Содержание
- Процедура преобразования из формата HTML в Эксель
- Способ 1: использование сторонних программ
- Способ 2: преобразование с помощью стандартных инструментов Excel
- Вопросы и ответы
Потребность преобразовать таблицу с расширением HTML в форматы Excel может наступить в различных случаях. Возможно, нужно конвертировать данные веб-страницы из интернета или файлы HTML, использовавшиеся локально для других нужд специальными программами. Довольно часто производят конвертацию транзитом. То есть, сначала переводят таблицу из HTML в XLS или XLSX, потом выполняют её обработку или редактирование, а потом снова преобразуют в файл с прежним расширением для выполнения его первоначальной функции. Это связано с тем, что с таблицами намного проще работать именно в Excel. Давайте узнаем, как можно перевести таблицу из формата HTML в Эксель.
Читайте также: Как перевести HTML в Word
Формат HTML является языком гипертекстовой разметки. Объекты с данным расширением чаще всего применяются в интернете, как статические веб-страницы. Но нередко они могут использоваться и для локальных нужд, например, как документы справки к различным программам.
Если возникает вопрос конвертации данных из HTML в форматы Excel, а именно XLS, XLSX, XLSB или XLSM, то неопытный пользователь может взяться за голову. Но на самом деле ничего страшного тут нет. Конвертация в современных версиях Excel встроенными инструментами программы выполняется довольно просто и в большинстве случаев относительно корректно. Кроме того, можно сказать, что сам процесс интуитивно понятен. Тем не менее, в сложных случаях можно воспользоваться для конвертации сторонними утилитами. Давайте рассмотрим различные варианты преобразования HTML в Excel.
Способ 1: использование сторонних программ
Сразу давайте остановимся на использовании сторонних программ для перевода файлов из формата HTML в Эксель. Преимущества данного варианта заключаются в том, что специализированные утилиты способны справляться с конвертированием даже очень сложных объектов. Недостаток заключается, в том, что подавляющее большинство из них платное. Кроме того, на данный момент практически все достойные варианты англоязычные без русификации. Давайте рассмотрим алгоритм работы в одной из самых удобных программ для выполнения вышеуказанного направления конвертации — Abex HTML to Excel Converter.
Скачать Abex HTML to Excel Converter
- После того, как был скачан инсталлятор программы Abex HTML to Excel Converter, запускаем его, выполнив по нему двойной щелчок левой кнопкой мыши. Открывается приветственное окно установщика. Щелкаем по кнопке «Next» («Далее»).
- Вслед за этим открывается окно с лицензионным соглашением. Для того, чтобы согласится с ним, следует поставить переключатель в позицию «I accept the agreement» и щелкнуть по кнопке «Next».
- После этого открывается окно, в котором указывается, куда именно будет устанавливаться программа. Конечно, при желании можно изменить директорию, но без особой нужды делать это не рекомендуется. Так что просто жмем на кнопку «Next».
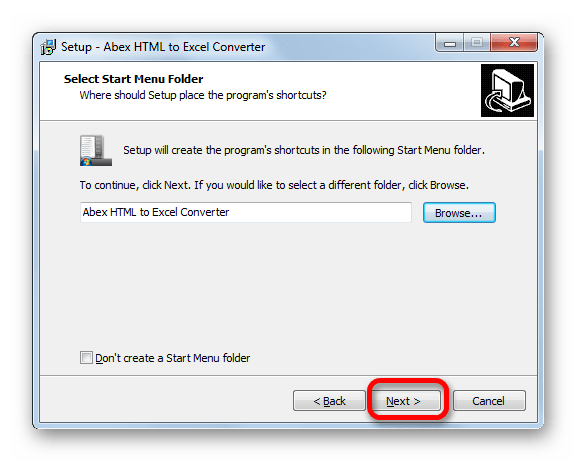
- В следующем окне указывается, каковым будет название программы, отображаемое в стартовом меню. Тут тоже можно просто нажать на кнопку «Next».
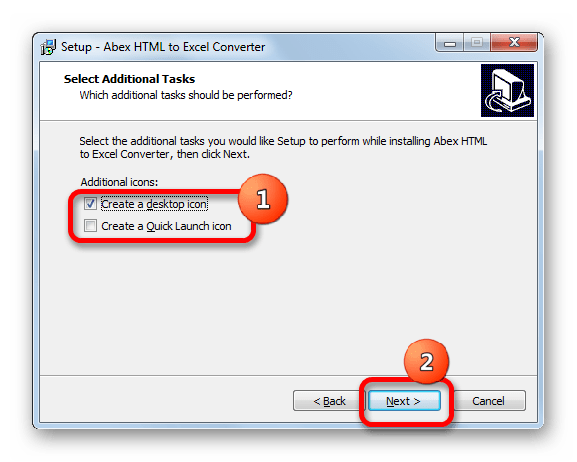
- В следующем окне предлагается путем выставления галочек установить иконку утилиты на рабочий стол (по умолчанию включено) и на панель быстрого запуска. Выставляем данные настройки согласно своим предпочтениям и жмем на кнопку «Next».
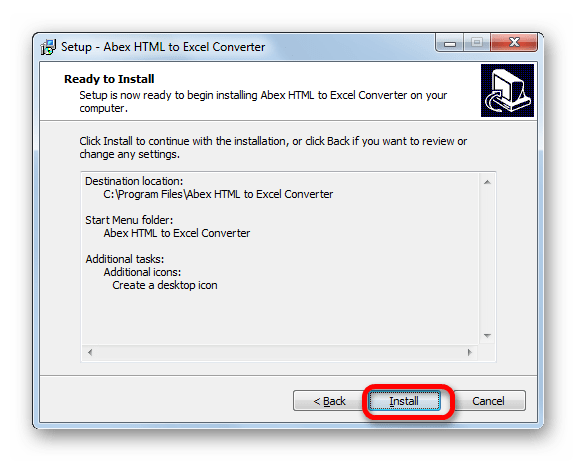
- После этого запускается окно, где обобщена вся информация о всех тех настройках установки программы, которые пользователь внес ранее. Если пользователя что-то не удовлетворяет, то он может нажать на кнопку «Back» и произвести соответствующее редактирование настроек. Если же он со всем согласен, то для начала установки следует нажать на кнопку «Install».
- Происходит процедура установки утилиты.
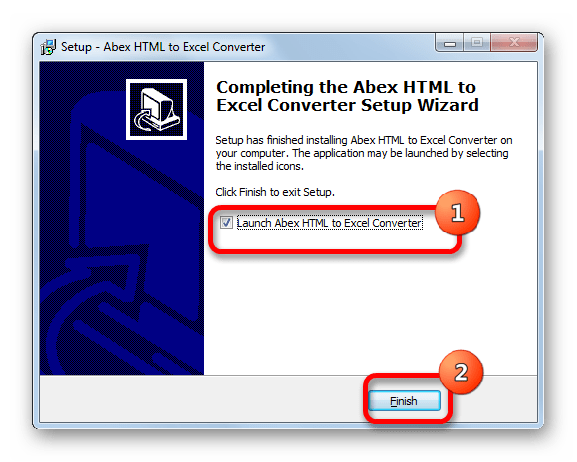
- После её завершения запускается окно, в котором сообщается об этом. Если пользователь хочет тут же запустить программу автоматически, то он должен проследить, чтобы около параметра «Launch Abex HTML to Excel Converter» была установлена галочка. В обратном случае нужно снять её. Для выхода из окна установки следует нажать на кнопку «Finish».
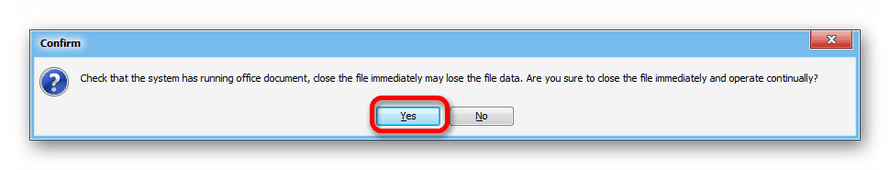
- Важно знать, что перед запуском утилиты Launch Abex HTML to Excel Converter, как бы он не проводился, вручную или сразу после установки приложения, следует завершить работу и закрыть все программы пакета Microsoft Office. Если вы этого не сделаете, то при попытке открыть Abex HTML to Excel Converter откроется окошко, в котором будет сообщаться, о необходимости выполнить данную процедуру. Чтобы перейти к работе с утилитой, нужно нажать в этом окне на кнопку «Yes». Если при этом офисные документы открыты, то работа в них принудительно будет завершена, а все несохраненные данные потеряны.
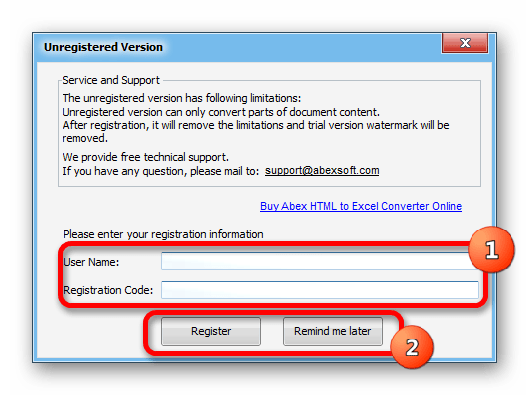
- Затем будет запущено окно регистрации. Если вы приобрели регистрационный ключ, то в соответствующих полях требуется ввести его номер и ваше имя (можно псевдоним), а после этого нажать на кнопку «Register». Если вы пока ключ не приобрели и хотите испытать урезанную версию приложения, то в этом случае просто нажмите на кнопку «Remind me later».
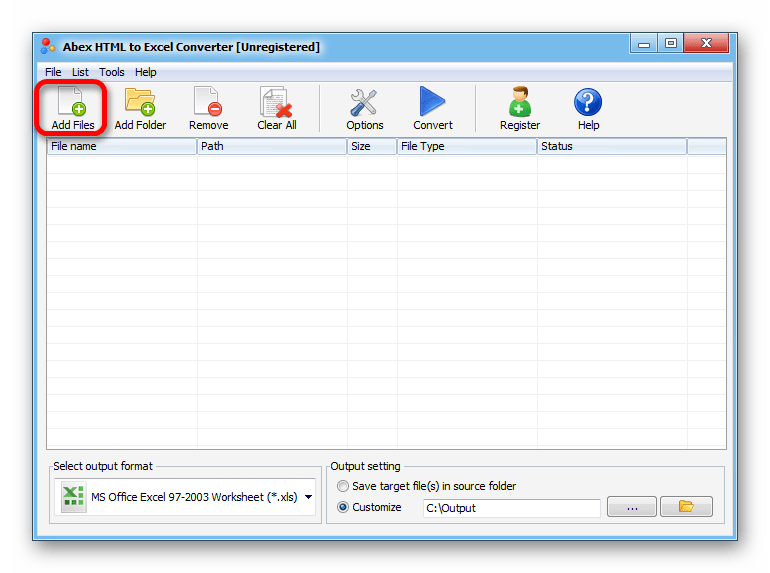
- После выполнения вышеуказанных действий запускается непосредственно окно программы Abex HTML to Excel Converter. Для добавления файла в формате HTML для конвертации следует нажать на кнопку «Add Files».
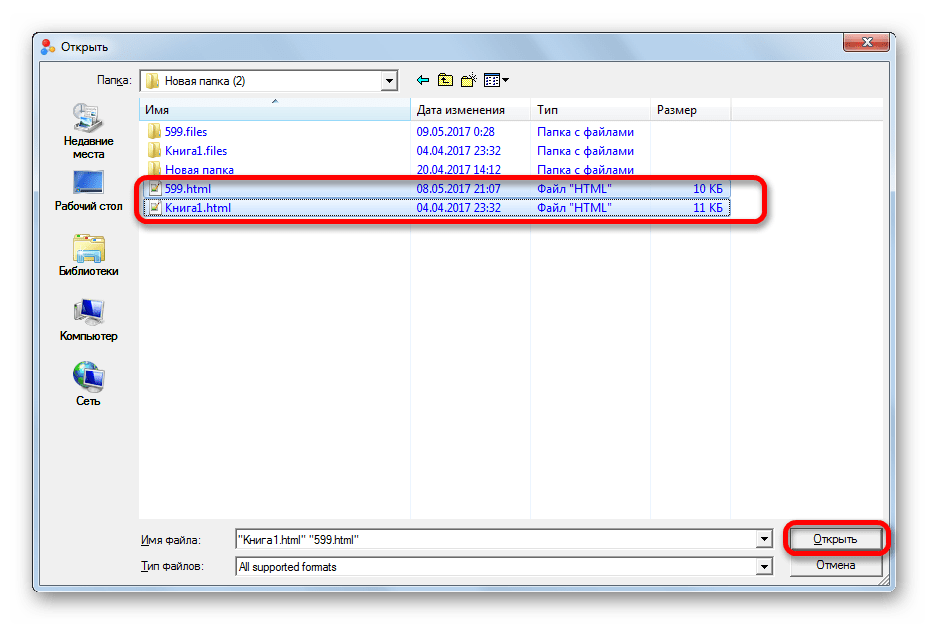
- После этого открывается окно добавления файла. В нем нужно перейти в категорию, где находятся объекты, предназначенные для конвертации. Затем нужно их выделить Преимущество данного способа перед стандартным преобразованием HTML в Excel заключается в том, что можно выбирать и конвертировать сразу несколько объектов. После того, как файлы выделены, жмем на кнопку «Открыть».
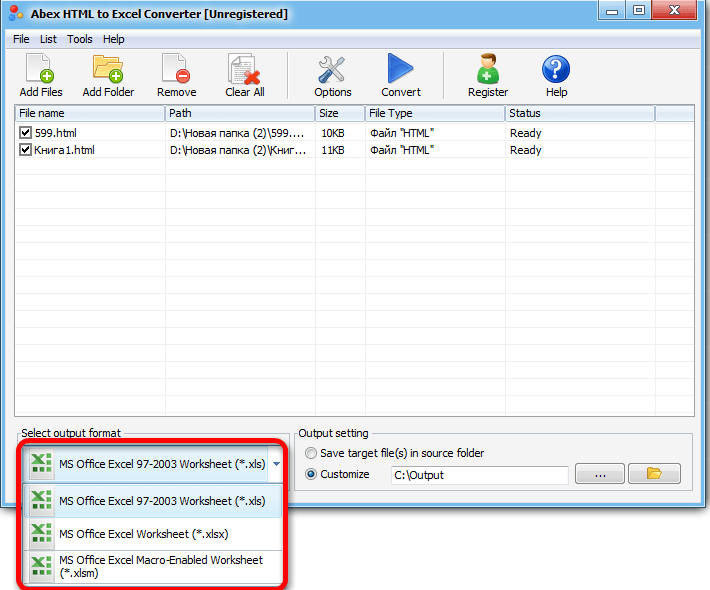
- Выбранные объекты будут отображены в основном окне утилиты. После этого кликаем по левому нижнему полю, чтобы выбрать один из трех форматов Excel, в которые можно преобразовать файл:
- XLS (по умолчанию);
- XLSX;
- XLSM (с поддержкой макросов).
Делаем выбор.
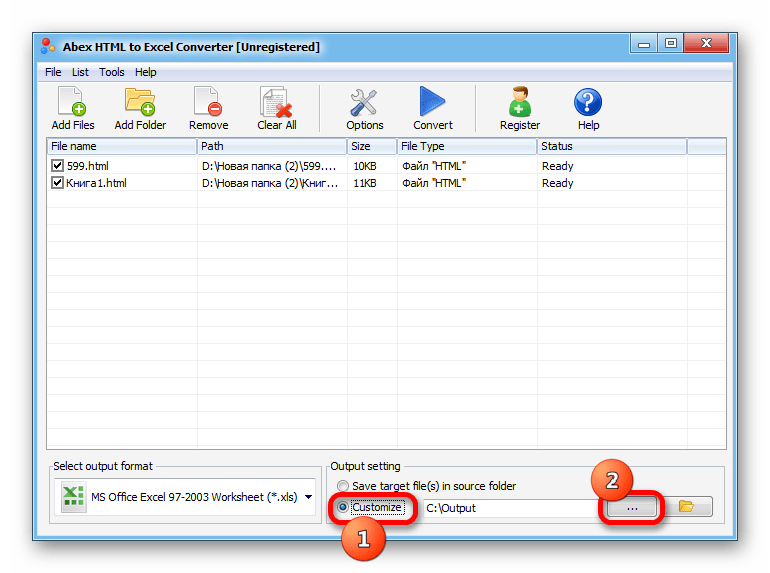
- После этого переходим к блоку настроек «Output setting» («Настройка вывода»). Тут следует указать, где именно будут сохраняться преобразованные объекты. Если выставить переключатель в позицию «Save target file(s) in source folder», то таблица будет сохраняться в той же директории, где расположен исходник в формате HTML. Если же вы желаете сохранять файлы в отдельной папке, то для этого следует переставить переключатель в позицию «Customize». При этом по умолчанию объекты будут сохраняться в папке «Output», которая в свою очередь размещена в корневом каталоге диска C.
Если вы желаете сами указать место сохранения объекта, то следует кликнуть по кнопке, расположенной справа от поля с адресом.
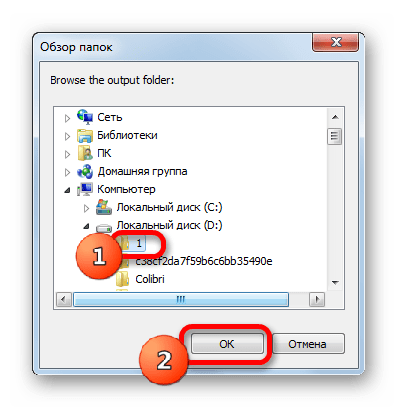
- После этого открывается окошко с обзором папок. Вам необходимо переместиться в ту директорию, которую хотите назначить местом сохранения. Затем следует нажать на кнопку «OK».
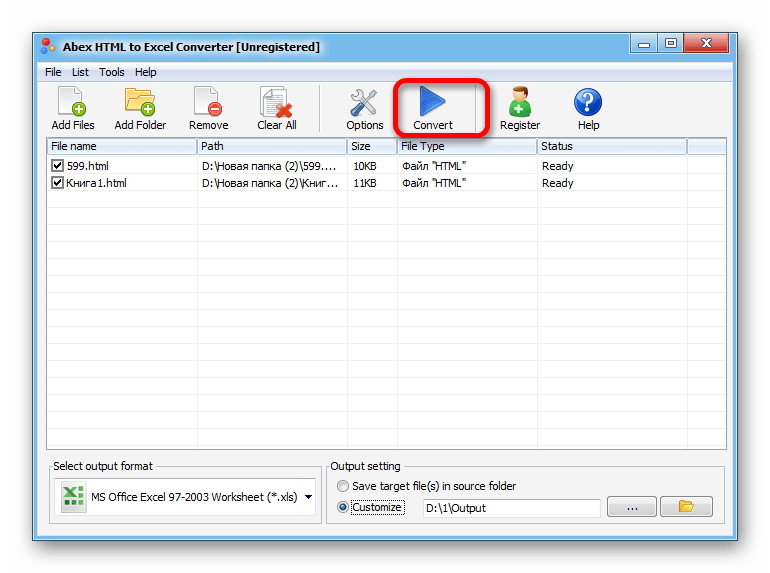
- После этого можно приступить непосредственно к процедуре конвертации. Для этого на верхней панели следует нажать на кнопку «Convert».
- Затем будет выполнена процедура преобразования. После её завершения откроется небольшое окошко, в котором сообщается об этом, а также автоматически запустится Проводник Windows в той директории, где расположены конвертированные файлы в формате Excel. Теперь с ними можно проводить любые дальнейшие манипуляции.
Но нужно учесть, что если вы используете бесплатную пробную версию утилиты, то будет выполнена конвертация только части документа.
Способ 2: преобразование с помощью стандартных инструментов Excel
Также конвертировать файл HTML в любой формат Excel можно довольно легко и при помощи стандартных инструментов данного приложения.
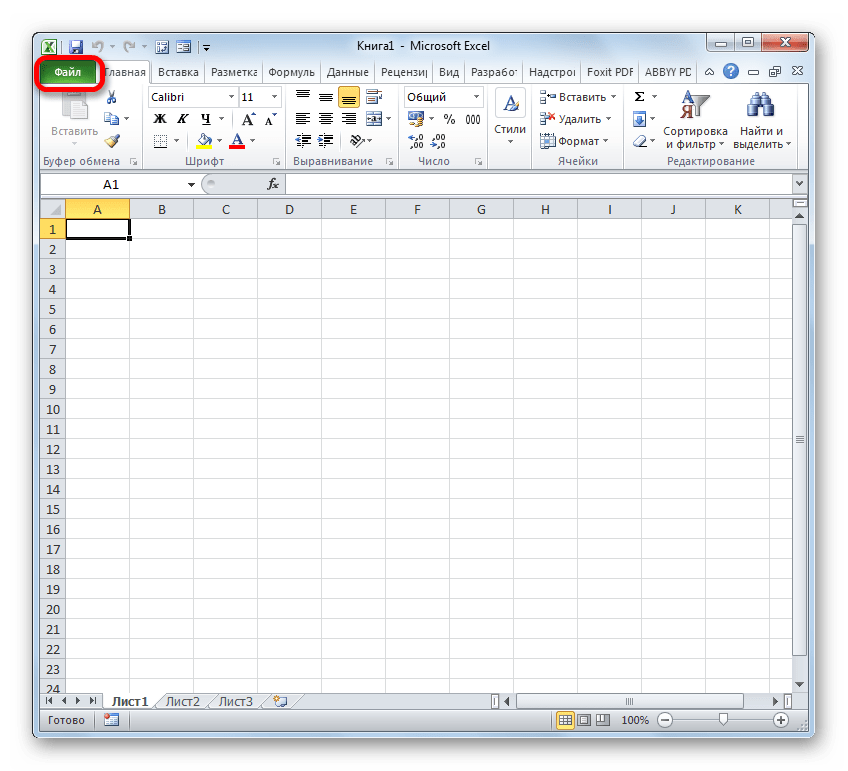
- Запускаем Эксель и переходим во вкладку «Файл».
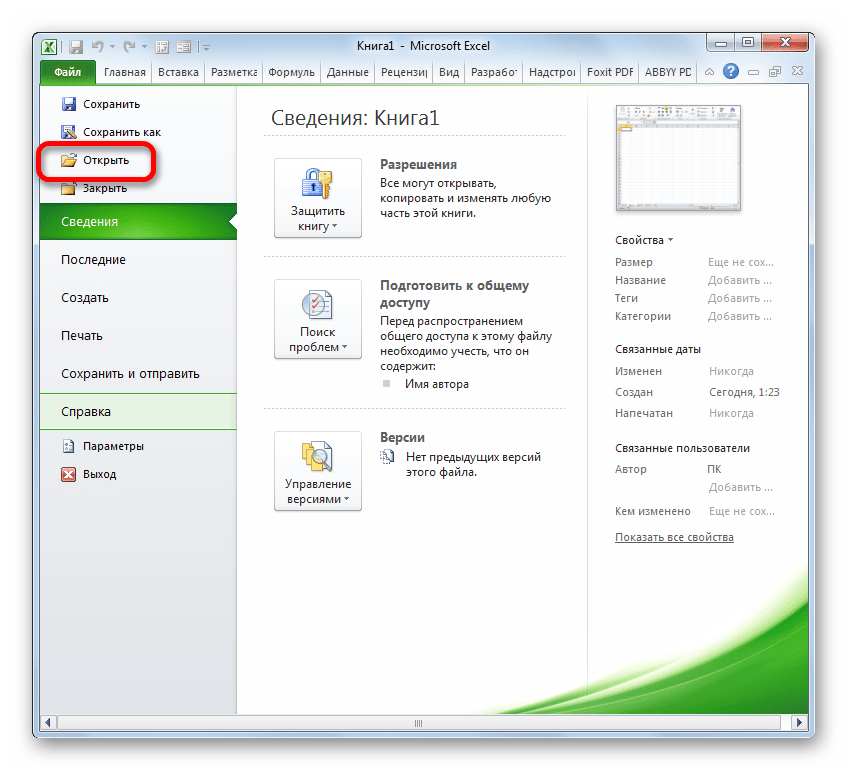
- В открывшемся окне клацаем по наименованию «Открыть».
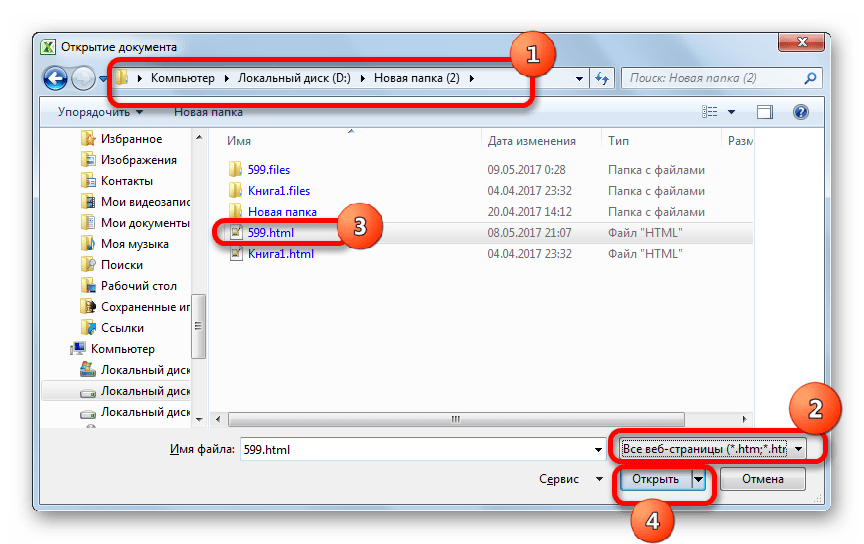
- Вслед за этим запускается окно открытия файла. Нужно перейти в ту директорию, где расположен файл в формате HTML, который следует преобразовать. При этом в поле форматов файлов данного окна должен быть установлен один из следующих параметров:
- Все файлы Excel;
- Все файлы;
- Все веб-страницы.
Только в этом случае нужный нам файл отобразится в окне. Затем его нужно выделить и нажать на кнопку «Открыть».
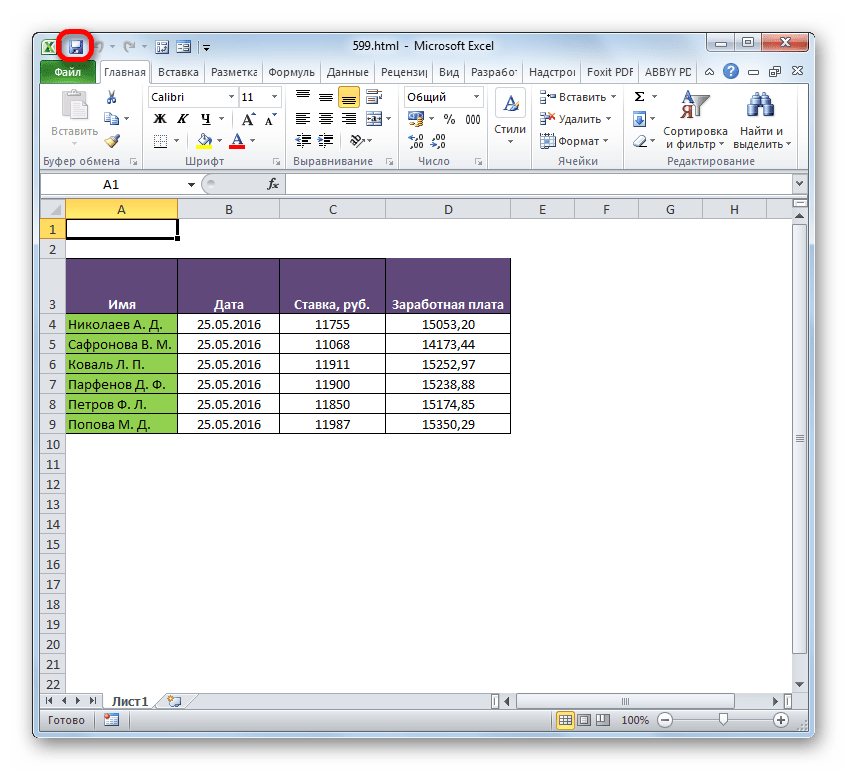
- После этого таблица в формате HTML отобразится на листе Excel. Но это ещё не всё. Нам необходимо сохранить документ в нужном формате. Для этого кликаем по пиктограмме в виде дискеты в левом верхнем углу окна.
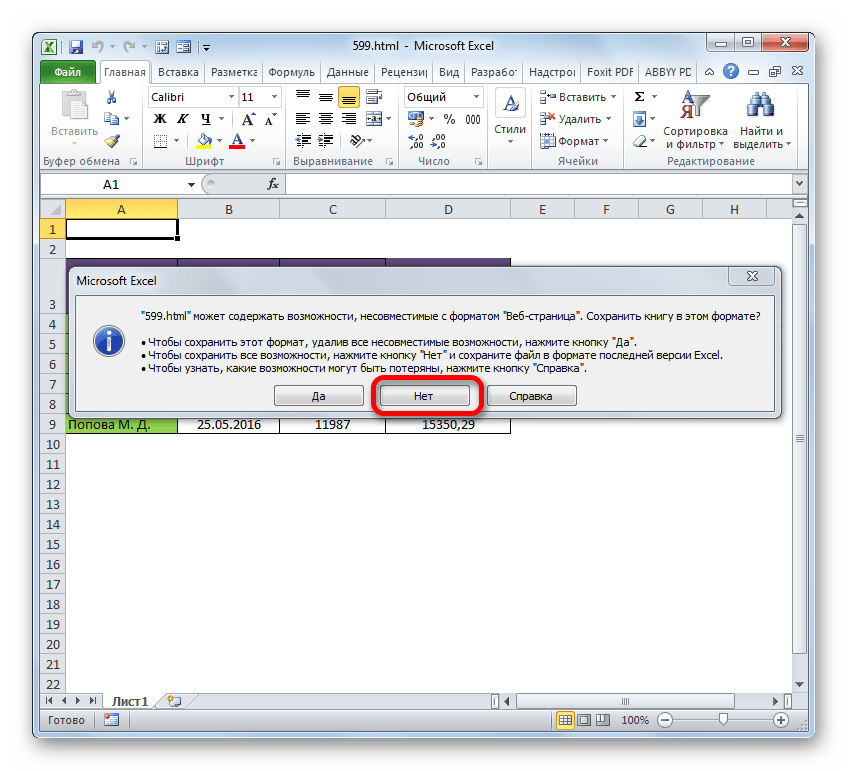
- Открывается окошко, в котором говорится, что существующий документ может иметь возможности, несовместимые с форматом веб-страницы. Жмем на кнопку «Нет».
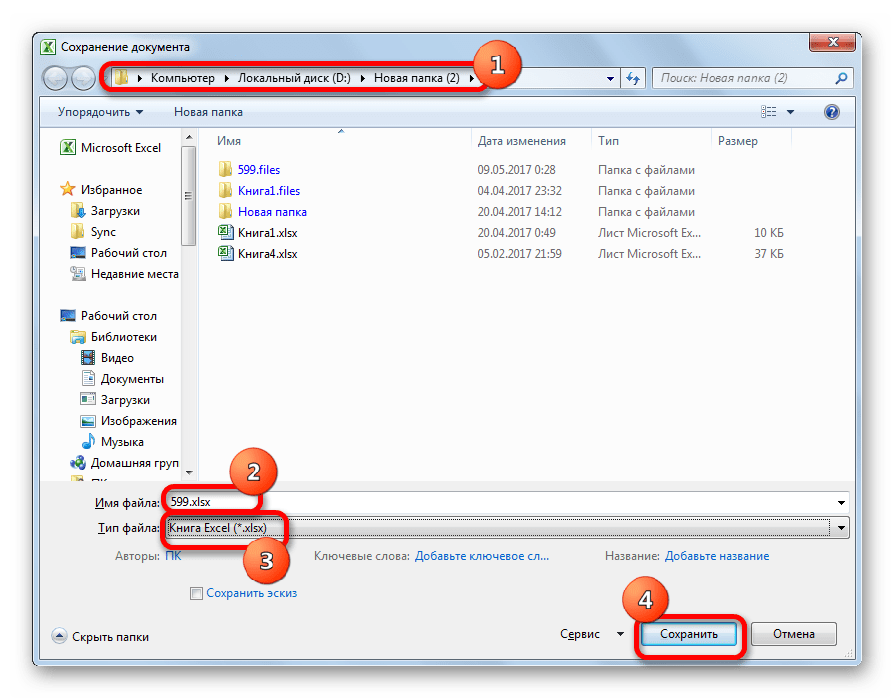
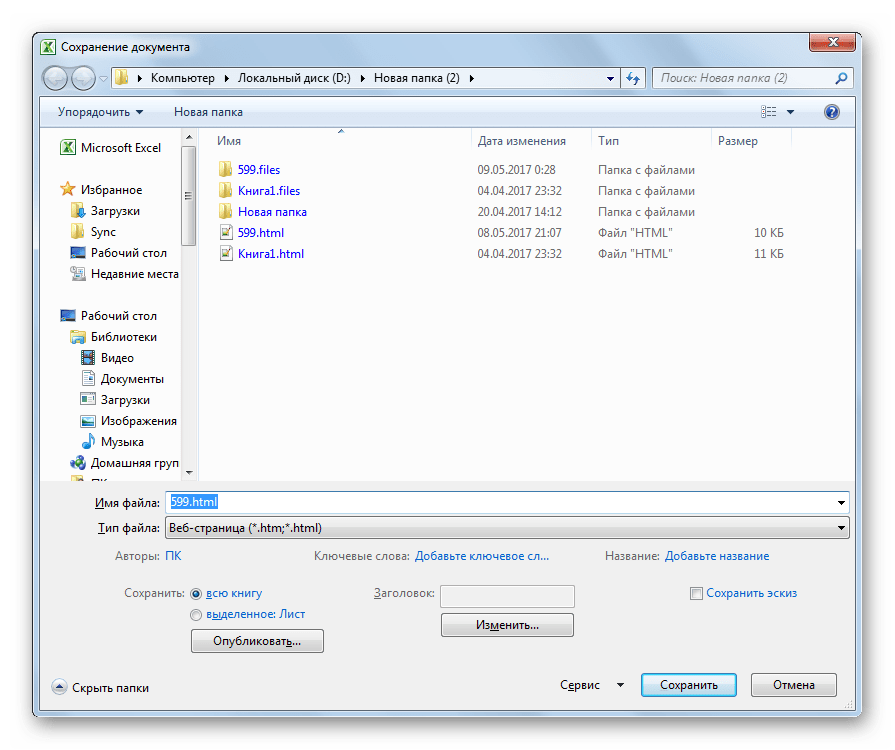
- После этого открывается окно сохранения файла. Переходим в директорию, где желаем его разместить. Затем при желании изменяем наименование документа в поле «Имя файла», хотя его можно оставить и текущим. Далее кликаем по полю «Тип файла» и выбираем один из типов файлов Excel:
- XLSX;
- XLS;
- XLSB;
- XLSM.
Когда все вышеуказанные настройки произведены, жмем на кнопку «Сохранить».
- После этого файл будет сохранен с выбранным расширением.
Также существует другая возможность перейти в окно сохранения документа.
- Перемещаемся во вкладку «Файл».
- Перейдя в новое окно, щелкаем по пункту левого вертикального меню «Сохранить как».
- После этого запускается окно сохранения документа, и все дальнейшие действия проводятся точно так же, как было описано в предыдущем варианте.
Как видим, преобразовать файл из HTML в один из форматов Excel довольно просто, применив стандартные инструменты данной программы. Но тем пользователям, которые желают получить дополнительные возможности, например, производить массовую конвертацию объектов по указанному направлению, можно порекомендовать приобрести одну из специализированных платных утилит.
Еще статьи по данной теме:
Помогла ли Вам статья?
The reason the solution you found on the internet is no working is because of the line that starts var colCount. The variable mytable only has two elements being <thead> and <tbody>. The var colCount line is looking for all the elements within mytable that are <tr>. The best thing you can do is give an id to your <thead> and <tbody> and then grab all the values based on that. Say you had <thead id='headers'> :
function write_headers_to_excel()
{
str="";
var myTableHead = document.getElementById('headers');
var rowCount = myTableHead.rows.length;
var colCount = myTableHead.getElementsByTagName("tr")[0].getElementsByTagName("th").length;
var ExcelApp = new ActiveXObject("Excel.Application");
var ExcelSheet = new ActiveXObject("Excel.Sheet");
ExcelSheet.Application.Visible = true;
for(var i=0; i<rowCount; i++)
{
for(var j=0; j<colCount; j++)
{
str= myTableHead.getElementsByTagName("tr")[i].getElementsByTagName("th")[j].innerHTML;
ExcelSheet.ActiveSheet.Cells(i+1,j+1).Value = str;
}
}
}
and then do the same thing for the <tbody> tag.
EDIT: I would also highly recommend using jQuery. It would shorten this up to:
function write_to_excel()
{
var ExcelApp = new ActiveXObject("Excel.Application");
var ExcelSheet = new ActiveXObject("Excel.Sheet");
ExcelSheet.Application.Visible = true;
$('th, td').each(function(i){
ExcelSheet.ActiveSheet.Cells(i+1,i+1).Value = this.innerHTML;
});
}
Now, of course, this is going to give you some formatting issues but you can work out how you want it formatted in Excel.
EDIT: To answer your question about how to do this for n number of tables, the jQuery will do this already. To do it in raw Javascript, grab all the tables and then alter the function to be able to pass in the table as a parameter. For instance:
var tables = document.getElementsByTagName('table');
for(var i = 0; i < tables.length; i++)
{
write_headers_to_excel(tables[i]);
write_bodies_to_excel(tables[i]);
}
Then change the function write_headers_to_excel() to function write_headers_to_excel(table). Then change var myTableHead = document.getElementById('headers'); to var myTableHead = table.getElementsByTagName('thead')[0];. Same with your write_bodies_to_excel() or however you want to set that up.
Парсинг нетабличных данных с сайтов
Проблема с нетабличными данными
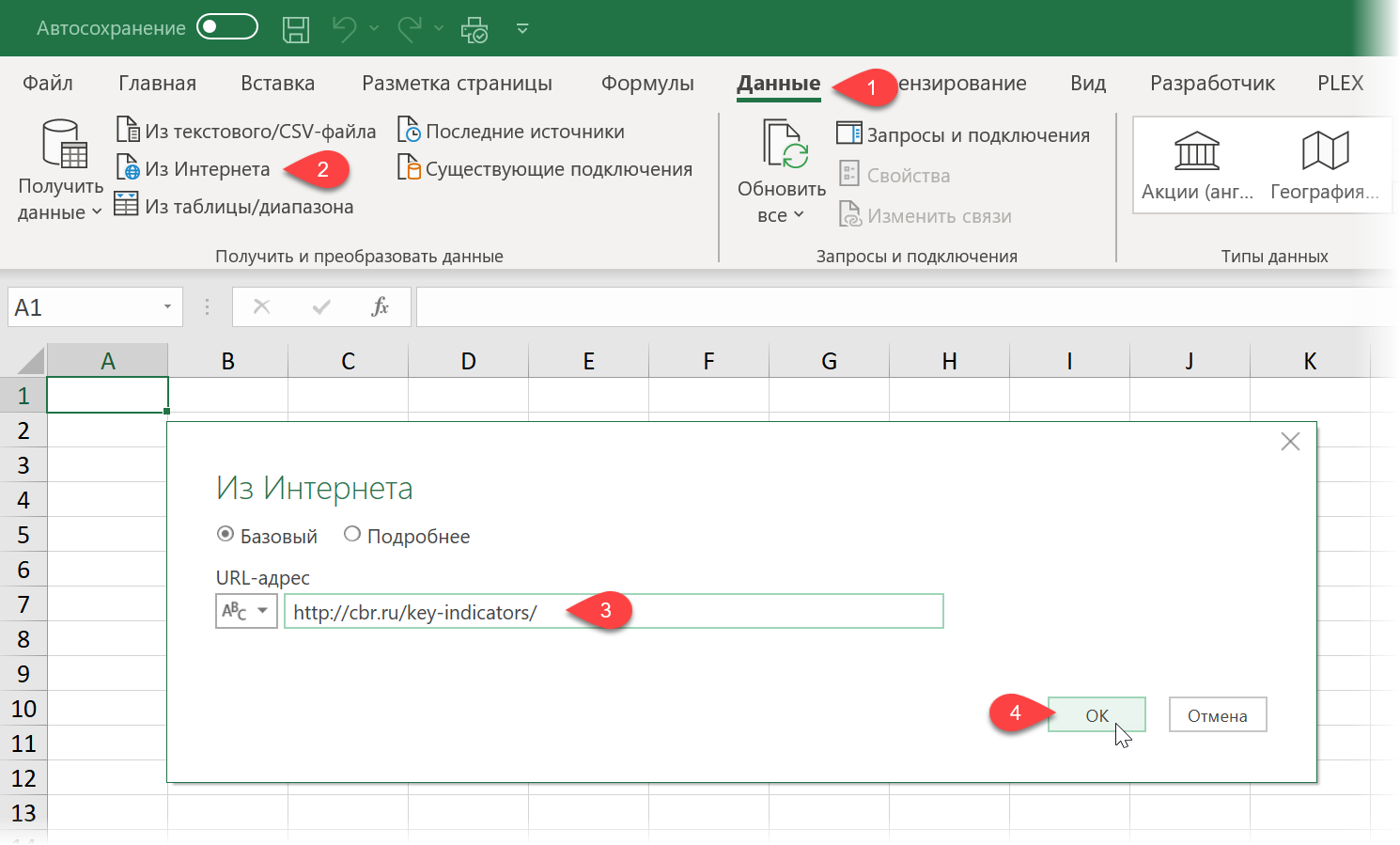
С загрузкой в Excel табличных данных из интернета проблем нет. Надстройка Power Query в Excel легко позволяет реализовать эту задачу буквально за секунды. Достаточно выбрать на вкладке Данные команду Из интернета (Data — From internet), вставить адрес нужной веб-страницы (например, ключевых показателей ЦБ) и нажать ОК:

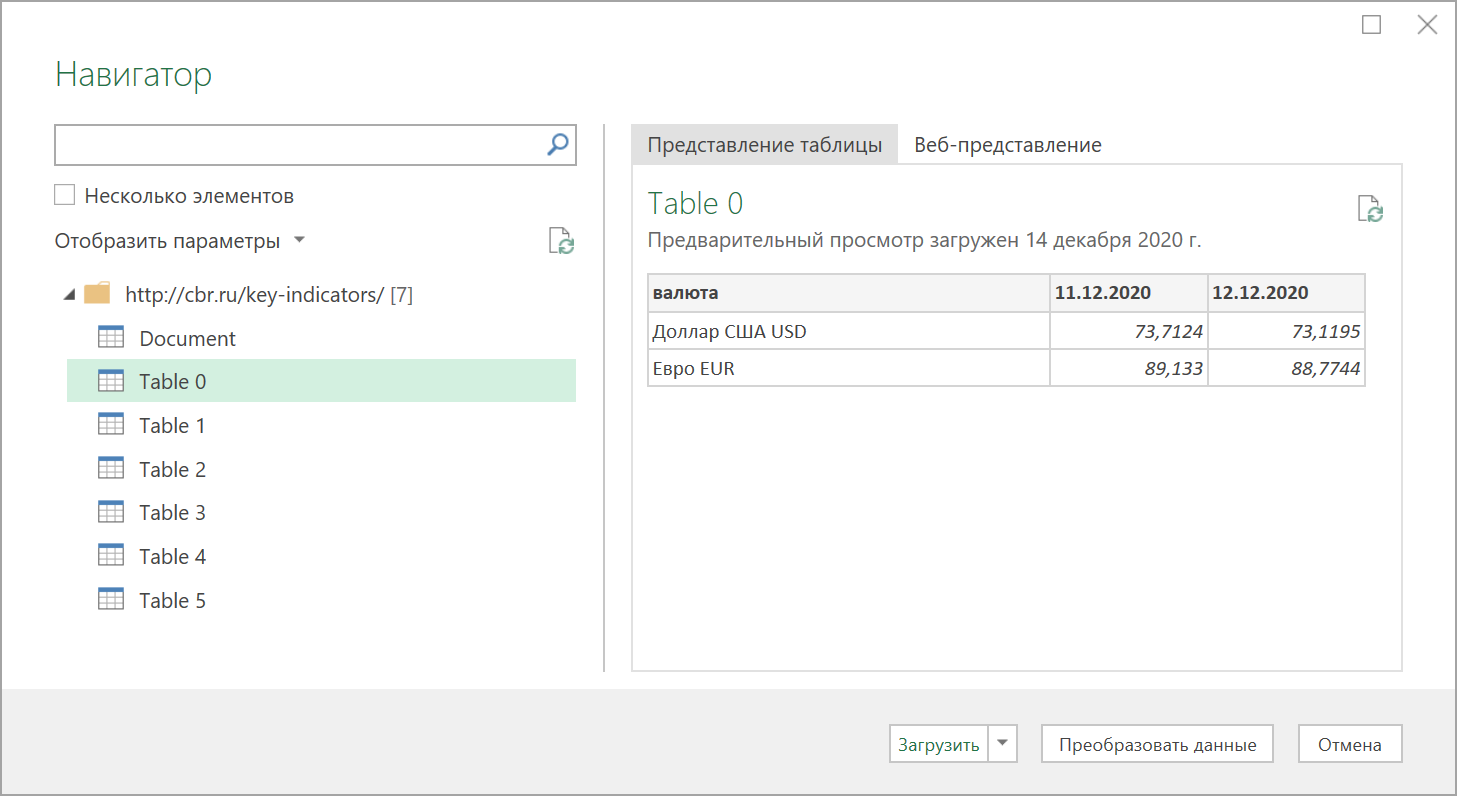
Power Query автоматически распознает все имеющиеся на веб-странице таблицы и выведет их список в окне Навигатора:

Дальше останется выбрать нужную таблицу методом тыка и загрузить её в Power Query для дальнейшей обработки (кнопка Преобразовать данные) или сразу на лист Excel (кнопка Загрузить).
Если с нужного вам сайта данные грузятся по вышеописанному сценарию — считайте, что вам повезло.
К сожалению, сплошь и рядом встречаются сайты, где при попытке такой загрузки Power Query «не видит» таблиц с нужными данными, т.е. в окне Навигатора попросту нет этих Table 0,1,2… или же среди них нет таблицы с нужной нам информацией. Причин для этого может быть несколько, но чаще всего это происходит потому, что веб-дизайнер при создании таблицы использовал в HTML-коде страницы не стандартную конструкцию с тегом <TABLE>, а её аналог — вложенные друг в друга теги-контейнеры <DIV>. Это весьма распространённая техника при вёрстке веб-сайтов, но, к сожалению, Power Query пока не умеет распознавать такую разметку и загружать такие данные в Excel.
Тем не менее, есть способ обойти это ограничение 
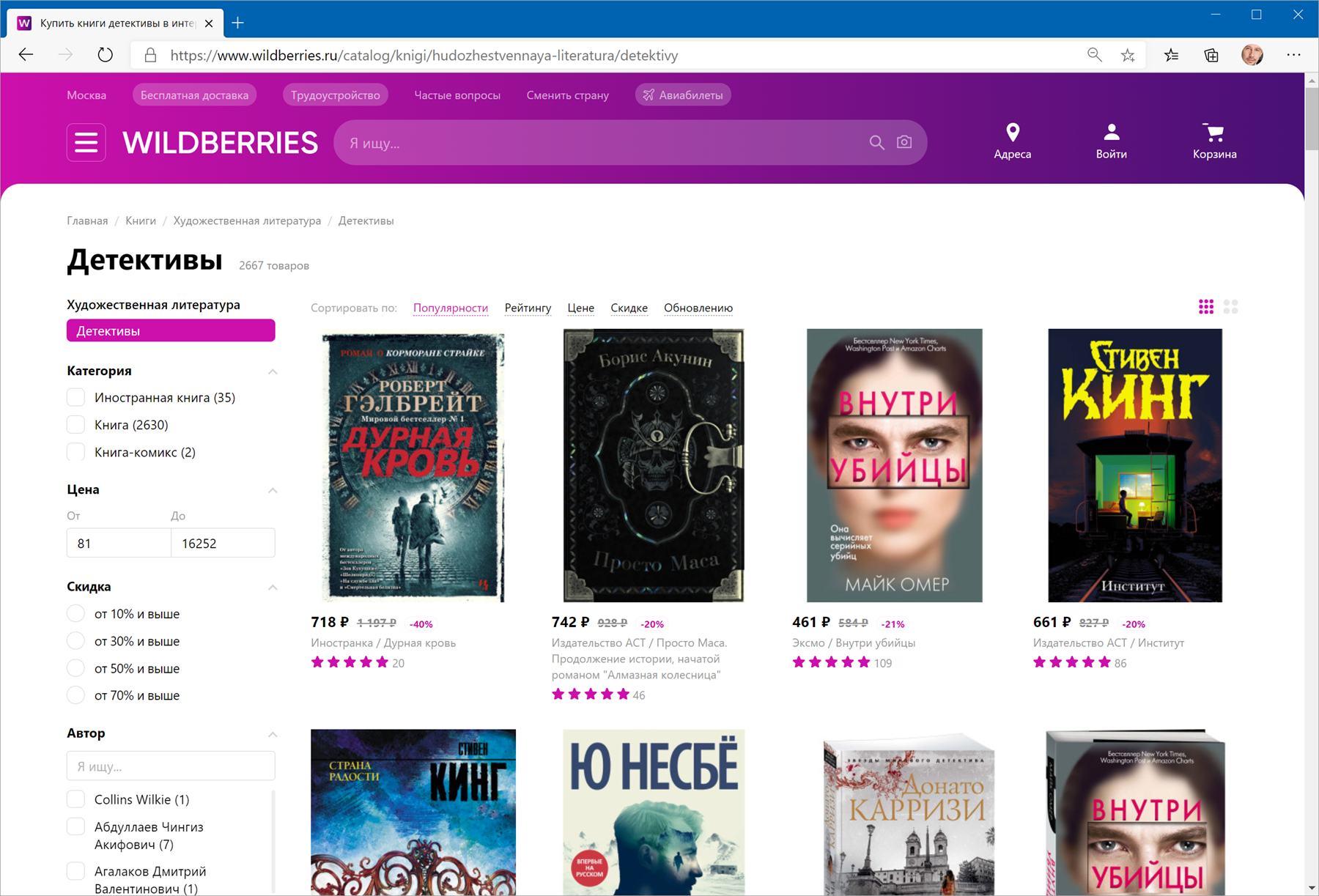
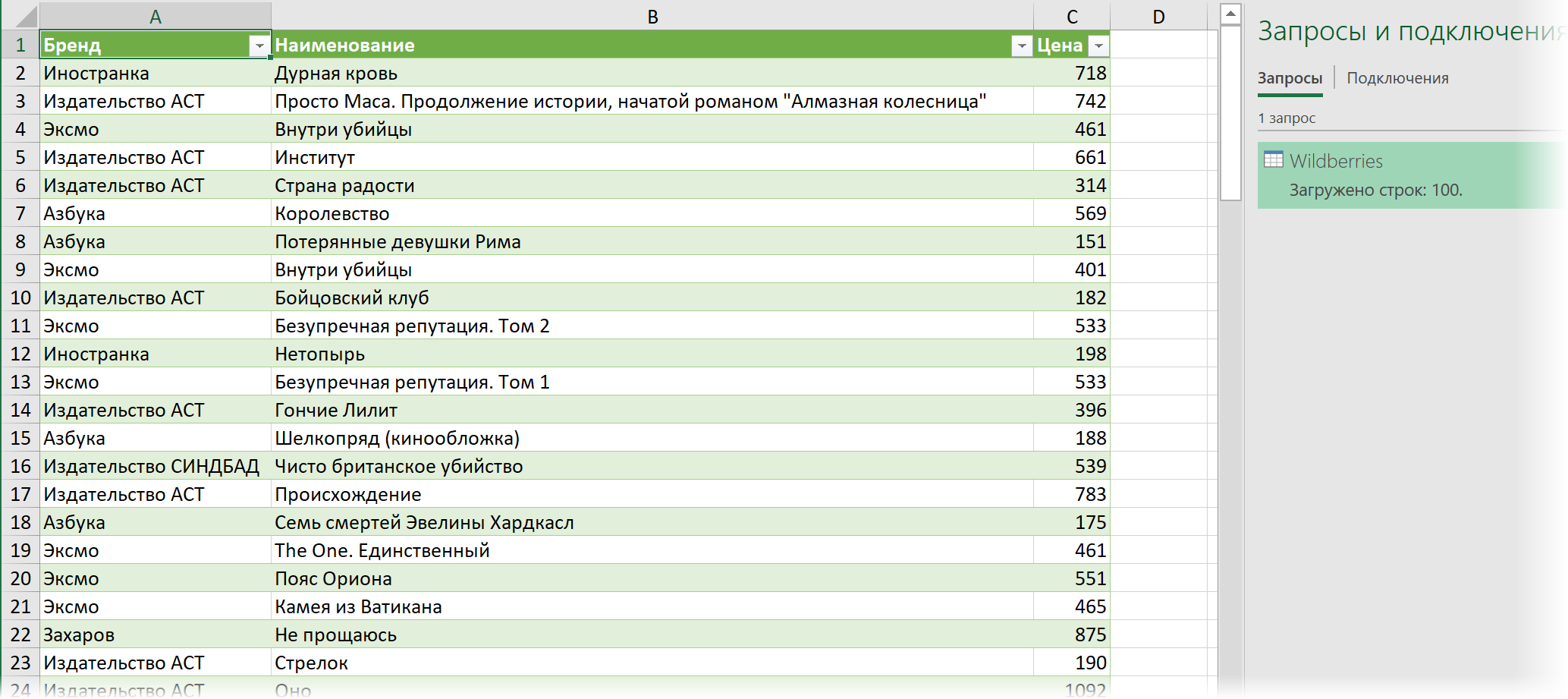
В качестве тренировки, давайте попробуем загрузить цены и описания товаров с маркетплейса Wildberries — например, книг из раздела Детективы:

Загружаем HTML-код вместо веб-страницы
Сначала используем всё тот же подход — выбираем команду Из интернета на вкладке Данные (Data — From internet) и вводим адрес нужной нам страницы:
https://www.wildberries.ru/catalog/knigi/hudozhestvennaya-literatura/detektivy
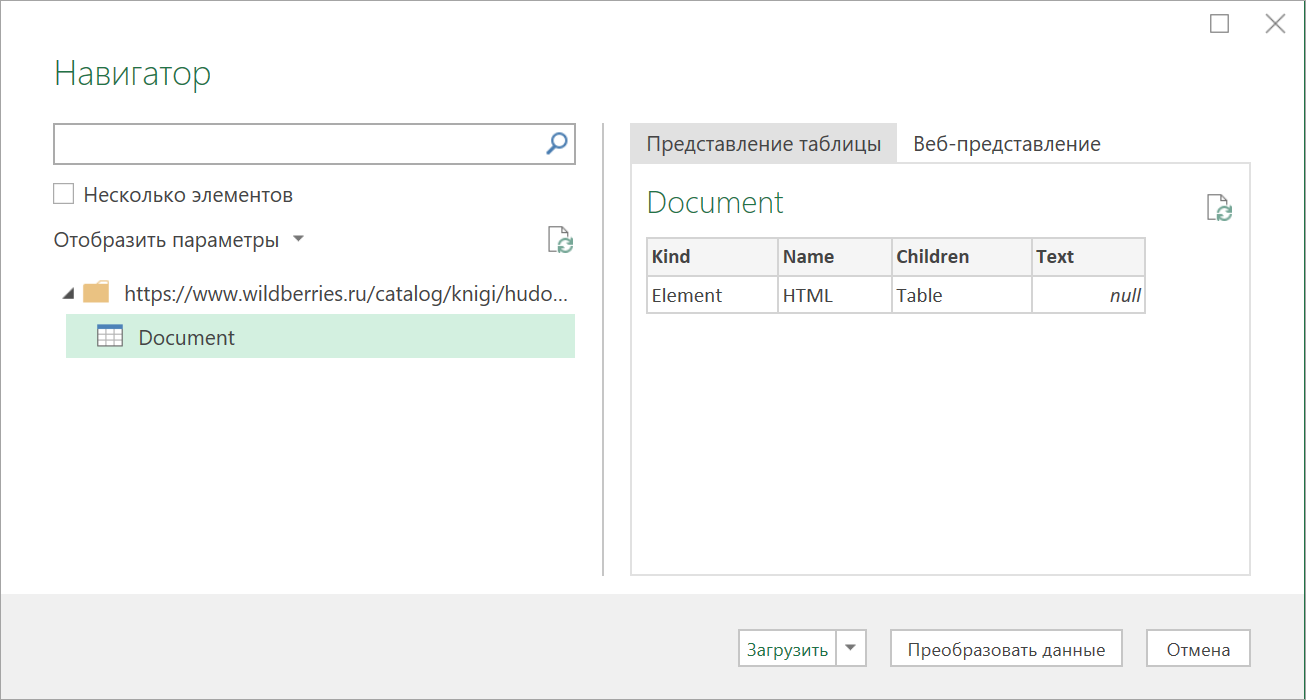
После нажатия на ОК появится окно Навигатора, где мы уже не увидим никаких полезных таблиц, кроме непонятной Document:

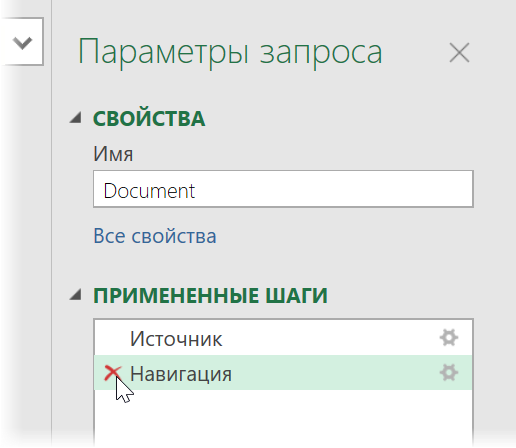
Дальше начинается самое интересное. Жмём на кнопку Преобразовать данные (Transform Data), чтобы всё-таки загрузить содержимое таблицы Document в редактор запросов Power Query. В открывшемся окне удаляем шаг Навигация (Navigation) красным крестом:

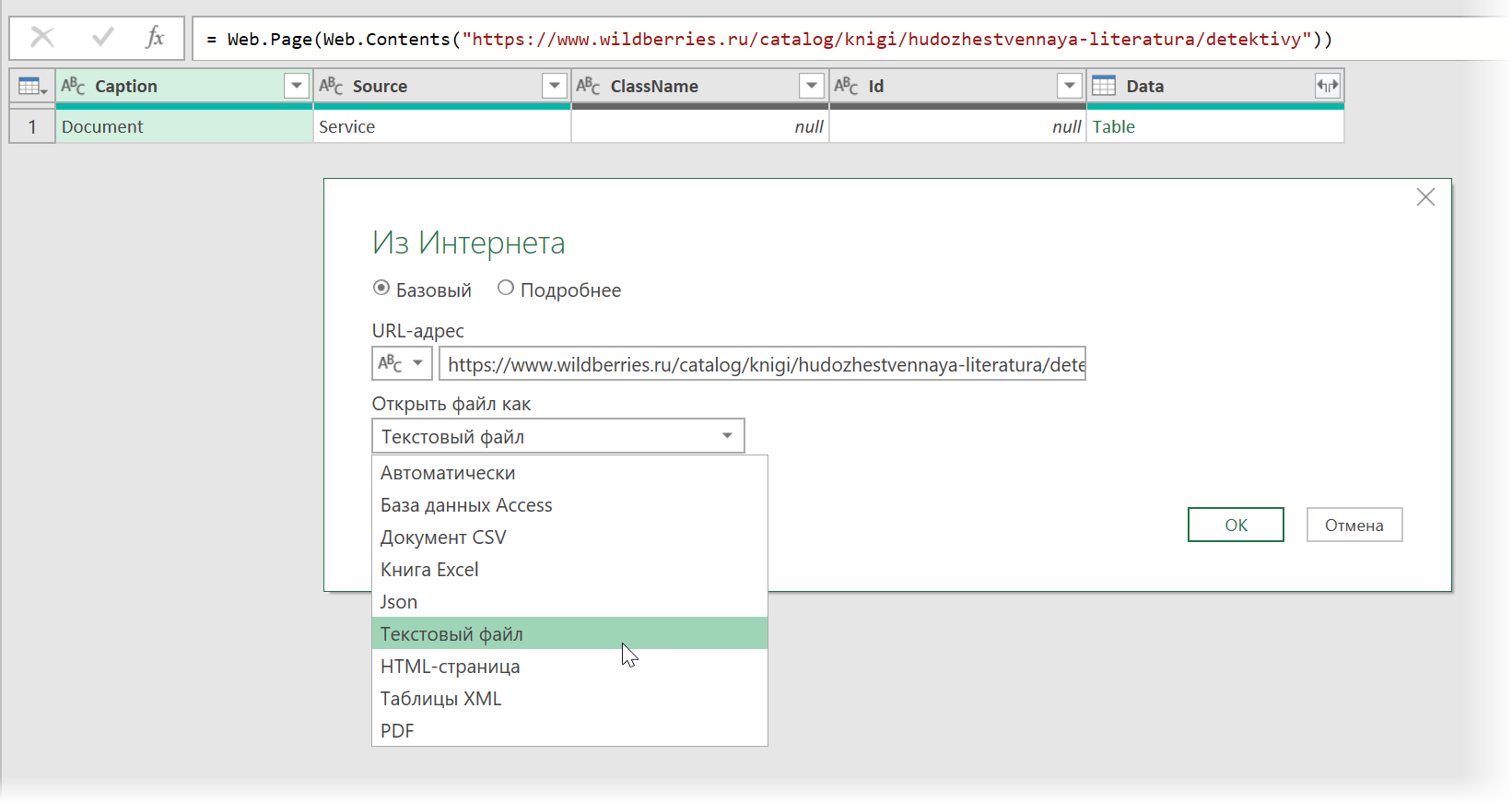
… и затем щёлкаем по значку шестерёнки справа от шага Источник (Source), чтобы открыть его параметры:

В выпадающием списке Открыть файл как (Open file as) вместо выбранной там по-умолчанию HTML-страницы выбираем Текстовый файл (Text file). Это заставит Power Query интерпретировать загружаемые данные не как веб-страницу, а как простой текст, т.е. Power Query не будет пытаться распознавать HTML-теги и их атрибуты, ссылки, картинки, таблицы, а просто обработает исходный код страницы как текст.
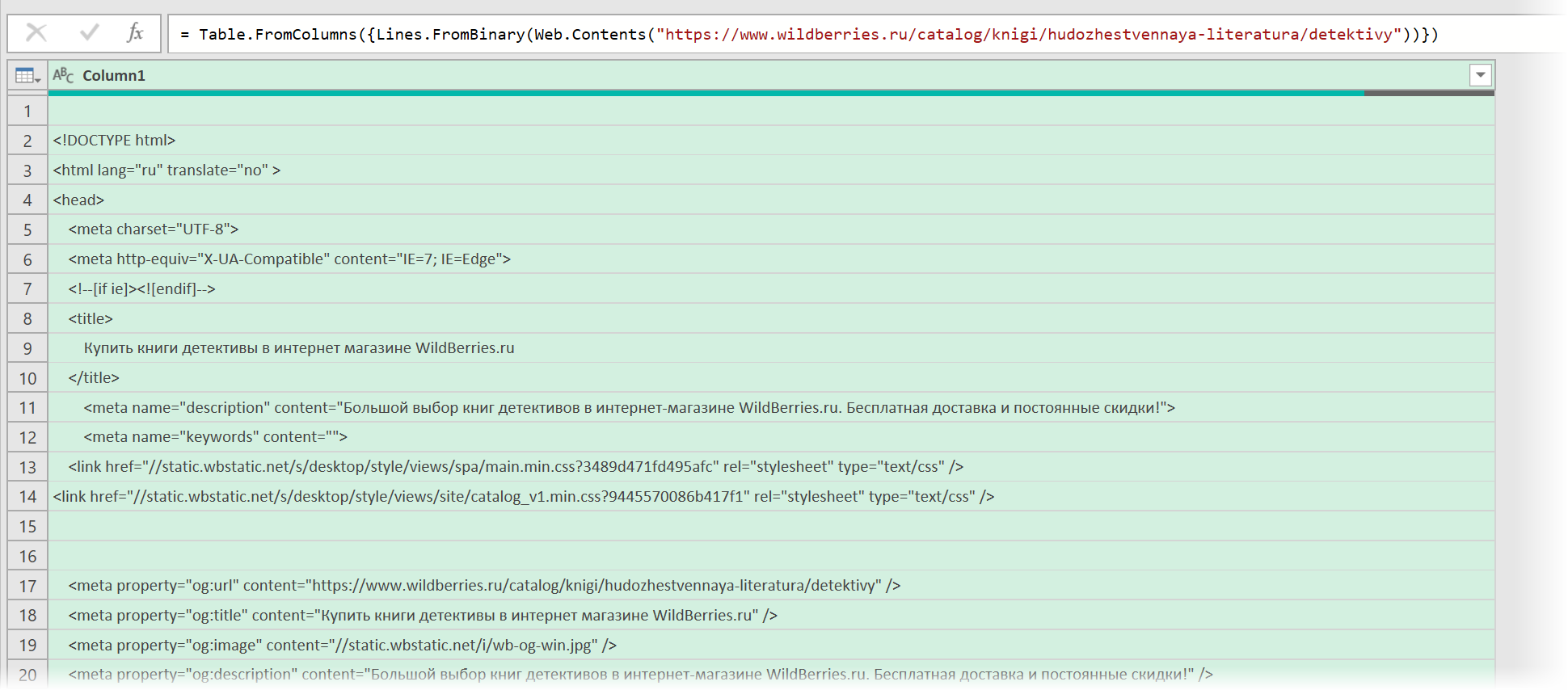
После нажатия на ОК мы этот HTML-код как раз и увидим (он может быть весьма объемным — не пугайтесь):

Ищем за что зацепиться
Теперь нужно понять на какие теги, атрибуты или метки в коде мы можем ориентироваться, чтобы извлечь из этой кучи текста нужные нам данные о товарах. Само-собой, тут всё зависит от конкретного сайта и веб-программиста, который его писал и вам придётся уже импровизировать.
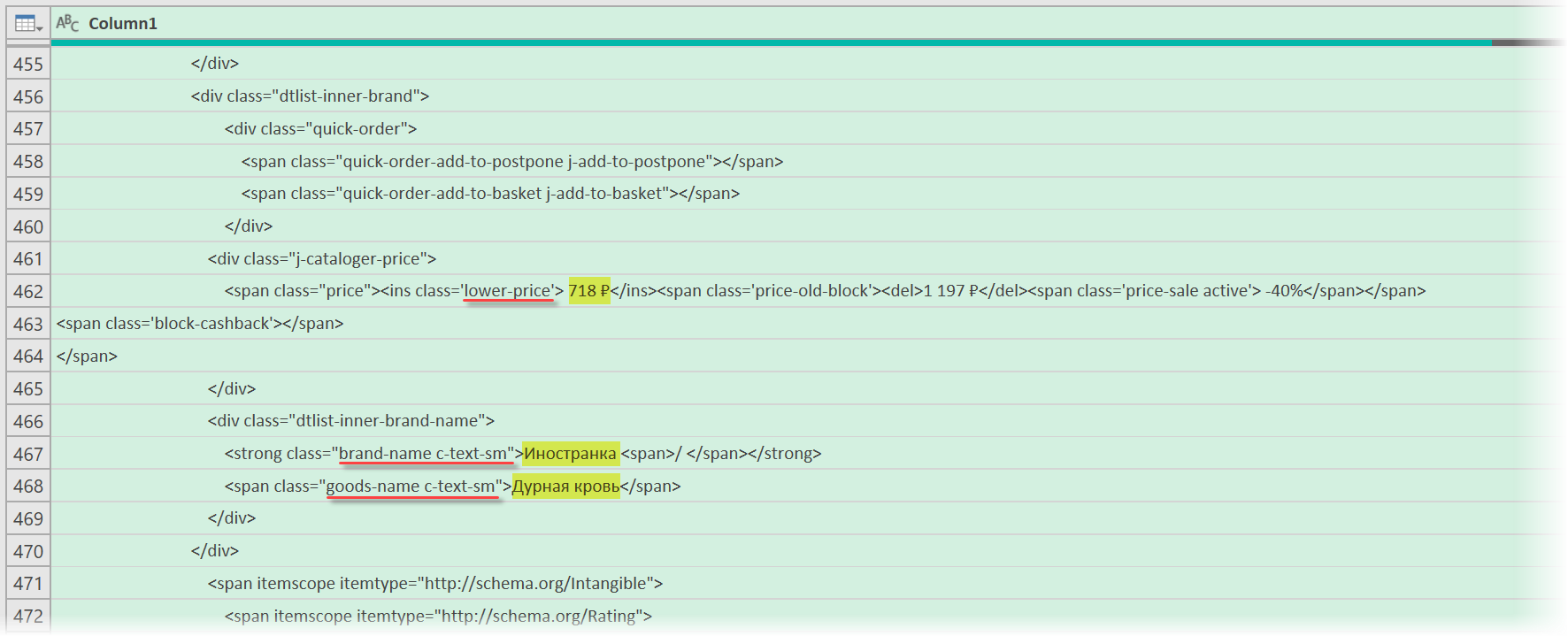
В случае с Wildberries, промотав этот код вниз до товаров, можно легко нащупать простую логику:

- Строчки с ценами всегда содержат метку lower-price
- Строчки с названием бренда — всегда с меткой brand-name c-text-sm
- Название товара можно найти по метке goods-name c-text-sm
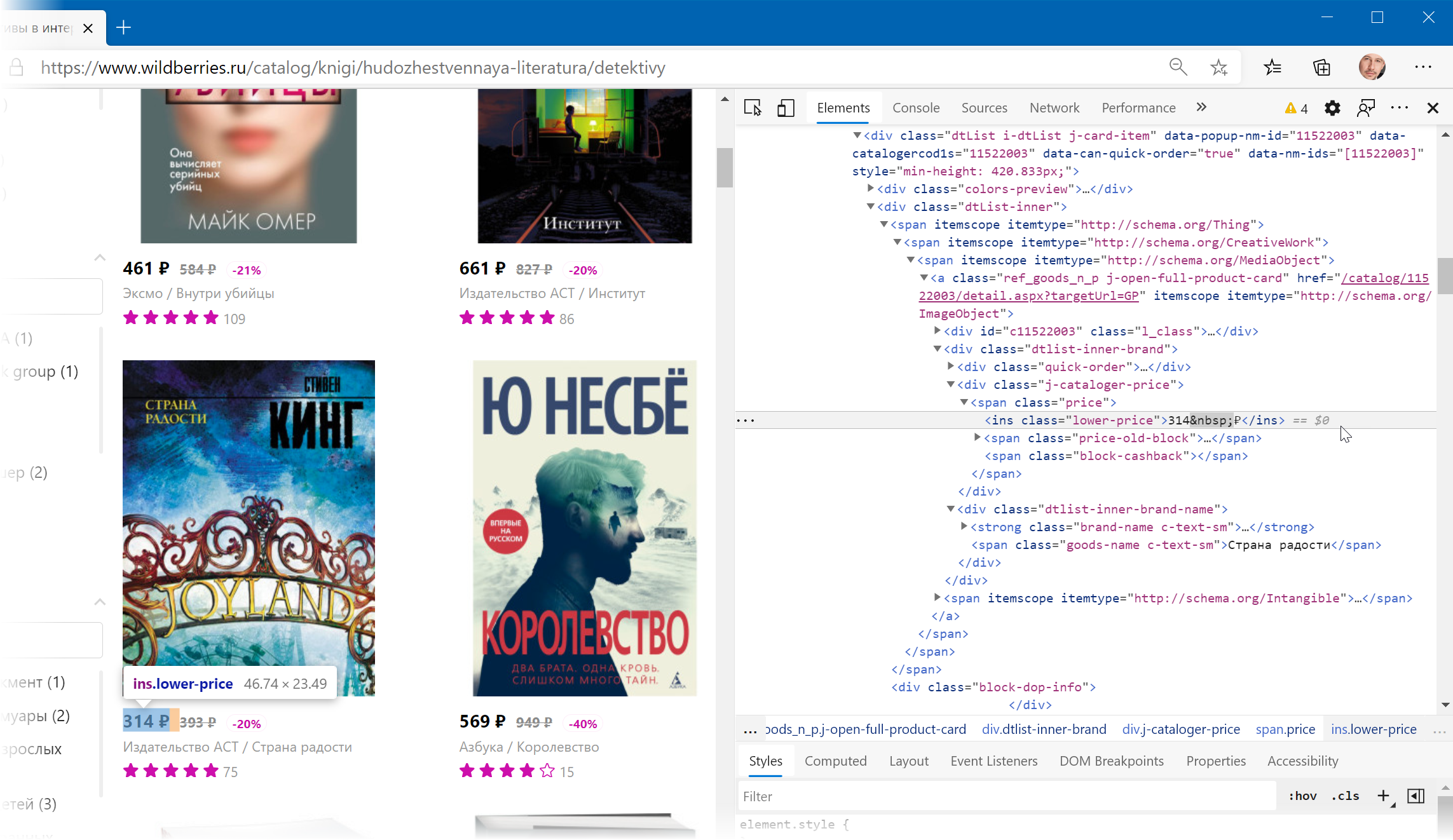
Иногда процесс поиска можно существенно упростить, если воспользоваться инструментами отладки кода, которые сейчас есть в любом современном браузере. Щёлкнув правой кнопкой мыши по любому элементу веб-страницы (например, цене или описанию товара) можно выбрать из контекстного меню команду Инспектировать (Inspect) и затем просматривать код в удобном окошке непосредственно рядом с содержимым сайта:

Фильтруем нужные данные
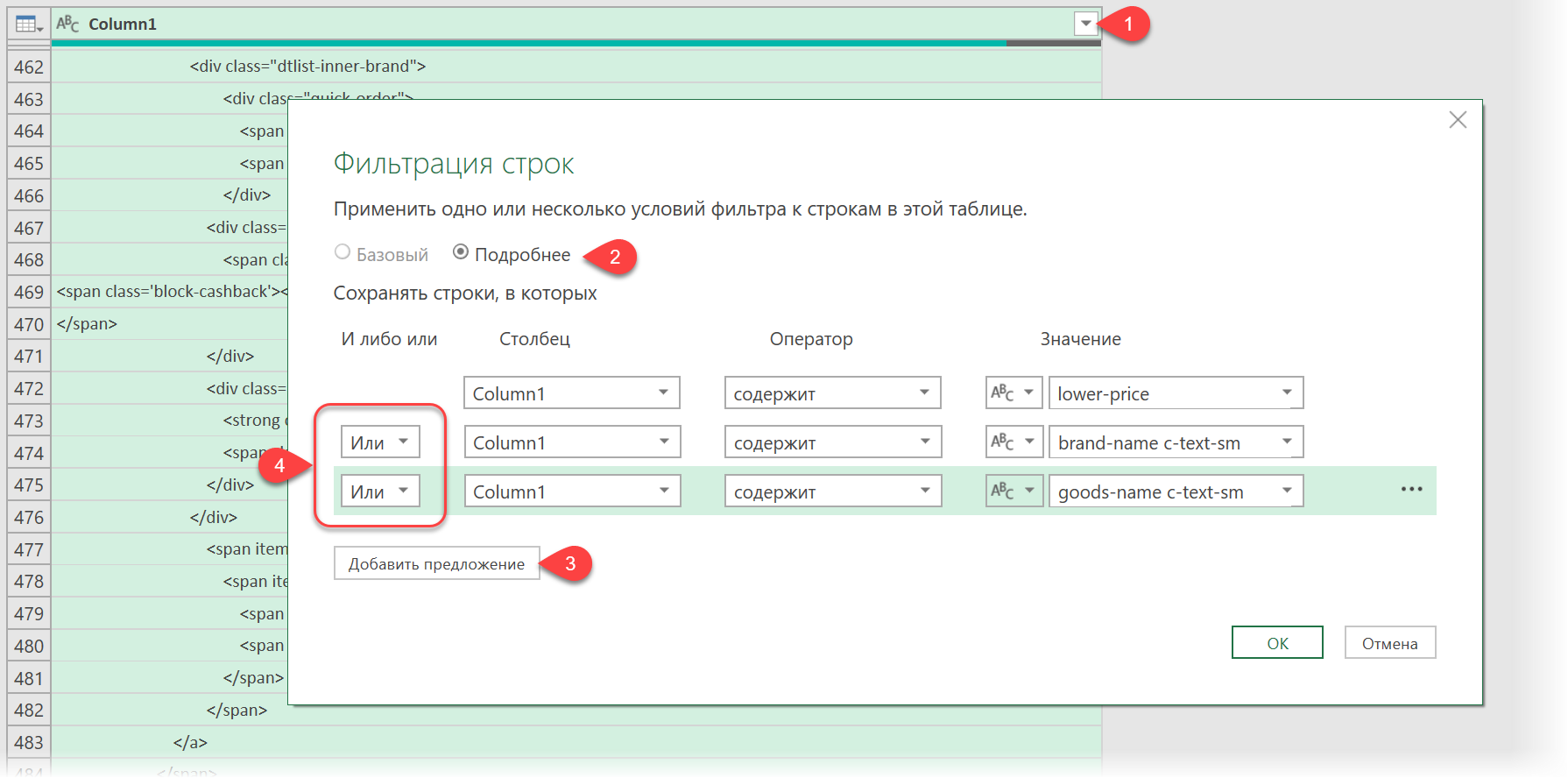
Теперь совершенно стандартным образом давайте отфильтруем в коде страницы нужные нам строки по обнаруженным меткам. Для этого выбираем в окне Power Query в фильтре [1] опцию Текстовые фильтры — Содержит (Text filters — Contains), переключаемся в режим Подробнее (Advanced) [2] и вводим наши критерии:

Добавление условий выполняется кнопкой со смешным названием Добавить предложение [3]. И не забудьте для всех условий выставить логическую связку Или (OR) вместо И (And) в выпадающих списках слева [4] — иначе фильтрация просто не сработает.
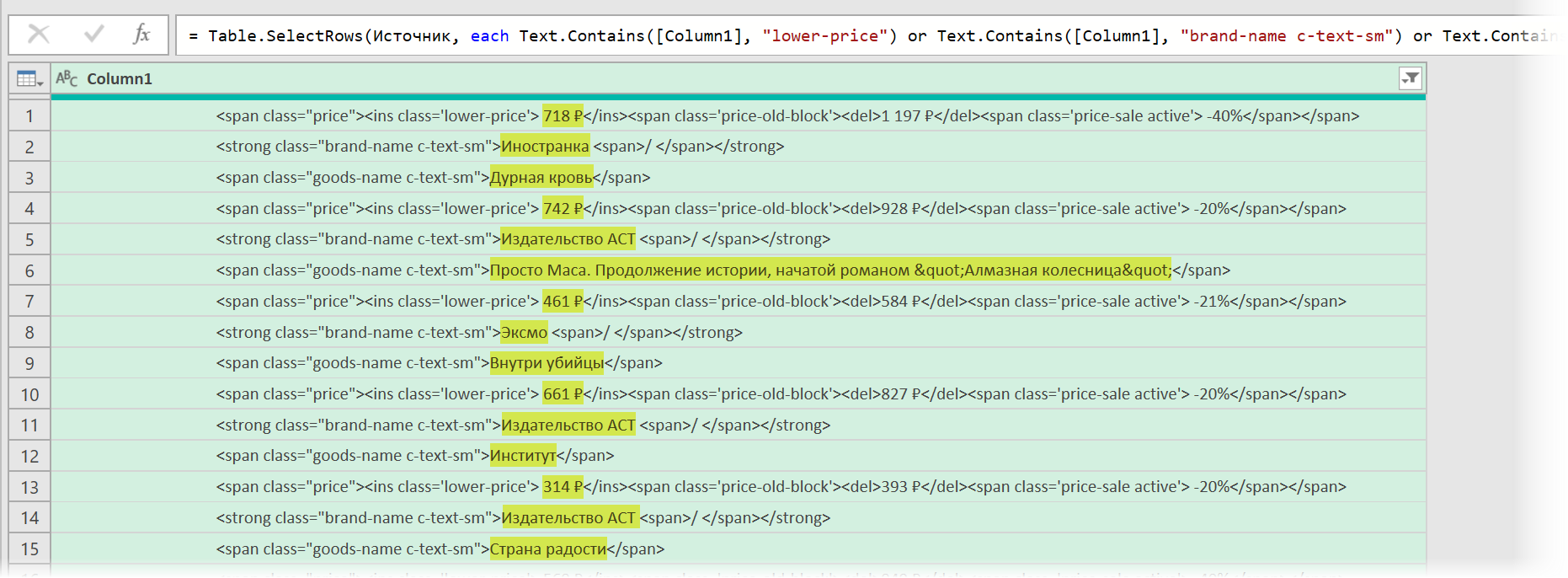
После нажатия на ОК на экране останутся только строки с нужной нам информацией:

Чистим мусор
Останется почистить всё это от мусора любым подходящим и удобным лично вам способом (их много). Например, так:
- Удалить заменой на пустоту начальный тег: <span class=»price»> через команду Главная — Замена значений (Home — Replace values).
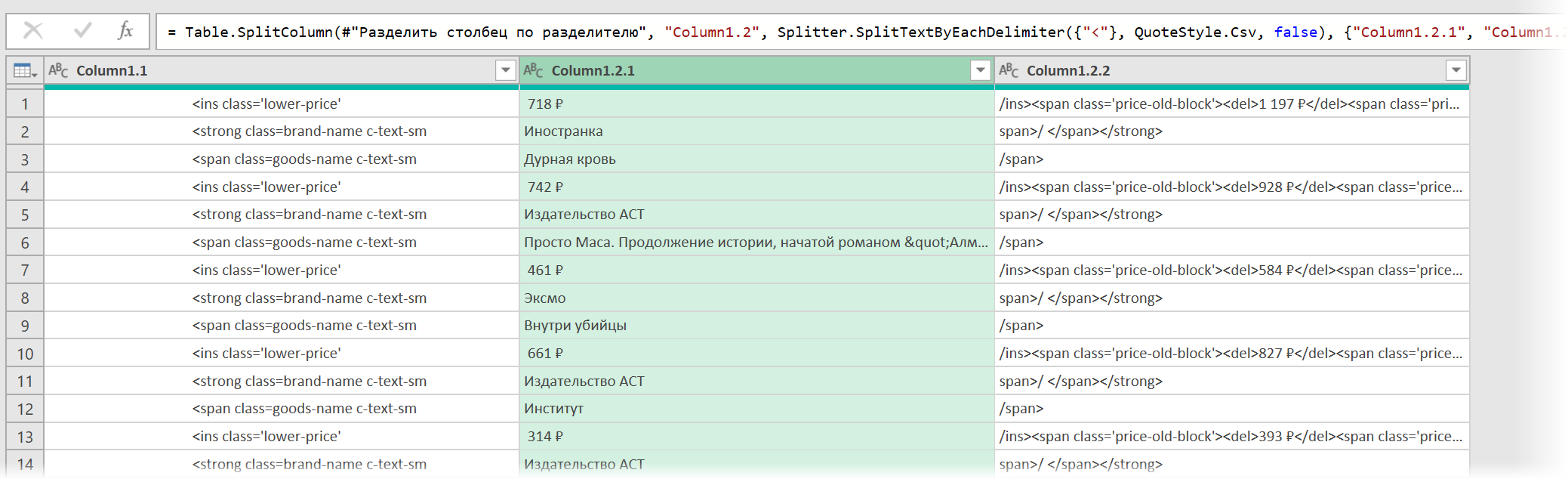
- Разделить получившийся столбец по первому разделителю «>» слева командой Главная — Разделить столбец — По разделителю (Home — Split column — By delimiter) и затем ещё раз разделить получившийся столбец по первому вхождению разделителя «<» слева, чтобы отделить полезные данные от тегов:
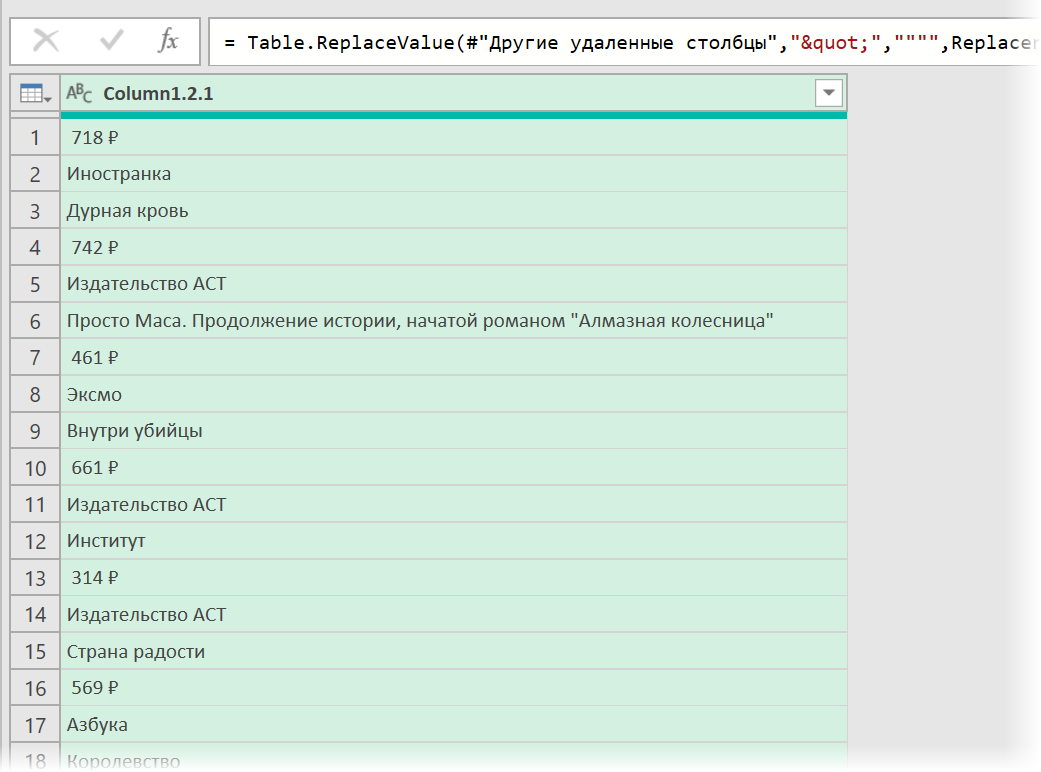
- Удалить лишние столбцы, а в оставшемся заменить стандартную HTML-конструкцию " на нормальные кавычки.
В итоге получим наши данные в уже гораздо более презентабельном виде:

Разбираем блоки по столбцам
Если присмотреться, то информация о каждом отдельном товаре в получившемся списке сгруппирована в блоки по три ячейки. Само-собой, нам было бы гораздо удобнее работать с этой таблицей, если бы эти блоки превратились в отдельные столбцы: цена, бренд (издательство) и наименование.
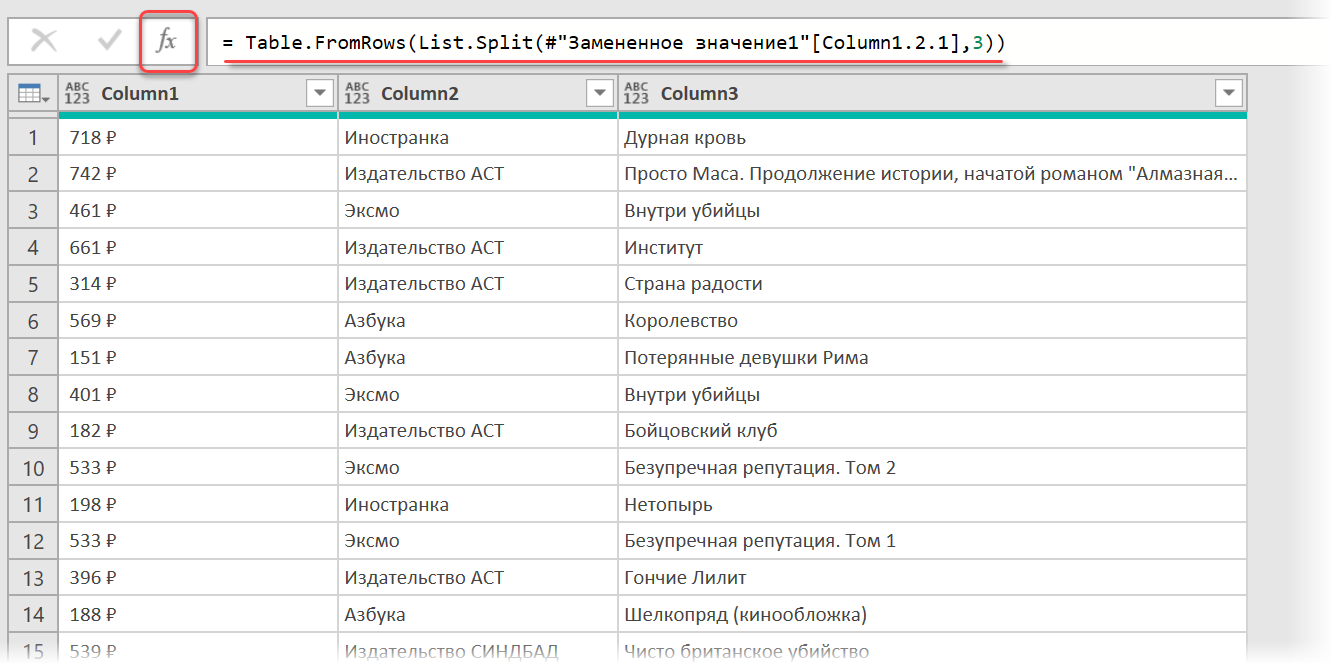
Выполнить такое преобразование можно очень легко — с помощью, буквально, одной строчки кода на встроенном в Power Query языке М. Для этого щёлкаем по кнопке fx в строке формул (если у вас её не видно, то включите её на вкладке Просмотр (View)) и вводим следующую конструкцию:
= Table.FromRows(List.Split(#»Замененное значение1″[Column1.2.1],3))
Здесь функция List.Split разбивает столбец с именем Column1.2.1 из нашей таблицы с предыдущего шага #»Замененное значение1″ на кусочки по 3 ячейки, а потом функция Table.FromRows конвертирует получившиеся вложенные списки обратно в таблицу — уже из трёх столбцов:

Ну, а дальше уже дело техники — настроить числовые форматы столбцов, переименовать их и разместить в нужном порядке. И выгрузить получившуюся красоту обратно на лист Excel командой Главная — Закрыть и загрузить (Home — Close & Load…)

Вот и все хитрости 
Ссылки по теме
- Импорт курса биткойна с сайта через Power Query
- Парсинг текста регулярными выражениями (RegExp) в Power Query
- Параметризация путей к данным в Power Query
Время на прочтение
2 мин
Количество просмотров 58K
Введение
Всем привет! Сегодня я опишу довольно тривиальную, но нигде не освещенную тему экспорта из страницы данных в Excel. На мое удивление сам процесс не описан нигде в полной мере. Итак, приступим.
Все написано до нас
Подумал я и начал искать, нашел очень быстро SheetJS , но, боже мой, как там запущено все! Если с форматированием еще можно справиться, то стили — это головная боль.
Все написано до нас. Подход 2
В старом-старом SharePoint 2007 есть такая возможность экспортировать эксель файл, на удивление это работает до сих пор и хорошо поддается описанию.
Что нужно:
- Современный браузер (проверьте в старых)
- Отформатированная таблица
- Colspan, rowspan, border — знание табличной верстки
var tableToExcel = (function() {
var uri = 'data:application/vnd.ms-excel;base64,'
, template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--><meta http-equiv="content-type" content="text/plain; charset=UTF-8"/></head><body><table>{table}</table></body></html>'
, base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) }
, format = function(s, c) {
return s.replace(/{(w+)}/g, function(m, p) { return c[p]; })
}
, downloadURI = function(uri, name) {
var link = document.createElement("a");
link.download = name;
link.href = uri;
link.click();
}
return function(table, name, fileName) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}
var resuri = uri + base64(format(template, ctx))
downloadURI(resuri, fileName);
}
})();
// params: element id, sheet name, file name
tableToExcel('resultTable','Смета', 'Ремрайон_смета.xls');
Форматирование
Оформите саму сетку в таблице с помощью атрибутов colspan, rowspan, добавьте стили и после этого вызывайте генерацию файла.
В заключение
Могу ответить в комментах на ваши вопросы.
In this tutorial you can find the solution of How to Export or Download the HTML Table Data in Excel Sheet by using JavaScript. Exporting Data to Excel is required feature in our web application. Because by export data functionality will helps to download data from web application to different file format for offline use of data and for this excel format is an ideal for exporting data in file for offline use. There many tutorial we have published for export data to excel at server side scripting using PHP. But if we can perform at client-side for export data into Excel sheet, so it will reduce load on server. So for this for export data to excel , here we will use JavaScript for perform client-side export data to excel sheet.
The client-side export feature will makes our web application more user-friendly. So with the help of JavaScript, we can export HTML table data to Excel format without refresh of web page. Under this tutorial, you can learn How to export HTML table data to excel using JavaScript. In this tutorial, we will use SheetJS JavaScript Library for export HTML table data to Excel.
- HTML Table Data:
- JavaScript Code:
1. HTML Table Data
For Export HTML data to Excel, here first we have to load some data in HTML table. So here we have make fetch employee table data and load in HTML table with table column like name, address, gender, designation and age. Here we have create HTML table with id employee_data. So this id we will use for fetch this HTML table data in JavaScript code. Under this HTML code we have make one button tag with id export_button, so when use has click on this button, then HTML table data will be download in Excel file format without refresh of web page using JavaScript.
<?php
$connect = new PDO("mysql:host=localhost;dbname=testing", "root", "");
$query = "SELECT * FROM tbl_employee ORDER BY name ASC";
$result = $connect->query($query);
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>Export HTML table data to excel using JavaScript</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script type="text/javascript" src="https://unpkg.com/xlsx@0.15.1/dist/xlsx.full.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="text-center mt-4 mb-4">Export HTML table data to excel using JavaScript</h2>
<div class="card">
<div class="card-header">
<div class="row">
<div class="col col-md-6">Sample Data</div>
<div class="col col-md-6 text-right">
<button type="button" id="export_button" class="btn btn-success btn-sm">Export</button>
</div>
</div>
</div>
<div class="card-body">
<table id="employee_data" class="table table-striped table-bordered">
<tr>
<th>Name</th>
<th>Address</th>
<th>Gender</th>
<th>Designation</th>
<th>Age</th>
</tr>
<?php
foreach($result as $row)
{
echo '
<tr>
<td>'.$row["name"].'</td>
<td>'.$row["address"].'</td>
<td>'.$row["gender"].'</td>
<td>'.$row["designation"].'</td>
<td>'.$row["age"].'</td>
</tr>
';
}
?>
</table>
</div>
</div>
</div>
</body>
</html>
2. JavaScript Code
In this tutorial, we have use SheetJS JavaScript Library for export HTML table data to Excel using JavaScript. So first we have to include following SheetJS library link at header of this HTML web page.
<script type="text/javascript" src="https://unpkg.com/xlsx@0.15.1/dist/xlsx.full.min.js"></script>
In JavaScript code part, first we have make html_table_to_excel(type) function. This function has use SheetJS Library function and convert or Write HTML table data to Excel format and download in browser without refresh of web page.
Once function is ready then we have to called html_table_to_excel(type) function on button click event, so for trigger button click event, we have use addEventListener method. So when user has click on button then html_table_to_excel(type) function has been called with xlsx file type. So it will download HTML table data in .xlsx format Excel file in browser without refresh of web page at client-side.
function html_table_to_excel(type)
{
var data = document.getElementById('employee_data');
var file = XLSX.utils.table_to_book(data, {sheet: "sheet1"});
XLSX.write(file, { bookType: type, bookSST: true, type: 'base64' });
XLSX.writeFile(file, 'file.' + type);
}
const export_button = document.getElementById('export_button');
export_button.addEventListener('click', () => {
html_table_to_excel('xlsx');
});
Conclusion
This tutorial will helps you to add export feature of download HTML table data in Excel sheet without using third-party jQuery plugin or any server-side script. By follow this tutorial you can easily export HTML table data to Excel using minimal JavaScript code.
If you want to get complete source with .sql file, so please write your email address in comment box. We will send you complete source code file at your define email address.