Продвинутый онлайн-сервис конвертации html файлов в DOC. Для mac & windows
Перетащите файлы сюда. 100 MB максимальный размер файла или Регистрация
Конвертировать в HTML
html
Язык гипертекстовой разметки
HTML ― это файл веб-формата. Исходный код HTML можно изменить в текстовом редакторе. HTML-файлы разрабатываются для будущего использования в веб-браузерах пользователей и позволяют форматировать сайты с текстом, изображениями и другими необходимыми материалами. В файлах этого формата используются теги для создания веб-страниц. Интерпретация HTML-кода выполняется веб-браузером, и этот код, как правило, не показывается пользователю.
Конвертер DOC
doc
Документ Microsoft Word
DOC ― это расширение файлов для документов текстового редактора. Оно связано преимущественно с приложением Microsoft Word. Файлы DOC также могут содержать графики, таблицы, видео, изображения, звуки и диаграммы. Этот формат поддерживается почти всеми операционными системами.
Как сконвертировать HTML в DOC
Шаг 1
Загрузите html-файл(ы)
Выберите файлы с компьютера, Google Диска, Dropbox, по ссылке или перетащив их на страницу.
Шаг 2
Выберите «в doc»
Выберите doc или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
Шаг 3
Загрузите ваш doc-файл
Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш doc-файл
Рейтинг HTML в DOC
4.3 (21,763 голосов)
Вам необходимо сконвертировать и скачать любой файл, чтобы оценить конвертацию!
Есть множество способов, которыми могут воспользоваться владельцы веб-сайтов для размещения на сайте определенной информации. Одним из вариантов является создание ссылки на файл, расположенный на вашем сервере (таким образом, пользователи смогут скачать этот файл). Эта статья расскажет вам, как создать ссылку на документ Word на вашем сайте.
Шаги
-
Откройте исходный код страницы вашего сайта (страницы, на которой вы хотите разместить документ). Вы можете использовать любой текстовый редактор. При написании этой статьи использовался Notepad ++.
-
Вставьте тег
в разделе body вашего html кода. В нашем примере ссылка будет вставлена в пределах абзаца. Тем не менее, вы можете разместить документ Word в любом месте веб-страницы (он не обязательно должен находится внутри тега
, который является элементом абзаца).
-
Скопируйте следующий код:
Нажмите здесь, чтобы открыть документ Word
-
Вставьте код из шага 3 в текстовый редактор. Название документа «YourDocument.doc» поменяйте на ваше название (обязательно пишите расширение файла .doc).
-
Нажмите «File» — «Save».
-
Просмотрите результат. Нажмите «File» — «Preview in Browser». Выберите «Google Chrome» или любой другой браузер.
-
Отобразится строка «Нажмите здесь, чтобы открыть документ Word». Щелкните по ссылке для проверки правильности ее работы.
-
Отобразится окно открывания документа. Нажмите OK. Документ Word будет открыт.
-
Сделано! Теперь вы знаете, как размещать документ Word на вашем сайте.
Советы
- Не забудьте сохранить документ Word в той же папке, что и HTML документ.
- Всегда сохраняйте документ Word с расширением .docx, если вы используете Microsoft Office Word 2007 и более поздние версии. Для получения дополнительной информации о расширениях Microsoft Office Word перейдите по ссылке, указанной ниже.
- Альтернативный способ шага 6: щелкните правой кнопкой мыши по HTML файлу, в котором вы разместили ссылку на документ Word, в меню выберите «Открыть с помощью», а затем выберите любой браузер. Ваша веб-страница должна отображаться так же, как при нажатии на кнопку «Preview in Browser» в Dreamweaver.
Что вам понадобится
- Компьютер
- Любой текстовый редактор
- Интернет-браузер
Информация о статье
Эту страницу просматривали 12 275 раза.
Была ли эта статья полезной?
Что вы обычно делаете, если хотите найти нужную главу в книге или пункт в инструкции? Открываете оглавление, находите номер страницы и затем переворачиваете листы до тех пор, пока не найдете искомое. В редакторе Word, эту функцию выполняет гиперссылка.
Достаточно создать гиперссылку из оглавления на начало соответствующей главы и одним кликом переместиться в точку поиска.
- Применение гиперссылки в Word;
- Как сделать гиперссылку в Word:
- Создание гиперссылки на веб-страницу;
- Создание гиперссылки на документ в Ворде;
- Создание гиперссылки на новое сообщение электронной почты;
- Гиперссылка на текст внутри документа.
- Как изменить гиперссылку;
- Как убрать гиперссылку в Word:
- Как удалить все гиперссылки;
- Как удалить одну гиперссылку.
Гиперссылки знакомы нам по работе в интернете, а точнее при посещении сайтов. Первостепенная задача, упростить пользователю поиск интересующей информации.
В документах Ворд, гиперссылки применяются для того, чтобы:
- перейти на страницу сайта;
- вызвать нужный файл, сохраненный на жёстком диске;
- активировать адрес электронной почты;
- быстро переместится по тексту внутри текущего документа;
- перейти из оглавления документа сразу на страницу с текстом.
Во всех версиях редактора Word, сделать гиперссылку можно практически одним и тем же способом.
Ниже, на примерах, будем рассматривать варианты, когда нужно:
- сделать гиперссылку на страницу;
- сделать гиперссылку на документ в ворде;
- сделать гиперссылку на текст внутри документа.
Приступим к самому интересному.
В одной из предыдущих статей, была затронута тема «Создание списков литературы». Это обязательный пункт, при создании научных работ.
В дополнение к спискам, очень часто, гиперссылки нужны при создании рефератов и дипломных работ, где некоторые преподаватели требуют не только указать автора, но и показать откуда была взята информация.
Для этих целей, не обойтись без гиперссылки на сайт, откуда была взята информация, представленная в документе. Реализовать данную задачу, можно при помощи:
- Выделить в тексте слово или предложение, которому планируется назначить свойства гиперссылки.
- Перейти в пункт меню «Вставка».
- Выбрать команду «Ссылки».
- Выбрать в открывшемся меню пункт «Гиперссылка».
- В открывшемся окне, найти блок команд «Связать с» и активировать иконку с надписью «Файлом, веб-страницей».
- В строку «Адрес», вписать адрес веб-страницы.
- Кликнуть «ОК».
В результате действий, слово или часть текста, окрасится в голубой цвет подчеркнутый линией.
Наведя на такой текст курсором, появится подсказка «Нажмите Ctrl и щелкните ссылку». Выполнив это действие, вы будете перенаправлены по адресу веб-страницы, на интересующий сайт.
В профессиональных документах, бывает необходимость сослаться на целый документа, расположенный на компьютере.
Возможности гиперссылки могут помочь и в этом случае. Чтобы сделать гиперссылку на вордовский документ (либо любой другой), нужно:
- Выделить в тексте слово или предложение, которому планируется назначить свойства гиперссылки.
- Перейти в пункт меню «Вставка».
- Выбрать команду «Ссылки».
- Выбрать в открывшемся меню пункт «Гиперссылка».
- В открывшемся окне появится элемент программы «Проводник».
- Найдите требуемый документ на компьютере и выделите его.
- Нажмите «ОК»,
Теперь, в документе будет гиперссылка, при нажатии на которую, откроется выбранный файл.
При создании договоров или документов нуждающихся в обратной связи, можно добавить адрес электронной почты в виде гиперссылки. Во время возникновения уточняющих вопросов по документу, пользователю нужно будет всего лишь нажать на ссылку и, в открывшемся окне, добавить письмо разработчику.
Рассмотрим процесс решения поставленной задачи.
- Выделить в тексте слово или предложение, которому планируется назначить свойства гиперссылки.
- Перейти в пункт меню «Вставка».
- Выбрать команду «Ссылки».
- Выбрать в открывшемся меню пункт «Гиперссылка».
- В открывшемся окне найдите блок команд «Связать с» и нажмите на иконку «Электронной почтой».
- Впишите адрес электронной почты в ячейку с надписью «Адрес электронной почты».
- Закройте окно, кликнув на команду «Ок».
Мне приходилось читать продуманные договора на оказание услуг. Эти договора отличаются большим количеством ссылок к предыдущим и последующим пунктам. Подобное можно увидеть при чтении уголовного, процессуального или других кодексов.
Так же, ссылки на текст встречаются в содержаниях, оглавлениях и планах к тексту.
Идея очень простая, дабы не пересказывать постоянно текст, проще сделать ссылку с пометкой.
Несомненно, подобная функция пригодится и вам, в создании документов, поэтому давайте рассмотрим алгоритм действий.
В этом случае, придется прежде чем вставлять гиперссылку на текст, создать закладки, на которые в последствии будем ссылаться.
Кстати, про работу с закладками, очень много и подробно было описано в статье «Закладки в Word».
- Выделяем с помощью курсора место в тексте документа, на которое будет ссылаться гиперссылка.
- В меню «Вставка» кликаем на иконку «Ссылки».
- В открывшемся меню активируем команду «Закладка». Откроется меню управления закладками.
- Находим строку «Имя закладки» и в соответствующей сроке ячейке придумаем имя ткущей закладке.
- В нем нажимаем на кнопку «Добавить».
Этот пункт нужно сделать обязательно, чтобы гиперссылка могла ссылаться именно на ту закладку, которая интересна.
Дальше как обычно. Приступаем к созданию гиперссылки на текст в документе Word.
- Выделить в тексте слово или предложение, которому планируется назначить свойства гиперссылки.
- Перейти в пункт меню «Вставка».
- Выбрать команду «Ссылки».
- Выбрать в открывшемся меню пункт «Гиперссылка».
- Нажимаем на иконку «Местом в документе».
- В окне «Выберите место в документе», выбираем только что созданную закладку.
- Подтверждаем действие командой «Ок».
Гиперссылка на текст создана, чтобы переместиться в нужное место документа следует навести курсор на текст с гиперссылкой, зажать клавишу «Ctrl» и кликнуть мышкой.
Обратите внимание, в примере указанном на скрине, кроме ссылок на «Закладки», присутствуют ссылки на «Заголовки», которые появляются после расставления в документе заголовков, процесс описан в статье «Работа с заголовками в документе Word».
Людям свойственно ошибаться, а посему, нужно понимать как можно изменить гиперссылку.
В предыдущих разделах, были рассмотрены процессы добавления различных гиперссылок. Мы брали какой то текст и добавляли к нему возможность ссылаться на другой объект, указывая адрес этого объекта.
В ходе редактирования документа, сам текст, к которому уже прикреплена гиперссылка, может быть изменен. К примеру было «гиперссылка», а должно стать «ссылка».
Чтобы отредактировать текст, нажмите на нем правой кнопкой мыши и выберите «Изменить гиперссылку».
В открывшемся окне «Изменение гиперссылки», в поле «Текст» впишите новый текст, который и будет отображаться в документе.
Второе что может потребоваться, это изменение адреса ссылки. Здесь тоже все очень просто.
Снова тыкаем правой кнопкой мыши на интересующей ссылке и выбираем «Изменить гиперссылку». В появившемся окне «Изменение гиперссылки», установите новый адрес любым, уже известным способом из предыдущих разделов.
Вставляя самостоятельно гиперссылки, либо скачивая вордовский файл из интернета, функция ссылки может быть утеряна и ее необходимо убрать из текста.
В этом разделе рассмотрим, как можно убрать гиперссылку не испортив текст документа.
Если в вашем случае, в тексте присутствует огромное количество гиперссылок и нужно убрать все сразу, то нужно сделать следующее:
- Выделить весь текст используя сочетание клавиш «Ctrl + A».
- Одновременно нажать сочетание клавиш «Ctrl» + «Shift» + «F9».
Данная комбинация клавиш, позволит удалить все гиперссылки из текста сразу.
При необходимости удалить какую то одну, конкретную гиперссылку, сделайте:
- Выделить текст, содержащий гиперссылку.
- Нажать на правую клавишу мыши.
- В открывавшемся меню выбрать команду «Удалить гиперссылку».
На этом, вопрос связанный с работой с гиперссылками в документах Ворд, считаю закрытым. В статье представлена наиболее полная информация, которая обязательно пригодиться в работе с редактором Word.
| Автор: | Индык Игорь Викторович |
| e-mail: | exelentc@yandex.ru |
Как в Ворде создать гиперссылку на другой документ?
Для создания гиперссылки на другой документ необходимо выделить текст, который будет гиперссылкой и на вкладке Вставка в группе Связи кликнуть на кнопку Гиперссылка.
Или же, кликнув правой кнопкой мышки по выделенному тексту, выбрать пункт меню Гиперссылка.
В появившемся диалоговом окне Вставка гиперссылки, в области Связать с выберите файлом, веб-страницей. В области Папка можете указать путь к файлу. В поле Адрес автоматически будет отображен путь к нужному файлу.
Чтобы во время наведения курсора мышки на текст гиперссылки выводилась подсказка, то в этом же диалоговом окне Вставка гиперссылки, нажмите на кнопку Подсказка. В появившемся диалоговом окне Подсказка для гиперссылки введите текст подсказки.
Все эти операции по вставке гиперссылки можно проделать и с рисунком.
Мне нужно в презентационное письмо вписать email, но не сам мейл, а типа ссылка на него, чтобы у человека, который кликает на тексте, например, «…. написать письмо», автоматически создавалось сообщение на нужный мне адрес так же, как это делается при клике на адресе почтового ящика вставленного в Ворд. Подскажите, как это сделать?!
Вам нужно создать гиперссылку на пустое сообщение электронной почты. Для этого достаточно выделить необходимый текст (рисунок), который будет гиперссылкой, и перейти с помощью контекстного меню Гиперссылка в диалоговое окно Вставка гиперссылки или на вкладке Вставка в группе Связи кликнуть на кнопку Гиперссылка.
В области Связать с выберите Электронная почта. В поле Адрес эл. почты введите адрес, на который вы хотите, что бы сообщения отправлялись. В поле Тема введите тему сообщения, которое вам будут присылать.
Нажав на кнопку Подсказка, вы можете написать подсказку к созданной гиперссылке.
Как создать гиперссылку на текст внутри этого же или другого документа?
Для вставки гиперссылки на текст внутри документа необходимо сначала отметить это место в документе. Для этого, выделите текст, на который должна перенаправлять гиперссылка (можно даже установить курсор в начале текста, если он объемный). На вкладке Вставка в группе Ссылки нажмите кнопку Закладка. В появившемся диалоговом окне Закладка в поле Имя закладки введите ее имя. И нажмите кнопку Добавить.
Обратите внимание! Имя закладки должно начинаться с буквы, но может содержать и цифры. В имени закладки нельзя ставить пробелы, для этого придется воспользоваться подчеркиванием.
Теперь выделите текст (рисунок), который будет гиперссылкой, и с помощью правой кнопки мыши выберите меню Гиперссылка, или в меню ленты Вставка-Ссылки-Гиперссылка, перейдите в диалоговое окно Вставка гиперссылки. В области Связать с выберите местом в документе. В области Выберите место в документе выберите нужную вам закладку. Как и во время работы с обычной гиперссылкой, вы можете написать всплывающую подсказку, нажав на кнопку Подсказка.
Как видно с рисунка, вы можете сделать ссылку на целый раздел вашего документа, выбрав вместо Закладки необходимый Заголовок, в диалоговом окне Вставка гиперссылки. Но у вас должны быть проставлены заголовки в документе, с помощью одного из встроенных стилей заголовков Microsoft Word. Для этого достаточно в меню Главная группе Стили выбрать один из имеющихся эксресс-стилей с значением Заголовок.
Для создания связи с определенным местом в другом документе необходимо сначала, как и в предыдущем примере, с помощью Закладки отметить такое место в документе. В файле, который будет содержать гиперссылку, выделите текст (рисунок), который будет гиперссылкой. С помощью контекстного меню Гиперссылка в диалоговом окне Вставка гиперссылки в области Связать с выберите файлом, веб-страницей. Выберите файл, на который должна перенаправлять ссылка и нажмите на кнопку Закладка. Здесь вы увидите все закладки выбранного документа. Выбрав нужную закладку, нажмите ОК.
Обратите внимание! Создание ссылки на часть другого документа, можно только ссылаясь на Закладку в документе, ссылка на Заголовок не создается.
Как создать гиперссылку не на весь документ Excel, а только на его часть? Т.е. у меня таблица на 1000 строчек, например, а мне нужно что бы ссылка сразу открылка на 203 строчке.
Для вставки гиперссылки на определенную часть в документе Microsoft Excel, необходимо сначала присвоить имя этой части документа. Для этого зайдите в документ Microsoft Excel и выделив необходимый диапазон ячеек/начальную ячейку перейдите на вкладку Формулы группы Определенные имена. Нажмите на кнопку Присвоить имя. В открывшемся диалоговом окне Создание имени введите имя области.
Имя области должно начинаться с буквы и не должно содержать пробелов. В поле Область необходимо выбрать Книга.
Теперь вернемся к нашему документу Microsoft Word, выделим текст гиперссылки и с помощью контекстного меню Гиперссылка или меню Вставка-Связи-Гиперссылка перейдем в окно Вставка гиперссылки. В области Связать с выберите файлом, веб-страницей. Выберите файл, на который должна перенаправлять ссылка и в конце имени файла в поле Адрес введите знак номера #, а вслед за ним имя нужного вам диапазона.
Как сделать, что бы для перехода по гиперссылкам в документе не надо было зажимать CTRL?
Чтобы переход по гиперссылке осуществлялся одним щелчком мыши, нажмите на кнопку Office в левом верхнем углу документа Microsoft Word и перейдите в Параметры Word. В открывшемся диалоговом окне нажмите кнопку Дополнительно и в разделе Параметры правки снимите флажок с CTRL + щелчок для выбора гиперссылки.
В начало страницы
В начало страницы
Содержание
- Открытие и пересохранение файла в текстовом редакторе
- Использование программы Total HTML Converter
- Использование онлайн-конвертеров
- Вопросы и ответы
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Урок: Как перевести FB2 в Ворд
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Открытие и пересохранение файла в текстовом редакторе
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
Урок: Как перевести Ворд в FB2
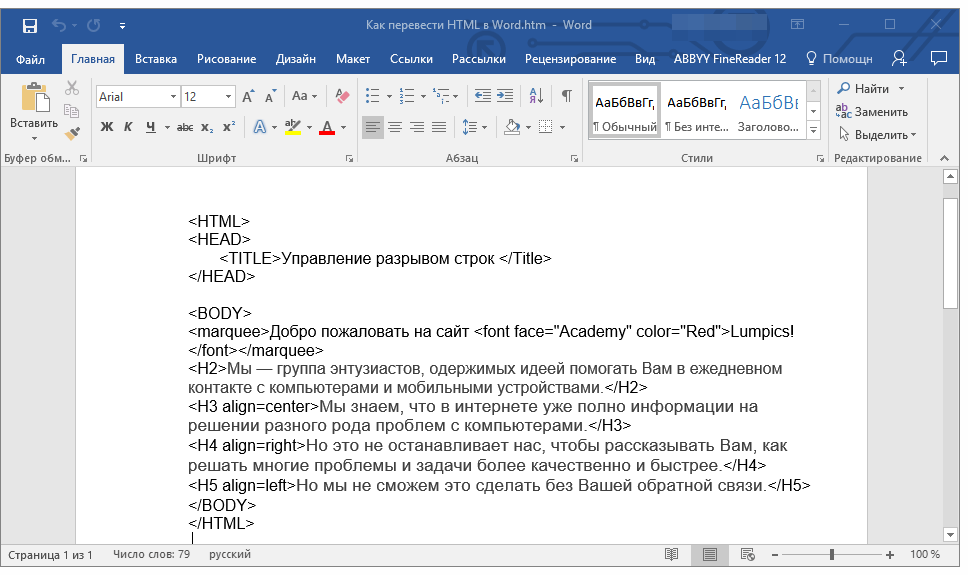
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word».
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
Total HTML Converter — это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Урок: Как перевести DjVu в Ворд
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
Скачать Total HTML Converter
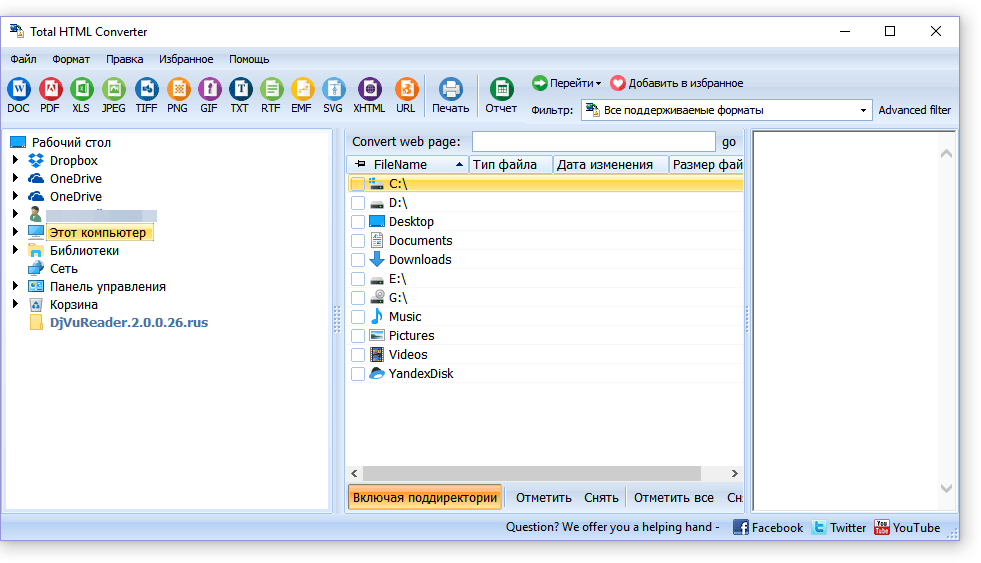
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
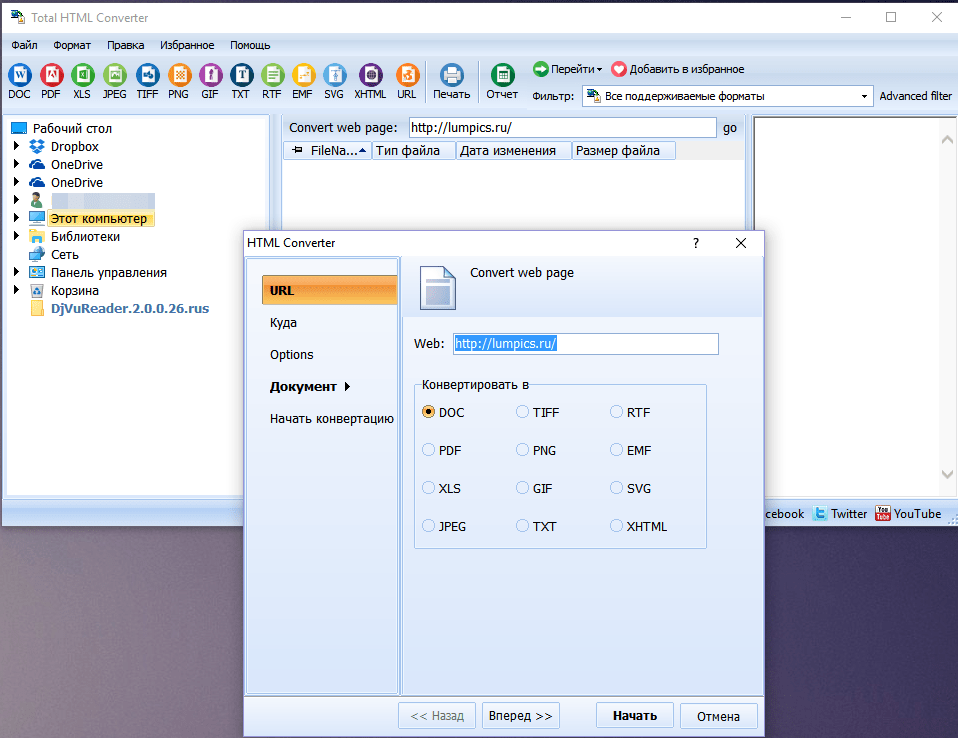
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
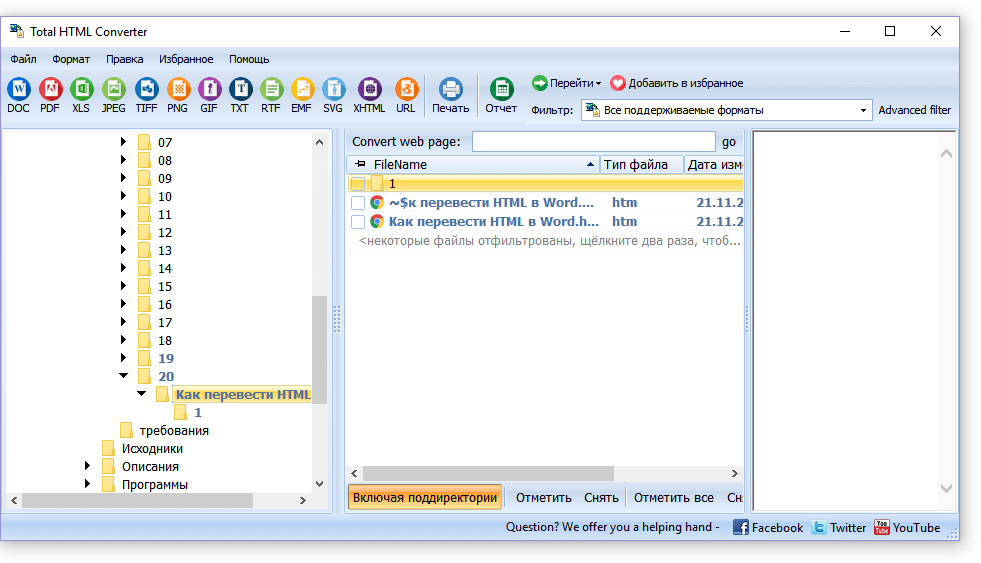
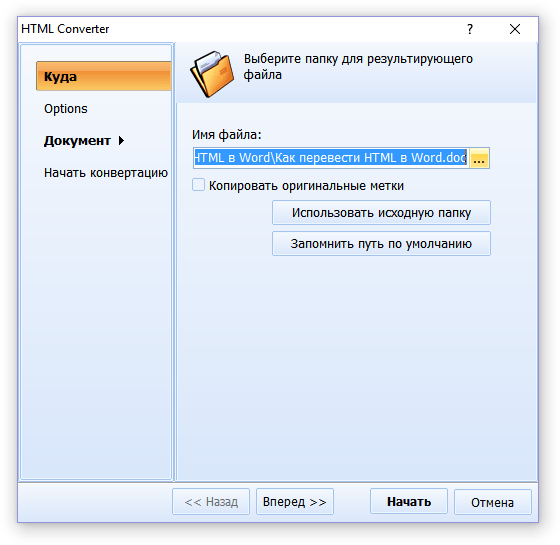
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
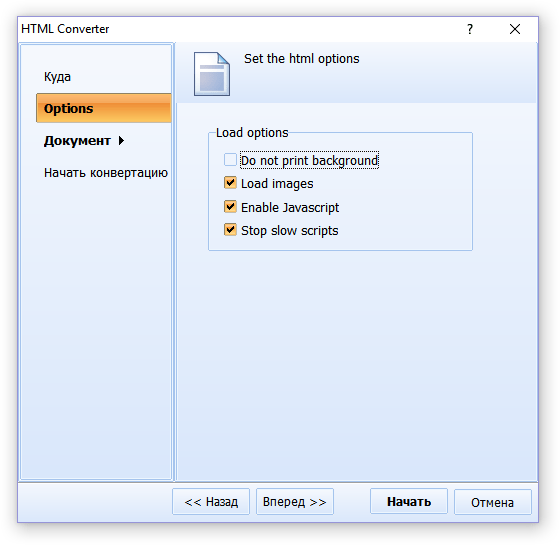
5. Нажав «Вперед», вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед», вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
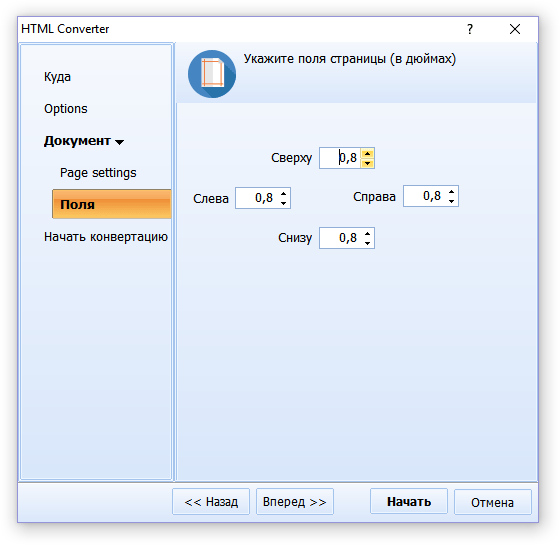
7. Далее можно задать размеры полей.
Урок: Как настроить поля в Ворде
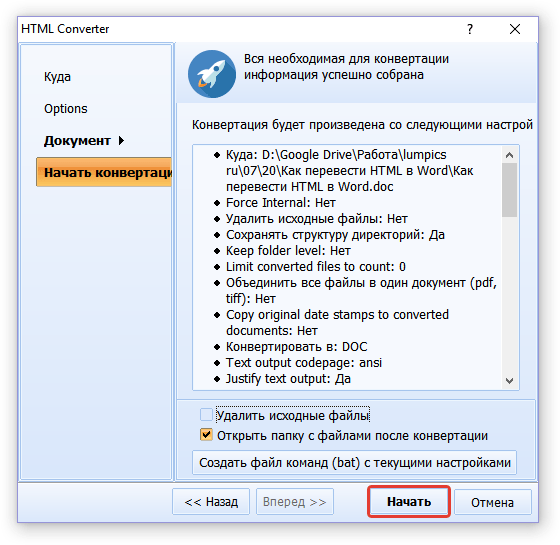
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать».
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.
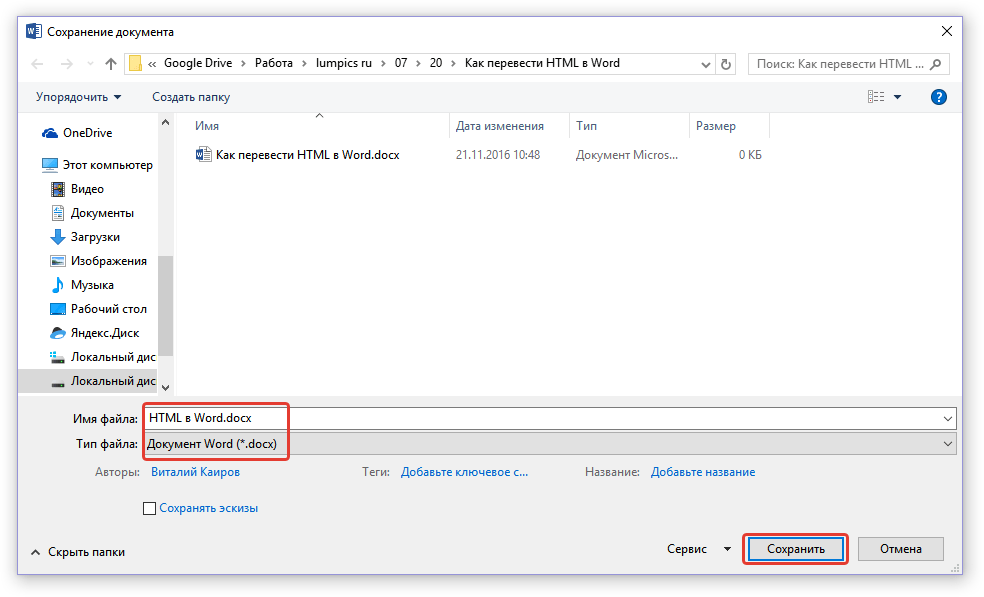
Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
- Перейдите в меню «Файл» — «Сохранить как»;
- Задайте имя файла, укажите путь для сохранения, в выпадающем меню под строкой с именем выберите «Документ Word (*docx)»;
- Нажмите кнопку «Сохранить».
Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Урок: Как перевести текст с фотографии в документ Word
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
ConvertFileOnline
Convertio
Online-Convert
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
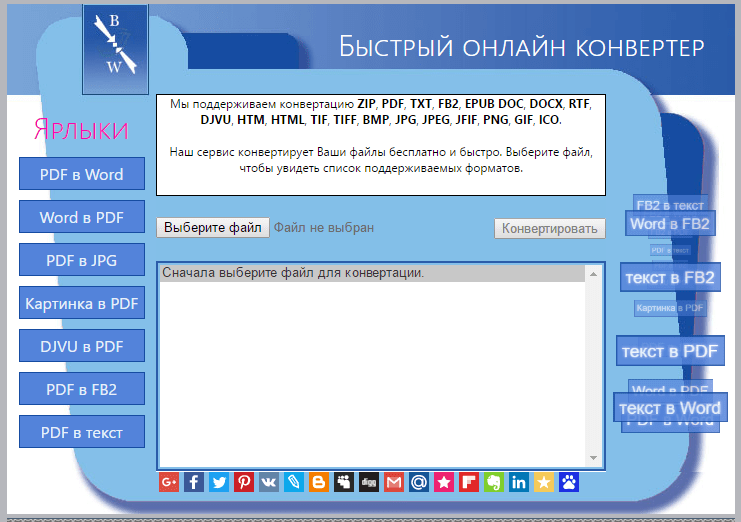
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл», укажите путь к файлу и нажмите «Открыть».
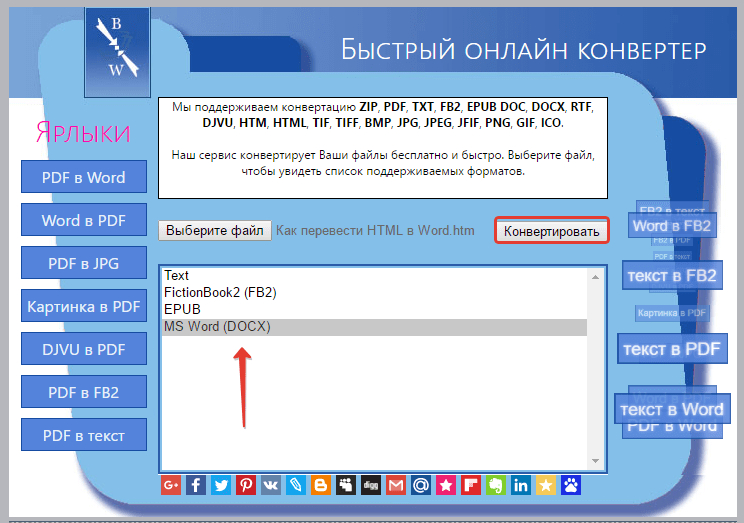
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать».
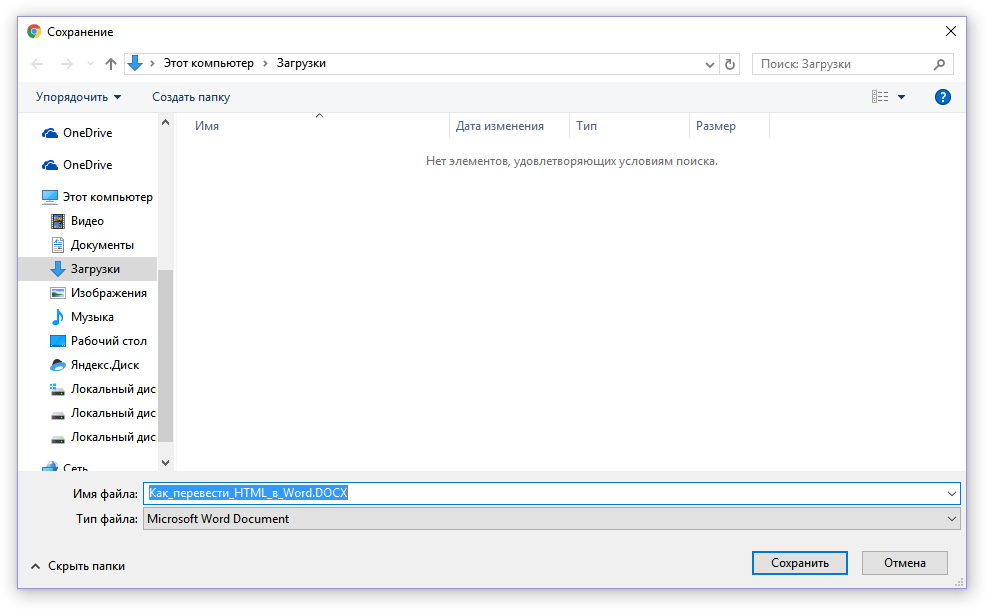
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить».
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Читать: Режим ограниченной функциональности в Word
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование».
- Совет: Не забудьте сохранить документ, закончив работу с ним.
Урок: Автосохранение в Ворде
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.
MS Word больше
сильнее, чем вы думаете. Популярный инструмент для обработки текста используется для всех видов
задач. Не все знают это, но это также может быть использовано для открытия веб-страниц в
HTML формат
В этом посте
вы узнаете, как открыть файлы HTML в Word и сохранить их в одном из
поддерживаемые форматы файлов.

Во-первых, откройте свой
браузер и перейдите на веб-страницу, которую вы хотите сохранить. В приведенном ниже примере мы
используя Google Chrome, но этот процесс должен работать для любого веб-браузера.
Щелкните правой кнопкой мыши
в любом месте на странице и нажмите Сохранить как,
Это подскажет
всплывающее окно Сохранить как. Отредактируйте имя файла по своему вкусу. Под Сохранить как тип, Выбрать Веб-страница, только HTML, щелчок Сохранить,
Запустите MS Word
затем откройте файл HTML, который вы хотите редактировать.
HTML-файл
откроется на Word. Однако сам документ не будет отображаться так, как он
онлайн. Для начала форматирование будет испорчено. Панель навигации, для
Например, будут разбиты и меню отображаются в отдельных строках.
Тебе придется
отредактируйте документ вручную, чтобы сделать страницу более понятной.
Удаление бесполезно
ссылки и веб-элементы облегчат чтение статей. Использование Word Веб-макет вид делает уборку
обрабатывать это намного проще.
После некоторых правок
Ваш документ должен несколько напоминать его источник.
Когда ты
довольны вашими правками, перейдите к файл
> Сохранить как, Выбрать .docx как ваш формат файла.
Теперь вы должны быть
возможность открыть файл в Microsoft Word.
С помощью
Альтернативные решения
Если вы не
удовлетворены первым решением, знают, что есть другие доступные методы
для сохранения веб-страниц и открытия их в Word.
Есть расширения Google Chrome, такие как Сохранить веб-страницу как документ Word это позволяет загружать HTML-файл как документ Word.
Пока конец
продукт выглядит точно так же, этот инструмент избавляет вас от необходимости загружать
веб-страница в виде файла HTML.
Установите
расширение и активировать его. Перейдите на страницу, которую вы хотите конвертировать. Нажмите на
расширение и выберите Полная страница,
Инструмент будет
затем загрузите всю веб-страницу как документ Word.
Подсказка: Вы также можете выделить
раздел страницы и нажмите Текущий
выбор, Это позволит вам скачать определенный раздел вместо
вся страница
Вы также можете попробовать
копирование всей веб-страницы и вставка ее в Word.
Но вместо
вставив файл как обычно, вы должны будете использовать Paste Special. Щелкните правой кнопкой мыши на
Слово. Под Вставить, там должен быть
несколько вариантов. Выбрать Сохранить источник
Форматирование,
Эта опция вставки
позволяет копировать HTML-код, сохраняя при этом большую часть форматирования.
Обратите внимание, однако
что не существует идеального решения. Как только документ окажется в Word, вы, скорее всего,
внести пару правок, чтобы документ напоминал исходный материал.
Как только вы
Закончив вносить все необходимые изменения, перейдите в меню «Файл» и сохраните
документ как .docx.
Выберите файл для преобразования
Перетащите файлы сюда. Максимальный размер файла 100 МБ или зарегистрируйтесь
Вы можете перевести html документ в doc и во множество других форматов с помощью бесплатного онлайн конвертера.
Как сконвертировать doc в html?
Шаг 1
Загрузите html-файл
Выберите файл, который вы хотите конвертировать с компьютера, Google Диска, Dropbox или перетащите его на страницу.
Шаг 2
Выберите «в doc»
Выберите doc или любой другой формат, в который вы хотите конвертировать файл (более 200 поддерживаемых форматов)
Шаг 3
Скачайте ваш doc файл
Подождите пока ваш файл сконвертируется и нажмите скачать doc-файл
Бесплатное онлайн преобразование html в doc
Быстро и легко
Просто перетащите ваши файлы в формате html на страницу, чтобы конвертировать в doc или вы можете преобразовать его в более чем 250 различных форматов файлов без регистрации, указывая электронную почту или водяной знак.
Не беспокойтесь о безопасности
Мы удаляем загруженные файлы html мгновенно и преобразованные doc файлы через 24 часа. Все файлы передаются с использованием продвинутого шифрования SSL.
Все в облаке
Вам не нужно устанавливать какое-либо программное обеспечение. Все преобразования html в doc происходят в облаке и не используют какие-либо ресурсы вашего компьютера.
Hypertext Markup Language with a client-side image map
| Расширение файла | .html |
| Категория файла | 🔵 documents |
| Программы |
🔵 Internet Explorer 🔵 Mozilla Firefox 🔵 Google Chrome 🔵 Opera 🔵 Safari 🔵 Other internet browsers |
| Описание | 🔵 HTML – специальный формат, связанный с веб-страницами, при разработке которых применялся соответствующий язык разметки. Множество станиц, соединенных ссылками, образуют веб-сайты. Файлы с подобным расширением изменяются текстовыми редакторами, так как представляют собой стандартный текстовый документ. Однако, чтобы избежать некорректного отображения рекомендуется использовать специализированное ПО, например, Adobe Dreamweaver. Открыть файлы HTML позволяют все современные браузеры, при этом по умолчанию исходный код не отображается. Его можно посмотреть в меню веб-браузера, выбрав категорию «Просмотр источника» либо с помощью текстового редактора. Файлы с расширением HTML включают текстовое содержание и ссылки в виде текста на внешние объекты, например, картинку внутри статьи. |
| Технические детали | 🔵 Язык HTML был создан Т. Бернерсом-Ли для обмена научно-технической информацией людьми, не имеющими глубоких знаний в области верстки. В его основе лежит использование множества тегов, обрамленных в угловые скобки. Современные браузеры без труда интерпретируют язык HTML4, предоставляя пользователю отформатированный текст. Сейчас появилась пятая версия со спецификацией DOM (ранее SGML). |
| Разработчик | 🔵 World Wide Web Consortium & WHATWG |
| MIME type |
🔵 text/html |
Microsoft Word Document
| Расширение файла | .doc |
| Категория файла | 🔵 documents |
| Программы |
🔵 Microsoft Word 🔵 OpenOffice.org Writer 🔵 IBM Lotus Symphony 🔵 Apple Pages 🔵 AbiWord |
| Основная программа | 🔵 Microsoft Word |
| Описание | 🔵 DOC – специальное расширение, соответствующее документам, созданным в текстовом редакторе Microsoft World, до версии 2007 года. В этом формате хранятся сведения о форматировании текстового документа – абзацы, списки, отступы, выравнивания и многое другое. Файлы DOC могут включать в себя не только текстовую информацию, но и многочисленные изображения, графики, сценарии, диаграммы. DOC представляет собой расширение в формате двоичного файла, который начинается с информационного блока, выступающего ключевым элементом всей совокупности файлов данных. Такие двоичные файлы включают в себя довольно большой объем информации о форматировании текстового документа. Традиционно расширение получило широкое распространение для создания документов текстового формата в большом диапазоне ОС. Файлы в этом формате открываются любыми, в том числе современными версиями редактора Word или его аналогами из бесплатных пакетов вроде Open Office, Libre Office или утилитами наподобие Corel WordPerfect. |
| Технические детали | 🔵 Первые версии файлового формата DOC приоритетно ориентировались на содержание форматированного текста, но со временем к нему добавилось большое количество встроенных объектов, среди которых встречаются как диаграммы и графики, так и различные медиа-файлы (звуки, видео). Файлы с расширением DOC способны содержать данные о слиянии, благодаря чему шаблон обработки слов может применяться вместе с таблицей либо базой данных. |
| Разработчик | 🔵 Microsoft |
| MIME type |
🔵 application/msword 🔵 application/kswps |
FAQ
❓ Как я могу конвертировать html в doc?
Во-первых, выберите html файл, который вы хотите конвертировать или перетащить его. Во-вторых, выберите doc или любой другой формат, в который вы хотите преобразовать файл. Затем нажмите кнопку конвертировать и подождите, пока файл не преобразуется
⏳ Как долго я должен ждать, чтобы преобразовать html в doc?
Преобразование Изображение обычно занимает несколько секунд. Вы преобразовать html в doc очень быстро.
🛡️ Это безопасно конвертировать html в doc на OnlineConvertFree?
Конечно! Мы удалить загруженные и преобразованные файлы, так что никто не имеет доступ к вашей информации. Все типы преобразования на OnlineConvertFree (в том числе html в doc) 100% безопасны.
📱 Можно ли преобразовать html в doc без установки программного обеспечения?
Да! OnlineConvertFree не требует установки. Вы можете конвертировать любые файлы (в том числе html в doc) онлайн на вашем компьютере или мобильном телефоне.
- Home
- JavaScript
- Export HTML to MS Word Document using JavaScript
By: CodexWorld
|
In: JavaScript
|
Last Updated: Feb 2, 2021
Generally, the export feature is used to download web page content as a file and save it for offline use. Microsoft Word or Doc (.doc) format is ideal for exporting HTML content in a file. The export to doc functionality can be easily implemented on the web application without server-side interaction. There is a client-side solution to export HTML to word document using JavaScript.
The client-side export to doc functionality makes the web application user-friendly. The user can export a specific part of the web page content without page refresh. In this tutorial, we will show you how to export HTML to doc using JavaScript. The JavaScript export functionality can be used to download web page content or specific div content in a doc/docx file.
Export HTML to MS Word Document
The example code converts the HTML content to a Microsoft Word document and it can be saved as a .doc file.
JavaScript Code:
The Export2Word() function converts HTML content to word or export specific part of a web page with images, and download as Doc file (.doc).
element– Required. Specify the element ID to export content from.filename– Optional. Specify the file name of the word document.
function Export2Word(element, filename = ''){ var preHtml = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:w='urn:schemas-microsoft-com:office:word' xmlns='http://www.w3.org/TR/REC-html40'><head><meta charset='utf-8'><title>Export HTML To Doc</title></head><body>"; var postHtml = "</body></html>"; var html = preHtml+document.getElementById(element).innerHTML+postHtml; var blob = new Blob(['ufeff', html], { type: 'application/msword' }); // Specify link url var url = 'data:application/vnd.ms-word;charset=utf-8,' + encodeURIComponent(html); // Specify file name filename = filename?filename+'.doc':'document.doc'; // Create download link element var downloadLink = document.createElement("a"); document.body.appendChild(downloadLink); if(navigator.msSaveOrOpenBlob ){ navigator.msSaveOrOpenBlob(blob, filename); }else{ // Create a link to the file downloadLink.href = url; // Setting the file name downloadLink.download = filename; //triggering the function downloadLink.click(); } document.body.removeChild(downloadLink); }
Export HTML Table Data to Excel using JavaScript
HTML Content:
Wrap the HTML content in a container you want to export to MS Word document (.doc).
<div id="exportContent"> <!-- Your content here --> </div>
Trigger Export2Word() function to export HTML content as .doc file using JavaScript.
<button onclick="Export2Word('exportContent');">Export as .doc</button>
If you want to export HTML with a custom file name, pass your desired file name in the Export2Word() function.
<button onclick="Export2Word('exportContent', 'word-content');">Export as .doc</button>
By default, the word file will be saved as a .doc file. If you want to export word file as a .docx file, specify the extension in the file name.
<button onclick="Export2Word('exportContent', 'word-content.docx');">Export as .docx</button>
Export TinyMCE Content to MS Word Document
Conclusion
Our example code helps you to integrate export to doc functionality using JavaScript without any third-party jQuery plugin. Not only .doc but also you can export HTML content as a .docx file by specifying the extension. Also, you can easily extend the functionality of export to word script as per your needs.
- Export
- ExportDoc
- JavaScript
- Word
Are you want to get implementation help, or modify or enhance the functionality of this script? Click Here to Submit Service Request
If you have any questions about this script, submit it to our QA community — Ask Question
RELATED TUTORIALS
Leave a reply
Вставить документы Оффиса можно при помощи плавающего фрейма <IFRAME>. Для этого достаточно указать только адрес вставляемого документа и размеры фрейма. Если размеры фрейма не указывать, то размер на странице будет: width — 300 пикселов, height — 150 пикселов (это значение для iframe по умолчанию).
Вставить в html-страницу документ Microsoft Word можно следующей строкой:
<iframe src="document.doc" width=200 height=500>
По аналогии можно вставить в html-страницу документ Microsoft Excel:
<iframe src="table.xls" width=200 height=500>
Это может быть полезно, например, если на страницах нужно выложить часто обновляемые прайсы, а переводить их в html-вид затруднительно.
Однако, на мой взгляд, перебарщивать с этим не стоит, т.к. обычно файлы офиса достаточно много «весят», а это для многих пользователей может быть решающим фактором.
Кроме того, данная конструкция у большинства пользователей без дополнительных настроек браузеров (IE, FF, Opera, Safari)работать не будет. Фрейм останется пустым (Safari), или будет предложено сохранить файл на диск или открыть в Word/Excel (IE, FF, Opera).
Самый простой способ — сохранить исходный файл Word/Excel с помощью команды: File -> Save as WEB… (Файл -> Сохранить как веб-страницу…) и полученный файл html уже вставлять в iframe.
HTML в Ворд
Разработано на базе программных решений от
aspose.com
а также
aspose.cloud
Выберите HTML файлы
или перетащите HTML файлы мышью
Использовать пароль
Этот пароль будет применяться ко всем документам
Использовать распознавание текста
Если вам нужно преобразовать несколько HTML в один Ворд, используйте Merger
Конвертировать HTML в Ворд онлайн
Используйте конвертер HTML в Ворд для экспорта файлов HTML в Ворд формат онлайн. Наш конвертер файлов проанализирует содержимое исходного HTML файла до мельчайших деталей и воссоздаст содержимое в целевом Ворд формате.
Вы можете использовать конвертер из HTML в Ворд совершенно бесплатно, в любое время и с любого устройства.
Онлайн Конвертер HTML в Ворд
Конвертация HTML файлов в Ворд формат — одна из самых распространенных операций. Нам часто нужны обе функции, предоставляемые форматами HTML и Ворд. HTML и Ворд в определённых случаях дополняют друг друга.
Конвертировать файл HTML в Ворд онлайн
Чтобы конвертировать HTML в Ворд формат, просто перетащите HTML файл в область загрузки данных, укажите параметры преобразования, нажмите кнопку ‘Конвертировать’ и получите выходной Ворд файл за считанные секунды.
Бесплатный онлайн конвертер HTML в Ворд основан на продуктах компании Aspose, которые широко используются во всем мире для программной обработки HTML и Ворд с высокой скоростью и профессиональным качеством результата.
Как сделать, чтобы с сайта можно было скачать документ?
Саша Черных
4,24614 золотых знаков41 серебряный знак92 бронзовых знака
задан 3 янв 2013 в 12:03
1
$path='where/';$file='what';
header("Content-Disposition: inline; filename="$file""); //указываем имя файла
header("Content-Type: application/octet-stream");// указываем MIME - тип
header("Content-Length: " . filesize($path.$file)); //указываем размер
readfile($path.$file);//выдаем файл
http заголовки
MIME типы
ответ дан 3 янв 2013 в 12:10
KaZaцаKaZaца
3,27012 серебряных знаков18 бронзовых знаков
Вот так:
<a href="document.doc">Скачать</a>
ответ дан 3 янв 2013 в 12:07
AstorAstor
2,8333 золотых знака23 серебряных знака43 бронзовых знака
PHP Create Word Document from HTML
In this article, you will learn how to create a word document in doc or docx using the PHP programming language.
The conversion of HTML into MS Word Document is primarily utilised in the web application to produce .doc/.docx records with dynamic HTML content. The server-side script is needed to dynamically export data from HTML to Word Document. The MS Word document can be quickly generated with HTML content using a PHP script. There are many third-party libraries available for HTML to Word conversion. But, you can easily convert the HTML content to a Word document using PHP without any external library.
PHP provides features for adding HTTP headers. Like, we can set the HTTP header to download the content or attachment, and we can also set it to show a ‘Save as‘ dialog box while downloading on the browser. So in this example, we have added the content headers to make the generated doc file downloadable. For file formatting, we have utilized word-accommodating CSS. It is important to use inline CSS instead of an external CSS file.
Here is the script to generate and download a word document. So, copy and paste this code either on the localhost or on the server, only you will have to change the body element content.
<?php
$filename = 'demo.doc';
header("Content-Type: application/force-download");
header( "Content-Disposition: attachment; filename=".basename($filename));
header( "Content-Description: File Transfer");
@readfile($filename);
$content = '<html xmlns:v="urn:schemas-microsoft-com:vml" '
.'xmlns:o="urn:schemas-microsoft-com:office:office" '
.'xmlns:w="urn:schemas-microsoft-com:office:word" '
.'xmlns:m="http://schemas.microsoft.com/office/2004/12/omml"= '
.'xmlns="http://www.w3.org/TR/REC-html40">'
.'<head><meta http-equiv="Content-Type" content="text/html; charset=Windows-1252">'
.'<title></title>'
.'<!--[if gte mso 9]>'
.'<xml>'
.'<w:WordDocument>'
.'<w:View>Print'
.'<w:Zoom>100'
.'<w:DoNotOptimizeForBrowser/>'
.'</w:WordDocument>'
.'</xml>'
.'<![endif]-->'
.'<style>
@page
{
font-family: Arial;
size:215.9mm 279.4mm; /* A4 */
margin:14.2mm 17.5mm 14.2mm 16mm; /* Margins: 2.5 cm on each side */
}
h2 { font-family: Arial; font-size: 18px; text-align:center; }
p.para {font-family: Arial; font-size: 13.5px; text-align: justify;}
</style>'
.'</head>'
.'<body>'
.'<h2>Welcome To eTutorialsPoint</h2><br/>'
.'<p class="para">'
.'Our aim is to spread the knowledge. This website is developed for education purpose.'
.'It contain web development tutorials, interview questions and answers and some useful development resources '
.'This website is fully responsive. We can easily study the resources on the smart phone.'
.'</p>'
.'</body>'
.'</html>';
echo $content;
?> In the above example, attributes in the HTML tag are MS office attributes. The XML tags in the HEAD element specify the manner in which the contents display in the word document.
<xml>
<w:WordDocument>
<w:View>Print
<w:Zoom>100
<w:DoNotOptimizeForBrowser/>
</w:WordDocument>
</xml>
The @page css is used to set the style properties of the document. Within this CSS, we can set margins, page breaks, orphans in the generated document.
@page
{
font-family: Arial;
size:215.9mm 279.4mm; /* A4 */
margin:14.2mm 17.5mm 14.2mm 16mm; /* Margins: 2.5 cm on each side */
}
Related Articles
PHP get IP address of visitor
How to display PDF file in PHP from database
How to read CSV file in PHP and store in MySQL
Preventing Cross Site Request Forgeries(CSRF) in PHP
PHP code to send email using SMTP
Simple pagination in PHP
Simple PHP File Cache
PHP Connection and File Handling on FTP Server
CRUD operations in Python using MYSQL Connector
Windows commands to Create and Run first Django app
How to send emojis in email subject and body using PHP
PHP7.3 New Features, Functions and Deprecated Functions
Create pie chart using google api
Create And Download Word Document in PHP
PHP SplFileObject Standard Library
Simple File Upload Script in PHP
Sending form data to an email using PHP



 Скопируйте следующий код:
Скопируйте следующий код:




































![[Режим ограниченной функциональности] - Word](https://lumpics.ru/wp-content/uploads/2016/11/Rezhim-ogranichennoy-funktsionalnosti-Word.png)