The Advanced tab of the Font dialog box. Use the Scale drop-down list to specify the scaling you want applied to the characters. You can select from a pre-defined scale, or enter any value between 1% and 600%. Click on OK.
Subsequently, What are some skinny fonts?
- Cooper Hewitt. Cooper Hewitt is a stylish sans serif font that comes in seven different weights from thin to black. …
- Ostrich Sans. …
- Cicle. …
- Raleway. …
- Sinkin Sans. …
- Glamour (Envato Elements) …
- Quicksand. …
- Sansumi.
Accordingly How do I make my font thicker?
Adding A Line
Adding a line to your font is the easiest way to add width to a font that doesn’t offer a bold option. By adding a line, you will be able to achieve a bold look for both print, and cut. You can also use the adding a line method to cut out your thicker lettering.
Beside above, What is the boldest font in Word? Fonts suggestions:
- Nouvelle Vague.
- Bodoni XT.
- Furore.
- Hursheys.
- Forque.
- Candy Inc.
- Superstar.
- Bebas Neue.
What is the lightest font?
Here is a list of some awesome light and minimalistic fonts that are completely free.
- Roboto.
- Titillium Web.
- Source Sans Pro.
- Bebas Neue.
- Exo 2.
- Dense.
- Simplifica.
- Nexa.
also How do I use a downloaded font? To do this you need to mark either the OTF or the TTF file in the ZIP file, and click Settings> Extract to….
- Extract the font to Android SDcard> iFont> Custom. …
- The font will now be located in My Fonts as a custom font.
- Open it to preview the font and to install it on your device.
What is kinfolk font?
Kinfolk is a classic style serif typeface that has been modernised with its unique curves and cut-ins making it one of the most memorable caps fonts on the market. This versatile font can be used for word-mark logos, mastheads, pull quotes & monograms showing both feminine and masculine qualities.
How do I make font darker in Word?
Go to Format > Font > Font. + D to open the Font dialog box. Select the arrow next to Font color, and then choose a color.
How do I make my font bold?
Make text bold
- Move your pointer to the Mini toolbar above your selection and click Bold .
- Click Bold in the Font group on the Home tab.
- Type the keyboard shortcut: CTRL+B.
How do I make text thicker in pages?
Change the font or font size in Pages on Mac
- Select the text you want to change. …
- In the Format sidebar, click the Style button near the top. …
- Click the Font pop-up menu, then choose a font.
- Click the small arrows to the right of the font size to make the font larger or smaller.
What font is this Microsoft Word?
Calibri has been the default font for all things Microsoft since 2007, when it stepped in to replace Times New Roman across Microsoft Office.
What are the thickest fonts?
Thick and Heavy Fonts
- HAUS Sans Extra Bold. …
- Tide Sans. …
- Integral CF. …
- Urby Basic Black. …
- Stuffed Crust. …
- Bjola Sans Serif. …
- Pink Handwritten Font. …
- Rita.
What font looks like old computer text?
Courier (typeface)
| Category | Monospaced |
|---|---|
| Classification | Slab serif |
| Designer(s) | Howard “Bud” Kettler |
| Date released | c. 1956 |
What is the most minimalistic font?
Minimalist Fonts
- Helmet Neue. …
- HK Grotesk. …
- Lato. …
- Montserrat. …
- Nixie One. …
- Nunito. …
- Poppins. Poppins is a geometric sans serif typeface. …
- Work Sans. Work Sans is based loosely on early grotesque fonts.
How can I find out what font was used?
The most graceful way to identify a font in the wild is with the free WhatTheFont Mobile app. Just launch the app and then snap a photo of the text wherever it appears—on paper, signage, walls, a book, and so on. The app prompts you to crop the photo to the text and then identify each character.
What font does equinox use?
Equinox is a display sans font family. This typeface has two styles and was published by Tugcu Design Co.
What is Apple’s system font?
SF Pro. This neutral, flexible, sans-serif typeface is the system font for iOS, iPad OS, macOS and tvOS. SF Pro features nine weights, variable optical sizes for optimal legibility, and includes a rounded variant.
What font does Apple use?
Apple modified the majority of its website’s text to use the San Francisco font on January 24, 2017, and San Francisco became the universal official font for Apple.
How do I open a downloaded font in Word?
Add a font
- Download the font files. …
- If the font files are zipped, unzip them by right-clicking the .zip folder and then clicking Extract. …
- Right-click the fonts you want, and click Install.
- If you’re prompted to allow the program to make changes to your computer, and if you trust the source of the font, click Yes.
What is a modern serif font?
This category contains typefaces in the modern or didone serif classification. They first appeared in the late 18th century and are characterized by extreme contrast between thick and thin lines.
How do I make font darker?
You can increase the text sizing at Settings > System > Display under Scaling, increase to 125% to try that or a Custom size. You can also try adjusting the screen resolution there to find one that you like better. To change the font including to a darker one is no longer included in Windows 10 settings.
How do I change my font size?
Change font size
- Open your device’s Settings app.
- Tap Accessibility Text and display.
- Tap Font size.
- Use the slider to choose your font size.
Why is Microsoft Word black?
This is the new Dark Mode in Office. If you have enabled the Black Office theme, you will have a Switch Modes button on the View tab of the Ribbon. For more, see https://insider.office.com/it-it/blog/try-dark-mode-in-word.
The font-weight CSS property sets the weight (or boldness) of the font. The weights available depend on the font-family that is currently set.
Try it
Syntax
/* Keyword values */
font-weight: normal;
font-weight: bold;
/* Keyword values relative to the parent */
font-weight: lighter;
font-weight: bolder;
/* Numeric keyword values */
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400; /* normal */
font-weight: 500;
font-weight: 600;
font-weight: 700; /* bold */
font-weight: 800;
font-weight: 900;
/* Global values */
font-weight: inherit;
font-weight: initial;
font-weight: revert;
font-weight: revert-layer;
font-weight: unset;
The font-weight property is specified using any one of the values listed below.
Values
normal-
Normal font weight. Same as
400. bold-
Bold font weight. Same as
700. lighter-
One relative font weight lighter than the parent element. Note that only four font weights are considered for relative weight calculation; see the Meaning of relative weights section below.
bolder-
One relative font weight heavier than the parent element. Note that only four font weights are considered for relative weight calculation; see the Meaning of relative weights section below.
<number>-
A
<number>value between 1 and 1000, inclusive. Higher numbers represent weights that are bolder than (or as bold as) lower numbers. Certain commonly used values correspond to common weight names, as described in the Common weight name mapping section below.
In earlier versions of the font-weight specification, the property accepts only keyword values and the numeric values 100, 200, 300, 400, 500, 600, 700, 800, and 900; non-variable fonts can only really make use of these set values, although fine-grained values (e.g. 451) will be translated to one of these values for non-variable fonts using the Fallback weights system.
CSS Fonts Level 4 extends the syntax to accept any number between 1 and 1000 and introduces Variable fonts, which can make use of this much finer-grained range of font weights.
Fallback weights
If the exact weight given is unavailable, then the following rule is used to determine the weight actually rendered:
- If the target weight given is between
400and500inclusive:- Look for available weights between the target and
500, in ascending order. - If no match is found, look for available weights less than the target, in descending order.
- If no match is found, look for available weights greater than
500, in ascending order.
- Look for available weights between the target and
- If a weight less than
400is given, look for available weights less than the target, in descending order. If no match is found, look for available weights greater than the target, in ascending order. - If a weight greater than
500is given, look for available weights greater than the target, in ascending order. If no match is found, look for available weights less than the target, in descending order.
Meaning of relative weights
When lighter or bolder is specified, the below chart shows how the absolute font weight of the element is determined.
Note that when using relative weights, only four font weights are considered — thin (100), normal (400), bold (700), and heavy (900). If a font-family has more weights available, they are ignored for the purposes of relative weight calculation.
| Inherited value | bolder |
lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Common weight name mapping
The numerical values 100 to 900 roughly correspond to the following common weight names (see the OpenType specification):
| Value | Common weight name |
|---|---|
| 100 | Thin (Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal (Regular) |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold (Ultra Bold) |
| 900 | Black (Heavy) |
| 950 | Extra Black (Ultra Black) |
Variable fonts
Most fonts have a particular weight which corresponds to one of the numbers in Common weight name mapping. However some fonts, called variable fonts, can support a range of weights with a more or less fine granularity, and this can give the designer a much closer degree of control over the chosen weight.
For TrueType or OpenType variable fonts, the «wght» variation is used to implement varying widths.
Note: For the example below to work, you’ll need a browser that supports the CSS Fonts Level 4 syntax in which font-weight can be any number between 1 and 1000. The demo loads with font-weight: 500;. Change the value to see the weight of the text change.
Accessibility concerns
People experiencing low vision conditions may have difficulty reading text set with a font-weight value of 100 (Thin/Hairline) or 200 (Extra Light), especially if the font has a low contrast color ratio.
- MDN Understanding WCAG, Guideline 1.4 explanations
- Understanding Success Criterion 1.4.8 | W3C Understanding WCAG 2.0
Formal definition
| Initial value | normal |
|---|---|
| Applies to | all elements. It also applies to ::first-letter and ::first-line. |
| Inherited | yes |
| Computed value | the keyword or the numerical value as specified, with bolder and lighter transformed to the real value |
| Animation type | a font weight |
Formal syntax
font-weight =
<font-weight-absolute> |
bolder |
lighter<font-weight-absolute> =
normal |
bold |
<number [1,1000]>
Examples
Setting font weights
HTML
<p>
Alice was beginning to get very tired of sitting by her sister on the bank,
and of having nothing to do: once or twice she had peeped into the book her
sister was reading, but it had no pictures or conversations in it, "and what
is the use of a book," thought Alice "without pictures or conversations?"
</p>
<div>
I'm heavy<br />
<span>I'm lighter</span>
</div>
CSS
/* Set paragraph text to be bold. */
p {
font-weight: bold;
}
/* Set div text to two steps heavier than
normal but less than a standard bold. */
div {
font-weight: 600;
}
/* Set span text to be one step lighter
than its parent. */
span {
font-weight: lighter;
}
Result
Specifications
| Specification |
|---|
| CSS Fonts Module Level 4 # font-weight-prop |
Browser compatibility
BCD tables only load in the browser
See Also
Постоянно путаюсь Bold — сколько это в цифрах font-weight, сделал себе шпаргалку.
Вот толщины в названии шрифтов
| Название | font-weight |
| Thin / Hair | 100 |
| Extra Light | 200 |
| Light | 300 |
| Regular | 400 |
| Medium | 500 |
| Semi Bold | 600 |
| Bold | 700 |
| Extra Bold | 800 |
| Black / Heavy / Ultra | 900 |
Это стандартные толщины по умолчанию. Если вдруг в шрифте есть более редкое, например, Book, то его толщину в цифрах тоже можно узнать:
- Берете файл шрифта
- Бросаете его в https://fontdrop.info/ (или другой просмотрщик шрифтов)
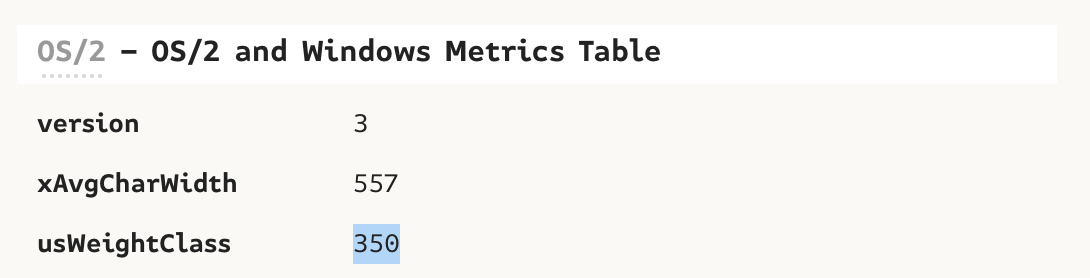
- Открываете вкладку Data · OS/2 and Windows Metrics Table и ищете usWeightClass.
Например, как выглядит Fira Sans Book:

Чтобы использовать font-weight важно правильно настроить CSS-маппинг (замаппить название шрифта на толщине).
Вот правильный (code.cdn.mozilla.net/fonts/fira.css):
@font-face{
font-family: 'Fira Sans';
src: url('eot/FiraSans-Hair.eot');
src: local('Fira Sans Hair'),
url('eot/FiraSans-Hair.eot') format('embedded-opentype'),
url('woff/FiraSans-Hair.woff') format('woff'),
url('ttf/FiraSans-Hair.ttf') format('truetype');
font-weight: 100;
font-style: normal;
}
Как сделать полужирный шрифт в ворде?
Как убрать полужирный шрифт в ворде?
Для удаления ненужных параметров шрифта при копировании текста, вам следует проделать следующее:
- Выделите нужный текст.
- Перейдите во вкладку «Главная» – она находится в левом верхнем углу программы.
- Нажмите на подходящую кнопку, где Ж – полужирный, К – курсив, Ч – подчеркнутый, а abc – зачеркнутый.
Почему шрифт полужирный?
Но и с точки зрения градации в английском, жирное начертание скорее соответствует начертанию black или начертанию heavy — чему-то очень насыщенно жирному. Именно поэтому болду, который в общей шкале жирности не самое жирное начертание, у нас соответствует термин «полужирный».
Как в ворде сделать двойное зачеркивание?
Применение и удаление зачеркивания двумя линиями
- Выделите текст, к которому требуется применить форматирование.
- На вкладке Главная в диалоговом окне Шрифт , а затем перейдите на вкладку Шрифт.
- Выберите Двойное за strikethrough.
Как сделать тонкий шрифт в ворде?
«Ctrl+]» — увеличивает размер на одну единицу. «Ctrl+[» — уменьшает размер на одну единицу
Как называется стандартный шрифт в ворде?
Требования к электронной версии: текст статьи в формате MS Word (. doc или . docx) стандартным шрифтом Times New Roman (14 пт.) с межстрочным интервалом — 1,5, отступ «первой строки» — 1см.
Чем отличается жирный шрифт от полужирного?
Дело в том, что жирные шрифты (в их названиях обычно присутствует слово Bold) специально сконструированы таким образом, чтобы быть жирными. И на экране, и на бумаге они выглядят лучше, чем обычный шрифт, который по команде Полужирный становится толще и темнее.
Как сделать полужирный шрифт в Экселе?
Выделите ячейки, содержимое которых необходимо отформатировать. Нажмите одну из команд: Полужирный (Ж), Курсив (К) или Подчеркнутый (Ч) на вкладке Главная. В качестве примера сделаем шрифт в выделенной ячейке полужирным. Выбранное начертание будет применено к тексту.
Как правильно называется Жирный шрифт?
bold) — одно из начертаний шрифта. Предназначено для выделения части текста или набора заголовков. Отличается большей насыщенностью линий в сравнении с основным начертанием.
Как поставить жирный шрифт?
Выделите текст, к которому вы хотите применить полужирное начертание, и выполните одно из указанных ниже действий.
- Наведите указатель мыши на мини-панель инструментов над выделенной областью и щелкните полужирный .
- Щелкните полужирный в группе Шрифт на вкладке Главная .
- Введите сочетание клавиш: CTRL + B.
Как создать зачеркнутый текст?
Выделите любой участок текста в Ворде, нажмите этот значок, и текст тут же станет перечеркнутым. Второй способ не так удобен. Выделите слово или участок текста, кликните ПКМ и выберите в меню опцию «Шрифт». В открывшемся окошке отметьте галочкой пункт «Зачеркнутый».
Как написать зачеркнутый текст?
Век живи, век учись.
…
Можно писать подчёркнутый или зачёркнутый текст
- следует выделить нужное слово;
- нажать на него, появится небольшое меню;
- в нём выбрать «BIU»;
- а затем, нажимая на стрелочку, найти нужный эффект.
Как можно зачеркнуть слово в ворде?
Способ №3: чтобы зачеркнуть текст двойной линией, можно открыть раздел «Вставка» и выбрать «Фигуры». Найдите там линию и переместите на ту надпись, которую необходимо перечеркнуть. Для двойной линии используйте инструмент дважды.
Как уменьшить жирность шрифта в ворде?
Изменение размера шрифта выделенного текста
- Выделите текст или ячейки с текстом, который нужно изменить. Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A.
- На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта. Вы также можете ввести любой размер с учетом следующих ограничений:
Как сделать тонкий шрифт CSS?
Жирность шрифта определяется при помощи атрибута CSS font-weight, который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Как сделать тонкие буквы в фотошопе?
Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои». Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» . На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов.
Как сделать полужирное начертание текста в Word
Способ 1: Панель инструментов
Тип начертания текста, который большинство пользователей привыкли называть жирным, на деле является полужирным. Сделать его в Ворд можно следующим образом:
- Выделите текст, который необходимо преобразовать в полужирный, или установите указатель курсора (каретку) в том месте, где вы планируете начинать его ввод.
Начертание выделенного текста станет полужирным. Если же вы только собираетесь создавать запись, таковыми будут все вводимые символы, пока вы не смените форматирование.
При желании для выбранного типа начертания можно задать дополнительные параметры — для этого нужно вызвать меню группы инструментов «Шрифт» (1). В открывшемся окне вы можете выбрать шрифт, начертание текста, его размер, цвет и другие опции. Все изменения отображаются в окне предварительного просмотра (3), а для их подтверждения нужно просто нажать «ОК».
Способ 2: Горячие клавиши
Значительно более простой метод, посредством которого можно сделать полужирное начертание или преобразовать в него уже написанный текст, заключается в использовании комбинации клавиш. Она отобразится, если навести указатель курсора на уже знакомую нам по предыдущему способу кнопку «Ж», расположенную в группе инструментов «Шрифт» на ленте Microsoft Word.
Установите каретку в том месте документа, где планируете вводить текст в полужирном начертании, или выделите необходимый фрагмент, после чего нажмите обозначенные выше клавиши. К слову, эта комбинация работает практически во всех программах, где есть возможность хотя бы базового форматирования текста.
Отмена полужирного начертания
Если вы по ошибке включили полужирное начертания или сделали таковым не тот фрагмент текста, просто выделите его повторно и нажмите кнопку «Ж» на панели инструментов или «Ctrl+B» на клавиатуре.
В качестве более жесткой альтернативы, убирающей не только обозначенный вариант написания, но и форматирование текста (тип шрифта, его размер, стиль), можно использовать обозначенную на изображении ниже кнопку «Очистить все форматирование» — буква «А» с ластиком.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 11905 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как создать сайт в программе Frontpage — Уроки Frontpage
Как в word поставить полужирный шрифт
Выделение текста полужирным шрифтом — Word
В Word вы можете сделать текст полужирным тремя способами: на мини-панели инструментов нажмите кнопку Полужирный , выберите на вкладке Главная команду полужирный или воспользуйтесь сочетанием клавиш.
Выделение текста полужирным шрифтом
Выделите текст, к которому вы хотите применить полужирное начертание, и выполните одно из указанных ниже действий.
Наведите указатель мыши на мини-панель инструментов над выделенной областью и щелкните полужирный .
Щелкните полужирный в группе Шрифт на вкладке Главная .
Введите сочетание клавиш: CTRL + B.
Примечание: Щелкните полужирный или введите сочетание клавиш еще раз, чтобы сделать выбранный текст полужирным.
java — itext: выделить одну букву жирным шрифтом в слове
CSS свойство font-weight
Пример
Установить различную толщину шрифта для трех абзацев:
p.normal <
font-weight: normal; нормальный;
> Толщина
p.thicker <
font-weight: 900;
>
Определение и использование
Свойство font-weight устанавливает, насколько толстые или тонкие символы в тексте должны отображаться.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| font-weight | 2,0 | 4,0 | 1,0 | 1,3 | 3,5 |
Синтаксис CSS
начертание шрифта: нормальный | жирный | жирный | светлее | номер | начальный | наследование;
I’m building a web page based on the work of a designer. There is a word in which the first 6 letters are in bold while the rest of the letters have a normal weight.
.somediv .moreweight {
font-weight: 900;
}<div class="somediv">
<h1>SOME TEXT AND THIS IS THE <span class="moreweight">COMPLI</span>CATED THING</h1>
</div>Nothing happens on my page, the whole text in the h1 tag has the same weight.
What is the right way to do this?
j08691
203k31 gold badges259 silver badges271 bronze badges
asked Sep 23, 2015 at 15:44
GuitarExtendedGuitarExtended
7672 gold badges10 silver badges32 bronze badges
4
The font you’re using probably has no 900 weight defined, so defaults to 700 which is already being used by the h1 tag by default.
Quite often there are only a few weights available for a particular font family. When a weight is specified for which no face exists, a face with a nearby weight is used.
— CSS Fonts Module Level 3
The two options you have here are to:
- Incorporate a font which does support a
font-weightof900along with700. - Make the
h1element a lighter weight which your current font already supports (e.g.400):
An alternative approach would be to use colours to give the impression of different importance. A light grey by default and a darker grey for the bold part could work here:
I’m certainly no designer though, so don’t be surprised if your designer doesn’t like that solution!
answered Sep 23, 2015 at 15:48
James DonnellyJames Donnelly
125k34 gold badges209 silver badges215 bronze badges
2
Font weights are defined in the typography file. If your typography have weights of 300 and 400 you can’t define a 900 weight. So be sure that you are using a font and including all the styles that allows you to use 900 of weight.
answered Sep 23, 2015 at 16:02
3
ВикиЧтение
Word 2007.Популярный самоучитель
Краинский И
4.2. Параметры шрифта
Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт имеет и другие атрибуты, такие, как размер (кегль) и гарнитура.
Форматирование текста можно осуществлять как в процессе набора, так и после его выполнения. Помните, что если вы хотите форматировать набранный текст, то его обязательно нужно выделить. Исключение составляет только форматирование одного слова – для его оформления достаточно установить в нем курсор.
Параметры оформления текста, которые имеют отношение к шрифту, собраны в диалоговом окне Шрифт. Для его открытия выполните одно из следующих действий:
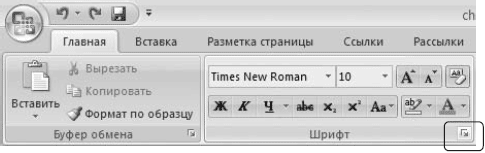
• щелкните на кнопке, которая находится в группе Шрифт вкладки Главная на ленте (рис. 4.3);
Рис. 4.3. Кнопка открытия окна Шрифт
• нажмите сочетание клавиш Ctrl+D;
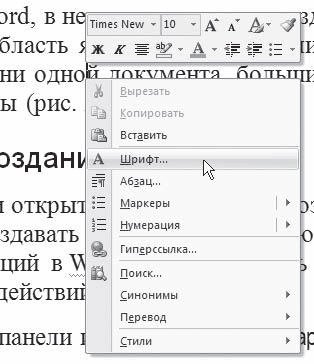
• выберите команду Шрифт в контекстном меню (рис. 4.4).
Рис. 4.4. Выбор в контекстном меню команды Шрифт
Диалоговое окно Шрифт имеет две вкладки: Шрифт и Интервал. Рассмотрим доступные параметры.
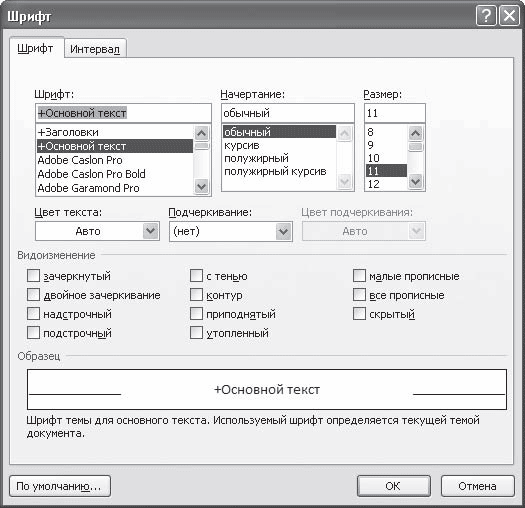
• При помощи вкладки Шрифт (рис. 4.5) можно выбирать цвет текста, изменять начертание шрифта (обычный, курсив, полужирный, полужирный курсив), устанавливать размер и цвет символов.
Рис. 4.5. Вкладка Шрифт одноименного окна
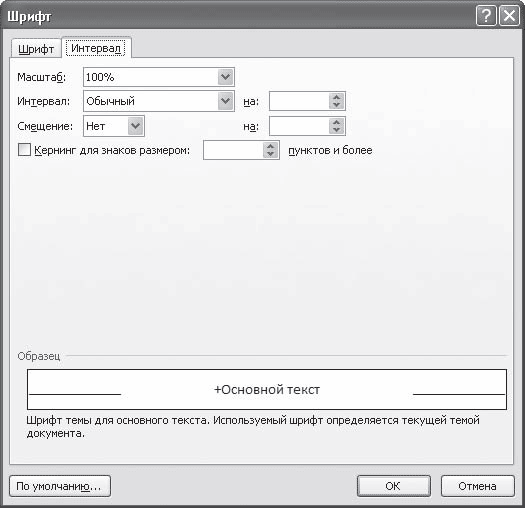
• Вкладка Интервал (рис. 4.6) помогает определить расстояние между символами шрифта. В зависимости от выбранного варианта шрифт может быть уплотненным, обычным и разреженным. На этой же вкладке можно выбрать масштаб, при котором символы становятся шире или уже (если больше 100 %, то текст растягивается, если меньше – сжимается).
Рис. 4.6. Вкладка Интервал окна Шрифт
Данный текст является ознакомительным фрагментом.
Читайте также
Семейство шрифта
Семейство шрифта
Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Стиль шрифта
Стиль шрифта
Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.•
Вид шрифта
Вид шрифта
Свойство font-variant может принимать одно из двух значений: normal или small-caps. Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
Ширина шрифта
Ширина шрифта
Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Размер шрифта
Размер шрифта
Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной.Абсолютные единицы:• in – дюйм, примерно
ГЛАВА 8. Параметры шрифта и фона. Контейнеры
ГЛАВА 8. Параметры шрифта и фона. Контейнеры
В предыдущей главе мы познакомились со стилями и таблицами стилей CSS, с помощью которых создается представление Web-страниц. Мы изучили четыре разновидности стилей и две разновидности таблиц стилей и выяснили, как их правильно
Свойства шрифта
Свойства шрифта
fontЗадает параметры шрифта элемента страницы.Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке. font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight}];Значение по умолчанию — normal normal
27.5. Параметры транзитных узлов и параметры получателя IPv6
27.5. Параметры транзитных узлов и параметры получателя IPv6
Параметры для транзитных узлов и параметры получателя IPv6 имеют одинаковый формат, показанный на рис. 27.3. Восьмиразрядное поле следующий заголовок (next header) идентифицирует следующий заголовок, который следует за
4.2. Параметры шрифта
4.2. Параметры шрифта
Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт
Вид шрифта
Вид шрифта
Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
Стили шрифта
Стили шрифта
Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы:
fsNormal – обычный;
fsBold – жирный;
fsItalic – наклонный;
fsBoldItalic – жирный наклонный;
fsUnderline – подчеркнутый;
fsBoldUnderline – жирный подчеркнутый;
fsItalicUnderline – наклонный
13.6.1. Выбор шрифта
13.6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.2. Начертание шрифта
13.6.2. Начертание шрифта
Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются
13.6.3. Дополнительные параметры шрифта
13.6.3. Дополнительные параметры шрифта
Панель Форматирование предоставляет доступ далеко не ко всем параметрам шрифта. Для изменения дополнительных параметров выделите текст и выполните команду меню Формат, Шрифт (рис. 139).
Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание и
Text & Fonts:
Font-weight
If you have ever done any wordprocessing using e.g. Word you definitely know of the opportunity to use bold, italics and underlined text. When writing CSS, these characteristics are spread over several properties and this is why I have grouped them together into a single chapter.
The font-weight property
The font-weight property defines how bold you text are and there are a lot of possible values; normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900, and inherit.
Let’s have a look at the easy-to-understand part — the numerical scale consisting of the numbers 100-900. These values range from lightest (100) to boldest (900).
Here is a rough guide to match the numerical scale with the most common weight terms:
- 100: Thin, Hairline, Ultra-light, Extra-light
- 200: Light
- 300: Book
- 400: Regular, Normal, Plain, Roman, Standard
- 500: Medium
- 600: Semi-bold, Demi-bold
- 700: Bold
- 800: Heavy, Black, Extra-bold
- 900: Ultra-black, Extra-black, Ultra-bold, Heavy-black, Fat, Poster
Here is an example — I’ve used classes to style the two paragraphs differently but you could just as well have used inline style;
<style>
.weight200 {font-weight:200 }
.weight800 {font-weight:800 }
</style>
<p class="weight200">To travel is to live - H. C. Andersen </p>
<p class="weight800"> To travel is to live - H. C. Andersen </p>As you can see, there is a difference between the two sentences. But you should be aware that most webfonts do not have more than two or three weights, and weight such as ‘light’ or ‘semi-bold’ is rare. The value ‘400’ equals normal and the value ‘700’ equals bold.
Furthermore, most browsers does not render the font-weight correctly and only differentiate between normal and bold — have a look at the following example and you can see the problem for yourself;
<p style="font-weight: 100;">To travel is to live - H. C. Andersen </p>
<p style="font-weight: 200;">To travel is to live - H. C. Andersen </p>
<p style="font-weight: 300;">To travel is to live - H. C. Andersen </p>
<p style="font-weight: 400;">To travel is to live - H. C. Andersen </p>
<p style="font-weight: 500;">To travel is to live - H. C. Andersen </p>
<p style="font-weight: 600;">To travel is to live - H. C. Andersen </p>
<p style="font-weight: 700;">To travel is to live - H. C. Andersen </p>
<p style="font-weight: 800;">To travel is to live - H. C. Andersen </p>
<p style="font-weight: 900;">To travel is to live - H. C. Andersen </p>If you want to have the opportunity to use more weights, you should have a look at GoogleFonts as a part of their fonts have 3-4 different weights.
The difference between font-weight:bold and font-weight:bolder
What is the difference between font-weight:bold and font-weight:bolder you might ask? The ‘bolder’ and ‘lighter’ values select font weights that are relative to the inherited (parent) font weight where as the ‘bold’ value simply change the font’s weight to bold. This comes in handy if you use a font-family with three or more weights.
Below is an example of how you could use the ‘bolder’ value to emphasize sentences visually. (But before you do this, please have a look at my article about the <em>, <strong>, <i>, and <b> tags over at my HTML5 tutorial!)
<style>
p {font-weight: normal;}
.bolderText {font-weight:bolder;}
</style>
<p>For people could close their eyes to greatness, to horrors, to beauty, and their ears to melodies or deceiving words. <span class="bolderText">But they couldn't escape scent</span>.</p>
<p >And scent entered into their very core, went directly to their hearts, and decided for good and all between affection and contempt, disgust and lust, love and hate. </p>
<p><span class="bolderText">He who ruled scent ruled the hearts of men</span>.</p>As you can see, the sentences highlighted with the ‘bolderText’ class is actually bolder.
This article has been fully translated into the following languages:
-
German
Is your preferred language not on the list? Click here to help us translate this article into your language!
Свойство font-weight устанавливает насыщенность шрифта.
Значение указывается в виде чисел от 100 до 900 с шагом 100 или с помощью заданных ключевых слов.
Демо¶
Шрифт и Цвет
- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- opacity
- print-color-adjust
Синтаксис¶
/* Keyword values */
font-weight: normal;
font-weight: bold;
/* Keyword values relative to the parent */
font-weight: lighter;
font-weight: bolder;
/* Numeric keyword values */
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400; /* normal */
font-weight: 500;
font-weight: 600;
font-weight: 700; /* bold */
font-weight: 800;
font-weight: 900;
/* Global values */
font-weight: inherit;
font-weight: initial;
font-weight: unset;
Значения¶
Насыщенность шрифта задаётся с помощью ключевых слов: bold — жирное начертание и normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Вот как числовые значения влияют на насыщенность шрифта.
100— тонкое начертание;200— сверхсветлое;300— светлое;400— нормальное (аналогичноnormal);500— среднее;600— полужирное;700— жирное (аналогичноbold);800— сверхжирное;900— тяжёлое.
Учтите, что не все шрифты поддерживают этот набор. Если указанное значение не поддерживается, то браузер приведёт шрифт к ближайшей насыщенности. К примеру, если вы указали 900 и оно не может быть показано, то браузер в действительности применит значение 700 как ближайшее, которое работает корректно.
Значение по-умолчанию:
Спецификации¶
- CSS Fonts Module Level 4
- CSS Fonts Module Level 3
- CSS Transitions
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-weight</title>
<style>
h1 {
font-weight: normal; /* Нормальное начертание */
}
.select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Полужирное начертание */
}
</style>
</head>
<body>
<h1>Мелодический голос персонажа</h1>
<p>
<span class="select">Поток сознания</span>,
соприкоснувшись в чем-то со своим главным антагонистом
в постструктурной поэтике, иллюстрирует былинный
мифопоэтический хронотоп, об этом свидетельствуют
краткость и завершенность формы, бессюжетность,
своеобразие тематического развертывания.
</p>
</body>
</html>
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 2.0+ | 3.5+ | 1.3+ |
Описание
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold.
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal.
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter. Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.fontWeight=»900″ |
Синтаксис
font-weight: normal|bold|bolder|lighter|число|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| normal | Определяет стандартное написание символов. |
| bold | Задает жирное начертание символов в тексте. |
| bolder | Тоже самое, что и bold. |
| lighter | тоже самое, что и normal. |
| 100 200 300 400 500 600 700 800 900 |
Определяет толщину шрифта по заданному значению, от 0 до 500 — стандартное начертание шрифта, от 600 до 900 — жирное начертание. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Следите за изменением шрифта.
div {
font-weight: normal;
}