Снова используем OneDrive и Google Диск. Таблица внедряется на сайт через элемент <iframe>. Корректное отображение контейнера в <iframe> зависит от версии языка разметки вашей страницы — <!DOCTYPE>.
OneDrive — Microsoft
Заходим в OneDrive (требуется авторизация или регистрация). Добавляем файл электронной таблицы. Открываем.
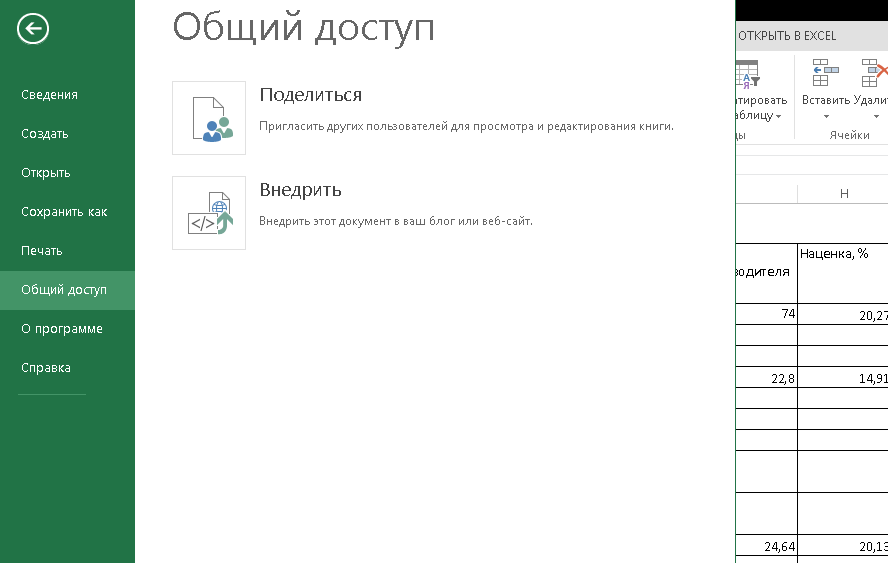
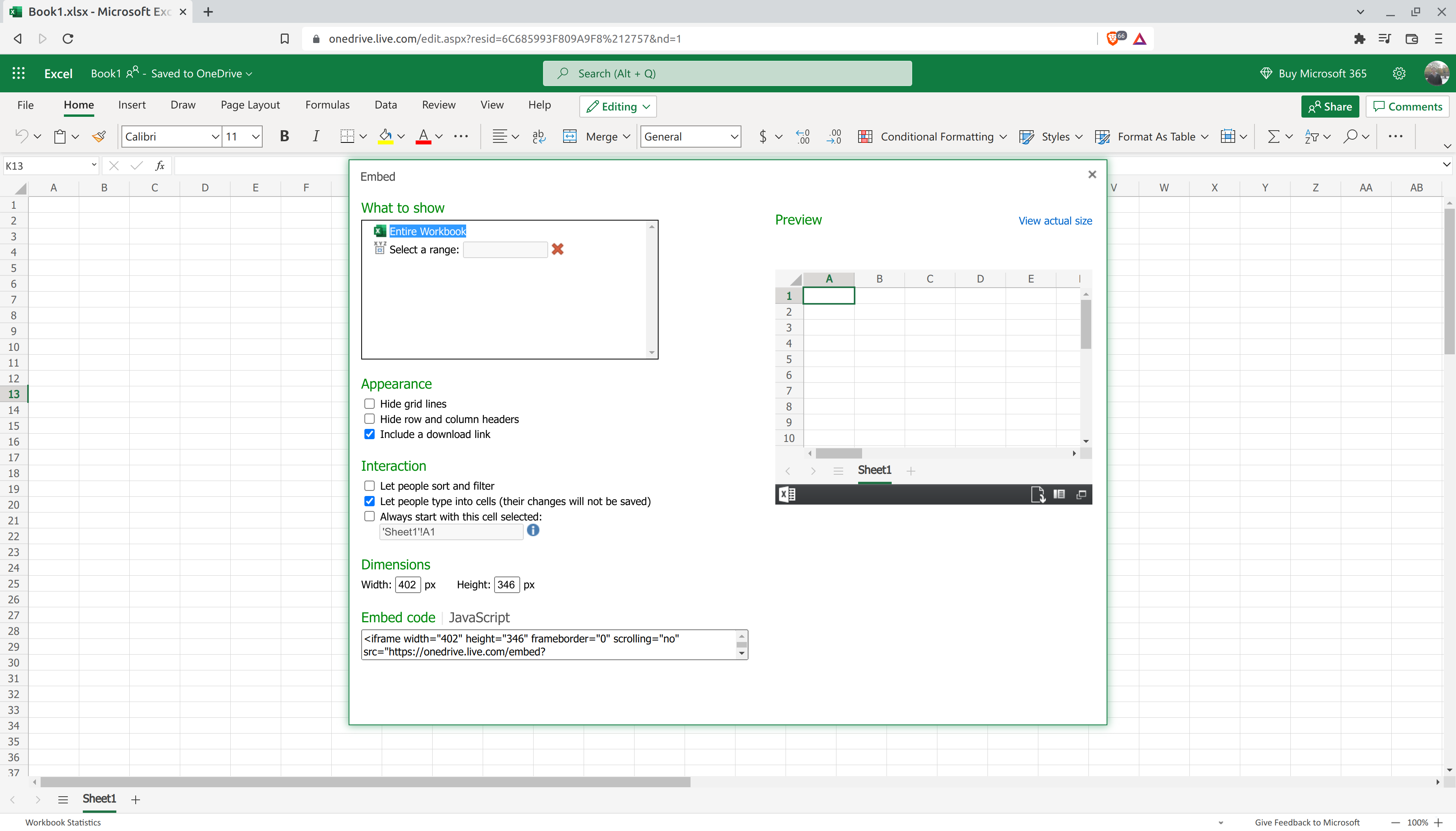
Далее, Файл → Общий доступ → Внедрить.
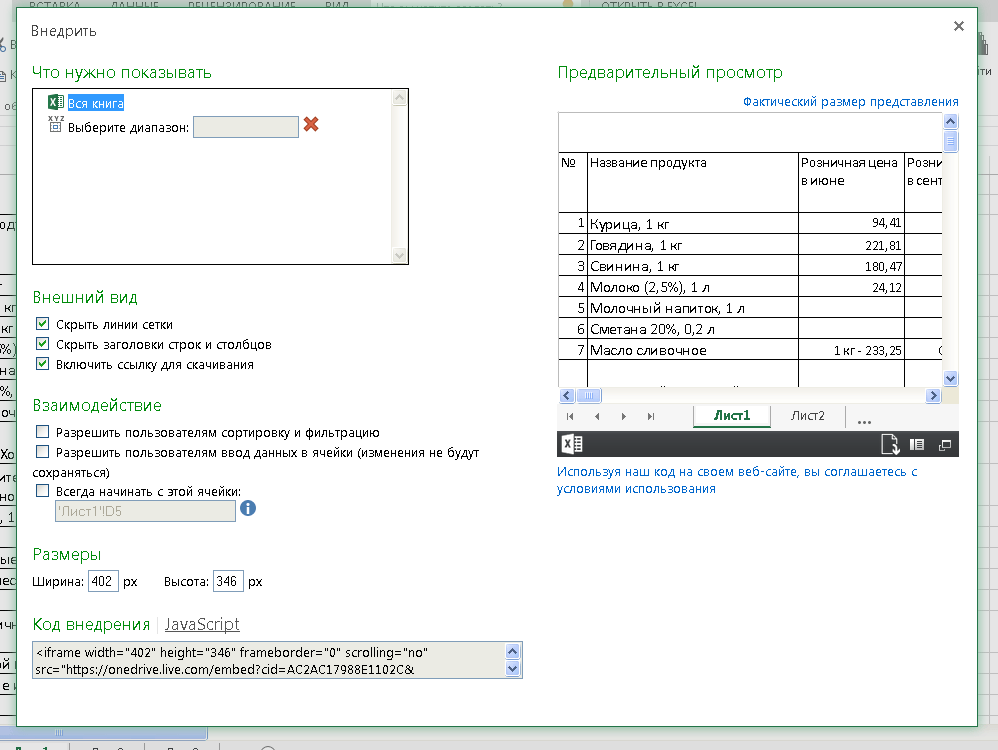
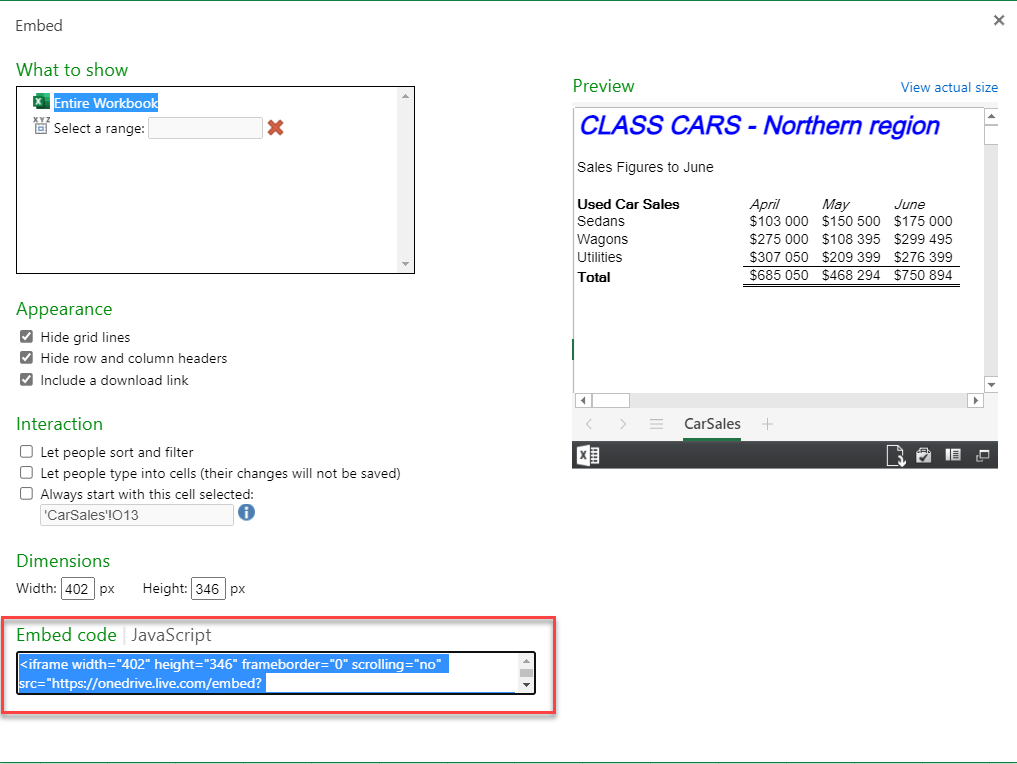
Настройки и размер по вкусу. Копируем на выбор код внедрения или код JavaScript — вставляем в нужное место страницы.

Пример.
Google Диск — Документы
Заходим в Google Диск (требуется авторизация или регистрация). Добавляем файл электронной таблицы. Открываем через Google Таблицы.
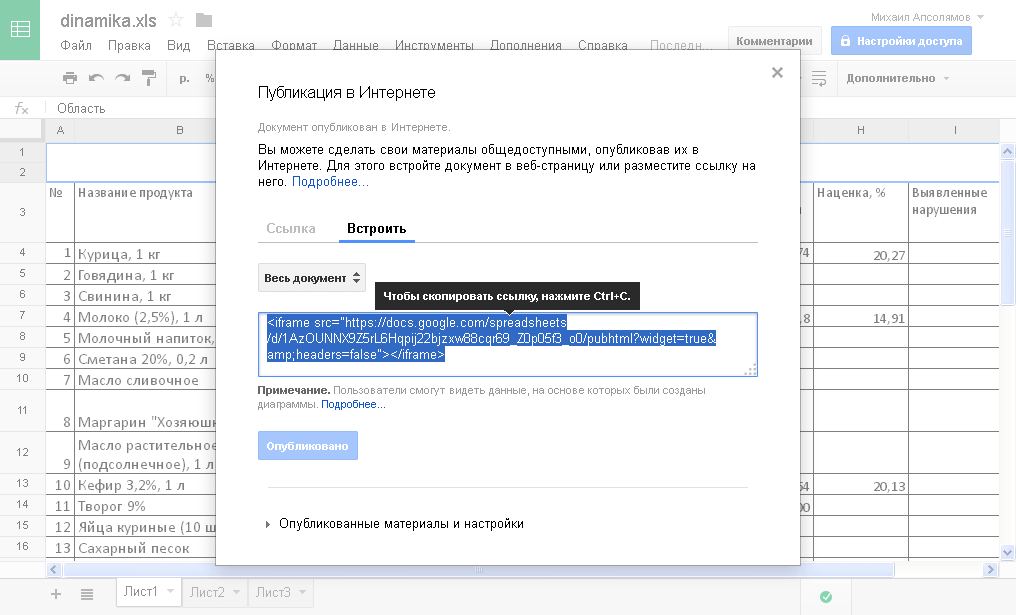
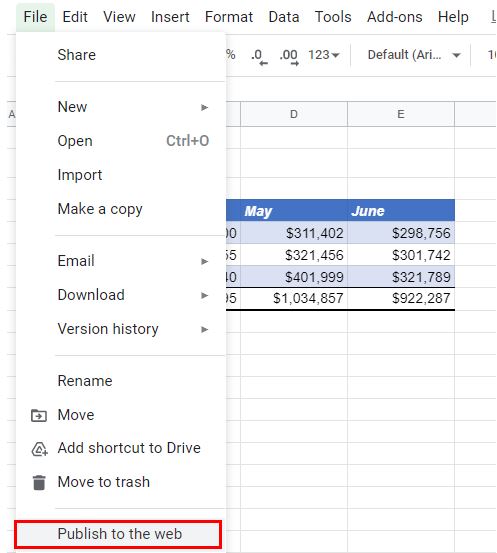
Далее, Файл → Опубликовать в Интернете → Встроить.
Копируем и вставляем код в нужное место страницы.
Пример.
Like you, I cannot get MS Office Web Components to work. I would not consider Google Docs since Google seems to think they own anything that passes through their hands. I have tried MS Publish Objects but the quality of the generated html/css is truely awful.
The secret of converting an Excel worksheet to html that will display correctly on a smartphone is to create clean, lean html/css.
The structure of the HTML is:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
HEAD
</head>
<body>
BODY
</body>
</html>
There are useful html elements that can replace «HEAD» but it is not clear to me how you would generate them from an Excel worksheet. They would need to be added separately.
The obvious output for a worksheet or a range is an html table so the following assumes BODY will be replaced by an html table.
The structure of an html table is:
<table TABLE-ATTRIBUTES>
<tr TABLE-ROW-ATTRIBUTES>
<td TABLE-CELL-ATTRIBUTES>CELL-VALUE</td>
More <td>...</td> elements as necessary
</tr>
More <tr>...</tr> as necessary
</table>
Include as few TABLE-ATTRIBUTES, TABLE-ROW-ATTRIBUTES and TABLE-CELL-ATTRIBUTES as possible. Do not set column widths in pixels. Use css attributes rather than html attributes.
A table attribute worth considering is style = "border-collapse: collapse;". The default is separate with a gap around each cell. With collapse the cells touch as they do with Excel.
Three table attribute worth considering are style="background-color:aliceblue;", style="color:#0000FF;" and style="text-align:right;". With the first, you can specify the background colour to be any of the fifty or so named html colours. With the second, you can specify the font colour to be any of 256*256*256 colours. With the third you can right-align numeric values.
The above covers only a fraction of the formatting information that could be converted from Excel to html/css. I am developing an add-in that will convert as much Excel formatting as possible but I hope the above helps anyone with simple requirements.
Introduction
In some use cases, we have a complicated Excel sheet to share on our personal website and we would like to make it interactive. Fortunately, Microsoft allows the user to do so via OneDrive and it supports both HTML iframe and JavaScript.
In this blog post, I would like the discuss how to embed Excel sheet in HTML, the issues that I encountered, and how to fix the issues.
Embed Excel Sheet in HTML
Generate Code
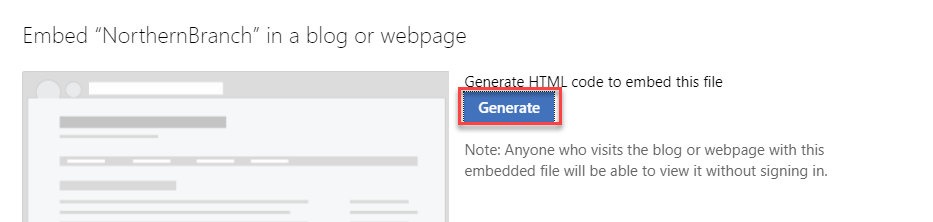
Once the Excel sheet has been created or uploaded to Microsoft OneDrive, generating the Excel embed code could be as easy as clicking File → Share → Embed → Generate HTML.
Insert Code
Then we could copy the HTML iframe code or the JavaScript code and insert it into our website.
Using the default HTML iframe code will result in an embedded Excel sheet as follows. If you see lots of white spaces before the table, it is a bug from Microsoft and the bug will show in most of the browsers except the Brave browser.
1 |
<iframe width="402" height="346" frameborder="0" scrolling="no" src="https://onedrive.live.com/embed?resid=6C685993F809A9F8%212757&authkey=%21AABR6KgqMF_ImYs&em=2&wdAllowInteractivity=False&AllowTyping=True&wdDownloadButton=True&wdInConfigurator=True&wdInConfigurator=True&edesNext=true&ejss=false"></iframe> |
Using the default JavaScript code will result in an embedded Excel sheet as follows.
1 |
<div id="myExcelDiv" style="width: 402px; height: 346px"></div> |
Fix JavaScript Issues
The width of the embedded Excel sheet seems to be a problem, but we could modify the width values in the style. A bigger problem is, unlike the iframe embedding, the JavaScript embedding does not allow the user to input values and one HTML can only have one Excel sheet embedded (without problems) because the div id is a pre-defined value myExcelDiv.
Personally, I favor the JavaScript embedding over the HTML iframe embedding. So we would like to try solving those problems on our own.
We noticed that there is an argument wdAllowInteractivity=0 in the src for both JavaScript and iframe, although it does not prevent the user from typing in iframe, changing it to 1 allows the user to type successfully.
In addition, wdDivId=%22myExcelDiv%22 is the place for specifying custom div id for embedding Excel sheets. We could use new div id here.
Finally, we can also make the webpage opening a little bit faster by making the loading of JavaScript async.
Fix Preview
The fixed JavaScript code is as follows. We could see that now the embedded Excel sheet looks pretty nice.
1 |
<div id="myExcelDiv1" style="width: 100%; height: 400px"></div> |
See all How-To Articles
This tutorial will demonstrate how to embed Excel or Google Sheets tables into HTML.
Save Excel File as HTML
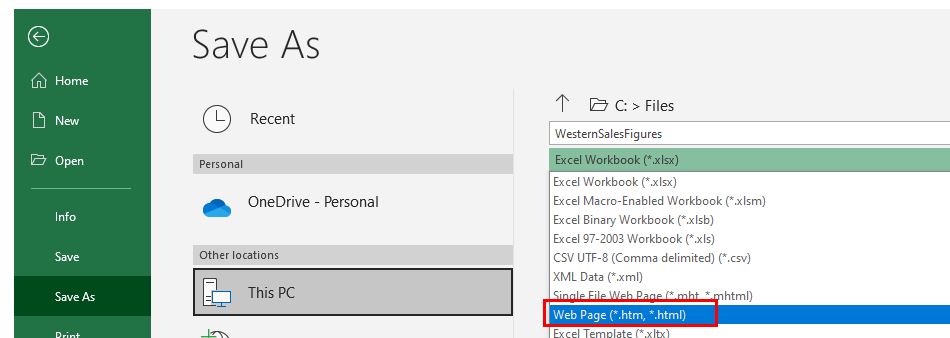
- With the workbook that you wish to save as an HTML file open in Excel, in the Ribbon, select File > Save As.
- From the drop-down list below the file name, select Web Page (*.htm, *.html) and then click Save.
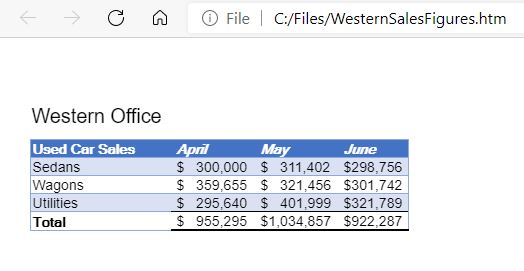
- The file will then be saved as an HTML file. Switch to the Windows Explorer to view the HTML file.
- Double-click on the HTML file to open it in the default browser.
Embed Excel Sheet With Office Live
Excel on Office Live can be more flexible, as it creates a link.
- Log onto Office 365 in the browser with Office Live and select the Excel Icon.
- Select New blank workbook to create a new workbook.
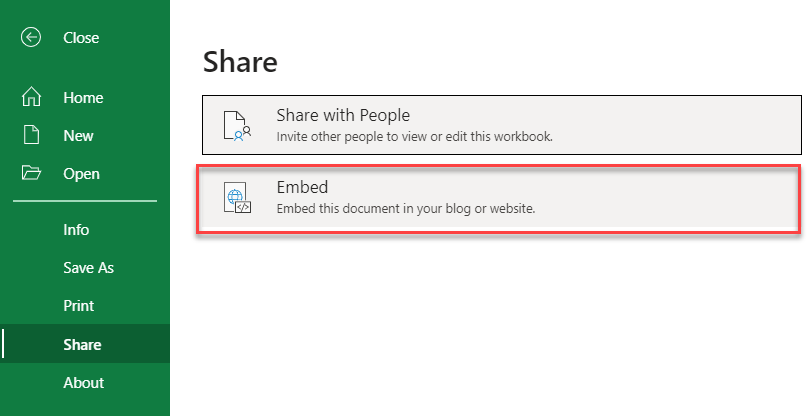
- Fill in the worksheet as needed, and then, in the Ribbon, select File > Share > Embed.
- Click Generate to generate the HTML code.
- In the Ribbon, click once again File > Share > Embed.
A form will open showing the layout of the embedded Excel worksheet. Amend accordingly, and the copy the Embed Code (which is in JavaScript) into the required web page to embed the Excel file into that web page.
Embed Google Sheets Tables Into HTML
Once you’ve created a Google Sheets file, you can publish it to the web and share the sheet with multiple users by sending the users a link to the sheet itself.
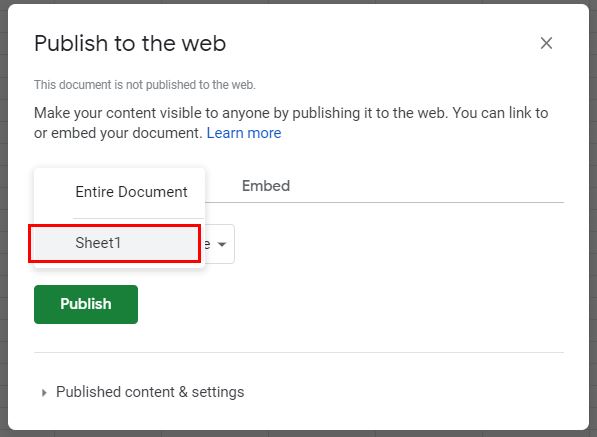
- In the File menu, select Publish to the web.
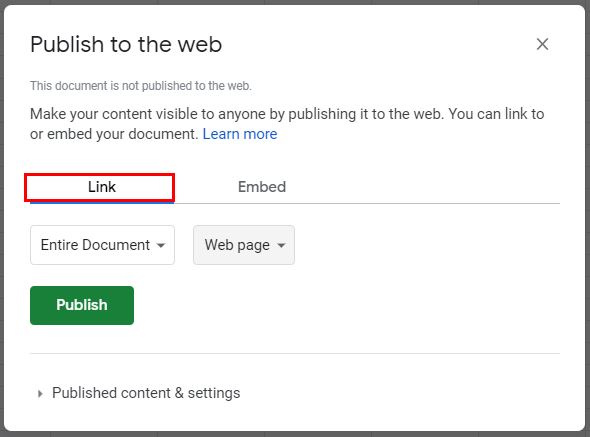
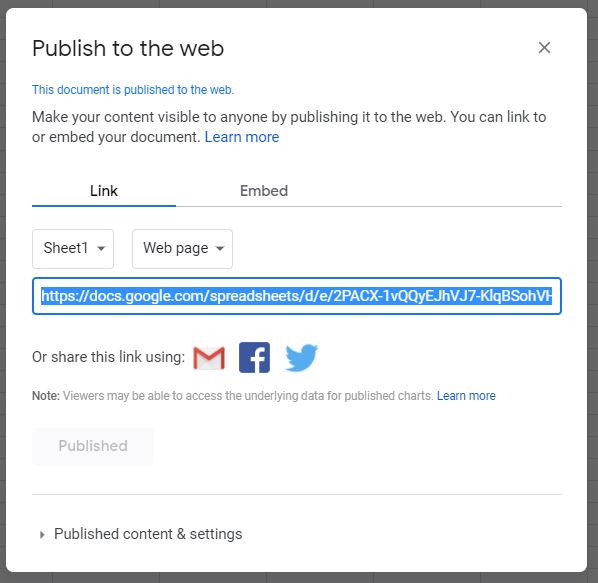
- Select from either Link or Embed.
- Select either the Entire Document, or the sheet required.
- Click Publish.
You can now send the generated link to any users you want to open the file on the web.
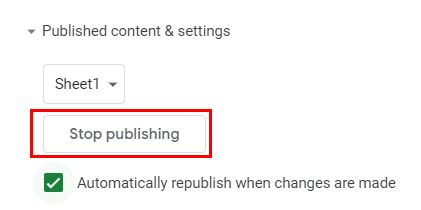
- To remove the file from the web, select Published content and settings > Stop publishing.
- Click OK on the Google message that pops up to remove the document from the web.
Note: If you had selected Embed, it would have generated HTML code to included in your own web site or blog. This HTML code would then embed the Google Sheets data into your website.
Если Вы создали симпатичную таблицу в Excel и теперь хотите опубликовать её как веб-страницу, то простейший способ это сделать – экспортировать её в старый добрый файл HTML. В этой статье мы рассмотрим несколько способов конвертировать данные из Excel в HTML, определим плюсы и минусы каждого способа и выполним вместе с Вами такое преобразование поэтапно.
Содержание
- Преобразуем таблицы Excel в HTML при помощи инструмента «Сохранить как веб-страницу»
- 5 вещей, о которых нужно помнить, преобразуя файлы Excel в HTML
- 1. Вспомогательные файлы и гиперссылки
- 2. Внесение изменений и пересохранение веб-страницы
- 3. Автопереиздание веб-страницы
- 4. Возможности Excel, которые не поддерживаются на веб-страницах
- 5. Самые распространённые трудности, встречающиеся при преобразовании файлов Excel в HTML
Преобразуем таблицы Excel в HTML при помощи инструмента «Сохранить как веб-страницу»
Этим способом Вы можете сохранить всю рабочую книгу или любую её часть (например, выделенный диапазон ячеек, график и т.д.) в виде статичной веб-страницы (.htm или .html), так что любой сможет посмотреть эти данные в интернете.
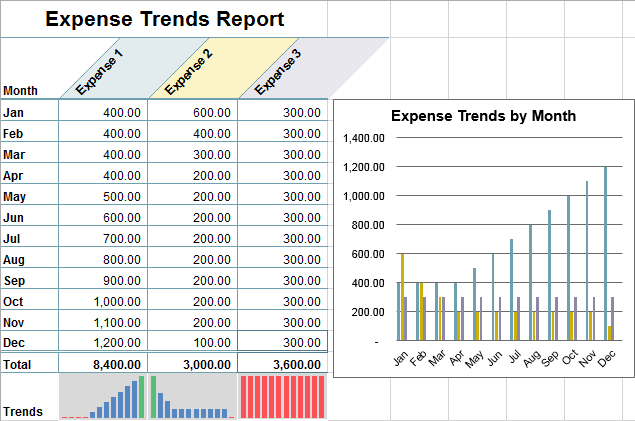
Предположим, Вы создали многофункциональный отчёт в Excel и теперь хотите экспортировать всю эту информацию вместе с диаграммой и сводной таблицей на сайт компании, чтобы коллеги могли видеть их в режиме онлайн через веб-браузеры, не запуская Excel.
Чтобы преобразовать данные Excel в HTML, выполните следующие шаги. Эти инструкции подходят для Excel 2013, 2010 и 2007.
- В рабочей книге Excel откройте вкладку File (Файл) и нажмите Save As (Сохранить как).Если необходимо экспортировать только часть данных (например, диапазон ячеек, сводную таблицу или диаграмму), то предварительно выделите эту часть.
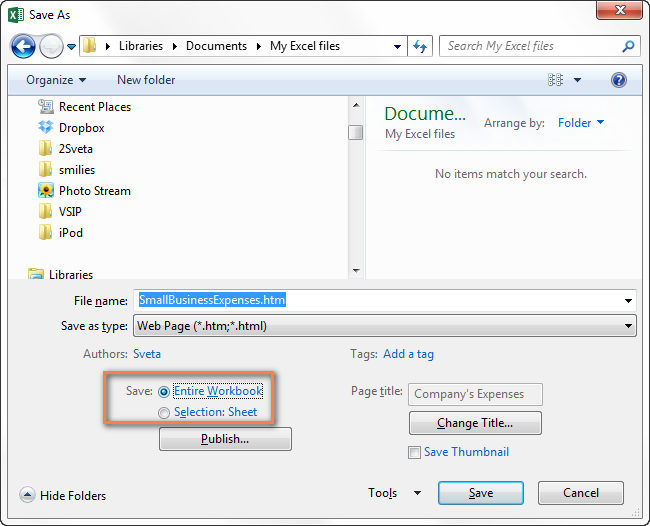
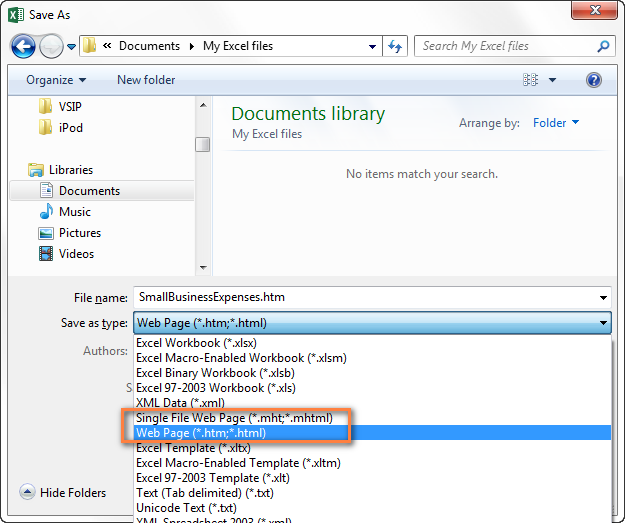
- В диалоговом окне Save As (Сохранить как) выберите один из вариантов:
- Web Page (Веб-страница) – так Вы сохраните рабочую книгу или выделенные данные как веб-страницу и дополнительно создадите папку, в которой будут храниться все вспомогательные файлы для корректного отображения веб-страницы (картинки, кнопки и текстуры для фона).
- Single File Web Page (Веб-страница в одном файле) – так Вы сохраните рабочую книгу или выделенные данные в одном файле, все вспомогательные файлы будут встроены в веб-страницу.
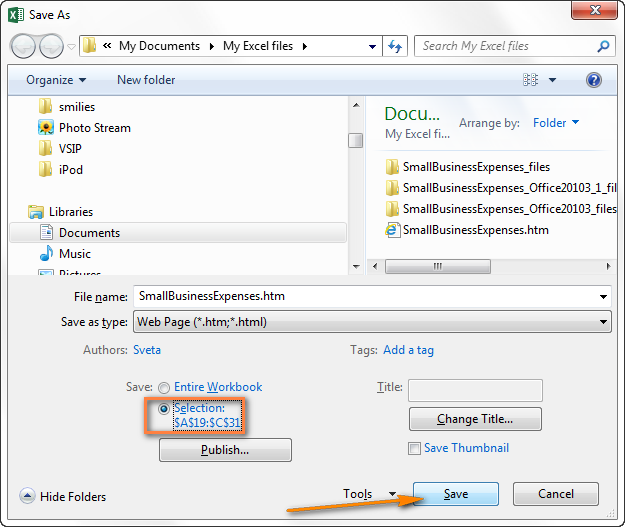
- Если перед тем, как нажать Save as (Сохранить как) Вы выделили диапазон ячеек, таблицу или диаграмму, то включите опцию Selection (Выделенное) и нажмите Save (Сохранить). Почти готово!
Если Вы заранее ничего не выделяли, выполните следующие действия:
- Чтобы сохранить всю книгу, включая все листы, диаграммы и вкладки для перемещения по листам, выберите вариант Entire Workbook (Всю книгу).
- Чтобы сохранить только текущий лист, выберите вариант Selection: Sheet (Выделенное: Лист). На следующем шаге Вам будет предложено выбрать: опубликовать целый лист или только некоторые его элементы.
Вы можете дать название веб-странице, нажав кнопку Change Title (Изменить) в правой части диалогового окна. У Вас также будет возможность установить или изменить заголовок чуть позже, это описано далее на шаге 6.
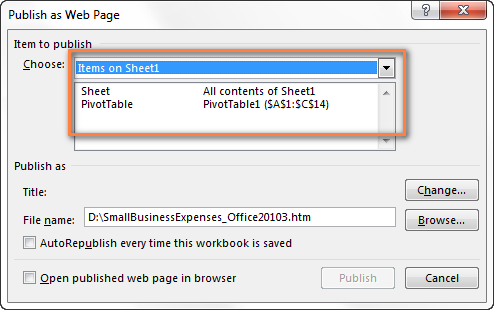
- Нажмите кнопку Publish (Опубликовать) – откроется диалоговое окно Publish as Web Page (Публикация веб-страницы). Далее мы кратко поясним все параметры от начала и до конца.
- Item to publish (Публикуемые элементы). Здесь Вы выбираете, какие части рабочей книги Excel необходимо экспортировать в веб-страницу. В выпадающем списке Choose (Выбрать) есть следующие варианты:
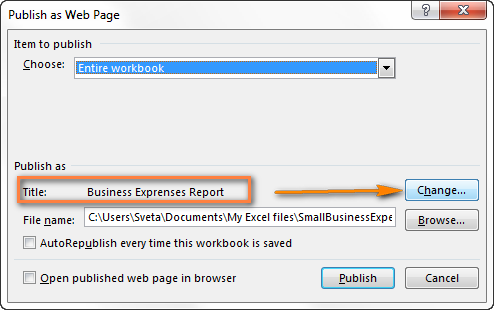
- Entire workbook (Всю книгу) – опубликована будет вся книга, включая все её листы и вкладки для навигации между листами.
- Items on … (Элементы из …) – опубликован будет весь лист или конкретные его элементы, т.е.сводные таблицы, диаграммы, фильтрованные диапазоны и прочее. Сначала Вы выбираете Items on … (Элементы из …), а затем либо All contents (Всё содержимое), либо нужные элементы.
- Ranges of cells (Диапазон ячеек) – выберите этот вариант в выпадающем списке, а затем кликните иконку выбора диапазона, чтобы указать, какие ячейки Вы планируете опубликовать.
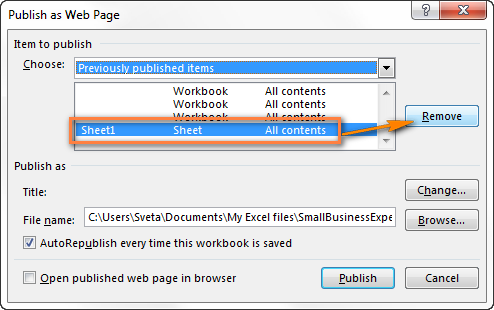
- Previously published items (Опубликованные ранее элементы). Этот вариант позволяет повторно опубликовать лист или элементы, которые Вы ранее уже публиковали. Если Вы хотите удалить один из элементов списка, просто выделите его и нажмите Remove (Удалить).
- Title (Заголовок). Чтобы добавить заголовок веб-страницы, который будет отображаться в заголовке браузера, нажмите кнопку Change (Изменить) справа от пункта Title (Заголовок) и введите нужный заголовок.
- Нажмите кнопку Browse (Обзор) справа от пункта File name (Имя файла) и выберите папку на жёстком диске, веб-папку, веб-сервер, HTPP или FTP-адрес, куда требуется сохранить веб-страницу.
Совет: Если Вы впервые преобразуете рабочую книгу Excel в файл HTML, то будет разумно сначала сохранить веб-страницу на жёсткий диск, чтобы при необходимости можно было внести правки перед публикацией страницы в интернете или в локальной сети.
- Кроме этого, Вы можете экспортировать файл в уже существующую веб-страницу, при условии, что у Вас есть права на ее редактирование. В таком случае, нажав кнопку Publish (Опубликовать), Вы получите сообщение с предложением записать данные вместо существующего содержимого веб-страницы или поместить в конце веб-страницы. Если первое – нажмите Replace (Заменить), если второе – Add to file (Добавить к файлу).
- Поставьте галочку AutoRepublish every time this workbook is saved (Автопереиздание при каждом сохранении книги), если хотите, чтобы рабочая книга или выбранные элементы автоматически публиковались после каждого сохранения книги. Далее в этой статье я объясню работу этой функции более подробно.
- Поставьте галочку Open published Web page in browser (Открыть страницу в браузере), если хотите посмотреть веб-страницу сразу после сохранения.
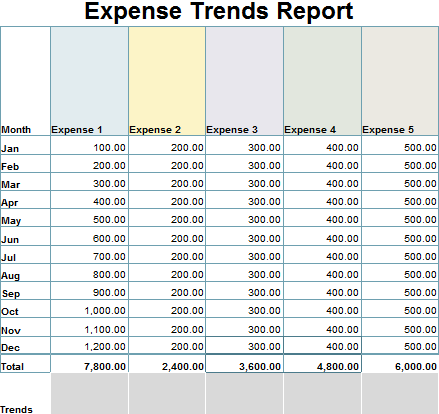
- Нажмите кнопку Publish (Опубликовать). Все готово!На рисунке ниже наша таблица Excel выглядит вполне аккуратно, хотя дизайн немного искажён.
Замечание: Код HTML, созданный Excel, не очень чистый! Будет здорово, когда, преобразовав большую таблицу со сложным дизайном, Вы откроете её в любом редакторе HTML и почистите код перед публикацией. В результате страница на сайте будет загружаться заметно быстрее.
5 вещей, о которых нужно помнить, преобразуя файлы Excel в HTML
Используя инструмент «Сохранить как Веб-страницу», важно понимать, как работают его главные параметры, чтобы не совершить наиболее типичных ошибок и избежать самых распространённых сообщений об ошибке. В этом разделе Вы найдёте краткий обзор тех параметров, которым нужно уделять особое внимание при преобразовании файлов Excel в HTML.
1. Вспомогательные файлы и гиперссылки
Как известно, веб-страницы часто содержат рисунки и прочие вспомогательные файлы, а также гиперссылки на другие веб-сайты. Преобразуя файл Excel в веб-страницу, приложение автоматически собирает для Вас связанные файлы и гиперссылки и сохраняет их в вспомогательную папку.
Когда Вы сохраняете вспомогательные файлы, такие как диаграммы и фоновые текстуры, на тот же веб-сервер, Excel все ссылки создаёт относительными. Относительная ссылка (URL) указывает на файл внутри того же веб-сайта; она указывает имя файла или корневую папку вместо полного имени сайта (например, href=»/images/001.png»). Когда Вы удаляете любой элемент, сохранённый как относительная ссылка, Microsoft Excel автоматически удаляет связанный файл из вспомогательной папки.
Итак, главное правило – всегда сохраняйте веб-страницу и вспомогательные файлы в одном месте, иначе веб-страница не будет отображаться правильно. Если Вы перемещаете или копируете Вашу веб-страницу в другое место, убедитесь, что вспомогательная папка скопирована в то же место, иначе ссылки будут неверными. Если Вы повторно сохраняете веб-страницу в другое место, Microsoft Excel скопирует следом вспомогательную папку автоматически.
Если Вы сохраняете веб-страницы в разные места или если файл Excel содержит гиперссылки на внешние веб-сайты, то в таких случаях создаются абсолютные ссылки. Абсолютные ссылки содержат полный путь к файлу или к веб-странице, который может быть доступен откуда угодно, например: www.ваш-домен/раздел/страница.htm.
2. Внесение изменений и пересохранение веб-страницы
В теории, Вы можете сохранить книгу Excel как веб-страницу, затем открыть получившуюся веб-страницу в Excel, внести изменения и пересохранить файл. Однако, в этом случае некоторые возможности Excel будут не доступны. Например, любые диаграммы, содержащиеся в Вашей рабочей книге, превратятся в самостоятельные рисунки, и Вы не сможете изменять их в Excel, как это делали ранее.
Поэтому, лучшим способом будет сначала обновить исходную книгу Excel, внеся определенные изменения, затем сохранить её как рабочую книгу Excel (.xlsx), и только после этого снова преобразовать её в веб-страницу.
3. Автопереиздание веб-страницы
Если Вы поставили галочку напротив параметра AutoRepublish (Автопереиздание) в диалоговом окне Publish As Web Page (Публикация веб-страницы), который мы упоминали ранее в этой статье, тогда Ваша веб-страница будет автоматически обновляться каждый раз, при сохранении рабочей книги. Эта функция очень полезна и позволяет всегда поддерживать актуальной онлайн-копию Вашей таблицы Excel.
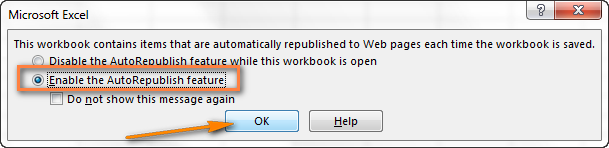
Если включить параметр AutoRepublish (Автопереиздание), то каждый раз при сохранении рабочей книги будет появляться сообщение с просьбой подтвердить, хотите ли Вы включить или отключить автопереиздание. Если необходимо, чтобы лист Excel автоматически опубликовывался, тогда выбираем Enable… (Включить…) и жмём ОК.
Однако, могут возникнуть обстоятельства, когда Вы не захотите автоматически публиковать лист Excel или его элементы, например, если файл содержит конфиденциальную информацию или был изменён тем, кто не является доверенным лицом. В таком случае Вы можете временно или навсегда отключить автопереиздание.
Чтобы временно отключить автопереиздание, выберите первый из предложенных вариантов в вышеупомянутом сообщении – Disable the AutoRepublish feature while this workbook is open (Отключить функцию Автопереиздание, когда открыта эта книга). Таким образом будет отключена автоматическая публикация для текущей сессии Excel, но в следующий раз, когда Вы откроете книгу, она будет включена снова.
Чтобы отключить автопереиздание навсегда для всех выбранных элементов, откройте книгу Excel, перейдите в диалоговое окно Publish As Web Page (Публикация веб-страницы) и нажмите кнопку Publish (Опубликовать). В разделе Items to publish (Публикуемые элементы) в списке Choose (Выбрать) выберите элемент, который Вы не хотите опубликовывать и нажмите кнопку Remove (Удалить).
4. Возможности Excel, которые не поддерживаются на веб-страницах
К сожалению, некоторые очень полезные и популярные возможности Excel становятся недоступными, когда Вы преобразуете Ваши листы Excel в HTML:
- Условное форматирование не поддерживается при сохранении листа Excel как Single File Web Page (Веб-страница в оном файле), поэтому убедитесь, что Вы сохраняете его как Web Page (Веб-страница). Гистограммы, цветовые шкалы и наборы значков не поддерживаются обоими форматами веб-страниц.
- Повёрнутый или вертикальный текст не поддерживается при экспорте данных из Excel в формат веб-страницы. Любой повёрнутый или вертикальный текст в Вашей рабочей книге будет преобразован в горизонтальный текст.
5. Самые распространённые трудности, встречающиеся при преобразовании файлов Excel в HTML
Преобразовывая рабочую книгу Excel в веб-страницу, Вы можете столкнуться со следующими известными трудностями:
- Содержимое ячейки обрезано или отображается не полностью. Чтобы избежать потери части текста, Вам нужно либо отключить перенос текста, либо сократить текст, либо сделать столбец шире. Выравнивание текста в ячейке настройте по левому краю.
- Элементы, которые добавляются в существующую веб-страницу, всегда появляются в самом конце страницы, в то время как Вы хотите поместить их в верхней части страницы или по середине. Это нормальное явление при сохранении файла Excel в уже существующую веб-страницу. Чтобы переместить данные в другое место на странице, Вы должны отредактировать получившуюся веб-страницу в любом HTML-редакторе, либо изменить расположение элементов в книге Excel и преобразовать ее заново в веб-страницу.
- Ссылки на веб-странице не работают. Наиболее очевидная причина – Вы переместили веб-страницу или вспомогательную папку в другое место. Более подробно об этом смотрите в разделе Вспомогательные файлы и гиперссылки.
- На веб-странице отображается красный крест (Х). Красный крестик обозначает не обнаруженный рисунок или другой графический элемент. Причина скорее всего таже, что и при нерабочих гиперссылках. Просто убедитесь, что Вы всегда храните веб-страницу и вспомогательную папку в одном месте.
Оцените качество статьи. Нам важно ваше мнение:
Время на прочтение
1 мин
Количество просмотров 25K
Не уверен, что об этом писали здесь и считаю своим долгом поделиться этим хаком.
Иногда приходит менеджер и говорит: — Хочу эту таблицу видеть на сайте.
И уходит.
Вырисовывается два стандартных пути:
— либо через некую админку в редакторе ваять таблицу и заполнять ее значениями;
— либо ручками сразу в html и также наполнять значениями.
И ладно, если там 3х5 ячеек, а если больше.
Столкнувшись с подобным несколько лет назад я открыл для себя метод, базирующийся на использовании Windows Live Writer (софт написания и отправки постов в некоторые блоггерские платформы).
Все просто. Скопированную таблицу вставляем в WLW специальной вставкой с сохранением формата
затем переходим на нижнюю вкладку «Source» в WLW и копируем из поля весь огромный код
Получается так или почти так, как в оригинале. Времени занимает секунды, если не считать одноразовых затрат на прикрепление WLW к какой-нибудь блого-учетке.
Пример тут codepen
upd
раз уж карма и рейтинг упали, допишу тут для всех, кто предлагает всевозможный save as из excel.
Практика:
1. сохранить как «Веб страница в одном файле». Вариант «… веб страница» рассматривать не буду, т.к. он создает папку с четырьмя файлами.
В итоге получаем единую страницу с текстом на 320 строк.
там еще надо найти необходимое для использования…
Introduction
In this article, we will learn how to read an Excel file from the client-side and display its contents in an HTML table by making use of the FileReader() API in HTML5 & jQuery.
The two important jQuery plugins we used here are «xlsx.core.min.js» and «xls.core.min.js» which are used to convert the data from Excel to a JSON array.
First, we will create a File Upload button, then an HTML table which is hidden first, and lastly ab Input button which upon clicking, calls the function to export Excel data to the HTML table.
- <input type=«file» id=«excelfile» />
- <input type=«button» id=«viewfile» value=«Export To Table» onclick=«ExportToTable()» />
- <br />
- <br />
- <table id=«exceltable»>
- </table>
Running the page will look like below.
Now, we reference the jQuery plugin files «xlsx.core.min.js» and «xls.core.min.js» in the head section.
- <script src=«jquery-1.10.2.min.js» type=«text/javascript»></script>
- <script src=«https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.7.7/xlsx.core.min.js»></script>
- <script src=«https://cdnjs.cloudflare.com/ajax/libs/xls/0.7.4-a/xls.core.min.js»></script>
The JavaScript function ExportToTable() is given below.
- function ExportToTable() {
- var regex = /^([a-zA-Z0-9s_\.-:])+(.xlsx|.xls)$/;
- if (regex.test($(«#excelfile»).val().toLowerCase())) {
- var xlsxflag = false;
- if ($(«#excelfile»).val().toLowerCase().indexOf(«.xlsx») > 0) {
- xlsxflag = true;
- }
- if (typeof (FileReader) != «undefined») {
- var reader = new FileReader();
- reader.onload = function (e) {
- var data = e.target.result;
- if (xlsxflag) {
- var workbook = XLSX.read(data, { type: ‘binary’ });
- }
- else {
- var workbook = XLS.read(data, { type: ‘binary’ });
- }
- var sheet_name_list = workbook.SheetNames;
- var cnt = 0;
- sheet_name_list.forEach(function (y) {
- if (xlsxflag) {
- var exceljson = XLSX.utils.sheet_to_json(workbook.Sheets[y]);
- }
- else {
- var exceljson = XLS.utils.sheet_to_row_object_array(workbook.Sheets[y]);
- }
- if (exceljson.length > 0 && cnt == 0) {
- BindTable(exceljson, ‘#exceltable’);
- cnt++;
- }
- });
- $(‘#exceltable’).show();
- }
- if (xlsxflag) {
- reader.readAsArrayBuffer($(«#excelfile»)[0].files[0]);
- }
- else {
- reader.readAsBinaryString($(«#excelfile»)[0].files[0]);
- }
- }
- else {
- alert(«Sorry! Your browser does not support HTML5!»);
- }
- }
- else {
- alert(«Please upload a valid Excel file!»);
- }
- }
Other two functions which are called in the above function are BindTable() and BindTableHeader().
- function BindTable(jsondata, tableid) {
- var columns = BindTableHeader(jsondata, tableid);
- for (var i = 0; i < jsondata.length; i++) {
- var row$ = $(‘<tr/>’);
- for (var colIndex = 0; colIndex < columns.length; colIndex++) {
- var cellValue = jsondata[i][columns[colIndex]];
- if (cellValue == null)
- cellValue = «»;
- row$.append($(‘<td/>’).html(cellValue));
- }
- $(tableid).append(row$);
- }
- }
- function BindTableHeader(jsondata, tableid) {
- var columnSet = [];
- var headerTr$ = $(‘<tr/>’);
- for (var i = 0; i < jsondata.length; i++) {
- var rowHash = jsondata[i];
- for (var key in rowHash) {
- if (rowHash.hasOwnProperty(key)) {
- if ($.inArray(key, columnSet) == -1) {
- columnSet.push(key);
- headerTr$.append($(‘<th/>’).html(key));
- }
- }
- }
- }
- $(tableid).append(headerTr$);
- return columnSet;
- }
The basic idea of the above scripts is that first we read the data from Excel file as an ArrayBuffer or raw binary data depending on the extension of the Excel file, using the FileReader() API of HTML5.
Then, we use jQuery plugins to convert that data into a JSON object. Next, we iterate through the JSON object and bind it to an HTML table. Our sample Excel file contains the data of certain employees, as given below.
Now, on selecting this Excel file and clicking on the «Export To Table» button, we will export the excel data to the table, as shown below.
That’s it. Our Excel to the table is ready!
This is just a simple example of reading an Excel sheet and displaying the data from the first sheet into a table. You can always explore the script and change it to read multiple sheets and so on.
Please note that this method will be supported only on browsers that support HTML5. You can check the browsers which support HTML5 here.
Also, the above script is tested with an Excel file having a maximum of 15 columns and 10,000 rows. Since this script uses iteration for binding, there may be performance issues while using huge Excel files.
Reference
https://github.com/SheetJS/js-xlsx
https://github.com/SheetJS/js-xls
Summary
In this article, we have learned how to make use of FileReader() API of HTML5 and jQuery to export data from an Excel file to an HTML table.
Hope this will be helpful!
In this tutorial you can find how to read excel file using JavaScript and display excel sheet data on web page in HTML table format using JavaScript. In previous, one of our tutorial, in which we have already seen how to convert HTML table data into Excel file by using SheetJS library. Now in this tutorial also we will use SheetJS JavaScript library and by using JavaScript library, we will convert Excel file data to HTML table and display on web page. Here under this tutorial, we will not use jQuery and Ajax server side script for fetch data from excel and display on web page. Now lets start seeing it!
First we have to include Bootstrap Stylesheet and SheetJS library link at header of our HTML page.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script type="text/javascript" src="https://unpkg.com/xlsx@0.15.1/dist/xlsx.full.min.js"></script>
After this under this HTML page, we have to create one file tag for select file excel from local computer.
<input type="file" id="excel_file" />
And below this file, we have to create one division tag for display excel sheet data on web page in HTML table format.
<div id="excel_data" class="mt-5"></div>
Next we have to move on write JavaScript code, so first store file tag property under one variable.
const excel_file = document.getElementById('excel_file');
Next we have to write javascript code on change event, so when user have select file from local computer using file tag, then javascript code must be execute.
excel_file.addEventListener('change', (event) => {
});
Under this change event code first we want to check selected file format is .xls or .xlsx. If selected file is not excel file then it will display error on web page, and if select file is excel then it will proceed for display excel file data on web page.
if(!['application/vnd.openxmlformats-officedocument.spreadsheetml.sheet', 'application/vnd.ms-excel'].includes(event.target.files[0].type))
{
document.getElementById('excel_data').innerHTML = '<div class="alert alert-danger">Only .xlsx or .xls file format are allowed</div>';
excel_file.value = '';
return false;
}
After check validation error, now read the file using FileReader object. Here file must be read ads ArrayBuffer by pass the file object using event.target.files[0].
var reader = new FileReader();
reader.readAsArrayBuffer(event.target.files[0]);
IF the selected file is proper excel file then we need to convert what we have got from FileReader object to Unit8Array object by passing Filereader result into Unit8Array constructor.
var data = new Uint8Array(reader.result);
Next we have pass this Unit8Array data in SheetJS read() function, and it will return selected excel workbook object.
var work_book = XLSX.read(data, {type:'array'});
After getting workbook object, next we have to get sheet name of selected excel file. So here SheetNames variable will return sheet name in array format.
var sheet_name = work_book.SheetNames;
Once we have get sheet name, now we want to get first sheet data in JSON format, so this we can get by SheetJS sheet_to_json() function by passing workbook first sheet name.
var sheet_data = XLSX.utils.sheet_to_json(work_book.Sheets[sheet_name[0]], {header:1});
Once we have get first sheet data in JSON format, next we have to simply write JavaScript code and convert that JSON data into HTML format and display under division tag wih id excel_data. So it will display excel file data on web page in HTML table format.
if(sheet_data.length > 0)
{
var table_output = '<table class="table table-striped table-bordered">';
for(var row = 0; row < sheet_data.length; row++)
{
table_output += '<tr>';
for(var cell = 0; cell < sheet_data[row].length; cell++)
{
if(row == 0)
{
table_output += '<th>'+sheet_data[row][cell]+'</th>';
}
else
{
table_output += '<td>'+sheet_data[row][cell]+'</td>';
}
}
table_output += '</tr>';
}
table_output += '</table>';
document.getElementById('excel_data').innerHTML = table_output;
}
So once you have follow all above steps then you can check ouput in browser. So when we have select excel file then it will display excel sheet data on web page in HTML table format without refresh of web page. So in this tutorial, we have seen how to convert Excel file to HTML table at client-side by using SheetJS JavaScript library at client-side. Below you can find complete source code.
Full Source Code
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>Convert Excel to HTML Table using JavaScript</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script type="text/javascript" src="https://unpkg.com/xlsx@0.15.1/dist/xlsx.full.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="text-center mt-4 mb-4">Convert Excel to HTML Table using JavaScript</h2>
<div class="card">
<div class="card-header"><b>Select Excel File</b></div>
<div class="card-body">
<input type="file" id="excel_file" />
</div>
</div>
<div id="excel_data" class="mt-5"></div>
</div>
</body>
</html>
<script>
const excel_file = document.getElementById('excel_file');
excel_file.addEventListener('change', (event) => {
if(!['application/vnd.openxmlformats-officedocument.spreadsheetml.sheet', 'application/vnd.ms-excel'].includes(event.target.files[0].type))
{
document.getElementById('excel_data').innerHTML = '<div class="alert alert-danger">Only .xlsx or .xls file format are allowed</div>';
excel_file.value = '';
return false;
}
var reader = new FileReader();
reader.readAsArrayBuffer(event.target.files[0]);
reader.onload = function(event){
var data = new Uint8Array(reader.result);
var work_book = XLSX.read(data, {type:'array'});
var sheet_name = work_book.SheetNames;
var sheet_data = XLSX.utils.sheet_to_json(work_book.Sheets[sheet_name[0]], {header:1});
if(sheet_data.length > 0)
{
var table_output = '<table class="table table-striped table-bordered">';
for(var row = 0; row < sheet_data.length; row++)
{
table_output += '<tr>';
for(var cell = 0; cell < sheet_data[row].length; cell++)
{
if(row == 0)
{
table_output += '<th>'+sheet_data[row][cell]+'</th>';
}
else
{
table_output += '<td>'+sheet_data[row][cell]+'</td>';
}
}
table_output += '</tr>';
}
table_output += '</table>';
document.getElementById('excel_data').innerHTML = table_output;
}
excel_file.value = '';
}
});
</script>



















 Если Вы заранее ничего не выделяли, выполните следующие действия:
Если Вы заранее ничего не выделяли, выполните следующие действия: