Содержание
- 0.1 Открытие и пересохранение файла в текстовом редакторе
- 0.2 Использование программы Total HTML Converter
- 0.3 Использование онлайн-конвертеров
- 0.4 Помогла ли вам эта статья?
- 1 Шаги
- 2 Советы
- 3 Предупреждения
- 4 Что вам понадобится
- 4.1 Что нужно делать, чтобы создать сайт
- 4.1.1 Рекомендации
- 4.1 Что нужно делать, чтобы создать сайт
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Урок: Как перевести FB2 в Ворд
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Открытие и пересохранение файла в текстовом редакторе
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
Урок: Как перевести Ворд в FB2
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word».
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
- Откройте вкладку «Файл» и выберите в ней пункт «Сохранить как»;
- Измените имя файла (опционально), укажите путь для его сохранения;
- Самое важное — в выпадающем меню под строкой с именем файла выберите формат «Документ Word (*docx)» и нажмите кнопку «Сохранить».
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
Total HTML Converter — это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Урок: Как перевести DjVu в Ворд
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
Скачать Total HTML Converter
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
5. Нажав «Вперед», вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед», вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
7. Далее можно задать размеры полей.
Урок: Как настроить поля в Ворде
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать».
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.
Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
- Перейдите в меню «Файл» — «Сохранить как»;
- Задайте имя файла, укажите путь для сохранения, в выпадающем меню под строкой с именем выберите «Документ Word (*docx)»;
- Нажмите кнопку «Сохранить».
Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Урок: Как перевести текст с фотографии в документ Word
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
ConvertFileOnlineConvertioOnline-Convert
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл», укажите путь к файлу и нажмите «Открыть».
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать».
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить».
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Читать: Режим ограниченной функциональности в Word
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование».
Урок: Автосохранение в Ворде
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Как сделать сайт в ворде
|
Как сделать сайт в ворде (Word) |
Первая моя попытка сделать сайт была выполнена именно в ворде.
Проблема была скорее не как сделать сайт, а на какую тему сделать.
Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
1. Запускам Word.
2. Создаем меню.
Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка»
В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
(рисунок 1)
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
4. Вставляем рисунки.
5. Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ!!!
Сохраняем полученную страницу сайта
(рисунок 2)
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки.
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно.
Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage.
Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Спасибо за внимание.
Автор: Титов Сергей
Загрузить PDF
Загрузить PDF
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
1
Загрузите Word.
-
2
Напечатайте на странице «Homepage» (Домашняя страница).
-
3
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
4
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
5
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
6
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
7
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
8
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
9
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
10
Выделите текст.
-
11
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
12
Поищите файл index.html.
-
13
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
14
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
15
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
16
Продолжайте делать так, пока ваш сайт не будет готов!
-
17
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Реклама
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Реклама
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Реклама
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Об этой статье
Эту страницу просматривали 60 580 раз.
Была ли эта статья полезной?
В большинстве случаев люди, как правило, используют Блокнот для добавления блоков кода и команд, но если у вас уже открыт Microsoft Word, то нет необходимости запускать Блокнот вообще. Из того, что мы можем сказать, Microsoft Word так же хорош, если не лучше, если вы знаете, как вставлять команды и блоки кода. давайте посмотрим, как добавлять блоки кода и команды в Microsoft Word.
Теперь существует несколько способов вставки блоков кода и команд в Word, но их не так много. Все сводится к тому, хотите ли вы, чтобы читатель имел возможность копировать содержимое или просто просматривать его. Как и ожидалось, мы собираемся обсудить, как выполнить каждую задачу. Не беспокойтесь, потому что все будет легко понять.
- Скопируйте блок кода или команду
- Откройте Microsoft Word
- Вставить содержимое как HTML
- Вставить код как объект
- Используйте Easy Syntax Highlighter
1]Скопируйте блок кода или команду
Где бы вы ни сохранили блок кода или команду, вы должны скопировать соответствующий контент, прежде чем мы сможем отправить его в Microsoft Word.
- Нажмите CTRL + A, чтобы выделить код.
- Оттуда нажмите CTRL + C, чтобы скопировать все.
- Или используйте клавиатуру, чтобы выделить определенный раздел кода.
- Затем нажмите CTRL + C, чтобы скопировать.
2]Откройте Microsoft Word
Следующим шагом здесь является открытие пустого документа Microsoft Word. Сюда мы будем вставлять недавно скопированный блок кода или команду.
- Откройте приложение Word с рабочего стола или через раздел «Приложения».
- В главном меню нажмите «Пустой документ».
Теперь вы должны смотреть на пустой документ, готовый для заполнения содержимым.
3]Вставить содержимое как HTML
Если вы хотите, чтобы люди скопировали команду или блок кода из вашего документа, мы предлагаем использовать функцию «Специальная вставка как HTML». Это один из самых быстрых способов добавить такое содержимое в документ Word, поскольку он вставляет код без использования другого форматирования документа.
- Поместите курсор мыши в раздел, где вы хотите, чтобы код появился.
- Перейдите на вкладку «Главная».
- После этого вы должны нажать кнопку «Вставить», расположенную на ленте.
- В раскрывающемся меню выберите «Специальная вставка».
- Выберите вариант, который гласит: Формат HTML.
- Нажмите кнопку ОК.
- Блок кода или команда теперь должны быть видны в формате HTML.
- Вернитесь на вкладку «Главная», чтобы раскрасить указанный раздел вашего кода, если хотите.
Легко, верно? Мы согласны.
4]Вставьте код как объект
Этот вариант для тех, кто хочет поделиться своим кодом или командой с другими, но не давая возможности скопировать. Зрители могут только смотреть, но не могут трогать, что не мешает им делать скриншоты.
- Найдите вкладку «Вставка» в Microsoft Word.
- Теперь вы должны нажать на значок объекта.
- В раскрывающемся меню выберите Объект.
- Теперь должно появиться новое окно, известное как «Объект».
- В этом окне выберите OpenDocument Text.
- Нажмите кнопку ОК.
- Загрузится новое окно документа.
- Теперь вы можете вставить скопированный блок кода или команду в этот новый документ.
- Наконец, закройте документ.
Если все пойдет по плану, код или команда должны появиться в исходном документе Word как объект.
5]Используйте Easy Syntax Highlighter
Если вы хотите выделить блоки кода и команды, мы предлагаем загрузить надстройку Microsoft Word, известную как Easy Syntax Highlighter. Посетить официальная страница чтобы получить его в вашей системе прямо сейчас.
- Теперь, когда надстройка запущена и работает, вставьте блок кода или команду.
- Выберите команду или код.
- Оттуда перейдите на вкладку Easy Syntax Highlighter.
- Чтобы применить форматирование по умолчанию, нажмите «Выделить выделение».
- Ваш фрагмент будет выделен и отформатирован.
Читайте: Как деформировать и конвертировать несколько слов в одну фигуру в Illustrator
Как вставить HTML-код в документ Word?
Вставка HTML-кодов в документ Word — простая задача, если вы знаете, что делаете.
- Все, что вам нужно сделать, это открыть пустой документ Word.
- Перешел на вкладку «Вставка».
- Перейдите в раздел «Текст».
- Нажмите на значок объекта.
- Выберите Текст из файла.
- Воспользуйтесь селектором типа файла в поле «Вставить файл».
- Выберите параметр «Все веб-страницы».
- Теперь должно появиться окно «Преобразовать файл».
- Выберите другую кодировку.
- Наконец, нажмите кнопку ОК.
Вы можете писать код в Microsoft Word?
Вы можете писать в Microsoft Word все, что хотите, потому что, в конце концов, это инструмент для обработки текстов. Тем не менее такие инструменты, как «Блокнот», всегда будут лучшими для написания кода благодаря их простоте и специализированным функциям.
IN THIS TASK
-
SUMMARY
-
-
Create Your HTML Document
-
Add Text and Hyperlinks to Your HTML Document
-
Add an Image to Your HTML Document
-
Open an HTML Document in Word
-
-
REFERENCES
This article provides a step-by-step guide to how to create an HTML document, including items such as typing text and adding images and hyperlinks to your HTML document.
Create Your HTML Document
Use one of the following two methods to create your new HTML document.
Method 1
-
Start Microsoft Word.
-
In the New Document task pane, click Blank Web Page under New.
-
On the File menu, click Save.
NOTE: The Save as type box defaults to Web Page (*.htm; *.html).
-
In the File name box, type the file name that you want for your document, and then click Save.
Method 2
-
Start Microsoft Word.
-
Create a new blank document.
-
On the File menu, click Save as Web Page.
-
In the File name box, type the file name that you want for your document, and then click Save.
Add Text and Hyperlinks to Your HTML Document
-
Open the HTML document that you created earlier in this article. To do this, follow these steps:
-
On the File menu, click Open.
-
Browse to the location that you saved your article to, in the «Create Your HTML Document» section of this article.
-
Select the file and then click Open.
-
-
Type the following text into the document:
You can use Microsoft Word to create HTML documents as easily as you can create normal Word documents.
-
To create a hyperlink, select the words «Microsoft Word» in the text that you typed.
-
On the Insert menu, click Hyperlink.
-
In the Insert Hyperlink dialog box, type http://www.microsoft.com/word in the Address box, and then click OK.
-
Save your changes to the document.
Add an Image to Your HTML Document
-
Place your insertion point where you want to place an image in your document.
-
On the Insert menu, point to Picture, and then click ClipArt.
-
In the Insert ClipArt task pane, click Search.
NOTE: If you click Search without typing anything into the Search Text box, the search result will display all of the currently available images on your system.
-
In the Results section, select the image that you want to insert into the page.
-
Save your changes and then close the document.
Open an HTML Document in Word
Do one of the following.
If the New Document task pane is still displayed:
In the New Document task pane, select the document under Open a document. This opens the document directly.
-or-
If the New Document task pane is not displayed:
-
On the File menu, click Open.
-
In the Open dialog box, locate the HTML document that you created earlier, and then select it.
-
Click Open.
REFERENCES
For more information about HTML support in Word 2002, follow these steps:
-
Open Microsoft Word 2002.
-
On the Help menu, click Microsoft Word Help.
-
Click the Answer Wizard tab.
-
Type HTML in the What would you like to do? box, and then click Search.
-
Related topics will be displayed. Click any item to display the information.
Summary
Need more help?
TALLINNA TEHNIKAULIKOOL
VIRUMAA KOLLEDZ
Eriala:
Informaatika
Kodutoo
» Создание
Web-страниц
»
Lektor:
T. Tomosova
Uliopilane:
Ruhm:
Kood:
можно одним
из двух способов: с помощью мастера или
шаблона, либо преобразовать существующий
документ Word в формат HTML, используемый
для Web-страниц.
Для использования
мастера (или шаблона) достаточно
воспользоваться вкладкой Web-страницы
меню Создание документа.
Далее следует
воспользоваться указаниями мастера,
отвечая на его вопросы и заполняя
соответствующие поля и графы нужным
текстом. Выполнение этих действий не
вызовет трудностей у пользователей,
владеющих основами работы в Microsoft Word.
Другим способом является преобразование
существующего документа Word в формат
HTML. Это простейшая операция, однако
здесь могут возникать некоторые проблемы,
описываемые ниже в данной главе.
-
Создав html-документ
одним из
приведенных выше способов, можно в
дальнейшем выполнять его редактирование.
Для этого в Word предусмотрены специальные
панели инструментов, команды меню и
функции. Краткому описанию этих
возможностей и посвящена данная глава.
-
Редактирование Web-страницы.
-
Создание маркированных и нумерованных списков на Web-страницах
-
Так же, как
и в документах Word, в Web-страницах можно
создавать списки. Списки в HTML могут быть
маркированные (Bulleted) и нумерованные
(Numbered). В маркированных списках могут
употребляться стандартные маркеры,
реализация вида которых возлагается
на браузер, а также графические
изображения, загружаемые из отдельного
файла. Для нумерованных списков могут
быть использованы арабские или римские
цифры, а также латинские буквы. Более
подробная информация о правилах
организации списков приводится в
соответствующей главе.
Создание
списков выполняется точно так же, как
и в обычных документах Word. Выделите
текст, который должен быть представлен
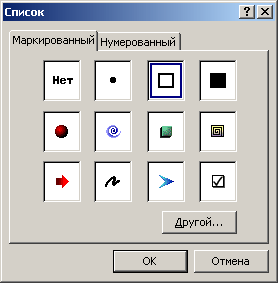
в виде списка, и выберите пункт Список
из меню Формат. Будет выдана панель
Список, содержащая две вкладки —
Маркированный (рис. 8.2) и Нумерованный
(рис. 8.3).
Можно также
воспользоваться кнопками панели
инструментов Нумерация 111 или Маркеры
ill

Рисунок
1. spisok
Рис. 8.2.
Выбор вида маркированного списка

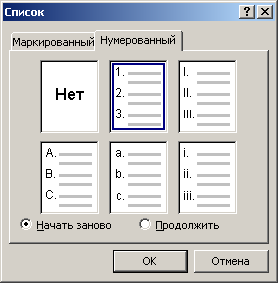
Рисунок
2. spisok2
Рис. 8.3.
Выбор вида нумерованного списка
-
При создании маркированного списка
можно выбрать
один из трех стандартных маркеров
(последние три элемента первой строки,
изображенные на рис. 8.2) или одно из
предлагаемых графических изображений.
Воспользовавшись
кнопкой Другой можно в качестве
маркера выбрать любой существующий
графический файл. В зависимости от
выбора типа маркеров список в HTML будет
реализован по-разному. Если в качестве
маркера выбирается графическое
изображение, то список, по существу, не
формируется, то есть специальный тег
списка <UL> использоваться не будет.
Здесь каждый элемент списка будет
выделен в отдельный абзац тэгом <P>
и предварен ссылкой на встроенное
изображение. Само графическое изображение
маркера будет сохранено в том же каталоге,
что и HTML-файл.
Перейдем к
рассмотрению нумерованных списков.
Нумерация списков на Web-страницах почти
не отличается от нумерации документов
Word. Отличие состоит в том, что для
Web-страниц невозможна автоматическая
нумерация структурных списков и
заголовков.
Хотя
автоматическая нумерация многоуровневых
списков не предусмотрена, списку можно
придать многоуровневый вид, изменяя
размер отступа и используя различные
формы нумерации. Для этого нужно выполнить
следующие действия:
-
Выделите
текст, являющийся верхним уровнем
списка. -
Выберите
нужный формат нумерации из вкладки
Нумерованный панели Список. -
Сдвиньте
текст, принадлежащий следующему уровню
списка, установив курсор в начале
каждого абзаца или строки и нажав
клавишу <Tab>. Хотя табуляция не
применяется в HTML, в редакторе Word символы
табуляции списка будут преобразованы
в отступы. -
Выберите
формат нумерации для очередного уровня. -
Для каждого
уровня в списке повторите шаги 3—4.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #



































