
<h3>Sidebar here</h3>
<p>Etiam ullam corper lorem dapibus velit suscipit ultrices. </p>
</aside>The footer.php File
If you have a simple HTML website, you may only have your footer information left to transfer over. Other sites are a bit more complicated. Regardless, it’s not a bad idea to end with the footer modification seeing as how it’s one of the core building blocks that make up the WordPress site files.
In the index.html file, find and copy all code after the </aside> (the sidebar) tag.
Again, you may have more content after the sidebar section, but it’s possible for simpler HTML sites, only to have the footer to deal with.
In our example, the footer looks something like this:
</main> <!-- #main -->
</div> <!-- #main-container -->
<div class="footer-container">
<footer class="wrapper">
<p class="footer-credits">© 2020 My Test Site</p>
</footer>
</div>
</body>
</html>But not so fast. After pasting that footer code into the new footer.php file, add the <?php wp_footer();?> snippet right before the </body> bracket. This helps the footer function properly with WordPress.
You can see an example of the <?php wp_footer();?> code pasted into the footer file below.
</main> <!-- #main -->
</div> <!-- #main-container -->
<div class="footer-container">
<footer class="wrapper">
<p class="footer-credits">© 2020 My Test Site</p>
</footer>
</div>
<?php wp_footer();?>
</body>
</html>Be sure to save all these new files into your theme folder. For example, after pasting this footer code into the footer.php file, you should click the Save button in your editor and close it.
Now that the basic files are done, close the original index.html file from your HTML website.
Link Your header.php And index.php Files to WordPress
You’ve already added it to the header.php file, but you still need to take additional actions. Essentially, you want to modify the call in the stylesheet from the HTML that’s in there right now to the standard WordPress PHP format.
Back in the header.php file, find the <head> section.
We’re looking for the call for the stylesheet. It looks something like this:
<link rel="stylesheet" href="style.css">Delete this call and replace it with the following:
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" type="text/css" media="all" />That’s all you have to do to the header.php file. The call for the stylesheet is now working with the WordPress format, not HTML.
Go ahead and save and close the header.php file.
Next, open the index.php file (not the index.html file you were using before, but the new index.php file).
At this time, the index.php file is empty.
Take the following code and copy and paste it into the new index.php file. Leave the space between the first two lines. That’s there for a reason, which you’ll see soon.
These lines act as calls to your other site files, including header.php, sidebar.php, and footer.php.
<?php get_header(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>The open space on the second line is reserved for what we call The Loop, or a dynamic process in WordPress that runs in the background for adding new posts to your site. Essentially, it’s letting WordPress know that more content is yet to come and that it should use The Loop to add that content. Learn more about The Loop here.
To add The Loop, paste the following code in the space you left in the index.php file before (right under <?php get_header(); ?>).
<?php while ( have_posts() ) : the_post(); ?>
<article class="<?php post_class(); ?>" id="post-<?php the_ID(); ?>">
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php if ( !is_page() ):?>
<section class="entry-meta">
<p>Posted on <?php the_date();?> by <?php the_author();?></p>
</section>
<?php endif; ?>
<section class="entry-content">
<?php the_content(); ?>
</section>
<section class="entry-meta"><?php if ( count( get_the_category() ) ) : ?>
<span class="category-links">
Posted under: <?php echo get_the_category_list( ', ' ); ?>
</span>
<?php endif; ?></section>
</article>
<?php endwhile; ?>The result should look like this:
<?php get_header(); ?>
<?php while ( have_posts() ) : the_post(); ?>
<article class="<?php post_class(); ?>" id="post-<?php the_ID(); ?>">
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php if ( !is_page() ):?>
<section class="entry-meta">
<p>Posted on <?php the_date();?> by <?php the_author();?></p>
</section>
<?php endif; ?>
<section class="entry-content">
<?php the_content(); ?>
</section>
<section class="entry-meta"><?php if ( count( get_the_category() ) ) : ?>
<span class="category-links">
Posted under: <?php echo get_the_category_list( ', ' ); ?>
</span>
<?php endif; ?></section>
</article>
<?php endwhile; ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Go ahead and save the index.php file. You can also close the file now.
With that done, a WordPress theme based on your original HTML website is ready to upload into WordPress.
Upload the New Theme to WordPress
The last step is to upload the theme to your WordPress site. One option is to simply zip the site folder and upload it into the WordPress Theme section without adding a screenshot of your site for reference.
Although your theme still works the same way without a reference screenshot, we recommend creating a screenshot so that it’s easier for you to organize your themes and understand which one is actually active on your website.
By screenshot, we mean the little preview that appears for all themes installed on your WordPress dashboard. Even the ones that are not active have screenshots. It’s a requirement to have a screenshot if you plan on uploading your theme to the WordPress Theme Library.
You may not be publicly uploading your theme, but a screenshot helps with your own theme management. As you can see, it’s rather difficult to tell what the theme looks like if there’s no screenshot preview available. The Twenty Seventeen Child theme doesn’t have a screenshot, so it’s just a blank picture. It could confuse many in the future.
To add a screenshot, open the old HTML site in a browser and grab a screenshot of the homepage with whatever clipping tool or screenshot software you have available.
Open your favorite image editing software and crop the screenshot to 880×660 pixels. This will ensure that the screenshot isn’t stretched or disproportionate when added to WordPress.
Save the edited version of the screenshot to your new theme folder. It doesn’t have to go in any special folder – just place it right in the theme folder next to the other files like header.php and footer.php.
Now, you have two options for uploading the new WordPress theme to WordPress.
The first is by dragging those files into the wp-content/themes folder via FTP. If you follow this route, there’s no need to zip the file. Simply use an FTP client like FileZilla and drag the regular folder into the wp-content/themes folder.
The other option is to upload a zipped version into the WordPress dashboard.
To begin, compress the entire theme folder into a zip file.
Next, in the WordPress dashboard, go to Appearance > Themes.
Click on the Add New button.
Select the Upload Theme button.
Click on Choose File and search for the zipped file on your computer. Select the file so that it shows up on the WordPress dashboard.
Click Install Now to process the file into WordPress.
WordPress should tell you that the package is being installed and that it gets installed successfully.
Click the Activate button to finish the job.
Now the theme, with its screenshot, appears in the Themes list as the Active theme. You can go to the frontend of your WordPress site to now view a WordPress version of your original HTML website.
Keep in mind that no HTML to WordPress conversion is the same. You may find that yours is a bit more complex than what we just walked through. In general, several other actions need to be taken to get an exact duplicate of your HTML website.
For instance, you’ll have to add widget areas and comments and even adjust your blog title and description so that they’re modifiable in WordPress.
Much manual work goes into changing an HTML site to a WordPress site, and you may find that some changes are only possible with a little CSS markup.
Also, this tutorial has nothing to do with adding content like posts and images. This can be done manually by uploading images into the Media Library and adjusting elements like the URL structures.
Some plugins are out there for automating content importation, but most of them aren’t up-to-date with the new WordPress versions. Therefore, we suggest you maybe try them out to see if they work for you, but you shouldn’t expect much.
Converting HTML to WordPress via a Child Theme
This is debatably one of the easiest methods for converting an entire HTML website into a WordPress site. It works by using any of the already existent free WordPress themes online, so you can choose your favorite and combine that with your HTML site’s design.
Overall, you’re using the already created WordPress theme as a parent theme. Then, the HTML website gets converted to work with WordPress and linked to the parent theme as a child theme. If you have questions about parent and child themes, please read our guide on the topic here.
As a quick explanation, the parent theme manages your site’s functionality while the child theme is built on top of the parent theme. The parent theme could technically stand on its own, but the child theme cannot. Therefore, we’re using the child theme to modify the parent theme’s design while retaining the powerful functionality that’s already provided in the parent theme.
Here’s how to go about converting from HTML to WordPress via a child theme.
Choose a Parent Theme
The first course of action is to select a theme you like. The theme you decide on will function as your parent theme, and you’ll use it as the foundation of your website’s design.
Ideally, you’ll locate a theme that’s already close in design to the look and feel of your old HTML site. Another option is to utilize a WordPress framework or starter theme, seeing how both types of themes are already used for design foundations.
For instance, a quality starter theme is the Twenty Twenty theme or any of the default WordPress starter themes named after the year they were made. We recommend going back in the years (Twenty Nineteen, Twenty Seventeen, etc.) to see if any of them match your HTML site’s design any better.
We’ll go with the Twenty Seventeen theme for this tutorial due to its cleanliness and ability to match many simple HTML web designs.
Regardless, all of these themes serve as wonderful starting points.
To begin, install the theme on your WordPress website.
You can activate the theme if you’d like, but you’ll activate a new child theme later and only use the starter theme as a basis for the design.
Make a New Folder
All WordPress themes require folders to store your site files. Therefore, you must make a new folder for the child theme being created from the HTML site.
We recommend naming the folder after your parent theme and adding “-child” at the end of the folder name.
For instance, we’ll call the folder “twentyseventeen-child” in this case.
Overall, any name will do, as long as you can remember the folder’s name and you don’t add any spaces to it.
Configure Your Style Sheet
All child themes require style sheets that go into the theme folder.
Therefore, make a text document and name it style.css. Save it in the theme folder and include the following code into that text file:
/*
Theme Name: Twenty Seventeen Child
Theme URI: http://examplesite.com/twenty-seventeen-child/
Description: Twenty Seventeen Child Theme
Author: Jane Doe
Author URI: http://examplesite.com
Template: twentyseventeen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-seventeen-child
*/Be sure to replace the elements that are custom to your site. You’ll potentially need to modify things like the Theme Name, Theme URI, Author, Template, and some other elements to ensure it matches your own file names. It’s similar to some of the steps in the section above called “Manually Converting an Entire HTML Site to WordPress,” explaining what each row means.
The most important is the Template tag. This should be named after the parent theme so that the child theme functions properly.
Make a functions.php File
If you were to just use the style sheet for the site, and activate the child theme, an HTML site without any styling would be available. However, we also want to add styling to the child theme to make it look the way we want it to.
All styling is going to be pulled from the parent theme.
Therefore, a functions.php file is needed to inherit the styles from the parent into the child theme.
Create a file called functions.php in your theme folder.
To activate the file, add an opening PHP tag, along with code that asks WordPress to use styling from the parent theme:
<?php
function child_theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'child_theme_enqueue_styles' );Another benefit of this bit of code is that it allows you to adjust the website design with your child theme.
Turn On the New Child Theme
Now it’s time to activate the child theme.
One way to activate the child theme is to add the folder to the wp/content/themes file in your WordPress files. This would be done by using an FTP/SFTP client.
You can also zip the folder and upload the theme under Appearance > Themes > Add New.
Select the Upload Theme button.
Click Choose File and locate the zip file for the child theme on your computer.
Once uploaded, click the Install Now button.
Click the Activate button.
You should now see the Twenty Seventeen Child Theme (or whatever theme you used) activated as your primary theme.
Regardless of the method you use to activate the child theme, your WordPress website should mirror your parent theme. In other words, it’s an exact duplicate of the parent theme.
Note: It’s possible to add a screenshot to your new theme instead of having no preview at all. We cover how to add a screenshot to the theme in one of the previous sections called ” Manually Converting an Entire HTML Site to WordPress.”
Add HTML Files
The goal is to make a site that resembles your original HTML website, not the parent theme.
Therefore, the final step involves you copying your HTML website content to your new WordPress website. Most of the time, you’ll have to walk through these steps manually. We’ve mentioned this before, but there are a few plugins that automate the process of transferring content. However, those plugins aren’t up-to-date with the newer WordPress versions, so use them at your own risk.
What’s An HTML to WordPress Converter? (And What Are the Options?)
An HTML to WordPress converter takes the steps covered above and either simplify them or completes the task for you entirely. You might consider an HTML to WordPress converter tool if you don’t have the time or experience to make the conversion manually.
Converters come in many different styles, but it’s important to remember that not all of them are reasonable alternatives to manually walking through the HTML to WordPress conversion process.
Converters are offered in the following forms:
- Third-party software converters, both online and locally.
- WordPress plugins.
- Actual human developers.
When looking at the conversion options, the third-party software/apps appear reasonable for simple jobs. You’re able to take a zip file of your website’s HTML files and upload them to the converter. Most of the third-party tools available function as online apps, so you simply open them in your browser and click on the Upload button.
We like these apps for less complicated conversions. If you have a basic HTML website and want to run it on WordPress, this may do the trick, but a smooth transition isn’t guaranteed.
As for WordPress plugins that convert HTML for WordPress, you’ll have a tough time locating plugins that take an entire HTML website and convert the files for WordPress. There were a few plugins available, but none of them are updated to work with the newer versions of WordPress, and you don’t want to use an outdated plugin.
However, a few plugins provide the features needed for basic file uploads that may make it easier than an FTP transfer or messing with your hosting account’s backend. Overall, many of the plugins only allow individual file uploads, so it’s not the greatest route for massive website conversion.
We consider the last method (actual human developers) a form of HTML to WordPress converter because it definitely automates the process for you by asking for expert help and having a person complete the job. Overall, hiring a human developer to convert your HTML website offers the lowest chance of you encountering problems, and you have someone to speak with if something goes wrong.
The Best HTML to WordPress Converter Plugin Options and Other Tools
As mentioned, HTML to WordPress converters come in many different configurations. You’re not going to find many designated WordPress plugins that aren’t either outdated or not working anymore. However, we do have some favorite converter plugins that complete smaller conversion tasks, along with web apps and manual development options that come in handy for more advanced HTML to WordPress conversion jobs.
Pros and Cons of Using an Automated HTML to WordPress Converter Plugin or App
An automated HTML to WordPress converter sounds like a blessing to some, but it’s not always the best solution. Take a look at the pros and cons below before committing to an app or plugin that’s made for duplicating or converting HTML.
Pros
- It cuts out the need to make your own new website files, often generating them for you.
- Many of the converters give you options to break up HTML elements and choose which ones will go into the right files for WordPress.
- You can make a theme from old HTML and use that on multiple websites.
- Some tools only require a URL to make a new website or theme.
- Other tools offer options to duplicate a website you don’t own, providing a starting point for a design you enjoy.
Cons
- You’re often still left with manual work for transferring over content like blog posts and photos.
- You’ll most likely have to figure out transferring links from the old site manually.
- These converters aren’t always kept up-to-date. One of the best converters was a WordPress plugin, but we didn’t suggest it in this article since the developer no longer maintains it.
- You may find that some of the web app converters can’t handle jobs with larger files.
Now that you have a grasp on the benefits and downsides of automated HTML converters, let’s take a look at our favorite automated converter apps and plugins below.
WP Site Importer
Although the WP Site Importer tool extracts and imports all sorts of content and files from older or third-party websites, you can bet that one of those elements involves HTML. In short, the WP Site Importer enables you to turn any site into a WordPress one, pulling content like images, menus, and pages from the HTML site and site files. WP Site Importer fixes broken links so that you don’t have to adjust them or add new ones manually. It even retains the SEO information built up from the previous site, including meta descriptions and keywords.
The importer saves you time and money by cutting out a developer’s costs and making this HTML and content conversion more of a one-click process. What’s more, is that it cleans out your HTML, cleansing and reformatting the source HTML. This makes your HTML files more compatible with WordPress and shows Google that you’re working with clean code, in turn boosting your SEO.
The WP Site Importer tool functions as a direct WordPress plugin, so you can download the plugin and activate its features right from the dashboard.
WP All Import
The WP All Import plugin is one of the fastest and easiest tools available for uploading XML files containing HTML data. Overall, the plugin allows you to migrate content from a previous website or a potential demo website built with simple HTML or some HTML files that you would like to duplicate and bring over to the new website WordPress.
The conversion happens within a matter of four steps, and you gain access to a beautiful drag-and-drop interface for managing your conversions and imports. What’s also interesting about the WP All Import plugin is that it handles URL imports from external websites. Therefore, you don’t even have to have a password or control over a site to transfer over those few files and potentially render elements in WordPress from that site.
A full website conversion may prove daunting with this plugin, but it’s worth a shot, especially if it’s a simple HTML file. What’s more, is that the plugin supports HTML conversions for elements like WooCommerce products and WordPress pages. A premium version is available for more advanced features, most notably the premium customer support that allows you to ask for help when making these conversions.
HTMLtoWordPress.io
The HTMLtoWordPress.io online app is one of the more popular solutions for converting an HTML file to WordPress. What’s exciting about the HTMLtoWordPress.io tool is that it primarily offers conversions for full websites, websites built with HTML.
All you have to do is pull up the homepage and upload your HTML zip file for quick conversion. The web app fully automates converting from HTML to WordPress, so there are no coding skills required or any reason to mess with an FTP Client.
You also get to view a full preview of your new WordPress site before completing the process and publishing it on the internet. The content and images from your site also get retained for the new WordPress website. They are editable through the Simple Live Editor app, and it’s supposed to reference those images, along with JavaScript and CSS, with no problems. Overall, it looks like a solid solution if you have one or several HTML websites in need of converting. As a bonus, you can add classes to your HTML to utilize advanced WordPress features.
Pinegrow Theme Converter for WordPress
The Pinegrow Theme Converter is a unique web design tool for taking an HTML website folder and instantly converting it into a complete WordPress theme. The theme converter uploads your files and presents a preview of the WordPress site in a visual interface. Following the upload, you can click different elements on the pages and assign smart actions to each item. These integrate with WordPress, so while you’re assigning actions, it adds the right WordPress features to your custom HTML structure and styling.
Once you’ve decided on the desired actions and saved the files, Pinegrow has an option for exporting the project into standard WordPress PHP files, which can be uploaded to a regular WordPress installation to test it out in real life. Besides, the content importing system ensures that you successfully transfer over the media elements like images and videos.
We especially enjoy the features that let you go back into Pinegrow and make edits. All you have to do is click on the Update button and send the new version to your WordPress theme without any advanced coding changes or adjusting the website in WordPress.
This is not a plugin. In fact, no WordPress plugins are used in turning the HTML file into a WordPress theme. Pinegrow comes as downloadable software in Mac, Windows, and Linux versions. From the beautiful visual editor to the immediate updating feature, the Pinegro software looks like one of the best options for converting a full HTML website into a WordPress theme.
Jekyll
Jekyll is a free HTML to WordPress converter that functions by changing plain text files into real websites. The project is hosted on GitHub as a free download. It presents the opportunity to cut out the need for databases and comment moderation instead of focusing on transferring your content and transferring/converting files with HTML, CSS, and markdown.
An interesting part about Jekyll is that it caters to blog-oriented HTML designs, compiling the content settings for pages, posts, and permalinks to migrate your blog and retain, or create, custom layouts and categories and plenty of other items.
You can install the Jekyll converter on macOS, Ubuntu, Windows, and even other Linux operating systems. All in all, Jekyll is a volunteer project with various resources like themes, plugins, and guides to test your knowledge and help you turn an HTML design into something special.
We particularly like the integrations with ecommerce tools like MemberSpace and form apps like Getform. The list of integrations is a long one, but it’s a true testament to how much potential you have with your website after making the HTML to WordPress conversion.
Theme Matcher
Theme Matcher is not so much an HTML file converter but an extractor of HTML files from third-party websites. It generates full-fledged WordPress themes after you paste in a URL from your personal site or from an HTML site you don’t own.
The idea behind this type of converter and theme generator is to either take one of your own HTML sites and turn it into a complete WordPress website or to make a theme that’s based on a design you’ve noticed elsewhere online.
For instance, you could navigate to your favorite online store and decide that you’d like to start your design with that formatting and structure. The Theme Matcher generates a completely new theme for your site, which obviously needs changing due to copyright issues, but it serves as a wonderful place to begin.
The process works by copying and pasting a site URL into the Theme Matcher field. Ask it to create a theme for you and select the website’s layout to convert into WordPress content. Much of the HTML to WordPress conversion goes on in the background here, and it’s important to identify those WordPress content areas to make it as close to a real WordPress theme as possible. Finally, you can download the theme and upload it to your WordPress CMS.
If your HTML site isn’t currently live, and you can’t paste in a URL, the Theme Matcher provides a way to upload a zip file of your HTML page to then walk through the same process.
Import Into Blog
The Import Into Blog website is an online app that grabs the HTML and other files from your live website to convert it into a WordPress site. Several options are available, such as creating a downloadable XML file to import into your WordPress site. You may also consider downloading the final result as a WordPress theme to upload to WordPress and see the completed website.
Automatic site recovery is available with the ImportIntoBlog tool. Not to mention, all internal links get rewritten so that they go to the right pages on your new website. The vast majority of site content is discovered automatically, and you can customize the look and style of the theme before exporting it. In general, the tool works best with static HTML files or a URL. It manages CSS files and Javascript and allows you to figure out the complete story behind your website and make it function properly.
HTML to WordPress Converter
The HTML to WordPress Converter is another solution that takes an HTML website and transforms it into a WordPress theme.
There’s one field to paste in a website URL and click on a Generate Theme button. You choose the content and sidebar areas for WordPress so that your pages and posts end up in the right locations, and you’re pulling the exact necessary data from the previous HTML website. It appears that all of your content should make the transfer over. However, you may have to double-check with your photos and other media elements and complete the occasional upload through WordPress.
This produces a theme and not a complete website. You need to activate your own WordPress site and host it elsewhere. You download the theme from this tool, a theme that looks exactly like the HTML website from before. Keep in mind that some elements won’t work as you originally had them, but it does a wonderful job of maintaining the structure and formatting of your site from our tests.
Apparently, the developers of the HTML to WordPress Converter tool also provide free CSS tweaks if something doesn’t come out the way you wanted it.
PHP Simple HTML DOM Parser
The PHP Simple HTML DOM Parser completes a necessary process when uploading an HTML file to WordPress. The Parser steps in as a way to locate, extract, and change any HTML elements on your website or in an HTML file. This way, you can identify errors, fix them before converting them to a WordPress site, or even use the tool to modify the HTML items that exist on your current WordPress website.
This is a free download from the SourceForge website, so you can check out reviews and ask for support if necessary.
Hiring a Developer
WP Geeks, WP Online Support, and Acclaim provide reasonably-priced HTML to WordPress conversion services for those who either don’t want to mess with completing a conversion themselves or one of the automated tools from above fails to produce solid results. The reason hiring a developer makes so much sense sometimes is that you could end up saving time and money on the process, especially if it’s an easy job that you simply don’t have the knowledge to complete.
Partnering with a real developer means that you don’t have to utilize any of your own technical skills—or lack of technical skills—to render a new website from the HTML files. The job is delegated to people who know what they’re doing, and it’s far more likely that you’ll be able to find the right help and ask questions and make requests when compared to a web app that might have some developers who could assist you.
Not to mention, this allows you to request which feature you’d like to maintain on the new website. And it’s almost a guarantee that the website actions will actually transfer over and function like they should.
We understand that hiring an HTML to WordPress developer isn’t always in the budget, but it’s worth a thought if you’re running into trouble and you have a little cash to spend.
How to Convert HTML to WordPress with an Automated App or Plugin
If you have questions about using one of the previously listed automated HTML to WordPress converters, here’s an example with the WP Site Importer. This is one of the more reputable solutions, and it’s a third-party WordPress plugin that brings together many of the features from other automated HTML to WordPress converters.
To begin, download, install, and activate the WP Site Importer plugin to your WordPress dashboard. You must download the zip file from the developer’s website and sign up for the free trial. There are also premium plans to consider. Click here if you have any questions about installing a WordPress plugin.
The WP Site Importer plugin offers a collection of import tools for single pages and posts, along with full websites and the additional elements required to complete the job, like image localization and internal link modification.
For this example, we’ll walk through most of the features, starting with a single HTML page. In the WordPress dashboard, go to Site Importer > Import Single Page.
The vast majority of default settings in the plugin are ready to go, meaning you typically don’t have to change anything. Unless, of course, you would like to tweak things like importing a page as a post, or removing featured images. Feel free to scroll through all of the plugin settings to ensure they fit your needs.
All you have to do for single-page imports is paste in the URL for the plugin to scan.
Note: File uploads are only available for multi-page conversions.
Click on the Import Page button to proceed.
The plugin tells you what was successful and provides several links to preview the new WordPress pages and edit them if need be.
You’ll also want to transfer any menus on the static HTML website.
Go to Site Importer > Import Menus for that.
Importing a menu is similar to the file conversion since it asks for the URL. You can also set elements like the menu density and the minimum menu size.
Click on Identify Menu to proceed.
Each menu item now appears on a list. You should also see multiple menus if you had more than one on your HTML site.
Check the menus you’d like to import and give each of them a name. Click on the Import Menu button.
With the WordPress menu imports, you still have to configure the menu location.
In the dashboard, navigate to Appearance > Menus.
Name and create a menu and save it to WordPress. You should already see the imported menu if everything worked as planned.
Click the Manage Locations tab and find the imported menu in the dropdown. You should place that new menu in the menu location of your choosing.
Be sure to Save Changes when you’re done.
Another part of importing an HTML site to WordPress is localizing the images. To complete this process, go to Site Importer > Localize Images.
All the default settings for the image localization are typically fine to use.
Click the Next button.
You’ll see a list of the images being transferred over from the previous website.
Select the ones you want to localize and click the Next button.
Within seconds, the plugin adds each image to your WordPress Media Library, giving them all URLs on the new website. You can go to the Media Library to ensure this transition occurred.
Another part of an HTML conversion involves updating your internal links. All website transfers typically result in broken links and problems with the URL structures.
We need to fix these, so go to Site Importer > Update Internal Links to get started.
The following page explains how the older links will get replaced with versions of the new website domain, adding sub-directories for a fluid user experience that resides on the WordPress site’s URL.
All you have to do is click on the button to Update Links. The plugin does all the conversions for you.
If you plan on converting an entire HTML website (as opposed to one page,) navigate to the Import Multiple Pages tab under the Site Importer menu.
This is also a wonderful option for those interested in uploading local site files instead of copying in a live URL.
The Multiple Pages Wizard has fields to paste in a URL and upload website HTML files.
Choose whichever is best for your job.
As the HTML site is converted and imported, you’ll see a list of URLs pulled into your WordPress website. You can remove some of the pages from the import if you don’t need them. You also have options for importing to posts, setting them as unpublished, and including the featured image.
The final step reveals the full list of webpages converted from the HTML site into your WordPress system. You can now click on the Edit or Preview button for each page to continue customizing your website.
Remember, a conversion like this doesn’t mean you’ll immediately see the exact design from your HTML website. You may have to import a stylesheet or even custom code the website or pages yourself.
Whether you have an old HTML site and run it on a WordPress CMS ✅ or need a place to store or share an HTML file & WordPress is the perfect solution ✅, this guide will teach you how to easily make the transition from HTML 👉 WordPressClick to Tweet
Summary
Moving from HTML to WordPress requires a bit of work. But it’s worth the challenge. An HTML to WordPress upload can also help less involved tasks, like verifying your site ownership or implementing a simple HTML module.
The possibilities are plentiful when it comes to HTML file uploads and conversions. Just remember that you can typically complete much of the work with an automated HTML converter. After that, there’s most likely going to be manual work involved, but with the combination of the right tools and knowledge, you can duplicate almost any HTML website you want!
If you have any questions about uploading HTML files to WordPress or converting HTML to WordPress websites, let us know in the comments section below.
Хотите верьте, хотите нет, но знание того, как сделать сайт на WordPress, является одним из наиболее важных навыков, которые вы должны освоить как владелец сайта в наши дни.
Вот несколько причин почему:
- Если вы знаете, как сделать сайт самостоятельно, то вы сэкономите массу денег на веб-разработчиков и дизайнеров.
- Это также позволит вам следить за тенденциями рынка и размещать новые фишки на своем веб-сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что их проекты будут замедлятся из-за необходимости проконсультироваться с разработчиками. Вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом вышесказанного, самая важная часть головоломки здесь заключается в том, что вы можете узнать, как создать веб-сайт WordPress, а затем создать что-то потрясающее для вашего бизнеса или проекта самостоятельно.
И последнее, но не менее важное: подход «сделай сам» (без навыков кодирования), который я здесь представлю, невероятно экономичный. Фактически, вы можете создавать и запустить свой веб-сайт всего за $35 в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
Содержание
- В спешке, опишу? П ошаговые действия как создать сайт на WordPress менее чем за час:
- Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- а) Покупка вашего доменного имени и хостинга
- б) Используйте Beget, чтобы установить WordPress
- Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
- а) установить постоянные ссылки
- б) сделать ваш сайт публичным
- в) Установите название вашему сайту и слоган
- г) Разрешить или отключить комментарии
- e) Отключить пингбэки и трекбеки
- е) Установите свой часовой пояс
- Шаг 4: Выберем тему для вашего сайта
- а) Выберите тему, которая вам нравится
- б) Установка темы WordPress
- в) Настройка темы WordPress
- Настройка домашней страницы WordPress
- Корректировка типографики.
- Цвета.
- Шаг 5: Установка плагинов для расширения возможностей сайта
- Шаг 6: Создать основные страницы WordPress
- Шаг 7: Подумайте о создании блога
- Шаг 8. Настройте навигацию по сайту.
- а) меню
- б) виджеты
- Заключение
- Часто задаваемые вопросы
- Что такое WordPress?
- Сколько стоит WordPress?
- Подходит ли WordPress для мобильных телефонов?
В спешке, опишу? Пошаговые действия как создать сайт на WordPress менее чем за час:
- Используйте Reg.ru, чтобы найти идеальное доменное имя для вашего сайта. (5% скидка по коду 1278-FD50-2DA6-15AC)
- Купите хостинг вашему сайту в Beget.com (от $ 3,5 / месяц) и получите доменное имя бесплатно.
- Установите WordPress через интерфейс Beget.
- Здесь все что вам нужно знать о WordPress.
- Выбрать тему WordPress.
- Установить обязательные плагины WordPress.
- Начать создавать свои страницы и записи в блоге.
Хорошо, а теперь разберем поэтапно то, что мы собираемся сделать в следующих шагах. Важно отметить, что все это можно сделать самостоятельно и при этом минимизируем расходы, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный, красивый веб-сайт, который не заставит вас влезать в долги. Вот что мы пройдем:
Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
По правде говоря, существует много платформ для веб-сайтов, которые вы можете использовать при создании нового сайта — Системы управления контентом (CMS), как их обычно называют.
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать контент вашего сайта без каких-либо знаний о кодировании. С точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook, Вконтакте или Google Документы. В которых вы создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит с техническими подробностями! Как я уже сказал, существует много видов CMS — более 100, как указано в Википедии.
К счастью, выбрать лучший вариант просто. На вершине горы только один король — и это WordPress.
WordPress используется более чем на 32% всех веб-сайтов. Опять же, это все сайты!
(Графики по визуализатору.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот важные детали о WordPress:
- с открытым исходным кодом
- бесплатно
- идеальное решение для создания сайтов
- дополнительный универсальный — может запустить любой тип из веб — сайта
- быстро, оптимизировано и безопасно
- SEO-включено — делает продвижение проще
Одно важное различие «WordPress», о котором мы здесь говорим — это «WordPress, программное обеспечение». Вы можете перейти на сайт WordPress.org.
Есть также другой вариант WordPress — «WordPress, коммерческий сервис», который вы можете посетить перейдя на WordPress.com. Мы опишем различия между ними здесь.
Пока же давайте просто запомним, что нам нужно на WordPress.org. Поскольку это более универсальная и более дешевая версия платформы. Это станет ясно в следующих этапах.
🎯 Примечание к действию. На данном этапе вам не нужно выполнять никаких действий. Шаг 1 посвящен ознакомлению с инструментом, который вы будете использовать для создания своего сайта в следующих шагах.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей. 🍕
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
💡 Примечание. Хотя поначалу такие вещи, как покупка пакета хостинга, могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы здесь представляем, упрощен и не требует каких-либо технических усилий.
💡 Примечание для новичка: Что такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш сайт сидит и ждет посетителей.
Вопреки распространенному мнению, веб-сайты размещены не «только в Интернете» или «в Google». Они размещаются на веб-серверах на дисках веб-хостинга — и затем обслуживаются всеми посетителями оттуда.
Чтобы ваш сайт работал в сети, вам необходимо арендовать место на сервере у компании, предоставляющая услуги веб-хостинга.
На практике все гораздо проще, чем кажется, это вы поймете через минуту.
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете доменное имя бесплатно
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Давайте начнем создавать наш сайт:
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
Вы можете войти в свою панель управления сайтом WordPress, если введете в строке навигации браузера www.YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы вводили в Beget на предыдущем шаге при установки WordPress.
После успешного входа вы увидите основной интерфейс WordPress во всей его красе:
- Приветственное сообщение. Некоторые из наиболее важных областей админ-панели перечислены — это быстрые ссылки на то, как создать веб-сайт.
- Текущее состояние вашего сайта и что с ним происходит.
- Записи — чтобы создавать сообщения в блоге.
- Медиафайлы — загружайте и управляйте изображениями и другими медиафайлами.
- Страницы — создать новые подстраницы блога.
- Комментарии — здесь вы можете модерировать комментарии.
- Внешний вид — изменить дизайн вашего сайта и настроить отображение определенных элементов можно в текущем разделе.
- Плагины — установка новых плагинов.
- Пользователи — управление учетными записями пользователей, которые получили доступ к панели администратора сайта.
- Настройки — основные настройки.
На этом этапе настроим некоторые базовые настройки WordPress, которые позволят вам улучшить работу в будущем.
а) установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, или URL-адреса, структурируются на вашем сайте.
Наиболее оптимизированная структура — иметь заголовок страницы в URL. Например, ваша страница «о нас» (подробнее о этой странице позже) должна быть доступна в такой простой форме, как YOURSITE.com/about. Правильная установка постоянных ссылок позволит вам добиться этого отображения.
Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели в панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) сделать ваш сайт публичным
Я думаю, что вы хотите, чтобы Google и Яндекс могли найти и проиндексировать ваш сайт. Чтобы убедиться, что это так, перейдите в «Настройки» → «Чтение» и убедитесь, что поле с надписью «Попросить поисковые системы не индексировать сайт» не отмечено галочкой.
в) Установите название вашему сайту и слоган
Перейдите в «Настройки» → «Основные» и установите в полях «Название сайта» и «Слоган».
Название вашего сайта и слоган могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают эти данные на главной странице и в описании SEO, которые поисковики используют при размещении вашего сайта на страницах результатов.
Слоган является необязательным — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на вашем сайте, решать только вам.
С одной стороны, предоставление читателям возможность оставлять свои мнения и вопросы под вашими статьями и страницами может быть полезным для создания сообщества вокруг веб-сайта. Но с другой стороны вы также будете заняты борьбой со спамом и проверкой отсутствия троллинга.
Независимо от того, разрешите вы или запретите комментарии, это можно сделать в «Настройки» → «Обсуждение».
e) Отключить пингбэки и трекбеки
Я не знаю, почему этот параметр все еще в WordPress. Это, в основном, пережиток прошлого, когда существовали пингбэки и трекбеки.
Однако, если вы хотите узнать, как сделать сайт в наши дни, вы можете просто отключить их, отменив выбор следующих параметров в меню «Настройки» → «Обсуждение».
е) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и постов более чёткой.
Как правило установка часового пояса настраивается — где вы находитесь или где находится ваша целевая аудитория..
Вы можете установить часовой пояс в Настройки→Общие.
Шаг 4: Выберем тему для вашего сайта
Отличительной особенностью WordPress является то, что он работает со сменным дизайном — так называемыми темами.
Это означает, что вы можете переключать внешний вид вашего сайта WordPress одним щелчком мыши.
Например, вот так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Например, всего за пару кликов и с помощью популярной бесплатной темы под названием Polaray мы можем изменить дизайн так:
а) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовый набор файлов, которые определяют внешний вид вашего сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важная деталь в том, что темы не меняют содержимое вашего сайта, а только изменяют презентацию.
Существует огромное количество тем WordPress. Просто посетите официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах (например, Wp-Templates ), а также целый мир платных тем, которые распространяются независимыми магазинами и даже торговыми площадками (пример: ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала.
Итак, как выбрать тему которая подходит именно вам? Вот несколько советов, если вы хотите чтобы это было более подробно. Однако, как правило, вам не нужно тратить на это слишком много времени и вместо этого идти дальше. Вы всегда можете вернуться к этому вопросу позже и изменить её в считанные минуты.
Поэтому я сделаю выбор в использование одной из самой популярной бесплатной темы на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Poloray.
🎨 Примечание. Хотя я буду использовать Poloray в качестве примера в следующем разделе, но она не единственная бесплатная тема, которую вы можете использовать. Вы можете использовать любую из этих тем, начиная от бизнес-сайтов и заканчивая блогами, путешествиями, едой, личными сайтами и многими другими.
б) Установка темы WordPress
Если выбранная вами тема доступна в официальном каталоге на WordPress.org единственное, что вам нужно для ее установки — это название темы и все.
Вот как выполняется установка темы:
Перейдите в «Внешний вид» → «Темы» на панели инструментов WordPress и нажмите «Добавить новый».
Введите название темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите на кнопку «Установить» под желаемой темой:
Через несколько секунд тема будет установлена. Чтобы полностью применить её на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Poloray — одна из тех тем, которые предлагают отличную навигацию для новых пользователей, чтобы увидеть, что разработчик приготовил для вас, нажмите на кнопку в окне приветствия.
Вы увидите главную панель Poloray, из которой вы можете узнать о теме и дополнить ее стандартными функциями и некоторыми дополнительными. Давайте просмотрим.
Сначала нажмите на ссылку «Рекомендуемые действия», чтобы увидеть, что доступно.
Из предложенных здесь вариантов только установка плагина «FormGet Contact Form». Просто нажмите кнопку «Установить и активировать плагин».
💡 Примечание. FormGet Contact Form — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как сделать сайт на WordPress.
Дополнения к темам предоставляют интересные функции для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, которые будут полезны при создании подстраниц («о нас» или «контакты»), а также пользовательские значки в меню.
На этом этапе ваша новая тема активна на вашем сайте. Вы можете увидеть её в действии, просто перейдя по ссылке YOURDOMAIN.com.
Хотя то что вы увидите — далеко от потенциала темы. Прямо сейчас приступим к тому, чтобы адаптировать дизайн, меню и другие элементы. Чтобы сайт выглядел именно так, как вы этого хотите.
в) Настройка темы WordPress
В то время как внешний вид вашей темы может быть уже довольно приятным, вам все же следует выполнить некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в «Внешний вид» → «Настроить» . Вы увидите основной интерфейс WordPress настройщик.
Отсюда вы можете настроить множество разделов. Начнем с домашней страницы, так как она самая главная.
Настройка домашней страницы WordPress
Выполните следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить новую», чтобы создать новую страницу в качестве домашней страницы.
- Введите название страницы — «ГЛАВНАЯ» — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию полностью настраиваемой домашней страницей. По умолчанию вы увидите несколько интересных элементов на вашей новой домашней странице.
Глянь сюда:
Интерфейс настройки позволяет просмотреть изменения на сайте перед их публикацией. Вы можете переходить на другие страницы сайта в режиме предпросмотра. Для некоторых редактируемых элементов будут показаны кнопки редактирования в виде карандаша.
Для начала давайте изменим основной заголовок на странице. Хорошей идеей будет указать название вашей компании или что-то еще, это будет названием всего сайта.
Чтобы внести изменения, в зависимости от выбранной темы WordPress, нажмите на значок карандаша рядом с заголовком и в левой части панели появится настройки.
Через него вы можете:
- изменить изображение — сделать его чем-то связанным с вашим бизнесом
- изменить название
- изменить текст под заголовком — вы можете удалить его полностью, если хотите
- изменить url кнопки — направляет посетителя к вашим продуктам или наиболее важным страницам
Вы можете настроить любой из доступных блоков домашней страницы. По умолчанию вам доступны все настройки в списке, отображенные на боковой панели визуального настройщика тем WordPress.
- Раздел «Портфолио» — это отличное место для объяснения того, что ваша компания может предложить или какова цель веб-сайта — эта «цель», является первой вещью, о которой следует помнить, когда вы учитесь создавать веб-сайт.
- Раздел «О нас» — отличное место, чтобы рассказать о себе или о вашей компании.
- Раздел «Команда» вы можете использовать, если в вашем бизнесе работает много людей, и вы хотете выделить их.
- Раздел «Отзывы» очень полезен, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе «Контакты» вы можете отобразить свою контактную информацию и сообщить людям, как лучше всего с вами связаться.
Есть также несколько доступных разделов. Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку домашней страницы, не забудьте нажать на основную кнопку «Опубликовать».
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографии вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в «Настройки внешнего вида» → «Типография» на боковой панели WordPress настройщика. Там вы сможете выбрать шрифт и сразу увидеть его на своем сайте.
Цвета.
В вашей новой теме будет использоваться пара основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите на цвета на главной боковой панели.
Цвет текста заголовок — это цвет, используемый для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После выполнения вышеизложенного ваш веб-сайт будет соответствовать вашему бренду.
💡 Примечание. В настройщике WordPress есть много других настроек для экспериментов. Например, вы можете:
- выбрать макет вашего сайта по умолчанию, чтобы боковая панель была слева, справа или отсутствовала,
- отображение списков блога,
- основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5: Установка плагинов для расширения возможностей сайта
Плагины для вашего сайта WordPress, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые крайне необходимые функции. По сути, когда вы интересуетесь, как сделать сайт wordpress самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная никакого кодирования.
Вот плагины, которые вы должны установить — для лучшей работы сайта, они все бесплатны:
- Yoast SEO — помогает вам оптимизировать поисковую систему и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы напрямую с вами связаться, чем отображать вашу электронную почту в виде простого текста на вашем сайте.
- Classic Editor — официальный плагин WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее.
Установка плагинов проста. Если это бесплатный плагин, тогда все, что вам нужно, это имя плагина.
Перейдите на панель инструментов WordPress, а затем в «Плагины» → «Добавить новый». Введите название нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
- Вот пошаговое руководство по установке плагинов WordPress.
Шаг 6: Создать основные страницы WordPress
Есть некоторые страницы, которые должны быть на всех сайтах, независимо от их цели.
Но сначала, как вообще создать страницу на WordPress:
Для этого просто перейдите на панель инструментов WordPress, а затем выберите «Страницы» → «Добавить новую». Вы увидите этот экран:
- Место для заголовка страницы.
- Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому, правому краю, центру, создание списков и т. д.).
- Вы можете добавить изображения, нажав эту кнопку.
- Переключение между текстовым и визуальным редакторами. Используйте первый, только если вы смутно знакомы с HTML-кодом.
- Раздел публикации. Это основная кнопка публикации.
- Обсуждение. Решите, хотите ли вы разрешить комментарии. Параметр «обратные ссылки и уведомления», вы можете оставить пустым.
- Главное изображение. Большинство тем WordPress используют это изображение и отображают его на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите «Опубликовать».
Теперь, к практическим рекомендациям, вот страницы, с которыми вы должны ознакомится, чтобы создать:
- О нас — я упоминал об этом пару раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать, что представляет собой ваш веб-сайт и почему люди должны обращать на него внимание. Эта страница в основном обязательна для всех, кто хочет научиться делать сайт.
- Контакты — здесь вы можете отобразить некоторую контактную информацию вместе с красивой формой обратной связи, с помощью которой люди могут связаться с вами напрямую (вы можете получить форму с помощью вышеупомянутого плагина WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь .
- Портфолио — это место, где вы можете продемонстрировать свою прошлую работу.
- Магазин — важная вещь, если вы хотите продать что-нибудь со своего сайта. Для этого вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Как только вы закончите с ними, вы также можете ознакомится с этим списком из статьи 12 ценных страниц, которые стоит иметь на вашем сайте .
Шаг 7: Подумайте о создании блога
Блог (а также маркетинг через контент — он же «контент-маркетинг») является одним из наиболее эффективных способов продвижения не только вашего сайта, но и любых продуктов, которые вы, возможно, захотите продать через свой сайт.
Это не только я говорю, есть необработанные данные, доказывающие, что блоги являются превосходным инструментом для маркетинга в Интернете, причем 55% маркетологов говорят, что ведение блога является их главным приоритетом для входящего маркетинга.
Ведение блога является простой концепцией. То что вам нужно делать, это публиковать статьи, связанные с темой вашего сайта, и делать это регулярно.
С технической точки зрения WordPress имеет встроенные инструменты для ведения блога с самого начала. Фактически, WordPress зарождался как платформа для блогов.
Чтобы создать новую запись в блоге, все что вам нужно сделать — это перейти в «Записи» → «Добавить новую» (из панели управления WordPress).
Сам процесс создания поста в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит примерно так же (скриншот ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление новой записи в блог:
Когда вы закончите работать над редактированием поста в блоге, нажмите «Опубликовать».
Чтобы сделать ваши сообщения легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка блогов для сообщений.
- Для этого сначала перейдите в «Страницы» → «Добавить новую» и создайте пустую страницу. Назовите её «БЛОГ» — просто, чтобы прояснить ситуацию.
- Затем перейдите в «Настройки» → «Чтение» и выберите свою вновь созданную страницу блога в качестве «страницы записей» следующим образом:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние записи в блоге.
Конечно, сложная часть создания блога состоит в том, чтобы регулярно писать посты в блоге и делать их привлекательными для чтения людьми!
Шаг 8. Настройте навигацию по сайту.
Теперь, когда все ваши ключевые страницы находятся в сети, сейчас хороший момент для настройки навигации вашего сайта и упрощения его использования посетителями.
Мы сосредоточимся на двух элементах:
а) меню
Меню являются основным средством, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при создания сайта.
В зависимости от вашей темы, у вас будет несколько вариантов выбора настроек и расположения меню.
Перейдите в «Внешний вид» → «Меню» на панели инструментов WordPress.
Вы увидите эту панель по умолчанию:
Слева есть все страницы, которые вы можете добавить в меню. Справа вы можете увидеть саму структуру меню и все её настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню. Хорошая идея — выбрать «О нас», «Контакты», а также любые другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели состоит в том, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите расположение меню снизу. Обычно, выбор местоположения с меткой «Основное меню» приводит к отображению меню в верхней части веб-сайта. Нажмите «Сохранить меню», чтобы сохранились все настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите на ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в различных местах. Таким образом, для нового меню вы можете назначить как «Меню в подвале сайта» при условии того, что ваша тема поддерживает такую настройку.
Когда вы перейдете на свой сайт, вы увидите меню в верхней части страницы.
б) виджеты
Виджеты — это функция старой школы в WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в разных местах по всему сайту.
Обычно эти блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в «Внешний вид» → «Виджеты» на панели управления WordPress. Вы получите такой экран:
Тема Poloray предлагает несколько областей виджетов, кроме боковой панели или нижнего колонтитула, но пока не будем фокусироваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть боковые панели поиска, последние сообщения, архивы и категории (скриншот выше). Вот как выглядят эти виджеты, когда я, например, захожу на свою страницу «О программе»:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для просмотра!
Заключение
Готово! Вы только что узнали, как сделать сайт на WordPress! 🍾🎊
Важная цель в представленном здесь процессе заключается в том, чтобы вы могли сделать все это самостоятельно и не нанимать никого. Переход на WordPress в качестве платформы вашего веб-сайта является наиболее доступным решением для бюджета.
Если вы хотите узнать больше о том, что делать с вашим сайтом после его запуска — например, как продвигать ваш сайт или как монетизировать ваш сайт — прочитайте любое из наших других руководств в блоге.
Часто задаваемые вопросы
Что такое WordPress?
WordPress является одним из наиболее широко используемых инструментов или систем CMS для создания веб-сайтов. Он полностью бесплатен и полностью открыт. Около 36% всех веб-сайтов сегодня построены на WordPress.
Сколько стоит WordPress?
WordPress на 100% бесплатный. Единственное, за что вы можете заплатить — это темы и дополнения.
Подходит ли WordPress для мобильных телефонов?
Да! Большинство тем, которые есть в WordPress сегодня, адаптивны и удобны для мобильных устройств, что означает, что вы можете легко адаптировать свой сайт к различным размерам экрана и разрешениям.
Если у вас есть какие-либо вопросы о том, как сделать сайт на WordPress, задайте их в комментариях ниже!
С помощью редактора WordPress вы можете создавать страницы и записи с медиаданными, а также управлять их структурой. Из приведённых ниже руководств вы узнаете, как пользоваться редактором.
Обучающее видео
Знакомство с интерфейсом
Если вы не знакомы с процессом редактирования в WordPress, это руководство поможет вам узнать возможности редактора.
Ваша оценка:
Добавление содержимого с помощью блоков
Блок — это единая часть содержимого в редакторе WordPress. В этом руководстве рассказывается о том, как добавлять блоки на сайт.
Ваша оценка:
Настройка блоков
У каждого блока свои настройки и параметры конфигурации. В этом руководстве показано, как найти их.
Ваша оценка:
Блоки
Блоки — это компоненты нового редактора WordPress, с помощью которых можно добавлять содержимое на сайт. Существует множество типов блоков для разных целей. На этой странице имеется список доступных блоков. Инструкции по добавлению блоков есть в основном руководстве по редактору WordPress. Также можно использовать следующее видеоруководство: Список доступных блоков Мы постоянно…
Ваша оценка:
Использование представления «В виде списка»
В этом руководстве показано использование представления «В виде списка» для работы с блоками.
Ваша оценка:
Выбор и перемещение блоков
В этом руководстве рассказывается, как переместить блоки в другую часть страницы.
Ваша оценка:
Удаление блока
В этом руководстве рассказывается, как удалить блоки со страницы.
Ваша оценка:
Написание текста в WordPress
Если вы автор или блогер, то из этого руководства вы узнаете, как с помощью редактора WordPress можно писать статьи, заметки в блогах и другие текстовые материалы.
Ваша оценка:
Ссылки
Ссылка — это слово, группа слов или изображение, которые можно щёлкнуть и перейти на новую страницу или на новый раздел текущей страницы. В этом справочном документе представлены различные способы добавления ссылок к записям или страницам.
Ваша оценка:
Отмена изменений
В этом руководстве вы ознакомитесь с различными методами, с помощью которых сможете отменить изменения, внесённые на ваш веб-сайт.
Ваша оценка:
Использование паттернов блоков
Паттерны блоков — это коллекция готовых блоков, которые можно вставлять на страницы и в записи, а затем добавлять в них своё содержимое.
Ваша оценка:
Макеты страниц
Макеты страниц — это шаблонный контент, в котором содержатся заполнители, которые можно заменить на пользовательский текст или изображения.
Ваша оценка:
Добавление дополнительных классов CSS в блоки
Данное руководство содержит сведения о том, как использовать функцию «Дополнительные классы CSS» редактора WordPress.
Ваша оценка:
Ошибка блока: неожиданное или недопустимое содержимое
Что делать в случае появления сообщения об ошибке «В этом блоке неожиданное или недопустимое содержимое».
Ваша оценка:
Переход с классического редактора на редактор блоков
В этом документе представлены рекомендации, позволяющие быстро перейти с классического редактора на редактор блоков и возобновить процесс редактирования материалов.
Ваша оценка:
Обновлено: 15 сентября 2021
В этой статье я расскажу, как настроить сайт на WordPress после установки, с нуля. Мы рассмотрим основные настройки сайта на ВордПресс. Расскажу вам, что где выбрать, как заполнить и почему так происходит. Также дам несколько полезных лайфхаков.
Если вы задались вопросом настройки сайта, значит у вас на хостинге установлен CMS WordPress, шаблон (тема сайта), есть домен. Поэтому не будем останавливаться на банальном, перейдем к тому, что вам будет полезно.
Для настройки сайта на ВордПресс, в панели администратора есть отдельное меню: Настройки. Про них пойдет речь в этой статье. В настройках собрано все что нужно, чтобы обеспечить нормальную, эффективную работу сайта.
В своих рекомендациях я опирался на опыт (свой и чужой). Писал рекомендации так, чтобы ваш сайт стал привлекательным для поисковых систем и пользователей. То есть, SEO- оптимизированным.
Перед описанием основных настроек WordPress рекомендую установить систему аналитики Yandex. Про то как это сделать, я написал в статье Как добавить счетчик Яндекс Метрика на сайт.
Общие настройки сайта
Этот раздел самый важный с точки зрения SEO. Рекомендую отнестись к настройкам серьезно и ответственно. Лучше все заполнить правильно с самого начала, при каждом изменении есть риск потерять позиции.
Название и описание (Title и Description) – Шаг №1
Название сайта WordPress отображается в теге Title главной страницы. В него необходимо вписать тематику, основные направления. Длина названия должна составлять до 60 символов с пробелами, чтобы оно полностью отображалось в сниппете поисковой выдачи. Вот несколько примеров:
- Тепловик – установка, обслуживание, ремонт газовых котлов;
- Дизайн, оформление, ремонт кухни своими руками;
- Новости политики, спорта, культуры, мира | 4новости.ру.
Описание сайта отображается в теге Description стартовой страницы. Google показывает его в сниппете выдачи, если указана главная. Яндекс редко его отображает. В описании сайта нужно указать максимум информации о сайте. Оптимальная длина 140-150 символов с пробелами. Но она не сильно влияет на SEO сайта. Вот несколько примеров:
Все актуальные новости России и мира на портале News.ru. Самая свежая информация в режиме реального времени. Фото, видеоматериалы, репортажи и интервью.
ВКонтакте – универсальное средство для общения и поиска друзей и одноклассников, которым ежедневно пользуются десятки миллионов человек. Мы хотим, чтобы друзья, однокурсники, одноклассники, соседи и коллеги всегда оставались в контакте.
Музей фактов — это коллекция тщательно отобранных сведений из серии «А знаете ли вы что…», проверенных на достоверность и снабжённых источниками.
Советы:
- Постарайтесь вписать ключевые слова ближе к началу названия сайта;
- Сделайте описание привлекательным;
- Используйте эмодзи в описании сайта;
- Не гонитесь за длиной, главное – содержание.
Адреса (URL) сайта – Шаг №2
В общих настройках WordPress есть два поля для указания адреса домена. В первом вы указываете каталог, в котором установлен сам движок ВордПресс. Подробнее читайте в официальной документации по директории установки CMS WordPress.
Во втором поле укажите основной URL сайта. Он будет отображаться в поисковой выдаче и адресной строке. Вы можете выбрать, отображать название домена с www или без. Например, https://site.com или https://www.site.com. Эти имена равнозначны, разница в отображении.
Лично я всегда указываю название без WWW. У этого есть два плюса:
- Пользователь быстрее определяет тематику сайта, его взгляд лучше цепляется за него;
- В поисковой выдаче остается больше места для остальной части адреса страницы, ее тематика более понятна.
Обязательно укажите правильный протокол. Если не используете SSL, адрес должен начинаться с http://. Если используете, то с https://. При смене протокола нужно обязательно поменять его в настройках сайта в WordPress.
Почта, роли, язык, дата и время – Шаг №3
В поле «Административный адрес email» укажите электронную почту. На нее будут приходить оповещения от ВордПресс и плагинов. Это могут быть письма про оставленные комментарии, попытки взлома, отчеты по безопасности и т.д. Рекомендую завести отдельную почту для сайта, отличную от основной.
Пункты «Членство» и «Роль нового пользователя» нужны тем, у кого есть штат сотрудников, или у вас сайт категории Веб 2.0. К таким сайтам относятся форумы, площадки для размещения контента (текстового и мультимедиа), социальные сети.
Важно!
В пункте «Язык сайта» вы определяете, на каком языке будет работать административная панель ВордПресс. Если ваш сайт на малораспространенном языке, лучше указать его. Тогда браузеры будут на 100% правильно отображать символы. Если указать язык, отличный от того, на котором написаны публикации, могут возникнуть проблемы с отображением некоторых символов.
В настройках даты и времени вы задаете то, как они будут отображаться на сайте. Есть несколько базовых шаблонов и поле для создания своего. Если выбрать его и оставить пустым, дата и время записи не будут отображаться. Также их не будет видно в сниппете поисковой выдачи.
Если у вас вечнозеленый контент, лучше не выводить дату и время публикации. Тогда ваш сайт будет привлекательнее выглядеть в выдаче. Никто не хочет читать старые статьи К тому же, в сниппете останется больше места для описания.
Настройки публикации
В первом пункте вы выбираете рубрику, к которой будет относиться опубликованная запись или страница по умолчанию. В процессе публикации вы сможете ее изменить. Используйте галочки в сайдбаре редактора.
Формат записей – это пережиток прошлого. Такая функция была в старых версиях CMS WordPress. Можно было выбрать внешний вид отдельного поста. Сейчас эти настройки не актуальны. Не понимаю, почему разработчики их не уберут…
Если вы используете классический редактор с помощью плагина Classic Editor, появляются дополнительные пункты. Вы можете переключаться между ним и редактором Gutenberg.
Публикация через e-mail – Шаг №4
Некоторые особенно одаренные считают, что это e-mail рассылка. Вот что они пишут:
«Публикация через E-mail» — рассылка новых статей подписчикам вашего ресурса. Для этого у вас должен быть свой почтовый сервер, эти надстройки стоят по умолчанию. Ваша задача указать только рубрику для публикаций по почте.
В реальности все работает наоборот. Вы можете завести отдельный почтовый ящик и все письма, приходящие на него, будут публиковаться. Опция бесполезная и опасная. Хорошо оформленный пост по e-mail не отошлешь. А если на почту пойдет спам, то и он будет опубликован. К тому же, это уязвимость для взлома сайта.
Сервисы обновления – Шаг №5
Полезная вещь для сайтов веб 2.0 и тех, где публикуется много контента (новостные сайты, интернет-магазины). Позволяет быстрее попадать в индекс поисковых систем. Но я предпочитаю вручную вбивать URL свежего поста в аддурилки Google и Яндекс.
Если вы часто редактируете публикации и используете сервисы обновления – это не к добру. При каждом нажатии кнопки «Обновить» в сервисы отправляется соответствующий сигнал. Если это происходит часто, ваш сайт могут посчитать спамным или дорвеем.
Настройки чтения – Шаг №6
В этом разделе вы настраиваете отображение главной страницы и RSS-ленты (если она включена). По умолчанию на стартовой выводится список записей. Но вы можете создать отдельную страницу (не запись!) и назначить ее главной. Это удобно для Landing Page, сайтов компаний, интернет-магазинов и т.д.
Если на главной странице сайта выводятся последние записи, можно задать их количество. Для ленты RSS вы можете установить количество отображаемых записей, выбрать формат показа – полный текст или анонс. Длину анонса можно задать, если это позволяет тема (шаблон) WordPress.
Пункт «Видимость для поисковых систем» особенно важен. Рекомендую снимать галочку с момента установки нужного шаблона. Если публикаций нет – повесьте заглушку. Для этого есть следующие плагины:
- Maintenance;
- Coming Soon Page, Under Construction & Maintenance Mode;
- CMP — Coming Soon & Maintenance Plugin;
- WP Maintenance Mode;
- Site Offline Or Coming Soon Or Maintenance Mode.
Многие допускают ошибку, оставляя галочку в этом пункте. Бывает, запустили новый сайт, а несколько месяцев нет трафика. А все потому, что вы «попросили поисковые системы не индексировать сайт». Такую ошибку допускают не только новички
![:-o]()
Обсуждение в комментариях
В этом разделе содержатся настройки комментирования. Они относятся только к базовым комментариям WordPress. Если вы используете плагин, или в теме свои настройки – они могут не работать эффективно.
Базовые настройки – Шаг №7
Первые два раздела настроек обсуждения вполне понятны. Здесь вы задаете основные опции для комментирования записей и страниц. Рекомендую снять все галочки и настроить следующим образом:
- Отметить «Разрешить оставлять комментарии к новым записям»;
- Отметить «Разрешить древовидные (вложенные) комментарии глубиной», установить глубину до 5;
- Отображать по умолчанию первую страницу;
- Сверху страницы отображать ранние комментарии (пользователю удобнее будет их читать).
Пункт «Отправить мне письмо, когда» оставлю на ваше усмотрение. Если статьи часто комментируют, то оповещения могут забить электронную почту. А если вы редко входите в админку, комментарий может долго ожидать проверки.
В пункте «Перед появлением комментария» рекомендую поставить галочку в поле «Комментарий должен быть одобрен вручную». Конечно, если на вашем сайте не очень большая активность. А поле «Автор должен иметь ранее одобренные комментарии» оставить пустым.
Дело в том, что многие спам-боты работают хитрым образом. В первый раз они ставят эмодзи или смайлик, комментируют более-менее осмысленно: «Спасибо за статью», «Отлично!» и т.д. Если вы одобряете, бот начинает засыпать страницы сайта спамными комментариями.
Если проставлена галочка в поле «Автор должен иметь ранее одобренные комментарии», все последующие проходят. Это плохо с точки зрения SEO, сайт понизится в поисковой выдаче. А чистить спамные комментарии придется долго
Серый и черный список – Шаг №8
В настройках обсуждения WordPress есть два поля, куда вы можете заносить IP-адреса, email, имена, слова и фразы. Полезная функция для борьбы со спамом и недобросовестными комментаторами.
Если вы одобряете комментарии вручную, список «Модерация комментариев» вам не нужен. А в «Чёрный список» рекомендую заносить все IP и нежелательные фразы. Если вы увидели спам в обсуждениях статьи, сразу заносите его в черный список,
Лайфхак
Вносите в черный список не только IP-адрес. Просмотрите текст спама, найдите ключевое слово (xxx, viagra, kamagra, casino, казино). Впишите его в черный список. Так вы отсечете весь спам с таким словом.
Каждый IP-адрес состоит из 4 чисел, например: 12.345.678.90. если вы заметили, что первые 3 числа повторяются в разных комментариях, а четвертое изменяется, значит спам-бот меняет IP и работает через прокси. Оставьте в списке только первые три числа (без последней точки). Так вы заблокируете весь спам с этого прокси.
Аватары – Шаг №9
Скажу сразу, использовать аватары не стоит. Они подгружаются с другого сайта при каждом показе страницы. Если на странице 50 комментариев – это 50 лишних запросов с вашего сервера. Некоторые хостинги дают ограничение на нагрузку.
Картинки на сторонних ресурсах могут быть не оптимизированными. Поэтому они снижают скорость загрузки сайта. Это плохо, если страница сайта загружается сразу полностью. К тому же, сервис Gravatar находится на домене с незащищенным протоколом http.
Если у вас сайт на https, а вы подгружаете файл с сайта на http, быть беде. Он будет помечен как использующий смешанный контент (mixed content). В Google Chrome и некоторых других браузерах ваш сайт будет отмечен как небезопасный. Вы будете терять посетителей.
Настройки медиафайлов – Шаг №10
В этом разделе вы можете задать три базовых размера изображения. Когда вы загружаете картинку, движок ВордПресс автоматически делает ее копии разного размера, подгоняя их под ширину или высоту. Потом можно выбрать, какого размера копию вставить. В меню редактирования и добавления изображения это выглядит так:
Удобная опция, но есть минус. Если на сайте много изображений, копии будут занимать дополнительное место. По мере роста сайта, их будет все больше и больше. Если вы используете миниатюры, то остается лишь сжимать их. Про лучшие решения для этого я писал в обзоре лучших плагинов оптимизации изображений на WordPress.
В пункте «Помещать загруженные мной файлы в папки по месяцу и году» обязательно ставьте галочку. Это очень удобно при поиске нужных изображений. Бывает так, что одну картинку можно использовать в двух разных статьях. Вместо того чтобы загружать ее заново, проще найти в библиотеке отсортировав по дате.
Совет
Я размещаю изображения на всю ширину сайта. Поэтому мне нет смысла плодить копии других размеров, кроме оригинального. Я везде проставляю ноли и движок WordPress не сохраняет копии. Таким образом я не захламляю дисковое пространство хостинге.
Постоянные ссылки (URL постов) – Шаг №11
В этом разделе вы задаете шаблон для адреса записи. Рекомендую использовать те, в которых отображается название записи, а не просто номер или дата. Пользователи охотнее кликают на такие URL. При желании исправить его можно будет в редакторе записи или страницы.
Я использую самый простой вариант вида: https://site.com/sample-post/. В нем нет ничего лишнего, в строке поиска сразу видно, о чем публикация. Но иногда имеет смысл ставить дату. Это касается новостных сайтов и ресурсов с большим количеством публикаций.
По поводу префикса для категорий – вопрос спорный. Некоторые считают, что он нужен. Но большинство вебмастеров его не использует. Он лишь занимает место в выдаче. К тому же, глубина URL увеличивается, а поисковые системы этого не любят.
Конфиденциальность – Шаг №12
Нужна или нет политика конфиденциальности на сайте – мнения расходятся. Не считаю ее обязательной, ведь никаких данных не собираю. Но, на всякий случай делаю отдельную страничку на крупных проектах. В сети можно скачать шаблоны на русском и других языках.
Ссылку на политику конфиденциальности ставлю в нижнем меню или футере. Точно так же делаю со страничкой про использование Cookie. Лишними они не будут, а со временем могут стать фактором ранжирования.
Установка счетчиков – Шаг №13
На любой сайт нудно устанавливать счетчики. Наиболее популярные и удобные – Яндекс Метрика и Google Analytics. Есть три варианта их установки:
- Разместить в коде страницы;
- Использовать возможность темы;
- С помощью плагина.
Подробнее я описал варианты в статье Как добавить счетчик Яндекс Метрика на сайт WordPress. Если не знаете как отслеживать статистику сайта — это оптимальный вариант.
Если нужно (по непонятной причине) разместить код счетчика напрямую, лучше это сделать в файле footer.php. Просто добавьте его перед закрывающим тегом </body>. Либо в конце файла, если тега нет.
Минус такого размещения – счетчик удалится после обновления или смены темы WordPress. Когда загружается новая версия шаблона, новые файлы полностью заменяют старые. Поэтому после обновления придется заново устанавливать счетчики.
У многих тем есть возможность добавлять пользовательский код. Это хороший вариант, но не идеальный. При смене шаблона вам придется заново прописывать код. Многие про это забывают (и я в их числе, порой).
Лучший вариант – установить плагин, который добавляет код в футер. При обновлении или замене темы счетчики останутся, на работу плагинов эти действия не влияют. Вот наиболее популярные и удобные варианты:
- Head, Footer and Post Injections;
- Insert Headers and Footers;
- Header Footer Code Manager;
- Head & Footer Code.
Лайфхак
Если вы пользуетесь плагином для вставки рекламных блоков, можно использовать его. Просто добавьте код счетчика в один из блоков, или сделайте для него отдельный. На скорость работы, внешний вид и SEO сайта это не повлияет.
Необходимые плагины – Шаг №14
Есть определенный набор плагинов, который необходим любому сайту. В этом разделе я собрал лучшие из них. Вот перечень со ссылками на официальные странички для скачивания и кратким описанием. Это не партнерские ссылки, делюсь ими из собственного опыта, чтобы помочь другим вебмастерам! Все плагины бесплатные!
- 404page – создание собственной страницы ошибки, позволяет удержать пользователя на сайте;
- Ad Inserter – автоматическая вставка блоков с рекламой или любым другим содержимым в тело статьи;
- Broken Link Checker – поиск и исправление битых ссылок. Их большое количество снижает позиции сайта;
- Cyr-To-Lat – автоматически делает транслит URL из кириллического в латиницу;
- All In One WP Security & Firewall – плагин защиты сайта от вирусов, брута, DDoS атак и других методов взлома.
- LuckyWP Table of Contents – автоматически создает содержание для статьи. Есть много настроек, можно установить внешний вид для каждой отдельной записи или страницы;
- PageSpeed Ninja – ускорение работы сайта. Наиболее эффективный из всех что я пробовал, но нужно быть аккуратным с настройками;
- Rank Math SEO – плагин SEO оптимизации сайта. Про его я написал отдельную статью: Полная пошаговая настройка Rank Math SEO;
- TablePress – плагин создания таблиц. Есть импорт из CSV, XLS, XLSX, простые и удобные настройки;
- Webcraftic Clearfy – позволяет отключить ненужные функции вордпресс, немного улучшает скорость загрузки, улучшает защиту от атак и т.д.;
- Webcraftic Robin image optimizer – оптимизация изображений. Автоматически сжимает загружаемые, можно оптимизировать существующие. Лучший вариант, не хуже платных аналогов; Хотя лучше всего «ужимает» Squoosh от Google:
- WP-PostRatings – популярный плагин рейтинга в виде звездочек. Google иногда отображает их в сниппете, это улучшает CTR;
- WP-Sweep – очистка базы данных от мусора и неиспользуемых таблиц. Ускоряет работу сайта, снижает количество обращений к серверу.;
- ZMSEO – отслеживает эффективность страниц (KPI), дает подсказки по вхождению ключевых слов, позициям и запросам в выдаче Яндекс и т.д.
Вместо заключения
В этой публикации я рассказал вам как настроить сайт на WordPress. Это базовая информация, но ее будет достаточно, чтобы не наделать ошибок. Следуя рекомендациям, вы сможете сделать 90% необходимых настроек вашего сайта. Остальные 10% нужно делать в индивидуальном порядке, в зависимости от темы проекта, типа контента, аудитории и других факторов.
Надеюсь, статья была вам полезна. Свое мнение и вопросы можете оставить в комментариях. Не забудьте поделиться публикацией с друзьями
Полезные ссылки
Плагин для заработка на чужом видео с YouTube и автоматической вставки тематических видеороликов во все записи на сайте – ТЕСТИРУЙТЕ И ЗАРАБАТЫВАЙТЕ.
Дешевый виртуальный, VPS и VDS хостинг. Цена от 1.7 $ в месяц. Есть тестовый период. Этот сайт размещен на нем – СМОТРЕТЬ ТАРИФЫ.
Отличная CPA платформа для заработка на своем сайте, email рассылках, группах и пабликах в соцсетях – ССЫЛКА НА ПЛАТФОРМУ.
Проверка конкуренции фразы в Яндекс, парсинг ключей из Wordstat, анализ домена, страниц, ключевой фразы, кластеризация. – ПОСМОТРЕТЬ СЕРВИС.
Рекламная сеть push рассылок с самыми выгодными и удобными условиями. Прием любых сайтов, частые выплаты без задержек. – ССЫЛКА НА СЕТЬ.
Крутая биржа копирайтинга. Много готовых SEO-оптимизированных статей для вебмастеров. Возможность заработать для копирайтеров – ПОСЕТИТЬ БИРЖУ.