Whether you are a student and you have to make a science project or an employee in the organization who has been assigned a project to complete, your project will never be completed without the front page.
What is the project front page?
The front page of the project which is also known as the cover page is an essential element of the project. The front page is what you give your first glance when you see the project.
Why it is important to use a project front page?
Working on the project is not as easy as it seems to be. There are lots of efforts to be put and lots of data to be compiled. Many people spend so much time in collecting the data and organizing that they forget to design an impressive front page.
A project without a front page can work but not in the same as the project with the front page does. When you want to attract the viewer and want to ensure that the viewer gets the good vibes from it, add an attractive front page.
A front page of the project contains the
necessary details about the project which are necessary for the viewer. This
front page makes the view know about the project and its purpose. A front page
does not include the intricate details of the project. Rather, it mentions only
the rudimentary details necessary for the viewer to know about the basics of
the project.
Project front page design template:
The template for the front page of the project is available here for free download. This template has been designed by a team of professionals while keeping all the attributes of a good front page in mind. In this template, the details about the project are included on the front page so flawlessly that it attracts the viewer.
The template uses very good looking and captivating designs which are capable of grabbing the attention. There are plenty of designs which have been incorporated into the front-page design. The user can choose any of them depending on which type of design he likes.
Using the template available here for free
download will definitely help you make your project worth reading. Furthermore,
it will also help you get appreciation from the viewer for designing a
remarkable front page.
The project front page template has
following features:
- It is highly customizable so the user can easily add the desired details and remove the details which are not needed.
- The template is printable. You can either download it or print it online
- The template provides a blank sample which the user can add the details in. The blank sample template is very useful since it helps the user saves his time.
- There are a number of formats in which the front-page template of the project is available. Depending on which format is most suitable for you, choose the format in which you want the template to be available for free access.
FrontPage 2003
(приложение
для создания Web-узлов
и управления
ими)
относится к числу основных приложений
MS Office 2003,
поэтому его окно (рабочий стол
FrontPage 2003)
похоже на окно любого другого приложения
MS Office 2003,
в особенности на окно MS Word 2003.
Запуск FrontPage 2003
аналогичен запуску любого другого
приложения MS Office,
при этом стереотипна и технология работы
со многими совпадающими в приложениях
элементами меню и командами пользовательского
интерфейса.
Вместе с этим
отличие FrontPage 2003
от других приложений MS Office 2003
таково, что требует многостраничного
описания (например, полное руководство
FrontPage 2000 содержит более 700 страниц).
Даже компактное и конструктивное
описание возможностей FrontPage 2003
трудновыполнимая задача; поэтому,
желающих более глубоко изучить возможности
этой программы, мы отсылаем к учебнику
по FrontPage 2002
(44,5 Mb), а с расширяющими возможностями
FrontPage 2003
можно ознакомиться непосредственно
по его справочной системе.
Рассмотрим один
из наиболее простых вариантов создания
сайта
«Стандарты
в области информационной технологии».
1.
Запустите
FrontPage
2003:
Пуск
►
Программы ►
Microsoft
Office
►
Microsoft
Office
2003 (Start
►
All
Programs
►
Microsoft
Office
►
Microsoft
Office
FrontPage
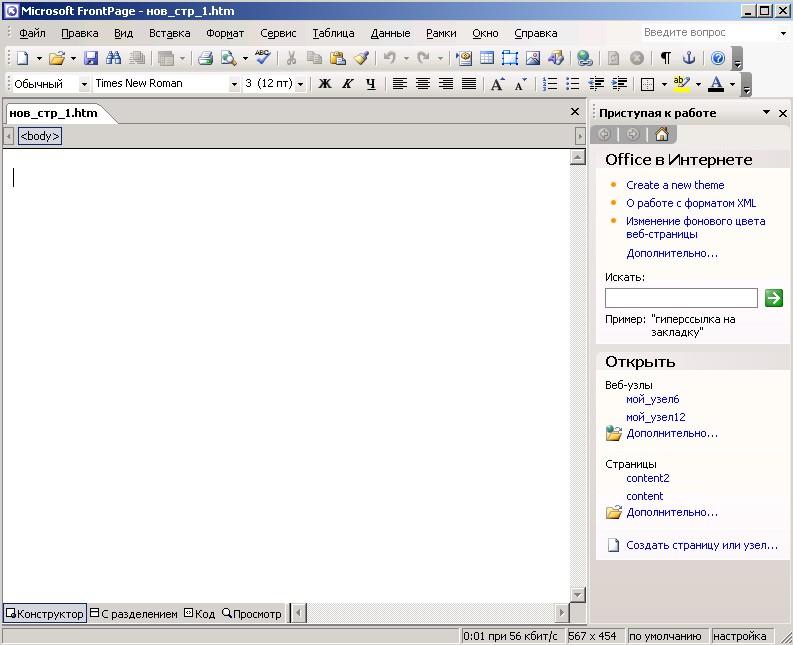
2003). Появится окно FrontPage
2003, см. рис. 1.
Рис.1.
Окно FrontPage
2003 при первом запуске программы.
2.
Создайте
одностраничный Web-узел.
Для этого
в меню Файл
(File)
выберите Создать
(New…).
Далее, в открывшей панели задач Создание
(New…),
выберите:
Создать веб-узел(New
Web
Site)
►Одностраничный
веб-узел
(One
Page
Web
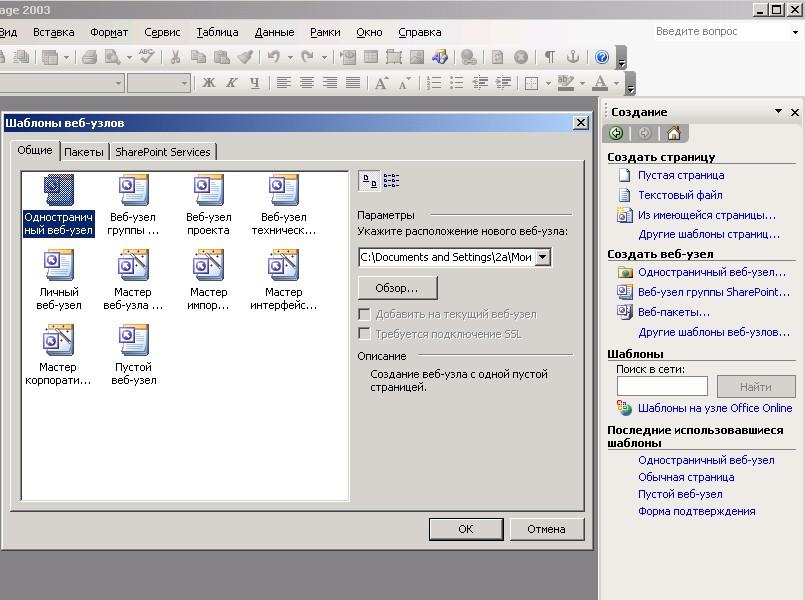
Site…).В открывшемся окнеШаблоны
веб-узлов
(Web
Site
Packages),
см. рис.2, выберите
Одностраничный веб-узел (One
Page
Web
Site).
В результате
на экране появится диалоговое окно
одностраничного веб-узла (веб-сайта),
содержащего пустую главную
(стартовую) страницу (файл
Index.htm)
и две пустые папки: _private
и images
(см.
рис. 3).
Примечание.
Веб-узел
(то
же, что и веб-сайт)
FrontPage
состоит
из главной страницы (домашней страницы:
Home
Page),
связанной с другими веб-страницами
(файлами в формате
html),
а также встроенных в них графических,
мультимедийных,
текстовых и других типов файлов. Кроме
того, веб-узел
FrontPage
содержит вспомогательные
папки и файлы, необходимые для управления
этим веб-узлом.
Рис. 2.
Панель задач Создание
и диалоговое окно Шаблоны
веб-узлов.
Рис.
3. Фрагмент окна одностраничного
веб-узла.
3.
Создайте,
используя разработанную структуру
сайта (см. пункт 2 п. 2.2) структуру
переходов веб-узла.
В меню Вид
(View)
выберите опцию Переходы
(Navigation).
В
появившемся окне
щелкните
правой кнопкой мыши на пиктограмме
домашней страницы
(Index.htm)
и
далее выберите:Создать
(New).
►Страница
(Page).
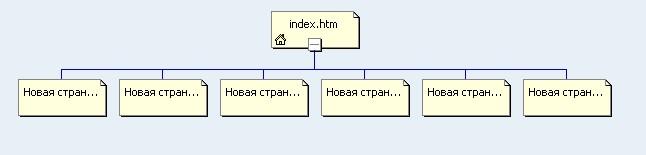
В результате появится пиктограмма
страницы второго уровня Новая
страница 1
(New
Page
1). Аналогичным
образом создаются и другие страницы
второго уровня (см. рис.4). Для создания
страницы третьего уровня необходимо
курсор мыши установить на пиктограмму
страницы второго уровня. При необходимости
переименуйте страницы.
Рис.
4. Структура переходов веб-узла
(фрагмент
окна “Переходы”).
4.
Заполните,
созданные
в предыдущем пункте пустые
страницы
веб-узла.
Для этого
в меню Вид
(View)
выберите
Папки
(Folders).
В
левой части окна FrontPage
появится панель Список
папок (Folder
List);
если эта панель отсутствует, то нажмите
клавиши Alt+F1.
Последовательно, используя ранее
подготовленные материалы (см. пункт 2
п. 2.2), заполните все пустые страницы
веб-узла
по следующей схеме. Откройте
пустое окно
требуемой страницы (двойной
щелчком мыши на пиктограмме
этой страницы в панели
Список
папок) и
скопируйте в
окно
страницы (правая часть экрана) заготовленный
для этой страницы материал (для
копирования проще всего воспользоваться
буфером обмена). При необходимости
отредактируйте содержимое веб-страницы
в режиме Конструктор
(Design),
см. внизу окна, или в режиме С разделением
(Split),
в котором
окно поделено на две части: нижняя часть
содержит текст, а верхняя — код (см.
рис. 5). Редактировать можно в любой из
этих частей. Сохраните результаты
(Ctrl+S).
Рис.
5. Редактирование веб-страницы
в режиме “С разделением”.
Предостережение.
Копируемые
материалы (ровно как структура сайта)
должны быть хорошо структурированы и
продуманы на этапе проектирования
сайта, в противном случае временные
затраты на создание сайта многократно
возрастут. Это характерно для любого
проекта. Причем чем сложнее проект и
чем на более ранней стадии проектирования
допущены ошибки, тем выше временные и
материальные издержки (в
отдельных случаях издержки могут
достигать отношения 10:1).
5. Создайте
схему навигации сайта. Откройте
окно главной страницы (Index.htm).
Для этого выполните те же действия, что
в предыдущем пункте. На главной
странице должны содержаться пункты
(например, оглавление), связанные со
всеми страницами второго уровня. Свяжите
посредством гиперссылок эти пункты с
соответствующими страницами по
следующей схеме. Выделите на главной
странице текст, имеющий отношение к
некоторой странице второго уровня и,
щелкнув на нем правой кнопкой мыши,
выберите Гиперссылка
(Hyperlink…),
в окне
Адрес
(Address)
(введите
адрес этой страницы. Аналогично
создаются гиперссылки и на страницы
нижних уровней, а также на другие
внутренние и внешние объекты. Сохраните
результаты (Ctrl+S)
и убедитесь в правильной организации
гиперссылок. Для этого переведите курсор
мыши на пиктограмму стартовой страницы,
далее в меню Вид
выберите
Гиперссылки.
В
окне Гиперссылки
для ‘Index.htm’
(Hyperlink
for
‘Index.htm’)
появится структура гиперссылок (см.
рис. 6).
Рис.
6. Фрагмент окна Гиперссылки
для ‘Index.htm’.
Теперь для удобства
навигации необходимо обеспечить возврат
из любой страницы веб-узла
на его стартовую страницу. Это можно
сделать разными способами. Самый простой:
откройте любую страницу и внизу этой
страницы напечатайте, например, ГЛАВНАЯ,
далее выделите
напечатанное и создайте гиперссылку
на стартовую страницу; затем скопируйте
это и растиражируйте на все остальные
страницы веб-узла.
Для возврата на стартовую страницу
можно воспользоваться и командами
Панель
ссылок (Navigation…)
или
Меняющееся
кнопка
(Interactive
Button…)
меню Вставка
(Insert),
но
это приведет некоторому усложнению
структуры
веб-узла.
Создайте
необходимые ссылки на главную страницу
(не забывайте сохранять
результаты).
Откройте окно Гиперссылки
для ‘Index.htm’
и
убедитесь в правильной организации
гиперссылок (см.
рис. 7).
Рис.
7. Фрагмент окна Гиперссылки
для ‘Index.htm’
с
ссылками на главную страницу
6. Скопируйте
созданный веб-узел в личную папку и
проверьте его работоспособность.
Соседние файлы в папке Лаба 4 Стандарты (сайт)
- #
- #
СОЗДАНИЕ WEB — СТРАНИЦ
Сайт можно создать при помощи:
- Программы пакета Microsoft Office: Word
FrontPage
Publisher
Языка программирования HTML
С чего начать?
Безусловно, с идеи . Вы должны хотя бы в общих чертах продумать, чему будет посвящен ваш сайт, подобрать для него интересную, полезную, может быть, даже уникальную информацию . Правильно выбранная тема очень сильно влияет на популярность Web -ресурса. Если вы хотите сделать сайт для самовыражения и, как говорится, для души, то, скорее всего его тема будет связана с вашими увлечениями, с тем, что вы хорошо знаете и чем готовы поделиться со своими единомышленниками. Однако во Всемирной паутине уже существуют тысячи сайтов с похожей тематикой. Поэтому в вашей работе обязательно должна быть какая-то «изюминка», которой нет ни у кого другого. Нужно, чтобы, побывав на вашей страничке, хотелось вернуться к ней вновь и вновь.
(Сайт –учебник творческая работа, уже сейчас подумать тему и проконсультироваться учителями предметниками)
Когда тема будущего сайта выбрана, можно перейти
к планированию сайта и отдельных его страниц.
Планирование сайта в целом .
- Необходимо представить, из каких разделов будет состоять ваш сайт, какие страницы будут в него входить.
- Обязательно нужно сделать титульную (головную) страницу (с именем index . htm или index . html ), которая будет загружаться первой и рассказывать посетителям, что это за сайт, о чем здесь идет речь и как найти на нем интересующую их информацию.
- Нужно также продумать навигацию по сайту – спланировать, как посетитель будет перемещаться с одной его страницы на другую. При этом возможны различные варианты, например можно поместить на головной странице меню или оглавление , где даны ссылки на все страницы вашего сайта, либо дать на головной странице только ссылки на крупные разделы, внутри которых уже предусмотреть ссылки на отдельные страницы.
Советы начинающим
- Никогда не называйте файлы web -страниц русскими именами ! Всемирная паутина «не любит» русские буквы, поэтому такой файл после его пересылки на web -сервер может оказаться недоступным для работы и перехода по гиперссылкам.
- Желательно в именах файлов всегда использовать строчные буквы. Например, лучше назвать файл foto . jpg , а не FOTO . JPG или Foto . jpg .
- Никогда не забывайте закрывать парные кавычки и теги ( ) .
- Не допускаются пробелы между открывающейся угловой скобкой и собственно тегом. Кроме того, не старайтесь делать лишних пробелов в выводимом в окне браузера тексте, поскольку браузер все равно интерпретирует несколько подряд идущих пробелов как один-единственный.
- Удобочитаемость текста зависит не только от используемого шрифта. Длина строки, контрастность цветов текста и фона, соотношение текста и пустого пространства на странице, размер шрифта оказывают гораздо большее влияние.
- Любой web -документ желательно формировать из отдельных типовых блоков (например, логотипа, заголовка, основного текста, меню, форм поиска и т.д.) Все такие блоки размещаются на странице с помощью таблиц или фреймов
Название и логотип
М
Е
Н
Ю
Основное содержание
Кнопки навигации,
e — mail , сведения об авторе сайта
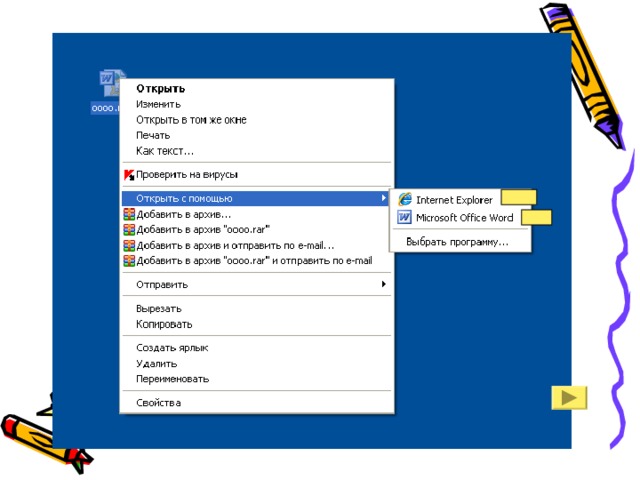
Microsoft Office
Word
В мастере Web-страниц для упрощения процесса создания страницы предлагаются образцы содержания страниц — например, индивидуальные начальные страницы и регистрационные формы и различные темы графического оформления — например, праздник или общество.
По желанию работу можно начать с пустой Web-страницы.
Страницу Web можно сделать более интересной, разместив на ней маркированные и нумерованные списки, горизонтальные линии, цвета фона, узоры, таблицы, рисунки, видеозаписи, бегущую строку и формы. Большинство этих элементов вводятся в страницу так же, как в документ Word. Однако для упрощения редактирования Web-страниц в Word для этих целей предусмотрены некоторые новые специальные функции и команды.
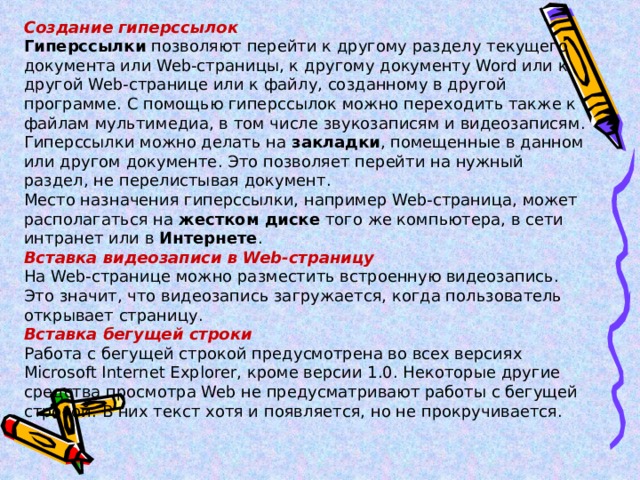
Создание гиперссылок
Гиперссылки позволяют перейти к другому разделу текущего документа или Web-страницы, к другому документу Word или к другой Web-странице или к файлу, созданному в другой программе. С помощью гиперссылок можно переходить также к файлам мультимедиа, в том числе звукозаписям и видеозаписям.
Гиперссылки можно делать на закладки , помещенные в данном или другом документе. Это позволяет перейти на нужный раздел, не перелистывая документ.
Место назначения гиперссылки, например Web-страница, может располагаться на жестком диске того же компьютера, в сети интранет или в Интернете .
Вставка видеозаписи в Web-страницу
На Web-странице можно разместить встроенную видеозапись. Это значит, что видеозапись загружается, когда пользователь открывает страницу.
Вставка бегущей строки
Работа с бегущей строкой предусмотрена во всех версиях Microsoft Internet Explorer, кроме версии 1.0. Некоторые другие средства просмотра Web не предусматривают работы с бегущей строкой. В них текст хотя и появляется, но не прокручивается.
Microsoft Office
FrontPage
Microsoft Frontpage XP — современная интегрированная оболочка для построения отдельных web-страниц и целых web-узлов. Даже неопытный пользователь, незнакомый с языками программирования, сможет с помощью Front P age самостоятельно создать свой собственный web-узел и опубликовать его в Интернете. Web-редактор Front P age станет прекрасным дополнением и для арсенала опытного Web-дизайнера.
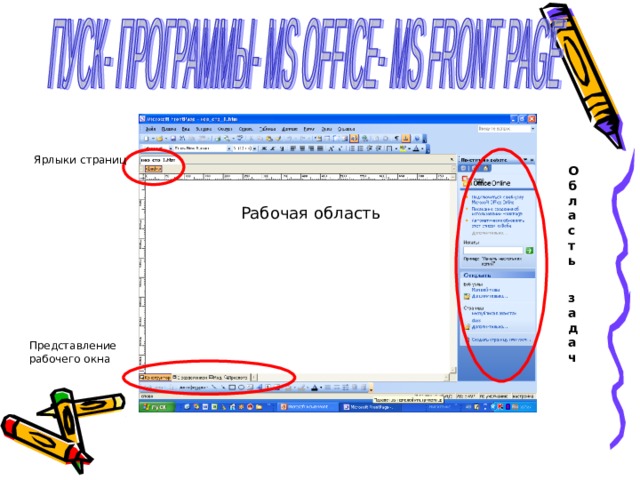
Ярлыки страниц
Область
задач
Рабочая область
Представление рабочего окна
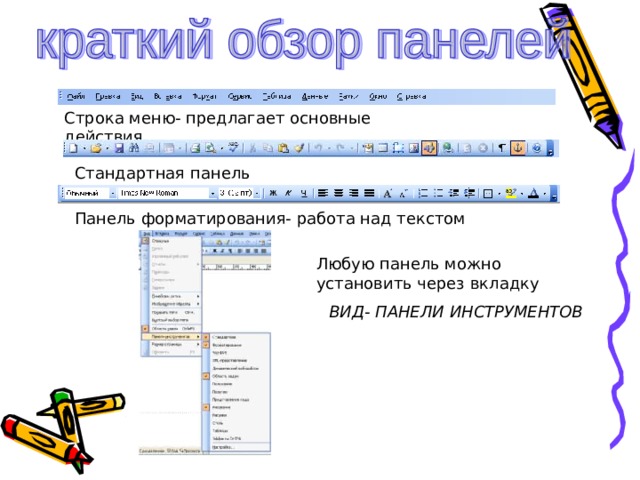
Строка меню- предлагает основные действия
Стандартная панель
Панель форматирования- работа над текстом
Любую панель можно установить через вкладку
ВИД- ПАНЕЛИ ИНСТРУМЕНТОВ
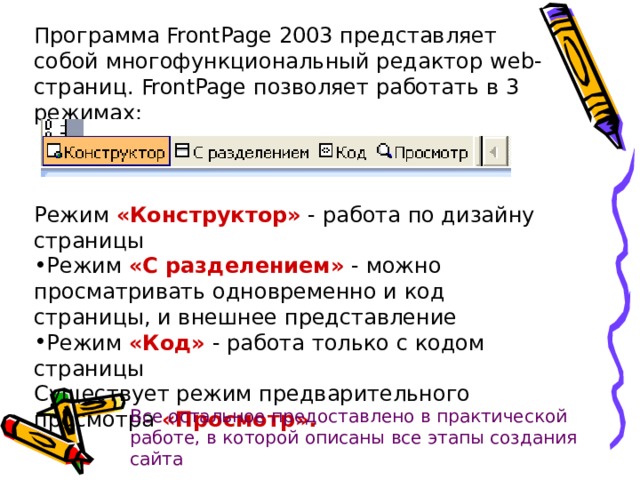
Программа FrontPage 2003 представляет собой многофункциональный редактор web -страниц. FrontPage позволяет работать в 3 режимах:
Режим «Конструктор» — работа по дизайну страницы
- Режим «С разделением» — можно просматривать одновременно и код страницы, и внешнее представление
- Режим «Код» — работа только с кодом страницы
Существует режим предварительного просмотра «Просмотр».
Все остальное предоставлено в практической работе, в которой описаны все этапы создания сайта
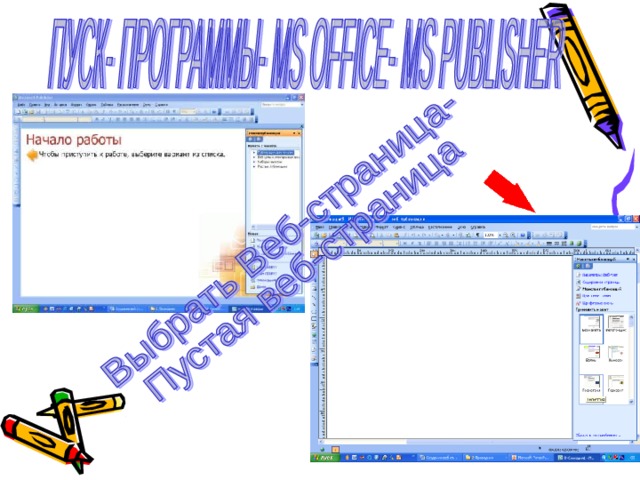
Microsoft Office
Publisher
В открывшимся окне все действия можно выполнить через панели инструментов или панель области задач
На какой документ из пакета MS похож данный документ
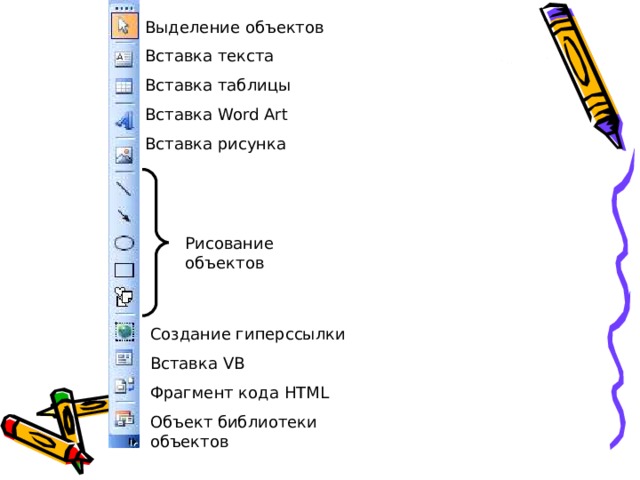
Выделение объектов
Вставка текста
Вставка таблицы
Вставка Word Art
Вставка рисунка
Рисование объектов
Создание гиперссылки
Вставка VB
Фрагмент кода HTML
Объект библиотеки объектов
Просмотр
Чтобы предварительно просмотреть ваш шедевр нужно:
Файл- Предварительный просмотр Web- страницы (или пиктограмма на панели инструментов)

What is project front page designs?
We see enormous people working on their projects either these are the projects of their college, university or office, the people seem busy in the collection of the data and compiling it. In doing so, they forget about the front page design of their project. But, it should be kept in mind that the first glimpse of the project would be delivered to the viewer by the project front page design. It should be outstanding enough to impress the people.
Neglecting the project front page design is a mere foolishness which should be avoided as avoiding it would make your project to be dull and boring. Generate an interest in the eyes of the viewer through the creatively designed project front pages so that the reader gets a wonderful vision of the project too.
Designing of project front page:
The project front page designs which our professionals have created present a cool vision and are great enough to contain the minute details. You can mention the title of the project and some mandatory details on this fabulously and brilliantly designed project front pages. The colors used are eye friendly, adorable and captivating in appeal. The design is marvelous enough that you would be proud of your choice when you get the remarks and appreciation on your project.
Project Front Page Designs in MS Word Format:
Looking for the perfect front page designs to galvanize the viewers? If yes, then congratulations, you are ultimately at the right spot. Get your hands on the fantastic project front page designs by simply download it. Key features of the pages are
- MS Word format: Fill all the mandatory details such as the title of project etc. in the Microsoft Word files.
- Printable: fill out all the slots as per your project requirement and get the print instantly.
- Blank sample: Fill with your project relevant details.
- Professional design: All the pages have a professional format for personal & official use.
- Customizable: All the pages are customizable completely. However, we recommend not to alter any design as it will change the look of the page. Edit only text to personalize.
Preview and Details of Templates
-1
Report Cover Page
File: Word (.doc) 2003+ and iPad
Size 33 Kb | Download
[Personal Use Only]
-2
Report Cover Page
File: Word (.doc) 2003+ and iPad
Size 45 Kb | Download
[Personal Use Only]
-3
File: Word (.doc) 2003+ and iPad
Size 102 Kb | Uploaded soon
[Personal Use Only]
-4
File: Word (.doc) 2003+ and iPad
Size 98 Kb | Download
[Personal Use Only]
-5
File: Word (.doc) 2003+ and iPad
Size 87 Kb | Download
[Personal Use Only]
-6
File: Word (.doc) 2003+ and iPad
Size 76 Kb | Uploaded soon
[Personal Use Only]
-7
File: Word (.doc) 2003+ and iPad
Size 231 Kb | Download
[Personal Use Only]
-8
File: Word (.doc) 2003+ and iPad
Size 231 Kb | Download
[Personal Use Only]
-9
File: Word (.doc) 2003+ and iPad
Size 133 Kb | Uploaded soon
[Personal Use Only]
-10
File: Word (.doc) 2003+ and iPad
Size 39 Kb | Download
[Personal Use Only]
-11
File: Word (.doc) 2003+ and iPad
Size 31 Kb | Download
[Personal Use Only]
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
2018
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Проектирование Web-сайта
Проектирование сайта
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
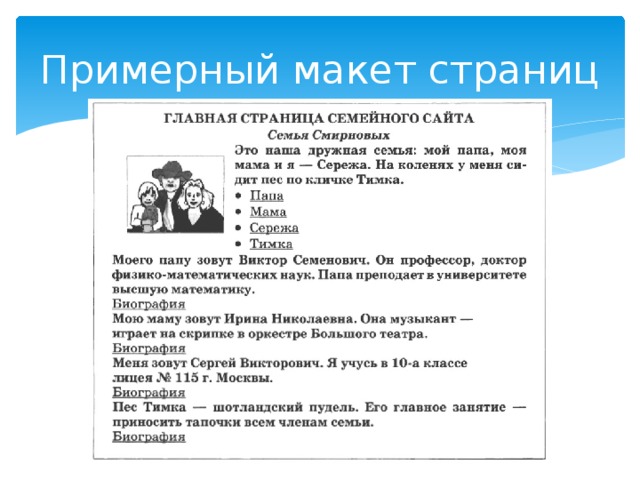
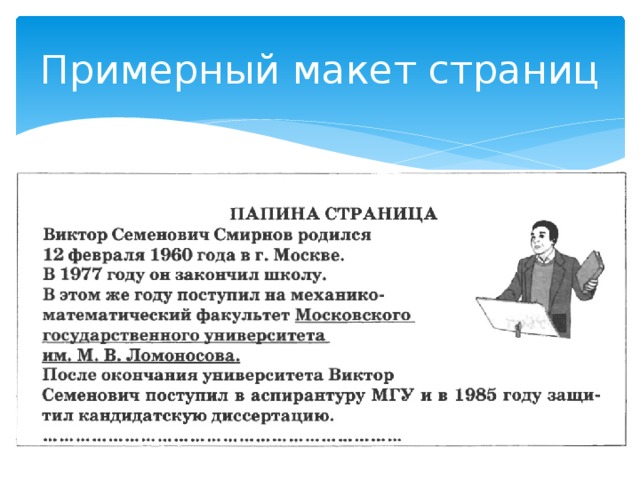
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Цель работы
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
Примерный макет страниц
Примерный макет страниц
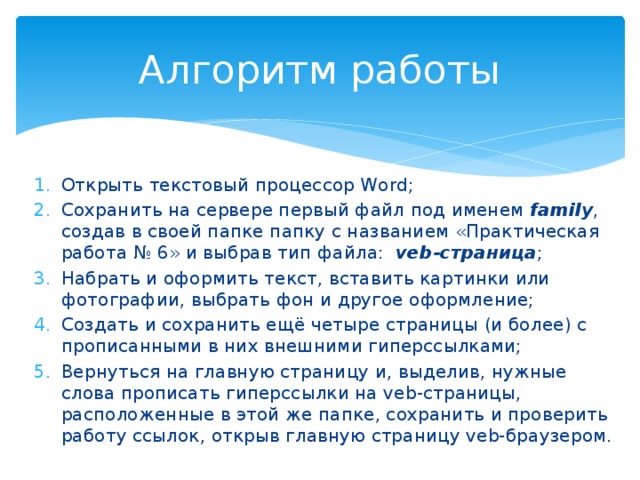
Алгоритм работы
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
Домашнее задание
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
ИСТОЧНИКИ
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ