Функция СИМВОЛ в excel используется для вставки в ячейку или формула символа, ввести который с клавиатуры не представляется возможным или это может привести к ошибке.
Содержание:
- Пример соединения Excel + HTML
- Приведу часть кода HTML
- Код формул в ячейках Excel
- Решение проблемы с помощью СИМВОЛ(34) в Excel
- Финальный текст Excel=HTML+СИМВОЛ(34)
- В этом видео показано как использовать функция СИМВОЛ(34) в Excel или как верстать HTML в Excel:
Ранее я использовал Excel в качестве PhotoShop, на этот раз решил проверить, а на что еще он способен.
Для быстрого создания однотипных страниц на своем сайте мне понадобилось на листе Excel сделать макет html верстки, с тегами, стилями, а значения между тегами тянулись с отдельного листа. На этом листе ячейки соответствовали необходимым мне полям для итогового макета, образцы текста были заготовлены заранее и вставлялись поочередно в первый лист, на втором листе формулы разносили данные в нужное место.
Приведу часть кода HTML
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<h2>Моя страница № раз!</h2>
<p>Тут какой то длиииииииный текст для примера</p>
</body>
</html>
Код формул в ячейках Excel
="<html>" ="<head>" ="<title>"&Лист1!B1&"</title>" ="</head>" ="<body>" ="<h2>"&Лист1!B2&"</h2>" ="<p>"&Лист1!B3&"</p>" ="</body>" ="</html>"
Как видно из кода, значения тегов title, h2, p у меня по ссылке получают с Листа3, являясь переменными. Всего-то забот, меняй значения на Лист1, а с Лист2 копируй все ячейки, вставляй в текстовый файл, сохраняй в html — и готова веб страница. Но при использовании тега h2 со встроенным стилем style=»text-align: center;» и span style=»color: #ff0000;» возникала ошибка в формуле, так как количество двойных кавычек «рвало» формулу на несовместимые друг с другом части.
<h2 style="text-align: center;"> <span style="color: #ff0000;">Моя страница № -цать!</span></h2>
Решение проблемы с помощью СИМВОЛ(34) в Excel
Перед двойной кавычкой была написана следующая конструкция:
& СИМВОЛ(34) & // (амперсанд СИМВОЛ(34) амперсанд)
Почему (34) спросите вы? Функция СИМВОЛ в качестве аргумента принимает число от 1 до 255 включительно, а 34 это как раз и есть двойная кавычка(«). Вы скажите что можно было написать =»h2 style=» » «text-align: center;», но увы — этот фокус не работает. СИМВОЛ(34) экранирует последующую кавычку, и формула не выдает ошибку.
Как получилось у меня:
="<h2 style="&СИМВОЛ(34)&"text-align: center;"&СИМВОЛ(34)&"> <span style="&СИМВОЛ(34)&"color: #ff0000;"&СИМВОЛ(34)&">&Лист1!B2&"</span> </h2>"
Финальный текст Excel=HTML+СИМВОЛ(34)
="<html>" ="<head>" ="<title>"&Лист1!B1&"</title>" ="</head>" ="<body>" ="<h2 style="&СИМВОЛ(34)&"text-align: center;"&СИМВОЛ(34)&"> <span style="&СИМВОЛ(34)&"color: #ff0000;"&СИМВОЛ(34)&">&Лист1!B2&"</span> </h2>" ="<p>"&Лист1!B3&"</p>" ="</body>" ="</html>"
Для того что бы просмотреть все значения функции СИМВОЛ, в ячейку A1 напишите 1, A2 2, протяните значения до 255 включительно, в ячейку B1 напишите =СИМВОЛ(A1) и протяните формулу.
В этом видео показано как использовать функция СИМВОЛ(34) в Excel или как верстать HTML в Excel:
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD, не забывайте подписываться на канал в YouTube, там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
С уважением, авторы сайта Компьютерапия
Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
Содержание
- Процедура преобразования из формата HTML в Эксель
- Способ 1: использование сторонних программ
- Способ 2: преобразование с помощью стандартных инструментов Excel
- Вопросы и ответы
Потребность преобразовать таблицу с расширением HTML в форматы Excel может наступить в различных случаях. Возможно, нужно конвертировать данные веб-страницы из интернета или файлы HTML, использовавшиеся локально для других нужд специальными программами. Довольно часто производят конвертацию транзитом. То есть, сначала переводят таблицу из HTML в XLS или XLSX, потом выполняют её обработку или редактирование, а потом снова преобразуют в файл с прежним расширением для выполнения его первоначальной функции. Это связано с тем, что с таблицами намного проще работать именно в Excel. Давайте узнаем, как можно перевести таблицу из формата HTML в Эксель.
Читайте также: Как перевести HTML в Word
Формат HTML является языком гипертекстовой разметки. Объекты с данным расширением чаще всего применяются в интернете, как статические веб-страницы. Но нередко они могут использоваться и для локальных нужд, например, как документы справки к различным программам.
Если возникает вопрос конвертации данных из HTML в форматы Excel, а именно XLS, XLSX, XLSB или XLSM, то неопытный пользователь может взяться за голову. Но на самом деле ничего страшного тут нет. Конвертация в современных версиях Excel встроенными инструментами программы выполняется довольно просто и в большинстве случаев относительно корректно. Кроме того, можно сказать, что сам процесс интуитивно понятен. Тем не менее, в сложных случаях можно воспользоваться для конвертации сторонними утилитами. Давайте рассмотрим различные варианты преобразования HTML в Excel.
Способ 1: использование сторонних программ
Сразу давайте остановимся на использовании сторонних программ для перевода файлов из формата HTML в Эксель. Преимущества данного варианта заключаются в том, что специализированные утилиты способны справляться с конвертированием даже очень сложных объектов. Недостаток заключается, в том, что подавляющее большинство из них платное. Кроме того, на данный момент практически все достойные варианты англоязычные без русификации. Давайте рассмотрим алгоритм работы в одной из самых удобных программ для выполнения вышеуказанного направления конвертации — Abex HTML to Excel Converter.
Скачать Abex HTML to Excel Converter
- После того, как был скачан инсталлятор программы Abex HTML to Excel Converter, запускаем его, выполнив по нему двойной щелчок левой кнопкой мыши. Открывается приветственное окно установщика. Щелкаем по кнопке «Next» («Далее»).
- Вслед за этим открывается окно с лицензионным соглашением. Для того, чтобы согласится с ним, следует поставить переключатель в позицию «I accept the agreement» и щелкнуть по кнопке «Next».
- После этого открывается окно, в котором указывается, куда именно будет устанавливаться программа. Конечно, при желании можно изменить директорию, но без особой нужды делать это не рекомендуется. Так что просто жмем на кнопку «Next».
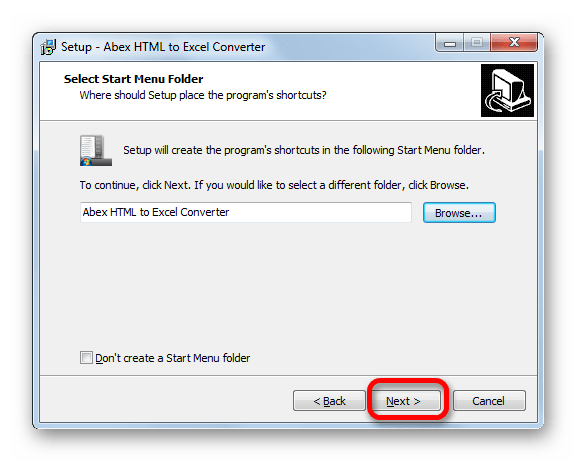
- В следующем окне указывается, каковым будет название программы, отображаемое в стартовом меню. Тут тоже можно просто нажать на кнопку «Next».
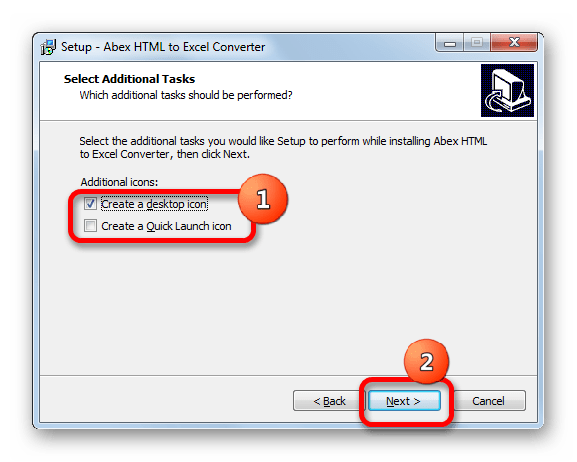
- В следующем окне предлагается путем выставления галочек установить иконку утилиты на рабочий стол (по умолчанию включено) и на панель быстрого запуска. Выставляем данные настройки согласно своим предпочтениям и жмем на кнопку «Next».
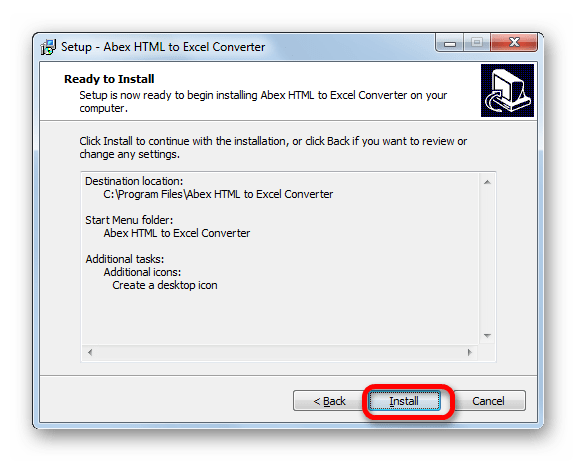
- После этого запускается окно, где обобщена вся информация о всех тех настройках установки программы, которые пользователь внес ранее. Если пользователя что-то не удовлетворяет, то он может нажать на кнопку «Back» и произвести соответствующее редактирование настроек. Если же он со всем согласен, то для начала установки следует нажать на кнопку «Install».
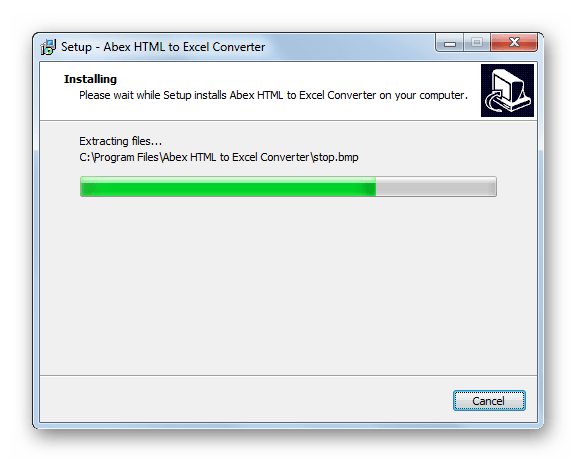
- Происходит процедура установки утилиты.
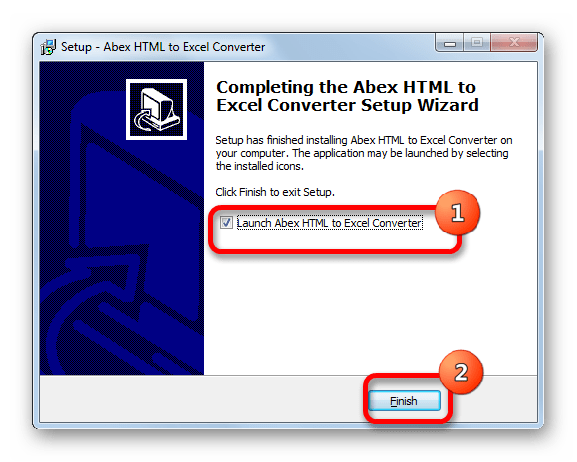
- После её завершения запускается окно, в котором сообщается об этом. Если пользователь хочет тут же запустить программу автоматически, то он должен проследить, чтобы около параметра «Launch Abex HTML to Excel Converter» была установлена галочка. В обратном случае нужно снять её. Для выхода из окна установки следует нажать на кнопку «Finish».
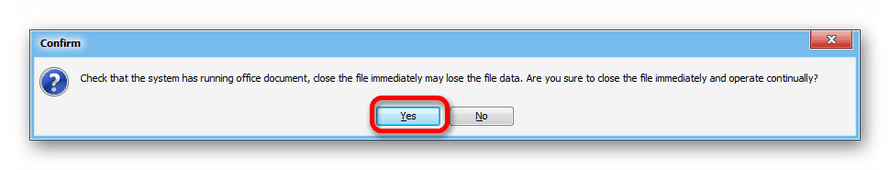
- Важно знать, что перед запуском утилиты Launch Abex HTML to Excel Converter, как бы он не проводился, вручную или сразу после установки приложения, следует завершить работу и закрыть все программы пакета Microsoft Office. Если вы этого не сделаете, то при попытке открыть Abex HTML to Excel Converter откроется окошко, в котором будет сообщаться, о необходимости выполнить данную процедуру. Чтобы перейти к работе с утилитой, нужно нажать в этом окне на кнопку «Yes». Если при этом офисные документы открыты, то работа в них принудительно будет завершена, а все несохраненные данные потеряны.
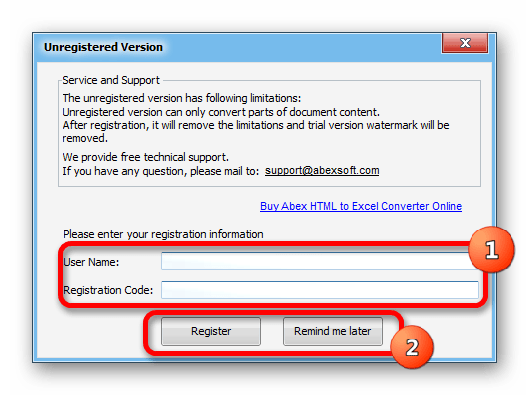
- Затем будет запущено окно регистрации. Если вы приобрели регистрационный ключ, то в соответствующих полях требуется ввести его номер и ваше имя (можно псевдоним), а после этого нажать на кнопку «Register». Если вы пока ключ не приобрели и хотите испытать урезанную версию приложения, то в этом случае просто нажмите на кнопку «Remind me later».
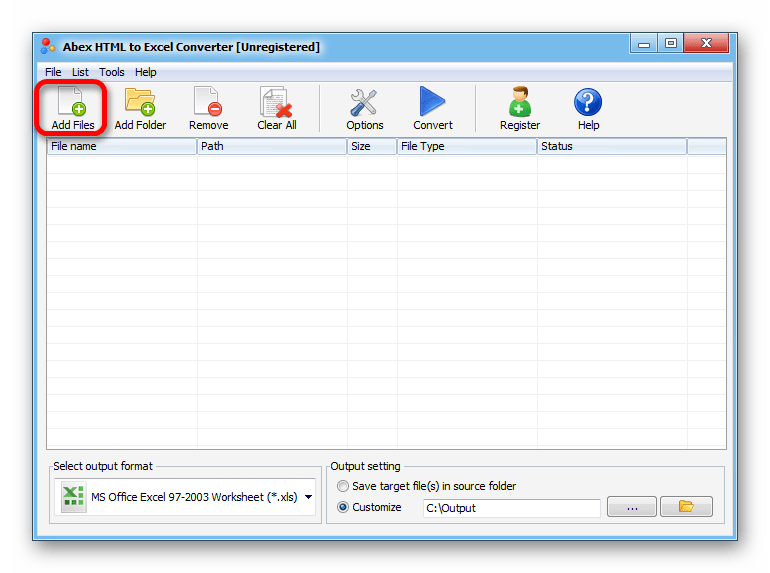
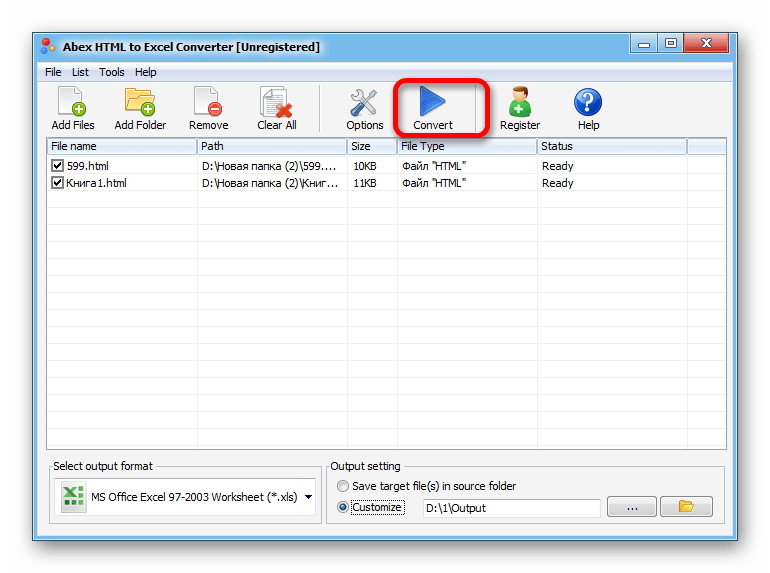
- После выполнения вышеуказанных действий запускается непосредственно окно программы Abex HTML to Excel Converter. Для добавления файла в формате HTML для конвертации следует нажать на кнопку «Add Files».
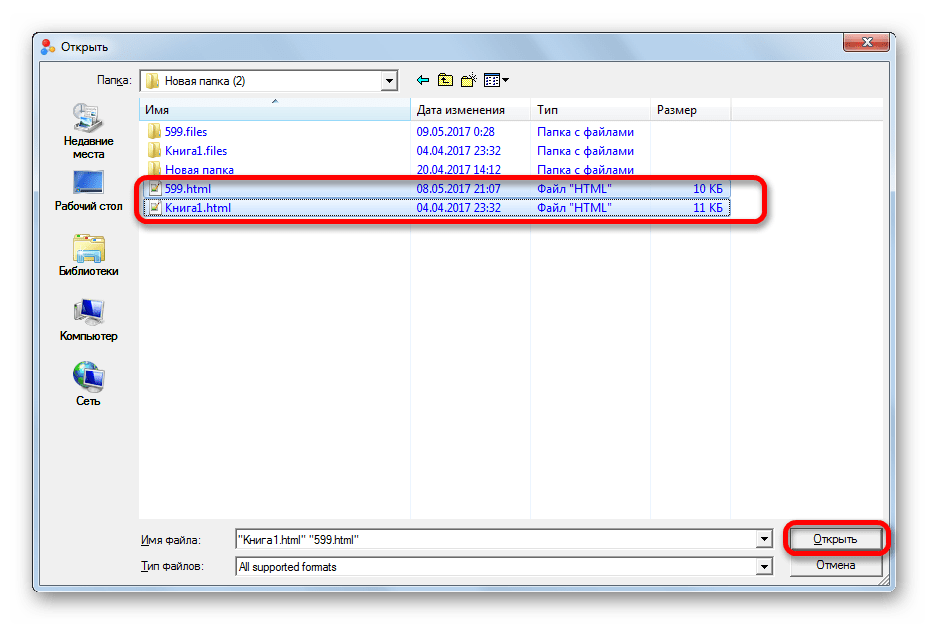
- После этого открывается окно добавления файла. В нем нужно перейти в категорию, где находятся объекты, предназначенные для конвертации. Затем нужно их выделить Преимущество данного способа перед стандартным преобразованием HTML в Excel заключается в том, что можно выбирать и конвертировать сразу несколько объектов. После того, как файлы выделены, жмем на кнопку «Открыть».
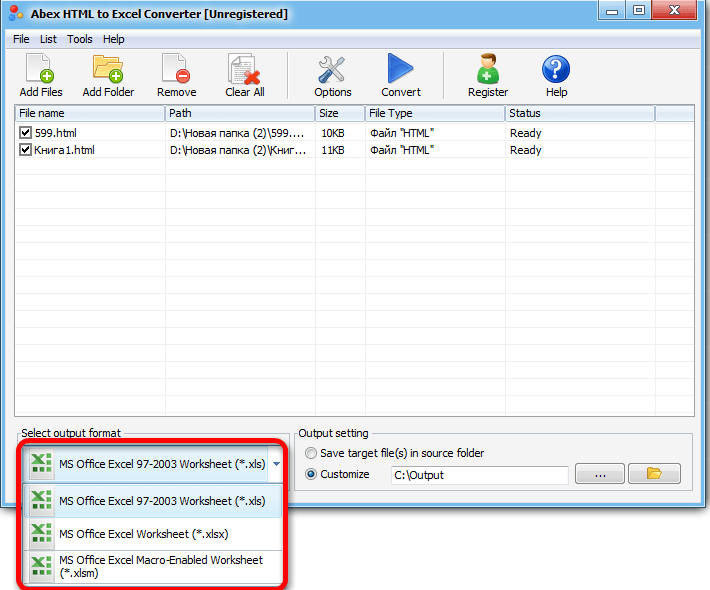
- Выбранные объекты будут отображены в основном окне утилиты. После этого кликаем по левому нижнему полю, чтобы выбрать один из трех форматов Excel, в которые можно преобразовать файл:
- XLS (по умолчанию);
- XLSX;
- XLSM (с поддержкой макросов).
Делаем выбор.
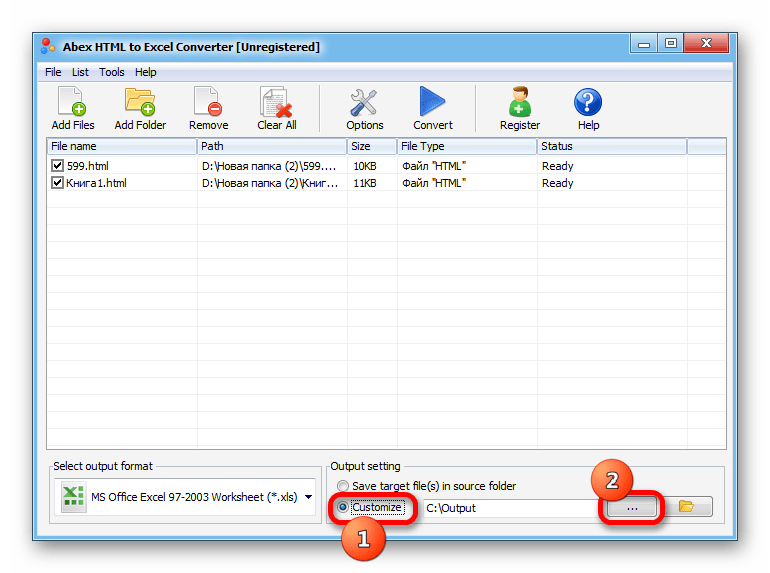
- После этого переходим к блоку настроек «Output setting» («Настройка вывода»). Тут следует указать, где именно будут сохраняться преобразованные объекты. Если выставить переключатель в позицию «Save target file(s) in source folder», то таблица будет сохраняться в той же директории, где расположен исходник в формате HTML. Если же вы желаете сохранять файлы в отдельной папке, то для этого следует переставить переключатель в позицию «Customize». При этом по умолчанию объекты будут сохраняться в папке «Output», которая в свою очередь размещена в корневом каталоге диска C.
Если вы желаете сами указать место сохранения объекта, то следует кликнуть по кнопке, расположенной справа от поля с адресом.
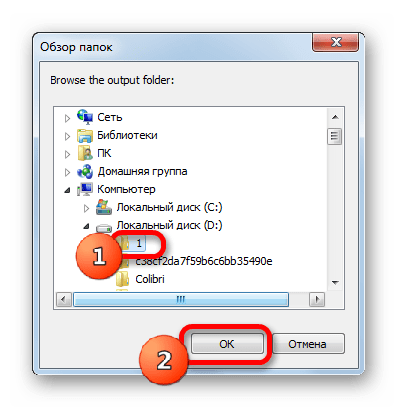
- После этого открывается окошко с обзором папок. Вам необходимо переместиться в ту директорию, которую хотите назначить местом сохранения. Затем следует нажать на кнопку «OK».
- После этого можно приступить непосредственно к процедуре конвертации. Для этого на верхней панели следует нажать на кнопку «Convert».
- Затем будет выполнена процедура преобразования. После её завершения откроется небольшое окошко, в котором сообщается об этом, а также автоматически запустится Проводник Windows в той директории, где расположены конвертированные файлы в формате Excel. Теперь с ними можно проводить любые дальнейшие манипуляции.
Но нужно учесть, что если вы используете бесплатную пробную версию утилиты, то будет выполнена конвертация только части документа.
Способ 2: преобразование с помощью стандартных инструментов Excel
Также конвертировать файл HTML в любой формат Excel можно довольно легко и при помощи стандартных инструментов данного приложения.
- Запускаем Эксель и переходим во вкладку «Файл».
- В открывшемся окне клацаем по наименованию «Открыть».
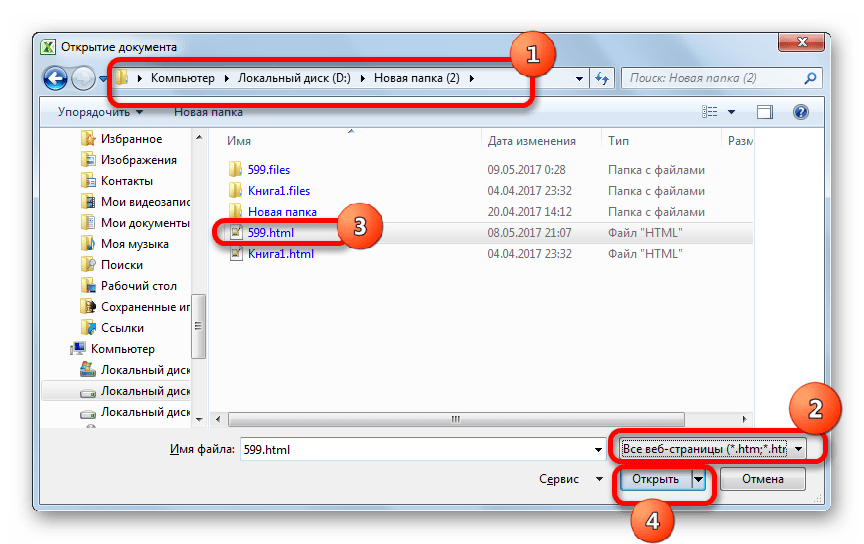
- Вслед за этим запускается окно открытия файла. Нужно перейти в ту директорию, где расположен файл в формате HTML, который следует преобразовать. При этом в поле форматов файлов данного окна должен быть установлен один из следующих параметров:
- Все файлы Excel;
- Все файлы;
- Все веб-страницы.
Только в этом случае нужный нам файл отобразится в окне. Затем его нужно выделить и нажать на кнопку «Открыть».
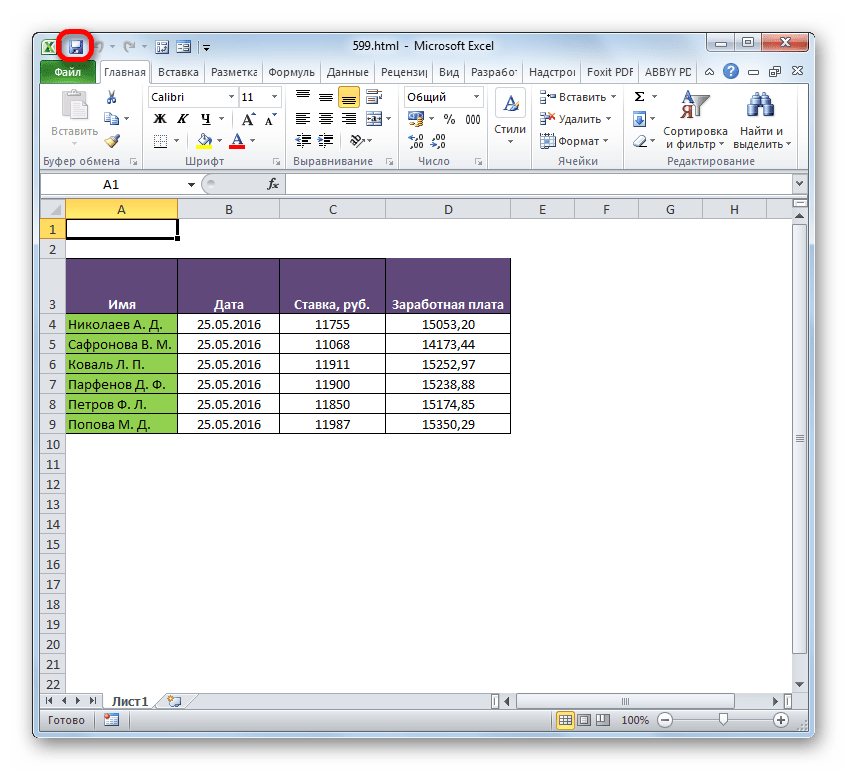
- После этого таблица в формате HTML отобразится на листе Excel. Но это ещё не всё. Нам необходимо сохранить документ в нужном формате. Для этого кликаем по пиктограмме в виде дискеты в левом верхнем углу окна.
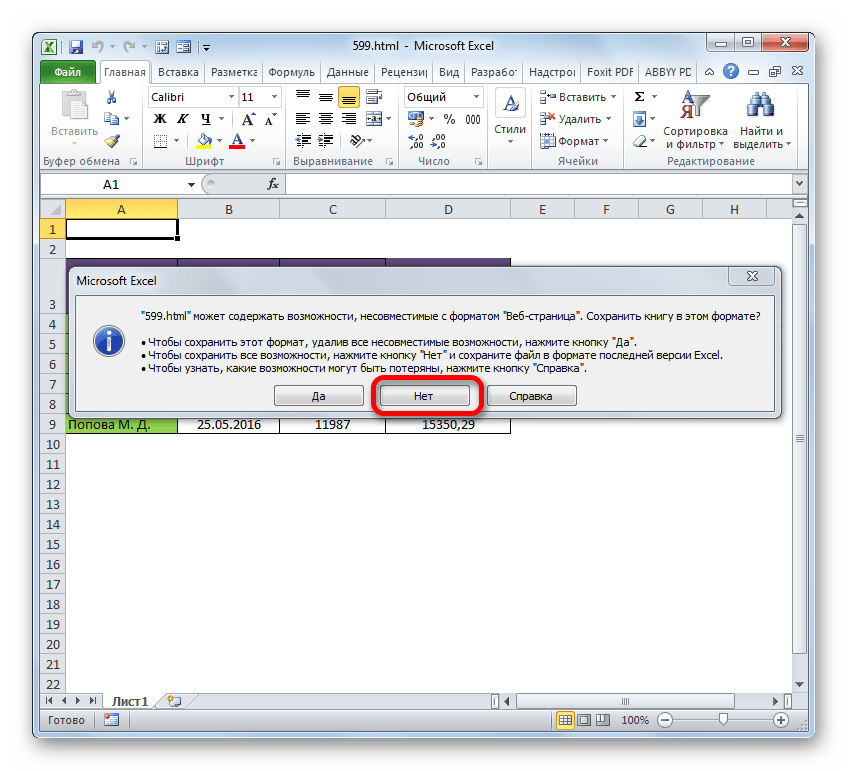
- Открывается окошко, в котором говорится, что существующий документ может иметь возможности, несовместимые с форматом веб-страницы. Жмем на кнопку «Нет».
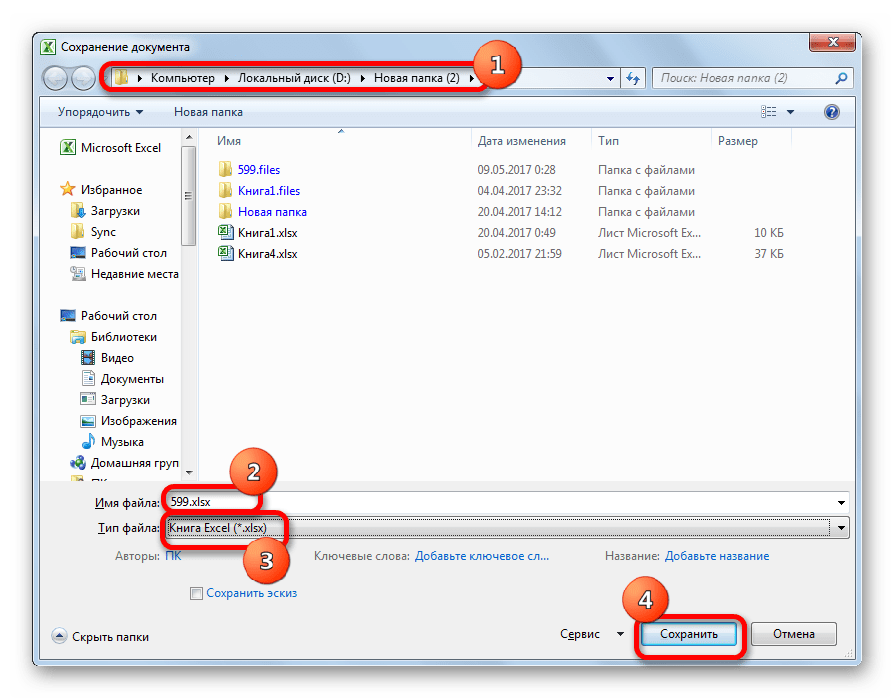
- После этого открывается окно сохранения файла. Переходим в директорию, где желаем его разместить. Затем при желании изменяем наименование документа в поле «Имя файла», хотя его можно оставить и текущим. Далее кликаем по полю «Тип файла» и выбираем один из типов файлов Excel:
- XLSX;
- XLS;
- XLSB;
- XLSM.
Когда все вышеуказанные настройки произведены, жмем на кнопку «Сохранить».
- После этого файл будет сохранен с выбранным расширением.
Также существует другая возможность перейти в окно сохранения документа.
- Перемещаемся во вкладку «Файл».
- Перейдя в новое окно, щелкаем по пункту левого вертикального меню «Сохранить как».
- После этого запускается окно сохранения документа, и все дальнейшие действия проводятся точно так же, как было описано в предыдущем варианте.
Как видим, преобразовать файл из HTML в один из форматов Excel довольно просто, применив стандартные инструменты данной программы. Но тем пользователям, которые желают получить дополнительные возможности, например, производить массовую конвертацию объектов по указанному направлению, можно порекомендовать приобрести одну из специализированных платных утилит.
Еще статьи по данной теме:
Помогла ли Вам статья?
See all How-To Articles
This tutorial demonstrates how to import an HTML table into Excel or Google Sheets.
Import Table Data From Website
Using the Power Query feature, you can pull live data directly from a website into Excel.
- Open the Excel file that you wish to import the data into.
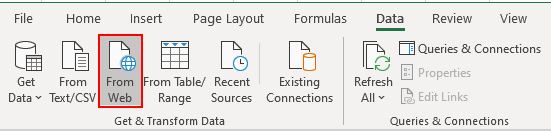
- In the Ribbon, select Data > Get & Transform Data > From Web.
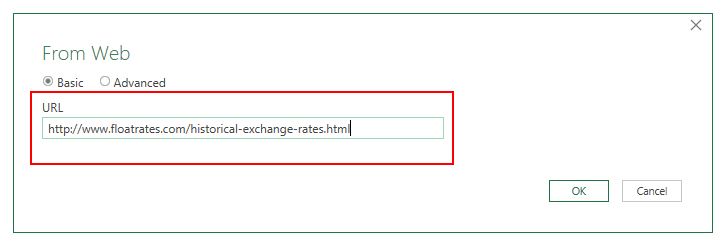
- Type in the URL from which you wish to fetch the data and click OK.
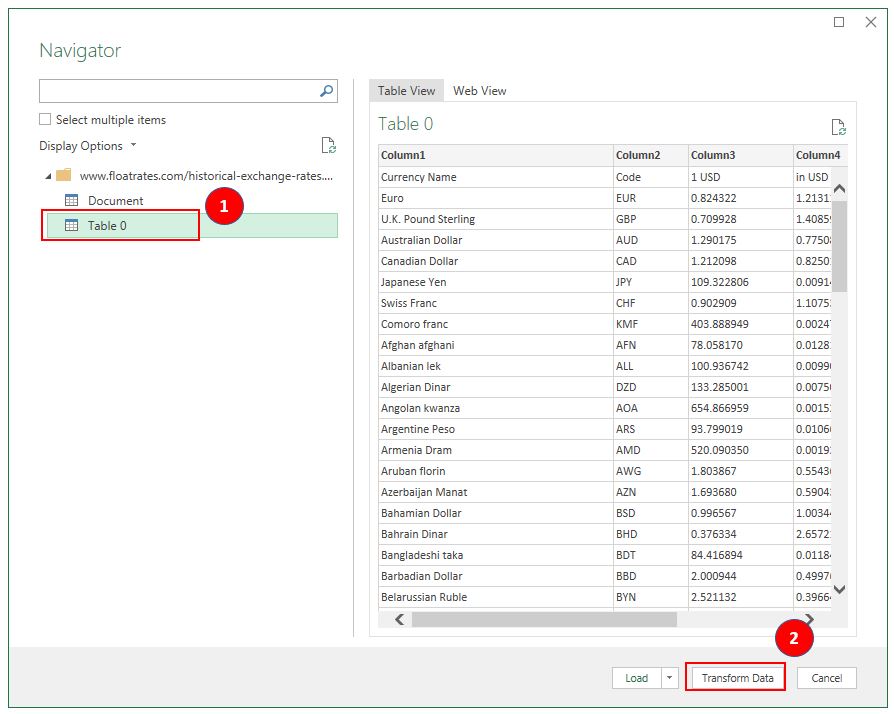
- In the Navigator, on the left, select the table to be imported, then click Transform Data.
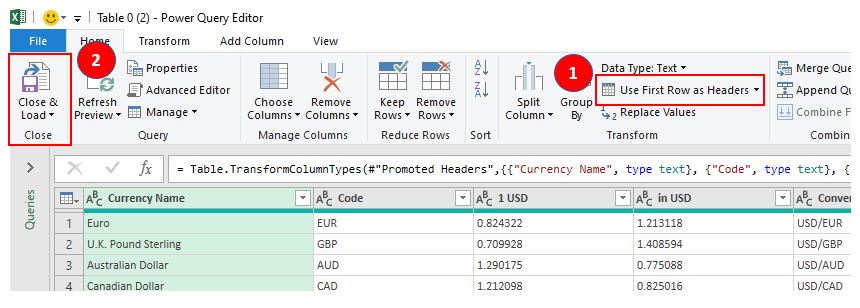
- The Power Query Editor will open. Manipulate the table as required – in this case, select Use First Row as Headers. Then to load the data, click Close and Load.
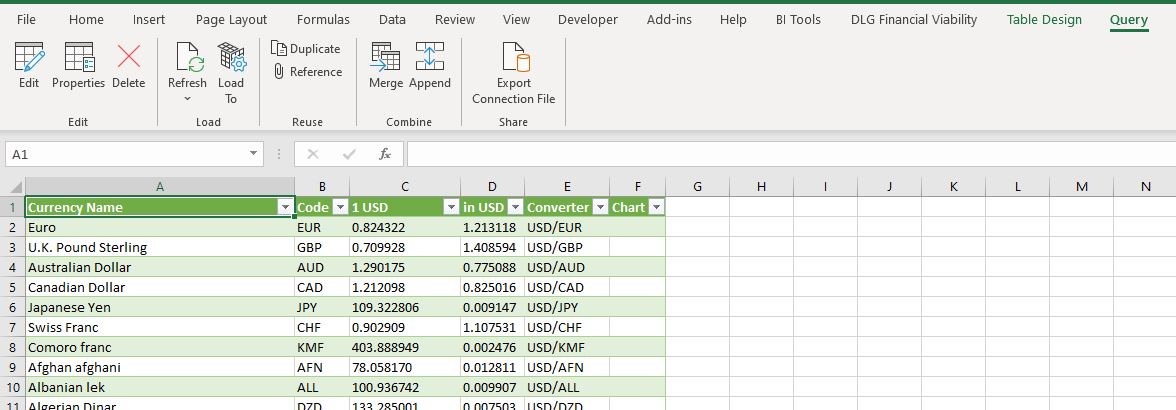
- The table will then be loaded into Excel with two new Ribbon tabs available: Table Design and Query.
How to Import an HTML Table into Google Sheets
- Open the Google sheet where the data needs to be imported to and select the cell where the data will be positioned.
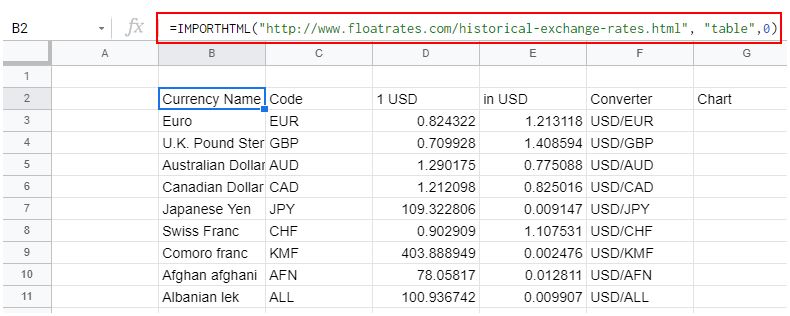
- Then, type in an HTML import formula such as the one shown below:
=IMPORTHTML("http://www.floatrates.com/historical-exchange-rates.html", "table",0)- As soon as you press ENTER, Google Sheets will try to load the data into the sheet.
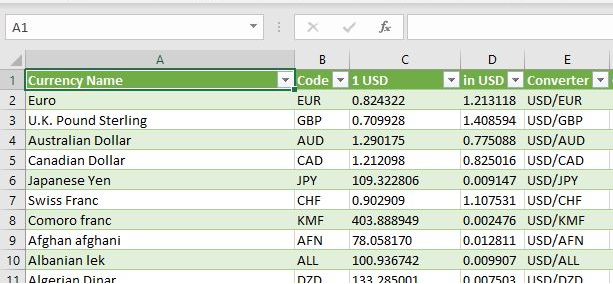
Once done, the data will be displayed.
The reason the solution you found on the internet is no working is because of the line that starts var colCount. The variable mytable only has two elements being <thead> and <tbody>. The var colCount line is looking for all the elements within mytable that are <tr>. The best thing you can do is give an id to your <thead> and <tbody> and then grab all the values based on that. Say you had <thead id='headers'> :
function write_headers_to_excel()
{
str="";
var myTableHead = document.getElementById('headers');
var rowCount = myTableHead.rows.length;
var colCount = myTableHead.getElementsByTagName("tr")[0].getElementsByTagName("th").length;
var ExcelApp = new ActiveXObject("Excel.Application");
var ExcelSheet = new ActiveXObject("Excel.Sheet");
ExcelSheet.Application.Visible = true;
for(var i=0; i<rowCount; i++)
{
for(var j=0; j<colCount; j++)
{
str= myTableHead.getElementsByTagName("tr")[i].getElementsByTagName("th")[j].innerHTML;
ExcelSheet.ActiveSheet.Cells(i+1,j+1).Value = str;
}
}
}
and then do the same thing for the <tbody> tag.
EDIT: I would also highly recommend using jQuery. It would shorten this up to:
function write_to_excel()
{
var ExcelApp = new ActiveXObject("Excel.Application");
var ExcelSheet = new ActiveXObject("Excel.Sheet");
ExcelSheet.Application.Visible = true;
$('th, td').each(function(i){
ExcelSheet.ActiveSheet.Cells(i+1,i+1).Value = this.innerHTML;
});
}
Now, of course, this is going to give you some formatting issues but you can work out how you want it formatted in Excel.
EDIT: To answer your question about how to do this for n number of tables, the jQuery will do this already. To do it in raw Javascript, grab all the tables and then alter the function to be able to pass in the table as a parameter. For instance:
var tables = document.getElementsByTagName('table');
for(var i = 0; i < tables.length; i++)
{
write_headers_to_excel(tables[i]);
write_bodies_to_excel(tables[i]);
}
Then change the function write_headers_to_excel() to function write_headers_to_excel(table). Then change var myTableHead = document.getElementById('headers'); to var myTableHead = table.getElementsByTagName('thead')[0];. Same with your write_bodies_to_excel() or however you want to set that up.
- Download demo — 135.3 KB
Introduction
Many times, we have to export the HTML table in Excel file to offline view and more Excel editing work. This turns more tricky when we need the CSS of the table too. Here is the sample application demonstrating the Excel export.
Background
To start with this, you need a little knowledge of JavaScript.
Using the Code
Put the below code in your Head part of the page.
JavaScript
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script> <script type="text/javascript"> var tableToExcel = (function () { var uri = 'data:application/vnd.ms-excel;base64,' , template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head> <!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets> <x:ExcelWorksheet><x:Name>{worksheet}</x:Name> <x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions> </x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook> </xml><![endif]--></head><body> <table>{table}</table></body></html>' , base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) } , format = function (s, c) { return s.replace(/{(w+)}/g, function (m, p) { return c[p]; }) } return function (table, name) { if (!table.nodeType) table = document.getElementById(table) var ctx = { worksheet: name || 'Worksheet', table: table.innerHTML } window.location.href = uri + base64(format(template, ctx)) } })() </script>
In the above code, we are converting the table to the Excel Sheet standard.
Sample HTML Code
<input type="button" onclick="tableToExcel('testTable', 'W3C Example Table')" value="Export to Excel"> <table id="testTable" summary="Code page support in different versions of MS Windows." rules="groups" frame="hsides" border="2"> <caption> CODE-PAGE SUPPORT IN MICROSOFT WINDOWS</caption> <colgroup align="center"> </colgroup> <colgroup align="left"> </colgroup> <colgroup span="2" align="center"> </colgroup> <colgroup span="3" align="center"> </colgroup> <thead valign="top"> <tr> <th>Code-Page<br>ID</th> <th>Name</th> <th>ACP</th> <th>OEMCP</th> <th>Windows<br>NT 3.1</th> <th>Windows<br>NT 3.51</th> <th>Windows<br>95</th> </tr> </thead> <tbody> <tr> <td>1200</td> <td style="background-color: #00f; color: #fff">Unicode (BMP of ISO/IEC-10646)</td> <td></td> <td></td> <td>X</td> <td>X</td> <td>*</td> </tr> <tr> <td>1250</td> <td style="font-weight: bold"> <a href="http://www.jquery2dotnet.com/">http://www.jquery2dotnet.com/</a> </td> <td>X</td> <td></td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>1255</td> <td>Hebrew</td> <td>X</td> <td></td> <td></td> <td></td> <td>X</td> </tr> <tr> <td>437</td> <td>MS-DOS United States</td> <td></td> <td>X</td> <td>X</td> <td>X</td> <td>X</td> </tr> <tr> <td>708</td> <td>Arabic (ASMO 708)</td> <td></td> <td>X</td> <td></td> <td></td> <td>X</td> </tr> <tr> <td>709</td> <td>Arabic (ASMO 449+, BCON V4)</td> <td></td> <td>X</td> <td></td> <td></td> <td>X</td> </tr> <tr> <td>710</td> <td>Arabic (Transparent Arabic)</td> <td></td> <td>X</td> <td></td> <td></td> <td>X</td> </tr> </tbody> </table>
Points of Interest
The file is converted and saved as Excel on the client side without any postbacks that is also very quick.
License

Written By
Software Developer
India
Puneet Goel is an IT Professional with 8+ years. He is specialized in Microsoft Technologies (Asp.NET, SQL Server, Ajax, Jquery, JavaScript, MVC, and Angular). He is an avid member of several development communities and a serial blogger.He loves to learn new technology, do experiments with existing ones, and always happy to help the community.
Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages.