Excel для Интернета SharePoint в Microsoft 365 Office для бизнеса Еще…Меньше
Хотите поделиться файлом из OneDrive? Прочтите эту статью.
Так как внедренные Excel в Интернете теперь включены в SharePoint Online, их можно использовать на веб-странице или в блоге, где другие пользователи могут просматривать и взаимодействовать с ними без необходимости входа в SharePoint Online. Вы можете получить URL-адрес книги, размещенной в Microsoft 365, и внедрить ее непосредственно в блог или на веб-страницу, задав значение атрибута SRC элемента <iframe>.
Следуйте приведенным ниже инструкциям, чтобы внедрить SharePoint Online в Excel в Интернете бизнес-аналитики на веб-странице или в блоге.
-
Настройка разрешений для книги
-
Получение URL-адреса общедоступной книги
-
Настройка дополнительных параметров
-
Настройка размера фрейма
-
Проверка опубликованной книги
-
Ограничения для внедренных книг
Настройка разрешений для книги
Перед внедрением книги в блог или на веб-страницу убедитесь, что доступ к ней предоставлен всем, кому нужно. Например, если вы ведете общедоступный блог, нужно поделиться книгой со всеми пользователями, включая тех, кто не является сотрудниками вашей организации. Вот как предоставить общий доступ к книге:
-
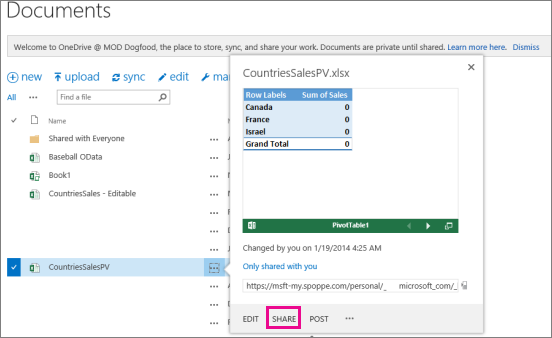
В SharePoint Online щелкните меню Дополнительно (…) рядом с книгой, к которой вы хотите предоставить общий доступ, и выберите команду Поделиться.
-
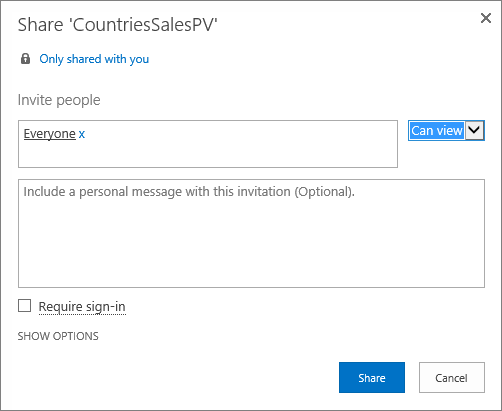
В окне Пригласить пользователей выберите Все и Могут просматривать.
Примечания:
-
Администратор SharePoint мог заблокировать возможность приглашать всех для просмотра книги. В таком случае выберите значение Все, кроме внешних пользователей или обратитесь к администратору.
Флажок Требовать вход должен быть в любом случае снят, чтобы был возможен анонимный доступ.
-
Иногда администраторы SharePoint блокируют анонимный доступ, удаляя поле Требовать вход и присваивая этому параметру значение «Истина». В этом случае обратитесь к своему администратору.
-
Невозможно изменить внедренную Excel в Интернете, но пользователи с нужным разрешением могут открыть внедренную книгу в Excel, где они смогут редактировать данные.
-
-
Чтобы предоставить доступ к книге гостям, снимите флажок Требовать вход и нажмите кнопку Поделиться.
Получение URL-адреса общедоступной книги
-
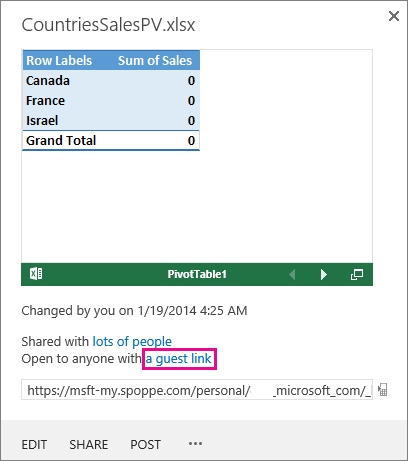
В меню Дополнительно (…) рядом с книгой выберите гостевую ссылку.
-
Выделите URL-адрес гостевой ссылки, скопируйте его и вставьте в Блокнот.
-
Чтобы использовать внедренную книгу, измените URL-адрес следующим образом:
-
Чтобы книга выводилась как внедренная, добавьте в конце URL-адреса параметр action=embedview.
-
Чтобы в книге можно было использовать фильтры и сводные таблицы, добавьте параметр wdAllowInteractivity=True.
-
Для использования функций бизнес-аналитики, таких как визуализации Power View, сводные таблицы и срезы на основе модели данных, добавьте строку &wdbipreview=True.
-
Советы:
-
Конечный URL-адрес должен выглядеть примерно так:
-
https://host/personal/user/_layouts/15/guestaccess.aspx?guestaccesstoken=2UdAHGlFpWVaJjkI32xuisKCQsULG6M6b%2fIjG1LYpRM%3d&docid=166d02b42f5a1443781a1de428d9518ee&action=embedview&wdbipreview=true
Настройка дополнительных параметров
Дополнительные параметры URL-адреса позволяют изменить способ вывода внедренной книги.
Вот пример URL-адреса с дополнительными параметрами:
<iframe width=»500″ height=»200″ frameborder=»0″ scrolling=»no» src=» https://host/personal/user/_layouts/15/guestaccess.aspx?guestaccesstoken=2UdAHGlFpWVaJjkI32xuisKCQsULG6M6b%2fIjG1LYpRM%3d&docid=166d02b42f5a1443781a1de428d9518ee&action=embedview&wdbipreview=true&wdHideSheetTabs=true&wdAllowInteractivity=True& Item=PivotTable1& ActiveCell=B4&wdHideGridlines=True &wdHideHeaders=True& wdDownloadButton=True”>
В следующей таблице показаны параметры, которые мы использовали в этом примере URL-адреса, и кратко описывается их влияние на презентацию книги. Кроме того, в ней указано, какие значения используются по умолчанию.
|
Параметр URL-адреса |
Действие |
По умолчанию |
|---|---|---|
|
wdHideSheetTabs=True |
Скрывает ярлычки, которые отображаются внизу всех листов в книге. |
False |
|
wdAllowInteractivity=True |
Позволяет сортировать и фильтровать данные в таблицах и сводных таблицах книги. |
True |
|
Item=название_элемента |
Выводит определенный элемент. Если книга содержит диаграмму, таблицу, сводную таблицу или именованный диапазон и на веб-странице необходимо отобразить только этот элемент, его можно указать с помощью параметра Item. Сведения об именованных диапазонах и именованных элементах в книгах Excel см. в статье Определение и использование имен в формулах. |
Не задано |
|
ActiveCell=имя_ячейки |
Определяет, какая ячейка будет активной (выбранной) во внедренной книге при открытии веб-страницы. Ячейку можно указать путем ссылки на нее (например, A1) или по имени. С помощью этого параметра также можно определить активный лист, выбрав ячейку на нем. Если вы хотите сделать активным лист Power View, задайте для этого параметра значение A1, хотя на листе Power View нет сетки. Если активная ячейка не задана, будут показано последнее сохраненное представление. |
Выводится последнее сохраненное представление. |
|
wdHideGridlines=True |
Скрывает линии сетки на листе. |
False |
|
wdHideHeaders=True |
Скрывает заголовки строк и столбцов. |
False |
|
wdDownloadButton=True |
Выводит кнопку Скачать, которая позволяет скачать копию книги.
|
False |
Настройка размера фрейма
Вы можете изменить размер фрейма, в котором книга выводится на веб-странице, с помощью стандартных свойств HTML. Найдите значения ширины и высоты (в пикселях) внутри тега iframe и измените их, чтобы получить нужный размер.
<iframe width=»201″ height=»173″ frameborder=»0″ scrolling=»no»
Проверка опубликованной книги
Убедитесь, что опубликованная вами внедренная книга доступна для анонимных пользователей. Вот на что стоит обратить внимание:
-
Для полной поддержки Power View требуется Silverlight. В HTML5 некоторые возможности Power View могут быть ограничены.
-
Наличие лицензии может обеспечивать для создателя iframe или владельца файла привилегированный доступ, которого может не быть у других пользователей. Чтобы убедиться в том, что другие люди могут просмотреть внедренную книгу, получите к ней доступ, открыв браузер в частном режиме. Вот как это сделать:
-
Откройте браузер в частном режиме. Например, щелкните Начать просмотр InPrivate в Internet Explorer или Новое окно в режиме инкогнито в Chrome.
-
Перейдите к опубликованной записи блога.
-
Просмотрите внедренную книгу и поработайте с ней.
-
Ограничения для внедренных книг
|
Свойство |
Верхний предел |
|---|---|
|
Размер книги |
10 МБ |
|
Количество одновременно просматривающих пользователей |
1000 Примечания:
|
См. также
Интерактивные визуализации и сводные таблицы Power View теперь можно внедрять в блоги и веб-сайты
Нужна дополнительная помощь?
При создании сайта очень часто происходит ситуация, когда необходимо вставить на страницу таблицу excel. Здесь важна не столько таблица, как дать возможность посетителям самим производить расчеты на сайта. Такая функция будет удобна для многих коммерческих сайтов, когда необходимо разместить калькулятор для клиентов. Именно поэтому, сегодня я расскажу, как вставить на сайт таблицу excel с возможностью редактирования.
Какие таблицы можно вставлять на сайт
Для примера я буду рассматривать сайт на WordPress, однако мой способ подойдет практически для любой CMS (таких как 1С-битрикс, ModX, Joomla, OpenCart). Чтобы вставить на сайт простой калькулятор, можно установить плагин калькулятора (Calculated Fields Form и т.д.) либо воспользоваться сторонними сервисами для их создания. Создав калькулятор в таком сервисе, можно просто вставить его код на соответствующую страницу.
Главным недостатком установки калькулятора на сайт является его ограниченный функционал. Как правило, можно вставить 2-3 переменных, которые вводятся пользователем, ответ подсчитывается по заранее установленной формуле. Например, я могу подсчитать количество обоев, требуемых в комнате, но не могу узнать количество разных обоев на всю квартиру.
Для того, чтобы решить эту задачу, необходимо ввести множество переменных, для которых необходимо разрабатывать собственный скрипт. Отличным решением такой проблемы станет создание файлы excel, в котором можно рассчитать множество параметров, и с помощью формул подсчитать итоговое значение. Но при кажущейся легкости вопроса, можно столкнуться с целым рядом проблем.
Как вставить таблицу для расчетов на сайт
Если Вам необходимо вставить на сайт таблицу с возможностью правки со стороны пользователя, одним из самых оптимальных вариантов будет вставка таблицы excel. Данный вариант отлично подойдет как для крупных сайтов (расчёт сложных показателей), так и для небольших сайтов визиток.
Вы можете вставить на сайт виджет таблицы Google Sheets, однако в настоящий момент ее нельзя править. С помощью специальных плагинов можно вывести вывод на сайт таблиц excel, однако обычный посетитель не сможет вносить в неё изменения.
Одним из лучших вариантов решения данного вопроса является вставка виджета таблицы excel из облака OneDrive. Благодаря этому способу пользователь сможет вносить правки в опубликованный файл, не изменяя исходный документ.
Размещение на сайте документа Excel с возможностью изменения со стороны пользователя
Чтобы разместить документ Excel в облаке OneDrive необходимо пройти регистрацию на сайте https://www.office.com/?ms.officeurl=webapps Регистрация предельно проста, необходимо указать свой e-mail и пароль, после этого сразу можно начинать пользоваться сервисом.
Далее заходим в облачный сервис OneDrive и авторизовываемся в нем с помощью полученного ранее логина и пароля. Вы попадете на страницу с названием “мои файлы”. Теперь можем приступать к созданию таблицы:
- Нажимаем на кнопку “+ создать” и выбираем файл excel.
- Если документ уже готов, то нажимаем на кнопку “добавить”.
- В созданном или загруженном файле excel необходимо выбрать пункт “файл” и нажать на функцию “поделиться”.
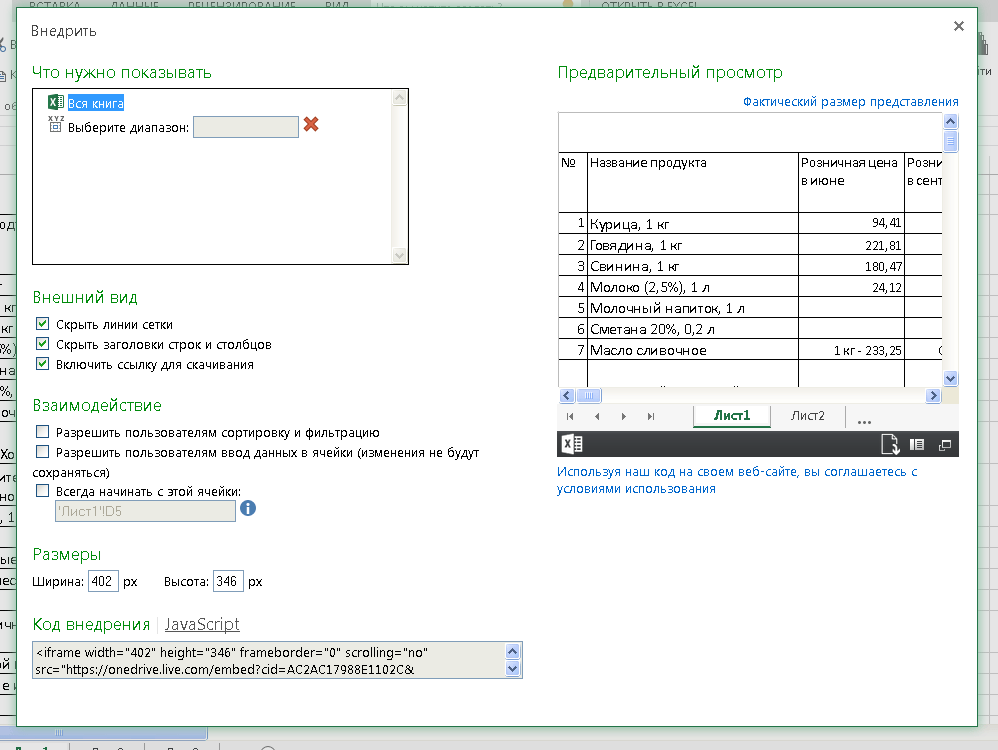
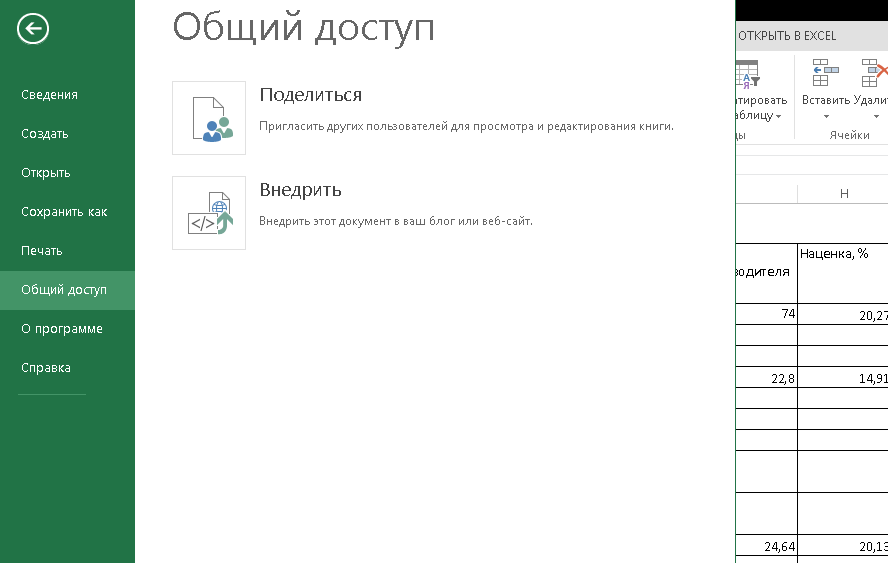
- В открывшемся окне выбираем функцию “внедрение”
- Чтобы запустить работу с файлом, необходимо нажать на кнопку “создать”.
- Вам откроется функционал по установке виджета Excel на сайт.
В открывшейся вкладке нам необходимо внести небольшие изменения, чтобы документ был доступен для редактирования посетителями сайта. В разделе взаимодействие ставим отметку напротив пункта “разрешить пользователям ввод данных в ячейку”. Теперь мы можем установить код HTML в нужное нам место (код находится в нижнем левом углу). Кроме того, здесь можно настроить еще несколько полезных функций:
- разрешить пользователю сортировать ячейки
- ограничить рабочую область (отлично подойдет для создания таблицы расчетов)
- выбрать оптимальные размеры виджета (помогает создавать красивые виджеты)
После завершения всех настроек необходимо проверить корректную работу таблицы на сайте. Теперь Вы знаете, как вставить на сайт таблицу excel с возможностью редактирования посетителями сайта.
Пример редактируемой таблицы excel на сайте
Ячейки с данными можно редактировать.
Снова используем OneDrive и Google Диск. Таблица внедряется на сайт через элемент <iframe>. Корректное отображение контейнера в <iframe> зависит от версии языка разметки вашей страницы — <!DOCTYPE>.
OneDrive — Microsoft
Заходим в OneDrive (требуется авторизация или регистрация). Добавляем файл электронной таблицы. Открываем.
Далее, Файл → Общий доступ → Внедрить.
Настройки и размер по вкусу. Копируем на выбор код внедрения или код JavaScript — вставляем в нужное место страницы.

Пример.
Google Диск — Документы
Заходим в Google Диск (требуется авторизация или регистрация). Добавляем файл электронной таблицы. Открываем через Google Таблицы.
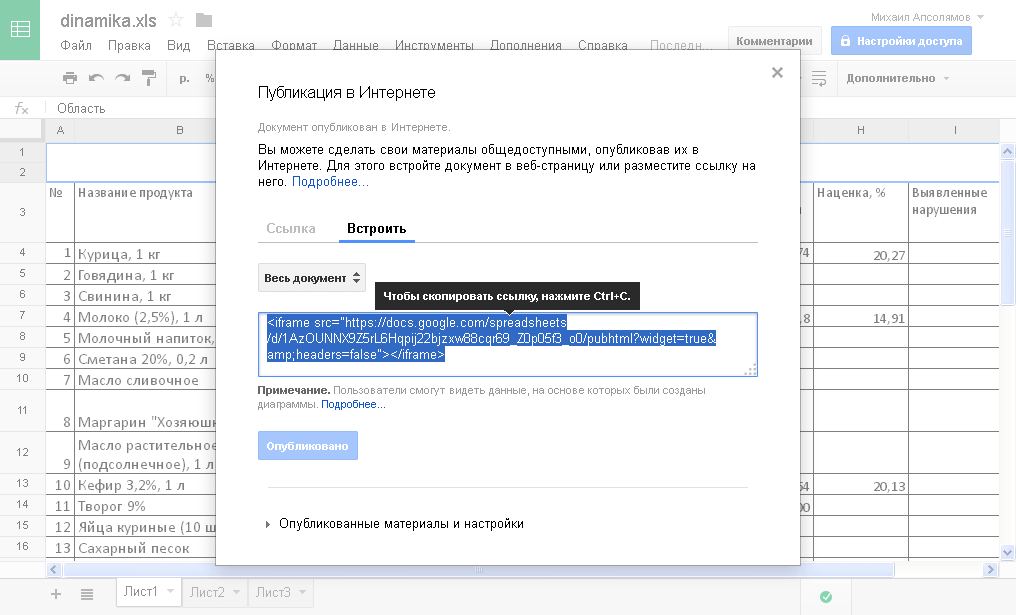
Далее, Файл → Опубликовать в Интернете → Встроить.
Копируем и вставляем код в нужное место страницы.
Пример.
29 августа 2018
Советы
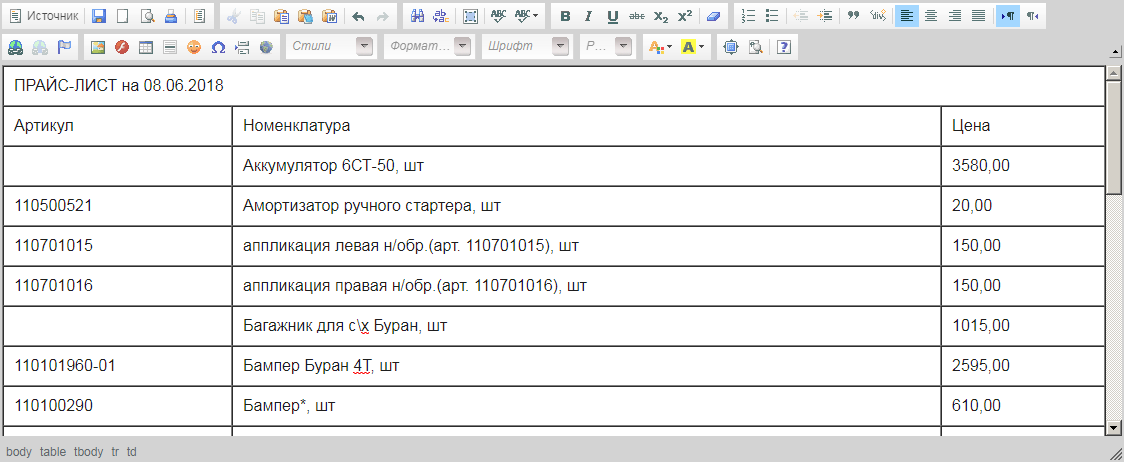
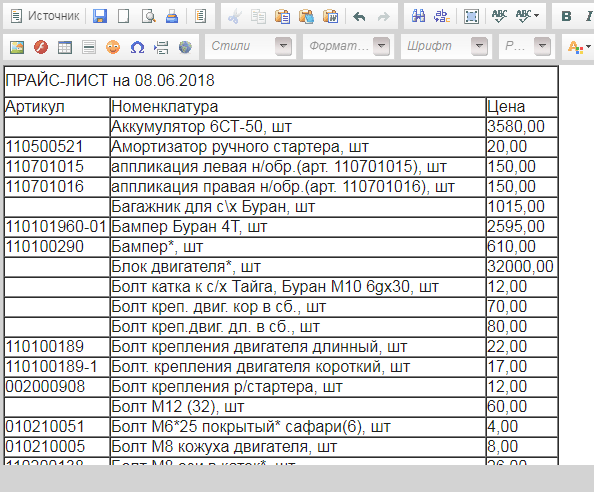
Рассмотри как правильно вставить таблицу из экселевского файла (Microsoft Excel) на страницу сайта в текстовом редакторе системы управления сайтом TSAdmin.
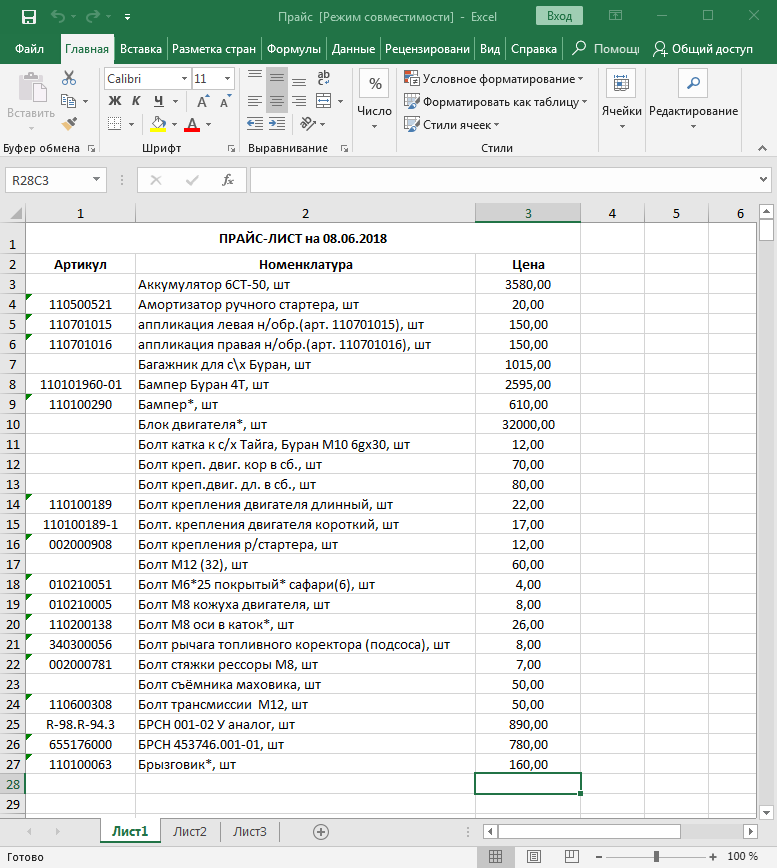
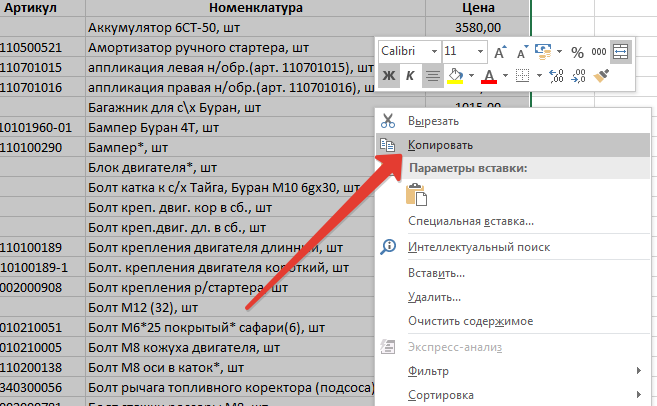
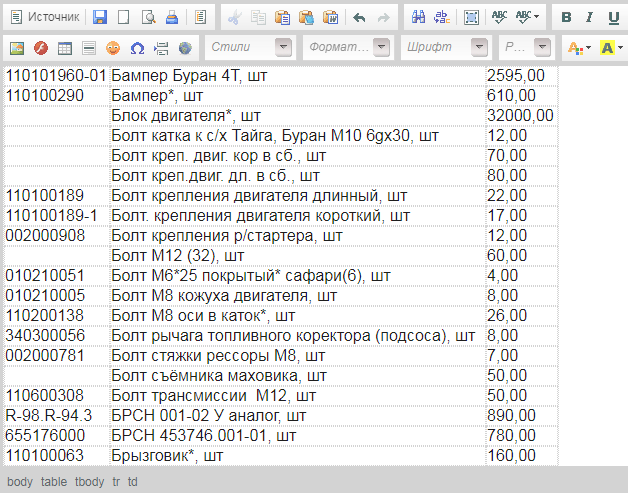
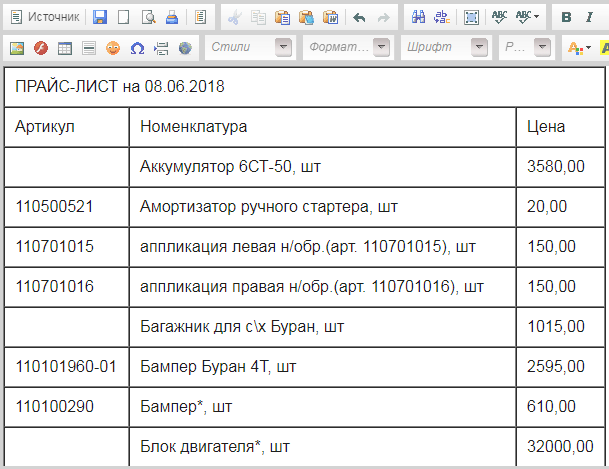
Открываем сам Excel файл с таблицей. Видим примерно такое:
Обратите внимание! В данном варианте таблицы экселя нет выделенной рамки ячеек, просто текст в ячейках. Мы специально взяли такой вариант, чтобы показать все ньюансы.
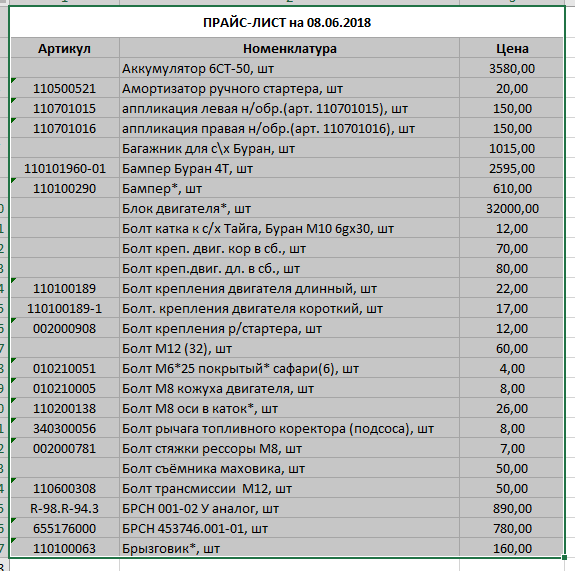
Итак, выделяем необходимую область экселевского документа (таблицы):
На скриншоте выделенная область отмечена зеленой рамкой.
Будьте внимательны! Не выделяйте лишних пустых строк или столбцов, если не хотите чтобы они отображались на сайте!
Кликаем правой клавишей мыши, и в выпадающем списке выбираем «Копировать».
Переходим в систему управления сайтом ТСАдмин.
Находим необходимую страницу где должна быть размещена таблица и открываем ее для редактирования.
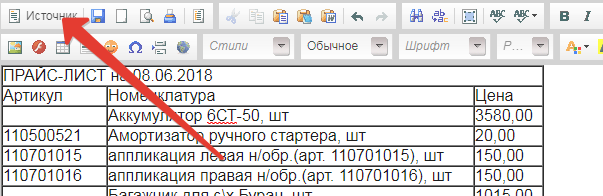
В текстовом редакторе кликаем на иконку «Вставить из Word»:
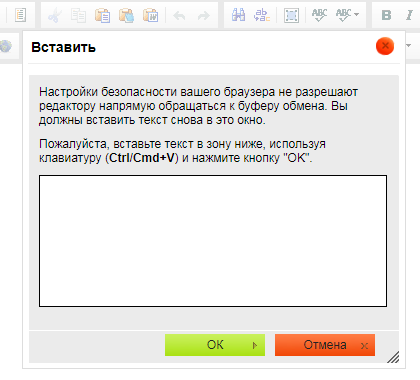
Всплывает окно для вставки скопированного материала:
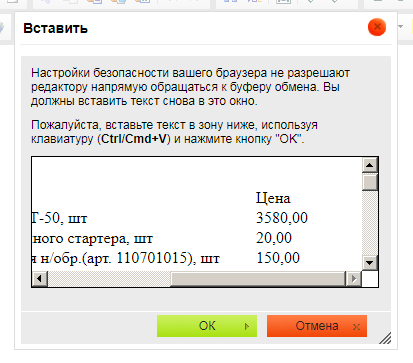
Вставляем в него скопированную таблицу из Excel. Выглядеть это будет примерно так:
Все хорошо. Жмем «Ок».
В текстом редакторе видим следующий результат:
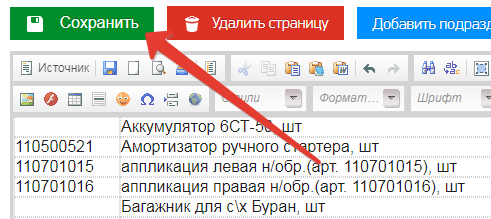
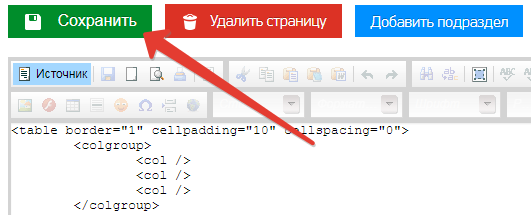
Сохраняем кликнув «Сохранить» в правом верхнем углу.
В экселе не было обводки ячеек и таблица на сайте так же не содержит выделения.
Очистим таблицу от форматирования использовавшегося в Excel.
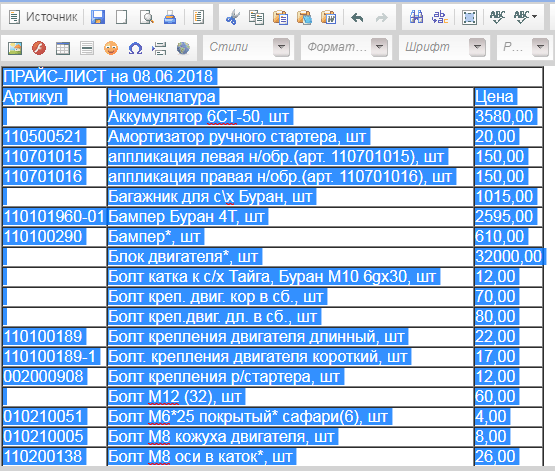
Выделяем таблицу в текстовом редакторе.
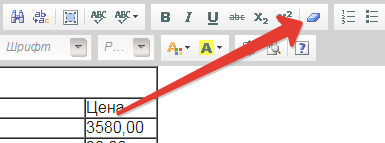
Кликаем в текстовом редакторе по иконке «Убрать форматирование» (значок ластика):
Таблица «чиста». Сохраняем.
Перейдем к оформлению таблицы. Рассмотрим 2 варианта, попроще и посложнее, чтобы у вас был выбор. Оба варианта дадут один и тот же результат.
Вариант 1
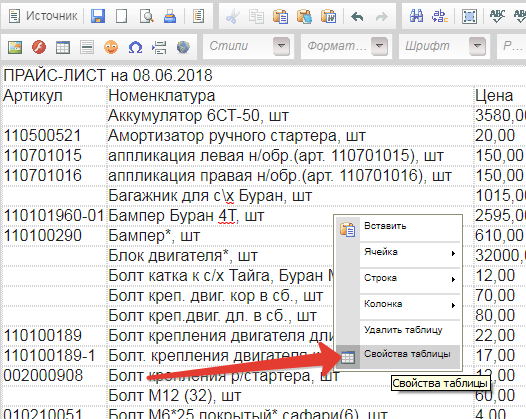
В районе таблицы, в текстовом редакторе кликаем правой клавишей мыши и выбираем «Свойства таблицы».
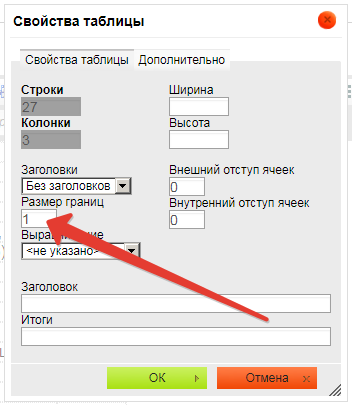
Для того чтобы сделать границы таблицы видимыми, в поле «Границы» указываем толщину обводки. Ставим «1» что равно 1 пикселю.
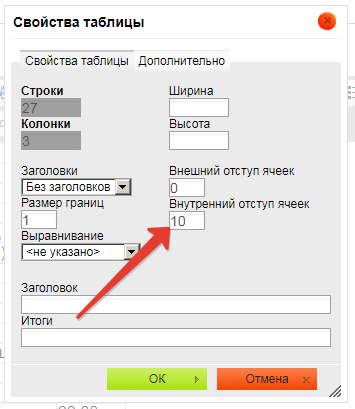
Чтобы добавить отступ внутри ячеек от текста до границы, указываем внутренний отступ «10» (10 пикселей), или другой на ваше усмотрение:
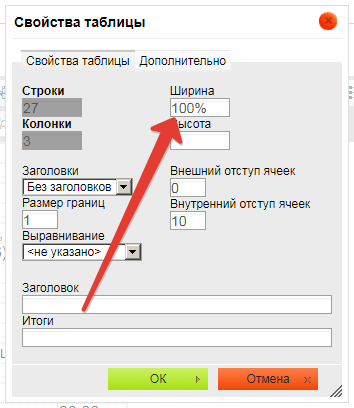
Если нужно чтобы таблица растягивалась по ширине экрана от края до края, в поле «Ширина» указываем «100%» или просто оставляем это поле нетронутым:
Жмем «Ок» и затем «Сохранить».
В редакторе таблица должна иметь следующий вид:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Вариант 2
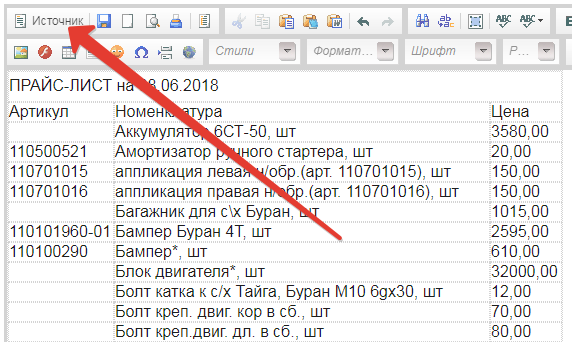
Текстовой редактор переключаем на «Источник»:
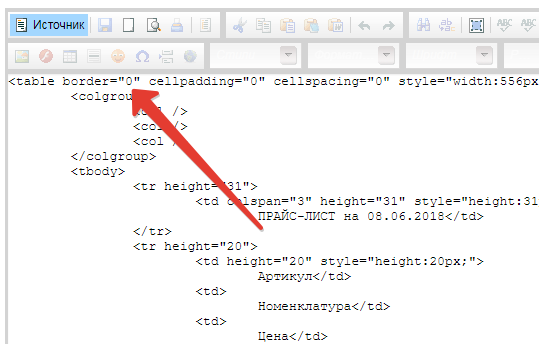
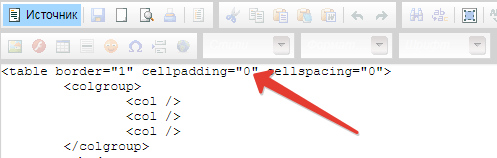
Для добавления границы таблицы, находим в коде текст border=»0″, он располагается в самом начале :
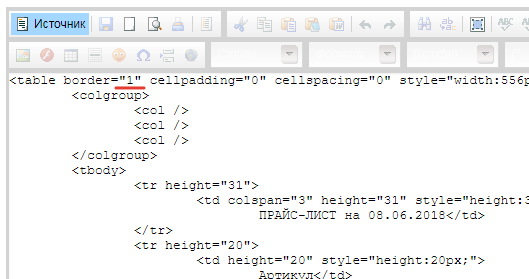
Заменяем цифру «0» на единицу «1»:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
У таблицы появляется рамка всех ячеек, полученный результат должен выглядеть примерно так:
Далее добавим отступы между текстом и рамкой ячеек.
Переключаем редактор на «Источник»:
Находим кусок кода отвечающий за этот параметр cellpadding=»0″:
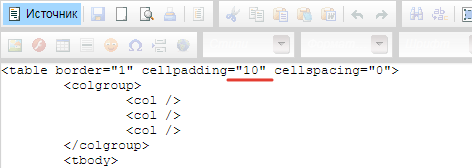
Ноль значит что отступ равен нулю. Сделаем отступ 10 пикселей (или другое значение на ваше усмотрение). Меняем «0» на «10»:
Сохраняем кликнув на кнопку «Сохранить».
Проверяем полученный результат. Таблица получила отступы:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Свежие публикации данной категории
16 просмотров этой страницы
Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт.
Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. Потом обратим внимание на отдельные онлайн сервисы для создания таблиц. Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми.
Далее посмотрим, как вставить на сайт таблицу из уже готового файла Excel. И в завершении создадим адаптивные таблицы для сайта с помощью сервисов Гугл и Onedrive, чтобы вставлять на сайт таблицы excel любого размера.
Итак, начнем…
Прежде всего, хочется заметить, что не может быть одного единственного универсального решения для создания и вставки таблиц на сайте, который бы подходил для любых сайтов. Разные движки (Вордпресс, Джумла и т.п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц.
И цель данной статьи состоит в том, чтобы помочь разобраться в разных возможностях, увидеть преимущества и недостатки каждого вида создания и добавления таблиц на сайте. И уже потом решать, какой вариант использовать в своем конкретном случае.
Плагины для создания и вставки таблиц на сайт
Для разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов.
Для движка Вордпресс, например, один из самых популярных плагинов для создания таблиц, это плагин TablePress.
У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта.
Но, также необходимо понимать, что у плагинов есть и свои недостатки.
Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт.
Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно.
В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц:
Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу:
Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т.е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций.
Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос:
При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК:
Опрос вставится в то место страницы, где стоял курсор.
А узнать ID опроса можно в разделе, где находятся все созданные опросы:
Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т.е. не выводит всплывающее окно (по крайней мере, в некоторых темах).
Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса.
Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится.
И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы.
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта:
Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
И еще обратим внимание на один русскоязычный онлайн генератор таблиц:
Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем.
Как вставить таблицу Excel на сайт
Что касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer.
Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть:
Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы:
Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы:
И вставляем к себе на сайт.
Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице.
Вот как это может выглядеть:
Как видно на снимке, таблица выходит на границы сайта.
Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы.
Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах?
Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами.
Но, есть более интересный способ, который рассмотрим далее.
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:
Включаем доступ по ссылке и копируем ее:
Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)
Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:
Заходим в Меню -> Публикация в Интернете:
Копируем предоставленный код во вкладке Встроить:
И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Пример таблицы во всю ширину и высоту 480 рх
Пример таблицы с шириной 90% и высотой 480 рх
Пример таблицы с шириной 80% и высотой 200 рх
Адаптивные таблицы для сайта через Onedrive
По аналогии сервиса Гугл Диск, встроить таблицу на сайт можно с помощью сервиса от Майкрософт Onedrive.
Загружаем таблицу, правой кнопкой мыши на файл, — выбираем Внедрение и берем для сайта код таблицы (1):
Можно также воспользоваться дополнительными настройками внешнего вида таблицы (2):
Вот как выглядит встроенная таблица на сайте с помощью сервиса Onedrive:
Конечно, встраивание таблиц с помощью сервиса Onedrive уступает Гуглу из-за нестабильности и некорректного отображения некоторых элементов таблиц, но, возможно, в будущем Майкрософт улучшится в этом отношении.
Подводя итоги, можно отметить, что вариантов для создания и вставки таблиц на сайте существует достаточное кол-во, так что для конкретного случая вполне можно подобрать свой вариант. Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях!
Если у вас не получается самостоятельно добавить таблицу на свой сайт, можете обратиться к нам. За небольшое вознаграждение с вашей стороны мы добавим на ваш сайт наиболее подходящий вариант таблицы.