Надстройка Parser для Excel — простое и удобное решение для парсинга любых сайтов (интернет-магазинов, соцсетей, площадок объявлений) с выводом данных в таблицу Excel (формата XLS* или CSV), а также скачивания файлов.
Особенность программы — очень гибкая настройка постобработки полученных данных (множество текстовых функций, всевозможные фильтры, перекодировки, работа с переменными, разбиение значения на массив и обработка каждого элемента в отдельности, вывод характеристик в отдельные столбцы, автоматический поиск цены товара на странице, поддержка форматов JSON и XML).
В парсере сайтов поддерживается авторизация на сайтах, выбор региона, GET и POST запросы, приём и отправка Cookies и заголовков запроса, получение исходных данных для парсинга с листа Excel, многопоточность (до 200 потоков), распознавание капчи через сервис RuCaptcha.com, работа через браузер (IE), кеширование, рекурсивный поиск страниц на сайте, сохранение загруженных изображений товара под заданными именами в одну или несколько папок, и многое другое.
Поиск нужных данных на страницах сайта выполняется в парсере путем поиска тегов и/или атрибутов тегов (по любому свойству и его значению). Специализированные функции для работы с HTML позволяют разными способами преобразовывать HTML-таблицы в текст (или пары вида название-значение), автоматически находить ссылки пейджера, чистить HTML от лишних данных.
За счёт тесной интеграции с Excel, надстройка Parser может считывать любые данные из файлов Excel, создавать отдельные листы и файлы, динамически формировать столбцы для вывода, а также использовать всю мощь встроенных в Excel возможностей.
Поддерживается также сбор данных из текстовых файлов (формата Word, XML, TXT) из заданной пользователем папки, а также преобразование файлов Excel из одного формата таблицы в другой (обработка и разбиение данных на отдельные столбцы)
В программе «Парсер сайтов» можно настроить обработку нескольких сайтов. Перед запуском парсинга (кнопкой на панели инструментов Excel) можно выбрать ранее настроенный сайт из выпадающего списка.
Пример использования парсера для мониторинга цен конкурентов
Дополнительные видеоинструкции, а также подробное описание функционала, можно найти в разделе Справка по программе
В программе можно настроить несколько парсеров (обработчиков сайтов).
Любой из парсеров настраивается и работает независимо от других.
Примеры настроенных парсеров (можно скачать, запустить, посмотреть настройки)
Видеоинструкция (2 минуты), как запустить готовый (уже настроенный) парсер
Настройка программы, — дело не самое простое (для этого, надо хоть немного разбираться в HTML)
Если вам нужен готовый парсер, но вы не хотите разбираться с настройкой,
— закажите настройку парсера разработчику программы. Стоимость настройки под конкретный сайт — от 2000 рублей.
(настройка под заказ выполняется только при условии приобретения лицензии на надстройку «Парсер» (3300 руб)
Инструкция (с видео) по заказу настройки парсера
По всем вопросам, готов проконсультировать вас в Скайпе.
Программа не привязана к конкретному файлу Excel.
Вы в настройках задаёте столбец с исходными данными (ссылками или артикулами),
настраиваете формирование ссылок и подстановку данных с сайта в нужные столбцы,
нажимаете кнопку, — и ваша таблица заполняется данными с сайта.
Программа «Парсер сайтов» может быть полезна для формирования каталога товаров интернет-магазинов,
поиска и загрузки фотографий товара по артикулам (если для получения ссылки на фото, необходимо анализировать страницу товара),
загрузки актуальных данных (цен и наличия) с сайтов поставщиков, и т.д. и т.п.
Справка по программе «Парсер сайтов»
Можно попробовать разобраться с работой программы на примерах настроенных парсеров
Парсить сайты в Excel достаточно просто если использовать облачную версию софта Google Таблицы (Sheets/Doc), которые без труда позволяют использовать мощности поисковика для отправки запросов на нужные сайты.
- Подготовка;
- IMPORTXML;
- IMPORTHTML;
- Обратная конвертация.
Видеоинструкция
Подготовка к парсингу сайтов в Excel (Google Таблице)
Для того, чтобы начать парсить сайты потребуется в первую очередь перейти в Google Sheets, что можно сделать открыв страницу:
https://www.google.com/intl/ru_ru/sheets/about/
Потребуется войти в Google Аккаунт, после чего нажать на «Создать» (+).
Теперь можно переходить к парсингу, который можно выполнить через 2 основные функции:
- IMPORTXML. Позволяет получить практически любые данные с сайта, включая цены, наименования, картинки и многое другое;
- IMPORTHTML. Позволяет получить данные из таблиц и списков.
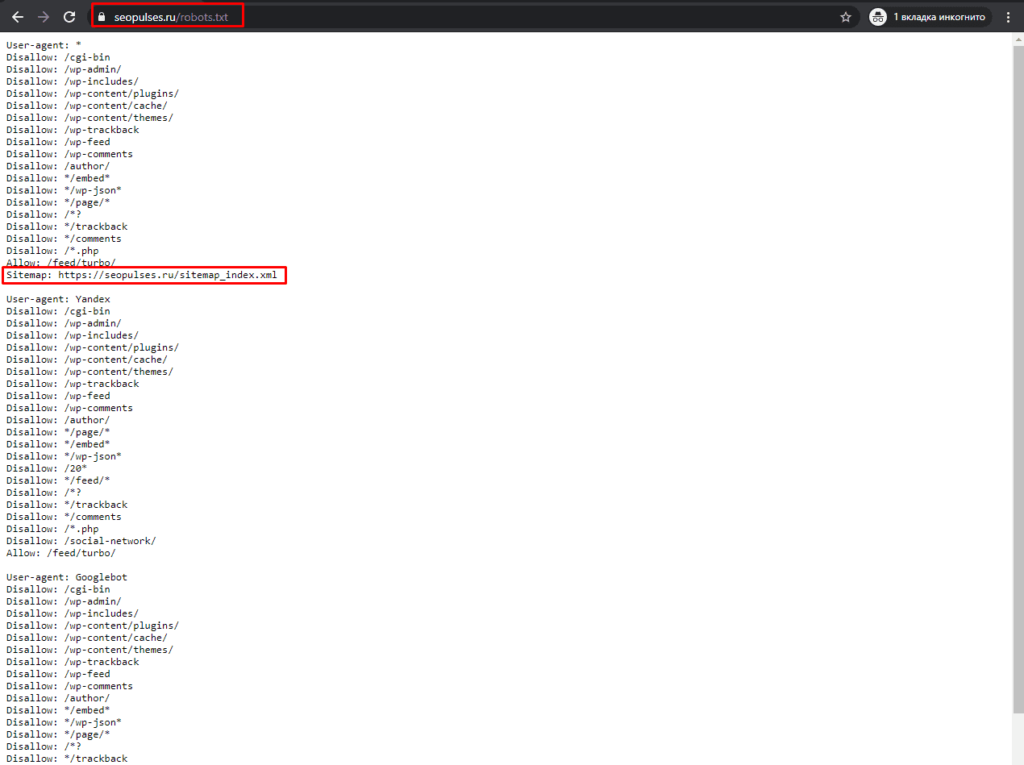
Однако, все эти методы работают на основе ссылок на страницы, если таблицы с URL-адресами нет, то можно ускорить этот сбор через карту сайта (Sitemap). Для этого добавляем к домену сайта конструкцию «/robots.txt». Например, «seopulses.ru/robots.txt».
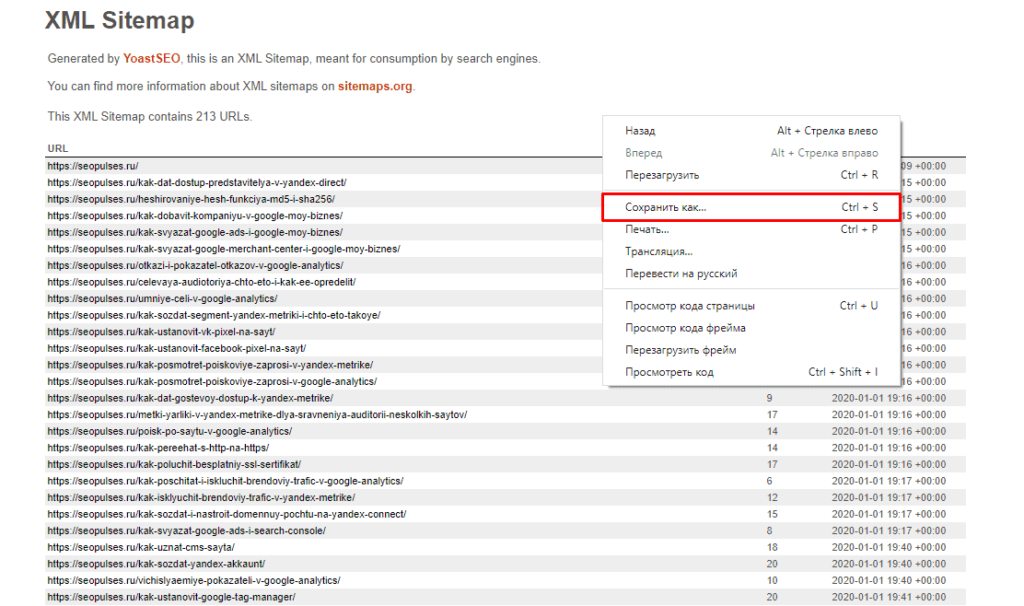
Здесь открываем URL с картой сайта:
Нас интересует список постов, поэтому открываем первую ссылку.
Получаем полный список из URL-адресов, который можно сохранить, кликнув правой кнопкой мыши и нажав на «Сохранить как» (в Google Chrome).
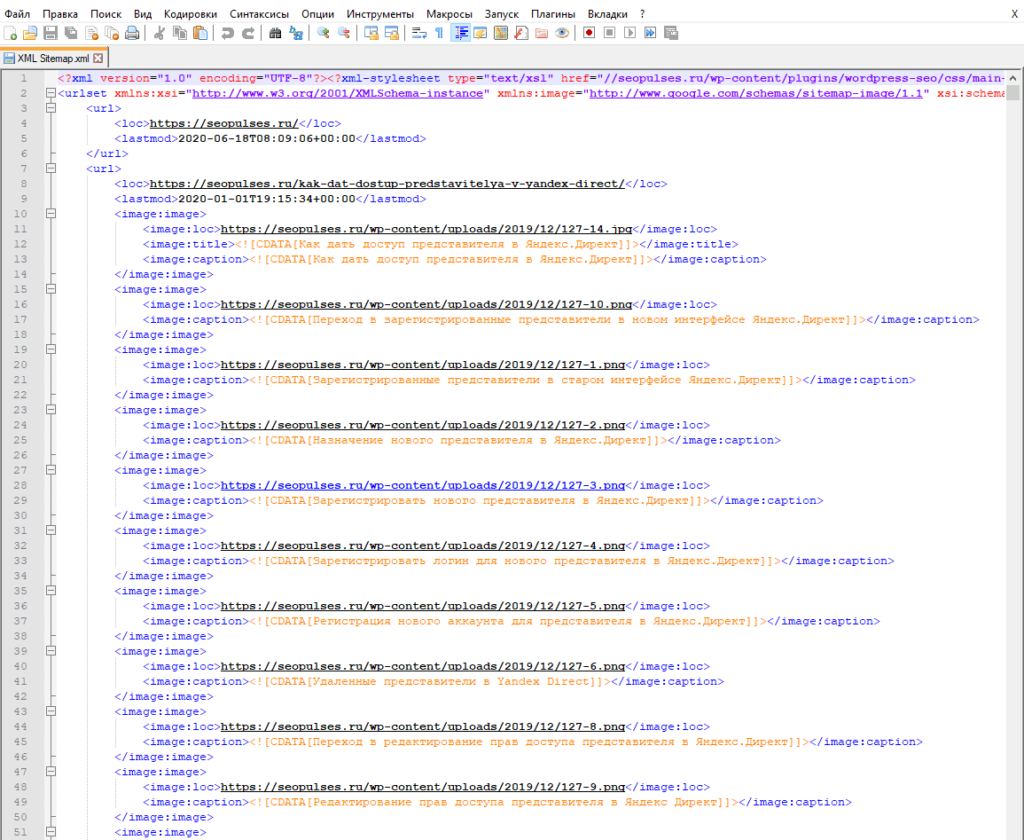
Теперь на компьютере сохранен файл XML, который можно открыть через текстовые редакторы, например, Sublime Text или NotePad++.
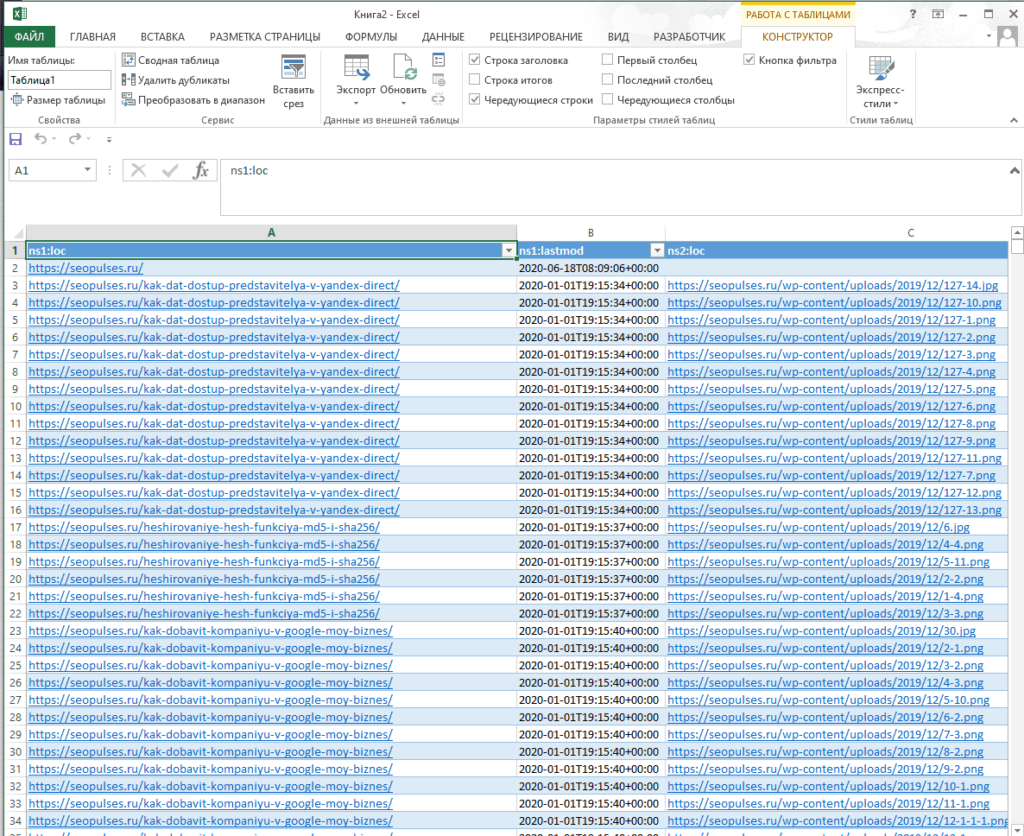
Чтобы обработать информацию корректно следует ознакомиться с инструкцией открытия XML-файлов в Excel (или создания), после чего данные будут поданы в формате таблицы.
Все готово, можно переходить к методам парсинга.
IPMORTXML для парсинга сайтов в Excel
Синтаксис IMPORTXML в Google Таблице
Для того, чтобы использовать данную функцию потребуется в таблице написать формулу:
=IMPORTXML(Ссылка;Запрос)
Где:
- Ссылка — URL-адрес страницы;
- Запрос – в формате XPath.
С примером можно ознакомиться в:
https://docs.google.com/spreadsheets/d/1xmzdcBPap6lA5Gtwm1hjQfDHf3kCQdbxY3HM11IqDqY/edit#gid=0
Примеры использования IMPORTXML в Google Doc
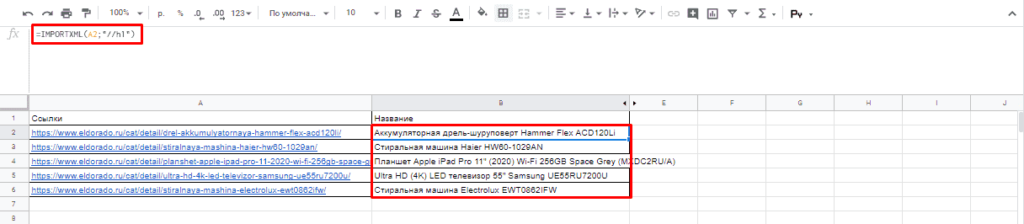
Парсинг названий
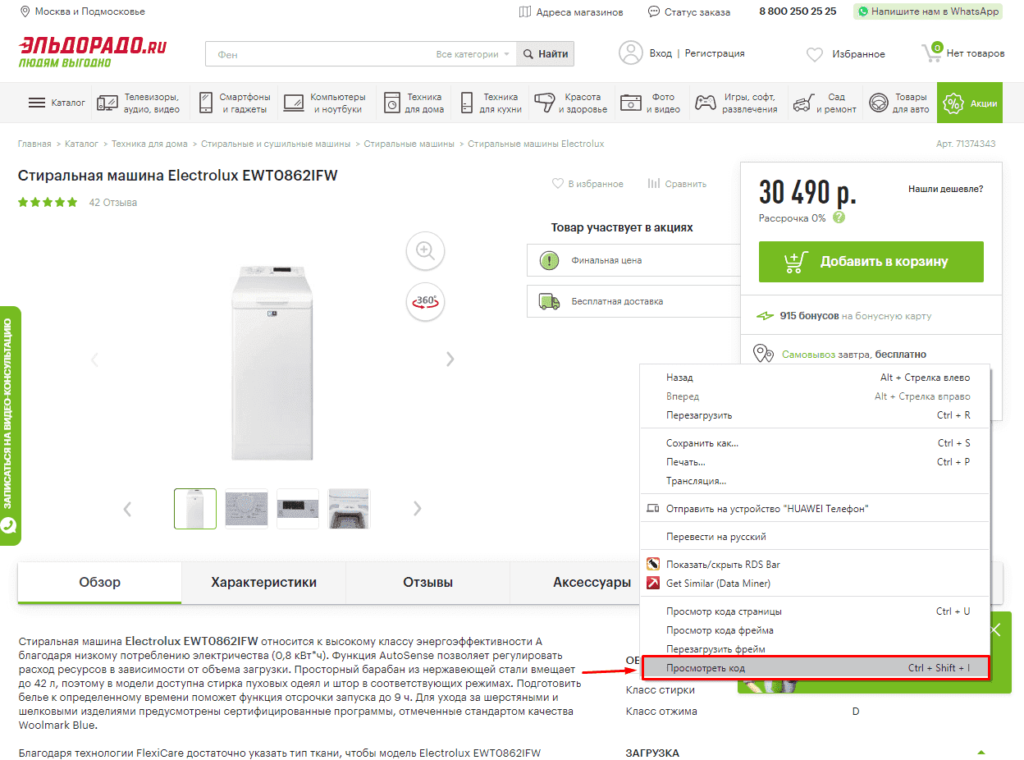
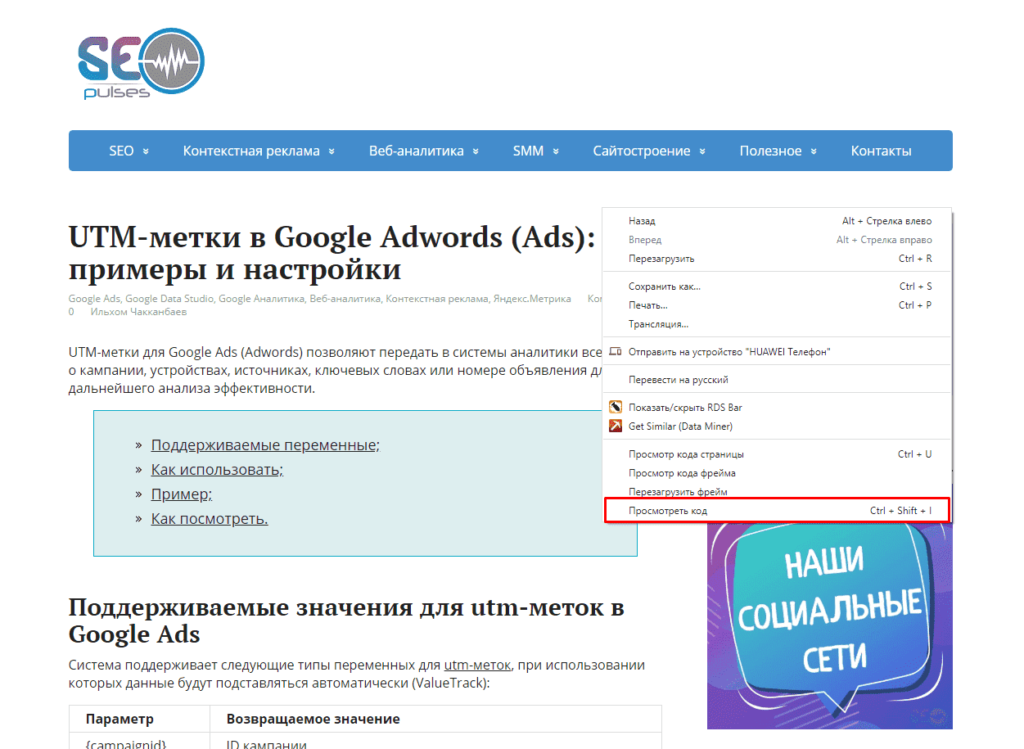
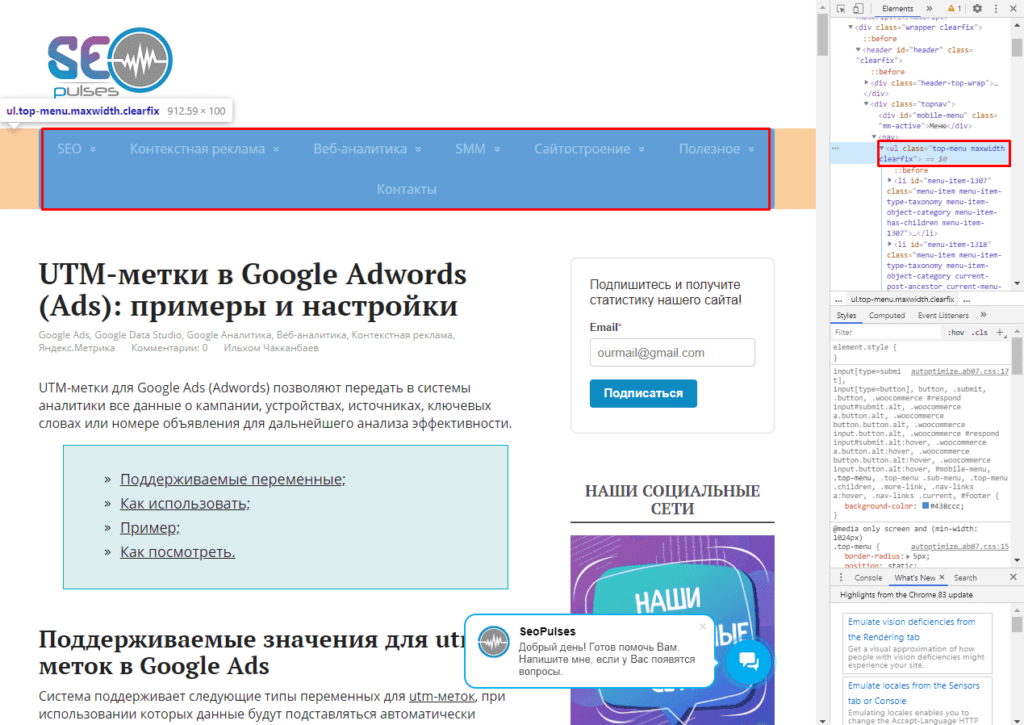
Для работы с парсингом через данную функцию потребуется знание XPATH и составление пути в этом формате. Сделать это можно открыв консоль разработчика. Для примера будет использоваться сайт крупного интернет-магазина и в первую очередь необходимо в Google Chrome открыть окно разработчика кликнув правой кнопкой мыли и в выпавшем меню выбрать «Посмотреть код» (сочетание клавиш CTRL+Shift+I).
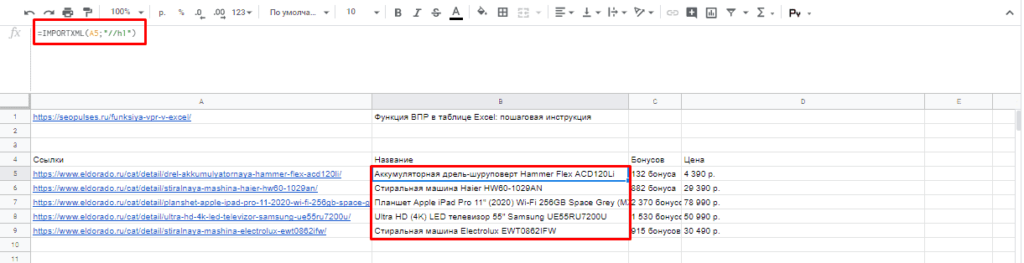
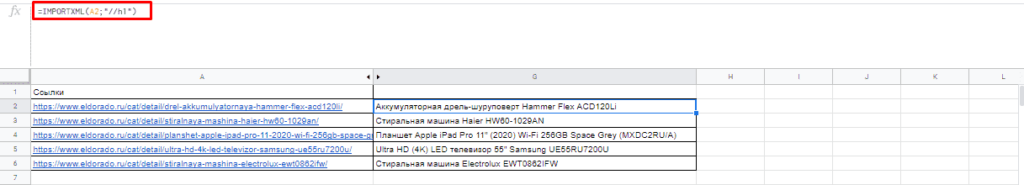
После этого пытаемся получить название товара, которое содержится в H1, единственным на странице, поэтому запрос должен быть:
//h1
И как следствие формула:
=IMPORTXML(A2;»//h1″)
Важно! Запрос XPath пишется в кавычках «запрос».
Парсинг различных элементов
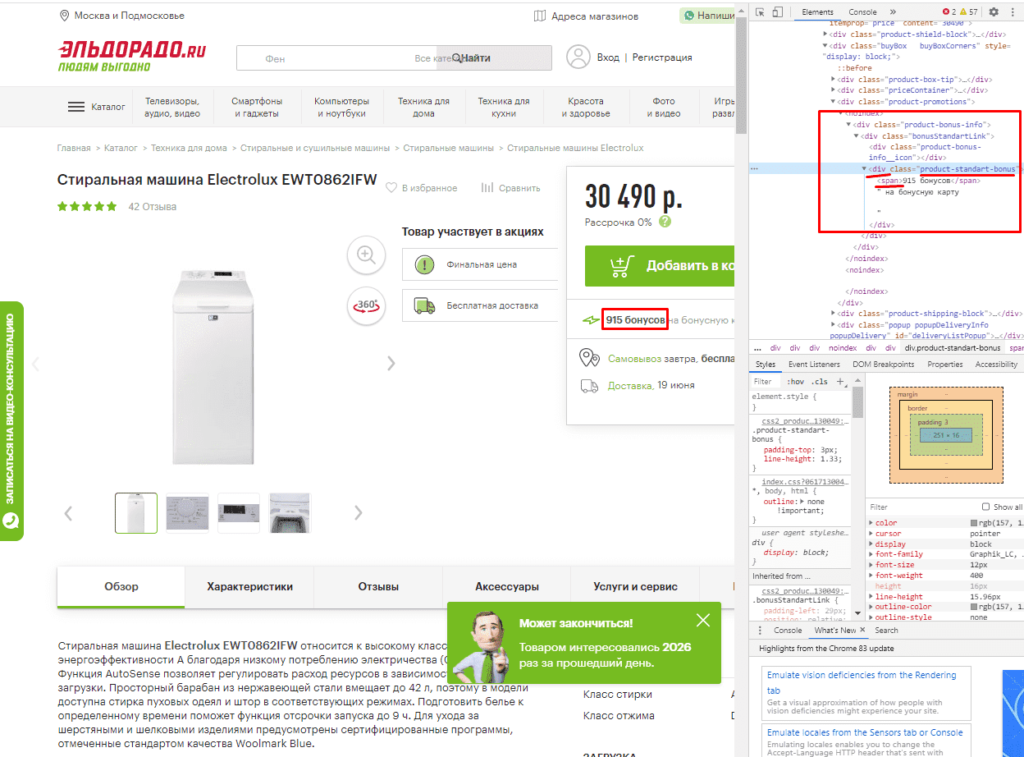
Если мы хотим получить баллы, то нам потребуется обратиться к элементу div с классом product-standart-bonus поэтому получаем:
//div[@class=’product-standart-bonus’]
В этом случае первый тег div обозначает то, откуда берутся данные, когда в скобках [] уточняется его уникальность.
Для уточнения потребуется указать тип в виде @class, который может быть и @id, а после пишется = и в одинарных кавычках ‘значение’ пишется запрос.
Однако, нужное нам значение находиться глубже в теге span, поэтому добавляем /span и вводим:
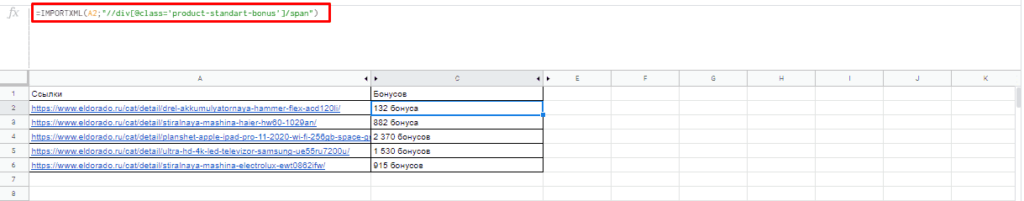
//div[@class=’product-standart-bonus’]/span
В документе:
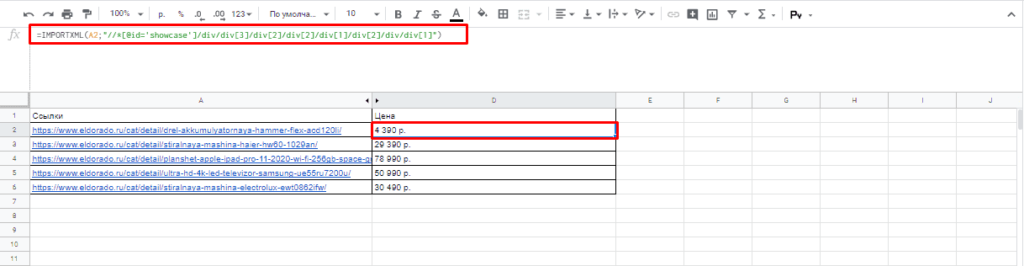
Парсинг цен без знаний XPath
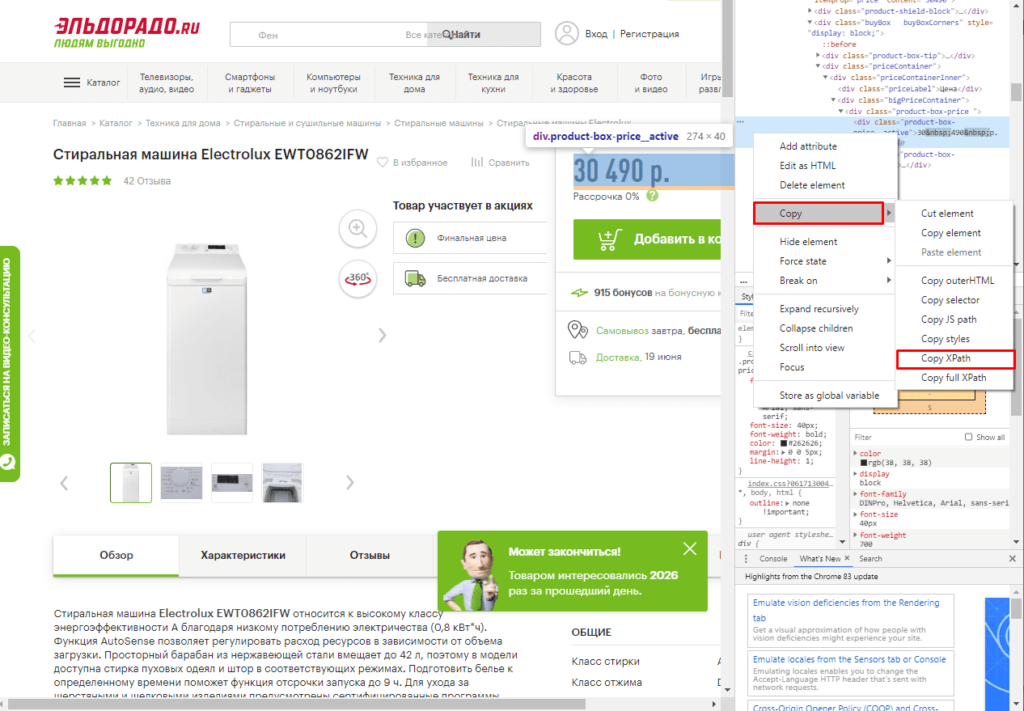
Если нет знаний XPath и необходимо быстро получить информацию, то требуется выбрав нужный элемент в консоли разработчика кликнуть правой клавишей мыши и в меню выбрать «Copy»-«XPath». Например, при поиске запроса цены получаем:
//*[@id=»showcase»]/div/div[3]/div[2]/div[2]/div[1]/div[2]/div/div[1]
Важно! Следует изменить » на одинарные кавычки ‘.
Далее используем ее вместе с IMPORTXML.
Все готово цены получены.
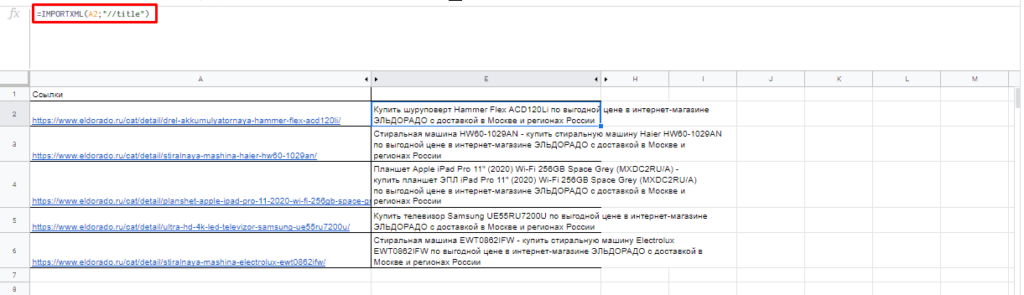
Простые формулы с IMPORTXML в Google Sheets
Чтобы получить title страницы необходимо использовать запрос:
=IMPORTXML(A3;»//title»)
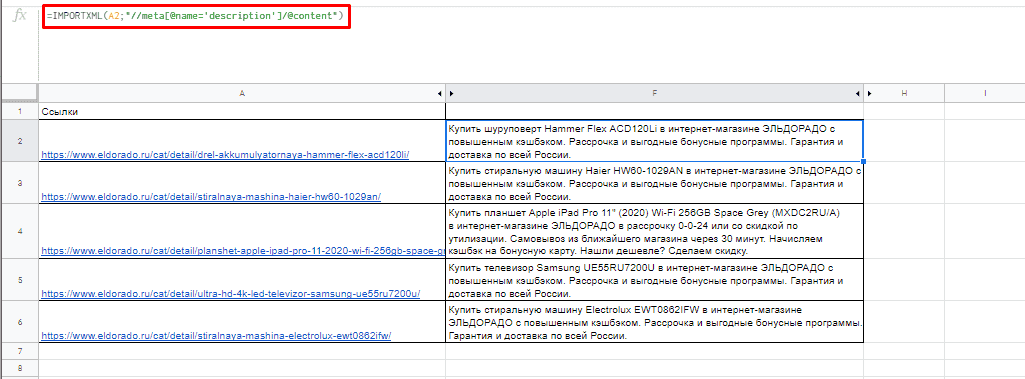
Для вывода description стоит использовать:
=IMPORTXML(A3;»//description»)
Первый заголовок (или любой другой):
=IMPORTXML(A3;»//h1″)

IMPORTHTML для создания парсера веи-ресурсов в Эксель
Синтаксис IMPORTXML в Google Таблице
Для того, чтобы использовать данную функцию потребуется в таблице написать формулу:
=IMPORTXML(Ссылка;Запрос;Индекс)
Где:
- Ссылка — URL-адрес страницы;
- Запрос – может быть в формате «table» или «list», выгружающий таблицу и список, соответственно.
- Индекс – порядковый номер элемента.
С примерами можно ознакомиться в файле:
https://docs.google.com/spreadsheets/d/1GpcGZd7CW4ugGECFHVMqzTXrbxHhdmP-VvIYtavSp4s/edit#gid=0
Пример использования IMPORTHTML в Google Doc
Парсинг таблиц
В примерах будет использоваться данная статья, перейдя на которую можно открыть консоль разработчика (в Google Chrome это можно сделать кликнув правой клавишей мыши и выбрав пункт «Посмотреть код» или же нажав на сочетание клавиш «CTRL+Shift+I»).
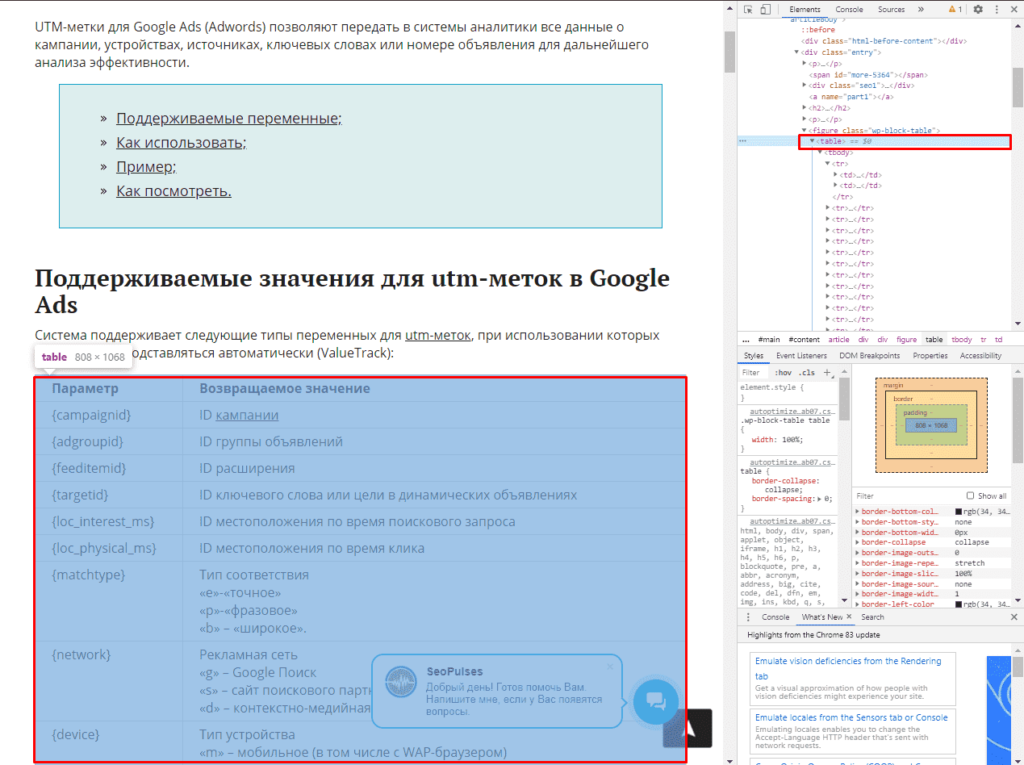
Теперь просматриваем код таблицы, которая заключена в теге <table>.
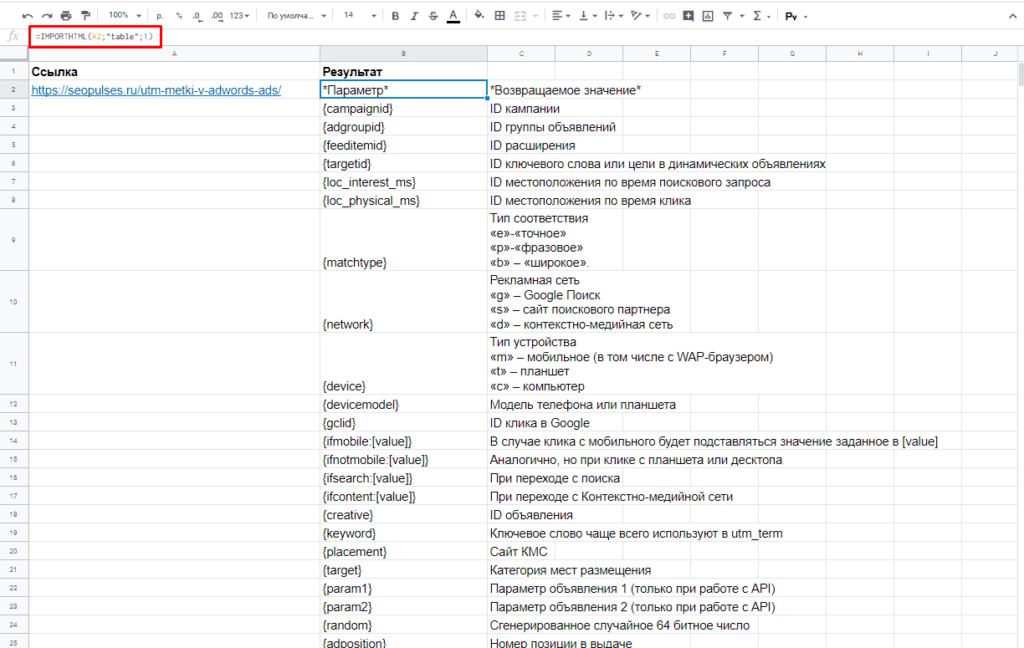
Данный элемент можно будет выгрузить при помощи конструкции:
=IMPORTHTML(A2;»table»;1)
- Где A2 ячейка со ссылкой;
- table позволяет получить данные с таблицы;
- 1 – номер таблицы.
Важно! Сам запрос table или list записывается в кавычках «запрос».
Парсинг списков
Получить список, заключенный в тегах <ul>…</ul> при помощи конструкции.
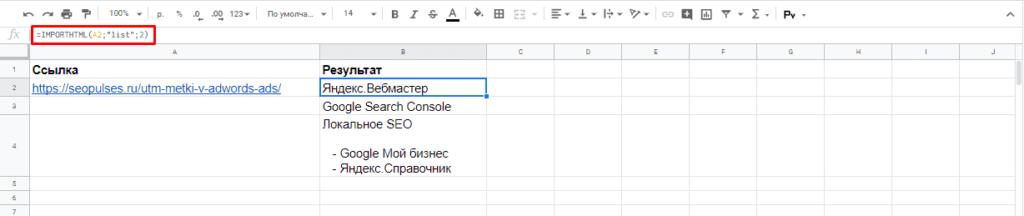
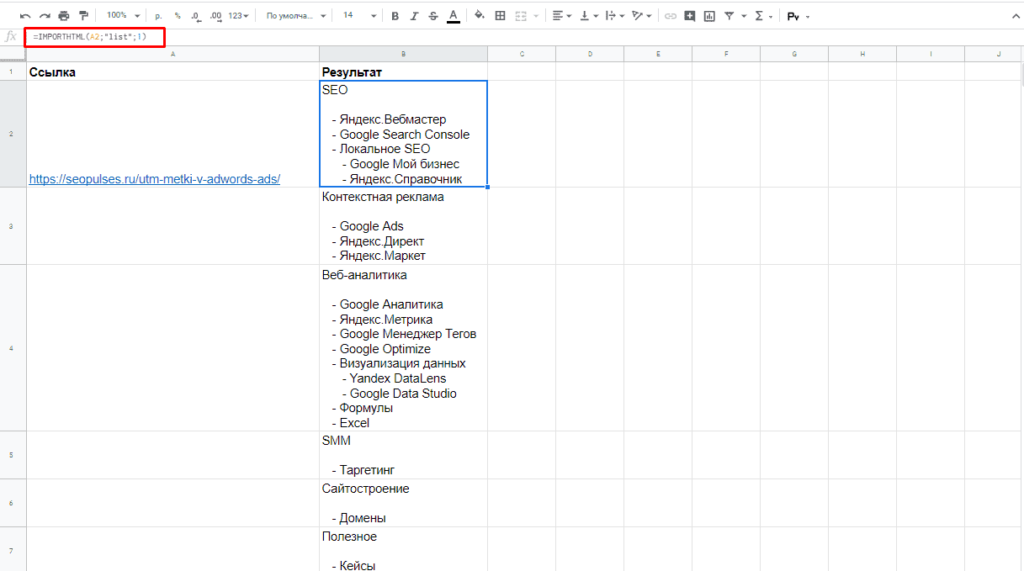
=IMPORTHTML(A2;»list»;1)
В данном случае речь идет о меню, которое также представлено в виде списка.
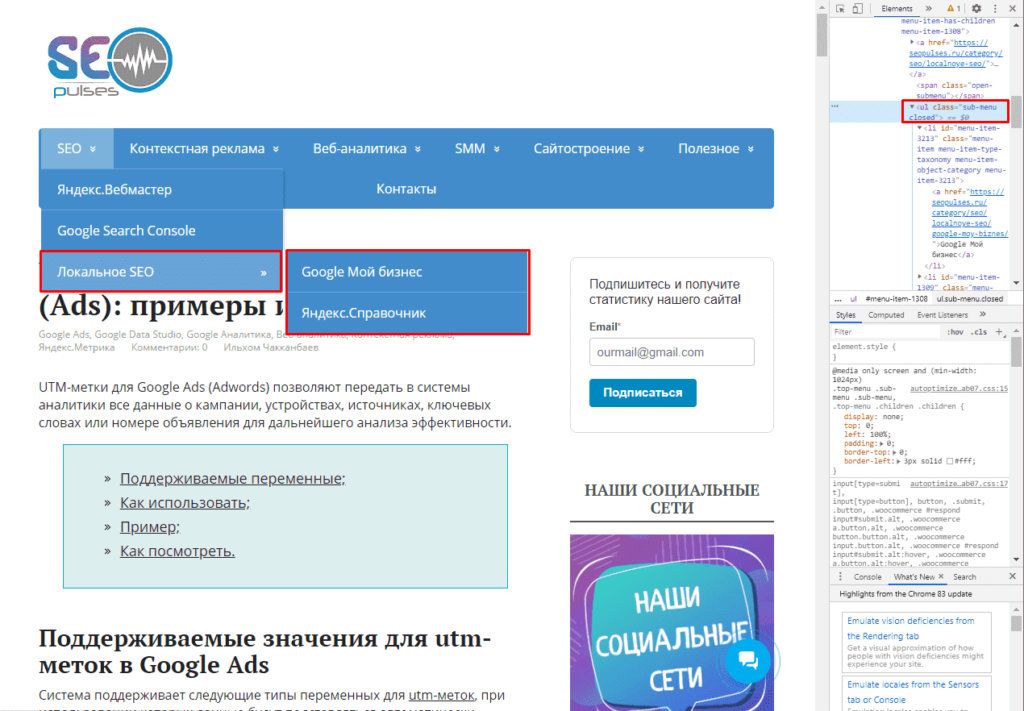
Если использовать индекс третей таблицы, то будут получены данные с третей таблицы в меню:
Формула:
=IMPORTHTML(A2;»list»;2)
Все готово, данные получены.
Обратная конвертация
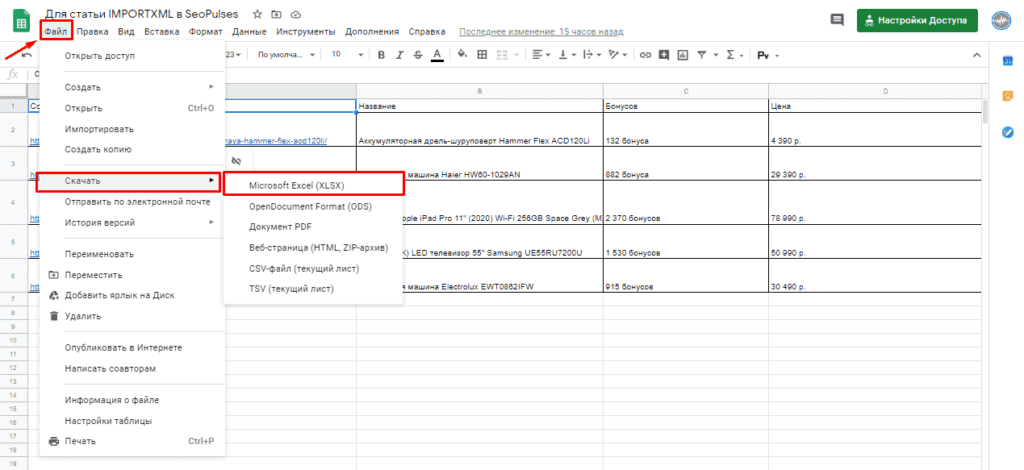
Чтобы превратить Google таблицу в MS Excel потребуется кликнуть на вкладку «Файл»-«Скачать»-«Microsoft Excel».
Все готово, пример можно скачать ниже.
Пример:
https://docs.google.com/spreadsheets/d/1xmzdcBPap6lA5Gtwm1hjQfDHf3kCQdbxY3HM11IqDqY/edit
Парсинг нетабличных данных с сайтов
Проблема с нетабличными данными
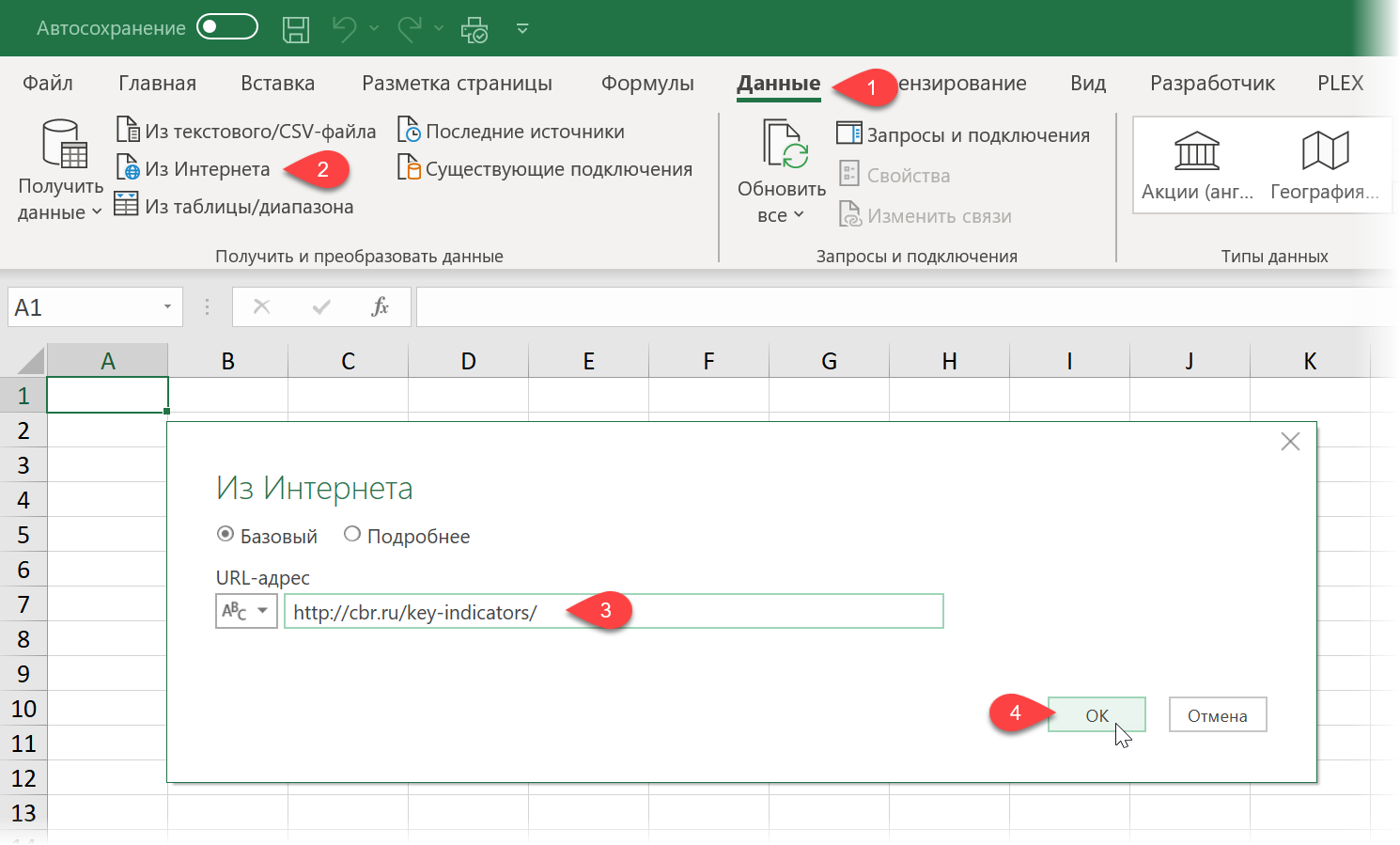
С загрузкой в Excel табличных данных из интернета проблем нет. Надстройка Power Query в Excel легко позволяет реализовать эту задачу буквально за секунды. Достаточно выбрать на вкладке Данные команду Из интернета (Data — From internet), вставить адрес нужной веб-страницы (например, ключевых показателей ЦБ) и нажать ОК:

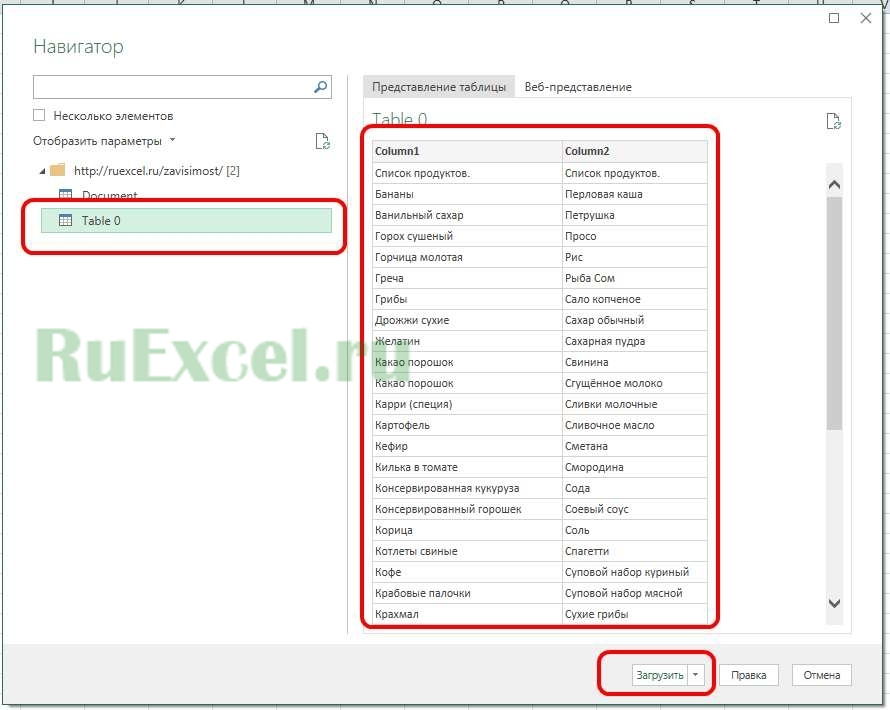
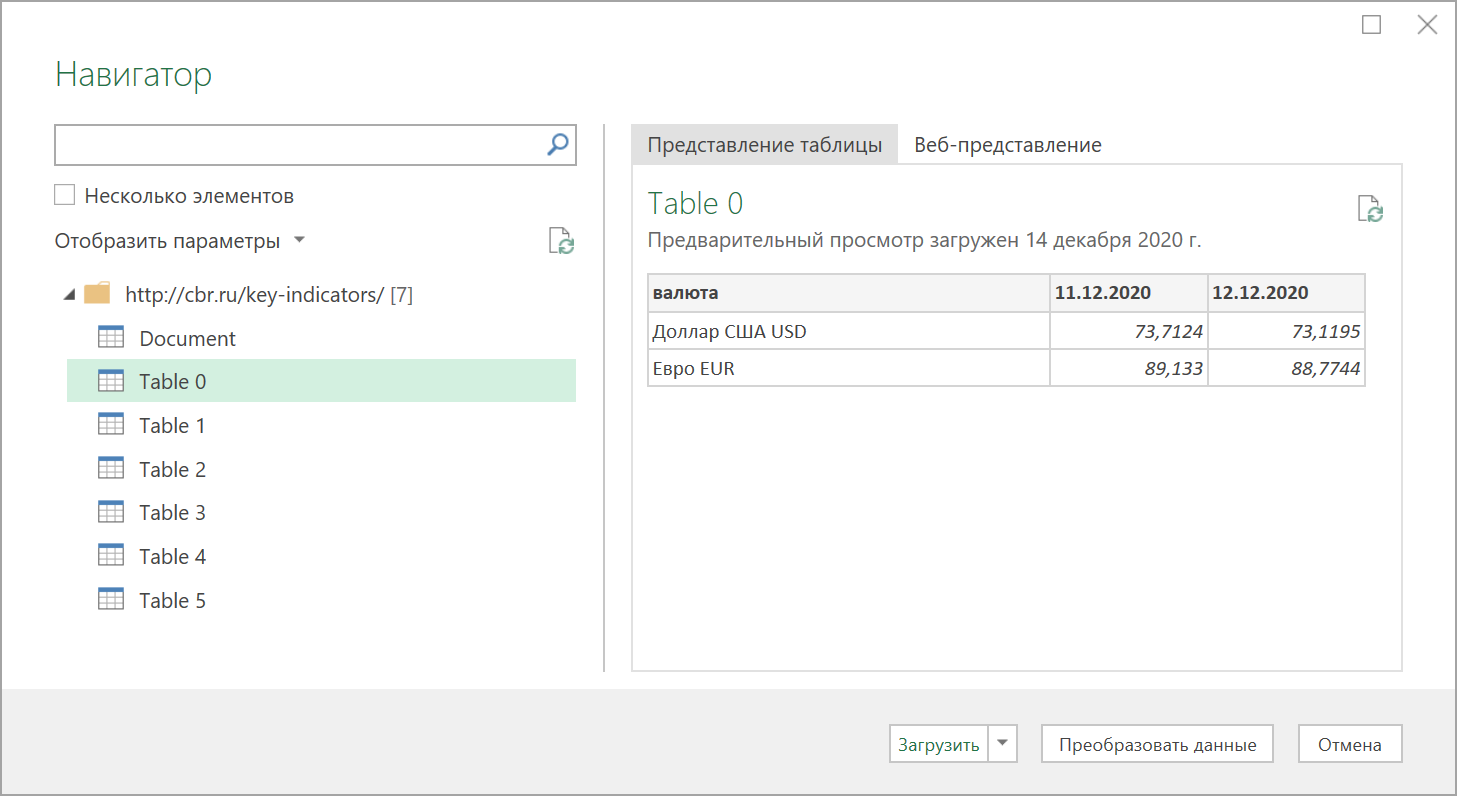
Power Query автоматически распознает все имеющиеся на веб-странице таблицы и выведет их список в окне Навигатора:

Дальше останется выбрать нужную таблицу методом тыка и загрузить её в Power Query для дальнейшей обработки (кнопка Преобразовать данные) или сразу на лист Excel (кнопка Загрузить).
Если с нужного вам сайта данные грузятся по вышеописанному сценарию — считайте, что вам повезло.
К сожалению, сплошь и рядом встречаются сайты, где при попытке такой загрузки Power Query «не видит» таблиц с нужными данными, т.е. в окне Навигатора попросту нет этих Table 0,1,2… или же среди них нет таблицы с нужной нам информацией. Причин для этого может быть несколько, но чаще всего это происходит потому, что веб-дизайнер при создании таблицы использовал в HTML-коде страницы не стандартную конструкцию с тегом <TABLE>, а её аналог — вложенные друг в друга теги-контейнеры <DIV>. Это весьма распространённая техника при вёрстке веб-сайтов, но, к сожалению, Power Query пока не умеет распознавать такую разметку и загружать такие данные в Excel.
Тем не менее, есть способ обойти это ограничение 
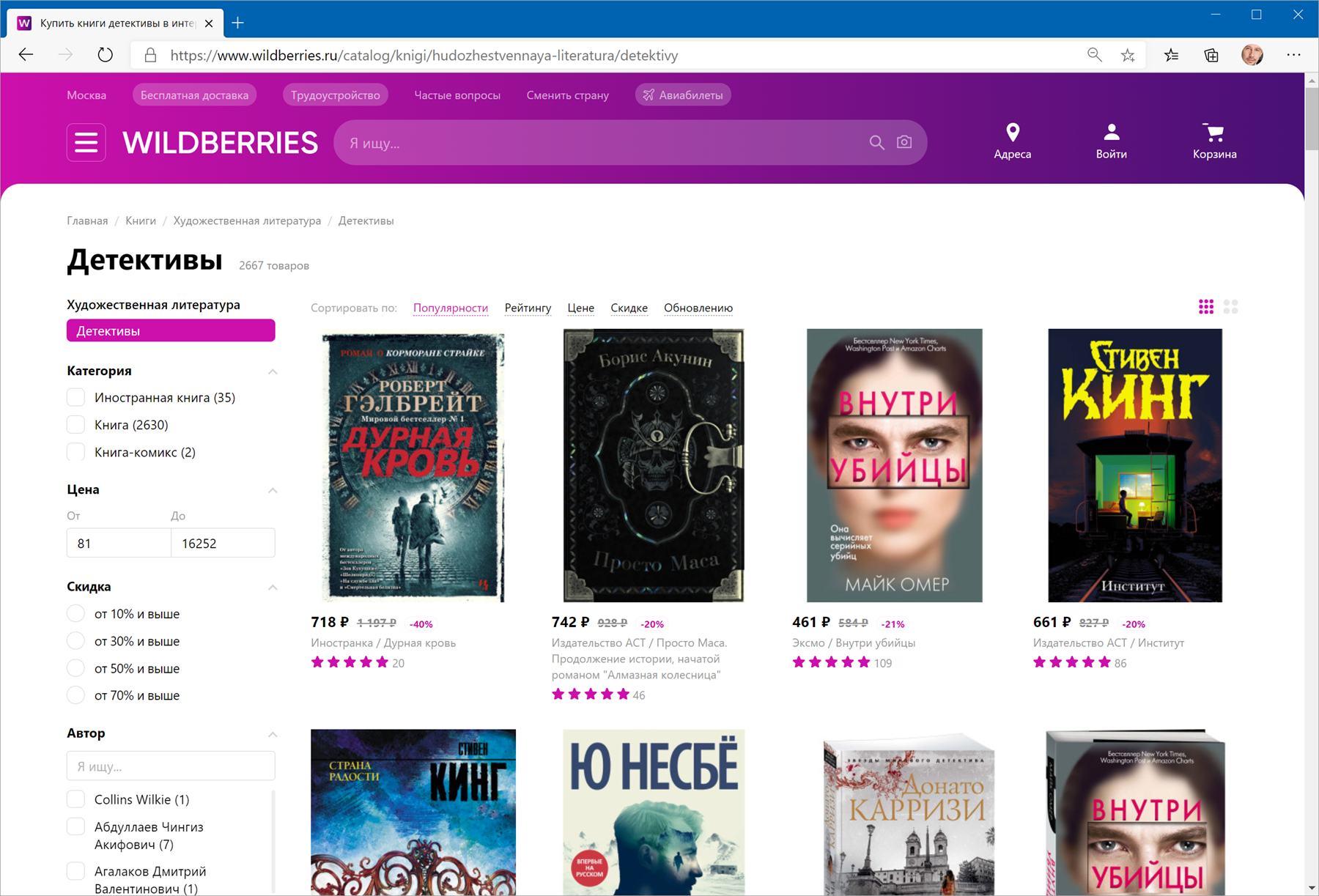
В качестве тренировки, давайте попробуем загрузить цены и описания товаров с маркетплейса Wildberries — например, книг из раздела Детективы:

Загружаем HTML-код вместо веб-страницы
Сначала используем всё тот же подход — выбираем команду Из интернета на вкладке Данные (Data — From internet) и вводим адрес нужной нам страницы:
https://www.wildberries.ru/catalog/knigi/hudozhestvennaya-literatura/detektivy
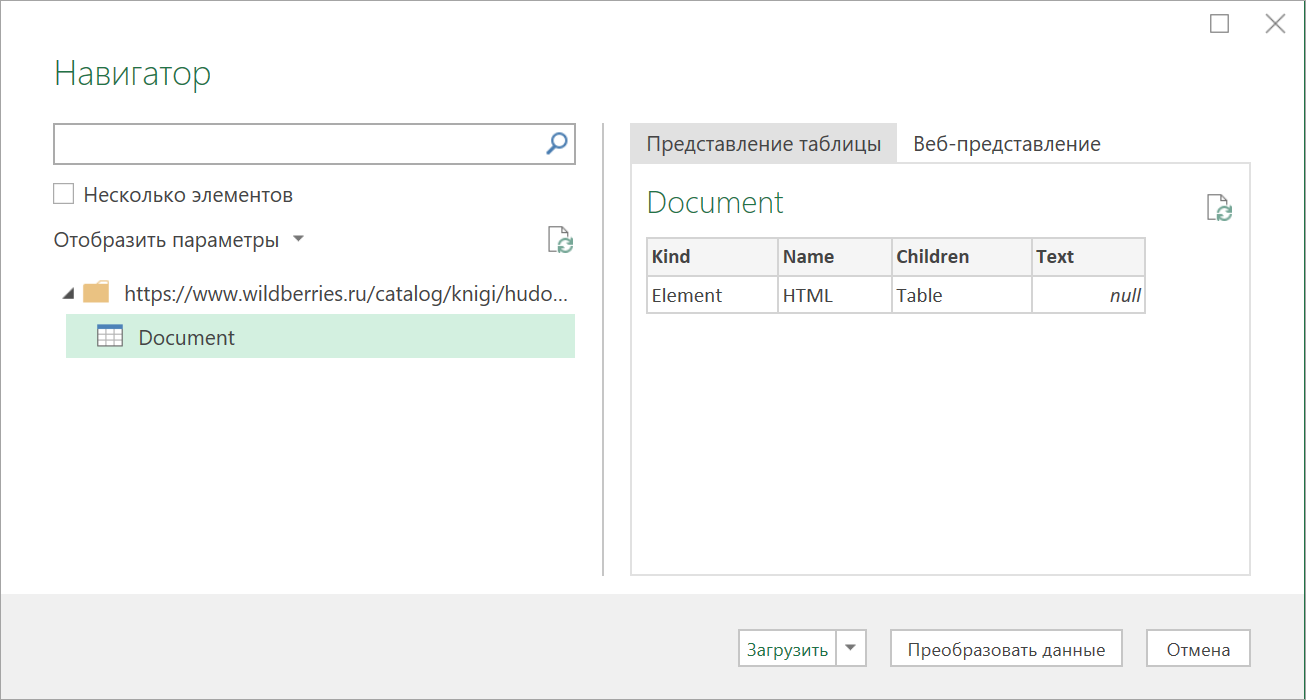
После нажатия на ОК появится окно Навигатора, где мы уже не увидим никаких полезных таблиц, кроме непонятной Document:

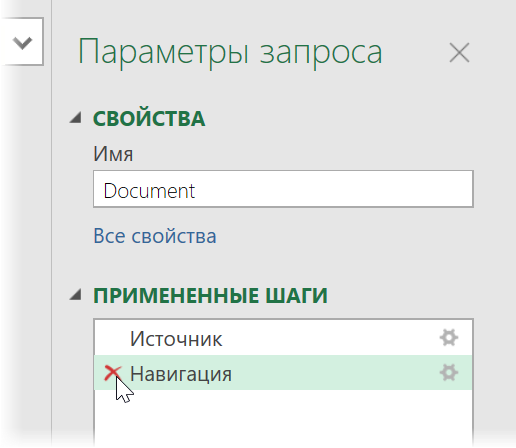
Дальше начинается самое интересное. Жмём на кнопку Преобразовать данные (Transform Data), чтобы всё-таки загрузить содержимое таблицы Document в редактор запросов Power Query. В открывшемся окне удаляем шаг Навигация (Navigation) красным крестом:

… и затем щёлкаем по значку шестерёнки справа от шага Источник (Source), чтобы открыть его параметры:

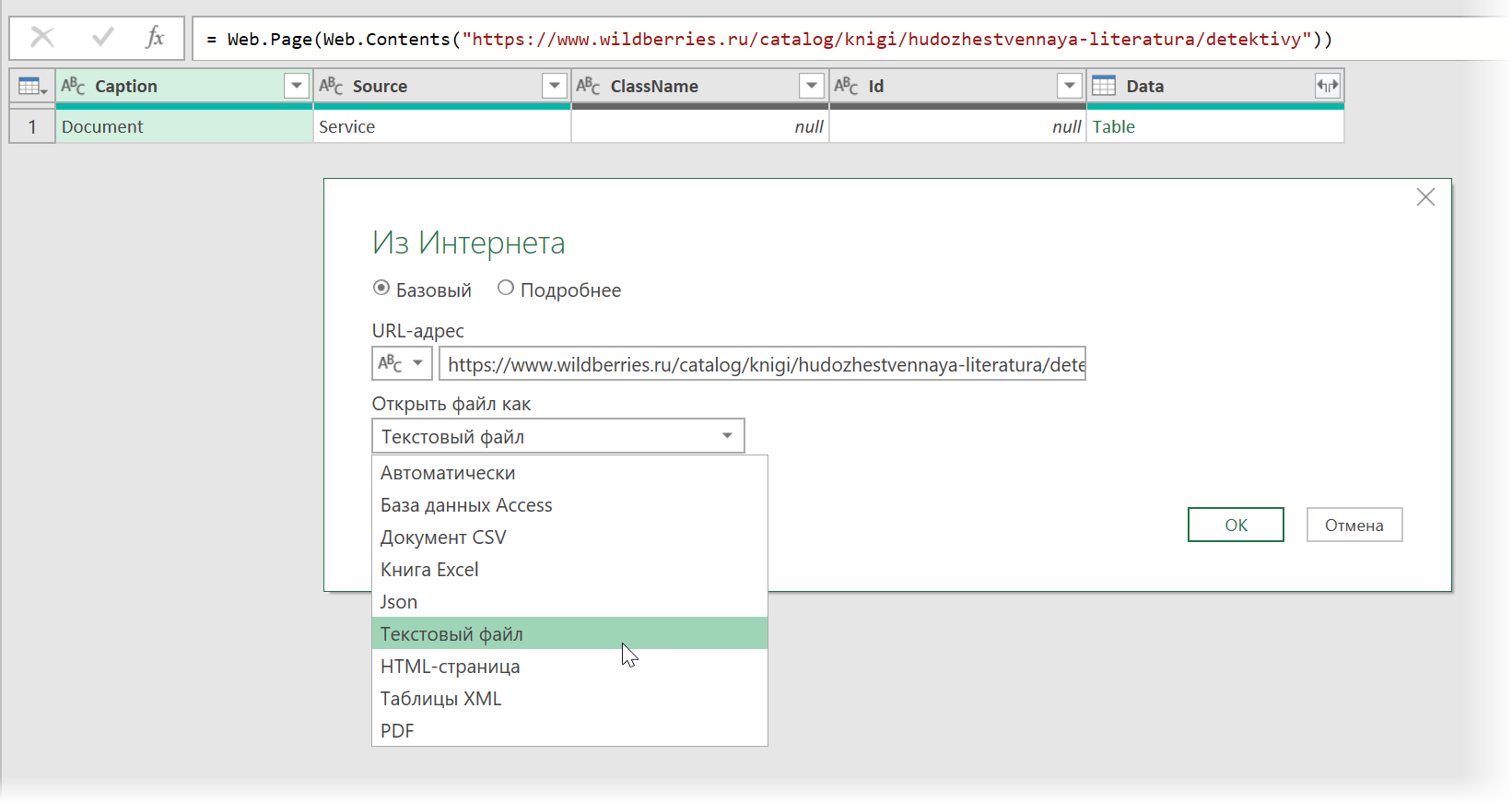
В выпадающием списке Открыть файл как (Open file as) вместо выбранной там по-умолчанию HTML-страницы выбираем Текстовый файл (Text file). Это заставит Power Query интерпретировать загружаемые данные не как веб-страницу, а как простой текст, т.е. Power Query не будет пытаться распознавать HTML-теги и их атрибуты, ссылки, картинки, таблицы, а просто обработает исходный код страницы как текст.
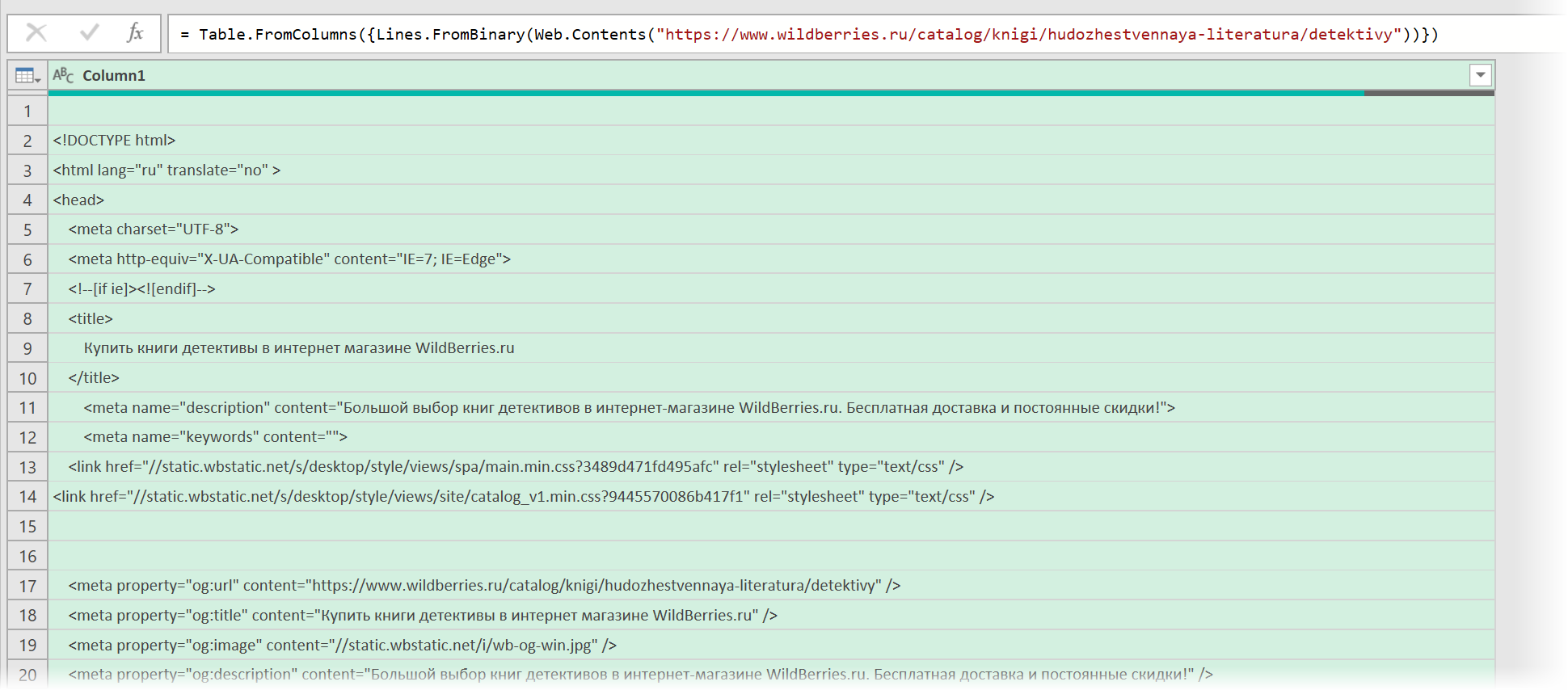
После нажатия на ОК мы этот HTML-код как раз и увидим (он может быть весьма объемным — не пугайтесь):

Ищем за что зацепиться
Теперь нужно понять на какие теги, атрибуты или метки в коде мы можем ориентироваться, чтобы извлечь из этой кучи текста нужные нам данные о товарах. Само-собой, тут всё зависит от конкретного сайта и веб-программиста, который его писал и вам придётся уже импровизировать.
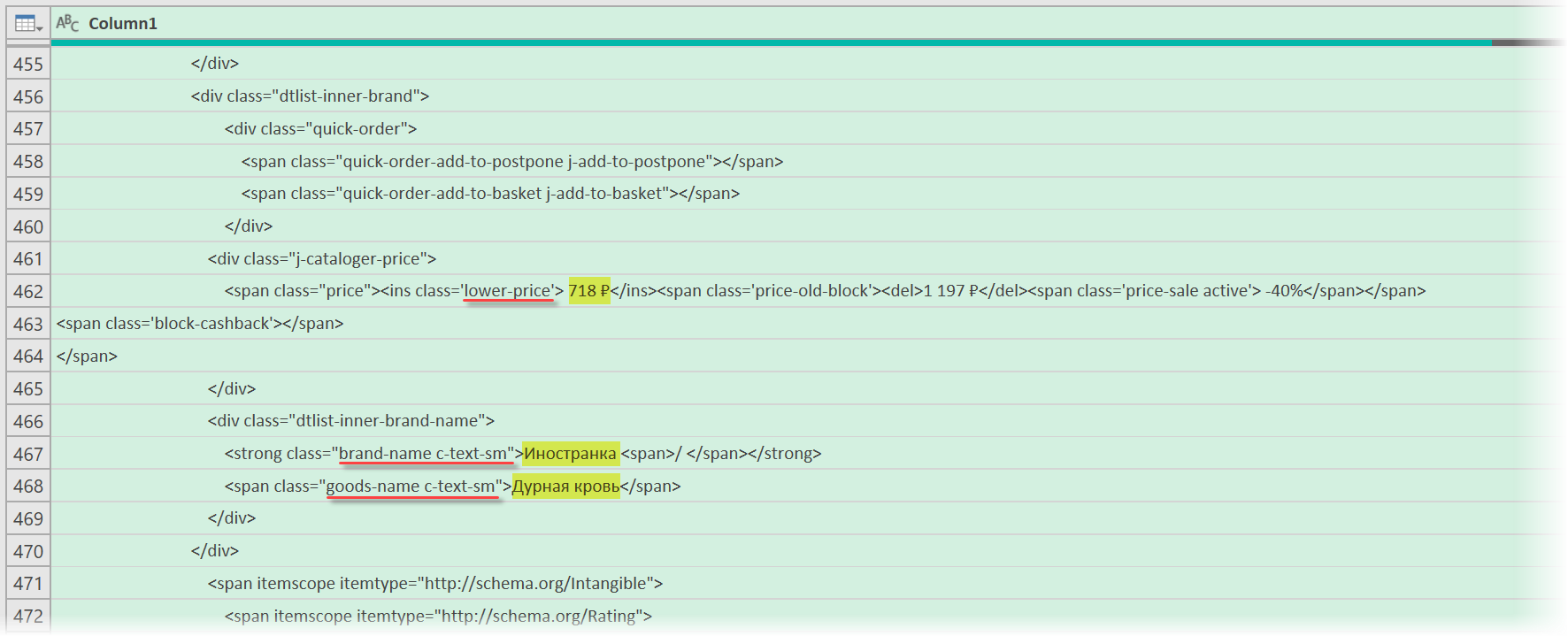
В случае с Wildberries, промотав этот код вниз до товаров, можно легко нащупать простую логику:

- Строчки с ценами всегда содержат метку lower-price
- Строчки с названием бренда — всегда с меткой brand-name c-text-sm
- Название товара можно найти по метке goods-name c-text-sm
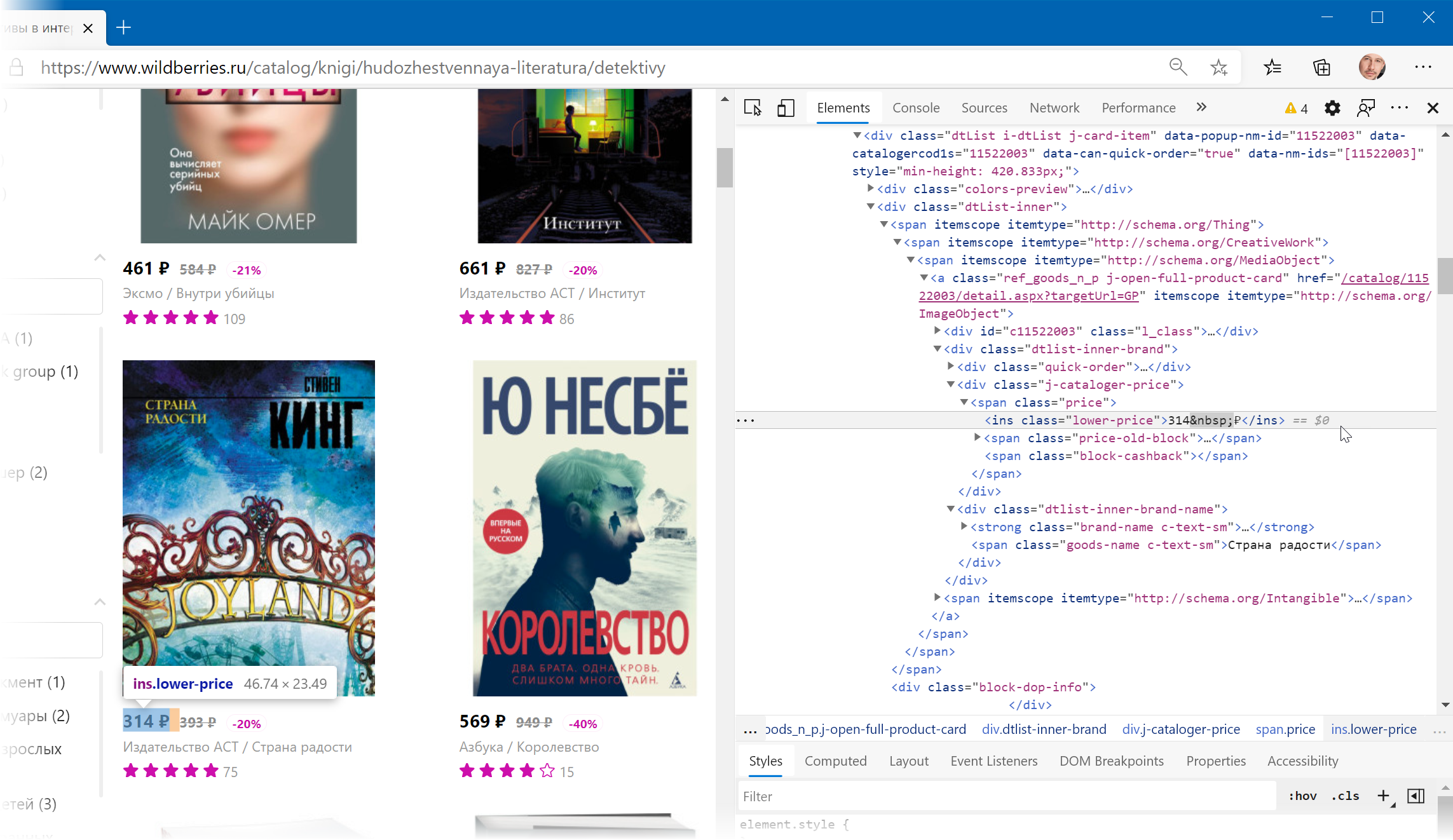
Иногда процесс поиска можно существенно упростить, если воспользоваться инструментами отладки кода, которые сейчас есть в любом современном браузере. Щёлкнув правой кнопкой мыши по любому элементу веб-страницы (например, цене или описанию товара) можно выбрать из контекстного меню команду Инспектировать (Inspect) и затем просматривать код в удобном окошке непосредственно рядом с содержимым сайта:

Фильтруем нужные данные
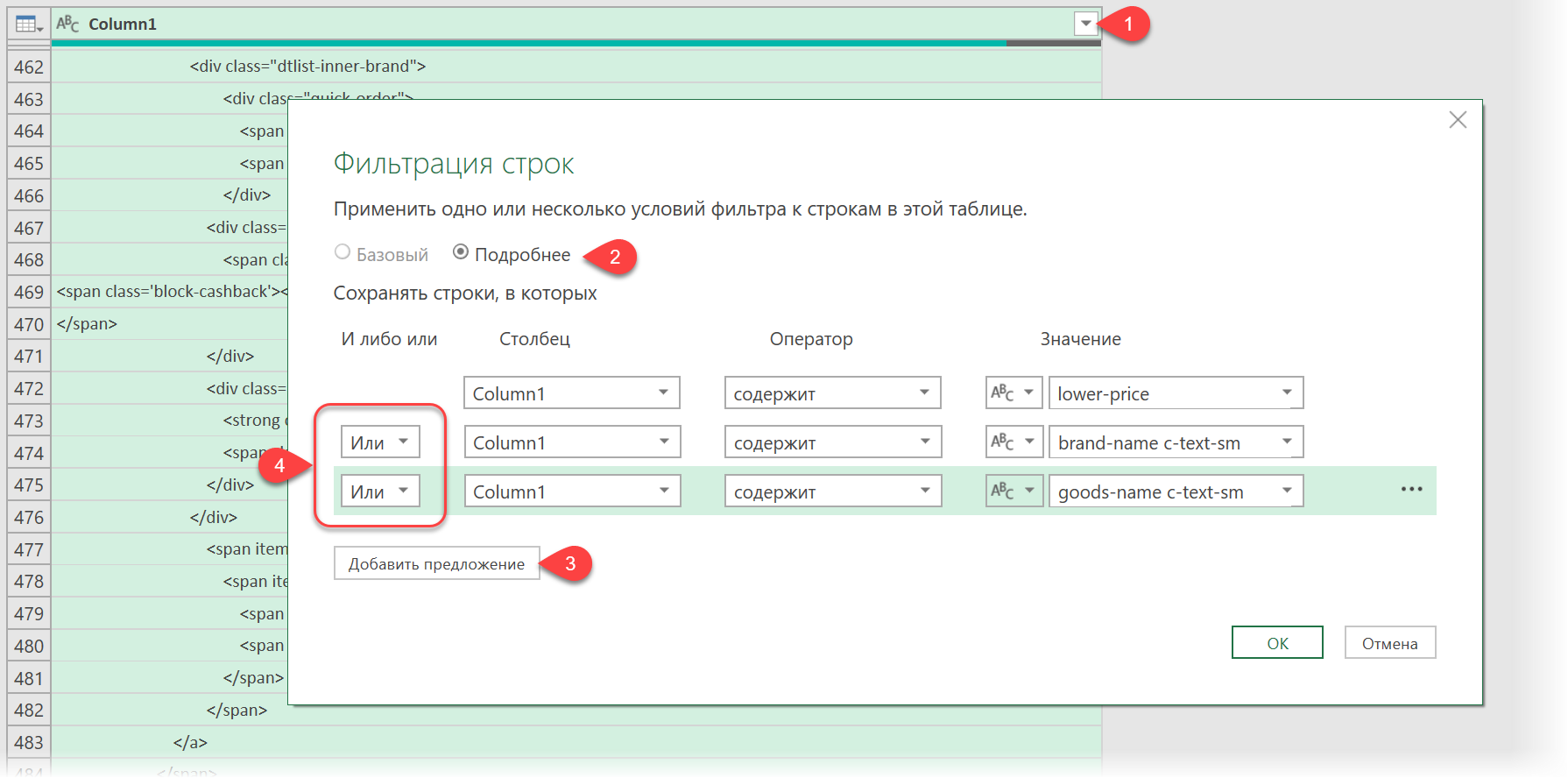
Теперь совершенно стандартным образом давайте отфильтруем в коде страницы нужные нам строки по обнаруженным меткам. Для этого выбираем в окне Power Query в фильтре [1] опцию Текстовые фильтры — Содержит (Text filters — Contains), переключаемся в режим Подробнее (Advanced) [2] и вводим наши критерии:

Добавление условий выполняется кнопкой со смешным названием Добавить предложение [3]. И не забудьте для всех условий выставить логическую связку Или (OR) вместо И (And) в выпадающих списках слева [4] — иначе фильтрация просто не сработает.
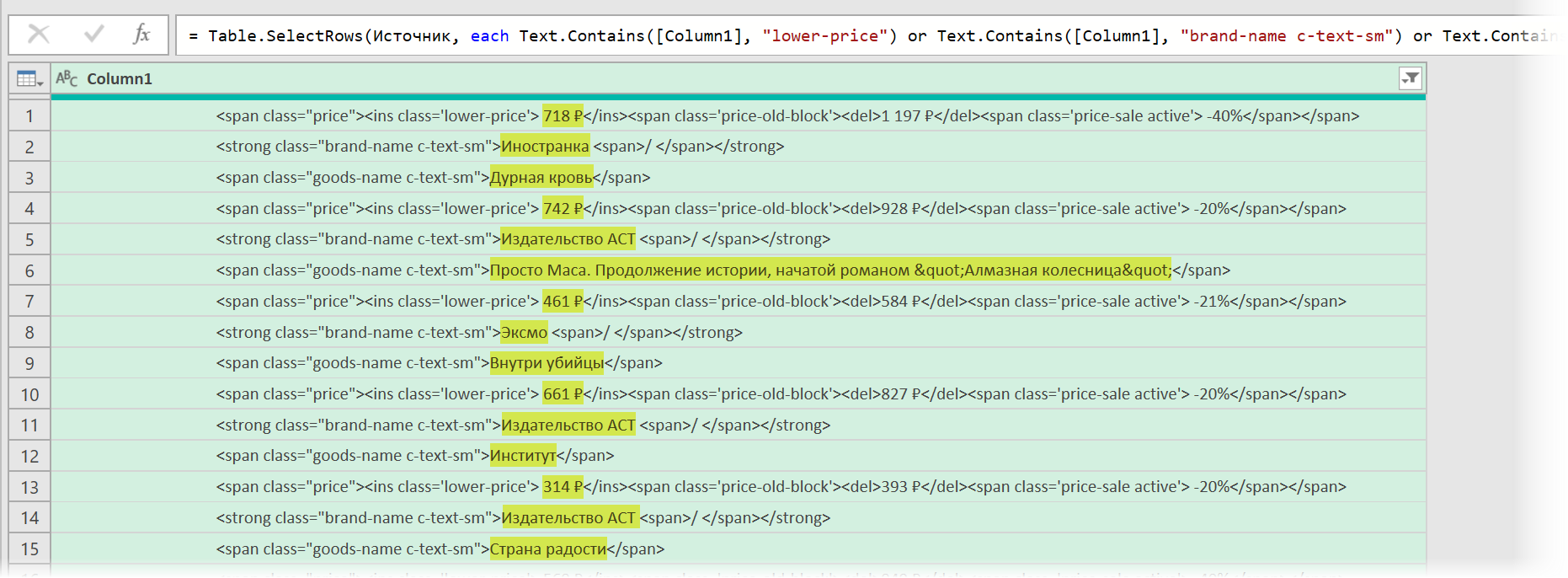
После нажатия на ОК на экране останутся только строки с нужной нам информацией:

Чистим мусор
Останется почистить всё это от мусора любым подходящим и удобным лично вам способом (их много). Например, так:
- Удалить заменой на пустоту начальный тег: <span class=»price»> через команду Главная — Замена значений (Home — Replace values).
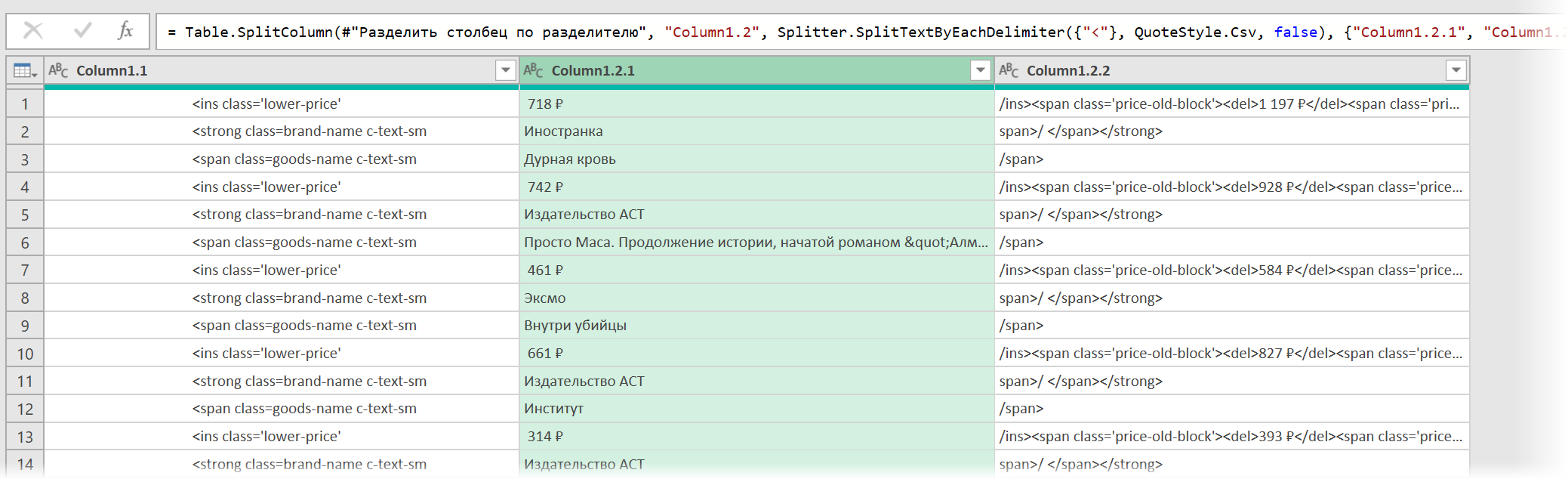
- Разделить получившийся столбец по первому разделителю «>» слева командой Главная — Разделить столбец — По разделителю (Home — Split column — By delimiter) и затем ещё раз разделить получившийся столбец по первому вхождению разделителя «<» слева, чтобы отделить полезные данные от тегов:
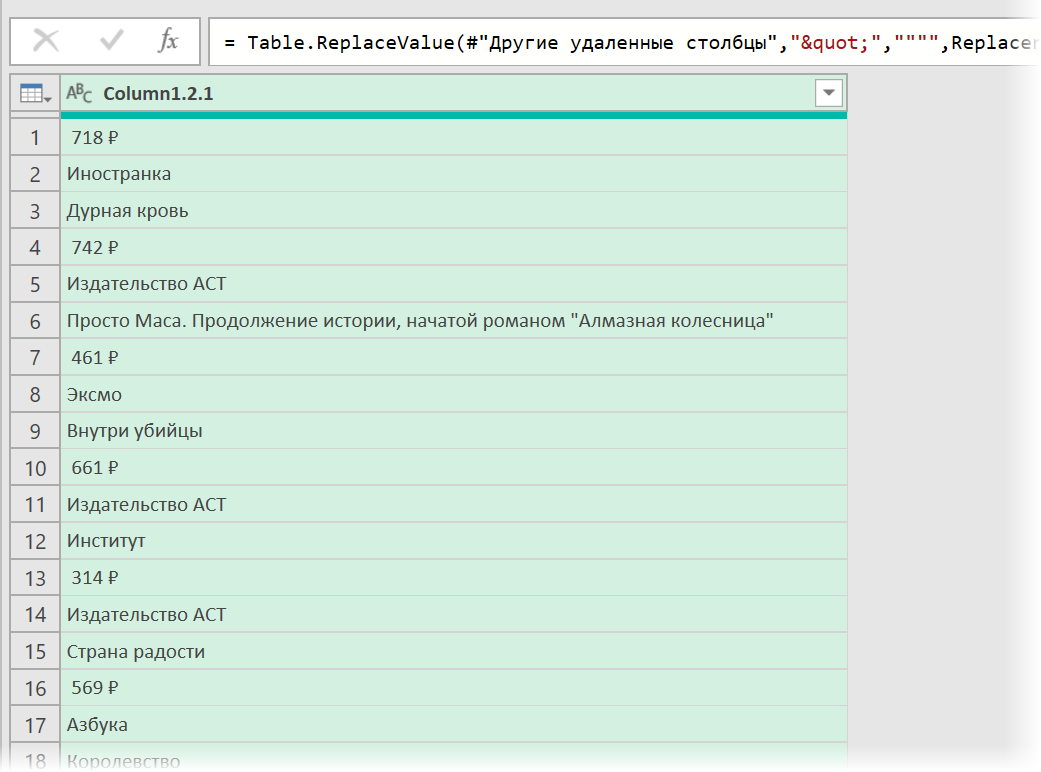
- Удалить лишние столбцы, а в оставшемся заменить стандартную HTML-конструкцию " на нормальные кавычки.
В итоге получим наши данные в уже гораздо более презентабельном виде:

Разбираем блоки по столбцам
Если присмотреться, то информация о каждом отдельном товаре в получившемся списке сгруппирована в блоки по три ячейки. Само-собой, нам было бы гораздо удобнее работать с этой таблицей, если бы эти блоки превратились в отдельные столбцы: цена, бренд (издательство) и наименование.
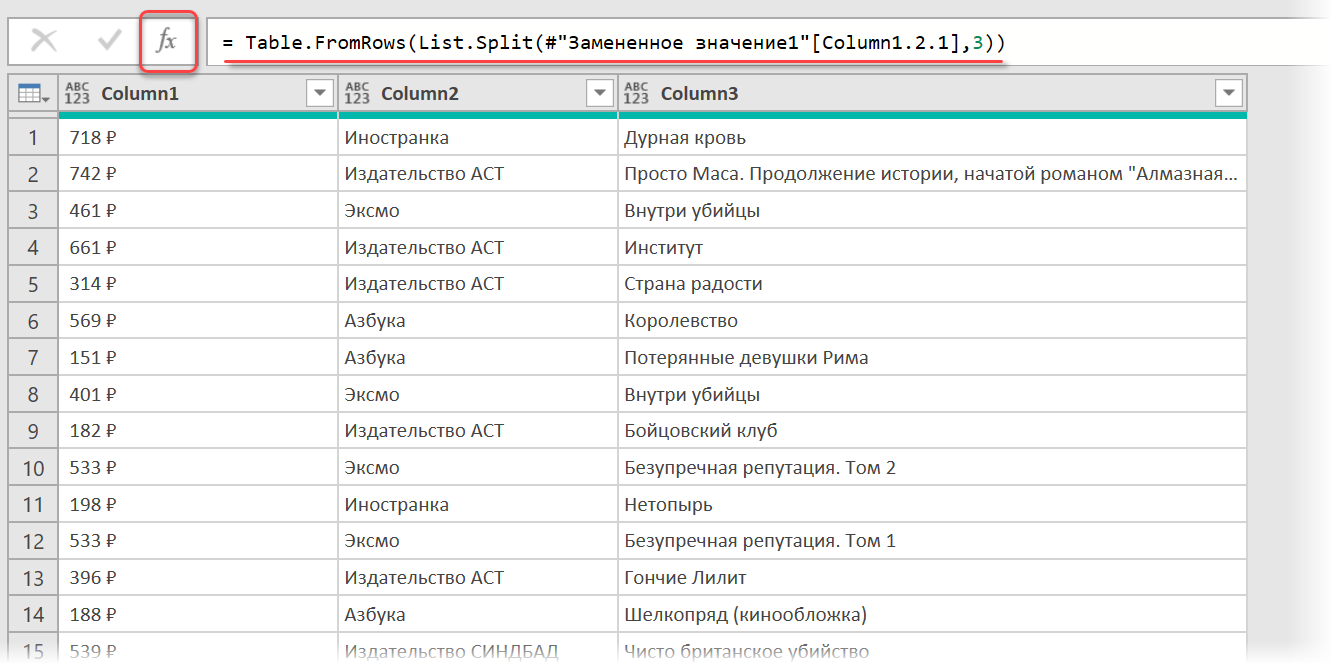
Выполнить такое преобразование можно очень легко — с помощью, буквально, одной строчки кода на встроенном в Power Query языке М. Для этого щёлкаем по кнопке fx в строке формул (если у вас её не видно, то включите её на вкладке Просмотр (View)) и вводим следующую конструкцию:
= Table.FromRows(List.Split(#»Замененное значение1″[Column1.2.1],3))
Здесь функция List.Split разбивает столбец с именем Column1.2.1 из нашей таблицы с предыдущего шага #»Замененное значение1″ на кусочки по 3 ячейки, а потом функция Table.FromRows конвертирует получившиеся вложенные списки обратно в таблицу — уже из трёх столбцов:

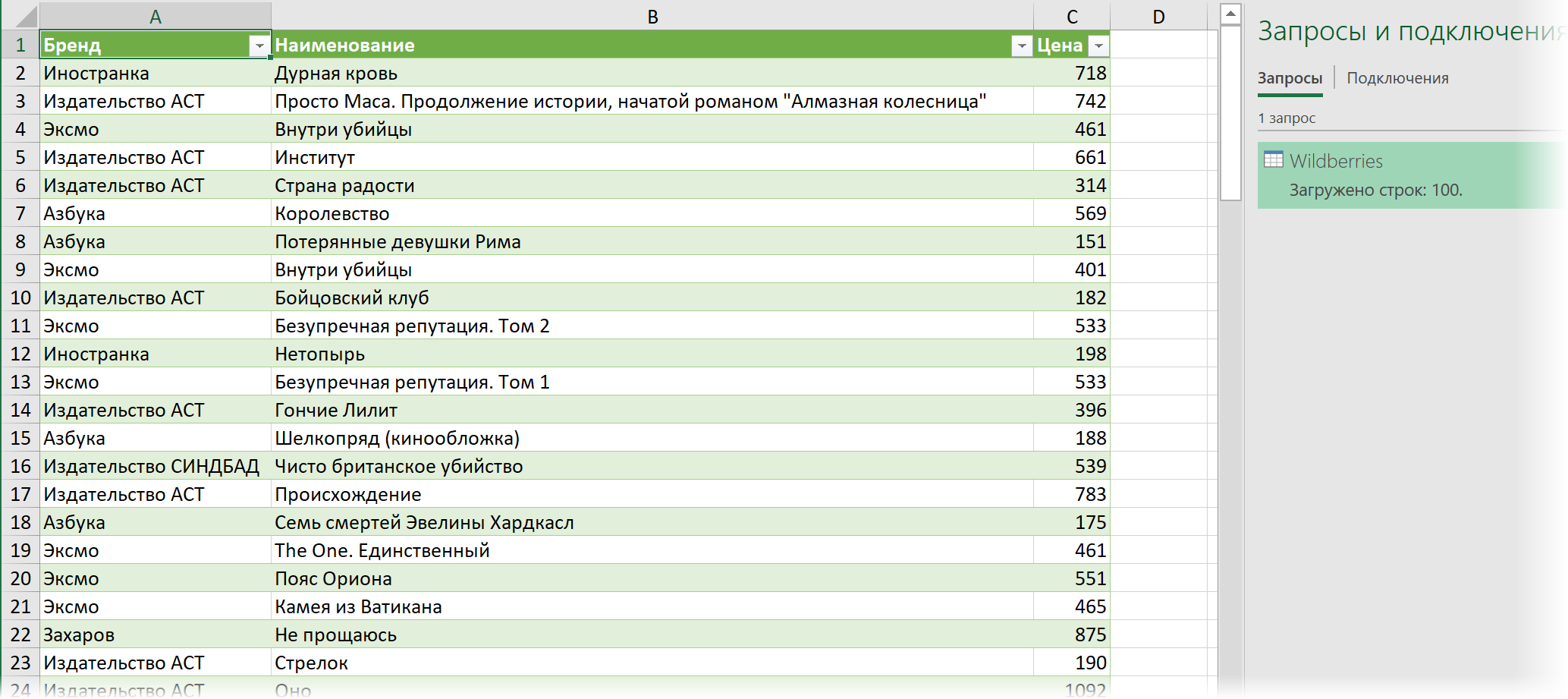
Ну, а дальше уже дело техники — настроить числовые форматы столбцов, переименовать их и разместить в нужном порядке. И выгрузить получившуюся красоту обратно на лист Excel командой Главная — Закрыть и загрузить (Home — Close & Load…)

Вот и все хитрости 
Ссылки по теме
- Импорт курса биткойна с сайта через Power Query
- Парсинг текста регулярными выражениями (RegExp) в Power Query
- Параметризация путей к данным в Power Query
Перейти к содержимому
Если вы обладаете достаточным количеством времени и ресурсов перенести данные с сайта в таблицу «Excel» можно в «ручном режиме». Тот случай, когда таблица на сайте выделяется курсором мыши, копируется и вставляется в файл «Эксель». Естественно, этот способ долог и неудобен.
Я хочу рассказать Вам о другом, автоматизированном способе переноса данных с сайта в программу «Excel». Этот способ позволяет настроить процесс импорта обновленных актуальных данных с сайта прямо в таблицу одним нажатием кнопки мыши.
Для автоматизации импорта данных в «Эксель» из интернета потребуется «Excel» версии 2013 и выше, а так же надстройка Power Query.
Последовательность настройки скачивания данных:
Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Программа Excel соединится с сайтом, обнаружит все опубликованные на странице сайта таблицы и предложит Вам выбрать, какую таблицу загрузить с сайта в Ваш документ Excel.
- Шаг 5. Выбрать нужную таблицу из предложенного списка и нажать «Правка» или «Загрузить»
Если нажать «Загрузить», таблица будет импортирована целиком. В режиме правки можно редактировать вид загружаемой таблицы, выбирать нужные столбцы и т.д.
Содержание
- 0.1 Господи, зачем?!
- 0.2 Как это работает
- 0.3 В продакшн!
- 0.4 И ради чего все это?
- 1 Как переносить табличные данные с сайта в «Excel».
- 1.1 Последовательность настройки скачивания данных:
- 2 Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Рассказывает Воган Мэй
В заголовке не шутка: я сам попробовал, вполне получилось.
Итак, представляю вашему вниманию файл в формате Excel, который умеет генерировать из своего содержимого сайты на Bootstrap.
Господи, зачем?!
Мое сообщение в Slack, с которого все началось
А почему нет? Как мне известно, VBA умеет совершать операции со строками и имеет логические операторы, а также может работать с HTTP. Что еще нужно?
Еще мне захотелось просто поэкспериментировать с VBA. Несмотря на всеобщую ненависть среди программистов, Excel — удобная для определенных целей платформа, и мне было интересно приложить ее к какой-нибудь нестандартной пугающей задаче.
На самом деле мне вообще очень не нравится дифференциация на «элитные» и «плохие» языки программирования. Существует такая точка зрения (порождающая адские холивары), что некоторые языки и платформы во всем лучше остальных и что есть такие, которые лучше никогда не использовать. Разве это объективно?
Итак, я попробую делать сайты с помощью Excel. И никто не сумеет меня остановить.
Как это работает
Книга лежит в открытом доступе — для начала скачайте ее, если вам интересно все попробовать лично.
Пользоваться ею очень просто — на главном листе можно заполнять текстом ячейки, а потом макрос генерирует выходной HTML. Есть даже возможность управлять компонентами — ненужные части страницы можно отключить.
Результаты записываются в html-файл. В принципе, вам только он и нужен — весь CSS и JavaScript лежит на CDN-сервере. И вот у вас уже готова минимальная страничка, еще и на Bootstrap!
На нее можно даже поставить Bootstrap-тему! Вам будет дан список на выбор.
Теперь настало время поделиться своим творением с миром. У меня тут завалялся свободный сервер, так что я по-быстрому прицепил к нему домен excel-bootstrap.cf, установил Apache с LetsEncrypt, и получился настоящий хостинг (с самым минимальным уровнем безопасности).
Под «минимальным уровнем безопасности» я имею в виду этот супер-скрипт на PHP:
Есть еще четырехстрочный .htaccess, но он особого интереса не представляет.
По сути, на моем неподражаемом хостинге этот скрипт просто ищет файл с подходящим названием и выводит его на страницу. Если пытаются обратиться к корню сайта — переадресует на GitHub-репозиторий проекта.
Даже есть вышеупомянутые зачатки безопасности: размещать файлы вы можете, только имея правильный GUID. Конечно, там могут быть какие-то лазейки, которые отыщет опытный хакер, но не забывайте, я написал все это за 10 минут.
В продакшн!
На всю работу ушло менее 3 часов. Давайте расскажу подробнее, на какую часть работы сколько ушло.
Принцип «быстрой разработки» идеален, когда мы реализуем какую-то совершенно новую идею. Нужно добиться минимально рабочего результата, а украшать его уже по ходу дела.
Где-то за 34 минуты я обрисовал идею и реализовал макет.
Потом создал репозиторий на GitHub, написал маленькое readme — и настало время делать сам проект.
Потом я добавил Font Awesome (иконочные шрифты сейчас популярны, и мне тоже захотелось). Немного расширил генерацию HTML, набрал красивых тем на Bootswatch.com, потом немного копипаста… и вуаля, вот у меня уже есть Excel Bootstrap с инновационным интерфейсом!
На это ушло около часа и 45 минут. И вот мой документ уже умеет генерировать HTML-страницы, но какой с них толк, если их негде хостить?
Я быстренько зарегистрировал на себя домен excel-bootstrap.cf, прицепил к серверу, создал для него неповторимое API (на картинке видно, как оно используется) и добавил в книгу возможность загружать на мой сервер сгенерированные файлы.
Потом добавил кнопочку, немного потестировал… ну и все!
В процессе работы:
- Всего затрачено времени: 2 часа 15 минут.
- Всего потеряно единиц IQ за время создания: неизвестно.
И ради чего все это?
Вообще мне просто захотелось посмотреть, насколько бессмысленное и ужасное творение я способен создать. Но это была не единственная цель. Главная мысль, которую я хочу до вас донести этим адом: нет правильных и неправильных способов что-либо делать.
Буду я еще когда-нибудь писать сайты в Excel? Да ни за что в жизни.
Найдется ли какой-нибудь незадачливый бизнесмен, которому понравится идея сделать страничку для своей компании в родной и привычной программе? Вполне может быть.
А кто может оценить, насколько верен выбранный путь? Да никто.
Итак, мораль.
Выбирая инструмент для выполнения задачи — берите тот, которым вы лучше всего владеете, тот, который вы сможете использовать еще долго и тот, на котором вы способны довести работу до конца. Но не тот, который посоветуют умные дяди с форума.
Выбирая канал для отслеживания интересных публикаций, тоже руководствуйтесь соображениями удобства. Подписывайтесь на нас и следите за статьями там, где вам удобно.
Источник: блог Wogan May
Ещё интересное для вас:
— Как расширить функциональность ПО на продакшене, ничего не сломав.
— Сложный тест по C# — проверьте свои знания.
— Level Up — всё для прокачки программиста.
29 августа
Советы
Рассмотри как правильно вставить таблицу из экселевского файла (Microsoft Excel) на страницу сайта в текстовом редакторе системы управления сайтом TSAdmin.
Открываем сам Excel файл с таблицей. Видим примерно такое:
Обратите внимание! В данном варианте таблицы экселя нет выделенной рамки ячеек, просто текст в ячейках. Мы специально взяли такой вариант, чтобы показать все ньюансы.
Итак, выделяем необходимую область экселевского документа (таблицы):
На скриншоте выделенная область отмечена зеленой рамкой.
Будьте внимательны! Не выделяйте лишних пустых строк или столбцов, если не хотите чтобы они отображались на сайте!
Кликаем правой клавишей мыши, и в выпадающем списке выбираем «Копировать».
Переходим в систему управления сайтом ТСАдмин.
Находим необходимую страницу где должна быть размещена таблица и открываем ее для редактирования.
В текстовом редакторе кликаем на иконку «Вставить из Word»:
Всплывает окно для вставки скопированного материала:
Вставляем в него скопированную таблицу из Excel. Выглядеть это будет примерно так:
Все хорошо. Жмем «Ок».
В текстом редакторе видим следующий результат:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
В экселе не было обводки ячеек и таблица на сайте так же не содержит выделения.
Очистим таблицу от форматирования использовавшегося в Excel.
Выделяем таблицу в текстовом редакторе.
Кликаем в текстовом редакторе по иконке «Убрать форматирование» (значок ластика):
Таблица «чиста». Сохраняем.
Перейдем к оформлению таблицы. Рассмотрим 2 варианта, попроще и посложнее, чтобы у вас был выбор. Оба варианта дадут один и тот же результат.
Вариант 1
В районе таблицы, в текстовом редакторе кликаем правой клавишей мыши и выбираем «Свойства таблицы».
Для того чтобы сделать границы таблицы видимыми, в поле «Границы» указываем толщину обводки. Ставим «1» что равно 1 пикселю.
Чтобы добавить отступ внутри ячеек от текста до границы, указываем внутренний отступ «10» (10 пикселей), или другой на ваше усмотрение:
Если нужно чтобы таблица растягивалась по ширине экрана от края до края, в поле «Ширина» указываем «100%» или просто оставляем это поле нетронутым:
Жмем «Ок» и затем «Сохранить».
В редакторе таблица должна иметь следующий вид:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Вариант 2
Текстовой редактор переключаем на «Источник»:
Для добавления границы таблицы, находим в коде текст border=»0″, он располагается в самом начале :
Заменяем цифру «0» на единицу «1»:
Сохраняем кликнув «Сохранить» в правом верхнем углу.
У таблицы появляется рамка всех ячеек, полученный результат должен выглядеть примерно так:
Далее добавим отступы между текстом и рамкой ячеек.
Переключаем редактор на «Источник»:
Находим кусок кода отвечающий за этот параметр cellpadding=»0″:
Ноль значит что отступ равен нулю. Сделаем отступ 10 пикселей (или другое значение на ваше усмотрение). Меняем «0» на «10»:
Сохраняем кликнув на кнопку «Сохранить».
Проверяем полученный результат. Таблица получила отступы:
Поздравляем, таблица из Excel успешно размещена на странице вашего сайта!
Свежие публикации данной категории
16 просмотров этой страницы
Если вы обладаете достаточным количеством времени и ресурсов перенести данные с сайта в таблицу «Excel» можно в «ручном режиме». Тот случай, когда таблица на сайте выделяется курсором мыши, копируется и вставляется в файл «Эксель». Естественно, этот способ долог и неудобен.
Я хочу рассказать Вам о другом, автоматизированном способе переноса данных с сайта в программу «Excel». Этот способ позволяет настроить процесс импорта обновленных актуальных данных с сайта прямо в таблицу одним нажатием кнопки мыши.
Для автоматизации импорта данных в «Эксель» из интернета потребуется «Excel» версии 2013 и выше, а так же надстройка Power Query.
Последовательность настройки скачивания данных:
Порядок действий для импорта таблицы из интернет-сайта в таблицу Excel.
Программа Excel соединится с сайтом, обнаружит все опубликованные на странице сайта таблицы и предложит Вам выбрать, какую таблицу загрузить с сайта в Ваш документ Excel.
- Шаг 5. Выбрать нужную таблицу из предложенного списка и нажать «Правка» или «Загрузить»
Если нажать «Загрузить», таблица будет импортирована целиком. В режиме правки можно редактировать вид загружаемой таблицы, выбирать нужные столбцы и т.д.
Результат скачивания таблицы в Excel
Создание сайта — занятие относительно не сложное, если знать основы языка HTML (HyperText Markup Language) и компьютерной графики. Создание простого сайта заключается в создании дизайна и написании веб-страниц на языке разметки HTML. Для создания дизайна вам нужно владеть каким-нибудь редактором растровой графики, например Adobe Photoshop. Даже если вы совершенно не умеете работать с этой программой, вы все равно сможете создать сайт.
В Интернете можно найти много бесплатных шаблонов сайта. Шаблон — это совокупность графических изображений и HTML-файл (файл с расширением htm или html). Все, что вам нужно. — это открыть в любом текстовом редакторе (можно в Блокноте) HTML-файл и немного отредактировать его, заменив информацию шаблона собственной информацией (например, о себе, о своей компании). После создания главной страницы сайта вам придется аналогичным образом создать несколько дополнительных страниц. Ведь не будет же ваш бесплатный сайт состоять из одной странички!
Затем, после того как вы завершите создание сайта (подготовите совокупность страниц и установите связи между ними), вам нужно будет обратиться к хостинг-провайдеру. Хостинг-провайдер зарегистрирует доменное имя для вашего сайта, например ivanov.ru, а также предоставит услуги хостинга, т. е. дисковое пространство для хранения вашего сайта на своем сервере. Теоретически можно превратить в веб-сервер и ваш домашний компьютер, но, увидев свой счет за Интернет в конце месяца, вы быстро откажетесь от этой затеи. А услуги хостинг-провайдера стоят намного дешевле. Например, небольшой сайт обойдется вам примерно в 1000 рублей в год.
А что делать, если:
- вы не знаете основ HTML;
- не умеете работать с графическим редактором;
- у вас нет ни малейшего желания заниматься регистрацией доменного имени;
- вы не хотите сравнивать тарифы сотни хостинг-провайдеров, чтобы выбрать оптимальный;
- но у вас есть желание создать свой сайт?
Тогда есть два выхода из сложившейся ситуации: вам нужно или обратиться к услугам одной из многих компаний, которые занимаются разработкой сайтов, или прибегнуть к услугам бесплатного хостинга.
В первом случае разработка сайта «под ключ» займет около недели и будет стоить не менее 9000 рублей (это за самый простой сайт). В отдельных случаях, может быть, вам и удастся договориться чуть дешевле, но не менее чем за 6000 рублей. Причем учтите — это будет простенький сайт с простеньким дизайном. А кроме разработки сайта вам еще придется заплатить за домен и хостинг (минимум ту тысячу рублей в год. о которой мы уже говорили). Наверное, прочитав это предложение, вы подумали, что неделя разработки и указанные суммы не очень согласуются с названием статьи? Так и есть, но не спешите. Сейчас мы рассмотрим второй случай, а именно бесплатный хостинг.
Многие компании предоставляют услуги бесплатного хостинга, а это означает, что вам совершенно безвозмездно предоставляются доменное имя и хостинг для вашего сайта. Как видите, проблемы с регистрацией доменного имени и выбором хостинга отпадают автоматически. В большинстве случаев вам будут доступны конструкторы сайтов, позволяющие построить собственный сайт на основе уже готовых шаблонов. Все. что вам нужно, — это зарегистрироваться в системе, запустить конструктор сайта, выбрать шаблон страницы и ввести собственную информацию. Все очень просто. Итак, выбирая бесплатный хостинг, вы получаете:
- бесплатный хостинг и бесплатное доменное имя;
- конструктор сайтов, позволяющий за предельно короткое время создать собственный сайт.
Но у бесплатного хостинга есть не только преимущества, но и недостатки. Давайте подумаем, почему некоторые компании зарабатывают на хостинге неплохие деньги, а некоторые «занимаются благотворительностью»? Ответ на этот вопрос очевиден. Ряд «благотворителей» предоставляют бесплатный хостинг, чтобы потенциальные клиенты смогли оценить качество их платного хостинга и со временем стали полноценными клиентами. Другие принудительно размещают на вашем сайте рекламу своих партнеров, и когда посетитель заходит на ваш сайт, открывается рекламное окошко, которое будет маячить перед глазами, пока он его не закроет.
Получается, что за ваш сайт платит кто-то другой, заказав рекламу у хостинг-провайдера. В рекламных целях предоставляется и доменное имя третьего уровня: ваше_имя.имя_домена_провайдера.ru. Например, ваше_имя.narod.ru. Понятно, что сайт, размещенный на бесплатном хостинге, нельзя использовать в качестве сайта предприятия или организации — засмеют партнеры или конкуренты. Но зато бесплатный сайт подходит для персональной домашней странички, сайта-визитки. Тут требования к доменному имени не такие строгие, и ваш сайт будут ценить за размещенную на нем информацию, а не за доменное имя.