Содержание
- Процедура преобразования из формата HTML в Эксель
- Способ 1: использование сторонних программ
- Способ 2: преобразование с помощью стандартных инструментов Excel
- Вопросы и ответы
Потребность преобразовать таблицу с расширением HTML в форматы Excel может наступить в различных случаях. Возможно, нужно конвертировать данные веб-страницы из интернета или файлы HTML, использовавшиеся локально для других нужд специальными программами. Довольно часто производят конвертацию транзитом. То есть, сначала переводят таблицу из HTML в XLS или XLSX, потом выполняют её обработку или редактирование, а потом снова преобразуют в файл с прежним расширением для выполнения его первоначальной функции. Это связано с тем, что с таблицами намного проще работать именно в Excel. Давайте узнаем, как можно перевести таблицу из формата HTML в Эксель.
Читайте также: Как перевести HTML в Word
Формат HTML является языком гипертекстовой разметки. Объекты с данным расширением чаще всего применяются в интернете, как статические веб-страницы. Но нередко они могут использоваться и для локальных нужд, например, как документы справки к различным программам.
Если возникает вопрос конвертации данных из HTML в форматы Excel, а именно XLS, XLSX, XLSB или XLSM, то неопытный пользователь может взяться за голову. Но на самом деле ничего страшного тут нет. Конвертация в современных версиях Excel встроенными инструментами программы выполняется довольно просто и в большинстве случаев относительно корректно. Кроме того, можно сказать, что сам процесс интуитивно понятен. Тем не менее, в сложных случаях можно воспользоваться для конвертации сторонними утилитами. Давайте рассмотрим различные варианты преобразования HTML в Excel.
Способ 1: использование сторонних программ
Сразу давайте остановимся на использовании сторонних программ для перевода файлов из формата HTML в Эксель. Преимущества данного варианта заключаются в том, что специализированные утилиты способны справляться с конвертированием даже очень сложных объектов. Недостаток заключается, в том, что подавляющее большинство из них платное. Кроме того, на данный момент практически все достойные варианты англоязычные без русификации. Давайте рассмотрим алгоритм работы в одной из самых удобных программ для выполнения вышеуказанного направления конвертации — Abex HTML to Excel Converter.
Скачать Abex HTML to Excel Converter
- После того, как был скачан инсталлятор программы Abex HTML to Excel Converter, запускаем его, выполнив по нему двойной щелчок левой кнопкой мыши. Открывается приветственное окно установщика. Щелкаем по кнопке «Next» («Далее»).
- Вслед за этим открывается окно с лицензионным соглашением. Для того, чтобы согласится с ним, следует поставить переключатель в позицию «I accept the agreement» и щелкнуть по кнопке «Next».
- После этого открывается окно, в котором указывается, куда именно будет устанавливаться программа. Конечно, при желании можно изменить директорию, но без особой нужды делать это не рекомендуется. Так что просто жмем на кнопку «Next».
- В следующем окне указывается, каковым будет название программы, отображаемое в стартовом меню. Тут тоже можно просто нажать на кнопку «Next».
- В следующем окне предлагается путем выставления галочек установить иконку утилиты на рабочий стол (по умолчанию включено) и на панель быстрого запуска. Выставляем данные настройки согласно своим предпочтениям и жмем на кнопку «Next».
- После этого запускается окно, где обобщена вся информация о всех тех настройках установки программы, которые пользователь внес ранее. Если пользователя что-то не удовлетворяет, то он может нажать на кнопку «Back» и произвести соответствующее редактирование настроек. Если же он со всем согласен, то для начала установки следует нажать на кнопку «Install».
- Происходит процедура установки утилиты.
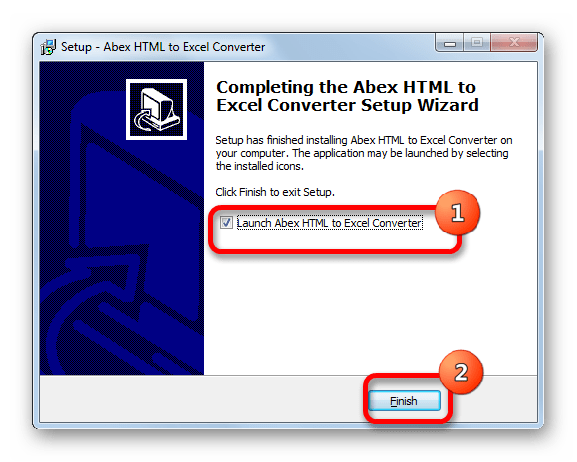
- После её завершения запускается окно, в котором сообщается об этом. Если пользователь хочет тут же запустить программу автоматически, то он должен проследить, чтобы около параметра «Launch Abex HTML to Excel Converter» была установлена галочка. В обратном случае нужно снять её. Для выхода из окна установки следует нажать на кнопку «Finish».
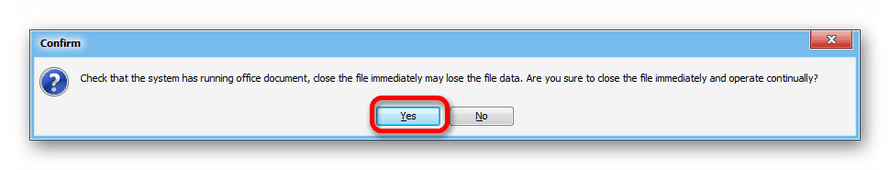
- Важно знать, что перед запуском утилиты Launch Abex HTML to Excel Converter, как бы он не проводился, вручную или сразу после установки приложения, следует завершить работу и закрыть все программы пакета Microsoft Office. Если вы этого не сделаете, то при попытке открыть Abex HTML to Excel Converter откроется окошко, в котором будет сообщаться, о необходимости выполнить данную процедуру. Чтобы перейти к работе с утилитой, нужно нажать в этом окне на кнопку «Yes». Если при этом офисные документы открыты, то работа в них принудительно будет завершена, а все несохраненные данные потеряны.
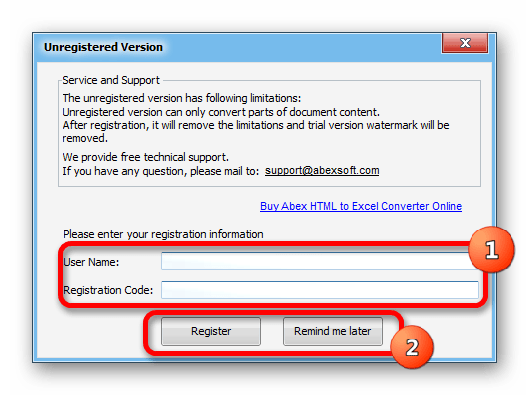
- Затем будет запущено окно регистрации. Если вы приобрели регистрационный ключ, то в соответствующих полях требуется ввести его номер и ваше имя (можно псевдоним), а после этого нажать на кнопку «Register». Если вы пока ключ не приобрели и хотите испытать урезанную версию приложения, то в этом случае просто нажмите на кнопку «Remind me later».
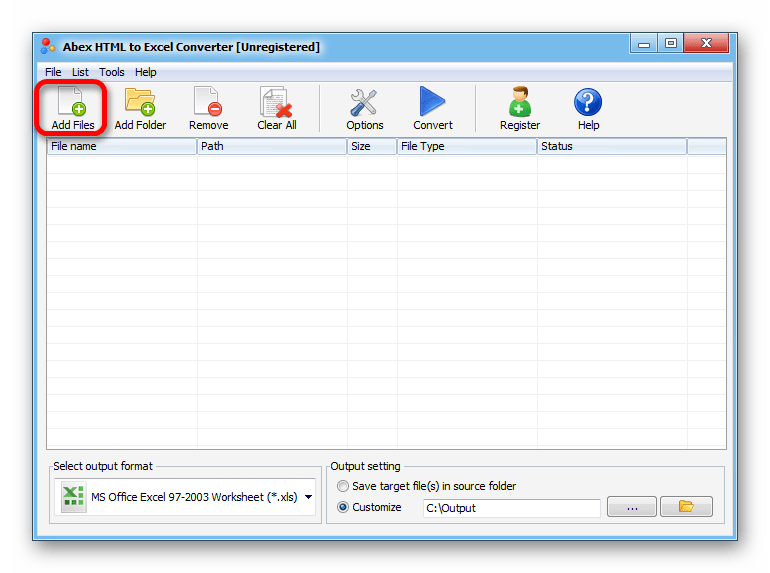
- После выполнения вышеуказанных действий запускается непосредственно окно программы Abex HTML to Excel Converter. Для добавления файла в формате HTML для конвертации следует нажать на кнопку «Add Files».
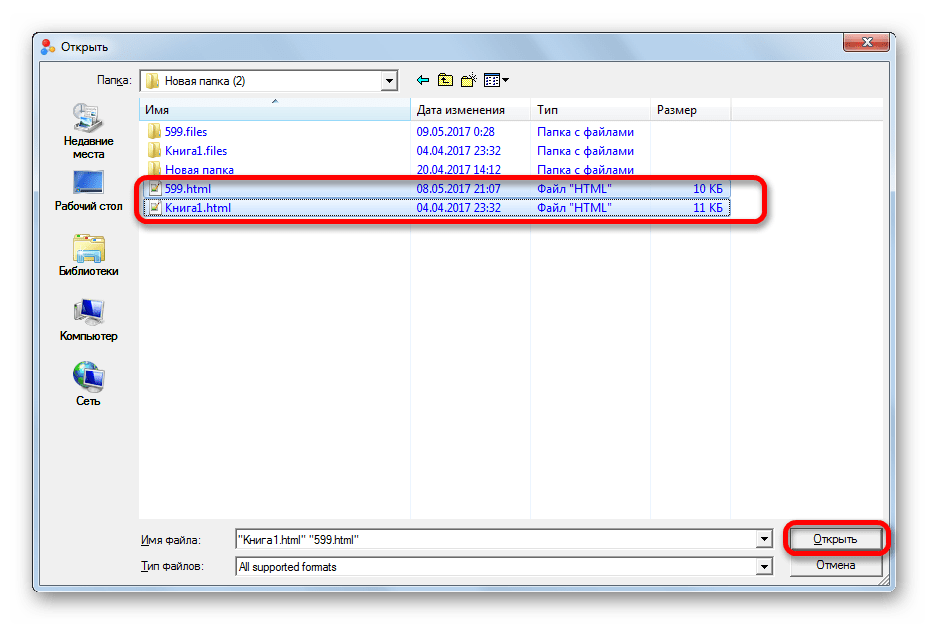
- После этого открывается окно добавления файла. В нем нужно перейти в категорию, где находятся объекты, предназначенные для конвертации. Затем нужно их выделить Преимущество данного способа перед стандартным преобразованием HTML в Excel заключается в том, что можно выбирать и конвертировать сразу несколько объектов. После того, как файлы выделены, жмем на кнопку «Открыть».
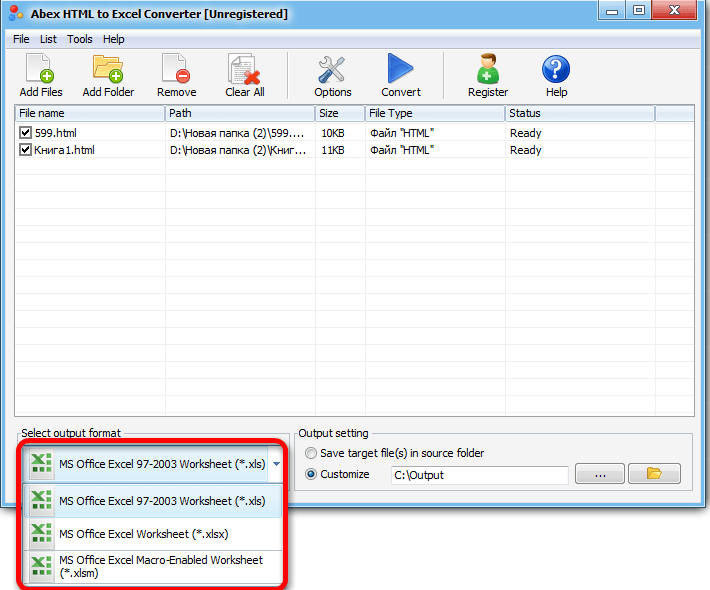
- Выбранные объекты будут отображены в основном окне утилиты. После этого кликаем по левому нижнему полю, чтобы выбрать один из трех форматов Excel, в которые можно преобразовать файл:
- XLS (по умолчанию);
- XLSX;
- XLSM (с поддержкой макросов).
Делаем выбор.
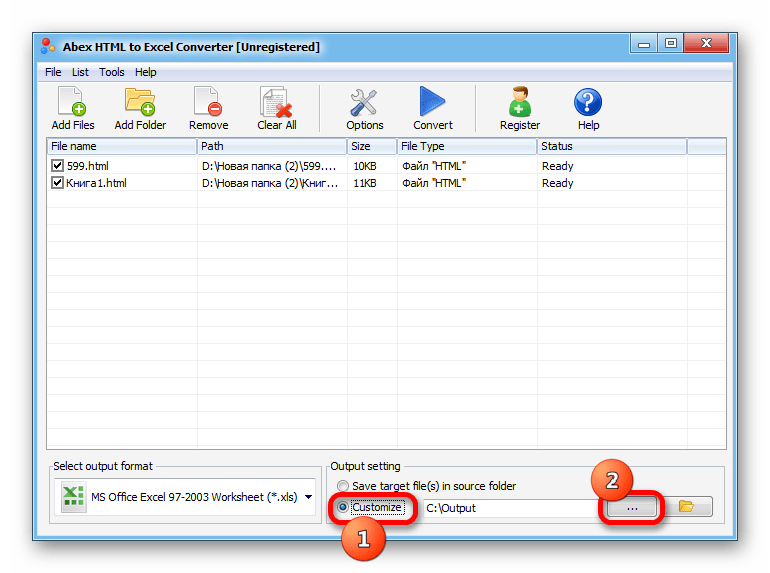
- После этого переходим к блоку настроек «Output setting» («Настройка вывода»). Тут следует указать, где именно будут сохраняться преобразованные объекты. Если выставить переключатель в позицию «Save target file(s) in source folder», то таблица будет сохраняться в той же директории, где расположен исходник в формате HTML. Если же вы желаете сохранять файлы в отдельной папке, то для этого следует переставить переключатель в позицию «Customize». При этом по умолчанию объекты будут сохраняться в папке «Output», которая в свою очередь размещена в корневом каталоге диска C.
Если вы желаете сами указать место сохранения объекта, то следует кликнуть по кнопке, расположенной справа от поля с адресом.
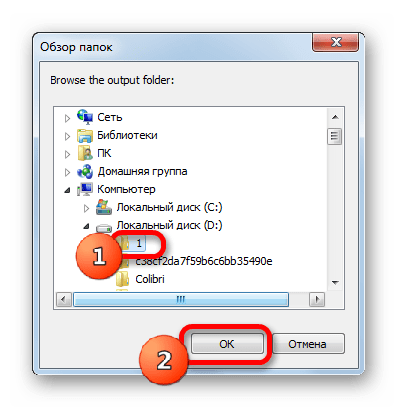
- После этого открывается окошко с обзором папок. Вам необходимо переместиться в ту директорию, которую хотите назначить местом сохранения. Затем следует нажать на кнопку «OK».
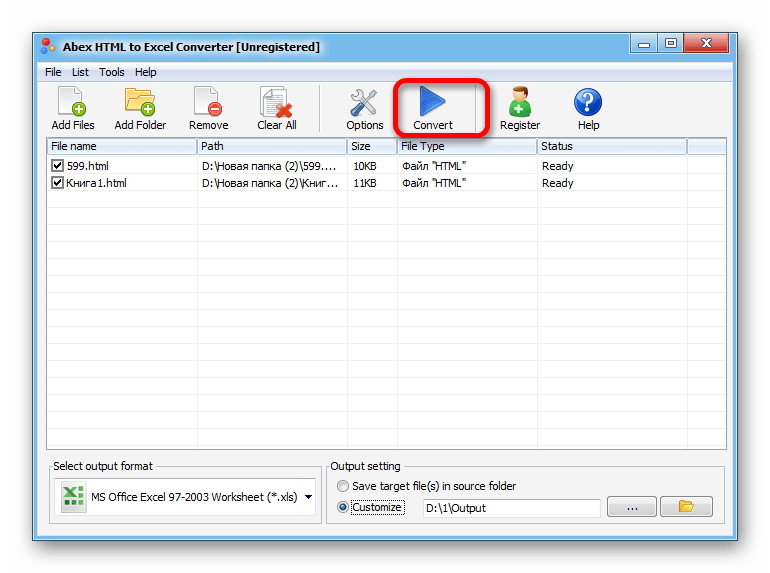
- После этого можно приступить непосредственно к процедуре конвертации. Для этого на верхней панели следует нажать на кнопку «Convert».
- Затем будет выполнена процедура преобразования. После её завершения откроется небольшое окошко, в котором сообщается об этом, а также автоматически запустится Проводник Windows в той директории, где расположены конвертированные файлы в формате Excel. Теперь с ними можно проводить любые дальнейшие манипуляции.
Но нужно учесть, что если вы используете бесплатную пробную версию утилиты, то будет выполнена конвертация только части документа.
Способ 2: преобразование с помощью стандартных инструментов Excel
Также конвертировать файл HTML в любой формат Excel можно довольно легко и при помощи стандартных инструментов данного приложения.
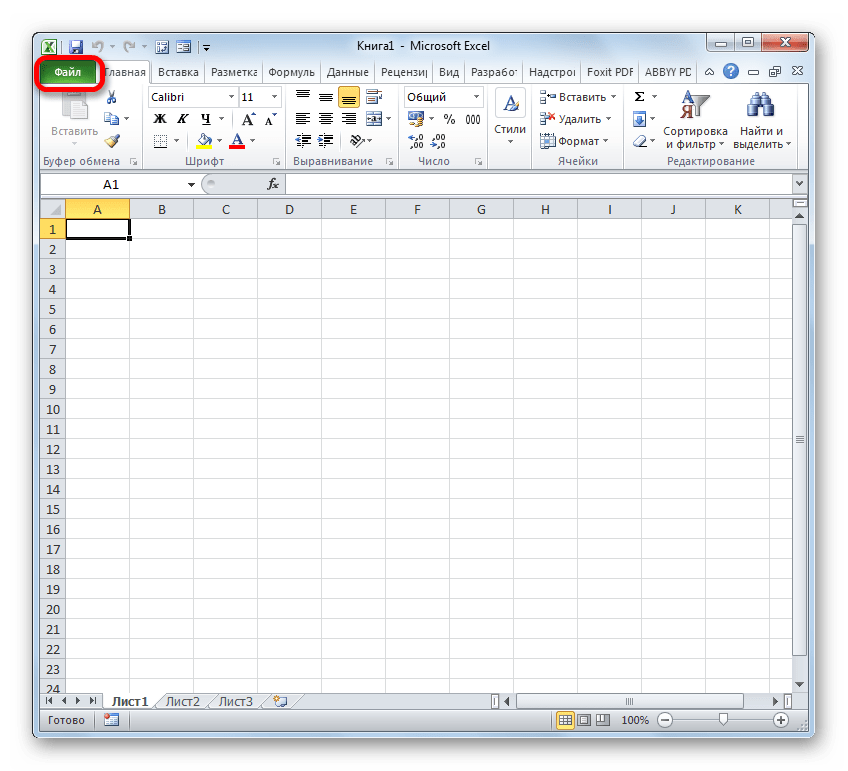
- Запускаем Эксель и переходим во вкладку «Файл».
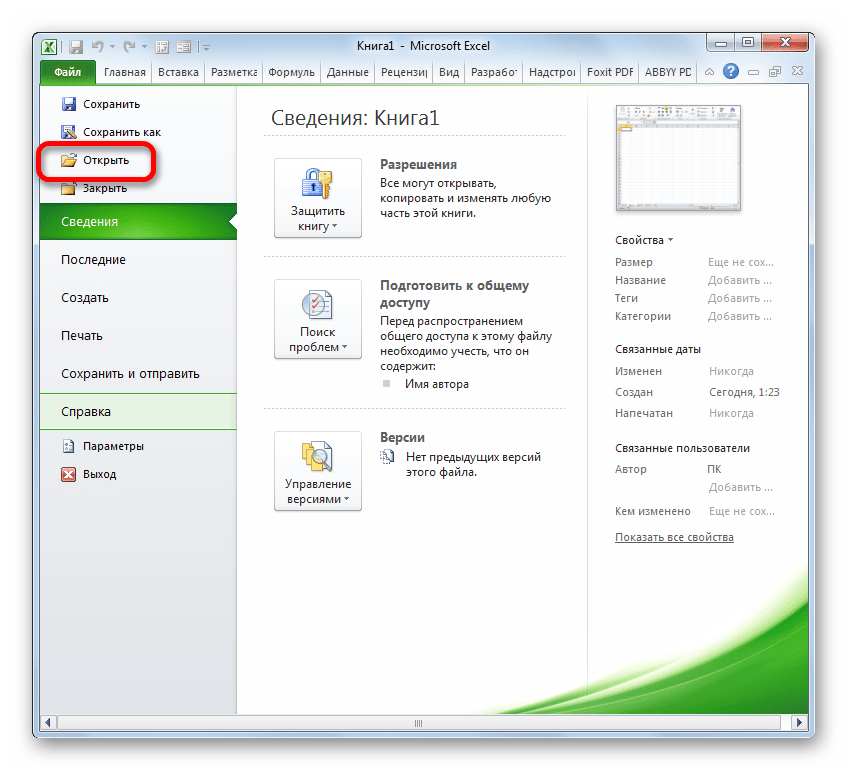
- В открывшемся окне клацаем по наименованию «Открыть».
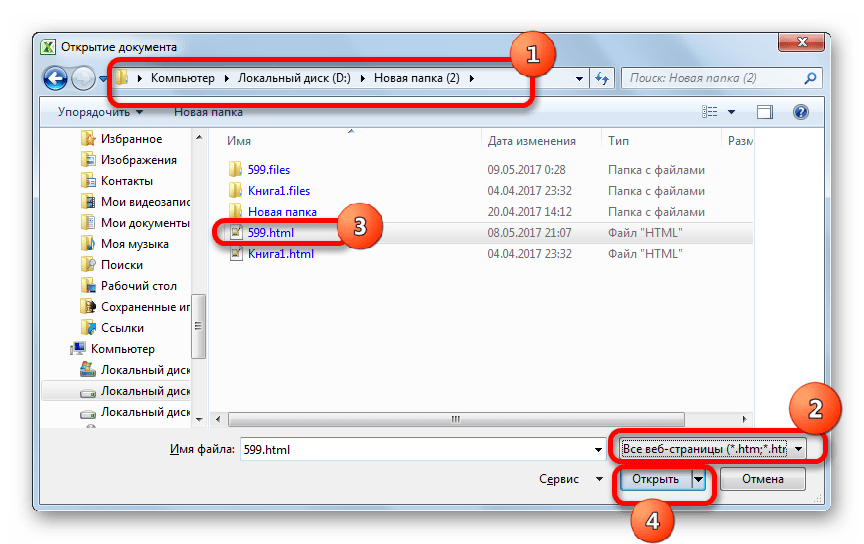
- Вслед за этим запускается окно открытия файла. Нужно перейти в ту директорию, где расположен файл в формате HTML, который следует преобразовать. При этом в поле форматов файлов данного окна должен быть установлен один из следующих параметров:
- Все файлы Excel;
- Все файлы;
- Все веб-страницы.
Только в этом случае нужный нам файл отобразится в окне. Затем его нужно выделить и нажать на кнопку «Открыть».
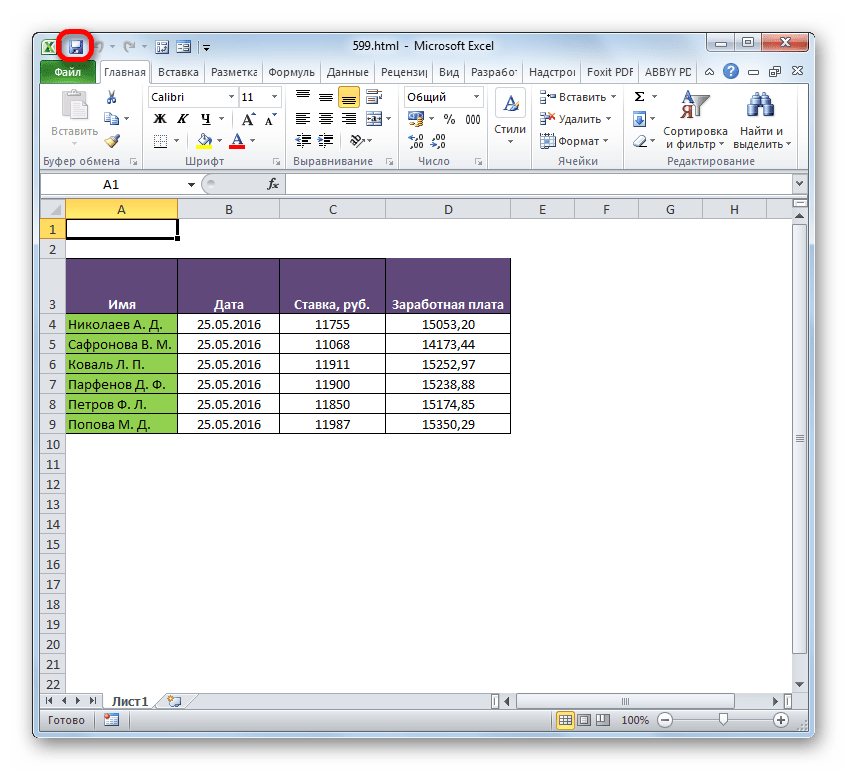
- После этого таблица в формате HTML отобразится на листе Excel. Но это ещё не всё. Нам необходимо сохранить документ в нужном формате. Для этого кликаем по пиктограмме в виде дискеты в левом верхнем углу окна.
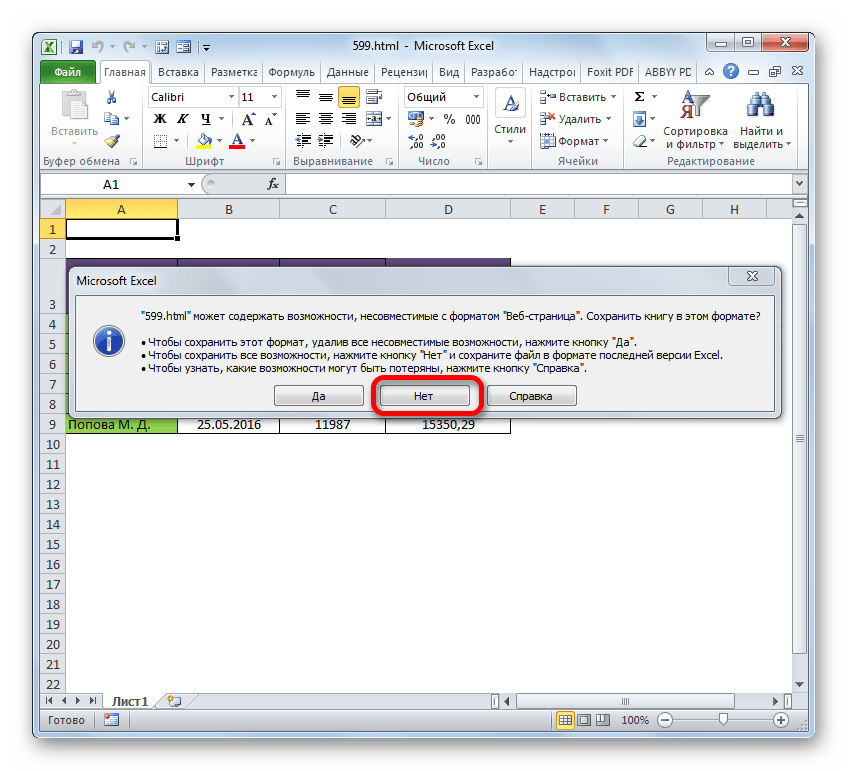
- Открывается окошко, в котором говорится, что существующий документ может иметь возможности, несовместимые с форматом веб-страницы. Жмем на кнопку «Нет».
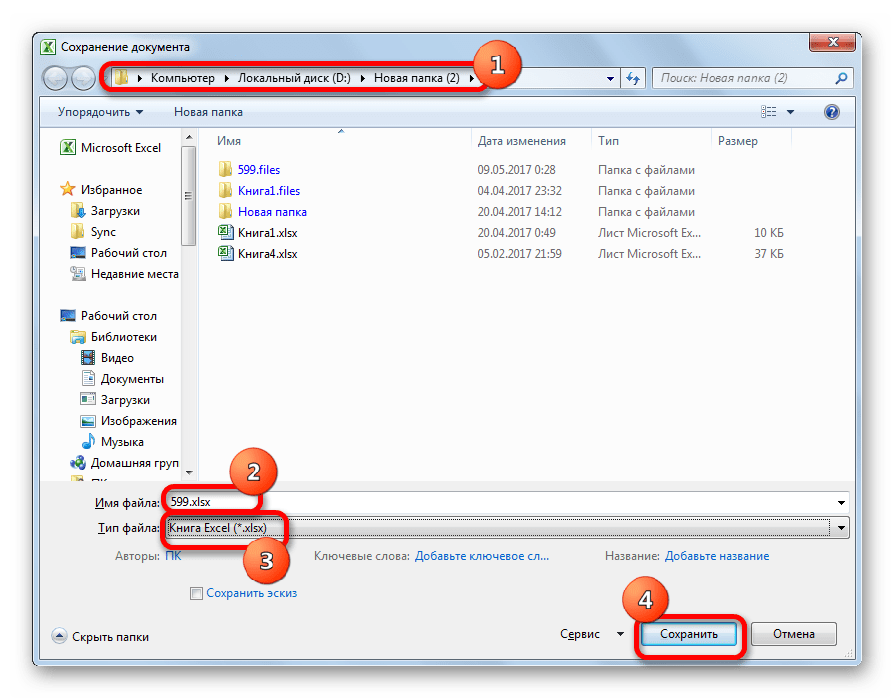
- После этого открывается окно сохранения файла. Переходим в директорию, где желаем его разместить. Затем при желании изменяем наименование документа в поле «Имя файла», хотя его можно оставить и текущим. Далее кликаем по полю «Тип файла» и выбираем один из типов файлов Excel:
- XLSX;
- XLS;
- XLSB;
- XLSM.
Когда все вышеуказанные настройки произведены, жмем на кнопку «Сохранить».
- После этого файл будет сохранен с выбранным расширением.
Также существует другая возможность перейти в окно сохранения документа.
- Перемещаемся во вкладку «Файл».
- Перейдя в новое окно, щелкаем по пункту левого вертикального меню «Сохранить как».
- После этого запускается окно сохранения документа, и все дальнейшие действия проводятся точно так же, как было описано в предыдущем варианте.
Как видим, преобразовать файл из HTML в один из форматов Excel довольно просто, применив стандартные инструменты данной программы. Но тем пользователям, которые желают получить дополнительные возможности, например, производить массовую конвертацию объектов по указанному направлению, можно порекомендовать приобрести одну из специализированных платных утилит.
Еще статьи по данной теме:
Помогла ли Вам статья?
Работать с таблицами удобнее в Excel, поэтому всю табличную информацию переводят в формат xls или xlsx. Это касается и веб-таблиц, которые сохраняются в html-формате. Рассмотрим 3 способа, как переформатировать таблицу html в формат Экселя.
Содержание
- Способ №1. Стандартные средства Excel
- Способ №2. Конвертация html в Excel онлайн
- Convertio
- Coolutils
- Способ №3. Утилита для компьютера
- Подводим итоги
Открываем программу и переходим в меню «Файл». Во вкладке «Открыть» кликаем на «Этот компьютер», затем «Документы» и находим в Проводнике нашу таблицу в формате html. После чего кликаем по ней два раза левой кнопкой мышки, чтобы она открылась в программе.
Недостаток такого метода в том, что таблицу придется серьезно редактировать. По сути, мы переводим в Excel только информацию. Чем лучше структура у html-таблицы, тем меньше придется редактировать ее в программе.
Чтобы сохранить таблицу в xls или xlsx формате, переходим снова в меню «Файл». Там заходим во вкладку «Сохранить как…», затем «Этот компьютер». Выбираем папку для сохранения и формат (тип файла).
Способ №2. Конвертация html в Excel онлайн
Многие пользователи предлагают десктопные программы для конвертации. Но мы считаем, что это пустая трата времени на загрузку и установку. Кроме того, многие из этих программ платные. Лучше воспользоваться бесплатными онлайн сервисами.
Convertio
Переходим по ссылке и кликаем сразу на иконку «С компьютера». Или же файл можно загрузить с другого места – Google Drive, Dropbox или по ссылке.
Далее выбираем сам файл, после чего он загрузится на сервер. И теперь просто кликаем на иконку «Преобразовать».
Длительность конвертации – в зависимости от размера файла. После окончания процесса вы сможете скачать полученный xls файл на компьютер.
Этот способ конвертации по сравнению со стандартным нам понравился больше. Сервис преобразовал в таблицу только текстовую информацию – без лишних графических элементов. Но все равно качество оставляет желать лучшего. Наверное, у нас просто изначально плохая, неотредактированная в html таблица.
Coolutils
Еще один онлайн-сервис, который предлагает конвертировать html таблицу. Здесь все просто:
- выбираем файл (Browse);
- выставляем формат (Excel);
- и далее кликаем «Скачать конвертированный файл».
Признаться, в Google Chrome у нас не получилось конвертировать файл. После последнего действия нас выбросило на пустую белую страницу.
Мы попробовали сделать конвертацию в Mozilla Firefox. И здесь столкнулись с той же проблемой, но теперь более информативной. Сервис написал об ошибке и предложил скачать компьютерную версию программы – Total HTML Converter.
Способ №3. Утилита для компьютера
Признаемся, мы не хотели писать о сторонних программах. Но не ожидали, что этот онлайн-сервис предложит такой вариант. В целом, можно попробовать – утилита весит чуть больше 50 Мб и устанавливается секунд 20.
Открываем программу после установки. Справа находим папку с файлом, который нужно конвертировать. По средине выпадает список файлов – выбираем нужный нам. Заметьте, что слева начинает отображаться содержимое файла.
После того как мы поставили маркер напротив html-файла, кликаем на верхней панели по зелено иконке XLS.
Выберете папку, куда нужно сохранить файл – и нажимайте Start.
После конвертации автоматически откроется окно Проводника с папкой, куда мы сохранили итоговый xlsx-файл. Заметьте, что программа автоматически форматирует таблицы в xlsx файлы, хотя на иконке написано xls.
Честно говоря, мы разочаровались. Программа Total HTML Converter ничем не отличается по результату от стандартного способа, который мы описывали под №1. Конвертация точно такая же – html-страница копируется сплошняком со всеми графическими элементами.
Подводим итоги
Мы рассмотрели 3 способа конвертации html-таблиц в форматы Эскеля. Самый лучший, по крайней мере для нас, способ – онлайн конвертация на сервисе Convertio. Стандартный способ сохранения файла в Excel и использование сторонней программы дали одинаковый, не очень качественный результат.
Но возможно все зависит от качества самой веб-таблицы. По всей видимости у нас она была не в лучшем состоянии, поэтому такие результаты. Но все равно нужно понимать: любую таблицу, которую вы отконвертируете, придется дополнительно редактировать.
Еще много полезного о конвертации файлов:
Конвертируем XLSX в XLS онлайн.
CDR в AI: топ онлайн конвертеров.
Конвертер CDR в PDF: топ 5 онлайн сервисов.
Конвертер презентации в видео: онлайн инструменты.
Как конвертировать файл jpg в pdf.
Как конвертировать MP4 в AVI.
I am creating an HTML table that will be opened as a spreadsheet in Excel. What HTML tag or CSS style can I use to «tell» Excel to display the cell’s contents as text?
asked Jan 6, 2011 at 21:12
You can apply formatting to the cells for numbers, text, dates, etc.
See my previous answer on this: HTML to Excel: How can tell Excel to treat columns as numbers?
(adjusted snippet)
If you add a CSS Class to your page:
.num {
mso-number-format:General;
}
.text{
mso-number-format:"@";/*force text*/
}
And slap those classes on your TD’s, does it work?
<td class="num">34</td>
<td class="num">17.0</td>
<td class="text">067</td>
answered Jan 6, 2011 at 21:24
scunliffescunliffe
62.1k25 gold badges128 silver badges161 bronze badges
7
There is one problem using that solution (css style with number-format). The Excel gives the error «Number Stored as text» which can be inconvenient in some cases.
To avoid this problem it’s possible to use the ZERO WIDTH SPACE character () in the begining of the field.
answered Feb 27, 2012 at 15:00
RaposoRaposo
4895 silver badges4 bronze badges
3
You can solve the problem too by adding non-breaking space: before the value of the <td> element.
Example:
<td> 0:12:12.185</td>
Instead of:
<td>0:12:12.185</td>
answered Nov 11, 2016 at 11:44
WhiteOneWhiteOne
8871 gold badge10 silver badges20 bronze badges
2
I don’t have enough rep to comment or up-vote, but Raposo’s answer worked very well for me. Our system imports SSRS reports and runs them in local mode. It stores the DataSet query(ies) in the database and pulls them at runtime. However for Excel exports it just runs the query’s resulting data into a DataGrid object and writes that directly to the stream as HTML, setting the extension to .xls. Putting Raposo’s solution in the report’s DataSet query:
SELECT someColumn = '' + someColumn
FROM, etc.
and removing it in the SSRS field’s expression:
=Replace(Fields!someColumn.Value, "", "")
is the only thing I’ve found that works. Thanks!
answered Oct 31, 2013 at 17:37
I have found five solutions for this issue:
-
Format the field as text as described by scunliffe. This has the problem of the green triangle as stated by Raposo.
-
Use as described by Raposo. This has the problem that the value is not really a number. This could be an issue if the data is pulled into some system for processing.
-
Add the TD as <td>=»067″</td>. This has the same problem as #2.
-
Add the TD as <td>=text(067,»000″)</td>. This also has the same problem as #2.
-
Use a CSS class of .text3 {mso-number-format:»000″;} and add this class to the TD. This is my preferred solution but it has the problem of requiring multiple classes if you have numbers of different lengths. If you write your header and then iterate through your data, you have to add all possible classes before knowing which of them you will need. But this has the advantages that the text is really a number and there is no green triangle.
answered May 9, 2014 at 13:00
Superb solution! I did it like below
HttpContext.Current.Response.Write("<style> .txt " + "rn" + " {mso-style-parent:style0;mso-number-format:"" + @"@" + """ + ";} " + "rn" + "</style>");
HttpContext.Current.Response.Write("<Td class='txt'>");
HttpContext.Current.Response.Write(Coltext);
HttpContext.Current.Response.Write("</Td>");
and it works fine for me
answered Apr 8, 2014 at 7:55
Try adding a single quote before your value:
'
So your cell would become
<td>'007</td>
This was the only solution that worked for me. Non of the abode worked for «Open Office» and «Libre Office», where my solution work. And the best part is that if you copy the value it won’t copy the single quote.
answered Feb 19, 2019 at 15:38
ANDiTKOANDiTKO
4354 silver badges8 bronze badges
Обычно экспорт в txt, csv или excel. txt и csv обычно используются для обмена данными между системами,
Однако, как правило, Excel имеет лучший эффект отображения и может быть экспортирован в соответствии с определенным шаблоном. Экспорт не нужно набирать. Он прост в использовании. Если он используется в качестве отчета, он обычно экспортируется в файл Excel. .
Однако экспорт данных в Excel с использованием компонентов com очень медленный. Другой способ создания файлов Excel — это быстро экспортировать данные через html и css и одновременно установить стиль. У использования этого метода есть два преимущества: 1 — быстрый, 2 — Нет необходимости устанавливать поддержку Excel.
Реализация заключается в том, что его можно напрямую преобразовать в excel через html. Есть два основных момента: один — отображать строку таблицы, например, ASP.net напрямую экспортирует excel через Gridview, он не отображает таблицу
Второй — установить формат данных.
1. Отображается строка таблицы:
Добавьте следующий код в тег заголовка html:
<xml>
<x:ExcelWorkbook>
<x:ExcelWorksheets>
<x:ExcelWorksheet>
<x:Name>Заголовок рабочего листа</x:Name>
<x:WorksheetOptions>
<x:Print>
<x:ValidPrinterInfo />
</x:Print>
</x:WorksheetOptions>
</x:ExcelWorksheet>
</x:ExcelWorksheets>
</x:ExcelWorkbook>
</xml>
2. Установите формат данных:
Добавить определение css в заголовок
<style type=»text/css»>
.spercent
{
background-color:#ffff99;
mso-number-format:0.00%;
}
</style>
Добавить в css: mso-number-format определяет формат данных. Формат можно просмотреть в Excel. Для получения дополнительной информации см.
mso-number-format:»0″ NO Decimals
mso-number-format:»0.000″ 3 Decimals
mso-number-format:»#,##0.000″ Comma with 3 dec
mso-number-format:»mm/dd/yy» Date7
mso-number-format:»mmmm d, yyyy» Date9
mso-number-format:»m/d/yy h:mm AM/PM» D -T AMPM
mso-number-format:»Short Date» 01/03/1998
mso-number-format:»Medium Date» 01-mar-98
mso-number-format:»d-mmm-yyyy» 01-mar-1998
mso-number-format:»Short Time» 5:16
mso-number-format:»Medium Time» 5:16 am
mso-number-format:»Long Time» 5:16:21:00
mso-number-format:»Percent» Percent — two decimals
mso-number-format:»0%» Percent — no decimals
mso-number-format:»0.E+00″ Scientific Notation
mso-number-format:»@» Text
mso-number-format:»# ???/???» Fractions — up to 3 digits (312/943)
Экспортированный Excel можно открыть напрямую через Excel, эффект будет следующим:
Полный код:
{
protected const string HEADER = «<html xmlns:x=»urn:schemas-microsoft-com:office:excel»>» +
«<meta http-equiv=Content-Type content=»text/html; charset=»gb2312″>» +
«<head>» +
«<!—[if gte mso 9]><xml>» +
«<x:ExcelWorkbook>» +
«<x:ExcelWorksheets>» +
«<x:ExcelWorksheet>» +
«<x: Name> Название рабочего листа </ x: Name>» +
«<x:WorksheetOptions>» +
«<x:Print>» +
&n bsp; «<x:ValidPrinterInfo />» +
«</x:Print>» +
«</x:WorksheetOptions>» +
«</x:ExcelWorksheet>» +
«</x:ExcelWorksheets>» +
«</x:ExcelWorkbook>» +
«</xml>» +
«<![endif]—>» ;
const string STYLE=»<style type=»text/css»>» +
«.spercent» +
» {» +
» background-color:#ffff99;» +
» mso-number-format:0.00%;» +
» }» +
«.sId» http://msnpiki.msnfanatic.com/index.php/Main_Page—>
0;»>+
» {» +
» background-color:#ff6633;» +
» mso-number-format:0;» +
» }» +
«.sName» +
» {» +
» color:red;» +
» }» +
«.sValue» +
» {» +
» color:blue;» +
» mso-number-format:0;» +
» }» +
«</style>»;
static void Main(string[] args)
{
using (StreamWriter writer = new StreamWriter(@»C:1.xls», true, System.Text.Encoding.GetEncoding(«gb2312»
style=»color: #000000;»>), 512))
{
writer.WriteLine(HEADER);
writer.WriteLine(STYLE);
writer.WriteLine(«</head><body><table border=»1″ style=»font-size:9pt»><tr>»);
writer.WriteLine («<th>ID</th>»);
writer.WriteLine («<th>Name</th>»);
writer.WriteLine («<th>Value</th>»);
writer.WriteLine («<th>Percent</th>»);
for (int row = 1; row < 50; row++)
{
writer.WriteLine(«<tr>»);
writer.WriteLine(«<td class=»sId»>{0}</td», row);
writer.WriteLine(«<td class=»sName»>{0}</td», Guid.NewGuid ().ToString ());
writer.WriteLine(«<td class=»sValue»>{0}</td», new Random().Next());
writer.WriteLine(«<td class=»spercent»>{0}</td», new Random().NextDouble());
writer.WriteLine(«</tr>»);
}
writer.WriteLine(«</table></body>»);
}
}
}
5 ответов
Пока Excel может открыть файл, встроена функциональность для изменения формата открытого файла.
Чтобы преобразовать файл .html, откройте его с помощью Excel (File — Open), а затем сохраните его как .xlsx файл из Excel (Файл — Сохранить как).
Чтобы сделать это с помощью VBA, код будет выглядеть так:
Sub Open_HTML_Save_XLSX()
Workbooks.Open Filename:="C:TempExample.html"
ActiveWorkbook.SaveAs Filename:= _
"C:TempExample.xlsx", FileFormat:= _
xlOpenXMLWorkbook
End Sub
Robert Mearns
05 март 2012, в 23:49
Поделиться
Мы скопируем/вставим html-страницы из нашего ERP в Excel, используя «paste special.. as html/unicode», и он отлично работает с таблицами.
gamov
05 апр. 2013, в 12:12
Поделиться
Измените тип контента на ms-excel в html, и браузер откроет html в Excel как xls.
Если вы хотите, чтобы контроль над преобразованием HTML в excel использовал библиотеки POI для этого.
Parag Mande
05 март 2012, в 13:38
Поделиться
Ещё вопросы
- 1Данные JSON для отправки Push-уведомлений всем зарегистрированным устройствам с использованием Firebase
- 1Панды: отбросьте столбцы, скорость пропуска которых превышает 90%.
- 0Обновить запись базы данных по выбранному идентификатору и сбросить исходную запись
- 1Спецификатор частоты звука Pygame не работает
- 0меню вкладок с использованием jquery
- 0PHP exec () не хранит идентификатор процесса
- 1Создание набора данных тензорного потока, который выводит dict
- 0Добавить данные json в таблицу с помощью jquery и View в MVC
- 0Ошибка Google Map и Marker Listener (с использованием Angular)
- 1как использовать строитель строк для добавления двойных кавычек и ‘ИЛИ’ между элементами
- 1Как написать код для создания объекта, можно запустить функцию связывания для стека — пример JavaScript в книге
- 1Как скрыть Windows Phone 8.1 StatusBar только в альбомной ориентации?
- 0Можем ли мы установить параметры сортировки в операторе вставки?
- 0функция JavaScript не работает в Firefox
- 0pip install mysqlclient для Amazon linux
- 1Доступ к ThreadStatic — переменная снаружи потока
- 1get JSONException: значение типа java.lang.String не может быть преобразовано в JSONObject при анализе ответа JSON.
- 1Как проверить функцию с вызовом .base ()
- 0Параметр jQuery animate complete, работает только как анонимная функция, а не как указатель на функцию
- 0Почему Safari неправильно показывает стрелку со списком
- 0Найдите самый длинный префикс BLOB-объекта в BLOB-объекте
- 0PHPSlim + angular-file-upload
- 0JQuery Slideshow error. Картинки перечисляют вниз по странице, а не перетасовывают. Не могу найти ошибку
- 1Не удается получить строку, которая вводится в текст редактирования в ExpandableListView (не обычная проблема с фокусом)
- 0Объединение селекторов в jQuery
- 0Связывание OpenCV с XCode
- 0Галочка не показывается
- 0Центрирование H1 / Class по горизонтали, динамическая ширина с усадочной каймой
- 1ASP.NET Publishing со старой ссылкой на сборку
- 0Использование указателей в классе на несколько функций C ++
- 1Подтверждение подтверждения не работает с Ember js
- 0как игнорировать, где условие результатов и выбрать оставшиеся результаты в SQL Server
- 1Итого по пандам дф
- 1Обещание не разрешает истину или ложь
- 1Пружинная электропроводка не работает с lazy-init
- 0Zend проблема маршрутизации на устаревшем коде
- 0Новое в Zend Framework 2. Как правильно структурировать модули?
- 0Как правильно минимизировать накладные расходы на соединение MySQL в многопоточном приложении Python? [Дубликат]
- 0JSON декодировать / кодировать повторяющийся массив
- 1Передача значения массива в функцию addlistener [duplicate]
- 1Java OpenGL — прозрачный фон, чтобы увидеть слой панели ниже?
- 0Проверка Cfform с помощью ajax-запроса после проверки формы
- 0Почему Ionic не применяет встроенный CSS к динамически добавляемому новому слайду Ion?
- 0Вертикальное выравнивание изображения
- 0jQuery Backstretch не отображается правильно при использовании на странице макета
- 0Сортировка массива PHP по 3 значениям
- 0Почему Chrome Developer Tool добавляет элементы, которых нет в файле?
- 1как проверить состояние просмотра существует в asp.net 4.0
- 0Как получить данные из последней записи, хранящейся в моей базе данных sql, как вывод в php / html
- 0PHP подготовил SQL-оператор прерывания при вызове столбца со специальными символами
table of contents
html-to-xlsx recipe generates Excel xslx files from HTML tables. This isn’t a full HTML -> Excel conversion but a rather pragmatic and fast way to create Excel files from jsreport. The recipe reads input table and extract a couple of CSS style properties using a specific HTML engine (which defaults to chrome), and finally uses the styles to create the Excel cells.
Examples
- Basic table
- Cells with data types
- Cell with line break
- Cell with format
- Cell with formula
- Merged cells
- Multiple sheets
- Conversion JS trigger
- Insert output into xlsx template
- Postprocess using xlsx
The following CSS properties are supported:
background-color— cell background colorcolor— cell foreground colorborder— all theborder-[left|right|top|bottom]-width,border-[left|right|top|bottom]-style,border-[left|right|top|bottom]-colorwill be transformed into Excel cells borders.text-align— text horizontal align in the Excel cellvertical-align— vertical align in the Excel cellwidth— the Excel column will get the highest width; it can be little bit inaccurate because of pixel to Excel points conversionheight— the Excel row will get the highest heightfont-family— font family, defaults toCalibrifont-size— font size, defaults to16pxfont-style—normal, anditalicstyles are supportedfont-weight— control whether the cell’s text should be bold or nottext-decoration—underlineandline-throughare supportedoverflow— the Excel cell will have text wrap enabled if this is set to scroll.
The following HTML attributes are supported:
colspan— numeric value that merges current column with columns to the rightrowspan— numeric value that merges current row with rows below.
Options
htmlEngine—String(supported values here depends on the HTML engines that you have available in your jsreport installation, by default justchromeis available but you can additionally install better performing cheerio as HTML engine too)waitForJS—Booleanwhether to wait for the JavaScript trigger to be enabled before trying to read the HTML tables on the page or not. defaults tofalse.insertToXlsxTemplate—Booleancontrols if the result of the HTML to Excel tables conversion should be added as new sheets of existing xlsx template, it needs you to set an xlsx template to work. Default isfalse.
Sheets
Each table detected on the HTML source is converted to a new sheet in the final xlsx file. The sheets names are by default Sheet1, Sheet2 etc. However, you can specify a custom sheet name using the name or data-sheet-name attribute on the table element where the data-sheet-name has precedence.
<table name="Data1">
<tr>
<td>1</td>
</tr>
</table>
<table data-sheet-name="Data2">
<tr>
<td>2</td>
</tr>
</table>
Cells with data types
To produce a cell with specific data type you need to use the data-cell-type on the td element. The supported data types are number, boolean, date, datetime and formula:
<table>
<tr>
<td data-cell-type="number">10</td>
<td data-cell-type="boolean" style="width: 85px">1</td>
<td data-cell-type="date">2019-01-22</td>
<td data-cell-type="datetime">2019-01-22T17:31:36.000-05:00</td>
</tr>
</table>
Format
Excel supports setting cell string format. Add the following attributes to the td element:
data-cell-format-str-> Specify the raw string formatdata-cell-format-enum-> Select an existing format
Possible values of the data-cell-format-enum are:
0-> format equal togeneral1-> format equal to02-> format equal to0.003-> format equal to#,##04-> format equal to#,##0.009-> format equal to0%10-> format equal to0.00%11-> format equal to0.00e+0012-> format equal to# ?/?13-> format equal to# ??/??14-> format equal tomm-dd-yy15-> format equal tod-mmm-yy16-> format equal tod-mmm17-> format equal tommm-yy18-> format equal toh:mm am/pm19-> format equal toh:mm:ss am/pm20-> format equal toh:mm21-> format equal toh:mm:ss22-> format equal tom/d/yy h:mm37-> format equal to#,##0 ;(#,##0)38-> format equal to#,##0 ;[red](#,##0)39-> format equal to#,##0.00;(#,##0.00)40-> format equal to#,##0.00;[red](#,##0.00)41-> format equal to_(* #,##0_);_(* (#,##0);_(* "-"_);_(@_)42-> format equal to_("$"* #,##0_);_("$* (#,##0);_("$"* "-"_);_(@_)43-> format equal to_(* #,##0.00_);_(* (#,##0.00);_(* "-"??_);_(@_)44-> format equal to_("$"* #,##0.00_);_("$"* (#,##0.00);_("$"* "-"??_);_(@_)45-> format equal tomm:ss46-> format equal to[h]:mm:ss47-> format equal tommss.048-> format equal to##0.0e+049-> format equal to@
<style>
td {
width: 60px;
padding: 5px;
}
</style>
<table>
<tr>
<td data-cell-type="number" data-cell-format-str="0.00">10</td>
<td data-cell-type="number" data-cell-format-enum="3">100000</td>
<td data-cell-type="date" data-cell-format-str="m/d/yyy">2019-01-22</td>
</tr>
</table>
Setting the format is also required when the cell needs to have a specific format category which depends on the computer locale. The cell is otherwise categorized by Excel as General.
For example, using data-cell-type="date" makes the cell a date and you can use it in the date-based calculations. However, the cell format category in Excel is displayed as General and not Date. To rectify this, you need to use data-cell-format-str to match your locale.
Formula
A formula cell can be specified using data-cell-type="formula" on the td element.
<table>
<tr>
<td data-cell-type="number">10</td>
<td data-cell-type="number">10</td>
<td data-cell-type="formula">=SUM(A1, B1)</td>
</tr>
</table>
Font family
You can use the following CSS styles to change the default font-family for all cells in table.
td {
font-family: 'Verdana';
font-size: 18px;
}
Insert output into xlsx template
The table to xlsx conversion can be enough for some cases. However, for more complex cases (like producing pivot tables or complex charts using Excel) there is an option to insert the produced tables into an existing xlsx template (as new sheets) instead of producing a new xlsx file.
The flow is the following:
- Open your desktop Excel application and prepare file with pivot tables and charts on the one sheet and with static data on the second.
- Upload the xlsx to jsreport studio and link it with your
html-to-xlsxtemplate generating dynamic table. - Make sure the table name matches with the data sheet name in your Excel.
Running the template now produces dynamic Excel with charts or pivots based on the data assembled by jsreport.
See this example to get an idea of what can be possible with this feature.
Conversion triggers
You may need to postpone conversion of tables until some JavaScript async tasks are processed. If this is the case; set htmlToXlsx.waitForJS = true in the API options or Wait for conversion trigger in the studio menu. When set, the conversion won’t start until you set window.JSREPORT_READY_TO_START = true inside your template’s JavaScript.
...
<script>
// do some calculations or something async
setTimeout(function() {
window.JSREPORT_READY_TO_START = true; //this will start the conversion and read the existing tables on the page
}, 500);
...
</script>
Issues with row height being larger than actual the content
When using phantomjs as the engine there are cases when a row height ends with a larger height than the actual content. This is caused by a phantomjs bug that retrieves a larger height when the content of cells contains white space characters.
There are two possible workarounds:
- use
letter-spacingCSS property with some negative value (demo)
<!-- without "letter-spacing" the row would be more larger -->
<table style="letter-spacing: -4px">
<tr>
<td> From Date: N/A</td>
<td> To Date: N/A </td>
<td> Search Text: N/A </td>
<td> Sort Order: N/A </td>
<td> Sort Key: N/A </td>
<td> Filter: N/A </td>
</tr>
</table>
- use
line-height: 0with a specificheight(demo)
<!-- without "line-height" and "height" the row would be more larger -->
<table style="line-height: 0">
<tr style="height: 20px">
<td> From Date: N/A</td>
<td> To Date: N/A </td>
<td> Search Text: N/A </td>
<td> Sort Order: N/A </td>
<td> Sort Key: N/A </td>
<td> Filter: N/A </td>
</tr>
</table>
Performance
The chrome engine can have performance problems when evaluating huge tables with many cells. For these cases the recipe provides an additional helper which splits large tables into chunks and runs evaluation in batches. Usage is like each or jsrender for handlebar helpers.
<table>
{{#htmlToXlsxEachRows people}}
<tr>
<td>{{name}}</td>
<td>{{address}}</td>
</tr>
{{/htmlToXlsxEachRows}}
</table>
Cheerio HTML engine
Although the htmlToXlsxEachRows helper prevents Chrome from hanging, the rendering can still be slow. This is because Chrome needs to create DOM elements for the whole table and evaluate every single cell. Fortunately, there is a better option for large tables – using the custom HTML engine cheerio-page-eval.
This custom engine is experimental and requires manual installation through NPM.
npm i cheerio-page-eval
restart jsreport
Afterward, you can select it in the studio HTML to xlsx menu and start using it. This engine doesn’t create DOM representation like Chrome, so it has much better performance. However, the lack of DOM also introduces some limitations.
- The cheerio engine doesn’t support global CSS styles in the
<style>tag. You need to use in-line styles on cells. - It also doesn’t evaluate JavaScript in the
<script>tags. The helpers and templating engines aren’t limited.
htmlToXlsxEachRows helper also works with the cheerio engine and can significantly improve rendering memory footprint on long tables.
Preview in studio
See general documentation for office preview in studio here.
Postprocess using xlsx recipe
The html-to-xlsx will be always limited and you may miss some features that aren’t yet implemented in it. In this case you can use xlsx recipe and postprocess the html-to-xlsx and modify what you need using low level xlsx helpers.
Demo in playground
API
You can specify the template the standard way by using name or shortid, or alternatively you can also send it in the API request. If you have the Excel template stored as an asset you can also reference it in the request.
{
"template": {
"recipe": "html-to-xlsx",
"engine": "handlebars",
"content": "<table></table>",
"htmlToXlsx": {
"templateAssetShortid": "xxxx"
}
},
"data": {}
}
If you don’t have the xlsx template stored as an asset you can send it directly in the API request.
{
"template": {
"recipe": "html-to-xlsx",
"engine": "handlebars",
"content": "<table></table>",
"htmlToXlsx": {
"templateAsset": {
"content": "base64 encoded word file",
"encoding":"base64"
}
}
},
"data": {}
}
пытаюсь использовать
https://gist.github.com/insin/1031969
но получаю
SyntaxError: unterminated string literal
template = ‘< html xmlns:o=»urn:schemas-microsoft-com:office:office» xmlns:x=»urn…
код
<h1>tableToExcel Demo</h1>
<p>Exporting the W3C Example Table</p>
<input type="button" onclick="tableToExcel('testTable', 'W3C Example Table')" value="Export to Excel">
<table id="testTable" summary="Code page support in different versions of MS Windows." rules="groups" frame="hsides" border="2"><caption>CODE-PAGE SUPPORT IN MICROSOFT WINDOWS</caption><colgroup align="center"></colgroup><colgroup align="left"></colgroup><colgroup span="2" align="center"></colgroup><colgroup span="3" align="center"></colgroup><thead valign="top"><tr><th>Code-Page<br>ID</th><th>Name</th><th>ACP</th><th>OEMCP</th><th>Windows<br>NT 3.1</th><th>Windows<br>NT 3.51</th><th>Windows<br>95</th></tr></thead><tbody><tr><td>1200</td><td style="background-color: #00f; color: #fff">Unicode (BMP of ISO/IEC-10646)</td><td></td><td></td><td>X</td><td>X</td><td>*</td></tr><tr><td>1250</td><td style="font-weight: bold">Windows 3.1 Eastern European</td><td>X</td><td></td><td>X</td><td>X</td><td>X</td></tr><tr><td>1251</td><td>Windows 3.1 Cyrillic</td><td>X</td><td></td><td>X</td><td>X</td><td>X</td></tr><tr><td>1252</td><td>Windows 3.1 US (ANSI)</td><td>X</td><td></td><td>X</td><td>X</td><td>X</td></tr><tr><td>1253</td><td>Windows 3.1 Greek</td><td>X</td><td></td><td>X</td><td>X</td><td>X</td></tr><tr><td>1254</td><td>Windows 3.1 Turkish</td><td>X</td><td></td><td>X</td><td>X</td><td>X</td></tr><tr><td>1255</td><td>Hebrew</td><td>X</td><td></td><td></td><td></td><td>X</td></tr><tr><td>1256</td><td>Arabic</td><td>X</td><td></td><td></td><td></td><td>X</td></tr><tr><td>1257</td><td>Baltic</td><td>X</td><td></td><td></td><td></td><td>X</td></tr><tr><td>1361</td><td>Korean (Johab)</td><td>X</td><td></td><td></td><td>**</td><td>X</td></tr></tbody><tbody><tr><td>437</td><td>MS-DOS United States</td><td></td><td>X</td><td>X</td><td>X</td><td>X</td></tr><tr><td>708</td><td>Arabic (ASMO 708)</td><td></td><td>X</td><td></td><td></td><td>X</td></tr><tr><td>709</td><td>Arabic (ASMO 449+, BCON V4)</td><td></td><td>X</td><td></td><td></td><td>X</td></tr><tr><td>710</td><td>Arabic (Transparent Arabic)</td><td></td><td>X</td><td></td><td></td><td>X</td></tr><tr><td>720</td><td>Arabic (Transparent ASMO)</td><td></td><td>X</td><td></td><td></td><td>X</td></tr></tbody></table>
</html>
<script>
var tableToExcel = (function () {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml>n
<![endif]--></head><body><table>{table}</table></body></html>',
base64 = function (s) {
return window.btoa(unescape(encodeURIComponent(s)))
},
format = function (s, c) {
return s.replace(/{(w+)}/g, function (m, p) {
return c[p];
})
}
return function (table, name) {
if (!table.nodeType)
table = document.getElementById(table)
var ctx = {
worksheet: name || 'Worksheet',
table: table.innerHTML
}
window.location.href = uri + base64(format(template, ctx))
}
})()
</script>HTML в Эксель
Разработано на базе программных решений от
aspose.com
а также
aspose.cloud
Выберите HTML файлы
или перетащите HTML файлы мышью
Минимизировать количество рабочих листов в выходной рабочей книге
Использовать пароль
Этот пароль будет применяться ко всем документам
Использовать распознавание текста
Если вам нужно преобразовать несколько HTML в один Эксель, используйте Merger
Конвертировать HTML в Эксель онлайн
Используйте конвертер HTML в Эксель для экспорта файлов HTML в Эксель формат онлайн. Наш конвертер файлов проанализирует содержимое исходного HTML файла до мельчайших деталей и воссоздаст содержимое в целевом Эксель формате.
Вы можете использовать конвертер из HTML в Эксель совершенно бесплатно, в любое время и с любого устройства.
Онлайн Конвертер HTML в Эксель
Конвертация HTML файлов в Эксель формат — одна из самых распространенных операций. Нам часто нужны обе функции, предоставляемые форматами HTML и Эксель. HTML и Эксель в определённых случаях дополняют друг друга.
Конвертировать файл HTML в Эксель онлайн
Чтобы конвертировать HTML в Эксель формат, просто перетащите HTML файл в область загрузки данных, укажите параметры преобразования, нажмите кнопку ‘Конвертировать’ и получите выходной Эксель файл за считанные секунды.
Бесплатный онлайн конвертер HTML в Эксель основан на продуктах компании Aspose, которые широко используются во всем мире для программной обработки HTML и Эксель с высокой скоростью и профессиональным качеством результата.