Загрузить PDF
Загрузить PDF
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
1
Загрузите Word.
-
2
Напечатайте на странице «Homepage» (Домашняя страница).
-
3
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
4
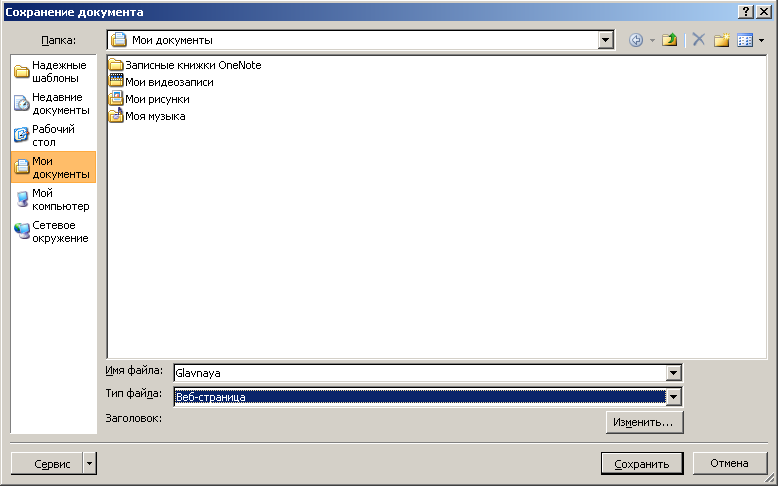
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
5
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
6
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
7
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
8
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
9
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
10
Выделите текст.
-
11
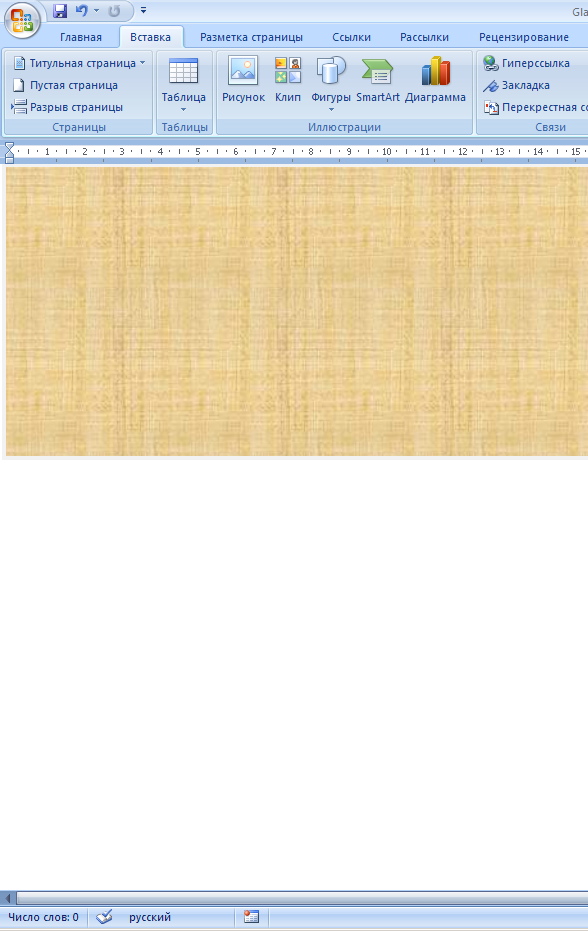
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
12
Поищите файл index.html.
-
13
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
14
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
15
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
16
Продолжайте делать так, пока ваш сайт не будет готов!
-
17
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Реклама
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Реклама
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Реклама
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Об этой статье
Эту страницу просматривали 60 580 раз.
Была ли эта статья полезной?
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
2018
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Проектирование Web-сайта
Проектирование сайта
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Цель работы
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
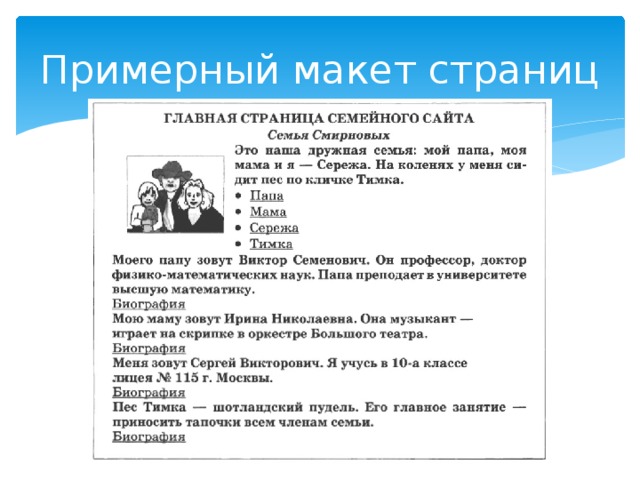
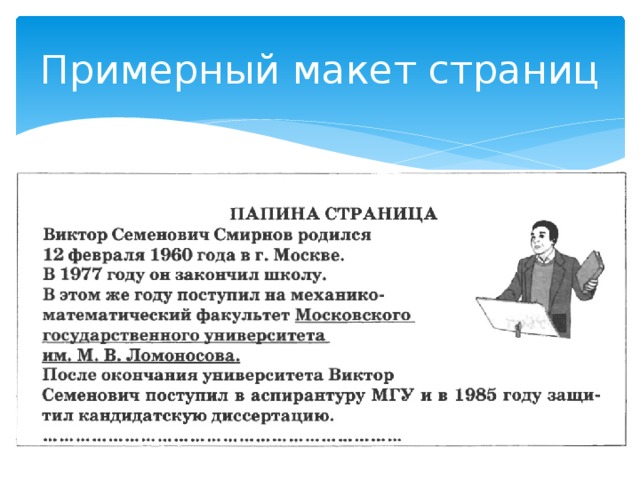
Примерный макет страниц
Примерный макет страниц
Алгоритм работы
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
Домашнее задание
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
ИСТОЧНИКИ
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ
Администрация городского округа Стрежевой Томской области
Управление образования
МУНИЦИПАЛЬНОЕ АВТОНОМНОЕ ОБЩЕОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
СРЕДНЯЯ ОБЩЕОБРАЗОВАТЕЛЬНАЯ ШКОЛА №5
Завершённая система учебных занятий
по теме: Создание сайта средствами
Microsoft Office Word.
Автор: Булатова Елизавета Владимировна
учитель информатики МАОУ СОШ №5
Стрежевой- 2014
Оглавление
Пояснительная записка 3
Первое занятие: Вводное занятие. Виды и типы сайтов. 7
Второе занятие: Создание макета сайта и поиск информации в сети интернет. 10
Третье занятие: Создание сайта средствами Microsoft Office Word. 13
Четвертое занятие: Презентация сайта. 16
Приложение 1 19
Приложение 2 20
Приложение 3 23
Приложение 4 24
Источники информации 25
Пояснительная записка
Актуальность
Главное изменение в обществе, влияющее на ситуацию в сфере образования, — ускорение темпов развития общества. По подсчетам специалистов компании IBM, человек меняет свою специальность не менее семи раз за время профессиональной карьеры. Конкурентоспособность на таком рынке труда во многом зависит от его способности приобретать и развивать умения, навыки, компетентности, которые могут использоваться или трансформироваться применительно к целому ряду жизненных ситуаций.
Дети, которые пришли в первый класс в начале тысячелетия, будут продолжать свою трудовую деятельность примерно до 2060 года. Каким будет мир в середине XXI века, трудно себе представить. В результате школа должна готовить своих учеников к жизни, о которой сама школа мало что знает. Поэтому нужно воспитывать в детях готовность к переменам, развивая такие качества, как мобильность, конструктивность, умение учиться. В условиях информатизации общества одним из умений современного человека является умение работать с компьютером. Создание сайта — одно из умений работать с компом способствует развитию выше указанных качеств у обучающихся и непременно пригодится им в жизни. Поэтому возникла необходимость разработки завершённой системы занятий по сайтостроению.
Соответственно, принципиально меняются цели образования. Цель данной методической разработки показывает самый простой способ создания сайта. Умея создавать сайт, дети поймут, что они уже стоят на пороге своего будущего и способны самостоятельно выбрать тему сайта, знают средства и приемы его создания, а самое главное, что– это им точно пригодится.
Направленность методической разработки
Обучающая направленность: формирование знаний поиска информации в сети интернет и применение этих знаний для создания сайта. Закрепление умений и навыков работы в Word.
Развивающая направленность: развивать самостоятельность в выборе способа, режима, условий и организации работы; формировать (закрепление, обработка) умение планирования и самоконтроля; развивать интерес к предмету; развивать самостоятельное мышление ученика.
Социализирующая направленность: убедить учащихся в научной, практической, жизненной, профессиональной значимости создания сайта.
Цели и задачи.
1. Освоение и систематизация знаний, относящихся к основам информатики – формирование компетентности в сфере информационно-аналитической деятельности.
2. Развитие алгоритмического мышления и формирование у учащихся операционного стиля мышления, включающих в себя совокупность следующих знаний, умений и навыков: всесторонняя оценка ситуации, поиск информации, необходимой для решения задачи, оптимальное планирование действий и возможных путей развития ситуации, принятие решений, оценка полученных результатов – формирование компетентности в сфере познавательной деятельности.
3. Приобретение опыта создания и преобразования информационных объектов различного вида с помощью современных информационных технологий – формирование технологической компетентности.
4. Воспитание дисциплины проектной деятельности, умения работать в коллективе, чувства ответственности за принимаемое решение, установки на позитивную социальную деятельность в информационном обществе – формирование компетентности в сфере социальной деятельности.
5. Рассмотреть урок информатики как средство формирования ключевых компетенций.
Ожидаемые результаты: Ученики без инструкции смогут создавать и регистрировать в сети интернет свои сайты. Смогут самостоятельно изучить другие способы создания сайта.
Педагогическая целесообразность: В ходе своей работы учащиеся: 1. выполняют поиск информации в Интернет; 2. оформляют конспект в текстовом редакторе; 3. осуществляют самоконтроль и взаимоконтроль.4. работают над созданием презентации; 5. демонстрируют работ классу; 5. защищают свои работы.
Критерии оценки эффективности реализации методической разработки:
1. Активная мыслительная деятельность каждого ученика в течение всего урока. Это означает, что учащийся работает в течение всего времени занятия. Он включается в проверку домашнего задания, слушает объяснение нового материала, участвует в закреплении, выполняет самостоятельную работу.
2. Обеспечение эмоциональной сопричастности ученика к собственной деятельности и деятельности других. Именно переживания стимулируют изменения и последующее развитие интеллекта. Если ученик на уроке переживает свои успехи и неудачи, то это способствует включению мотивационных центров и центров саморегуляции поведения.
3. Мотивация познавательной деятельности ученика на уроке. Она связана с поддержанием интереса к изучению материала. Основными факторами, побуждающими ученика к мыслительной деятельности, являются его самореализация и персонализация.
4. Обеспечение рефлексии и самоконтроля учащихся в процессе деятельности в течение всего урока. На каждом этапе урока учащийся сам отслеживает свои результаты и оценивает их. Например, во время проверки домашнего задания используются самопроверка, взаимопроверка по критериям, которые дает учитель. Аналогичная ситуация складывается и на других этапах, например, при изучении нового материала каждый ученик оценивает свое внимание, запоминание, полноту воспроизведения материала, понимание; во время закрепления и самостоятельной работы учащиеся также оценивают сами себя по тем критериям, которыми пользуется учитель. С введением рефлексии повышается ответственность учащихся за результаты своего труда, снимается страх перед плохой отметкой. Если знания ученика ниже требуемого уровня, ему предоставляется возможность улучшить результат в течение урока, используя помощь других ребят или работая самостоятельно. В конце занятия обязательно проводится итоговая рефлексия.
5. Наличие самостоятельной работы на уроке. При самостоятельной работе закрепление знаний проходит на репродуктивном или вариативном уровне, т.е. при применении их по образцу или в сходных ситуациях.
6. Оценка уровня полного усвоения знаний Если ученик по тем или иным причинам не получил отметки, учитель не может судить об уровне усвоения им знаний. Оптимальный вариант, когда все учащиеся получают на уроке отметки.
7. Достижение целей урока
Тема занятия: Вводное занятие. Виды и типы сайтов.
Цели занятия:
Метапредметная – расширить границы предмета «информатика» через интеграцию с окружающей средой.
Метапредметные задачи: развитие универсальных учебных действий обучающихся:
Познавательных:
Общеучебных:
1.Ставить и формулировать проблемы, самостоятельно создавать алгоритм деятельности при решении проблемы.
2. Искать и выделять необходимую информацию; применять методы ин- формационного поиска, в том числе с помощью компьютерных средств.
Логических:
3. Устанавливать причинно-следственные связи.
4. Строить логические цепи рассуждений.
5. Выдвигать гипотезы.
Постановка и решение проблем:
6. Самостоятельно искать способ решения проблемы поискового характера.
Коммуникативных:
1. Уметь слушать и вступать в диалог.
2. Уметь с достаточной̆ полнотой и точностью выражать свои мысли в устной речи, конструируя предложение в соответствии с грамматическими и синтаксическими нормами.
Личностных:
1. Проявлять любознательность при получении знаний.
2. Проявлять интерес к изучению информатики.
3. Проявлять чувство взаимоуважения, взаимовыручки.
Регулятивных:
1. Определять цель урока.
2. Контролировать себя путём сличения способа действия и его результата с заданным эталоном с целью обнаружения отклонений и отличий от эталона.
3. Корректировать способ действия в случае расхождения эталона и результата.
4. Оценивать — осознавать качество и уровень усвоения нового знания.
5. Регулировать мобилизацию своих усилий и энергии для достижения цели.
Предметная — познакомить учащихся с видами сайтов
Предметные задачи:
Образовательные:
-
познакомить учащихся с видами сайтов;
-
освоить основное приемы оформления сайтов.
-
воспитание информационной культуры учащихся;
Развивающие: развитие у учащихся учебно-познавательной, общекультурной, ценностно-смысловой компетенций, компетенции личностного самосовершенствования; формирование у учащихся грамотной речи в области информатики.
Время: 45 минут.
Класс: 9
Оборудование: проектор, компьютер для учителя и учащихся, Microsoft Office Power Point, доступ и подключение к сети интернет.
Ход занятия:
|
Этапы |
Содержание |
Деятельность учителя |
УУД |
||||||
|
Настрой на урок в стихотворной форме. |
Громко прозвенел звонок. Начинается урок. Пусть наша совместная работа на уроке будет успешной̆ и порадует всех нас. |
Регулятивные |
||||||
|
Фронтальный опрос |
Прежде чем изучать новые понятия, давайте вспомним, что вы уже знаете.
|
Познавательные, коммуникативные |
||||||
|
Введение в тему урока |
В зависимости от целей, сайты условно можно разделить на несколько категорий:
А как же они выглядят и каковы их цели? |
Познавательные |
||||||
|
Работа с источником информации. Практическая самостоятельная работа. |
А теперь выполните практическое задание. Откройте файл «Виды сайтов», и выполняйте задания, которые там указаны. |
Познавательные, личностные. |
||||||
|
Погружение детей в поисково- исследовательскую деятельность |
Заполните таблицу по итогам урока:
|
Познавательные |
||||||
|
Узнали о… Работали над … Обобщили … Кого отметим? |
Познавательные, регулятивные, коммуникативные |
Тема занятия: Создание макета сайта и поиск информации в сети интернет.
Цели занятия:
Метапредметная – расширить границы предмета «информатика» через интеграцию с окружающей средой.
Метапредметные задачи: развитие универсальных учебных действий обучающихся:
Познавательных:
Общеучебных:
1.Ставить и формулировать проблемы, самостоятельно создавать алгоритм деятельности при решении проблемы.
2. Искать и выделять необходимую информацию; применять методы ин- формационного поиска, в том числе с помощью компьютерных средств.
Логических:
3. Устанавливать причинно-следственные связи.
4. Строить логические цепи рассуждений.
5. Выдвигать гипотезы.
Постановка и решение проблем:
6. Самостоятельно искать способ решения проблемы поискового характера.
Коммуникативных:
1. Уметь слушать и вступать в диалог.
2. Уметь с достаточной̆ полнотой и точностью выражать свои мысли в устной речи, конструируя предложение в соответствии с грамматическими и синтаксическими нормами.
Личностных:
1. Проявлять любознательность при получении знаний.
2. Проявлять интерес к изучению информатики.
3. Проявлять чувство взаимоуважения, взаимовыручки.
Регулятивных:
1. Определять цель урока.
2. Контролировать себя путём сличения способа действия и его результата с заданным эталоном с целью обнаружения отклонений и отличий от эталона.
3. Корректировать способ действия в случае расхождения эталона и результата.
4. Оценивать — осознавать качество и уровень усвоения нового знания.
5. Регулировать мобилизацию своих усилий и энергии для достижения цели.
Предметная – научить создавать макет сайта и искать информацию в сети интернет.
Предметные задачи:
Обучающие:
-
познакомить учащихся с технологией создания сайта;
-
научить строить макет сайта.
Развивающие:
-
развитие у учащихся учебно-познавательной, общекультурной, ценностно-смысловой компетенций, компетенции личностного самосовершенствования;
-
формирование у учащихся грамотной речи в области информатики;
-
воспитание информационной культуры учащихся;
Время:45 минут.
Класс: 9
Оборудование: проектор, компьютеры для учеников и для учителя, текстовый процессор Microsoft Office Word, подключение к интернету.
Ход занятия.
|
Этапы |
Содержание |
Деятельность учителя |
УУД |
||||||
|
Вам придется воспользоваться самой разнообразной информацией. Обрабатывать, сохранять и искать её вы будете с помощью компьютера, локальной сети, Интернет. Результатом вашей работы будет макет сайта. Сегодня вы усовершенствуете свои навыки, полученные на предыдущих занятиях. |
Регулятивные |
|||||||
|
Погружение детей в поисково-исследовательскую деятельность. |
Учитель раздает памятки Макет сайта, каждому учащемуся. (Приложение 1) |
Познавательные |
||||||
|
Введение в тему урока |
Основываясь на материале памятки, начнем работу по представленному алгоритму. |
Познавательные, регулятивные |
||||||
|
Работа с источником информации. Практическая самостоятельная работа. Интеграция с разными предметами (в зависимости от темы сайта) |
Разбиваемся на группы по 4 человека выбираем тему сайта, вид сайта и распределяем обязанности. Кто будет искать информацию, а кто составлять макет сайта. |
Познавательные, личностные, коммуникативные |
||||||
|
Погружение детей в поисково- исследовательскую деятельность |
Заполните таблицу по итогам урока:
|
Познавательные |
||||||
|
Какой вклад внес каждый участник в деятельность группы. |
Познавательные, регулятивные, коммуникационные |
Тема занятия: Создание сайта средствами Microsoft Office Word.
Цели занятия:
Метапредметная – расширить границы предмета «информатика» через интеграцию с окружающей средой.
Метапредметные задачи: развитие универсальных учебных действий обучающихся:
Познавательных:
Общеучебных:
1.Ставить и формулировать проблемы, самостоятельно создавать алгоритм деятельности при решении проблемы.
2. Искать и выделять необходимую информацию; применять методы ин- формационного поиска, в том числе с помощью компьютерных средств.
Логических:
3. Устанавливать причинно-следственные связи.
4. Строить логические цепи рассуждений.
5. Выдвигать гипотезы.
Постановка и решение проблем:
6. Самостоятельно искать способ решения проблемы поискового характера.
Коммуникативных:
1. Уметь слушать и вступать в диалог.
2. Уметь с достаточной̆ полнотой и точностью выражать свои мысли в устной речи, конструируя предложение в соответствии с грамматическими и синтаксическими нормами.
Личностных:
1. Проявлять любознательность при получении знаний.
2. Проявлять интерес к изучению информатики.
3. Проявлять чувство взаимоуважения, взаимовыручки.
Регулятивных:
1. Определять цель урока.
2. Контролировать себя путём сличения способа действия и его результата с заданным эталоном с целью обнаружения отклонений и отличий от эталона.
3. Корректировать способ действия в случае расхождения эталона и результата.
4. Оценивать — осознавать качество и уровень усвоения нового знания.
5. Регулировать мобилизацию своих усилий и энергии для достижения цели.
Предметная – научить учащихся создавать сайт средствами Word.
Предметные задачи:
Обучающие:
-
познакомить учащихся с технологией создания сайта в Word;
-
освоить основное приемы оформления сайта в Word.
-
научить создавать ссылки на страницы сайта.
Развивающие:
-
развитие у учащихся учебно-познавательной, общекультурной, ценностно-смысловой компетенций, компетенции личностного самосовершенствования;
-
развитие информационной культуры учащихся;
Время: 45 минут.
Класс: 9
Оборудование: проектор, компьютеры для учеников и для учителя, текстовый процессор Microsoft Office Word, подключение к интернету.
Ход занятия.
|
Этапы |
Содержание |
Деятельность учителя |
УУД |
||||||
|
Постарайтесь использовать самые разные возможности, эффекты, сервис, анимацию текстового процессора Word. Результатом вашей работы будет «Сайт». Сегодня вы усовершенствуете свои навыки, полученные на предыдущих уроках. Всю последовательность создания своего сайта вы будете конспектировать к себе в тетрадку, которую по окончании работы я проверю. |
Регулятивные |
|||||||
|
Введение в тему урока |
Основываясь на материале памятки, начнем работу по представленному алгоритму. Учитель раздает памятки Алгоритм создания сайта, каждому учащемуся, а также требования, которым должен соответствовать сайт. (Приложение 2) (Приложение 3) |
Познавательные, регулятивные |
||||||
|
Работа с источником информации. Практическая самостоятельная работа. Интеграция с разными предметами (в зависимости от темы сайта) |
Разбиваемся на группы по 4 человека и создаем сайт. |
Познавательные, личностные, коммуникативные |
||||||
|
Погружение детей в поисково — исследовательскую деятельность |
Заполните таблицу по итогам урока:
|
Познавательные |
||||||
|
Какой вклад внес каждый участник в деятельность группы. |
Познавательные, регулятивные, коммуникационные |
Тема занятия: Презентация сайта.
Цели занятия:
Метапредметная – расширить границы предмета «информатика» через интеграцию с окружающей средой.
Метапредметные задачи: развитие универсальных учебных действий обучающихся:
Познавательных:
Общеучебных:
1.Ставить и формулировать проблемы, самостоятельно создавать алгоритм деятельности при решении проблемы.
2. Искать и выделять необходимую информацию; применять методы ин- формационного поиска, в том числе с помощью компьютерных средств.
Логических:
3. Устанавливать причинно-следственные связи.
4. Строить логические цепи рассуждений.
5. Выдвигать гипотезы.
Постановка и решение проблем:
6. Самостоятельно искать способ решения проблемы поискового характера.
Коммуникативных:
1. Уметь слушать и вступать в диалог.
2. Уметь с достаточной̆ полнотой и точностью выражать свои мысли в устной речи, конструируя предложение в соответствии с грамматическими и синтаксическими нормами.
Личностных:
1. Проявлять любознательность при получении знаний.
2. Проявлять интерес к изучению информатики.
3. Проявлять чувство взаимоуважения, взаимовыручки.
Регулятивных:
1. Определять цель урока.
2. Контролировать себя путём сличения способа действия и его результата с заданным эталоном с целью обнаружения отклонений и отличий от эталона.
3. Корректировать способ действия в случае расхождения эталона и результата.
4. Оценивать — осознавать качество и уровень усвоения нового знания.
5. Регулировать мобилизацию своих усилий и энергии для достижения цели.
Предметная – обобщить знания учащихся о создании сайта средствами Word.
Предметные задачи:
Обучающие:
-
познакомить учащихся с технологией создания сайта в Word;
-
освоить основное приемы оформления сайта в Word.
-
научить создавать ссылки на страницы сайта.
Развивающие:
-
развитие у учащихся учебно-познавательной, общекультурной, ценностно-смысловой компетенций, компетенции личностного самосовершенствования;
-
развитие информационной культуры учащихся;
Время: 45 минут.
Класс: 9
Оборудование: проектор, компьютер для учеников, Microsoft Office Power Point, подключение к интернету.
Ход занятия.
|
Этапы |
Содержание |
Деятельность учителя |
УУД |
||||
|
Настрой на занятие. |
Наши группы создали сайты, теперь пришло время экспертной группе оценить их. Экспертную группу выбирают ученики, один человек из каждой группы. Остальные три человека презентуют свой сайт. |
Регулятивные |
||||
|
Погружение детей в исследовательскую деятельность. Презентация сайтов. |
Познавательные, регулятивные, личностные, коммуникативные |
|||||
|
Экспертная группа выражает своё мнение о соответствии каждого сайта требованиям. |
Познавательные, личностные, коммуникативные |
|||||
|
Погружение детей в поисково — исследовательскую деятельность |
Заполните таблицу по итогам урока:
|
Познавательные |
||||
|
Поощрение каждого участника положительными оценками. |
Познавательные, регулятивные, |
Приложение 1
Макет сайта
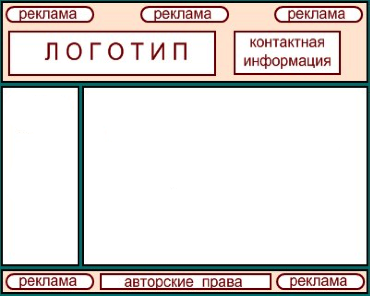
Перед вами макет веб — страницы. Перерисуйте к себе в тетрадь пустой макет. В сектор №1 впишите название сайта, логотип сайта (тематическая картинка), цвет «шапки». В сектор №2 – название вкладок (не менее пяти), возле каждой вкладки можно поместить пиктограмму. В сектор №3, где должен располагаться текст – тему текста (весь текст писать не надо). В сектор №4 можно разместить информацию о том, кто создал сайт, рекламу и т.д.
|
1 |
|
|
2 |
3 |
|
4 |
Например:
По окончании работы займите своё место у компьютера, на рабочем столе создайте папку, назовите её своей фамилией и необходимую информацию для вашего сайта сохраняйте в эту папку.
Приложение 2
Алгоритм создания сайта
-
Пуск – Программы – Microsoft Offise Word;
-
Сохраним открывшийся файл:
Сохранить как — Имя файла «Glavnaya», Тип файла «веб-страница»;
-
Страница заметно расширилась. У каждого сайта есть «шапка», содержащая картинки и название сайта. Тема Вашего сайта любая, мой сайт будет про Египет.
-
Сделаем «шапку» нашему сайту:
Вставка – Фигуры – Прямоугольник. Раскрасить по собственному желанию.
Правой кнопкой мыши по полосе – добавить текст- «ЕГИПЕТ»
Выберем вкладку Разметка страницы – Цвет страницы
-
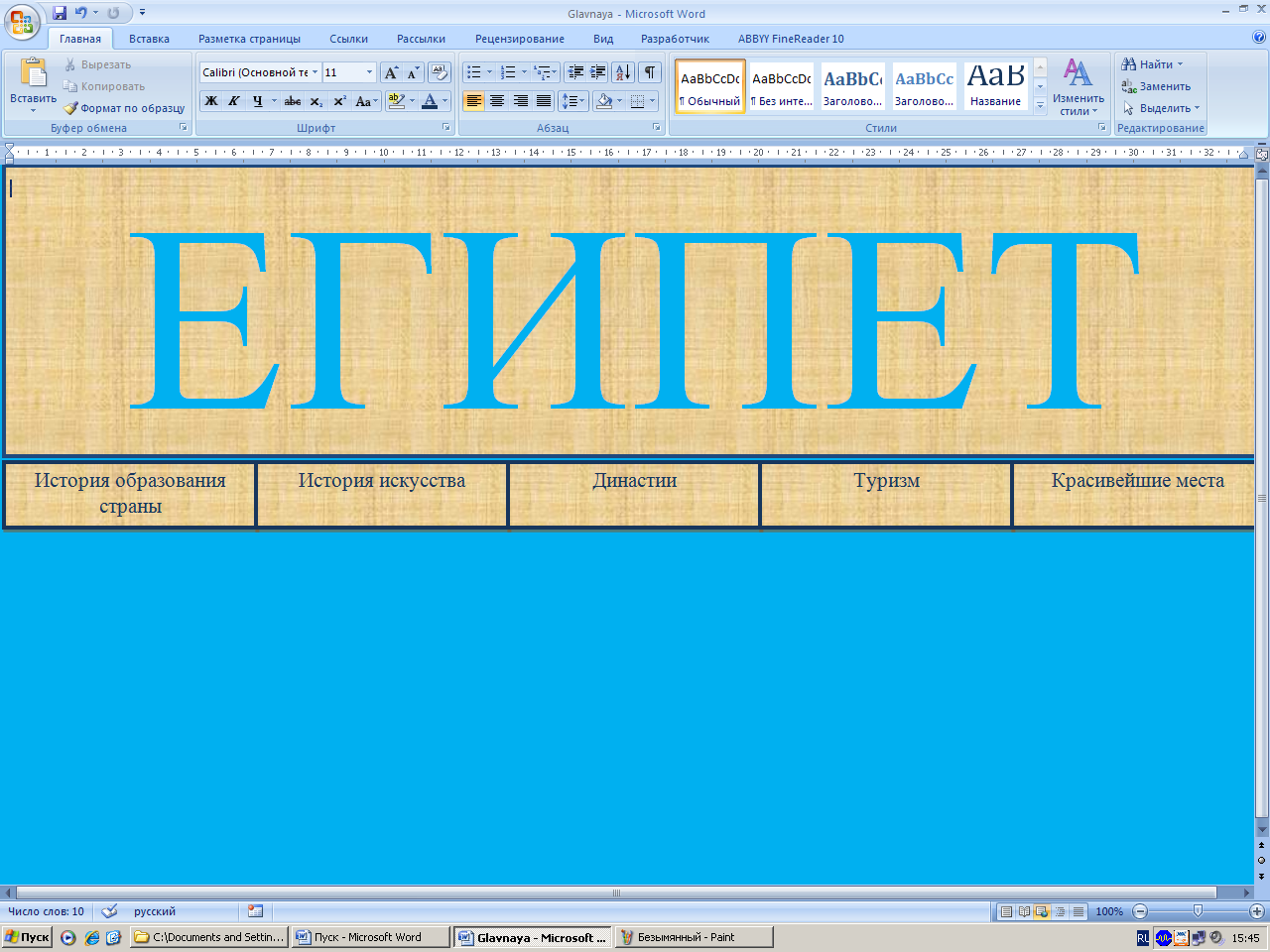
Теперь нам нужно придумать название вкладок нашего сайта. Например: «История образования», «История искусства», «Династии», «Туризм», «Красивейшие места» (Минимум 5 вкладочек).
-
Вкладки создаются по аналогии с «шапкой»;
-
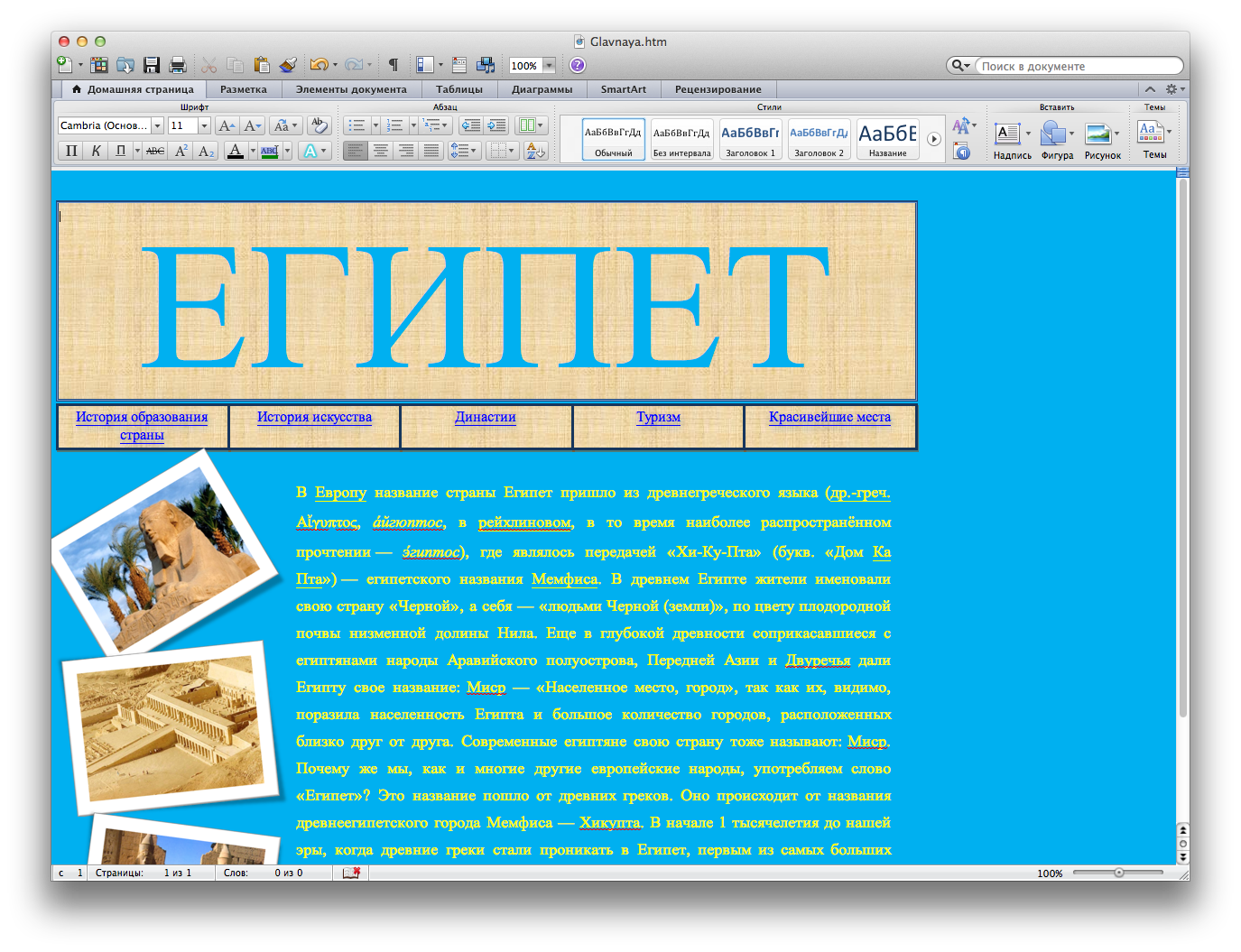
На главной странице должна размещаться интересная информация и яркие фотографии или картинки, что бы привлекать внимание.
Вставка- надпись – набрать или вставить нужный текст.
Приложение 3
Памятка — рецензия
-
Подбор тематики и содержание статей.
-
Художественное оформление.
-
Читабельность.
-
Актуальность.
-
Разнообразие эффектов, анимации, видов шрифтов и т.п.
-
Какие средства использовались.
-
Названы ли этапы работы над сайтом.
-
5 вкладок.
-
Гиперссылки на каждую страницу.
Приложение 4
Виды сайтов
-
Запустите программу Enternet Explorer.
-
Отройте поисковую систему yandex.
-
Вводите в строку запросов по очереди виды сайтов.
-
В колонку результат записывайте адрес сайта и его основную деятельность.
|
Виды сайтов |
Адрес сайта. Цели сайта. |
|
Персональные (домашние) странички; |
|
|
Сайт-визитки; |
|
|
Информационные сайты; |
|
|
Промо-сайты; |
|
|
Сайт-фотогалереи; |
|
|
Информационные интернет-издания, СМИ; |
|
|
Крупные информационные порталы. |
|
|
Корпоративные сайты; |
|
|
Интернет магазины. |
Источники информации
-
http://www.cms-soft.ru/katalog/10/index.php
-
http://ru.wikipedia.org/wiki/%D1%E0%E9%F2
-
http://rudocs.exdat.com/docs/index-359347.html
-
http://www.coolreferat.com/Урок_информатики_как_средство_формирования_ключевых_компетенций
-
Казанцева, Ж.Л. Формирование социально-личностной компетенции школьника как одно из условий современного образования [Электронный ресурс] / Ж.Л. Казанцева // Фестиваль педагогических идей «Открытый урок». — Режим доступа: http://festival.1september.ru/articles/411646/, свободный.
-
Лебедев, О.Е. Компетентностный подход в образовании [Электронный ресурс] / О.Е. Лебедев // Школьные технологии. — 2004. — №5. — С.3-12. — Режим доступа: http://www.orenipk.ru/seminar/lebedev. htm, свободный.
-
Хуторской, А.В. Ключевые компетенции и образовательные стандарты [Электронный ресурс] / А.В. Хуторской // Интернет-журнал «Эйдос». -2002. -23апреля. — Режим доступа: http://www.eidos.ru/journal/2002/0423. htm, свободный.
Урок
Создание Web-сайта с помощью Microsoft Word
Цель урока:
- Формирование умений и навыков, носящих в современных условиях общенаучный и интеллектуальный характер.
- освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Задачи урока:
- Воспитательная – развитие познавательного интереса, воспитание информационной культуры.
- Учебная – изучить и закрепить навыки работы с текстовым редактором.
- Развивающая – развитие логического мышления, расширение кругозора.
Используемое программное обеспечение: текстовый процессор Microsoft Word 2010.
Тип урока: комбинированный
План урока
- Краткий инструктаж по технике безопасности в компьютерном классе.
- Объяснение нового материала.
- Выполнение практической работы.
- Домашнее задание.
Ход урока
- Организационный момент
Здравствуйте! Сегодня мы с вами будем создавать web-сайт с помощью Microsoft Word
- Инструктаж по технике безопасности в компьютерном классе
Чтобы успешно выполнить свою работу, нужно вспомнить правила поведения и ТБ в компьютерном классе. Внимание на экран.
«Правила поведения в кабинете информатики»
|
Во время работы следует |
Строго запрещается |
|
|
- Изучение нового материала.
Изучая данную тему, мы с вами рассмотрим следующие вопросы:
- Что такое Web – сайт, Web – страница, гиперссылка?
- Как и какими средствами создаются Web – страницы?
- Какие существуют виды навигационной схемы Web – сайтов?
- Примеры оформления Web – страниц.
- Создание гиперссылок.
Внимание на экран. Я, отвечая на эти вопросы, одновременно буду демонстрировать слайды. Нужные определения запишем в тетрадях
- Практическая работа на компьютере
А теперь начнем практическую работу. Вы дома подготовили материал, по заранее выбранной теме (картинки, фотографии, видео, текст). Перед вами лежит брошюрка, где указана ход выполнения практической работы, и советы по созданию Web-сайта.
- Домашняя работа
Завершить практическую работу и отправить учителю через «Виртуальные факультативы»
Теоретический материал
- Что такое Web – сайт, Web – страница, гиперссылка?
Веб-сайт (Website) — это объединённая под одним адресом (доменным именем) совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет, но он так же может публиковаться в локальной сети компании — в сети Интранет. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта.
Веб-страница — это логическая единица интернета, однозначно определяемая адресом (URL). Можно сказать, что веб состоит из сайтов, а сайты, в свою очередь — из страниц. Веб-страницы могут включать картинки, музыку, видео, скрипты и др.
Гиперссылка (hyperreference)— часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение), расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта.
- Как и какими средствами создаются Web – страницы?
Собрание страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют Web-узлом или сайтом. Узлы Web подобны книгам, а Web-страницы — страницам этих книг. Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие поддержку сайтов, называются серверами. На одном сервере может размещаться множество Web-узлов или сайтов.
Чтобы опубликовать в Интернете страницу, содержащую некоторую информацию, используется специально разработанный для этого язык HTML.
HTML – HyperText Markup Language (Язык разметки гипертекста) представляет собой довольно простой набор команд, описывающих структуру документа. Этот язык разметки позволяет выделить в документе отдельные логические части – заголовки, абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
- Какие существуют виды навигационной схемы Web – сайтов?
Важным понятием в разработке Web-узла является схема навигации, определяющая, как пользователь будет перемещаться между страницами. С помощью схемы навигации пользователь получает представление о структуре Web-узла, а также представление о том, в каком месте узла он находится в данный момент. Правильно разработанная схема позволит пользователю легко перемещаться между страницами Web-узла в поисках нужной ему информации.
Существует много вариантов организации навигационной схемы. Рассмотрим два полярных подхода. Первый из них дает возможность пользователю перемещаться по иерархии страниц только вверх или вниз без возможности перехода между страницами одного иерархического уровня. При такой схеме навигации для перехода к странице, расположенной на другой ветви иерархии, необходимо вернуться назад, и лишь затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться на Web-узле с такой структурой тяжело, но и для перехода к нужной информации требуется много времени.
Другой подход, это когда пользователь получает возможность с любого уровня иерархии переходить на любую страницу Web-узла. В этом случае достигается максимум возможностей по перемещению, но с другой стороны пользователю тяжело определить, в каком месте иерархической структуры он находится в данный момент.
Задача разработчика — подобрать такой оптимальный вариант, при котором бы обеспечивалось удобство перемещения между страницами и не терялась ориентация. Так, например, в процессе движения вниз по иерархической структуре необходимо предусмотреть для пользователя ссылки на домашнюю страницу, а также ссылки на страницы, находящиеся на том же уровне, если они содержат подобную по тематике информацию. Можно также, если необходимо, предусмотреть ссылки для движения вверх по иерархической структуре. Главное, чтобы посетитель не запутался в предлагаемой его вниманию информации.
- Примеры оформления Web – страниц.
Просматривая Web-узлы в Интернете, вы, вероятно, обращали внимание на то, что страницы содержат определенные элементы оформления. Это — заголовки, фоновое изображение, информация для контактов, графические изображения, панели ссылок, таблицы.
- Создание гиперссылок.
Гиперссылки предназначены для перемещения между страницами текущего Web-узла, а также на другие узлы в поисках нужной информации. Они могут указывать на текст, графические изображения, страницы других Web-узлов в сети Интернет, документы Microsoft Office, закладки, размещенные на этой же странице, на других страницах Web-узла или внутри документов, локальные файлы вашего компьютера, адреса электронной почты для доставки корреспонденции и т.д. При ссылке на файлы Microsoft Office автоматически запускается соответствующая программа и открывается файл, на который указывает ссылка. Если страница, на которой создается ссылка, является фреймом (т.е. разбита с помощью рамок на несколько областей), можно указать, в какую область фрейма загружать страницу, на которую указывает ссылка.
В качестве гиперссылки можно использовать не только текстовую информацию, но и графическое изображение или отдельные его части, называемые активными областями. Для создания на изображении активных областей используются кнопки панели инструментов Рисунки (Pictures).
Практическая работа
Задание
В данной работе вы реализуете проект сайта, по подготовленной теме.
1.Открыть текстовый процессор Word.
2.Создать таблицу (образец) на весь лист
|
Роза |
|
|
Букеты из роз |
|
|
Виды роз |
|
|
Видео о розе |
|
|
Легенда о розах |
|
|
Лечебные свойства розы |
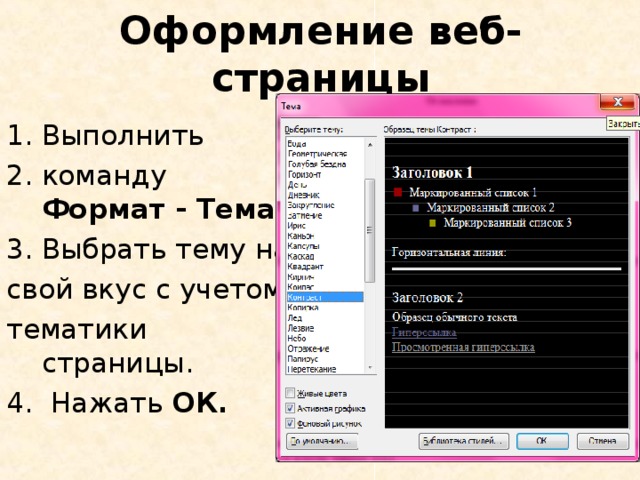
3. Придумать дизайн страницы.
Разметка страницы → Цвет страницы → Способы заливки
4.Сохранить файл.
5.Этот же файл нужно сохранить 6 раз изменяя только заголовки. У вас получится 6 файлов: Розы — главная страница, Букеты из роз, Виды роз, Видео о розе, Легенда о розах, Лечебные свойства розы – обычные страницы.
Файл → Сохранить как → Имя файла.
6.Теперь нужно сохранить все эти файлы как web-страницу.
Файл → Сохранить как → Тип файла: web-страница
7.После сохранения всех файлов, нужно создать гиперссылку для главной страницы. Для этого web-страницу нужно открыть с помощью Microsoft Word (Нажать на правую кнопку мыши → Открыть с помощью → Microsoft Word)
Выделить разделы и открыть пункт Вставка → Гиперссылка → Выбрать нужный файл → Ок. (Например, выделить раздел Лечебные свойства розы, выбрать пункт Вставка → Гиперссылка → Лечебные свойства розы → Ок). А для других файлов нужно внизу написать слово Назад и сделать гиперссылку на главную страницу. После всего демонстрировать учителю web-страницу
Оглавление:
- 1 Как через word сделать сайт? — Разбираем подробно
- 2 Шаги
- 3 Советы
- 4 Предупреждения
- 5 Что вам понадобится
- 5.1 Что нужно делать, чтобы создать сайт
- 5.1.1 Рекомендации
- 5.1 Что нужно делать, чтобы создать сайт
- 6 Первые шаги по созданию сайта в Ворде
- 7 Продвинутые инструменты Ворда для украшения веб-страницы
- 8 Делаем полноценный веб-сайт
- 9 Окончательное сохранение документа в качестве веб-страницы
- 10 Подведём итоги
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
Предупреждения
Что вам понадобится
Информация о статье
Эту страницу просматривали 29 229 раза.
Была ли эта статья полезной?
Рубрика Word
Также статьи о работе со страницами в Ворде:
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Как сделать сайт в ворде
Как сделать сайт в ворде (Word)
Первая моя попытка сделать сайт была выполнена именно в ворде.
Проблема была скорее не как сделать сайт, а на какую тему сделать.
Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
1. Запускам Word.
2. Создаем меню.
Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка»
В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
(рисунок 1)
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
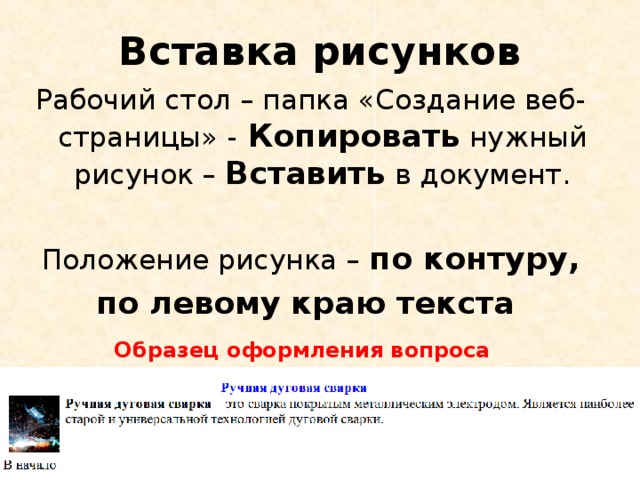
4. Вставляем рисунки.
5. Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ!!!
Сохраняем полученную страницу сайта
(рисунок 2)
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки.
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно.
Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage.
Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Спасибо за внимание.
Автор: Титов Сергей
Не все догадываются, насколько мощные инструменты по работе с текстом нам предлагает Microsoft Word. Благодаря этому редактору мы создадим свой первый функциональный сайт в интернете бесплатно. При этом никакими специфическими знаниями владеть не надо. Достаточно наличия минимальных навыков по работе с данным широкоизвестным текстовым редактором.
Первые шаги по созданию сайта в Ворде
Продвинутые инструменты Ворда для украшения веб-страницыДелаем полноценный веб-сайтОкончательное сохранение документа в качестве веб-страницы
Подведём итоги
Первые шаги по созданию сайта в Ворде
Создаём свой сайт в Ворде (здесь и далее имеется в виду Microsoft Word), как говорится, с чистого листа. Можно начать со ставшей уже классикой фразы «Hello world», что в русском переводе: «Здравствуй мир». Хотя я бы написал на своей первой страничке в интернете так «Это моя первая страница в интернете. Ура!». Пишем эту (или любую другую) фразу в Ворде на вновь созданной страничке, выбираем в меню «Файл» (в Word 2003), или после нажатия на кнопку «Office» (вверху слева в Word 2007), команду «Сохранить как» и сохраняем документ как «Веб-страница (*.htm; *.html)». Название придумайте сами, но оно должно быть на латинице, например «stranitsa», рекомендую назвать её «index» – дальше нам это очень пригодится при размещении сайта в интернете. Веб-страницы называют ещё html-страницами (от названия языка html — языка гипертекстовой разметки, на базе которого основаны все сайты в интернете).
Таким образом, вы создали свою первую страницу: index.htm. Кликните по файлу (два раза конечно ), и вы увидите свою веб-страницу в просмотрщике веб-страниц или браузере (от английского «browser» – обозреватель), установленном на вашем компьютере по умолчанию.
На сегодняшний день существует несколько популярных браузеров. Это Internet Explorer, Firefox, Opera, Chrome и другие. Каким браузером пользоваться – зависит только от ваших предпочтений.
Не имеет значения, в какой версии Ворда вы будете работать. Веб-страницы будут сохранены в соответствие с принятыми на сегодняшний день в интернете стандартами и будут одинаково хорошо просматриваться в любом браузере.
Небольшое отступление. Вы можете написать любой текст в Ворде на вашей новой странице и точно в таком же виде его увидят любые посетители вашего сайта (разместим нашу страницу в интернете во второй части цикла статей по созданию сайта в Ворде). На самом деле не всё так безоблачно, так как не все браузеры совместимы между собой на 100% (та же ситуация с поддержкой интернет стандартов отображения страниц) и бывает, что отображение страницы в браузере и в Ворде не полностью совпадают. Есть, к счастью, очень простой и универсальный способ решения данной проблемы – после сохранения нашей странички, мы просмотрим её в паре браузеров от разных производителей, например в Internet Explorer’е (установлен у вас по умолчанию) и в Firefox’е. Благо все браузеры бесплатны. Таким образом, мы будем уверены, что любой пользователь в интернете увидит тоже, что и мы. Любые несоответствия в браузере и в Вордовском документе мы тут же подкорректируем (например, выравнивание), обычно это делается изменением свойств элемента страницы Ворда (строки, слова, таблицы). После сохранения документа убеждаемся, что у нас всё хорошо и продолжаем работать дальше.
Немаловажно, что Ворд может проверить наш текст на наличие орфографических и грамматических ошибок, что является большим плюсом. Наличие ошибок на вашем сайте является дурным тоном.
Теперь начинайте экспериментировать с самыми базовыми элементами Ворда. Нарисуйте таблицу любой сложности, вставляйте любые рисунки, клипы, фигуры (доступно в меню «Вставка»), меняйте фон страницы и цвета отдельных элементов (например, цвет у каждой ячейки может быть разным). Делайте, что душе угодно. Ворд предоставляет массу готовых решений для оформления вашего документа (веб-страницы в нашем случае).
В Ворде работа с таблицами происходит в разы быстрее и удобнее чем в любом современном веб-редакторе.
Всё дело в том, что одним из популярных способов создания веб-страниц в интернете является размещение сложной таблицы на странице, и расстановка различных элементов (картинок, меню, любого текста) происходит в ячейках таблицы. Мы пойдём по этому же пути и убедимся в чрезвычайной простоте работы с таблицами в Ворде.
Проделайте следующее. Нарисуйте в Ворде любым удобным вам способом таблицу 6×6 ячеек. Закрасьте ячейки в шахматном порядке красным цветом. Для простоты вы можете указать в свойствах ячейки красный цвет и на каждой ячейке, которую необходимо окрасить, нажать «F4» (копирование формата). Пример таблицы на рисунке внизу.
Вы можете воспользоваться для практики уже готовыми файлами с примерами в ворде. Загрузите zip-архив с этим и другими примерами. Выделите таблицу, кликнув левой кнопкой мыши на квадратике с крестиком в левом верхнем углу таблице и по правому клику мышки выберите «Границы и заливка». В открывшейся вкладке «Граница» установите «Тип»: Нет.
Ваша таблица будет иметь невидимую окантовку (бордюр) и другие линии. Далее сохраняйте ваш документ в виде веб-странички и просматривайте её в браузере. На этом примере был показан основной принцип работы со страницами при помощи таблиц, т.е. мы заполняем ячейки необходимой информацией и потом делаем все линии таблицы невидимыми.
Когда мы начнём работать с основным материалом на странице, то настойчиво рекомендую вам сохранять Вордовский файл в качестве веб-странички В ОТДЕЛЬНЫЙ ФАЙЛ!!!, тот же index.htm, к примеру. Т.е. у вас будет 2 рабочих файла. Один Вордовский, с расширением .doc (или .docx, в зависимости от версии Ворда) – основной файл, который вы будете редактировать, и другой – файл веб-страницы с расширением .htm. Веб-страницу мы будем открывать в браузере и сравнивать её дизайн с исходным дизайном в Ворде на случай возможных несоответствий.
Почему лучше делать именно так? Потому что при сохранении Вордом документа в веб-страницу, часть объектов может быть преобразована в картинку, которую уже нельзя будет подредактировать.
Продвинутые инструменты Ворда для украшения веб-страницы
Самые интересные эффекты для оформления веб-страницы, а без этого никуда не деться, доступны в панели инструментов «Рисование». Если эта панель у вас не активна, то кликните правой кнопкой мыши в любом месте в области, где находятся панели инструментов и поставьте галочку рядом со словом «Рисование».
Вы можете выбрать любую автофигуру из множества доступных в меню «Автофигуры» панели инструментов «Рисование».
Любые инструменты, входящие в панель инструментов «Рисование», можно найти разными способами. Первый способ вам уже известен, а второй способ — в главном меню выбрать «Вставка» и перейти к подменю «Рисунок» (для Word 2003). В Ворде следующих версий ( Word 2007 и далее) интерфейс отличается большей интеллектуальностью и работать там уже значительно легче и быстрее, здесь при выборе меню «Вставка» на верхней панели все значки инструментов уже присутствуют.
Покажем небольшой пример интеллектуальности ворда, начиная с 2007 версии и старше. Например, мы рисуем любую автофигуру в Ворде 2007 и сразу же открывается дополнительная вкладка Средства рисованияФормат, где есть возможнотсь применить к фигуре любой доступный эффект. Причем результаты применения эффекта можно увидеть мгновенно, в отличии от Ворда 2003. Но, тем не менее, конечный результат будет один и тот же. Поэкспериментируйте сами.
Вот лишь небольшой пример с различными автофигурами в Ворде, которые могут пригодиться при работе над сайтом.
В любую автофигуру можно вставить текст и редактировать его, как в обычном документе. На примере конкретной фигуры, на рисунке ниже приведён пример изменения различных параметров фигуры.
Можно менять десятки параметров – цвета фигуры, её окантовки, толщину граничных линий, любой параметр текста. К практически любому объекту можно применить инструменты «Тени» и «Объём». Такие инструменты часто применяются веб-мастерами в Интернете для создания красивых кнопок, в Ворде же на это уйдёт несколько секунд. Пожалуй, самый интересный инструмент – это объект WordArt. С его помощью можно сделать, буквально, что угодно, с любой надписью. Примеры объектов WordArt ниже.
Делаем полноценный веб-сайт
Разобравшись с некоторыми возможностями Ворда, приступаем к созданию полноценного веб-сайта, который уже будет пригоден для подработки в качестве интернет агента банка. Применив все предыдущие наработки, мы получаем первую (главную) страницу нашего сайта.
Этот пример вы можете скачать и подредактировать, дополнив вашим текстом. Для удобства на страницу уже добавлены картинки актуальной на сегодняшний день линейки продуктов Москомприватбанка (Приватбанк в России). В последствии вы можете их заменить на другие (поиск вам в помощь).
Что нового в данном примере сайта для нас:
1) В первой строке таблицы файла agentbankanew.doc присутствуют 3 гиперссылки.
Гиперссылка – это основа любого взаимодействия в интернете. Она может ссылаться на любой объект (веб-страницу, файл для загрузки, рисунок для просмотра), к которому вы можете перейти, нажав на неё.
Изображение карты и текст «Подробнее о карте…» ссылаются на существующую страничку kreditka.htm. А кнопка «заказать» является уже продающей ссылкой, которая переправляет заинтересовавшегося посетителя на сайт банка. Данная ссылка включает ваш идентификатор, который присваивается вам после регистрации агентом банка. Вставить гиперссылку элементарно. Выделяем любой текст, или объект и, нажав на правую кнопку мышки, выбираем «Гиперссылка». Кнопочку «Гиперссылка» можно найти также на панели инструментов «Стандартная», которая всегда на виду (Word 2003), или в верхнем меню «Вставка» (Word 2007). В правом верхнем углу нажимаем «Подсказка» и вводим текст, который будет отображаться в виде подсказки при наведении указателя мыши на ссылку. Убедитесь в этом сами.
Итак, когда мы ссылаемся на существующий файл в нашем рабочем каталоге, мы просто указываем этот файл. А ссылку для кнопки «Заказать» вы берёте с агентского сайта после регистрации агентом и вставляете в поле «Адрес» внизу окошка «Добавление гиперссылки».
В продающей ссылке http://agent.privatbank.ru/branches/product/21/XXXX/ самые последние XXXX заменяются на ваш идентификационный номер (ID). Как получить идентификационный номер подробно описано в статье ШАГ 2. Создание собственного сайта и размещение его в интернете из цикла статей «Руководство по получению дополнительного дохода в Москомприватбанке в трёх шагах».
Чтобы добавить новую ссылку вы выделяете текст или объект левой кнопкой мышки, затем по нажатию правой кнопки мышки выбираете «Гиперссылка». Чтобы изменить или посмотреть адрес существующей гиперссылки вы наводите на неё указатель мышки, не нажимая левой кнопки, и СРАЗУ ЖМЁТЕ ПРАВУЮ КНОПКУ МЫШКИ и выбираете «Изменить гиперссылку…».
Адрес ссылки можно увидеть также в самом низу Ворда или браузера при наведении на ссылку курсора мыши или около самой ссылки в виде подсказки (если отсутствует текстовая подсказка).
2) Вверху страницы мы создаём меню, где ссылаемся на все банковские продукты на страничке. Это делается для упрощения навигации по страничке и дополнительного удобства посетителя вашей странички. Для удобства навигации в редакторе Ворд (внутри страницы, а также между разными документами или веб-страницами) предусмотрена панель навигации «Веб-узел», на которой можно пользоваться стрелками для быстрого перехода, как в браузере при работе в интернете.
Чтобы сослаться на место внутри документа, мы делаем закладку, выделив любое место документа (слово, строку, картинку и т.д.).
Потом ссылаемся на неё при вставке гиперссылки в пункте меню (только мы «связываем» ссылку не с файлом или веб-страничкой, а с местом в документе).
3) Мы добавляем дополнительные страницы с более подробным описанием продукта, т.к. краткого описания на главной странице явно не достаточно, а писать большой текст описания сразу для всех продуктов – это дурной тон. Дизайн страниц с подробным описанием можно оставить похожим на главную страницу – всё по вашему усмотрению. Вы можете использовать готовую страницу из статьи ШАГ 2. Создание собственного сайта и размещение его в интернете цикла статей «Руководства по получению дополнительного дохода в Москомприватбанке в трёх шагах» с описанием флагманского продукта Приватбанка — кредитной карты «Универсальной», только в данном случае необходимо переименовать веб-страницу с описанием кредитки (с index.htm на kreditka.htm), т.к. мы ссылаемся на подробное описание кредитки с названем файла kreditka.htm. Подробные описания остальных продуктов сделаете сами, благо информации по ним достаточно.
4) Необходимо обратить внимание на информационное наполнение страницы (контент). Здесь стоит придерживаться общепринятых стандартов, а если проще, то правил хорошего тона. Пусть это будет приветствие в начале страницы, краткое описание организации (в нашем случае — банка). Вы можете, кстати, для информации о банке сделать отдельную страницу. Внизу страницы должны быть ваши контактные данные, ведь у посетителей наверняка появятся вопросы. И они их смогут задать на указанную вами электронную почту, аську или телефон. Возможно, информацию в конце страницы вы дополните интересными ссылками или чем то другим – по вашему усмотрению (весь интернет перед вами в качестве примера). Очень важный момент: правилом хорошего тона считается наличие ссылки на сайт, откуда вы взяли (или частично взяли) материалы для вашего сайта. И конечно, для любого сайта важен уникальный материал, что положительно скажется на индексации вашего сайта поисковиками, но это уже отдельная обширная тема не для данной статьи.
Окончательное сохранение документа в качестве веб-страницы
После того, как последние штрихи в создании сайта будут сделаны, необходимо грамотно преобразовать наш документ в веб-страницу. Есть здесь несколько нюансов, которые очень желательно не забыть — обеспечение полного визуального соответствия исходного документа в ворде с сохранённой веб-страницей и соответствие веб-страницы общепринятым рекомендациям по информационному наполнению сайта при размещении его в интернете. При сохранении файла в виде веб-страницы мы выбираем тип файла: «Веб-страница с фильтром» — это делается для сокращения объёма файла (из него убираются ненужная информация, которая необходима лишь для редактирования в Ворде и не имеет значения для браузера). Далее обязательно надо придумать правильный заголовок для веб-страницы. Это не название файла, а название веб-страницы, которое будет отображаться в строке заголовка браузера.
Придумайте свой заголовок и запустите сохранённую страницу в любом браузере. В названии вкладке вашей страницы будет красоваться ваш заголовок. Для того, чтобы картинки из Ворда сохранялись в наилучшем качестве, в параметрах веб-документа перед окончательным сохранением выбираем во вкладке «Обозреватели» самую последнюю версию браузера Internet Explorer.
После окончательного сохранения документа в виде веб-страницы ещё раз внимательно посмотрите на полученную веб-страницу в нескольких браузерах. Если вы видите несоответствия (чаще всего проблемы с выравниванием), то подкорректируйте вордовский документ. У вас уже есть готовая веб-страница, которую можно размещать в интернете, но есть один нюанс. Ворд не вставляет в веб-страницу один специфический элемент (так называемый, ). На первый взгляд это не критично, но всё же у браузеров может возникнуть проблемы при интерпретации нашей веб-страницы (проблемы могут возникнуть и с поисковиками — без данного элемента поисковик может считать вашу страницу небезопасной, проверено на собственном опыте). Прочитайте выдержку из справочника:
Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать .
Таким образом, на основании этой информации, мы вставляем недостающую строчку в самый верх нашей веб-страницу (html-документа) в любом текстовом редакторе. Строчка следующая: . На рисунке показано её место нахождения (в самом верху). На этом же рисунке можно увидеть основные элементы любой веб-страницы на примере пустого html-документа.
Разбирать значение всех элементов мы не будем, если есть у вас большое желание в этом разобраться, то спросите у любого поисковика. Главное, что с этой строчкой у нас не будет проблем с браузерами и поисковиками. Не забывайте данную строчку вставлять в начало каждой веб-страницы. На этом всё!
Подведём итоги
После завершения работы над сайтом (создания и заполнения материалом дополнительных и главной страниц) мы получаем бесплатно полноценный сайт – описание вашей деятельности в интернете, без чего ни о какой нормальной подработке и речи быть не может. Несколько несложных действий, описанных в части 2 цикла статей по созданию сайта, позволят увидеть ваш сайт не только вам на собственном компьютере, но и всем посетителям вашего сайта (потенциальным клиентам). Прочитайте, как привести первых клиентов на сайт и ожидайте первых интернет-продаж!
.
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
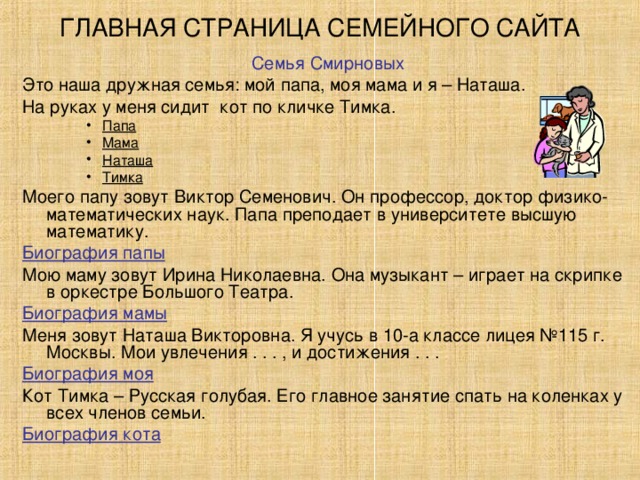
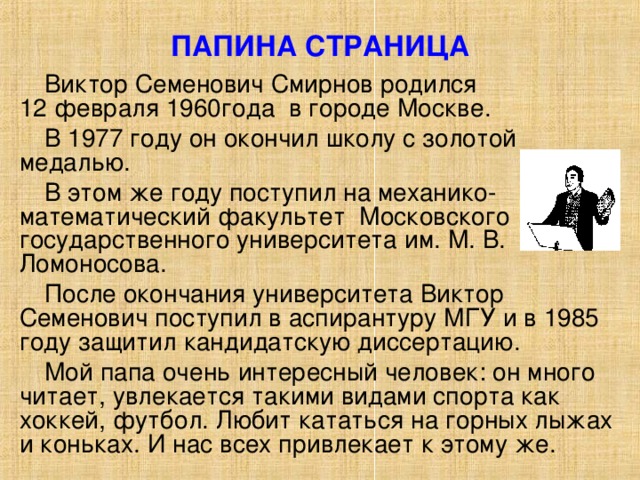
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
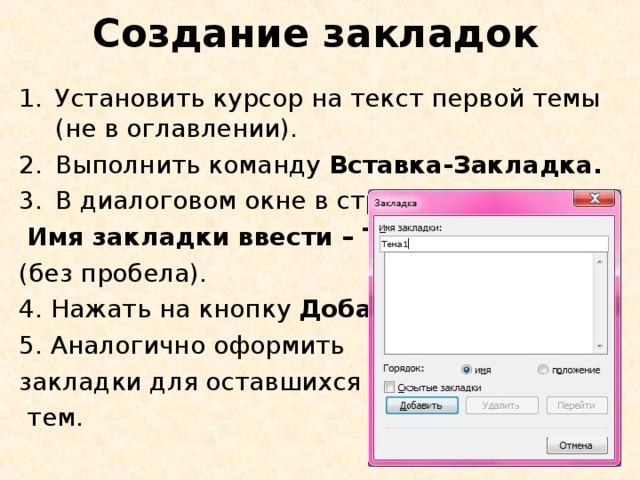
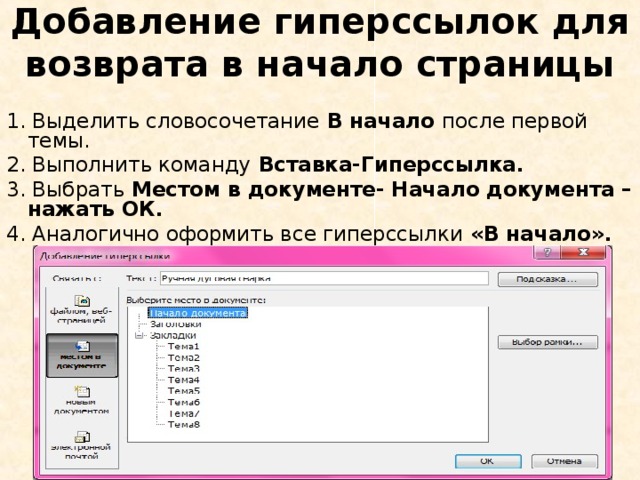
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
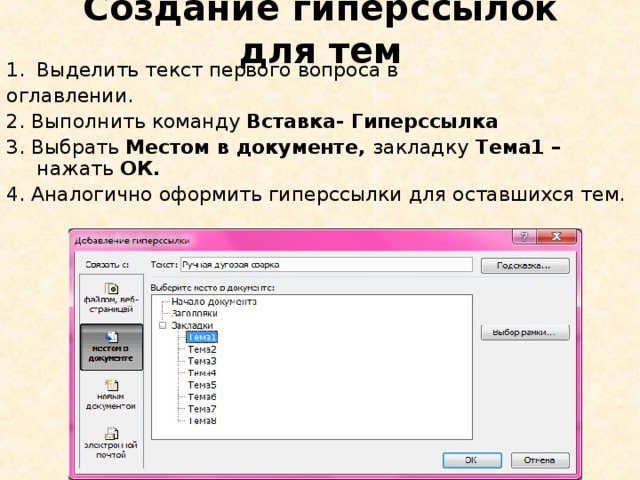
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
Did you find apk for android? You can find new Free Android Games and apps.
Создание Web-сайта с помощью Microsoft Word
Презентация поможет объяснить учащимся структуру веб-сайта, используя встроенную функцию транслирования текстового документа в html-файл
Просмотр содержимого документа
«Создание Web-сайта с помощью Microsoft Word»
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
Примерный макет страниц
Примерный макет страниц
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ
Урок. Создание Web-сайта с помощью Microsoft Word
план-конспект урока по информатике и икт (11 класс) по теме
Цель урока:
1. Формирование умений и навыков, носящих в современных условиях общенаучный и интеллектуальный характер.
2. освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Скачать:
| Вложение | Размер |
|---|---|
| urok_na_konkurs.docx | 30.63 КБ |
Предварительный просмотр:
Создание Web-сайта с помощью Microsoft Word
- Формирование умений и навыков, носящих в современных условиях общенаучный и интеллектуальный характер.
- освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
- Воспитательная – развитие познавательного интереса, воспитание информационной культуры.
- Учебная – изучить и закрепить навыки работы с текстовым редактором.
- Развивающая – развитие логического мышления, расширение кругозора.
Используемое программное обеспечение: текстовый процессор Microsoft Word 2010.
Тип урока: комбинированный
- Краткий инструктаж по технике безопасности в компьютерном классе.
- Объяснение нового материала.
- Выполнение практической работы.
- Домашнее задание.
Здравствуйте! Сегодня мы с вами будем создавать web-сайт с помощью Microsoft Word
- Инструктаж по технике безопасности в компьютерном классе
Чтобы успешно выполнить свою работу, нужно вспомнить правила поведения и ТБ в компьютерном классе. Внимание на экран.
«Правила поведения в кабинете информатики»
Во время работы следует
- Соблюдать правила поведения и текущие указания учителя.
- Работать на расстоянии 60-70 см от экрана монитора, соблюдая правильную осанку, а если есть очки — в очках.
- Следить за неисправностью аппаратуры и немедленно прекратить работу при появлении необычного звука, запаха гари, самопроизвольного отключения аппаратуры.
- Нажимать на клавиши плавно, не допуская резких ударов.
- Работать на клавиатуре чистыми руками.
- Не вставать со своих мест, когда в кабинет входят посетители.
- В класс входить спокойно, не торопясь, не задевая столы.
- Трогать разъёмы соединительных кабелей.
- Прикасаться к питающим проводам и устройствам заземления
- Прикасаться к экрану и тыльной стороне монитора.
- Включать и выключать аппаратуру без разрешения преподавателя.
- Класть посторонние предметы на клавиатуру и монитор.
- Не пользоваться клавиатурой при отключенной аппаратуре.
- Работать во влажной одежде и влажными руками.
- Никогда не пытаться самостоятельно устранять неисправности в работе аппаратуры.
- Изучение нового материала.
Изучая данную тему, мы с вами рассмотрим следующие вопросы:
- Что такое Web – сайт, Web – страница, гиперссылка?
- Как и какими средствами создаются Web – страницы?
- Какие существуют виды навигационной схемы Web – сайтов?
- Примеры оформления Web – страниц.
- Создание гиперссылок.
Внимание на экран. Я, отвечая на эти вопросы, одновременно буду демонстрировать слайды. Нужные определения запишем в тетрадях
- Практическая работа на компьютере
А теперь начнем практическую работу. Вы дома подготовили материал, по заранее выбранной теме (картинки, фотографии, видео, текст). Перед вами лежит брошюрка, где указана ход выполнения практической работы, и советы по созданию Web-сайта.
Завершить практическую работу и отправить учителю через «Виртуальные факультативы»
- Что такое Web – сайт, Web – страница, гиперссылка?
Веб-сайт (Website) — это объединённая под одним адресом (доменным именем) совокупность документов частного лица или организации. По умолчанию подразумевается что сайт располагается в сети Интернет, но он так же может публиковаться в локальной сети компании — в сети Интранет. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта.
Веб-страница — это логическая единица интернета , однозначно определяемая адресом ( URL ). Можно сказать, что веб состоит из сайтов , а сайты, в свою очередь — из страниц. Веб-страницы могут включать картинки, музыку, видео, скрипты и др.
Гиперссылка (hyperreference)— часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение), расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта.
- Как и какими средствами создаются Web – страницы?
Собрание страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют Web-узлом или сайтом . Узлы Web подобны книгам, а Web-страницы — страницам этих книг. Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие поддержку сайтов, называются серверами . На одном сервере может размещаться множество Web-узлов или сайтов.
Чтобы опубликовать в Интернете страницу, содержащую некоторую информацию, используется специально разработанный для этого язык HTML.
HTML – HyperText Markup Language (Язык разметки гипертекста) представляет собой довольно простой набор команд, описывающих структуру документа. Этот язык разметки позволяет выделить в документе отдельные логические части – заголовки, абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
- Какие существуют виды навигационной схемы Web – сайтов?
Важным понятием в разработке Web-узла является схема навигации, определяющая, как пользователь будет перемещаться между страницами. С помощью схемы навигации пользователь получает представление о структуре Web-узла, а также представление о том, в каком месте узла он находится в данный момент. Правильно разработанная схема позволит пользователю легко перемещаться между страницами Web-узла в поисках нужной ему информации.
Существует много вариантов организации навигационной схемы. Рассмотрим два полярных подхода. Первый из них дает возможность пользователю перемещаться по иерархии страниц только вверх или вниз без возможности перехода между страницами одного иерархического уровня. При такой схеме навигации для перехода к странице, расположенной на другой ветви иерархии, необходимо вернуться назад, и лишь затем, перейдя на нужную ветвь, перемещаться по дереву вниз. Заблудиться на Web-узле с такой структурой тяжело, но и для перехода к нужной информации требуется много времени.
Другой подход, это когда пользователь получает возможность с любого уровня иерархии переходить на любую страницу Web-узла. В этом случае достигается максимум возможностей по перемещению, но с другой стороны пользователю тяжело определить, в каком месте иерархической структуры он находится в данный момент.
Задача разработчика — подобрать такой оптимальный вариант, при котором бы обеспечивалось удобство перемещения между страницами и не терялась ориентация. Так, например, в процессе движения вниз по иерархической структуре необходимо предусмотреть для пользователя ссылки на домашнюю страницу, а также ссылки на страницы, находящиеся на том же уровне, если они содержат подобную по тематике информацию. Можно также, если необходимо, предусмотреть ссылки для движения вверх по иерархической структуре. Главное, чтобы посетитель не запутался в предлагаемой его вниманию информации.
- Примеры оформления Web – страниц.
Просматривая Web-узлы в Интернете, вы, вероятно, обращали внимание на то, что страницы содержат определенные элементы оформления. Это — заголовки, фоновое изображение, информация для контактов, графические изображения, панели ссылок, таблицы.
Гиперссылки предназначены для перемещения между страницами текущего Web-узла, а также на другие узлы в поисках нужной информации. Они могут указывать на текст, графические изображения, страницы других Web-узлов в сети Интернет, документы Microsoft Office, закладки, размещенные на этой же странице, на других страницах Web-узла или внутри документов, локальные файлы вашего компьютера, адреса электронной почты для доставки корреспонденции и т.д. При ссылке на файлы Microsoft Office автоматически запускается соответствующая программа и открывается файл, на который указывает ссылка. Если страница, на которой создается ссылка, является фреймом (т.е. разбита с помощью рамок на несколько областей), можно указать, в какую область фрейма загружать страницу, на которую указывает ссылка.
В качестве гиперссылки можно использовать не только текстовую информацию, но и графическое изображение или отдельные его части, называемые активными областями. Для создания на изображении активных областей используются кнопки панели инструментов Рисунки (Pictures).
В данной работе вы реализуете проект сайта, по подготовленной теме.
Создание веб-страницы в редакторе Word
Описание разработки
Презентация к уроку по созданию веб-страницы в редакторе Word для профессии «Сварщик». В презентации описаны этапы создания веб-страницы.
Содержимое разработки
Веб-страница (англ. Web page ) — документ или информационный ресурс сети Интернет, доступ к которому осуществляется с помощью веб-браузера.
- Opera
- Internet explorer
- Mozila Firefox
- Google Chrome
- Safari
Этапы создания web- страниц в редакторе Word
- Открыть документ «О сварке. doc »
- Отформатировать документ по предложенному образцу
- Вставить рисунки
- Выбрать Тему для оформления веб-страницы
- Создать закладки
- Добавить гиперссылки
- Просмотреть полученную страницу
- Сохранить документ
- Убрать границы у таблицы.
- Установить шрифт – Т imes New Roman , 22.
- Цвет заголовков – синий
- Начертание для заголовков – Ж (полужирный).
- Выравнивание для заголовков – по центру
Рабочий стол – папка «Создание веб-страницы» — Копировать нужный рисунок – Вставить в документ.
Положение рисунка – по контуру,
по левому краю текста
Образец оформления вопроса
свой вкус с учетом
- Установить курсор на текст первой темы (не в оглавлении).
- Выполнить команду Вставка-Закладка.
- В диалоговом окне в строке
Имя закладки ввести – Тема1.
4. Нажать на кнопку Добавить.
5. Аналогично оформить
закладки для оставшихся
Создание гиперссылок для тем
- Выделить текст первого вопроса в
2. Выполнить команду Вставка- Гиперссылка
3. Выбрать Местом в документе, закладку Тема1 – нажать ОК.
4. Аналогично оформить гиперссылки для оставшихся тем.
Добавление гиперссылок для возврата в начало страницы
1. Выделить словосочетание В начало после первой темы.
2. Выполнить команду Вставка-Гиперссылка.
3. Выбрать Местом в документе- Начало документа – нажать ОК.
4. Аналогично оформить все гиперссылки «В начало».
- Выполнить команду Файл — Предварительный просмотр веб-страницы.
- Проверить работу гиперссылок.
- Сохранить документ в свою папку под именем
Б. документ или ресурс, доступ к которому осуществляется с помощью веб-браузера
Б. Вставка – Гиперссылка
В. Меняет свой цвет
Г. На файл, веб-страницу, место в данном документе
Создание Web страниц средствами Word (стр. 1 из 3)
В ходе прохождения вычислительной практики:
· разработали педагогический сценарий на тему индивидуального задания;
· разработали Web-страничку,которая реализует розработанный педагогический сценарий;
· настроить и протестировать розработанную Web-страничку с помощью программы Internet Explorer;
· подготовить отчет по вычислительной практике;
Использование Word для создания веб-страниц
Во время прохождения практики мы научились:
· сохранять документы Word как веб-страницы;
· просматривать веб-страницы в режиме разметки Web;
· сохранять веб-страницы в папке Web;
· создавать веб-страницы с помощью Мастера веб-страниц.
World Wide Web — это система документов, связанных между собой гиперссылками. Гиперссылки позволяют переходить от одного документа к другому. Документы могут включать текст, рисунки, аудио- и видеофайлы. Для форматирования документов в формате HTML (основной формат файлов World Wide Web) существуют некоторые ограничения. Например, в этих документах без специальных ухищрений обычно не удается разместить текст в нескольких колонках, а также не удается выравнять его по обоим краям страницы.
Каждая веб-страница представляет собой обычный текстовый файл с указанными в виде команд параметрами форматирования для текста, графики и гиперссылок. Этот файл называется источником HTML, поскольку соответствующие команды записаны в формате языка разметки гипертекста (Hypertext Markup Language, HTML). Браузер (программа, позволяющая читать информацию в документах World Wide Web) распознает веб-страницу и отображает ее на экране так же, как в режиме веб-страницы это делает Word.
Увидим, что в режиме просмотра Web текста удобно читать, так как он отображается крупными буквами и строки автоматически переносятся, адаптируясь к ширине страницы. В этом режиме просмотра текст молено редактировать и форматировать.
Сохранение документа Word как веб-страницы
В версии Word 2000 формат файлов Интернета (HTML) используется как один из форматов Word. Это значит, что может и не потребоваться специальное преобразование документов Word в формат Web. Если вы открываете уже готовую веб-страницу, то Word автоматически будет ее сохранять в этом же формате. Если вы начинаете работу с документом в Word, то для преобразования его в формат, пригодный для Интернета, вам понадобится специальная команда сохранения. Сейчас мы создадим документ, внесем в него некоторые изменения и сохраним как веб-страницу.
1. Откройте файл Книжное обозрение.doc, который мы создали на одном из предыдущих занятий.
2. Выберите команду Вид > Разметка страницы.
Вы увидите документ, оформленный в несколько колонок (рис.1)
3. Выберите команду Файл > Сохранить как веб-страницу.
На экране появится окно диалога Сохранение документа, показанное на рис. 2.В нем вы можете выбрать компьютер, диск или папку для сохранения документа.
Рис.1. Документ до преобразования в веб-страницу
При выборе команды Файл > Сохранить как веб-страницу в поле Тип файла по умолчанию будет указан пункт» веб-страница
Рис. 2 Сохранение веб-страницы
Кроме того, вы можете указать имя файла и его формат. Для задания заголовков веб-страниц служит кнопка Изменить заголовок. Давайте сохраним веб-страницу в нашей рабочей папке.
Заголовок — это имя документа, под которым он будет опубликован в Интернете. Различные поисковые системы используют содержание таких заголовков для первоочередного поиска. Если вы хотите, чтобы ваши документы легко можно было найти в огромном количестве опубликованных в Интернете материалов, старайтесь давать им содержательные заголовки.
4. Щелкните на кнопке Мои документы. На экране отобразится содержимое этой папки.
5. Дважды щелкните на значке Работа.
6. Выделите имя файла в поле Имя файла.
7. Введите имя Мой веб-документ.
8. Щелкните на кнопке Сохранить.
Word преобразует документ в формат HTML, чтобы его. можно было просматривать в Интернете (рис.3).
Рис. 3. Веб-страница после сохранения
Обратите внимание, что теперь документ отображается на экране без колонок. Они могут выводиться на экран в режиме разметки страницы, но при просмотре в окне браузера они отображаться не будут (рис. 4).
Рис. 4Наша страница в окне браузера
При сохранении документов в формате HTML Word сохраняет графику и другие объекты из этого документа в отдельных файлах.
Просмотр веб-страницы в Word
Режим веб-документа позволяет выводить на экран документы Word в том виде, в котором они будут отображаться на экранах компьютеров пользователей в окне программы просмотра. Вид страницы в окне программы просмотра (браузера) может зависеть от типа этой программы. Например, форматирование, которое поддерживается браузерами Netscape, может быть несовместимым с программами, произведенными компанией Microsoft.
В настоящее время активно ведется работа по стандартизации команд языка HTML. Это делается для того, чтобы обычные пользователи не страдали от последствий конкурентной борьбы между производителями браузеров. Word отображает веб-страницу так, как она будет отображаться в браузере компанией Microsoft, так как сама программа Word производится этой компанией. Некоторые отличия могут наблюдаться для отдельных параметров форматирования, например горизонтальных линий или таблиц. Предпочтительнее вставлять в веб-документы горизонтальные линии из коллекции картинок.
Чтобы протестировать совместимость форматирования вашей веб-страницы с другими браузерами, вам потребуется закрыть ее после сохранения и затем открыть в нужном браузере. Если внешний вид страницы будет удовлетворять, то никаких дополнительных изменений в документ вносить не нужно. Сейчас мы посмотрим на текущий документ в режиме разметки Web.
1. Если ваш документ еще не отображается в этом режиме, щелкните на кнопке Режим веб-документа.
Рис. 5. Кнопки для переключения режимов просмотра
Легко видеть, что в этом режиме документ отображается символами более крупного размера, и длинные строки переносятся автоматически. (На экране бегунок горизонтальной полосы прокрутки занимает всю полосу)
2. С помощью вертикальной полосы прокрутки просмотрите весь документ.
3. Выберите команду Вид > Обычный.
4. Закройте документ.
Гиперссылкой называется текстовый фрагмент или другой объект, который связывает текущий документ с другими web-документами. Для создания гиперссылок вы можете использовать Мастера создания веб-страниц, но также можете расставить гиперссылки в документе вручную. Гиперссылки могут понадобиться для перехода между документами Word, Excel, Access и PowerPoint. Кроме того, гиперссылка позволять перейти к конкретному месту в документе. Формат гиперссылки включает адрес объекта ссылки. Это может быть путь к документу на локальном диске Когда вы щелкаете на гиперссылке в документе, соответствующая программа открывает документ, на который указывает эта гиперссылка. При работе с документами из пакета Office XP Word будет открывать эти документы в собственном окне. Если гиперссылка указывает на документ другого типа, он будет открыт в своей программе.
Гипертекстовые документы составляют подавляющее число всех документов в World Wide Web. Это происходит потому, что гиаперссылки значительно облегчают переход между связанными документами для пользователей. Представьте себе, что вы опубликовали в Интернете один из рекламных проспектов своей компании. На первой странице этого документа можно поместить только краткое введение и оглавление документа. Элементы оглавления будут служить гиперссылками на соответствующие разделы проспекта. Пользователь сможет щелкать на названиях интересующих его разделов, и программа просмотра будет отображать на экране связанные части документа. Вернувшись назад к оглавлению, пользователь сможет выбрать другой раздел для просмотра.
Для перехода между веб-документами Word предлагает несколько полезных способов. На панели Веб-узел отображается список адресов нескольких последних просмотренных документов. Кроме того, для перехода между документами можно использовать кнопки Вперед и Назад. В окне диалога Открытие д.окумента вы можете щелкнуть на кнопке Журнал. При этом в окне отобразится список последних документов Office, с которыми вы работали. Щелкните на названии нужного веб-документа, и он отобразится на экране
В этом упражнении мы создадим страницу с несколькими гиперссылками.
1. Создайте новый документ и сохраните его под именем Гиперссылки.
Если вы попытаетесь вставить гиперссылку в документ, который еще не был сохранен, Word выведет на экран сообщение о необходимости сохранения документа. Это делается для того, чтобы Word мог использовать текущие координаты документа и таким образом обеспечить к нему доступ из других документов с помощью гиперссылок.
2. Введите следующий текст: Адрес в Интернет издательства «Питер» приведен ниже:. Нажмите клавишу Enter.
3. Выберите команду Вставка > Гиперссылка.
Рис. 6 Окно диалога Добавление гиперссылки
4. В открывшемся окне диалога Добавление гиперссылки в поле Адрес введите адресс файла с расширением .html которую нужно добавить на гипер ссылку как показано на рис. 3
Практическая работа: Создание Web -сайта с помощью MS Word
Цель работы:
- освоение приемов создания Web -страниц и Web -сайтов с помощью текстового процессора MS Word ;
- оформление дизайна страницы;
- организация внутренних гиперссылок;
- организация внешних гиперссылок.
Фронтальный опрос
Требования к сайту
- Удобство использования
- Большая скорость загрузки
Этапы создания сайта
- Анализ и проектирование сайта
- Информационное заполнение сайта
- Разработка дизайна
- Создание Web- страниц
- Тестирование
- Публикация
- Раскрутка
- Поддержка
Навигация
— способ перехода между документами сайта.
Гипертекст
- Цель данной работы — реализовать проект семейного сайта, используя гипертекст , позволяющего связывать отдельные фрагменты информации. Доступность подключения к Internet, простота использования броузеров и HTML привела к тому, что практически любой человек может опубликовать свою информацию, сделав её доступной, как выражались древние римляне – городу и миру, т.е. всем пользователям Internet.
- Web- сайт – совокупность Web -страниц, объединенных общей идеей или темой.
- Web -страница – документ (файл), размеченный с помощью языка HTML и доступный с помощью ВСЕМИРНОЙ ПАУТИНЫ WWW .
ГЛАВНАЯ СТРАНИЦА СЕМЕЙНОГО САЙТА
Семья Смирновых
Это наша дружная семья: мой папа, моя мама и я – Наташа.
На руках у меня сидит кот по кличке Тимка.
- Папа Мама Наташа Тимка
- Папа Мама Наташа Тимка
- Папа
- Мама
- Наташа
- Тимка
Моего папу зовут Виктор Семенович. Он профессор, доктор физико-математических наук. Папа преподает в университете высшую математику.
Биография папы
Мою маму зовут Ирина Николаевна. Она музыкант – играет на скрипке в оркестре Большого Театра.
Биография мамы
Меня зовут Наташа Викторовна. Я учусь в 10-а классе лицея №115 г. Москвы. Мои увлечения . . . , и достижения . . .
Биография моя
Кот Тимка – Русская голубая. Его главное занятие спать на коленках у всех членов семьи.
Биография кота
ПАПИНА СТРАНИЦА
Виктор Семенович Смирнов родился 12 февраля 1960года в городе Москве.
В 1977 году он окончил школу с золотой медалью.
В этом же году поступил на механико-математический факультет Московского государственного университета им. М. В. Ломоносова.
После окончания университета Виктор Семенович поступил в аспирантуру МГУ и в 1985 году защитил кандидатскую диссертацию.
Мой папа очень интересный человек: он много читает, увлекается такими видами спорта как хоккей, футбол. Любит кататься на горных лыжах и коньках. И нас всех привлекает к этому же.
Структура сайта
Главная страница сайта
Внутренние гиперссылки (с помощью закладок)
Внешние гиперссылки на другой файл
АЛГОРИТМ ВЫПОЛНЕНИЯ РАБОТЫ:
- Создать Web -страницу, с помощью текстового процессора MS Word .
- Создать макет главной страницы, применив различные способы форматирования текста и обрамления.
- Вставить внутренние гиперссылки.
- Сохранить полученную страницу в файле с именем family . htm .
- Создать «Папину страницу» и сохранить ее в файле father . htm в своей личной папке.
- Создать на главной странице внешнюю гиперссылку на «Папину страницу».
- Создать на «Папиной странице» внешнюю гиперссылку на сайт Московского университета.
- Создать «Мамину страницу» и сохранить ее в файле mather . htm в своей личной папке.
- Создать на главной странице внешнюю гиперссылку на «Мамину страницу».
- Создать «Наташину страницу» и сохранить ее в файле natali . htm в своей личной папке.
- Создать на главной странице внешнюю гиперссылку на «Наташину страницу».
- Создать «Тимкину страницу» и сохранить ее в файле timka . htm в своей личной папке.
- Создать на главной странице внешнюю гиперссылку на «Тимкину страницу».
- Открыть главную страницу семейного сайта (для этого достаточно дважды щелкнуть мышью по значку файла с главной страницей в личной папке).
- Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта), проверьте работу внешних гиперссылок.
- Пригласить преподавателя для проверки.