Configures client-side exporting.
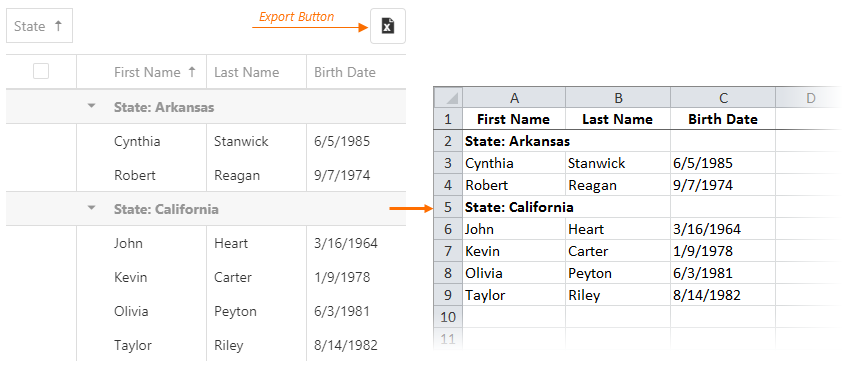
A user can click the Export button to save an Excel or PDF file with the exported data. Data types, sort, filter, and group settings are maintained.
The following instructions show how to enable and configure client-side export:
-
Install or reference the required libraries
Install the following libraries for the export:
-
Excel: The ExcelJS v4+ and FileSaver v2.0.2+ libraries.
-
PDF: The jsPDF library.
jQuery
<!-- Export to Excel --> <head> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/7.4.0/polyfill.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/exceljs/4.1.1/exceljs.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2.0.2/FileSaver.min.js"></script> <!-- Reference the DevExtreme sources here --> </head> <!-- Export to Pdf --> <head> <!-- ... --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.0.0/jspdf.umd.min.js"></script> <!-- Reference the DevExtreme sources here --> </head>Angular
Installation command
tsconfig.app.json
<!-- Export to Pdf --> npm install jspdf <!-- Export to Excel --> npm install --save exceljs file-saver npm i --save-dev @types/file-saver
<!-- Export to Excel --> { "compilerOptions": { // ... "outDir": "./out-tsc/app", "types": ["node"] }, }Vue
Installation command
<!-- Export to Pdf --> npm install jspdf <!-- Export to Excel --> npm install --save exceljs file-saver
React
Installation command
<!-- Export to Pdf --> npm install jspdf <!-- Export to Excel --> npm install --save exceljs file-saver
-
-
Enable the export UI
Set the export.enabled property to true. This property enables export for all columns. Set a column’s allowExporting property to false to prevent it from being exported:jQuery
JavaScript
$(function () { $("#dataGridContainer").dxDataGrid({ export: { enabled: true }, columns: [{ ... allowExporting: false }, // ... ] }); });Angular
app.component.html
app.component.ts
app.module.ts
<dx-data-grid ... > <dxo-export [enabled]="true"></dxo-export> <dxi-column ... [allowExporting]="false"> </dxi-column> </dx-data-grid>import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { // ... }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDataGridModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDataGridModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue
<template> <DxDataGrid ... > <DxExport :enabled="true" /> <DxColumn ... :allow-exporting="false" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import { DxDataGrid, DxExport, DxColumn } from 'devextreme-vue/data-grid'; export default { components: { DxDataGrid, DxExport, DxColumn } } </script>React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid, { Export, Column } from 'devextreme-react/data-grid'; class App extends React.Component { render() { return ( <DataGrid ... > <Export enabled={true} /> <Column ... allowExporting={false} /> </DataGrid> ); } } export default App; -
Export the DataGrid
Implement the onExporting handler and call the excelExporter.exportDataGrid(options) or pdfExporter.exportDataGrid(options) method. In the code below, the exportDataGrid method exports the DataGrid as is. You can use ExcelExportDataGridProps/PdfExportDataGridProps to configure export settings. The DataGrid exports its data to an Excel worksheet or a PDF document. To save the Excel document, call the FileSaver’s saveAs method. Thee.cancelparameter disables the deprecated built-in export implementation with fewer capabilities. To save the PDF document, call the jsPDF’s save method.The example below shows how to export DataGrid to Excel file.
jQuery
JavaScript
$('#gridContainer').dxDataGrid({ export: { enabled: true }, onExporting: function(e) { var workbook = new ExcelJS.Workbook(); var worksheet = workbook.addWorksheet('Main sheet'); DevExpress.excelExporter.exportDataGrid({ worksheet: worksheet, component: e.component, customizeCell: function(options) { options.excelCell.font = { name: 'Arial', size: 12 }; options.excelCell.alignment = { horizontal: 'left' }; } }).then(function() { workbook.xlsx.writeBuffer().then(function(buffer) { saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx'); }); }); e.cancel = true; } });Angular
app.component.html
app.component.ts
app.module.ts
<dx-data-grid ... (onExporting)="onExporting($event)"> <dxo-export [enabled]="true"></dxo-export> </dx-data-grid>import { Component } from '@angular/core'; import { exportDataGrid } from 'devextreme/excel_exporter'; import { Workbook } from 'exceljs'; import { saveAs } from 'file-saver'; import { ExportingEvent } from 'devextreme/ui/data_grid'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { onExporting(e: ExportingEvent) { const workbook = new Workbook(); const worksheet = workbook.addWorksheet('Main sheet'); exportDataGrid({ component: e.component, worksheet: worksheet, customizeCell: function(options) { options.excelCell.font = { name: 'Arial', size: 12 }; options.excelCell.alignment = { horizontal: 'left' }; } }).then(function() { workbook.xlsx.writeBuffer() .then(function(buffer: BlobPart) { saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx'); }); }); e.cancel = true; } }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDataGridModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDataGridModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue
<template> <DxDataGrid ... @exporting="onExporting"> <DxExport :enabled="true" /> </DxDataGrid> </template> <script> import 'devextreme/dist/css/dx.light.css'; import { DxDataGrid, DxExport } from 'devextreme-vue/data-grid'; import { exportDataGrid } from 'devextreme/excel_exporter'; import { Workbook } from 'exceljs'; import saveAs from 'file-saver'; export default { components: { DxDataGrid, DxExport }, methods: { onExporting(e) { const workbook = new Workbook(); const worksheet = workbook.addWorksheet('Main sheet'); exportDataGrid({ component: e.component, worksheet: worksheet, customizeCell: function(options) { options.excelCell.font = { name: 'Arial', size: 12 }; options.excelCell.alignment = { horizontal: 'left' }; } }).then(function() { workbook.xlsx.writeBuffer() .then(function(buffer) { saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx'); }); }); e.cancel = true; } } } </script>React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import { Workbook } from 'exceljs'; import saveAs from 'file-saver'; import DataGrid, { Export } from 'devextreme-react/data-grid'; import { exportDataGrid } from 'devextreme/excel_exporter'; class App extends React.Component { render() { return ( <DataGrid ... onExporting={this.onExporting}> <Export enabled={true} /> </DataGrid> ); } onExporting(e) { const workbook = new Workbook(); const worksheet = workbook.addWorksheet('Main sheet'); exportDataGrid({ component: e.component, worksheet: worksheet, customizeCell: function(options) { options.excelCell.font = { name: 'Arial', size: 12 }; options.excelCell.alignment = { horizontal: 'left' }; } }).then(function() { workbook.xlsx.writeBuffer() .then(function(buffer) { saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx'); }); }); e.cancel = true; } } export default App;The example below shows how to export DataGrid to PDF document.
jQuery
JavaScript
$(function(){ $('#exportButton').dxButton({ // ... onClick: function() { const doc = new jsPDF(); DevExpress.pdfExporter.exportDataGrid({ jsPDFDocument: doc, component: dataGrid }).then(function() { doc.save('Customers.pdf'); }); } }); const dataGrid = $('#gridContainer').dxDataGrid({ // ... }).dxDataGrid('instance'); });Angular
app.component.html
app.component.ts
app.module.ts
<dx-button ... (onClick)="exportGrid($event)"> </dx-button> <dx-data-grid ... > <!-- ... --> </dx-data-grid>import { Component } from '@angular/core'; import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter'; import { jsPDF } from 'jspdf'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { @ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent; exportGrid() { const doc = new jsPDF(); exportDataGridToPdf({ jsPDFDocument: doc, component: this.dataGrid.instance }).then(() => { doc.save('Customers.pdf'); }) } }import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { DxDataGridModule, DxButtonModule } from 'devextreme-angular'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, DxDataGridModule, DxButtonModule ], providers: [ ], bootstrap: [AppComponent] }) export class AppModule { }Vue
App.vue
<template> <div> <DxButton ... @click="exportGrid()" /> <DxDataGrid ... :ref="dataGridRef"> <!-- ... --> </DxDataGrid> </div> </template> <script> import 'devextreme/dist/css/dx.light.css'; import DxDataGrid from 'devextreme-vue/data-grid'; import DxButton from 'devextreme-vue/button'; import { jsPDF } from 'jspdf'; import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter'; const dataGridRef = 'dataGrid'; export default { components: { DxDataGrid, DxButton }, data() { return { dataGridRef }; }, computed: { dataGrid: function() { return this.$refs[dataGridRef].instance; } }, methods: { exportGrid() { const doc = new jsPDF(); exportDataGridToPdf({ jsPDFDocument: doc, component: this.dataGrid }).then(() => { doc.save('Customers.pdf'); }); } } } </script>React
App.js
import React from 'react'; import 'devextreme/dist/css/dx.light.css'; import DataGrid from 'devextreme-react/data-grid'; import Button from 'devextreme-react/button'; import { jsPDF } from 'jspdf'; import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter'; export default function App() { const dataGridRef = useRef(null); function exportGrid() { const doc = new jsPDF(); const dataGrid = dataGridRef.current.instance; exportDataGridToPdf({ jsPDFDocument: doc, component: dataGrid }).then(() => { doc.save('Customers.pdf'); }); } return ( <React.Fragment> <div> <Button ... onClick={exportGrid} /> <DataGrid ... ref={dataGridRef} > {/* ... */} </DataGrid> </div> </React.Fragment> ); }
The following restrictions apply when users export DataGrid:
-
Only XLSX and PDF files are supported out of the box. To export DataGrid to CSV, call the excelExporter.exportDataGrid(options) method as shown in the formats property example. Refer to the CSV Injection section to take the threat of a CSV Injection Attack into account.
-
Excel limits the number of grouping levels to 7, while in the DataGrid it is unlimited.
-
Only visible columns are exported. See the onExporting property description for a workaround.
-
Detail rows are not exported.
-
Group rows are always exported in an expanded state and the isExpanded property is ignored.
-
Customizations made in the cellTemplate, groupCellTemplate, headerCellTemplate, and dataRowTemplate are omitted, but you can recreate them in the exported file. For this purpose, use the excelExporter.customizeCell or pdfExporter.customizeCell function. Refer to the following demos for more information: Excel Cell Customization, PDF Cell Customization.
-
Data mapping is ignored. Use calculated columns instead.
Export to Excel Overview Demo
Export to PDF Overview Demo
Export Images to Excel Demo
Export Images to PDF Demo
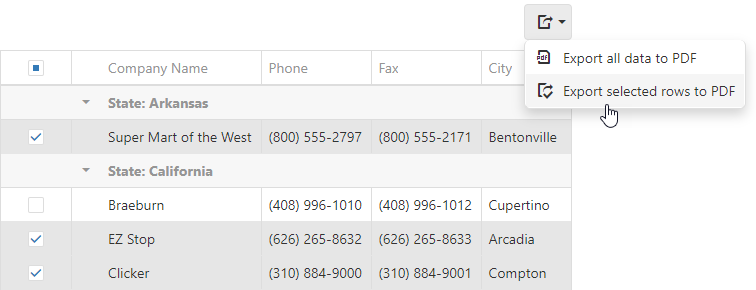
Allows users to export selected rows only.
When this property is set to true, a click on invokes a menu that contains the «Export selected rows» command.
Export to Excel Demo
Export to PDF Demo
See Also
- export.texts.exportSelectedRows — customizes the text of the «Export selected rows» command.
- selection.mode — enables selection in the UI component.
Adds the Export button to the DataGrid’s toolbar.
Specifies the availability and captions of data export buttons.
Default Value: ‘DataGrid’
Accepted Values: ‘pdf’ | ‘xlsx’
The formats property’s default value is ['xlsx']. This means that the DataGrid displays the export button and its menu contains a command titled «Export all data (selected rows) to Excel». If you would rather implement PDF export in your application, set the formats property to ['pdf']. The command text changes to «Export all data (selected rows) to PDF». You can then implement the onExporting handler accordingly.
Export to Excel Overview Demo
Export to PDF Overview Demo
Since the formats property accepts an array, you can specify multiple formats. For example, you can set the property to ['xlsx', 'pdf']. In this case, the grid displays multiple export commands: «Export all data (selected rows) to Excel» and «Export all data (selected rows) to PDF». In the onExporting handler, add logic that checks which button initiated the export operation.
jQuery
JavaScript
$(function(){
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
export: {
enabled: true,
formats: ['xlsx', 'pdf'],
},
onExporting(e) {
if (e.format === 'xlsx') {
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Companies');
DevExpress.excelExporter.exportDataGrid({
component: e.component,
worksheet,
autoFilterEnabled: true,
}).then(() => {
workbook.xlsx.writeBuffer().then((buffer) => {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'Companies.xlsx');
});
});
e.cancel = true;
}
else if (e.format === 'pdf') {
const doc = new jsPDF();
DevExpress.pdfExporter.exportDataGrid({
jsPDFDocument: doc,
component: e.component,
}).then(() => {
doc.save('Companies.pdf');
});
}
},
}).dxDataGrid('instance');
});
Angular
app.component.html
app.component.ts
<dx-data-grid ...
(onExporting)="onExporting($event)"
>
<!-- ... -->
<dxo-export
[enabled]="true"
[formats]="['xlsx', 'pdf']"
></dxo-export>
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid as exportDataGridToPdf } from 'devextreme/pdf_exporter';
import { jsPDF } from 'jspdf';
import { Workbook } from 'exceljs';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onExporting(e) {
if (e.format === 'xlsx') {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Companies');
DevExpress.excelExporter.exportDataGrid({
component: e.component,
worksheet,
autoFilterEnabled: true,
}).then(() => {
workbook.xlsx.writeBuffer().then((buffer) => {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'Companies.xlsx');
});
});
e.cancel = true;
}
else if (e.format === 'pdf') {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: e.component
}).then(() => {
doc.save('Companies.pdf');
})
}
}
}
Vue
App.vue
<template>
<div>
<DxDataGrid ...
@exporting="onExporting"
>
<!-- ... -->
<DxExport
:enabled="true"
:formats="['xlsx', 'pdf']"
/>
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDataGrid, DxExport } from 'devextreme-vue/data-grid';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf} from 'devextreme/pdf_exporter';
import { Workbook } from 'exceljs';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
export default {
components: {
DxDataGrid
}
data() {
return {
// ...
};
},
methods: {
onExporting(e) {
if (e.format === 'xlsx') {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Companies');
DevExpress.excelExporter.exportDataGrid({
component: e.component,
worksheet,
autoFilterEnabled: true,
}).then(() => {
workbook.xlsx.writeBuffer().then((buffer) => {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'Companies.xlsx');
});
});
e.cancel = true;
}
else if (e.format === 'pdf') {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: e.component
}).then(() => {
doc.save('Companies.pdf');
})
}
},
},
}
</script>
React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, { Export } from 'devextreme-react/data-grid';
import { jsPDF } from 'jspdf';
import { exportDataGrid as exportDataGridToPdf} from 'devextreme/pdf_exporter';
import { Workbook } from 'exceljs';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
const exportFormats = ['xlsx', 'pdf'];
export default function App() {
const onExporting = React.useCallback((e) => {
if (e.format === 'xlsx') {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Companies');
DevExpress.excelExporter.exportDataGrid({
component: e.component,
worksheet,
autoFilterEnabled: true,
}).then(() => {
workbook.xlsx.writeBuffer().then((buffer) => {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'Companies.xlsx');
});
});
e.cancel = true;
}
else if (e.format === 'pdf') {
const doc = new jsPDF();
exportDataGridToPdf({
jsPDFDocument: doc,
component: e.component
}).then(() => {
doc.save('Companies.pdf');
})
};
});
return (
<React.Fragment>
<div>
<DataGrid ...
onExporting={onExporting}
>
{/* ... */}
<Export enabled={true} formats={exportFormats}>
</DataGrid>
</div>
</React.Fragment>
);
}
The predefined values for the formats property are ‘xlsx’ and ‘pdf’. You can also specify any custom string, such as ['csv']. If you do that, the export command caption will read «Export all data (selected rows) to CSV». Once again, you’ll need to change the onExporting handler to produce a file in that format. Refer to the CSV Injection section to take the threat of a CSV Injection Attack into account.
The example below shows how to export DataGrid to CSV format.
jQuery
JavaScript
$(function(){
const dataGrid = $('#gridContainer').dxDataGrid({
// ...
export: {
enabled: true,
formats: ['csv'],
},
onExporting: function(e) {
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Employees');
DevExpress.excelExporter.exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
// https://github.com/exceljs/exceljs#writing-csv
// https://github.com/exceljs/exceljs#reading-csv
workbook.csv.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Report.csv");
});
});
e.cancel = true;
},
}).dxDataGrid('instance');
});
Angular
app.component.html
app.component.ts
app.module.ts
<dx-data-grid ...
(onExporting)="onExporting($event)"
>
<!-- ... -->
<dxo-export
[enabled]="true"
[formats]="['csv']"
></dxo-export>
</dx-data-grid>
import { Component } from '@angular/core';
import { Workbook } from 'exceljs';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent, { static: false }) dataGrid: DxDataGridComponent;
onExporting: function(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Employees');
DevExpress.excelExporter.exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
// https://github.com/exceljs/exceljs#writing-csv
// https://github.com/exceljs/exceljs#reading-csv
workbook.csv.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Report.csv");
});
});
e.cancel = true;
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }
Vue
App.vue
<template>
<div>
<DxDataGrid ...
@exporting="onExporting"
>
<!-- ... -->
<DxExport
:enabled="true"
:formats="['csv']"
/>
</DxDataGrid>
</div>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDataGrid, DxExport } from 'devextreme-vue/data-grid';
import { Workbook } from 'exceljs';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
export default {
components: {
DxDataGrid
}
data() {
return {
// ...
};
},
methods: {
onExporting: function(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Employees');
DevExpress.excelExporter.exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
// https://github.com/exceljs/exceljs#writing-csv
// https://github.com/exceljs/exceljs#reading-csv
workbook.csv.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Report.csv");
});
});
e.cancel = true;
},
},
}
</script>
React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, { Export } from 'devextreme-react/data-grid';
import { Workbook } from 'exceljs';
import { saveAs } from 'file-saver-es';
import { exportDataGrid } from 'devextreme/excel_exporter';
const exportFormats = ['csv'];
export default function App() {
const onExporting = React.useCallback((e) => {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Employees');
DevExpress.excelExporter.exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
// https://github.com/exceljs/exceljs#writing-csv
// https://github.com/exceljs/exceljs#reading-csv
workbook.csv.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: "application/octet-stream" }), "Report.csv");
});
});
e.cancel = true;
});
return (
<React.Fragment>
<div>
<DataGrid ...
onExporting={onExporting}
>
{/* ... */}
<Export enabled={true} formats={exportFormats}>
</DataGrid>
</div>
</React.Fragment>
);
}
Configures the texts of export commands, buttons, and hints.
Was this topic helpful?
Thank you!
Feel free to share demo-related thoughts here.
If you have technical questions, please create a support ticket in the DevExpress Support Center.
Thank you!
We appreciate your feedback.
An object that serves as a namespace for the methods that export DevExtreme UI components to Excel.
Exports grid data to Excel.
A Promise that is resolved with an object that contains the coordinates of the first and last cells.
This method requires ExcelJS v4+ to export data and FileSaver v2.0.2+ to save files.
You can call this method at any point in your application. In the example below, this method is called in the onExporting function that is executed before data is exported. The cancel parameter is enabled to prevent the built-in export. As a result, the DataGrid is exported to a single worksheet.
jQuery
JavaScript
HTML
$('#gridContainer').dxDataGrid({
export: {
enabled: true
},
onExporting: function(e) {
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Main sheet');
DevExpress.excelExporter.exportDataGrid({
worksheet: worksheet,
component: e.component
}).then(function() {
workbook.xlsx.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx');
});
});
e.cancel = true;
}
});
<head>
<!-- ... -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/7.4.0/polyfill.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/exceljs/4.1.1/exceljs.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2.0.2/FileSaver.min.js"></script>
<!-- reference the DevExtreme sources here -->
</head>
Angular
app.component.html
app.component.ts
app.module.ts
<dx-data-grid ...
(onExporting)="onExporting($event)">
<dxo-export [enabled]="true"></dxo-export>
</dx-data-grid>
import { Component } from '@angular/core';
import { exportDataGrid } from 'devextreme/excel_exporter';
import { Workbook } from 'exceljs';
import saveAs from 'file-saver';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onExporting(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Main sheet');
exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
workbook.xlsx.writeBuffer()
.then(function(buffer: BlobPart) {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx');
});
});
e.cancel = true;
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxDataGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }
Vue
App.vue
<template>
<DxDataGrid ...
@exporting="onExporting">
<DxExport
:enabled="true"
/>
</DxDataGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxDataGrid, DxExport } from 'devextreme-vue/data-grid';
import { exportDataGrid } from 'devextreme/excel_exporter';
import { Workbook } from 'exceljs';
import saveAs from 'file-saver';
export default {
components: {
DxDataGrid,
DxExport
},
methods: {
onExporting(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Main sheet');
exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
workbook.xlsx.writeBuffer()
.then(function(buffer) {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx');
});
});
e.cancel = true;
}
}
}
</script>
React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import DataGrid, { Export } from 'devextreme-react/data-grid';
import { Workbook } from 'exceljs';
import saveAs from 'file-saver';
import { exportDataGrid } from 'devextreme/excel_exporter';
class App extends React.Component {
render() {
return (
<DataGrid ...
onExporting={this.onExporting}>
<Export enabled={true} />
</DataGrid>
);
}
onExporting(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Main sheet');
exportDataGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
workbook.xlsx.writeBuffer()
.then(function(buffer) {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'DataGrid.xlsx');
});
});
e.cancel = true;
}
}
export default App;
View Demo
You can also export DataGrid to CSV. To do this, call the exportDataGrid(options) method in the same way as shown in the example of the DataGrid export.formats property. Refer to the CSV Injection section to take the threat of a CSV Injection Attack into account.
See Also
- export
Exports pivot grid data to Excel.
A Promise that is resolved with an object that contains the coordinates of the first and last cells.
This method requires ExcelJS v4+ to export data and FileSaver v2.0.2+ to save files.
You can call this method at any point in your application. In the example below, this method is called in the onExporting function that is executed before data is exported. The cancel parameter is enabled to prevent the built-in export. As a result, the PivotGrid is exported to a single worksheet.
jQuery
JavaScript
HTML
$('#gridContainer').dxPivotGrid({
export: {
enabled: true
},
onExporting: function(e) {
const workbook = new ExcelJS.Workbook();
const worksheet = workbook.addWorksheet('Main sheet');
DevExpress.excelExporter.exportPivotGrid({
worksheet: worksheet,
component: e.component
}).then(function() {
workbook.xlsx.writeBuffer().then(function(buffer) {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'PivotGrid.xlsx');
});
});
e.cancel = true;
}
});
<head>
<!-- ... -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/7.4.0/polyfill.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/exceljs/4.1.1/exceljs.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2.0.2/FileSaver.min.js"></script>
<!-- reference the DevExtreme sources here -->
</head>
Angular
app.component.html
app.component.ts
app.module.ts
<dx-pivot-grid ...
(onExporting)="onExporting($event)">
<dxo-export [enabled]="true"></dxo-export>
</dx-pivot-grid>
import { Component } from '@angular/core';
import { exportPivotGrid } from 'devextreme/excel_exporter';
import { Workbook } from 'exceljs';
import saveAs from 'file-saver';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onExporting(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Main sheet');
exportPivotGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
workbook.xlsx.writeBuffer()
.then(function(buffer: BlobPart) {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'PivotGrid.xlsx');
});
});
e.cancel = true;
}
}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DxPivotGridModule } from 'devextreme-angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DxPivotGridModule
],
providers: [ ],
bootstrap: [AppComponent]
})
export class AppModule { }
Vue
App.vue
<template>
<DxPivotGrid ...
@exporting="onExporting">
<DxExport
:enabled="true"
/>
</DxPivotGrid>
</template>
<script>
import 'devextreme/dist/css/dx.light.css';
import { DxPivotGrid, DxExport } from 'devextreme-vue/pivot-grid';
import { exportPivotGrid } from 'devextreme/excel_exporter';
import { Workbook } from 'exceljs';
import saveAs from 'file-saver';
export default {
components: {
DxPivotGrid,
DxExport
},
methods: {
onExporting(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Main sheet');
exportPivotGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
workbook.xlsx.writeBuffer()
.then(function(buffer) {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'PivotGrid.xlsx');
});
});
e.cancel = true;
}
}
}
</script>
React
App.js
import React from 'react';
import 'devextreme/dist/css/dx.light.css';
import PivotGrid, { Export } from 'devextreme-react/pivot-grid';
import { Workbook } from 'exceljs';
import saveAs from 'file-saver';
import { exportPivotGrid } from 'devextreme/excel_exporter';
export default function App() {
return (
<PivotGrid ...
onExporting={onExporting}>
<Export enabled={true} />
</PivotGrid>
);
}
function onExporting(e) {
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Main sheet');
exportPivotGrid({
component: e.component,
worksheet: worksheet
}).then(function() {
workbook.xlsx.writeBuffer()
.then(function(buffer) {
saveAs(new Blob([buffer], { type: 'application/octet-stream' }), 'PivotGrid.xlsx');
});
});
e.cancel = true;
}
View Demo
You can also export PivotGrid to CSV. To do this, call the exportPivotGrid(options) method in the same way as shown in the example of the DataGrid export.formats property. Refer to the CSV Injection section to take the threat of a CSV Injection Attack into account.
See Also
- export
Was this topic helpful?
Thank you!
Feel free to share demo-related thoughts here.
If you have technical questions, please create a support ticket in the DevExpress Support Center.
Thank you!
We appreciate your feedback.
Содержание
- export
- allowExportSelectedData
- enabled
- formats
- ExcelExportDataGridProps
- autoFilterEnabled
- component
- customizeCell
- encodeExecutableContent
- keepColumnWidths
- ExcelExportDataGridProps
- autoFilterEnabled
- component
- customizeCell
- encodeExecutableContent
- keepColumnWidths
- ExcelExportDataGridProps
- autoFilterEnabled
- component
- customizeCell
- encodeExecutableContent
- keepColumnWidths
- ExcelExportDataGridProps
- autoFilterEnabled
- component
- customizeCell
- encodeExecutableContent
- keepColumnWidths
export
Configures client-side exporting.
A user can click the Export button to save an Excel or PDF file with the exported data. Data types, sort, filter, and group settings are maintained.
The following instructions show how to enable and configure client-side export:
Install or reference the required libraries
Install the following libraries for the export:
Excel: The ExcelJS v4+ and FileSaver v2.0.2+ libraries.
PDF: The jsPDF library.
jQuery
Angular
React
Enable the export UI
Set the export.enabled property to true. This property enables export for all columns. Set a column’s allowExporting property to false to prevent it from being exported:
jQuery
Angular
React
Export the DataGrid
Implement the onExporting handler and call the excelExporter.exportDataGrid(options) or pdfExporter.exportDataGrid(options) method. In the code below, the exportDataGrid method exports the DataGrid as is. You can use ExcelExportDataGridProps/PdfExportDataGridProps to configure export settings. The DataGrid exports its data to an Excel worksheet or a PDF document. To save the Excel document, call the FileSaver’s saveAs method. The e.cancel parameter disables the deprecated built-in export implementation with fewer capabilities. To save the PDF document, call the jsPDF’s save method.
The example below shows how to export DataGrid to Excel file.
jQuery
Angular
React
The example below shows how to export DataGrid to PDF document.
jQuery
Angular
React
The following restrictions apply when users export DataGrid:
Only XLSX and PDF files are supported out of the box. To export DataGrid to CSV, call the excelExporter.exportDataGrid(options) method as shown in the formats property example. Refer to the CSV Injection section to take the threat of a CSV Injection Attack into account.
Excel limits the number of grouping levels to 7, while in the DataGrid it is unlimited.
Only visible columns are exported. See the onExporting property description for a workaround.
Detail rows are not exported.
Group rows are always exported in an expanded state and the isExpanded property is ignored.
Customizations made in the cellTemplate, groupCellTemplate, headerCellTemplate, and dataRowTemplate are omitted, but you can recreate them in the exported file. For this purpose, use the excelExporter.customizeCell or pdfExporter.customizeCell function. Refer to the following demos for more information: Excel Cell Customization, PDF Cell Customization.
allowExportSelectedData
Allows users to export selected rows only.
When this property is set to true, a click on invokes a menu that contains the «Export selected rows» command.
See Also
- export.texts.exportSelectedRows — customizes the text of the «Export selected rows» command.
- selection.mode — enables selection in the UI component.
enabled
Adds the Export button to the DataGrid’s toolbar.
Refer to the export topic for information on how to configure export.
formats
Specifies the availability and captions of data export buttons.
The formats property’s default value is [‘xlsx’] . This means that the DataGrid displays the export button and its menu contains a command titled «Export all data (selected rows) to Excel». If you would rather implement PDF export in your application, set the formats property to [‘pdf’] . The command text changes to «Export all data (selected rows) to PDF». You can then implement the onExporting handler accordingly.
Since the formats property accepts an array, you can specify multiple formats. For example, you can set the property to [‘xlsx’, ‘pdf’] . In this case, the grid displays multiple export commands: «Export all data (selected rows) to Excel» and «Export all data (selected rows) to PDF». In the onExporting handler, add logic that checks which button initiated the export operation.
jQuery
Angular
React
The predefined values for the formats property are ‘xlsx’ and ‘pdf’. You can also specify any custom string, such as [‘csv’] . If you do that, the export command caption will read «Export all data (selected rows) to CSV». Once again, you’ll need to change the onExporting handler to produce a file in that format. Refer to the CSV Injection section to take the threat of a CSV Injection Attack into account.
The example below shows how to export DataGrid to CSV format.
Источник
ExcelExportDataGridProps
Properties that can be passed to the exportDataGrid(options) method from the excelExporter module.
autoFilterEnabled
Specifies whether to enable Excel filtering in the document.
component
A DataGrid instance. This setting is required.
customizeCell
Customizes an Excel cell after creation.
An object passed to this callback function.
An ExcelJS object that describes an Excel cell. Use the object’s properties to customize the cell. For information on these properties, refer to the following ExcelJS documentation sections:
- value
- alignment
- border
- fill
- richText
- font
- numFmt
A DataGrid cell.
The following code illustrates how to customize font and alignment in cells whose rowType equals «data»:
jQuery
Angular
React
encodeExecutableContent
Specifies if the CSV export routine saves potentially dangerous content as plain text data.
Exported spreadsheet documents can be unsafe because executable content (such as formulas) may include malicious code. A spreadsheet application can execute this code if a user opens such a file and confirms that the application can load and execute dynamic content.
Enable this property to ensure that exported CSV files are safe for loading in third-party spreadsheet applications.
keepColumnWidths
Specifies whether Excel columns should have the same width as their source UI component’s columns.
Источник
ExcelExportDataGridProps
Properties that can be passed to the exportDataGrid(options) method from the excelExporter module.
autoFilterEnabled
Specifies whether to enable Excel filtering in the document.
component
A DataGrid instance. This setting is required.
customizeCell
Customizes an Excel cell after creation.
An object passed to this callback function.
| Name | Type | Description |
|---|---|---|
| excelCell | ||
| gridCell |
An ExcelJS object that describes an Excel cell. Use the object’s properties to customize the cell. For information on these properties, refer to the following ExcelJS documentation sections:
- value
- alignment
- border
- fill
- richText
- font
- numFmt
A DataGrid cell.
The following code illustrates how to customize font and alignment in cells whose rowType equals «data»:
jQuery
Angular
React
encodeExecutableContent
Specifies if the CSV export routine saves potentially dangerous content as plain text data.
Exported spreadsheet documents can be unsafe because executable content (such as formulas) may include malicious code. A spreadsheet application can execute this code if a user opens such a file and confirms that the application can load and execute dynamic content.
Enable this property to ensure that exported CSV files are safe for loading in third-party spreadsheet applications.
keepColumnWidths
Specifies whether Excel columns should have the same width as their source UI component’s columns.
Источник
ExcelExportDataGridProps
Properties that can be passed to the exportDataGrid(options) method from the excelExporter module.
autoFilterEnabled
Specifies whether to enable Excel filtering in the document.
component
A DataGrid instance. This setting is required.
customizeCell
Customizes an Excel cell after creation.
An object passed to this callback function.
| Name | Type | Description |
|---|---|---|
| excelCell | ||
| gridCell |
An ExcelJS object that describes an Excel cell. Use the object’s properties to customize the cell. For information on these properties, refer to the following ExcelJS documentation sections:
- value
- alignment
- border
- fill
- richText
- font
- numFmt
A DataGrid cell.
The following code illustrates how to customize font and alignment in cells whose rowType equals «data»:
jQuery
Angular
React
encodeExecutableContent
Specifies if the CSV export routine saves potentially dangerous content as plain text data.
Exported spreadsheet documents can be unsafe because executable content (such as formulas) may include malicious code. A spreadsheet application can execute this code if a user opens such a file and confirms that the application can load and execute dynamic content.
Enable this property to ensure that exported CSV files are safe for loading in third-party spreadsheet applications.
keepColumnWidths
Specifies whether Excel columns should have the same width as their source UI component’s columns.
Источник
ExcelExportDataGridProps
Properties that can be passed to the exportDataGrid(options) method from the excelExporter module.
autoFilterEnabled
Specifies whether to enable Excel filtering in the document.
component
A DataGrid instance. This setting is required.
customizeCell
Customizes an Excel cell after creation.
An object passed to this callback function.
| Name | Type | Description |
|---|---|---|
| excelCell | ||
| gridCell |
An ExcelJS object that describes an Excel cell. Use the object’s properties to customize the cell. For information on these properties, refer to the following ExcelJS documentation sections:
- value
- alignment
- border
- fill
- richText
- font
- numFmt
A DataGrid cell.
The following code illustrates how to customize font and alignment in cells whose rowType equals «data»:
jQuery
Angular
React
encodeExecutableContent
Specifies if the CSV export routine saves potentially dangerous content as plain text data.
Exported spreadsheet documents can be unsafe because executable content (such as formulas) may include malicious code. A spreadsheet application can execute this code if a user opens such a file and confirms that the application can load and execute dynamic content.
Enable this property to ensure that exported CSV files are safe for loading in third-party spreadsheet applications.
keepColumnWidths
Specifies whether Excel columns should have the same width as their source UI component’s columns.
Источник
Adblock
detector
| Name | Type | Description |
|---|---|---|
| excelCell | ||
| gridCell |
DataGrid for DevExtreme — How to copy data to Excel
This example demonstrates how to copy DataGrid rows into the clipboard for pasting in Excel.
The example implements two different copy actions:
1. Copy row. The command column contains the additional «Copy row» button. Once clicked, the row data will be copied into the clipboard with the appropriate escape characters for Excel.
2. Copy via Export. The onToolbarPreparing event creates the «Copy via Export» button. Both exportDataGrid(options) and customizeCell are used to access the processed data (group, summary, sort, filter, etc.). The data is aggregated into the clipboard with appropriate escape characters for Excel. This method allows you to achieve similar results with the DataGrid’s Export to ExcelJS.
You can easily modify the example to achieve different tasks. For example, copy values from a certain column only.
Files to Review
- jQuery
- index.js
- Angular
- app.component.html
- app.component.ts
- Vue
- App.vue
- React
- App.js
- NetCore
- Readme.md
Documentation
- DataGrid — Export Data
- DataGrid.export
More Examples
- DataGrid — Export to Excel — Overview
- Data — Export to Excel — Cell Customization