Designers have a vocabulary all their own. If you’re getting design work done, knowing the right terminology will help you communicate with one another and get the results you envision. (We promise it’s a whole lot easier than high school French.)
Take a look at these design terms. Study them. Commit them to memory. Eh… That’s too much work. Just bookmark this page and use it as your design word cheat sheet. Here are the most important descriptive design words you should know:
- Design: composition, balance, proximity, alignment, repetition, contrast, white space, hierarchy
- Photography & artwork: resolution, DPI, PPI, bleed, trim, pixels, crop, stock photo
- Typography: serif, sans serif, script, ascender, baseline, descender, kerning, leading, tracking, weight
- Color: hue, tint, tone, shade, saturation, monochromatic, analogous, complementary, triadic, opacity, CMYK, RGB
- Website elements: header, navigation bar, breadcrumb trail, landing page, HTML, user interface, wireframe
- File formats: AI, EPS, PDF, GIF, JPEG, PNG, PSD, TIFF
- Logo types: abstract mark, emblem, lettermark, pictorial mark, mascot, wordmark
Design
—
Composition and layout
Composition is the arrangement of design elements that form a whole image. A successful composition attracts the viewer and guides their eye across the design. In visual art, you might hear this referred to as “form.” In graphic design, it’s often called layout. Composition is made up of a number of different visual design elements, including balance, proximity, alignment, repetition, contrast and white space.
Balance
This isn’t your ability to walk a straight line after three beers. In design, balance involves the placement of elements on the page so that the text and graphic elements are evenly distributed. There are three ways to achieve balance: symmetrically, asymmetrically and radially.

Symmetrical
Symmetry is achieved when all design elements are equal on both sides of a central line
Asymmetrical
When graphics and text are not equal on both sides of a central line, a design is said to be asymmetrical. In the example above, there is still balance, but there are graphics on one side and text on the other
Radial
A radial design is one in which elements radiate from a central point, creating balance.
Proximity
The way in which design elements are grouped or spaced on a page is called proximity. Great design groups like elements together.
Alignment
Alignment is the position of text or graphics, whether left, right, centered or full justified.
Repetition
To maintain a unified look, designers repeat elements throughout a design. (Repetition is also defined as the number of times your toddler asks for a cookie.)
Contrast
Contrast is achieved by including elements within the design that look measurably different from one another. A designer may use color, shape, texture, size or typeface to create contrast.
White space
White space—sometimes called negative space—is the part of the design that is unmarked by imagery or text. It’s also what Midwesterners call their depressing, winter landscape.
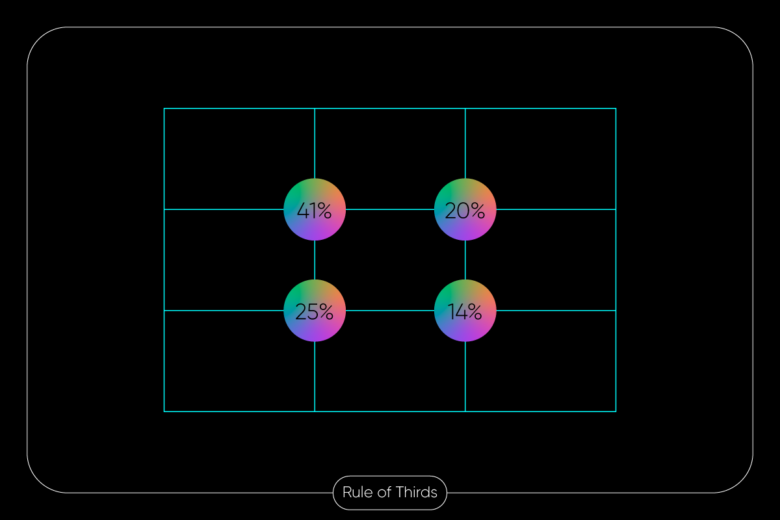
Rule of thirds
The rule of thirds is a technique that designers use to determine focal point. Using a grid of three rows and columns, focal points are indicated where the lines converge. Designers use this as a guide to determine where to place important elements in their design.
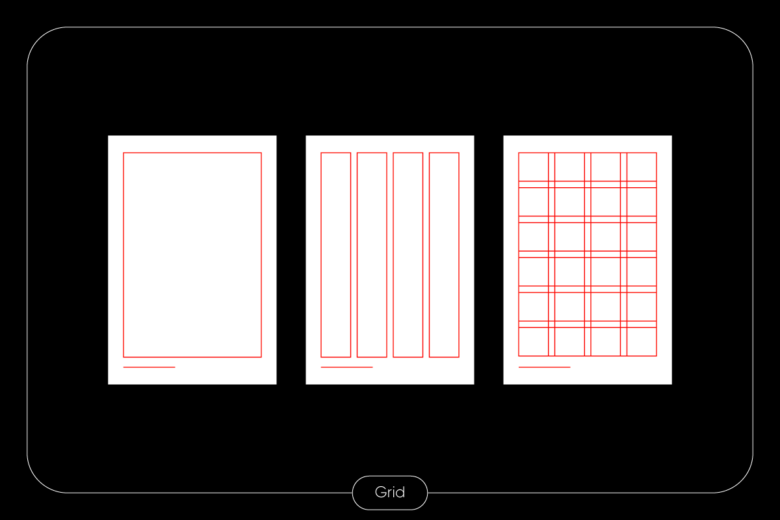
Grid
A grid is a series of intersecting vertical, horizontal, angular or curved lines used to organize graphic elements on a page, as well as in relation to one another.
Hierarchy
In design, hierarchy is the organization of elements by level of importance. Newspapers, magazine spreads and movie posters are good examples of the use of design hierarchy. Headlines (also called display type) are usually placed at the top, while subheads and body copy fall underneath.
Scale
Scale is the size of an object in relation to another object (not that thing in your bathroom that you curse at each morning). Scale can be used to create interest and grab a viewer’s attention.
Thumbnail sketch
When conceptualizing, a designer will often create small, rough drawings—thumbnail sketches—to explore many ideas.
Mock-up
A mock-up is a real or digital model used to test early design ideas and see how they could look in the real world.
Photography & Artwork
—
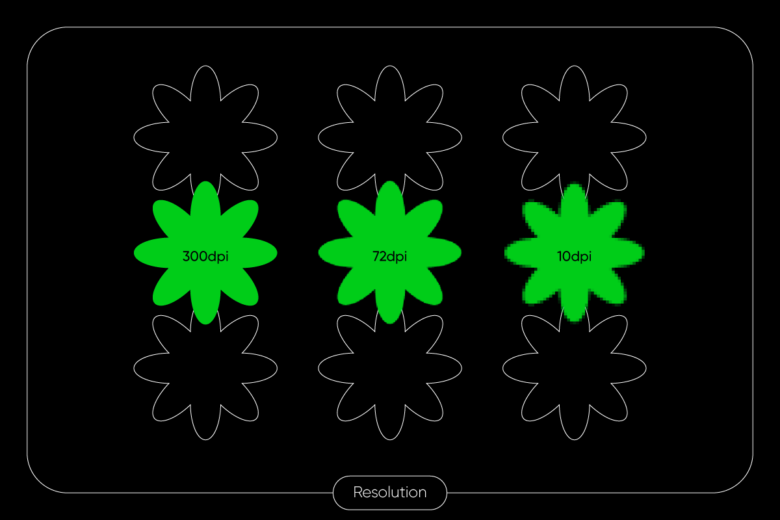
Resolution
The detail of an image based on the number of pixels is known as resolution. An image looks clearer when it has a higher resolution.
DPI
DPI stands for “dots per inch,” which is a measure of a printer’s quality. For high-quality printing, 300dpi is recommended. For example, a 300dpi image at 1200×1800 pixels will become as a 4×6 inch print.
PPI
PPI stands for “pixels per inch,” which is a measure of pixel density used by electronic image devices. You’ll likely see this used with scanners, cameras, TVs or monitors. Learn more about the difference between DPI and PPI.
Bleed
Sounds pretty gruesome, but bleed is when a design actually extends past its printed edge so there’s no chance of white borders when it’s trimmed down after printing.
Trim
Trim size is the final size of a printed piece after it has been trimmed from its page. Trimming is executed along crop marks that show where to cut.
Pixels
Pixels are square-shaped dots that make a digital raster image (and a really bad movie starring Adam Sandler.) The more pixels an image has, the higher its resolution.
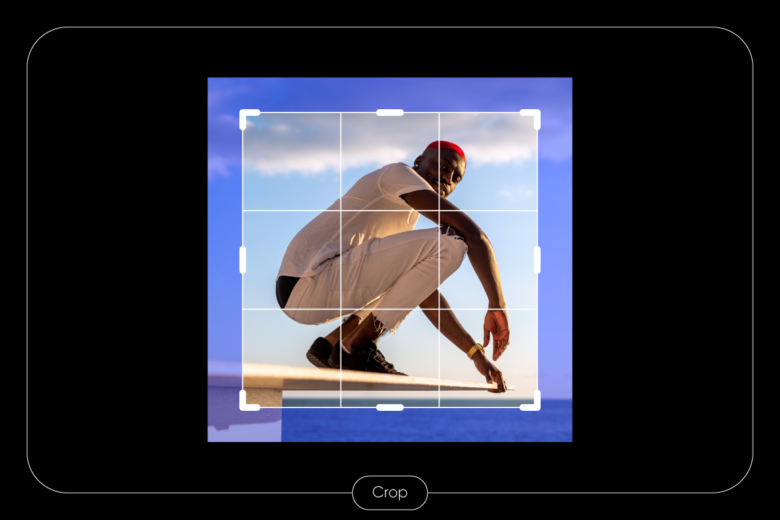
Crop
A designer can cut out or crop unnecessary parts of an image to improve framing, highlight a specific subject or alter the image’s aspect ratio.
Stock photo/art
Stock photos and art are licensed images created by a third party. Using stock images saves on the cost of a having a professional photo shoot. Check out some of our favorite places to get good, free stock imagery.
Typography
—
Font types
Most fonts fall into one of four different font types.
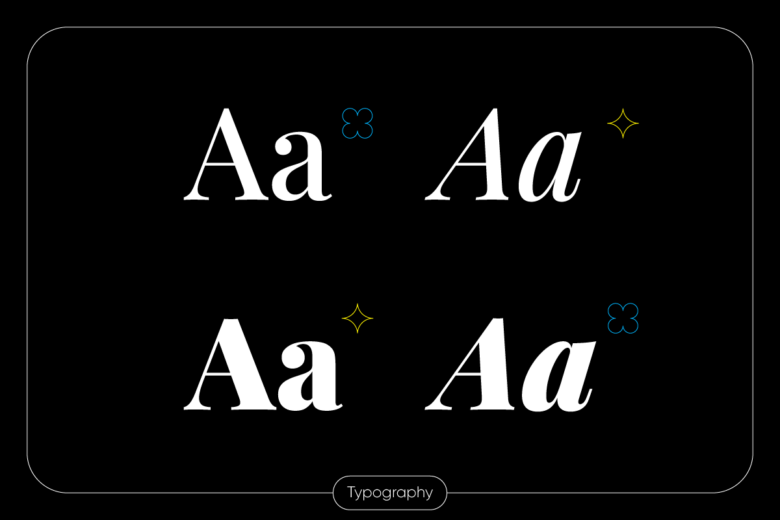
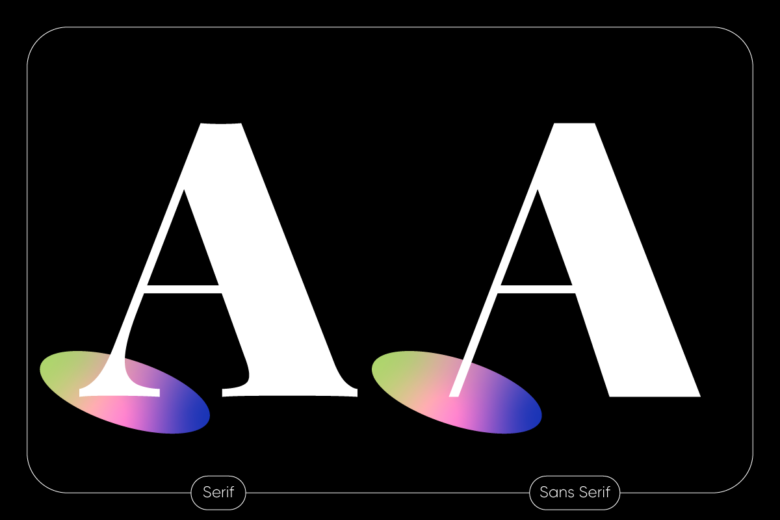
Serif
Serifs are the small lines and hooks at the end of the strokes in some letters.
Sans serif
Sans means “without.” A sans serif font has no serifs.
Script
Script typefaces use a flowing, cursive stroke.
Slab serif
Slab serif is distinguished by thick, block-like serifs.
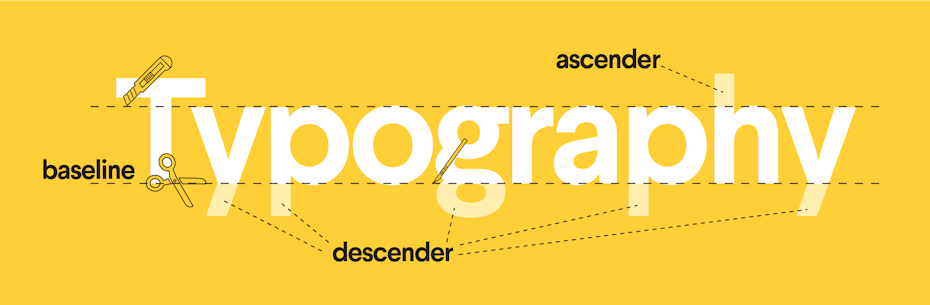
Components of type
All fonts are made of the same basic components.
Ascender
An ascender is the part of a lowercase letter that rises above the main body of the letter. Think “b” or “h.”
Baseline
All font characters sit on the baseline, the lowest point of all uppercase letters and most lowercase letters.
Descender
A descender is the part of a lowercase letter that descends below the main body of the letter. Think “g” or “p.”
Median/x-height
The median or x-height is where most lower-case letters should reach their maximum height. It is set from the height of the x in a font.
Font spacing
The vertical and horizontal spacing of a font is often altered to change its appearance.
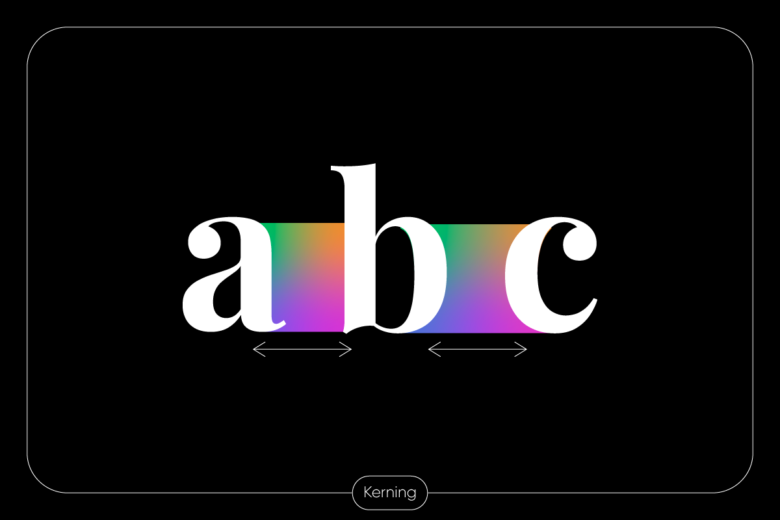
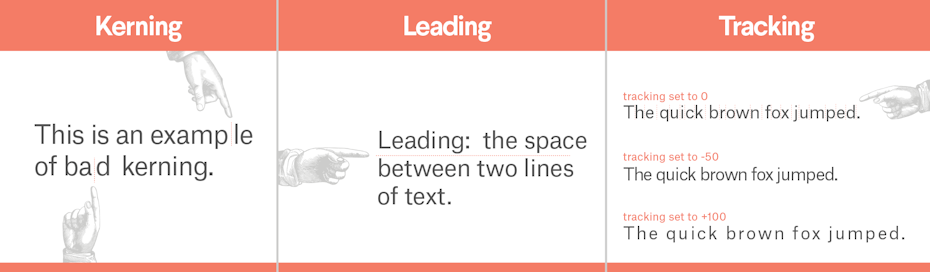
Kerning
Kerning is the adjustment of space between pairs of letters in the same word. Certain pairs of letters create awkward spaces, and kerning adds or subtracts space between them to create more visually appealing and readable text.
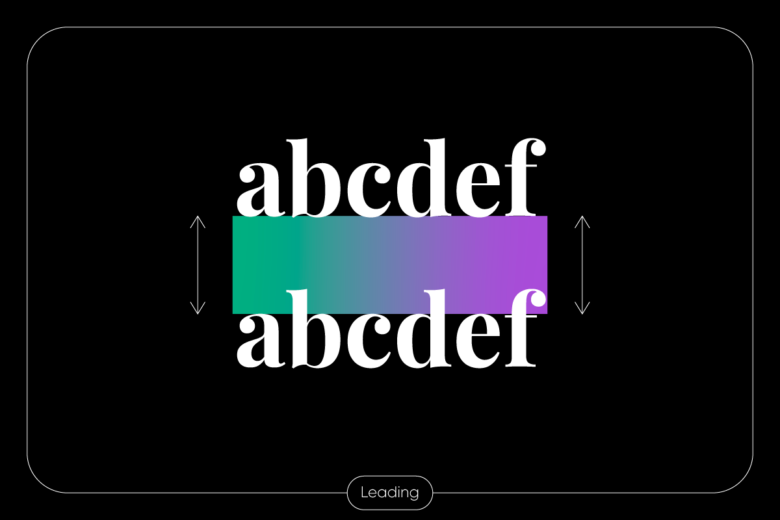
Leading
Pronounced “ledding,” leading (also known as line-height) is the space between two lines of text.
Tracking
Not to be confused with kerning, tracking is the adjustment of space for groups of letters and entire blocks of text. Tracking affects every character in the selected text and is used to change its overall appearance.
Font case
Typically, characters are available in two forms.
Uppercase
The large, capital letters of a typeface are uppercase. They’re also used by your mom to accidentally YELL AT YOU WHEN SHE TEXTS YOU.
Lowercase
Lowercase refers to the small letters of a typeface.
Small caps
Small caps—or small capitals—are uppercase characters that are the same height as lowercase letters. They are used to prevent capitalized words from appearing too large on the page. Want an example? Open just about any book and look at the opening words of a chapter.
Font style
Beyond spacing and case, fonts can also be altered by scale, weight and style.
Point size
Point size is the size of text. There are approximately 72 (72.272) points in one inch.
Font weight
Font weight specifies the boldness of a font.
Italics
When characters slope to the right, they’re in italics, a visual technique used to draw attention to specific words or sentences within a paragraph.
Widows & orphans
Widows and orphans make designers very sad. That’s because they are poor, lonely words at the beginning or end of a paragraph left dangling at the top or bottom of a column and separated from the rest of the paragraph.
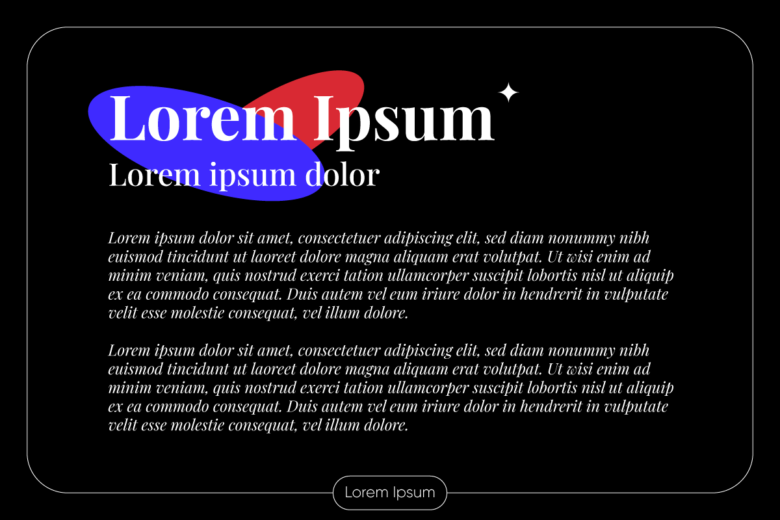
Lorem ipsum
Lorem ipsum (also known as dummy text) is used as a placeholder that will be swapped out later with actual copy. The Lorem ipsum text comes from “The Extremes of Good and Evil,” written by Cicero in 45 BCE.
Color
—
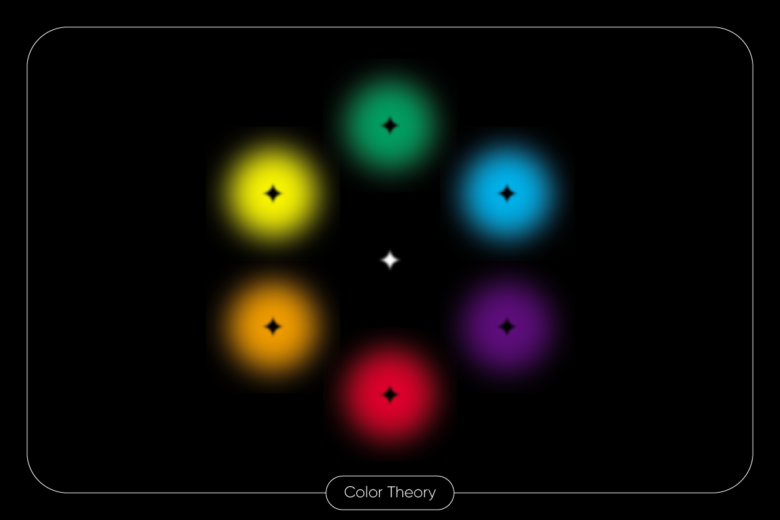
Color theory
The study of how colors make people feel and their effects on a design is known as color theory. Color theory is used to explore the best types of colors to work in different design instances—for example, choosing a pastel scheme for a website that needs to feel soft, or picking red and yellow for a magazine ad that needs to evoke energy.
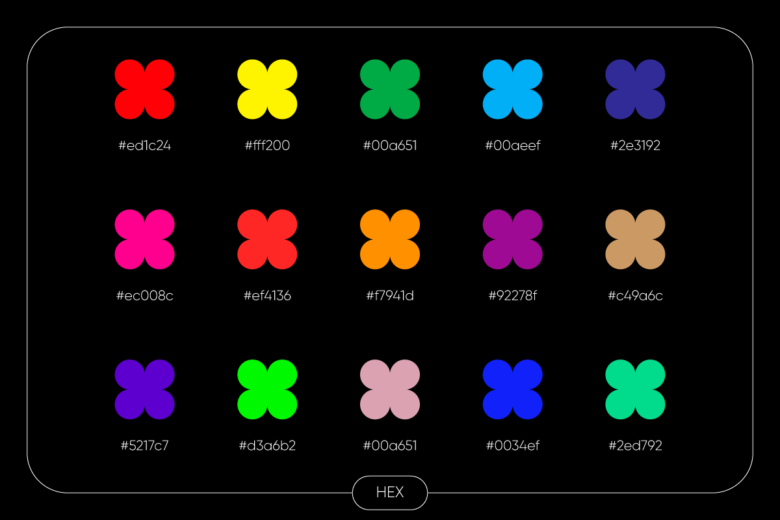
Hue, tint, tone and shade
Hue is pure color. Tint is a hue with white added. Tone is a hue with gray added. Shade is a hue with black added.
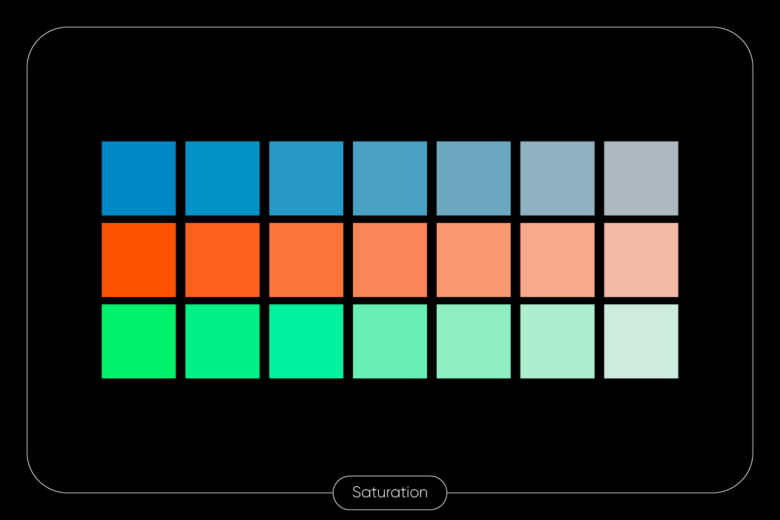
Saturation
Saturation is defined by the intensity of color.
Palette
A palette is the range of colors used in a design. These are colors that work well together and are often aesthetically pleasing. Designers will defines a palette for a project to create consistency and evoke a specific feeling.
Warm and cool colors
Warm colors can be found on one half of the color wheel (reds, oranges, yellows and pinks). Cool colors occupy the other half (blues, greens and purples).
Monochromatic
A monochromatic color palette uses one single color.
Grayscale
A monochromatic color palette based on gray is called grayscale.
Analogous
Colors that are adjacent to one another on the color wheel (i.e. red violet, red and red orange) are analogous.
Complementary
Complementary colors are opposites on the color wheel. This relationship will produce visual tension and “shock.”
Triadic
Triadic colors are three colors evenly spaced on the color wheel. One colors dominates, the second supports, and the third accents.
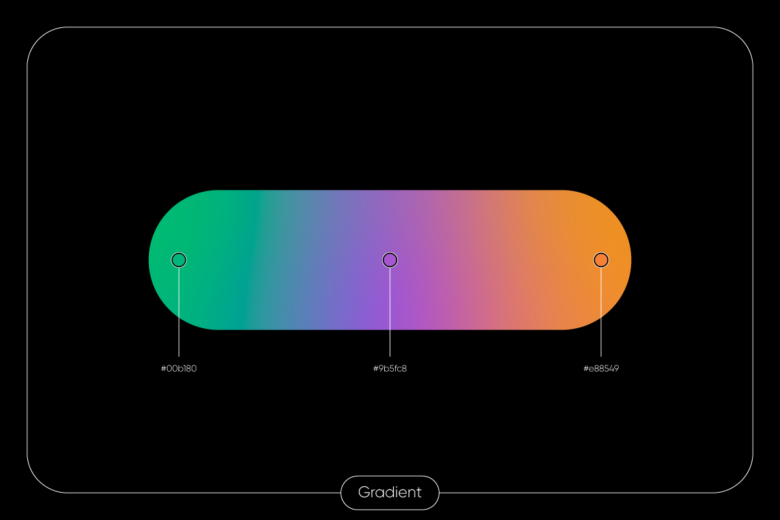
Gradient
Gradient is a gradual change from one color to another. (For example, blue transitioning gradually to green).
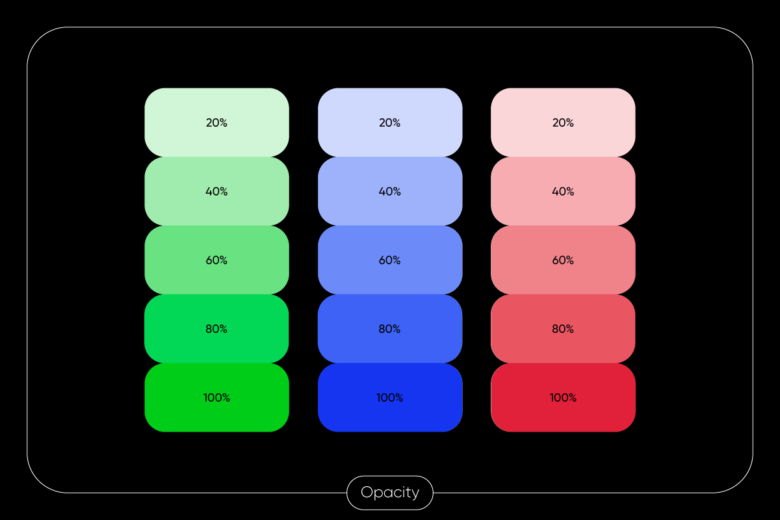
Opacity
Opacity is synonymous with non-transparency. The more transparent an image, the lower its opacity.
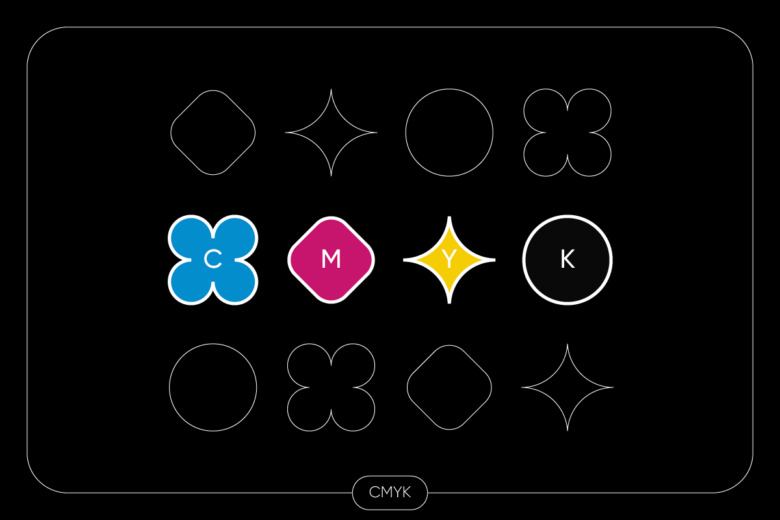
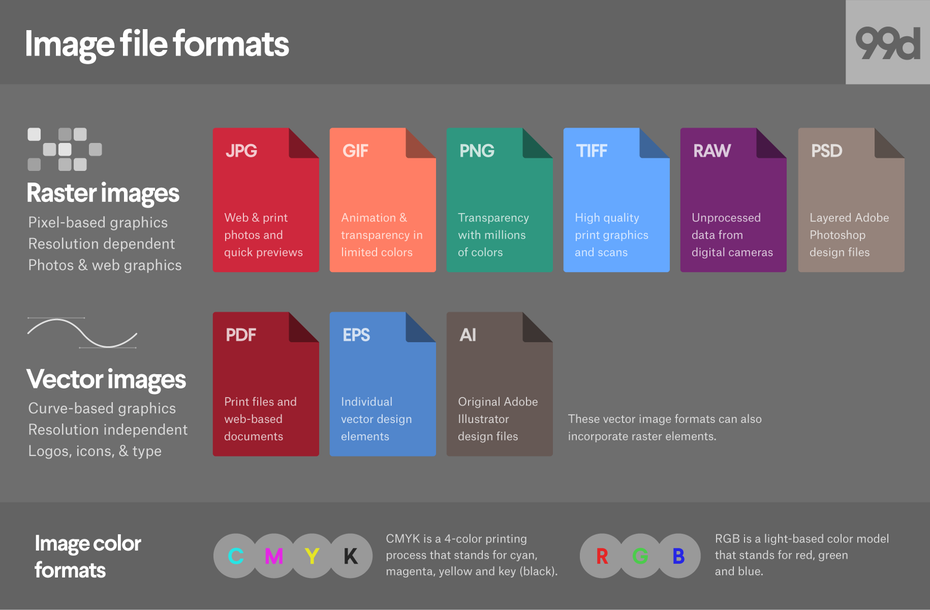
CMYK
CMYK is a 4-color printing process made up of cyan, magenta, yellow and key (black). CMYK colors in print will never appear as vibrant as RGB colors on screen because CMYK creates color by adding color together (making images darker) while RGB colors come from light.
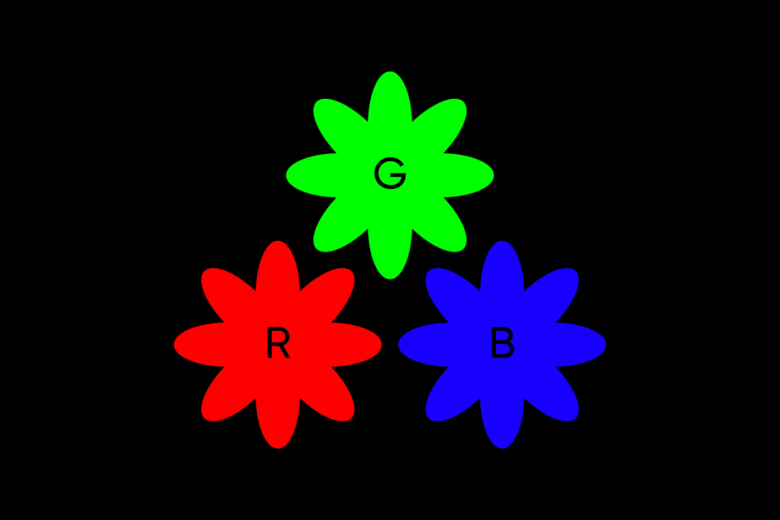
RGB
RGB stands for red, green and blue, the three colors of light typically used to display images on a digital screen.
Pantone
Developed by Pantone Corporation, a professional color company, Pantone is the most widely used, proprietary color system for blending colors. The system includes colors that cannot be mixed in CMYK.
Want to learn more about the difference between CMYK and RGB? Check out our video below.
Web & digital
—
Web page elements
Most web page designs include combination of these elements.
Header
Design elements repeated at the top of every page is called a header.
Navigation & navigation bar
Navigation is a roadmap to the most important parts of a website and should be visually consistent across all pages. A navigation bar is a set of links repeated on each page that often includes links to pages like “About us”, “Products,” “Contact us” and “Testimonials.”
Breadcrumb trail
Breadcrumbs are navigation elements that generally appear near the top of a page to show users the section hierarchy of the current page.
Body text
Body text is the main written content of a page.
Links
Any word or an image can be a link that can take users to another page.
Sidebar
A sidebar is the left or righthand column of a page typically used for either vertical navigation links or advertising. It may also contain site search, subscription links (RSS, newsletters, etc.) or social network buttons.
Banner
Typically located at the top of a page or in a sidebar, banners are advertisements that link to other websites.
Footer
Design elements repeated at the bottom of every page is called a footer.
HTML
HTML stands for HyperText Markup Language. This is the standard coding language for websites that creates all of the fonts, colors, graphics and links you see online.
Landing page
A landing page is a single page that appears in response to search engine result. Landing pages are used for lead generation.
User interface (UI)
User interface is the design of applications for computers, mobile devices and other devices to maximize their usability and the user experience.
Wireframe
Basic images that display the essential functions of a website are known as wireframes. Designers use wireframes to show how a page or site works.
Image file formats
—
An image file format is a standardized way to encode art, graphics and photos digitally.
Vector graphics
Vector graphics are small graphics that use math to display images. They can be enlarged without losing quality and are essential for cross-platform designs (i.e. billboards, business cards, etc.).
AI
AI stands for Adobe Illustrator document. This is a file format developed by Adobe Systems to represent single-page vector designs.
EPS
EPS stands for Encapsulated Post Script. This is a resizable file format that is commonly used for vector designs. Due to its high quality, it’s commonly used with print elements such as logos, business cards or brochures.
A PDF is a Portable Document Format developed by Adobe that can be universally downloaded and viewed by any computer. PDFs are most suitable for sharing previews of work and are universally viewable.
Raster graphics
Raster graphics are composed of pixels on a grid, where each pixel is assigned a color value. They are good for assigning special effects, color correction and manipulating photos. They are resolution-dependent, which means that images cannot be enlarged without degrading their quality.
GIF
GIF or Graphics Interchange Format is a raster file format that supports animation and transparency. GIFs can only display up to 256 colors, allowing for very small file sizes. (PS: It’s pronounced, “JIF” as opposed to the widely-accepted pronunciation, “GIF,” according to GIF creator, Steve Wilhite.)
JPEG
Joint Photographic Experts Group is also known as JPEG, the most widely used raster file type for web-based designs. JPEGs are compressed files that load quickly. You’ll typically see them used for emails, banner ads, online photos, and pretty much anything else online. Unlike GIFs, they cannot have a transparent background (a white background will be added automatically).
PNG
PNG stands for Portable Network Graphics, a web-based format that does not lose quality when compressed. PNG files were created to improve on the quality of GIF files.
PSD
PSD or Photoshop Document is the uncompressed working raster image file created by designers in Adobe Photoshop.
TIFF
TIFF stands for Tagged Image File Format, a common format for exchanging raster images between applications. TIFF produces a higher quality image than a JPEG or PNG, and is widely used among publishing industries and photographers. Don’t confuse it with a “tiff” or a “rift,” which happens when you send your designer eight rounds of revisions.
Logo types
—
All logos are built out of typography, shapes and/or images, and typically fit into one of these standard logo types. Each will give your brand or business a different feel. These six types can also be combined with one another to create even more unique logos.
Abstract mark
An abstract mark is a logo that uses the emotive qualities of color and form to convey your brand. Instead of being a recognizable image like an apple or a chicken, abstract marks use shapes to represent your business.
Emblem
Emblem logos uses frames and shapes to enclose the company or organization name. Think badges, seals and crests.
Lettermark
Lettermark logos feature one or more stylized letters (for example, a company’s initials) to identify the brand. Famous lettermark logos include those for IBM, CNN, HP and HBO.

Pictorial mark or symbol
Pictorial marks and symbols are non-abstract, visual icons that represent your company name or service. You can see this with the Apple logo, the Twitter bird and the Target bullseye.
Mascot
Mascot logos rely on a character or brand spokesperson to represent a business. Famous mascots include Colonel Sanders, the Kool-Aid Man and Mr. Peanut.
Wordmark
A wordmark relies on custom typographic treatment of text to illustrate a brand. Think VISA, Google or Coca-Cola.
Need some graphic design work done?
Our designers can create just about anything!
This article was originally written by Alex Bigman and published in 2014. The current version has been updated with new information and examples.
Below is a massive list of design words — that is, words related to design. The top 4 are: art, layout, engineering and redesign. You can get the definition(s) of a word in the list below by tapping the question-mark icon next to it. The words at the top of the list are the ones most associated with design, and as you go down the relatedness becomes more slight. By default, the words are sorted by relevance/relatedness, but you can also get the most common design terms by using the menu below, and there’s also the option to sort the words alphabetically so you can get design words starting with a particular letter. You can also filter the word list so it only shows words that are also related to another word of your choosing. So for example, you could enter «art» and click «filter», and it’d give you words that are related to design and art.
You can highlight the terms by the frequency with which they occur in the written English language using the menu below. The frequency data is extracted from the English Wikipedia corpus, and updated regularly. If you just care about the words’ direct semantic similarity to design, then there’s probably no need for this.
There are already a bunch of websites on the net that help you find synonyms for various words, but only a handful that help you find related, or even loosely associated words. So although you might see some synonyms of design in the list below, many of the words below will have other relationships with design — you could see a word with the exact opposite meaning in the word list, for example. So it’s the sort of list that would be useful for helping you build a design vocabulary list, or just a general design word list for whatever purpose, but it’s not necessarily going to be useful if you’re looking for words that mean the same thing as design (though it still might be handy for that).
If you’re looking for names related to design (e.g. business names, or pet names), this page might help you come up with ideas. The results below obviously aren’t all going to be applicable for the actual name of your pet/blog/startup/etc., but hopefully they get your mind working and help you see the links between various concepts. If your pet/blog/etc. has something to do with design, then it’s obviously a good idea to use concepts or words to do with design.
If you don’t find what you’re looking for in the list below, or if there’s some sort of bug and it’s not displaying design related words, please send me feedback using this page. Thanks for using the site — I hope it is useful to you! 💐
That’s about all the design related words we’ve got! I hope this list of design terms was useful to you in some way or another. The words down here at the bottom of the list will be in some way associated with design, but perhaps tenuously (if you’ve currenly got it sorted by relevance, that is). If you have any feedback for the site, please share it here, but please note this is only a hobby project, so I may not be able to make regular updates to the site. Have a nice day! 🐿
English words by design
English words by design
The Russian is already so mixed up in my head and English, work as a designerthat many English words by design entered the daily supply. The iPad has an iPad, we learned tweet-anut, and we all google something every day. But the set of words that the designer uses is even more incomprehensible to ordinary people who seem to know English.
I do not pretend to be a teacher and a professional in writing an article, regard it as information from Wikipedia — someone clever wrote it, although this is not a full-fledged textbook yet.
I want to share with you a list of the most common words in English for a designer. Well, I want to give a couple of practical tips, how english job with foreign customers is very much easier.
Council 1.
Install Photoshop in English. This will greatly expand your vocabulary with different terms.
Then, when you read an article or watch a video tutorial (after all, for sure in English, otherwise you will not find actual specialized literature in Russian) these terms will be encountered very often, and you will already know intuitively what they mean.
For example, I don’t know how “adjustments” translates into Russian, but I remember from Photoshop that there are different settings for the layer.
Council 2.
English words by design
See step-by-step tutorials on English-language resources. For example tutsplus.com — I often look here for tutorials on web design.
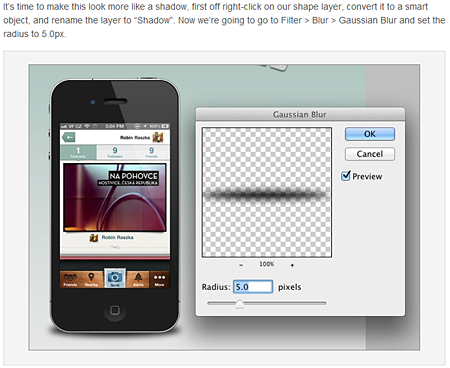
Check out this lesson: Design a Clean Launch Email for a Mobile App It is very easy to learn new words for such lessons — all texts are accompanied by pictures, knowing photoshop and how to do it with your hands, you will quickly remember how what you do with your hands is called by -English.
Maybe the list will be useful to you English words by design, often used by me in practice. Let’s exclude from here the ones that you learn from Photoshop, and leave the ones that I learned about in practice.
English words by design
| wireframe | layout diagram, its «skeleton» without design, is needed to determine the location of all layout elements |
| mockup | layout diagram, layout for the presentation of the finished design — for example, a stack of business cards lying beautifully on a gray background, with white sides, where you insert your layout. |
| template | a template, for example, a website template with an already beautiful design, often a high-quality design can be bought for a moderate fee, you can download it on pirated torrents, or you can look in the catalog and get inspired for a good design. |
| fold | the part of the screen that is visible without scrolling scrolla |
| scroll | the site scroll bar on the right side of the browser window |
| checkbox | part of the form, there you put a check mark when filling out the form |
| Radiobutton | switches, parts of the form, there are at least 2 of them, if you clicked at one point, there will not be a point at another, for example, you chose the gender Male / Female (although recently I often see the third option — another :)) |
| Form, contact form | form, such as registration. This is a set of various interactive elements, which at the end are uploaded with the «submit» button |
| Portfolio | a set of favorites is the work of a designer, without this, well, there is no way to find an order, a job |
| App — Application | application. A program that you can install on your phone, computer. |
| Icon | an icon, a small beautiful picture that helps you make your design beautiful, more convenient |
| UI — User interface | a set of interactive elements for solving a specific task. What comes out of the layout after various decorations is already an interface. When the term UI is used, it means that someone has thought carefully about the location of all the elements of the site. |
| Clipart | pictures, photos, icons for decorating the site. |
| stock photos | cliparts that can be bought for a certain fee for decorating the site when there is no time to make your own. They are also called royalty free stock photos — when you can use them for commercial purposes and their author will not make any claims to you. When you choose a picture for money, the basis for choosing is very large. Free stocks are getting poorer. |
| Header | header, part of the site before the main content. Usually, the header contains the company logo, search, service links. |
| Footer | footer, the bottom of the site, below the main content. |
| Banner | banner, advertising on the site in the form of an animated or static picture, which entices the user with beautiful slogans to click on it. |
| Sidebar | side part of the site, and we speak Russian — sidebar. Contains menus, banners, various useful blocks with text |
| Plugin | plugin, extension for the site, browser — a small program that allows you to expand the functionality |
| CMS — content management system | content management system. A program that allows you to customize a site without having to deal with the code and know the layout. |
| widget | block of information with some specific functionality. Such a term appeared after the appearance of CMS, when a user can simply say a new widget as a plugin and drag it to the right place on the site. For example, a calendar, or sections of the site |
| Logo | logo, logo — a unique text or graphic image of the company, applications |
| business card | business card |
Source: https://ok-english.ru/angliyskie-slova-po-dizaynu/
English for digital design
Greenwich English College is ranked as one of the best English teaching colleges in Australia. Greenwich College has students from over 30 different countries in a variety of programs in day and evening sessions. The college offers the best and most convenient courses and timetables in the country.
The school’s campuses are located in the center of major cities: Sydney and Melbourne, within walking distance of the metro and bus stops.
- Courses are taught by qualified, friendly teachers who are always ready to help students.
- The emphasis is on practical skills.
- Additional study materials for learning English are provided.
- Regular progress tests and recommendations. Upon completion, a certificate and recommendation are issued, if necessary.
About the program
English + Creative Technology (For Digital design) is the only course of its kind in Australia — a unique 4-week course for students who need to communicate in technology for study or work. The goal is for students to develop broad technical English skills that will provide a platform for technology-related careers.
This course is designed for students with intermediate to intermediate English proficiency who want to feel more confident in speaking, writing, or presenting in the technology industry. This course does not require industry-related skills and the hands-on element is geared towards most levels of background and experience — beginner and up!
Design thinking can be applied to almost any problem. In this class, you will apply design thinking to create creative concepts. You will be able to apply these principles to many projects in your life.
Course structure:
course:
• Need analysis
• Setting problems
• Problem-solving
• Iterative methods
• Following through and creating an object that fits a need
Language Requirements:
- From lower intermediate (Intermediate IELTS 5) to upper intermediate (Upper Intermediate, IELTS 6) level of English
- You must provide an existing English test result or take an internal test at Greenwich College (free) online.
Start
May 2019
We have the lowest prices for English language course programs! Don’t miss your chance to get a scholarship when you enroll with us! You will not find cheaper courses in New Zealand in this specialty !!! And if you find it, come to us and we will offer you this training cheaper 
Greenwich College offers a convenient payment format: Study in installments on a student visa in Australia (clickable)
Apply now online! Free consultations.
More offers for study programs in Australia
More offers for study programs in New Zealand
Attention! You can study specialized English in dozens of educational institutions in the country. It is not physically possible to publish them all on our website. If you have not found the training course you are interested in on our website, please contact us to discuss the details and we will offer you the required program.
For advice and enrollment, please also contact us by contacts click here
or call / write for free (Viber, Whatsapp):
+61423728837 Mikhail
Source: https://eduau.com.au/programs/australia-programs/english-programs/english-for-digital-design-greenwich/
8 inventions that English design gave to the world
English engineers and inventors have played an important role in creating the main symbols of technological progress: electricity, telephone, television and the Internet. But there are other things, less noticeable in terms of the degree of their influence on the quality of everyday life, for which we are grateful to the British. Sometimes, in order to turn the course of history, it is enough to modify and modify something already existing.
Toothbrush
Mankind took care of oral hygiene long before our era, having adapted tree branches for brushing teeth. Chewed brushes at one end served as a brush, while the other end of the twig replaced the modern toothpick. Boar bristle brushes were used already in the second half of the first millennium AD, during the reign of the Chinese imperial Tang dynasty.
In the 1770th century, brushes began to be brought from China to Europe, but the first who launched the mass production of toothbrushes was the Englishman William Addis. According to popular legend, in XNUMX, Addis, serving time in prison for initiating a riot, was dissatisfied with the proposed method of brushing his teeth with a rag with soot and salt.
Addis himself made a brush from the bone left over from lunch: he made holes in it, inserting bundles of bristles into it and holding them together with glue. Immediately after his release from prison, Addis founded Wisdom Toothbrushes, which makes cheap pig bristle toothbrushes and badger brushes for wealthy gentlemen.
By 1840, mass production of toothbrushes had spread to England, France, Germany, and Japan, and 45 years later to America. The Wisdom Toothbrushes company exists to this day, producing about 70 million toothbrushes a year.
Tin
The English merchant Peter Durand perfected the method of food preservation by the Frenchman Nicolas Upper. The method consisted in hermetic packing in glass and sterilization for many hours. Durand replaced the glass jar with a tin one, patented his invention in 1810, and sold it to Brian Donkin and John Hall.
The two made several improvements to the technology and opened the first commercial canning factory for the Royal Navy. The bodies of cans of that time were made of rectangular sheets of tin, welded along the seam, which was located on the inside of the can. The bottom and lid were also soldered to the walls.
Opening such a can required a lot of physical effort, ingenuity, and tools like a hammer, chisel, and chisel. Surprisingly, the can opener, designed to end such torment, was not invented until 40 years later.
In 1855, Robert Yates, a craftsman who specialized in the creation of kitchen appliances and surgical instruments, invented a hybrid of the former with the latter — a claw-like can opener, very similar to the traditional opener that can still be found in many Russian apartments.
Chocolate bar
The pre-Columbian civilizations of Mesoamerica actively experimented with cocoa beans, although their method of making drinks from cocoa beans bears little resemblance to the modern one. The Indians pounded cocoa beans and hot peppers to a pasty state, and, adding water, beat the resulting substance until foamy by repeatedly pouring from one vessel to another, after which the drink was left to ferment.
The chocolate drink was endowed with a sacred meaning, it was drunk during religious and marriage ceremonies. At the beginning of the XNUMXth century, cocoa beans were brought to Europe from America by the Spanish general Hernan Cortez. Since then, Europeans have fundamentally modified the recipe of the drink: they began to drink chocolate hot and sweet, and it became a sign of good taste among representatives of high society.
Now, if you hear the word «chocolate», you are more likely to imagine not a drink, but a chocolate bar. However, it acquired this form relatively recently, in 1847. The Englishman Joseph Fry found a way to combine cocoa powder, cocoa butter and sugar into a homogeneous mass, from which chocolate bars were formed that remained solid at room temperature. JS company
Fry & Sons has become the largest commercial chocolate manufacturer in the UK.
By bicycle
It is not known who first invented the bicycle, but we owe its modern design to the Englishmen Harry John Lawson and John Kemp Starley. In 1876, Lawson introduced the chain drive into the design of the bicycle, and in 1885 John Kemp Starley released the first commercially successful “safety” Rover bicycle, recognized throughout the world as the pioneer of the modern bicycle.
Starley’s bike was dubbed safe because its predecessors, including the popular penny farthing (a bike with a very large front and small rear wheel), could cause significant injury due to its design and ride height. The Rover had wheels of the same size, the height of which allowed the feet to reach the ground to avoid falling, and the chain transmission to the rear wheel ensured a fast ride despite the small size of the wheels.
In many languages, including Polish and Belarusian, the word “rover” is still translated as “bicycle” today.
In 1962, the English engineer and inventor Alex Moulton, who developed the suspension for the Mini car, founded the Moulton bicycle company.
She specialized in bicycles with very different designs from the mainstream: Moulton bikes were produced with a low frame and small wheels. These were the first significant innovations in bicycle design after the “safe bicycle”.
Contrary to popular belief, Moulton bikes do not fold, although they paved the way for this feature in Brompton and Dahon bikes.
Electric vacuum cleaner
In 1901, Briton Huber Cecil Booth received a patent for the world’s first electric vacuum cleaner. Before him, bulky hand-held vacuum cleaners were in use, very inconvenient in operation due to the need to turn the handle. This is not to say that Booth corrected the situation with the size in any way, rather the opposite.
His vacuum cleaner was a huge device that had to be transported from house to house using horses. The vacuum cleaner was parked outside the house, and long hoses ran through the windows.
Booth’s British Vacuum Cleaner Company sold not the vacuum cleaners themselves, but services for cleaning houses from dust, but despite the bulky volume, the principles of the Butovo vacuum cleaner were in many ways similar to the functions of a modern home vacuum cleaner.
Another English name is associated with the invention in 1979 of a vacuum cleaner with cyclonic filtration technology. In 1979, James Dyson created a bagless vacuum cleaner. This strongly influenced the concept of basic vacuum cleaner over the centuries, and was Dyson’s first step towards founding Dyson in 1993, whose high-tech bagless and filterless vacuum cleaners still outperform many of its competitors today.
Reading-lamp
The first table lamp with a flexible stem and a movable shade was also created by an Englishman. The Anglepoise lamp was invented by British automotive designer George Carwardine in 1932.
Extremely practical, the Anglepoise lamp is operated with a single movement of the hand and directs concentrated light to the desired surface. Anglepoise’s design speaks for itself and does not require detailed instructions for use.
The look of Karvardin’s lamp was copied by other companies and is used to this day in the creation of modern table lamps.
Electric kettle
The process of creating the electric kettle, as well as the invention of the light bulb, telephone and television, was not concentrated in the hands of one engineer. Several British companies worked on the creation of electric kettles at the end of the XNUMXth century.
Probably the first to do the job was Compton & Co, whose early electric kettles were equipped with a heating element located separately from the main compartment. Because of this, the water in such a kettle was heated very slowly.
The problem was solved in 1922: Leslie Large, an engineer at Swan, developed a built-in heating element that was submerged directly into the water.
The world’s first fully automatic electric kettle was invented only more than 30 years later, in 1955, by the British company Russell Hobbs. The first model of the K1 kettle was made of stainless steel and was not very similar in shape to modern models. But even then, the K1 was equipped with an automatic shutdown after heating.
Mini car
In 1956, Leonard Lord of the British Motor Corporation formed a working group led by engineer and designer Alec Issigonis to develop an ultra-efficient subcompact car. The car had to be made as small as possible, but comfortable to accommodate four people and their luggage.
The result of Issigonis’ fruitful collaboration with bicycle master Alex Moulton is the interior design of the Mini. The engine was placed parallel to the seats, and a gearbox integrated with an oil sump was installed underneath.
The Mini car surpassed the Citroën 2CV and Fiat 500 in technical parameters: its inventors created a new standard, which other automakers began to be equal to. Today Mini is one of the best-selling cars in England.
Source: https://design-mate.ru/read/objects/8-inventions-english-design
Pure English Convenience | Interior design / Sibdom.ru
The quality and solidity of the English way of life has become proverbial. How not to remember the famous adage “we are not rich enough to buy cheap things”. The interior in the English style is distinguished by high quality materials and high cost of parts. It has been created over a long period of time and is designed, if not for centuries, then for a very long service. This is an interior for real gentlemen and ladies — prestigious, durable and comfortable.
Come in, that fireplace
The house of the Briton is his fortress, and the fireplace is the center of this closed and cozy world. In the UK, the climate is mild and even, you can wear one sweater all year round, and therefore traditional English dwellings for the most part are not equipped with central heating.
The space of the house is heated by a fireplace, the powerful thrust of which for everything else and ventilates the house. Contemplation of a living flame, sitting wrapped in a blanket in an armchair by the fireplace, is just a quintessence and a textbook picture from English everyday life. The house is a fortress with a hearth, hospitable to the friendly.
Come in, please!
English cabinet
The classic English interior is solid, solid and cozy. First of all, this applies to living rooms and offices.
These are cabinets finished with dark oak or walnut panels, green cloth, chintz and high-quality wallpaper — the so-called «Indian papers». Such an office necessarily includes a solid work desk and an extensive library.
A favorite decor is a vertical strip, which is used in furniture upholstery, wall and wall paneling, wallpaper and fabric upholstery.
In our time, the English style is expressed both in direct copying of its historical varieties (Victorian, Chippendale, Sheraton) and in an eclectic solution. The eclectic trend organically includes the spirit and features of different eras. Furniture in the English style is assembled from solid wood, which undergoes minimal surface treatment — waxed or varnished. This allows you to show the wood texture in all its beauty and nature.
Chippendale rushes to the rescue
I mean, of course, not a couple of Disney rodents, but the style of furniture — an integral element of the Victorian interior. Genuine antique furnishings from that era cost a lot of money, but style and style to make a replica of high standards. Furniture stylized as authentic Chippendale rushes to the rescue of the designer, who set out to create a corner of a bygone era.
A characteristic feature of this style of furniture is a gracefully curved silhouette. In all the details there are no clear rigid joints, and in those not covered with upholstery, the texture of the wood is preserved — without massive polishing, but simply covered with a thin, almost invisible layer of furniture varnish.
The backs of the armchairs are cut open, hard, richly decorated with carvings and inlay. The legs end with a bird of prey clutching a ball, a furnished heraldry symbolizing Britain’s status as world ruler at the time.
Chippendale furniture is elegant and imposing, yet solid and natural.
The style was named after the master who invented it. Thomas Chippendale was born on June 5, 1718 in a cabinetmaker’s family in Otley (Yorkshire). Experts consider Chippendale one of the finest masters of furniture design of the eighteenth century. In 1749 he opened his workshop in London, and in 1754 published a sumptuous catalog, reprinted in 1759 and 1762.
This album of furniture sketches, featuring Gothic, Chinese and Rocaille motifs, soon brought fame and prosperity to its creator. The furniture, created from Chippendale’s sketches, was strong, durable and comfortable. Chippendale’s chairs and armchairs turned out to be especially good, a distinctive feature of which was a carved through, the so-called «ribbon» back.
The master’s favorite material was unpainted dark mahogany. He was an excellent carver and loved to decorate his furniture with carved ornaments. Chippendale transferred the French style to English soil, and his interpretation of Chinese motives still finds its imitators. Chippendale’s style influenced furniture design in America and partly in Germany (think 12 chairs by Master Gambs!).
Chippendale died in London on November 13, 1779, but one of the eleven offspring continued the Chippendale family business.
Attributes and accessories of the Victorian interior
To understand how and from what the English style was formed, you need to remember history. During the Victorian era, science and technology developed, but fashion stood still.
Subject content was enriched with souvenirs and trinkets brought from distant colonies, and in this collection of useless gizmos the subjects of Queen Victoria felt confident and comfortable.
This is what the conservative courtiers wanted, giving preference to eclecticism — a combination of Rococo, Baroque and Classicism. For a long time, nothing new has been introduced into interior design, except for purely practical inventions.
the trend of modern Victorian style (as well as of that time) is saturation of details. The interior is filled with wide armchairs, sofas and wardrobes that occupy almost the entire space of the rooms; decorative elements always coexist: bedside tables, stools, coasters, hanging shelves? At the same time, despite the visual heaviness, the furniture is mobile, thanks to the small mass, it is easy to move the interior items from place to place, changing the environment.
The island of Albion was nicknamed «foggy» for a reason, and the gray-green range dominates here. In contrast to the weather, the artists found a simple solution: the use of saturated colors in the decor. Dark green, burgundy, bright yellow, orange, red, brown return summer sunny optimism, and armchairs and sofas in which you can “drown” and the warmth emanating from the fireplace allow the owner to forget about the past everyday life and plunge into the world of relaxation.
The walls of the Victorian interior are covered with tapestries or covered with wallpaper with a complex ornamental pattern, often voluminous, reminiscent of a bas-relief. Geometric and plant motifs predominate: the image of maple, oak and birch leaves, ferns, as well as forest flowers and berries — lilies of the valley, clover, and strawberry — is popular.
The walls are decorated with panels of precious woods of one third or half the height. There is no carving, but there is an ornament in the classical style: wide rectangles, pilasters and «blades», as well as on the doors. The panels are not varnished.
Despite the fact that the word «glamor» comes from the English grammar, for the Victorian style glossy glitter is absolutely foreign. The windows in a traditional English house are made in Anglican Gothic: tall, shaped like an inverted Gothic shield.
They are cut with wooden frames into six to eight equal parts, covered with colored glass screens with ornamental patterns to match the wallpaper and draped curtains of dark green or burgundy velvet or brocade with gold tassels and fringes.
Pictures are hung on a special rail made of the same type of wood as the panels, against the background of which it is almost invisible. Bulky and heavy frames are usually made in the rococo style, but they are never gilded or silver.
The motifs of the carving are seashell floral. After all, «rococo» is translated as «sink». The plot corresponds to the atmosphere of the room: portraits, landscapes, genre scenes, but not abstractions.
The tones of the works are preferably contrasting so that they are not lost against the general background.
Wall clock cases are composite, of several types of wood, differing in color and combined into a complex pattern. Framing the contour in gold or copper is allowed. Dial numbers are Roman, made of the same metal as the bezel. The pendulum is a must, but the cuckoo is a matter of taste.
Mirrors are chosen in full growth, with the same frames as in the paintings — they are placed in front of the fireplace, windows or doors. Next to the mirrors, decorative wooden hooks are placed, on which gentlemen used to hang their hats, but now they are used solely for aesthetic reasons — they are decorated with shabby umbrellas or antique binoculars. This is how the spirit of a bygone era is conveyed.
Fireplaces are made of granite, black or red, and always in a classic style. The fire, like the windows, is covered with a screen, which can be purchased from firms working on the creation of stained glass windows. The fireplace itself is fenced off with a metal fence about half a meter high with Gothic spiers painted black.
Floor to ceiling
In the Victorian interior, there are two options for decorating the ceiling. The first is an ordinary whitewash, the second is suspended wood panels two or three shades lighter than window frames and doors. The chandelier does not protrude from the general harmony and is made inconspicuous, made of fabric (preferably cotton or linen) that matches the color of the curtains. The shape of the lamps is oval, pyramidal or cylindrical.
Parquet is made of different types of wood, allowing you to create a complex geometric pattern. Above it is a round or square carpet and half of the entire floor area, red, green or brown with a botanical pattern.
Sybarite Britons
Usually, wooden footrests and slippers are placed on the floor, reminiscent of a small table with legs a couple of three inches high. On top, they put quilted monophonic, like curtains, with brown, yellow, orange or gold fringes, velvet or brocade ottomans with tassels in the corners, in harmony with the color of the carpet.
Cozy lighting of the rooms is provided by floor lamps on a wooden, unlacquered or granite base, with Doric motifs and with the same shade as the pendant lamp, but much smaller. Table lamps resemble floor lamps in texture, and vases resonate with flowerpots. The only difference is in size.
Exotics are placed and hung everywhere: Indian hookahs made of glass or crystal and steel, silver or gold. To match the hookahs and flowerpots in the Indian style, made of the same metals.
Just as a typical English suburban home is unthinkable without a front garden, so no Victorian-style interior can do without indoor plants. They are placed on the floor (not on the table and windowsill), grouped in one corner. They choose mainly plain clay pots, which are rather unassuming and affordable.
An indispensable attribute of the Victorian interior is a covered bin for read periodicals and unnecessary papers. The urn should not stand out from the background of other accessories — it should be inconspicuous.
Mantel and table clocks are fundamentally different from floor or wall clocks. They are made of metal interspersed with precious and semi-precious stones, with a white dial and numbers from the same metal as the case. Their shape is a trapezoid with cut corners, a truncated cone, a semi-oval. Ashtrays are varied, but should be in harmony with other room accessories made of clay, granite, metal, glass.
The texture of wooden and metal boxes should match the clock. Writing instruments do not stand out from the general background and are made in the same style and from the same materials as the fireplace, panels and doors. But pens should be distinguished by luxury — gold, stones. To match them and the tablecloth — made of dark brocade with fringes and with an ornament repeating the pattern of the wallpaper, and the size should be less than the area of the table.
Upholstered furniture is covered and abundantly filled with small pillows to match the tablecloth, and always with fringes and tassels. Sometimes the furniture is covered, exposing it only in case of the arrival of guests. Alone, you can sibar and over the covers. In general, Victorianism has a lot of deliberate and ostentatious luxury, which is customary to flaunt. Are these the mores and tastes of the era?
Gennady Rybachenko
Source: https://www.sibdom.ru/journal/492/
Designing the interior design of the apartment. Studio room interior design
In any business, the simplest concepts are usually the most difficult to explain. In interior design, this is coziness. Intuitively, it is familiar to everyone, but it is absolutely impossible to describe it in words, and even more so to subordinate it to certain rules. Each owner seeks to create it in his home, but not everyone succeeds.
This does not depend on the style chosen — most likely, you have happened to be in truly cozy houses, the interior of which generally contradicts the canons adopted in design.
In short, this is some kind of magical combination of light, comfort and warmth — and this is precisely the complexity of the work of an interior designer: from a set of material things to create the intangible coziness of a home.
There is a wide variety of styles in interior design — from sophisticated classics to modern minimalism. But at the philistine level, coziness is associated with interiors made in warm colors and from natural materials, with an abundance of upholstered furniture, accessories and various textures. One of these styles can be called the English style popular at all times.
It contains everything that we are used to associating with England itself: elegance, aristocracy and conservatism. A special attitude to traditions has formed a set of characteristic features, without which it is difficult to imagine an English interior.
Solid finishing is the basis of an elite interior
The high-end interior design project always includes high costs for natural materials.
In the case of English-style interior design, these are:
- дерево
- skin
- stone
- natural fabrics
Wooden elements are used everywhere: in the decoration of walls, floors and even ceilings, in the details of furniture and decor. Leather, predominantly dark brown or reddish, is the characteristic upholstery of this style. Often the leather in the upholstery is replaced by a variety of textiles.
Fabrics generally play an important role in the English interior — cells, patterns, flowers are chaotically mixed in the interior design, but do not contradict each other.
Another characteristic feature of the English-style interior is heavy curtains on the windows and lambrequins that complement them.
Upholstered furniture for home gatherings
It is difficult to imagine an English interior without a low bulky sofa with quilted upholstery. It can be classic leather or textile in a small floral pattern — it doesn’t matter. The main thing is the presence of a heap of pillows. Another important attribute is a fireplace armchair or an armchair «with ears». This elegant piece gets its name from the distinctive raised elements on the sides of the high back. He was nicknamed the fireplace because of the usual location of the chair near the fire in England.
The interior in the English style does not differ in minimalism, so there can be as much upholstered furniture in it as you need to feel full comfort.
Accessories with the spirit of old England
In any interior design project in the English style, you will find:
The traditional symbol of the hearth, and, therefore, comfort. Ideally, real and natural carved stone with wood inserts. But electric or even decorative is also suitable — most importantly, made in the English style.
An important attribute of any classic interior. Of course, the valuable is the library in which the books are not scattered, but well-groomed and collected in numerous volumes.
- Paintings in solid wooden frames
- Porcelain figurines
- Antiques
The English interior generally involves a large number of accessories — the main thing is that they do not create a feeling of clutter, but, on the contrary, emphasize the status of the owner, demonstrate his interests and hobbies.
The soft light of the hearth
A fireplace-centered interior is hard to imagine with bright electric lighting. The English style is, of course, prim and aristocratic, but at the same time very homely. Therefore, the light in it can only be soft and diffused, in harmony with the reflections of the fire. All kinds of lighting sources are suitable: sconces, floor lamps, chandeliers — they will fill the room with light and play the role of additional accessories.
It is difficult to fully recreate the English interior — this requires large material investments and impeccable taste from the owner of the premises. For help in designing an interior design in a strictly defined style, it is better to turn to professionals.
Also, a design project is absolutely necessary for non-standard premises: rooms, studios or, for example, two-level apartments, if their owners have chosen such a complex style for their houses.
Insufficient space makes it very difficult to create a classic interior — without proper planning, massive objects and an abundance of accessories will significantly reduce the living space of your home.
And there is no need in our time to fully reproduce such a style. It is enough just to borrow certain characteristic elements: for example, the now popular fireplace armchair can breathe the atmosphere of old England into any home.
Source: https://zhilins.ru/ru/proektirovanie-dizajna-interjera-kvartiry-dizajn-interjera-komnaty-studii
English apartment interior design — how to choose a beautiful English style apartment interior design
Design ideas for an apartment in the English style
Beautiful English design is a discreet and elegant style that perfectly suits any room. In the English style, the following can be sustained:
- Office
- Kitchen
- Bedroom
- Hall
- Hall
And other spaces. This is a style that goes with everything.
It is worth remembering that when creating an English design in your apartment, you should choose the appropriate accessories and decor items. Everything should be in harmony with the general direction of the interior. So, for example, curtains are quite an important part of it. The optimal materials for their manufacture in this case are cloth, linen or tapestry in combination with light chiffon or tulle curtains. Curtains and awnings are appropriate on the curtains.
In the matter of finishing and decorating walls, pay attention to natural shades. Venetian plaster, brick, stone looks great in the English interior. Expensive vinyl and paper wallpaper, as well as silk-screen printing are also used quite often.
The presence of a real fireplace is ideal. But, since we are talking about an apartment, it can be replaced with an electric imitation, which will also give the room some peace and comfort.
Color scheme of the apartment
As mentioned above, the use of natural colors is permissible. Therefore, if you are a fan of natural motives, feel free to use them in English interior design. Looks very harmonious:
- Green. The simple and fresh color has often found its way into various interior design projects lately. In the English style, it looks very organic. Moreover, it can be both light green and emerald, noble dark green
- Dark blue
- Light beige, flesh, brown, pink and other pastel colors
- Small flower drawing. Spring print wallpaper is widely used in English style
And also:
- Black and white. A classic in any living space that never goes out of style. This combination is used for both walls and floors and ceilings. In the first case, it can be wallpaper with a black and white pattern or a decorative stone with a similar combination. In addition, often one wall is painted in a dark color, the other in a light one. Decor built on contrast always looks bright and stylish
- Red. Give preference to bright red. However, be careful. If you keep the whole room in such a «ripe» shade, then after a while you may want to make repairs and change the color scheme. Overly catchy tones irritate and negatively affect the human psyche. It is better to opt for wallpaper that combines red and, for example, white, gold, silver, as well as designer plaster interspersed with scarlet or burgundy
We highlight the functional areas in the apartment
Zoning is often used in interior design. Moreover, it is used both in private houses and in apartments with a small area. Among the basic principles of zoning are the following:
- The living space should be comfortable for all family members
- Small rooms should be expanded not so much visually as functionally. If possible, demolish the curtain walls, having previously coordinated with the supervisory authorities and the BTI. If this idea cannot be realized, widen the opening between the rooms and install an arch or sliding doors. A good idea is to optimize the space of the apartment with sliding partitions.
- It is logical to divide very spacious rooms into zones. The best helpers in this are sliding screens.
Of course, the latest design ideas help many people to harmoniously combine the luxury of decoration and the comfort of living.
It is worth emphasizing that it is better to choose doors, partitions and screens from natural wood. Dark or light shade — it all depends on the overall scale of the room.
Decorating a room in the English style
Even the smallest detail can transform the overall look of an interior. Be sure to complement the renovated apartment with decor items. The English style is elements such as:
- Massive chandeliers
- Candlesticks
- Long pile carpets
- Any antiques (boxes, oil paintings or graphics)
- Panels with the use of various types of mosaics. Many people love wall tiles — they are also in place here.
- Wood in all its forms. Carved decorations, decorative trinkets made of natural materials — in English design, natural motives are always a priority
For decoration, you can use any element, for example, exquisite vases or bright pillows. Decorative lamps or sconces also serve as an adornment of the fresh English interior. An elegant accessory in the form of a statuette, a sculpture will become a truly worthy design decoration.
Let’s talk about furniture in the apartment
Before proceeding with the decoration of the apartment and the choice of furniture, you should decide on the idea and direction of the interior. The English style can be different: traditional, classic, with massive decorations, gilded furniture handles, carved intricate architectural details and grandiose furniture. The second option is a light style close to country, which is characterized by:
- Wicker or leather furniture. If you are leaning towards the latter, choose white.
- Conciseness and simplicity
- Natural shades in the decor
- An abundance of mats, straw and other design elements made from natural materials
Look carefully at the photos of the interior on the Internet or in specialized magazines to finally decide on the concept. Well-organized, stylish English interior is very functional. You just need to choose practical furniture and high-quality finishing materials.
Leave a request now!
And get the best deals from trusted craftsmen and teams.
- Compare prices and choose the best conditions
- Feedback from interested professionals only
- Don’t waste time communicating with intermediaries
Leave a request More than 10 performers
waiting for your orders!
Source: http://remont.youdo.com/articles/design/dizayn-kvartiri-angliyskom-stile/
Interior in the English style: the basics and design rules
Finding out how to achieve a Baker Street atmosphere in a modern apartment
The English style of the interior has evolved over three centuries. It spans four generations of English monarchs: Queen Anne, Kings George I and George II, and Queen Victoria.
The era of Queen Anne is the era of the Baroque. Luxury and grandeur. An abundance of ornamentation, gilding, ornate furniture. This is the style of palaces and residences.
George I and George II were German in origin. George I didn’t even speak English. It was they who brought to England what we now call true English style: practicality, toughness and restraint. Their era is the era of rococo and classicism.
The century of Queen Victoria was the century of the Victorian style. This eclectic style combined Gothic, Baroque and Rococo with the colonial style. The development of machine production made it accessible to the middle class.
In the end, everything came to what we now call the ethnic English style. Practicality and comfort, restraint and consistency.
Features of the English interior
The basic concept of the English style is an ideal life in an ideal home. Everything that surrounds a person should be comfortable and practical, but at the same time solid and solid.
In the understanding of the British, this means:
— an abundance of wood (red, walnut and oak), richly, but restrainedly decorated;
— upholstered furniture: armchairs, poufs, sofas with rounded shapes;
— traditional patterns: stripes, checks, paisley and flowers;
— colonial motives;
— and, of course, a fireplace
Who is the English style for?
English style — the style of a family nest and a cozy nest. It is reliable, durable and calm.
This style carefully keeps photos of family members on the mantelpiece, and the family service and a collection of porcelain figurines are behind glass cabinet doors.
A soft armchair by the fireplace and the chiming of a grandfather clock will suit connoisseurs of tradition and noble comfort.
Basic principles of the English style
We have already analyzed examples of the English interior here. Therefore, let’s go through the basic points, without which the English style is unthinkable.
Comfort comes first. Upholstered furniture is arranged so that it is convenient to have a conversation, gathered in the living room.
Bright accents. When the sky is gray and rains outside, the vibrant colors are so pleasant to the eye.
Features of planning in the English style
The English style can be embodied in the apartment. Historically, living rooms in English houses were of modest size to make them easier to warm up in winter.
You can move freely between the living room, dining room and kitchen. They are delimited by either an arch or a door with glass inserts.
But the bedroom and study are behind a solid wooden door.
The color scheme of the interior in the English style
The color palette of the English style contains all shades of noble wood, as well as discreet shades of burgundy, green and beige.
Wall decoration
When decorating walls in the English style, plain wallpaper is often used. A discreet pattern or ornament is allowed. In this case, the wallpaper is selected for the furniture, shades and patterns will certainly be combined.
Finishing the ceiling
The ceilings are plain, light, decorated with stucco.
Finishing the floor
The English style means parquet flooring in the living room and bedroom. It can be oak or walnut. It is important that the floor is in harmony with the decor of the room.
The corridor and kitchen can be tiled.
Windows and doors
Doors in English interiors are usually made of wood, often with stained glass inserts. This feature is explained by the fact that large glasses in the old days were expensive.
Staircase in English style
The staircase is made of wood and decorated with carvings. It will certainly match the wall panels, floors and doors.
Lighting organization
In the era of George I, the classic English basket chandelier appeared. It has a minimum of bronze and a maximum of glass.
An English living room is unthinkable without elements of the Victorian era — a floor lamp and table lamps.
Correct selection of furniture
The furniture has round and soft shapes. An ottoman for the legs in front of the chair is appropriate.
All household items are put away in the closet. Only a beautiful set and accessories are visible.
Let’s not forget about the carpet brought from the English colonies.
Textile
A red thread running through the entire interior is the memory of England’s colonial past. Exotic birds and plants have their place on the curtains and pillows of the English living room.
Accessories and decor
Classic English decor is paintings and tapestries on the walls, a thousand little things on the mantelpiece, candlesticks and vases.
You probably looked at all these photos and thought that the English interiors are a little old-fashioned. The traditional English house, however, often suffers from this. But it’s hard to come up with something more comfortable and homely. British design is not about impressions and shocking, but about boundless dueness. No wonder Nina Campbell, the guru of British design, says: «The English home is when you can climb onto the sofa with your feet.»
Source: https://legko.com/blog/p/interer-v-anglijskom-stile
English + Art & Design — London University of the Arts
Suitable for those students who want to not only improve their level of English, but also combine this with practical exercises in various types of creative activities.
English courses are offered at the UAL Language Center, conveniently located in Zone 1 of London. The Center is a member of the English UK Association, its programs are accredited by the British Council.
Classes in art and design are held in the colleges of the university. The training format is seminars, lectures, visits to exhibitions and museums in London. Classes provide an opportunity to communicate with students and teachers of the university, work on a portfolio, and recharge with non-standard creative ideas. This is a great chance to try yourself and immerse yourself in the world of art and design as much as possible.
- Age from 16 years
- General English: 15 hours, group of 12-15 people
- Art / Design: 15 hours, group of 12-16 people
- Minimum level of English: Pre-Intermediate
- Art / design background: not required
- Duration: 2-4 weeks
- Cost: 2 weeks — 1 pounds, 440 weeks — 4 pounds
- The price includes: training, registration fee, course completion certificate
Check-in July 13, 2020:
- English Plus City Photography (Summer) 2 weeks
- English Plus Marketing and Communication (Summer) 2 weeks
Check-in July 27, 2020:
- English Plus Film Making (Summer) 2 weeks
- English Plus Art, Architecture and Interior Design (Summer) 4 weeks
- English Plus Fashion Styling (Summer) 2 weeks
- English Plus Graphic Design (Summer) 4 weeks
- English Plus Fine Art (Summer) 4 weeks
- English Plus Fashion Design (Summer) 4 weeks
Check-in August 10, 2020:
- English Plus Ceramics (Summer) 2 weeks
- English Plus Fashion Styling (Summer) 2 weeks
The UAL Language Center also runs year-round programs English Plus Arts and Design / Fashion / Communication
2014-2020 University of the Arts London
Source: https://artslondon.ru/schedule/englishplus
GARDENER.RU
Contest of projects in landscape design «Creating flower arrangements» Fashion for flower beds «2020 18 March 2020 year
Within the framework of the exhibition “Dacha. Garden. Landscape. Small Mechanization «for students of educational institutions for landscape d
Publications
- Van Gogh Star Trail April 28, 2020 Glowing Stars Underfoot — An innovative trail runs through those places in North Brabant where 130
- Oscillating Fibers — Makoto Japanese Garden April 24, 2020 Japanese architect Makoto Sei Watanabe believes that his task as a specialist is to emphasize beauty
- Spliced garden on the roof of nine April 10, 2020 «Collage Garden», or as it is called in English, Spliced garden, was designed on a flat
- Big city landscape July 25, 2019 More and more owners of country houses in Russia are paying attention to the professional landscape
Umberto Pasti Writer, philosopher and gardener with many years of experience
Opinions
- Nigel Dunnett: Planting, Biodiversity and Ecodesign in a Big City April 10, 2019 Recently, at the invitation of the organizing committee of the Gardens and People festival, Nigel Dunnett, a professor at the University of Sheffield, ecologist, botanist, designer, author of numerous books,
- Elena Belyaeva: Interview on the eve of the festival «Gardens and People» August 11, 2018 On the eve of the opening of the Gardens and People festival, the co-founder of the festival, garden designer Elena Belyaeva, answered Gardener.ru’s questions.
Andy Warhol: «Earth is truly the best work of art» 26 March 2018 year
The Mary Selby Botanical Gardens in Sarasota Bay, Florida, has opened an exhibition dedicated to the work of a great admirer of wildlife, artist, writer
Source: https://www.gardener.ru/
How to decorate a country house in the English style?
We are learning to beautify country dwellings according to the English model. We sheathe the walls and ceiling with wood, build niches and fill them with cabinets and consoles, select lamps in the same style and fill all rooms with them.
Information about the object. Glued laminated timber cottage, total area 300 sq. m.
The initial state. The cottage is the second house on the site, it has a clear division into the entrance, front and residential parts.
Customer wishes. Build the interior in English.
Designer decision. The Honka laminated veneer lumber cottage was built as a second home on the site and was intended for the client’s elderly parents. This circumstance largely predetermined the interior solutions — from style (English design) to the characteristic details of the furnishings.
The designers emphasized and played on the successful layout of the building with a clear division into the entrance, front and residential parts, taking English interiors as an example, with the help of curtains, various finishing materials, built-in wardrobes and niches. To create a calm, cozy interior, they chose British design — with restrained classic furniture, traditional tiles and tapestries.
Natural materials and natural colors of furniture and accessories made the atmosphere homely and warm and at the same time emphasized the suburban character of the home.
5 tricks to repeat:
- 1.Armchair with ears. More English furnishings are hard to find. Previously, it protected its owners from drafts, now — from annoying glances, it is comfortable to take a nap with your favorite book or fall into a daytime nap in it.
- 2.Consoles in openings. The British loved to fill their interiors with small things brought from their colonies. They placed them on numerous consoles that act as museum showcases.
- 3.Wooden paneling. Wood is the favorite material of the inhabitants of Foggy Albion. They often covered only the lower part of the wall with them. But for complete uniformity, you can completely sheathe the walls and ceiling with wood.
- 4.The eternal «carpet». A patterned tile covering that imitates a carpet pattern will last as long as the house itself. Such a «carpet» will not wear off, will not fade in the sun and will facilitate cleaning. And such an «island» looks like a traditional carpet brought to England from the colonial conquests.
- 5.Breakdown of the wall. Traditional English: wood paneling at the bottom, wallpaper at the top. Modern interpretation: diagonally laid dark tiles in the lower part, the standard installation of light tiles in the upper part.
Information about the object. Glued laminated timber cottage, total area 300 sq. m.
The initial state. The cottage is the second house on the site, it has a clear division into the entrance, front and residential parts.
Customer wishes. Build the interior in English.
Designer decision. The Honka laminated veneer lumber cottage was built as a second home on the site and was intended for the client’s elderly parents. This circumstance largely predetermined the interior solutions — from style (English design) to the characteristic details of the furnishings.
The designers emphasized and played on the successful layout of the building with a clear division into the entrance, front and residential parts, taking English interiors as an example, with the help of curtains, various finishing materials, built-in wardrobes and niches. To create a calm, cozy interior, they chose British design — with restrained classic furniture, traditional tiles and tapestries.
Natural materials and natural colors of furniture and accessories made the atmosphere homely and warm and at the same time emphasized the suburban character of the home.
Design English by Daria Kazantseva: learn English for designers!
Lecture by Daria Kazantseva «Design English and Design English ”was held with a full house, inspiring the audience to immediately begin their studies.
lecture «English Design and Design-English» by Daria Kazantseva at the Design Center Manufactura 5
Daria Kazantseva, a teacher at the British Higher School of Art and Design, designer-decorator and translator, has developed an author’s English course Design English especially for colleagues. The course is structured so as to form the vocabulary required in daily work.
10 vocabulary topics for designers from Daria Kazantseva:
- Space and form
- Lighting and electrical
- Furniture
- Decoration Materials
- Styles (historical and contemporary)
- Coloristics
- Accessories and art
- Textile and ornament
- Drawings and sketches
- Business vocabulary
lecture «English Design and Design-English» by Daria Kazantseva at the Design Center Manufactura 5
Of course, attention is also paid to grammar during training. However, the main emphasis is on reading — audio / video — spoken language.
lecture «English Design and Design-English» by Daria Kazantseva at the Design Center Manufactura 5
For practicing designers, this approach promises many advantages: free communication with partners and colleagues at international exhibitions, acquaintance with specialized literature and the opportunity to directly discuss conditions in furniture showrooms, galleries and antique stores.
6 names of modern British design:
Daria prepared a nice bonus for the presentation of the course: a story about the best representatives of English design of the 20th and 21st centuries.
1. Ilse Crawford
interior by Ilse Crawford
Former editor of Elle Decoration magazine, Ilze is known for her credo: «less design and thoughtfulness, more habitable atmosphere.» Its interiors are built around human habits, and not according to the canons of ergonomics or interior trends.
interior by Ilse Crawford
Ilze recently designed a furniture collection for IKEA and continues to promote simplicity and privacy.
2. Kit Kemp
Keith Kemp is active in the design of modern hotels and apartments for sale, and is also the author of his own line of textiles. Its style is characterized by multi-layering, active use of color and ornaments. Today Kemp is the main representative of the «English country house» style created by John Fowler.
interior Kit Kemp
The secret of the appeal of its interiors is that public spaces are designed on a scale typical of private housing. Therefore, hotel lobbies look like cozy living rooms: they have a lot of art objects and always sophisticated textile decoration.
hotel interior by Kit Kemp
Daria Kazantseva’s tip: whenever possible, visit hotels and restaurants designed by famous designers. So you will quickly feel the «chips» of the interiors.
3. Abigail Ahern
The Scottish woman, who started her career in industrial design with the production of lamps and wallpaper collections, woke up famous by decorating her sister’s house. It was in this that Abigail applied the technique that became her trademark: dark walls and bright furniture.
designer Abigel Ahern
Today, Achern is called the queen of «smokiness», her strong point is dark neutral tones, which, oddly enough, create positive and cozy interiors.
Daria Kazantseva’s advice: be sure to read Abigail Ahern’s book Decorating with style.
4. John Fowler
The main name of the British design of the 20s and the founder of the «English country house» style. The road to recognition for Fowler was not easy: he was engaged in upholstery, worked in a semi-underground factory, forging Chinese wallpaper «Chinoiserie», and, only after decades of craft work, was able to reveal his talent as a colorist.
interior by John Fowler with trompe l’oeil: wallpaper imitates fabric upholstery
Fowler was considered an unsurpassed master of trompe l’oeil («optical illusion»). In his interiors, he often used wallpaper imitating fabric and painting imitating stucco decoration. Today the name of John Fowler is known to all connoisseurs of the Colefax & Fowler brand.
5. David Hicks
A representative of the intellectual 60s, Hicks has remained in the history of design, thanks to numerous author’s ornaments. An artist by training, he personally created prints of carpets and textiles for his interiors.
interior by David Hicks
It was Hicks who introduced the concept of «the color of Coca-Cola» into everyday life and perfected the combination of brown, orange and crimson colors. Hicks also became the author of the fashion for coffee tables, decorated with compositions of decorative items, the so-called «magazine still lifes».
Daria Kazantseva’s advice: David Hicks’ book Style and Design will give a lot of ideas and open up new facets in design.
6.Syrie Maugham
The wife of the writer Somerset Maugham became the author of one interior, which ensured her fame for several decades. Siri became famous for creating a «white room» where she used many textures in one color. It was a kind of breakthrough: a bohemian interior for people not burdened with financial problems, children and animals. Maugham also opened several salons in England and America, where she sold French antiques, painted white.
iconic white interior Siri Maugham
Daria Kazantseva’s tip: To maintain your language skills, subscribe to English-language design blogs. For example, Design Sponge.
Design English course by Daria Kazantseva, details on Instagram daria__kazantseva
Design Center Manufactura 5 Ampir Decor thanks Daria Kazantseva for an interesting meeting and reminds that the Design English course will start on September 14!
Source: https://www.ampir.ru/blog/design-english-dari-kazancevoj-vyuchi-anglijskij-dlya-dizajnerov/
Английские слова по дизайну
У меня в голове уже настолько перемешался русский и английский язык, работа дизайнером, что многие английские слова по дизайну вошли в повседневный запас. IPAD есть айпад, tweet-ануть мы научились, и все мы каждый день что-то google-им . Но набор слов, которые использует дизайнер, еще более непонятный обычным людям, которые вроде как и знают английский.
Я не претендую на место педагога и профессионала в написании статьи, расценивайте ее как информацию из Википедии – написал кто-то умный, хотя это пока не полноценный учебник.
Хочу поделиться с вами списком самых ходовых слов в английском для дизайнера. Ну и хочу дать пару дельных советов, как английский язык работу с иностранными заказчиками очень сильно облегчает.
Совет 1.
Установите Photoshop на английском. Это очень сильно расширит ваш словарный запас различными терминами. Потом, когда будете читать статью или смотреть видеоурок (ведь наверняка на английском, а то на русском вы не найдете актуальной специализированной литературы) эти термины будут очень часто встречаться, а вы уже будете знать интуитивно, что они значат. Вот я например так и не знаю, как переводится «adjustments» на русский, но помню из Photoshopа, что там собраны разные настройки для слоя.
Совет 2.
Английские слова по дизайну
Смотрите пошаговые уроки на англоязычных ресурсах. Например tutsplus.com- я часто посматриваю тут уроки по веб-дизайну.
Посмотрите вот этот урок: Design a Clean Launch Email for a Mobile App По таким урокам очень легко усвоить новые слова – все тексты сопровождаются картинками, зная photoshop и как это делать руками, вы запомните быстро, как то, что вы делаете руками, называется по-английски.
Быть может вам будет полезен список английских слов по дизайну, часто используемых мной в практике. Исключим отсюда те, которые вы выучите из Photoshopа, и оставим те, о которых я узнала на практике.
Английские слова по дизайну
| Wireframe | схема макета, его «скелет» без дизайна, нужен для определения расположения всех элементов макета |
| Mockup | схема макета, макет для презентации готового дизайна –например стопочка визиток, красиво лежащих на сером фоне, с белыми сторонами, куда вы вставляете свой макет. |
| Template | шаблон, например шаблон сайта с уже красивым дизайном, часто качественный дизайн можно купить за умеренную плату, можно скачать на пиратских торрентах, а можно посмотреть в каталоге и вдохновиться на хороший дизайн. |
| Fold | часть экрана, которая видна без прокрутки scrolla |
| Scroll | полоса прокрутки сайта справа у окна браузера |
| Checkbox | часть формы, там вы ставите галочку когда форму заполняете |
| Radiobutton | переключатели, части формы, их минимум 2, если в одном точку нажали, в другом точки не будет, например выбрали пол Мужской/Женский (правда в последнее время часто встречаю еще и третий вариант – другой:) ) |
| Form, contact form | форма, например регистрационная. Это набор различных интерактивных элементов, которые в конце закачиваются кнопкой «отправить» |
| Portfolio | набор избранных работа дизайнера, без этого ну никак не найти заказ, работу |
| App – Application | приложение. Программа, которую вы можете установить себе на телефон, компьютер. |
| Icon | иконка, маленькая красивая картинка, которая помогает вам сделать дизайн красивым, более удобным |
| UI – User interface | набор интерактивных элементов для решения определенной задачи. То что выходит из макета после различных украшательств – это уже интерфейс. Когда употребляют термин UI , то подразумевают ,что о расположении всех элементов сайта кто-то тщательно думал. |
| Clipart | картинки, фотографии, иконки для украшательства сайта. |
| Stock photos | клипарты, которые можно купить за определенную плату для украшательсва сайта, когда нет времени сделать свои. Еще их называют royalty free stock photos – когда вы из можете использовать в коммерческих целях и их автор не предъявит вам претензий. Когда выбираешь картинку за деньги, база для выбора очень большая. На бесплатных стоках все скуднее. |
| Header | шапка, часть сайта до основного содержимого. Обычно в шапке располагают логотип компании, поиск, служебные ссылки. |
| Footer | подвал, нижняя часть сайта, под основным содержимым. |
| Banner | баннер, реклама на сайте в виде анимированной либо статичной картинки ,которая завлекает пользователя красивыми слоганами нажать на нее. |
| Sidebar | боковая часть сайта, так и говорим по русски – сайдбар. Содержит в себе меню, баннеры, разные полезные блоки с текстом |
| Plugin | плагин, расширение для сайта, браузера — небольшая программа, которая позволяет расширить фукционал |
| CMS – content management system | система управления сайтом. Программа, которая позволяет настроить сайт без необходимости разбираться с коде и знать верстку. |
| Widget | блок информации с каким-то специфическим функционалом. Такой термин появился после появления CMS, когда пользователь может просто сказать новый виджет как плагин, и перетащить в нужное место на сайте. Например, календарь, либо разделы сайта |
| Logo | лого, логотип –уникальное текстовое либо графическое изображение компании, приложения |
| Business card | визитка |
| Landing page | главная страница сайта |
| Squeeze page | главная страница сайта, цель которой чтобы пользователь нажал на кнопку купить, скачать, позвонить, заказать и т.д. |
| Feedback | обратная связь |
| Testimonials | отзывы |
| Corporate identity | фирменный стиль, единый уникальный, узнаваемый стиль для всех элементов необходимых компании – визитки, брошюры, документы, ручки ,майки и тд. |
| Freelance | фриланс, профессия когда ты работаешь удаленно, сам на себя — сам ищешь, находишь заказы, сам выполняешь. |
| Inspiration | вдохновение. Вдохновляйтесь почаще! |
| CV | резюме, краткая информация о вашей профессиональной деятельности – как правило на один лист А4 |
| Deadline | сроки выполнения работы |
As a designer, explaining and putting visual work into words can be tricky, as not everybody is a designer. As a freelancer, it is up to you to get the idea across and describe (a.k.a. sell) your design to potential clients. Not only that, but getting feedback and knowing what you are talking about is important in order to be a credible designer.
In this article, we put together a list of 65 design terms that can help you translate visual ideas into a verbal conversation. The design terminology is vast and can get complicated to explain, especially to other non-designers. So we hope this list helps you understand and provides an easy way to describe the must-know design vocabulary terms.
Prefer video content instead? Then don’t forget to visit the Envato Tuts+ YouTube channel. There you’ll find amazing video tutorials and courses, like this free course on fundamental design terminology:
What You’ll Learn in This Fundamental Design Terminology Guide:
- 10 Essential Design Terms
- 11 Important Color Terms and Definitions You Should Know
- 8 Technical Design Terms You Need to Know
- 18 Typography Terms You Should Know
- 8 Logo Design Styles You Need to Know
- 10 Must-Know Image File Formats
10 Essential Design Terms
What Is Composition?
Composition, also called layout, is the visual arrangement of design elements that create a complete image. Within a composition, you may use different principles of design to create visually pleasing work to deliver a functional layout.
What Is Balance in Design?
Any element placed on a page has visual weight that can be affected by form, size, color, and texture. In order to make a layout balance, some elements might need to have a certain scale.
What Are the Types of Alignment?
Alignment refers to the position of the elements on a layout—the way the visual elements are arranged so that they line up. The alignment can be left, right, justified, or centered.
What Is Repetition in Design?
Repetition creates consistency by repeating the same element within a layout multiple times.
What Are Some Types of Contrast?
Contrast is the level of differentiation between different design elements to create visual hierarchies. The variation may be in form, color, texture, and size.
What Is Negative Space?
Negative space is the blank area around a design element. It is used to emphasize certain parts of a layout and to focus on a specific element.
What Is Hierarchy in Graphic Design?
In graphic design terminology, you’ll quickly learn to arrange elements by the level of importance. Hierarchy is exactly that. In order to create hierarchy, you need to have contrast in your design. If one image is larger than the other, this will place the emphasis on the larger image, and the reader will look at it first.
What Is the Difference Between Symmetry and Asymmetry?
Symmetry refers to the equal amount of elements reflected on a page. If you were to draw a vertical line through its center, the elements can sometimes be mirrored or the visual weight can be the same from one half to the other.
The opposite of symmetry is asymmetry. The elements on both sides of the centerline aren’t equal and can create an unbalanced design.
What Is a Grid?
Grids are groups of intersecting vertical and horizontal lines that can help you structure content on a page. There are many types of grids for different uses, but the common denominator is that they help keep the content organized and clean.
If you are interested in diving into more composition and design terms, be sure to check out:
11 Important Color Terms and Definitions You Should Know
What Is the Difference Between CMYK and RGB?
Let’s see some color terms and definitions. CMYK stands for cyan, magenta, yellow, and key (black). These are the four most basic colors you can use for print. You’ll notice CMYK colors aren’t as vibrant as RGB. This is because CMYK is subtractive—this means that the colors work with reflected light.
RGB colors are used on-screen only. RGB stands for red, green, and blue, and this color mode is additive, meaning that by mixing these primary colors in different combinations, we can simulate a bigger range of colors.
What Is Grayscale?
In graphic design vocabulary, grayscale is a monochromatic palette using different shades of gray in an image. A single image is composed of up to 256 combinations of shades of gray.
What Is the Definition of Opacity?
This refers to the level of transparency on an element. The lower the opacity, the more transparent the element is. If the opacity is set to 100%, it means the object is solid.
What Is Saturation?
Saturation refers to the intensity of a color. You’ll notice saturated images appear brighter and punchier. Desaturated images are dull and almost colorless.
What Is the Difference Between Hue, Tone, Tint, and Shade?
Hue is a way to describe a pure color without tint or shade (added white or black). For instance, any color on the color wheel is a hue (blue, yellow).
Tone refers to a hue with gray added. The tone will lower the intensity of color, and it can become dull.
Tint refers to a hue with added white to lighten it and make it paler. The tint can range anywhere from a slightly lighter color all the way to completely white, with barely any color.
Shade refers to black added to a color. This is the opposite of Tint—instead of making the color lighter, shade will darken it.
What Is a Color Palette?
A color palette is a group of colors that can be used for a specific design project. This color palette usually represents a brand and should be chosen to work in harmony with each other.
What Is the Pantone System?
PMS or Pantone Matching System is the most widely used system for blending colors that aren’t CMYK. Every hue is identified by a number that is easy for designers to reference and reproduce when printing.
If you want to check out more about color terms and definitions, we have a section on it in this article:
8 Technical Design Terms You Need to Know
What Is Resolution in Graphic Design Terminology?
The resolution of an image determines the file quality. A high-resolution image will be crisp, and wherever the focus is, it will have defined edges. The higher the resolution, the higher the quality. A low-resolution image will be pixelated and blurry.
What Are Pixels?
A pixel is the smallest basic unit of color on a computer that makes up images. Depending on the amount of these tiny squares, you can have a high- or low-resolution image.
What Is the Difference Between PPI and DPI?
In graphic design terminology, PPI stands for pixels per inch. It is a measurement used to define the resolution of a screen, most commonly monitors, cameras, and scanners.
DPI is similar to PPI but is used for printing, and it stands for dots per inch. Printers produce images composed of small dots that affect the printing quality of an image.
What Is the Difference Between Crop and Close-Crop?
Cropping refers to eliminating unnecessary parts of an image. By doing this, you’ll change entirely the direction, emphasis, and even composition of an image. Cropping improves the framing of an image to fit your project.
Similar to cropping, close-cropping refers to cutting out a specific element from an image. This is mainly done for headshots if you wish to use a different color background.
What Is Trim Size?
Trim size is the final size of a printed project after it’s been trimmed. The trim size is guided by the crop marks that are on a printed sheet.
What Is the Rule of Thirds?
This technique is used to determine the focal points of an image or design. Imagine a 3×3 grid on top of an image or a design. The four spots where the lines intersect indicate the focal points, and these areas are where the most important elements should be placed.
Learn more about grids in this article:
18 Typography Terms You Should Know
What Is the Difference Between Serif and Sans Serif?
A serif is a small extra stroke at the end of each character. A font family using serifs is called a serif typeface. These typefaces are usually easier to read because the extra stroke allows our eyes to follow the characters more easily. Serif typefaces are widely used for body copy as they are deemed elegant and highly legible, depending on the size.
A sans serif is a character that doesn’t have the small strokes at the end of each character. Sans serif fonts are also used as body copy but most predominantly on screen as they don’t have small details that can be difficult to render.
What Is a Script Font?
Script typefaces are based on handwriting, and they can be either historical or modern. They possess a fluidity compared to other traditional typefaces.
What Is a Slab Serif Font?
This is another typography key term you should know. Slab serifs are characterized by thicker and heavier serifs compared to regular serif fonts. Slab serifs can be square, angular or rounded depending on the typeface.
What Is Monospace in Typeface Design?
Monospace fonts have a fixed width, meaning each character occupies the same amount of horizontal space. You tend to see this in typewriters or when setting computer codes.
What Is the Difference Between Kerning and Tracking?
In graphic design vocabulary, kerning is the space between two specific characters. Certain pairs of letters can create awkward spaces, and by kerning them you can adjust the space between them. By adjusting the space, you can improve the legibility.
Similar to kerning, tracking refers to the spacing between characters. While kerning refers to a pair of characters, tracking applies to a group of letters. Here’s an article you can check to learn more about typography key terms:
What Is Leading in Graphic Design Vocabulary?
Leading determines the distance between multiple lines of text. This ensures that the lines aren’t touching and that there’s enough space to read the lines comfortably.
What Is Weight in Font Design?
Weight refers to the thickness of a character relative to its height. A typeface may come in many different weights, and most usually come with a normal and bold weight. It isn’t unusual to see fonts with anywhere from four to a dozen weights.
What Is Point Size?
Here’s another typography key term: A font is measured in point size, and it dictates the height of the character. There are 72 points in 1 inch or 2.54 cm.
What Is the Difference Between Uppercase and Lowercase?
Uppercase characters are used at the beginning of sentences or the first letter of proper names. They are also called capitals or caps. The name uppercase comes from the old-school typesetting printing presses. Printers kept capitals in the upper drawer of a desk.
Lowercase glyphs are the non-capital letters that make up the rest of a text block. The name lowercase comes from the old way of setting type with printing presses. Printers kept the lowercase letters in the lower drawer of a desk.
What Are Small Caps in Design?
Small caps are uppercase characters that are shorter than regular uppercase given in a font. Some typefaces come with small caps, while others don’t, and the software you are using will generate them. When small caps are designed as part of a typeface, they will usually be the same height as lowercase characters or just slightly taller.
What Is Lorem Ipsum?
Lorem ipsum is placeholder text that can help you show your design without meaningful content. It is mostly used at the beginning of a design project to mock up the design until the final copy is available.
What Is Readability vs. Legibility?
Readability refers to the way blocks of text are arranged on a page. Legibility refers to how well one character can be distinguished from another.
What Are Widows and Orphans?
Widows and orphans are seen when typesetting text. A widow is a short line or a word at the end of a paragraph or a column causing too much white space between paragraphs at the bottom of a page. An orphan is a short line or a single word at the beginning of a column or page.
If you are just as interested in typography as we are, be sure to check out:
8 Logo Design Styles You Need to Know
What Is a Lettermark or Monogram?
A lettermark is a type-based logo made of a few letters. It’s often used if a company’s name is made of two or more words. A monogram logo will shorten the company name by using only its initials, resulting in simplicity. For instance, NASA is easy to say and remember compared to National Aeronautics and Space Administration.
What Is a Wordmark?
A wordmark focuses on the business name alone rather than reducing it to a single lettermark. For instance, Google is already a memorable name, but if it’s combined with a strong typeface and colors, it results in a powerful wordmark.
What Is a Pictorial Mark?
Also known as a brand mark in logo design style, a pictorial mark refers to a graphic-based logo. It’s usually an icon that has been simplified and stylized to represent a brand. For instance, Twitter’s icon is a bird, and it’s recognized around the world as Twitter.
What Is an Abstract Mark in Logo Design?
The opposite of a pictorial mark, an abstract mark is not based on a real object. Instead, it’s an abstract geometric representation that represents a business. Adidas’s logo doesn’t represent anything from the real world. Instead, the brand designers distilled their ideas into a geometric shape that best represents the company.
What Is an Emblem?
An emblem logo is a mark in which the name of a business is contained within a single shape. An emblem is not necessarily just for the corporate world—you’ll see emblems representing schools or sports teams.
What Are Mascot Logos?
Mascot logos include illustrated characters that can be animated or static. They become the brand’s spokesperson. An example of this is the famous Cheetos mascot.
What Is a Combination Mark?
This is a mix of a wordmark and an abstract mark, a pictorial mark, or a mascot. The layout of this mark can vary depending on the elements you want to use. Think of the Victoria’s Secret logo or the Puma logo.
What Is a Favicon?
This is a shortcut icon: a distilled logo based on a primary logo that’s used on websites for branding purposes. These favicons are also used as profile pictures on social media. Some recognizable favicons are the «a» of Amazon and the «W» for Wikipedia.
10 Must-Know Image File Formats
What Is a Raster Image?
Raster images are made up of a set of grid pixels that together make an entire image. If you want to stretch a raster image, it’ll get pixelated and blurry.
What Is a GIF?
GIF stands for Graphics Interchange Format. This file format supports animation and transparency. It can only display up to 256 colors, which allows you to have small files, making it perfect for the web.
What Is a JPEG Image?
JPEG is the most widely known raster file. It’s used anywhere from images on an email to photos and anything you find online. JPEG stands for Joint Photographic Experts Group. Unlike PNG, JPEG doesn’t have the ability to be transparent. It’s suitable for web and print.
What Is a PNG?
If you are looking to maintain some quality when an image is compressed, PNG is for you. PNG stands for Portable Network Graphics, and it was created to improve the quality of GIF.
What Is a TIFF Image?
TIFF images are mostly used in layout design and InDesign. It stands for Tagged Image File Format, and the format produces a higher quality image compared to the formats above.
What Is a PSD File?
Adobe Photoshop’s document format is PSD or Photoshop Document. This version is an uncompressed raster image file.
What Is a Vector?
Vector graphics are made out of small graphics like points, lines, and curves. The shapes within a vector use a mathematical equation that allows the vector to be resized without compromising the quality. Vectors won’t get blurry, unlike the raster image format.
What Is an AI File?
AI stands for Adobe Illustrator. This format was developed by Adobe to represent single-page vector drawings in EPS and PDF.
What Is an EPS File?
EPS stands for Encapsulated PostScript, and it’s a resizable format that contains vectors. They’re mostly used for logos so they can be scaled as needed in any type of project.
What Is a PDF?
PDF stands for Portable Document Format and was developed by Adobe. This format is the most used format to be downloaded and viewed on any computer. From the vector standpoint, Adobe Illustrator can embed PGF data (Illustrator’s native format) onto a PDF so it can be used as a vector format.
5 Top Digital Assets From Envato Elements for Your Next Project
Now that you know the fundamental design terminology for your work as a designer, you might be looking for a reliable source of assets for your projects.
Envato Elements is one of the best options you can find online. For a flat monthly fee, you’ll get unlimited access to thousands of digital assets. Download graphic templates, print templates, premium fonts, graphics, royalty-free images, add-ons, and more!
Here’s a short selection of some of the top digital assets you’ll find on Envato Elements:
1. Magazine Print Template (INDD)
You don’t need to worry about layout, composition, negative space, and readability with this ready-to-use magazine template. The InDesign magazine template features a clear layout, structured files, and vector graphics for your next magazine.
2. Beer Badge Emblem Logo (AI, EPS, JPG, PDF, PNG, PSD)
We’ve talked about emblem logos, where the name of the business is contained within a single shape. Here’s a fantastic emblem logo template you can easily customize on different design software.
3. Addington CF Beautiful Serif Font Family (OTF)
Nothing beats the elegance of a serif font, and you can never have enough in your library. Check out Addington CF and add it to your toolbox. It includes:
- seven weights
- Roman and italic sets
- advanced OpenType features
- Latin alphabet
- free updates and feature additions
4. FlorArt Watercolor Vector Kit (AI, EPS, PNG)
Now that we know that vectors won’t get blurry, you might be in the hunt for top vector graphics. This kit of flower vector art will look beautiful on a flyer or logo, so consider downloading it today!
5. Lighting Minimal Flyer Template (INDD)
If you like minimalism, you’ll love the composition and white space on this flyer template. Get it today and customize it to your needs using InDesign.
That’s It!
In this design vocabulary article, we rounded up 65 design terms that you should know. These terms can help you explain your designs to clients and talk about your work like an expert. Many of these terms we learn during our design studies, and it’s easy to forget them if you don’t use them often. Explaining these terms to your clients can also help them to be on the same page as you when it comes to feedback.
If you liked this article about fundamental design terminology, be sure to check out:
Editorial Note: This post has been updated with contributions from Maria Villanueva. Maria is the Associate Editor of the Tuts+ Design channel.
Did you find this post useful?
Brand and Editorial Designer / Munich, Germany
Laura is a design writer, design mentor, and entrepreneur leading Laura Keung Studio, currently based in Munich, Germany. She had her first design client during her first year of university and since then she fell in love with the design process. Laura studied at the Ontario College of Art and Design University in Toronto before interning at renowned studios in Canada and Austria. With 12 years of experience in the design industry, Laura leads her own design studio and collaborates with other creatives on branding and editorial design projects.
Здесь вы найдёте английские слова на тему «Design», список слов с транскрипцией и переводом.
|
Слово или фраза |
Транскрипция |
Перевод |
|---|
|
design |
[ di’zain ] |
дизайн |
|
|
content |
[ ‘kɔntent ] |
содержание |
|
|
drawing |
[ ‘drɔ:iŋ ] |
рисунок |
|
|
sketch |
[ skeʧ ] |
эскиз |
|
|
palette |
[ ‘pælit ] |
палитра |
|
|
composition |
[ ,kɔmpə’ziʃən ] |
композиция |
|
|
light |
[ lait ] |
свет |
|
|
lighting |
[ ‘laitiŋ ] |
освещение |
|
|
spread |
[ spred ] |
разворот |
|
|
column |
[ ‘kɔləm ] |
колонка |
|
|
publication |
[ ,pʌbli’keiʃən ] |
издание |
|
|
page |
[ peiʤ ] |
страница, полоса |
|
|
hue |
[ hju: ] |
оттенок |
|
|
cover page |
[ ‘kʌvə peiʤ ] |
обложка |
|
|
layout |
[ ‘leɪ‚aʋt ] |
макет |
|
|
shadow |
[ ‘ʃædəu ] |
тень |
|
|
saturation |
[ ,sæʧə’reiʃən ] |
насыщенность |
|
|
distortion |
[ dis’tɔ:ʃən ] |
искажение |
|
|
editorial |
[ ,edi’tɔ:riəl ] |
редакционный материал |
|
|
foil |
[ fɔil ] |
фольга |
|
|
brightness |
[ ‘braitnis ] |
яркость |
|
|
perspective |
[ pə’spektiv ] |
перспектива |
|
|
watercolor |
[ ‘wɒtər‚kʌlər ] |
акварель |
|
|
image |
[ ‘imiʤ ] |
изображение |
|
|
calligraphy |
[ kə’ligrəfi ] |
каллиграфия |
|
|
typing |
[ taipɪŋ ] |
набор текста |
|
|
raster |
[ raster ] |
растр |
|
|
Vector Graphics |
[ ‘vektər ‘græfɪksiz ] |
Векторная графика |
|
|
Oil Paints |
[ ɔil peints ] |
маслянные краски |
|
|
checkered light and shade |
[ ‘tʃekərd lait ənd ʃeid ] |
светотень |
|
|
font, |
[ fɔnt ] |
шрифт, |
|
|
stamping |
[ stæmpɪŋ ] |
конгреф |
|
|
metallic paint |
[ mi’tælik peint ] |
металлизированная краска |
|
|
pantone |
[ pantɔn ] |
Пантон |
Распечатать
| доступен всем | |
|
|
en |
| сложно | |
| 0 из 34 слов |
https://designbuddy.com/wp-content/themes/osmosis/images/empty/thumbnail.jpg
150
150
Derek Kimball
https://secure.gravatar.com/avatar/3f624fa15ea106183960f720d15f490a?s=96&d=blank&r=r
02/16/2010
01/16/2012
Listed below are some of the more commonly used terms associated with graphic design. This quick glossary should be helpful for any clients or novice graphic designers wishing to learn a bit more about graphic design related terminology. I’ve tried to keep these definitions as simple as possible.
Anti-Aliasing: the smoothing of jagged pixel edges in an image or graphic.
Bevel: applying a beveled effect – giving a 3d appearance to an otherwise flat looking graphic. This is achieved by adding highlights and shadows to an object’s edges.
Bleed (bleed edge): when creating a design for print, a “bleed edge” needs to be added to the document’s page size. For example, a brochure with the dimensions 8″ x 10″ needs to be created at something like 8.5″ x 10.5″. This leaves room for the design to extend past the cut area.
CMYK: a very common color mode used for printing, also known as “process colors”. The CMYK stands for the colors cyan, magenta, yellow, and black. The letter K represents black as a way to not confuse with blue. When printing in CMYK, not all colors are achievable (ex: bright blues). For this reason, spot colors (pantone colors) can be used to add shots of necessary colors (see “spot colors” to learn more).
DPI (dots per inch): represents the resolution of an output device such as a printer. The higher the DPI, the more pixels (dots) fit into each inch of the image. In other words, the higher the DPI, the better an image will look in print. 300 dpi is sufficient for many print jobs, but it’s all dependent on the detail required and the material being printed on. DPI is often confused with the term “PPI” (see “ppi” to learn more).
Duotone: Just like the name implies, a duotone is simply an image consisting of 2 colors. Printing an image with 2 colors rather than 1 will result in an image that has more depth than a single monotone color print.
FTP (File Transfer Protocol): ability to transfer files from one computer to another using the internet. There are FTP software programs (ex: “CuteFTP” or “Transmit” for mac) that make the process of transferring large amounts of data possible and simple. FTP programs (also referred to FTP clients) are commonly used tools for uploading and updating sites on the web.
Gamut: basically a range of available color. There are color modes in graphic design. Each mode consists of a certain amount of colors. This range of available color is referred to as “gamut”. Any color that falls out of this range is called “out of gamut”.
GIF: one of the most widely used graphic image file formats on the web.
-web browser friendly
-small file size is great for web pages.
-support background transparency
-limited to only 256 colors
-photos don’t look good saved as GIF
Gradient: a gradual transition of colors. The way the sky fades from one color to another during a sunset is an example of a gradient.
JPG: (also spelled “JPEG”) this image format is the most commonly used web format when it comes to photos or detailed imagery. JPGS are a “lossy” format, meaning some quality is lost to achieve their smaller file size.
-look great on a monitor, despite “lossy” format
-support a higher number colors than gifs, however larger file sizes
-web browser friendly
-ok for print if saved as highest quality
-Saving jpg images at high quality will result in better picture quality but longer loading times on the internet. Saving at low quality will result in lower picture quality but fast web page loading times.
-unlike “PNG” and “GIF” file formats, JPG’s don’t support background transparency
Kerning: the horizontal spacing between a pair of letters in a word. Certain letter pairs look awkward together, so sometimes it’s necessary to move the letters closer together or further apart. Examples of how spacing varries with various letter combinations: AV, PA, AT, and AY. Kerning is often confused with the term “tracking” (see “tracking”). Tracking is used for spacing larger groups of letters or text.
Pantone matching system: a color matching system allowing designers and print shops to more easily match colors. This is accomplished by referencing Pantone swatch books (guides) for the proper recipe of colors. This Pantone system is not perfect, but it has become the industry standard for color matching.
-good way to select “out of gamut” (see “gamut”) spot colors (see “spot colors”) for print projects.
-spot colors can be expensive
-no two color guides are printed exactly the same
PDF (portable document format): a document format that allows for the reading and writing of multi-page documents or articles. It’s possible to keep the same format, layout, and fonts of a document across any computer setup. A free software program like Adobe Acrobat is needed to read PDF’s. PDF’s are a good way to write ebooks, articles, and also serve as a good way to show images.
Pixelation: raster images (see “raster”) are comprised of tiny dots. The more dots that fit into a certain area (1×1″ for example), the higher the resolution. Often times images with low resolution appear “blocky” or pixelated because of their lack of pixels per inch (see “ppi”). This blocky appearance is referred to as pixelation. Vector (see “vector”) image are void of pixelation.
To understand pixelation, think of the old Atari video games. Remember how the graphics were made up of tiny blocks. Each of these blocks are called pixels. Now look at today’s video games, monitors, and tv screens where the pixels are much less noticeable. The reason is because the pixels are smaller and more crammed. This results in a more detailed viewing image.
PNG: a common image format used for displaying images on the web.
-offers background transparency (great for web)
-larger in file size than a gif, but still reasonable for web use
-display many colors
-display text more crisp than jpg images.
PPI (pixels per inch): specifies the resolution of an input device (digital camera, scanner, monitor). Web pages run at a resolution of 72-96 PPI. PPI is often confused with the term “DPI” (see “dpi”).
Raster: a raster image is an image that is made up of pixels (tiny dots). Raster graphics or images are resolution dependent, meaning they cannot scale to arbitrary size without apparent loss in quality. Photographs are raster images. Vector (see “vector”) images on the other hand, can be scaled to any size, with no worries of pixelation (see “pixelation”) or quality loss associated with raster imagery.
Resolution: The detail of an image is based on how many pixels (dots) are included in 1 square inch of space. The more pixels (see “pixels”) included in that space, the higher the resolution. Computer monitors use no more than 72 pixels (dots) per inch, so going higher is pointless. However a minimum of 300 dots per inch is usually recommended for printing.
RGB: the color mode that is read by computer screens and the web. The RGB mode consists of red, green, and blue color combinations. Anything created for web use should be created in RGB color mode, while anything for print should be created in CMYK color mode.
San Serif: A kind of font type that is void of the strokes on the end of letters that can be found on a “serif” typeface (see “serif”).
Serif: A type of font that has exaggerated strokes or details at the end of it’s letters (unlike “san serif” typefaces).
Spot Color: When printing in CMYK color (see “cmyk”), often times certain colors can not be achieved. This is when “spot colors” are called upon. An extra printing plate with the spot color is added to the printing process (costing extra money). Spot colors are also used for limited color print jobs, since it’s sometime cheaper to print just the single or double spot colors rather than the entire 4 used in CMYK process printing. The Pantone Matching System (PMS) is the most widely recognized system for spot colors.
TIFF: (also spelled TIF) image format commonly used when printing of high quality is necessary. Unlike the “JPG” format that sacrifices quality for file size, TIFF’s sacrifice file size for quality.
-very large file sizes
-great format for printing (not “lossless” like JPG)
-not web friendly due to large file size
Tracking: the adjustment of space between a group of letters or entire blocks of text. A change in tracking can result in easier to read text, making it feel more “airy” and open. Tracking is often confused with “kerning” (see “kerning”). Kerning is more the spacing between 2 letters that appear to close together.
Vector: a graphics format that uses shapes and paths (lines) to form graphic images. Vector graphics are resolution independent and regardless of how magnified, all edges will remain crisp, clear, and smooth. This ability to stay crisp at any size, means vector graphics are great for logos, line art, and other designs that don’t require complicated coloring or textures.
Are there any commonly used graphic design terms that I’m leaving out? If so please let me know by commenting below.
Maybe you’re a social media pro or a small business owner trying to grow your brand. Or maybe you’re a copywriter collaborating with a web design team to make your content more impactful. No matter what your background, a little extra design knowledge can go a long way—and it all starts with learning the language of design words.
That’s right: Even if you’re not part of the design world, understanding common design words can help you talk the talk, walk the walk, and stay on top of the latest design trends. Below, we’ll cover why design terminology is so important, along with some basic graphic design vocabulary everyone should know.
Why Is It Important to Know and Understand Design Terminology?
In a world where we’re constantly bombarded with promotions, ads, and digital content, it’s no wonder that so many marketing disciplines touch upon design. Visual content, like infographics, is one of the best tools for brands to communicate easily with their audience. And good design leaves a mark in our memory, often helping us retain information better than text alone.
Thankfully, we live in a world where anyone can create designs for social media, newsletters, marketing campaigns, or just for fun. And with easily accessible photo and video editing tools in Picsart, it’s easy to create beautiful designs—even if you’re not a graphic design pro.
What Are the Most Important Design Words?
Good design starts with a solid understanding of commonly used design words. After all, you should be able to verbally express what your designs are all about. Or, if you’re working with a Creative team, you should be able to clearly communicate what you’re looking for using descriptive design words. That’s why we’ve pulled together a graphic design terms list full of common design vocabulary.
Check out this list of design words to help you cut through the jargon.
Typography, Text, and Font Design Vocabulary
1) Hierarchy
One of the basic principles of design, visual hierarchy adds organization and direction to your creative work. It might not always be obvious to someone outside the design world, but hierarchy adds order to various elements like text and shapes. The result is a design that’s visually appealing with text that is easy to read.
2) Leading
When you’re reading multiple lines of text, there should be enough distance from the bottom of the words above to the top of the words below to make them legible. Leading describes how text is spaced vertically to boost readability.
3) Lorem Ipsum
If you’ve ever downloaded a WordPress template, you’ve probably seen that section of Latin text that fills in the spaces where your web content goes.
Lorem Ipsum is placeholder text used by the design industry. Since it has a more-or-less average distribution of letters, it looks more like readable English than “Add content here.”
4) Monospaced
In monospaced fonts, every character is the same width, and all characters occupy an equal amount of horizontal space.
5) Script
Script fonts are based on modern or traditional handwriting. There are two types of script fonts: formal and casual.
Alex Brush, a traditional script font, adds a sense of elegance to documents and invitations. Meanwhile, casual scripts appear to be created by a wet bush, featuring more casual letterforms (see: the Grand Hotel font).
6) Serif
A serif is the extra stroke at the end of letters in serif fonts. They often look like little feet on a font. Serif fonts are easier to read in printed design, making letters more distinctive and easier to recognize. Common serif fonts include Times New Roman, Garamond, and Georgia.
7) Sans Serif
A sans serif typeface is a font that doesn’t have serifs, or the small projecting lines trailing the edges of letters. San serif fonts are great if you want to achieve a sense of modern minimalism and elegance in your designs. Because they’re very easy to read, they’re often used in web design. For example, one of the most instantly recognizable san serif fonts is Arial.
 Typography
Typography
Typography refers to two things. First, it’s the style and appearance of printed words. Second (and more importantly), it’s the art of arranging words to make them readable, legible, and engaging in design.
Basically, typography is the visual component of a written word. Typography and text layout design are things that all designers deal with at some point – whether they’re creating a font, working in UX, or designing an Instagram story.
9) Kerning
You may not have heard of this one before, but it should hold an important place in your design vocabulary. Kerning is adjusting the spacing between a font’s letters depending on their form. It’s important to kern text to make sure it’s legible.
Color Design Descriptive Words
10) RGB Color
The RGB system is one of the most commonly used color classifying systems. It’s an additive color model, which means that when you add the primary colors of Red, Green, and Blue together, you’re able to produce other colors. The RGB color spectrum is used when designing digital applications.
11) CMYK Color
You may have heard of the RGB system to describe colors. But have you heard of CMYK? This is used to describe the color in print designs. It stands for cyan, magenta, yellow, and key (black) – the four colors most commonly used in printing. Like RGB, these colors can be combined to produce the majority of colors in print.
12) Hex Code
Hex is a six-digit code used to represent a color. For example, the hex code for black is #000000. They’re found alongside RGB and CMYK in most design applications, but they’re most often used in HTML and CSS.
13) Color Theory
With infinite color combinations at your disposal, it’s not always easy to pin down what color scheme will work best for your design. Color theory creates a logical structure, helping designers choose balanced combinations using the color wheel, color harmony, and the context of how colors are used.
Pro tip: If you’re just getting started with the color wheel and color pairing, play around with the Color Wheel in our Quicktools.
14) Gradient
A gradient is a gradual change of colors (such as yellow turning into orange) or a color fading into transparency.
15) Opacity
Opacity determines how transparent a design is. The lower the opacity, the more transparent an element is. For example, 100% opacity means the element is completely solid colored.
16) Palette
A color palette is like a visual guide for design work. Following a color scheme helps create consistency, especially when it comes to branding. A palette should be carefully crafted so colors work harmoniously together.
Pro tip: You can easily create your own color palette using this color palette generator.
Branding and Logos Graphic Design Terms List
17) Icon
Icons are images used to represent objects or actions, like a magnifying glass to represent a search. Icons are used in various industries, from supermarkets to manufacturing. Just make sure they’re clear to avoid any confusion since they’re often used to replace text.
18) Logotype
A logotype (or “wordmark”) is a brand name styled as a logo design. They’re usually very distinct, making it easy for people to associate a brand with its visual identity (see: Google).
19) Logomark
Unlike a logotype, a logomark doesn’t contain the brand name itself. Instead, it uses a shape or character to represent the brand, like Twitter’s bird or Nike’s iconic swoosh.
20) Style Guide
A style guide outlines design standards for anything related to your brand—whether it’s a website homepage, business card, or Facebook posts. A brand style guide helps ensure consistency, enabling you to create a strong brand that consumers instantly recognize.
Graphic Design Vocabulary and Techniques
21) Crop
When you crop an image, you’re removing the unnecessary portions of the image. Cropping is an easy way to change the emphasis or size of an image.
22) Grid
Grids are the foundation of any well-crafted layout. They help designers arrange text, pictures, and design elements in a consistent way by using positive and negative space to maintain balance.
23) White Space
This design term describes when an area is intentionally left blank. White space is clean, crisp, and contrasting, and it helps create legibility if designing around text. It’s one of the key elements of design.
24) Resolution
Resolution is used to describe the number of pixels that occupy a linear inch of an image. It determines the quality of the image – the higher the resolution, the better the quality (and the less pixelated your image will be).
25) Rule of Thirds
The rule of thirds helps designers make images more visually appealing. Picture a 3×3 grid over your picture. Then, align the picture’s object with the intersection points or allow the object to stretch across the grid.
26) Saturation
Saturation measures the intensity of a color. The more saturated a color is, the more vibrant it appears.
27) Scale
Scale is the relative size of an object (or the different objects) within a design. While two objects of the same scale are typically considered equal, making one object considerably larger can make it seem more important. As a result, scale is one of the design tips most often used to establish hierarchy in design.
28) Texture
In design terminology, texture is the visual appearance of a design. Adding layered graphics to a design can help create a visual texture. Sometimes, designs can also imitate real-world textures, such as metal or fabric.
Create at the Speed of Culture
Picsart is a full ecosystem of free-to-use content, powerful tools, and creator inspiration. With a billion downloads and more than 150 million monthly active creators, Picsart is the world’s largest creative platform. Picsart has collaborated with major artists and brands like BLACKPINK, Taylor Swift, the Jonas Brothers, Lizzo, Ariana Grande, Jennifer Lopez, One Direction, Sanrio: Hello Kitty, Warner Bros. Entertainment, iHeartMedia, Condé Nast, and more. Download the app or start editing on web today to enhance your photos and videos with thousands of quick and easy editing tools, trendy filters, fun stickers, and brilliant backgrounds. Unleash your creativity and upgrade to Gold for premium perks!

КАСАТКИНА Т.Ю.
ENGLISH FOR
DESIGN
STUDENTS
Ижевск, 2013
Министерство образования и науки Российской Федерации ФГБОУ ВПО «Удмуртский государственный университет» Факультет профессионального иностранного языка
English
for Design Students
Учебное пособие
Ижевск 2013
УДК 811.111(075) ББК 81.432.1-923
Р 17
Рекомендовано к изданию Учебно-методическим советом УдГУ
DESIGN
Рецензент кандидат пед.наук, доцент Е.В.Тарабаева
Касаткина Т.Ю.
Р17 English for Design Students: учеб.пособие. Ижевск:
Изд-во «Удмуртский университет», 2013. 145 c.
Учебное пособие предназначено для студентов бакалавриата направления «Дизайн» профилей «Графический дизайн» и «Дизайн среды».
Пособие охватывает вопросы, связанные с историей графического дизайна, терминологией, видами деятельности графических дизайнеров, их профессиональным обучением, разработкой логотипов и упаковок, типами рекламы, элементами и принципами дизайна, подбором мебели, современным стилями декорирования т.д.
Пособие может быть использовано с магистрантами и студентами, получающими дополнительную квалификацию по направлению «Переводчик в сфере профессиональной коммуникации».
УДК 811.111(075) ББК 81.432.1-923
© Т.Ю.Касаткина, 2013 © Издательство «Удмуртский университет», 2013
2
|
Contents |
|
|
Contents …………………………………………………. |
3 |
|
Предисловие ……………………………………………. |
4 |
|
Graphic Design ………………………………………….. |
6 |
|
Lesson 1. How the past influences the present ………….. |
6 |
|
Lesson 2. Graphic designers …………………………….. |
11 |
|
Lesson 3. Work environment and professional training … |
18 |
|
Lesson 4. Printings ………………………………………. |
25 |
|
Lesson 5. Working as a Book Designer …………………. |
31 |
|
Lesson 6. Form, shape and space in graphic design …….. |
38 |
|
Lesson 7. Brand design, development and promotion …… |
45 |
|
Lesson 8. What’s in a name? ……………………………. |
53 |
|
Lesson 9. Advertising …………………………………… |
60 |
|
Lesson 10. Packaging …………………………………… |
69 |
|
Interior design …………………………………………… |
78 |
|
Lesson 1. Interior design ………………………………… |
78 |
|
Lesson 2. Interior Designers …………………………….. |
83 |
|
Lesson 3. How to become an interior decorator ………… |
92 |
|
Lesson 4. Elements and principles of Interior Design …… |
101 |
|
Lesson 5. Materials and structures ………………………. |
109 |
|
Lesson 6. Colour in design ……………………………… |
118 |
|
Lesson 7. The furnishings of the buildings ……………… |
125 |
|
Lesson 8. Contemporary style of decoration ……………. |
132 |
|
Lesson 9. Decorating in tropical style …………………… |
137 |
|
References ……………………………………………….. |
144 |
3
Предисловие
Учебное пособие предназначено для студентов бакалавриата направления «Дизайн» профилей «Графический дизайн» и «Дизайн среды». Пособие соответствует программным требованиям Федерального государственного образовательного стандарта.
Актуальность создания данного пособия обусловлена тем, что для бакалавров дизайна не существует узкоспециализированных учебных изданий по английскому языку, посвященных указанным выше профилям.
Целью учебного пособия «English for Design Students»
является обучение профессиональному иностранному языку студентов бакалавриата Института Искусств и Дизайна. Пособие предназначено для обучения чтению и переводу профессиональных текстов, а также для овладения специализированной лексикой и закрепления грамматических явлений, изученных в курсе «General English».
Данное издание имеет своей целью формирование таких компетенций, как способность к обобщению, анализу, восприятию информации, способность логически верно, аргументировано и ясно строить устную и письменную речь, способность адекватно переводить аутентичные тексты с английского языка на русский язык.
Пособие состоит из двух частей: «Graphic design» и «Interior Design». Первая часть охватывает вопросы, связанные с историей графического дизайна, терминологией, видами деятельности графических дизайнеров, их профессиональным обучением, разработкой логотипов и упаковок, типами рекламы и т.д. В данном разделе предлагаются термины и выражения, наиболее употребляемые в сфере графического дизайна. Поэтому здесь рекомендуется обратить особое внимание на овладение лексикой, не забывая о произношении слов. Грамматиче-
4
ские упражнения данной части включают в основном задания на закрепление видовременных форм глагола.
Вторая часть связана непосредственно с дизайном интерьера помещений. Здесь представлены тексты об элементах и принципах дизайна, о подборе мебели, современных стилях декорирования. На данном этапе следует обратить особое внимание на обучение переводу текстов, а также на развитие коммуникативных компетенций в данной области.
Каждый из разделов пособия построен таким образом, чтобы процесс овладения материалом был доступным и в то же время максимально эффективным. В начале урока предлагается ознакомиться с новыми лексическими единицами раздела, отработать их произношение. Далее студентам предложены текст и тренировочные упражнения на закрепление лексики и грамматики текста. В качестве дополнительного материала предложены разнообразные задания для работы в Интернете (схемы, иллюстрации, образцы эссе и т.д.), которые завершают процесс закрепления полученных знаний и стимулируют интерес к предмету.
Пособие может быть использовано на практических занятиях и в процессе самостоятельной работы студентов, в учебно-исследовательской работе магистрантов, а также во время переводческой практики студентов, получающих дополнительную квалификацию по направлению «Переводчик в сфере профессиональной коммуникации».
Автор-составитель
5
GRAPHIC DESIGN
LESSON 1
How the Past Influences the Present
The history of graphic design can serve as an excellent source of inspiration, especially if you study how art and technological developments influenced certain designers. While the entire history of graphic design is way too long, here are some interesting details to note.
Advertising existed in ancient times. Egyptians wrote sales messages and designed wall posters on papyrus, while politicians in Pompeii and ancient Arabia created campaign displays.
The lines between graphic design, advertising, and fine art often blurred together until the mid-1800s. At that time, Henry Cole explained the importance of graphic design to his government (in Great Britain) in the Journal of Design and Manufactures. Cole went on to become influential in the growth of design education.
You can see an incredibly successful example of a logo as far back as 1885, when Frank Mason Robinson created the classic Coca Cola logotype. Yet the actual term “graphic design” didn’t appear until 1922, when it was coined by the type designer, illustrator, and book designer William Addison Dwiggins.
Throughout the 20th century, new styles and technologies emerged rapidly, each one exerting some influence on graphic design. For instance, the Bauhaus movement embraced mass production and the new machine culture after World War I; after World War II photography began replacing illustrations in most graphic design, and post-modernism brought new materials, bright colours, and humour to design. And of course with computers came the digital revolution.
Hopefully you’ll look further into some of these design movements. After all, who says Art Nouveau can’t be used in a
6
digital format, and computer fonts can certainly recreate ancient calligraphy. Perhaps graphic designs of the past can help enhance your own work in original ways today.
Active vocabulary of the lesson
Verbs: serve, influence, note, exist, create, blur, explain, go on, appear, coin, emerge, exert, embrace, replace, bring, recreate, enhance.
Nouns: source, inspiration, development, papyrus, campaign, advertising, importance, manufacture, growth, logotype, influence, instance, illustrations, humour, movements, fonts, calligraphy.
Adjectives: excellent, technological, certain, entire, ancient, influential, successful, classic, actual, digital, original. Adverbs: especially, rapidly, incredibly, hopefully.
Lexical exercises
1.Make up expressions with the given new words. Model: excellent calligraphy, successful campaign etc.
2.Find in the text word combinations beginning with: excellent …, technological …, entire …, interesting …, ancient …, fine …, successful …, classic …, actual …, new …., mass …, bright …, digital … .
3.Word-building
|
Verb |
Noun |
Adjective |
Adverb |
|
serve |
|||
|
influence |
|||
|
successful |
|||
|
rapid |
|||
|
use |
|||
|
7 |
4. Try to give
a) synonyms to the following words: incredibly, serve, messages, influence, designer, movement, ancient, of course, the past, example.
b) antonyms to the following words: excellent, long, interesting, ancient, emerge, rapidly, new, bright, original.
5.Find in the dictionary interesting phrases with the words: coin, campaign, way, art, logo, culture, production, colour.
6.Name in one word:
a)an act of moving or being moved =
b)an identifying symbol used as a trademark =
c)any stimulus to creative though or acting =
d)the art of decorative handwriting =
e)the act of taking pictures by means of a camera and film sensitive to light =
Grammar exercises
1. Identify the following verb forms:
study, influenced, wrote, designed, went on, can see, was coined, exerting, began, embraced, began, brought, came, will look, says, can be used, can recreate.
2. Make the following sentences negative:
1.Henry Cole explained the importance of graphic design to his government (in Great Britain).
2.Graphic designs of the past can help enhance your own work in original ways today.
3.New styles and technologies emerged rapidly.
4.Post-modernism brought new materials, bright colours, and humour to design.
5.Frank Mason Robinson created the classic Coca Cola logotype.
6.The Bauhaus movement embraced mass production and the new machine culture.
3. Make up questions.
1.graphic today design of the past help enhance can your own work in original ways?
2.created the classic Coca who Cola logotype?
3.times advertising exist in did ancient?
4.inspiration can the history of graphic serve as an excellent design an source of?
5.Egyptians where did write sales messages?
6.Henry where to his explain did Cole the importance of graphic design to his government?
4.Give the forms of irregular verbs: write, go, see, begin, bring, come, say.
5.Do a grammar test.
1.Art and technological developments (to influence) certain designers.
2.Politicians in Pompeii and ancient Arabia (to create) campaign displays.
3.The entire history of graphic design (to be) way too long.
4.Photography (to begin) replacing illustrations in most graphic design.
5.Cole (to go on) to become influential in the growth of design education.
6.The actual term “graphic design” (not to appear) until 1922.
7.And of course with computers (to come) the digital revolution.
8.Art Nouveau (can be used not) in a digital format.

9.Art and technological developments (to influence) certain designers.
10.Computer fonts certainly (to recreate) ancient calligraphy.
Reading comprehension
1. Read the text once again and give the main idea.
The text is about …, the text covers the problems of …, the text discusses the issues of … etc.
2. Answer the questions:
1.When did the term “graphic design” appear?
2.When did Frank Mason Robinson create the classic Coca Cola logotype?
3.When did new styles and technologies emerge rapidly?
4.When did the digital revolution come?
5.Did advertising exist in ancient times?
6.When did photography begin replacing illustrations in graphic design?
7.What did post-modernism bring to design?
3. True or false:
1.And of course with computers came the era of artificial intelligence.
2.Doctor Pemberton created the classic Coca Cola logotype.
3.Advertising existed in ancient times.
4.The term “graphic design” was coined by the type designer, illustrator, and book designer William Addison Dwiggins.
5.Egyptians designed wall posters on papyrus.
4. Work in pairs and discuss the following topics:
1.Bauhaus movement.
2.The history of Art Nouveau.
3.Advertising in ancient times.
10
5. Write a letter to your friend about the problem discussed in the text.

LESSON 2
Graphic designers
Graphic design is versatile. It may embrace a multitude of diverse design-related industries. However, on the whole design encompasses services provided by professional artists, designers and image makers. We think graphic design is not just a beautiful visual representation, but a science in its own right, with its own philosophy and history. It marries painter’s art and analyst’s precision. After all, any graphic design, operating non-verbal and visual symbols, may exert great influence on the audience.
Graphic designers — or graphic artists — plan, analyze, and create visual solutions to communications problems. They find the most effective way to get messages across in print and electronic media using colour, type, illustration, photography, animation, and various print and layout techniques. Graphic designers develop the overall layout and production design of magazines, newspapers, journals, corporate reports, and other publications. They also produce promotional displays, packaging, and marketing brochures for products and services, design distinctive logos for products and businesses, and develop signs and signage systems -called environmental graphics — for busi-
11

ness and government. An increasing number of graphic designers also develop material for Internet Web pages, interactive media, and multimedia projects. Graphic designers also may produce the credits that appear before and after television programs and movies.
The first step in developing a new design is to determine the needs of the client, the message the design should portray, and its appeal to customers or users. Graphic designers consider cognitive, cultural, physical, and social factors in planning and executing designs for the target audience. Designers gather relevant information by meeting with clients, creative or art directors, and by performing their own research. Identifying the needs of consumers is becoming increasingly important for graphic designers as they continue to develop corporate communication strategies in addition to creating designs and layouts.
Graphic designers prepare sketches or layouts — by hand or with the aid of a computer — to illustrate their vision for the design. They select colours, sound, artwork, photography, animation, style of type, and other visual elements for the design. Designers also select the size and arrangement of the different elements on the page or screen. They may create graphs and charts from data for use in publications, and they often consult with copywriters on any text that accompanies the design. Designers then present the completed design to their clients or art or creative director for approval. In printing and publishing firms, graphic designers also may assist the printers by selecting the type of paper and ink for the publication and reviewing the mock-up design for errors before final publication.
Graphic designers use specialized computer software packages to help them create layouts and design elements and to program animated graphics.
Graphic designers sometimes supervise assistants who follow instructions to complete parts of the design process. De-
12
signers who run their own businesses also may devote a considerable time to developing new business contacts, choosing equipment, and performing administrative tasks, such as reviewing catalogues and ordering samples. The need for up-to- date computer and communications equipment is an ongoing consideration for graphic designers.
Active vocabulary of the lesson
Verbs: plan, analyze, create, develop, produce, determine, portray, consider, execute, gather, perform, identify, continue, prepare, illustrate, select, consult, specialize in, accompany, present, complete, assist, review, supervise, follow, devote, order.
Nouns: solution, layout, report, display, packaging, brochure, service, logo, businesses, sign, signage, page, media, needs, customer, target, audience, research, strategy, sketch, size, arrangement, charts, data, copywriter, approval, ink, error, software, equipment, sample.
Adjectives: visual, effective, various, promotional, distinctive, environmental, graphic, cognitive, cultural, physical, social, relevant, corporate, different, creative, considerable.
Lexical exercises
1.Make up expressions with the given new words. Model: to illustrate the page, to develop a new technique etc.
2.Word-building
|
Verb |
Noun |
Adjective |
Adverb |
create
packaging
promotional
arrangement
considerable
13
3.Find in the text word combinations beginning with: visual …, effective …, electronic …, various …, graphic …, promotional …, marketing …, distinctive …, interactive …, multimedia …, cognitive …, relevant …, creative …, different …, completed …, specialized …, considerable … .
4.Try to give:
a) synonyms to the following words: to produce, to determine, to consider, to gather, to perform, to identify, to continue, to develop, to prepare, to consult, to present, to assist, to review, to supervise, to complete, to devote;
b) antonyms to the following words: effective, increasing, new, relevant, important, different, completed, considerable.
5.Find in the dictionary interesting phrases with the words: size, equipment, business, error, arrangement, sound, artwork, target, strategy, way, layout, approval, research.
6.Name in one word:
a)the act of agreeing that smth is good =
b)a piece of information, spoken or written, passed from one person to another =
c)an identifying symbol used as a trademark =
d)a large business organization =
e)one who buys and uses goods and services =
f)the exclusive right to reproduce, publish, and sell an original work, or any part of t, for a certain number of years =
g)a person using the services of a lawyer, architect, or other professional person =
h)relating to the arts of representation, decorating,, and printing on a flat surfaces =
Grammar exercises
1. Identify the following verb forms:
analyze, may assist, identifying, to get, is, should portray, is becoming.
2. Make the following sentences negative:
1.Graphic designers use specialized computer software packages.
2.They find the most effective way to get messages.
3.The first step in developing a new design is to determine the needs of the client.
4.They may create graphs and charts from data for use in publications.
5.Identifying the needs of consumers is becoming increasingly important for graphic designers.
6.Graphic designers also may produce the credits that appear before and after television programs and movies.
3. Make up questions.
1.Do develop and what graphic produce designers?
2.Gather do relevant how information designers?
3.Designers a what to time do devote considerable?
4.Graphic why use computer designers do packages software?
5.The design who designers do the present completed?
6.Sketches do how graphic or prepare designers layouts?
4.Give the forms of irregular verbs: find, meet, become, run, choose, get.
5.Do a grammar test.
1. A graphic designer (create) visual solutions to communications problems.
2.Sorry, but a designer (review) catalogues and (order) samples now.
3.An increasing number of graphic designers also (to be) involved in developing material for Internet Web pages, interactive media, and multimedia projects.
4.Graphic designers (take) into consideration cognitive, cultural, physical, and social factors in planning and executing designs for the target audience.
5.Identifying the needs of clients (become) increasingly important for graphic designers at present.
6.Graphic designers (use) a computer to illustrate their vision for the design.
7.Designers also may (devote) a considerable time to developing new business contacts, choosing equipment, and performing administrative tasks.
8.The need for up-to-date computer and communications equipment (to be) necessary for graphic designers.
9.They may (create) graphs and charts from data for use in publications.
10.Designers also (select) the size and arrangement of the different elements on the page or screen.
Reading comprehension
1. Read the text once again and give the main idea.
The text is about …, the text covers the problems of …, the text discusses the issues of … etc.
2. Answer the questions:
1.What is the first step in developing a new design?
2.What do graphic designers produce?
3.What factors do graphic designers consider?
4.How do designers gather relevant information?
5.How do graphic designers prepare sketches or layouts?
16
6.Who do they present the completed design to?
7.Why do graphic designers use specialized computer software packages?
3. True or false:
1.Graphic designers sometimes supervise 1st year students who follow instructions to complete parts of the design process.
2.Graphic designers prepare sketches by hand only to illustrate their vision for the design.
3.Graphic designers use specialized computer software packages to help them create layouts and design elements and to program animated graphics.
4.Designers then present the completed design to the constructor for approval.
5.They select colours, sound, artwork, photography, animation, style of type, and other visual elements for the design.
4. Fill in the gaps:
1.They find the most effective … to get messages across in print and electronic media.
2.They also produce promotional …, packaging, and marketing brochures for products and services.
3.The need for … computer and communications … is an ongoing consideration for graphic designers.
4.Graphic designers also may assist the printers by selecting the type of paper and … for the publication.
5.Designers gather relevant information by performing their own … .
6.An increasing number of graphic designers develop material for Internet … .
5. Work in pairs and discuss the following topics:
1. Various techniques used by graphic designers.
17
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #













































































 Typography
Typography