Internet Explorer часто осуждается как худший браузер для веб-разработчиков, но IE8 действительно предлагает очень хороший набор инструментов для разработчиков. Здесь мы рассмотрим уникальный способ их использования для редактирования текста на любой веб-странице.
Как редактировать текст на веб-странице
Инструменты разработчика IE8 позволяют легко вносить изменения в веб-страницу и просматривать их напрямую. Просто перейдите на веб-страницу по своему выбору и нажмите клавишу F12 на клавиатуре. Кроме того, вы можете нажать кнопку «Инструменты» и выбрать инструменты разработчика из списка.
Это может быть интересно для игры на трюк кого-то или просто для забавного скриншота, но это тоже может быть очень полезно. Вы можете проверить, как изменения в fontsize будут меняться, как выглядит веб-сайт, или посмотреть, как будет выглядеть кнопка с другой меткой. Это также может быть полезно при съемке снимков экрана. Например, если я хочу показать другу, как сделать что-то в Gmail, но не хочу раскрывать свой адрес электронной почты, я мог бы редактировать текст в правом верхнем углу перед тем, как я сделал снимок экрана. Здесь я изменил адрес Gmail на [email protected].
8.2. Работа с веб-страницами
Microsoft Word можно использовать для создания веб-страниц.
Несомненно, разрабатывать веб-страницы гораздо лучше при помощи
специальных редакторов (например, Microsoft FrontPage), однако
некоторые возможности доступны и пользователям Word.
Упражнение 8.1. Создание веб-страницы на основе документа Word
Для создания веб-страницы на основе существующего документа Word
сделайте следующее.
- Откройте документ, который вы хотите сохранить как веб-страницу.
- Нажмите кнопку Office, а затем нажмите кнопку Сохранить как.
- В окне Сохранение документа выберите тип файла Веб-страница.
ВНИМАНИЕ. Перед сохранением документа в формате
веб-страницы обязательно перейдите в режим просмотра Веб-документ с
помощью меню Вид и посмотрите, корректно ли отображаются параметры
форматирования. Возможно, их нужно будет изменить.
Оформление веб-страниц при помощи горизонтальной линии
Горизонтальная линия является очень распространенным средством
разделения веб-страниц на несколько частей. Для ее добавления в
документ нажмите кнопку Нижняя граница в группе Абзац на вкладке Главная на ленте и выберите в меню команду Горизонтальная линия.
(рис. 8.10)
Рис.
8.10.
Выбор команды Горизонтальная линия в меню
После того как линия появится в вашем документе, вы сможете
выделить ее и переместить, изменить ее размер, способ отображения,
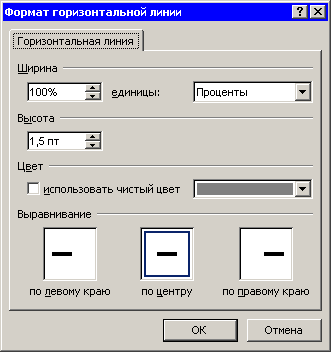
положение и цвет. Для этого выберите строку Формат горизонтальной
линии в контекстном меню, вызываемом правой кнопкой мыши (рис. 8.11).
Рис.
8.11.
Окно Формат горизонтальной линии
Если вы хотите выбрать другой тип горизонтальной линии, выполните
следующие действия:
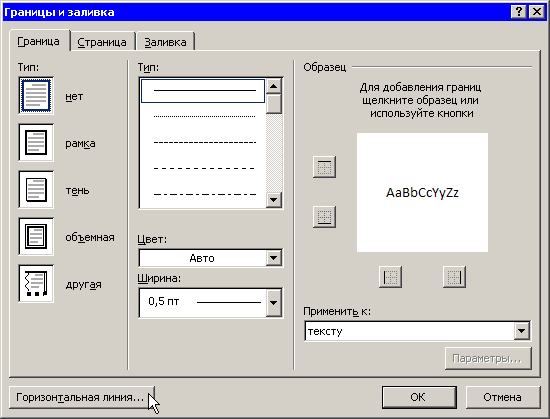
- Нажмите кнопку Нижняя граница в группе Абзац на вкладке Главная и выберите в меню команду Границы и заливка.
- В диалоговом окне Границы и заливка нажмите кнопку Горизонтальная линия (рис. 8.12).
Рис.
8.12.
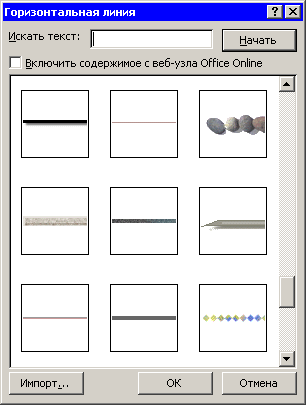
Диалоговое окно Границы и заливка - В диалоговом окне Горизонтальная линия выберите линию (рис. 8.13).
Рис.
8.13.
Диалоговое окно Горизонтальная линия - Нажмите кнопку ОК, чтобы вставить выделенную линию.
Если вы используете для оформления одну и ту же линию, то вам не
нужно будет каждый раз выбирать ее из списка окна Горизонтальная
линия. Для повторной вставки просто выберите команду Горизонтальная
линия в меню на ленте.
Сохранение и редактирование веб-страниц
Веб-страницы, созданные в Microsoft Word, необходимо сохранять в
формате HTM или HTML. HTML-документ открывается в том приложении
Microsoft Office, в котором он был создан. При этом можно использовать
функциональные возможности, средства форматирования и редактирования,
которые применялись при создании исходного документа.
HTML-файлы, созданные средствами Microsoft Office, легко
редактировать с помощью программ этого пакета. Для редактирования того
или иного файла достаточно выполнить команду Страница-Править в
Microsoft Office Word ( Page-Edit With Microsoft Office Word ) в окне
Internet Explorer (рис. 8.14).
Рис.
8.14.
Выполнение команды Страница-Править в Microsoft Office Word в Internet Explorer
При этом загрузится то приложение Microsoft Office, в котором был
создан файл. Если при выполнении этой команды файл открывается в
программе Блокнот, а не в Word, то сделайте следующее.
- Откройте окно браузера.
- Выполните команду Сервис-Свойства обозревателя ( Tools-Internet Options ).
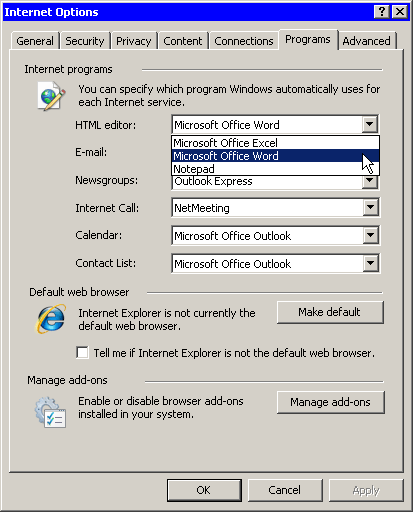
- Перейдите на вкладку Программы ( Programs ) и выберите нужную программу для редактирования веб-страниц из списка Редактор HTML ( HTML Editor ) (рис. 8.15).
Рис.
8.15.
Окно Свойства обозревателя программы Internet Explorer, вкладка Программы
Создание Web-сайта с помощью Microsoft Word
Презентация поможет объяснить учащимся структуру веб-сайта, используя встроенную функцию транслирования текстового документа в html-файл
Просмотр содержимого документа
«Создание Web-сайта с помощью Microsoft Word»
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
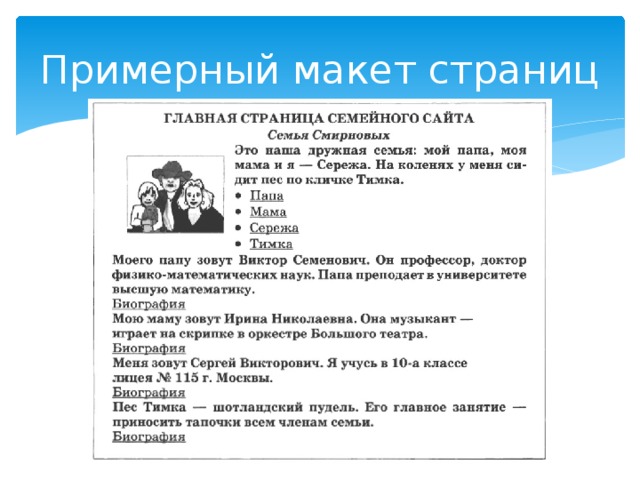
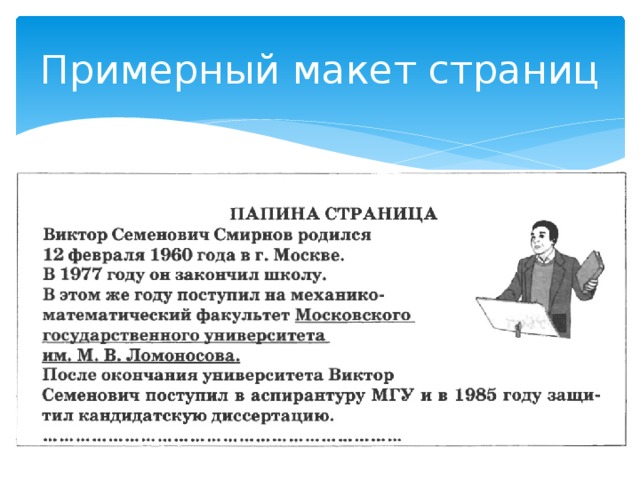
Примерный макет страниц
Примерный макет страниц
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ
Урок. Создание Web-сайта с помощью Microsoft Word
план-конспект урока по информатике и икт (11 класс) по теме
Цель урока:
1. Формирование умений и навыков, носящих в современных условиях общенаучный и интеллектуальный характер.
2. освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Скачать:
| Вложение | Размер |
|---|---|
| urok_na_konkurs.docx | 30.63 КБ |
Предварительный просмотр:
Создание Web-сайта с помощью Microsoft Word
- Формирование умений и навыков, носящих в современных условиях общенаучный и интеллектуальный характер.
- освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
- Воспитательная – развитие познавательного интереса, воспитание информационной культуры.
- Учебная – изучить и закрепить навыки работы с текстовым редактором.
- Развивающая – развитие логического мышления, расширение кругозора.
Используемое программное обеспечение: текстовый процессор Microsoft Word 2010.
Тип урока: комбинированный
- Краткий инструктаж по технике безопасности в компьютерном классе.
- Объяснение нового материала.
- Выполнение практической работы.
- Домашнее задание.
Здравствуйте! Сегодня мы с вами будем создавать web-сайт с помощью Microsoft Word
- Инструктаж по технике безопасности в компьютерном классе
Чтобы успешно выполнить свою работу, нужно вспомнить правила поведения и ТБ в компьютерном классе. Внимание на экран.
«Правила поведения в кабинете информатики»
Во время работы следует
- Соблюдать правила поведения и текущие указания учителя.
- Работать на расстоянии 60-70 см от экрана монитора, соблюдая правильную осанку, а если есть очки — в очках.
- Следить за неисправностью аппаратуры и немедленно прекратить работу при появлении необычного звука, запаха гари, самопроизвольного отключения аппаратуры.
- Нажимать на клавиши плавно, не допуская резких ударов.
- Работать на клавиатуре чистыми руками.
- Не вставать со своих мест, когда в кабинет входят посетители.
- В класс входить спокойно, не торопясь, не задевая столы.
- Трогать разъёмы соединительных кабелей.
- Прикасаться к питающим проводам и устройствам заземления
- Прикасаться к экрану и тыльной стороне монитора.
- Включать и выключать аппаратуру без разрешения преподавателя.
- Класть посторонние предметы на клавиатуру и монитор.
- Не пользоваться клавиатурой при отключенной аппаратуре.
- Работать во влажной одежде и влажными руками.
- Никогда не пытаться самостоятельно устранять неисправности в работе аппаратуры.
- Изучение нового материала.
Изучая данную тему, мы с вами рассмотрим следующие вопросы:
- Что такое Web – сайт, Web – страница, гиперссылка?
- Как и какими средствами создаются Web – страницы?
- Какие существуют виды навигационной схемы Web – сайтов?
- Примеры оформления Web – страниц.
- Создание гиперссылок.
Внимание на экран. Я, отвечая на эти вопросы, одновременно буду демонстрировать слайды. Нужные определения запишем в тетрадях
- Практическая работа на компьютере
А теперь начнем практическую работу. Вы дома подготовили материал, по заранее выбранной теме (картинки, фотографии, видео, текст). Перед вами лежит брошюрка, где указана ход выполнения практической работы, и советы по созданию Web-сайта.
Завершить практическую работу и отправить учителю через «Виртуальные факультативы»
- Что такое Web – сайт, Web – страница, гиперссылка?
Веб-сайт (Website) — это объединённая под одним адресом (доменным именем) совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет, но он так же может публиковаться в локальной сети компании — в сети Интранет. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта.
Веб-страница — это логическая единица интернета , однозначно определяемая адресом ( URL ). Можно сказать, что веб состоит из сайтов , а сайты, в свою очередь — из страниц. Веб-страницы могут включать картинки, музыку, видео, скрипты и др.
Гиперссылка (hyperreference)— часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение), расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта.
- Как и какими средствами создаются Web – страницы?
Собрание страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют Web-узлом или сайтом . Узлы Web подобны книгам, а Web-страницы — страницам этих книг. Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие поддержку сайтов, называются серверами . На одном сервере может размещаться множество Web-узлов или сайтов.
Чтобы опубликовать в Интернете страницу, содержащую некоторую информацию, используется специально разработанный для этого язык HTML.
HTML – HyperText Markup Language (Язык разметки гипертекста) представляет собой довольно простой набор команд, описывающих структуру документа. Этот язык разметки позволяет выделить в документе отдельные логические части – заголовки, абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
- Какие существуют виды навигационной схемы Web – сайтов?
Важным понятием в разработке Web-узла является схема навигации, определяющая, как пользователь будет перемещаться между страницами. С помощью схемы навигации пользователь получает представление о структуре Web-узла, а также представление о том, в каком месте узла он находится в данный момент. Правильно разработанная схема позволит пользователю легко перемещаться между страницами Web-узла в поисках нужной ему информации.
Существует много вариантов организации навигационной схемы. Рассмотрим два полярных подхода. Первый из них дает возможность пользователю перемещаться по иерархии страниц только вверх или вниз без возможности перехода между страницами одного иерархического уровня. При такой схеме навигации для перехода к странице, расположенной на другой ветви иерархии, необходимо вернуться назад, и лишь затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться на Web-узле с такой структурой тяжело, но и для перехода к нужной информации требуется много времени.
Другой подход, это когда пользователь получает возможность с любого уровня иерархии переходить на любую страницу Web-узла. В этом случае достигается максимум возможностей по перемещению, но с другой стороны пользователю тяжело определить, в каком месте иерархической структуры он находится в данный момент.
Задача разработчика — подобрать такой оптимальный вариант, при котором бы обеспечивалось удобство перемещения между страницами и не терялась ориентация. Так, например, в процессе движения вниз по иерархической структуре необходимо предусмотреть для пользователя ссылки на домашнюю страницу, а также ссылки на страницы, находящиеся на том же уровне, если они содержат подобную по тематике информацию. Можно также, если необходимо, предусмотреть ссылки для движения вверх по иерархической структуре. Главное, чтобы посетитель не запутался в предлагаемой его вниманию информации.
- Примеры оформления Web – страниц.
Просматривая Web-узлы в Интернете, вы, вероятно, обращали внимание на то, что страницы содержат определенные элементы оформления. Это — заголовки, фоновое изображение, информация для контактов, графические изображения, панели ссылок, таблицы.
Гиперссылки предназначены для перемещения между страницами текущего Web-узла, а также на другие узлы в поисках нужной информации. Они могут указывать на текст, графические изображения, страницы других Web-узлов в сети Интернет, документы Microsoft Office, закладки, размещенные на этой же странице, на других страницах Web-узла или внутри документов, локальные файлы вашего компьютера, адреса электронной почты для доставки корреспонденции и т.д. При ссылке на файлы Microsoft Office автоматически запускается соответствующая программа и открывается файл, на который указывает ссылка. Если страница, на которой создается ссылка, является фреймом (т.е. разбита с помощью рамок на несколько областей), можно указать, в какую область фрейма загружать страницу, на которую указывает ссылка.
В качестве гиперссылки можно использовать не только текстовую информацию, но и графическое изображение или отдельные его части, называемые активными областями. Для создания на изображении активных областей используются кнопки панели инструментов Рисунки (Pictures).
В данной работе вы реализуете проект сайта, по подготовленной теме.
Создание веб-страницы в редакторе Word
Описание разработки
Презентация к уроку по созданию веб-страницы в редакторе Word для профессии «Сварщик». В презентации описаны этапы создания веб-страницы.
Содержимое разработки
Веб-страница (англ. Web page ) — документ или информационный ресурс сети Интернет, доступ к которому осуществляется с помощью веб-браузера.
- Opera
- Internet explorer
- Mozila Firefox
- Google Chrome
- Safari
Этапы создания web- страниц в редакторе Word
- Открыть документ «О сварке. doc »
- Отформатировать документ по предложенному образцу
- Вставить рисунки
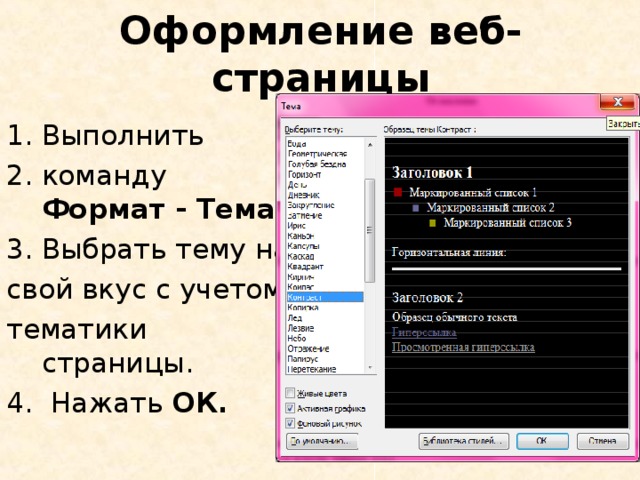
- Выбрать Тему для оформления веб-страницы
- Создать закладки
- Добавить гиперссылки
- Просмотреть полученную страницу
- Сохранить документ
- Убрать границы у таблицы.
- Установить шрифт – Т imes New Roman , 22.
- Цвет заголовков – синий
- Начертание для заголовков – Ж (полужирный).
- Выравнивание для заголовков – по центру
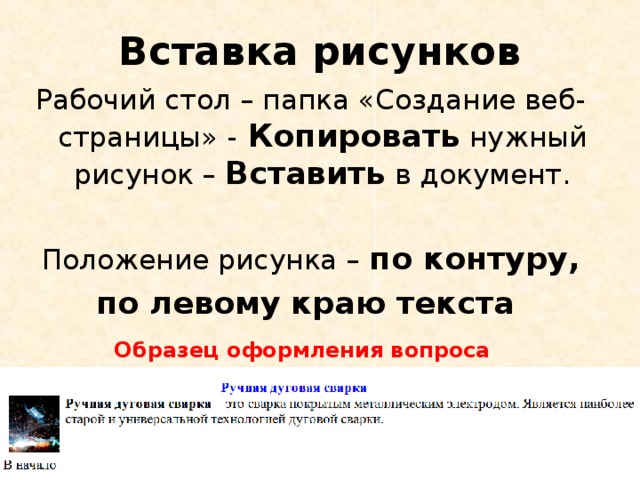
Рабочий стол – папка «Создание веб-страницы» — Копировать нужный рисунок – Вставить в документ.
Положение рисунка – по контуру,
по левому краю текста
Образец оформления вопроса
свой вкус с учетом
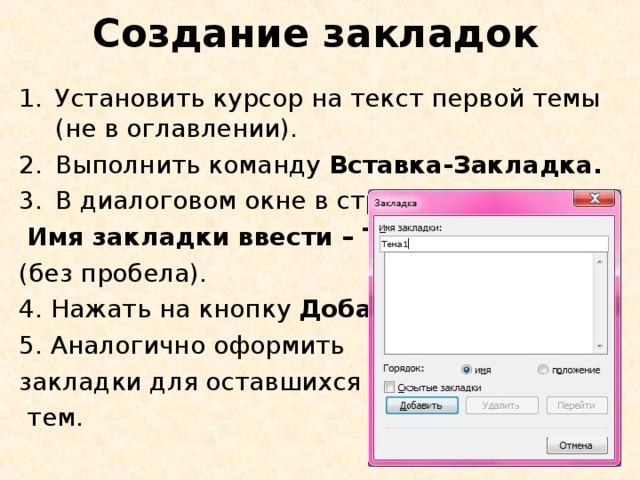
- Установить курсор на текст первой темы (не в оглавлении).
- Выполнить команду Вставка-Закладка.
- В диалоговом окне в строке
Имя закладки ввести – Тема1.
4. Нажать на кнопку Добавить.
5. Аналогично оформить
закладки для оставшихся
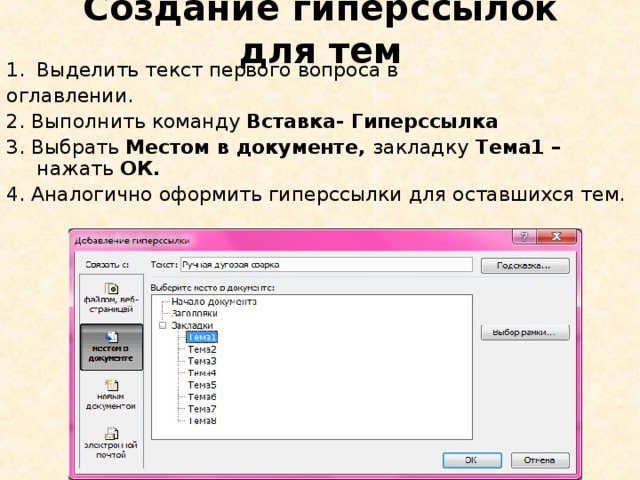
Создание гиперссылок для тем
- Выделить текст первого вопроса в
2. Выполнить команду Вставка- Гиперссылка
3. Выбрать Местом в документе, закладку Тема1 – нажать ОК.
4. Аналогично оформить гиперссылки для оставшихся тем.
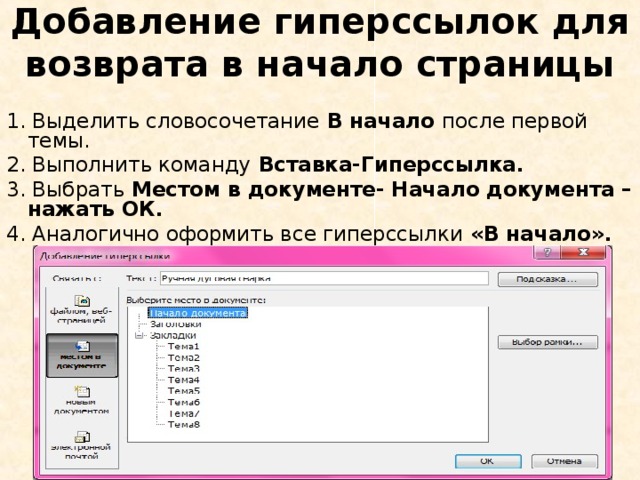
Добавление гиперссылок для возврата в начало страницы
1. Выделить словосочетание В начало после первой темы.
2. Выполнить команду Вставка-Гиперссылка.
3. Выбрать Местом в документе- Начало документа – нажать ОК.
4. Аналогично оформить все гиперссылки «В начало».
- Выполнить команду Файл — Предварительный просмотр веб-страницы.
- Проверить работу гиперссылок.
- Сохранить документ в свою папку под именем
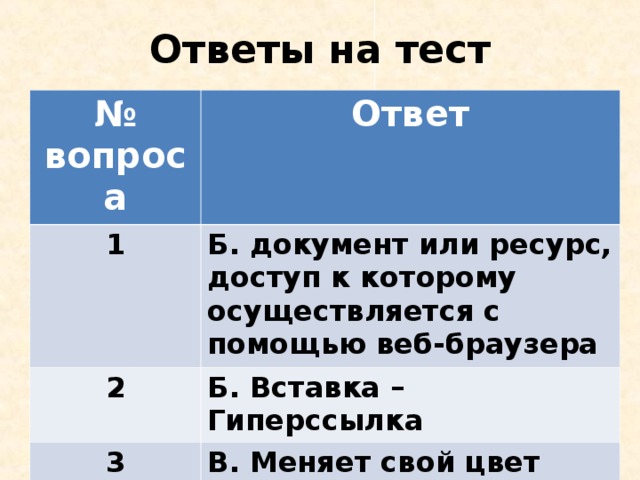
Б. документ или ресурс, доступ к которому осуществляется с помощью веб-браузера
Б. Вставка – Гиперссылка
В. Меняет свой цвет
Г. На файл, веб-страницу, место в данном документе
Создание Web страниц средствами Word (стр. 1 из 3)
В ходе прохождения вычислительной практики:
· разработали педагогический сценарий на тему индивидуального задания;
· разработали Web-страничку,которая реализует розработанный педагогический сценарий;
· настроить и протестировать розработанную Web-страничку с помощью программы Internet Explorer;
· подготовить отчет по вычислительной практике;
Использование Word для создания веб-страниц
Во время прохождения практики мы научились:
· сохранять документы Word как веб-страницы;
· просматривать веб-страницы в режиме разметки Web;
· сохранять веб-страницы в папке Web;
· создавать веб-страницы с помощью Мастера веб-страниц.
World Wide Web — это система документов, связанных между собой гиперссылками. Гиперссылки позволяют переходить от одного документа к другому. Документы могут включать текст, рисунки, аудио- и видеофайлы. Для форматирования документов в формате HTML (основной формат файлов World Wide Web) существуют некоторые ограничения. Например, в этих документах без специальных ухищрений обычно не удается разместить текст в нескольких колонках, а также не удается выравнять его по обоим краям страницы.
Каждая веб-страница представляет собой обычный текстовый файл с указанными в виде команд параметрами форматирования для текста, графики и гиперссылок. Этот файл называется источником HTML, поскольку соответствующие команды записаны в формате языка разметки гипертекста (Hypertext Markup Language, HTML). Браузер (программа, позволяющая читать информацию в документах World Wide Web) распознает веб-страницу и отображает ее на экране так же, как в режиме веб-страницы это делает Word.
Увидим, что в режиме просмотра Web текста удобно читать, так как он отображается крупными буквами и строки автоматически переносятся, адаптируясь к ширине страницы. В этом режиме просмотра текст молено редактировать и форматировать.
Сохранение документа Word как веб-страницы
В версии Word 2000 формат файлов Интернета (HTML) используется как один из форматов Word. Это значит, что может и не потребоваться специальное преобразование документов Word в формат Web. Если вы открываете уже готовую веб-страницу, то Word автоматически будет ее сохранять в этом же формате. Если вы начинаете работу с документом в Word, то для преобразования его в формат, пригодный для Интернета, вам понадобится специальная команда сохранения. Сейчас мы создадим документ, внесем в него некоторые изменения и сохраним как веб-страницу.
1. Откройте файл Книжное обозрение.doc, который мы создали на одном из предыдущих занятий.
2. Выберите команду Вид > Разметка страницы.
Вы увидите документ, оформленный в несколько колонок (рис.1)
3. Выберите команду Файл > Сохранить как веб-страницу.
На экране появится окно диалога Сохранение документа, показанное на рис. 2.В нем вы можете выбрать компьютер, диск или папку для сохранения документа.
Рис.1. Документ до преобразования в веб-страницу
При выборе команды Файл > Сохранить как веб-страницу в поле Тип файла по умолчанию будет указан пункт» веб-страница
Рис. 2 Сохранение веб-страницы
Кроме того, вы можете указать имя файла и его формат. Для задания заголовков веб-страниц служит кнопка Изменить заголовок. Давайте сохраним веб-страницу в нашей рабочей папке.
Заголовок — это имя документа, под которым он будет опубликован в Интернете. Различные поисковые системы используют содержание таких заголовков для первоочередного поиска. Если вы хотите, чтобы ваши документы легко можно было найти в огромном количестве опубликованных в Интернете материалов, старайтесь давать им содержательные заголовки.
4. Щелкните на кнопке Мои документы. На экране отобразится содержимое этой папки.
5. Дважды щелкните на значке Работа.
6. Выделите имя файла в поле Имя файла.
7. Введите имя Мой веб-документ.
8. Щелкните на кнопке Сохранить.
Word преобразует документ в формат HTML, чтобы его. можно было просматривать в Интернете (рис.3).
Рис. 3. Веб-страница после сохранения
Обратите внимание, что теперь документ отображается на экране без колонок. Они могут выводиться на экран в режиме разметки страницы, но при просмотре в окне браузера они отображаться не будут (рис. 4).
Рис. 4Наша страница в окне браузера
При сохранении документов в формате HTML Word сохраняет графику и другие объекты из этого документа в отдельных файлах.
Просмотр веб-страницы в Word
Режим веб-документа позволяет выводить на экран документы Word в том виде, в котором они будут отображаться на экранах компьютеров пользователей в окне программы просмотра. Вид страницы в окне программы просмотра (браузера) может зависеть от типа этой программы. Например, форматирование, которое поддерживается браузерами Netscape, может быть несовместимым с программами, произведенными компанией Microsoft.
В настоящее время активно ведется работа по стандартизации команд языка HTML. Это делается для того, чтобы обычные пользователи не страдали от последствий конкурентной борьбы между производителями браузеров. Word отображает веб-страницу так, как она будет отображаться в браузере компанией Microsoft, так как сама программа Word производится этой компанией. Некоторые отличия могут наблюдаться для отдельных параметров форматирования, например горизонтальных линий или таблиц. Предпочтительнее вставлять в веб-документы горизонтальные линии из коллекции картинок.
Чтобы протестировать совместимость форматирования вашей веб-страницы с другими браузерами, вам потребуется закрыть ее после сохранения и затем открыть в нужном браузере. Если внешний вид страницы будет удовлетворять, то никаких дополнительных изменений в документ вносить не нужно. Сейчас мы посмотрим на текущий документ в режиме разметки Web.
1. Если ваш документ еще не отображается в этом режиме, щелкните на кнопке Режим веб-документа.
Рис. 5. Кнопки для переключения режимов просмотра
Легко видеть, что в этом режиме документ отображается символами более крупного размера, и длинные строки переносятся автоматически. (На экране бегунок горизонтальной полосы прокрутки занимает всю полосу)
2. С помощью вертикальной полосы прокрутки просмотрите весь документ.
3. Выберите команду Вид > Обычный.
4. Закройте документ.
Гиперссылкой называется текстовый фрагмент или другой объект, который связывает текущий документ с другими web-документами. Для создания гиперссылок вы можете использовать Мастера создания веб-страниц, но также можете расставить гиперссылки в документе вручную. Гиперссылки могут понадобиться для перехода между документами Word, Excel, Access и PowerPoint. Кроме того, гиперссылка позволять перейти к конкретному месту в документе. Формат гиперссылки включает адрес объекта ссылки. Это может быть путь к документу на локальном диске Когда вы щелкаете на гиперссылке в документе, соответствующая программа открывает документ, на который указывает эта гиперссылка. При работе с документами из пакета Office XP Word будет открывать эти документы в собственном окне. Если гиперссылка указывает на документ другого типа, он будет открыт в своей программе.
Гипертекстовые документы составляют подавляющее число всех документов в World Wide Web. Это происходит потому, что гиаперссылки значительно облегчают переход между связанными документами для пользователей. Представьте себе, что вы опубликовали в Интернете один из рекламных проспектов своей компании. На первой странице этого документа можно поместить только краткое введение и оглавление документа. Элементы оглавления будут служить гиперссылками на соответствующие разделы проспекта. Пользователь сможет щелкать на названиях интересующих его разделов, и программа просмотра будет отображать на экране связанные части документа. Вернувшись назад к оглавлению, пользователь сможет выбрать другой раздел для просмотра.
Для перехода между веб-документами Word предлагает несколько полезных способов. На панели Веб-узел отображается список адресов нескольких последних просмотренных документов. Кроме того, для перехода между документами можно использовать кнопки Вперед и Назад. В окне диалога Открытие д.окумента вы можете щелкнуть на кнопке Журнал. При этом в окне отобразится список последних документов Office, с которыми вы работали. Щелкните на названии нужного веб-документа, и он отобразится на экране
В этом упражнении мы создадим страницу с несколькими гиперссылками.
1. Создайте новый документ и сохраните его под именем Гиперссылки.
Если вы попытаетесь вставить гиперссылку в документ, который еще не был сохранен, Word выведет на экран сообщение о необходимости сохранения документа. Это делается для того, чтобы Word мог использовать текущие координаты документа и таким образом обеспечить к нему доступ из других документов с помощью гиперссылок.
2. Введите следующий текст: Адрес в Интернет издательства «Питер» приведен ниже:. Нажмите клавишу Enter.
3. Выберите команду Вставка > Гиперссылка.
Рис. 6 Окно диалога Добавление гиперссылки
4. В открывшемся окне диалога Добавление гиперссылки в поле Адрес введите адресс файла с расширением .html которую нужно добавить на гипер ссылку как показано на рис. 3
I was checking out: http://support.microsoft.com/kb/286023 & http://support.microsoft.com/kb/555685 which specifies how to use Automation to get data within and out of MS Word.
What I’m trying to accomplish:
— MS Word (viewing and editing capabilities) within the IE6/Win browser
— Communication between MS Word and Javascript, ActiveX, or .Net Control within the browser.
I notice that if i were to navigate to an online Word document, IE6 displays it within the browser using Word. I am able to view and edit it with ease (though the standard Word toolbar is missing). This is exactly what I want but now i would like to have communication between Word and my code. I will need access to the contents of the document (opened information or newly typed data) to make some adjustments before it is saved / uploaded to our server for storage.
IE6 will be used on PCs within our intranet and can be modified to whatever permissions i require. All PCs are using Windows 2000/XP and have MS Office 2003 pre-installed and .Net Framework v1.1+.
If this is all impossible can you please recommend an opensource or affordable commercial solution to acheive this.
Thanks for any information.
Как открыть документ в браузере
Веб-страница в Интернете может содержать ссылку на документ Word. При нажатии на ссылку он может отображаться как в браузере, так и в текстовом редакторе. Каким же способом предпочтительнее открывать текстовый файл?

Редактор Word не имеет самостоятельных настроек относительно того, как открыть документ из браузера. Все параметры настраиваются непосредственно в Windows.
Откройте диалоговое окно «Типы файлов», выполнив одно из следующих действий:
— Нажмите и удерживайте клавишу Windows (она содержит логотип ОС и находится в нижней части клавиатуры, между клавишами Ctrl и Alt).
— На рабочем столе дважды нажмите на значок Мой компьютер.
Теперь из появившегося меню выберите «Сервис> Свойства папки» и перейдите на вкладку «Типы файлов». Вам придется подождать несколько минут, пока Windows собирает информацию о различных типах файлов.
Когда появится список, вы должны найти расширение DOC в списке. Щелкните по нему, чтобы выделить, а затем нажмите кнопку «Дополнительно». Теперь вы можете видеть диалоговое окно «Изменение свойств типа файла». Редактирование предлагает 2 варианта отображения документов Word в браузере.
Это настройка по умолчанию. Если вы решили оставить ее, вам следует настроить только некоторые параметры. Если вы хотите иметь возможность выбора – открыть или сохранить документ, вы должны установить флажок напротив пункта «Подтверждать открытие после загрузки». Обратите внимание – если вы снимете флажок в поле «Всегда спрашивать при открытии этого типа файлов», вы не сможете отметить вышеуказанный пункт.
Установите флажок в диалоговом окне «Изменение свойств типа файла» напротив вкладки «Обзор в том же окне». Такая настройка означает, что документ Word по умолчанию откроется в Internet Explorer. Браузер при этом будет использовать соответствующий плагин, панель инструментов которого представляет собой сочетание главного меню Word и Internet Explorer. Вы можете изменять и форматировать документ точно так же, как это возможно в текстовом редакторе, но некоторые опции при этом могут быть недоступны.
Снять эту настройку не составит никакого труда. Просто откройте диалоговое окно «Изменение свойств типа файла» и снимите флажок с «Обзор в том же окне». После этого документ будет по умолчанию загружаться в Word.
Открыть документ в других браузерах возможно лишь после установки специальных плагинов. Например, для Opera разработан View Docs, для Firefox функционирует Google Docs Viewer, и так далее. Также имеется большой выбор онлайн-инструментов, не требующих никаких загрузок и установок на компьютере.
Источники:
- Плагины для браузеров
Содержание
- — Как преобразовать HTML в Word?
- — Как открыть веб-страницу в Word?
- — Как сохранить веб-страницу как документ?
- — Как скопировать из интернета в слово?
- — Как открыть HTML-файл в Word?
- — Как перейти по ссылке в документе Word?
- — Как мне скачать документ?
- — Как сохранить все страницы сайта?
- — Как сохранить документ PDF?
- — Как скопировать из Google в Word?
- — Как скопировать график из Интернета в Word?
Как преобразовать HTML в Word?
630 Можно ли преобразовать файл HTML в документ Word?
- На вкладке «Вставка» в разделе «Текст» выберите «Объект».
- Затем выберите «Текст из файла».
- Используйте переключатель типа файла в диалоговом окне «Вставить файл», выберите «Все веб-страницы», чтобы найти файл HTML.
- Отобразится окно «Преобразовать файл», выберите «Другая кодировка»,
- нажмите ОК.
Чтобы открыть сохраненную веб-страницу в Word, выполните следующие действия:
- В Word выберите «Файл» → «Открыть» в строке меню.
- Выберите «Все файлы» во всплывающем меню «Включить».
- Найдите и выберите файл, который вы сохранили на предыдущих шагах.
- Нажмите кнопку «Открыть» или дважды щелкните имя файла. Word делает все возможное, чтобы открыть сохраненную веб-страницу.
Как сохранить веб-страницу как документ?
Сохранить документ как веб-страницу
- Щелкните Файл> Сохранить как и выберите место, где вы хотите сохранить документ.
- Назовите свой файл.
- В списке «Тип файла» выберите «Веб-страница с фильтром».
Как скопировать из интернета в слово?
Узнав, как выбрать правильный вариант вставки, вы можете скопировать целую веб-страницу из браузера прямо в Word.
- Перейдите на веб-страницу, которую вы хотите сохранить, и разверните окно браузера до максимума. …
- Нажмите «Ctrl-A», а затем «Ctrl-C», чтобы скопировать всю страницу.
Как открыть HTML-файл в Word?
Открыть HTML-документ в Word
- Щелкните Файл, а затем щелкните. Открытым.
- В диалоговом окне «Открыть» найдите созданный ранее HTML-документ и выберите его.
- Щелкните «Открыть».
Как перейти по ссылке в документе Word?
Выделите текст или изображение, которое вы хотите отобразить как гиперссылку. Нажмите Ctrl + K. Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать ссылку в контекстном меню. В разделе «Ссылка на» нажмите «Поместить в этот документ».
Как мне скачать документ?
Скачать файл
- На телефоне или планшете Android откройте приложение Google Диск.
- Рядом с именем файла нажмите «Еще». Скачать.
Как сохранить все страницы сайта?
Вы также можете щелкнуть правой кнопкой мыши в любом месте страницы и выберите «Сохранить как» с помощью в любом веб-браузере или используйте сочетание клавиш Ctrl + S в Windows, Command + S в macOS. Chrome может сохранять веб-страницу целиком, включая текст и мультимедийные ресурсы, или только текст HTML.
Как сохранить документ PDF?
Чтобы сохранить копию PDF-файла, выберите Файл> Сохранить как. В Acrobat Reader выберите «Файл»> «Сохранить как» или «Файл»> «Сохранить как другое»> «Текст». Чтобы сохранить копию портфолио PDF, выберите «Файл»> «Сохранить как другое»> «Портфолио PDF».
Как скопировать из Google в Word?
Копирование и вставка изображений из изображений Google в документ Word
- Найдите нужные изображения в Google.
- Щелкните изображение правой кнопкой мыши и выберите копировать / копировать изображение.
- Откройте документ и щелкните правой кнопкой мыши место, куда вы хотите добавить изображение. В меню выберите «Параметры вставки» и щелкните его. После этого изображение будет там.
Как скопировать график из Интернета в Word?
Нажмите «CTRL + C» на клавиатуре. чтобы скопировать диаграмму в буфер обмена. Вставьте диаграмму в свое приложение, например в текстовый редактор (Microsoft Word), программу графического макета (например, Adobe InDesign) или приложение для презентаций (например, PowerPoint).
Интересные материалы:
Что будет, если стереть данные / восстановить заводские настройки?
Что будет, если стереть данные в TWRP?
Что будет, если у меня нет комплексной автомобильной страховки?
Что будет, если у вас лопнет шина?
Что будет, если у вас мокрые туфли?
Что будет, если у вас нет квитанции о уплате налогов?
Что будет, если умножить на 0?
Что будет, если в духовку прольется вода?
Что будет, если в хороших условиях использовать задние противотуманные фары?
Что будет, если в почтовый ящик положить почту без штампа?