I’ve been using word-wrap: break-word to wrap text in divs and spans. However, it doesn’t seem to work in table cells. I have a table set to width:100%, with one row and two columns. Text in columns, although styled with the above word-wrap, doesn’t wrap. It causes the text to go past the bounds of the cell. This happens on Firefox, Google Chrome and Internet Explorer.
Here’s what the source looks like:
td {
border: 1px solid;
}<table style="width: 100%;">
<tr>
<td>
<div style="word-wrap: break-word;">
Looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word
</div>
</td>
<td><span style="display: inline;">Short word</span></td>
</tr>
</table>The long word above is larger than the bounds of my page, but it doesn’t break with the above HTML. I’ve tried the suggestions below of adding text-wrap:suppress and text-wrap:normal, but neither helped.
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
asked Aug 11, 2009 at 4:01
8
The following works for me in Internet Explorer. Note the addition of the table-layout:fixed CSS attribute
td {
border: 1px solid;
}<table style="table-layout: fixed; width: 100%">
<tr>
<td style="word-wrap: break-word">
LongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongWord
</td>
</tr>
</table>Ruslan López
4,4011 gold badge27 silver badges37 bronze badges
answered Dec 10, 2009 at 20:15
Marc StoberMarc Stober
10.1k3 gold badges25 silver badges31 bronze badges
9
<td style="word-break:break-all;">longtextwithoutspace</td>
or
<span style="word-break:break-all;">longtextwithoutspace</span>
answered Oct 8, 2009 at 17:01
Pratik StephenPratik Stephen
2,1151 gold badge11 silver badges10 bronze badges
6
You can double-check with Firebug (or similar) that you aren’t accidentally inheriting the following rule:
white-space:nowrap;
This may override your specified line break behaviour and thus break the word wrapping. (Comments by shane lee and Beer Me.) To fix that issue, you can add white-space:normal; to the style.
Cadoiz
1,34220 silver badges28 bronze badges
answered Aug 11, 2009 at 5:00
Rick GrundyRick Grundy
1,7371 gold badge9 silver badges5 bronze badges
0
Turns out there’s no good way of doing this. The closest I came is adding «overflow:hidden;» to the div around the table and losing the text.
The real solution seems to be to ditch table though. Using divs and relative positioning I was able to achieve the same effect, minus the legacy of <table>
2015 UPDATE: This is for those like me who want this answer. After 6 years, this works, thanks to all the contributors.
* { /* this works for all but td */
word-wrap:break-word;
}
table { /* this somehow makes it work for td */
table-layout:fixed;
width:100%;
}
Nick Parsons
44.2k6 gold badges45 silver badges63 bronze badges
answered Aug 12, 2009 at 0:08
psychotikpsychotik
37.7k34 gold badges99 silver badges135 bronze badges
2
As mentioned, putting the text within div almost works. You just have to specify the width of the div, which is fortunate for layouts which are static.
This works on FF 3.6, IE 8, Chrome.
<td>
<div style="width: 442px; word-wrap: break-word">
<!-- Long Content Here-->
</div>
</td>
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Apr 10, 2011 at 5:14
loungerdorkloungerdork
98111 silver badges15 bronze badges
2
Workaround that uses overflow-wrap and works fine with normal table layout + table width 100%
https://jsfiddle.net/krf0v6pw/
HTML
<table>
<tr>
<td class="overflow-wrap-hack">
<div class="content">
wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
</div>
</td>
</tr>
</table>
CSS
.content{
word-wrap:break-word; /*old browsers*/
overflow-wrap:break-word;
}
table{
width:100%; /*must be set (to any value)*/
}
.overflow-wrap-hack{
max-width:1px;
}
Benefits:
- Uses
overflow-wrap:break-wordinstead ofword-break:break-all. Which is better because it tries to break on spaces first, and cuts the word off only if the word is bigger than it’s container. - No
table-layout:fixedneeded. Use your regular auto-sizing. - Not needed to define fixed
widthor fixedmax-widthin pixels. Define%of the parent if needed.
Tested in FF57, Chrome62, IE11, Safari11
answered Nov 23, 2017 at 11:39
SlavaSlava
2,8572 gold badges30 silver badges38 bronze badges
2
Problem with
<td style="word-break:break-all;">longtextwithoutspace</td>
is that it will work not so good when text has some spaces, e.g.
<td style="word-break:break-all;">long text with andthenlongerwithoutspaces</td>
If word andthenlongerwithoutspaces fits into table cell in one line but long text with andthenlongerwithoutspaces does not, the long word will be broken in two, instead of being wrapped.
Alternative solution: insert U+200B (ZWSP), U+00AD (soft hyphen)
or U+200C (ZWNJ) in every long word after every, say, 20th character (however, see warning below):
td {
border: 1px solid;
}<table style="width: 100%;">
<tr>
<td>
<div style="word-wrap: break-word;">
Looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word
</div>
</td>
<td><span style="display: inline;">Short word</span></td>
</tr>
</table>Warning: inserting additional, zero-length characters does not affect reading. However, it does affect text copied into clipboard (these characters are of course copied as well). If the clipboard text is later used in some search function in the web app… search is going to be broken. Although this solution can be seen in some well known web applications, avoid if possible.
Warning: when inserting additional characters, you should not separate multiple code points within grapheme. See https://unicode.org/reports/tr29/#Grapheme_Cluster_Boundaries for more info.
answered Feb 3, 2011 at 9:57
Piotr FindeisenPiotr Findeisen
18.9k2 gold badges52 silver badges81 bronze badges
3
Change your code
word-wrap: break-word;
to
word-break:break-all;
Example
<table style="width: 100%;">
<tr>
<td>
<div style="word-break:break-all;">longtextwithoutspacelongtextwithoutspace Long Content, Long Content, Long Content, Long Content, Long Content, Long Content, Long Content, Long Content, Long Content, Long Content</div>
</td>
<td><span style="display: inline;">Short Content</span>
</td>
</tr>
</table>Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Apr 12, 2016 at 2:39
Duc NguyenDuc Nguyen
4643 silver badges6 bronze badges
1
Check out this demo
<table style="width: 100%;">
<tr>
<td><div style="word-break:break-all;">LongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWord</div>
</td>
<td>
<span style="display: inline;">Foo</span>
</td>
</tr>
</table>Here is the link to read
Rishab
1,4662 gold badges11 silver badges22 bronze badges
answered Aug 12, 2011 at 6:21
AabinGunzAabinGunz
12k53 gold badges145 silver badges214 bronze badges
1
Tested in IE 8 and Chrome 13.
<table style="table-layout: fixed; width: 100%">
<tr>
<td>
<div style="word-wrap: break-word;">
longtexthere
</div>
</td>
<td><span style="display: inline;">Foo</span></td>
</tr>
</table>
This causes the table to fit the width of the page and each column to take up 50% of the width.
If you prefer the first column to take up more of the page, add a width: 80% to the td as in the following example, replacing 80% with the percentage of your choice.
<table style="table-layout: fixed; width: 100%">
<tr>
<td style="width:80%">
<div style="word-wrap: break-word;">
longtexthere
</div>
</td>
<td><span style="display: inline;">Foo</span></td>
</tr>
</table>
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Aug 15, 2011 at 20:23
Waylon FlinnWaylon Flinn
19.8k15 gold badges70 silver badges72 bronze badges
The only thing that needs to be done is add width to the <td> or the <div> inside the <td> depending on the layout you want to achieve.
eg:
<table style="width: 100%;" border="1"><tr>
<td><div style="word-wrap: break-word; width: 100px;">looooooooooodasdsdaasdasdasddddddddddddddddddddddddddddddasdasdasdsadng word</div></td>
<td><span style="display: inline;">Foo</span></td>
</tr></table>
or
<table style="width: 100%;" border="1"><tr>
<td width="100" ><div style="word-wrap: break-word; ">looooooooooodasdsdaasdasdasddddddddddddddddddddddddddddddasdasdasdsadng word</div></td>
<td><span style="display: inline;">Foo</span></td>
</tr></table>
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Aug 16, 2011 at 8:24
Shalom SamShalom Sam
1,5391 gold badge16 silver badges25 bronze badges
1
It appears you need to set word-wrap:break-word; on a block element (div), with specified (non relative) width. Ex:
<table style="width: 100%;"><tr>
<td><div style="display:block; word-wrap: break-word; width: 40em;">loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word</div></td>
<td><span style="display: inline;">Foo</span></td>
</tr></table>or using word-break:break-all per Abhishek Simon’s suggestion.
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Aug 24, 2011 at 5:51
stslavikstslavik
2,9002 gold badges18 silver badges31 bronze badges
0
The answer that won the bounty is correct, but it doesn’t work if the first row of the table has a merged/joined cell (all the cells get equal width).
In this case you should use the colgroup and col tags to display it properly:
<table style="table-layout: fixed; width: 200px">
<colgroup>
<col style="width: 30%;">
<col style="width: 70%;">
</colgroup>
<tr>
<td colspan="2">Merged cell</td>
</tr>
<tr>
<td style="word-wrap: break-word">VeryLongWordInThisCell</td>
<td style="word-wrap: break-word">Cell 2</td>
</tr>
</table>
answered Jan 11, 2013 at 7:15
IndrekIndrek
6,4464 gold badges29 silver badges27 bronze badges
0
<p style="overflow:hidden; width:200px; word-wrap:break-word;">longtexthere<p>
Cody Guldner
2,8821 gold badge23 silver badges36 bronze badges
answered Jun 1, 2011 at 9:44
1
i tried all but in my case just work for me
white-space: pre-wrap;
word-wrap: break-word;
answered Sep 6, 2020 at 10:34
BalajiBalaji
8,9335 gold badges43 silver badges46 bronze badges
I ran into a similar problem. I had a table inside a Bootstrap modal in an AngularJS application. When I changed the filter on the table and long values appeared in the cell in question, the text would overflow outside the cell, and outside the modal. This CSS ended up fixing the problem, applied to the TD:
style="white-space:pre-wrap; word-break:break-word"
That made the values wrap properly even across changes to the table content.
answered Jan 21, 2022 at 13:40
TFR3TFR3
811 silver badge3 bronze badges
0
This works for me:
<style type="text/css">
td {
/* CSS 3 */
white-space: -o-pre-wrap;
word-wrap: break-word;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
}
And table attribute is:
table {
table-layout: fixed;
width: 100%
}
</style>
answered May 20, 2014 at 13:22
Lavekush AgrawalLavekush Agrawal
5,9626 gold badges52 silver badges84 bronze badges
1
If you do not need a table border, apply this:
table{
table-layout:fixed;
border-collapse:collapse;
}
td{
word-wrap: break-word;
}
answered Dec 11, 2015 at 13:43
FusionFusion
4,9185 gold badges42 silver badges49 bronze badges
1
Common confusing issue here is that we have 2 different css properties: word-wrap and word-break.
Then on top of that, word-wrap has an option called break-word.. Easy to mix-up 
Usually this worked for me, even inside a table:
word-break: break-word;
answered Sep 7, 2020 at 5:25
eyal_katzeyal_katz
1,09110 silver badges17 bronze badges
0
this might help,
css
.wrap-me{
word-break: break-all !important;
}<table>
<thead>
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
<td>Col 4</td>
<td>Col 5</td>
<td>Col 6</td>
<td>Col 7</td>
</tr>
</thead>
<tbody>
<tr> <td class="wrap-me">tesetonlywithoutspacetesetonlywithoutspacetesetonlywithoutspace</td>
<td class="wrap-me">test only</td>
<td class="wrap-me">test with space long text</td>
<td class="wrap-me">Col 4</td>
<td class="wrap-me">Col 5</td>
<td class="wrap-me">Col 6</td>
<td class="wrap-me">Col 7</td>
</tr>
<tr>
<td class="wrap-me">test only</td>
<td class="wrap-me">test only</td>
<td class="wrap-me">test with space long text</td>
<td class="wrap-me">testwithoutspacetestonlylongtext</td>
<td class="wrap-me">Col 5</td>
<td class="wrap-me">Col 6</td>
<td class="wrap-me">Col 7</td>
</tr>
</tbody>
</table>answered Jun 29, 2021 at 13:42
I found a solution that seems to work in Firefox, Google Chrome and Internet Explorer 7-9. For doing a two-column table layout with long text on the one side. I searched all over for similar problem, and what worked in one browser broke the other, or adding more tags to a table just seems like bad coding.
I did NOT use a table for this. DL DT DD to the rescue. At least for fixing a two-column layout, that is basically a glossary/dictionary/word-meaning setup.
And some generic styling.
dl {
margin-bottom:50px;
}
dl dt {
background:#ccc;
color:#fff;
float:left;
font-weight:bold;
margin-right:10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
word-wrap:break-word;
margin-left:120px;
}<dl>
<dt>test1</dt>
<dd>Fusce ultricies mi nec orci tempor sit amet</dd>
<dt>test2</dt>
<dd>Fusce ultricies</dd>
<dt>longest</dt>
<dd>
Loremipsumdolorsitametconsecteturadipingemipsumdolorsitametconsecteturaelit.Nulla
laoreet ante et turpis vulputate condimentum. In in elit nisl. Fusce ultricies
mi nec orci tempor sit amet luctus dui convallis. Fusce viverra rutrum ipsum,
in sagittis eros elementum eget. Class aptent taciti sociosqu ad litora
torquent per conubia nostra, per.
</dd>
</dl>Using floating word-wrap and margin left, I got exactly what I needed. Just thought I’d share this with others, maybe it will help someone else with a two-column definition style layout, with trouble getting the words to wrap.
I tried using word-wrap in the table cell, but it only worked in Internet Explorer 9, (and Firefox and Google Chrome of course) mainly trying to fix the broken Internet Explorer browser here.
Rishab
1,4662 gold badges11 silver badges22 bronze badges
answered Feb 3, 2012 at 15:35
Yogurt The WiseYogurt The Wise
4,3394 gold badges34 silver badges41 bronze badges
i have same issue this work fine for me
<style>
td{
word-break: break-word;
}
</style>
<table style="width: 100%;">
<tr>
<td>Loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word</td>
<td><span style="display: inline;">Short word</span></td>
</tr>
</table>
answered Jul 31, 2020 at 14:01
DarkcoderDarkcoder
7921 gold badge7 silver badges17 bronze badges
1
Tables wrap by default, so make sure the display of the table cells are table-cell:
td {
display: table-cell;
}
answered Aug 11, 2009 at 4:10
ironsamironsam
6305 silver badges15 bronze badges
2
style=»table-layout:fixed; width:98%; word-wrap:break-word»
<table bgcolor="white" id="dis" style="table-layout:fixed; width:98%; word-wrap:break-word" border="0" cellpadding="5" cellspacing="0" bordercolordark="white" bordercolorlight="white" >
Demo — http://jsfiddle.net/Ne4BR/749/
This worked great for me. I had long links that would cause the table to exceed 100% on web browsers.
Tested on IE, Chrome, Android and Safari.
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Oct 1, 2014 at 18:37
BobbyBobby
455 bronze badges
1
A solution which work with Google Chrome and Firefox (not tested with Internet Explorer) is to set display: table-cell as a block element.
answered Oct 10, 2011 at 12:53
Antoine GuiralAntoine Guiral
1111 gold badge1 silver badge6 bronze badges
You can try this if it suits you…
Put a textarea inside your td and disable it with background color white and define its number of rows.
<table style="width: 100%;">
<tr>
<td>
<textarea rows="4" style="background-color:white;border: none;" disabled> Looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word
</textarea>
</td>
<td><span style="display: inline;">Short word</span></td>
</tr>
</table>
answered Jan 29, 2020 at 6:21
Adarsh SinghAdarsh Singh
1981 gold badge2 silver badges17 bronze badges
Just add width. This worked for me.
<td style="width:10%;"><strong>Item Name</strong></td>
answered Aug 18, 2020 at 9:06
If you only care about text, you can do it without table-layout:fixed
<table>
<tr>
<td>
Title
</td>
<td>
Length
</td>
<td>
Action
</td>
</tr>
<tr>
<td>
Long song name
</td>
<td>
3:11
</td>
<td>
<button>
Buy Now!
</button>
</td>
</tr>
<tr>
<td colspan=3>
<div style='width:200px;background-color:lime;margin-left:20px'>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>quick </div>
<div style='float:left;white-space:pre'>brown </div>
<div style='float:left;white-space:pre'>foxed </div>
<div style='float:left;white-space:pre'>jumped </div>
<div style='float:left;white-space:pre'>over </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>lazy </div>
<div style='float:left;white-space:pre'>brown </div>
<div style='float:left;white-space:pre'>cat </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
</div>
</td>
</tr>
<tr>
<td>
Long song name1
</td>
<td>
2:20
</td>
<td>
<button>
Buy Now!
</button>
</td>
</tr>
</table>
answered May 11, 2021 at 21:35
patrickpatrick
15.9k29 gold badges99 silver badges162 bronze badges
In my case, i had to use a combination of both word break and white space pre-wrap to achieve best results. Hope it helps many more.
<td class="wrap-longtext">
long,longlonglonglonglonglonglong..................
</td>
<style>
.wrap-longtext
{
word-break: break-all;/* Use break-word, if you prefer sensible text than short width of the cell */
white-space: pre-wrap;
}
</style>
answered Dec 21, 2022 at 22:17
Riyaz HameedRiyaz Hameed
1,07912 silver badges10 bronze badges
It seems like you’re experiencing issues with word wrapping in table cells even when using the word-wrap: break-word; CSS property. One possible reason for this is that the table element has its own layout rules that may override the properties you’re setting on individual cells.
To fix this issue, you can try setting the table-layout property of the table element to fixed, which will force the table cells to have a fixed width and height, and allow word-wrap to work properly.
Here’s an updated version of your code with the table-layout property added:
<style>
td {
border: 1px solid;
}
table {
width: 100%;
table-layout: fixed; /* Add this line */
}
</style>
<table>
<tr>
<td>
<div style="word-wrap: break-word;">
Looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word
</div>
</td>
<td>
<span style="display: inline;">Short word</span>
</td>
sorry if the code isnt very well indented
answered Apr 3 at 22:48
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
Tables in HTML are absurd elements. It is not an easy task to apply CSS properties to a table element. Being a highly structured element, CSS properties are sometimes lost in the hierarchy down the structure. It is also very likely that the contents of the table might change the structure or dimensions of the table. For example, long words residing in the table cells can cause the cell width to increases. If you fix that problem, it might happen that the long words cross the cell boundaries. We can avoid this by performing word wrap on the cell data.
There are two methods to wrap table cell <td> content using CSS which are given below:
- Using word-wrap property: This property is used to allow long words to break and wrap onto the next line.
- Using word-break property: This property is used to specify how to break the word when the word reached at end of the line. The line breaks in the text can occur in certain spaces, like when there is a space or a hyphen.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to wrap table cell
td content using CSS?
</title>
<style>
h1, h3 {
text-align: center;
}
table {
border-spacing: 0px;
table-layout: fixed;
margin-left:auto;
margin-right:auto;
}
th {
color: green;
border: 1px solid black;
}
td {
border: 1px solid black;
}
</style>
</head>
<body>
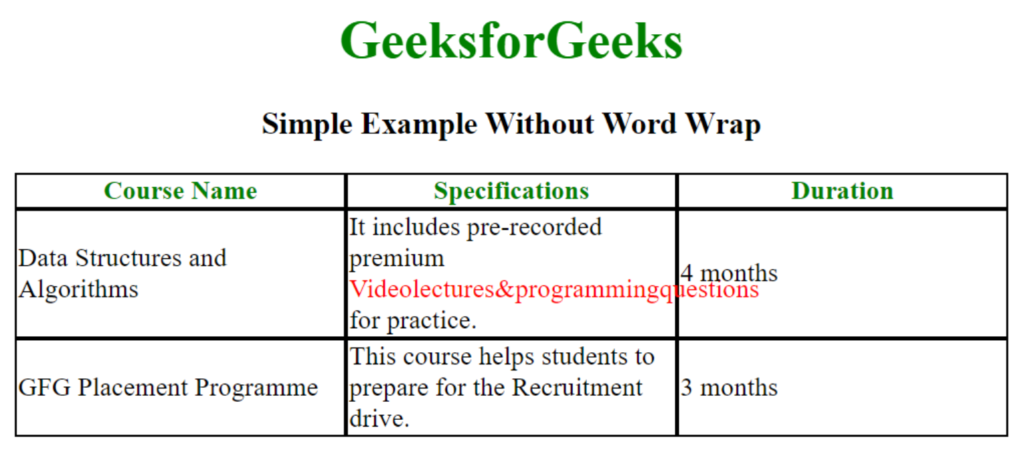
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>Simple Example Without Word Wrap</h3>
<table width="600">
<tr>
<th>Course Name</th>
<th>Specifications</th>
<th>Duration</th>
</tr>
<tr>
<td>Data Structures and Algorithms</td>
<td>
It includes pre-recorded premium
<span style="color: red;">
Videolectures&programmingquestions
</span> for practice.
</td>
<td>4 months</td>
</tr>
<tr>
<td>GFG Placement Programme</td>
<td>
This course helps students to prepare
for the Recruitment drive.
</td>
<td>3 months</td>
</tr>
</table>
</body>
</html>
Output:
Note: In the above table, we have defined a table width of 600px and applied table-layout as fixed. Observe that a long word, which is marked red, is made by removing the spaces, for example purpose.
Method 1: Using word-wrap property: The word-wrap: break-word; property is used to break the long word at an appropriate break point.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to wrap table cell
td content using CSS?
</title>
<style>
h1,
h3 {
text-align: center;
}
table {
border-spacing: 0px;
table-layout: fixed;
margin-left: auto;
margin-right: auto;
}
th {
color: green;
border: 1px solid black;
}
td {
border: 1px solid black;
word-wrap: break-word;
}
</style>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>Wrap Table Cell td Content using word-wrap property</h3>
<table width="600">
<tr>
<th>Course Name</th>
<th>Specifications</th>
<th>Duration</th>
</tr>
<tr>
<td>Data Structures and Algorithms</td>
<td>
It includes pre-recorded premium
<span style="color: red;">
Videolectures&programmingquestions
</span> for practice.
</td>
<td>4 months</td>
</tr>
<tr>
<td>GFG Placement Programme</td>
<td>
This course helps students to prepare
for the Recruitment drive.
</td>
<td>3 months</td>
</tr>
</table>
</body>
</html>
Output:
Method 2: Using word-break property: The word-break: break-all; property is used to break the word at any character.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to wrap table cell
td content using CSS?
</title>
<style>
h1,
h3 {
text-align: center;
}
table {
border-spacing: 0px;
table-layout: fixed;
margin-left: auto;
margin-right: auto;
}
th {
color: green;
border: 1px solid black;
}
td {
border: 1px solid black;
word-break: break-all;
}
</style>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>Wrap Table Cell td Content using word-break property</h3>
<table width="600">
<tr>
<th>Course Name</th>
<th>Specifications</th>
<th>Duration</th>
</tr>
<tr>
<td>Data Structures and Algorithms</td>
<td>
It includes pre-recorded premium
<span style="color: red;">
Videolectures&programmingquestions
</span> for practice.
</td>
<td>4 months</td>
</tr>
<tr>
<td>GFG Placement Programme</td>
<td>
This course helps students to prepare
for the Recruitment drive.
</td>
<td>3 months</td>
</tr>
</table>
</body>
</html>
Output:
Note: Please note the difference between the outcome of both the properties. The word-wrap property wraps the word on a new line while word-break property continues to follow the flow and breaks at any appropriate character.
CSS is the foundation of webpages, is used for webpage development by styling websites and web apps.You can learn CSS from the ground up by following this CSS Tutorial and CSS Examples.
Like Article
Save Article
As we know, the contents of a table can change its structure or dimensions. So, there can be several difficulties with table cells. For example, long words in a table cell may cause the cell width to increase, or long words may cross the cell borders. But you can avoid these by using word wrapping on the cell content.
In this snippet, we suggest two methods: either using the CSS word-wrap or word-break property.
Use the border-collapse property set to «collapse» and table-layout property set to «fixed» on the <table> element. Also, specify the width of the table. Then, set the word-wrap property to its «break-word» value for <td> elements and add border and width to them.
Example of wrapping the content of a table cell with the word-wrap property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table {
border-collapse: collapse;
table-layout: fixed;
width: 310px;
}
table td {
border: solid 1px #666;
width: 110px;
word-wrap: break-word;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>What is Lorem Ipsum?</td>
<td>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </td>
</tr>
<tr>
<td>2</td>
<td>Why do we use it?</td>
<td>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. </td>
</tr>
</table>
</body>
</html>If you want to wrap a word on a new line, use the word-wrap property, but if you need to break it at any appropriate character, use the word-break property.
Here, we set the margin-left and margin-right properties to «auto» for the <table>, use the «fixed» value of the table-layout property and specify the border-spacing and width of the table. For <td> elements, add the border property and set the word-break to its «break-all» value.
Example of wrapping the content of a table cell with the word-break property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table {
border-spacing: 0px;
table-layout: fixed;
margin-left: auto;
margin-right: auto;
width: 310px;
}
td {
border: 1px solid #666;
word-break: break-all;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>What is Lorem Ipsum?</td>
<td>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </td>
</tr>
<tr>
<td>2</td>
<td>Why do we use it?</td>
<td>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. </td>
</tr>
</table>
</body>
</html>If you’re reading this you’re either curious or you’ve got serious issue trying to handle long words in a table cell. As I had. So, here is a full review of my investigations to save you some time.
Following solutions work on both HTML and CSS tables, and are supported by modern browsers and IE8+.
- [#] Breaking words with word-wrap and max-width
- [#] Breaking words with word-wrap and table-layout
- [#] Breaking words with word-break
- [#] Make breaks more elegant using CSS hyphens
Breaking words with word-wrap and max-width
word-wrap prevents a long word from overflowing its container by breaking the text onto the next line. It works fine when applied on a block element (such as a <div> or a <p>), but has no effect within a table.
To get word-wrap working on a table cell, max-width: 1px is the magic fix you need:
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. | Loremipsumdolorsitametconsectetur |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakWord">
Loremipsumdolorsitametconsectetur
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
}
.cell-breakWord {
word-wrap: break-word;
max-width: 1px;
}
Note this max-width trick also works to make an ellipsis within a table.
Should I use word-wrap or overflow-wrap?
word-wrap is the historic and nonstandard property. It has been renamed to overflow-wrap but remains an alias browers must support in future. Many browsers (especially the old ones) don’t support overflow-wrap and require word-wrap as a fallback (which is supported by all).
If you want to please the W3C you should consider associate both in your CSS. If you don’t, using word-wrap alone is just fine.
Breaking words with word-wrap and table-layout
Associate word-wrap and table-layout: fixed works to break long words in a table cell, but this solution has some constraints you should consider carefully.
By using table-layout with fixed value you change the algorithm used to lay out table cells, rows, and columns:
- In Firefox, paddings and borders are not taken into account in the calculation of the column widths. That means columns won’t size exactly the way you defined them.
- In all browsers, if no width has been defined, columns will all get the same size which is maybe not what you want.
| ** Not 75% in Firefox ** Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. | Loremipsumdolorsitamet |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakWord">
Loremipsumdolorsitamet
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
table-layout: fixed;
}
.cell-breakWord {
word-wrap: break-word;
}
Breaking words with word-break
word-break specifies how words should be broken when reaching the end of the line.
Used with the break-all value, browsers will insert line break between any two characters, while word-wrap will only create a break if the word can’t stand on its own line.
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. | Lorem ipsum lorem ipsum lorem ipsum |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakAll">
Lorem ipsum lorem ipsum lorem ipsum
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
}
.cell-breakAll {
word-break: break-all;
}
Make breaks more elegant using CSS hyphens
hyphens property allows text to be hyphenated when words are too long to fit in one line. Hyphenation opportunities depend on the language of your content.
Native support is not that good at the moment. Worst thing is hyphens is not working at all in Windows Chrome (it does work on Android and Mac OS plateforms). Proprietary prefixes and one of the word-wrap fix (max-width or table-layout) as a complement are necessary to make this solution viable.
Since hyphenation rules are language-specific, you also need the lang attribute to be defined on a parent element (mostly on the <html> tag).
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. | loremipsumdolorsitametconsectetur |
<html lang="en">
<head></head>
<body>
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-hyphens">
loremipsumdolorsitametconsectetur
</td>
</tr>
</table>
</body>
</html>
table {
width: 100%;
border-collapse: collapse;
}
.cell-hyphens {
word-wrap: break-word;
max-width: 1px;
-webkit-hyphens: auto; /* iOS 4.2+ */
-moz-hyphens: auto; /* Firefox 5+ */
-ms-hyphens: auto; /* IE 10+ */
hyphens: auto;
}
Skip to content
I’ve seen many examples using style='"white-space:pre-wrap; word-wrap:break-word"; for example, but I didn’t see how to break the text into multiple lines breaking at specific words.
So, this Fiddle currently displays:
First Name/Appartment, No.137, Joseph South Road, Sec. 2, Fortaleza, Country Tel: +55-8-1234567 email@email.com; email2@email2.com
but it should look like:
First Name/Appartment, No.137,
Joseph South Road, Sec. 2, Fortaleza, Country
Tel: +55-8-1234567
email@email.com; email2@email2.com
Appreciate any help!
>Solution :
There’s no way that white-space:pre-wrap; can wrap the line as you intended without any indications. Consider manually adding line breaks in your code and use white-space:pre-line; to preserve the breaks:
<table>
<tr>
<td class='address' style="white-space: pre-line;">First Name/Appartment, No.137,
Joseph South Road, Sec. 2, Fortaleza, Country
Tel: +55-8-1234567
email@email.com; email2@email2.com
</td>
</tr>
</table>