<form>
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit">
</form>
I want onclick «submit» it should save first name and last name in Excel sheet. I don’t want to use database and I don’t have any server. I read somewhere that we can do the same in CSV. Help me out.
Thanks in advance.
Darek Kay
15.5k7 gold badges65 silver badges60 bronze badges
asked May 20, 2015 at 10:25
4
A possible way is to create an html table. You can set the form values into an invisible table and simulate the download of html table with a link. Excel reads the html and display the data.
Example :
function exportF() {
//Format your table with form data
document.getElementById("input").innerHTML = document.getElementById("text").value;
var table = document.getElementById("table");
var html = table.outerHTML;
var url = 'data:application/vnd.ms-excel,' + escape(html); // Set your html table into url
var link = document.getElementById("downloadLink");
link.setAttribute("href", url);
link.setAttribute("download", "export.xls"); // Choose the file name
link.click(); // Download your excel file
return false;
}<form onsubmit="return exportF()">
<input id="text" type="text" />
<input type="submit" />
</form>
<table id="table" style="display: none">
<tr>
<td id="input">
</td>
</tr>
</table>
<a style="display: none" id="downloadLink"></a>answered May 20, 2015 at 10:41
R3tepR3tep
12.3k10 gold badges47 silver badges74 bronze badges
2
There are various libraries that allow the generation of .xlsx files, you will need to pick one of them (Google xlsx.js), read out the values in the form on submit and then create the spreadsheet you wish using the library you picked.
answered May 20, 2015 at 10:34
David MulderDavid Mulder
25.8k8 gold badges51 silver badges113 bronze badges
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
Any HTML table that you have created can be converted into an Excel Spreadsheet by using jQuery and it is compatible with all browsers. There are two simple approaches that require basic HTML and jQuery knowledge to achieve this.
- Approach 1: Using jQuery plugin: A simple jQuery plugin ‘table2excel’ can be used for converting an HTML table to an excel sheet.
Syntax:
$("#table-id").table2excel({
filename: "excel_sheet-name.xls"
});
- Example:
html
<table id="studtable">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Address</th>
</tr>
<tr>
<td>101</td>
<td>Alex</td>
<td>15</td>
<td>Maldives</td>
</tr>
<tr>
<td>102</td>
<td>Chris</td>
<td>14</td>
<td>Canada</td>
</tr>
<tr>
<td>103</td>
<td>Jay</td>
<td>15</td>
<td>Toronto</td>
</tr>
</table>
<script>
$(document).ready(function () {
$("#studtable").table2excel({
filename: "Students.xls"
});
});
</script>
- Output:
ID Name Age Address 101 Alex 15 Maldives 102 Chris 14 Canada 103 Jay 15 Toronto
- The above output gets converted into an Excel spreadsheet in the exact same manner the HTML table is. About ‘table2excel’: The ‘table2excel’ is a simple yet useful jQuery plugin that allows for exporting HTML table data to an Excel file. The ‘table2excel’ also has a feature to exclude cells that contain a specified class. Syntax for noExport:
$(document).ready(function() {
$("#table-id").table2excel({
exclude: ".noExport",
filename: "name-of-the-file",
});
});
- Example code for excluding some specified cells:
html
<script src=
"//ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js">
</script>
<script src=
"//cdn.rawgit.com/rainabba/jquery-table2excel/1.1.0/dist/jquery.table2excel.min.js">
</script>
<button>Export</button>
<table>
<thead>
<tr>
<td class="noExport">
This cell will not be exported.
</td>
<td>
This cell will get exported.
</td>
</tr>
</thead>
<tbody>
<tr>
<td>Alex</td>
<td class="noExport">Maldives</td>
</tr>
<tr>
<td>Chris</td>
<td>Canada</td>
</tr>
</tbody>
</table>
- Note: In the above sample code, the class ‘.noExport’ has been used to exclude those specified cells from the HTML table data. Therefore the exported Excel Spreadsheet also does not include those cells from the HTML table data.
- Approach 2: Using simple HTML: Consider the same students table above to understand the below. Let’s use a button in our code which when clicked to converts the HTML data table into an Excel spreadsheet. Note that the ‘export’ button below does not actually convert the HTML table to an excel sheet. This has to used in a proper and already existing HTML code to get the Excel spreadsheet and will not work in this IDE.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML Table To Excel
spreadsheet using
HTML only
</title>
</head>
<body>
<table id="studtable">
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Address</th>
</tr>
<tr>
<td>101</td>
<td>Alex</td>
<td>15</td>
<td>Maldives</td>
</tr>
<tr>
<td>102</td>
<td>Chris</td>
<td>14</td>
<td>Canada</td>
</tr>
<tr>
<td>103</td>
<td>Jay</td>
<td>15</td>
<td>Toronto</td>
</tr>
</table>
<button onclick="tableToExcel(
'studtable', 'Students')">
Click to Export
</button>
</body>
</html>
- Output:
HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps. jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it’s philosophy of “Write less, do more“.
- HTML Tutorial and HTML Examples.
- jQuery Tutorial and jQuery Examples.
Like Article
Save Article
Помогаю со студенческими работами здесь

Доброго времени суток, появился вопрос
Код кнопки
Private Sub CommandButton8_Click()
Dim s As…
Открытие шаблона эксель
Необходимо открыть файл экселя (определенный, заготовленный заранее шаблон). При открытии должно…
Открытие существующей книги эксель и передача значения textbox в ячейку, по нажатию кнопки
Пытаюсь разобраться,куча обрывочной информации в интернете.Но что-то у меня не выходит…..открыть…
Кнопка — ссылка
<a href="">
<input type="button" value="">
</a>
Почему-то такая конструкция у меня не…
Искать еще темы с ответами
Или воспользуйтесь поиском по форуму:
xls_export_php
Экспорт таблицы HTML в Excel
Экспорт таблицы в Excel при помощи PHP
У многих возникает проблема с экспортом простых HTML таблиц в Excel (*.xls). Сегодня мы покажем, как это можно сделать простым способом, не применяя дополнительных библиотек, используя PHP
Допустим у нас имеется любая HTML таблица (table).
Необходимо выгрузить её в Excel при нажатии кнопки.
Вот решение:
Добавим кнопку «сформировать Excel»:
<form action="xls.php" method="POST"> <input type="hidden" name="data" id="xls_data" value=""> <input type="hidden" name="report_name" value="x_report"> <input type="submit" value="Excel" class="r_report_button--excel" disabled> </form>
xls_data — Данные, которые передаем, в данном случае таблица.
report_name — Имя отчета
r_report_button — Сабмит. Кнопка отправки.
Теперь скрипт (jQuery), который поможет отправить таблицу POST-запросом:
$(document).ready(function() { $('.r_report_button--excel').attr('disabled', false); var excel_data = $('#x_report_table').html(); var report_data = $('.report_table').html(); $('#xls_data').val(excel_data); $('#report_data').val(report_data); });
Активируем кнопку, как страница прогрузится до конца (нужно, если реально огромный объем данных).
Hidden поля заполняются данными из таблицы. При нажатии кнопки запрос отправляется в файл xls.php
header('Content-Type: application/vnd.ms-excel; charset=utf-8;'); header('Content-disposition: attachment; filename='.$_POST["report_name"].'_'.date("d-m-Y").'.xls'); header("Content-Transfer-Encoding: binary "); echo ' <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <meta name="author" content="Sadovikow" /> <title>Demo</title> </head> <body>'; echo '<table border="1" cellpadding="15">'; echo $_POST["data"]; echo '</table>'; echo '<br>'; echo '</body></html>';
В данном коде реализована формирование таблицы при помощи HTML. Заголовки нужны для корректной кодировки, очень важно, если имеется кириллица.
Всё очень просто, абсолютно любая таблица может спокойно быть экспортирована в Excel!
Содержание
- Процедура создания
- Способ 1: автофигура
- Способ 2: стороннее изображение
- Способ 3: элемент ActiveX
- Способ 4: элементы управления формы
- Вопросы и ответы
Excel является комплексным табличным процессором, перед которым пользователи ставят самые разнообразные задачи. Одной из таких задач является создание кнопки на листе, нажатие на которую запускало бы определенный процесс. Данная проблема вполне решаема с помощью инструментария Эксель. Давайте разберемся, какими способами можно создать подобный объект в этой программе.
Процедура создания
Как правило, подобная кнопка призвана выступать в качестве ссылки, инструмента для запуска процесса, макроса и т.п. Хотя в некоторых случаях, данный объект может являться просто геометрической фигурой, и кроме визуальных целей не нести никакой пользы. Данный вариант, впрочем, встречается довольно редко.
Способ 1: автофигура
Прежде всего, рассмотрим, как создать кнопку из набора встроенных фигур Excel.
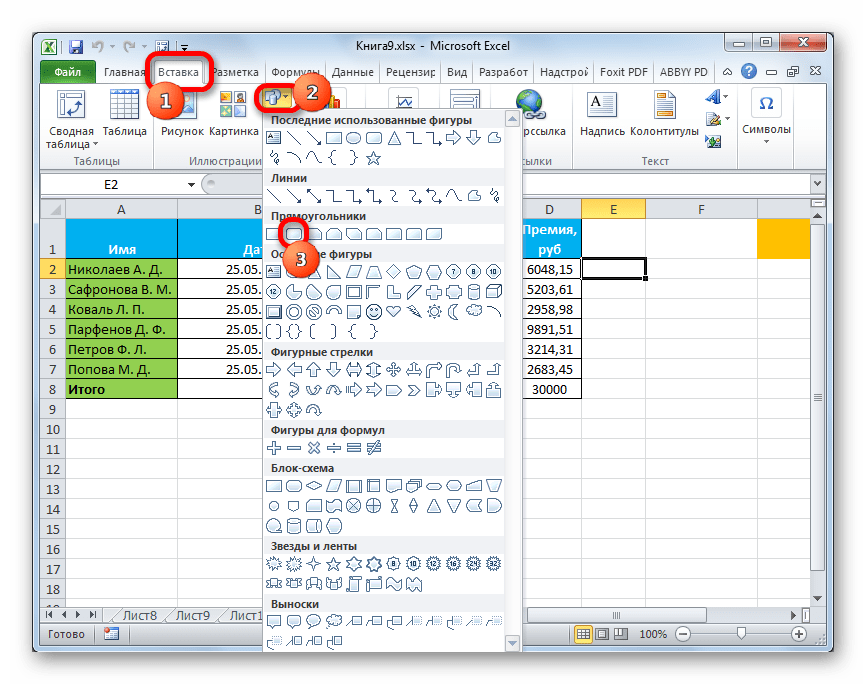
- Производим перемещение во вкладку «Вставка». Щелкаем по значку «Фигуры», который размещен на ленте в блоке инструментов «Иллюстрации». Раскрывается список всевозможных фигур. Выбираем ту фигуру, которая, как вы считаете, подойдет более всего на роль кнопки. Например, такой фигурой может быть прямоугольник со сглаженными углами.
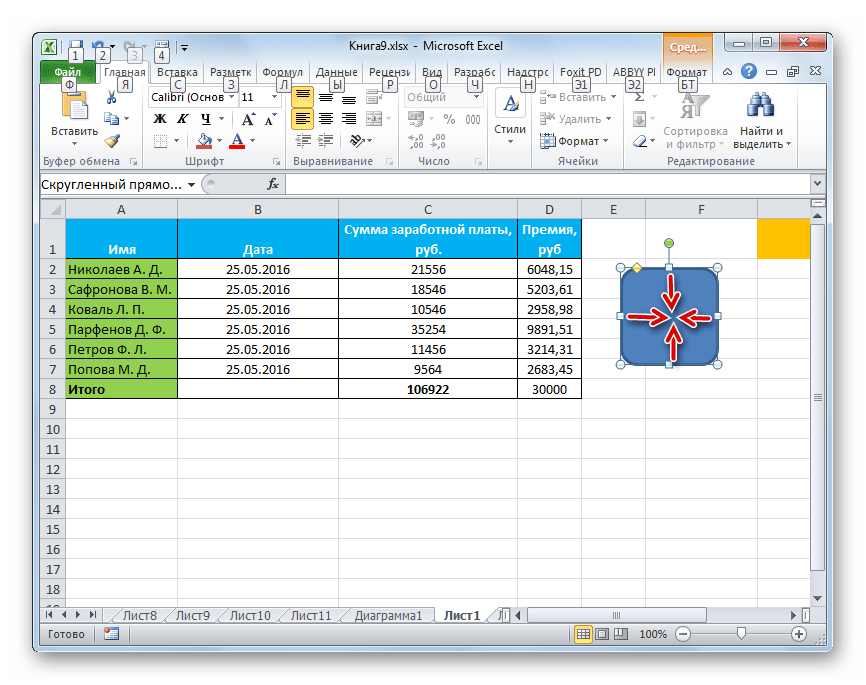
- После того, как произвели нажатие, перемещаем его в ту область листа (ячейку), где желаем, чтобы находилась кнопка, и двигаем границы вглубь, чтобы объект принял нужный нам размер.
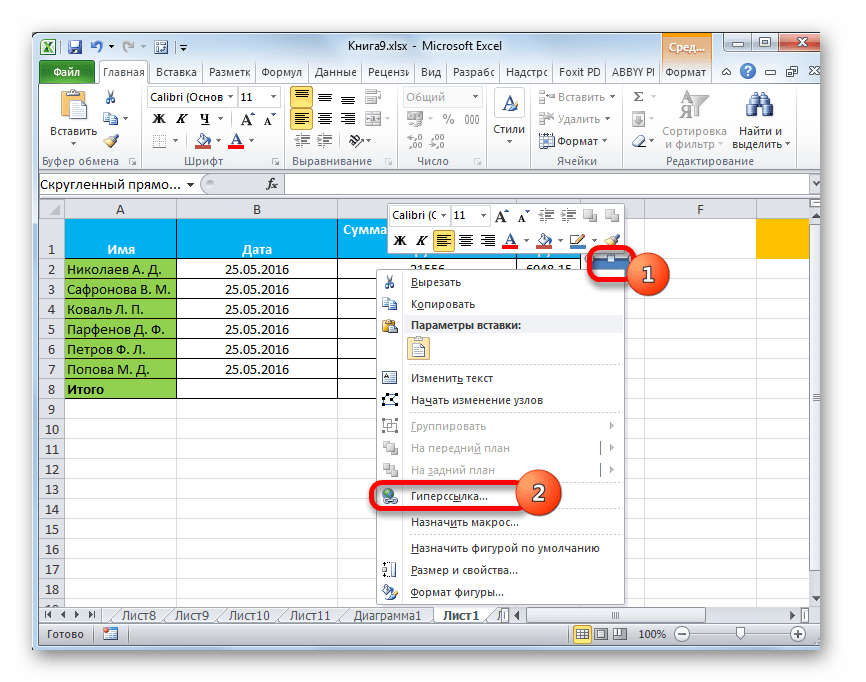
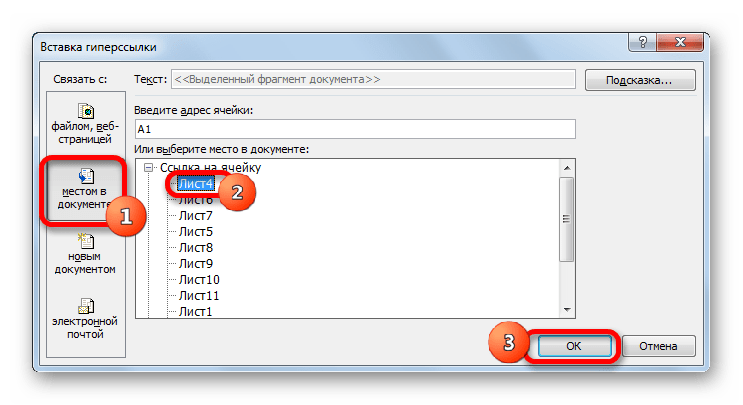
- Теперь следует добавить конкретное действие. Пусть это будет переход на другой лист при нажатии на кнопку. Для этого кликаем по ней правой кнопкой мыши. В контекстном меню, которое активируется вслед за этим, выбираем позицию «Гиперссылка».
- В открывшемся окне создания гиперссылки переходим во вкладку «Местом в документе». Выбираем тот лист, который считаем нужным, и жмем на кнопку «OK».
Теперь при клике по созданному нами объекту будет осуществляться перемещение на выбранный лист документа.
Урок: Как сделать или удалить гиперссылки в Excel
Способ 2: стороннее изображение
В качестве кнопки можно также использовать сторонний рисунок.
- Находим стороннее изображение, например, в интернете, и скачиваем его себе на компьютер.
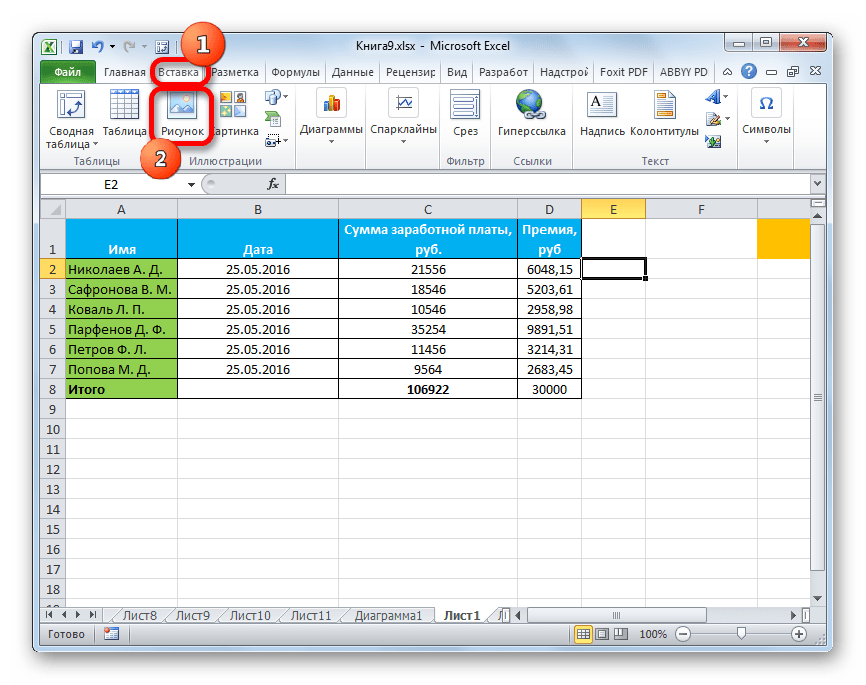
- Открываем документ Excel, в котором желаем расположить объект. Переходим во вкладку «Вставка» и кликаем по значку «Рисунок», который расположен на ленте в блоке инструментов «Иллюстрации».
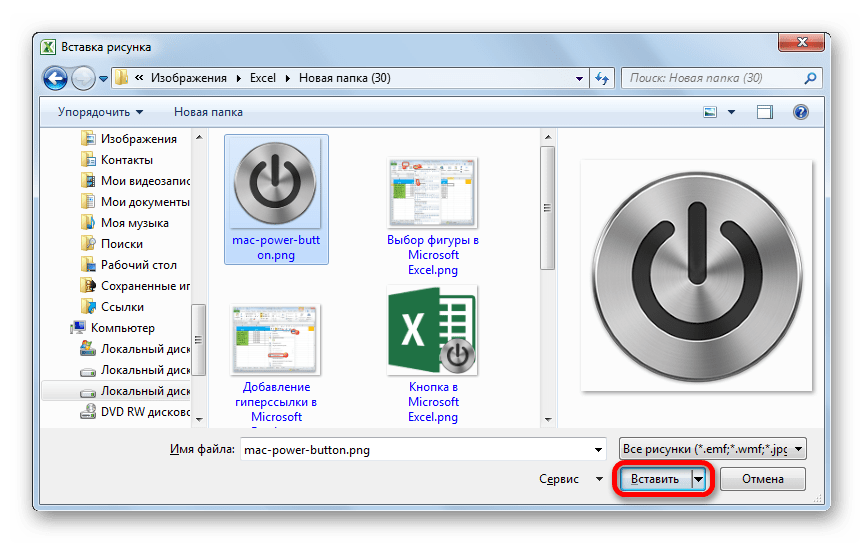
- Открывается окно выбора изображения. Переходим с помощью него в ту директорию жесткого диска, где расположен рисунок, который предназначен выполнять роль кнопки. Выделяем его наименование и жмем на кнопку «Вставить» внизу окна.
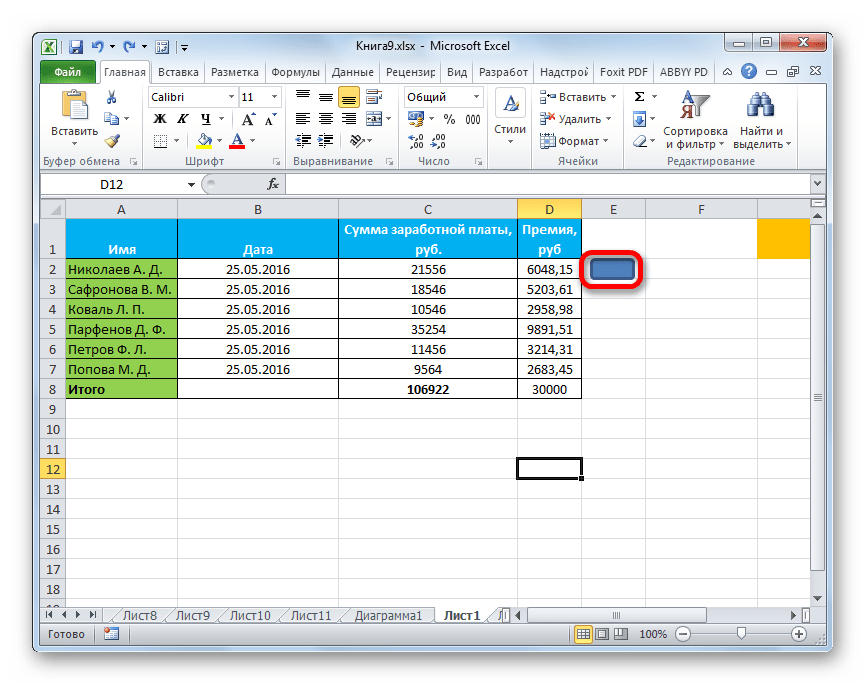
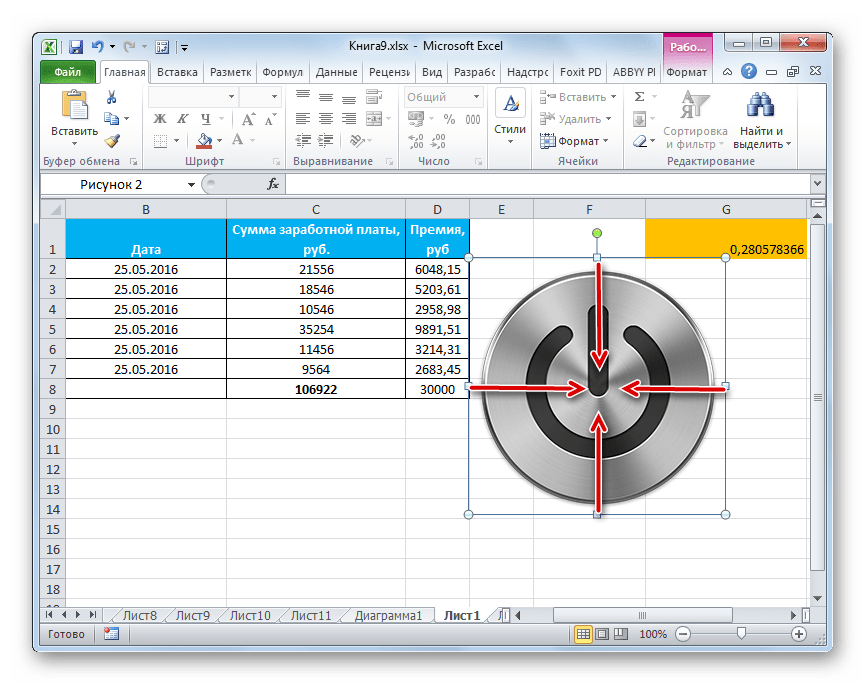
- После этого изображение добавляется на плоскость рабочего листа. Как и в предыдущем случае, его можно сжать, перетягивая границы. Перемещаем рисунок в ту область, где желаем, чтобы размещался объект.
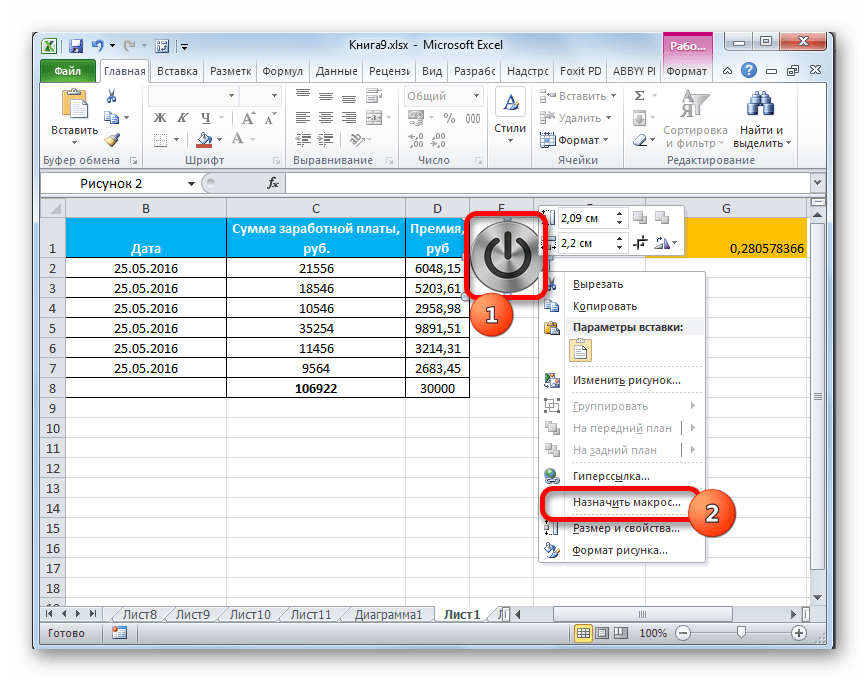
- После этого к копке можно привязать гиперссылку, таким же образом, как это было показано в предыдущем способе, а можно добавить макрос. В последнем случае кликаем правой кнопкой мыши по рисунку. В появившемся контекстном меню выбираем пункт «Назначить макрос…».
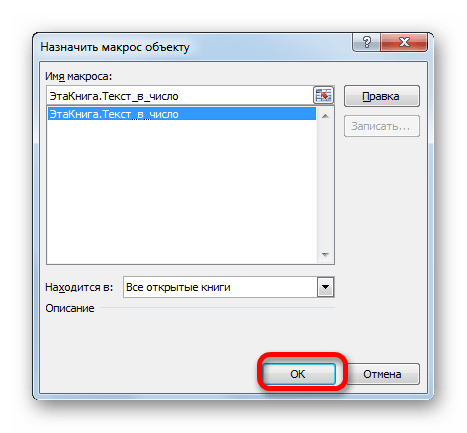
- Открывается окно управление макросами. В нем нужно выделить тот макрос, который вы желаете применять при нажатии кнопки. Этот макрос должен быть уже записан в книге. Следует выделить его наименование и нажать на кнопку «OK».
Теперь при нажатии на объект будет запускаться выбранный макрос.
Урок: Как создать макрос в Excel
Способ 3: элемент ActiveX
Наиболее функциональной кнопку получится создать в том случае, если за её первооснову брать элемент ActiveX. Посмотрим, как это делается на практике.
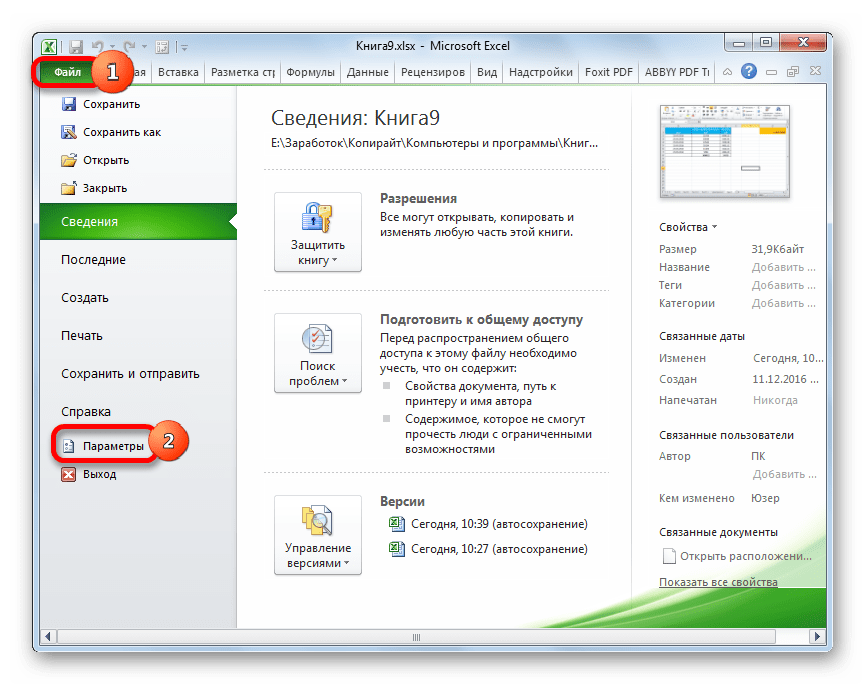
- Для того чтобы иметь возможность работать с элементами ActiveX, прежде всего, нужно активировать вкладку разработчика. Дело в том, что по умолчанию она отключена. Поэтому, если вы её до сих пор ещё не включили, то переходите во вкладку «Файл», а затем перемещайтесь в раздел «Параметры».
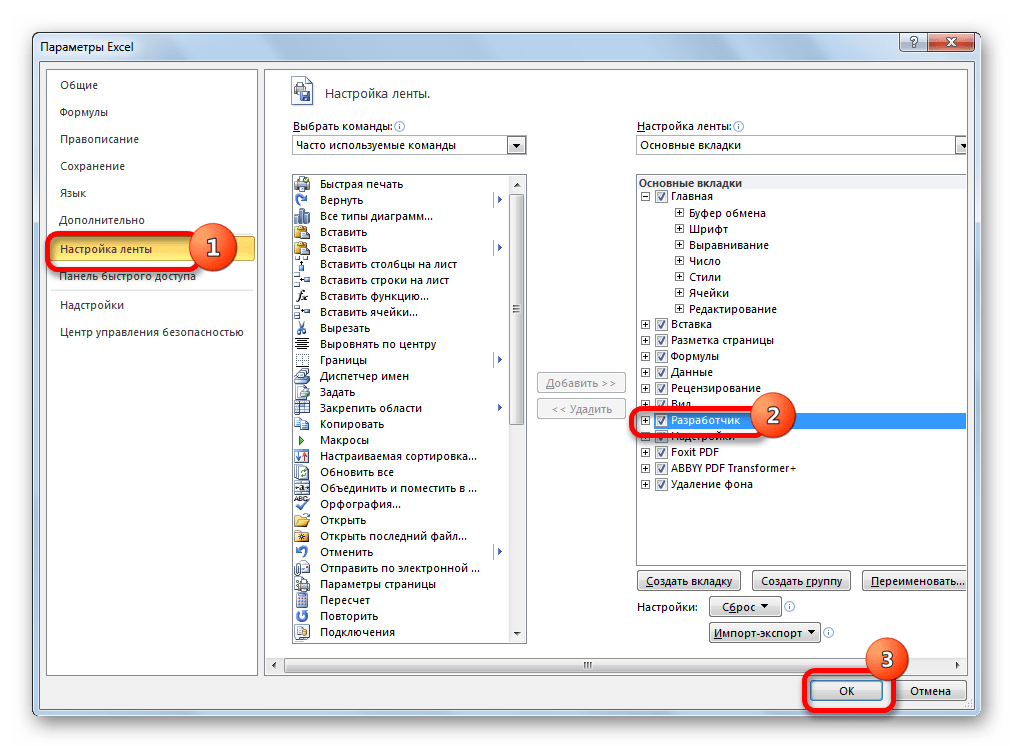
- В активировавшемся окне параметров перемещаемся в раздел «Настройка ленты». В правой части окна устанавливаем галочку около пункта «Разработчик», если она отсутствует. Далее выполняем щелчок по кнопке «OK» в нижней части окна. Теперь вкладка разработчика будет активирована в вашей версии Excel.
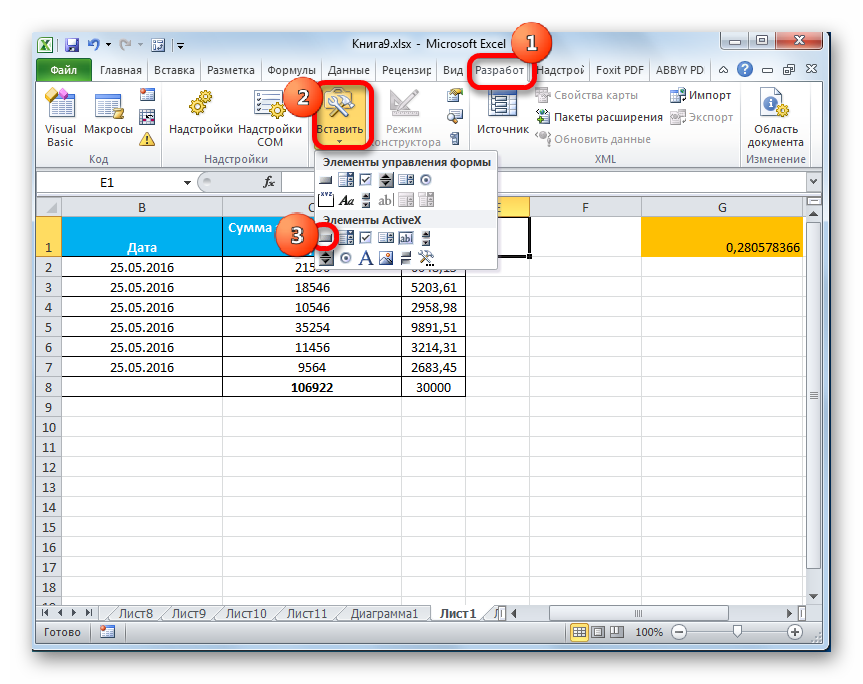
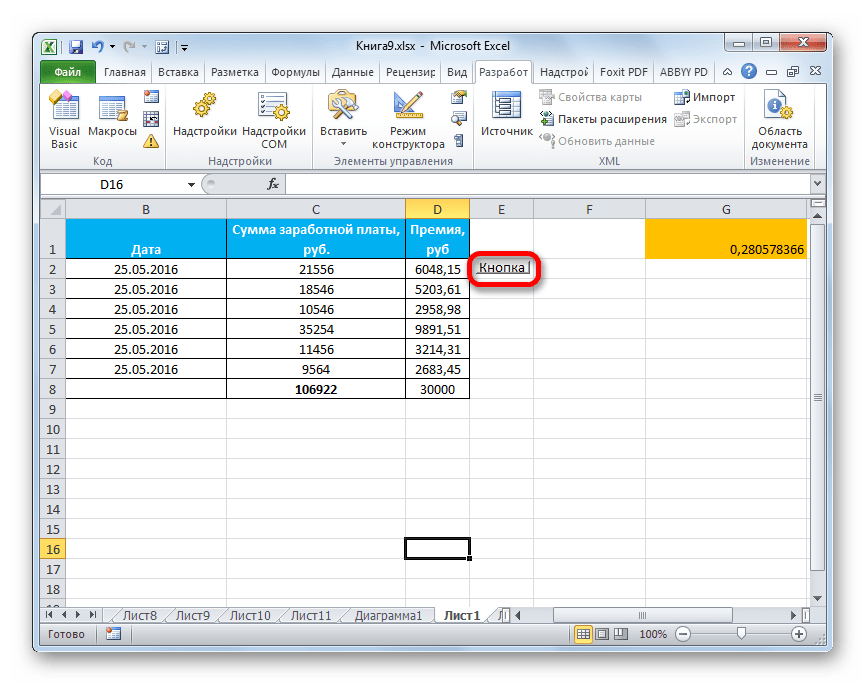
- После этого перемещаемся во вкладку «Разработчик». Щелкаем по кнопке «Вставить», расположенной на ленте в блоке инструментов «Элементы управления». В группе «Элементы ActiveX» кликаем по самому первому элементу, который имеет вид кнопки.
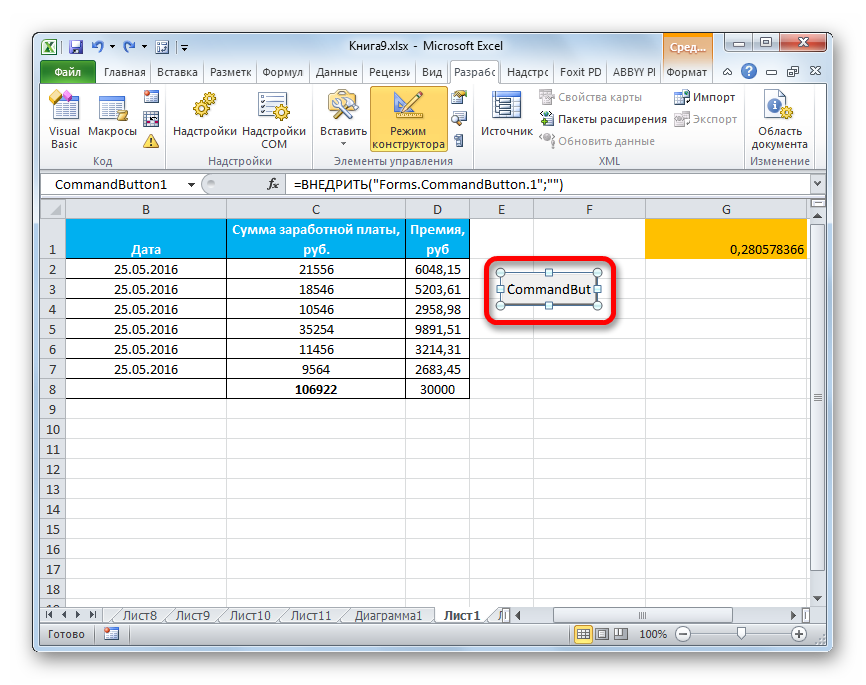
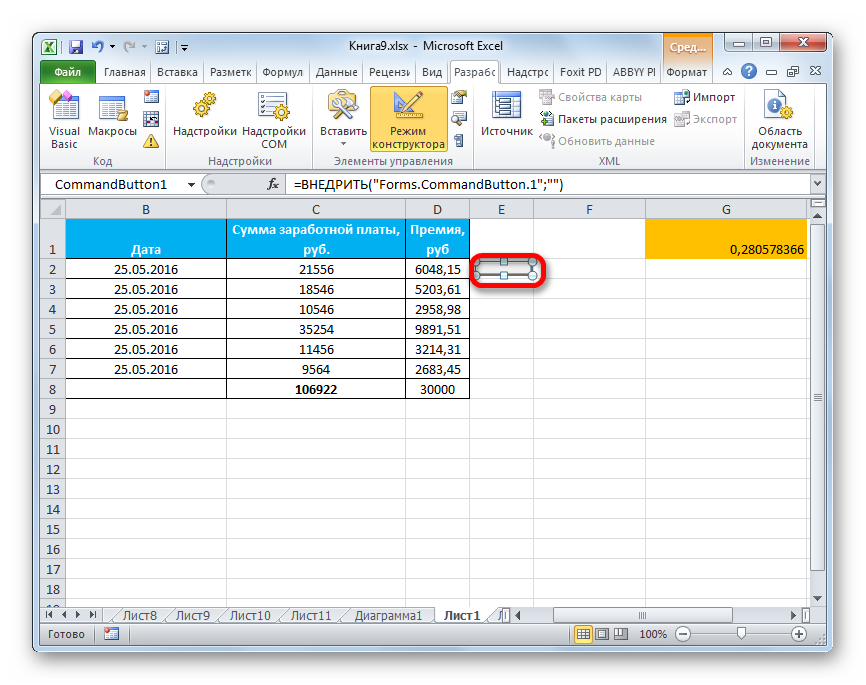
- После этого кликаем по любому месту на листе, которое считаем нужным. Сразу вслед за этим там отобразится элемент. Как и в предыдущих способах корректируем его местоположение и размеры.
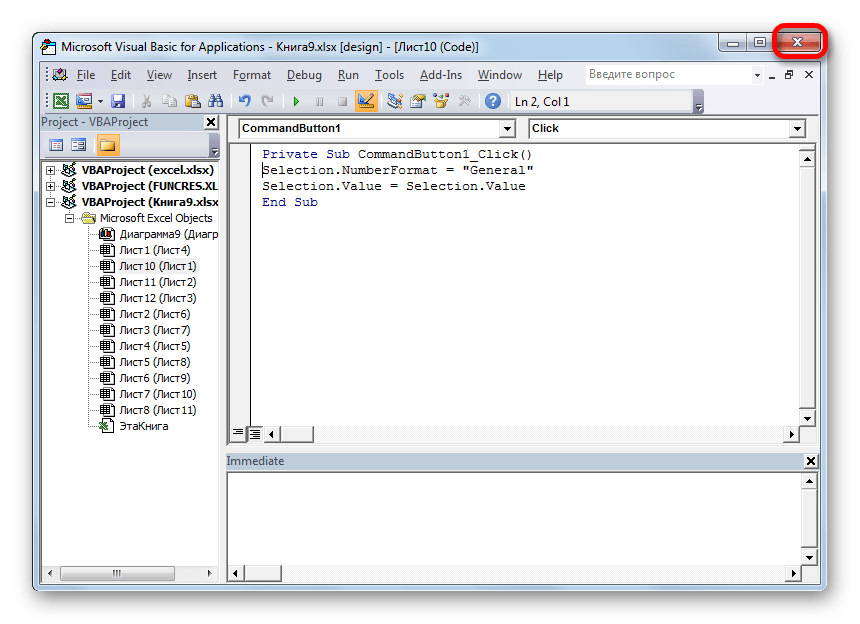
- Кликаем по получившемуся элементу двойным щелчком левой кнопки мыши.
- Открывается окно редактора макросов. Сюда можно записать любой макрос, который вы хотите, чтобы исполнялся при нажатии на данный объект. Например, можно записать макрос преобразования текстового выражения в числовой формат, как на изображении ниже. После того, как макрос записан, жмем на кнопку закрытия окна в его правом верхнем углу.
Теперь макрос будет привязан к объекту.
Способ 4: элементы управления формы
Следующий способ очень похож по технологии выполнения на предыдущий вариант. Он представляет собой добавление кнопки через элемент управления формы. Для использования этого метода также требуется включение режима разработчика.
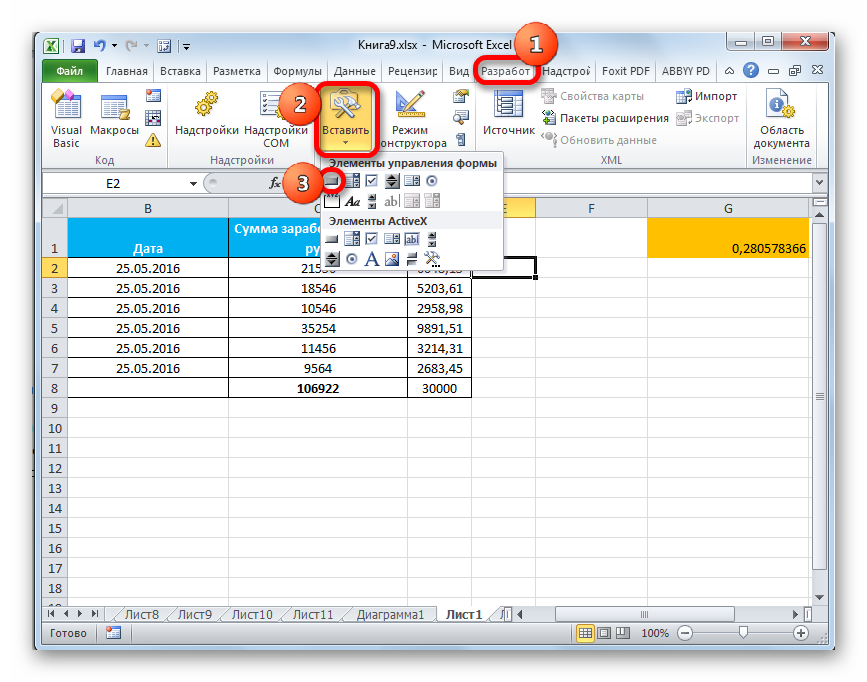
- Переходим во вкладку «Разработчик» и кликаем по знакомой нам кнопке «Вставить», размещенной на ленте в группе «Элементы управления». Открывается список. В нем нужно выбрать первый же элемент, который размещен в группе «Элементы управления формы». Данный объект визуально выглядит точно так же, как и аналогичный элемент ActiveX, о котором мы говорили чуть выше.
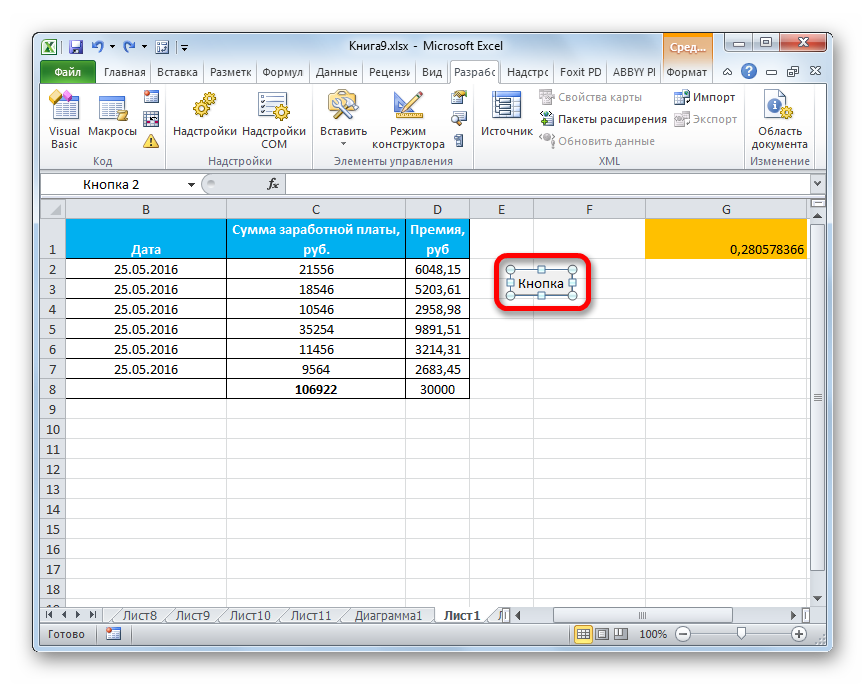
- Объект появляется на листе. Корректируем его размеры и место расположения, как уже не раз делали ранее.
- После этого назначаем для созданного объекта макрос, как это было показано в Способе 2 или присваиваем гиперссылку, как было описано в Способе 1.
Как видим, в Экселе создать функциональную кнопку не так сложно, как это может показаться неопытному пользователю. К тому же данную процедуру можно выполнить с помощью четырех различных способов на свое усмотрение.
Еще статьи по данной теме: