Снова используем OneDrive и Google Диск. Таблица внедряется на сайт через элемент <iframe>. Корректное отображение контейнера в <iframe> зависит от версии языка разметки вашей страницы — <!DOCTYPE>.
OneDrive — Microsoft
Заходим в OneDrive (требуется авторизация или регистрация). Добавляем файл электронной таблицы. Открываем.
Далее, Файл → Общий доступ → Внедрить.
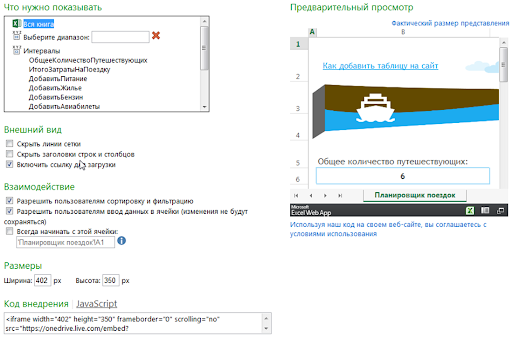
Настройки и размер по вкусу. Копируем на выбор код внедрения или код JavaScript — вставляем в нужное место страницы.

Пример.
Google Диск — Документы
Заходим в Google Диск (требуется авторизация или регистрация). Добавляем файл электронной таблицы. Открываем через Google Таблицы.
Далее, Файл → Опубликовать в Интернете → Встроить.
Копируем и вставляем код в нужное место страницы.
Пример.
Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт.
Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. Потом обратим внимание на отдельные онлайн сервисы для создания таблиц. Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми.
Далее посмотрим, как вставить на сайт таблицу из уже готового файла Excel. И в завершении создадим адаптивные таблицы для сайта с помощью сервисов Гугл и Onedrive, чтобы вставлять на сайт таблицы excel любого размера.
Итак, начнем…
Прежде всего, хочется заметить, что не может быть одного единственного универсального решения для создания и вставки таблиц на сайте, который бы подходил для любых сайтов. Разные движки (Вордпресс, Джумла и т.п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц.
И цель данной статьи состоит в том, чтобы помочь разобраться в разных возможностях, увидеть преимущества и недостатки каждого вида создания и добавления таблиц на сайте. И уже потом решать, какой вариант использовать в своем конкретном случае.
Плагины для создания и вставки таблиц на сайт
Для разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов.
Для движка Вордпресс, например, один из самых популярных плагинов для создания таблиц, это плагин TablePress.
У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта.
Но, также необходимо понимать, что у плагинов есть и свои недостатки.
Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт.
Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно.
В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц:
Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу:
Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т.е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций.
Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос:
При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК:
Опрос вставится в то место страницы, где стоял курсор.
А узнать ID опроса можно в разделе, где находятся все созданные опросы:
Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т.е. не выводит всплывающее окно (по крайней мере, в некоторых темах).
Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса.
Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится.
И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы.
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта:
Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
И еще обратим внимание на один русскоязычный онлайн генератор таблиц:
Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем.
Как вставить таблицу Excel на сайт
Что касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer.
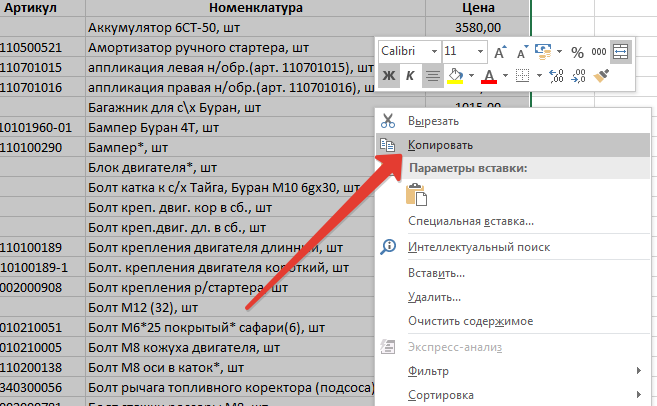
Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть:
Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы:
Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы:
И вставляем к себе на сайт.
Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице.
Вот как это может выглядеть:
Как видно на снимке, таблица выходит на границы сайта.
Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы.
Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах?
Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами.
Но, есть более интересный способ, который рассмотрим далее.
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:
Включаем доступ по ссылке и копируем ее:
Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)
Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:
Заходим в Меню -> Публикация в Интернете:
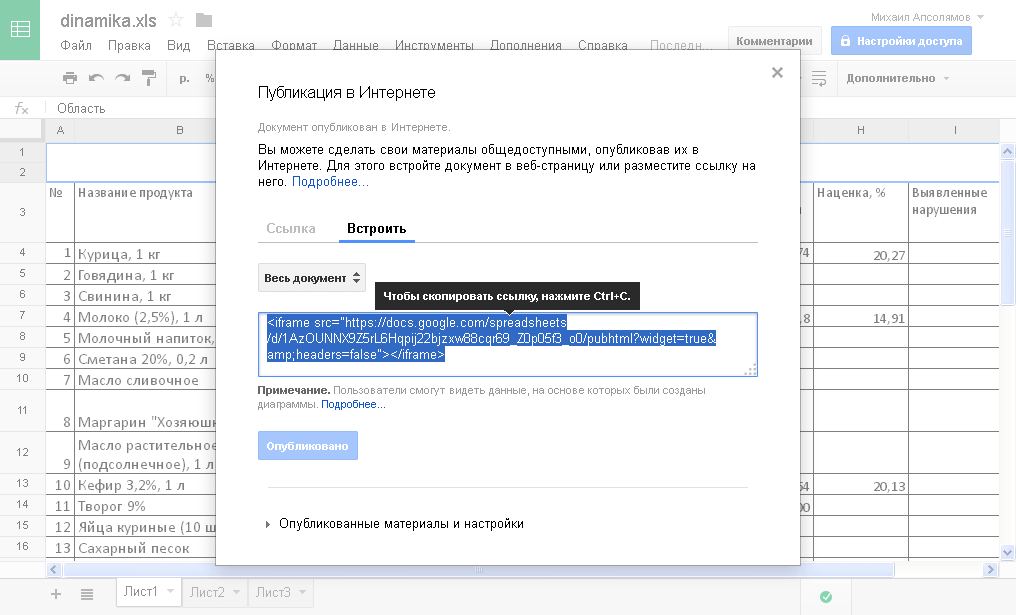
Копируем предоставленный код во вкладке Встроить:
И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Пример таблицы во всю ширину и высоту 480 рх
Пример таблицы с шириной 90% и высотой 480 рх
Пример таблицы с шириной 80% и высотой 200 рх
Адаптивные таблицы для сайта через Onedrive
По аналогии сервиса Гугл Диск, встроить таблицу на сайт можно с помощью сервиса от Майкрософт Onedrive.
Загружаем таблицу, правой кнопкой мыши на файл, — выбираем Внедрение и берем для сайта код таблицы (1):
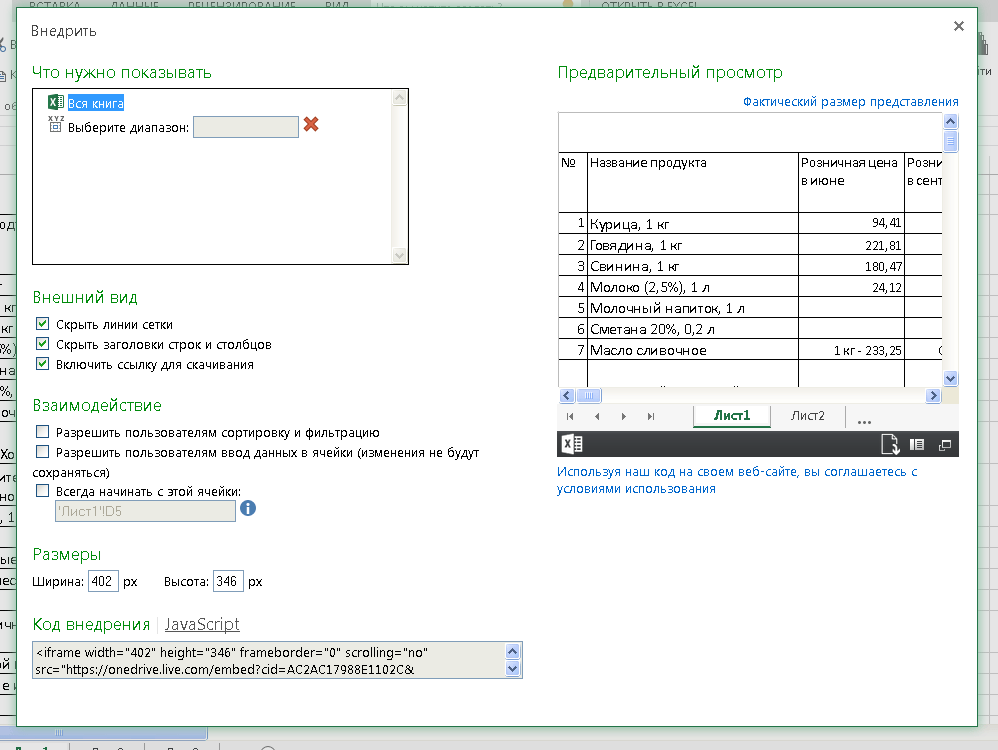
Можно также воспользоваться дополнительными настройками внешнего вида таблицы (2):
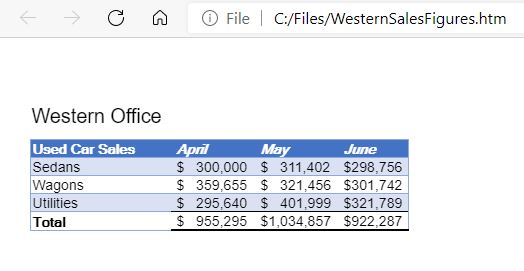
Вот как выглядит встроенная таблица на сайте с помощью сервиса Onedrive:
Конечно, встраивание таблиц с помощью сервиса Onedrive уступает Гуглу из-за нестабильности и некорректного отображения некоторых элементов таблиц, но, возможно, в будущем Майкрософт улучшится в этом отношении.
Подводя итоги, можно отметить, что вариантов для создания и вставки таблиц на сайте существует достаточное кол-во, так что для конкретного случая вполне можно подобрать свой вариант. Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях!
Если у вас не получается самостоятельно добавить таблицу на свой сайт, можете обратиться к нам. За небольшое вознаграждение с вашей стороны мы добавим на ваш сайт наиболее подходящий вариант таблицы.
29 августа 2018
Советы
Рассмотри как правильно вставить таблицу из экселевского файла (Microsoft Excel) на страницу сайта в текстовом редакторе системы управления сайтом TSAdmin.
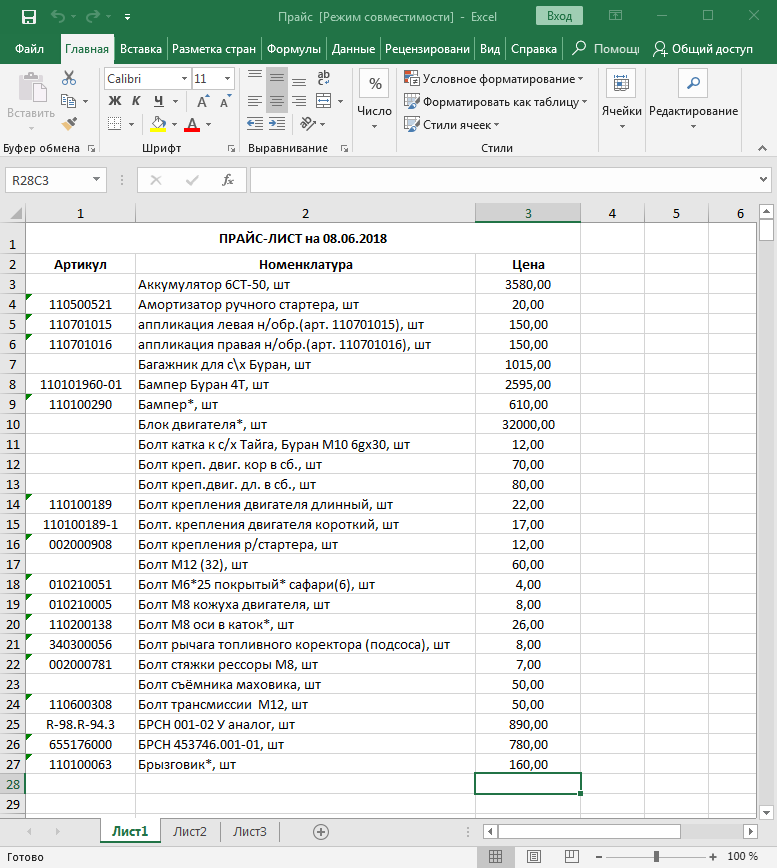
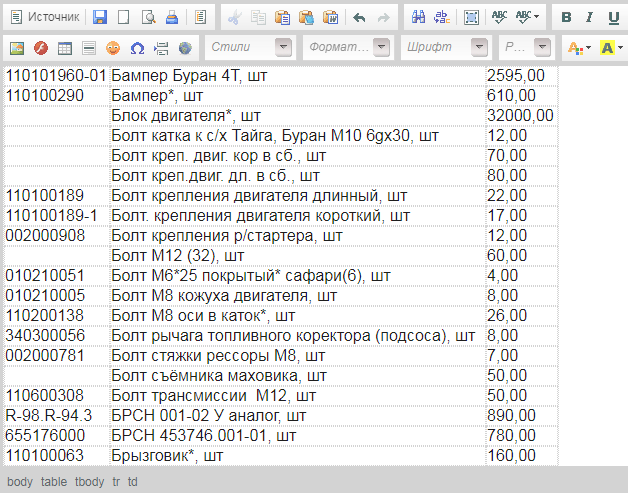
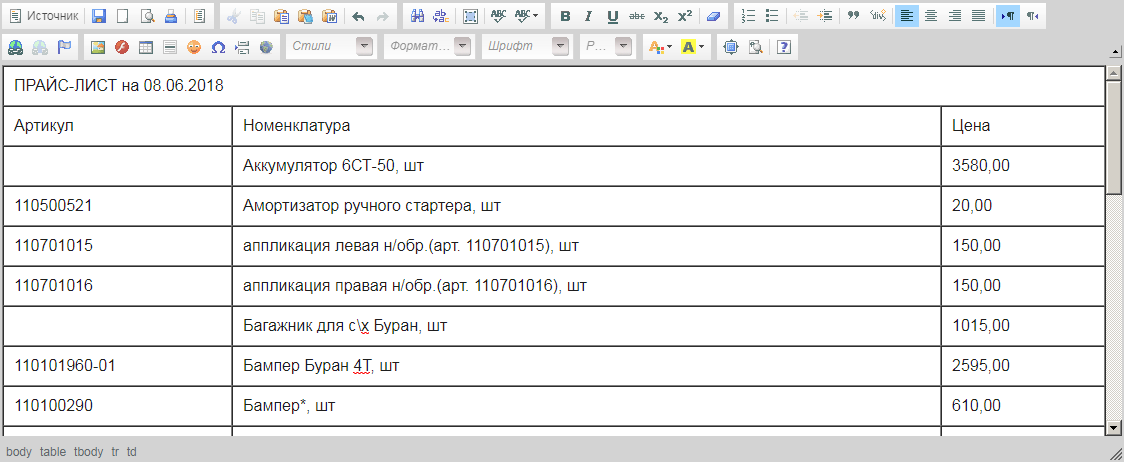
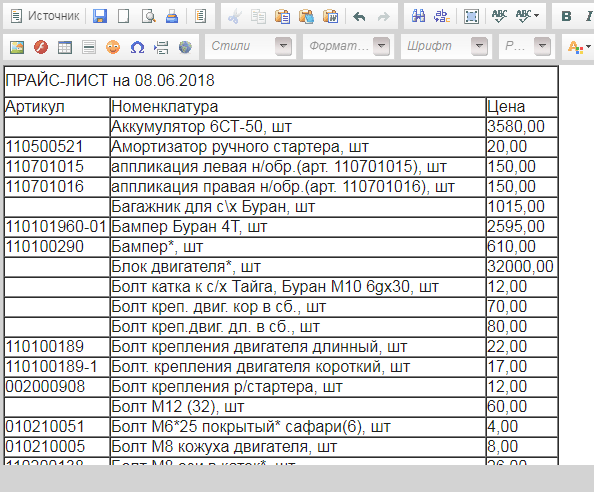
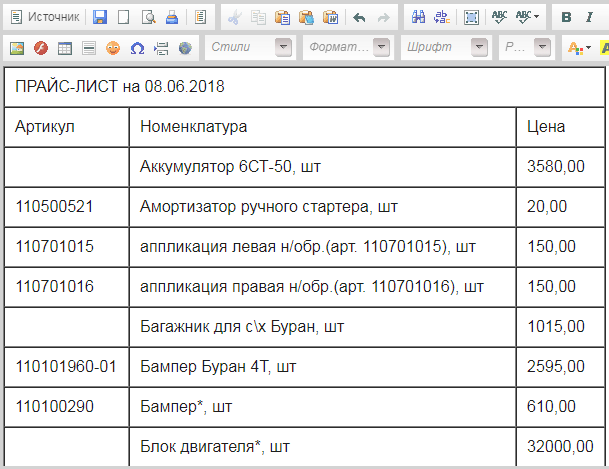
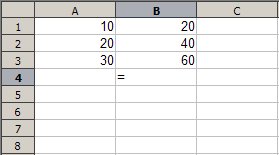
Открываем сам Excel файл с таблицей. Видим примерно такое:
Обратите внимание! В данном варианте таблицы экселя нет выделенной рамки ячеек, просто текст в ячейках. Мы специально взяли такой вариант, чтобы показать все ньюансы.
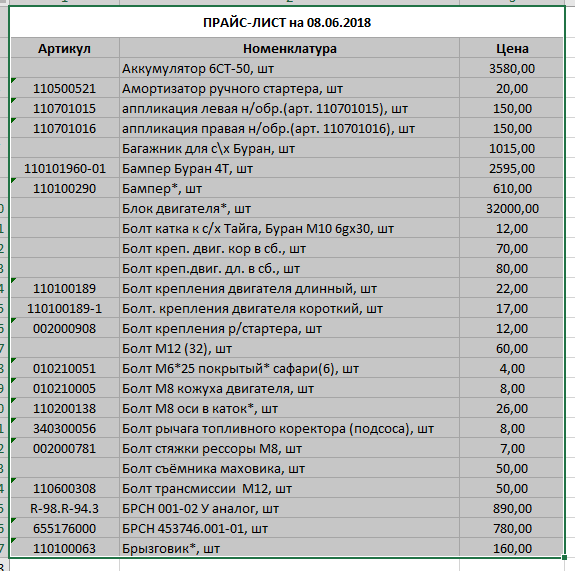
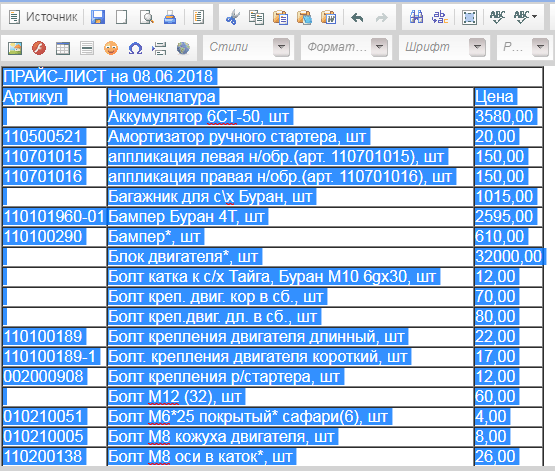
Итак, выделяем необходимую область экселевского документа (таблицы):
На скриншоте выделенная область отмечена зеленой рамкой.
Будьте внимательны! Не выделяйте лишних пустых строк или столбцов, если не хотите чтобы они отображались на сайте!
Кликаем правой клавишей мыши, и в выпадающем списке выбираем «Копировать».
Переходим в систему управления сайтом ТСАдмин.
Находим необходимую страницу где должна быть размещена таблица и открываем ее для редактирования.
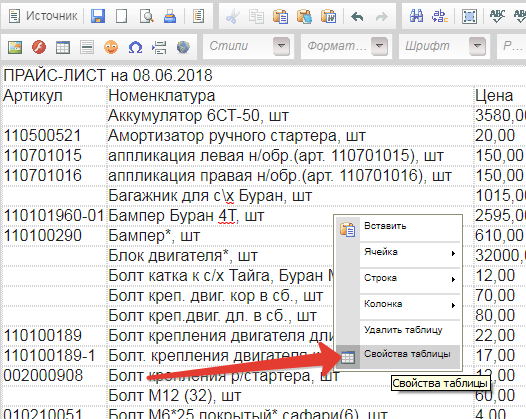
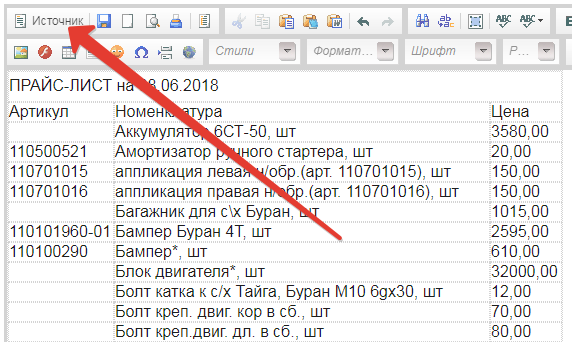
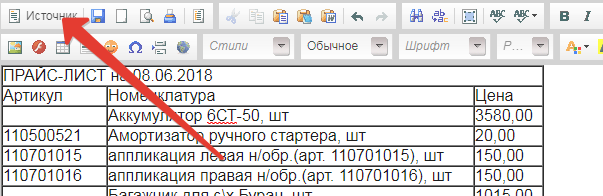
В текстовом редакторе кликаем на иконку «Вставить из Word»:
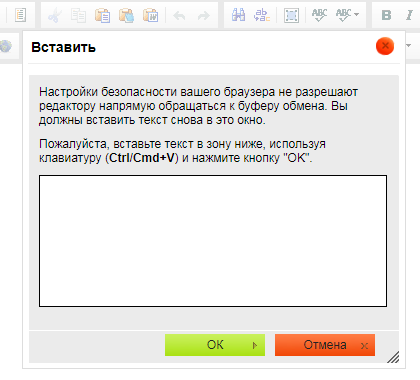
Всплывает окно для вставки скопированного материала:
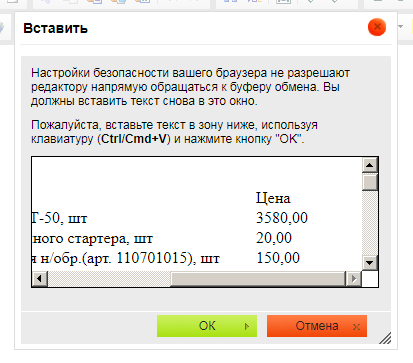
Вставляем в него скопированную таблицу из Excel. Выглядеть это будет примерно так:
Все хорошо. Жмем «Ок».
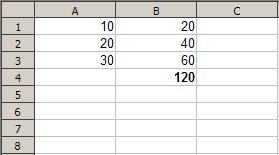
В текстом редакторе видим следующий результат:
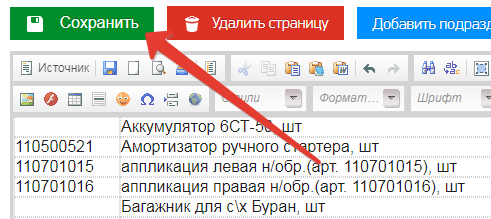
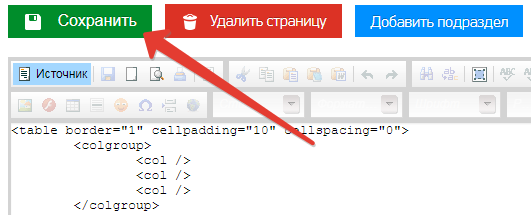
Сохраняем кликнув «Сохранить» в правом верхнем углу.
В экселе не было обводки ячеек и таблица на сайте так же не содержит выделения.
Очистим таблицу от форматирования использовавшегося в Excel.
Выделяем таблицу в текстовом редакторе.
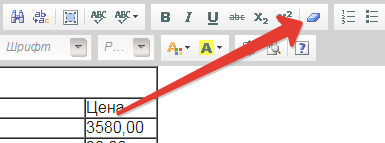
Кликаем в текстовом редакторе по иконке «Убрать форматирование» (значок ластика):
Таблица «чиста». Сохраняем.
Перейдем к оформлению таблицы. Рассмотрим 2 варианта, попроще и посложнее, чтобы у вас был выбор. Оба варианта дадут один и тот же результат.
Вариант 1
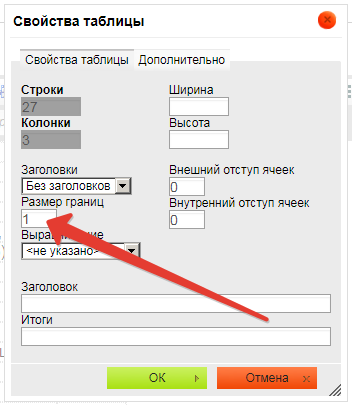
В районе таблицы, в текстовом редакторе кликаем правой клавишей мыши и выбираем «Свойства таблицы».
Для того чтобы сделать границы таблицы видимыми, в поле «Границы» указываем толщину обводки. Ставим «1» что равно 1 пикселю.
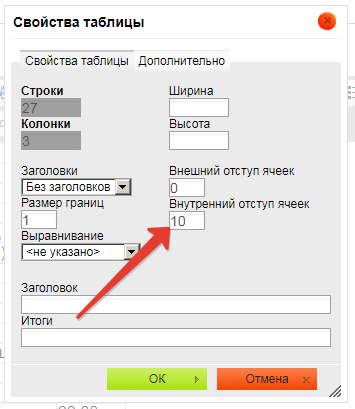
Чтобы добавить отступ внутри ячеек от текста до границы, указываем внутренний отступ «10» (10 пикселей), или другой на ваше усмотрение:
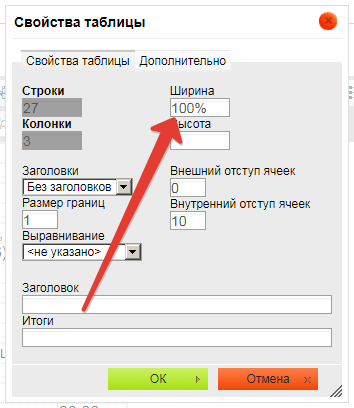
Если нужно чтобы таблица растягивалась по ширине экрана от края до края, в поле «Ширина» указываем «100%» или просто оставляем это поле нетронутым:
Жмем «Ок» и затем «Сохранить».
В редакторе таблица должна иметь следующий вид:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Вариант 2
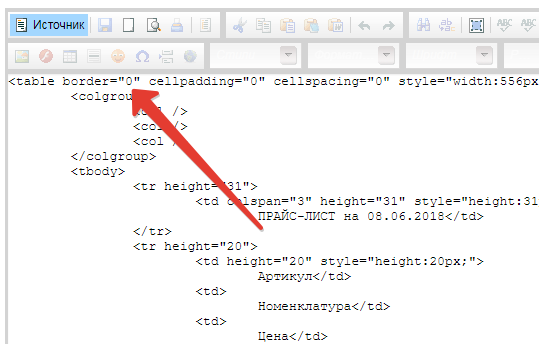
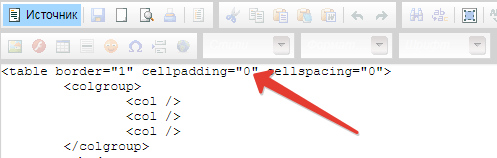
Текстовой редактор переключаем на «Источник»:
Для добавления границы таблицы, находим в коде текст border=»0″, он располагается в самом начале :
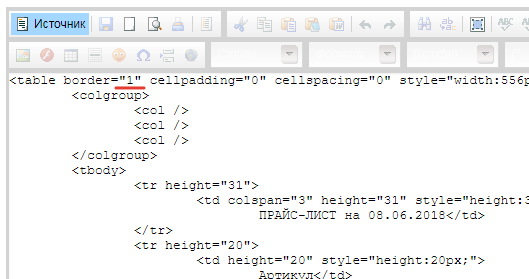
Заменяем цифру «0» на единицу «1»:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
У таблицы появляется рамка всех ячеек, полученный результат должен выглядеть примерно так:
Далее добавим отступы между текстом и рамкой ячеек.
Переключаем редактор на «Источник»:
Находим кусок кода отвечающий за этот параметр cellpadding=»0″:
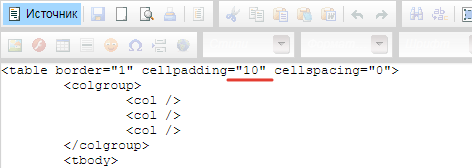
Ноль значит что отступ равен нулю. Сделаем отступ 10 пикселей (или другое значение на ваше усмотрение). Меняем «0» на «10»:
Сохраняем кликнув на кнопку «Сохранить».
Проверяем полученный результат. Таблица получила отступы:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Свежие публикации данной категории
16 просмотров этой страницы
При создании сайта очень часто происходит ситуация, когда необходимо вставить на страницу таблицу excel. Здесь важна не столько таблица, как дать возможность посетителям самим производить расчеты на сайта. Такая функция будет удобна для многих коммерческих сайтов, когда необходимо разместить калькулятор для клиентов. Именно поэтому, сегодня я расскажу, как вставить на сайт таблицу excel с возможностью редактирования.
Какие таблицы можно вставлять на сайт
Для примера я буду рассматривать сайт на WordPress, однако мой способ подойдет практически для любой CMS (таких как 1С-битрикс, ModX, Joomla, OpenCart). Чтобы вставить на сайт простой калькулятор, можно установить плагин калькулятора (Calculated Fields Form и т.д.) либо воспользоваться сторонними сервисами для их создания. Создав калькулятор в таком сервисе, можно просто вставить его код на соответствующую страницу.
Главным недостатком установки калькулятора на сайт является его ограниченный функционал. Как правило, можно вставить 2-3 переменных, которые вводятся пользователем, ответ подсчитывается по заранее установленной формуле. Например, я могу подсчитать количество обоев, требуемых в комнате, но не могу узнать количество разных обоев на всю квартиру.
Для того, чтобы решить эту задачу, необходимо ввести множество переменных, для которых необходимо разрабатывать собственный скрипт. Отличным решением такой проблемы станет создание файлы excel, в котором можно рассчитать множество параметров, и с помощью формул подсчитать итоговое значение. Но при кажущейся легкости вопроса, можно столкнуться с целым рядом проблем.
Как вставить таблицу для расчетов на сайт
Если Вам необходимо вставить на сайт таблицу с возможностью правки со стороны пользователя, одним из самых оптимальных вариантов будет вставка таблицы excel. Данный вариант отлично подойдет как для крупных сайтов (расчёт сложных показателей), так и для небольших сайтов визиток.
Вы можете вставить на сайт виджет таблицы Google Sheets, однако в настоящий момент ее нельзя править. С помощью специальных плагинов можно вывести вывод на сайт таблиц excel, однако обычный посетитель не сможет вносить в неё изменения.
Одним из лучших вариантов решения данного вопроса является вставка виджета таблицы excel из облака OneDrive. Благодаря этому способу пользователь сможет вносить правки в опубликованный файл, не изменяя исходный документ.
Размещение на сайте документа Excel с возможностью изменения со стороны пользователя
Чтобы разместить документ Excel в облаке OneDrive необходимо пройти регистрацию на сайте https://www.office.com/?ms.officeurl=webapps Регистрация предельно проста, необходимо указать свой e-mail и пароль, после этого сразу можно начинать пользоваться сервисом.
Далее заходим в облачный сервис OneDrive и авторизовываемся в нем с помощью полученного ранее логина и пароля. Вы попадете на страницу с названием “мои файлы”. Теперь можем приступать к созданию таблицы:
- Нажимаем на кнопку “+ создать” и выбираем файл excel.
- Если документ уже готов, то нажимаем на кнопку “добавить”.
- В созданном или загруженном файле excel необходимо выбрать пункт “файл” и нажать на функцию “поделиться”.
- В открывшемся окне выбираем функцию “внедрение”
- Чтобы запустить работу с файлом, необходимо нажать на кнопку “создать”.
- Вам откроется функционал по установке виджета Excel на сайт.
В открывшейся вкладке нам необходимо внести небольшие изменения, чтобы документ был доступен для редактирования посетителями сайта. В разделе взаимодействие ставим отметку напротив пункта “разрешить пользователям ввод данных в ячейку”. Теперь мы можем установить код HTML в нужное нам место (код находится в нижнем левом углу). Кроме того, здесь можно настроить еще несколько полезных функций:
- разрешить пользователю сортировать ячейки
- ограничить рабочую область (отлично подойдет для создания таблицы расчетов)
- выбрать оптимальные размеры виджета (помогает создавать красивые виджеты)
После завершения всех настроек необходимо проверить корректную работу таблицы на сайте. Теперь Вы знаете, как вставить на сайт таблицу excel с возможностью редактирования посетителями сайта.
Пример редактируемой таблицы excel на сайте
Ячейки с данными можно редактировать.
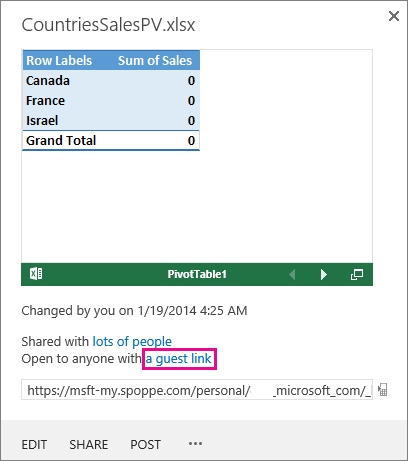
Excel для Интернета SharePoint в Microsoft 365 Office для бизнеса Еще…Меньше
Хотите поделиться файлом из OneDrive? Прочтите эту статью.
Так как внедренные Excel в Интернете теперь включены в SharePoint Online, их можно использовать на веб-странице или в блоге, где другие пользователи могут просматривать и взаимодействовать с ними без необходимости входа в SharePoint Online. Вы можете получить URL-адрес книги, размещенной в Microsoft 365, и внедрить ее непосредственно в блог или на веб-страницу, задав значение атрибута SRC элемента <iframe>.
Следуйте приведенным ниже инструкциям, чтобы внедрить SharePoint Online в Excel в Интернете бизнес-аналитики на веб-странице или в блоге.
-
Настройка разрешений для книги
-
Получение URL-адреса общедоступной книги
-
Настройка дополнительных параметров
-
Настройка размера фрейма
-
Проверка опубликованной книги
-
Ограничения для внедренных книг
Настройка разрешений для книги
Перед внедрением книги в блог или на веб-страницу убедитесь, что доступ к ней предоставлен всем, кому нужно. Например, если вы ведете общедоступный блог, нужно поделиться книгой со всеми пользователями, включая тех, кто не является сотрудниками вашей организации. Вот как предоставить общий доступ к книге:
-
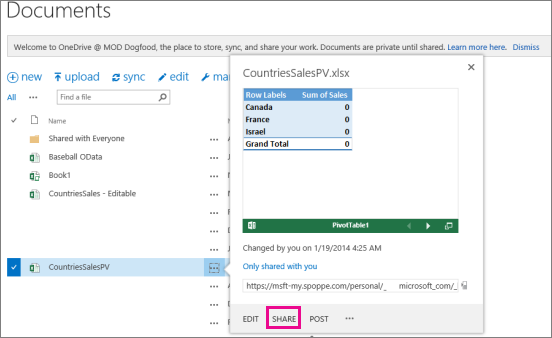
В SharePoint Online щелкните меню Дополнительно (…) рядом с книгой, к которой вы хотите предоставить общий доступ, и выберите команду Поделиться.
-
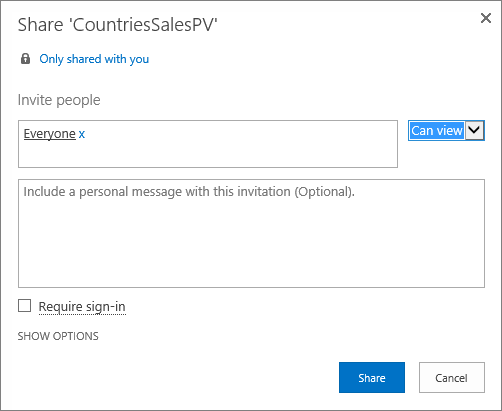
В окне Пригласить пользователей выберите Все и Могут просматривать.
Примечания:
-
Администратор SharePoint мог заблокировать возможность приглашать всех для просмотра книги. В таком случае выберите значение Все, кроме внешних пользователей или обратитесь к администратору.
Флажок Требовать вход должен быть в любом случае снят, чтобы был возможен анонимный доступ.
-
Иногда администраторы SharePoint блокируют анонимный доступ, удаляя поле Требовать вход и присваивая этому параметру значение «Истина». В этом случае обратитесь к своему администратору.
-
Невозможно изменить внедренную Excel в Интернете, но пользователи с нужным разрешением могут открыть внедренную книгу в Excel, где они смогут редактировать данные.
-
-
Чтобы предоставить доступ к книге гостям, снимите флажок Требовать вход и нажмите кнопку Поделиться.
Получение URL-адреса общедоступной книги
-
В меню Дополнительно (…) рядом с книгой выберите гостевую ссылку.
-
Выделите URL-адрес гостевой ссылки, скопируйте его и вставьте в Блокнот.
-
Чтобы использовать внедренную книгу, измените URL-адрес следующим образом:
-
Чтобы книга выводилась как внедренная, добавьте в конце URL-адреса параметр action=embedview.
-
Чтобы в книге можно было использовать фильтры и сводные таблицы, добавьте параметр wdAllowInteractivity=True.
-
Для использования функций бизнес-аналитики, таких как визуализации Power View, сводные таблицы и срезы на основе модели данных, добавьте строку &wdbipreview=True.
-
Советы:
-
Конечный URL-адрес должен выглядеть примерно так:
-
https://host/personal/user/_layouts/15/guestaccess.aspx?guestaccesstoken=2UdAHGlFpWVaJjkI32xuisKCQsULG6M6b%2fIjG1LYpRM%3d&docid=166d02b42f5a1443781a1de428d9518ee&action=embedview&wdbipreview=true
Настройка дополнительных параметров
Дополнительные параметры URL-адреса позволяют изменить способ вывода внедренной книги.
Вот пример URL-адреса с дополнительными параметрами:
<iframe width=»500″ height=»200″ frameborder=»0″ scrolling=»no» src=» https://host/personal/user/_layouts/15/guestaccess.aspx?guestaccesstoken=2UdAHGlFpWVaJjkI32xuisKCQsULG6M6b%2fIjG1LYpRM%3d&docid=166d02b42f5a1443781a1de428d9518ee&action=embedview&wdbipreview=true&wdHideSheetTabs=true&wdAllowInteractivity=True& Item=PivotTable1& ActiveCell=B4&wdHideGridlines=True &wdHideHeaders=True& wdDownloadButton=True”>
В следующей таблице показаны параметры, которые мы использовали в этом примере URL-адреса, и кратко описывается их влияние на презентацию книги. Кроме того, в ней указано, какие значения используются по умолчанию.
|
Параметр URL-адреса |
Действие |
По умолчанию |
|---|---|---|
|
wdHideSheetTabs=True |
Скрывает ярлычки, которые отображаются внизу всех листов в книге. |
False |
|
wdAllowInteractivity=True |
Позволяет сортировать и фильтровать данные в таблицах и сводных таблицах книги. |
True |
|
Item=название_элемента |
Выводит определенный элемент. Если книга содержит диаграмму, таблицу, сводную таблицу или именованный диапазон и на веб-странице необходимо отобразить только этот элемент, его можно указать с помощью параметра Item. Сведения об именованных диапазонах и именованных элементах в книгах Excel см. в статье Определение и использование имен в формулах. |
Не задано |
|
ActiveCell=имя_ячейки |
Определяет, какая ячейка будет активной (выбранной) во внедренной книге при открытии веб-страницы. Ячейку можно указать путем ссылки на нее (например, A1) или по имени. С помощью этого параметра также можно определить активный лист, выбрав ячейку на нем. Если вы хотите сделать активным лист Power View, задайте для этого параметра значение A1, хотя на листе Power View нет сетки. Если активная ячейка не задана, будут показано последнее сохраненное представление. |
Выводится последнее сохраненное представление. |
|
wdHideGridlines=True |
Скрывает линии сетки на листе. |
False |
|
wdHideHeaders=True |
Скрывает заголовки строк и столбцов. |
False |
|
wdDownloadButton=True |
Выводит кнопку Скачать, которая позволяет скачать копию книги.
|
False |
Настройка размера фрейма
Вы можете изменить размер фрейма, в котором книга выводится на веб-странице, с помощью стандартных свойств HTML. Найдите значения ширины и высоты (в пикселях) внутри тега iframe и измените их, чтобы получить нужный размер.
<iframe width=»201″ height=»173″ frameborder=»0″ scrolling=»no»
Проверка опубликованной книги
Убедитесь, что опубликованная вами внедренная книга доступна для анонимных пользователей. Вот на что стоит обратить внимание:
-
Для полной поддержки Power View требуется Silverlight. В HTML5 некоторые возможности Power View могут быть ограничены.
-
Наличие лицензии может обеспечивать для создателя iframe или владельца файла привилегированный доступ, которого может не быть у других пользователей. Чтобы убедиться в том, что другие люди могут просмотреть внедренную книгу, получите к ней доступ, открыв браузер в частном режиме. Вот как это сделать:
-
Откройте браузер в частном режиме. Например, щелкните Начать просмотр InPrivate в Internet Explorer или Новое окно в режиме инкогнито в Chrome.
-
Перейдите к опубликованной записи блога.
-
Просмотрите внедренную книгу и поработайте с ней.
-
Ограничения для внедренных книг
|
Свойство |
Верхний предел |
|---|---|
|
Размер книги |
10 МБ |
|
Количество одновременно просматривающих пользователей |
1000 Примечания:
|
См. также
Интерактивные визуализации и сводные таблицы Power View теперь можно внедрять в блоги и веб-сайты
Нужна дополнительная помощь?
Дата: 19 мая 2014
Иногда нам требуется продемонстрировать файлы в блоге, в частности вставить таблицу excel на веб-страницу.
Возможности таблицы в excel гораздо шире обычной таблицы в html. В ней можно редактировать данные, предоставив совместный доступ, считать, осуществлять быстрый поиск, добавлять примечания.
Как вставить таблицу excel на сайт
Вначале нам нужно создать таблицу exel онлайн на сайте — office.live.com.
Выберите иконку exel и перейдите к созданию электронной таблицы:
Осуществите вход в вашу учетную запись microsoft и, если вы не зарегистрированы, – зарегистрируйтесь.
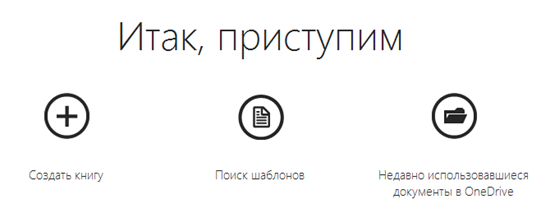
После входа, перед вами появятся варианты:
- создать книгу (т.е. создать таблицу с нуля),
- поиск шаблонов (редактирование существующих шаблонов таблиц).
- недавно использовавшиеся документы (если вы недавно уже создавали
Какой бы пункт вы не выбрали бы – перед вами откроется электронная таблица excel, которую вам нужно будет заполнить или отредактировать.
Вы можете скопировать данные таблицы и документа на компьютере и перенести их в электронную таблицу онлайн. Здесь также имеется возможность, кроме текста и цифр, добавлять изображения, опросы, таблицы, графики, диаграммы, примечания и ссылки.
Когда таблица exel будет готова, вы получите код для внедрения ее в блог следующим образом: Файл –> Общий доступ –> Внедрить:
В настройках встройки на сайт таблицы, указываете что будет показано пользователям, внешний вид таблицы, будет ли возможность редактирования, размеры таблицы. В можете скопировать код для сайта двух видов (iframe или javascript). Первый вариант интегрируется с любой веб-страницей. Код добавляем в сообщение в режиме html.
Смотрите видеоурок
Похожие записи:
- Видеоурок Как пользоваться Рамочником
- Как начать учиться рисовать? 7 Советов
- Счетчик дней до нового года
- История создания HTML. Краткая версия
- Кнопка “Мне нравится” для сайта
В одной из статей мы изучали техники преобразования листов Excel в HTML. Сегодня, кажется, все переезжают в облачные хранилища, так чем мы хуже? Новые технологии предоставления общего доступа к данным Excel через интернет – это простой способ, дающий множество возможностей и преимуществ, которые Вы можете использовать.
С появлением Excel Online Вам больше не нужен громоздкий код HTML, чтобы разместить электронные таблицы в сети интернет. Просто сохраните рабочую книгу онлайн и получайте доступ к ней буквально из любого места, откройте к ней доступ другим пользователям и работайте вместе над одной и той же таблицей. Используя Excel Online, Вы можете вставить лист Excel в веб-сайт или в блог и позволить посетителям взаимодействовать с ней, чтобы получить именно ту информацию, которую они хотят найти.
Далее в этой статье мы рассмотрим эти и многие другие возможности, которые предоставляет Excel Online.
- Отправляем книги Excel 2013 (локальные) в интернет
- Создаём онлайн-листы в Excel Online
- Как редактировать книги в Excel Online
- Открываем общий доступ к листам Excel Online
- Как заблокировать редактирование избранных ячеек на листах Excel с общим доступом
- Встраиваем Excel Web App в веб-сайт или в блог
- Мэшапы Excel Web App
Содержание
- Как отправить листы Excel 2013 в интернет
- 1. Войдите в Вашу учётную запись Microsoft
- 2. Сохраните лист Excel в облаке
- 3. Предоставляем общий доступ к листу Excel, сохранённому в интернете
- Работа с книгами в Excel Online
- Как в Excel Online создать книгу
- Как редактировать книги в Excel Online
- Как в Excel Online открыть доступ к листу для других пользователей
- Как заблокировать редактирование определённых ячеек на листе с общим доступом
- Как внедрить лист Excel в веб-сайт или блог
- Внедрённый Excel Web App
- Мэшапы в Excel Web App
Как отправить листы Excel 2013 в интернет
Если Вы только начинаете знакомиться с облачными сервисами в целом и с Excel Online в частности, то лёгким стартом будет поделиться уже существующей рабочей книгой, используя привычный интерфейс Excel 2013 на Вашем компьютере.
Все листы Excel Online хранятся в веб-сервисе OneDrive (бывший SkyDrive). Как Вы, вероятно, знаете, это онлайн-хранилище появилось уже некоторое время назад, а теперь оно интегрировано в Microsoft Excel, как доступная в один клик команда интерфейса. Кроме того, гостям, т.е. другим пользователям, с которыми Вы делитесь своими таблицами, теперь не нужна собственная учётная запись Microsoft для того, чтобы просматривать и редактировать те файлы Excel, которыми Вы с ними поделились.
Если у Вас до сих пор нет учётной записи OneDrive, Вы можете создать её прямо сейчас. Этот сервис прост, бесплатен и определённо заслуживает Вашего внимания, поскольку большинство приложений пакета Microsoft Office 2013 (не только Excel), поддерживают OneDrive. После регистрации, выполните следующие шаги:
1. Войдите в Вашу учётную запись Microsoft
Убедитесь, что Вы вошли в учётную запись Microsoft из Excel 2013. Откройте рабочую книгу Excel и посмотрите в её правый верхний угол. Если увидите там свое имя и фото, то переходите к следующему шагу, иначе нажмите Sign in (Вход).
Excel покажет окно с предложением подтвердить, что Вы действительно хотите позволить Office соединиться с интернетом. Нажмите Yes (Да) и затем введите данные учётной записи Windows Live.
2. Сохраните лист Excel в облаке
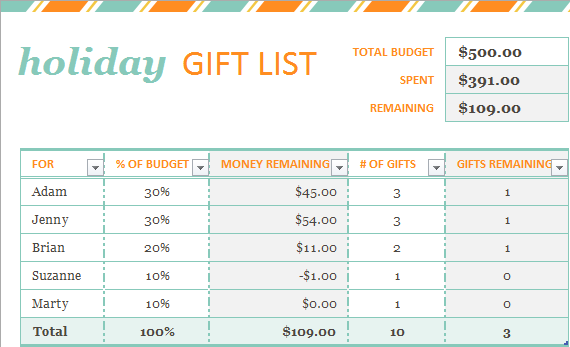
Убедитесь, для Вашего же спокойствия, что открыта нужная рабочая книга, то есть именно та, к которой требуется открыть общий доступ в интернете. Я хочу открыть общий доступ к книге Holiday Gift List, чтобы члены моей семьи и мои друзья могли посмотреть её и посодействовать 🙂
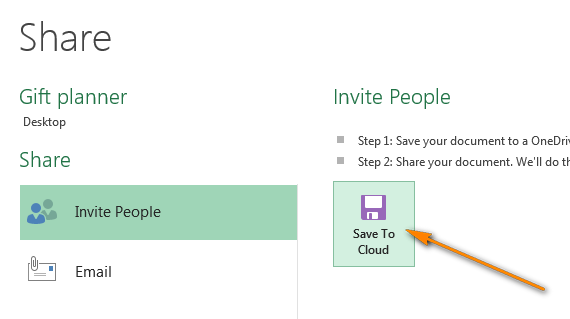
Открыв нужную рабочую книгу, перейдите на вкладку File (Файл) и нажмите Share (Общий доступ) в левой части окна. По умолчанию будет выбран вариант Invite People (Пригласить других людей), далее Вам нужно нажать Save To Cloud (Сохранить в облаке) в правой части окна.
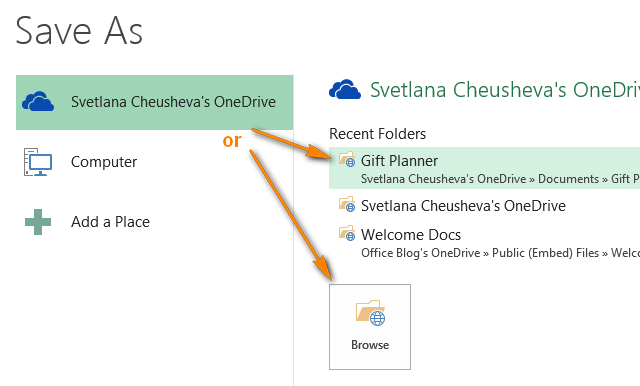
После этого выберите место для сохранения файла Excel. Первым в списке слева стоит OneDrive, и он выбран по умолчанию. Вам остаётся только указать папку для сохранения файла в правой части окна.
Замечание: Если Вы не видите пункт меню OneDrive, значит у Вас нет учётной записи OneDrive, либо Вы не вошли в свою учётную запись.
У меня уже создана специальная папка Gift Planner, и она показана в списке последних папок. Вы можете выбрать любую другую папку, нажав кнопку Browse (Обзор) ниже области Recent Folders (Последние папки), или создать новую папку, кликнув правой кнопкой мыши и выбрав в контекстном меню New (Создать) > Folder (Папку). Когда нужная папка будет выбрана, нажмите Save (Сохранить).
3. Предоставляем общий доступ к листу Excel, сохранённому в интернете
Ваша рабочая книга Excel уже в интернете, и Вы можете просматривать её в своём OneDrive. Если необходимо открыть общий доступ к сохранённым в интернете листам Excel, то Вам осталось сделать всего лишь один шаг – выбрать один из предлагаемых Excel 2013 способов предоставления общего доступа:
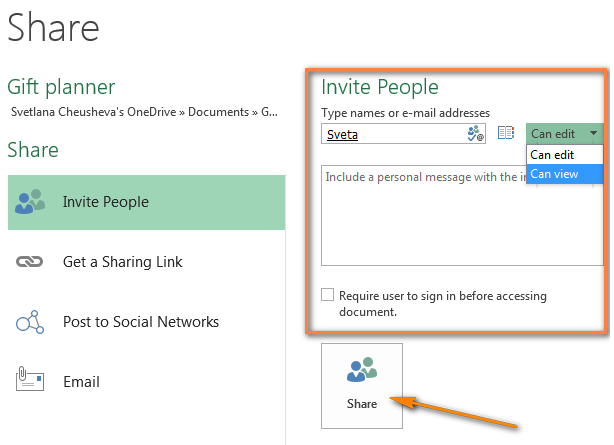
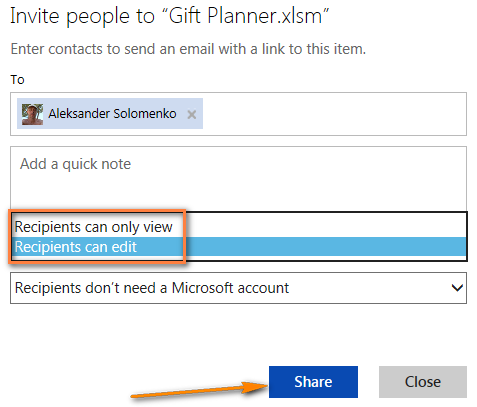
- Invite People (Пригласить других людей). Этот вариант выбран по умолчанию. Просто укажите адрес электронной почты контакта (контактов), которому нужно предоставить доступ к листу Excel. Когда Вы начнёте вводить его, автозаполнение Excel будет сравнивать введённые Вами данные с именами и адресами из Вашей адресной книги и покажет список подходящих вариантов на выбор. Если Вы хотите добавить несколько контактов, вводите их через точку с запятой. Кроме того, Вы можете воспользоваться поиском контактов в адресной книге, для этого нажмите иконку Search Address Book (Искать в адресной книге).Вы можете настроить права доступа для просмотра или редактирования, выбрав соответствующий вариант из выпадающего списка справа. Если Вы указываете несколько контактов, то разрешения будут установлены для всех одинаковые, но позже Вы сможете изменить разрешения для каждого человека по-отдельности.Вы также можете добавить личное сообщение к приглашению. Если Вы ничего не введёте, то Excel добавит общее приглашение за Вас.
Наконец, Вам нужно выбрать, должен ли пользователь войти в свою учётную запись Windows Live, чтобы получить доступ к Вашему онлайн-листу Excel. Я не вижу какой-то определённой причины заставлять их делать это, но решать Вам.
Когда всё готово, жмите кнопку Share (Общий доступ). Каждый приглашённый получит письмо на электронную почту, содержащее ссылку на файл, к которому Вы открыли общий доступ. Чтобы открыть Ваш лист Excel онлайн, пользователю достаточно просто кликнуть по ссылке
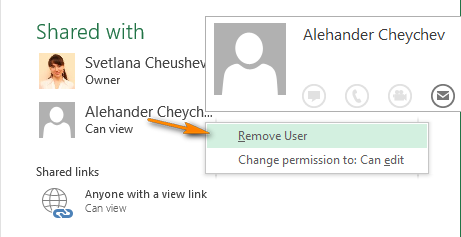
После нажатия кнопки Share (Общий доступ), Excel покажет список контактов, которым Вы предоставили доступ к файлу. Если Вы хотите удалить из списка какой-то контакт или изменить разрешения, кликните правой кнопкой мыши по имени этого контакта и выберите соответствующий вариант в контекстном меню.
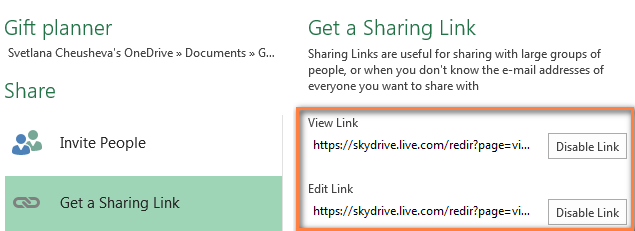
- Get a Sharing Link (Получить ссылку). Если Вы хотите предоставить доступ к онлайн-листу Excel большому количеству людей, то более быстрый способ – отправить им ссылку на файл, например, через список рассылки Outlook. Выберите вариант Get a Sharing Link (Получить ссылку) в левой части окна, в правой части окна появятся две ссылки: View Link (Ссылка для Просмотра) и Edit Link (Ссылка для Редактирования). Вы можете отправить какую-то одну из них или обе.
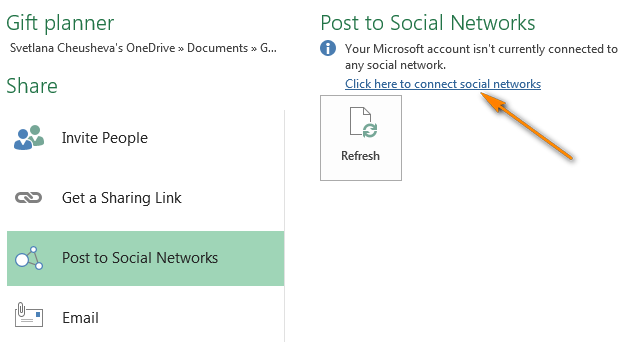
- Post to Social Networks (Опубликовать в Социальных сетях). Название этого варианта говорит само за себя и вряд ли требует дополнительных разъяснений, разве что одно замечание. Если Вы выберите этот способ, то не обнаружите в правой части окна список доступных социальных сетей. Нажмите ссылку Click here to connect social networks (Добавить социальные сети), чтобы добавить Ваши учётные записи в Facebook, Twitter, Google, LinkedIn и т.д.
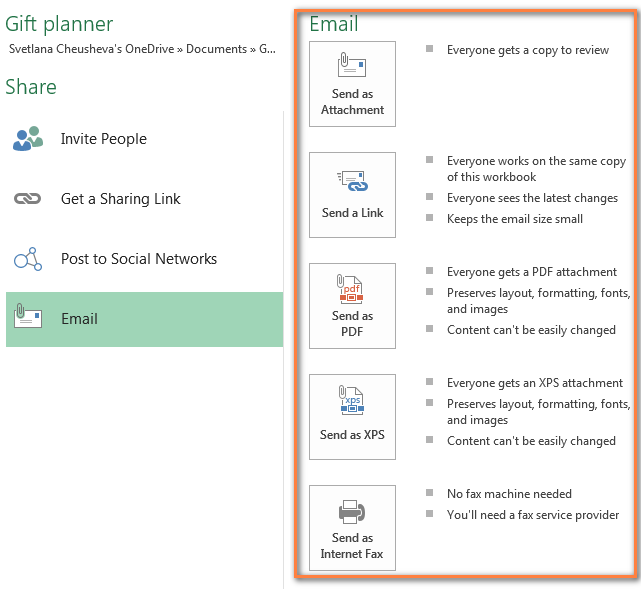
- Email (Отправить по электронной почте). Если Вы захотите отправить книгу Excel как вложение (как обычный файл Excel, PDF или XPS) или через интернет-факс, выберите этот способ в левой части окна и подходящий вариант в правой части.
Совет: Если Вы хотите ограничить область рабочей книги Excel, которая доступна для просмотра другими пользователями, откройте на вкладке File (Файл) раздел Info (Сведения) и нажмите Browser View Options (Параметры просмотра в браузере). Здесь Вы сможете настроить, какие листы и какие именованные элементы можно отображать в интернете.
Вот и всё! Ваша рабочая книга Excel 2013 теперь в сети и доступ для выбранных пользователей к ней открыт. И даже, если Вы не любите работать совместно с кем-нибудь, этот способ позволит получить доступ к файлам Excel откуда угодно, не важно, находитесь Вы в офисе, работаете дома или где-то путешествуете.
Работа с книгами в Excel Online
Если Вы – уверенный обитатель Облачной Вселенной, то без проблем освоите Excel Online за время обеденного перерыва.
Как в Excel Online создать книгу
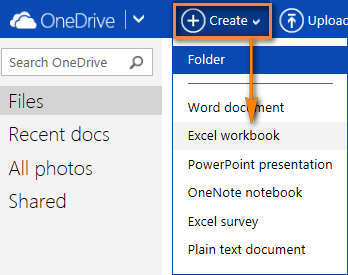
Чтобы создать новую книгу, нажмите маленькую стрелочку рядом с кнопкой Create (Создать) и в выпадающем списке выберите Excel workbook (Книга Excel).
Чтобы переименовать Вашу онлайн-книгу, кликните имя, заданное по умолчанию, и введите новое.
Чтобы загрузить существующую книгу в Excel Online, нажмите кнопку Upload (Загрузить) на панели инструментов OneDrive и укажите нужный файл, сохранённый на компьютере.
Как редактировать книги в Excel Online
После того, как Вы открыли книгу в Excel Online, с ней можно работать при помощи Excel Web App (так же, как и с Excel, установленном на персональном компьютере), т.е. вводить данные, сортировать и фильтровать, вычислять, используя формулы, и наглядно представлять данные при помощи диаграмм.
Существует только одно существенное различие между веб-версией и локальной версией Excel. Excel Online не имеет кнопки Save (Сохранить), потому что он сохраняет книгу автоматически. Если Вы передумали, нажмите Ctrl+Z, чтобы отменить действие, и Ctrl+Y, чтобы заново выполнить отменённое действие. Для той же цели Вы можете использовать кнопки Undo (Отменить) / Redo (Вернуть) на вкладке Home (Главная) в разделе Undo (Отменить).
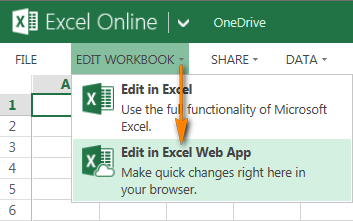
Если Вы пытаетесь редактировать какие-то данные, но ничего не происходит, то, скорее всего, книга открыта в режиме только для чтения. Чтобы включить режим редактирования, кликните Edit Workbook (Редактировать книгу) > Edit in Excel Web App (Изменить в Excel Online) и вносите быстрые изменения прямо в веб-браузере. Чтобы получить доступ к возможностям более продвинутого анализа данных, например, к сводным таблицам, спарклайнам или для связи с внешним источником данных, нажмите Edit in Excel (Открыть в Excel), чтобы переключиться к Microsoft Excel на Вашем компьютере.
Когда Вы сохраните лист в Excel, он будет сохранён там, где Вы его изначально создали, то есть в облачном хранилище OneDrive.
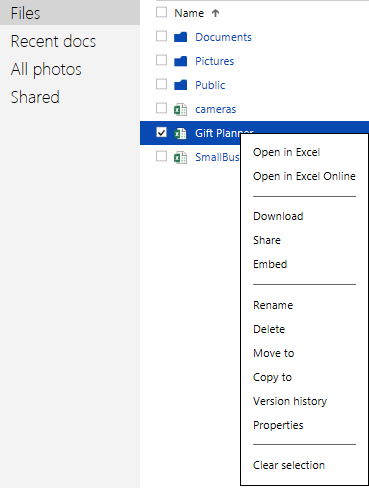
Совет: Если Вы хотите сделать быстрые изменения в нескольких книгах, то самым оптимальным способом будет открыть список файлов в Вашем OneDrive, найти нужную книгу, кликнуть по ней правой кнопкой мыши и выбрать необходимое действие из контекстного меню.
Как в Excel Online открыть доступ к листу для других пользователей
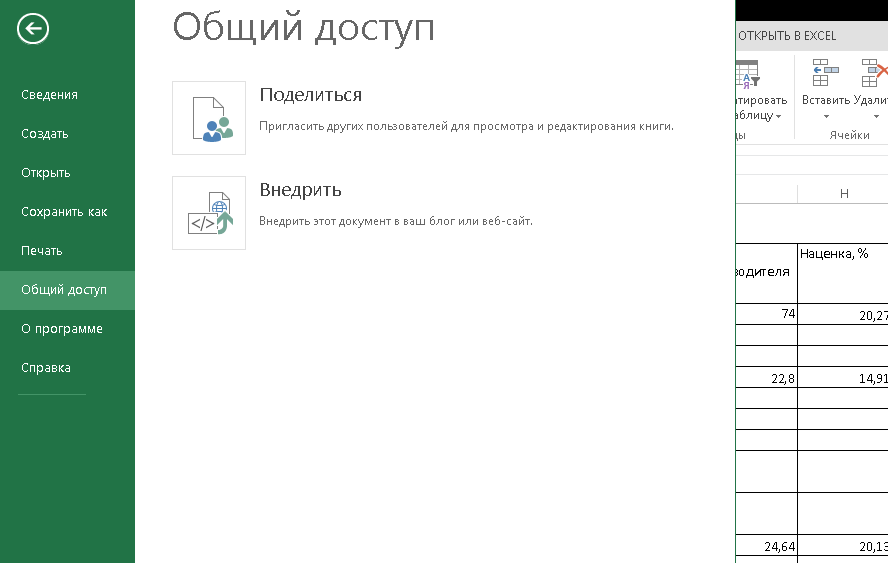
Чтобы открыть общий доступ к Вашему листу в Excel Online, нажмите Share (Общий доступ) > Share with People (Поделиться) …
… а затем выберите один из вариантов:
- Invite People (Отправить ссылку для доступа) – и введите адрес электронной почты людей, которым Вы хотите предоставить доступ к книге.
- Get a link (Получить ссылку) – и вложите эту ссылку в электронное письмо, разместите на сайте или в социальных сетях.
Также Вы можете установить права доступа для контактов: право только просматривать или дать разрешение на редактирование документа.
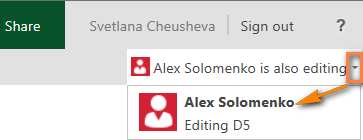
Когда лист редактируют одновременно несколько человек, Excel Online сразу показывает их присутствие и сделанные обновления, при условии, что все редактируют документ в Excel Online, а не в локальном Excel на компьютере. Если Вы нажмёте небольшую стрелку рядом с именем человека в верхнем правом углу листа Excel, то сможете увидеть, какую именно ячейку в данный момент редактирует этот человек.
Как заблокировать редактирование определённых ячеек на листе с общим доступом
Если Вы открываете доступ к онлайн-листам для Вашей команды, то, возможно, захотите дать им права на редактирование только определённых ячеек, строк или столбцов документа Excel. Для этого в Excel на локальном компьютере нужно выбрать диапазон (диапазоны), которые Вы разрешаете редактировать, а затем защитить лист.
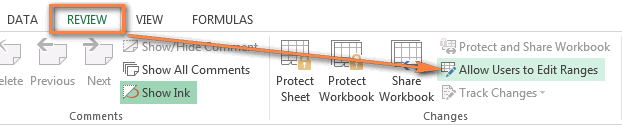
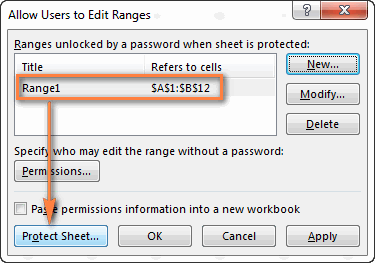
- Выберите диапазон ячеек, который могут редактировать Ваши пользователи, откройте вкладку Review (Рецензирование) и в разделе Changes (Изменения) нажмите Allow Users to Edit Ranges (Разрешить изменение диапазонов).
- В диалоговом окне Allow Users to Edit Ranges (Разрешить изменение диапазонов) нажмите кнопку New (Создать), убедитесь, что диапазон указан правильно и нажмите Protect Sheet (Защитить лист). Если Вы хотите позволить Вашим пользователям редактировать несколько диапазонов, то снова нажмите кнопку New (Создать).
- Дважды введите пароль и загрузите защищённый лист в OneDrive.
Подробнее об этом, пожалуйста, читайте в статье Блокировка и разблокировка определенных областей защищенного листа.
Как внедрить лист Excel в веб-сайт или блог
Если Вы хотите опубликовать книгу Excel на веб-сайте или в блоге, сделайте для этого в Excel Web App следующие 3 простых действия:
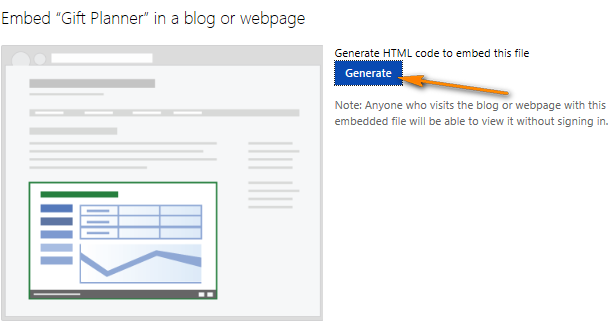
- Откройте книгу в Excel Online, нажмите Share (Общий доступ) > Embed (Внедрить), затем нажмите кнопку Generate (Создать).
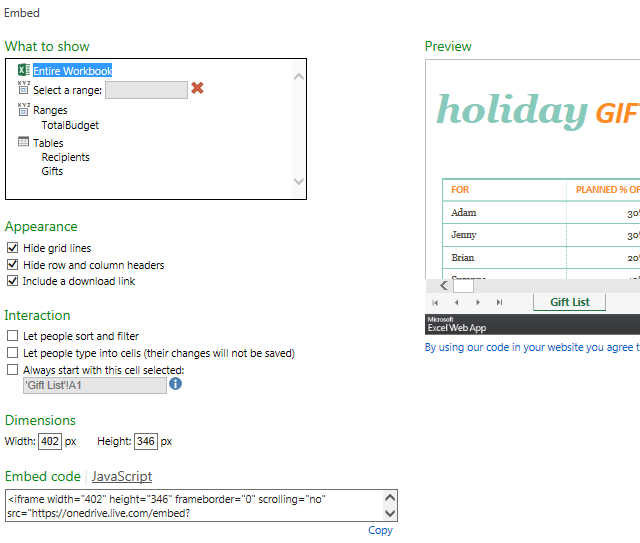
- На следующем шаге Вы определяете, как именно должен выглядеть лист в интернете. Вам доступны следующие параметры:
- What to show (Что нужно показывать). В этом разделе Вы можете указать, нужно ли внедрять книгу полностью или только её часть, например, диапазон ячеек, сводную таблицу и так далее.
- Appearance (Внешний вид). Здесь Вы можете настроить внешний вид книги (показать или скрыть линии сетки, заголовки столбцов и строк, включить ссылку для скачивания).
- Interaction (Взаимодействие). Разрешить или не разрешить пользователям взаимодействовать с Вашей таблицей – сортировать, фильтровать и вводить данные в ячейки. Если Вы разрешите ввод данных, то изменения, сделанные другими людьми в ячейках в интернете, не будут сохранены в исходной рабочей книге. Если Вы хотите, чтобы при открытии веб-страницы была открыта определённая ячейка, поставьте галочку Always start with this cell selected (Всегда начинать с этой ячейки) и кликните нужную ячейку в области Preview (Предварительный просмотр), которая находится в правой части диалогового окна.
- Dimensions (Размеры). Введите здесь ширину и высоту окна таблицы в пикселях. Чтобы увидеть фактические размеры окна, нажмите View actual size (Фактический размер представления) над окном Preview (Предварительный просмотр). Помните, что Вы можете задать размер не менее 200 х 100 пикселей и не более 640 х 655 пикселей. Если необходимо получить другой размер, выходящий за рамки этих ограничений, то позже Вы сможете изменить код в любом HTML-редакторе, непосредственно у себя на сайте или в блоге.
- Всё, что Вам осталось сделать, это нажать Copy (Копировать) ниже раздела Embed code (Код внедрения) и вставить код HTML (или JavaScript) в Ваш блог или веб-сайт.
Замечание: Код внедрения – это iframe, поэтому убедитесь, что Ваш сайт поддерживает этот тег, а блог разрешает использовать его в постах.
Внедрённый Excel Web App
То, что Вы видите ниже, это интерактивный лист Excel, который демонстрирует описанную технику в действии. Эта таблица рассчитывает, сколько дней осталось до Вашего следующего дня рождения, годовщины или какого-то другого события и окрашивает промежутки в различные оттенки зелёного, жёлтого и красного. В Excel Web App Вам нужно просто ввести Ваши события в первом столбце, затем попробуйте изменить соответствующие даты и посмотрите на результаты.
Если Вам любопытно, какая здесь использована формула, то, пожалуйста, посмотрите статью Как в Excel настроить условное форматирование дат.
Примечание переводчика: В некоторых браузерах данный iframe может отображаться некорректно или вовсе не отображаться.
Мэшапы в Excel Web App
Если Вы хотите создать более тесное взаимодействие между Вашими веб-листами Excel и другими веб-приложениями или сервисами, то можете использовать JavaScript API, доступный на OneDrive, чтобы создавать интерактивные мэшапы из своих данных.
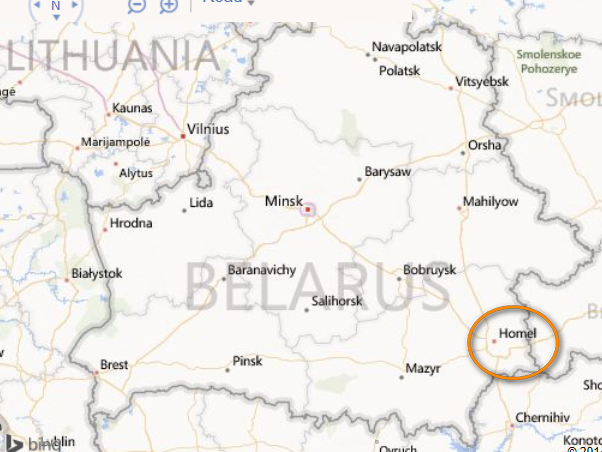
Ниже Вы видите мэшап Destination Explorer, созданный командой Excel Web App как пример того, что разработчики могут создать для Вашего сайта или блога. Этот мэшап использует API Excel Services JavaScript и Bing Maps, и его задача – помочь посетителям сайта выбрать маршрут для путешествия. Вы можете выбрать место на карте, а мэшап покажет Вам погоду в этом месте или количество туристов, посещающих эти места. На снимке экрана ниже показано наше местоположение 🙂
Как видите, работа в Excel Online предельно проста. Теперь, когда мы познакомились с основами, Вы можете продолжить исследование его возможностей и работать со своими листами легко и уверенно!
Оцените качество статьи. Нам важно ваше мнение:
Содержание
- Быстро и «грязно»: excel to html
- How to Embed Excel (or Google Sheets) Tables into HTML
- Save Excel File as HTML
- Embed Excel Sheet With Office Live
- Embed Google Sheets Tables Into HTML
- Как преобразовывать таблицы Excel в HTML
- Преобразуем таблицы Excel в HTML при помощи инструмента «Сохранить как веб-страницу»
- 5 вещей, о которых нужно помнить, преобразуя файлы Excel в HTML
- 1. Вспомогательные файлы и гиперссылки
- 2. Внесение изменений и пересохранение веб-страницы
- 3. Автопереиздание веб-страницы
- 4. Возможности Excel, которые не поддерживаются на веб-страницах
- 5. Самые распространённые трудности, встречающиеся при преобразовании файлов Excel в HTML
Быстро и «грязно»: excel to html
Не уверен, что об этом писали здесь и считаю своим долгом поделиться этим хаком.
Иногда приходит менеджер и говорит: — Хочу эту таблицу видеть на сайте.
И уходит.
Вырисовывается два стандартных пути:
— либо через некую админку в редакторе ваять таблицу и заполнять ее значениями;
— либо ручками сразу в html и также наполнять значениями.
И ладно, если там 3х5 ячеек, а если больше.
Столкнувшись с подобным несколько лет назад я открыл для себя метод, базирующийся на использовании Windows Live Writer (софт написания и отправки постов в некоторые блоггерские платформы).
Все просто. Скопированную таблицу вставляем в WLW специальной вставкой с сохранением формата
затем переходим на нижнюю вкладку «Source» в WLW и копируем из поля весь огромный код
Получается так или почти так, как в оригинале. Времени занимает секунды, если не считать одноразовых затрат на прикрепление WLW к какой-нибудь блого-учетке.
Пример тут codepen
раз уж карма и рейтинг упали, допишу тут для всех, кто предлагает всевозможный save as из excel.
1. сохранить как «Веб страница в одном файле». Вариант «… веб страница» рассматривать не буду, т.к. он создает папку с четырьмя файлами.
В итоге получаем единую страницу с текстом на 320 строк.
там еще надо найти необходимое для использования…
Источник
How to Embed Excel (or Google Sheets) Tables into HTML
This tutorial will demonstrate how to embed Excel or Google Sheets tables into HTML.
Save Excel File as HTML
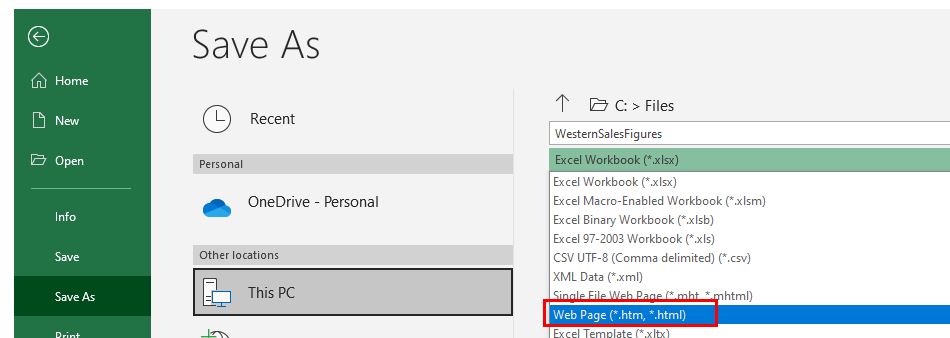
- With the workbook that you wish to save as an HTML file open in Excel, in the Ribbon, select File > Save As.
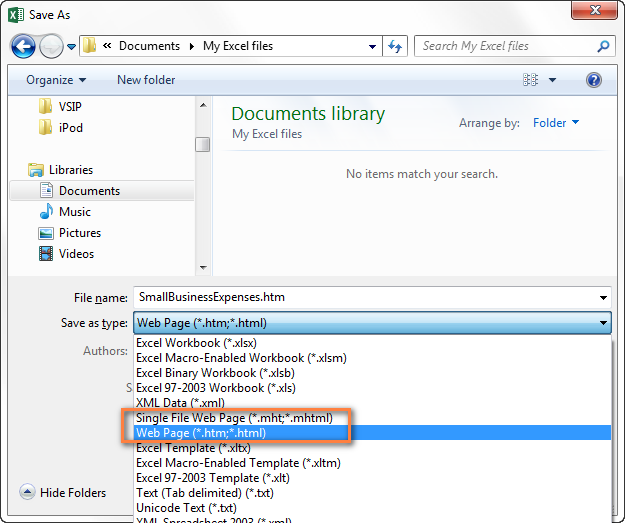
- From the drop-down list below the file name, select Web Page (*.htm, *.html) and then click Save.
- The file will then be saved as an HTML file. Switch to the Windows Explorer to view the HTML file.
- Double-click on the HTML file to open it in the default browser.
Embed Excel Sheet With Office Live
Excel on Office Live can be more flexible, as it creates a link.
- Log onto Office 365 in the browser with Office Live and select the Excel Icon.
- Select New blank workbook to create a new workbook.
- Fill in the worksheet as needed, and then, in the Ribbon, select File > Share > Embed.
- Click Generate to generate the HTML code.
- In the Ribbon, click once again File > Share > Embed.
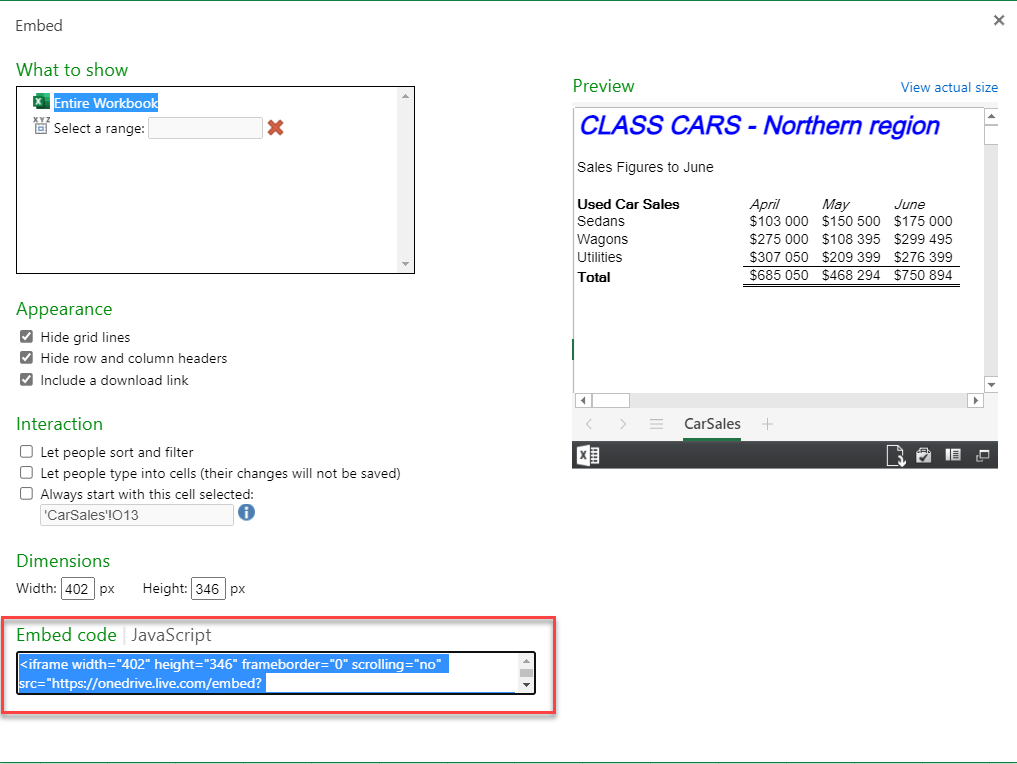
A form will open showing the layout of the embedded Excel worksheet. Amend accordingly, and the copy the Embed Code (which is in JavaScript) into the required web page to embed the Excel file into that web page.
Embed Google Sheets Tables Into HTML
Once you’ve created a Google Sheets file, you can publish it to the web and share the sheet with multiple users by sending the users a link to the sheet itself.
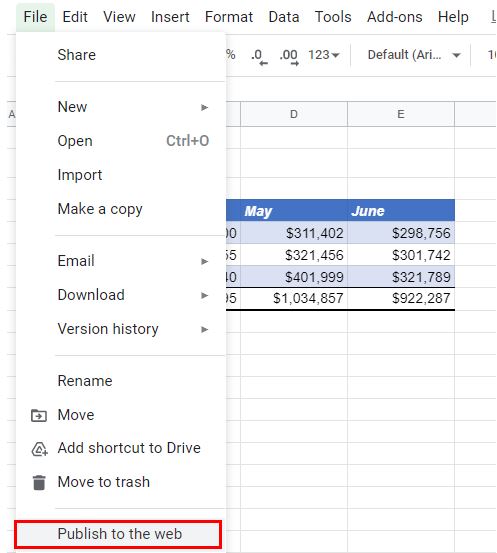
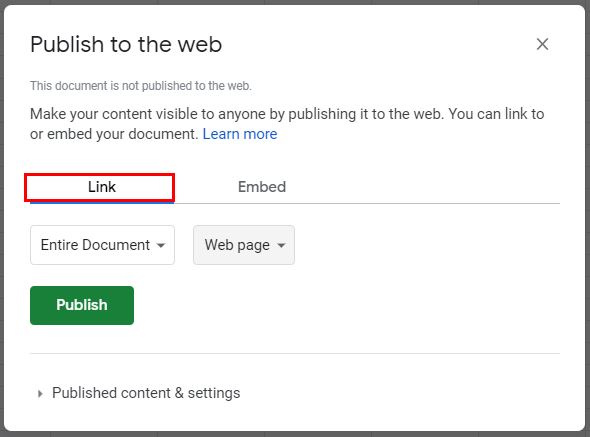
- In the File menu, select Publish to the web.
- Select from either Link or Embed.
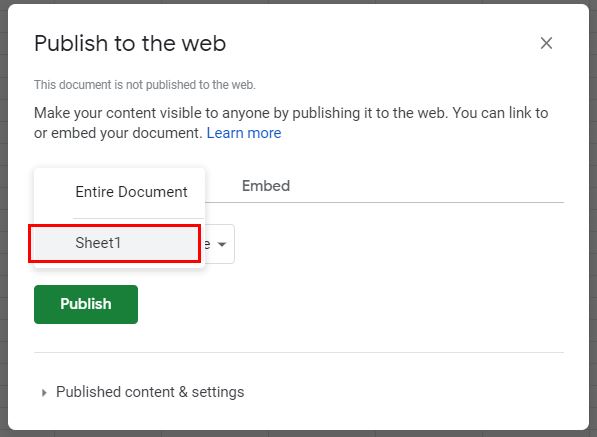
- Select either the Entire Document, or the sheet required.
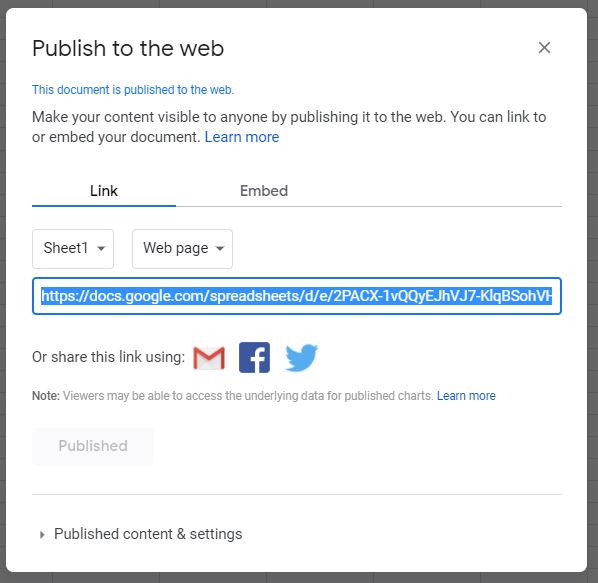
- Click Publish.
You can now send the generated link to any users you want to open the file on the web.
- To remove the file from the web, select Published content and settings > Stop publishing.
- Click OK on the Google message that pops up to remove the document from the web.
Note: If you had selected Embed, it would have generated HTML code to included in your own web site or blog. This HTML code would then embed the Google Sheets data into your website.
Источник
Как преобразовывать таблицы Excel в HTML
Если Вы создали симпатичную таблицу в Excel и теперь хотите опубликовать её как веб-страницу, то простейший способ это сделать – экспортировать её в старый добрый файл HTML. В этой статье мы рассмотрим несколько способов конвертировать данные из Excel в HTML, определим плюсы и минусы каждого способа и выполним вместе с Вами такое преобразование поэтапно.
Преобразуем таблицы Excel в HTML при помощи инструмента «Сохранить как веб-страницу»
Этим способом Вы можете сохранить всю рабочую книгу или любую её часть (например, выделенный диапазон ячеек, график и т.д.) в виде статичной веб-страницы (.htm или .html), так что любой сможет посмотреть эти данные в интернете.
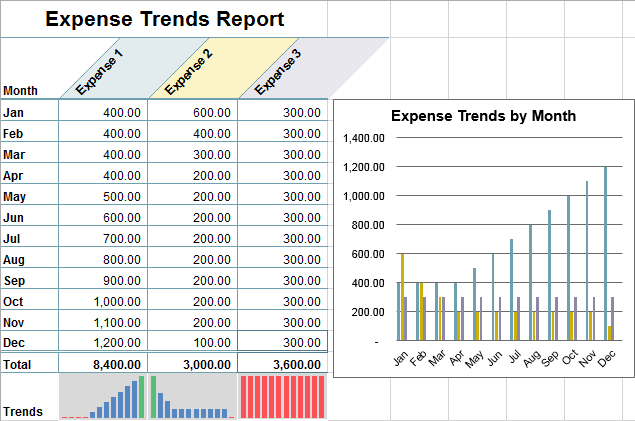
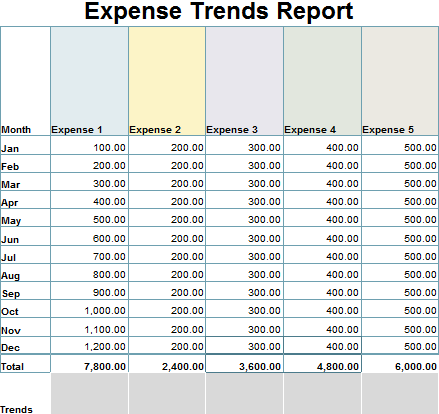
Предположим, Вы создали многофункциональный отчёт в Excel и теперь хотите экспортировать всю эту информацию вместе с диаграммой и сводной таблицей на сайт компании, чтобы коллеги могли видеть их в режиме онлайн через веб-браузеры, не запуская Excel.
Чтобы преобразовать данные Excel в HTML, выполните следующие шаги. Эти инструкции подходят для Excel 2013, 2010 и 2007.
- В рабочей книге Excel откройте вкладку File (Файл) и нажмите Save As (Сохранить как).Если необходимо экспортировать только часть данных (например, диапазон ячеек, сводную таблицу или диаграмму), то предварительно выделите эту часть.
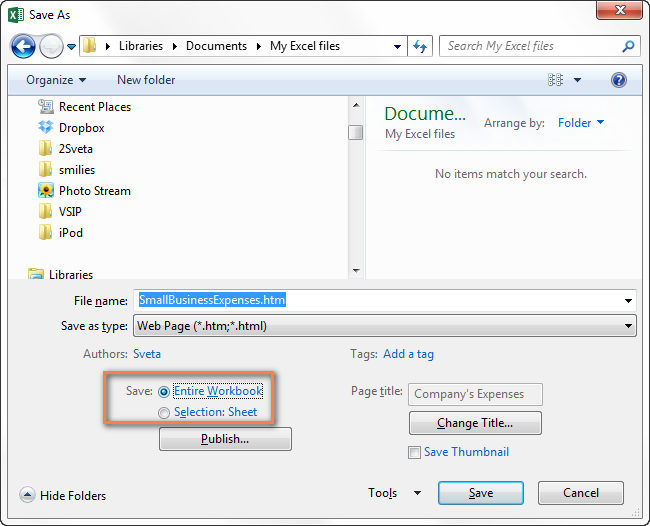
- В диалоговом окне Save As (Сохранить как) выберите один из вариантов:
- WebPage (Веб-страница) – так Вы сохраните рабочую книгу или выделенные данные как веб-страницу и дополнительно создадите папку, в которой будут храниться все вспомогательные файлы для корректного отображения веб-страницы (картинки, кнопки и текстуры для фона).
- Single File WebPage (Веб-страница в одном файле) – так Вы сохраните рабочую книгу или выделенные данные в одном файле, все вспомогательные файлы будут встроены в веб-страницу.

 Если Вы заранее ничего не выделяли, выполните следующие действия:
Если Вы заранее ничего не выделяли, выполните следующие действия:
- Чтобы сохранить всю книгу, включая все листы, диаграммы и вкладки для перемещения по листам, выберите вариант Entire Workbook (Всю книгу).
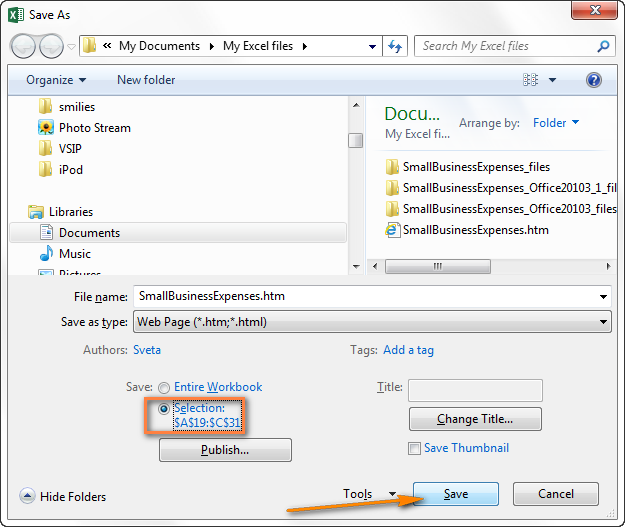
- Чтобы сохранить только текущий лист, выберите вариант Selection: Sheet (Выделенное: Лист). На следующем шаге Вам будет предложено выбрать: опубликовать целый лист или только некоторые его элементы.
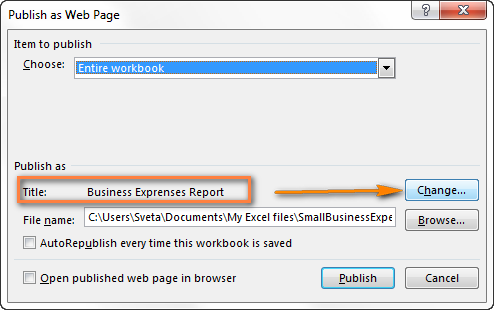
Вы можете дать название веб-странице, нажав кнопку Change Title (Изменить) в правой части диалогового окна. У Вас также будет возможность установить или изменить заголовок чуть позже, это описано далее на шаге 6.
- Entire workbook (Всю книгу) – опубликована будет вся книга, включая все её листы и вкладки для навигации между листами.
- Items on … (Элементы из …) – опубликован будет весь лист или конкретные его элементы, т.е.сводные таблицы, диаграммы, фильтрованные диапазоны и прочее. Сначала Вы выбираете Items on … (Элементы из …), а затем либо All contents (Всё содержимое), либо нужные элементы.
- Ranges of cells (Диапазон ячеек) – выберите этот вариант в выпадающем списке, а затем кликните иконку выбора диапазона, чтобы указать, какие ячейки Вы планируете опубликовать.
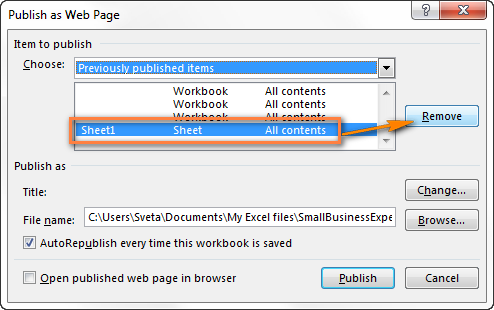
- Previously published items (Опубликованные ранее элементы). Этот вариант позволяет повторно опубликовать лист или элементы, которые Вы ранее уже публиковали. Если Вы хотите удалить один из элементов списка, просто выделите его и нажмите Remove (Удалить).

Совет: Если Вы впервые преобразуете рабочую книгу Excel в файл HTML, то будет разумно сначала сохранить веб-страницу на жёсткий диск, чтобы при необходимости можно было внести правки перед публикацией страницы в интернете или в локальной сети.
- Кроме этого, Вы можете экспортировать файл в уже существующую веб-страницу, при условии, что у Вас есть права на ее редактирование. В таком случае, нажав кнопку Publish (Опубликовать), Вы получите сообщение с предложением записать данные вместо существующего содержимого веб-страницы или поместить в конце веб-страницы. Если первое – нажмите Replace (Заменить), если второе – Add to file (Добавить к файлу).
- Поставьте галочку AutoRepublish every time this workbook is saved (Автопереиздание при каждом сохранении книги), если хотите, чтобы рабочая книга или выбранные элементы автоматически публиковались после каждого сохранения книги. Далее в этой статье я объясню работу этой функции более подробно.
- Поставьте галочку Open published Web page in browser (Открыть страницу в браузере), если хотите посмотреть веб-страницу сразу после сохранения.
- Нажмите кнопку Publish (Опубликовать). Все готово!На рисунке ниже наша таблица Excel выглядит вполне аккуратно, хотя дизайн немного искажён.
Замечание: Код HTML, созданный Excel, не очень чистый! Будет здорово, когда, преобразовав большую таблицу со сложным дизайном, Вы откроете её в любом редакторе HTML и почистите код перед публикацией. В результате страница на сайте будет загружаться заметно быстрее.
5 вещей, о которых нужно помнить, преобразуя файлы Excel в HTML
Используя инструмент «Сохранить как Веб-страницу», важно понимать, как работают его главные параметры, чтобы не совершить наиболее типичных ошибок и избежать самых распространённых сообщений об ошибке. В этом разделе Вы найдёте краткий обзор тех параметров, которым нужно уделять особое внимание при преобразовании файлов Excel в HTML.
Как известно, веб-страницы часто содержат рисунки и прочие вспомогательные файлы, а также гиперссылки на другие веб-сайты. Преобразуя файл Excel в веб-страницу, приложение автоматически собирает для Вас связанные файлы и гиперссылки и сохраняет их в вспомогательную папку.
Когда Вы сохраняете вспомогательные файлы, такие как диаграммы и фоновые текстуры, на тот же веб-сервер, Excel все ссылки создаёт относительными. Относительная ссылка (URL) указывает на файл внутри того же веб-сайта; она указывает имя файла или корневую папку вместо полного имени сайта (например, href=»/images/001.png»). Когда Вы удаляете любой элемент, сохранённый как относительная ссылка, Microsoft Excel автоматически удаляет связанный файл из вспомогательной папки.
Итак, главное правило – всегда сохраняйте веб-страницу и вспомогательные файлы в одном месте, иначе веб-страница не будет отображаться правильно. Если Вы перемещаете или копируете Вашу веб-страницу в другое место, убедитесь, что вспомогательная папка скопирована в то же место, иначе ссылки будут неверными. Если Вы повторно сохраняете веб-страницу в другое место, Microsoft Excel скопирует следом вспомогательную папку автоматически.
Если Вы сохраняете веб-страницы в разные места или если файл Excel содержит гиперссылки на внешние веб-сайты, то в таких случаях создаются абсолютные ссылки. Абсолютные ссылки содержат полный путь к файлу или к веб-странице, который может быть доступен откуда угодно, например: www.ваш-домен/раздел/страница.htm.
2. Внесение изменений и пересохранение веб-страницы
В теории, Вы можете сохранить книгу Excel как веб-страницу, затем открыть получившуюся веб-страницу в Excel, внести изменения и пересохранить файл. Однако, в этом случае некоторые возможности Excel будут не доступны. Например, любые диаграммы, содержащиеся в Вашей рабочей книге, превратятся в самостоятельные рисунки, и Вы не сможете изменять их в Excel, как это делали ранее.
Поэтому, лучшим способом будет сначала обновить исходную книгу Excel, внеся определенные изменения, затем сохранить её как рабочую книгу Excel (.xlsx), и только после этого снова преобразовать её в веб-страницу.
3. Автопереиздание веб-страницы
Если Вы поставили галочку напротив параметра AutoRepublish (Автопереиздание) в диалоговом окне Publish As Web Page (Публикация веб-страницы), который мы упоминали ранее в этой статье, тогда Ваша веб-страница будет автоматически обновляться каждый раз, при сохранении рабочей книги. Эта функция очень полезна и позволяет всегда поддерживать актуальной онлайн-копию Вашей таблицы Excel.
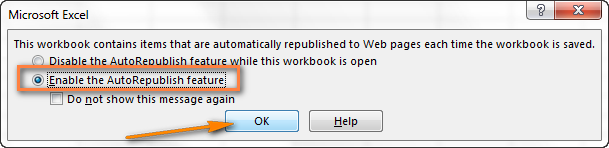
Если включить параметр AutoRepublish (Автопереиздание), то каждый раз при сохранении рабочей книги будет появляться сообщение с просьбой подтвердить, хотите ли Вы включить или отключить автопереиздание. Если необходимо, чтобы лист Excel автоматически опубликовывался, тогда выбираем Enable… (Включить…) и жмём ОК.
Однако, могут возникнуть обстоятельства, когда Вы не захотите автоматически публиковать лист Excel или его элементы, например, если файл содержит конфиденциальную информацию или был изменён тем, кто не является доверенным лицом. В таком случае Вы можете временно или навсегда отключить автопереиздание.
Чтобы временно отключить автопереиздание, выберите первый из предложенных вариантов в вышеупомянутом сообщении – Disable the AutoRepublish feature while this workbook is open (Отключить функцию Автопереиздание, когда открыта эта книга). Таким образом будет отключена автоматическая публикация для текущей сессии Excel, но в следующий раз, когда Вы откроете книгу, она будет включена снова.
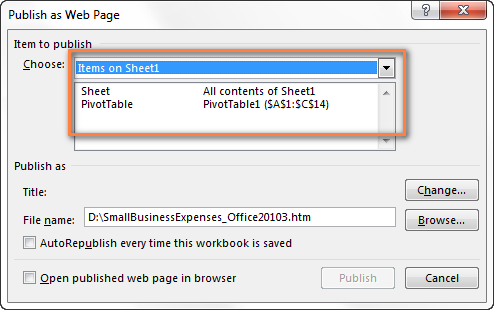
Чтобы отключить автопереиздание навсегда для всех выбранных элементов, откройте книгу Excel, перейдите в диалоговое окно Publish As Web Page (Публикация веб-страницы) и нажмите кнопку Publish (Опубликовать). В разделе Items to publish (Публикуемые элементы) в списке Choose (Выбрать) выберите элемент, который Вы не хотите опубликовывать и нажмите кнопку Remove (Удалить).
4. Возможности Excel, которые не поддерживаются на веб-страницах
К сожалению, некоторые очень полезные и популярные возможности Excel становятся недоступными, когда Вы преобразуете Ваши листы Excel в HTML:
- Условное форматирование не поддерживается при сохранении листа Excel как Single File Web Page (Веб-страница в оном файле), поэтому убедитесь, что Вы сохраняете его как Web Page (Веб-страница). Гистограммы, цветовые шкалы и наборы значков не поддерживаются обоими форматами веб-страниц.
- Повёрнутый или вертикальный текст не поддерживается при экспорте данных из Excel в формат веб-страницы. Любой повёрнутый или вертикальный текст в Вашей рабочей книге будет преобразован в горизонтальный текст.
5. Самые распространённые трудности, встречающиеся при преобразовании файлов Excel в HTML
Преобразовывая рабочую книгу Excel в веб-страницу, Вы можете столкнуться со следующими известными трудностями:
- Содержимое ячейки обрезано или отображается не полностью. Чтобы избежать потери части текста, Вам нужно либо отключить перенос текста, либо сократить текст, либо сделать столбец шире. Выравнивание текста в ячейке настройте по левому краю.
- Элементы, которые добавляются в существующую веб-страницу, всегда появляются в самом конце страницы, в то время как Вы хотите поместить их в верхней части страницы или по середине. Это нормальное явление при сохранении файла Excel в уже существующую веб-страницу. Чтобы переместить данные в другое место на странице, Вы должны отредактировать получившуюся веб-страницу в любом HTML-редакторе, либо изменить расположение элементов в книге Excel и преобразовать ее заново в веб-страницу.
- Ссылки на веб-странице не работают. Наиболее очевидная причина – Вы переместили веб-страницу или вспомогательную папку в другое место. Более подробно об этом смотрите в разделе Вспомогательные файлы и гиперссылки.
- На веб-странице отображается красный крест (Х). Красный крестик обозначает не обнаруженный рисунок или другой графический элемент. Причина скорее всего таже, что и при нерабочих гиперссылках. Просто убедитесь, что Вы всегда храните веб-страницу и вспомогательную папку в одном месте.
Источник
Содержание
- 0.1 Господи, зачем?!
- 0.2 Как это работает
- 0.3 В продакшн!
- 0.4 И ради чего все это?
- 1 Как переносить табличные данные с сайта в «Excel».
- 1.1 Последовательность настройки скачивания данных:
- 2 Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Рассказывает Воган Мэй
В заголовке не шутка: я сам попробовал, вполне получилось.
Итак, представляю вашему вниманию файл в формате Excel, который умеет генерировать из своего содержимого сайты на Bootstrap.
Господи, зачем?!
Мое сообщение в Slack, с которого все началось
А почему нет? Как мне известно, VBA умеет совершать операции со строками и имеет логические операторы, а также может работать с HTTP. Что еще нужно?
Еще мне захотелось просто поэкспериментировать с VBA. Несмотря на всеобщую ненависть среди программистов, Excel — удобная для определенных целей платформа, и мне было интересно приложить ее к какой-нибудь нестандартной пугающей задаче.
На самом деле мне вообще очень не нравится дифференциация на «элитные» и «плохие» языки программирования. Существует такая точка зрения (порождающая адские холивары), что некоторые языки и платформы во всем лучше остальных и что есть такие, которые лучше никогда не использовать. Разве это объективно?
Итак, я попробую делать сайты с помощью Excel. И никто не сумеет меня остановить.
Как это работает
Книга лежит в открытом доступе — для начала скачайте ее, если вам интересно все попробовать лично.
Пользоваться ею очень просто — на главном листе можно заполнять текстом ячейки, а потом макрос генерирует выходной HTML. Есть даже возможность управлять компонентами — ненужные части страницы можно отключить.
Результаты записываются в html-файл. В принципе, вам только он и нужен — весь CSS и JavaScript лежит на CDN-сервере. И вот у вас уже готова минимальная страничка, еще и на Bootstrap!
На нее можно даже поставить Bootstrap-тему! Вам будет дан список на выбор.
Теперь настало время поделиться своим творением с миром. У меня тут завалялся свободный сервер, так что я по-быстрому прицепил к нему домен excel-bootstrap.cf, установил Apache с LetsEncrypt, и получился настоящий хостинг (с самым минимальным уровнем безопасности).
Под «минимальным уровнем безопасности» я имею в виду этот супер-скрипт на PHP:
Есть еще четырехстрочный .htaccess, но он особого интереса не представляет.
По сути, на моем неподражаемом хостинге этот скрипт просто ищет файл с подходящим названием и выводит его на страницу. Если пытаются обратиться к корню сайта — переадресует на GitHub-репозиторий проекта.
Даже есть вышеупомянутые зачатки безопасности: размещать файлы вы можете, только имея правильный GUID. Конечно, там могут быть какие-то лазейки, которые отыщет опытный хакер, но не забывайте, я написал все это за 10 минут.
В продакшн!
На всю работу ушло менее 3 часов. Давайте расскажу подробнее, на какую часть работы сколько ушло.
Принцип «быстрой разработки» идеален, когда мы реализуем какую-то совершенно новую идею. Нужно добиться минимально рабочего результата, а украшать его уже по ходу дела.
Где-то за 34 минуты я обрисовал идею и реализовал макет.
Потом создал репозиторий на GitHub, написал маленькое readme — и настало время делать сам проект.
Потом я добавил Font Awesome (иконочные шрифты сейчас популярны, и мне тоже захотелось). Немного расширил генерацию HTML, набрал красивых тем на Bootswatch.com, потом немного копипаста… и вуаля, вот у меня уже есть Excel Bootstrap с инновационным интерфейсом!
На это ушло около часа и 45 минут. И вот мой документ уже умеет генерировать HTML-страницы, но какой с них толк, если их негде хостить?
Я быстренько зарегистрировал на себя домен excel-bootstrap.cf, прицепил к серверу, создал для него неповторимое API (на картинке видно, как оно используется) и добавил в книгу возможность загружать на мой сервер сгенерированные файлы.
Потом добавил кнопочку, немного потестировал… ну и все!
В процессе работы:
- Всего затрачено времени: 2 часа 15 минут.
- Всего потеряно единиц IQ за время создания: неизвестно.
И ради чего все это?
Вообще мне просто захотелось посмотреть, насколько бессмысленное и ужасное творение я способен создать. Но это была не единственная цель. Главная мысль, которую я хочу до вас донести этим адом: нет правильных и неправильных способов что-либо делать.
Буду я еще когда-нибудь писать сайты в Excel? Да ни за что в жизни.
Найдется ли какой-нибудь незадачливый бизнесмен, которому понравится идея сделать страничку для своей компании в родной и привычной программе? Вполне может быть.
А кто может оценить, насколько верен выбранный путь? Да никто.
Итак, мораль.
Выбирая инструмент для выполнения задачи — берите тот, которым вы лучше всего владеете, тот, который вы сможете использовать еще долго и тот, на котором вы способны довести работу до конца. Но не тот, который посоветуют умные дяди с форума.
Выбирая канал для отслеживания интересных публикаций, тоже руководствуйтесь соображениями удобства. Подписывайтесь на нас и следите за статьями там, где вам удобно.
Источник: блог Wogan May
Ещё интересное для вас:
— Как расширить функциональность ПО на продакшене, ничего не сломав.
— Сложный тест по C# — проверьте свои знания.
— Level Up — всё для прокачки программиста.
29 августа
Советы
Рассмотри как правильно вставить таблицу из экселевского файла (Microsoft Excel) на страницу сайта в текстовом редакторе системы управления сайтом TSAdmin.
Открываем сам Excel файл с таблицей. Видим примерно такое:
Обратите внимание! В данном варианте таблицы экселя нет выделенной рамки ячеек, просто текст в ячейках. Мы специально взяли такой вариант, чтобы показать все ньюансы.
Итак, выделяем необходимую область экселевского документа (таблицы):
На скриншоте выделенная область отмечена зеленой рамкой.
Будьте внимательны! Не выделяйте лишних пустых строк или столбцов, если не хотите чтобы они отображались на сайте!
Кликаем правой клавишей мыши, и в выпадающем списке выбираем «Копировать».
Переходим в систему управления сайтом ТСАдмин.
Находим необходимую страницу где должна быть размещена таблица и открываем ее для редактирования.
В текстовом редакторе кликаем на иконку «Вставить из Word»:
Всплывает окно для вставки скопированного материала:
Вставляем в него скопированную таблицу из Excel. Выглядеть это будет примерно так:
Все хорошо. Жмем «Ок».
В текстом редакторе видим следующий результат:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
В экселе не было обводки ячеек и таблица на сайте так же не содержит выделения.
Очистим таблицу от форматирования использовавшегося в Excel.
Выделяем таблицу в текстовом редакторе.
Кликаем в текстовом редакторе по иконке «Убрать форматирование» (значок ластика):
Таблица «чиста». Сохраняем.
Перейдем к оформлению таблицы. Рассмотрим 2 варианта, попроще и посложнее, чтобы у вас был выбор. Оба варианта дадут один и тот же результат.
Вариант 1
В районе таблицы, в текстовом редакторе кликаем правой клавишей мыши и выбираем «Свойства таблицы».
Для того чтобы сделать границы таблицы видимыми, в поле «Границы» указываем толщину обводки. Ставим «1» что равно 1 пикселю.
Чтобы добавить отступ внутри ячеек от текста до границы, указываем внутренний отступ «10» (10 пикселей), или другой на ваше усмотрение:
Если нужно чтобы таблица растягивалась по ширине экрана от края до края, в поле «Ширина» указываем «100%» или просто оставляем это поле нетронутым:
Жмем «Ок» и затем «Сохранить».
В редакторе таблица должна иметь следующий вид:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Вариант 2
Текстовой редактор переключаем на «Источник»:
Для добавления границы таблицы, находим в коде текст border=»0″, он располагается в самом начале :
Заменяем цифру «0» на единицу «1»:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
У таблицы появляется рамка всех ячеек, полученный результат должен выглядеть примерно так:
Далее добавим отступы между текстом и рамкой ячеек.
Переключаем редактор на «Источник»:
Находим кусок кода отвечающий за этот параметр cellpadding=»0″:
Ноль значит что отступ равен нулю. Сделаем отступ 10 пикселей (или другое значение на ваше усмотрение). Меняем «0» на «10»:
Сохраняем кликнув на кнопку «Сохранить».
Проверяем полученный результат. Таблица получила отступы:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Свежие публикации данной категории
16 просмотров этой страницы
Если вы обладаете достаточным количеством времени и ресурсов перенести данные с сайта в таблицу «Excel» можно в «ручном режиме». Тот случай, когда таблица на сайте выделяется курсором мыши, копируется и вставляется в файл «Эксель». Естественно, этот способ долог и неудобен.
Я хочу рассказать Вам о другом, автоматизированном способе переноса данных с сайта в программу «Excel». Этот способ позволяет настроить процесс импорта обновленных актуальных данных с сайта прямо в таблицу одним нажатием кнопки мыши.
Для автоматизации импорта данных в «Эксель» из интернета потребуется «Excel» версии 2013 и выше, а так же надстройка Power Query.
Последовательность настройки скачивания данных:
Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Программа Excel соединится с сайтом, обнаружит все опубликованные на странице сайта таблицы и предложит Вам выбрать, какую таблицу загрузить с сайта в Ваш документ Excel.
- Шаг 5. Выбрать нужную таблицу из предложенного списка и нажать «Правка» или «Загрузить»
Если нажать «Загрузить», таблица будет импортирована целиком. В режиме правки можно редактировать вид загружаемой таблицы, выбирать нужные столбцы и т.д.
Результат скачивания таблицы в Excel
Создание сайта — занятие относительно не сложное, если знать основы языка HTML (HyperText Markup Language) и компьютерной графики. Создание простого сайта заключается в создании дизайна и написании веб-страниц на языке разметки HTML. Для создания дизайна вам нужно владеть каким-нибудь редактором растровой графики, например Adobe Photoshop. Даже если вы совершенно не умеете работать с этой программой, вы все равно сможете создать сайт.
В Интернете можно найти много бесплатных шаблонов сайта. Шаблон — это совокупность графических изображений и HTML-файл (файл с расширением htm или html). Все, что вам нужно. — это открыть в любом текстовом редакторе (можно в Блокноте) HTML-файл и немного отредактировать его, заменив информацию шаблона собственной информацией (например, о себе, о своей компании). После создания главной страницы сайта вам придется аналогичным образом создать несколько дополнительных страниц. Ведь не будет же ваш бесплатный сайт состоять из одной странички!
Затем, после того как вы завершите создание сайта (подготовите совокупность страниц и установите связи между ними), вам нужно будет обратиться к хостинг-провайдеру. Хостинг-провайдер зарегистрирует доменное имя для вашего сайта, например ivanov.ru, а также предоставит услуги хостинга, т. е. дисковое пространство для хранения вашего сайта на своем сервере. Теоретически можно превратить в веб-сервер и ваш домашний компьютер, но, увидев свой счет за Интернет в конце месяца, вы быстро откажетесь от этой затеи. А услуги хостинг-провайдера стоят намного дешевле. Например, небольшой сайт обойдется вам примерно в 1000 рублей в год.
А что делать, если:
- вы не знаете основ HTML;
- не умеете работать с графическим редактором;
- у вас нет ни малейшего желания заниматься регистрацией доменного имени;
- вы не хотите сравнивать тарифы сотни хостинг-провайдеров, чтобы выбрать оптимальный;
- но у вас есть желание создать свой сайт?
Тогда есть два выхода из сложившейся ситуации: вам нужно или обратиться к услугам одной из многих компаний, которые занимаются разработкой сайтов, или прибегнуть к услугам бесплатного хостинга.
В первом случае разработка сайта «под ключ» займет около недели и будет стоить не менее 9000 рублей (это за самый простой сайт). В отдельных случаях, может быть, вам и удастся договориться чуть дешевле, но не менее чем за 6000 рублей. Причем учтите — это будет простенький сайт с простеньким дизайном. А кроме разработки сайта вам еще придется заплатить за домен и хостинг (минимум ту тысячу рублей в год. о которой мы уже говорили). Наверное, прочитав это предложение, вы подумали, что неделя разработки и указанные суммы не очень согласуются с названием статьи? Так и есть, но не спешите. Сейчас мы рассмотрим второй случай, а именно бесплатный хостинг.
Многие компании предоставляют услуги бесплатного хостинга, а это означает, что вам совершенно безвозмездно предоставляются доменное имя и хостинг для вашего сайта. Как видите, проблемы с регистрацией доменного имени и выбором хостинга отпадают автоматически. В большинстве случаев вам будут доступны конструкторы сайтов, позволяющие построить собственный сайт на основе уже готовых шаблонов. Все. что вам нужно, — это зарегистрироваться в системе, запустить конструктор сайта, выбрать шаблон страницы и ввести собственную информацию. Все очень просто. Итак, выбирая бесплатный хостинг, вы получаете:
- бесплатный хостинг и бесплатное доменное имя;
- конструктор сайтов, позволяющий за предельно короткое время создать собственный сайт.
Но у бесплатного хостинга есть не только преимущества, но и недостатки. Давайте подумаем, почему некоторые компании зарабатывают на хостинге неплохие деньги, а некоторые «занимаются благотворительностью»? Ответ на этот вопрос очевиден. Ряд «благотворителей» предоставляют бесплатный хостинг, чтобы потенциальные клиенты смогли оценить качество их платного хостинга и со временем стали полноценными клиентами. Другие принудительно размещают на вашем сайте рекламу своих партнеров, и когда посетитель заходит на ваш сайт, открывается рекламное окошко, которое будет маячить перед глазами, пока он его не закроет.
Получается, что за ваш сайт платит кто-то другой, заказав рекламу у хостинг-провайдера. В рекламных целях предоставляется и доменное имя третьего уровня: ваше_имя.имя_домена_провайдера.ru. Например, ваше_имя.narod.ru. Понятно, что сайт, размещенный на бесплатном хостинге, нельзя использовать в качестве сайта предприятия или организации — засмеют партнеры или конкуренты. Но зато бесплатный сайт подходит для персональной домашней странички, сайта-визитки. Тут требования к доменному имени не такие строгие, и ваш сайт будут ценить за размещенную на нем информацию, а не за доменное имя.