As you manage your business, learning a complicated Web authoring tool may just be one ball too many. If you are a Microsoft Word user, you can still edit HTML files in Word, just as you would any other text-based file. This permits you to directly edit and change a HTML file without the use of a more expensive Web authoring tool.
Opening an HTML File
-
Open Word. Click the “File” tab on the ribbon. Click “Options” at the bottom of the drop-down menu.
-
Click «Advanced» in the left pane. In the right pane, scroll down to the General area. Select the «Confirm File Format Conversion on Open» check box and then click «OK.»
-
Click the “File” tab and then click “Open.” Browse to the Web page file to open and double-click the file name.
-
Click «Plain Text» from the Convert File dialog box and click «OK.» Your Web file opens as a plain text file showing the HTML code. Once you open the file, you can edit it and save the file as an HTML file.
Editing an HTML File
-
Open Word and your HTML file. Make any file edits you need. Use the Styles pane located on the Home tab to apply styles such as headings.
-
Click the “Insert” tab and then click “Picture” or “Clip Art” to add graphics. If you add graphics, remember to resize them in a program outside of Word since you can end up with two graphics instead of one when you upload the file to the Web.
-
Click the “Insert” tab and click the “Hyperlink” button in the Links group to add hyperlinks in your document. You can add links to email, Web pages and other documents you plan to upload.
-
Right-click the Quick Access Toolbar at the top left of the window and select «Customize Quick Access Toolbar.» Click the “Choose Commands From” drop-down arrow and select “All Commands.” Select “Web Page Preview,” click “Add” and then click “OK.” The button appears on your Quick Access Toolbar. Click the “Web Preview” button to see how your HTML file will look as a Web page.
-
Save your Web page by clicking “File” and then “Save.” Be sure to save the file as a Web page. The file extension needs to be HTM or HTML.
-
Transfer the edited Web page and its folder to the server. If you do not transfer its folder, you may not get graphics included.
Ответ дал: ViktorLesovkiy
2
Ответ:
Шаг 1
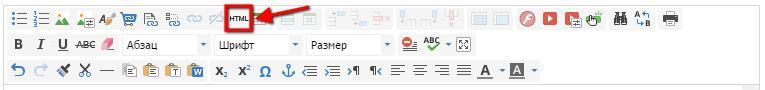
Если Вы опытный пользователь и хотели бы внести изменения в HTML код страницы, то в редакторе для данного случая предусмотрено редактирование страниц, непосредственно в HTML кодах. Для осуществления этой операции нажмите на панели инструментов кнопку «Редактировать HTML код».
Шаг 2
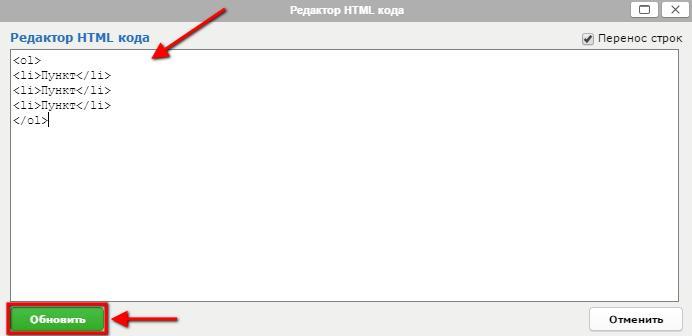
Откроется окно с HTML-кодом. Внесите все необходимые изменения и нажмите «Обновить».
Приложения:


ТЕМА 8
СОЗДАНИЕ WEB-СТРАНИЦ С ПОМОЩЬЮ WORD
В качестве редакторов, упрощающих создание Web-сайтов, можно использовать приложения Microsoft Office – Word, Excel, PowerPoint и другие. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе становятся потенциальными разработчиками HTML-документов.
Создать Web-станицу в Word можно двумя способами: с помощью мастера или шаблона, либо преобразовав существующий документ Word в формат HTML. При этом Word сам генерирует тэги HTML, хотя и не оптимальным образом.
Первый способ создания HTML-документов достаточно прост – надо начать создание документа «с нуля» и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ — преобразование существующего документа Word в тэги HTML при сохранении файла-Word в формате HTML. Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML-документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML-файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками — frieds.htm, Word создает папку frieds.files, в которой и разместит все рисунки.
Поэтому при создании сайта – группы взаимосвязанных Web-страниц, рекомендуется помещать сайт в отдельную папку, и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word, полезно знать особенности преобразования в формат HTML. Некоторые из них приводятся ниже (табл. 8.1).
Таблица 8.1
Рекомендуемые материалыОтветы на Аттестацию официального партнера amoCRM 2023 Пак ответов итоговый тест Ответы на сертификацию Google Навыки Основы интернет-маркетинга модули и финальный экзамен 2022 Декабрь Разработка текстового бота Telegram Тесты с 1 по 3 (100%, 95%, 95%) -30% Практикум №2 ООП РК6 2 семестр Элемент документа Word |
Преобразование Word ® HTML |
|
Размеры шрифтов |
В Word изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта |
|
Текстовые эффекты: |
Текстовые эффекты не сохраняются, но сам текст остается |
|
Начертания: |
Остаются, но некоторые виды подчеркивания преобразуются в сплошную линию |
|
Анимация текста |
Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель «Web-компоненты») |
|
Графика |
Изображения преобразуются в формат GIF или JPEG, если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии. |
|
Графические объекты: автофигуры, фигурный текст, надписи и тени |
Объекты преобразуются в файлы формата GIF. В среде редактирования Web-страницы можно вставить графические средства «Вставка» — «Рисунок» |
|
Таблицы |
Таблицы преобразуются, однако параметры, не поддерживаемые HTML, не сохраняются. Например, цветные границы и границы переменой ширины |
|
Нумерация страниц и колонтитулы |
Так как документ HTML считается одной Web-страницей, то понятие колонтитулов отсутствует и нумерация не сохраняется |
|
Поля страниц и многоколонный текст |
Чтобы сохранить разметку страницы следует использовать таблицы |
|
Стили |
Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML |
При необходимости вставить на HTML-страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML-кода. Это можно сделать, вызвав окно редактора через меню «Вид» — «Источник HTML». До того, как перейти в этот режим следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность – открыть документ в Браузере и вызвать меню «Вид» — «В виде HTML». По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, как он в дальнейшем будет выглядеть в Браузере, предварительный просмотр Web-документа можно выполнить, не покидая Word.
|
Рис. 8.1 |
На рис. 8.1. приведены способы отображения документа Word, устанавливаемые в меню «Вид». При выборе «Web-документ» файл отображается так, как будет выглядеть в Браузере, установленном на компьютере. Через меню «Вид» можно вернуться к обычному режиму работы с документом. |
ОСНОВНЫЕ ТЕРМИНЫ
ASCII (American Standard Code for information Interchange – Американский стандартный код для обмена информацией) – семиразрядный код для представления текстовой информации.
GIF (Graphics Interchange Format – формат обмена графикой) – используется для немногоцветных четких изображений, поддерживает прозрачные области и анимацию.
HTML (Hyper Text Markup Language) – язык разметки гипертекстов.
JPEG (Joint Photography Experts Group – объединенная группа экспертов по машиной обработке фотоизображений) – распространенный формат растровой графики, который идеально подходит для сканируемых фотографий.
Web—page (Web-страница) – электронный документ, предназначенный для размещения (размещенный) в Интернет.
Web—site (Web-сайт) – совокупность Web-страниц, связанных между собой темой, гиперссылками и близким расположением в Интернет.
Web server (Web-сервер) – сервер, предназначенный для размещения Web-сайтов в Интернет, и предоставляющий услуги по запросам клиентов.
WYSIWYG (What You See Is What You Get – что вижу, то и имею) – тип редакторов, в которых документ отображается так, как он будет напечатан или представлен в Интернет.
ЗАДАНИЕ № 8
Тема: Создание Web-сайта на основе программных приложений
MS Office (Word и Excel)
 |
Часть 1. Создание группы Web-страниц методом преобразования
документов MS Office
1. На рабочем диске подготовить папку для размещения Ваших документов.
2. Создать документ Word следующего содержания.
Главный заголовок, например Объект WordArt:
Далее 3 – 4 абзаца о своем происхождении (краткая автобиография).
Затем разместить текст:
«Далее Вы можете узнать подробности:»
И создать оглавление, состоящее, например, из 2-х пунктов.
Мои увлечения
Мои друзья
3. Оформить документ и сохранить в своей папке на жестком диске под именем main.doc.
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby.doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5. Создать книгу Excel с таблицей по приведенному образцу (рис. 8.2), сохранить под именем friends.xls.
Для вычисления средних значений должны быть использованы формулы.
|
Мои друзья |
|||
|
Имя |
Возраст |
Рост |
Вес |
|
Вася |
18 |
189 |
90 |
|
Зина |
22 |
170 |
67 |
|
Коля |
45 |
165 |
60 |
|
Лена |
25 |
180 |
70 |
|
Среднее значение |
27,5 |
176 |
71,75 |
Рис. 8.2. Пример таблицы для файла friends.xls
5.1. Построить графики, иллюстрирующие сведения о Ваших друзей. Расположить графики, под таблицей, подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати:
5.2.1. Настроить параметры вкладки «Страница…» в режиме Предварительного просмотра, создать колонтитулы.
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки («Меню — Вставить») на соответствующие документы.
6.2. Сохранить документ и проверить работоспособность гиперссылки. Возврат в Главный документ выполнять с помощью кнопки 
7. В главном документе установить закладку на заголовок Мои увлечения. Дать ей название «Хобби». Сохранить документ.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок 
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby.doc гиперссылка должна обеспечивать переход на закладку «Хобби».
9. Сохранить документы и проверить работу гиперссылок.
10. Создать группу связанных Web-страниц, методом преобразования подготовленных документов.
10.1. Подготовить папку для Web-документов с именем My_Web.
10.2. Последовательно раскрывая подготовленные ранее документы, сохранить их в папке My_Web, указав
Тип файла: Web-страница (*.htm; *.html)
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web-документы, начиная с main.htm. Проанализировать, какие элементы документов изменились или вовсе исчезли. Сделать попытку сделать переход по гиперссылке. Убедиться в том, что связи между Web-страницами нуждаются в редактировании.
12. Отредактировать Web-документы, изменить гиперссылки, выполнить дополнительное оформление.
Внимание: Для перехода из Браузере в режим редактирования нужно воспользоваться меню «Файл» — «Править в Microsoft Word for Windows» или кнопкой 
13. Сохранить и закрыть все документы, скопировать папку My_Web на диск A:. Предъявить работу Web-страниц преподавателю.
Часть 2. Создание новых Web-документов с помощью
приложений MS Office
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. приложение).
2. Создать папку с именем Presentation, а в ней папку для Ваших рисунков — Gallery.
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов формата bmp, gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3 — 10 КБ.
4. Создать отдельный файл для каждой страницы с помощью текстового процессоа Word (стр.1,2,4). Для Страницы 3 использовать готовый файл friends.htm. Сохранять файлы в формате htm или html в папке Presentation.
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index.htm.
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовков использовать объект WordArt, для прочих – стиль Заголовок
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню «Формат» – «Фон» – «Способы заливки») или тематическое оформление (меню «Формат» – «Тема»).
4.1.4. Просмотреть в броузере изменения в структуре папок, произошедшие при сохранении Web-странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактора Word.
4.2.1. Для создания документа воспользоваться пунктом меню «Файл»-«Создать», в открывшемся диалоговом окне «Создание документа» выбрать вкладку «WEB-станицы» и пиктограмму «Новая WEB-страница». Сохранить чистую WEB-страницу в папке Presentation, дав странице имя на английском языке childhood.htm
4.2.2. В качестве заголовка «Мое детство» использовать Бегущую строку, отобразив предварительно панель Web-компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2-х раз.
4.2.3. Разметку для размещения объектов сделать с помощью таблицы.
Рисунок вставить из папки Gallery.
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы.
4.2.5. Сохранить документ и просмотреть его в Internet Explorer. При необходимости отредактировать.
4.3. Создать третью страницу на основе созданного в Части 1 файла friends.htm.
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation.
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактора Word.
4.4.1. Подготовить рисунок – вид здания ГУТ со стороны Мойки (найти старый сайт ГУТ). Сохранить рисунок в папке Gallery.
4.4.2. Создать файл в папке Presentation, с именем university.htm.
4.4.3. Вставить в файл рисунок – вид здания ГУТ, предварительно сохраненный в папке Gallery. Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index.htm, и последовательно выделяя пункты «Содержания», вставить гиперссылки на соответствующие документы.
5.2. Сохранить файл и обновить его просмотр в броузере. Проверить правильность выполнения переходов по гиперссылкам.
6. Вставить в конец каждого из документов рисунок (
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery.
7. Сохранить изменения в файлах и обновить просмотр сайта в Internet Explorer.
8. Просмотреть содержание каждого из вновь созданных файлов в формате HTML.
8.1. Найти тэги, обеспечивающие вставку гиперссылок, рисунков.
8.2. Убедиться, что ссылки на рисунки имеют относительную адресацию. В противном случае отредактировать их.
9. Скопировать папку Presentation со всем ее содержимым на диска А: или на диск C: в папку Temp. Протестировать работу сайта, запустив его просмотр из нового места размещения.
10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы.
Приложение
Структура сайта
Страница 1 (главная страница)
|
Приветствие |
||
|
Содержание Мое детство (ссылка на стр. 2) Мои увлечения (ссылка на стр. 3) Мои университеты (ссылка на стр. 4) |
Представление – краткое резюме |
Рисунок или фотография |
|
Пишите мне |
Страница 2 (Мое детство)
|
Мое детство |
|
|
Фотография или рисунок |
Текст (комментарии к фотографии) |
|
Текст (несколько строк на заданную тему) |
Бесплатная лекция: «4. Табель форм документов» также доступна.
Страница3 (Мои друзья) – использовать ранее созданный Web-документ friends.htm, созданный с помощью Excel.
Страница 4 (Мои университеты)
Полное название Университета, адрес сайта ГУТ, картинка с фотографией главного здания ГУТ
О Вашем факультете, ссылка на сайт Вашего факультета.
IN THIS TASK
-
SUMMARY
-
Create Your HTML Document
-
Add Text and Hyperlinks to Your HTML Document
-
Add an Image to Your HTML Document
-
Open an HTML Document in Word
-
-
REFERENCES
Summary
This article describes how to create an HTML document by using Word 2003, including items such as typing text and adding images and hyperlinks to your HTML document.
back to the top
Create Your HTML Document
To create your new HTML document, use one of the following two methods.
Method 1
-
Start Word 2003.
-
In the New Document task pane, click
Web Page under New. -
Click File, and then click
Save.Note The Save as type box uses Single File Web Page (*.mht; *.mhtml), or you can switch to Web Page (*.htm, *.html).
-
In the File name box, type the file name that you want for your document, and then click
Save.
Method 2
-
Start Word 2003.
-
Click File, and then click Save as Web Page.
-
In the File name box, type the file name that you want for your document, and then click Save.
back to the top
Add Text and Hyperlinks to Your HTML Document
-
Open the HTML document that you created earlier in this article. To do this, follow these steps:
-
Click File, and then click
Open. -
Locate your saved article, in the «Create Your HTML Document» section of this article.
-
Click the file, and then click Open.
-
-
Type the following text in the document:
You can use Microsoft Word to create HTML documents as easily as you can create plain Word documents.
-
To create a hyperlink, in the text that you typed, click the words Microsoft Word.
-
On the Insert menu, click
Hyperlink. -
In the Insert Hyperlink dialog box, type
http://www.microsoft.com/word in the
Address box, and then click OK. -
Save your changes to the document.
back to the top
Add an Image to Your HTML Document
-
Put your insertion point where you want the image to be in your document.
-
Click Insert, point to
Picture, and then click ClipArt. -
In the ClipArt task pane, click
Search.Note If you click Search without typing anything in the Search Text box, the search result will display all the images that are currently available on your system.
-
In the Results section, select the image that you want to insert in the page.
-
Save your changes and then close the document.
back to the top
Open an HTML Document in Word
-
Click File, and then click
Open. -
In the Open dialog box, locate the HTML document that you created earlier, and then select it.
-
Click Open.
back to the top
References
For more information about HTML support in Word 2003, follow these steps:
-
Start Word 2003.
-
On the Help menu, click Microsoft Word Help.
-
Type HTML in the
Search box, and then click the arrow. -
Related topics and templates will appear.
Click any item to display the information.
back to the top
Need more help?
Изучить
теоретический материал по теме «Средства создания и сопровождение сайта.
Создание web- сайта с помощью Word»
В качестве
редакторов, упрощающих создание Web-сайтов, можно использовать приложения
Microsoft Office – Word, Excel, PowerPoint и др. При этом пользователь может не
знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что
вижу, то и получаю). Огромное количество людей, использующих Word в своей
повседневной работе, становятся потенциальными разработчиками HTML-документов.
Создать
Web-станицу в Word можно двумя способами: с помощью
Мастера или шаблона либо преобразовав существующий документ Word в формат HTML.
При этом Word сам генерирует тэги HTML, хотя и не оптимальным образом.
Первый
способ создания HTML-документов достаточно прост – надо начать создание
документа «с нуля» и только следовать советам Мастера и использовать
те средства, которые имеются в меню программы.
Второй
способ – преобразование существующего документа Word в тэги HTML при
сохранении файла Word в формате HTML. Преобразование естественно приводит к
тому, что какие-то элементы оформления документа будут утрачены или изменены.
В соответствии с
этим при создании сайта – группы взаимосвязанных Web-страниц – рекомендуется
помещать сайт в отдельную папку и при перемещении или публикации сайта строго
сохранять всю внутреннюю структуру папок.
При необходимости
вставить на HTML-страницу собственные тэги, в Word предусмотрено
непосредственное редактирование HTML-кода. Это можно сделать, вызвав окно редактора
через меню «Вид» – «Источник HTML». До того как перейти в
этот режим, следует сделать сохранение файла. После завершения редактирования
перед закрытием окна, файл также нужно сохранить.
Другая возможность
перехода в режим редактирования НТМL – это открыть документ в Браузере и
вызвать меню «Вид» – «В виде HTML». По умолчанию
редактирование выполняется в Блокноте.
Хотя Word
отображает документ практически в том же виде, в каком он в дальнейшем будет
находиться в Браузере, предварительный просмотр Web-документа можно выполнить,
не покидая Word.
В меню
«Вид» установлены способы отображения документа Word. При выборе
«Web-документ» файл отображается так, как будет выглядеть в Браузере,
установленном на компьютере. Через меню «Вид» можно вернуться к обычному
режиму работы с документом.
Литература: https://pandia.ru/text/78/284/25568.php
Задания
Задание 1.
Ответить на вопросы:
1. Какими
способами можно создать Web-страницу в Word?
2. Как Word
изменяет структуру папок на диске при сохранении новой Web-страницы?
3. Как
просмотреть, отредактировать тэги HTML-документа, созданного в Word?
Задание 2.
Ответить на вопросы:
1. Как создать
web-страницу с помощью текстового редактора MS Word?
2. Как в MS Word
непосредственно отредактировать HTML-код?
Скачано с www.znanio.ru


