- Home
- JavaScript
- Export HTML to MS Word Document using JavaScript
By: CodexWorld
|
In: JavaScript
|
Last Updated: Feb 2, 2021
Generally, the export feature is used to download web page content as a file and save it for offline use. Microsoft Word or Doc (.doc) format is ideal for exporting HTML content in a file. The export to doc functionality can be easily implemented on the web application without server-side interaction. There is a client-side solution to export HTML to word document using JavaScript.
The client-side export to doc functionality makes the web application user-friendly. The user can export a specific part of the web page content without page refresh. In this tutorial, we will show you how to export HTML to doc using JavaScript. The JavaScript export functionality can be used to download web page content or specific div content in a doc/docx file.
Export HTML to MS Word Document
The example code converts the HTML content to a Microsoft Word document and it can be saved as a .doc file.
JavaScript Code:
The Export2Word() function converts HTML content to word or export specific part of a web page with images, and download as Doc file (.doc).
element– Required. Specify the element ID to export content from.filename– Optional. Specify the file name of the word document.
function Export2Word(element, filename = ''){ var preHtml = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:w='urn:schemas-microsoft-com:office:word' xmlns='http://www.w3.org/TR/REC-html40'><head><meta charset='utf-8'><title>Export HTML To Doc</title></head><body>"; var postHtml = "</body></html>"; var html = preHtml+document.getElementById(element).innerHTML+postHtml; var blob = new Blob(['ufeff', html], { type: 'application/msword' }); // Specify link url var url = 'data:application/vnd.ms-word;charset=utf-8,' + encodeURIComponent(html); // Specify file name filename = filename?filename+'.doc':'document.doc'; // Create download link element var downloadLink = document.createElement("a"); document.body.appendChild(downloadLink); if(navigator.msSaveOrOpenBlob ){ navigator.msSaveOrOpenBlob(blob, filename); }else{ // Create a link to the file downloadLink.href = url; // Setting the file name downloadLink.download = filename; //triggering the function downloadLink.click(); } document.body.removeChild(downloadLink); }
Export HTML Table Data to Excel using JavaScript
HTML Content:
Wrap the HTML content in a container you want to export to MS Word document (.doc).
<div id="exportContent"> <!-- Your content here --> </div>
Trigger Export2Word() function to export HTML content as .doc file using JavaScript.
<button onclick="Export2Word('exportContent');">Export as .doc</button>
If you want to export HTML with a custom file name, pass your desired file name in the Export2Word() function.
<button onclick="Export2Word('exportContent', 'word-content');">Export as .doc</button>
By default, the word file will be saved as a .doc file. If you want to export word file as a .docx file, specify the extension in the file name.
<button onclick="Export2Word('exportContent', 'word-content.docx');">Export as .docx</button>
Export TinyMCE Content to MS Word Document
Conclusion
Our example code helps you to integrate export to doc functionality using JavaScript without any third-party jQuery plugin. Not only .doc but also you can export HTML content as a .docx file by specifying the extension. Also, you can easily extend the functionality of export to word script as per your needs.
- Export
- ExportDoc
- JavaScript
- Word
Are you want to get implementation help, or modify or enhance the functionality of this script? Click Here to Submit Service Request
If you have any questions about this script, submit it to our QA community — Ask Question
RELATED TUTORIALS
Leave a reply
Продвинутый онлайн-сервис конвертации html файлов в DOC. Для mac & windows
Перетащите файлы сюда. 100 MB максимальный размер файла или Регистрация
Конвертировать в HTML
html
Язык гипертекстовой разметки
HTML ― это файл веб-формата. Исходный код HTML можно изменить в текстовом редакторе. HTML-файлы разрабатываются для будущего использования в веб-браузерах пользователей и позволяют форматировать сайты с текстом, изображениями и другими необходимыми материалами. В файлах этого формата используются теги для создания веб-страниц. Интерпретация HTML-кода выполняется веб-браузером, и этот код, как правило, не показывается пользователю.
Конвертер DOC
doc
Документ Microsoft Word
DOC ― это расширение файлов для документов текстового редактора. Оно связано преимущественно с приложением Microsoft Word. Файлы DOC также могут содержать графики, таблицы, видео, изображения, звуки и диаграммы. Этот формат поддерживается почти всеми операционными системами.
Как сконвертировать HTML в DOC
Шаг 1
Загрузите html-файл(ы)
Выберите файлы с компьютера, Google Диска, Dropbox, по ссылке или перетащив их на страницу.
Шаг 2
Выберите «в doc»
Выберите doc или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
Шаг 3
Загрузите ваш doc-файл
Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш doc-файл
Рейтинг HTML в DOC
4.3 (21,750 голосов)
Вам необходимо сконвертировать и скачать любой файл, чтобы оценить конвертацию!

25 марта 2020 HTML JavaScript
Экспортировать HTML-страницу как документ Microsoft Word можно различными способами. Существуют PHP-библиотеки, плагины jQuery. Но когда HTML-файл прост без какой-либо сложной разметки, тогда можно экспортировать HTML-содержимое в формат .doc без особых усилий. Мне даже не нужны сторонние библиотеки. Если вы хотите преобразовать HTML в документ Word, без плагинов или библиотек простым JavaScript-кодом, тогда читайте эту статью.
Для экспорта HTML нам потребуется немного простого кода JavaScript, где к исходному HTML добавляется содержимое переменных header и footer. Переменные содержат обычную HTML-разметку и пространства имен XML, необходимые для документа в формате .doc. Так же JS-скрипт динамически создаст ссылку для загрузки документа с названием файла.
HTML-код
На целевой странице будет отображаться просто отформатированный контент HTML с кнопкой управления экспортом. При нажатии этой кнопки будет вызвана JavaScript-функция exportHTML(). Часть HTML, которая будет экспортирована в документ Word, будет идентифицирована с помощью селектора id. В данном случае содержимое элемента div с id="source-html«.
Підручник Інформатика за 7 клас Ривкінд 2020
<div id="source-html">
<h1>Искусственный интеллект</h1>
<h2>Обзор</h2>
<p>
Искусственный интеллект (ИИ) - это новая технология демонстрирующая машинный интеллект. Технологии, такие как <u><i>Нейронные Сети</i>, <i>Робототехника</i>или<i> Машинное обучение </i></u> части ИИ. Ожидается, что эта технология станет основной частью реального мира на всех уровнях.
</p>
</div>
<div class="content-footer">
<button id="btn-export" onclick="exportHTML();">Сохранить в Word</button>
</div>
Функция JavaScript для конвертации HTML в Word
Перейдем непосредственно к самой функции JavaScript. Функция создает переменную header, содержащую XML-код, необходимый для формата .doc и HTML-разметку. В переменной footer содержатся закрывающие HTML-теги документа. Далее скрипт получает HTML-код содержащийся в контейнере div с id="source-html" и добавляет к нему содержимое переменных header и footer. В заключительном этапе динамически формируется ссылка на загрузку документа Word с указанным названием.
<script>
function exportHTML(){
var header = "<html xmlns:o='urn:schemas-microsoft-com:office:office' "+
"xmlns:w='urn:schemas-microsoft-com:office:word' "+
"xmlns='http://www.w3.org/TR/REC-html40'>"+
"<head><meta charset='utf-8'><title>Export HTML to Word Document with JavaScript</title></head><body>";
var footer = "</body></html>";
var sourceHTML = header+document.getElementById("source-html").innerHTML+footer;
var source = 'data:application/vnd.ms-word;charset=utf-8,' + encodeURIComponent(sourceHTML);
var fileDownload = document.createElement("a");
document.body.appendChild(fileDownload);
fileDownload.href = source;
fileDownload.download = 'document.doc';
fileDownload.click();
document.body.removeChild(fileDownload);
}
</script>
I need to save HTML documents in memory as Word .DOC files.
Can anybody give me some links to both closed and open source libraries that I can use to do this?
Also, I should edit this question to add the language I’m using in order to narrow down the choices.
trejder
17k27 gold badges123 silver badges215 bronze badges
asked Oct 26, 2009 at 12:19
5
Try using pandoc
pandoc -f html -t docx -o output.docx input.html
If the input or output format is not specified explicitly, pandoc will attempt to guess it from the extensions of the input and output filenames.
— pandoc manual
So you can even use
pandoc -o output.docx input.html
answered Apr 7, 2014 at 10:54
JanJan
1,2312 gold badges13 silver badges19 bronze badges
5
just past this on head of your php page. before any code on this should be the top code.
<?php
header("Content-Type: application/vnd.ms-word");
header("Expires: 0");
header("Cache-Control: must-revalidate, post-check=0, pre-check=0");
header("content-disposition: attachment;filename=Hawala.doc");
?>
this will convert all html to MSWORD, now you can customize it according to your client requirement.
answered Oct 12, 2014 at 4:04
SARSAR
1,7453 gold badges18 silver badges41 bronze badges
3
A good option is to use an API like Docverter. Docverter will allow you to convert HTML to PDF or DOCX using an API.
Armen
4,0261 gold badge23 silver badges40 bronze badges
answered Jan 15, 2013 at 16:18
2
When doing this I found it easiest to:
- Visit the page in a web browser
- Save the page using the web browser with .htm extension (and maybe a folder with support files)
- Start Word and open the saved htmfile (Word will open it correctly)
- Make any edits if needed
- Select Save As and then choose the extension you would like doc, docx, etc.
answered Jul 31, 2013 at 21:02
SnapShotSnapShot
5,4545 gold badges41 silver badges40 bronze badges
2
answered Oct 26, 2009 at 12:28
sleathsleath
8711 gold badge13 silver badges42 bronze badges
1
Содержание
- Открытие и пересохранение файла в текстовом редакторе
- Использование программы Total HTML Converter
- Использование онлайн-конвертеров
- Вопросы и ответы
HTML является стандартизированным языком гипертекстовой разметки на просторах интернета. Большая часть страниц во всемирной паутине содержат описание разметки, выполненное на HTML или XHTML. При этом, у многих пользователей возникает необходимость перевести HTML-файл в другой, не менее популярный и востребованный стандарт — текстовый документ Microsoft Word. О том, как это сделать, читайте далее.
Урок: Как перевести FB2 в Ворд
Существует несколько методов, с помощью которых можно конвертировать HTML в Word. При этом, отнюдь не обязательно скачивать и устанавливать сторонний софт (но и такой способ тоже имеется). Собственно, мы расскажем обо всех доступных вариантах, а то, каким из них воспользоваться, решать только вам.
Открытие и пересохранение файла в текстовом редакторе
Текстовый редактор от Майкрософт может работать не только с собственными форматами DOC, DOCX и их разновидностями. На деле, в этой программе можно открывать и файлы совершенно других форматов, в их числе и HTML. Следовательно, открыв документ этого формата, его можно будет пересохранить в том, который вам нужен на выходе, а именно — DOCX.
Урок: Как перевести Ворд в FB2
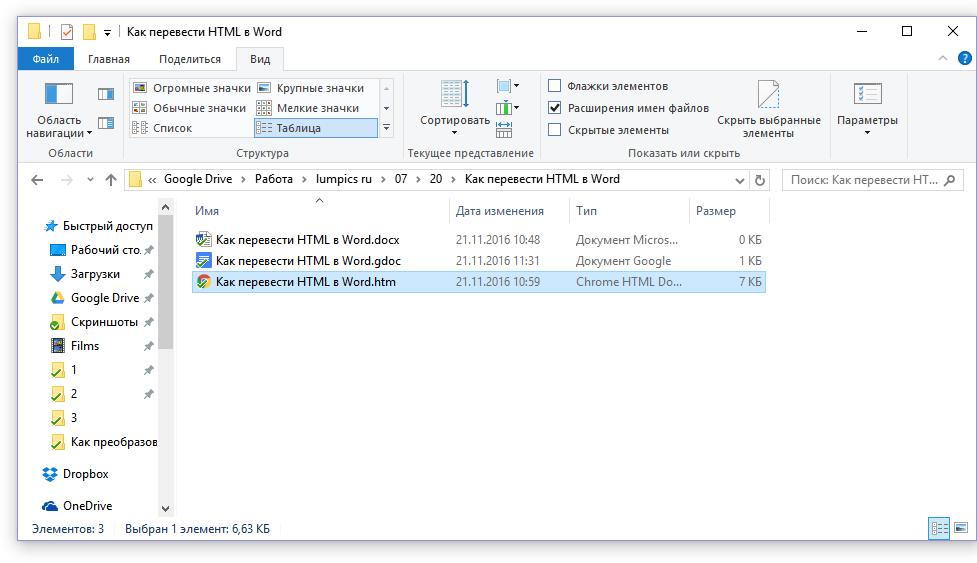
1. Откройте папку, в которой находится HTML-документ.
2. Кликните по нему правой кнопкой мышки и выберите «Открыть с помощью» — «Word».
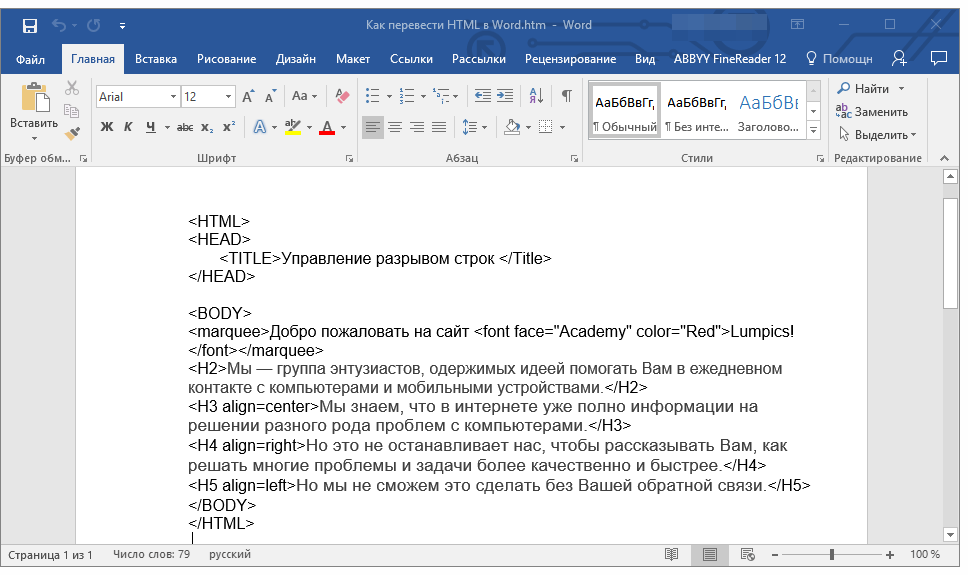
3. HTML-файл будет открыт в окне Ворда точно в том же виде, в котором он бы отображался в HTML-редакторе или во вкладке браузера, но не на готовой веб-странице.
Примечание: Все теги, которые есть в документе, будут отображаться, но не будут выполнять своей функции. Все дело в том, что разметка в Ворде, как и форматирование текста, работает совсем по иному принципу. Вопрос лишь в том, нужны ли вам эти теги в конечном файле, а проблема в том, что убирать их все придется вручную.
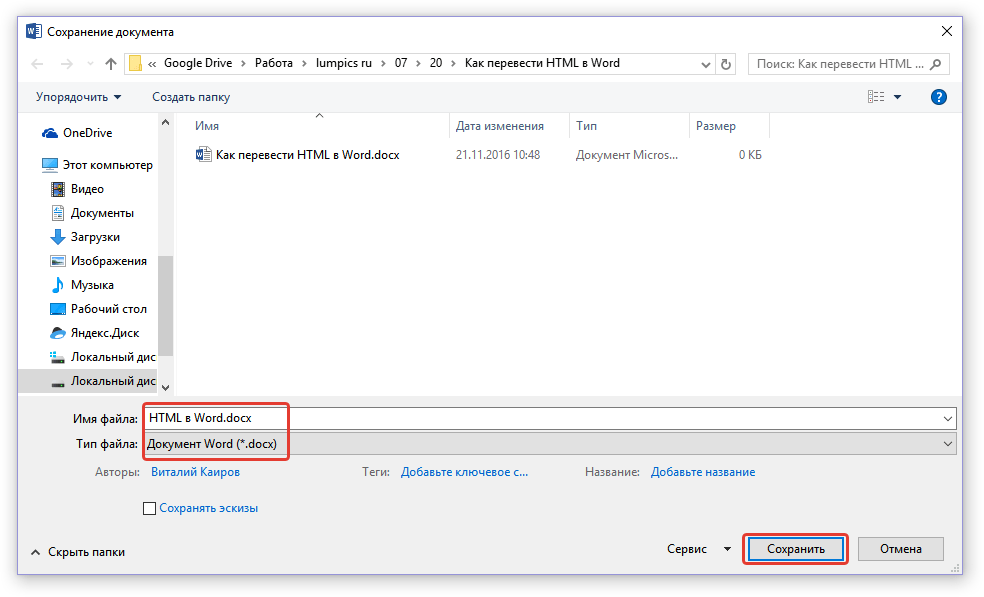
4. Поработав над форматированием текста (если это необходимо), сохраните документ:
Таким образом вы сумели быстро и удобно преобразовать файл формата HTML в обычный текстовый документ программы Ворд. Это лишь один из способов, но отнюдь не единственный.
Использование программы Total HTML Converter
Total HTML Converter — это простая в использовании и очень удобная программа для конвертирования файлов HTML в другие форматы. В числе таковых электронные таблицы, сканы, графические файлы и текстовые документы, в том числе и так необходимый нам Word. Небольшой недостаток заключается лишь в том, что программа конвертирует HTML в DOC, а не в DOCX, но это уже можно исправить и непосредственно в Ворде.
Урок: Как перевести DjVu в Ворд
Узнать более подробно о функциях и возможностях HTML Converter, а также скачать ознакомительную версию этой программы можно на официальном сайте.
Скачать Total HTML Converter
1. Загрузив программу на свой компьютер, установите ее, внимательно следуя инструкции инсталлятора.
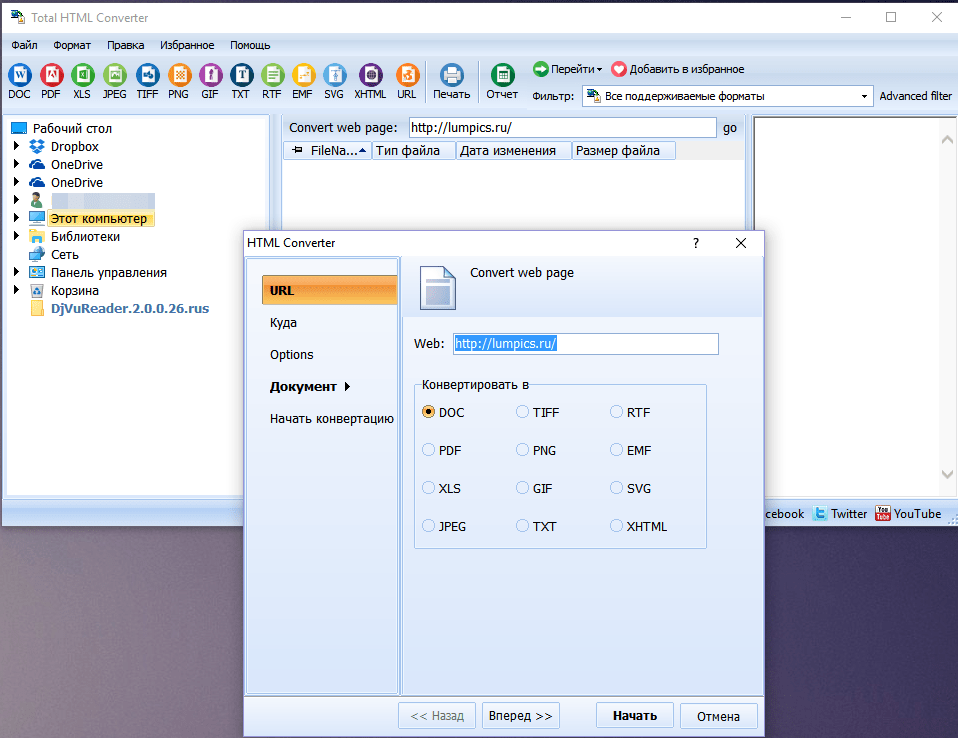
2. Запустите HTML Converter и, используя встроенный браузер, расположенный слева, укажите путь к HTML-файлу, который вы хотите преобразовать в Word.
3. Установите галочку напротив этого файла и нажмите на панели быстрого доступа кнопку со значком документа DOC.
Примечание: В окне справа вы можете увидеть содержимое файла, который вы собираетесь преобразовать.
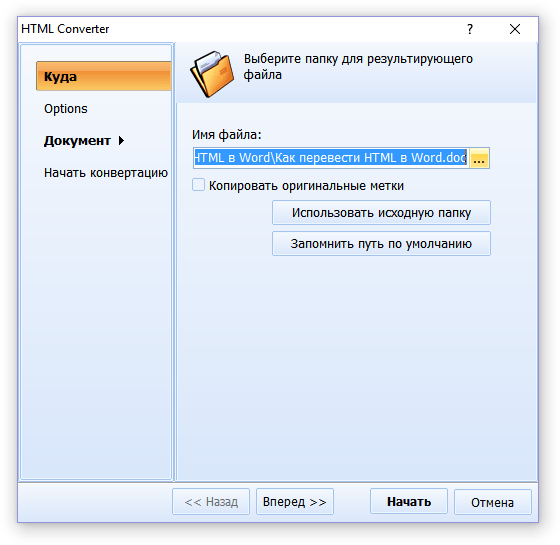
4. Укажите путь для сохранения преобразуемого файла, если это необходимо, измените его имя.
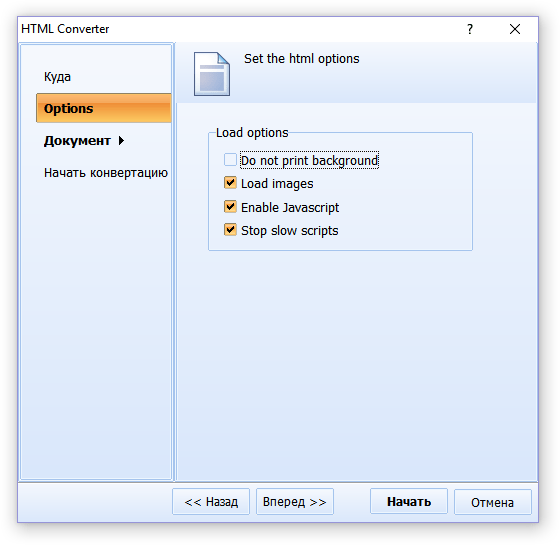
5. Нажав «Вперед», вы перейдете к следующему окну, где можно выполнить настройки конвертирования
6. Снова нажав «Вперед», вы можете выполнить настройки экспортируемого документа, но лучше будет оставить там значения по умолчанию.
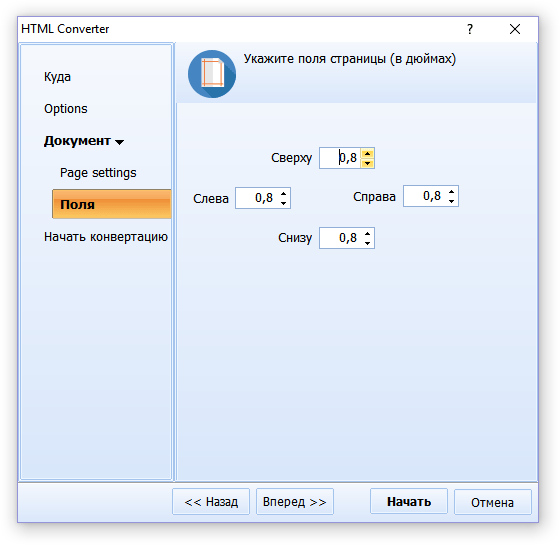
7. Далее можно задать размеры полей.
Урок: Как настроить поля в Ворде
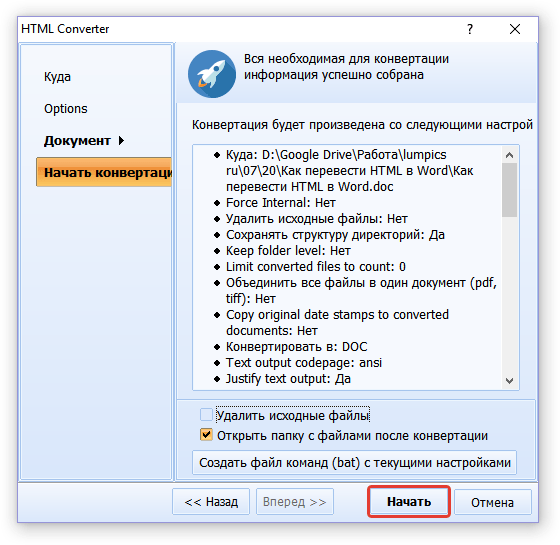
8. Перед вами появится долгожданное окно, в котором уже и можно будет начать конвертирование. Просто нажмите кнопку «Начать».
9. Перед вами появится окно об удачном завершении преобразования, автоматически будет открыта папка, которую вы указали для сохранения документа.
Откройте конвертированный файл в программе Microsoft Word.
Если это требуется, отредактируйте документ, уберите теги (вручную) и пересохраните его в формате DOCX:
- Перейдите в меню «Файл» — «Сохранить как»;
- Задайте имя файла, укажите путь для сохранения, в выпадающем меню под строкой с именем выберите «Документ Word (*docx)»;
- Нажмите кнопку «Сохранить».
Помимо конвертирования HTML-документов, программа Total HTML Converter позволяет перевести веб-страницу в текстовый документ или любой другой, поддерживаемый формат файлов. Для этого в главном окне программы достаточно просто вставить в специальную строку ссылку на страницу, а затем приступить к ее конвертированию аналогично тому, как это описано выше.
Мы рассмотрели еще один возможный метод преобразования HTML в Ворд, но и это не последний вариант.
Урок: Как перевести текст с фотографии в документ Word
Использование онлайн-конвертеров
На безграничных просторах интернета есть немало сайтов, на которых можно конвертировать электронные документы. Возможность перевести HTML в Ворд на многих из них тоже присутствует. Ниже представлены ссылки на три удобных ресурса, просто выберите тот, который вам больше понравится.
ConvertFileOnline
Convertio
Online-Convert
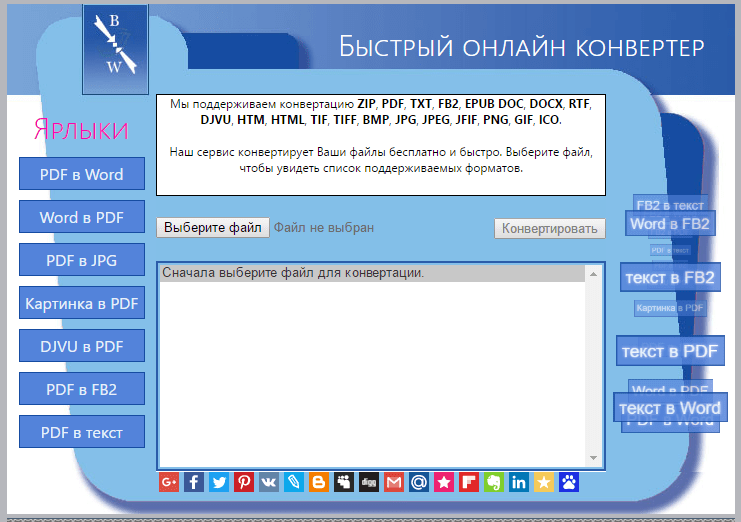
Рассмотрим методику преобразования на примере онлайн-конвертера ConvertFileOnline.
1. Загрузите HTML-документ на сайт. Для этого нажмите виртуальную кнопку «Выберите файл», укажите путь к файлу и нажмите «Открыть».
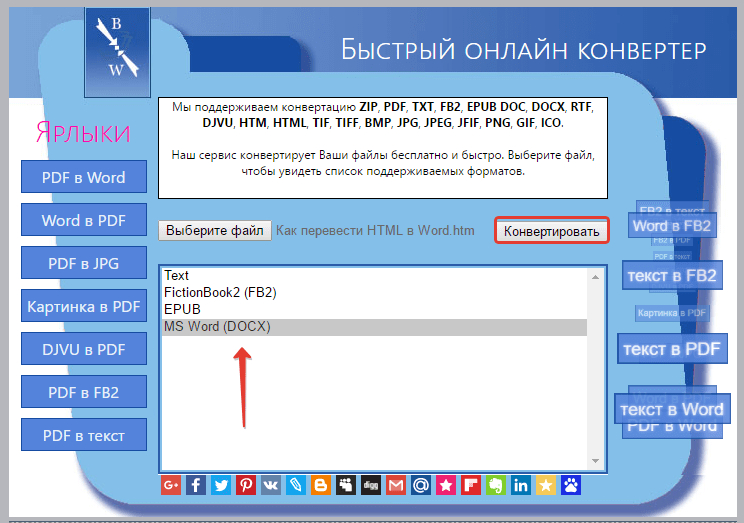
2. В окне ниже выберите формат, в который требуется преобразовать документ. В нашем с вами случае это MS Word (DOCX). Нажмите кнопку «Конвертировать».
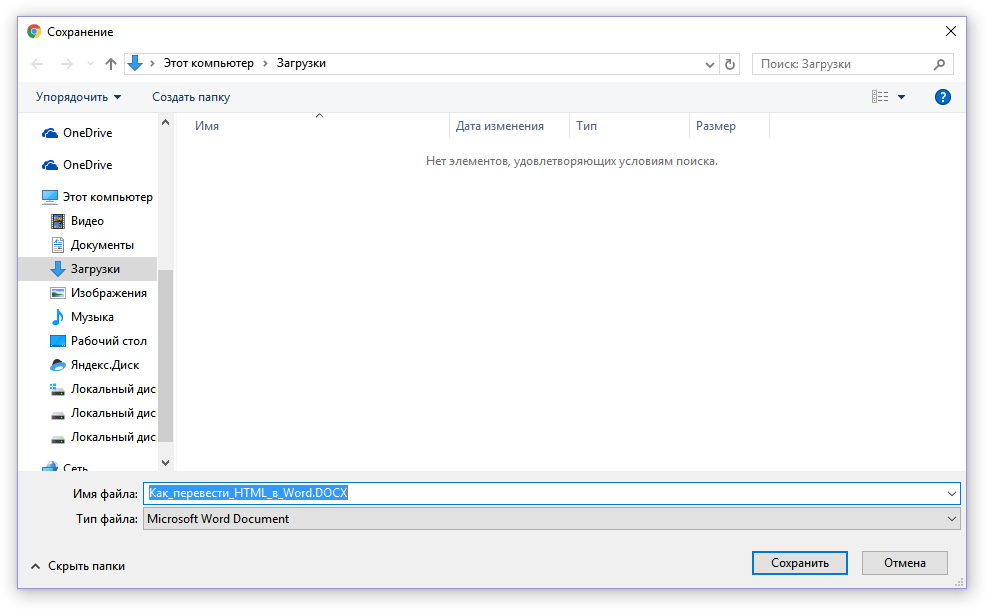
3. Начнется преобразование файла, по завершению которого будет автоматически открыто окно для его сохранения. Укажите путь, задайте имя, нажмите кнопку «Сохранить».
Теперь вы можете открыть конвертированный документ в текстовом редакторе Майкрософт Ворд и выполнить с ним все те манипуляции, которые можно делать с обычным текстовым документом.
Примечание: Файл будет открыт в режиме защищенного просмотра, более детально о котором вы можете узнать из нашего материала.
Читать: Режим ограниченной функциональности в Word
Для отключения режима защищенного просмотра просто нажмите кнопку «Разрешить редактирование».
- Совет: Не забудьте сохранить документ, закончив работу с ним.
Урок: Автосохранение в Ворде
Вот теперь уж мы точно можем закончить. Из этой статьи вы узнали о трех различных методах, с помощью которых можно быстро и удобно преобразовать HTML-файл в текстовый документ Word, будь то DOC или DOCX. То, какой из описанных нами методов выбрать, решать вам.























![[Режим ограниченной функциональности] - Word](https://lumpics.ru/wp-content/uploads/2016/11/Rezhim-ogranichennoy-funktsionalnosti-Word.png)