I was trying to get a table with only the outer border and no inside ones. I’ve been trying the following HTML:
<table border="1" frame="border" rules="none" cellpadding="4" cellspacing="0">However, in the Word that table appears with both outer and inner borders, not just with outer border as I was trying to get it.
Well, that is what border does. Hmm. You say inline CSS doesn’t get picked up, so I guess both this:
<table style="border: 1px black solid" ....>
or surrounding the table with a <div>
<div style="border: 1px black solid"><table .....></table></div>
won’t work? Those would be the most elegant solutions.
If all that fails, why not put the table into a table?
<table border="1" bordercolor="black" cellspacing="0" cellpadding="0">
<tr><td>
<table .... Your table ........> </table>
</td></tr>
</table>
it’s a horrible practice to use in 2010 from a web design point of view, but if it’s the only workaround so you can import the page correctly, maybe it’s necessary. I’m pretty sure however that some form of CSS must work. Maybe a different notation or something. But I’m no Word HTML expert.
I am in a situation where I need to make a HTML report into a word report with nothing more that Ctrl+C or opening it with Word. I end up with a lot of nested tables.
Problem lies in the fact that CSS formats the table in HTML while in Word document they are left with horrible looking borders, that need to be invisible.
It would take extensive amounts of time to make each tables borders invisible.
Is there a way to make all borders of every table in document invisible?
asked Nov 6, 2012 at 17:04
1
Create a macro in Word using the following code:
Sub SelectAllTables()
Dim tbl As Table
Application.ScreenUpdating = False
For Each tbl In ActiveDocument.Tables
tbl.Range.Editors.Add wdEditorEveryone
Next
ActiveDocument.SelectAllEditableRanges (wdEditorEveryone)
ActiveDocument.DeleteAllEditableRanges (wdEditorEveryone)
Application.ScreenUpdating = True
End Sub
Run the macro to select all tables, then you can modify their borders in one go:
Edit: Ok, this should be able to recursively handle nested tables as well to any level:
Sub SelectAllTables()
Dim tbl As Table
For Each tbl In ActiveDocument.Tables
DelTableBorder tbl
Next
End Sub
Function DelTableBorder(tbl As Table)
Dim itbl As Table
tbl.Borders(wdBorderLeft).Visible = False
tbl.Borders(wdBorderRight).Visible = False
tbl.Borders(wdBorderTop).Visible = False
tbl.Borders(wdBorderBottom).Visible = False
tbl.Borders(wdBorderVertical).Visible = False
tbl.Borders(wdBorderHorizontal).Visible = False
tbl.Borders(wdBorderDiagonalUp).Visible = False
tbl.Borders(wdBorderDiagonalDown).Visible = False
For Each itbl In tbl.Tables
DelTableBorder itbl
Next
End Function
answered Nov 6, 2012 at 18:28
KaranKaran
55.6k20 gold badges117 silver badges189 bronze badges
2
To add a border to an HTML <table>, you first need to know how to create an HTML table. In HTML, you can create tables by using the <table> tag in conjunction with the <tr>, <td> and <th> tags.
Learn about creating an HTML table here.
After creating an HTML table, you should add a border to it, as borders are not added by default. First, let’s see an example, where we use the HTML
border attribute.
Example of creating an HTML table with the
border attribute:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<table border="1">
<tr>
<th>Person</th>
<th>Age</th>
</tr>
<tr>
<td>Ann</td>
<td>19</td>
</tr>
<tr>
<td>Susie</td>
<td>22</td>
</tr>
</table>
</body>
</html>Result
| Person | Age |
|---|---|
| Ann | 19 |
| Susie | 22 |
Anyway, we recommend using the CSS border property for adding a border to your tables.
To add a border to your table, you need to define the <style> of your table.
Remember to add borders also for <th> and <td> tags to have a complete table. Set the border-collapse property as well (if you don’t define the border-collapse, it will use border-collapse: separate by default).
Example of creating borders for the HTML table:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table,
th,
td {
padding: 10px;
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Person</th>
<th>Age</th>
</tr>
<tr>
<td>Ann</td>
<td>19</td>
</tr>
<tr>
<td>Susie</td>
<td>22</td>
</tr>
</table>
</body>
</html>You can give styling to your table using the CSS border shorthand property, or the border-width, border-style, border-color properties, separately. See the example below to have a visible result of these properties.
Example of changing the HTML table border style with CSS:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table {
border-style: ridge;
border-width: 150px;
border-color: #8ebf42;
background-color: #d9d9d9;
}
th {
border: 5px solid #095484;
}
td {
border: 20px groove #1c87c9;
}
</style>
</head>
<body>
<table>
<tr>
<th>Person</th>
<th>Age</th>
</tr>
<tr>
<td>Ann</td>
<td>19</td>
</tr>
<tr>
<td>Susie</td>
<td>22</td>
</tr>
</table>
</body>
</html>If you don’t want the border to go all around the table (or if you need different borders on each side of the table), you can use any of the following properties: border-top, border-right, border-bottom and border-left.
Example of adding bottom borders to the HTML table:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table {
border-collapse: collapse;
}
td,
th {
padding: 10px;
border-bottom: 2px solid #8ebf42;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>Person</th>
<th>Age</th>
</tr>
<tr>
<td>Ann</td>
<td>19</td>
</tr>
<tr>
<td>Susie</td>
<td>22</td>
</tr>
</table>
</body>
</html>You can also have rounded borders by using the CSS border-radius property. Remember that in this case, you should remove the border-collapse property to work properly. Let’s see an example where all the table elements are rounded.
Example of adding rounded borders to the HTML table:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table,
td,
th {
padding: 10px;
border: 2px solid #1c87c9;
border-radius: 5px;
background-color: #e5e5e5;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>Person</th>
<th>Age</th>
</tr>
<tr>
<td>Ann</td>
<td>19</td>
</tr>
<tr>
<td>Susie</td>
<td>22</td>
</tr>
</table>
</body>
</html>In the same way you can add a border to other HTML elements. Let’s see an example of adding borders to the <p>, <h2> and <div> elements.
Example of adding borders to the <p>, <h2> and <div> elements:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
h2,
div,
p {
padding: 10px;
}
h2 {
border: 3px double #1c87c9;
background-color: #d9d9d9;
}
div {
border-left: 5px solid #1c87c9;
background-color: #cccccc
}
p {
border: 10px groove #8ebf42;
}
</style>
</head>
<body>
<h2>Border Example</h2>
<div> Div example for the border property.</div>
<p>Some paragraph with border.</p>
</body>
</html>If you want to have a rounded border on paragraphs, follow the example below to learn how to do it. Use the border-radius property to have your preferred outcome.
Example of creating rounded borders on paragraphs:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
p {
padding: 10px;
}
p.normal {
border: 2px solid #1c87c9;
}
p.round1 {
border: 2px solid #1c87c9;
border-radius: 5px;
}
p.round2 {
border: 2px solid #1c87c9;
border-radius: 8px;
}
p.round3 {
border: 2px solid #1c87c9;
border-radius: 12px;
}
</style>
</head>
<body>
<h2>Rounded borders</h2>
<p class="normal">Normal border</p>
<p class="round1">Round border</p>
<p class="round2">Rounder border</p>
<p class="round3">Roundest border</p>
</body>
</html>Introduction to Table Border in HTML
Table Border in HTML is used to display a border around the table contents. This can be set around the table by specifying values like 0 for no border is showing around the table cells, whereas value 1 is set to display a border around the table cells. Table width can be set in number values to define how much thick border users want to give around their table. One can set border either to the whole table or to a specific row or column or only for the table head; everything is possible.
Syntax of the Table Border in HTML
There are multiple ways for defining table-border; let’s see the syntax for them one by one:
1. General Table border: This is generally used to define a simple border around the table like:
<table border="1 | 0">Example:
table, th, td{
border:1px solid blue;
}2. Collapsible Table border: This property is used to set a collapsible border in a single line around our table using the border-collapse property.
table{
border-collapse: collapse;
}Example:
table{
border-collapse: collapse;
}
table, th, td{
border:0px;
}3. The border around the table: This property allows us to add table border only at outside edges, not to each individual table cells, simply as :
table {
border : 1px;
}4. Dotted table border: one can simply add a dotted outline as a border to their table by using simply the following syntax as :
table{
border : 1px; dotted color-name;
}5. Dashed table border: Like dotted, we can set the dashed border around our table or table cells. This could be thin or thick as per user choice by setting value.
table{
border : 3px; dashed color-name;
}6. Double table border: If we want to add a double outline to our table, then it also possible by setting a property within CSS code and give a double border around the table.
table{
border : 1px; double color-name;
}7. Table border around table cells: This syntax helps us give a border around the individual cells or any specific table cell with your favorite color code. In this syntax, we want to add border code value with each cell separately.
table{
border : 1px; dotted color-name;
}
th{
border : 1px; color-name;
}
td{
border : 2px; color-name;
}8. Table border with CSS classes: rather than setting the border to each individual table cells, CSS classes helps us to give common border code to our table. This can be done by using the following syntax:
<style>
table{
background-color: color-name;
}
table th{
CSS code
}
table td{
CSS code
}
</style>9. Table bottom border: This property of the table border is used to give horizontal dividers among the table’s th and td tag as follows:
th, td{
border-bottom: value color-name;
}10. Rounded table border: It will show rounded corners to the table border.
table{
border-radius: value;
border: value color-name;
}Examples of Table Border in HTML
Following are the examples of Table Border
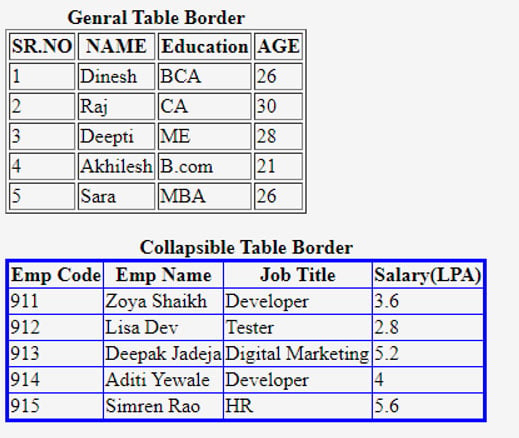
Example #1
The following example is showing two different tables with different borders. The first table is showing a normal border around the table, whereas the second table is an example of a collapsible table border format.
HTML code:
<html>
<head>
<style>
.collapsetable{
border-collapse: collapse;
border: 3px solid blue;
}
</style>
</head>
<body>
<table border="1">
<caption><b>Genral Table Border</b></caption>
<tr>
<th>SR.NO</th>
<th>NAME</th>
<th>Education</th>
<th>AGE</th>
</tr>
<tr>
<td>1</td>
<td>Dinesh</td>
<td>BCA</td>
<td>26</td>
</tr>
<tr>
<td>2</td>
<td>Raj</td>
<td>CA</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Deepti</td>
<td>ME</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>Akhilesh</td>
<td>B.com</td>
<td>21</td>
</tr>
<tr>
<td>5</td>
<td>Sara</td>
<td>MBA</td>
<td>26</td>
</tr>
</table>
<br>
<table class="collapsetable" border="1">
<caption><b>Collapsible Table Border</b></caption>
<tr>
<th>Emp Code</th>
<th>Emp Name</th>
<th>Job Title</th>
<th>Salary(LPA)</th>
</tr>
<tr>
<td>911</td>
<td>Zoya Shaikh</td>
<td>Developer</td>
<td>3.6</td>
</tr>
<tr>
<td>912</td>
<td>Lisa Dev </td>
<td>Tester</td>
<td>2.8</td>
</tr>
<tr>
<td>913</td>
<td>Deepak Jadeja</td>
<td>Digital Marketing</td>
<td>5.2</td>
</tr>
<tr>
<td>914</td>
<td>Aditi Yewale</td>
<td>Developer</td>
<td>4</td>
</tr>
<tr>
<td>915</td>
<td>Simren Rao</td>
<td>HR</td>
<td>5.6</td>
</tr>
</table>
</body>
</html>Output:
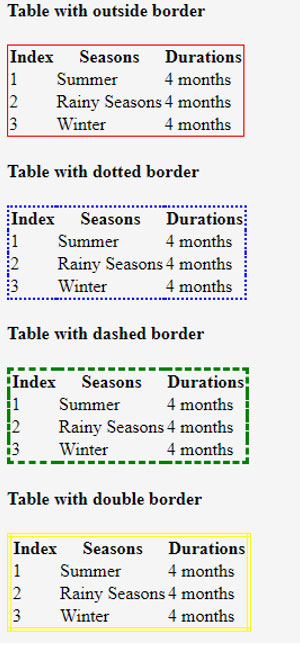
Example #2
This example is showing how to set the border to the table only for the outside part with different table border types:
HTML code:
<head>
<style>
table{
border: 1px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<h4>Table with outside border</h4>
<table>
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dotted border</h4>
<table style="border:2px dotted blue;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dashed border</h4>
<table style="border:3px dashed green;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with double border</h4>
<table style="border:4px double yellow;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
</body>Output: This output showing a table with dotted, dashed and double border to the outside of the table.
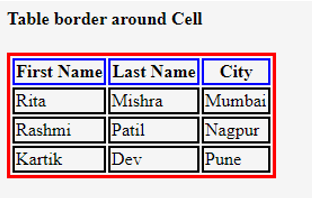
Example #3
Example showing table cells bordered in different color individual as:
HTML code:
<html>
<head>
<style>
table{
border: 3px solid red;
}
th{
border: 2px solid blue;
}
td{
border: 2px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
</tr>
<tr>
<td>Rita</td>
<td>Mishra</td>
<td>Mumbai</td>
</tr>
<tr>
<td>Rashmi</td>
<td>Patil</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Kartik</td>
<td>Dev</td>
<td>Pune</td>
</tr>
</table>
</body>
<html>Output:
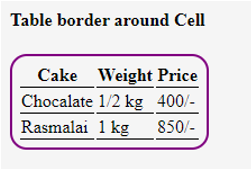
Example #4
Another table rounded border with a border as the horizontal divider
HTML code:
<html>
<head>
<style>
.round{
border-radius: 15px;
border: 2px solid purple;
padding: 5px;
}
th, td {
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table class="round">
<tr>
<th>Cake</th>
<th>Weight</th>
<th>Price</th>
</tr>
<tr>
<td>Chocalate</td>
<td>1/2 kg</td>
<td>400/-</td>
</tr>
<tr>
<td>Rasmalai</td>
<td>1 kg</td>
<td>850/-</td>
</tr>
</table>
</body>
</html>Output:
Conclusion
- The table border in HTML is set by assigning value 1 to display a border around the table, whereas 0 to hide a border around the table.
- One can set a border around the table in various types like simple thick or thin border, collapsible, dotted, double, dashed borders.
Recommended Articles
This is a guide to Table Border in HTML. Here we discuss multiple ways for defining table border with respective syntax and the examples of the Table Border in HTML. You can also go through our other related articles to learn more–
- HTML Layout
- HTML Event Attributes
- HTML onclick Button
- Table Without Border in HTML
This page contains HTML table border code — HTML codes for specifying or changing the border of your tables within your blog or web page.
HTML table borders are specified using Cascading Style Sheets (CSS). To set the border of an HTML table, use the CSS border property.
Typical Table Border
Here’s a common way to set borders on a table:
This provides that «grid» like effect, where the border surrounds each cell as well as the whole table.
Like this:
Notice that I used border-collapse: collapse; against the table element. This collapses the border so that you don’t see any space between the cells and the outside of the table.
Without Collapsing the Border
Here it is without collapsing the border. I’ve also applied the border against the table element in order to demonstrate the effect:
You can see that I’ve also added padding to the th and td selectors but not to the table itself. If we include the padding against the table, we’d end up with extra padding between the outer cells and the outside of the table.
So we’d end up with this:
There’s nothing wrong with that if that’s what you want. However, if you don’t want padding between the table and its cells, you’ll need to apply the padding to just the cells.
Bottom Border
The above examples use the CSS border property to set the borders. This is a shorthand property to set border width, style, and color on all sides of the table.
If you don’t want the border to go all around the table (or if you want a different border on each side of the table), you can use any of the following properties: border-top, border-right, border-bottom, and border-left.
Here’s an example of setting the border to only appear at the bottom of each table cell.
Border and Alternating Background Colors
A common usage of tables is for each row to have alternating background colors.
You can apply borders against these tables just like any other table:
No Border on Table Headers
You can also remove the border from the th element.
You can either remove the border from the styles by using border: none; against the th selector (but it has to follow the border declaration), or just not apply the border in the first place.
Here’s an example of the later:
Rounded Corners
Here’s an example of adding a border with curved/rounded corners to the table. In the CSS3 specification, rounded corners are specified using the border-radius property.
Note that we need to remove the border-collapse property for this work.
I also set the border-spacing property to zero, so that the cell borders continue smoothly without being interrupted by a space. Remove this property and click Run to see what I mean.
The Border Properties
CSS provides quite a number of border related properties to assist you in creating borders. These properties can be applied to any HTML element, not just tables.
For a full list of border properties, go to CSS Properties and filter by «border».