Алексей Олегович Денега
Эксперт по предмету «Информатика»
Задать вопрос автору статьи
Word предоставляет широкий набор функций форматирования документа. Для придания тексту определенного вида используются комбинации клавиш, наборы команд вкладки Главная и применяют стили. В любом документе можно форматировать символы, абзацы, разделы (если они есть), страницы или документ целиком.
Для форматирования текста нужно предварительно его выделить или установить необходимые параметры до ввода текста.
Для форматирования абзаца или раздела достаточно просто установить курсор в любом его месте, весь же документ форматируется с помощью установки соответствующих параметров форматирования на вкладке Разметка страницы.
Форматирование символов
К основным параметрам форматирования символов относится изменение гарнитуры шрифта, размера, начертания, интервала и положения символов.
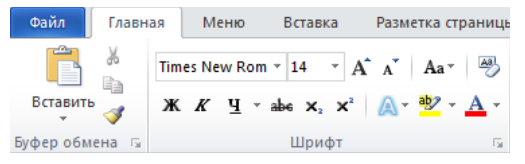
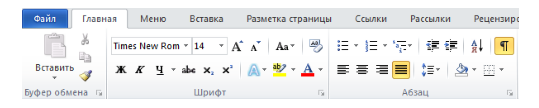
Большинство наиболее часто используемых инструментов форматирования символов находится на вкладке Главная в группе Шрифт.
Рисунок 1. Группа Шрифт на вкладке Главная
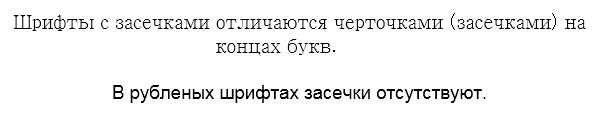
Отдельного внимания заслуживают шрифты, которые делятся на шрифты с засечками и рубленые шрифты:
Рисунок 2.
Шрифты с засечками в основном принято применять для оформления основного текста документа, а рубленые – для оформления заголовков.
Более широкий набор инструментов можно получить с помощью диалогового окна Шрифт, которое можно открыть нажатием на диагональную стрелку в правом нижнем углу группы Шрифт.
«Форматирование символов и абзацев в MS Word» 👇
Диалоговое окно Шрифт содержит 2 вкладки: Шрифт и Дополнительно.
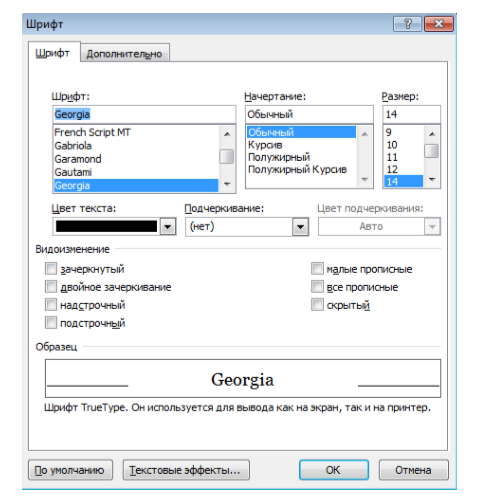
Вкладка Шрифт
Списки Шрифт, Начертание, Размер позволяют выбрать допустимые для данных категорий значения. Параметры Цвет текста, Подчеркивание, Цвет подчеркивания, Видоизменение могут принимать только присутствующие в соответствующих списках значения.
При выборе параметров форматирования образец текста с выбранными параметрами можно увидеть в области Образец.
Рисунок 3. Вкладка Шрифт
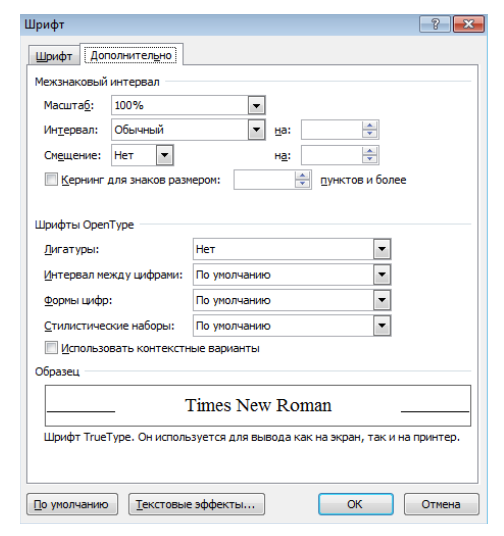
Рисунок 4. Вкладка Дополнительно
Вкладка Дополнительно
На вкладке Дополнительно размещены параметры для изменения положения, более точной настройки размера символов:
Параметр Масштаб – установка размера текста в процентах относительно нормального размера.
Параметр Интервал – установка расстояния между символами выделенного текста.
Параметр Смещение – установка положения текста на строке, который может быть поднят или опущен относительно строки.
Выбор параметра Кернинг для знаков… автоматически выбирает интервал между соседними парами символов в зависимости от особенностей начертания шрифта.
Текстовые эффекты
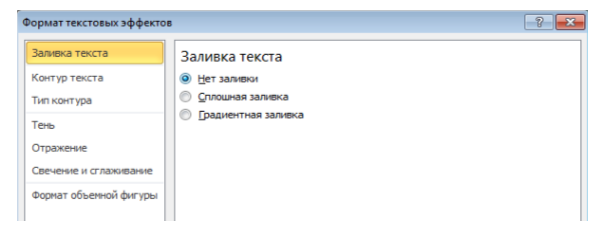
Кнопка Текстовые эффекты открывает диалоговое окно Формат текстовых эффектов, которое дает широкие возможности оформления текста:
Рисунок 5. Диалоговое окно Текстовые эффекты
Форматирование абзацев
К параметрам форматирования абзацев относится изменение значений отступов, значений позиций табуляции, выравнивания текста и межстрочного интервала.
Для форматирования абзаца достаточно установить курсор в любое место абзаца и выбрать нужные параметры, или же выделить его перед форматированием.
Линейка
Отобразить или спрятать линейку можно с помощью вкладки Вид – группа Показать – Линейка.
Линейка, которая располагается в верхней части страницы, разделена на 2 области: белую, которая соответствует области текста страницы, и серую, которая указывает на поля документа.
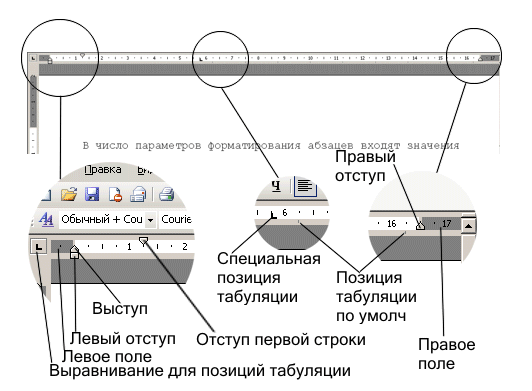
Рисунок 6. Маркеры отступов на линейке
Маркеры отступов служат для установки отступов абзаца, для чего достаточно перетащить нужный маркер в нужное место:
- Маркер правого отступа используется для установки расстояния от всего текста абзаца до правого поля;
- Маркер левого отступа – для установки расстояния от края текста абзаца до левого поля. Содержит маркер отступа первой строки абзаца.
Линейка позволяет также управлять позициями табуляции, которые отмечаются серыми засечками.
Для задания разных режимов табуляции используется кнопка, которая находится в левом верхнем углу строки верхней линейки. Режимы табуляции:
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Выравнивание по десятичной точке
- Вертикальная черта
Рисунок 7. Режимы табуляции
Для удаления всех позиций табуляции на линейке используется комбинация клавиш Ctrl+Shift+N.
Основные и наиболее часто используемые инструменты вынесены на ленту и находятся на вкладке Главная в группе Абзац:
Рисунок 8. Группа Абзац на вкладке Главная
Все параметры форматирования абзаца можно увидеть открыв диалоговое окно Абзац, которое запускается нажатием на диагональную стрелку в правом нижнем углу группы Абзац.
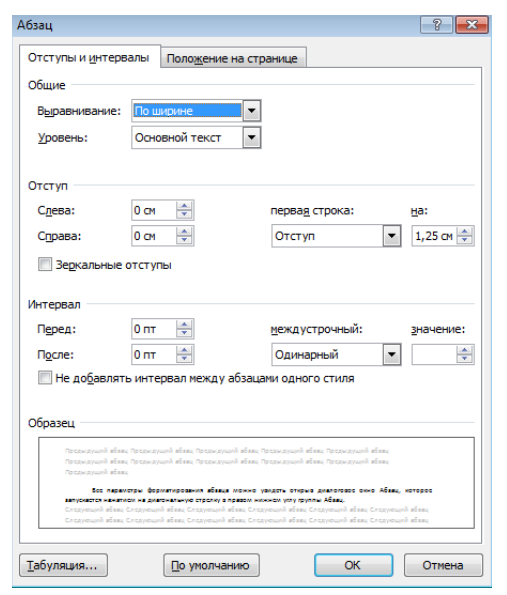
Вкладка Отступы и интервалы
Вкладка позволяет установить параметры:
- Выравнивание – по левому краю, по правому краю, по центру, по ширине;
- Уровень – основной, уровень 1–9;
- Отступы слева и справа – отступы текста абзаца от края страницы;
- Первая строка – отступ или выступ первой строки абзаца;
- Интервал перед и после – интервалы между абзацами в пунктах;
- Междустрочный – одинарный, полуторный, двойной и другие.
Результат изменения параметров форматирования можно увидеть в окне Образец.
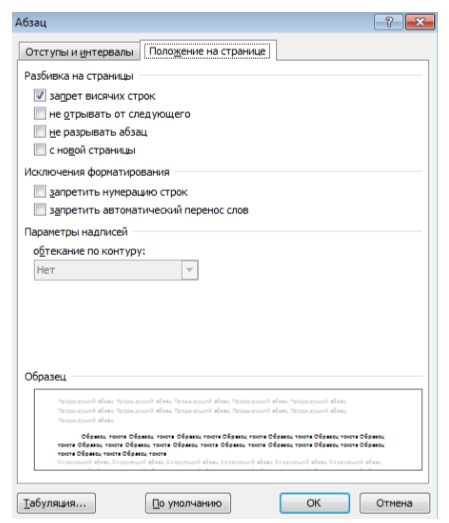
Вкладка Положение на странице
Вкладка используется для управления размещением абзацев на страницах:
- Запрет висячих строк – позволяет не разрывать абзац на границе двух страниц, если на одной из страниц остается висячая строка.
- Не отрывать от следующего – позволяет не разрывать страницу между текущим абзацем и абзацем, который следует за ним.
- Не разрывать абзац – позволяет не разрывать абзац на границе двух соседних страниц.
- С новой страницы – вставка перед абзацем принудительного разрыва страницы.
- Запретить нумерацию строк – позволяет не отображать при печати номера строк в абзаце.
- Запретить автоматический перенос слов – позволяет не переносить слова при переводе строк в пределах абзаца.
Рисунок 9. Вкладка Отступы и интервалы
Рисунок 10. Вкладка Положение на странице
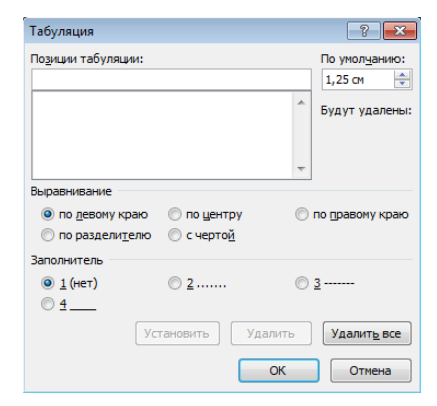
При нажатии на кнопку Табуляция… открывается диалоговое окно Табуляция, в котором можно задать позицию табуляции путем ввода числовых значений, установить или удалить несколько позиций табуляции и выбрать тип заполнителя для позиций табуляции.
Рисунок 11. Диалоговое окно Табуляция
Формат по образцу
Для копирования стиля одного из абзацев используется кнопка Формат по образцу, которая находится на вкладке Главная в группе Буфер обмена.
Для ее применения достаточно установить курсор в пределах того абзаца, стиль которого нужно скопировать и нажать на кнопку Формат по образцу. Затем нужно выделить абзац (или несколько), к которому нужно применить данное форматирование. При этом дальнейшее копирование стиля данного абзаца становится невозможным (применяется только один раз).
Для применения форматирования одного абзаца к нескольким абзацам (неоднократного применения) необходимо дважды нажать на кнопку Формат по образцу. Это даст возможность применять скопированный стиль сколько угодно раз в пределах данного документа. Для отмены дальнейшего применения данного стиля нужно нажать на кнопку Формат по образцу один раз, после чего она станет неактивной и копирование стиля абзаца прекратится.
Непечатаемые символы
Word позволяет вставлять в документ непечатаемые символы, которые удобно использовать для обнаружения ошибок форматирования (например, проверить наличие лишних пробелов в тексте). Для отображения/скрытия непечатаемых символов служит кнопка Отобразить все знаки (Ctrl+) на вкладке Главная в группе Абзац.
Находи статьи и создавай свой список литературы по ГОСТу
Поиск по теме
Microsoft Word предоставляет несколько
способов форматирования текста. Условно
форматирование текста можно разделить
на две большие категории: форматирование
символов и форматирование абзацев.
Форматирование символов
Форматирование символов подразумевает
изменение внешнего вида выделенного
текста. Например, к нему можно отнести
следующее:
-
изменение шрифта и его размера;
-
изменение цвета текста;
-
изменение начертания шрифта (полужирное,
курсивное и т.п.); -
применение к шрифту эффектов (верхний
индекс, нижний индекс, малые прописные
буквы, подчеркивание и т.д.).
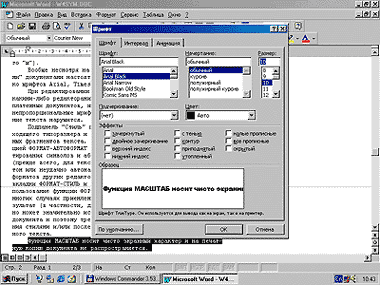
Все эти изменения можно придать
выделенному фрагменту текста с помощью
диалогового окна команды ШрифтменюФормат(рис.2.1).
Рис. 2.1. Диалоговое окно команды Формат
При наборе текста рефератов, пояснительных
записок к курсовым работам и проектам
обычно рекомендуется использовать
шрифт Times New Roman, размер букв – 12 или 14
пт.
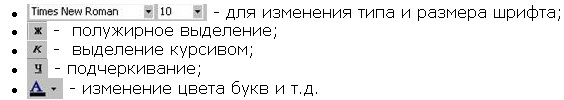
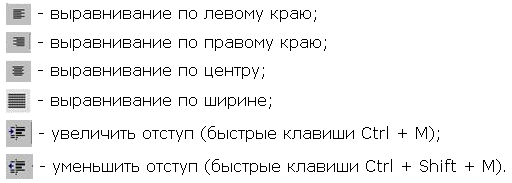
Для быстрого внесения изменений на
панели инструментов Форматированиеесть специальные средства:
Удобно для этих целей пользоваться
«быстрыми клавишами», дублирующими
нажатие часто используемых кнопок.
Наиболее распространенные сочетания
таких клавиш приведены в табл.2.1.
Таблица 2.1
Форматирование абзацев
Текст документов состоит из абзацев,
фрагментов текста, которые заканчиваются
нажатием клавиши Enter. При наборе текста
в Microsoft Word нет нужды заботиться о переходе
на новую строку, этот переход осуществляется
автоматически, кроме того, Microsoft Word может
выполнять и автоматический перенос
слов. Для этого выберите команду
Расстановка переносовв менюСервис(подменюЯзык). В открывшемся
диалоговом окне активизируйте флажокАвтоматическая расстановка переносов.
Форматирование абзацев включает в себя:
-
задание отступов абзаца;
-
задание выравнивания (например, по
левому краю, по центру и т.п.); -
задание межстрочных интервалов и
интервалов между абзацами; -
применение обрамления (границ) и/или
заливки абзацев.
Наиболее полно все эти настройки можно
выполнить с помощью диалогового окна
команды АбзацменюФормат. Это
окно содержит две вкладки:Отступы и
интервалыиПоложение на странице.
Производить настройки с помощью этого
окна несложно, т.к. в нижней части окна
расположен образец, на котором отражаются
все выбранные вами изменения.
На вкладке Отступы и интервалызадаются:
-
отступы (границы абзацев) слева и справа
от края печатного листа; -
положение первой строки абзаца: отступ
(«красная строка»), выступ («висячая
строка»); -
межстрочный и межабзацный интервалы;
-
способ выравнивания текста (по левому
краю, по правому краю, по центру, по
ширине).
Вкладка Положение на страницеопределяет правила разбиения строк
абзаца на страницы:
-
запрет висячей строки – нельзя печатать
одну первую или одну последнюю строку
абзаца на другой странице (можно не
менее двух строк); -
не разрывать абзац, т.е. весь абзац
должен располагаться в пределах одной
страницы; -
не отрывать от следующего, т.е. текущий
и следующий абзац печатаются на одной
странице; -
запрет автоматического переноса слов
– для данного абзаца будет отключена
опция автоматического переноса слов
(этот параметр обязательно должен быть
активным для заголовков, т.к. в заголовках
перенос слов не допускается).
Быстро выполнять форматирование можно
и с помощью кнопок панели инструментов
Форматирование.
Рекомендуемые параметры абзаца при
выполнении рефератов, пояснительных
записок и др.:
выравнивание – по ширине;
отступы слева и справа – 0 см;
первая строка – отступ на 1,27 см;
межстрочный интервал – одинарный.
Для абзацев-заголовков на вкладке
Положение на страницеактивизировать
флажки:
не разрывать абзац;
не отрывать от следующего;
запретить автоматический перенос
слов,
а также при необходимости флажок с
новой страницы(например, для начала
новой главы документа).
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Изменять в тексте размеры и/или стили шрифтов можно несколькими способами.
Изменять в тексте размеры и/или стили шрифтов можно несколькими способами:
- выбрав кнопки «Стиль», «Шрифт», «Размер», «Полужирный», «Курсив» или «Подчеркнутый» на панели инструментов «Форматирование»;
- в диалоговом окне «Шрифт» — «Формат?Шрифт» (или +D), что предоставляет наиболее полные возможности;
- с помощью комбинаций соответствующих клавиш, что очень быстро.
В диалоговом окне «Шрифт» наряду с размером, начертанием и стилем можно задать дополнительные характеристики шрифта: цвет, подчеркивание, разреженность символов, смещение вверх или вниз по отношению к спецстроке, а также ряд эффектов (например, одинарное или двойное зачеркивание, тень, контур) и т. д.
Шрифт, как правило, изменяют для выделенного блока текста. Кроме того, при выводе текста, начиная с любого места, можно задавать другой его размер и/или стиль (а также прочие характеристики).
Количество и типы шрифтов определяются при их установке в Windows, а также опциями «Задействовать шрифты TrueType» и «Включать в списки только шрифты TrueType». В общем случае шрифты в списке разделены на классы, каждому из которых соответствует свой знак.
Растровые экранные — непропорциональные:
- MS Sans Serif (без засечек);
- MS Serif (с засечками);
- Courier (английская машинопись, без засечек);
Принтерные — в зависимости от установленных принтеров и/или их драйверов.
Масштабируемые шрифты TrueType (именно их рекомендуется использовать); у русифицированных шрифтов этого класса в конце названия, как правило, стоит Cyr:
- [New] Arial (гарнитура Гельветика, без засечек, пропорциональный);
- [New] Times Roman (гарнитура Таймс, с засечками, пропорциональный);
- Courier New (английская машинопись, без засечек, непропорциональный);
- Wide Latin (широкий латино-греческий шрифт, с засечками, пропорциональный);
- MS LineDraw (латино-греческий шрифт с псевдографикой, засечками, непропорциональный);
- Simbol (греческие буквы и математические символы);
- WingDings (пиктографический шрифт).
Специальные (для плоттеров, графопостроителей и т. п.).
Непропорциональный (моноширинный) шрифт — это такой, в котором все символы имеют одинаковую ширину, а пропорциональный — тот, в котором каждый символ имеет определенную ширину.
При редактировании документов, созданных в каком-либо редакторе DOS, а также платежных ведомостей рекомендуется использовать непропорциональные шрифты (Courier), иначе прежнее выравнивание текста нарушится.
Чтобы быстро отформатировать символы, заголовки, подзаголовки и т. д. (прежде всего тогда, когда текст набран стандартным шрифтом или когда документ неудачно автоматически преобразовывается из формата других редакторов), а также выбрать шрифт подходящего размера и нужного начертания для заголовков или выделенных фрагментов текста, воспользуйтесь пунктом «Стиль» («Формат?Стиль»). Применение функции «Формат?Автоформат» вообще-то дает быстрый и приемлемый во многих случаях результат (в частности, для документов, созданных в редакторах DOS), однако она может значительно исказить исходный или задуманный формат документа. Поэтому исправленный таким образом текст обычно требует грамотного управления стилями и/или последующей корректировки вручную.
Комбинации клавиш для форматирования символов
Для форматирования текущего слова или выделенного фрагмента, а также при вводе текста можно применять следующие комбинации клавиш:
++Z — возврат к стандартной (исходной или заданной по умолчанию) форме символов;
++S — выбор стиля (вход при выключенной инструментальной панели «Форматирование» в диалоговое окно «Стиль»);
++F — выбор шрифта (вход при выключенной инструментальной панели «Форматирование» в диалоговое окно «Шрифт»);
++P — выбор размера шрифта (вход при выключенной инструментальной панели «Форматирование» в диалоговое окно «Размер»);
++B — оформление выделенного текста полужирным шрифтом;
++I — оформление выделенного текста курсивом;
++U — подчеркивание выделенного текста;
+ — изменение регистра букв;
++A или K — выполнение букв в выделенном фрагменте прописными либо строчными;
++H — преобразование символов в невидимые/видимые;
+++X — выполнение «Верхнего индекса»;
+<+>+<=> — выполнение «Нижнего индекса».
(Если для одного и того же блока текста или буквы снова проводится преобразование, то предыдущее отменяется.)
++Q — установка для ввода одного символа шрифта Symbol или преобразование в него знаков выделенного фрагмента (лучше использовать функцию «Вставка?Символ»);
++C — вставка символа авторского права;
++T — вставка символа товарного знака;
++R — вставка символа охраняемого товарного знака;
++<.> — вставка многоточия.
Александр БерманВспомним
из теоретической части нашего урока, что такое прямое форматирование и что оно
в себя включает.
Итак,
прямое форматирование – это изменение произвольных символьных фрагментов
и абзацев.
Прямое
форматирование включает в себя форматирование символов и абзацев.
Форматирование символов – это изменение шрифта, размера шрифта,
начертания (вида шрифта), цвета символов.
В
практической части этого урока мы с вами научимся изменять шрифт, размер шрифта,
вид шрифта и цвет фрагментов текста.
Итак,
приступим к заданиям практической части.
Задание
1. Наберите словосочетания в соответствии с образцом. Для каждой строки
выберите тип шрифта, который будет указан на образце напротив каждой строки, и
цвет шрифта в соответствии с названиями цветов в словосочетаниях. Установите
размер символов в 16 пунктов. Образец и названия шрифтов будут предоставлены на
экране. Сохраните документ в своей рабочей папке под именем «Словосочетания».
Приступим
к выполнению. Открываем наш текстовый редактор Microsoft Office Word. В появившемся
окне подводим курсор к словам «Новый документ» и нажимаем левую кнопку мыши.
Создался новый документ, в котором мы и будем с вами работать.
Так
как весь документ нам необходимо набрать размером в 16 пунктов, сразу же
выберем его. Для этого на ленте во вкладке «Главная» в разделе «Шрифт» выбираем
нужный размер. Все размеры расположены по возрастанию.
Теперь
пишем первое словосочетание «Красный флаг». После этого выделяем его, опять же
в разделе «Шрифт» выбираем «Цвет текста», а затем «Красный». Далее нам
необходимо установить нужный тип шрифта. Смотрим на образец. На нём первая
строка написана шрифтом Times New Roman. Так как у нас
уже выделен нужный нам фрагмент, нам остаётся лишь выбрать тип шрифта из
раскрывшегося списка. Все шрифты расположены в алфавитном порядке, а сверху
можно увидеть недавно использовавшиеся шрифты и шрифты темы. Выбираем нужный
нам тип, убираем выделение с текста, нажав левую кнопку мыши в любом месте и
переходим ко второй строке. Для вставки новой строки используем клавишу «Enter».
Смотрим
на образец. На второй строке должно быть написано словосочетание «Оранжевый
верблюд», шрифт Monotype Corsiva. Напечатаем наше
словосочетание и снова выделим его. Также, как и с первым словосочетанием
выберем оранжевый цвет и нужный нам тип шрифта.
Третья
строка должна содержать в себе словосочетание Жёлтое солнце, тип шрифта Open Sans. Набираем это словосочетание
и выделяем его. После этого нажимаем на него правой кнопкой мыши и из
контекстного меню выбираем «Шрифт». В появившемся окне мы выбираем нужный тип
шрифта и цвет. Затем нажимаем кнопку «OK». Обратите внимание, что после
выбора шрифта Open Sans, начертание осталось
курсивным. Не будем убирать его.
Смотрим
на четвёртую строку. На ней должно находится словосочетание «Зелёная трава».
Введём его. После этого снова выделяем наше словосочетание, нажимаем на него
правой кнопкой мыши и из контекстного меню выбираем «Шрифт». Затем
устанавливаем цвет «Зелёный», а шрифт «Arial».
Переходим
к пятой строке. Судя по образцу, на ней должны быть слова «Голубое небо»,
написанные шрифтом Comic Sans MS. Напечатаем наше
словосочетание и выделим его. Для того, чтобы открылось диалоговое окно шрифт, нажимаем
комбинацию клавиш «Ctrl» + «D». И снова ставим нужные нам параметры.
Пятая
строка должна содержать словосочетание «Фиолетовый дым», шрифт: Tahoma. Вводим наше
словосочетание и выделяем его. Для открытия диалогового окна снова
воспользуемся комбинацией клавиш «Ctrl» + «D». Устанавливаем
тип шрифта Tahoma, цвет «Фиолетовый».
Нажимаем кнопку «OK».
Нам
осталось сохранить наш документ в своей рабочей папке под именем
«Словосочетания». Нажимаем клавишу «F12». В появившемся окне указываем
путь к своей рабочей папке, вводим имя документа «Словосочетания» и нажимаем
кнопку «Сохранить».
В
первом задании мы с вами научились изменять тип и цвет шрифта.
Переходим
ко второму заданию. Загрузите из своей рабочей папки файл под именем «Задание 2».
Измените начертания символов, как будет указано на образце. Измените размер
символов в соответствии с цифрами, указанными напротив каждой строки. Выберите
тип шрифта для всего текста Times New Roman. Сохраните
изменённый файл в своей рабочей папке под именем «Пожелание».
Открываем
окно Microsoft Word, выбираем «Открыть
другие документы», затем «Компьютер» и «Обзор». Указываем путь к своей рабочей
папке, выбираем файл под именем «Задание 2» и нажимаем кнопку «Открыть».
откроется наш документ.
Первое,
что мы с вами сделаем – это изменим тип всего текста. Выделяем его комбинацией
клавиш «Ctrl» + «А», затем на
ленте во вкладке «Главная» в разделе «Шрифт» выбираем его тип Times New Roman.
Теперь
смотрим на образец. Первая строка «Желаю вам цвести, расти,» должна быть
оформлена обычным шрифтом, размер 14. Для того, чтобы установить размер,
выделяем эту строку и в разделе «Шрифт» выбираем размер в 14 пунктов.
Переходим
ко второй строке. Как мы можем видеть на образце, шрифт чуть толще обычного. Это
говорит о том, что начертание должно быть выбрано полужирное. Выделяем эту
строку и на ленте выбираем соответствующую букву. Не забываем установить размер
шрифта 16.
Переходим
к третьей строке. Буквы в этой строке немного наклонены, значит шрифт –
курсивный. Также выделяем эту строку, выбираем на ленте букву «К», после этого
ставим размер 18.
Четвёртая
строка оформлена подчёркнутым начертанием и 19 шрифтом. Выбираем на ленте
нужное нам начертание. Затем размер. Но, как мы можем видеть, девятнадцатого
размера шрифта нет. Для того, чтобы оформить текст данным размером шрифта
необходимо удалить ненужную цифру на ленте в разделе шрифт, ввести нужный нам
размер и нажать клавишу «Enter».
Далее,
символы на пятой строке чуть толще остальных и наклонены. Это говорит о том,
что здесь использованы сразу два начертания: полужирный и курсив. Выделяем нашу
строку, нажимаем на неё правой кнопкой мыши и из контекстного меню выбираем «Шрифт».
В появившемся окне в разделе начертание выбираем полужирный курсив, а затем
размер 20. И нажимаем кнопку «OK». Если для этого использовать ленту, то
достаточно на ней нажать две кнопки «Полужирный» и «Курсив», после чего
начертание применится к выделенному фрагменту.
Шестую,
седьмую, восьмую и девятую строки оформим одним из приведённых выше способов.
Для
оформления десятой строки будем использовать комбинацию клавиш «Ctrl» + «I». Что позволит сделать
начертание выделенного фрагмента курсивным. Не забываем изменять размер шрифта.
Для
одиннадцатой строки, начертание которой должно быть полужирным, будем
использовать комбинацию клавиш «Ctrl» + «B». А для
двенадцатой, две комбинации клавиш: «Ctrl» + «B», что позволит
наш текст сделать полужирным, и «Ctrl» + «U», для
подчёркнутого начертания. И также установим соответствующие размеры символов.
Сохраним
наш документ в свою рабочую папку под именем «Пожелания» с помощью вкладки «Файл»,
«Сохранить как». Затем выбираем «Компьютер» и «Обзор». Указываем путь к своей
рабочей папке, вводим название файла и нажимаем кнопку «Сохранить».
Во
втором задании мы с вами научились изменять начертания и размер шрифта.
Третье
задание. Напечатайте словосочетание «Эффект шрифта» четыре раза и примените к
каждому словосочетанию различные понравившиеся вам эффекты. Сохраните файл в своей
рабочей папке под именем «Задание 3».
Открываем
Microsoft Office Word. Для создания
нового документа выбираем «Новый документ».
Теперь
напечатаем словосочетание «Эффект шрифта» и три раза скопируем его.
После
этого приступим к самим эффектам.
Для
этого смотрим на ленте во вкладке «Главная» в раздел «Шрифт». Обращаем внимание
на кнопку «Текстовые эффекты и оформление». Нажимаем на неё и в открывшемся
меню можем выбрать нужные нам эффекты из уже готовой коллекции или же задать
нужные параметры самим: структуру, тень, отражение, подсветку и так далее. Каждый
пункт этого списка имеет свои подпункты. Нам достаточно подвести курсор мыши к
нужной категории.
В
пункте «Структура» мы задаём цвет контура текста, его толщину и штрихи.
С
помощью пунктов «Тень», «Отражение» и «Подсветка» можно разными способами
добавлять тень к тексту, отражать его и подсвечивать.
В
третьем задании мы будем работать с названными пунктами.
Итак,
давайте для первой строки выберем один из эффектов. Выделяем её, выбираем
«Текстовые эффекты и оформление». А в нём – один из стандартных эффектов,
например, «Градиентная заливка –синий, акцент один, отражение». Для того, чтобы
выбрать эффект по названию, достаточно подводить поочерёдно курсор к каждому и
читать их названия.
Переходим
ко второй строке. В ней зададим обводку красного цвета, а подсветку –
оранжевого. Выделим строку. Затем нажимаем на неё правой кнопкой мыши и
выбираем пункт «Шрифт». В появившемся окне нажимаем кнопку «Текстовые эффекты».
Появится ещё одно окно, где мы можем выбрать все нужные параметры. Для начала
зададим обводку красным цветом. Для этого раскрываем меню «Контур текста»,
выбираем пункт «Сплошная линия» и цвет «Красный». В этом окне мы можем сразу
задать все свойства нашего контура: прозрачность, ширину и другие. То есть в
этом окне мы можем сразу задать все свойства нашего контура. Для задания
подсветки нажимаем на вторую букву «А» в этом же окне, которая обозначает
текстовые эффекты. Затем выбираем подсветку и в открывшемся меню выбираем цвет.
Также здесь можно задать размер и прозрачность подсветки. После всего нажимаем «ОK» дважды.
Для
вызова диалогового окна есть ещё два способа. Первый: нажатие комбинации клавиш
«Ctrl» + «D». Второй: в
группе шрифт нажать значок вызова диалогового окна.
Оформим
оставшиеся две строки, применив к ним любые понравившиеся эффекты.
Осталось
сохранить наш документ с помощью вкладки «Файл», «Сохранить как». Указываем
путь к своей рабочей папке и вводим имя файла «Задание 3».
В
третьем задании мы научились задавать различные текстовые эффекты для фрагментов
текста.
А
теперь пора подвести итоги практической части нашего урока.
Сегодня
мы с вами научились:
·
в
первом задании создавать новый документ, изменять тип и цвет шрифта;
·
во
втором задании – изменять начертания и размер шрифта;
·
в
третьем – задавать различные текстовые эффекты для фрагментов текста.
«Форматирование текста в ТП MSWord.
Форматирование символов» (4 класс)
Тип урока: изучение нового материала
Цели:
-
познакомить учащихся с понятием форматирование текста;
-
обучить учащихся форматированию символов в ТП MS Word средствами Инструментального меню;
-
закрепить у учащихся умения открывать готовые документы из одной папки, а сохранять измененные документы в другой папке.
Средства обучения:
-
компьютерный класс (один компьютер на одного учащегося);
-
мультимедиа проектор;
-
интерактивная презентация;
-
ТП MS Word;
-
раздаточный материал;
-
файл с заданиями, для форматирования символов;
План урока
-
Организационный этап (1 мин.)
-
Подготовка учащихся к работе на основном этапе (мотивация) (5 мин)
-
Этап изучения нового материала (8 мин.)
-
Физкультминутка (1 мин.)
-
Этап усвоения изученного материала на практике (15 мин)
-
Этап обобщения и систематизации знаний (рефлексия) (5 мин.)
-
Этап информации о домашнем задании (2 мин.)
-
Этап подведения итогов урока (3 мин)
Ход урока
-
Организационный этап
Наш сегодняшний урок я бы хотела начать такими словами: Если хочешь учиться – научишься, а если не хочешь – никто тебя ничему не научит!!! Карен Шахназаров.
Все мы люди разные, у каждого свои достоинства и недостатки, свои привычки, увлечения, привязанности , свой характер…Один много читает, другой не отрывается от телевизора. Один любит сладости, другой что то солененькое. Один увлекается музыкой, другой не представляет жизни без футбола. Один хочет стать бизнесменом, другой врачом.
У каждого человека есть глаза, уши, рот, нос , брови, волосы. Но даже они у каждого из нас разные – по цвету, по форме, по размеру…
В текстовом редакторе MS Word. Тоже можно менять написание букв, изменять шрифт, размер, цвет букв. Сегодня на уроке мы будем учится это делать.
-
Подготовка учащихся к работе на основном этапе (мотивация)
Уже в течение ряда уроков мы с вами изучаем тестовый редактор MS Word.
Давайте вспомним, чему же мы научились за это время?
Вводить и редактировать текст, открывать готовые документы и сохранять измененные в нужных папках.
Правильно, вы уже можете подготовить тексты для выступлений, рефератов и сочинений с помощью компьютера.
Но если текст набран одним цветом и мелкими буквами, то такой текст не привлекает внимания. А как же его сделать более красивым, нарядным и привлекательным?
Увеличивать размер букв, выделять более жирно или подчеркивать важные слова, использовать разный цвет символов.
Это и многое другое по изменению внешнего вида текста мы узнаем в течение трех уроков.
Слайд 1
Объяснение материала идет с использованием интерактивной презентации.
Тема сегодняшнего урока: «Форматирование текста в MS Word».
Показать на слайде.
Откройте тетрадь, запишите в ней число и тему урока «Форматирование текста в MS Word».
Слайд 2
Сегодня вы на уроке:
-
познакомитесь с понятием форматирования текста;
-
будете учиться форматировать фрагменты текста;
-
будете закреплять умение открывать готовые документы и сохранять измененные документы.
Показать на слайде.
-
Этап изучения нового материала
Просматривая различные книги, знакомясь с разнообразной печатной продукцией, мы видим различные способы расположения текста на странице и различные способы оформления символов и абзацев.
Показать на конкретных примерах (книги, журналы, учебники).
На прошлых уроках вы редактировали различные тексты. Давайте вспомним, что такое редактирование текста?
Редактирование текса – это действия по изменению его содержания.
Что изменялось при редактировании текста? Сам текст.
А как вы думаете, что будет изменяться при форматировании текста?
Изменяется его внешний вид.
Попробуйте сами дать определение форматирования текста.
Форматирование текста – это действия по изменению его внешнего вида.
Показать на слайде.
Запишем в тетради определение форматирования текста.
Форматирование текста – это действия по изменению его внешнего вида.
Слайд 4
Форматирование текста сводится к форматированию символов и абзацев:
-
при форматировании символов изменяется внешний вид отдельных символов или слов;
-
при форматировании абзацев изменяется внешний вид всего абзаца.
Показать на слайде.
Сегодня на уроке мы будем учиться форматировать символы в MS Word.
На столах у вас лежат распечатки с теоретическим материалом, которыми вы можете пользоваться на уроке, а дома вклеите их в тетрадь.
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания:
полужирное –
курсивное –
подчеркнутое –
Слайд 5
Давайте вспомним порядок действий при форматировании символов, мы будем выполнять такую последовательность действий:
-
Набрать текст.
-
Выделить символ или группу символов.
-
Выполнить нужную команду.
Показать на слайде.
Откройте, пожалуйста, программу MS Word. Выполните первое действие, введите свое имя.
Вторым действием вы должны выделить свое имя.
Как быстро выделить слово?
Щелкнуть по нему два раза.
Выполните второе действие, выделите свое имя и повернитесь ко мне лицом.
Слайд 6
Работу по изучению команд форматирования символов организуем следующим образом: я буду показывать команду на слайде, а вы находите ее на своем компьютере.
Как я уже сказала, что сегодня мы будем учиться форматировать символы с помощью Инструментального меню, которое находится в пункте «Главная» в группе «Шрифт».
Показать на слайде эту панель.
К форматированию символов относится изменение:
-
шрифта;
Показать на слайде эту кнопку.
Перейти на слайд 7.
Слайд 7
Щелкнув по треугольнику, вы откроете раскрывающийся список шрифтов. Каждый шрифт имеет свою мозаику букв. Пользуясь полосой прокрутки, просмотрите шрифты и обратите внимание на мозаику букв разных шрифтов.
Показать на слайде.
Для выполнения третьего действия выберите шрифт Arial.
Обратите внимание на изменение мозаики букв, какими они стали?
Буквы стали более ровными.
Выделение с имени не убирайте, т.к. продолжим действия по форматированию имени.
Вернуться на слайд 6.
-
размера шрифта;
Показать на слайде эту кнопку.
Щелкнув по треугольнику, вы откроете раскрывающийся список размера шрифта. Чем число больше, тем больше размер символов.
Перейти на слайд 8.
Слайд 8
Раскройте список размера шрифта и выберите размер шрифта 28.
Обратите внимание на изменение размера букв, какими они стали?
Буквы стали более крупными.
Показать на слайде.
Вернуться на слайд 6.
-
начертание:
Начертание может быть: обычное, полужирное, курсив, подчеркнутое.
Рассмотрим их по отдельности.
-
Обычное – назначается по умолчанию и этим начертание набирается большая часть текста. При наборе текста вы пользовались этим начертанием.
-
Полужирное – при выборе этого начертания буквы становятся более жирными.
Показать на слайде эту кнопку.
Примените к своему имени полужирное начертание, щелкнув по кнопке «Ж».
Обратите внимание на буквы вашего имени, какие произошли изменения в них?
Буквы стали более жирными.
-
Курсивное – при выборе этого начертания буквы становятся наклонными.
Показать на слайде эту кнопку.
Примените к своему имени курсивное начертание, щелкнув по кнопке «К».
А сейчас какие произошли изменения в буквах вашего имени?
Буквы стали наклонными.
-
Подчеркнутое – при выборе этого начертания буквы становятся подчеркнутыми.
Показать на слайде эту кнопку.
Щелкнув по треугольнику, вы откроете раскрывающийся список подчеркивания и сможете выбрать разный вид подчеркивания.
Перейти на слайд 9.
Слайд 9
Раскройте список подчеркивания и выберите подчеркивание двойной линией.
Показать на слайде.
Что произошло со словом?
Слово стало подчеркнуто двойной линией.
Кроме вида подчеркивания вы еще сможете изменять цвет подчеркивания, выбрав в списке команду «Цвет подчеркивания».
Выберите в списке цветов подчеркивания цвет синий.
А сейчас какие произошли изменения в вашем слове?
Изменился у линии цвет подчеркивания, он стала синего цвета.
Вернуться на слайд 6.
-
цвета текста
Показать на слайде эту кнопку.
Щелкнув по треугольнику, вы откроете раскрывающийся список цвета текста и щелчком мыши сможете выбрать нужный вам цвет.
Перейти на слайд 10.
Слайд 10
Откройте список цвета текста и выберите цвет текста зеленый.
Показать на слайде.
Что поменялось в слове?
У букв имени черный цвет поменялся на зеленый цвет.
Формирование умений и навыков:
Слайд 11
Сейчас я предлагаю вам выполнить следующее задание.
Показать на слайде.
Задание: укажите, какое форматирование произведено в слове «символ» в сравнении с исходным словом:
Сначала спросить учащихся, а затем показать правильный ответ.
символ символ Изменен шрифт, размер и цвет
символ символ Изменено начертание: курсив и подчеркивание
символ символ Изменено начертание полужирное и размер
4 Физкультминутка
Перед выполнением практической работы я бы хотела поиграть с вами в игру, вспомнить правила работы в компьютерном классе.
Игра называется « правильно — неправильно»
-
В класс после перемены вбежал Сергей и быстро приготовился к уроку.
-
В класс входим спокойно и только с разрешения учителя.
-
Юля не успела на перемене доесть бутерброд и принесла его в компьютерный класс.
-
При работе за монитором Петя подвинулся ближе к экрану.
-
От экрана надо сидеть на расстоянии 50 – 60 см.
-
Чтобы не загрязнять клавиатуру Коля хорошенько вымыл руки и с мокрыми руками сел за компьютер.
-
Провода не трогаю во время работы, пальцами экрана не касаюсь.
-
Таня услышала запах гари и позвала учителя.
А сейчас немного отдохнем!
Показать на слайде и проговорить вслух 2-3 раза.
Слайд 12
Крепко глазки мы зажмурим —
Раз, два, три, четыре, пять!
Вдаль посмотрим, удивимся —
Раз, два, три, четыре, пять!
И зажмурим их опять!
Раз, два, три, четыре, пять —
Снова нужно открывать!
Молодцы! Пожалуйста, садитесь на свое место. После отдыха можно немного и поработать!
5 Этап усвоения изученного материала на практике
А теперь полученные знания реализуем на практике. При выполнении практической работы вы должны научиться: форматировать символы, изменять у них: шрифт, размер, начертание и цвет.
Практическое задание:
КАК ХОРОШО УМЕТЬ ЧИТАТЬ
Как хорошо уметь читать!
Не надо к маме приставать,
Не надо бабушку трясти:
«Прочти, пожалуйста! Прочти!»
Не надо умолять сестрицу:
«Ну, почитай ещё страницу».
Не надо звать,
Не надо ждать,
А можно взять
И почитать!
Используйте шрифт Arial, начертание полужирное, курсив, подчеркнутый. Размер шрифта определите сами.
Практическое задание № 2:
ЗИМНЯЯ ПЕСЕНКА
В каждой маленькой снежинке
Чудо прячется от глаз.
Кружева из паутинки
С тучки падают на нас.
Снег летит на чей-то носик,
На ресницы и язык.
И на горке развеселый
Появился снеговик.
Он зовет друзей с собою
На веселый карнавал.
Снежный друг для нас устроил
На пригорке зимний бал.
Очень весело зимою
Снег на солнышке блестит.
Мы с горы скользим с тобою —
Не приходится грустить.
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Форматирование символов – это действия по изменению внешнего вида отдельных символов или слов.
Форматирование символов можно выполнить с помощью Инструментального меню пункта «Главная»:
изменение шрифта –
изменение размера –
изменение цвета текста –
изменение начертания: полужирное –
курсивное – подчеркнутое – Ч
Инструкционная карта:
Информационные технологии – 4 кл
Урок № 11
Тема: «Форматирование текста. Форматирование символов»
Цель работы: учиться форматировать символы
Указания к работе:
-
-
-
-
Откройте файл «Форматирование символов. 4 класс (1 урок)» из папки («Рабочий стол»/«data(D)»/«Практика»/«Тексты»).
-
Выполните задания, прописанные в документе.
-
Сохраните документ в папку вашего класса под именем «Форматирование символов».
-
Результат работы покажите учителю.
-
-
-
Вы будете работать с готовым документом «Форматирование символов. 4 класс (1 урок)», который находится в папке «Тексты», путь к файлу прописан в инструкции. Задания практической работы написаны в документе, читайте их внимательно. Если у вас появятся вопросы или что-то будет непонятно, поднимайте руку я подойду и помогу.
Практические задания:
Задание 1. Примените к каждому абзацу указанный в ней шрифт
Times New Roman
Arial
Задание 2. Помоги окулисту сделать плакат для проверки зрения.
(Подсказка: советуем взять размеры: 48, 28, 20).
Ш Б
М Н К
Ы М Б Ш
Задание 3. Помоги ежику найти в этом лесу из слов съедобные грибы и выдели их полужирнымначертанием и зеленым цветом. Несъедобные грибы – подчеркни волнистой линией и выдели краснымцветом, а остальные слова выдели курсивом.
сосна маслёнок земляничка подосиновик мох дятел
ель пенёк белый гриб муравейник сосна мухомор болото
подберезовик малина волнушка осока опята лисички
трухлявый пень ель рыжик ёлочка мох боровик сосна волк
Сохраните документ в папку вашего класса под именем «Форматирование символов».
6 Этап обобщения и систематизации знаний (рефлексия)
Давайте сейчас обобщим, что вы узнали нового и чему научились на уроке. У вас на столах лежит листочек с лесенкой. У лесенки восемь ступенек, по которой вам нужно будет подняться.

Давайте начнем подниматься по лесенкам.
Слайд 13
Ответьте на следующие вопросы:
-
Что такое форматирование текста?
-
Что относится к форматированию символов?
-
Какую последовательность действий необходимо выполнить при форматировании символов?
-
Как вы открывали документ с практической работой?
-
Все ли вам было понятно при выполнении практических заданий?
-
Как вы сохраняли выполненную практическую работой в папку своего класса?
-
Вам было интересно на уроке?
-
Вы узнали новую информацию на уроке?
Теперь давайте посмотрим. Кто поднялся до 8 этажа, поднимите руки.
Как вы думаете, вы полностью научились форматировать текст?
Нет.
Конечно же, нет. Нас с вами ждет еще не одно путешествие в удивительный мир компьютера.
7 Этап информации о домашнем задании
Слайд 14
Достаньте дневники и запишем домашнее задание.
Повторить теорию по форматированию символов, написанную в листочке и вклеить его в тетрадь.
8 Этап подведения итогов урока
Оценить работу учащихся на уроке: как поработали, отметить лучших учащихся.
Слайд 15
До свидания! До новых встреч!
Тип урока: Комбинированный
Цель урока: Освоение способов оформления текста.
Задачи:
• Формирование интереса к работе в текстовом редакторе
• Изучение простейших средств текстового редактора
• Развитие навыков работы с клавиатурой и компьютерной мышью
План урока:
• Организационный момент (5 мин)
• Сообщение нового материала (10 мин)
• Практическая работа по подгруппам (25 мин)
• Проверка усвоенных знаний (3-4 мин)
• Выдача домашнего задания (1-2 мин)
Ход урока:
1. Организационный момент (5 мин)
Преподаватель отмечает присутствующих. Сообщает тему урока, цель урока. Записывает дату и тему на доске.
2. Сообщение нового материала (10 мин)
Ребята, вы уже знакомы с текстовым редактором Microsoft Office Word. Давайте вспомни, какую работу с текстом вы уже делали на прошлых уроках? (выслушать ответы учащихся). А какие средства вы уже использовали для изменения текста? (выслушать ответы).
Изменение текста по-другому называется Редактирование. Давайте запишем определение этого понятия: Редактирование текста – изменение его содержания.
И есть еще понятие Форматирование текста. Запишем определение: Форматирование текста-изменение внешнего вида текста.
Итак, давайте повторим. Чем отличаются понятия Редактирование и Форматирование текста? (выслушать ответы).
Далее учитель напоминает, где в текстовом редакторе MSOffice Word расположены инструменты для изменение цвета текста, фигуры для рисования.
3. Практическая работа (25 мин)
Класс делится на 2 подгруппы.
Первая подгруппа выполняет задание по учебнику «Развивающая информатика 3 класс 1 часть» автор: Е. Челак, Н. Конопатова страница 25-27 №1-4.
Вторая подгруппа выполняет практическую работу, подготовленную преподавателем.
По истечении 12-13 минут ребята меняются заданиями. Таким образом и ребята не устанут выполнять работу за ПК и в то же время весь класс выполнит задания.
Ребятам выдается текст практической работы:
Практическая работа
Задание:
1) Перепечатайте следующий текст, выделите все предметы синим цветом:
С целым миром спорить я готов,
Я готов поклясться головою
В том, что есть глаза у всех цветов
И они глядят на нас с тобою.
В час раздумий наших и тревог,
В горький час беды и неудачи
Видел я: цветы как люди плачут
И росу роняют на песок.
2) Создайте картинку к предыдущему тексту. Перейдите на вкладку ВСТАВКА (наверху), затем нажмите на кнопку ФИГУРА. С помощью фигур сделайте простой рисунок, например:
4. Проверка усвоенных знаний (3 мин)
Фронтальный опрос ребят по теме урока.
С каким текстовым редактором вы сегодня работали?
Какими средствами оформления документа вы сегодня пользовались?
Что такое форматирование текста?
Что такое редактирование текста?
Самостоятельная работа по информатике в 8 классе
Вариант 1.
1. Какая совокупность свойств относится к среде Windows?
а) командный интерфейс, технология командной строки.
б) многозадачность, графический интерфейс, функционирование в режиме эмуляции.
в) многозадачность, графический интерфейс, управление объектами.
г) однопользовательская система, командный интерфейс, управление пакетами.
д) многозадачность, графический интерфейс, использование речевой технологии.
2. Как называется значок объекта в Windows?
а) пиктограмма.
б) ярлык.
в) рисунок.
г) интерфейс.
д) папка.
3. Какие из перечисленных функций отображены кнопками управления состояния окна?
а) свернуть, развернуть, закрыть.
б) вырезать, копировать, вставить.
в) свернуть, развернуть, восстановить, закрыть
г) вырезать, копировать, вставить, переименовать.
д) вырезать, копировать, вставить, закрыть.
4. Совокупность средств и правил взаимодействия пользователя с компьютером называют:
а) интерфейсом.
б) процессом.
в) объектом управления.
г) графическим интерфейсом.
д) пользовательским интерфейсом.
5. Информацию в бытовом смысле чаще всего понимают как:
а) всевозможные сведения, сообщения, знания;
б) сведения, передаваемые в форме знаков, сигналов;
в) сведения, уменьшающие неопределенность знаний;
г) сведения, хранящиеся на материальных носителях;
д) знания об окружающем нас мире.
6. Самую высокую информационную нагрузку несет канал:
а) осязания;
б) слуха;
в) обоняния;
г) зрения;
д) мышечных рецепторов.
7. Для восприятия информации человек использует:
а) каналы осязания;
б) каналы слуха;
в) каналы мышечных рецепторов;
г) каналы зрения;
д) все каналы.
8. Примером числовой информации может служить:
а) текст учебника;
б) цены на товарах;
в) математические формулы;
г) таблица умножения;
д) детская считалка.
9. Носителем текстовой информации является:
а) книга, написанная на любом языке;
б) любая книга, написанная на языке приемника информации;
в) фотография;
г) нотная грамота;
д) светофор.
10. Информация по способу ее восприятия человеком подразделяется на:
а) текстовую, числовую, графическую, музыкальную, комбинированную;
б) обыденную, общественно-политическую, эстетическую;
в) социальную, техническую, биологическую, генетическую;
г) научную, производственную, техническую, управленческую;
д) зрительную, слуховую, тактильную, обонятельную, вкусовую, мышечную, вестибулярную.
Вариант 2.
1. Информация по форме представления подразделяется на:
а) текстовую, числовую, графическую, музыкальную, комбинированную;
б) обыденную, общественно-политическую, эстетическую;
в) социальную, техническую, биологическую, генетическую;
г) научную, производственную, техническую, управленческую;
д) зрительную, слуховую, тактильную, обонятельную, вкусовую, мышечную, вестибулярную.
2. Лектор читает лекцию о вреде курения. Он излагает вам:
а) сведения;
б) информацию;
в) знания;
г) сообщения;
д) сведения и знания
3. В книге содержатся:
а) сведения;
б) информация;
в) знания;
г) сообщения;
д) сведения и знания.
4. Учебник по математике содержит информацию следующих видов:
а) графическую, текстовую и числовую;
б) графическую, звуковую и числовую;
в) графическую, текстовую и звуковую;
г) только текстовую информацию;
д) исключительно числовую информацию.
5. Основные действия, выполняемые над информацией:
а) обмен, передача, хранение, обработка;
б) прием, передача, обработка;
в) обмен, хранение, обработка;
г) накопление, прием, передача, хранение;
д) поиск, обмен, хранение, обработка.
6. Знаковая система представления информации — это:
а) язык;
б) речь;
в) письменность;
г) символы;
д) примитивы.
7. Какая строка окна отображает имя раскрытого объекта?
а) строка меню,
б) строка заголовка,
в) панель инструментов.
г) строка состояния.
д) адресная строка.
8.Какой элемент окна служит для просмотра объектов, которые не поместились в окне?
а) кнопка свертывания окна
б) кнопка закрытия окна
в) линейка прокрутки
г) панель инструментов
д) строка состояния.
9. Какие из всех перечисленных программ входят в стандартный набор системы?
а) блокнот, калькулятор, графический редактор Paint, WordPad.
б) блокнот, калькулятор, графический редактор Paint, Word.
в) блокнот, калькулятор, графический редактор CorelDraw, WordPad
г) графический редактор Paint, WordPad
д) Word, Excel, Access, Power Point.
Презентация на тему Автобиография 11 класс
Ход урока
1 слайд «Моя автобиография» Выполнил:
2 слайд Биография, рассказ о себе, фото
3 слайд Моя семья
4 слайд Мой любимый город
5 слайд Мои друзья и одноклассники, текст фото
6 слайд Мои увлечения
7 слайд Любимая музыка любимые фильмы
8 слайд Психологический портрет (плюсы минусы)
9 слайд Цели и желания
10 слайд Что бы я изменил в мире?
Самостоятельная работа по теме: База данных, система.
-
Система, состав системы.
-
Свойства системы.
-
Системный анализ.
-
Информационная система, база данных.
-
Целостность данных.
-
Условия выбора данных.
-
Организация глобальных сетей.
-
Веб сайт.
Программы по программированию 8 класс
Подсчет различных букв в слове
var s:string;
r:real;
i,j,n:integer;
begin
r:=0;
readln(s);
for i:=1 to length(s) do begin
n:=0;
for j:=1 to length(s) do begin
if s[i]=s[j] then inc(n);
end;
r:=r+1/n;
end;
writeln(‘количество различных букв = ‘, r:1:0);
end.
2. Перестановка букв в слове (циклический сдвиг вправо)
var s:string;
i,j,n:integer;
begin
readln(s);
s:=s[length(s)] + copy(s,1,length(s)-1);
writeln(s);
end.
3. Определить, является ли слово «перевертышем»
{ Например, «шалаш», «казак» — перевертыш }
program primer1;
var s1,s2:string;
i:integer;
begin
readln(s1); s2:=»;
for i:=length(s1) downto 1 do begin
s2:=s2+s1[i];
end;
if s1=s2 then writeln(s1, ‘ — перевертыш‘)
else writeln(s1, ‘ — не перевертыш‘);
end.
4. Печать всех делителей натурального числа A
var a,n,c,d:word;
begin { основная программа }
readln( a );
n:=1;
while ( n <= sqrt(a) ) do begin
c:=a mod n;
d:=a div n;
if c = 0 then begin
writeln( n );
if n <> d then writeln( d );
end;
inc( n );
end;
end.
5. Печать всех совершенных чисел до 10000
const LIMIT = 10000;
var n,i,j,s,lim,c,d : word;
begin { основная программа }
for i:=1 to LIMIT do begin
s:=1; lim:=round(sqrt(i));
for j:=2 to lim do begin
c:=i mod j;
d:=i div j;
if c = 0 then begin
inc(s,j);
if (j<>d) then inc(s,d); {дважды не складывать корень числа}
end;
end;
if s=i then writeln(i);
end;
end.
6. Печать всех простых чисел до 500
const LIMIT = 500;
var i,j,lim : word;
begin { основная программа }
writeln; {перевод строки, начинаем с новой строки}
for i:=1 to LIMIT do begin
j:=2; lim:=round(sqrt(i));
while (i mod j <> 0) and (j <= lim) do inc( j );
if (j > lim) then write( i,’ ‘ );
end;
end.
7. Подсчет суммы элементов одномерного массива
var a:array[1..10] of integer;
s:longint;
i:integer;
begin
writeln(‘введите 10 элементов массива‘);
s:=0;
for i:=1 to 10 do begin
readln( a[i] );
s:=s+a[i];
end;
writeln( ‘Сумма элементов массива = ‘, s );
end.
11. Циклический сдвиг элементов массива вправо
var a:array[1..10] of integer;
x:integer;
i:integer;
begin
writeln(‘введите 10 элементов массива‘);
for i:=1 to 10 do readln( a[i] );
x:=a[10];
for i:=10 to 2 do begin
a[i]:=a[i-1];
end;
a[1]:=x;
writeln(‘после сдвига:’);
for i:=1 to 10 do writeln( a[i] );
end.
12. Печать самого часто встречающегося элемента из массива
var a:array[1..10] of integer;
i,j,m,p,n:integer;
begin
writeln(‘введите 10 элементов массива’);
for i:=1 to 10 do readln( a[i] );
m:=1; p:=1;
for i:=1 to 10 do begin
n:=0;
for j:=1 to 10 do begin
if a[i]=a[j] then inc(n);
end;
if n>m then begin
m:=n; p:=i;
end;
end;
writeln(‘самый часто встречающийся элемент:’,a[p]);
end.
13. Все ли элементы массива различны
var a:array[1..10] of integer;
i,j:integer;
begin
writeln(‘введите 10 элементов массива‘);
for i:=1 to 10 do readln( a[i] );
i:=1;
while (i<10) and (j<11) do begin
j:=i+1;
while (j<11) and (a[i]<>a[j]) do inc(j);
inc(i);
end;
if i<11 then writeln(‘в массиве есть одинаковые элементы‘)
else writeln(‘все элементы массива различны‘);
end.
Вариант с циклом FOR
var a:array[1..10] of integer;
i,j:integer;
begin
writeln(‘введите 10 элементов массива‘);
for i:=1 to 10 do readln( a[i] );
for i:=1 to 9 do begin
for j:=i+1 to 10 do begin
if a[i]=a[j] then break;
end;
if j<10 then break;
end;
if i<9 then writeln(‘в массиве есть одинаковые элементы’)
else writeln(‘все элементы массива различны’);
end.
14. Сортировка массива «пузырьком» по возрастанию
const n = 10; { количество элементов в массиве }
var a:array[1..n] of integer;
i,j,x:integer;
begin
writeln(‘введите ‘,n,’ элементов массива‘);
for i:=1 to n do readln( a[i] );
for i:=1 to n-1 do begin
for j:=i+1 to n do begin
if a[i]>a[j] then begin
x:=a[i]; a[i]:=a[j]; a[j]:=x;
end;
end;
end;
writeln(‘после сортировки:’);
for i:=1 to n do writeln( a[i] );
end.
15. Решение уравнения: A*x^2 + B*x + C = 0
var a,b,c,d,x:real;
begin
writeln(‘введите A,B,C’);
readln( a,b,c );
d:=sqr(b)-4*a*c;
if d<0 then begin
writeln(‘действительных корней нет’);
end else if d=0 then begin
x:=(-b)/2*a;
writeln(‘корень уравнения: ‘,x);
end else begin
x:=(-b+sqrt(d))/2*a;
writeln(‘1-й корень уравнения: ‘,x);
x:=(-b-sqrt(d))/2*a;
writeln(‘2-й корень уравнения: ‘,x);
end
end.
16. Вычисление длины отрезка
var x1,y1,x2,y2,d:real;
begin
writeln(‘введите A(X1,Y1) и B(X2,Y2)’);
readln( x1,y1,x2,y2 );
d:=sqrt(sqr(y2-y1)+sqr(x2-x1));
writeln(‘длина отрезка |AB|=’,d);
end.
17. Какая точка (A или B) ближе к началу координат
var x1,y1,x2,y2,d1,d2:real;
begin
writeln(‘введите A(X1,Y1) и B(X2,Y2)’);
readln( x1,y1,x2,y2 );
d1:=sqrt(sqr(y1)+sqr(x1));
d2:=sqrt(sqr(y2)+sqr(x2));
if d1Точка A ближе‘)
else if d1>d2 then writeln(‘Точка B ближе‘)
else writeln(‘Одинаково’);
end.
18. Вычисление площади треугольника по 3 вершинам
var x1,y1,x2,y2,x3,y3,a,b,c,p,s:real;
begin
writeln(‘введите A(X1,Y1), B(X2,Y2) и C(X3,Y3)’);
readln( x1,y1,x2,y2,x3,y3 );
c:=sqrt(sqr(y1-y2)+sqr(x1-x2));
a:=sqrt(sqr(y2-y3)+sqr(x2-x3));
b:=sqrt(sqr(y1-y3)+sqr(x1-x3));
p:=(a+b+c)/2;
s:=p*sqrt((p-a)*(p-b)*(p-c));
writeln(‘площадь треугольника = ‘,s);
end.
19. Попадает ли точка M(x,y) в круг с центром O(Xc,Yc) и радиусом R
var xc,yc,mx,my,d,r:real;
begin
writeln(‘введите M(X,Y), O(Xc,Yc) и R’);
readln( mx,my,xc,yc,r );
d:=sqrt(sqr(xc-mx)+sqr(yc-my));
if d<=r then writeln (‘точка M лежит в круге’)
else writeln (‘точка M лежит вне круга’);
end.
var a : string;
function HEX_DEC(x:string):longint;
const digits:array [0..15] of char =
(‘0′,’1′,’2′,’3′,’4′,’5′,’6′,’7′,’8′,’9′,’A’,’B’,’C’,’D’,’E’,’F’);
var res,ves:longint; i,j:byte;
begin
res:=0; ves:=1;
for i:=length(x) downto 1 do begin
j:=0; a[i]:=UpCase(a[i]);
while (digits[j]<>x[i]) do inc(j);
res:=res+ves*j;
ves:=ves*16;
end;
HEX_DEC:=res;
end;
begin { основная программа }
readln( a );
writeln( HEX_DEC(a) );
end.
Нахождение НОД и НОК двух чисел
var a,b:longint;
function NOD(x,y:longint):longint; { фукнция поиска наиб. общ. делителя }
begin
if x<>0 then NOD:=NOD(y mod x,x) else NOD:=y;
end;
function NOK(x,y:longint):longint; { фукнция поиска наим. общ. кратного }
begin
NOK:=( x div NOD(x,y) ) * y;
end;
begin { основная программа }
readln(a,b);
writeln( ‘НОД этих чисел = ‘, NOD(a,b) );
writeln( ‘НОК этих чисел = ‘, NOK(a,b) );
end.
Вычисление факториала
var n:integer;
function f(x:integer):longint;
begin
if x = 1 then f := 1 else f := x * f(x-1);
end;
begin
writeln(‘введите N (N=1..13)’);
readln(n);
writeln(‘N!=’,f(n));
end.