I suggest forget the pre and just put it in a textarea.
Your indenting will remain and your code wont get word-wrapped in the middle of a path or something.
Easier to select text range in a text area too if you want to copy to clipboard.
The following is a php excerpt so if your not in php then the way you pack the html special chars will vary.
<textarea style="font-family:monospace;" onfocus="copyClipboard(this);"><?=htmlspecialchars($codeBlock);?></textarea>
For info on how to copy text to the clipboard in js see: How do I copy to the clipboard in JavaScript? .
However…
I just inspected the stackoverflow code blocks and they wrap in a <code> tag wrapped in <pre> tag with css …
code {
background-color: #EEEEEE;
font-family: Consolas,Menlo,Monaco,Lucida Console,Liberation Mono,DejaVu Sans Mono,Bitstream Vera Sans Mono,Courier New,monospace,serif;
}
pre {
background-color: #EEEEEE;
font-family: Consolas,Menlo,Monaco,Lucida Console,Liberation Mono,DejaVu Sans Mono,Bitstream Vera Sans Mono,Courier New,monospace,serif;
margin-bottom: 10px;
max-height: 600px;
overflow: auto;
padding: 5px;
width: auto;
}
Also the content of the stackoverflow code blocks is syntax highlighted using (I think) http://code.google.com/p/google-code-prettify/ .
Its a nice setup but Im just going with textareas for now.
The HTML <pre> tag is used for inserting a preformatted text into an HTML document. It preserves the spaces and line breaks of the text. This tag is commonly used to display code or a text, where the author himself sets the location of the lines.
The <pre> tag doesn’t support wrapping, by default. That’s why the browser will display a horizontal scrollbar when rendering a large line. In this case, you will be able to read the whole line part by part using that scroll bar.
To overcome the problem described above, you’ll need to use CSS. Let’s see how to do it.
- Use a <pre> tag and place text inside.
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<pre>
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the industry's standard dummy
text ever since the 1500s...
</pre>
</body>
</html>- Set the overflow-x property to «auto».
- Set the white-space property to «pre-wrap». Also, use the -moz- and -o- prefixes with the value.
- Add the word-wrap property with the «break-word» value.
pre {
overflow-x: auto;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}Now, we can see the result of our code.
Example of wrapping a text inside a <pre> tag:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
pre {
overflow-x: auto;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}
</style>
</head>
<body>
<pre>
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the industry's standard dummy
text ever since the 1500s...
</pre>
</body>
</html>Result
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the industry's standard dummy
text ever since the 1500s...
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
In this article, we will learn how to wrap a text in a <pre> tag. The <pre> tag is used to display the block of preformatted text which preserves the text spaces, line breaks, tabs, and other formatting characters which are ignored by web browsers. By Default, the <pre> tag does not support <pre> tag. In case of rendered large text in a prescribed way, the web browsers show a horizontal scrollbar. The user is facing a problem with reading the whole line part by part.
Approach:
- First, we create an HTML document that contains a <pre> tag.
- Now, use the CSS overflow-x property set to “auto” which adds the scrollbar automatically when the contents are overflow.
- Set the white-space property to “pre-wrap”.
- At last, use the main word-wrap property which is set to “break-word” so that words that exceed the width of the container will be arbitrarily broken to fit within the container’s bounds.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
#gfg {
overflow-x: auto;
white-space: pre-wrap;
word-wrap: break-word;
font-size: 15px;
}
pre {
overflow-x: auto;
}
</style>
</head>
<body>
<h2 style="color:green;text-align:center;">
GeeksforGeeks
</h2>
<b>
How to wrap a text in a <pre> tag?
</b>
<h3>
Before content wrap
</h3>
<pre>
GeeksforGeek,A Computer Science Portal
for Geeks. The best courses provided
here are best to learn and gain a lot
of knowledge related to computer science.
</pre>
<h3>
After content wrap
</h3>
<pre id="gfg">
GeeksforGeek,A Computer Science Portal
for Geeks. The best courses provided
here are best to learn and gain a lot
of knowledge related to computer science.
</pre>
</body>
</html>
Output:
Like Article
Save Article
In a recent project, I came across a situation where there were varying lines of text that had to be displayed in the UI. This falls under something that I don’t work with a lot. Also, a couple of the properties have similar names, so I had to double check them to make sure I was styling things correctly (word-break, break-word, etc.).
I work on B2B web-based software and came across some long text strings that needed to keep a “coded text” look to them. On this particular project, I found there to be more text styling than usual. Because of the long text strings, CSS styling was needed to display this content correctly.
I’ll be talking through the various ways to display text and go a few ways to correct the “bad wrapping” issue. I’ve setup an experimental Codepen.
Pre example
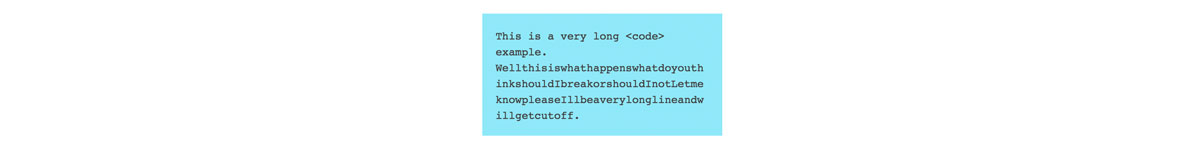
Both <pre> and <code> are HTML tags that are used to display text. Pre defines what preformatted text will look like. By using this tag, spaces and line breaks are preserved since the HTML default ignores multiple spaces and line breaks. However, if the line is too long, then the <pre> tag won’t wrap the text by default. You’ll notice that it will push the boundaries of its parent. This was the issue I was running into.
There are solutions for this and will be explained below.
Code example
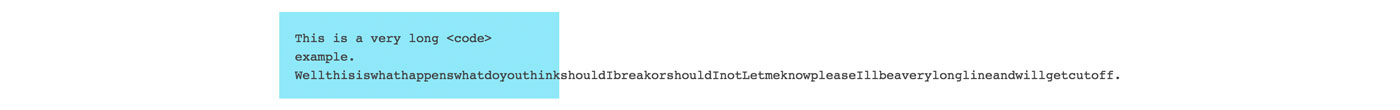
This tag is a semantic way to show that the text is a code block. In most cases, this is how code samples are added to the web tutorial blog posts that you see. Without doing any customization, <code> does not preserve line breaks.
Larger blocks display best when there is some customization.
Combining the two
Using them both is great for displaying samples on website. This way indentations and line breaks are kept in tact.
<pre><code>...</code></pre>Options for text display
When displaying long lines of text and things that come back preformatted, word-wrap, word-break and white-space will help things display the way you’d like.
Word-wrap
Word wrap allows long words to be broken and wrap onto the next line. If is declared as break-word, a large string of text will go out of its wrapper, so this keeps everything visible.
div {
word-wrap: break-word;
}
Setting word-wrap to break-word breaks the long string and it moves to the next line.
If it is set to normal, words will not be broken and will overflow the container if they don’t have enough space.
Overflow-wrap
This allows lines to be broken within words if an “unbreakable” string is too long to fit. This is a very well browser-supported property. Think of it as the newer word-wrap property. word-wrap goes way back and was originally an Internet Explorer only property that became standard. Both options are valid, but the current one to use would be overflow-wrap.
div {
overflow-wrap: break-word;
}
You’ll notice that word-wrap and overflow wrap use both normal and break-word.
Note how the longer text behaves. Also, a string of non-breaking space characters will break at an appropriate spot.
Word-break
The word-break property specifies how words should break when reaching the end of a line. It’s typically used in combination with overflow-wrap.
How is this different from overflow-wrap and word-wrap? This controls the breaking of words and isn’t focused on just line breaks. A normal way to for lines to break is in a space or at a hyphen, but this can be adjusted with this property.
div {
word-break: keep-all;
overflow-wrap: break-word;
}
If you’re working with non-English content, that should be broken a certain way, word-break: keep-all is something to consider. If it’s set to break-all, any word/letter can break onto the next line. If it’s set to normal, the default will be used.
Hyphens
It’s good to mention hyphens since they play a role in how words are broken. There is the option to set hyphens to none. Manual is the default, but there is also the option for auto.
White-space
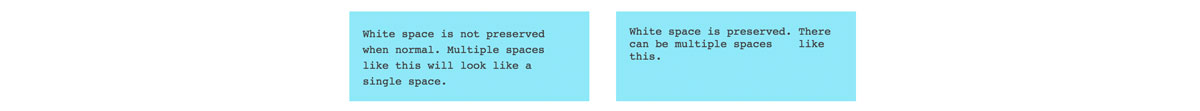
One thing to consider is that if there are multiple spaces in the code, the default is to trim those down into one space. If you’re displaying text that does have multiple spaces, you’ll want to become familiar with white space so you can specify how white space is handled.
It white-space is set to normal, multiple white spaces will collapse into a single. Lines will break the normal way, at a space or hyphen.
If it is set to nowrap, multiple white spaces will collapse into a single as well. One thing to note is that the text will never wrap to the next line, even if there are spaces between words. If it is long, this will be a problem. It will stay this way unless there is a break tag included.
This is where things get interesting. Pre is an option and it behaves like text that is wrapped in a <pre> tag. By default, in a <pre> tag, the white space displayed just like it is in the html. It will not wrap unless there’s a break in the html.
If you’re worried about long lines with white-space: pre, pre-line multiple whitespaces will collapse into a single. This option will break lines where they break in the code. Pre-wrap will keep white spacing. Text will wrap when necessary and on line breaks.
Here you learn how to use pre tag <pre>, and why to use pre tag, how does that help in html page in seo,
also learn how to make pre tag text auto wrap with css styling.
The HTML <pre> tag is used to specify pre formatted content, means the content will be displayed as you are seeing in your code editor, anything written within <pre> ... </pre> tag is displayed with white space and line break.
Let’s look at the example below
Assume you want to display following lines of JavaScript code as its appearing on your code editor with formatting.
pre tag example in html page
<script>
function AreYouLearning() {
var result = confirm("Are you learning html tags");
if (result)
alert('Yes, Learning');
else
alert('Not Learning');
}
</script>
the above code is written within <pre> tag
Now let’s write the same code without pre tag to understand the difference
<script>function AreYouLearning() { var result = confirm("Are you learning html tags"); if (result) alert('Yes, Learning'); else alert('Not Learning');}
</script>
As you can see, there is now formatting, even no line breaks are maintained.
Hope you understand the use of <pre> tag in html.
How to wrap text in a <pre> tag in HTML
pre tag is used for displaying code blocks so it preserves the spaces and line breaks, but in some situation you may need to wrap text, here is the code, if you want to auto-wrap the text inside pre element
You can wrap text using some css style
<style>
pre {
overflow-x: auto;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}
</style>