Welcome to a tutorial on how to create an Excel file in Javascript. Yes, you read that right. We are referring to “browser Javascript”, and not the server-side NodeJS. The dark days have passed and it is actually possible to generate Excel files using client-side Javascript – Read on for the examples!
ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TLDR – QUICK SLIDES
Fullscreen Mode – Click Here
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
SCREENSHOT

EXAMPLE CODE DOWNLOAD
Click here to download all the example source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
All right, let us now get into the examples of generating an Excel file in Javascript.
EXAMPLE 1) GENERATE EXCEL FILE & FORCE DOWNLOAD
1A) THE HTML
1-create-excel.html
<!-- (A) LOAD SHEETJS FROM CDN -->
<!-- https://sheetjs.com/ -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.18.5/xlsx.full.min.js"></script>
<!-- (B) CLICK TO GENERATE DEMO EXCEL -->
<button id="demo">Download Demo Excel</button>
<!-- (C) JAVASCRIPT -->
document.getElementById("demo").onclick = () => { ... };
Yep, that is pretty much everything we need to drive the example.
- Load SheetJS from CDNJS, this library is required to create the Excel file. Will leave a link in the extras section below to their full documentation.
- A demo button to start generating the Excel file.
- Generate the Excel file when the button is clicked.
1B) DUMMY DATA
1-create-excel.html
// (C1) DUMMY DATA
var data = [
["Joa Doe", "joa@doe.com"],
["Job Doe", "job@doe.com"],
["Joe Doe", "joe@doe.com"],
["Jon Doe", "jon@doe.com"],
["Joy Doe", "joy@doe.com"]
];For the Javascript, we will first start by defining a nested array of dummy data. Don’t think it needs a lot of explanation, this will get “converted” into rows and columns in the Excel file.
1C) CREATE A NEW EXCEL OBJECT
1-create-excel.html
// (C2) CREATE NEW EXCEL "FILE"
var workbook = XLSX.utils.book_new(),
worksheet = XLSX.utils.aoa_to_sheet(data);
workbook.SheetNames.push("First");
workbook.Sheets["First"] = worksheet;This should be pretty self-explanatory for the folks who already know Excel well, but for the sake of those who are new:
- A “workbook” is simply “the entire Excel file”.
- A “worksheet” is a table within a workbook.
- A workbook can contain multiple worksheets.
So what this section is doing:
workbook = XLSX.utils.book_new()Creates a new Excel workbook.worksheet = XLSX.utils.aoa_to_sheet(data)Creates a new worksheet, using the dummy data array above.workbook.SheetNames.push("First")andworkbook.Sheets["First"] = worksheetAttach the worksheet to the workbook.
1D) FORCE DOWNLOAD
1-create-excel.html
// (C3) "FORCE DOWNLOAD" XLSX FILE
XLSX.writeFile(workbook, "demo.xlsx");Horray, we now have an Excel object. All that’s left is to “force download” the Excel file, and allow the user to save it.
EXAMPLE 2) GENERATE EXCEL FILE & UPLOAD TO SERVER
2A) UPLOAD GENERATED EXCEL FILE
2a-upload-excel.html
// (C3) TO BLOB
var xlsblob = new Blob(
[new Uint8Array(XLSX.write(workbook, { bookType: "xlsx", type: "array" }))],
{type:"application/octet-stream"}
);
// (C4) FORM DATA
var data = new FormData();
data.append("xls", xlsblob, "demo.xlsx");
// (C5) UPLOAD TO SERVER
fetch("2b-upload.php", { method: "POST", body: data })
.then(res => res.text())
.then(txt => console.log(txt));This is an alternative if you want to upload the generated Excel file to the server instead.
- (C3) Instead of “forcing a download”, we turn the workbook into a blob (binary object).
- (C4) Attach the Excel blob as form data.
- (C5) Send the Excel blob to the server… Otherwise also known as “file upload”.
2B) SAVE THE UPLOADED EXCEL FILE
2b-upload.php
<?php
echo move_uploaded_file(
$_FILES["xls"]["tmp_name"],
__DIR__ . DIRECTORY_SEPARATOR . $_FILES["xls"]["name"]
) ? "OK" : "ERROR" ;On the server side, we simply save the uploaded Excel file like a “normal file upload”. This is a simple “save uploaded file” snippet in PHP.
EFFICIENCY & PERFORMANCE
Just a quick note that we are holding an entire Excel file in the memory with this example… This will work great for small to medium Excel files, but the massive ones are going to run into performance issues and memory limits. You may want to implement some sort of restrictions on the maximum amount of data, or look at server-side alternatives with streaming.
COMPATIBILITY CHECKS
- Arrow Functions – CanIUse
- Array Buffer – CanIUse
- Uint8Array – Can I Use
This example will work on all modern “Grade A” browsers.
LINKS & REFERENCES
- SheetJS Documentation
- Export From MySQL Database To Excel In NodeJS – Code Boxx
INFOGRAPHICS CHEAT SHEET
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
Время на прочтение
2 мин
Количество просмотров 58K
Введение
Всем привет! Сегодня я опишу довольно тривиальную, но нигде не освещенную тему экспорта из страницы данных в Excel. На мое удивление сам процесс не описан нигде в полной мере. Итак, приступим.
Все написано до нас
Подумал я и начал искать, нашел очень быстро SheetJS , но, боже мой, как там запущено все! Если с форматированием еще можно справиться, то стили — это головная боль.
Все написано до нас. Подход 2
В старом-старом SharePoint 2007 есть такая возможность экспортировать эксель файл, на удивление это работает до сих пор и хорошо поддается описанию.
Что нужно:
- Современный браузер (проверьте в старых)
- Отформатированная таблица
- Colspan, rowspan, border — знание табличной верстки
var tableToExcel = (function() {
var uri = 'data:application/vnd.ms-excel;base64,'
, template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--><meta http-equiv="content-type" content="text/plain; charset=UTF-8"/></head><body><table>{table}</table></body></html>'
, base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) }
, format = function(s, c) {
return s.replace(/{(w+)}/g, function(m, p) { return c[p]; })
}
, downloadURI = function(uri, name) {
var link = document.createElement("a");
link.download = name;
link.href = uri;
link.click();
}
return function(table, name, fileName) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}
var resuri = uri + base64(format(template, ctx))
downloadURI(resuri, fileName);
}
})();
// params: element id, sheet name, file name
tableToExcel('resultTable','Смета', 'Ремрайон_смета.xls');
Форматирование
Оформите саму сетку в таблице с помощью атрибутов colspan, rowspan, добавьте стили и после этого вызывайте генерацию файла.
В заключение
Могу ответить в комментах на ваши вопросы.
The reason the solution you found on the internet is no working is because of the line that starts var colCount. The variable mytable only has two elements being <thead> and <tbody>. The var colCount line is looking for all the elements within mytable that are <tr>. The best thing you can do is give an id to your <thead> and <tbody> and then grab all the values based on that. Say you had <thead id='headers'> :
function write_headers_to_excel()
{
str="";
var myTableHead = document.getElementById('headers');
var rowCount = myTableHead.rows.length;
var colCount = myTableHead.getElementsByTagName("tr")[0].getElementsByTagName("th").length;
var ExcelApp = new ActiveXObject("Excel.Application");
var ExcelSheet = new ActiveXObject("Excel.Sheet");
ExcelSheet.Application.Visible = true;
for(var i=0; i<rowCount; i++)
{
for(var j=0; j<colCount; j++)
{
str= myTableHead.getElementsByTagName("tr")[i].getElementsByTagName("th")[j].innerHTML;
ExcelSheet.ActiveSheet.Cells(i+1,j+1).Value = str;
}
}
}
and then do the same thing for the <tbody> tag.
EDIT: I would also highly recommend using jQuery. It would shorten this up to:
function write_to_excel()
{
var ExcelApp = new ActiveXObject("Excel.Application");
var ExcelSheet = new ActiveXObject("Excel.Sheet");
ExcelSheet.Application.Visible = true;
$('th, td').each(function(i){
ExcelSheet.ActiveSheet.Cells(i+1,i+1).Value = this.innerHTML;
});
}
Now, of course, this is going to give you some formatting issues but you can work out how you want it formatted in Excel.
EDIT: To answer your question about how to do this for n number of tables, the jQuery will do this already. To do it in raw Javascript, grab all the tables and then alter the function to be able to pass in the table as a parameter. For instance:
var tables = document.getElementsByTagName('table');
for(var i = 0; i < tables.length; i++)
{
write_headers_to_excel(tables[i]);
write_bodies_to_excel(tables[i]);
}
Then change the function write_headers_to_excel() to function write_headers_to_excel(table). Then change var myTableHead = document.getElementById('headers'); to var myTableHead = table.getElementsByTagName('thead')[0];. Same with your write_bodies_to_excel() or however you want to set that up.
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
Any HTML table that you have created can be converted into an Excel Spreadsheet by using jQuery and it is compatible with all browsers. There are two simple approaches that require basic HTML and jQuery knowledge to achieve this.
- Approach 1: Using jQuery plugin: A simple jQuery plugin ‘table2excel’ can be used for converting an HTML table to an excel sheet.
Syntax:
$("#table-id").table2excel({
filename: "excel_sheet-name.xls"
});
- Example:
html
<table id="studtable">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Address</th>
</tr>
<tr>
<td>101</td>
<td>Alex</td>
<td>15</td>
<td>Maldives</td>
</tr>
<tr>
<td>102</td>
<td>Chris</td>
<td>14</td>
<td>Canada</td>
</tr>
<tr>
<td>103</td>
<td>Jay</td>
<td>15</td>
<td>Toronto</td>
</tr>
</table>
<script>
$(document).ready(function () {
$("#studtable").table2excel({
filename: "Students.xls"
});
});
</script>
- Output:
ID Name Age Address 101 Alex 15 Maldives 102 Chris 14 Canada 103 Jay 15 Toronto
- The above output gets converted into an Excel spreadsheet in the exact same manner the HTML table is. About ‘table2excel’: The ‘table2excel’ is a simple yet useful jQuery plugin that allows for exporting HTML table data to an Excel file. The ‘table2excel’ also has a feature to exclude cells that contain a specified class. Syntax for noExport:
$(document).ready(function() {
$("#table-id").table2excel({
exclude: ".noExport",
filename: "name-of-the-file",
});
});
- Example code for excluding some specified cells:
html
<script src=
"//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js">
</script>
<script src=
"//cdn.rawgit.com/rainabba/jquery-table2excel/1.1.0/dist/jquery.table2excel.min.js">
</script>
<button>Export</button>
<table>
<thead>
<tr>
<td class="noExport">
This cell will not be exported.
</td>
<td>
This cell will get exported.
</td>
</tr>
</thead>
<tbody>
<tr>
<td>Alex</td>
<td class="noExport">Maldives</td>
</tr>
<tr>
<td>Chris</td>
<td>Canada</td>
</tr>
</tbody>
</table>
- Note: In the above sample code, the class ‘.noExport’ has been used to exclude those specified cells from the HTML table data. Therefore the exported Excel Spreadsheet also does not include those cells from the HTML table data.
- Approach 2: Using simple HTML: Consider the same students table above to understand the below. Let’s use a button in our code which when clicked to converts the HTML data table into an Excel spreadsheet. Note that the ‘export’ button below does not actually convert the HTML table to an excel sheet. This has to used in a proper and already existing HTML code to get the Excel spreadsheet and will not work in this IDE.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML Table To Excel
spreadsheet using
HTML only
</title>
</head>
<body>
<table id="studtable">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Address</th>
</tr>
<tr>
<td>101</td>
<td>Alex</td>
<td>15</td>
<td>Maldives</td>
</tr>
<tr>
<td>102</td>
<td>Chris</td>
<td>14</td>
<td>Canada</td>
</tr>
<tr>
<td>103</td>
<td>Jay</td>
<td>15</td>
<td>Toronto</td>
</tr>
</table>
<button onclick="tableToExcel(
'studtable', 'Students')">
Click to Export
</button>
</body>
</html>
- Output:
HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps. jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it’s philosophy of “Write less, do more“.
- HTML Tutorial and HTML Examples.
- jQuery Tutorial and jQuery Examples.
Like Article
Save Article
Обычно экспорт в txt, csv или excel. txt и csv обычно используются для обмена данными между системами,
Однако, как правило, Excel имеет лучший эффект отображения и может быть экспортирован в соответствии с определенным шаблоном. Экспорт не нужно набирать. Он прост в использовании. Если он используется в качестве отчета, он обычно экспортируется в файл Excel. .
Однако экспорт данных в Excel с использованием компонентов com очень медленный. Другой способ создания файлов Excel — это быстро экспортировать данные через html и css и одновременно установить стиль. У использования этого метода есть два преимущества: 1 — быстрый, 2 — Нет необходимости устанавливать поддержку Excel.
Реализация заключается в том, что его можно напрямую преобразовать в excel через html. Есть два основных момента: один — отображать строку таблицы, например, ASP.net напрямую экспортирует excel через Gridview, он не отображает таблицу
Второй — установить формат данных.
1. Отображается строка таблицы:
Добавьте следующий код в тег заголовка html:
<xml>
<x:ExcelWorkbook>
<x:ExcelWorksheets>
<x:ExcelWorksheet>
<x:Name>Заголовок рабочего листа</x:Name>
<x:WorksheetOptions>
<x:Print>
<x:ValidPrinterInfo />
</x:Print>
</x:WorksheetOptions>
</x:ExcelWorksheet>
</x:ExcelWorksheets>
</x:ExcelWorkbook>
</xml>
2. Установите формат данных:
Добавить определение css в заголовок
<style type=»text/css»>
.spercent
{
background-color:#ffff99;
mso-number-format:0.00%;
}
</style>
Добавить в css: mso-number-format определяет формат данных. Формат можно просмотреть в Excel. Для получения дополнительной информации см.
mso-number-format:»0″ NO Decimals
mso-number-format:»0.000″ 3 Decimals
mso-number-format:»#,##0.000″ Comma with 3 dec
mso-number-format:»mm/dd/yy» Date7
mso-number-format:»mmmm d, yyyy» Date9
mso-number-format:»m/d/yy h:mm AM/PM» D -T AMPM
mso-number-format:»Short Date» 01/03/1998
mso-number-format:»Medium Date» 01-mar-98
mso-number-format:»d-mmm-yyyy» 01-mar-1998
mso-number-format:»Short Time» 5:16
mso-number-format:»Medium Time» 5:16 am
mso-number-format:»Long Time» 5:16:21:00
mso-number-format:»Percent» Percent — two decimals
mso-number-format:»0%» Percent — no decimals
mso-number-format:»0.E+00″ Scientific Notation
mso-number-format:»@» Text
mso-number-format:»# ???/???» Fractions — up to 3 digits (312/943)
Экспортированный Excel можно открыть напрямую через Excel, эффект будет следующим:
Полный код:
{
protected const string HEADER = «<html xmlns:x=»urn:schemas-microsoft-com:office:excel»>» +
«<meta http-equiv=Content-Type content=»text/html; charset=»gb2312″>» +
«<head>» +
«<!—[if gte mso 9]><xml>» +
«<x:ExcelWorkbook>» +
«<x:ExcelWorksheets>» +
«<x:ExcelWorksheet>» +
«<x: Name> Название рабочего листа </ x: Name>» +
«<x:WorksheetOptions>» +
«<x:Print>» +
&n bsp; «<x:ValidPrinterInfo />» +
«</x:Print>» +
«</x:WorksheetOptions>» +
«</x:ExcelWorksheet>» +
«</x:ExcelWorksheets>» +
«</x:ExcelWorkbook>» +
«</xml>» +
«<![endif]—>» ;
const string STYLE=»<style type=»text/css»>» +
«.spercent» +
» {» +
» background-color:#ffff99;» +
» mso-number-format:0.00%;» +
» }» +
«.sId» http://msnpiki.msnfanatic.com/index.php/Main_Page—>
0;»>+
» {» +
» background-color:#ff6633;» +
» mso-number-format:0;» +
» }» +
«.sName» +
» {» +
» color:red;» +
» }» +
«.sValue» +
» {» +
» color:blue;» +
» mso-number-format:0;» +
» }» +
«</style>»;
static void Main(string[] args)
{
using (StreamWriter writer = new StreamWriter(@»C:1.xls», true, System.Text.Encoding.GetEncoding(«gb2312»
style=»color: #000000;»>), 512))
{
writer.WriteLine(HEADER);
writer.WriteLine(STYLE);
writer.WriteLine(«</head><body><table border=»1″ style=»font-size:9pt»><tr>»);
writer.WriteLine («<th>ID</th>»);
writer.WriteLine («<th>Name</th>»);
writer.WriteLine («<th>Value</th>»);
writer.WriteLine («<th>Percent</th>»);
for (int row = 1; row < 50; row++)
{
writer.WriteLine(«<tr>»);
writer.WriteLine(«<td class=»sId»>{0}</td», row);
writer.WriteLine(«<td class=»sName»>{0}</td», Guid.NewGuid ().ToString ());
writer.WriteLine(«<td class=»sValue»>{0}</td», new Random().Next());
writer.WriteLine(«<td class=»spercent»>{0}</td», new Random().NextDouble());
writer.WriteLine(«</tr>»);
}
writer.WriteLine(«</table></body>»);
}
}
}
От автора: очень часто при разработке веб-приложений возникает задача создать прайс-лист товаров либо услуг какой то кампании в формате таблиц Microsoft Excel. Но при этом необходимо предусмотреть, чтобы он свободно генерировался на основе данных, хранящихся в базе данных.
В сегодняшнем уроке мы с Вами решим такую задачу. То есть мы научимся генерировать документ в формате таблиц Excel при помощи языка PHP и специальной библиотеки PHPExcel. Это очень мощная и очень широко применяемая библиотека с огромнейшим функционалом. Конечно, все ее возможности за один урок рассмотреть мы не сможем, но узнать основы и научиться с ней работать — мы вполне успеем.
План урока
1. Подготовка к уроку.
2. Установка библиотеки PHPExcel.
3. Основные настройки листа книги Excel.
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать веб-приложение на PHP с полного нуля
Получить курс сейчас!
4. Наполнение документа данными.
5. Стилизация данных.
Детали учебника
Тема: PHP
Сложность: Средняя
Урок: Видео (.mp4)
Время: 01:31:02
Размер архива: 217 Mb

1. Подготовка к уроку.
Первое что нам потребуется для создания прайс-листа – это данные, которые в нем выводить. Для этого я подготовил базу данных (под названием price), в которой содержится всего одна табличка – tovar. В табличке содержится несколько наименований товара, для вывода в прайс-листе. Ее дамп Вы сможете взять из изходников к уроку.
Далее я подготовил очень простой скрипт, который вытаскивает данные из базы данных, а конкретнее из таблички tovar, и формирует из этих данных массив. С этим массивом мы с Вами и будем работать.
Скрипт включает в себя всего три файла:
config.php
functions.php
index.php
Важное замечание!
Если Вы хотите использовать для вывода данных в формате EXCEL русские символы, то обязательно все файлы нужно сохранять в кодировке UTF8.
Далее давайте приведу код всех трех файлов. Файл config.php:
|
<?php define(«HOST»,«localhost»); define(«USER»,«Viktor»); define(«PASSWORD»,«1234»); define(«DB»,«price»); $db = mysql_connect(HOST,USER,PASSWORD); if (!$db) { exit(‘WRONG CONNECTION’); } if(!mysql_select_db(‘price’,$db)) { exit(DB); } mysql_query(‘SET NAMES utf8’); ?> |
Как Вы видите, здесь все элементарно. Просто задаем четыре константы для хранения настроек подключения к базе данных. И собственно, выполняем подключение и выбор базы данных для работы. Далее устанавливаем кодировку запросов.
Следующий файл functions.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php function get_price() { $sql = «SELECT id,name,price,quantity FROM tovar»; $result = mysql_query($sql); if(!$result) { exit(mysql_error()); } $row = array(); for($i = 0;$i < mysql_num_rows($result);$i++) { $row[] = mysql_fetch_assoc($result); } return $row; } |
Здесь также все очень просто. Описана всего лишь одна функция, которая выполняет запрос к базе данных и формирует по результатам выборки массив. Далее я приведу распечатку этого массива.
И последний файл index.php:
|
<?php require_once ‘config.php’; require_once ‘functions.php’; $price_list = get_price(); ?> |
В этом файле мы дальше будем вести все кодирование. Это пока лишь заготовка. Как Вы видите, вначале я подключаю файлы config.php и functions.php и вызываю функцию get_price(), для получения массива товаров.
Давайте я приведу распечатку этого массива (при помощи функции print_r()):
Теперь, думаю, Вам понятно, что содержится в массиве $price_list. Теперь перейдем к установке библиотеки PHPExcel.
2. Установка библиотеки PHPExcel.
Первым делом библиотеку необходимо скачать. Для этого переходим на официальный сайт библиотеки — //phpexcel.codeplex.com/ :
И нажимаем по кнопке download. В результате скачивания у нас получится архив PHPExcel-1.7.7.zip. Давайте его распакуем. Как Вы видите, после распаковки у нас получилось несколько файлов и папок:
Classes
Documentation
Tests
changelog.txt
install.txt
license.txt
Файлы — это различные описания по предыдущим версиям, лицензионное соглашение и очень краткая инструкция по установке. Далее в папке Classes, содержится непосредственно сама библиотека PHPExcel – эту папку необходимо скопировать в корень нашего скрипта, что я и сделал.
В папке Documentation – содержится документация по библиотеке, но правда она на английском языке. Но все равно я Вам рекомендую с ней ознакомиться. Так как библиотека имеет огромнейший функционал, и конечно сегодня мы весь его не рассмотрим. А в документации Вы найдете много всего интересного.
В папке Tests – содержатся примеры по использованию библиотеки.
Итак, если Вы скопировали папку Classes в корень скрипта, то мы можем приступать к дальнейшей работе.
Итак, переходим в файл index.php и начинаем работать с ним. Теперь нам необходимо подключить главный файл библиотеки PHPExcel.php (который находится в папке Classes) к нашему скрипту и создать объект класса PHPExcel:
|
require_once ‘Classes/PHPExcel.php’; $objPHPExcel = new PHPExcel(); |
Для тех кто не знает класс – это своего рода чертеж или описательный элемент, какой то определенной сущности. То есть в нашем случае (если сказать простыми словами) класс PHPExcel.php описывает все методы (это обычные функции, только описанные в классе) и свойства (переменные класса) необходимые для вывода данных в формате Excel.
Для того что бы создать объект класса необходимо указать переменную ($objPHPExcel) затем поставить знак присвоения, далее ключевое слово new и указать имя класса. Объект – это такой тип переменной, который позволяет нам работать с методами и свойствами класса. То есть если мы создали объект, то мы получили доступ ко всему, что описано в классе.
На этом установка библиотеки завершена, можно приступать к работе с ней.
3. Основные настройки листа книги Excel.
Как Вы знаете, документ Excel состоит из книг, а каждая книга в свою очередь, состоит из листов. Далее лист состоит из набора ячеек, доступ к которым осуществляется по координатам. То есть у нас есть столбцы, которые имеют буквенные имена (А, В, С и т.д) и есть строки, которые пронумерованы. Значит, что бы получить доступ к первой ячейке нужно указать код А1. Точно также мы с помощью библиотеки будем получать доступ к каждой ячейке.
Итак, первым делом необходимо выбрать активный лист, на который мы будем выводить данные и получить объект этого листа.
|
$objPHPExcel—>setActiveSheetIndex(0); $active_sheet = $objPHPExcel—>getActiveSheet(); |
С помощью метода setActiveSheetIndex(0) – указываем индекс (номер) активного листа. Нумерация листов начинается с нуля. Далее с помощью метода getActiveSheet() – получаем объект этого активного листа, то есть другими словами получаем доступ к нему для работы. И сохраняем этот объект в переменную $active_sheet.
Если Вы захотите указать активным какой то другой лист, то вначале его необходимо создать, при помощи метода:
|
$objPHPExcel—>createSheet(); |
Затем по аналогии, указываем индекс и получаем объект активного листа.
Теперь давайте сгенерируем наш первый документ Excel (правда конечно пока пустой), для этого в файл index.php в его конец добавим следующий код (далее весь код, который я буду приводить, следует вставлять перед этим кодом – то есть код который идет ниже должен быть в самом низу файла – это уже завершение скрипта!!!):
|
header(«Content-Type:application/vnd.ms-excel»); header(«Content-Disposition:attachment;filename=’simple.xls'»); $objWriter = PHPExcel_IOFactory::createWriter($objPHPExcel, ‘Excel5’); $objWriter—>save(‘php://output’); exit(); |
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать веб-приложение на PHP с полного нуля
Получить курс сейчас!
В начале, обратите внимание, отправляем заголовки.
Первый – указываем браузеру тип открываемого контента – это документ формата Excel. И второй – указываем браузеру, что документ необходимо отдать пользователю на скачивание и тут же указываем имя скачиваемого файла (‘simple.xls’ ).
Далее документ необходимо сохранить. Сначала нужно указать, в какой версии мы его сохраняем. Для этого у класса PHPExcel_IOFactory вызываем метод createWriter() и передаем ему объект $objPHPExcel и указываем версию Excel5. При этом будет создан объект класса PHPExcel_Writer_Excel5 и у него вызываем метод save(). Этому методу передаем параметром строку ‘php://output’, это означает, что файл не будет сохранен, а будет отдан браузеру, а браузер в свою очередь, отдаст его нам на скачивание.
Теперь немного о версиях. Кроме версии Excel5, доступна также версия Excel2007, но так как у меня установлен MS Office 2003, то версия Excel2007 у меня просто не откроется. Поэтому я создаю документ версии Excel5.
Теперь давайте перейдем в браузер и посмотрим, что у нас получилось:
Как Вы видите, мы с Вами получили пустой документ в формате Excel, с одним активным листом.
Теперь давайте пропишем остальные настройки листа (обратите внимание, что все методы мы вызываем у объекта $active_sheet – объекта активного листа документа и весь код вставляем перед заголовками – функция header):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//Ориентация страницы и размер листа $active_sheet—>getPageSetup() —>setOrientation(PHPExcel_Worksheet_PageSetup::ORIENTATION_PORTRAIT); $active_sheet—>getPageSetup() —>SetPaperSize(PHPExcel_Worksheet_PageSetup::PAPERSIZE_A4); //Поля документа $active_sheet—>getPageMargins()—>setTop(1); $active_sheet—>getPageMargins()—>setRight(0.75); $active_sheet—>getPageMargins()—>setLeft(0.75); $active_sheet—>getPageMargins()—>setBottom(1); //Название листа $active_sheet—>setTitle(«Прайс-лист»); //Шапа и футер $active_sheet—>getHeaderFooter()—>setOddHeader(«&CШапка нашего прайс-листа»); $active_sheet—>getHeaderFooter()—>setOddFooter(‘&L&B’.$active_sheet—>getTitle().‘&RСтраница &P из &N’); //Настройки шрифта $objPHPExcel—>getDefaultStyle()—>getFont()—>setName(‘Arial’); $objPHPExcel—>getDefaultStyle()—>getFont()—>setSize(8); |
Итак, вначале задаем ориентацию листа, при помощи метода setOrientation(), которому передаем константу, ORIENTATION_PORTRAIT, класса PHPExcel_Worksheet_PageSetup. Эта константа — означает, что ориентация страницы будет портретом.
Если Вы хотите расположить лист в виде альбомного листа, нужно методу setOrientation(), передать константу Worksheet_PageSetup::ORIENTATION_LANDSCAPE.
Обратите внимание, что перед методом setOrientation() необходимо вызвать метод getPageSetup() – который предоставит нам доступ к настройкам страницы (вернет объект класса, который отвечает за настройки страницы).
Далее вызываем метод SetPaperSize(), который позволяет задать размер страницы, для печати. Ему передаем параметром константу PAPERSIZE_A4, класса — PHPExcel_Worksheet_PageSetup. Что означает, что размер листа страницы будет установлен А4.
Это можно проверить, если открыть документ, в формате Excel и перейти в меню Файл, затем на пункт параметры страницы.
Далее устанавливаем поля документа, то есть отступы от краев документа. Отступы задаются в специальных символьных единицах. Вначале, обратите внимание, вызываем у объекта $active_sheet, метод getPageMargins() (он вернет объект класса, который отвечает за настройки полей страницы). Затем вызываем метод setTop(1), который задает верхний отступ страницы.
Далее по аналогии методы setRight(0.75), setLeft(0.75), setBottom(1) – задают соответственно правый, левый и нижний отступы документа.
Далее давайте при помощи метода setTitle(«Прайс лист») – зададим название нашего листа.
Затем при печати (если кому это нужно), можно выводить шапку и нижний футер листа. Такую возможность можно задать при помощи методов setOddHeader(«&CШапка нашего прайс-листа») и setOddFooter(‘&L&B’.$active_sheet->getTitle().’&RСтраница &P из &N’), которые задают соответственно — шапку и футер документа.
Обратите внимание на передаваемые параметры:
Для шапки – передаем строку — &C Шапка нашего прайс-листа (метка &C – означает, что текст нужно расположить по центру).
Для футера – передаем строку — &L&B’.$active_sheet->getTitle().’&RСтраница &P из &N’, это означает, что нужно вывести слева и жирным шрифтом (&L&B’), название листа (метод $active_sheet->getTitle()), затем справа (&R) вывести номер страницы (Страница &P) из общего количества страниц (&N).
Полный список меток, можно посмотреть в документации. Я этот список Вам не привожу, так как он очень большой, да и многие из них Вам не понадобятся.
Затем указываем настройки шрифта по умолчанию. Это можно сделать при помощи последовательного вызова методов:
$objPHPExcel->getDefaultStyle()->getFont()->setName(‘Arial’) – задаем имя шрифта;
$objPHPExcel->getDefaultStyle()->getFont()->setSize(8); — задаем размер шрифта;
Теперь если сохранить изменения и сгенерировать наш документ, то можно увидеть что у нас изменилось название листа документа на Прайс-лист, и если открыть предварительный просмотр страницы, то можно увидеть как выводится шапка и футер документа.
4. Наполнение документа данными
Для начала давайте зададим ширину основных столбцов, которые нам понадобятся:
|
$active_sheet—>getColumnDimension(‘A’)—>setWidth(7); $active_sheet—>getColumnDimension(‘B’)—>setWidth(80); $active_sheet—>getColumnDimension(‘C’)—>setWidth(10); $active_sheet—>getColumnDimension(‘D’)—>setWidth(10); |
Как вы видите вначале обращаемся к нашему объекту активного листа, далее вызываем метод getColumnDimension(‘A’) – то есть получаем доступ ширине столбца А (либо любого другого столбца, какой мы передадим методу параметром), затем задаем ширину, при помощи метода setWidth(ширина столбца) и передаем ему ширину в символьных единицах.
Для остальных столбцов – все аналогично.
Давайте посмотрим, что получилось:
Как Вы видите, размеры столбцов изменились. Теперь давайте заполним несколько ячеек текстом:
|
$active_sheet—>mergeCells(‘A1:D1’); $active_sheet—>getRowDimension(‘1’)—>setRowHeight(40); $active_sheet—>setCellValue(‘A1’,‘Техно мир’); $active_sheet—>mergeCells(‘A2:D2’); $active_sheet—>setCellValue(‘A2’,‘Компьютеы и комплектующие на любой вкус и цвет’); $active_sheet—>mergeCells(‘A4:C4’); $active_sheet—>setCellValue(‘A4’,‘Дата создания прайс-листа’); |
В начале давайте объединим ячейки с А1 до D1, при помощи метода mergeCells(диапазон ячеек) – который позволяет объединять ячейки.
Далее зададим высоту этих объединенных ячеек (строка 1), при помощи методов getRowDimension(‘1’)->setRowHeight(40) – смотрите, вначале получаем доступ к строке 1 (getRowDimension(‘1’)), затем задаем высоту (setRowHeight(высота строки)).
И затем при помощи метода setCellValue(‘A1′,’Техно мир’), устанавливаем значение ячейки А1. Этот метод позволяет записать данные в любую ячейку. Координаты ячейки передаем первым параметром, а значение – вторым.
Следующие ячейки заполняем по аналогии. Давайте посмотрим, что у нас получилось:
Далее давайте в ячейку D4 запишем текущую дату:
|
//Записываем данные в ячейку $date = date(‘d-m-Y’); $active_sheet—>setCellValue(‘D4’,$date); //Устанавливает формат данных в ячейке — дата $active_sheet—>getStyle(‘D4’) —>getNumberFormat() —>setFormatCode(PHPExcel_Style_NumberFormat::FORMAT_DATE_XLSX14); |
Для этого запишем текущую дату в ячейку D4, а затем установим формат данных этой ячейки – как дата. Для этого необходимо последовательно вызвать методы у объекта $active_sheet:
|
getStyle(‘D4’)—>getNumberFormat()—> setFormatCode(PHPExcel_Style_NumberFormat::FORMAT_DATE_XLSX14); |
То есть получаем доступ к стилям ячейки D4 ( метод getStyle(‘D4’) вернет объект класса отвечающий за стили ячейки), затем получаем формат данных этой ячейки и устанавливаем новый формат данных (setFormatCode(PHPExcel_Style_NumberFormat::FORMAT_DATE_XLSX14)).
В константе FORMAT_DATE_XLSX14 хранится строка с форматом даты (вида дд-мм-гггг). Все константы, относящиеся к форматам даты можно посмотреть в документации по библиотеке.
Теперь, используя метод setCellValue(), а также цикл foreach() давайте наполним данными наш прайс-лист:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
//Создаем шапку таблички данных $active_sheet—>setCellValue(‘A6’,‘№п.п’); $active_sheet—>setCellValue(‘B6’,‘Имя’); $active_sheet—>setCellValue(‘C6’,‘Цена’); $active_sheet—>setCellValue(‘D6’,‘кол-во’); //В цикле проходимся по элементам массива и выводим все в соответствующие ячейки $row_start = 7; $i = 0; foreach($price_list as $item) { $row_next = $row_start + $i; $active_sheet—>setCellValue(‘A’.$row_next,$item[‘id’]); $active_sheet—>setCellValue(‘B’.$row_next,$item[‘name’]); $active_sheet—>setCellValue(‘C’.$row_next,$item[‘price’]); $active_sheet—>setCellValue(‘D’.$row_next,$item[‘quantity’]); $i++; } |
Теперь давайте сохраним изменения и посмотрим, что получилось:
Как Вы видите, данные успешно вывелись.
5. Стилизация данных.
Теперь давайте красиво украсим наш прайс-лист, то есть каждой ячейке добавим стилей. Для этого необходимо создать массив со стилями (стили очень похожи на правила CSS), и при помощи метода applyFromArray($массив стилей), применить этот массив к ячейке:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
//массив стилей $style_wrap = array( //рамки ‘borders’=>array( //внешняя рамка ‘outline’ => array( ‘style’=>PHPExcel_Style_Border::BORDER_THICK ), //внутренняя ‘allborders’=>array( ‘style’=>PHPExcel_Style_Border::BORDER_THIN, ‘color’ => array( ‘rgb’=>‘696969’ ) ) ) ); //применяем массив стилей к ячейкам $active_sheet—>getStyle(‘A1:D’.($i+6))—>applyFromArray($style_wrap); |
Обратите внимание, как необходимо оформлять массив стилей. Вначале идет главный массив с ключом – главное правило (к примеру borders – рамки), а в нем еще массивы с правилами. Стили для каждого правила (для каждого вида рамки) – это константы. К примеру, BORDER_THICK – это жирная рамка, BORDER_THIN – это тоненькая рамка.
После создания массива вызываем методы getStyle() – для получения объекта класса, отвечающего за стили выбранной ячейки, а затем метод applyFromArray($style_wrap), который применяет массив стилей к ячейке.
Обратите внимание, как я указал диапазон ячеек в методе getStyle(‘A1:D’.($i+6)). Переменная $i – это число итераций цикла, который выводит данные из массива. А число 6 – это количество строк до вывода данных из цикла. Давайте перейдем в браузер и посмотрим, что получилось:
Как Вы видите, стили успешно применились. Теперь давайте по аналогии, применим стили к остальным ячейкам:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 |
//Стили для верхней надписи строка 1 $style_header = array( //Шрифт ‘font’=>array( ‘bold’ => true, ‘name’ => ‘Times New Roman’, ‘size’ => 20 ), //Выравнивание ‘alignment’ => array( ‘horizontal’ => PHPExcel_STYLE_ALIGNMENT::HORIZONTAL_CENTER, ‘vertical’ => PHPExcel_STYLE_ALIGNMENT::VERTICAL_CENTER, ), //Заполнение цветом ‘fill’ => array( ‘type’ => PHPExcel_STYLE_FILL::FILL_SOLID, ‘color’=>array( ‘rgb’ => ‘CFCFCF’ ) ) ); $active_sheet—>getStyle(‘A1:D1’)—>applyFromArray($style_header); //Стили для слогана компании – вторая строка $style_slogan = array( //шрифт ‘font’=>array( ‘bold’ => true, ‘italic’ => true, ‘name’ => ‘Times New Roman’, ‘size’ => 13, ‘color’=>array( ‘rgb’ => ‘8B8989’ ) ), //выравнивание ‘alignment’ => array( ‘horizontal’ => PHPExcel_STYLE_ALIGNMENT::HORIZONTAL_CENTER, ‘vertical’ => PHPExcel_STYLE_ALIGNMENT::VERTICAL_CENTER, ), //заполнение цветом ‘fill’ => array( ‘type’ => PHPExcel_STYLE_FILL::FILL_SOLID, ‘color’=>array( ‘rgb’ => ‘CFCFCF’ ) ), //рамки ‘borders’ => array( ‘bottom’ => array( ‘style’=>PHPExcel_Style_Border::BORDER_THICK ) ) ); $active_sheet—>getStyle(‘A2:D2’)—>applyFromArray($style_slogan); //Стили для текта возле даты $style_tdate = array( //выравнивание ‘alignment’ => array( ‘horizontal’ => PHPExcel_STYLE_ALIGNMENT::HORIZONTAL_RIGHT, ), //заполнение цветом ‘fill’ => array( ‘type’ => PHPExcel_STYLE_FILL::FILL_SOLID, ‘color’=>array( ‘rgb’ => ‘CFCFCF’ ) ), //рамки ‘borders’ => array( ‘right’ => array( ‘style’=>PHPExcel_Style_Border::BORDER_NONE ) ) ); $active_sheet—>getStyle(‘A4:C4’)—>applyFromArray($style_tdate); //Стили для даты $style_date = array( //заполнение цветом ‘fill’ => array( ‘type’ => PHPExcel_STYLE_FILL::FILL_SOLID, ‘color’=>array( ‘rgb’ => ‘CFCFCF’ ) ), //рамки ‘borders’ => array( ‘left’ => array( ‘style’=>PHPExcel_Style_Border::BORDER_NONE ) ), ); $active_sheet—>getStyle(‘D4’)—>applyFromArray($style_date); //Стили для шапочки прайс-листа $style_hprice = array( //выравнивание ‘alignment’ => array( ‘horizontal’ => PHPExcel_STYLE_ALIGNMENT::HORIZONTAL_CENTER, ), //заполнение цветом ‘fill’ => array( ‘type’ => PHPExcel_STYLE_FILL::FILL_SOLID, ‘color’=>array( ‘rgb’ => ‘CFCFCF’ ) ), //Шрифт ‘font’=>array( ‘bold’ => true, ‘italic’ => true, ‘name’ => ‘Times New Roman’, ‘size’ => 10 ), ); $active_sheet—>getStyle(‘A6:D6’)—>applyFromArray($style_hprice); //стили для данных в таблице прайс-листа $style_price = array( ‘alignment’ => array( ‘horizontal’ => PHPExcel_STYLE_ALIGNMENT::HORIZONTAL_LEFT, ) ); $active_sheet—>getStyle(‘A7:D’.($i+6))—>applyFromArray($style_price); |
Теперь давайте посмотрим на окончательный результат нашей работы:
Вот так вот выглядит окончательный вариант нашего прайс-листа. Согласитесь очень достойный вид. Притом, что мы не затратили на его создание очень много времени. Еще раз Вам рекомендую просмотреть документацию по библиотеке PHPExcel, там содержится очень много всего интересного.
На этом у меня все. Удачного Вам кодирования и до новых встреч!
Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать веб-приложение на PHP с полного нуля
Получить курс сейчас!
Разработка веб-приложения на PHP
Скачайте видеокурс и узнайте, как создать веб-приложение на PHP
Скачать
Introduction
In some use cases, we have a complicated Excel sheet to share on our personal website and we would like to make it interactive. Fortunately, Microsoft allows the user to do so via OneDrive and it supports both HTML iframe and JavaScript.
In this blog post, I would like the discuss how to embed Excel sheet in HTML, the issues that I encountered, and how to fix the issues.
Embed Excel Sheet in HTML
Generate Code
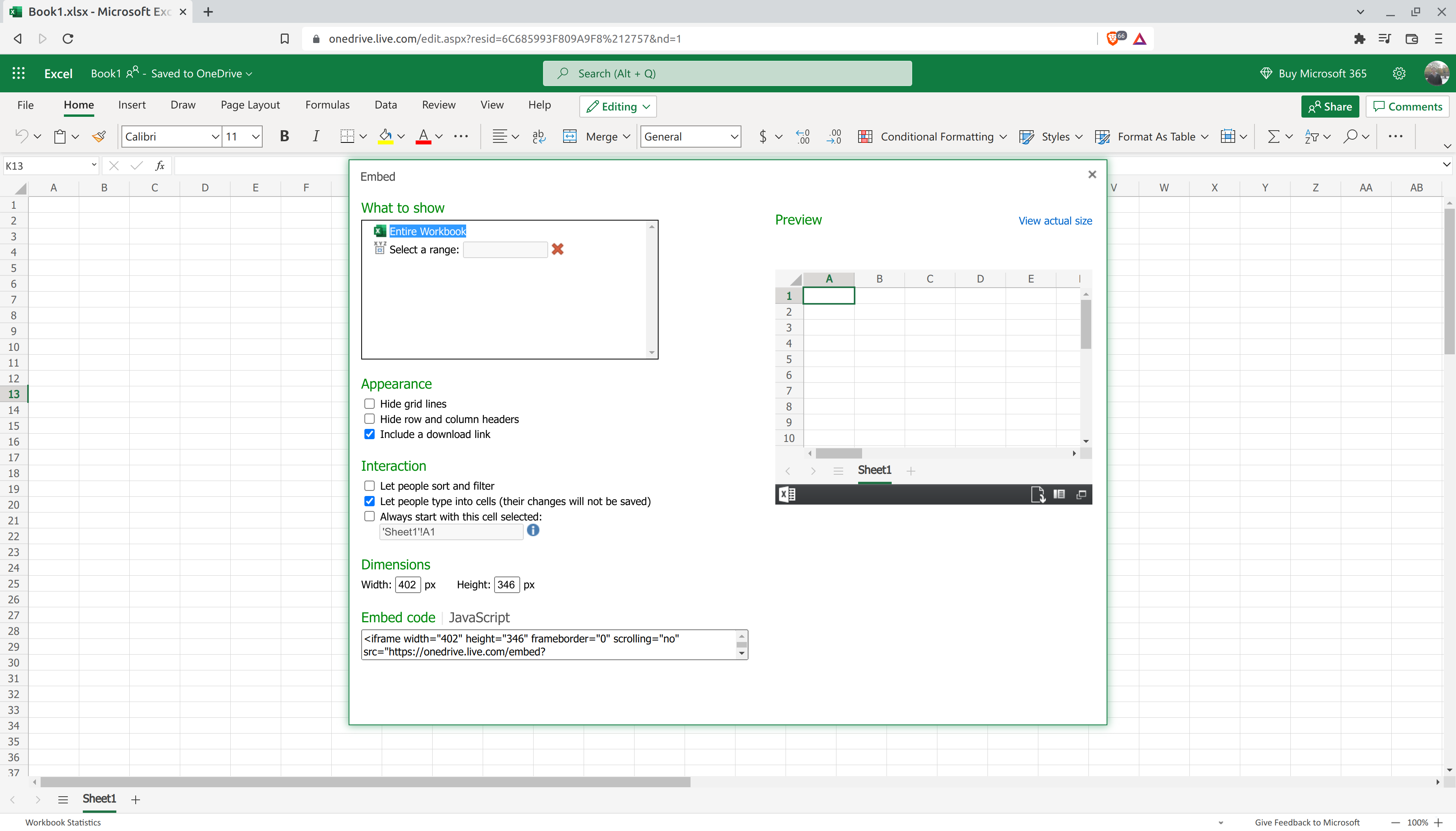
Once the Excel sheet has been created or uploaded to Microsoft OneDrive, generating the Excel embed code could be as easy as clicking File → Share → Embed → Generate HTML.
Insert Code
Then we could copy the HTML iframe code or the JavaScript code and insert it into our website.
Using the default HTML iframe code will result in an embedded Excel sheet as follows. If you see lots of white spaces before the table, it is a bug from Microsoft and the bug will show in most of the browsers except the Brave browser.
1 |
<iframe width="402" height="346" frameborder="0" scrolling="no" src="https://onedrive.live.com/embed?resid=6C685993F809A9F8%212757&authkey=%21AABR6KgqMF_ImYs&em=2&wdAllowInteractivity=False&AllowTyping=True&wdDownloadButton=True&wdInConfigurator=True&wdInConfigurator=True&edesNext=true&ejss=false"></iframe> |
Using the default JavaScript code will result in an embedded Excel sheet as follows.
1 |
<div id="myExcelDiv" style="width: 402px; height: 346px"></div> |
Fix JavaScript Issues
The width of the embedded Excel sheet seems to be a problem, but we could modify the width values in the style. A bigger problem is, unlike the iframe embedding, the JavaScript embedding does not allow the user to input values and one HTML can only have one Excel sheet embedded (without problems) because the div id is a pre-defined value myExcelDiv.
Personally, I favor the JavaScript embedding over the HTML iframe embedding. So we would like to try solving those problems on our own.
We noticed that there is an argument wdAllowInteractivity=0 in the src for both JavaScript and iframe, although it does not prevent the user from typing in iframe, changing it to 1 allows the user to type successfully.
In addition, wdDivId=%22myExcelDiv%22 is the place for specifying custom div id for embedding Excel sheets. We could use new div id here.
Finally, we can also make the webpage opening a little bit faster by making the loading of JavaScript async.
Fix Preview
The fixed JavaScript code is as follows. We could see that now the embedded Excel sheet looks pretty nice.
1 |
<div id="myExcelDiv1" style="width: 100%; height: 400px"></div> |