Время на прочтение
10 мин
Количество просмотров 126K
Когда я начал изучать Android, захотелось полностью написать и скомпилировать Android-приложение вручную — без использования IDE. Однако эта задача оказалась непростой и заняла у меня довольно много времени. Но как оказалось — такой подход принёс большую пользу и прояснил многие тонкости, которые скрывают IDE.
По-сути эта статья является переводом и переработкой статьи Building Android programs on the command line под современные на данный момент JDK (7) и Android SDK (API level 19). Кроме того, я многое упростил и добавил кое-что от себя.
Используя только блокнот, мы напишем совсем маленькое учебное Android-приложение. А затем скомпилируем его, соберём и запустим на устройстве — и всё через командную строку. Заинтересовало? Тогда прошу.
Вступление
Я был поражён, насколько сложным и запутанным является шаблонное приложение в android studio. Оно просто нагромождено ресурсами. И в меньшей степени — кодом и скриптами. Хотя всё что оно должно делать — это выводить на экран HelloWorld! Кроме того, в книгах и руководствах, которые я просмотрел, объясняется, как с помощью диалоговых окон создать IDEA-шный или эклипсовый HelloWorld — и от него уже идёт дальнейшее повествование. А что происходит «под капотом» — остаётся только гадать.
Долгие поиски были почти безрезультатны — на русском языке статей по данной теме я не нашёл, а на английском — была устаревшая информация и кое-что пришлось дорабатывать напильником, гуляя по stackowerflow и документации. Когда я разобрался, то решил восполнить пробел — вдруг кому-то пригодится? Собственно, так и появилась эта статья.
Мы создадим свой шаблонный проект, который идеально использовать для обучения. Там не будет ничего лишнего, только всё самое необходимое. А потом детально разберём, как его собрать и запустить на вашем Android-устройстве. В конце статьи будет ссылка на скачивание архива с итоговым проектом — если возникнут какие-то вопросы — можете свериться с ним.
Таким образом, вы будете на 100% знать и понимать состав вашего проекта и процесс его сборки. Хотя этот тестовый проект предназначен для обучения, при небольшой доработке его можно будет использовать как прочный фундамент для ваших реальных проектов.
Подготовка
Для начала у вас должен быть установлен JDK 7 и android SDK. Последний кстати нужно чуточку настроить после установки.
Главное требование перед прочтением этой статьи — кроме установленного софта вы должны уже уметь запускать на вашем девайсе тот Helloworld, который поставляется вместе с Eclipse или Android Studio. Т.е. у вас должен быть настроен драйвер usb, включена отладка по usb на вашем девайсе и т.д… Или же создан и настроен эмулятор. Это совсем элементарные вещи, и их рассмотрение выходит за рамки данной статьи — в сети достаточно информации. Кстати прочитать пару глав из книг тоже будет не лишним — хотя бы понимать, как устроен манифест, ресурсы, да и вообще основы языка Java. А в этой статье я опишу то, о чём книги молчат.
Написание проекта
Для начала, создайте некоторую папку, где будет ваш проект. Назовём её mytestapp. В ней создайте ещё 4 папки — bin,obj,res и src.
Создайте пустой текстовый файл и измените его имя на AndroidManifest.xml. Если вы начинающий пользователь Windows, вам нужно включить показ расширений, иначе файл будет по-прежнему текстовым.
Добавьте в него следующее:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.testapp">
<uses-sdk android:targetSdkVersion="19" />
<application android:label="TestApp">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Тут всё просто. Мы намерены сделать приложение с именем TestApp, которое при старте запускает класс MainActivity. Осталось только написать этот небольшой класс — и приложение готово. Если нужно — отредактируйте в теге uses-sdk свойство android:targetSdkVersion — поставьте ту версию, которая у вас.
Далее — создадим простейший ресурс — строку Hello test app. Вообще-то мы могли обойтись и без ресурса, вставив эту строку прямо в Java код. Но некоторые шаги сборки работают с ресурсами, и чтобы увидеть интересные моменты — мы всё-таки поработаем с ними.
Давайте создадим в папке res папку values. Все ресурсы следует разбивать по папкам. Далее — в ней создадим пустой файл strings.xml. а в нём напишем
<resources>
<string name="hello">Hello test app!</string>
</resources>Вот и все ресурсы, нам необходимые. Просто, не так ли? Далее создадим внутри src папку com, в ней папку example, потом ещё ниже по иерархии папку testapp — а там уже наш класс MainActivity.java. Добавим туда код
package com.example.testapp;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView = new TextView(this);
textView.setText(getString(R.string.hello));
setContentView(textView);
}
}Структура каталогов должна получится такая
│ AndroidManifest.xml
├───bin
├───obj
├───res
│ └───values
│ strings.xml
│
└───src
└───com
└───example
└───testapp
MainActivity.java
И это собственно всё, что нам было нужно для простейшего проекта. Для сравнения —
HelloWorld от android studio
│ .gitignore
│ AndroidStudioHWProject.iml
│ build.gradle
│ gradlew
│ gradlew.bat
│ local.properties
│ settings.gradle
│
├───.gradle
│ └───1.8
│ └───taskArtifacts
│ cache.properties
│ cache.properties.lock
│ fileHashes.bin
│ fileSnapshots.bin
│ outputFileStates.bin
│ taskArtifacts.bin
│
├───.idea
│ │ .name
│ │ compiler.xml
│ │ encodings.xml
│ │ gradle.xml
│ │ misc.xml
│ │ modules.xml
│ │ vcs.xml
│ │ workspace.xml
│ │
│ ├───copyright
│ │ profiles_settings.xml
│ │
│ ├───libraries
│ │ ComAndroidSupportAppcompatV71901_aar.xml
│ │ support_v4_19_0_1.xml
│ │
│ └───scopes
│ scope_settings.xml
│
├───AndroidStudioHW
│ │ .gitignore
│ │ AndroidStudioHW.iml
│ │ build.gradle
│ │
│ ├───build
│ └───src
│ └───main
│ │ AndroidManifest.xml
│ │
│ ├───java
│ │ └───com
│ │ └───example
│ │ └───androidstudiohw
│ │ MainActivity.java
│ │
│ └───res
│ ├───drawable-hdpi
│ │ ic_launcher.png
│ │
│ ├───drawable-mdpi
│ │ ic_launcher.png
│ │
│ ├───drawable-xhdpi
│ │ ic_launcher.png
│ │
│ ├───drawable-xxhdpi
│ │ ic_launcher.png
│ │
│ ├───layout
│ │ activity_main.xml
│ │ fragment_main.xml
│ │
│ ├───menu
│ │ main.xml
│ │
│ ├───values
│ │ dimens.xml
│ │ strings.xml
│ │ styles.xml
│ │
│ └───values-w820dp
│ dimens.xml
│
└───gradle
└───wrapper
gradle-wrapper.jar
gradle-wrapper.properties
Собственно, автоматизация через gradle, работа с git и IDE — вещи очень важные, однако на этапе изучения Android мне бы очень хотелось от них абстрагироваться.
Сборка
Теперь же подходим к самому важному и сложному этапу. Мы будем много работать с командной строкой, поэтому рекомендую вам все команды, данные здесь, записывать в один файл и назвать его comp.bat. В конце файла после команд можете добавить pause, чтобы был виден результат и ошибки — если таковые возникнут.
Подготовка путей
Первое, что мы сделаем для удобства и краткости — создадим специальные переменные, в которых будем хранить пути. Для начала — определим наши основные директории. Вам нужно заменить пути к JDK и Android SDK на те, которые у вас.
set JAVA_HOME=C:progsdkjdk1.7
set ANDROID_HOME=C:progsdkandroid-studiosdk
set DEV_HOME=%CD%
Далее — пути непосредственно к программам. Я рекомендую вам просмотреть каталоги ваших SDK и убедится в том, что всё на месте. Также подкорректировать версии, которые присутствуют в путях.
set AAPT_PATH=%ANDROID_HOME%/build-tools/19.0.1/aapt.exe
set DX_PATH=%ANDROID_HOME%/build-tools/19.0.1/dx.bat
set ANDROID_JAR=%ANDROID_HOME%/platforms/android-19/android.jar
set ADB=%ANDROID_HOME%/platform-tools/adb.exe
Между прочим, в более старых версиях утилита aapt находилась в platform-tools — и я не исключаю что она иили другие могут слинять куда-нибудь ещё. Так что будьте внимательны. Если вы всё правильно сверите сейчас — то остальная часть статьи должна пройти гладко.
И ещё — в пару переменных забьём наши пакеты и классы. Если заходите их сменить — вам не придётся бегать по коду — все настройки вначале.
set PACKAGE_PATH=com/example/testapp
set PACKAGE=com.example.testapp
set MAIN_CLASS=MainActivity
Подготовка к компиляции
А теперь самое интересное. Помните, как классические Java-программы компилируются и запускаются в 2 строчки? Здесь мы используем тот же самый javac, однако кроме него нам предстоит использовать ещё много утилит.
Для начала спрошу — а вы никогда не задумывались, как работает загадочный класс R? Собственно меня он сперва смутил из-за его сверхъестественных возможностей. Как на этапе компиляции можно через поля класса обращаться к XML-файлам в других каталогах? Я предположил, что тут орудует прекомпилятор — так оно и оказалось.
Собственно, есть специальная утилита AAPT — она проходится по каталогам ваших ресурсов и создаёт тот самый R.java. Оказывается, всё очень даже просто — это просто класс, в составе которого другие статические вложенные классы с целочисленными константами. И всё! Он выглядит примерно так
R.java
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package com.example.testapp;
public final class R {
public static final class attr {
}
public static final class string {
public static final int hello=0x7f020000;
}
}
Теперь давайте создадим его у вас. Для этого используем следующие команды:
call %AAPT_PATH% package -f -m -S %DEV_HOME%/res -J %DEV_HOME%/src -M %DEV_HOME%/AndroidManifest.xml -I %ANDROID_JAR%Давайте разберёмся, что к чему. AAPT — Android Asset Packaging Tool — буквально «упаковщик андроид-имущества». Его опции:
- package — говорит, что нам нужно именно упаковать ресурсы (а не добавить или удалить)
- -f — перезапись существующего R.java, если таковой имеется
- -m — разместить R.java в надлежащих пакетах, а не в корне указанного в -J пути
- -S — после этой опции мы указываем каталог с ресурсами
- -J — после этой опции мы указываем куда сохранить получившийся R.java
- -I — после этой опции мы указываем путь к подключаемой библиотеке — включаем android.jar
После его выполнения в каталоге src должен появится тот самый файл R.java. Проверьте.
Теперь в нашем проекте нет никакой магии и он полностью синтаксически корректен для обычного Java-компилятора. Давайте скомпилируем его.
call %JAVA_HOME%/bin/javac -d %DEV_HOME%/obj -cp %ANDROID_JAR% -sourcepath %DEV_HOME%/src %DEV_HOME%/src/%PACKAGE_PATH%/*.javaЕсли вы ранее работали с java, то понять эту строчку для вас не составит труда. Однако я всё-таки объясню, что к чему:
- -d — куда поместить итоговые пакеты и *.class-файлы
- -cp — classpatch — укажем путь к библиотеке android.jar
- -sourcepath — пути, где находятся (или могут находится) наши *.java файлы
После выполнения в папке obj должны находится пакеты с нашими классами в виде байт-кода (*.class). Но вот ведь незадача — виртуальная машина андроида с ним не совместима! Но так было задумано и на это есть причины. А мы используем конвертер, который делает из class-файлов dex-файл, понятный для нашего зелёного R2D2.
call %DX_PATH% --dex --output=%DEV_HOME%/bin/classes.dex %DEV_HOME%/objОпция —dex указывает на то, что нам нужно преобразовать из *.class в *.dex. Затем после опции —output мы задаём путь к итоговому файлу classes.dex. И последний аргумент в этой команде — путь непосредственно к пакетам, содержащим *.class файлы
Убедитесь в том, что в папке bin находится наш classes.dex. Теперь осталось только упаковать его вместе с ресурсами в APK-файл. Сделаем это:
call %AAPT_PATH% package -f -M %DEV_HOME%/AndroidManifest.xml -S %DEV_HOME%/res -I %ANDROID_JAR% -F %DEV_HOME%/bin/AndroidTest.unsigned.apk %DEV_HOME%/binЗдесь опции аналогичны тем, которые мы использовали при создании R.java:
- package — говорит, что нам нужно именно упаковать ресурсы (а не добавить или удалить)
- -f — перезапись существующего AndroidTest.unsigned.apk, если таковой имеется
- -M — после этой опции мы указываем путь к файлу манифеста
- -S — после этой опции мы указываем каталог с ресурсами
- -I — после этой опции мы указываем путь к подключаемой библиотеке — включаем android.jar
- -F — после этой опции мы указываем куда сохранить получившийся AndroidTest.unsigned.apk
- последний аргумент — путь к папке с dex — файлами
В папке bin теперь должен появится AndroidTest.unsigned.apk. И мы назвали его не просто так! У него нет цифровой подписи. Андроид запрещает устанавливать и запускать приложения без подписи. Но создать её не так-то трудно, как может показаться на первый взгляд
call %JAVA_HOME%/bin/keytool -genkey -validity 10000 -dname "CN=AndroidDebug, O=Android, C=US" -keystore %DEV_HOME%/AndroidTest.keystore -storepass android -keypass android -alias androiddebugkey -keyalg RSA -v -keysize 2048
call %JAVA_HOME%/bin/jarsigner -sigalg SHA1withRSA -digestalg SHA1 -keystore %DEV_HOME%/AndroidTest.keystore -storepass android -keypass android -signedjar %DEV_HOME%/bin/AndroidTest.signed.apk %DEV_HOME%/bin/AndroidTest.unsigned.apk androiddebugkeyСобственно, эти строчки запускают 2 Java-утилиты, которые не имеют никакого отношения к Android SDK — но они необходимы. Первая создаёт файл AndroidTest.keystore (проверьте его наличие), а вторая — этот файл соединяет с AndroidTest.unsigned.apk. Получается файл AndroidTest.signed.apk. Вот такой дикий крафт файлов. Но однажды создав bat-скрипт запускайте его — и он будет делать всё это в автоматическом режиме.
Я думаю, не стоит тратить время на детальный разбор опций этих утилит в пределах данной статьи. Просто нужно уловить суть — они берут AndroidTest.unsigned.apk, подписывают его файлом AndroidTest.keystore и сохраняют в AndroidTest.signed.apk. Если есть желание, можете почитать в документации.
У вас, скорее всего, будет предупреждение «Warning: No -tsa or -tsacert is provided and this jar…«, но не обращайте внимание.
Запуск
Теперь, когда мы наконец собрали наш apk-файл — можем его запустить. Подключите по usb ваше устройство, или же запустите эмулятор. А затем выполните
call %ADB% uninstall %PACKAGE%
call %ADB% install %DEV_HOME%/bin/AndroidTest.signed.apk
call %ADB% shell am start %PACKAGE%/%PACKAGE%.%MAIN_CLASS%Собственно, первая строчка удаляет программку, если она уже там есть. Для повторных запусков пригодится. Вторая — устанавливает APK на ваш девайс или эмулятор. Третья же — запускает. Давайте более подробно разберём её аргументы:
- shell — мы хотим выполнить некоторые команды на нашем девайсе
- am — используем для выполнения команд activity manager
- start — мы хотим запустить некоторое Activity
- имя пакета и полное имя класса (включая пакет), которые мы стартуем
Если всё прошло удачно, вы увидите что-то вроде этого:
Заключение
После сборки всех файлов дерево каталогов должно быть примерно таким.
│ AndroidManifest.xml
│ AndroidTest.keystore
│ comp.bat
│
├───bin
│ AndroidTest.signed.apk
│ AndroidTest.unsigned.apk
│ classes.dex
│
├───obj
│ └───com
│ └───example
│ └───testapp
│ MainActivity.class
│ R$attr.class
│ R$string.class
│ R.class
│
├───res
│ └───values
│ strings.xml
│
└───src
└───com
└───example
└───testapp
MainActivity.java
R.java
Теперь вы можете наглядно увидеть и понять, как происходит сборка андроид-приложения на более низком уровне. Когда будете использовать IDE — если сборка вдруг пойдёт не так (а такое часто бывает) — сможете вырулить ситуацию как надо. Также обратите внимание на то, что итоговый apk-файл занимает всего около 4 килобайт.
Выкладываю архив проекта (Нажимайте Файл-Скачать). Обратите внимание, что я добавил туда ещё один маленький скрипт — clear.bat. Он удаляет все созданные при сборке файлы. И поставил его запуск на начало comp.bat. Также добавил комментарии после Rem — по шагам.
Таким образом, скрипт производит полную очистку и пересборку проекта, включая подпись, а также удаление его на устройстве, установку и запуск.
В этой статье мы напишем первое свое приложение на Android. Писать классический Hello world или правильнее будет написать Hello Android мы будем в современной среде разработки Android Studio.
Первые шаги: установка и настройка
Для начала нам нужно установить Android Studio и настроить среду разработки. Обратите внимание, у вас на компьютере должна уже быть предустановлена JDK 6 или поздняя версия (как скачать и установить JDK). Приступайте к установке Android только после того, как вы пройдете все шаги установки JDK, описанные по ссылке.
Если у вас стоит Windows, то для установки требует всего-лишь запустить скачанный файл .exe файл и следовать простым инструкциям мастера установки. Если вы работаете на компьютере с Mac OS X, то вам нужно смонтировать образ диска. Для этого сделайте двойной щелчок и перетащите Android Studio в папку Applications.
Запуск Android Studio и создание проекта
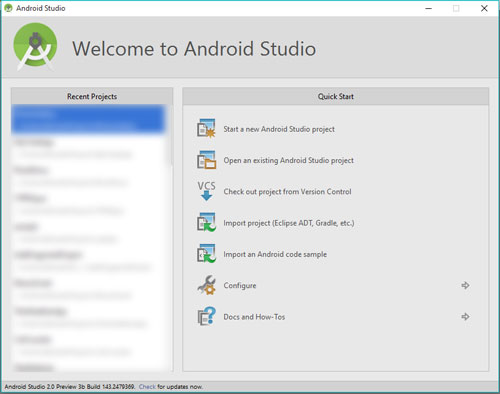
Теперь мы готовы к созданию первого приложения для Android с помощью IDE Android Studio. При запуске Android Studio в первый раз будет представлен экран приветствия, предлагая вам несколько вариантов для начала работы:
На экране приветствия видны варианты импорта проекта из системы контроля версий, Eclipse ADT, проекта Gradle или из готовых примеров кода, которые предоставляются вместе с Android. В случае выбора любого из вариантов импорта, Android Studio сама добавит необходимые файлы и настроит конфигурацию проекта для вас. Из этого списка выберите пункт Start a new Android Studio project.
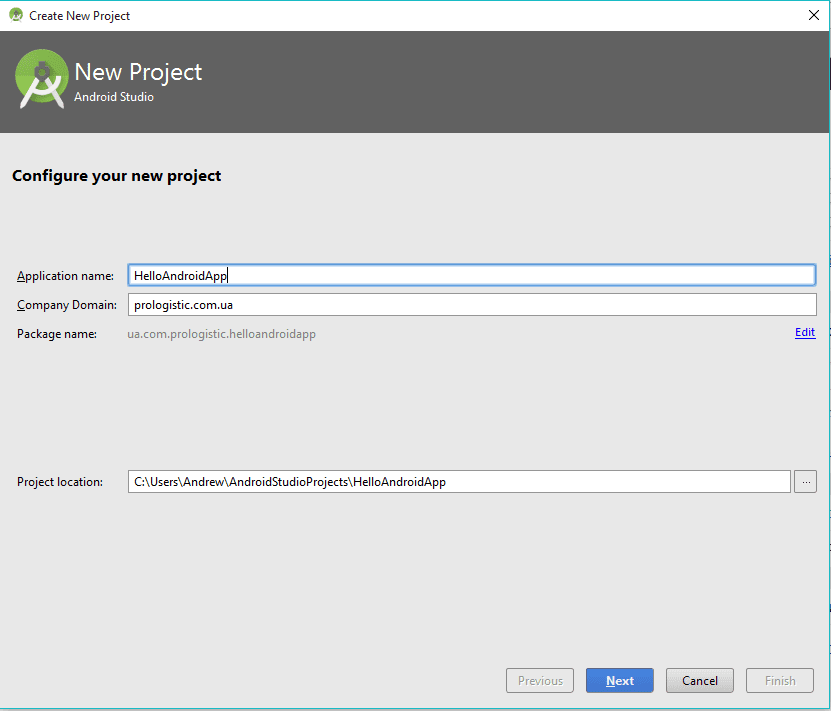
Далее нас просят ввести Название приложения (Application name) и Домен (Company Domain), который потом будет реверсирован в имя пакета. Вводим названия и нажимаем кнопку Next.
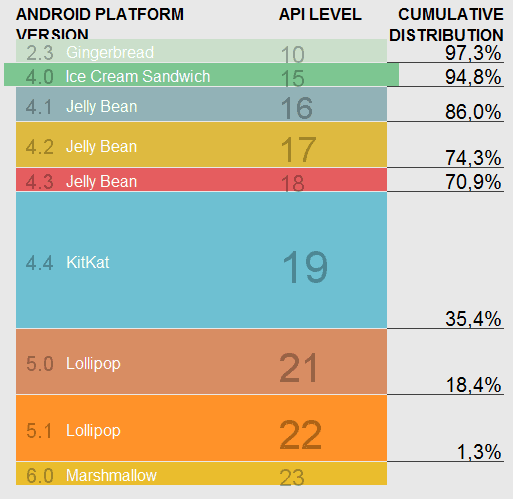
Далее нам нужно выбрать минимальную версию Android, для которого будет доступно наше приложение. Если вы не можете точно определить нужную вам версию, то Android Studio может подсказать вам с помощью такого вот графика:
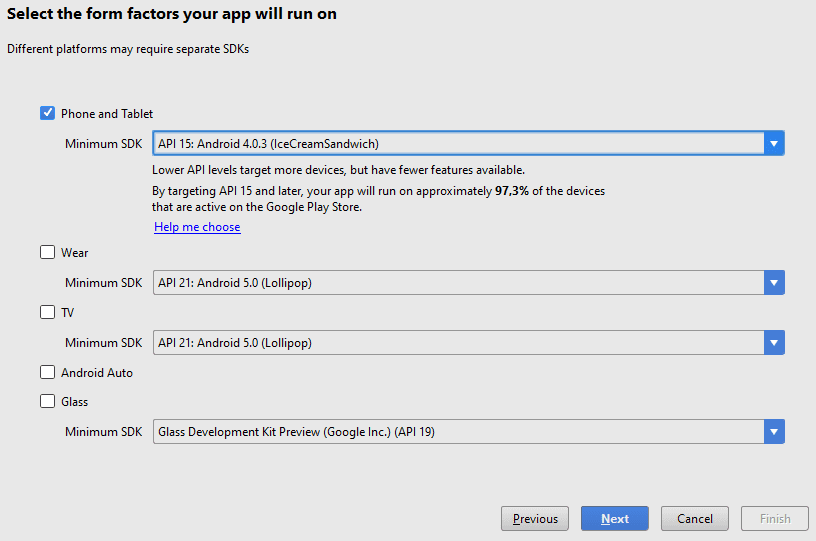
Из всех доступных вариантов я бы предпочел пока выбирать Android 4.0 (API 15):
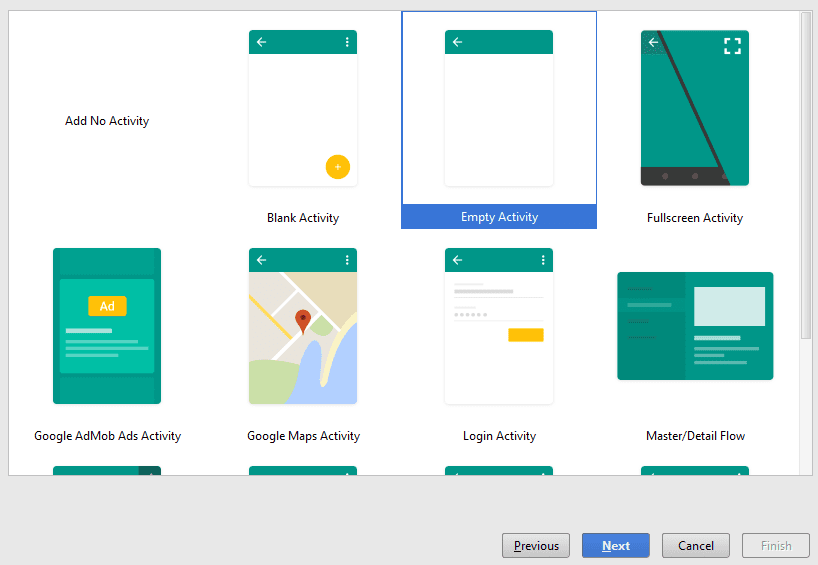
Жмем Next и попадаем на следующий экран, где нам будет представлен список возможных вариантов Hello world проектов с некоторыми уже настроенными компонентами. Нам нужен пункт Empty Activity:
Нажимаем Next и в следующем экране Finish ничего при этом не меняя.
После нажатия на кнопку Finish, у вас должно появиться маленькое окно с информацией о ходе генерации проекта:
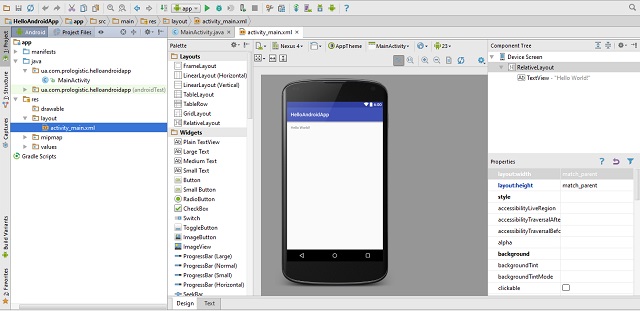
Это может занять довольно много времени, но не больше 1-2 минуты. После этого появится готовый проект Hello world, который можно запускать:
Создание эмулятора Android устройства
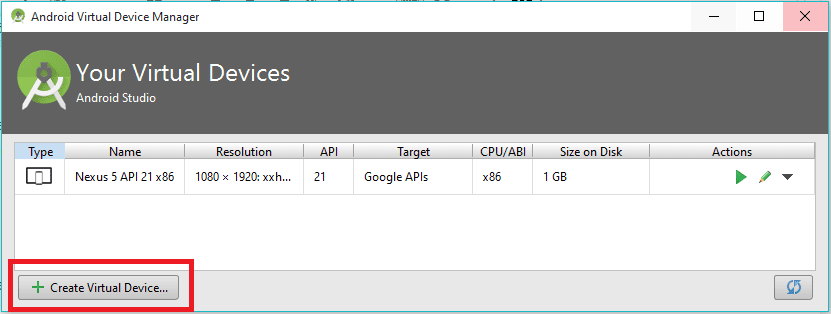
Нам нужно создать эмулятор какого-то устройства, чтобы протестировать только что сгенерированный проект. Для этого идем в AVD Manager и создаем новый девайс:
Как только новый эмулятор будет создан, нажимайте треугольник Run в столбце Actions:
После запуска эмулятора, в Android Studio нужно нажать на кнопку Run:
и выбрать з выпадающего списка только что запущенный эмулятор:
И смотрим в Android эмулятор:
Все, вы написали Hello world на Android и запустили его на эмуляторе. Точно также можно было бы запустить проект и на реальном устройстве, однако об этом мы поговорим в следующих уроках. Следите за обновлениями рубрики Программирование под Android.
Android Studio установлена. Время создать первое Android приложение.
Шаблон первой Activity
Первым делом вы выбираете шаблон приложения. Это то, какой тип стартовый Activity вы хотите получить. Например, если вам нужна навигация с панелью внизу, стоит выбрать Bottom Naviation Activtiy и тд. Система сама создаст шаблоны необходимых файлов.
Данный выбор не ограничивает то, какое приложение вы будете делать. В дальнейшем можно будет добавить новые Activity и другие классы и компоненты. Давайте выберем Empty Activity и перейдем дальше.
Настройка Android проекта
Следующий экран — настройка имени, пакета и др. параметров проекта:
| Опция | Описание |
|---|---|
| Name | Название вашего приложения |
| Package name | Уникальный идентификатор вашего приложения. Разместить 2 приложения с одинаковым Package Name в Google play не получится. |
| Language | Основной язык, который будет использован — Kotlin/Java |
| Minimum SDK | Минимальная поддерживаемая версия Android для приложения |
| Save location | Расположение файлов проекта |
После нажатия на Finish — ваш первый проект создан! Давайте пройдемся по файлам, которые есть в вашем новеньком приложении.
- AndroidManifest — публичный файл, который содержит описание основных компонент, таких как само приложение, Activity и тд.
- MinActivity — код вашей основной Activity. В папке
javaвообще будет весь ваш код. Сейчас там только 1 файл, в дальнейшем будет больше. -
res— эта папка всех ваших ресурсов. Картинок, файлов разметки, иконок и т.д.activity_main.xml— layout (разметка, как располагаются элементы в вашей Activity) для MainActivity. *.gradleфайлы — это описание того, как будет собираться ваше приложение. Все зависимости, правила и основные настройки.build.gradle— то, что относится именно к вашему модулю основного приложения. Также вы можете заметить 2 файла. Один для всего проекта, другой — для конкретно модуля приложения. В многомодульном проекте будет также такой файлик на каждый отдельный модуль.
По классике жанра первый экран вновь созданного приложения содержит одну лишь строку «Hello world!»
Теперь можно приступить к запуску проекта. Для этого необходимо то, где его включить. Подойдет либо готовое устройство, либо эмулятор. Вот о создании последнего речь и пойдет в следующем уроке.
Урок 3. Добавление Android эмулятора.
Learning to code Android apps is a great decision. It’s fun, and it’s an in-demand skill for the tech industry. In this tutorial, you’ll learn how to build the simplest Android app: Hello World. It’s a great place to start making Android apps.
Prerequisites for Creating a Hello World App
Before you get started with this tutorial, you should have:
- a basic understanding of object-oriented programming and the Java programming language
- a computer running Windows, Linux, or macOS
Install Android Studio
Android Studio is the official integrated development environment for native Android app development. It comes with all the tools necessary for developing apps such as a powerful code editor, debugger, testing support, and performance tools. It also comes with a Gradle-based build system, fast emulators, code templates, and much more.
Android Studio is available for Windows, macOS, and Linux platforms, and you can download it from the Android Studio website.
Proceed to download the appropriate Android Studio distribution file and install it according to your operating system.
Windows
- For a .exe file (recommended), double-click to launch it.
- For a .zip file, unpack the ZIP and copy the android-studio folder into your Program Files folder. Open the android-studio/bin folder and launch the .exe file.
- Follow the setup wizard guide to complete the installation.
Linux
- Unpack the .zip file you downloaded to /usr/local for your user profile, or /opt for shared users.
- To launch Android Studio, open a terminal, go to the android-studio/bin directory, and run studio.sh.
- Choose whether to import previous Android Studio settings or not, and then click OK.
- Follow the setup wizard guide to complete the installation.
Android Studio Install for Mac
- Launch the Android Studio DMG file.
- Drag and drop Android Studio into the Applications folder, and then launch Android Studio.
- Select whether to import previous Android Studio settings, and then click OK.
- Follow the setup wizard guide to complete the installation.
Hello World Android Application
First, here’s a peek at what we’ll be building. The completed Android hello world application will look like this:
To create this simplest Android app, just follow along with the steps in this tutorial.
Create the App Project
Launch Android Studio, and you should see a welcome page, as shown below.
On the welcome page above, click Start a new Android Studio project. The next window presents the activities page, as shown below.
Create a Hello World Activity
Android Studio provides activity templates to help you get started. For the Hello World project, choose Empty Activity and click Next.
An activity is a crucial component of any Android app. It provides a screen with which users can interact to perform activities, such as making a phone call, taking a photo, or sending a message. Each Activity has a window in which to draw its user interface. The window typically fills the screen, but it may be smaller than the screen and float on top of other windows.
You can learn more about Activities and many other topics in Android development in the Android From Scratch series.
Configure the Hello World Project Details
We’ll finish creating the project by configuring some details about its name, location, and the API version it uses.
- Change the name of the application.
- Change the default Project location to your preferred directory or just leave it as the default location.
- On the minimum API level, ensure that API 15: Android 4.0.3 IceCreamSandwich is set as the Minimum SDK. This ensures that your application runs on almost all devices.
Click Finish.
The Gradle Build System
Each time you create a new application, Android Studio creates a folder for your projects and builds the project with its Gradle system. The Gradle process may take a few moments. Gradle is Android’s build system, which is responsible for the compilation, testing, and deployment of code. It makes it possible for the app to run on the device.
Explaining the Files in an Android App Project
Whenever you start a new project, Android Studio creates the necessary folder structure and files for that app. Let’s look at the different files involved in an Android app project.
The manifests Folder
The manifests folder contains the AndroidManifest.xml file. The manifest file describes essential information about your application.
The java Folder
This folder contains the Java source code files. As you can see from the editor window above, the MainActivity.java file contains the Java source code for the app’s main Activity.
The res Folder
This folder includes all non-code resources, such as:
- layouts: Layouts are XML files that define the architecture for the UI in an Activity or a component of a UI. For example, in our application, the activity_main.xml file corresponds to the main Activity.
- values: Contains the color, style, and string XML files for the application.
- drawable: This is a catch-all for graphics that can be drawn on the screen, e.g. images.
- build.gradle: This is an auto-generated file which contains details of the app such as the SDK version, build tools version, application ID, and more.
Coding the Hello World App
Now that you have a general view of the project structure, let’s describe the most critical component files that constitute the hello world application.
The Default Main Activity
The main activity is the first screen that will appear when you launch your app.
Each Activity represents a screen of the Android app’s user interface. Each Activity has a Java (or Kotlin) implementation file and an XML layout file.
The Default Main Activity Java Code
Below is the default Java code generated by the application for the main activity.
1 |
package com.example.helloworldapplication; |
2 |
|
3 |
import androidx.appcompat.app.AppCompatActivity; |
4 |
|
5 |
import android.os.Bundle; |
6 |
|
7 |
public class MainActivity extends AppCompatActivity { |
8 |
|
9 |
@Override
|
10 |
protected void onCreate(Bundle savedInstanceState) { |
11 |
super.onCreate(savedInstanceState); |
12 |
setContentView(R.layout.activity_main); |
13 |
}
|
14 |
}
|
You don’t need to understand this code fully. A lot of it is boilerplate and will be the same for any app. The code defines a MainActivity class and, along with the onCreate method, defines what happens when the Activity is created. In this case, it simply initializes the view of the Activity with the layout from the activity_main layout file.
The Default Layout XML File
XML files are used for layouts. The main Activity layout XML file is found in the project’s /app/src/main/res/layout directory. Layout files are named after what they represent. For example, the Hello World application has one layout, which is the activity_main.xml named after the main Activity.
Here is the default activity_main.xml layout. It contains one text view element, with the text Hello World!
1 |
Activity.xml |
2 |
<?xml version="1.0" encoding="utf-8"?>
|
3 |
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android" |
4 |
xmlns:app="http://schemas.android.com/apk/res-auto" |
5 |
xmlns:tools="http://schemas.android.com/tools" |
6 |
android:layout_width="match_parent" |
7 |
android:layout_height="match_parent" |
8 |
tools:context=".MainActivity"> |
9 |
|
10 |
<TextView
|
11 |
android:layout_width="wrap_content" |
12 |
android:layout_height="wrap_content" |
13 |
android:text="Hello World!" |
14 |
app:layout_constraintBottom_toBottomOf="parent" |
15 |
app:layout_constraintLeft_toLeftOf="parent" |
16 |
app:layout_constraintRight_toRightOf="parent" |
17 |
app:layout_constraintTop_toTopOf="parent" /> |
18 |
|
19 |
</androidx.constraintlayout.widget.ConstraintLayout>
|
Changing the Activity Layout
As you can see, we don’t need to change much to complete our Hello World app, but we’ll make a small change so that the text stands out better—we’ll change the text colour and font size.
1 |
<TextView
|
2 |
android:layout_width="wrap_content" |
3 |
android:layout_height="wrap_content" |
4 |
android:text="Hello World!" |
5 |
android:textSize="50dp" |
6 |
android:textColor="#800000" |
7 |
app:layout_constraintBottom_toBottomOf="parent" |
8 |
app:layout_constraintLeft_toLeftOf="parent" |
9 |
app:layout_constraintRight_toRightOf="parent" |
10 |
app:layout_constraintTop_toTopOf="parent" /> |
The Strings File
The strings.xml file provides text strings for your application. For example, a default strings file looks like this:
1 |
STRINGS |
2 |
|
3 |
<resources>
|
4 |
<string name="app_name">Hello World Application</string> |
5 |
</resources>
|
If you want to change your app name, you can do it here.
Running the Application
Connect your Android device to your computer with a USB cable. The right connection type should show up as connected as a media device.
You’ll also need developer options enabled on your device. If this is not already enabled, follow these steps (this will work on most Android devices):
- Open up the Settings menu on your Android phone and scroll to the bottom.
- Tap About phone and scroll down again until you see the Build number option.
- Tap the Build number multiple times. Soon, you should see a pop-up that reads something similar to You are five taps away from being a developer.
- Keep tapping until the pop-up says you’re a developer.
- Go back to the main Settings > System > Advanced. Developer options should be the second-last option. Turn the Developer options on.
In Android Studio, navigate to the top menu and select Run ‘app’. Android Studio will show a dialog where you can choose which device to run your Android app on. Choose your connected device and click the OK button.
The Hello World application should now be running on your phone. From here, you can make modify your app to whatever you want and add more features.
Conclusion
In this tutorial, I showed you how to install Android Studio and create your first app: Hello World, the simplest Android app. After following this tutorial to create your first Android app, you are on your way to a promising career in developing apps!
To learn more about Android programming, check out some of our other Android tutorials here on Envato Tuts+.
Did you find this post useful?
Software developer
Software developer and content creator. Student of Life | #Pythonist | Loves to code and write Tutorials
В программировании любого типа принято создавать приложение Hello World для вашего первого проекта. Это просто означает, что вы выводите на экран слова «Hello World». Это требует очень базового понимания того, как отображать текст и, что более важно, как создавать и запускать базовую программу. Итак, как сказать Hello World в разработке под Android?
Android Studio делает все очень просто. Как только вы создадите новый проект, он будет заполнен самым простым кодом и настройками, необходимыми для вывода сообщения «Hello World» на экран. Это вроде читы для вас. Но самая сложная часть в этом случае – это запустить ваше приложение!
Обратный инжиниринг Hello World в разработке под Android
Android Studio создала для нас приложение Hello World, но мы все еще должны иметь базовое представление о том, как это делается, и путем обратного проектирования проекта мы сможем изучить некоторые полезные основы программирования для Android.
Итак, помните: MainActivity.java – это код, который запускается при запуске вашего приложения (который определен в AndroidManifest.xml, на случай, если вы когда-нибудь захотите его изменить). Нас интересует эта строка:
setContentView(R.layout.avitivty_main);Это говорит Android, что нужно показать файл activity_main.xml на экране. Он находится внутри «метода», называемого onCreate, и любой код внутри него запускается, как только приложение запускается. Прочтите сообщение о том, как ориентироваться в Android Studio, чтобы узнать больше.
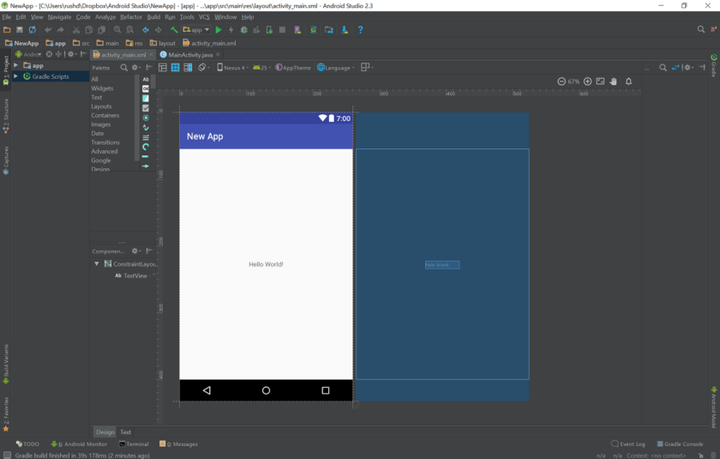
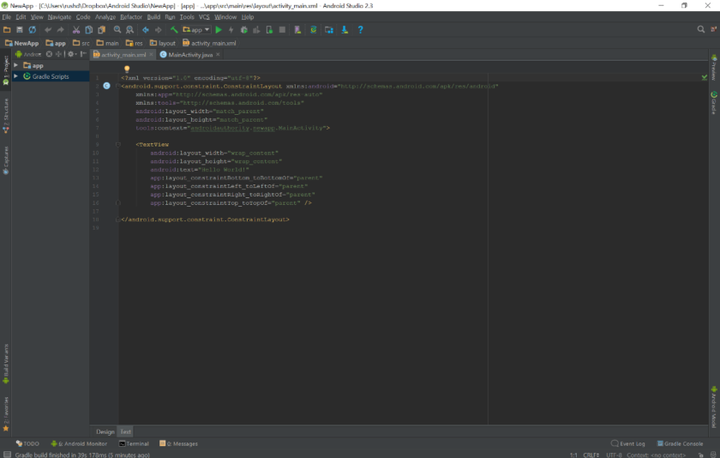
Щелкните вкладку «activity_main.xml», чтобы посмотреть на макет. Для файлов макета доступны два разных представления: представление «Дизайн» и представление «Текст». Вы можете переключаться между ними, находя вкладки в нижней части окна и нажимая на соответствующую опцию.
В текстовом представлении отображается код. Это код в том смысле, что HTML – это код: он не может обрабатывать логику, но описывает элементы на экране – то, что мы знаем как язык разметки. Он также может иметь предварительный просмотр, доступный справа, в зависимости от размера вашего монитора.
Откройте представление «Дизайн», и вы получите полноэкранный предварительный просмотр своей деятельности. Поскольку у нас есть только одно действие, и оно полностью статично, это предварительный просмотр вашего приложения для всех уровней и целей. Как видите, там написано «Hello World!»
Дважды щелкните этот текст, и справа от вас откроется окно. Этот текст фактически добавляется к так называемому представлению, и конкретным типом представления в данном случае является TextView. Как следует из названия, TextView – это представление (виджет), которое показывает текст на экране. Другие примеры представлений включают кнопки, метки, списки и многое другое. Большинство приложений, которые вы используете ежедневно, созданы на основе подобных представлений. Работа разработчика состоит в том, чтобы расположить их здесь, а затем определить их поведение в коде Java.
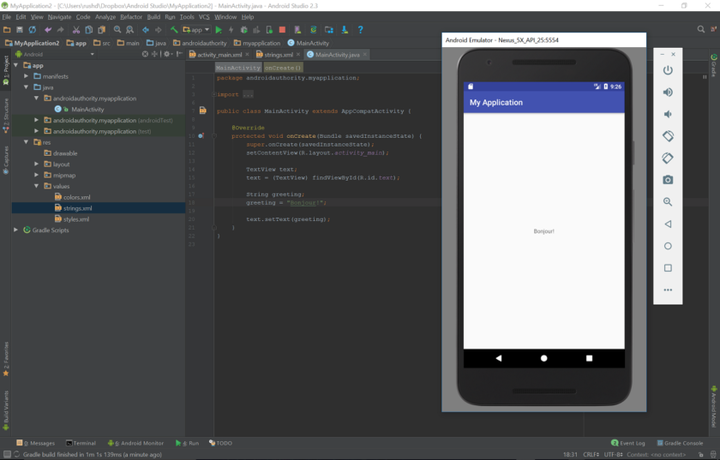
Обратите внимание на поля с разными атрибутами справа. Текстовое поле содержит слова «Hello World!» – если вы измените это, вы измените текст, отображаемый на экране. Красиво и просто!
Аналогичным образом, если вы войдете в текстовое представление и измените эту строку, вы можете аналогичным образом изменить отображаемый текст:
android:text="Hello World!"Любые изменения, внесенные в текстовое представление, будут отражены в представлении «Дизайн» и наоборот. Попробуйте изменить его на «bonjour» и убедитесь в этом сами. Также можно перетаскивать вид по экрану и увеличивать его с помощью мыши.
Запуск приложения: введение в виртуальные устройства
Как я уже сказал, создание приложения Hello World в разработке под Android – самая простая часть. Более сложная часть – это его запуск. Сложность здесь связана с использованием другой машины, отличной от той, на которую мы нацелены. Мы создаем приложение для устройств Android, но для этого используем компьютер с Windows (скорее всего).
Когда дело доходит до тестирования приложений, у нас есть два варианта:
- Запустите приложение на телефоне или планшете, подключенном через USB
- Запустите приложение на эмуляторе
Эмулятор – это программа, которая позволяет одной операционной системе запускать приложения, предназначенные для другой. Любой, кто когда-либо играл в Соника или Марио на своем ноутбуке или смартфоне, использовал его. Android Studio поставляется с эмуляторами, упакованными через AVD Manager или Android Virtual Device Manager.
Тестирование на виртуальном устройстве
Чтобы начать, выберите «Инструменты»> «Android»> «Диспетчер AVD» в верхнем меню.
(Посмотрите, как мы начинаем знакомиться с этими опциями меню? Хотя Android Studio стала намного более гостеприимной для новичков, она все еще остается довольно тупой. Как кто-то, начинающий самостоятельно, узнает, что такое AVD Manager? К счастью, если вы будете принимать каждую задачу по мере ее поступления, вы сможете постепенно со всем знакомиться.)
Вы должны сами создавать свои виртуальные устройства Android. Это позволяет создавать устройства с различными характеристиками, размерами экрана и т.д., Чтобы убедиться, что ваше приложение совместимо с как можно большим количеством телефонов и планшетов. Поскольку вы еще ничего не создали, сейчас здесь ничего нет – просто опция «Создать виртуальное устройство».
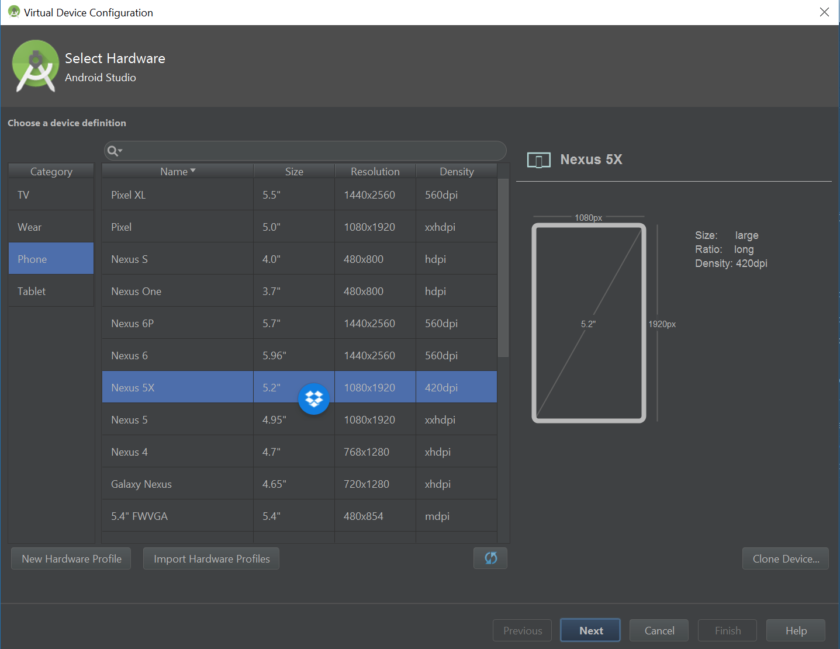
Нажмите на нее, и вы увидите экран, на котором вы сможете выбрать необходимое оборудование. Это специально для определения размера и разрешения экрана. В настоящее время по умолчанию выбран Nexus 5X. Вы можете оставить все как есть и попробовать добавить больше устройств в будущем, когда захотите увидеть, как ваши приложения выглядят на больших или меньших экранах. Нажмите Далее, чтобы выбрать версию Android, которую вы хотите использовать.
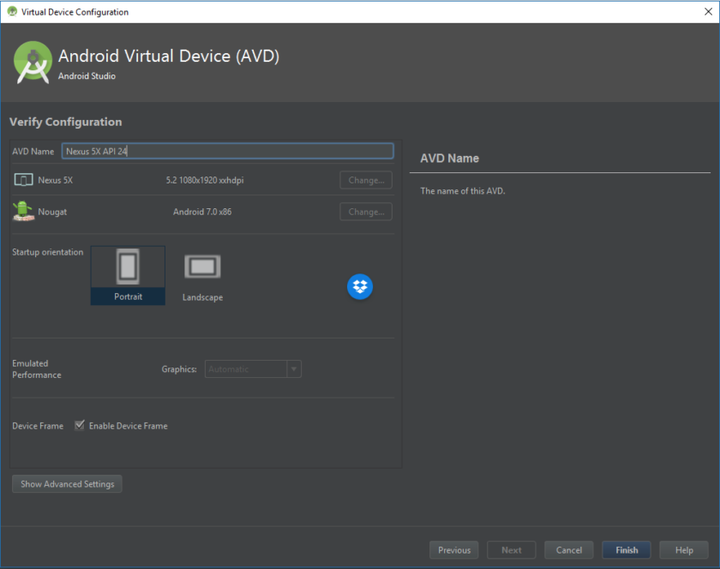
Вам понадобится соответствующий образ системы. Если он у вас не установлен, вам будет предложено выбрать «Установить», а затем «Принять», и он начнет установку для вас. Как только это будет сделано, вы можете выбрать этот образ системы, и затем вы попадете на последний экран, где сможете выбрать еще несколько параметров конфигурации. Это позволяет вам решить, сколько памяти вы хотите выделить вашему эмулятору. Вы можете оставить все как есть, а затем просто нажать «Готово».
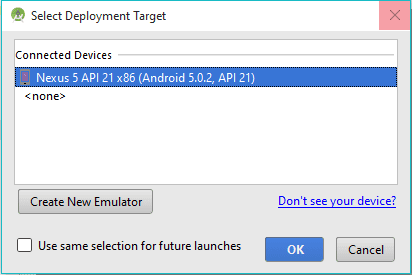
Если вы щелкните маленький зеленый значок воспроизведения в верхней части Android Studio или выберите «Выполнить»> «Выполнить приложение», вам будет предоставлена возможность выбрать свое виртуальное устройство. Если все прошло по плану, то после значительной загрузки вы должны увидеть свое приложение и слова «Hello World!» глядя вам в лицо. Поздравляем: это ваше первое работающее приложение!
Помимо забавы, вы можете использовать этот эмулятор Android, как и любое другое устройство Android. Нажмите «Домой», и вы можете выйти из созданного приложения, а затем сделать со своим телефоном все, что угодно. Почему бы не зайти в Play Store (доступный на виртуальных устройствах с отображаемым рядом логотипом) и не установить некоторые из ваших приложений? Вы можете использовать свои учетные данные Google как обычно!
Эмуляция может быть довольно медленной в зависимости от вашего оборудования. Если у вас есть мощная современная машина, вы сможете работать в ускоренном режиме, подходящем для игр. В противном случае вы обнаружите, что производительность идет довольно медленно, и загрузка в первый раз может занять много времени.
Тестирование на вашем телефоне
Поскольку эмулятор требует мощного оборудования и немного терпения, вы можете вместо этого попробовать протестировать свои приложения на своем физическом устройстве. Если у вас есть телефон или планшет, вы можете просто подключить его и нажать «Играть».
Ну, почти.
Во-первых, вам нужно включить опцию USB-отладка. Скорее всего, это можно найти в ваших «Параметрах разработчика», которые могут быть скрыты. Процесс доступа к этим настройкам варьируется от одного устройства к другому, поэтому лучший вариант – выполнить быстрый поиск в Google, чтобы узнать, как получить к ним доступ на вашем. Обычно это означает, что нужно зайти в настройки, найти номер сборки и нажать на него семь раз.
Конечно, вам также необходимо убедиться, что у вас установлены правильные драйверы для вашего устройства, и что оно разблокировано и включено. Если вы использовали телефон для передачи файлов, вы должны быть готовы к работе.
Подключите его, нажмите кнопку воспроизведения и смотрите, как ваше первое приложение загружается на вашем телефоне. Это все, что нужно!
Резюме
Android Studio – сложный инструмент, и его сложно настроить. Это также очень мощное и интуитивно понятное программное обеспечение. Когда вы начнете добавлять просмотры и заставлять их делать крутые вещи, все становится намного интереснее!
Помните: практически каждый программист когда-либо начинал с приложения «Hello World». Вы просто идете по их стопам в великой традиции Hello World в разработке Android.
Источник записи: https://www.androidauthority.com



























.png)
.png)
.png)