Привет, друзья! Подготовил для вас очередной классный материал. В нем рассказываю, как вставить документ на сайт для скачивания. Статья дополнена видеоинструкцией, в которой вы сможете увидеть все действия на практике, что упростит восприятие информации. С вами Юрий Бошников!
Содержание статьи:
- 1 Как вставить документ Ворд на сайт
- 2 Как вставить Гугл документ на сайт
- 3 Как вставить ПДФ документ на сайт через хостинг
- 4 PDF на сайт через Google-диск
- 5 Как вставить документ на сайт Вордпресс с опцией Lightbox
- 6 Подводя итог
В процессе работы узнал, что для многих вебмастеров – особенно начинающих – стало непреодолимой преградой решение такой проблемы, как вставить документ на сайт. В статье разбирается несколько вариантов загрузки документов разного расширения на веб-ресурсы, работающие на платформе WordPress. После ознакомления с материалом вы будете точно знать, как разместить документ на сайте.
Как вставить документ Ворд на сайт
Текстовый редактор Word от Microsoft – один из наиболее распространенных. Поэтому нет ничего удивительного, что многих интересует, как вставить документ Ворд на сайт. Алгоритм действий простой:
- готовим документ;
- даем ему название;
- заливаем на хостинг;
- на сайте вставляем ссылку;
- пользователь, кликая на неё, сразу скачивает документ.
(Смотрите видео всего 10 минут и вы узнаете как вставить документ на сайт через хостинг либо Гугл-диск)
На словах все просто. Теперь подробнее о том, как залить документ на хостинг. Сразу отмечу, что хостинги отличаются, но принцип работы в целом одинаковый:
- зайти на хостинг;
- открыть файловый менеджер;
- зайти в корень сайта – public HTML;
- выбираем кнопку «Загрузить» и добавляем документ;
- в адресной строке нужно прописать доменное имя сайт, поставить / и вписать точное название документа с его расширением (пример – Док1.doc), скопировать эту ссылку (пример – site.com/Док1.doc);
- в тексте статьи написать слово, по которому нужно кликнуть, чтобы скачать документ;
- нажать в редакторе на изображение цепи и вставить скопированную ссылку;
- нажать Ок и обновить страницу.
Теперь вы знаете, как вставить документ на сайт для скачивания. Все очень просто и понятно, не так ли?
Как вставить Гугл документ на сайт
Читайте также: Где можно зарабатывать деньги от 500$ в месяц: 35 лучших способов
Следующий этап нашей работы – как вставить Гугл документ на сайт через Google-диск. Алгоритм действий:
- зайти на Google-диск;
- кликнуть на кнопку «Создать» и выбрать «Загрузить файл»;
- в открывшемся окне выбрать ваш подготовленный документ;
- после окончания загрузки открыть его с помощью сервиса Google-документы;
- слева вверху проверить название документа;
- в правой части экрана выбрать настройки доступа – рекомендую выбрать опцию «Просматривать могут все»;
- скопировать ссылку документа;
- зайти в административную панель сайта на страницу статьи, в которую вы хотите вставить документ;
- написать слово, по которому нужно кликнуть для перехода к документу;
- выделить это слово, кликнуть на изображение цепи в редакторе и вставить ссылку;
- нажать ОК и у вас открывается добавленный документ.
Теперь вы знаете, как вставить Гугл документ на сайт. Как видите, ничего сложного в этом также нет.
Обратите внимание! Если вы только мечтаете о собственном блоге или сайте, но не имеете навыков и умений для его создания, приглашаю записаться на бесплатный курс по созданию и продвижению сайта. Он длится всего 4 дня. По итогам тренинга вы сделаете сайт своими руками – полностью готовый к продвижению и наполнению, с первыми статьями. Если возникнут проблемы при создании, на помощь придет бесплатная служба технической поддержки.
Как вставить ПДФ документ на сайт через хостинг
Теперь о том, как вставить PDF на сайт Вордпресс через хостинг, на котором размещен веб-ресурс. Принцип аналогичен:
- зайти на хостинг;
- далее «Файловый менеджер» или диспетчер файлов;
- public HTML;
- «Отправить» или «Загрузить»;
- выбрать документ и загрузить его;
- создать ссылку, как это было в случае с документом Ворд – точное название и с расширением (пример – site.com/Док1.pdf);
- вставляете ссылку в текст.
Теперь вы знаете, как вставить ПДФ документ на сайт через хостинг. Ничего сложного в этом нет, как видите. Все предельно просто и понятно.
PDF на сайт через Google-диск
Теперь о том, как вставить документ на сайт для скачивания, если это PDF и вы хотите использовать Google-диск. Последовательность действий следующая:
- зайти на гугл-диск;
- кликнуть «Создать» и «Загрузить файлы»;
- выбрать документ на компьютере;
- после загрузки справа в верхнем углу нажать на три точки;
- потом выбрать опцию «Открыть доступ»;
- скопировать ссылку на документ;
- вставить ее в текст статьи через кнопку с цепочкой в редакторе Вордпресс;
- после этого документ будет открываться в новой вкладке.
Совет! Рекомендую заливать на сайт документ именно в формате PDF – это оптимальное расширение для всех устройств: компьютеров, мобильных гаджетов.
Как вставить документ на сайт Вордпресс с опцией Lightbox
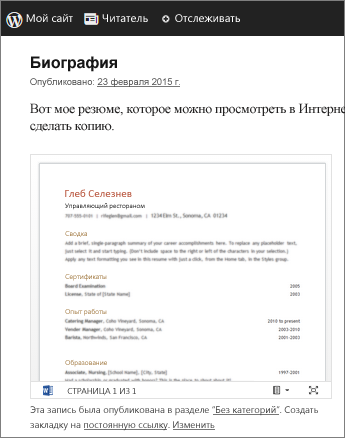
Теперь о том, как вставить документ на сайт Вордпресс, если речь идет о загрузке сертификата качества продукции или прочей подобной официальной «бумаги», которая будет увеличиваться при нажатии.
- Сначала на сайт WordPress нужно установить плагин Simple Lightbox (в административной панели зайти в раздел Плагины, найти нужное расширение и установить).
- В текстовом редакторе WordPress выбрать место для публикации документа.
- Кликнуть на кружочек с плюсом, выбрать «Изображение».
- На компьютере найти нужную «бумагу» и загрузить.
- Он сразу отображается в редакторе.
- Выделить картинку, в правом верхнем углу редактора нажать кнопку «Блок».
- Установить в настройках нужный размер документа.
- Теперь в редакторе над картинкой нажать на кнопку ссылки – там появилась возможность «Медиафайл» и кликнуть на кнопку обновить в правом верхнем углу страницы.
- Теперь для пользователей документ будет отображаться миниатюрой, а при нажатии по нему они смогут рассмотреть его во весь экран.
Подводя итог
Теперь вы знаете, как вставить документ на сайт. Я подробно рассказал вам, что нужно делать. Дополнительно рекомендую посмотреть видео – в нем еще и демонстрируются все действия на примере.
Зачем нужна информация, как добавить файл на сайт для скачивания? Например, если это интернет-магазин и нужно получить прайс-лист с ценами на все товары сразу – это удобно для пользователей.
Кстати, если вы только хотите создать свой интернет-магазин, но не знаете, с чего начать, приглашаю на бесплатный курс по созданию и продвижению интернет магазина с нуля. Он построен на выполнении практических заданий.
Видео-инструкции – лучший способ своими руками сделать интернет-магазин без вложений. Если у вас возникнут сложности, на помощь придет бесплатная служба технической поддержки и решит все проблемы. После окончания обучения у вас будет собственный веб-ресурс – готовый для продвижения, с загруженными товарами, правильной структурой и, вероятно, даже первыми продажами.
Загрузить PDF
Загрузить PDF
Из этой статьи вы узнаете, как разместить документ Word на своем сайте. На Google Сайтах изображение документа Word можно добавить непосредственно на страницу, а в случае сайта на WordPress или размещенного сайта документ Word нужно загрузить, а затем создать на него ссылку в тексте веб-страницы.
-
1
Откройте Google Диск. Перейдите на страницу https://drive.google.com/ в веб-браузере. Откроется содержимое вашего аккаунта Google, если вы уже авторизовались.
- Если вы еще не вошли в свой аккаунт, сначала введите адрес электронной почты и пароль.
- Возможно, сначала придется нажать «Перейти на Google Диск».
-
2
Щелкните по Создать. Это синяя кнопка в верхнем левом углу страницы. Откроется меню.
-
3
Нажмите Загрузить файл. Эта опция находится в меню. Откроется окно.
-
4
Выберите документ Word. Дважды щелкните по нужному документу Word. Он загрузится в Google Диск.
- На загрузку документа Word уйдет не более нескольких секунд.
-
5
Откройте Google Сайты. Перейдите на страницу https://sites.google.com/new в веб-браузере.
- Если вы еще не вошли в свою учетную запись Google, введите адрес электронной почты и пароль.
-
6
Выберите сайт. Нажмите на сайт, на котором вы хотите разместить документ Word.
-
7
Перейдите на нужную страницу. Прокрутите вниз, чтобы найти страницу, на которой хотите разместить документ Word.
-
8
Щелкните по вкладке Вставка. Она находится в верхней правой части окна.
-
9
Нажмите Объект на Диске. Эта опция находится в верхней правой части страницы.
-
10
Выберите документ. В правом столбце щелкните по нужному документу.
-
11
Щелкните по Вставить. Эта кнопка находится в правом нижнем углу страницы. Документ Word будет размещен на вашем сайте.
-
12
Измените размеры документа. Нажмите и перетащите верхнюю или нижнюю границу документа, чтобы изменить размер по вертикали, или нажмите и перетащите одну из боковых границ, чтобы изменить общий размер документа.
-
13
Нажмите Опубликовать. Это пурпурная кнопка в правом верхнем углу страницы. Сайт будет обновлен и на нем появится документ Word.
Реклама
-
1
Откройте WordPress. Перейдите на страницу https://ru.wordpress.com/ в веб-браузере. Изображение документа нельзя добавить на сайт под управлением WordPress, но можно вставить ссылку, которая приведет к загрузке документа, если нажать на нее.
- Если вы еще не вошли в свою учетную запись WordPress, нажмите «Войти» в верхнем правом углу страницы, а затем введите адрес электронной почты и пароль.
-
2
Щелкните по Мой сайт. Эта опция находится в верхнем левом углу страницы WordPress. Откроется страница вашего сайта.
-
3
Нажмите Просмотреть сайт. Эта опция находится в верхней левой части страницы.
-
4
Щелкните по Перейти на сайт. Эта опция находится в верхней правой части страницы. Вы перейдете на свой сайт.
-
5
Перейдите на нужную страницу. Щелкните по вкладке страницы, на которой вы хотите вставить ссылку на документ Word; такие вкладки расположены в верхней части страницы.
-
6
Нажмите Редактировать. Вы найдете эту опцию в нижней правой части страницы.
-
7
Выберите место для ссылки. На странице нажмите там, где будет находиться ссылка на документ Word.
-
8
Щелкните по + Добавить. Это кнопка в левой части страницы. Откроется меню.
-
9
Нажмите Медиа. Это опция в верхней части меню. Откроется страница со всеми хранимыми медиафайлами вашего веб-сайта.
-
10
Щелкните по Добавить новый. Эта опция находится в верхней левой части открывшейся страницы.
-
11
Выберите документ Word. Нажмите на нужный документ Word, а затем щелкните по «Открыть» в нижнем правом углу окна. Документ Word загрузится в хранилище WordPress.
-
12
Выберите загруженный документ. Для этого нажмите на него.
-
13
Щелкните по Вставить. Эта опция находится в нижней правой части окна. Будет добавлена ссылка на документ Word.
-
14
Измените текст ссылки. По умолчанию текстом ссылки является имя документа; чтобы изменить текст ссылки, выберите ссылку, щелкните по значку в виде карандаша у ссылки, измените текст в поле «Текст ссылки» и нажмите «Сохранить».
-
15
Щелкните по Обновить. Это голубая кнопка в правом верхнем углу страницы. Сайт будет обновлен и на нем появится ссылка — щелкните по ней, чтобы скачать документ Word.
Реклама
-
1
Загрузите документ Word в корневую папку своего веб-сайта. В случае размещения своего веб-сайта существует папка, в которой хранятся элементы (например, изображения), отображающиеся на сайте. Загрузите документ Microsoft Word в эту папку.
- Этот шаг зависит от программного обеспечения, которое вы используете для размещения своего веб-сайта.
-
2
Скопируйте адрес документа Word. Опять же, этот шаг зависит от программного обеспечения, которое вы используете для размещения своего сайта, но, как правило, адрес отображается в адресной строке в верхней части страницы. Нажмите и перетащите указатель мыши по адресу, чтобы выбрать его, а затем нажмите Ctrl+C (Windows) или ⌘ Command+C (Mac).
-
3
Откройте код своего веб-сайта. Откройте текстовый или HTML-документ, в котором хранится код веб-сайта.
-
4
Выберите место для ссылки. Щелкните там, где будет находится ссылка на документ.
-
5
Создайте тег HREF. Введите <a href= в текстовом редакторе.
-
6
Вставьте адрес документа Word. Нажмите Ctrl+V (Windows) или ⌘ Command+V (Mac).
-
7
Закройте тег HREF. Для этого введите >. Должна получиться строка <a href=адрес>.
-
8
Введите текст ссылки. На этот текст пользователи будут нажимать, чтобы открыть документ. Введите текст сразу после закрывающего тега HREF.
- Например, если вы хотите, чтобы люди нажимали на ссылку «Нажмите здесь», должна получиться строка <a href=адрес>Нажмите здесь.
-
9
Добавьте закрывающий тег ссылки. Справа от текста ссылки введите </a> и нажмите ↵ Enter. Ссылка готова.
- Строка должна выглядеть следующим образом: <a href=адрес>Нажмите здесь</a>
-
10
Обновите сайт. Теперь щелкните по добавленной ссылке, чтобы скачать документ Word.
Реклама
Об этой статье
Эту страницу просматривали 22 288 раз.
Была ли эта статья полезной?
Download Article
Download Article
This wikiHow teaches you how to embed a Word document in your website. On Google Sites, you can embed an image of the Word document directly into the page, while WordPress and self-hosted sites will require you to upload the Word document and then place a link to it in your webpage’s text.
-
1
Open Google Drive. Go to https://drive.google.com/ in your web browser. This will open your Google account’s Drive contents if you’re logged in.
- If you aren’t logged in, enter your email address and password first.
- You may need to click Go to Google Drive before proceeding.
-
2
Click NEW. It’s a blue button in the upper-left corner of the page. A drop-down menu will appear.
Advertisement
-
3
Click File upload. This is in the drop-down menu. Doing so will open a window.
-
4
Select your Word file. Double-click the Word file that you want to embed on your website. This will prompt it to upload into Google Drive.
- It shouldn’t take more than a few seconds for most Word documents to upload to Drive.
-
5
Open Google Sites. Go to https://sites.google.com/new in your web browser.
- If you aren’t logged into your Google account when you do this, you’ll be prompted to enter your email address and password before continuing.
-
6
Select your Google Site. Click on the Google Site on which you want to insert the Word document.
-
7
Go to the page that you want to use. Scroll down until you arrive on the page on which you want to insert the Word document.
-
8
Click the INSERT tab. It’s in the upper-left side of the Google Sites window.
-
9
Click From Drive. This option is below the «Google Drive» heading near the top of the page.
-
10
Select the document. In the right-hand column, click the document that you want to insert.
-
11
Click INSERT. It’s in the lower-right corner of the page. This will place the Word document on your website.
-
12
Resize the document. Click and drag the top or bottom of the document to adjust its vertical size, or click and drag one of its sides to adjust the overall size of the document on your site.
-
13
Click PUBLISH. It’s the purple button in the top-right corner of the page. This will update your website with your uploaded document; you should now be able to see your Word document embedded in your Google Site.
Advertisement
-
1
Open WordPress. Go to https://wordpress.com/ in your web browser. While you can’t embed an image of your document on a WordPress domain, you can embed a link that downloads the WordPress file when clicked.
- If you aren’t logged into your WordPress account, first click Log In in the top-right corner of the page, then enter your email address and password.
-
2
Click My Site. It’s in the upper-left corner of the WordPress page. Doing so will load your site’s page.
-
3
Click View Site. This option is in the upper-left side of the page.
-
4
Click Visit Site. It’s in the upper-right side of the page. This will take you to your site.
-
5
Go to the page that you want to use. Click the tab for the page on which you want to insert your Word document link; you’ll usually find these tabs at the top of the page.
-
6
Click Edit. You’ll find this option in the bottom-right side of the page.
-
7
Choose a place for your link. Click on the page the place in which you want to insert a link for your Word document.
-
8
Click + Add. This is a button on the left side of the page. A pop-up menu will appear.
-
9
Click Media. It’s an option near the top of the pop-up menu. Doing so opens a page with all of your website’s stored media.
-
10
Click Add New. This is in the upper-left side of the page that opens.
-
11
Select a Word document. Click the Word document that you want to use on your site, then click Open in the bottom-right corner of the window. This will upload the Word document to the storage section of WordPress.
-
12
Select the uploaded document. Click the Word document to do so.
-
13
Click Insert. It’s in the bottom-right side of the window. This will insert a link to your Word document.
-
14
Change the link text. If you want the link text to say something other than the Word document’s name, select the link once, click the pencil-shaped icon next to the link that appears, change the text in the «Link Text» field, and click Save.
-
15
Click Update. It’s a blue button in the top-right corner of the page. This will update your website with your uploaded document, allowing you to click the embedded link to download the Word document.
Advertisement
-
1
Upload the Word document to your website’s root folder. When hosting your own website, you should have a folder that contains the resources (e.g., pictures) that appear on your website. You’ll need to place your Microsoft Word document in this folder.
- This step will depend heavily upon the software that you use to host your website.
-
2
Copy the Word document’s address. Again, this step will depend on the software that you use to host your website, but you can usually find the address in a URL bar at the top of the page. Click and drag your mouse across the address to select it, then press Ctrl+C (Windows) or ⌘ Command+C (Mac).
-
3
Open your website’s code document. Open the text or HTML document in which your website’s code is stored.
-
4
Select a place for the link. Find the place in which you want to insert the link for your Word document, then click that place.
-
5
Create the HREF tag. Type in <a href= into your text editor.
-
6
Paste in the Word document’s address. Press Ctrl+V (Windows) or ⌘ Command+V (Mac).
-
7
Close the HREF tag. Type in > to close the tag. You should now have a line of text that reads<a href=link> here.
-
8
Enter the link text. Type in the text that you want to use as the link on which someone clicks. You’ll do this immediately after the closed HREF tag.
- For example, if you want people to click on a link that says «click here», you’d have <a href=link>click here written.
-
9
Add the closed link tag. On the right side of the link text that you want to use, type in </a> and press ↵ Enter. This completes the link.
- Your line of text should now look like this: <a href=link>click here</a>
-
10
Refresh your website. Once the website’s code is updated, you should be able to click the link that you just introduced to download the Word document.
Advertisement
Add New Question
-
Question
Can I have my website open a word document in a separate tab?
Try putting target=»_blank» as one of the attributes in your tag if you have one.
-
Question
How do I attach a medical certificate to a form?
It depends. If the form is online and has an «attach» option, you can scan a copy of the medical certificate and attach the file there. If the form is being submitted via email, you can attach a copy of the certificate like you would any other attachment. If the form is being submitted in person or by mail, you can just use a paperclip to attach the certificate to the form.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 216,115 times.
Is this article up to date?
Вставить документ Word в страницу сайта позволяют возможности платформ Microsoft Office Online и Google Документы. Файл внедряется через элемент <iframe>. Он создает плавающий контейнер и позволяет загружать в область заданных размеров любые независимые документы. Корректное отображение контейнера в <iframe> зависит от версии языка разметки вашей страницы — <!DOCTYPE>.
Внедрение документа Word через Office Online
Загрузите документ Word в OneDrive (требуется авторизация или регистрация). После загрузки файла, откройте его в Office Online.
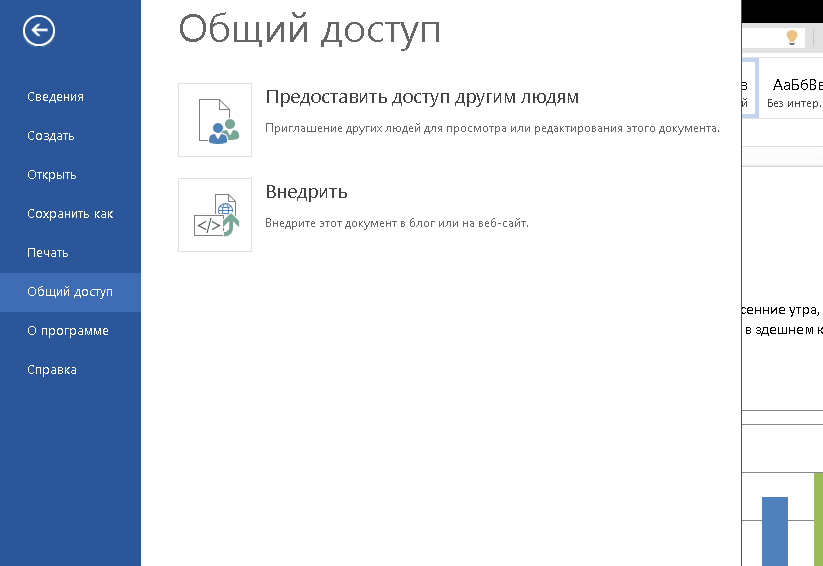
Далее, Файл → Общий доступ → Внедрить.
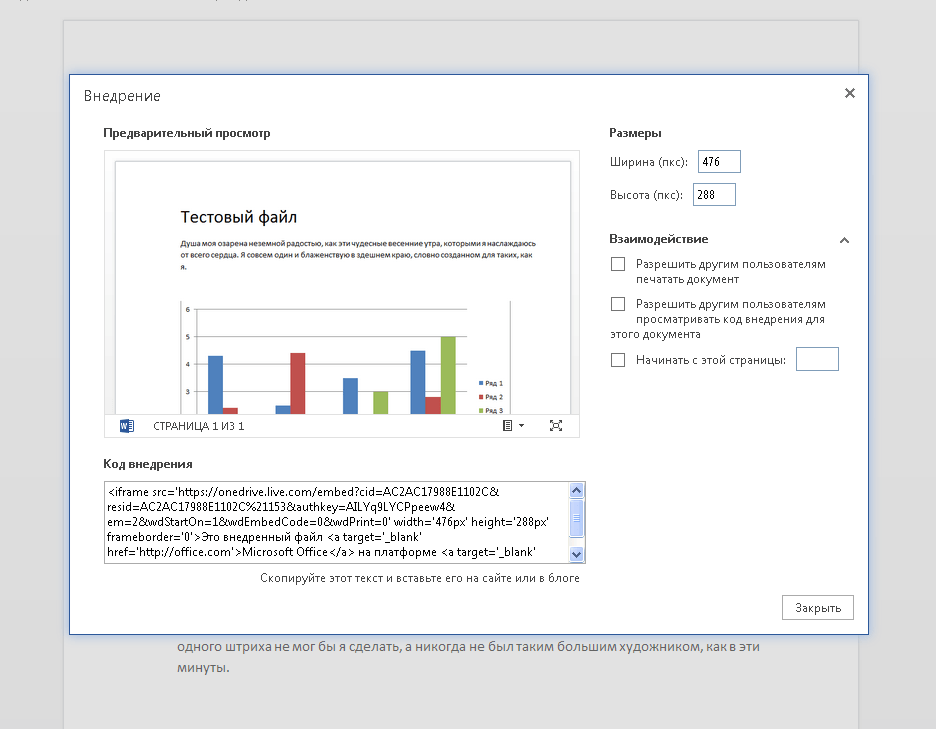
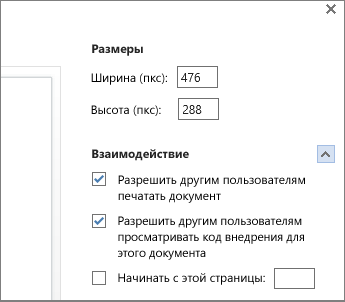
Установите размеры окна отображения файла для своей страницы. Обратите внимание на ссылку «Взаимодействие» — снимите лишние опции. Скопируйте код и вставьте его в нужное место страницы сайта.
Пример.
Внедрение документа Word через Google Документы
Загрузите документ Word в Google Диск (требуется авторизация или регистрация). После загрузки файла, откройте его в Google Документы.
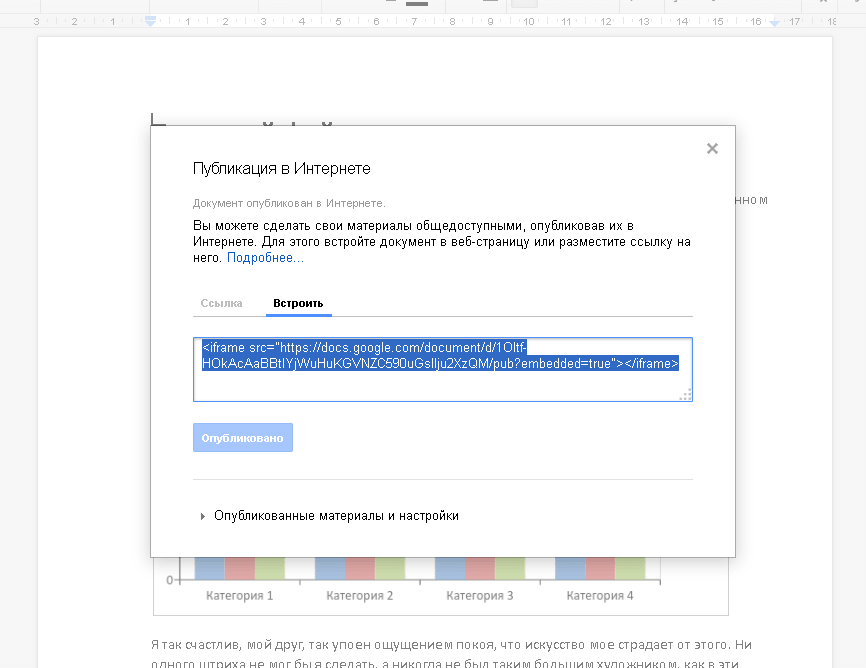
Далее, Файл → Опубликовать в Интернете → Встроить.
Скопируйте код и вставьте его в нужное место страницы сайта.
Пример.
16 Октября 2020
1 817
В избр.
Сохранено
Сейчас разберем, как вставить документ для скачивания. Оказалось, для многих єто настоящая проблема. Причем есть целый список вариантов, как это можно сделать. все разберем.
Самые базовые такие:
— Как вставить документ ворд на сайт (через хостинг для скачивания)
— Как вставить Гугл документ на сайт (через Google Disk)
— Как вставить ПДФ документ на сайт (через хостинг)
— Как вставить PDF на сайт (через Гугл Диск)
— Как вставить Jpeg на сайт (через лайтбокс) + бонусом инструкции как сделать лайтбокс в платной теме Divi
Давайте разбирать все по очереди.
Как вставить документ ворд на сайт
Первый вариант — залить документ на хостинг и дать на него ссылку на сайте. Только этот вариант позволяет сразу скачивать документ.
В видео на Youtube-канале показываю все детально на примерах.
Как вставить Гугл документ на сайт (через Google Disk).
Сначала заходим на Гугл-диск, выбираем «Создать» — «Загрузить файлы» и выбираем нужный для загрузки документ. Его нужно после загрузки открыть через Google Документы. Называете файл так, как вам нужно. Нажимаете «настройки доступа» и позволяете другим видеть ваш документ. Эту ссылку на документ можно потом вставить точно так же на сайт. Человек зайдет и будет иметь возможность скачать.
Как вставить ПДФ документ на сайт (через хостинг).
Тут все точно так же, как это делали с документов ворд.
- Как вставить PDF на сайт (через Гугл Диск) — точно такая же схема загрузки и скачивания как и документа ворд через Гугл Диск.
- Как вставить Jpeg на сайт (через лайтбокс) + бонусом инструкции как сделать лайтбокс в платной теме Divi
Для начала вам нужно на сайт поставить плагин Simple Lightbox. го устанавливаете и активируете. После этого на странице сайта вы нажимаете изображение и загружаете его. Выделяете весь блок и привязываете ссылку (выбирая медиафайл).
Если вам нужно осуществить подобные операции на платных темах, как Divi, например, тогда вам нужно действовать так:
- нажать на «+» и добавить изображение и загрузить фото. Тут же можно настроить разные параметры.
Как вставить документ на сайт
На сайтах приходится размещать не только страницы формата HTML, но и документы в форматах DOC, DOCX, RTF, ODT и т.п. При их помещении на сервер целесообразно учитывать, что ПО, необходимое для просмотра файлов этих форматов, есть не у всех.

Инструкция
Преобразуйте документ в формат HTML. Для этого откройте его в том же редакторе, в котором вы его создавали (либо в другом редакторе, способном работать с файлами того же формата), а затем в меню «Файл» выберите пункт «Сохранить как». В списке форматов выберите HTML, а когда будет предложено указать кодировку, выберите Unicode. Результатом станет HTML-файл и набор графических файлов (в зависимости от редактора, в той же либо отдельной папке). Поместите все файлы на сервер (если изображения будут в отдельной папке — вместе с ней). После этого будет достаточно поместить на одну из страниц сайта ссылку на этот HTML-файл.
Можно также поступить следующим образом. Поместите файл в любую папку выделенного вам пространства на сервере. Перейдите на сайт Google Wireless Translator (ссылка на него приведена ниже). Поместите адрес документа в поле «Введите URL», а затем нажмите расположенную под этим полем кнопку «Пуск». После преобразования документа поместите ту ссылку, которая появится в адресной строке браузера, в нужное место страницы на сайте.
Использование описанных выше способов приводит к сильному изменению форматирования документа. Почти свободны от этого недостатка онлайн-службы, осуществляющие преобразование файла не в текст, а в набор изображений. Перейдите на сайт «Документы Google — средства просмотра» (ссылка на него также приведена ниже). В поле «Введите ниже URL документа, чтобы сгенерировать ссылку на него» введите полный путь к документу, хранящемуся на вашем сервере. Нажмите кнопку «Создать ссылку», а затем автоматически сгенерированный URL поместите в желаемое место страницы.
На всякий случай разместите на сайте и прямую ссылку на хранящийся на сервере документ. Это позволит тем посетителям, у которых имеются необходимые редакторы или просмотрщики, скачать себе оригинал и просмотреть его без искажений.
Обратите внимание
Не доводите до всеобщего сведения документы, нарушающие права на результаты интеллектуальной деятельности, а также противоречащие законодательству.
Источники:
- Документы Google — средство просмотра
- как разместить на сайте документы
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Если документ Word, хранится на OneDrive, вы можете внедрить его в блог или на веб-сайт, как это делается с видео. При обновлении документа Внедренное представление автоматически отображает ваши изменения.

После открытия документа для редактирования в Word в Интернете выполните следующие действия, чтобы скопировать код внедрения.
-
Выберите Файл > Общий доступ и щелкните Внедрить.
-
Нажмите кнопку Создать.
-
Щелкните стрелку Развернуть рядом с пунктом Взаимодействие и укажите, что пользователи смогут делать с внедренным документом. Например, если вы не хотите, чтобы они могли печатать документ, снимите флажок Разрешить другим пользователям печатать документ.
Предварительный просмотр показывает, как будет выглядеть документ, внедренный на веб-страницу.
-
Щелкните правой кнопкой мыши поле Код внедрения и выберите команду Копировать.
-
Начните создавать запись в редакторе блога. Когда нужно будет внедрить документ, перейдите в режим редактирования HTML-кода и нажмите клавиши CTRL+V (или ⌘+V на Mac), чтобы вставить код внедрения.
Примечание: В редакторе блога может быть команда для быстрого перехода в режим редактирования HTML-кода. Например, в TypePad перейдите в раздел Blogs (Блоги), щелкните имя блога и нажмите кнопку Compose (Создать). В WordPress перейдите в панель управления блогом и выберите Posts (Записи) > Add New (Добавить). Кроме того, в WordPress вы можете не волноваться о том, что код внедрения содержится в контейнере iframe. Вообще в WordPress запрещена вставка объектов iframe в записи, но для контейнеров с документами Office в Интернете сделано исключение.
Нужна дополнительная помощь?
Как сделать ссылку на документ word в html?
Есть множество способов, которыми могут воспользоваться владельцы веб-сайтов для размещения на сайте определенной информации. Одним из вариантов является создание ссылки на файл, расположенный на вашем сервере (таким образом, пользователи смогут скачать этот файл). Эта статья расскажет вам, как создать ссылку на документ Word на вашем сайте.
Шаги
-
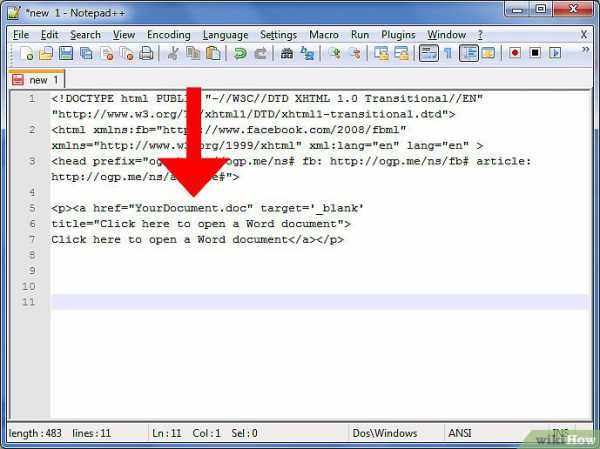
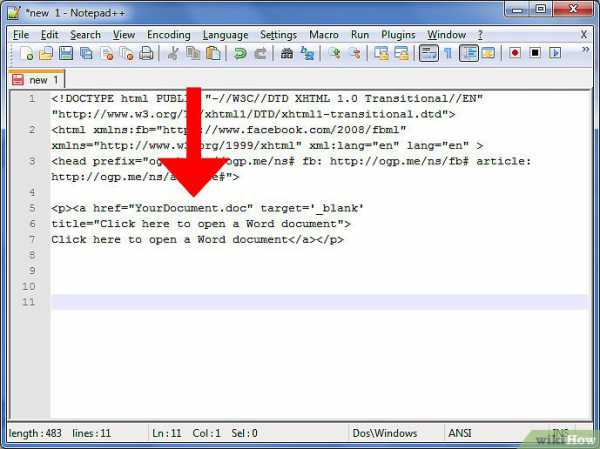
Откройте исходный код страницы вашего сайта (страницы, на которой вы хотите разместить документ). Вы можете использовать любой текстовый редактор. При написании этой статьи использовался Notepad ++.
-
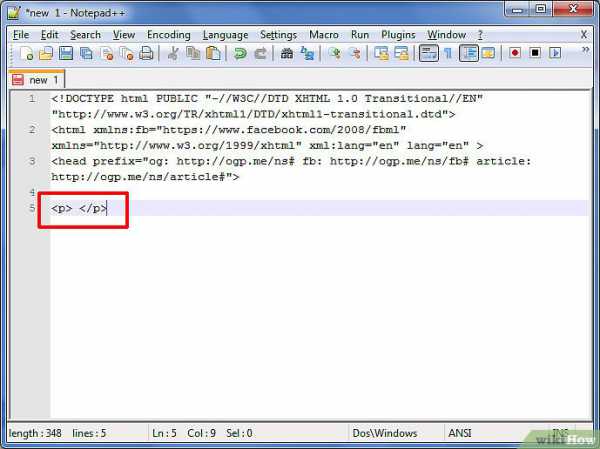
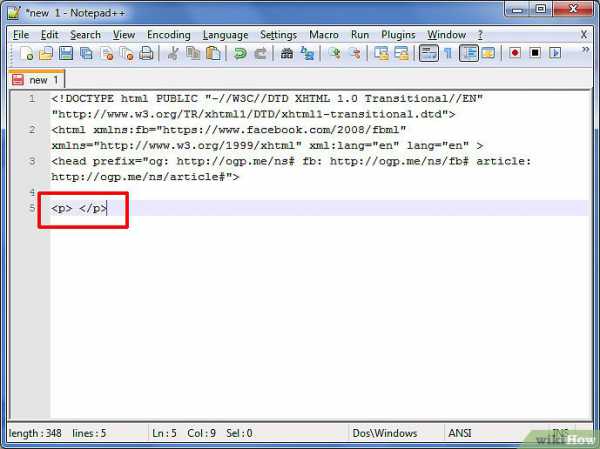
Вставьте тег
в разделе body вашего html кода. В нашем примере ссылка будет вставлена в пределах абзаца. Тем не менее, вы можете разместить документ Word в любом месте веб-страницы (он не обязательно должен находится внутри тега
, который является элементом абзаца).
-
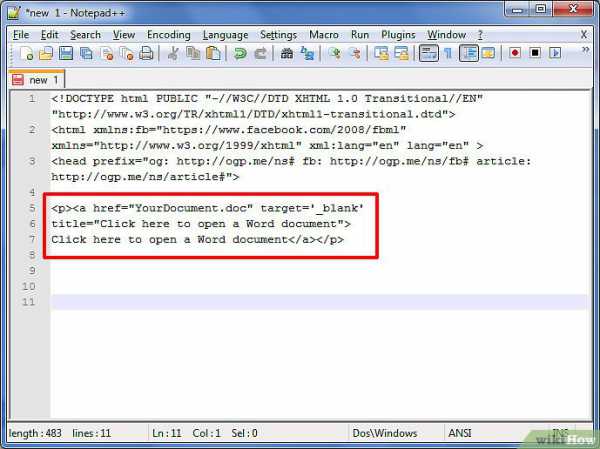
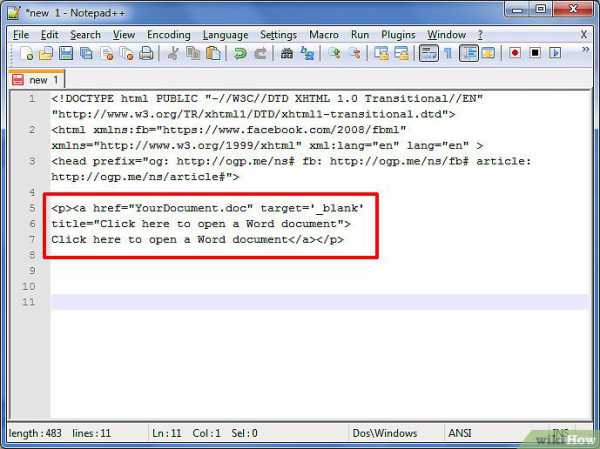
Скопируйте следующий код: Нажмите здесь, чтобы открыть документ Word
-
Вставьте код из шага 3 в текстовый редактор. Название документа «YourDocument.doc» поменяйте на ваше название (обязательно пишите расширение файла .doc).
-
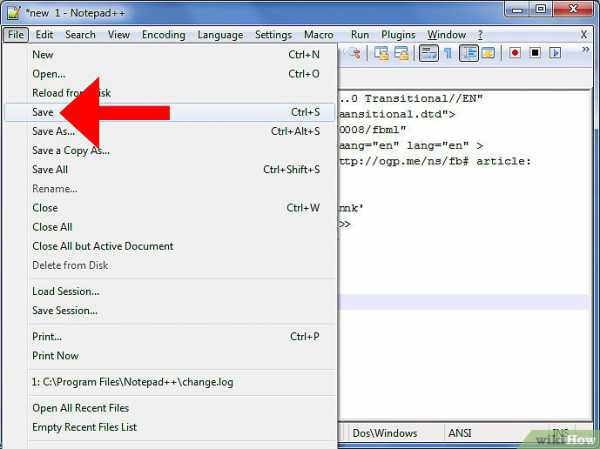
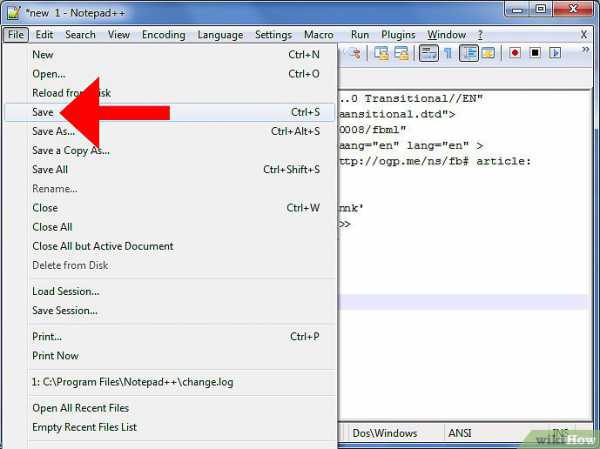
Нажмите «File» — «Save».
-
Просмотрите результат. Нажмите «File» — «Preview in Browser». Выберите «Google Chrome» или любой другой браузер.
-
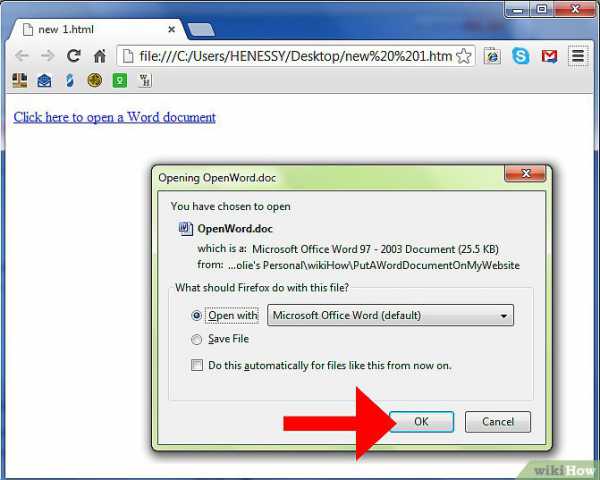
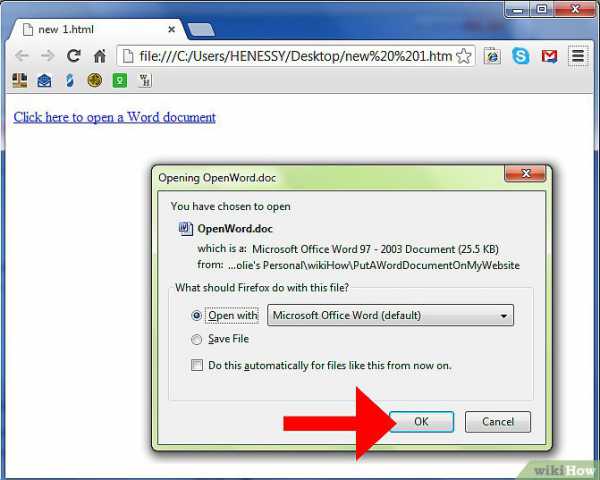
Отобразится строка «Нажмите здесь, чтобы открыть документ Word». Щелкните по ссылке для проверки правильности ее работы.
-
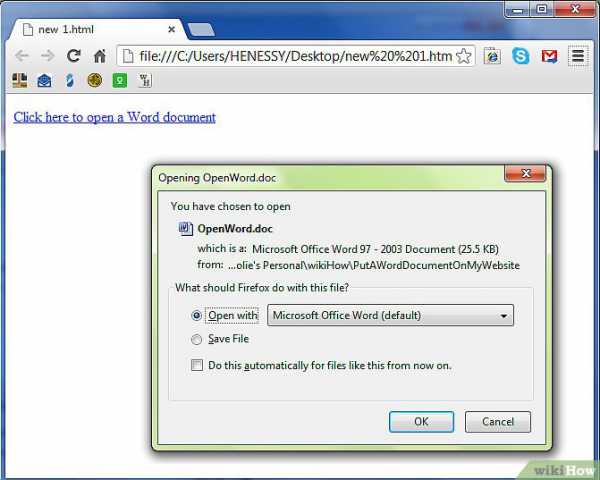
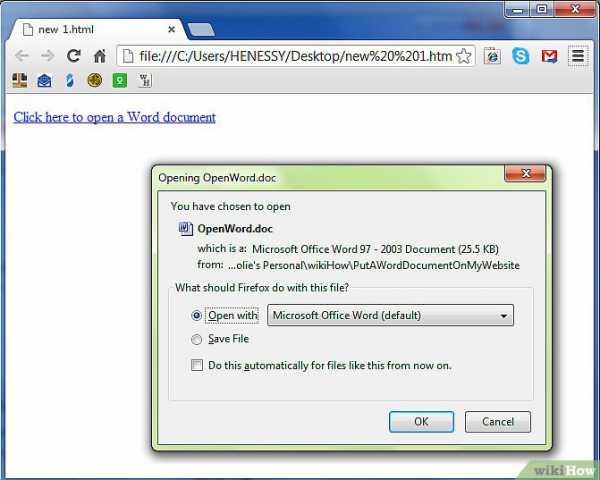
Отобразится окно открывания документа. Нажмите OK. Документ Word будет открыт.
-
Сделано! Теперь вы знаете, как размещать документ Word на вашем сайте.
Советы
- Не забудьте сохранить документ Word в той же папке, что и HTML документ.
- Всегда сохраняйте документ Word с расширением .docx, если вы используете Microsoft Office Word 2007 и более поздние версии. Для получения дополнительной информации о расширениях Microsoft Office Word перейдите по ссылке, указанной ниже.
- Альтернативный способ шага 6: щелкните правой кнопкой мыши по HTML файлу, в котором вы разместили ссылку на документ Word, в меню выберите «Открыть с помощью», а затем выберите любой браузер. Ваша веб-страница должна отображаться так же, как при нажатии на кнопку «Preview in Browser» в Dreamweaver.
Что вам понадобится
- Компьютер
- Любой текстовый редактор
- Интернет-браузер
Информация о статье
Эту страницу просматривали 12 275 раза.
Была ли эта статья полезной?
Что вы обычно делаете, если хотите найти нужную главу в книге или пункт в инструкции? Открываете оглавление, находите номер страницы и затем переворачиваете листы до тех пор, пока не найдете искомое. В редакторе Word, эту функцию выполняет гиперссылка.
Достаточно создать гиперссылку из оглавления на начало соответствующей главы и одним кликом переместиться в точку поиска.
- Применение гиперссылки в Word;
- Как сделать гиперссылку в Word:
- Создание гиперссылки на веб-страницу;
- Создание гиперссылки на документ в Ворде;
- Создание гиперссылки на новое сообщение электронной почты;
- Гиперссылка на текст внутри документа.
- Как изменить гиперссылку;
- Как убрать гиперссылку в Word:
- Как удалить все гиперссылки;
- Как удалить одну гиперссылку.
Гиперссылки знакомы нам по работе в интернете, а точнее при посещении сайтов. Первостепенная задача, упростить пользователю поиск интересующей информации.
В документах Ворд, гиперссылки применяются для того, чтобы:
- перейти на страницу сайта;
- вызвать нужный файл, сохраненный на жёстком диске;
- активировать адрес электронной почты;
- быстро переместится по тексту внутри текущего документа;
- перейти из оглавления документа сразу на страницу с текстом.
Во всех версиях редактора Word, сделать гиперссылку можно практически одним и тем же способом.
Ниже, на примерах, будем рассматривать варианты, когда нужно:
- сделать гиперссылку на страницу;
- сделать гиперссылку на документ в ворде;
- сделать гиперссылку на текст внутри документа.
Приступим к самому интересному.
В одной из предыдущих статей, была затронута тема «Создание списков литературы». Это обязательный пункт, при создании научных работ.
В дополнение к спискам, очень часто, гиперссылки нужны при создании рефератов и дипломных работ, где некоторые преподаватели требуют не только указать автора, но и показать откуда была взята информация.
Для этих целей, не обойтись без гиперссылки на сайт, откуда была взята информация, представленная в документе. Реализовать данную задачу, можно при помощи:
- Выделить в тексте слово или предложение, которому планируется назначить свойства гиперссылки.
- Перейти в пункт меню «Вставка».
- Выбрать команду «Ссылки».
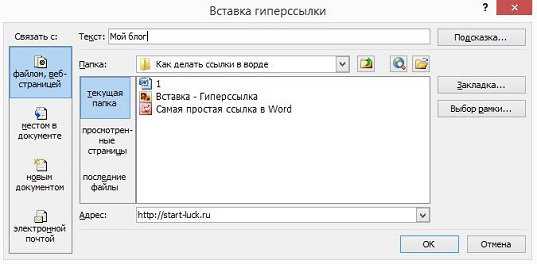
- Выбрать в открывшемся меню пункт «Гиперссылка».
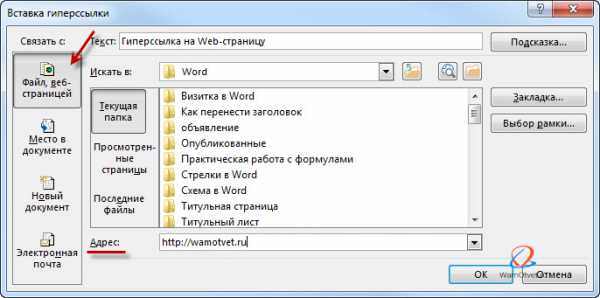
- В открывшемся окне, найти блок команд «Связать с» и активировать иконку с надписью «Файлом, веб-страницей».
- В строку «Адрес», вписать адрес веб-страницы.
- Кликнуть «ОК».
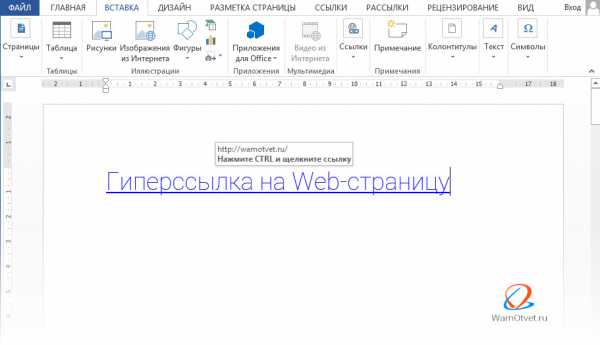
В результате действий, слово или часть текста, окрасится в голубой цвет подчеркнутый линией.
Наведя на такой текст курсором, появится подсказка «Нажмите Ctrl и щелкните ссылку». Выполнив это действие, вы будете перенаправлены по адресу веб-страницы, на интересующий сайт.
В профессиональных документах, бывает необходимость сослаться на целый документа, расположенный на компьютере.
Возможности гиперссылки могут помочь и в этом случае. Чтобы сделать гиперссылку на вордовский документ (либо любой другой), нужно:
- Выделить в тексте слово или предложение, которому планируется назначить свойства гиперссылки.
- Перейти в пункт меню «Вставка».
- Выбрать команду «Ссылки».
- Выбрать в открывшемся меню пункт «Гиперссылка».
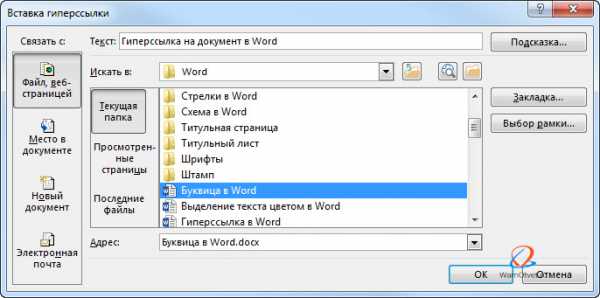
- В открывшемся окне появится элемент программы «Проводник».
- Найдите требуемый документ на компьютере и выделите его.
- Нажмите «ОК»,
Теперь, в документе будет гиперссылка, при нажатии на которую, откроется выбранный файл.
При создании договоров или документов нуждающихся в обратной связи, можно добавить адрес электронной почты в виде гиперссылки. Во время возникновения уточняющих вопросов по документу, пользователю нужно будет всего лишь нажать на ссылку и, в открывшемся окне, добавить письмо разработчику.
Рассмотрим процесс решения поставленной задачи.
- Выделить в тексте слово или предложение, которому планируется назначить свойства гиперссылки.
- Перейти в пункт меню «Вставка».
- Выбрать команду «Ссылки».
- Выбрать в открывшемся меню пункт «Гиперссылка».
- В открывшемся окне найдите блок команд «Связать с» и нажмите на иконку «Электронной почтой».
- Впишите адрес электронной почты в ячейку с надписью «Адрес электронной почты».
- Закройте окно, кликнув на команду «Ок».
Мне приходилось читать продуманные договора на оказание услуг. Эти договора отличаются большим количеством ссылок к предыдущим и последующим пунктам. Подобное можно увидеть при чтении уголовного, процессуального или других кодексов.
Так же, ссылки на текст встречаются в содержаниях, оглавлениях и планах к тексту.
Идея очень простая, дабы не пересказывать постоянно текст, проще сделать ссылку с пометкой.
Несомненно, подобная функция пригодится и вам, в создании документов, поэтому давайте рассмотрим алгоритм действий.
В этом случае, придется прежде чем вставлять гиперссылку на текст, создать закладки, на которые в последствии будем ссылаться.
Кстати, про работу с закладками, очень много и подробно было описано в статье «Закладки в Word».
- Выделяем с помощью курсора место в тексте документа, на которое будет ссылаться гиперссылка.
- В меню «Вставка» кликаем на иконку «Ссылки».
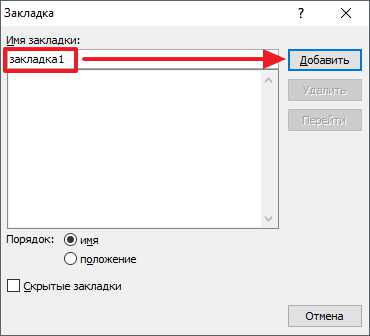
- В открывшемся меню активируем команду «Закладка». Откроется меню управления закладками.
- Находим строку «Имя закладки» и в соответствующей сроке ячейке придумаем имя ткущей закладке.
- В нем нажимаем на кнопку «Добавить».
Этот пункт нужно сделать обязательно, чтобы гиперссылка могла ссылаться именно на ту закладку, которая интересна.
Дальше как обычно. Приступаем к созданию гиперссылки на текст в документе Word.
- Выделить в тексте слово или предложение, которому планируется назначить свойства гиперссылки.
- Перейти в пункт меню «Вставка».
- Выбрать команду «Ссылки».
- Выбрать в открывшемся меню пункт «Гиперссылка».
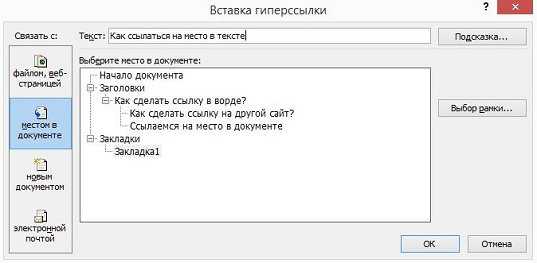
- Нажимаем на иконку «Местом в документе».
- В окне «Выберите место в документе», выбираем только что созданную закладку.
- Подтверждаем действие командой «Ок».
Гиперссылка на текст создана, чтобы переместиться в нужное место документа следует навести курсор на текст с гиперссылкой, зажать клавишу «Ctrl» и кликнуть мышкой.
Обратите внимание, в примере указанном на скрине, кроме ссылок на «Закладки», присутствуют ссылки на «Заголовки», которые появляются после расставления в документе заголовков, процесс описан в статье «Работа с заголовками в документе Word».
Людям свойственно ошибаться, а посему, нужно понимать как можно изменить гиперссылку.
В предыдущих разделах, были рассмотрены процессы добавления различных гиперссылок. Мы брали какой то текст и добавляли к нему возможность ссылаться на другой объект, указывая адрес этого объекта.
В ходе редактирования документа, сам текст, к которому уже прикреплена гиперссылка, может быть изменен. К примеру было «гиперссылка», а должно стать «ссылка».
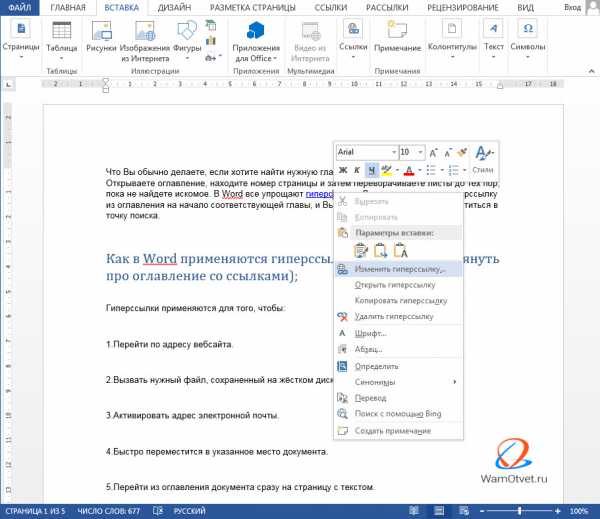
Чтобы отредактировать текст, нажмите на нем правой кнопкой мыши и выберите «Изменить гиперссылку».
В открывшемся окне «Изменение гиперссылки», в поле «Текст» впишите новый текст, который и будет отображаться в документе.
Второе что может потребоваться, это изменение адреса ссылки. Здесь тоже все очень просто.
Снова тыкаем правой кнопкой мыши на интересующей ссылке и выбираем «Изменить гиперссылку». В появившемся окне «Изменение гиперссылки», установите новый адрес любым, уже известным способом из предыдущих разделов.
Вставляя самостоятельно гиперссылки, либо скачивая вордовский файл из интернета, функция ссылки может быть утеряна и ее необходимо убрать из текста.
В этом разделе рассмотрим, как можно убрать гиперссылку не испортив текст документа.
Если в вашем случае, в тексте присутствует огромное количество гиперссылок и нужно убрать все сразу, то нужно сделать следующее:
- Выделить весь текст используя сочетание клавиш «Ctrl + A».
- Одновременно нажать сочетание клавиш «Ctrl» + «Shift» + «F9».
Данная комбинация клавиш, позволит удалить все гиперссылки из текста сразу.
При необходимости удалить какую то одну, конкретную гиперссылку, сделайте:
- Выделить текст, содержащий гиперссылку.
- Нажать на правую клавишу мыши.
- В открывавшемся меню выбрать команду «Удалить гиперссылку».
На этом, вопрос связанный с работой с гиперссылками в документах Ворд, считаю закрытым. В статье представлена наиболее полная информация, которая обязательно пригодиться в работе с редактором Word.
Как в Ворде создать гиперссылку на другой документ?
Для создания гиперссылки на другой документ необходимо выделить текст, который будет гиперссылкой и на вкладке Вставка в группе Связи кликнуть на кнопку Гиперссылка.
Или же, кликнув правой кнопкой мышки по выделенному тексту, выбрать пункт меню Гиперссылка.
В появившемся диалоговом окне Вставка гиперссылки, в области Связать с выберите файлом, веб-страницей. В области Папка можете указать путь к файлу. В поле Адрес автоматически будет отображен путь к нужному файлу.
Чтобы во время наведения курсора мышки на текст гиперссылки выводилась подсказка, то в этом же диалоговом окне Вставка гиперссылки, нажмите на кнопку Подсказка. В появившемся диалоговом окне Подсказка для гиперссылки введите текст подсказки.
Все эти операции по вставке гиперссылки можно проделать и с рисунком.
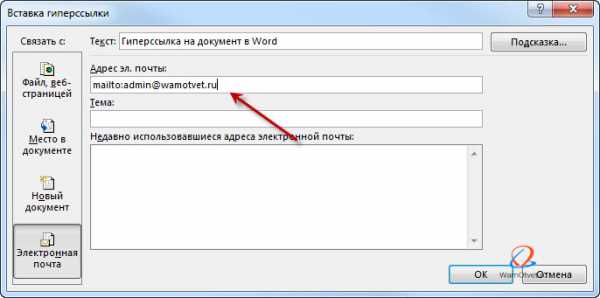
Мне нужно в презентационное письмо вписать email, но не сам мейл, а типа ссылка на него, чтобы у человека, который кликает на тексте, например, «…. написать письмо», автоматически создавалось сообщение на нужный мне адрес так же, как это делается при клике на адресе почтового ящика вставленного в Ворд. Подскажите, как это сделать?!
Вам нужно создать гиперссылку на пустое сообщение электронной почты. Для этого достаточно выделить необходимый текст (рисунок), который будет гиперссылкой, и перейти с помощью контекстного меню Гиперссылка в диалоговое окно Вставка гиперссылки или на вкладке Вставка в группе Связи кликнуть на кнопку Гиперссылка.
В области Связать с выберите Электронная почта. В поле Адрес эл. почты введите адрес, на который вы хотите, что бы сообщения отправлялись. В поле Тема введите тему сообщения, которое вам будут присылать.
Нажав на кнопку Подсказка, вы можете написать подсказку к созданной гиперссылке.
Как создать гиперссылку на текст внутри этого же или другого документа?
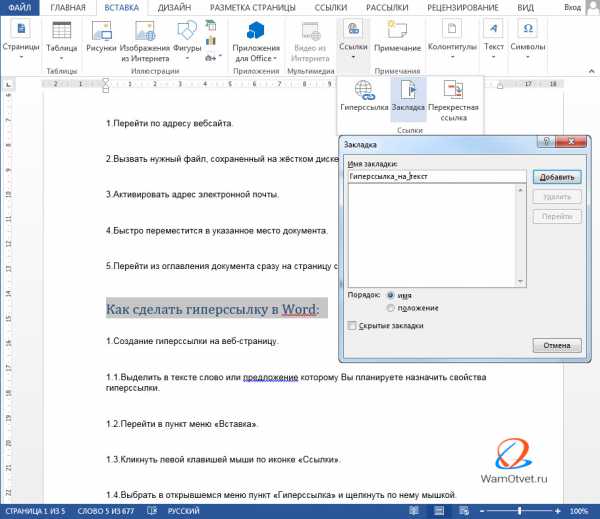
Для вставки гиперссылки на текст внутри документа необходимо сначала отметить это место в документе. Для этого, выделите текст, на который должна перенаправлять гиперссылка (можно даже установить курсор в начале текста, если он объемный). На вкладке Вставка в группе Ссылки нажмите кнопку Закладка. В появившемся диалоговом окне Закладка в поле Имя закладки введите ее имя. И нажмите кнопку Добавить.
Обратите внимание! Имя закладки должно начинаться с буквы, но может содержать и цифры. В имени закладки нельзя ставить пробелы, для этого придется воспользоваться подчеркиванием.
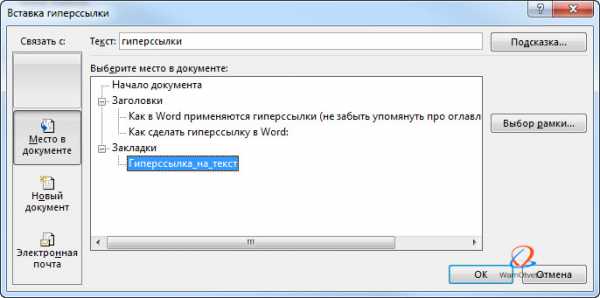
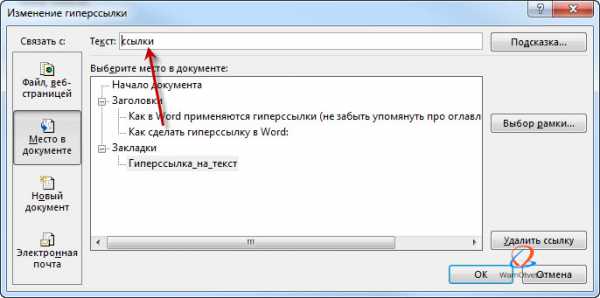
Теперь выделите текст (рисунок), который будет гиперссылкой, и с помощью правой кнопки мыши выберите меню Гиперссылка, или в меню ленты Вставка-Ссылки-Гиперссылка, перейдите в диалоговое окно Вставка гиперссылки. В области Связать с выберите местом в документе. В области Выберите место в документе выберите нужную вам закладку. Как и во время работы с обычной гиперссылкой, вы можете написать всплывающую подсказку, нажав на кнопку Подсказка.
Как видно с рисунка, вы можете сделать ссылку на целый раздел вашего документа, выбрав вместо Закладки необходимый Заголовок, в диалоговом окне Вставка гиперссылки. Но у вас должны быть проставлены заголовки в документе, с помощью одного из встроенных стилей заголовков Microsoft Word. Для этого достаточно в меню Главная группе Стили выбрать один из имеющихся эксресс-стилей с значением Заголовок.
Для создания связи с определенным местом в другом документе необходимо сначала, как и в предыдущем примере, с помощью Закладки отметить такое место в документе. В файле, который будет содержать гиперссылку, выделите текст (рисунок), который будет гиперссылкой. С помощью контекстного меню Гиперссылка в диалоговом окне Вставка гиперссылки в области Связать с выберите файлом, веб-страницей. Выберите файл, на который должна перенаправлять ссылка и нажмите на кнопку Закладка. Здесь вы увидите все закладки выбранного документа. Выбрав нужную закладку, нажмите ОК.
Обратите внимание! Создание ссылки на часть другого документа, можно только ссылаясь на Закладку в документе, ссылка на Заголовок не создается.
Как создать гиперссылку не на весь документ Excel, а только на его часть? Т.е. у меня таблица на 1000 строчек, например, а мне нужно что бы ссылка сразу открылка на 203 строчке.
Для вставки гиперссылки на определенную часть в документе Microsoft Excel, необходимо сначала присвоить имя этой части документа. Для этого зайдите в документ Microsoft Excel и выделив необходимый диапазон ячеек/начальную ячейку перейдите на вкладку Формулы группы Определенные имена. Нажмите на кнопку Присвоить имя. В открывшемся диалоговом окне Создание имени введите имя области.
Имя области должно начинаться с буквы и не должно содержать пробелов. В поле Область необходимо выбрать Книга.
Теперь вернемся к нашему документу Microsoft Word, выделим текст гиперссылки и с помощью контекстного меню Гиперссылка или меню Вставка-Связи-Гиперссылка перейдем в окно Вставка гиперссылки. В области Связать с выберите файлом, веб-страницей. Выберите файл, на который должна перенаправлять ссылка и в конце имени файла в поле Адрес введите знак номера #, а вслед за ним имя нужного вам диапазона.
Как сделать, что бы для перехода по гиперссылкам в документе не надо было зажимать CTRL?
Чтобы переход по гиперссылке осуществлялся одним щелчком мыши, нажмите на кнопку Office в левом верхнем углу документа Microsoft Word и перейдите в Параметры Word. В открывшемся диалоговом окне нажмите кнопку Дополнительно и в разделе Параметры правки снимите флажок с CTRL + щелчок для выбора гиперссылки.
В начало страницы
В начало страницы
Как сделать ссылку на word в html?
Есть множество способов, которыми могут воспользоваться владельцы веб-сайтов для размещения на сайте определенной информации. Одним из вариантов является создание ссылки на файл, расположенный на вашем сервере (таким образом, пользователи смогут скачать этот файл). Эта статья расскажет вам, как создать ссылку на документ Word на вашем сайте.
Шаги
-
Откройте исходный код страницы вашего сайта (страницы, на которой вы хотите разместить документ). Вы можете использовать любой текстовый редактор. При написании этой статьи использовался Notepad ++.
-
Вставьте тег
в разделе body вашего html кода. В нашем примере ссылка будет вставлена в пределах абзаца. Тем не менее, вы можете разместить документ Word в любом месте веб-страницы (он не обязательно должен находится внутри тега
, который является элементом абзаца).
-
Скопируйте следующий код: Нажмите здесь, чтобы открыть документ Word
-
Вставьте код из шага 3 в текстовый редактор. Название документа «YourDocument.doc» поменяйте на ваше название (обязательно пишите расширение файла .doc).
-
Нажмите «File» — «Save».
-
Просмотрите результат. Нажмите «File» — «Preview in Browser». Выберите «Google Chrome» или любой другой браузер.
-
Отобразится строка «Нажмите здесь, чтобы открыть документ Word». Щелкните по ссылке для проверки правильности ее работы.
-
Отобразится окно открывания документа. Нажмите OK. Документ Word будет открыт.
-
Сделано! Теперь вы знаете, как размещать документ Word на вашем сайте.
Советы
- Не забудьте сохранить документ Word в той же папке, что и HTML документ.
- Всегда сохраняйте документ Word с расширением .docx, если вы используете Microsoft Office Word 2007 и более поздние версии. Для получения дополнительной информации о расширениях Microsoft Office Word перейдите по ссылке, указанной ниже.
- Альтернативный способ шага 6: щелкните правой кнопкой мыши по HTML файлу, в котором вы разместили ссылку на документ Word, в меню выберите «Открыть с помощью», а затем выберите любой браузер. Ваша веб-страница должна отображаться так же, как при нажатии на кнопку «Preview in Browser» в Dreamweaver.
Что вам понадобится
- Компьютер
- Любой текстовый редактор
- Интернет-браузер
Информация о статье
Эту страницу просматривали 12 275 раза.
Была ли эта статья полезной?
В данном уроке мы поговорим о том, как сделать ссылку в HTML. Ссылки очень часто используются на сайтах, они позволяют переходить с одной страницы сайта на другую. Особенностью ссылок является то, что они могут вести не только на веб-страницу, но и на файлы, изображения и др.
Ссылки могут быть внутренние и внешние. По внутренним ссылкам осуществляется переход на страницы и файлы внутри одного сайта. Внешние ссылки ведут на сторонние сайты, документы и файлы. При этом, задаются эти виды ссылок, практически, одинаково.
Как сделать ссылку в HTML, примеры
Чтобы создать ссылку используется тег . Данный тег имеет определенные атрибуты:
1. HREF — отвечает за то, куда должна вести ссылка. Стандартная ссылка задается следующим образом: Текст ссылки.
2. TARGET — отвечает за то, в каком окне будет открываться документ. По умолчанию новый документ открывается в текущем окне браузера. Атрибут «target» позволяет открывать ссылку в новом окне браузера. Данный атрибут имеет следующие параметры:
- _blank — загружает страницу в новом окне;
- _self — загружает страницу в текущем окне;
- _parent — загружает страницу во фрейм-родитель;
- _top — отменяет все фреймы и загружает страницу в новом окне.
3. NAME — используется для перехода к конкретной области внутри страницы. После символа «решетка» указывается в кавычках ключевое слово (закладка или метка). Для перехода к этой метке используется ссылка, в которой данная метка прописывается.
Рассмотрим, как сделать ссылку в HTML на примерах:
Пример 1. Внешняя ссылка.
Пример внешней ссылки Перейти на сайт
В данном примере ссылка называется «Перейти на сайт», она ведет на мой сайт.
Пример 2. Внешняя ссылка, открывающаяся в новом окне.
Перейти на сайт
В данном примере ссылка будет открываться в новом окне. При наведении на ссылку будет появляться текст подсказки, прописанный в «title».
Пример 3. Внутренняя ссылка.
Бесплатные уроки по WordPress
Пример 4. Изображения в качестве ссылок.
Пример изображения в качестве ссылки
Пример 5. Ссылка на определенную область внутри страницы.
Пример ссылки на определенное место на странице Перейти к тексту Текст страницы…
В данном примере на странице ставится метка «list» с помощью атрибута «name». Ссылка на эту метку обеспечит переход в определенную область страницы.
Пример 6. Ссылка на скачивание файла.
Скачать файл
Пример 7. Ссылка на электронную почту.
Написать письмо
Можно задавать цвет ссылок с помощью атрибутов, которые указываются в теге «body» в качестве параметров. Рассмотрим эти атрибуты:
- link — не посещенная ссылка, по умолчанию она отображается синим цветом;
- alink — активная ссылка, по умолчанию имеет красный цвет;
- vlink — посещенная ссылка, имеет по умолчанию фиолетовый цвет.
Пример 8. Задание цвета ссылкам.
Пример задания цвета у ссылок …
Таким образом, мы разобрались по какому принципу создаются ссылки в HTML. Ссылкам можно придавать определенные стили оформления. Про стили ссылок в CSS можно посмотреть в уроке, перейдя по ссылке.
Я надеюсь, все мои подписчики занимаются чтением в свободное время? Это полезно для вашей головы, умственно закаляет. Это я так, к слову. Вообще, про книги сказал для другого: в них очень часто авторы ссылаются на элементы из примечания, на другие главы и многое другое. Согласитесь, удобный подход? Для упрощения работы можно делать то же самое в Word.
С вами Андрей Зенков, и сегодня я буду вещать, как сделать ссылку в ворде. Работа любого вебмастера тесно связана с этим текстовым редактором, поэтому такой навык необходим.
Конечно, ссылки в книгах и Word несравнимы, я просто привёл небольшую аналогию, чтобы вам стало понятнее для чего это нужно. Кстати, умение делать гиперссылки в Ворде полезно не только для вебмастеров, но и для других людей. Например, студентов. В курсовой можно прибегать к такой функции, чтобы проверяющий не терялся при просмотре работы, листая документ из одного конца в другой.
Что касается работы с ПК, советую рассмотреть курс Евгения Попова «Секреты продуктивной работы за компьютером». Создан в 2016 году, поэтому информация актуальная и повысит вашу эффективность в несколько раз!
Как сделать ссылку на другой сайт?
Ссылаться на какой-либо ресурс в Word проще простого. Достаточно скопировать нужный url-адрес и просто вставить его в файл. Это — самый простой способ. Чтобы перейти по указанному url с текстового редактора, необходимо зажать клавишу CTRL и нажать на него левой кнопкой мыши. Выглядит такая ссылка следующим образом:
Есть ещё один метод. Перейдите в раздел «Вставка» и выберите пункт «Гиперссылка»:
Откроется окно, в котором вас интересуют два поля: «Текст» и «Адрес». Сначала во втором поле укажите линк нужного сайта или веб-страницы. В первом поле укажите текст url. Например, чтобы не было голого я в этой строке пропишу «Мой блог»:
Уже добавленную гиперссылку можно изменить. Наведите курсор на нужную и нажмите правой кнопкой мыши. В таблице выберите пункт «Изменить гиперссылку». Открывшееся окно, точно такое же, как на предыдущей картинке. Можете внести необходимые поправки.
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Что имеем в итоге?
Так как статья подходит к концу, самое время сделать какой-то вывод. Сегодня мы с вами хорошо потрудились, изучили простую, но очень полезную функцию в текстовом редакторе Word. Как я уже говорил выше, необязательно быть вебмастером или копирайтером, чтобы её использовать. Можно работать в офисе, учиться в университете, школе и т.д., чтобы гиперссылка пригодилась.
Стремитесь к новым знаниям, тогда вы получите всё, о чём так давно мечтаете!
Мой сегодняшний рассказ закончен. Подпишитесь на мой блог, чтобы быть в курсе новых публикаций, в каждой из которых есть что-то интересное и полезное.
С вами был Андрей Зенков, до скорых встреч, мои любые читатели блога Start Luck!
Как создать ссылку на файл
Всем привет, на связи снова Евгений Кузьменко. Иногда у нас возникает необходимость сохранить какой-нибудь файлик на сайте и дать возможность его скачать посетителям. Сегодня посмотрим, как создать ссылку на файл.
Содержание:
- Создание ссылки на файл в Вордпресс
- Создание ссылки на файл через хостинг
Существует два способа создать ссылку для скачивания файла. Мы рассмотрим их все, чтобы у Вас была альтернатива, т.к. какой-нибудь из них может не подойти для Вашей ситуации.
Создание ссылки на файл в Вордпресс
Данный способ является самым быстрым и удобным, т.к. делается полностью средствами WordPress.
Размещаем курсор в месте, где мы хотим сделать ссылку на файл и нажимаем на кнопочку «Добавить медиафайл».
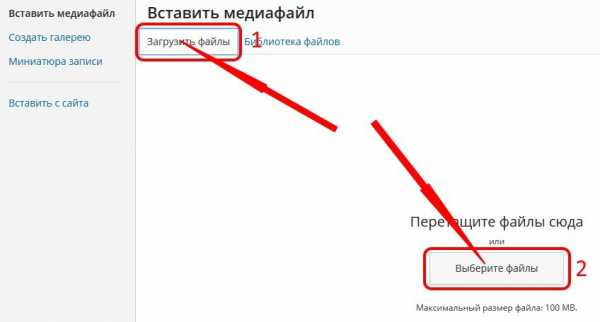
Далее выбираем вкладку «Загрузить файлы» и жмем по кнопочке «Выберите файлы».
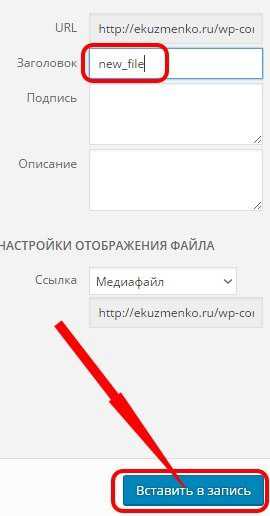
В открывшемся окне выбираем нужный нам файл и щелкаем на кнопку «Открыть». После загрузки файла в поле «Заголовок» пишем название ссылки на файл и нажимаем на кнопку «Вставить в страницу».
Всё, ссылка на файл готова.
Создание ссылки на файл через хостинг
Этот способ более трудоемкий, но не менее эффективный.
В моем примере я буду делать ссылку на файл, находящийся в корне сайта, но Вы можете его положить в любую понравившеюся папку.
Итак, закачиваем файл на хостинг. Для этого соединяемся с сервером по FTP или через веб-интерфейс. Закачиваем файл в корневую директорию сайта. Далее переходим на страницу редактирования записи блога и ставим курсор в месте, где будем размещать ссылку. На панели графического редактора нажимаем на кнопку «Вставить/изменить ссылку».
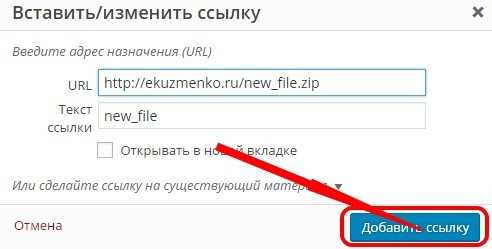
В следующем окне в поле «Текст ссылки» вбиваем имя ссылки, в поле URL вводим http://имя_Вашего_домена/путь_до_файла_для_скачивания (в моем случае это http://ekuzmenko.ru/new_file.zip) и жмем на кнопочку «Добавить ссылку».
Ваша ссылка на файл готова.
Итак, сегодня мы разобрались, как сделать ссылку на скачивание файла. Используйте данную возможность на Вашем сайте. Все вопросы и пожелания можете оставить в комментариях. Буду рад на них ответить. Всего доброго и удачи!
С уважением, Евгений Кузьменко.
Посмотрите также следующие статьи:
Тегивордпресскак сделатькак создатьссылкассылка на файл



























































































 Скопируйте следующий код: Нажмите здесь, чтобы открыть документ Word
Скопируйте следующий код: Нажмите здесь, чтобы открыть документ Word 














 Скопируйте следующий код: Нажмите здесь, чтобы открыть документ Word
Скопируйте следующий код: Нажмите здесь, чтобы открыть документ Word