If you’re creating an article, instructional piece, or essay in Microsoft Word, you may need to include a snippet of code. Whether HTML, JavaScript, or Python, you likely want it to appear different than the document text.
There are a few ways to insert command or code blocks in your Word document. Depending on if you want the reader to simply view the code or have the ability to copy it, let’s walk through the options.
Option 1: Paste Special as HTML
One of the quickest ways to add code to your document is with the Paste Special option for HTML. This inserts the code you’ve copied without the other formatting of your document. And, this option allows your reader to copy the code or command straight from your document.
RELATED: How to Paste Text Without Formatting Almost Anywhere
Select the code or command from your application and copy it using the toolbar, the context menu, or the keyboard shortcut Ctrl+C on Windows or Command+C on Mac.
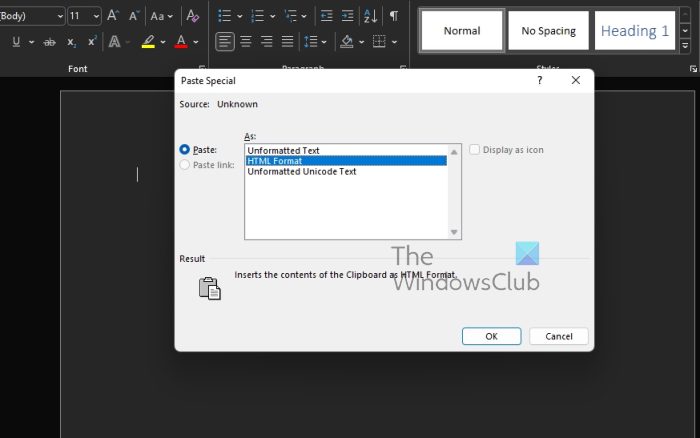
Place your cursor in your Word document where you want to paste it. Then go to the Home tab, click the Paste drop-down arrow, and choose Paste Special. Select “HTML Format” and click “OK.”
When the code appears in your document, you can format the font or the snippet if you like.
Use the Home tab to color specific pieces of code with the Font section of the ribbon. To add a border or shade, select the Borders drop-down arrow in the Paragraph section and pick “Borders and Shading.”
Option 2: Insert an Object
If you want to insert the code or command in your document only for the reader to see and not copy or edit, you can insert an object containing the snippet.
RELATED: How to Insert a Picture or Other Object in Microsoft Office
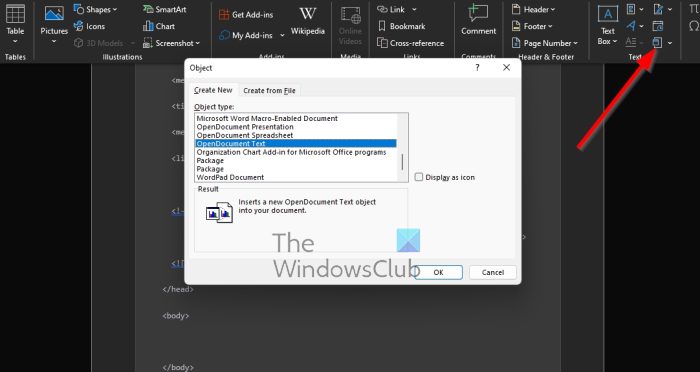
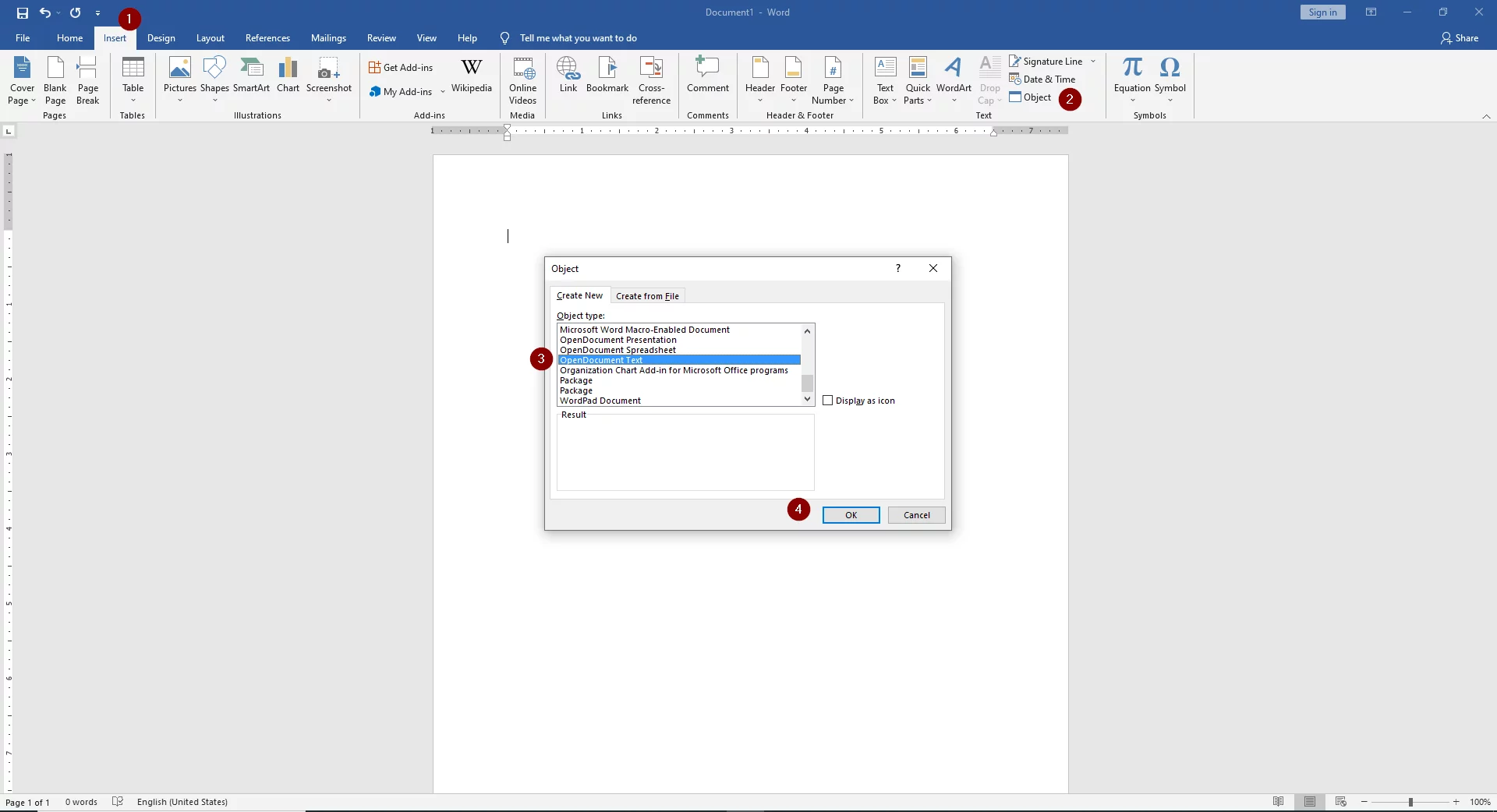
Go to the Insert tab, click the Object drop-down arrow, and pick “Object.”
On the Create New tab, select “OpenDocument Text” as the Object Type. Click “OK.”
A new Word document will open for you to insert your code or command. You can use the Paste Special HTML format described earlier if you like. After you add the snippet, close the document.
Your code then appears in your original Word document as an object. You can then move it, resize it, or add a border if you wish.
Option 3: Attach a Screenshot
Another option for adding your snippet as an item instead of text is using an image. If you have your code or command in an active application window like Notepad++ or Command Prompt, you can easily add it to your document. The drawbacks here are that the reader can’t easily copy your code if they need to and that resizing may negatively affect readability.
Go to the Insert tab and click the Screenshot drop-down arrow. You should see the application window as an option.
Select it and it’ll pop into your document as an image. You can then crop the image to remove the surrounding application window if you like.
Alternatively, you can use the Screen Clipping option in the Screenshot drop-down. When you select this tool, your cursor changes to a crosshair. Use it to drag the area of your screen or other application window you want to capture and release.
That image then appears in your document. You can move, resize, or customize the snippet screenshot like any other image in Word.
Option 4: Use a Syntax Highlighter
One more option is to use a syntax highlighter like Easy Syntax Highlighter. This is a free add-in for Microsoft Word that highlights your code for you including a background and colors for pieces of the code. Plus, you can customize the language and appearance.
RELATED: How to Install and Use Add-ins for Microsoft Office
After you install the add-in, place the code or command in your document. You can type or paste it, whichever you prefer.
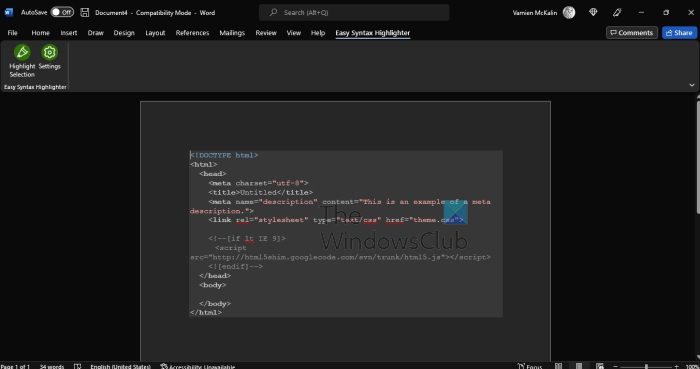
Select the code and go to the Easy Syntax Highlighter tab that now displays. To apply the default formatting with the language automatically detected, select “Highlight Selection” in the ribbon.
You’ll see your snippet highlighted and your text formatted.
If you want to select a specific language or formatting, select “Settings” in the ribbon instead. When the sidebar opens, choose a Language and Theme.
With your code selected, click “Highlight Selection” in the sidebar.
You’ll then see your snippet formatted per the settings you picked. This keeps your code or command as text so your reader can copy it, but makes it stand out as its own block.
There’s more than one way to add a code or command block to your Word document. Depending on the purpose for your reader, choose the option that’s best for you!
READ NEXT
- › BLUETTI Slashed Hundreds off Its Best Power Stations for Easter Sale
- › This New Google TV Streaming Device Costs Just $20
- › HoloLens Now Has Windows 11 and Incredible 3D Ink Features
- › How to Adjust and Change Discord Fonts
- › The New NVIDIA GeForce RTX 4070 Is Like an RTX 3080 for $599
- › Google Chrome Is Getting Faster
I have to write some documents that will include source code examples. Some of the examples will be written from the IDE, and others would be written in place. My examples are primarily in Java.
As someone who is used to LaTeX, doing this in Word is extremely painful. However, I am bound to Word for this. The only options I have seen are:
- Write or copy into the document,
then use a fixed type font, arrange
formatting and hope that Word didn’t
uppercase stuff for you. Needless to
say, this looks like crap. - Copy and paste screenshots of source
code from the IDE. At least I keep
colors. However, if I change my font
size, I’m screwed. I’m also screwed
across page boundaries. And let’s
admit it, Word is not great at
managing multiple images on a
document. - Write HTML (not really an option
here)
Is there some better (and ideally portable) way to do this? Is there at least some sort of verbatim style similar to the LaTeX environment? Is there at least some pretty printer that I could copy-and-paste as RTF?
Todd Main
28.9k11 gold badges82 silver badges146 bronze badges
asked Jul 15, 2010 at 2:35
9
I absolutely hate and despise working for free for Microsoft, given how after all those billions of dollars they STILL do not to have proper guides about stuff like this with screenshots on their damn website.
Anyways, here is a quick guide in Word 2010, using Notepad++ for syntax coloring, and a TextBox which can be captioned:
- Choose Insert / Text Box / Simple Text Box
- A default text box is inserted
- Switch to NPP, choose the language for syntax coloring of your code, go to Plugins / NPPExport / Copy RTF to clipboard
- Switch back to word, and paste into the text box — it may be too small …
- … so you may have to change its size
- Having selected the text box, right-click on it, then choose Insert Caption …
- In the Caption menu, if you don’t have one already, click New Label, and set the new label to «Code», click OK …
- … then in the Caption dialog, switch the label to Code, and hit OK
- Finally, type your caption in the newly created caption box
answered May 14, 2014 at 8:44
sdaausdaau
36.5k44 gold badges195 silver badges273 bronze badges
7
I recently came across this post and found some useful hints. However, I ended up using an entirely different approach which suited my needs. I am sharing the approach and my reasoning of why I chose this approach. The post is longer than I would have liked, but I believe screenshots are always helpful. Hopefully, the answer would be useful to someone.
My requirements were the following:
- Add code snippets to a word document, with syntax highlighting for easier visibility and differentiation of code and other text.
- Code snippet shall be inline with other text.
- Code snippet shall break across pages smoothly without any extra effort.
- Code snippet shall have a nice border.
- Code snippet shall have spell-check disabled.
My Approach is as listed below:
- Use external tool to achieve syntax highlighting requirement 1 above.
One could use notepad plus plus as described above. However, I use the tool present here — https://syntax-highlighter.k26.ch/. This gives me the option to use line number, as well as very nice syntax highlighting (Please use Google Chrome for this step, because syntax highlight is not copied when using Mozilla Firefox, as also pointed out by couple of user comments). Steps to achieve syntax highlighting are listed below:
-
Open the website provided above in chrome and Copy the code snippet in the text area. I will be using a sample XML to demonstrate this (XML sample from here — http://www.service-architecture.com/articles/object-oriented-databases/xml_file_for_complex_data.html).
-
Select the language from drop down menu.
-
Click «Show Highlighted» button. It will open a new tab, with syntax-highlighted code snippet, in this case the XML sample we chose. See image below for example.
-
To Turn off the line numbers, inspect the page in chrome. Then, under styles, deselect the «margin» property in «.dp-highlighter ol», as shown in the image below. If you want to keep the line numbers, go to next step.
-
Select the syntax-highlighted code and click copy. Now your code is ready to be pasted into Microsoft word.
Thanks to this blog for providing this information — http://idratherbewriting.com/2013/04/04/adding-syntax-highlighting-to-code-examples-online-and-in-microsoft-word/.
2. To achieve requirements 2, 3 and 4 above, use table in Microsoft word, to insert the code snippet. Steps are listed below: -
Insert a table with single column.
-
Paste the copied text from step 1. in the table column. I have kept the line numbers to show how well this works with Microsoft word.
-
Apply border, as you like. I have used size 1pt. Resulting Microsoft word snippet will appear as shown in screenshot below. Note how nicely it breaks across the page — NO extra effort needed to manage this, which you would face if inserting «OpenDocument Text» object or if using «Simple TextBox».
- To achieve requirement 5, follow the steps below:
-
Select the entire table or the text.
-
Go to Review tab. Under Language, choose «Proofing Language». A new pop-up will be presented.
-
Select «Do not check spelling or grammar». Then, click OK.
-
Resulting text has spell-check disabled. Final result is shown in the image below and meets all the requirements.
Please provide if you have any feedback or improvements or run into any issues with the approach.
Nicicalu
7197 silver badges16 bronze badges
answered Jun 6, 2016 at 19:12
abhishekabhishek
6316 silver badges14 bronze badges
12
You need to define a style in your Word document and use that for source code. I usually have a style called «Code» which has a monospaced font in a small point size, fixed size tabs, single line spacing, no before/after paragraph spacing, etc. You only need to define this style once and then reuse it. You paste in your source code and apply the «Code» style to it.
Note that some editors (e.g. Xcode on the Mac) add RTF as well as text to the clipboard when copying/pasting between applications — Word recognises RTF and helpfully retains the formatting, syntax colouring, etc.
Source code in Xcode:
Copied and pasted to Word:
(Note: it’s a good idea to disable spell-checking in your «Code» style in Word.)
answered Jul 15, 2010 at 5:43
Paul RPaul R
207k35 gold badges384 silver badges552 bronze badges
6
It kind of depends on the IDE. Both Visual Studio and Eclipse, for example, will allow you to copy as RTF and paste into Word, keeping all your formatting.
Notepad++ has a plugin called «NppExport» (comes pre-installed) that allows you to copy to RTF, though I don’t care much for Notepad++’s syntax highlighting (it’d definitely be passable though). What it does do is support dozens of languages, whereas the aforementioned IDEs are limited to a handful each (without other plug-ins).
answered Jul 15, 2010 at 2:45
CᴏʀʏCᴏʀʏ
104k20 gold badges166 silver badges193 bronze badges
1
Use this — http://hilite.me/
hilite.me converts your code snippets into pretty-printed HTML format, easily embeddable into blog posts, emails and websites.
How:
Just copy the source code to the left pane, select the language and the color scheme, and click «Highlight!». The HTML from the right pane can now be pasted to your blog or email, no external CSS or Javascript files are required.
For Microsoft Word document: Copy the the content from the Preview section and paste to your Microsoft Word document.
3 sections : Source Code , HTML and Preview
answered Oct 11, 2019 at 3:02
These answers look outdated and quite tedious compared to the web add-in solution; which is available for products since Office 2013.
I’m using Easy Code Formatter, which allows you to codify the text in-place. It also gives you line-numbering options, highlighting, different styles and the styles are open sourced here: https://github.com/armhil/easy-code-formatter-styles so you could extend the styling yourself. To install — open Microsoft Word, go to Insert Tab / click «Get Add-ins» and search for «Easy Code Formatter»
answered Jun 19, 2020 at 11:30
Mavi DomatesMavi Domates
4,2372 gold badges23 silver badges43 bronze badges
1
This is related to this answer: https://stackoverflow.com/a/2653406/931265
Creating an object solved all of my problems.
Insert > Object > Opendocument Text
This will open a document window, paste your text, format it how you want, and close it.
The result is a figure. Right click the object, and select ‘add a caption’.
You can now make cross references, create a table of figures.
answered Mar 14, 2013 at 20:12
rickfoosusarickfoosusa
1,03119 silver badges26 bronze badges
1
If you are still looking for an simple way to add code snippets.
you can easily go to [Insert] > [Object] > [Opendocument Text] > paste your code > Save and Close.
You could also put this into a macro and add it to your easy access bar.
notes:
- This will only take up to one page of code.
- Your Code will not be autocorrected.
- You can only interact with it by double-clicking it.
answered Jun 28, 2018 at 13:43
1
There is an easy way if you want simple code formatting.
- Open word> Insert tab> click on «Get Add-ins»
- search for «Content mixer»
3.click on «Add»
Then content mixer add will open automatically and you can copy paste your code in there and click on «Insert» to insert it in word doc.
answered Sep 6, 2019 at 17:59
Hitesh BishtHitesh Bisht
4681 gold badge6 silver badges11 bronze badges
You can use Open Xml Sdk for this. If you have the code in html with color and formatting. You can use altchunks to add it to the word documents.
Refer this post Add HTML String to OpenXML (*.docx) Document
Hope this helps!
answered Jan 9, 2014 at 8:40
answered Aug 2, 2014 at 8:05
USer22999299USer22999299
5,1249 gold badges45 silver badges74 bronze badges
In Word, it is possible to paste code that uses color to differentiate comments from code using «Paste Keep Source Formatting.» However, if you use the pasted code to create a new style, Word automatically strips the color coded text and changes them to be black (or whatever the auto default color is). Since applying a style is the best way to ensure compliance with document format requirements, Word is not very useful for documenting software programs. Unfortunately, I don’t recall Open Office being any better.
The best work-around is to use the default simple text box.
answered Jul 24, 2018 at 15:08
I have tried all your methods, but they didn’t work for me, in fact I have created an easier method using MS Word Tables.
Pros:
- More beautiful
- Easier to manage & more consistent
- Are less prone to problems
- No need for external plugins or MS Word micro coding.
- Easier to handle by simple users (such as myself).
Cons:
It will not maintain code colouring although someone could improve my trick.
Steps:
-
Insert a 3×3 table, in my case I always make the total width of the table equals the free page’s width (3 rows minimum to test the tables style).
-
Use invisible borders («No Borders» option), and activate «View Gridlines» option. it should have this aspect.
Be ware that those lines are for you to see the table’s grid, and the will not be printed.
-
Make the adjustments to cells’ spacing and columns’ width to get the aspect you like. (You will have to get in «Table Properties» for fine tuning).
-
Create a «Paragraph Style» with the name of «Code» just for your code snippets (check https://stackoverflow.com/a/25092977/8533804 to get the idea, you don’t have to follow all of it)
-
Create another «Paragraph Style» with the name of «Code_numberline» that will be based upon the previous created style.
-
In the newly created «Code_numberline» add the numbering style that you like (this will automate line numbering).
-
Apply «Code_numberline» to the first column, and «Code» to the 3 column.
-
Add a fill in the middle column.
-
Save that table style and enjoy!
answered Nov 5, 2018 at 12:29
Nader BelalNader Belal
1573 silver badges10 bronze badges
5
So I’ve found the majority of answers on this question to either be only semi-functional or broken entirely (eg the website used is down). This solution is entirely self-contained in Word, works across multiple pages, and keeps your syntax highlighting.
Here’s the steps:
- Temporarily set your IDE’s theme to a light one, so that the text will fit in with the rest of your document.
- Copy the required code (HTML colourising info will be copied with it).
- In Word, hit Ctrl+Alt+V and choose HTML Format to paste the coloured text.
- Select all your text and then expand the styles gallery on the home tab of the ribbon.
- Choose «Create a style». Use a name such as «Code»
- Right click your new style in the gallery and choose «Modify».
- Under the formatting section, change the font to Consolas or your choice of monospace font. Also set the line spacing to Condensed (this option is next to the text alignment options).
- Under the format button in the bottom left, choose «Language», then enable the «Don’t check spelling or grammar» option.
- If you want this style to be available in future documents, change to the «New documents based on this template» radio button.
Optional: for line numbers…
- Back in the Modify Style dialogue, choose the format button again and choose «Numbering».
- Choose the «Define new number format» option.
- Remove the dot after the number ‘1’ in the number format box.
- Choose «Right» as the number alignment.
- Hit ok, then select your new number alignment option. Finally, hit ok on the Modify Style dialog.
Finally, select your code, and set it to be the Code style, which should apply all the required formatting.
answered Jul 12, 2021 at 17:55
It can be done without taking snapshots of each segment
What to Know
- To embed a second document into a Word document: Insert > Object > Create New > Word Document > clear Display as icon > OK.
- You can also use Paste Special to insert a variety of data into a document, including code.
This article explains issues with using source code in Word for Microsoft 365, Word 2019, Word 2016, Word 2013, Word 2010, and Word 2007 and instructions for embedding a second document in a Word file. It also provides information on pasting other data into a Word document.
The Problem With Using Source Code in Word
Programmers write software programs using languages such as Java, C++, and HTML. Programming languages use different formatting and symbols from regular languages, so pasting a snippet of code into Word from a programming application causes errors such as text reformatting, indentation shifts, link creation, and misspellings.
Given how Microsoft Word structures documents, inserting and working with source code is more difficult than working in a dedicated code editor. However, document embeds create a container that protects source code from being reformatted.
One way to avoid these formatting issues is to paste the source code into a separate document within the main Word document.
Embed a Second Document Into a Word Document
Here’s how to paste source code into a Word document using a second embedded document.
These instructions only work with a single page of code.
-
Open the target document in Microsoft Word and place the cursor where the source code will appear.
-
Select Insert.
-
In the Text group, select Object.
-
In the Object dialog box, select the Create New tab.
-
In the Object type list, Select Microsoft Word Document.
In Word 2007, select OpenDocument Text.
-
Clear the Display as icon check box.
-
Select OK.
-
A new document opens, titled Document in [target document file name]. Save the document in the same folder as the target document.
-
Copy and paste the source code into the new document. Word automatically ignores the spaces, tabs, and other formatting problems. Spelling errors and grammatical errors are highlighted in the document, but these errors are ignored when the code is inserted in the original document.
-
Save and close the source code document. The source code appears in the main document.
-
Resume work on the main document.
Using Different Paste Types in Word
The most up-to-date versions of Word handle code better than they used to. Word for Microsoft 365 supports several forms of pasting, including with and without source formatting. So pasting a block of code from, for example, Microsoft Visual Studio Code will look different based on the paste type. If you select Paste Special, each of the three options yields a different result:
- Unformatted Text: All code is pasted as unformatted, so you’ll lose indenting, color, typeface, and related contextual clues.
- HTML Format: From VSC, a paste-as-HTML renders what appears to be a photo of the code, complete with the text editor’s background color. This code block is editable, and you can remove the background color in the Paragraph Fill menu option.
- Unformatted Unicode Text: Pastes the text as is but strips the text and background colors. Re-format the code as needed.
FAQ
-
How do I see formatting marks and codes in Word?
To see formatting marks and codes in Word temporarily, go to Home and select the Show/Hide icon to toggle marks on and off. To keep them on permanently, go to File > Options > Display > Show all formatting marks > OK.
-
How do I add links in Word documents?
To add a link in a Word document, highlight the text you want to hyperlink, right-click it, and select Link. Alternatively, select Insert > Links > Link and enter the URL.
-
How do I convert a Word document to HTML?
To convert a Word document to HTML, go to File > Save As. Under Save as Type, choose .html. You can also use an editor like Dreamweaver.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Download PC Repair Tool to quickly find & fix Windows errors automatically
In most cases, folks tend to use Notepad to add code blocks and commands, but if you already have Microsoft Word opened, then there is no need to fire up Notepad at all. From what we can tell, Microsoft Word is just as good, if not better, if you know how to paste commands and code blocks. let us see how to add Code Blocks and Commands in Microsoft Word.
Now, there are several ways to insert code blocks and commands to Word, but not a significant number. It all boils down to whether you want the reader to have the ability to copy the contents or just to view them. As expected, we are going to discuss how to accomplish each task. Worry not because everything will be easy to understand.
- Copy the code block or command
- Open Microsoft Word
- Paste content as HTML
- Insert code as an object
- Use Easy Syntax Highlighter
1] Copy the code block or command
Wherever you have the code block or command saved, you must copy the relevant content before we can send it over to Microsoft Word.
- Press CTRL + A to highlight to the code.
- From there, hit CTRL + C to copy everything.
- Alternatively, use the keyboard to highlight a certain section of the code.
- Then press CTRL + C to copy.
2] Open Microsoft Word
The next step to take here is to open a blank Microsoft Word document. This is where we will paste the code block or command recently copied.
- Open the Word application from the desktop or via the Apps section.
- From the main menu, please click on Blank Document.
You should now be looking at a blank document ready to be populated with content.
3] Paste content as HTML
If you want folks to copy the command or code block from your document, we suggest using the Paste Special as HTML feature. This is one of the fastest ways to add such content to a Word document as it inserts the code without using another formatting of the document.
- Place the mouse cursor to the section where you want the code to appear.
- Navigate to the Home tab.
- After that, you must click on the Paste button found on the Ribbon.
- Via the dropdown menu, please select Paste Special.
- Select the option that reads, HTML Format.
- Hit the OK button.
- The code block or command should now be visible in HTML format.
- Return to the Home tab to color the specified section of your code if you wish.
Easy, right? We agree.
4] Insert code as an object
This option is for those who want to share their code or command with others, but without giving the ability to copy. Viewers can only look, but cannot touch, though that does not stop them from taking screenshots.
- Find the Insert tab in Microsoft Word
- You must now click on the Object icon.
- From the dropdown menu, select Object.
- A new window known as Object should now appear.
- From that window, please select OpenDocument Text.
- Hit the OK button.
- A new document window will load.
- You can now paste the copied code block or command into this new document.
- Finally, close the document.
If all goes according to plan, the code or command should show up in the original Word document as an Object.
5] Use Easy Syntax Highlighter
If you want to highlight your code blocks and commands, then we suggest downloading the Microsoft Word add-in known as Easy Syntax Highlighter. Visit the official page to get it on your system right now.
- Now that the add-in is up and running, paste the code block or command.
- Select the command or code.
- From there, go to the Easy Syntax Highlighter tab.
- In order to deploy the default formatting, click on Highlight Selection.
- Your snippet will be selected and text formatted.
Read: How to Warp and Convert multiple Words to one Shape in Illustrator
How do I insert HTML code into a Word document?
Inserting HTML codes into a Word document is a simple task if you know what you’re doing.
- All you have to do is open a blank Word document.
- Got to the Insert tab.
- Navigate to the Text section.
- Click on the Object icon.
- Select Text From File.
- Take advantage of the file type selector from the Insert File box.
- Choose the All Web Pages option.
- Convert File box should now appear.
- Select Other Encoding.
- Finally, hit the OK button.
Can you write code in Microsoft Word?
You can write whatever you want in Microsoft Word because after all, it is a word processing tool. Still, tools such as Notepad will always be best for writing code due to their simplicity and specialized features.
Vamien has studied Computer Information Services and Web Design. He has over 10 years of experience in building desktop computers, fixing problems relating to Windows, and Python coding.
For some papers written in Word, if you want to insert code in your homework, whether it is directly copy and paste or adding a gray borderless effect looks very unsightly, and the elegant insertion of the code block will give others a better impression.
Idea: Pack the original format of the code block into an object and insert it
method one
Renderings
step:
-
Open this code highlighting tool website: http://www.planetb.ca/syntax-highlight-word (may require scientific Internet access)
-
Paste the code in the code box, select the language, and click Show Highlighted
-
Copy the generated code snippet
-
Select the «Insert» tab in Microsoft Word and click on the object
-
Select «OpenDocument Text» on the pop-up window
-
Paste the generated code snippet in the newly popped up word window
-
After saving, close the new pop-up word window to see that the code is inserted gracefully
Method Two
The principle of method two is the same as that of method one, except that the display form of the code is different
Renderings
Steps:
- Copy the code directly in the IDE
- Select the «Insert» tab in Microsoft Word and click on the object
- Select «OpenDocument Text» on the pop-up window
- Paste the generated code snippet in the newly popped up word window
- After saving, close the new pop-up word window to see that the code is inserted gracefully
Word does not natively support syntax highlighting, or other code formatting. As such, it is best to create the highlighting etc in a different program (visual studio, eclipse, notepad++, or this website which can do 14 languages and requires no install).
When pasting the text however, doing it directly in the word document itself can lead to headaches like spelling and grammar underlines.
To fix this, instead of directly copying and pasting, use Insert -> Object -> OpenDocument Text. This will open a new document. Paste the text here, and close the window. Your code will now be shown as an object, complete with all of the formatting that showed in the previous window, but with no spelling or grammar check showing.
While it is possible to format code with styles, there are no built in styles to do this, and it is not really what styles are meant to do. If you with to use styles to format your code, just use this style in all of the objects that you create.
Update: If you want to do this with code styles, here are some ideas.
- Use a paragraph style with a monospaced font
- Light background (grey works well)
- Spelling turned off
- Make sure the line spacing is the way you want it
If you want to add a little more complexity, you can layer character styles on top of the paragraph style to create something similar to the code preview on stackoverflow with different formatting and/or color for class names, instance names, etc.
Setting up the style like this takes work, but you can get a more customizable result than compared to what you can get using the syntax highlighting from notepad++ or Visual Studio.
As a speedup when formatting code with a style, it may help to first do the syntax highlighting in one of those programs, and then use Word’s Find utility to search for text that matches a color or other font style so that you do not have to manually identify what is a class name for example in the code manually (it is under more->format in the find prompt).
Microsoft Word is a very useful writing tool, in recent years thanks to the great features it brings. From creating texts, web articles, monographs among other works, that can be used in the area of files and labor documents. So in this article we will explain how to use a Microsoft Word document to insert or copy source code.
On the other hand, Word allows you to insert audio and music files , and other tools that can further enrich the writing of a document. Not only can it be written, it also allows people who work with programming to access its many functions .
Can you insert source codes into a Word document?
If you work as a programmer or software developer, you could use Microsoft Word technical support for your work. However, it must be recognized that in a Word file it will not allow you to create source codes, but you will be able to copy them onto a sheet in Word .
What problems will you have when using source code?
Programmers often write or create software programs using a coded language that includes Java, C ++, HTML in their work. These produce specific instructions that are recognized as source code groups, which are notably not visible to internet users. But this does not mean that it cannot be printed in a Word format to have a visible presentation of your work.
Sure, pasting source code into a Word file can give you a memory error . This also includes a reformatting of the text , and a continuous creation of links, adding to these annoying spelling errors in the copied file.
But do not worry, we will explain in a simple way how you can insert a programming source code into a Word document quickly and safely.
What to do to paste the code in Word?
To avoid the frequent errors that occur when pasting source code, we recommend that you paste the source code into a different document window . Here are the steps you need to carefully follow in order to insert the code into a Word file successfully.
- Have a second document in a file open in Word.
- You will do this by opening a document in Microsoft Word.
- Left click on the “Insert in the ribbon” tab.
Note: To display the developer tab in Word you must activate it so that it is added to the Word ribbon.
- Then you will click on the “Object” option on the right side of the ribbon.
- Click on « Microsoft Word Document «, to ensure that «Show» as icon is not checked.
- Click “OK” so that you can open a new document window with the file name and save it to documents.
- In the document that has the title, that you have put, copy and paste the source code , the errors that it presents will be ignored. As long as the document is inserted as an original and not on another Word document that you have open on your computer.
- In the upper left a window called “File” appears, click on it.
- When you open a list will appear on the left, you will look for the tab that says “Save as”, click on it, so that the changes are saved.
- Once you save successfully, close the document, when you do it, the source code will appear at the top.
- Click to see the HTML source code of the web page , to select it.
- Copy and paste where you want the final document to appear.
- Once done, resume work on the main document.
By following the steps mentioned above, you will be able to copy and paste the source code you want into a Word document . Note that this may work for one code page only and not for copying and pasting multiple codes.
Abdullah Sam
I’m a teacher, researcher and writer. I write about study subjects to improve the learning of college and university students. I write top Quality study notes Mostly, Tech, Games, Education, And Solutions/Tips and Tricks. I am a person who helps students to acquire knowledge, competence or virtue.
Microsoft Word is a very versatile software. It has a large number of great features which the common users don’t even know about. Let’s consider a scenario. The other day, Rajesh, a friend of mine sent me an email and told me that he was preparing an MS Word document and needed to embed programming code with syntax highlight. To insert code snippet in his MS Word document, Rajesh did all the syntax highlighting manually. You can imagine that it is a tedious job! So, he asked me if there was an easier way. Well, indeed there is one!
It is easy to embed code snippets with automatic syntax highlight in MS Word. Let’s learn how you can do this magic!
What is a Code Snippet and Syntax Highlighting?
A code snippet is a piece of computer programming code. Such code is usually marked with several colors in order to show various elements of the code distinctively. For example, all the programming language keywords will be highlighted in a particular color and all the errors will be highlighted in a different color. Similarly, there would be per-defined colors for text, tags, properties, attributes, values, symbols etc.
Our tips on MS-Word make your life easier and increase your productivity at work.
Program lines in a code snippets are also usually indented to make the code easily readable.
How to Insert Code Snippets with Syntax Highlight in MS Word
First of all, open the MS Word document in which you want to insert the code snippet. Then place the cursor where you want the snippet to be inserted.
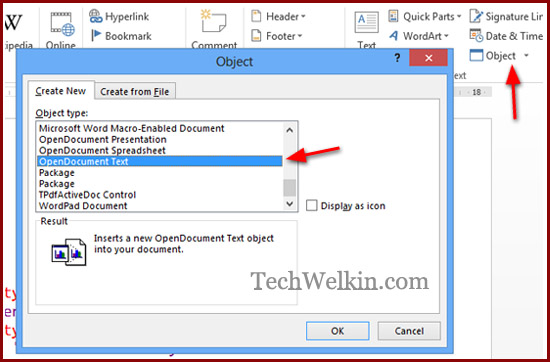
Now, go to Insert tab and then click on the Object option. A new box will appear with a list of objects that you can insert in your MS Word document. Select OpenDocument Text from the list and click OK to insert the object.
You will see a new shaded area is inserted at the cursor position. Also a new Word document will open up. Whatever you will write or paste in this new document, the same will appear in the original document.
To add code snippets with syntax highlight, you can use Insert Object method of MS Word.
So, now, copy the code from your code editor and paste it in the new document. Save the new document and that’s it! Code snippet will appear neatly embedded in your MS Word document.
Syntax Highlighting is not Appearing in MS Word
If you have copied the code from a Microsoft product (like MS Visual Studio), the syntax highlight will automatically carry to the MS Word.
However, if you’re using some other code editors (like Programmer’s Notepad), copied code may appear without syntax highlight in MS Word. But don’t panic!
Most of the code editors will give you the option of copying text with HTML markup or RTF format. You should use these options while copying text.
In Programmer’s Notepad, this option appears as Edit -> Copy as RTF
In Notepad++ the option is available as Plugins -> Copy Text with Syntax Highlighting
If you’re copying syntax highlighted code from a webpage, the HTML markups will automatically get copied and syntax highlight will carry to MS Word.
Advantages of Embedding Code Snippets with Syntax Highlights
Although you can always manually highlight various portions of a code snippet in MS Word, but there are many distinctive advantage of using the embedded object method:
- Code and main document remain separate from each other (programmers love this approach, don’t they?)
- Spelling and grammar mistakes will not be highlighted by MS Word in the embedded code snippet. It is of great help because a lot of programming keywords are not found in dictionary, and as a result such code may result in lots of red and green wavy lines.
- And obviously, it’s easier, quicker method. Code remains in it’s original format and syntax highlights.
- Formatting changes in the main document do not affect the code block.
So, did you find this MS Word tips useful? Whenever you would need to insert a code snippet with syntax highlight in MS Word document, I am sure it will save you a lot of time. Please feel free to ask any questions on this tutorial. I will try my best to assist you. Thank you for using TechWelkin.
Hi fellow developer! In this article, we will answer the question: How do you Display Code Snippets in Microsoft Word?
The Sample code snippet we want to include in a Word document
Below, you can see an example of a code snippet to be included in our Word document:
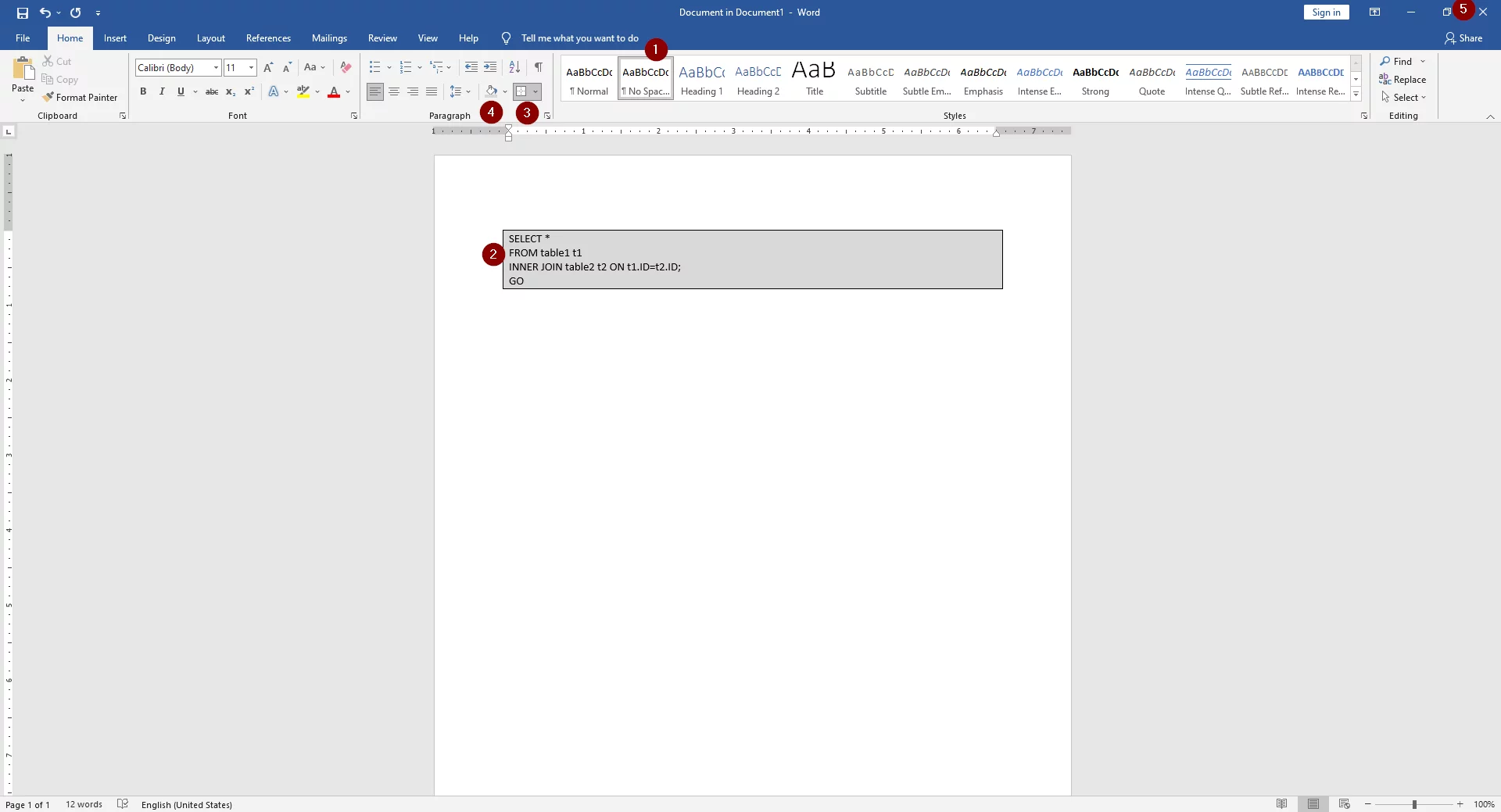
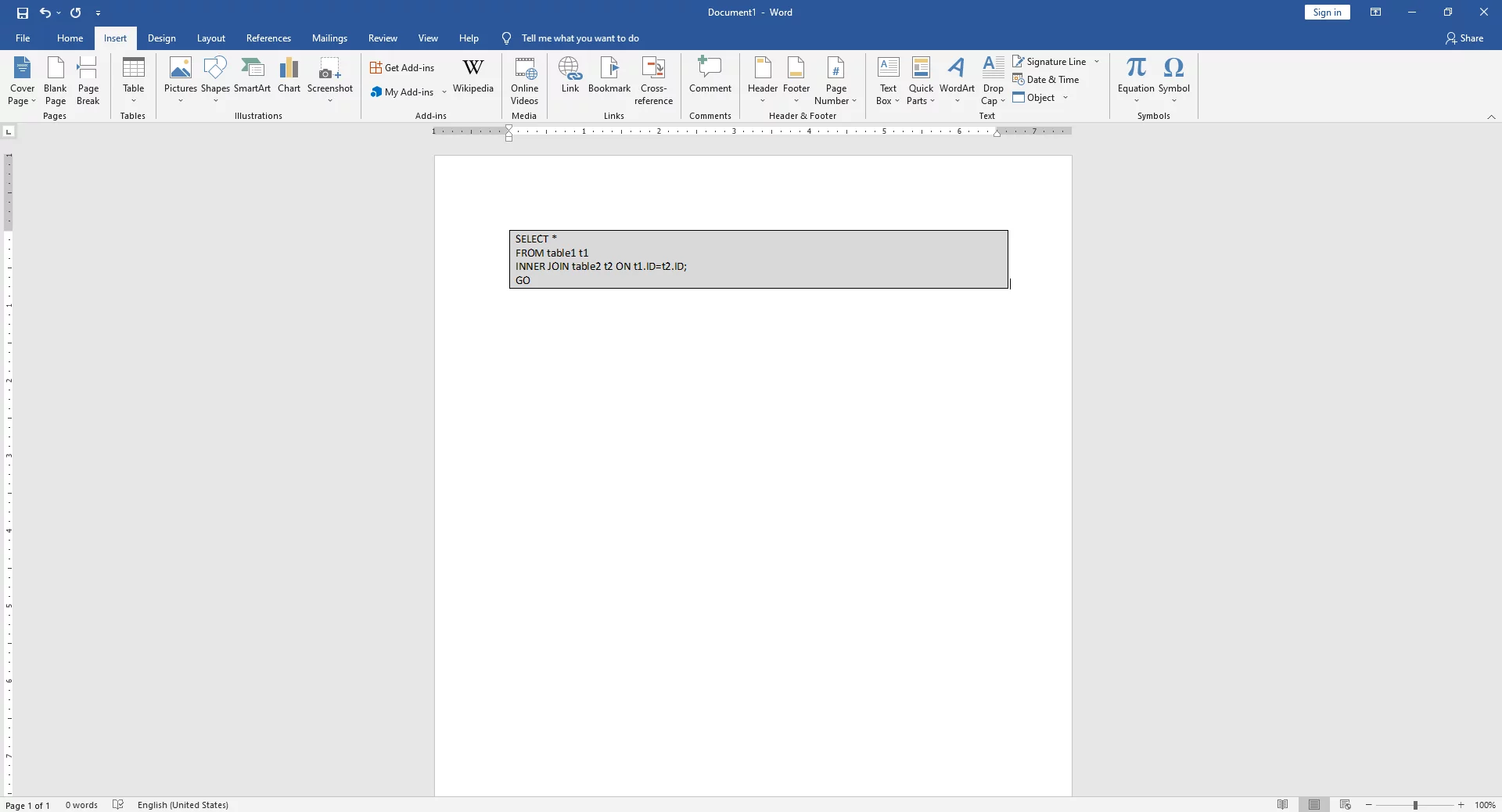
SELECT * FROM table1 t1 INNER JOIN table2 t2 ON t1.ID=t2.ID; GO
The above code snippet is actually an SQL statement and we want to include it in a word document as a snippet.
How to include the code snippet in a Word document
The easiest way to include the above code snippet in a Word document, is to insert it as an object.
Therefore, in order to do this, you need to follow the below steps, within your Word document:
- Navigate to the “Insert” tab in the Word ribbon (menu)
- Click on “Object”
- Select “OpenDocument Text” and click OK – a new Word window/doc launches:
- Within the new Word window:
- Type or paste your code with no spacing
- Select all text and add a border (outside borders)
- Select all text and add shading (grey for example)
- Exit the document
- After you perform the above, you can see that you will return to the original Word document, and this time, a formatted code snippet box with the text you pasted/typed, will be displayed.
Recommended Online Courses:
- SQL Server 2022: What’s New – New and Enhanced Features
- Introduction to Azure Database for MySQL
- Working with Python on Windows and SQL Server Databases
- Boost SQL Server Database Performance with In-Memory OLTP
- Introduction to Azure SQL Database for Beginners
- Essential SQL Server Administration Tips
- SQL Server Fundamentals – SQL Database for Beginners
- Essential SQL Server Development Tips for SQL Developers
- Introduction to Computer Programming for Beginners
- .NET Programming for Beginners – Windows Forms with C#
- SQL Server 2019: What’s New – New and Enhanced Features
- Entity Framework: Getting Started – Complete Beginners Guide
- A Guide on How to Start and Monetize a Successful Blog
- Data Management for Beginners – Main Principles
Read Also:
- Understanding Dependency Injection in C#
- Creating Responsive WinForms with BackgroundWorker in C#
- How to Remove a Saved Skype for Business Password in Windows
- How to Use a Percentage Formula in Excel
- How To Show “This PC” Icon on Windows 10 Desktop
- What is FinTech?
- How to Write a “Hello World” App in Visual C++
- How to Write a “Hello World” App in C#
- How to Get Started with SQL Server – First Steps
- Benefits of Primary Keys in Database Tables
- How to Rebuild All Indexes Online for a SQL Server Database
- What is the Internet of Things (IoT)?
- Why Enforcing Regular Password Expiration is a Bad Practice
- What is a Permalink?
- Permalink Structures in WordPress
Reference: {essentialDevTips.com} (https://www.essentialdevtips.com/)
© essentialDevTips.com
Rate this article: 
Loading…
Artemakis Artemiou is a Senior SQL Server Architect, Author, a 9 Times Microsoft Data Platform MVP (2009-2018). He has over 15 years of experience in the IT industry in various roles. Artemakis is the founder of SQLNetHub and {essentialDevTips.com}. Artemakis is the creator of the well-known software tools Snippets Generator and DBA Security Advisor. Also, he is the author of many eBooks on SQL Server. Artemakis currently serves as the President of the Cyprus .NET User Group (CDNUG) and the International .NET Association Country Leader for Cyprus (INETA). Moreover, Artemakis teaches on Udemy, you can check his courses here.
Post Views: 1,716
We use cookies on our website to give you the most relevant experience by remembering your preferences and repeat visits. By clicking “Accept All”, you consent to the use of ALL the cookies. However, you may visit «Cookie Settings» to provide a controlled consent.
Example: microsoft word code formatting
1. Get Notepad++
2. Paste your code in the window
3. Select the programming language from the language menu
4. Select the text to copy
5. Right click and select Plugin commands -> Copy Text with Syntax Highlighting
6. In your word document, go to Insert tab, Text section, click object button
(it's on the right)
7. Choose OpenDocument Text which will open a new embedded word document
8. Copy and paste your code from Visual Studio / Eclipse inside this embedded
word page
9. save and close, voila; code with highlighting, and no spellcheck everywhere