
A word tree is a data visualization form designed to show multiple parallel sequences of words (or phrases) as they appear in a text. Analyzing texts becomes easier with word trees as they display, by means of a branching structure, how selected words are connected to others.
In this tutorial, I will walk you through the process of creating a beautiful word tree chart with JavaScript (HTML5). The text being visualized will be the famous speech “I Have a Dream” by minister and civil rights activist Martin Luther King Jr. Each step will be explained in detail, and you’ll see everything is pretty simple. Sit tight and enjoy the learning!
Word Tree Chart That Will Be Created
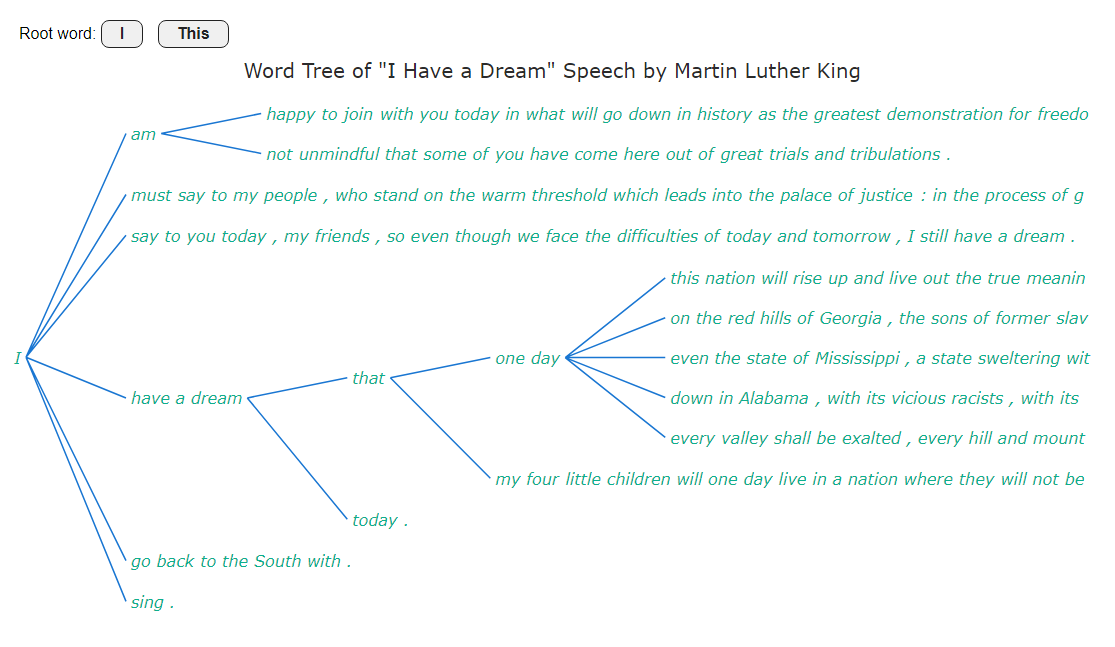
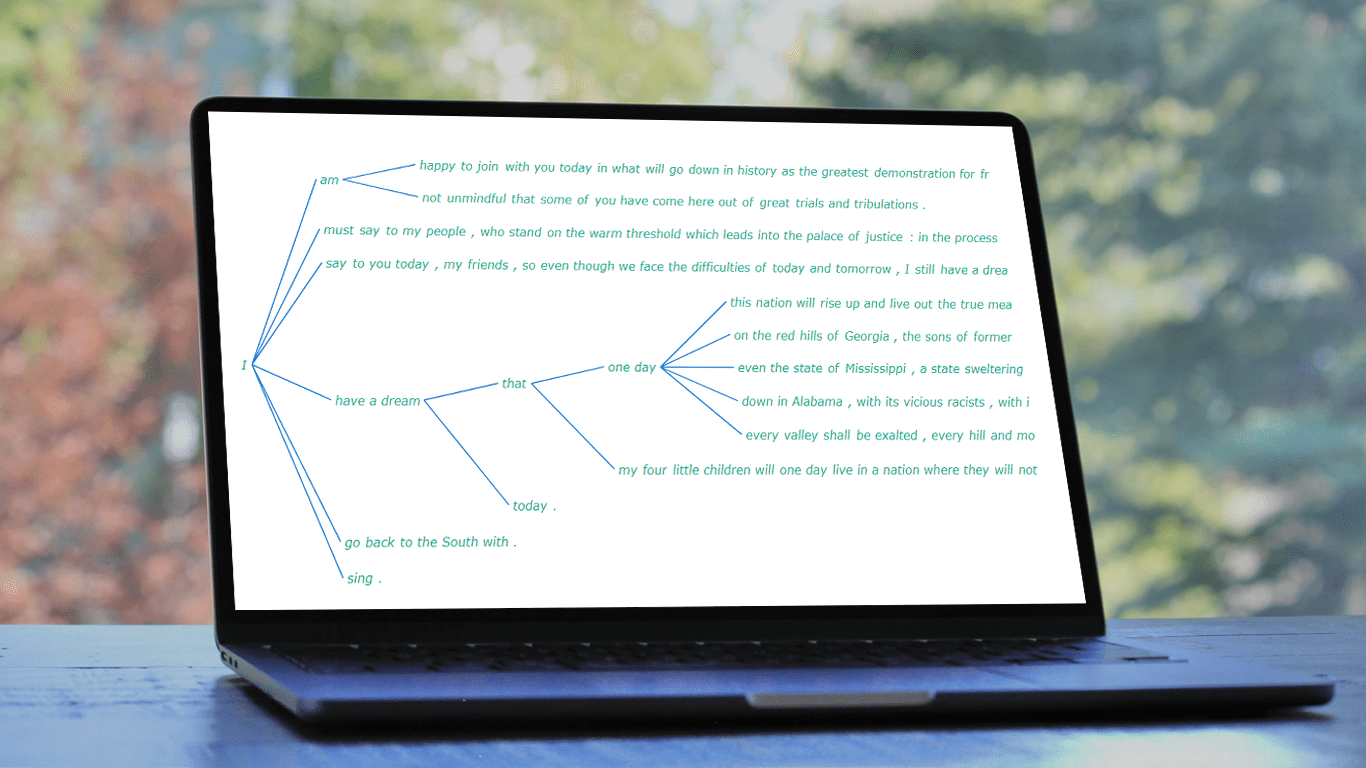
Here is how the final word tree chart will look. Keep reading to find out how a visualization like this can be created real quick using JavaScript.
Building Basic Word Tree with JavaScript
You might have found the concept of a word tree a little complicated. But I assure you that it is no great deal to create such a chart. Here are four basic steps:
- Create an HTML page.
- Include JavaScript files.
- Load the data.
- Add some JS code for the chart.
Now, we’ll go through each of these steps.
1. Create an HTML page
The first step is to get a web page for the chart.
Create a basic HTML page. Add a <div> element — it’s where the word tree will be placed. Give it an ID.
Set the width and height parameters to 100% in order to display the chart on the entire screen. Or configure that as per your requirements.
Feel free to add your special touch to the structure.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Word Tree Chart</title>
<style type="text/css">
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>2. Include JavaScript files
Creating word trees can be very easy when you use a good JavaScript charting library that supports this chart type out of the box. In this tutorial, the process will be demonstrated using AnyChart based on the word tree documentation.
Let’s include the required JS files from the AnyChart CDN (alternatively, you can download them). The core module and word tree module are the scripts needed to create the word tree chart. jQuery will be used to query a text file.
The scripts need to be referenced in the <head> section. The JS code will be placed in the JavaScript tag script that can be put anywhere in the <head> or <body> sections. So our HTML would now look something like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Word Tree Chart</title>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-wordtree.min.js"></script>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// The JS Word Tree chart’s code will be written here.
</script>
</body>
</html>3. Load the data
Now, it’s time to set the data. I have downloaded the speech “I Have A Dream” by Dr. Martin Luther King, Jr. from Marshall University‘s website and created a data file.
To load the data into the JS chart, we will use the jQuery ajax() function as shown in the next step.
4. Add some JS code for the chart
Now, a few lines of JavaScript code are needed to make a functional word tree chart.
First, add the anychart.onDocumentReady() function which wraps up the entire chart code, making sure that the charting will be executed only after the page has loaded completely.
<script>
anychart.onDocumentReady(function () {
// The main part of the word tree code will go here.
}
</script>Then, load the data as preliminarily explained in the third step.
anychart.onDocumentReady(function () {
$.ajax("https://gist.githubusercontent.com/awanshrestha/0033cf6344bcda10c242b64fe1d8c2f7/raw/115a11507a1d672fbf651f1bd413963318501010/i-have-a-dream-speech.txt").done(function (text) {
// The rest of the word tree code will go here.
});
});After that, create a word tree chart instance using the wordtree() function of the JS library and pass the text data to it.
var chart = anychart.wordtree(text);Defining the root word is a significant part of a word tree chart, as it is this root word that branches out to various sentences in the text. For this example, let’s set “I” as the root word.
chart.word("I");In the end, we give the chart a title, define the container, and display the result.
chart.title("Word Tree of "I Have a Dream" Speech by Martin Luther King");
chart.container("container");
chart.draw();Hurray, it’s done! This is all that is required to create an interactive word tree chart using JavaScript. Such visualization can be embedded into any web page or app and work in any browser.
This JavaScript word tree chart is available on AnyChart Playground with the full code. Feel free to experiment with it right there. The complete word tree code is also placed below, for your convenience.
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Word Tree Chart</title>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-wordtree.min.js"></script>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
$.ajax("https://gist.githubusercontent.com/awanshrestha/0033cf6344bcda10c242b64fe1d8c2f7/raw/115a11507a1d672fbf651f1bd413963318501010/i-have-a-dream-speech.txt"
).done(function (text) {
// create a word tree chart
var chart = anychart.wordtree(text);
// set the root word
chart.word('I');
// set the chart title
chart.title("Word Tree of "I Have a Dream" Speech by Martin Luther King");
// set the container id
chart.container("container");
// initiate the drawing of the word tree chart
chart.draw();
});
});
</script>
</body>
</html>This JS-based word tree already looks beautiful. But there is always room for improvement. Using AnyChart, it is easy to modify any aspect of the chart according to your personal preferences. Let’s proceed with customization!
Customizing JavaScript Word Tree Chart
Below, I want to show you how to make some quick changes and improvements to the JS word tree chart:
- Customize the fonts.
- Modify the connectors.
- Change the root word.
A. Customize the fonts
Enhancing the way a text looks is easy with the help of HTML, which can be enabled using the useHtml() function. Let’s customize the word tree’s title like this:
chart
.title()
.enabled(true)
.useHtml(true)
.text('<span style = "color: #2b2b2b; font-size:20px;">Word Tree: I Have a Dream Speech</span>');It’s also possible to modify the font settings for the word tree itself using several handy functions:
chart.fontColor("#0daf8d");
chart.fontWeight(500);
chart.fontStyle('italic');
chart.minFontSize(8);
chart.maxFontSize(16);This is how the word tree looks after the font reconfiguration.
See this JS word tree version on AnyChart Playground.
B. Modify the connectors
The branches that connect one word to another in a word tree chart can also be easily modified according to your preference. I feel the chart looks more organized with straight line connectors. So, why not try them?
Let’s change the shape of the connectors using the curveFactor() function and their length with the length() function. Similarly, its offset and stroke can be customized.
var connectors = chart.connectors();
connectors.curveFactor(0);
connectors.length(100);
connectors.offset(5);
connectors.stroke("1.5 #1976d2");I have changed it to straight lines, however, if you are good with just changing its curve by a bit, feel free to do that.
You can find this JS word tree version on AnyChart Playground.
C. Change the root word
What if you wish to change the root word? Yeah, you could just set a new one in this part of the JS code:
chart.word("I");What if you want to change it dynamically from the chart itself? Will it require a complicated code? Not at all! I will show you how to change the root word dynamically in a few simple steps.
Let’s add two buttons. Clicking on them will change the root word to “I” or “This,” respectively. Here’s what goes to the HTML section for that. Add a <div> for the buttons and add the two buttons there. In the buttons, add an onclick attribute, so that when the user clicks on a button, the switchRoot() function gets called (which will be defined in the JS section). Then, pass the desired root word as a parameter to this function.
<div class="button-container">
<span>Root word: </span>
<button onclick="switchRoot('I')">I</button>
<button onclick="switchRoot('This')">This</button>
</div>You can fine-tune the appearance of the buttons using the CSS. For example:
.button-container{
padding: 20px 0 0 20px;
font-family: 'Arial'
}
button{
border: 1px solid #222222;
border-radius: 8px;
color: #222222;
font-size: 16px;
font-weight: 600;
padding: 4px 18px;
margin-right: 10px;
cursor: pointer;
}Now, in the JavaScript part, we create a variable and copy the instance of the word tree chart to it.
let theChart;
anychart.onDocumentReady(function () {
$.ajax( "https://gist.githubusercontent.com/awanshrestha/0033cf6344bcda10c242b64fe1d8c2f7/raw/115a11507a1d672fbf651f1bd413963318501010/i-have-a-dream-speech.txt").done(function (text) {
var chart = anychart.wordtree(text);
theChart = chart;Finally, define the switchRoot() function. Pass the root word parameter to it and change the root word inside it using the word() function.
function switchRoot(newWord){
theChart.word(newWord);
};Now you see two buttons above the chart, and by clicking on them, you can switch between the root words.
The complete source code for this final version of the JavaScript word tree chart is available below, as well as on AnyChart Playground.
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Word Tree Chart</title>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-wordtree.min.js"></script>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.button-container{
padding: 20px 0 0 20px;
font-family: 'Arial'
}
button{
border: 1px solid #222222;
border-radius: 8px;
color: #222222;
font-size: 16px;
font-weight: 600;
padding: 4px 18px;
margin-right: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="button-container">
<span>Change Root Word to: </span>
<button onclick="switchRoot('I')">I</button>
<button onclick="switchRoot('This')">This</button>
</div>
<div id="container"></div>
<script>
let theChart;
anychart.onDocumentReady(function () {
$.ajax( 'https://gist.githubusercontent.com/awanshrestha/0033cf6344bcda10c242b64fe1d8c2f7/raw/115a11507a1d672fbf651f1bd413963318501010/i-have-a-dream-speech.txt'
).done(function (text) {
// create a word tree chart
var chart = anychart.wordtree(text);
theChart = chart;
// set the root word
chart.word('I');
// configure the chart title
chart
.title()
.enabled(true)
.useHtml(true)
.text('<span style = "color: #2b2b2b; font-size:20px;">Word Tree of "I Have a Dream" Speech by Martin Luther King</span>');
// configure the font size and color
chart.fontColor("#0daf8d");
chart.fontWeight(500);
chart.fontStyle('italic');
chart.minFontSize(8);
chart.maxFontSize(16);
// configure the connectors
var connectors = chart.connectors();
connectors.curveFactor(0);
connectors.length(100);
connectors.offset(5);
connectors.stroke("1.5 #1976d2");
// set the container id
chart.container("container");
// initiate the drawing of the word tree chart
chart.draw();
});
});
// a function to set the root word
function switchRoot(type) {
theChart.word(type);
}
</script>
</body>
</html>Conclusion
Bravo! You have made it to the end of this tutorial by creating this beautiful interactive word tree chart with JavaScript. I can’t wait to see you creating another word tree following this tutorial and adding your personal touch to it.
Also, have a look at the varieties of chart types available in AnyChart, and try to implement them for data visualization. I am sure it will be fascinating.
Moreover, in case of any queries, please don’t hesitate to reach out to me and drop any questions you have, I will do my best to answer them all. Hope you have a great time creating your own word tree charts!
We want to thank Awan Shrestha for this awesome Word Tree tutorial!
Check out other awesome JavaScript charting tutorials on our blog.
If you have an idea for a guest post, just contact us.
- Categories: AnyChart charting component, HTML5, JavaScript, JavaScript chart tutorials, Tips and tricks
- No Comments »
Why User A Tree Diagram Maker?
The Tree Diagram Maker is an online tool that helps you understand each word’s meaning and gives suggestions on how to improve your writing.
What Is A Tree Diagram?
Tree diagrams are visual depictions of events that indicate several outcomes based on many possible sequences of occurrences. Each possible path resembles a tree branch, where the «tree» aspect of the metaphor comes from.
Tree diagrams are helpful when working with probability exercises because they effectively handle a wide range of potential outcomes.
Use tree diagrams to break down categories or occurrences into ever-finer degrees of detail. This makes it simpler for you to understand your alternatives and helps to simplify difficult situations (and the suggested solutions).
What is a Word Tree Chart?
A Word Tree is a hierarchical depiction of a group of words or text data.
Martin Wattenberg and Fernanda Viégas 2007 created the Word Tree chart type. It helps illustrate a hierarchy of terms and indicate which words most frequently follow or come before a target word or phrase (for example, «CodersTool is…»). A word tree can help you uncover the core of a set of facts if you use the proper phrase.
A Word Tree chart displays words as branches that emanate from the root word. The size of the typeface represents each word’s weight and is based on the number of children and frequency of occurrence.
A word tree is a visual search tool for unstructured text, such as a book, article, speech, or poem. It allows you to select a word or phrase and displays every possible context in which it can be found. The settings are grouped in a tree-like branching structure to identify recurring themes and phrases.
Fun New Ways to Word Trees
This fun interactive tool will teach you new words and help you learn how to use them in sentences.
Find out what words mean.
The Word Tree is a free online tool that helps you determine what words mean. You can search by word, definition, part of speech, or even synonyms.
Learn about synonyms and antonyms.
Synonyms share the same meaning as other words. Antonyms have opposite meanings. If you use a suitable synonym, you can make your writing more interesting and clear.
Discover the difference between homophones.
Homophones are words that sound alike but have different meanings. They are often used when speaking quickly or reading out loud. For example, «I» and «eye» both start with the letter I, but they mean very different things. You might say, «I am going to the store,» but you wouldn’t say, «Eye me going to the store.»
Find out when to use contractions.
If you need help deciding whether to use a contraction or not, check out the Word Tree. It will tell you what the difference between the two words means. For example, ‘can’ vs. ‘could’ – ‘Can’ is more formal than ‘Could’.
Know when to use plurals.
You should use the plural form of a word when there are multiple people or things involved. For example, «The students were given a test» instead of «The students got a test.»

Data visualization is not only useful for communicating insights but also helpful for data exploration. There are a whole lot of different chart types that are widely used for identifying patterns in data. One of the lesser-used chart types is Word Tree. It is a very interesting visualization form, quite effective in analyzing texts. And right now, I will teach you how to quickly create nice interactive word tree charts using JavaScript.
Word trees display how a set of selected words are connected to other words in text data with a branching layout. These charts are similar to word clouds where words that occur more frequently are shown bigger. But they are different in the sense that word trees also show the connection between the words, which adds context and helps find patterns.
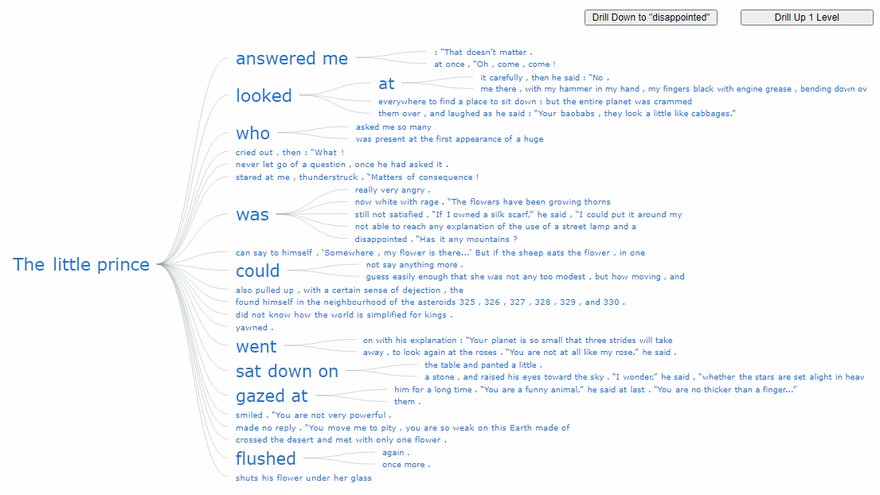
In this tutorial, I will create a lovely word tree from the text of the very famous book The Little Prince by French aviator and writer Antoine de Saint-Exupéry. Check out a demonstration of the final chart below and keep reading to learn how this and any other interactive JS word tree can be built with ease.
Making a Basic JavaScript Word Tree
An interactive JS word tree chart can look complicated. But follow along to learn how to build it in just four really simple steps.
- Create an HTML page.
- Include the required JavaScript files.
- Prepare the data.
- Add some JS code for the chart.
1. Create an HTML Page
The initial step is to create an HTML page that will hold the chart. In the page, add a <div> element with an id that will be referenced later.
<html>
<head>
<title>JavaScript Word Tree Chart</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
Enter fullscreen mode
Exit fullscreen mode
To make the word tree occupy the whole page, specify the width and height parameters as 100%. This can be adjusted as per the requirements of your project.
2. Include the Required JavaScript Files
It is convenient to use a JavaScript charting library to create the word trees. The best part of using such libraries is that out-of-the-box charts can be quickly made without advanced technical skills. In this tutorial, I am working with AnyChart based on its word tree documentation. It is free for non-commercial use, but anyway, it is only an example. The logic of data visualization remains quite similar for all JS charting libraries. So, basically, you can use this learning to create charts with others that have pre-built word trees, too.
I will include the required JS files from the CDN of AnyChart in the <head> section of the HTML page. For the word tree chart, I need to add two scripts: the core module and the word tree module.
<html>
<head>
<title>JavaScript Word Tree Chart</title>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-wordtree.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// All the code for the JS word tree chart will come here
</script>
</body>
</html>
Enter fullscreen mode
Exit fullscreen mode
3. Prepare the Data
I downloaded the text of the famous book The Little Prince by Antoine de Saint-Exupéry from an online library and created the data file that you can download here.
To access the data file, I need jQuery and therefore include its script in the code.
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
Enter fullscreen mode
Exit fullscreen mode
Now that all the preliminary steps are done, let’s get to the main part. You are going to love how quickly a functional interactive word tree chart can be made with so few lines of JavaScript code.
4. Add Some JS Code for the Chart
Before writing any code, the first thing I do is add an enclosing function that executes the code inside it only after the page is ready and then loads the data file using Ajax.
anychart.onDocumentReady(function () {
$.ajax(
"https://gist.githubusercontent.com/shacheeswadia/ccbccc482b1fb691405e07772c0fbfa0/raw/fb7b5972838b4212f4551c4cc9d5fc026fc2e8c3/littleprince.txt"
).done(function (text) {
});
});
Enter fullscreen mode
Exit fullscreen mode
Next, I create the chart using the wordtree() function of the JS library.
var chart = anychart.wordtree(text);
Enter fullscreen mode
Exit fullscreen mode
In a word tree, an important part is defining the root words which branch out to various sentences in the text. Here, I define ‘The’ as the start of the root and drill down to ‘prince’ as the end of the root so the combined root words become ‘the little prince’.
// set the root word
chart.word("The");
// drill down to the next word in the tree
chart.drillTo("prince");
Enter fullscreen mode
Exit fullscreen mode
Finally, I just need to set the container and draw the chart.
// set container id for the chart
chart.container("container");
// initiate chart drawing
chart.draw();
Enter fullscreen mode
Exit fullscreen mode
Voila, that’s all I do to bring the interactive word tree to life on the web page!
You can check out this initial version of the JS word tree chart with the code below or on CodePen [or on AnyChart Playground].

<html>
<head>
<title>JavaScript Word Tree Chart</title>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-wordtree.min.js"></script>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
$.ajax(
"https://gist.githubusercontent.com/shacheeswadia/ccbccc482b1fb691405e07772c0fbfa0/raw/fb7b5972838b4212f4551c4cc9d5fc026fc2e8c3/littleprince.txt"
).done(function (text) {
// create word-tree chart
var chart = anychart.wordtree(text);
// set the root word
chart.word("The");
// drill down to the next word in the tree
chart.drillTo("prince");
// set container id for the chart
chart.container("container");
// initiate chart drawing
chart.draw();
});
});
</script>
</body>
</html>
Enter fullscreen mode
Exit fullscreen mode
This looks great but there is so much more that can be done to make the word tree look more polished and I will show you how to do that.
Customizing a JS Word Tree Chart
JS charting libraries are great to have a basic visual ready very fast and then a plethora of options to customize the chart. Let me show you how to make this word tree more beautiful and personalized.
- Formatting the Connectors
- Configuring the Font Size and Color
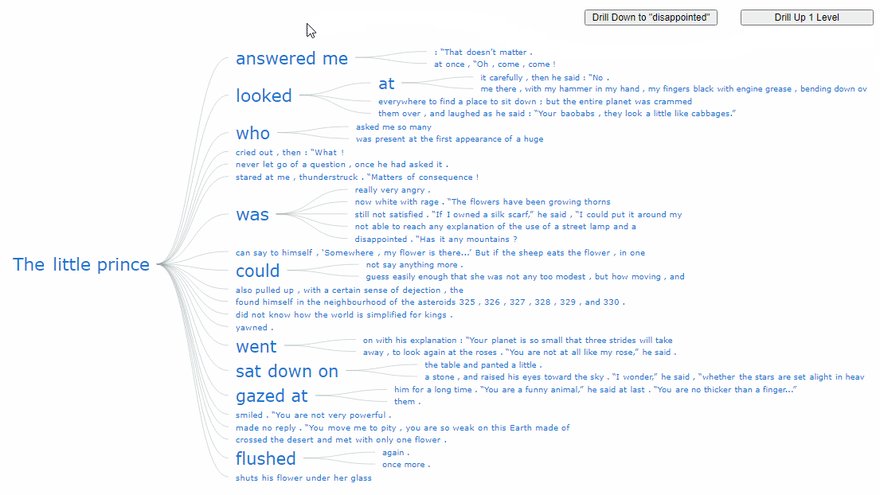
- Adding Custom Drill-Down and Drill-Up Buttons
FOR A WALKTHROUGH OF THESE JS WORD TREE CHART CUSTOMIZATIONS, CONTINUE READING HERE.
What is the Word Tree function?
Using the Interactive Word Tree, words and word combinations can be explored and analyzed visually in their respective contexts. The more frequently a word or word combination occurs, the more distinctly it appears in the tree. The Word Tree offers two-way interactivity: Firstly, it can be navigated via its individual “branches” in order to visualize words in their contexts. Secondly, the data is interactively linked to the original texts, so you can view words and phrases in MAXQDA’s “Document Browser”. These functionalities make the Word Tree a visually supported form of keyword-in-context (KWIC) analysis.
Word Trees were originally developed by Wattenberg & Viégas (2008) (“The Word Tree, an Interactive Visual Concordance”) and have since formed part of the permanent repertoire of text exploration tools.
Opening the function and select texts
To create a Word Tree, go to MAXDictio in the ribbon menu, and select Interactive Word Tree . The following window will appear, in which you can use the mouse to import text or PDF documents from the “Document System” window.
Alternatively, click the All activated documents button to add the currently activated text and PDF documents to the existing selection.
Click OK to begin creating your Word Tree. Progress of this operation is indicated in the display.
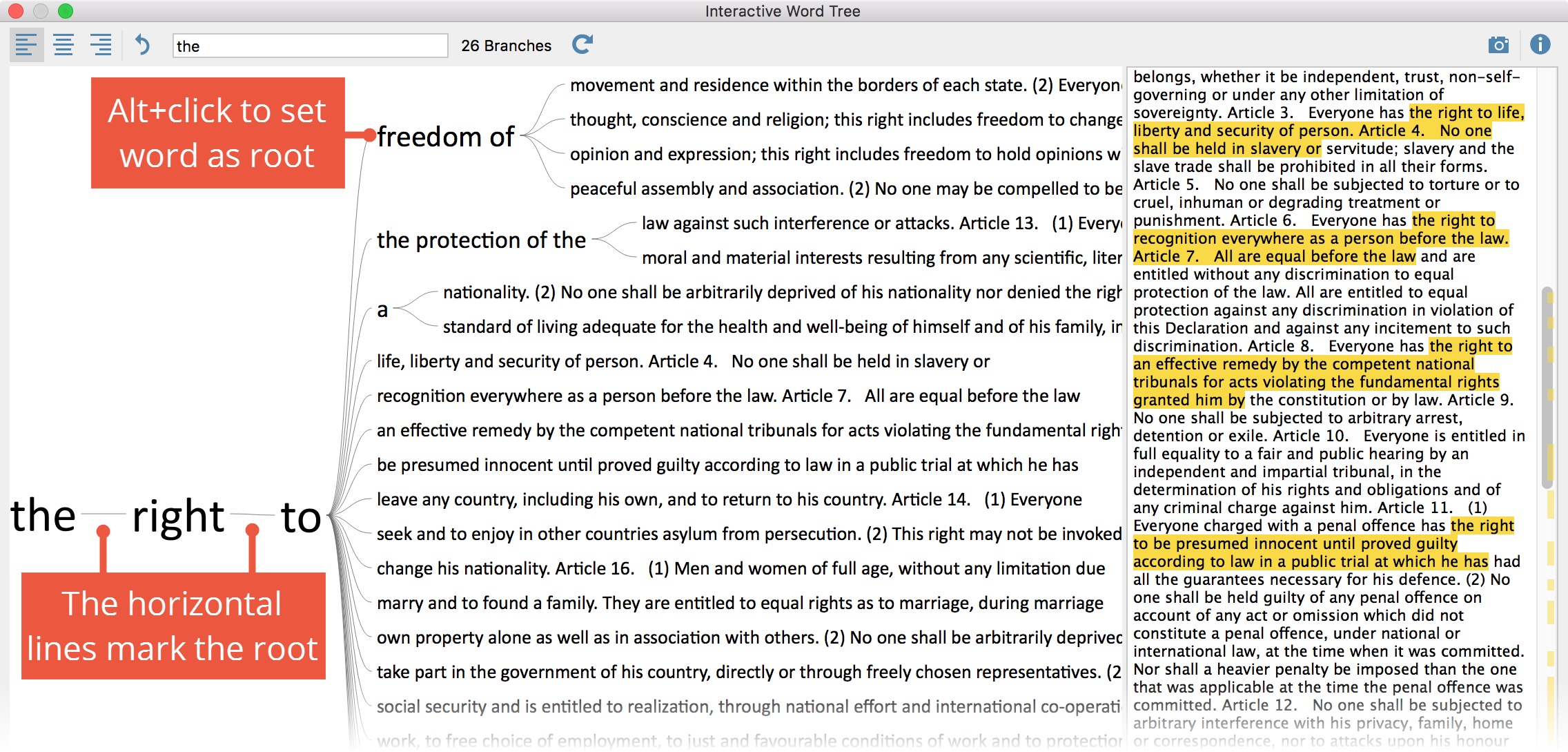
The Interactive Word Tree function
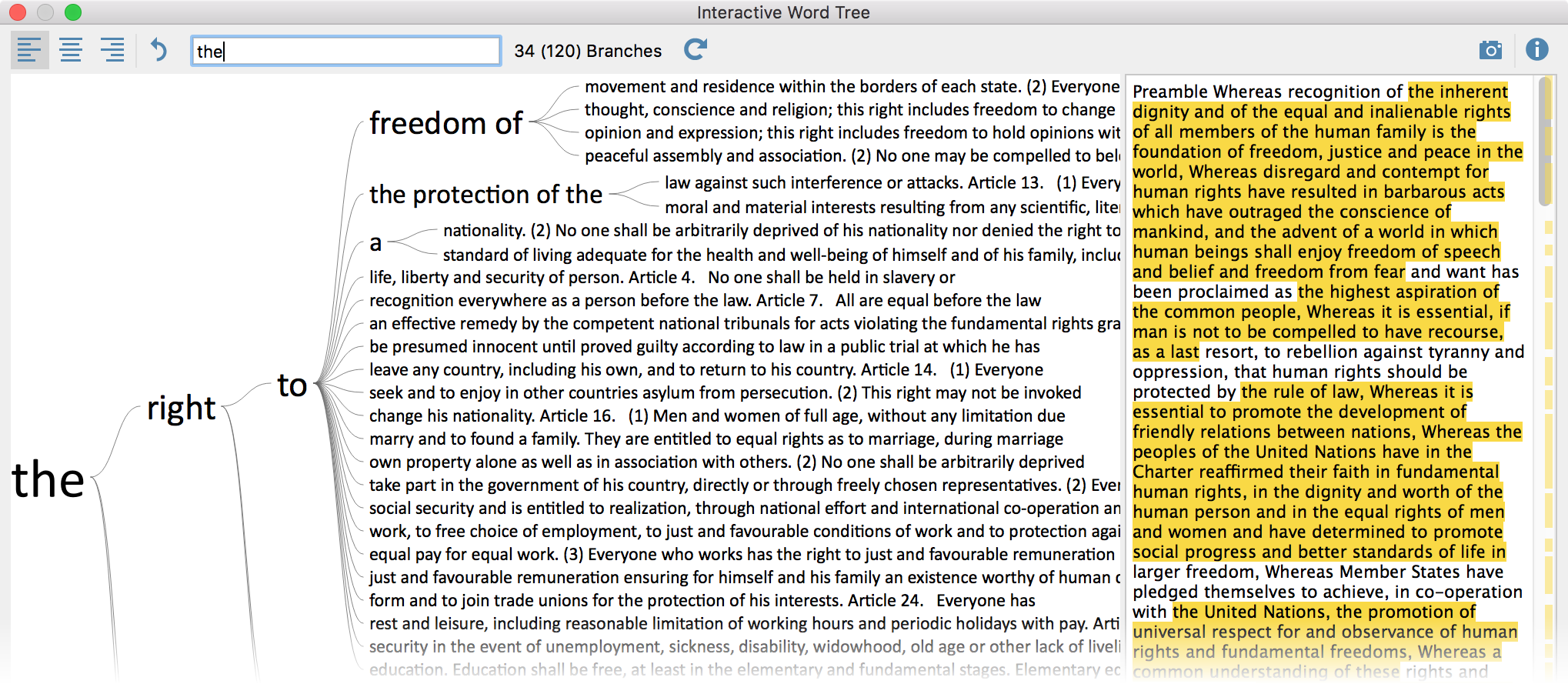
The following figure shows a Word Tree for the UN Declaration of Human Rights created in MAXDictio.
The Word Tree window is structured as follows:
- The actual Word Tree is displayed in the left pane.
- The right pane contains the original text without formatting. If several texts have been selected, they are displayed one after the other.
- In the upper window area, a toolbar allows you to adjust the view and to export the tree.
- The Word Tree is created according to the following logic:
- The most frequent word is shown on the far left, in the example “the”. This word forms the root of the Word Tree. The next most frequent word following the root word is displayed on the top branch, in the example, “right”. The word “United” is the next most frequent word and is positioned at the second branch from the top. According to this logic, each branch of the tree grows longer, until only one phrase remains in the form of one branch per line.
- Stop words are not applied to avoid breaking the reading flow.
- Punctuation marks such as periods are considered single words.
- The visible portion of the word tree is displayed in the display pane. The number of currently displayed branches with different text lines is displayed in the upper toolbar. If there are more branches than space, the number of currently visible branches is displayed, followed by the total number of branches in parentheses. In the example above, 34 of a total of 120 branches are visible.
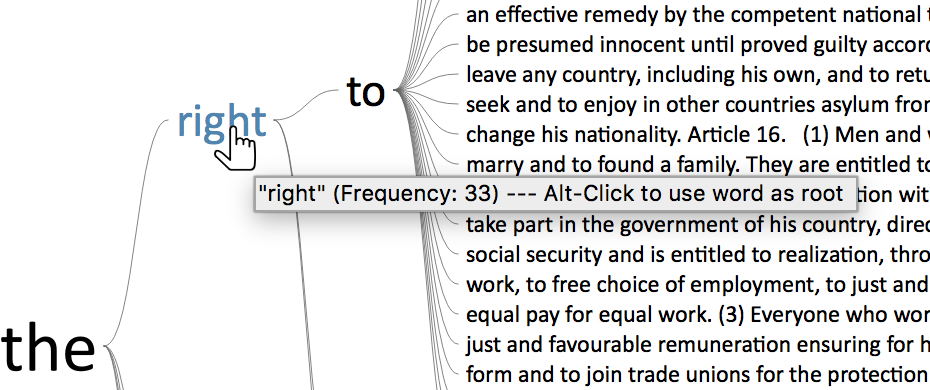
- The tooltip that appears when you hover over a word with the mouse shows how often this word appears in the analyzed texts. The following figure shows that the word “right” appears 33 times in the Declaration.
Selecting sentences and extending the root
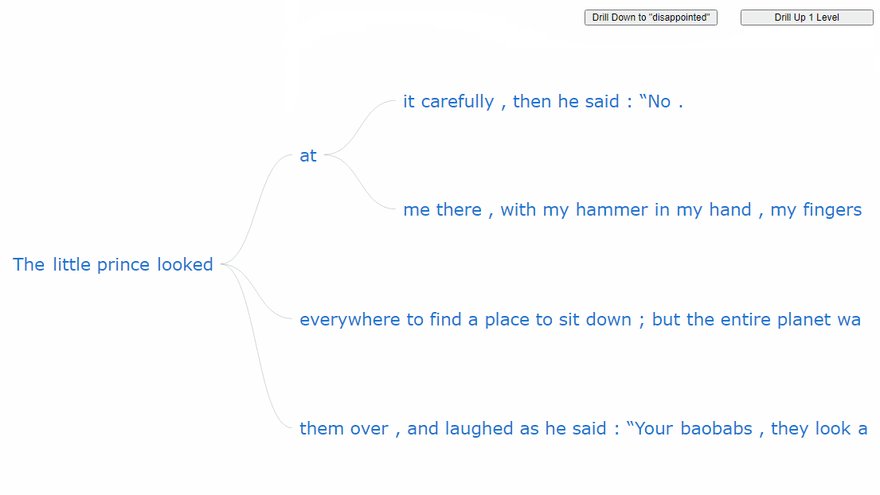
Click on a word in the tree with the mouse to define all words from the previous root to the selected word as the new root of the tree. One can imagine observing a braThe nch with binoculars and ignoring the other parts of the tree. The following screenshot displays the view of the tree after clicking the word “to” in the upper part of the tree:
Between the three words “the right to”, horizontal lines are displayed to show that “the” and “right” are followed by other words and phrases, but this word combination has been selected as the current root. As shown in the upper toolbar, the word combination “the right to” appears a total of 26 times in the text.
Hint: If there is no horizontal line displayed between two words (such as “freedom of” in the example), there are no further branches after the displayed branch. In this case, the first word in the text is always followed only by the second.
To shorten the root, click on one of the preceding words in the root. In the example above, clicking the word “the” shortens the root to this word.
Tip: Click the Undo changes icon to restore the previous views of the tree step by step.
Using words or word combinations as the root
You can make any word or phrase in the tree the new root by holding down the Alt key and clicking the word. The clicked word immediately becomes the new root.
The words in the right pane containing the analyzed text are also interactive: click a word to make it the new root.
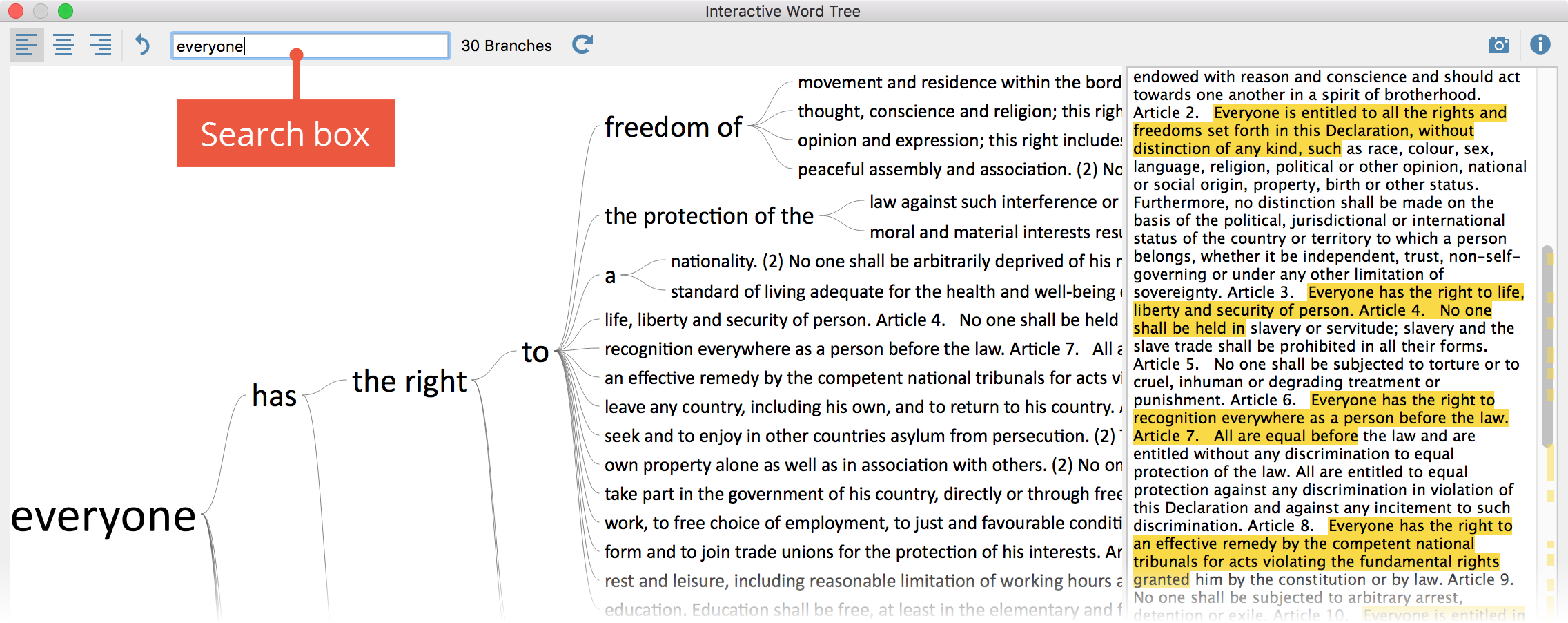
Search for words and phrases
One of the main functions of the Word Tree is to search for interesting words within a text and to explore them in their respective contexts. To this end, a search field is located at the top of the window. Hit Enter key to begin the search process; if there is a hit, it will go directly to the new root of the tree:
Jumping to the original text
The right pane contains the complete analyzed text; if several text documents are selected, these are displayed one behind the other. The yellow-highlighted text corresponds to the phrases shown in the tree. The yellow highlighting on the scroll bar shows the positions of the phrases in the text to provide better orientation.
Right-click a yellow highlight in the text and select View in Document Browser to display the associated document in the “Document Browser” and highlight the corresponding text for further exploration.
Tip: Hover over the right pane of the display window to display the document name in the tooltip that appears.
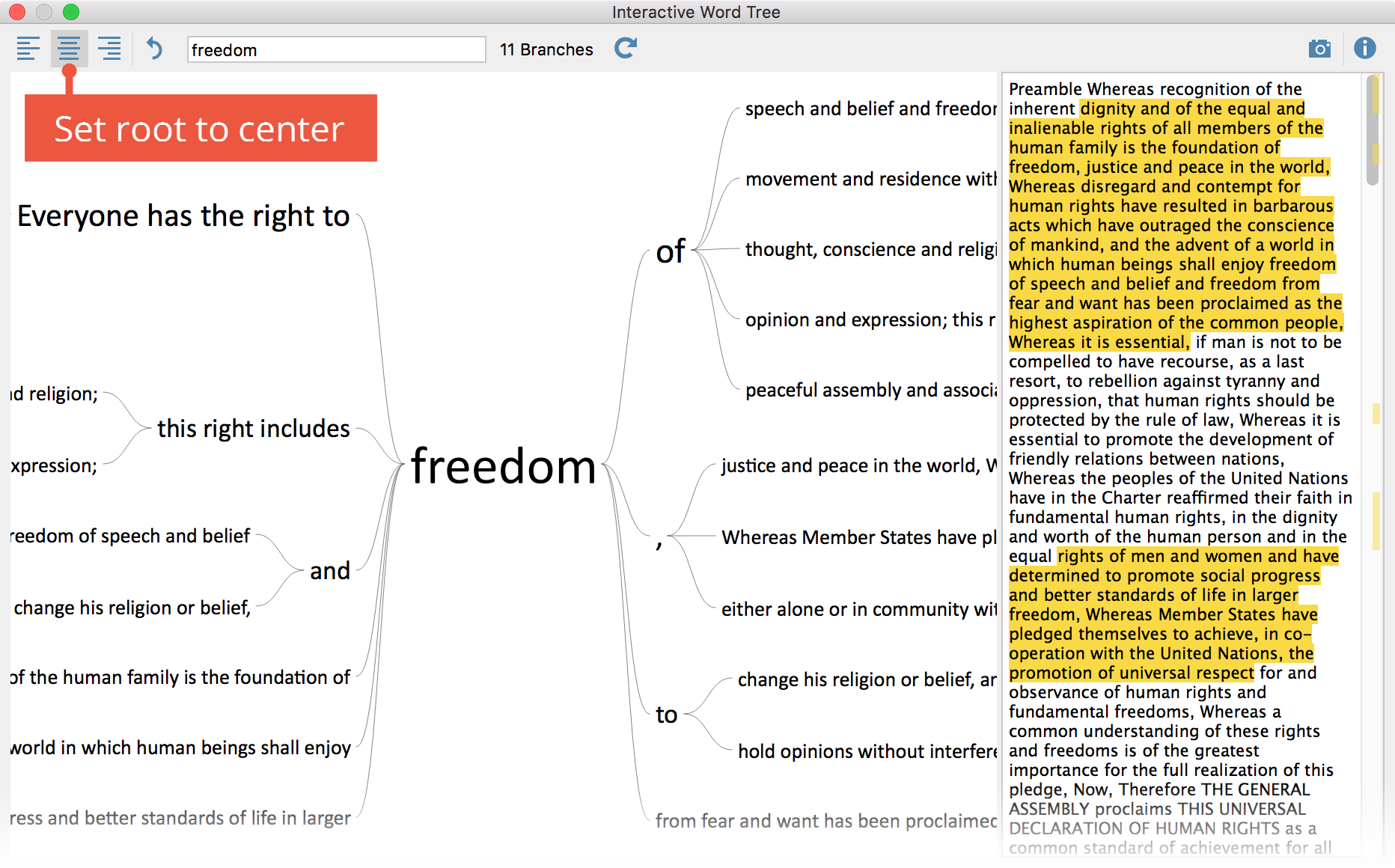
Placement of the root: start, center, end
By default, the word of interest is displayed on the left, so you can examine which words follow. If, however, you want to analyze which words appear in the text before the word of interest, you can adjust the placement of the root using the three icons on the upper left of the screen:
Root: start – The root, that is the selected phrase, is left-justified in the window so you can examine which words follow.
Root: center – The selected phrase is displayed in the center of the window, so you can examine which words appear before and after. Clicking a word on the right half of the tree extends the root to the right; clicking a word on the left extends the root to the left.
Root: end – The selected phrase is right-justified in the window so you can examine which words appear before it.
Exporting your Word Tree
For documentation and presentation, you can copy the currently displayed Word Tree to the clipboard by clicking the Copy current display as an image to clipboard icon to insert a graphic of the tree into a word processor such as Word or a presentation software such as PowerPoint. For better quality, the number of pixels is doubled relative to the view.
Word tree or morphology tree is a useful tool to illustrate processes of inflectional or derivational morphemes, while sentence tree or tree diagram is used to describe how sentences are organized in the mental grammar so emphasis relationships between all parts of a sentence.
Provided that these trees are used by most linguists and other academic professionals in their course materials, analyses, and reports, this video shows a simplest and easiest way to draw a word tree or a sentence tree in Microsoft Word.
Tree Generator app link