I have tables in excel and I’d like to copy/paste them into draw.io table. Is there any way I can make all rows into individual rows (texts) in draw.io instead of copy/paste each row (text) from excel to draw.io?
Thanks in advance!
asked Aug 29, 2021 at 18:36
Click the Plus + icon on the toolbar above the canvas.
Go to Advanced > CSV
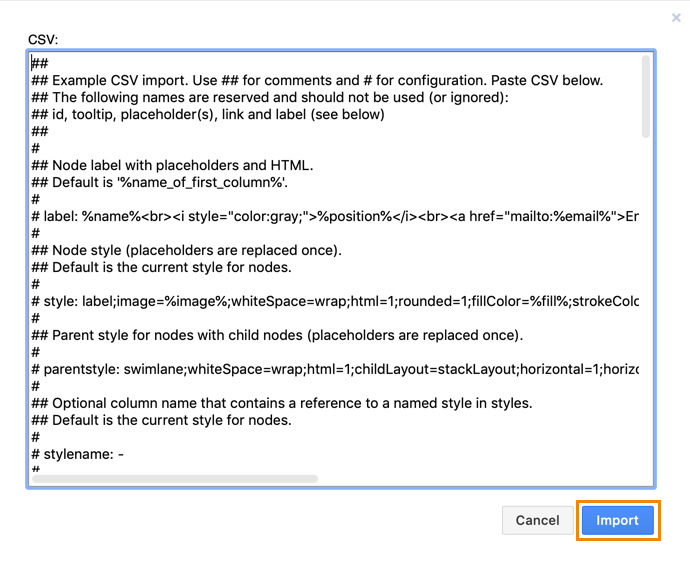
There Just after the First 4 lines of comments (starting with ‘##’),
Replace everything, and add your list items. Click Import.
For learning how to change further styles, configs etc., read the help items in the text that was written by default in the box (which you replaced from 4th line). Or see here https://drawio-app.com/import-from-csv-to-drawio/.
answered Jan 21, 2022 at 9:10
Basically it is not something fully supported but in some cases copy/paste might work but use keyboard shortcuts.
Other possible solutions are to try to export as HTML/CSV and import it to draw.io
answered Aug 30, 2021 at 10:03
MarijaMarija
3541 silver badge1 bronze badge
Yes, you can easily paste a part of table from microsoft excel and google sheet to
draw.io by ‘crtl+c, crtl+v’ creating a new table. It will be created with style «text;whiteSpace=wrap;html=1;» and then can be edited as a natively created draw.io table with actions like «create new column left» and so on.
answered Sep 30, 2021 at 20:48
MosQuanMosQuan
731 silver badge11 bronze badges
3
You can use sql scripts for this.
- -> Advance -> SQL .
I created sql scripts with excel formula and paste them here.
also please make sure you place the cursor properly , so that tables dont get overlapped.
answered Jul 5, 2022 at 7:45
1
У меня есть таблицы в Excel, и я хочу скопировать/вставить их в таблицу draw.io. Есть ли способ сделать все строки отдельными строками (текстами) в draw.io вместо того, чтобы копировать/вставлять каждую строку (текст) из excel в draw.io?
Заранее спасибо!
4 ответа
Для этого можно использовать sql-скрипты.
- -> Предварительный -> SQL.
Я создал сценарии sql с формулой Excel и вставил их сюда.
Также, пожалуйста, убедитесь, что вы правильно поместили курсор, чтобы таблицы не перекрывались.
0
Gayatri Singh
5 Июл 2022 в 10:45
Да, вы можете легко вставить часть таблицы из Microsoft Excel и Google Sheet в draw.io, нажав «crtl+c, crtl+v», создав новую таблицу. Он будет создан со стилем «text;whiteSpace=wrap;html=1;» а затем может быть отредактирована как изначально созданная таблица draw.io с такими действиями, как «создать новый столбец слева» и так далее.
0
MosQuan
30 Сен 2021 в 23:48
Щелкните значок «Плюс +» на панели инструментов над холстом. Перейдите в раздел «Дополнительно» > «CSV».
Там сразу после первых 4 строк комментариев (начиная с «##») замените все и добавьте элементы списка. Щелкните Импорт.
Чтобы узнать, как изменить дальнейшие стили, конфиги и т. д., прочитайте пункты справки в тексте, который был написан по умолчанию в поле (которое вы заменили с 4-й строки). Или посмотрите здесь https://drawio-app.com/import-from- csv-to-drawio/.
0
Ashish Sharma
21 Янв 2022 в 12:10
По сути, это не полностью поддерживается, но в некоторых случаях копирование/вставка может работать, но использовать сочетания клавиш.
Другие возможные решения — попытаться экспортировать в формате HTML/CSV и импортировать его в draw.io.
0
Marija
30 Авг 2021 в 13:03
Examples: Import from CSV to draw.io diagrams
-
View Larger Image
Most organizations have a lot of data in spreadsheets. Of course, spreadsheet programs are great at creating charts from purely numerical data. But what if your data isn’t just numbers?
Maybe you are tracking your supply chain in a spreadsheet or a database – that would be ideal as a process diagram. Or perhaps you have staff information that you want to format as an organization chart.
With draw.io, you can take your comma delimited data (your CSV file), add some configuration ‘code’ to define how it should be formatted and connected, and create a diagram automatically!
Insert CSV data and create a draw.io diagram automatically
In a previous post, you saw how you can import comma-delimited data (such as a CSV file) into a draw.io diagram:
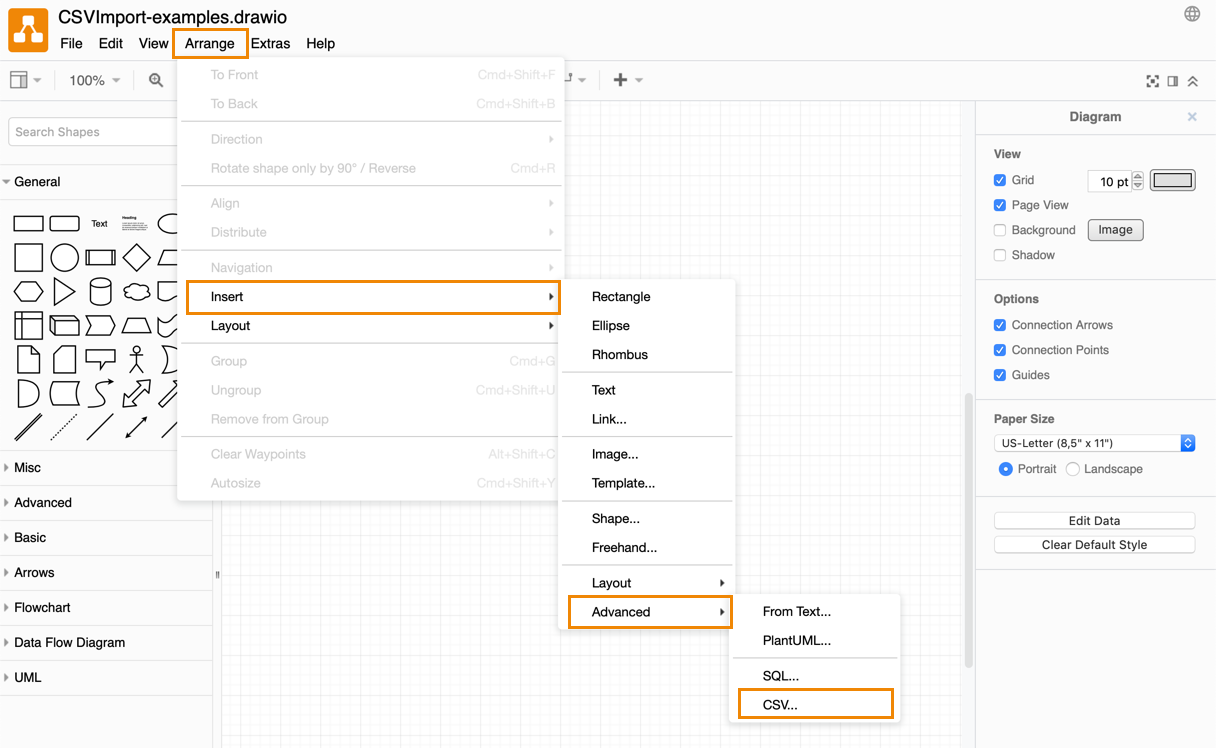
- Click on Arrange > Insert > Advanced > CSV.
- Edit the configuration on the lines starting with a single hash (#) character and specify how your data should be formatted into an actual diagram.
- Add the comma delimited data at the bottom of the file.
- Click Import, and draw.io will automatically build your diagram and arrange it on the drawing area.



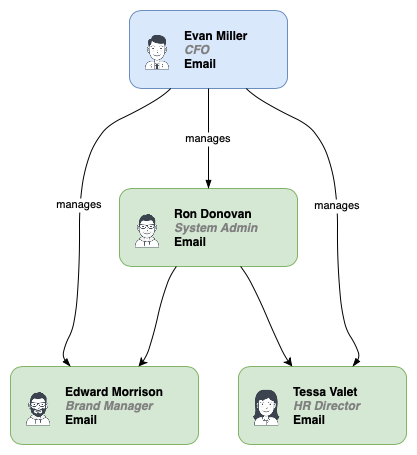
The organization chart example above is the sample ‘code’ in the Arrange > Insert > CSV dialog. It can be a bit overwhelming to work out what the configuration code is meant to do when you want to configure how your own data should be displayed. So let’s start with simpler example, and work our way up to something more difficult.
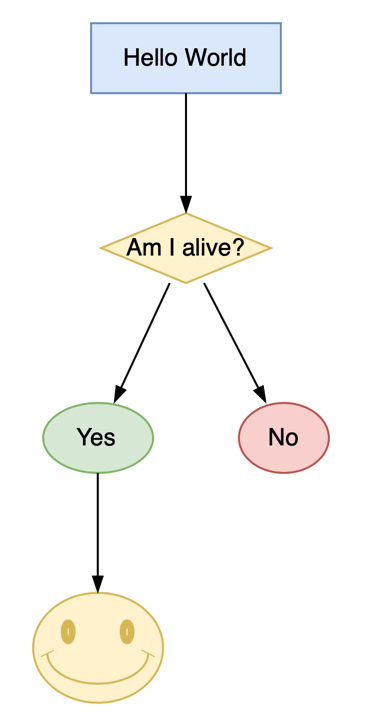
Hello World – a simple CSV flowchart
When you paste the following text into the Insert > CSV dialog, you’ll see a very simple flowchart with five shapes.
## Hello World
# label: %step%
# style: shape=%shape%;fillColor=%fill%;strokeColor=%stroke%;
# namespace: csvimport-
# connect: {"from":"refs", "to":"id", "invert":true, "style":"curved=0;endArrow=blockThin;endFill=1;"}
# width: auto
# height: auto
# padding: 15
# ignore: id,shape,fill,stroke,refs
# nodespacing: 40
# levelspacing: 100
# edgespacing: 40
# layout: auto
## CSV starts under this line
id,step,fill,stroke,shape,refs
1,Hello World,#dae8fc,#6c8ebf,rectangle,
2,Am I alive?,#fff2cc,#d6b656,rhombus,1
3,Yes,#d5e8d4,#82b366,ellipse,2
4,No,#f8cecc,#b85450,ellipse,2
5,,#fff2cc,#d6b656,mxgraph.basic.smiley,3
Configuration section at the top
The top (larger) section of the text above the actual CSV data, is the configuration – you need to specify the shape, label and connector styles, how the shapes are connected, and the layout of the diagram. Each line in the configuration must start with a hash (#).
Tip: Lines that start with two hashes (##) are ignored and are perfect for writing explanatory comments.
Stepping through the configuration, the most important definitions are as follows:
- The label of each shape in this example is an entry in the ‘step’ column, and this variable is indicated by the percentage symbols that surround it: %step%.
- The style definition includes a shape (specified by the ‘shape’ column in the CSV data), sets the corners of the shape to be rounded, uses a fill and border color defined by the ‘fill’ and ‘stroke’ columns in the CSV data.
- The connect line in the configuration defines which shapes are connected to the other shapes (from the ‘refs’ column to the ‘id’ column), whether the connector direction is inverted or not, and the style of the connector and the arrows.
- The node-, level- and edgespacing lines indicate how far apart the shapes (and levels) should be in the diagram.
- And finally, layout indicates the actual layout of the diagram. This follows the same auto-layout as in Arrange > Layout.
Note: You can break up long style configurations (within curly brackets) with a slash, but make sure the next line – the continuation – starts with a hash (#) character!
The CSV data at the bottom
At the bottom of the example, you’ll see a handful of lines that don’t start with a hash (#). This is the comma delimited (CSV) data. Each row is one shape in your diagram. The first row of the CSV data is the column ‘titles’ – they are used as variable names in the configuration section and are not displayed in your diagram.

Style and formatting options
Shapes, connectors and labels can all have different styles – backgrounds, gradients, rounded corners, dashed borders, arrow styles, different fonts, … There are a huge range of options to style your diagram components in the configuration section above your CSV data. Please refer to the following posts for more information:
- Shape styles in draw.io
- Connector styles and animations in draw.io
Habit Tracker app infrastructure diagram with AWS
A slightly more complex example to illustrate how to use a few more complex shapes, is the infrastructure for a Habit Tracker app that uses Amazon Web Services.
It’s designed to be a very simple serverless web app, using standard AWS components, all of which you can find in the various AWS shape libraries in draw.io.
There are few extra style settings, such as moving the shape labels underneath the shapes and using a dotted connector with no arrows.
AWS diagram
# label: %component%
# style: shape=%shape%;fillColor=%fill%;strokeColor=%stroke%;verticalLabelPosition=bottom;aspect=fixed;
# namespace: csvimport-
# connect: {«from»:»refs», «to»:»id», «invert»:true, «style»:
# «curved=0;endArrow=none;endFill=0;dashed=1;strokeColor=#6c8ebf;»}
# width: 80
# height: 80
# ignore: id,shape,fill,stroke,refs
# nodespacing: 40
# levelspacing: 40
# edgespacing: 40
# layout: horizontaltree
## CSV data starts below this line
id,component,fill,stroke,shape,refs
1,Habit Tracker HTML App,#ffe6cc,#d79b00,mxgraph.aws4.mobile,
2,UI Assets,#277116,#ffffff,mxgraph.aws4.s3,1
3,User Authentication,#C7131F,#ffffff,mxgraph.aws4.cognito,1
4,API Gateway,#5A30B5,#ffffff,mxgraph.aws4.api_gateway,1
5,AWS Lambda,#277116,none,mxgraph.aws4.lambda_function,4
6,Database,#3334B9,#ffffff,mxgraph.aws4.dynamodb,5
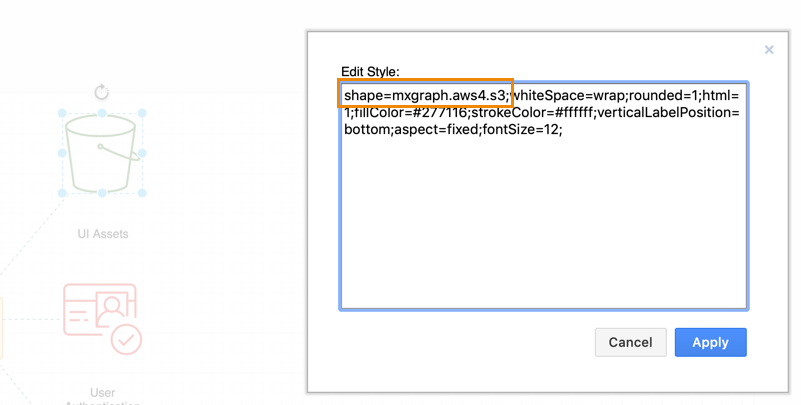
What shape name do I use in the CSV?
You can discover the name of any (non-complex) shape in draw.io by selecting it, then clicking on Edit Style in the format panel.
In this example, we’ve used shapes from the AWS libraries – they are not the in the basic or advanced shape libraries in draw.io. For example the shape name of the UI Assets bucket is: mxgraph.aws4.s3

Habit Tracker app use case diagram from CSV data
To make it a little more complex, this next example recreates the Habit Tracker app UML use case diagram from an earlier post. It has three different connector types – one from the users to the actions, and then an includes and an extends relationship between various use cases.
Each of these different connections is represented in the CSV data in its own column, and there are three different styles for each of the connection types.
Note: Because the layout is being automatically worked out by draw.io, it will be readable, but not necessarily the most sensible for such a diagram – the User and the Coach actors would be better positioned on either side of the diagram.
Below is the configuration code for the three different connectors, followed by a few lines of the CSV data so you can see how this example was built. For the full code, please open the example diagram in draw.io and expand the container shape beneath the use case diagram.
## Habit Tracker UML use case diagram — connector styles
# connect: {«from»:»refs», «to»:»id», «style»:»curved=0;endArrow=blockThin;endFill=1;»}
# connect: {«from»:»includes», «to»:»id», «label»:»includes», «style»:
# «curved=0;endArrow=blockThin;endFill=1;dashed=1;»}
# connect: {«from»:»extends», «to»:»id», «label»:»extends», «style»:
# «curved=0;endArrow=blockThin;endFill=1;dashed=1;»}
## Partial CSV data for the Habit Tracker UML use case diagram example
id,action,fill,stroke,shape,includes,extends,refs
1,User,#dae8fc,#6c8ebf,umlActor,,,»3,4,5,6,7″
2,Coach,#dae8fc,#6c8ebf,umlActor,,,»10,6,7,12″
3,Add a habit,#dae8fc,#6c8ebf,ellipse,9,,
6,List habits,#dae8fc,#6c8ebf,ellipse,,,
7,View habit history,#dae8fc,#6c8ebf,ellipse,,8,
10,Add a comment,#dae8fc,#6c8ebf,ellipse,9,5,
A complex example – a supply chain diagram from CSV data
This is a partial supply chain for just one component in a car – the transmission. Cars have hundreds of thousands of parts and hundreds of suppliers of those parts. Many of these companies need to be able to trace the supply chain back to the raw materials supplier for safety (and insurance) reasons. Of course, a full supply chain diagram may not be sensible, but … you could do it with draw.io!
In this example, each type of supplier or component in the diagram has a different shape and style, and all of them are defined in the configuration section.
Note: Only the configuration ‘code’ for the different shapes is included below. For the full configuration and CSV data, please open the diagram in draw.io, and expand the Configuration & CSV code container shape positioned below the diagram.
## Shapes and their styles
# stylename: shapeType
# styles: {«raw»: «shape=parallelogram;fillColor=#f5f5f5;strokeColor=#666666;perimeter=parallelogramPerimeter;»,
# «well»: «shape=cylinder;fillColor=#f5f5f5;strokeColor=#666666;»,
# «foundry»: «shape=trapezoid;fillColor=#dae8fc;strokeColor=#6c8ebf;perimeter=trapezoidPerimeter;»,
# «manufacturer»:»shape=hexagon;fillColor=#d5e8d4;strokeColor=#82b366;perimeter=hexagonPerimeter;»,
# «chemicals»:»rounded=0;fillColor=#f8cecc;strokeColor=#b85450″,
# «electronics»:»rounded=1;fillColor=#fff2cc;strokeColor=#d6b656″,
# «assembly»:»shape=triangle;fillColor=#ffe6cc;strokeColor=#d79b00;perimeter=trianglePerimeter;»,
# «component»:»shape=ellipse;fillColor=#ffffff;strokeColor=#000000;perimeter=ellipsePerimeter;»}
By moving the shape colors into the style definition in the configuration section, the CSV becomes a lot cleaner. Here are a few lines from this example:
## Partial CSV data for the Supply Chain example
id,name,supplier,shapeType
mb,Mine B,,raw
w1,Well 1,,well
fc,Foundry C,»ma,md»,foundry
o1,Oil and Gas 1,w2,raw
man5,Manufacturer 5,ca,manufacturer
ca,Chemicals A,o3,chemicals
eb,Electronics B,cc,electronics
a1,Assembly 1,»3,4,5″,assembly
1,gearbox housing,fb,component
Share This Story, Choose Your Platform!
Use the free draw.io add-in for Microsoft Office products (Word, Excel and Powerpoint) to embed your diagrams into your documents. When you make changes to your diagram, you need to update them inside your document to see the changes.
Install the draw.io add-in
- Go to https://appsource.microsoft.com/en-us/product/office/wa200000113, make sure you are signed in and have entered your contact details (required by Microsoft and AppSource), and click on Get it now.
- Click Continue. You’ll be redirected to the Office 365 site if you are logged into a personal account.
- Click on the product button in which you want to install the add-in, for example, Open in Word.
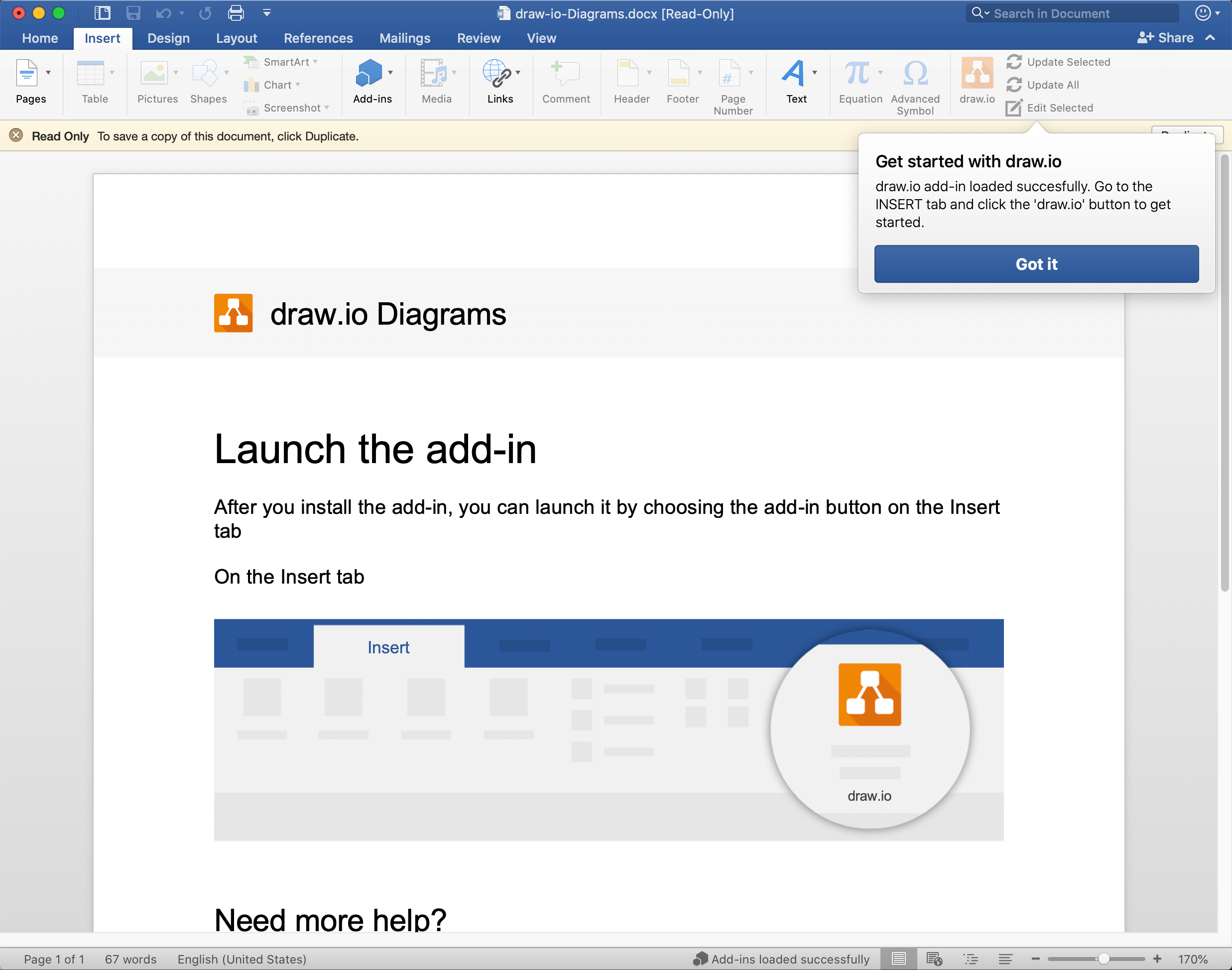
- Use the example document to learn how to use the draw.io add-in in your Microsoft product.
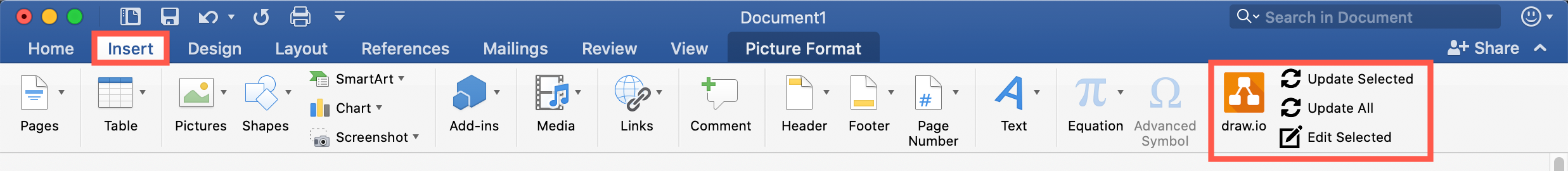
- Start using the add-in via the Insert tab in the toolbar in any new or existing document.
Note: Your diagram data is only ever stored in your browser and either on your device, or in your cloud platform (OneDrive or Google Drive).
Embed a diagram in a Word document
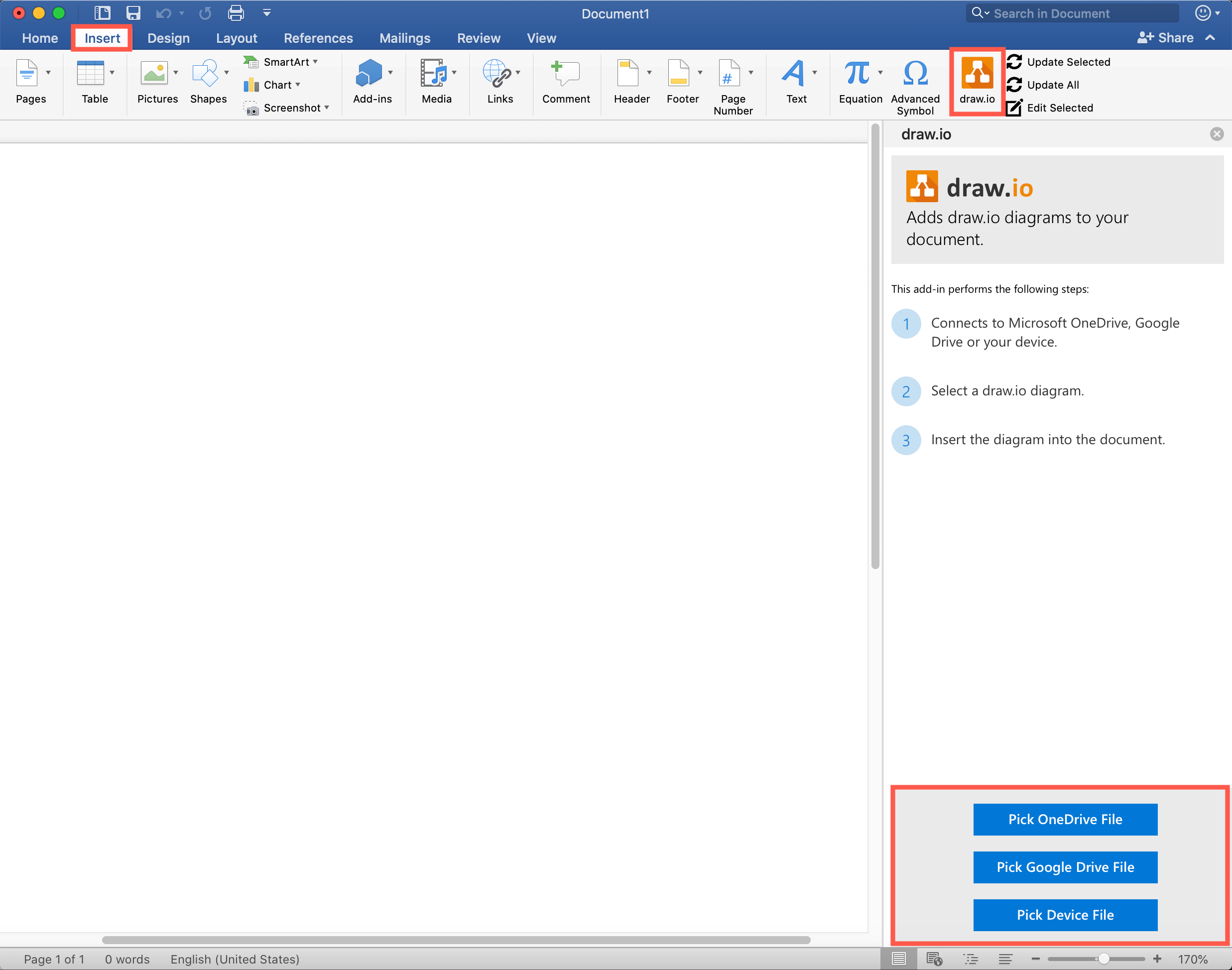
- Go to the Insert tab on the toolbar in Word.
- Click on the draw.io icon, then pick where you have saved your diagram file: OneDrive, Google Drive or on your local device.
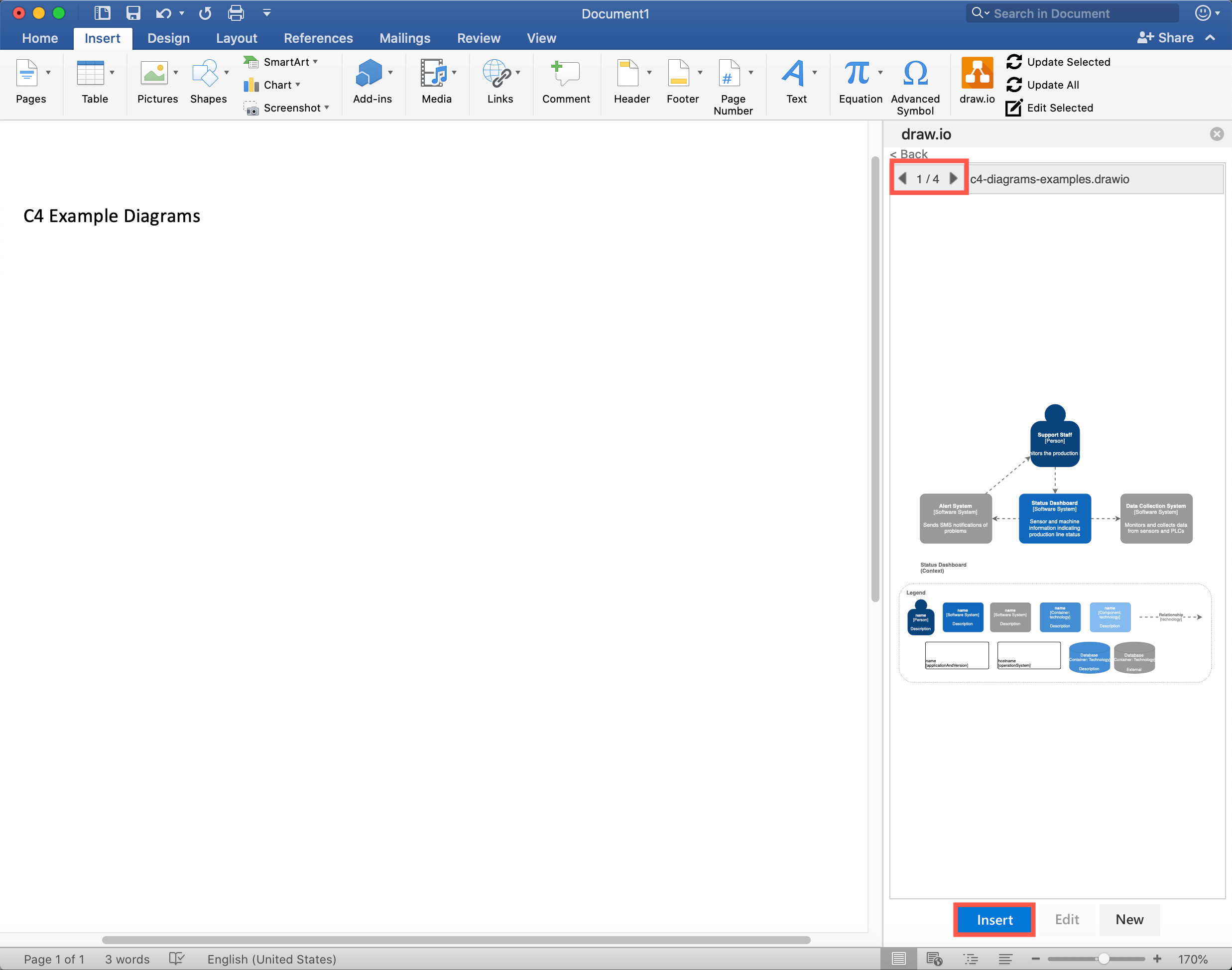
- Navigate to and select your file. You may need to log into your account, and grant permission for the add-in to access your files (if you selected OneDrive or Google Drive).
- If your diagram has multiple pages, select which page you want to display, then insert your diagram.
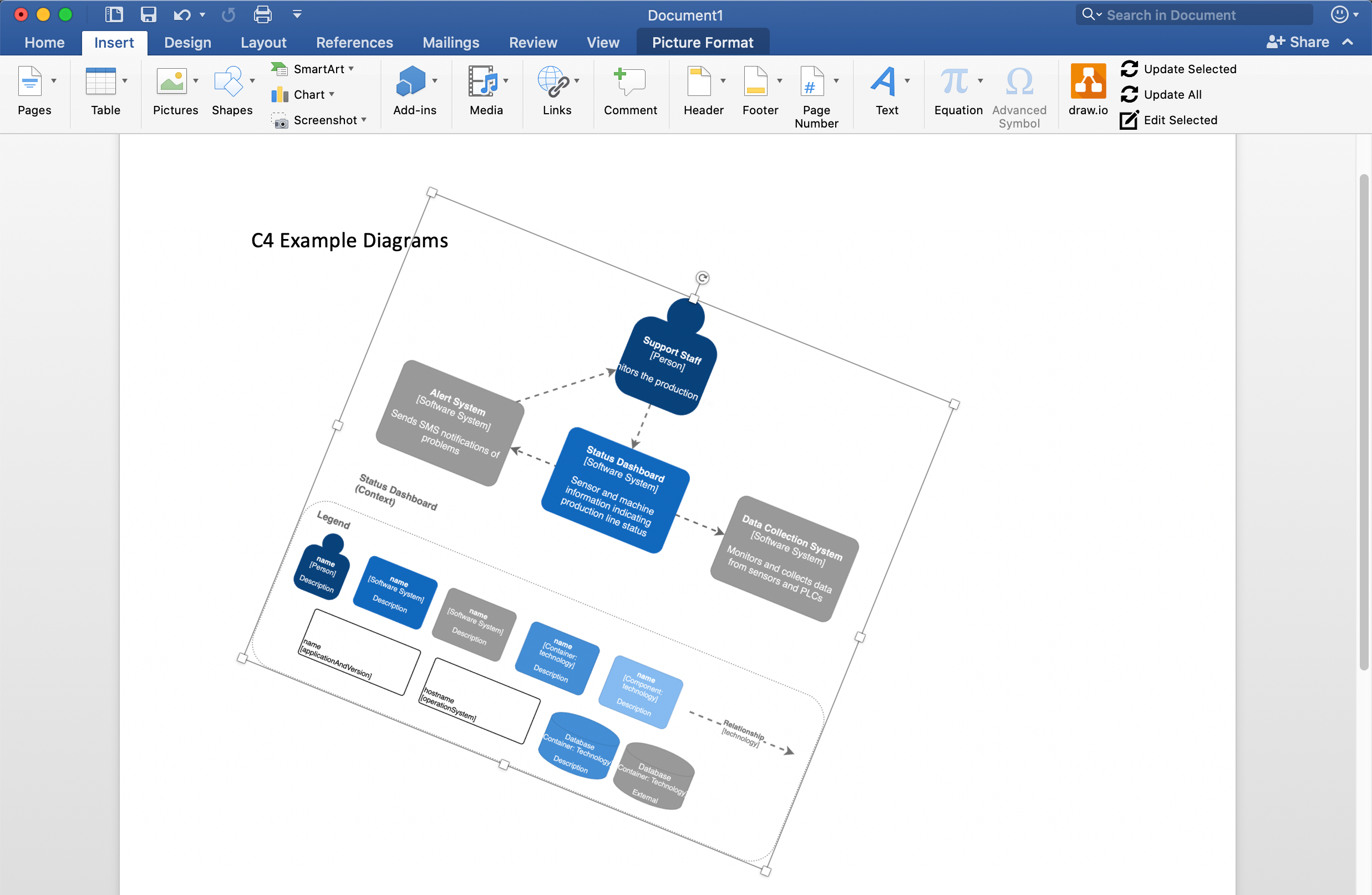
Resize and rotate your diagram
Your diagram is embedded as an image, and can be edited like any other embedded picture in your document.
- First, select the diagram in your document.
- Drag the grab handles on the side or corners to resize it.
- Drag the rotate handle at the top of your diagram to rotate it.
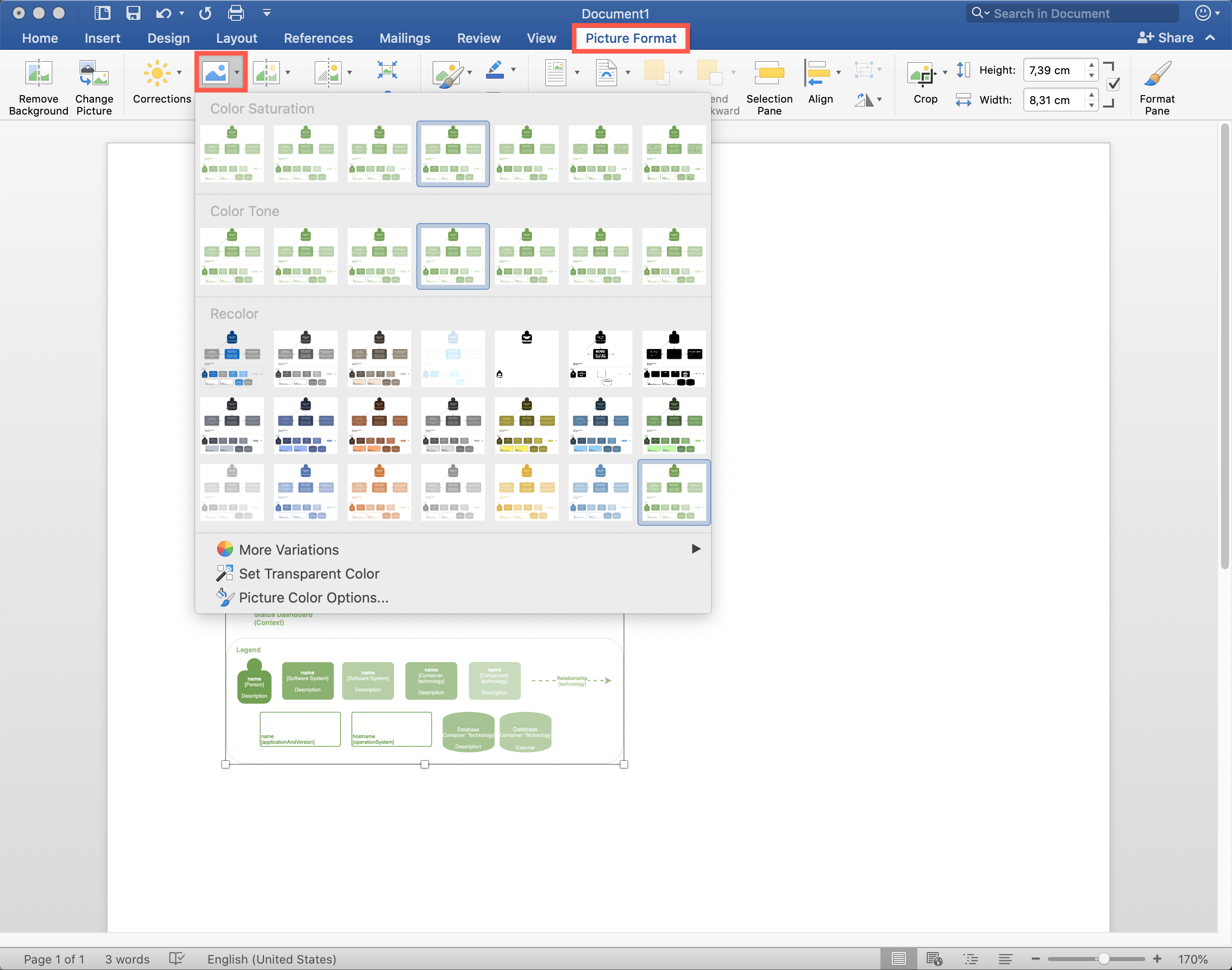
Recolour your diagram
- Select the diagram, then select the Picture Format tab in the toolbar.
- Click on the Color tool in the toolbar, then select a new colour. Note that this does not change the colours in the diagram file.
Update embedded diagrams to see changes
Your diagrams are displayed as images inside your Word document, Excel spreadsheet or Powerpoint presentation. When the diagram file that is stored in your Google Drive or One Drive has been edited in diagrams.net, you’ll need to regenerate the images to see those changes reflected in your document.
- Select the Insert tab in the toolbar.
- Select the diagram you want to update, and click Update Selected. To update all of the diagrams in your document, click Update All.
Edit the embedded diagram
- Select the diagram you want to edit.
- Select the Insert tab in the toolbar, then click _Edit Selected. Your diagram will open in the editor at diagrams.net.
Add your CSV data to the end of the formatting configuration Open your finished CSV file in a text editor and copy it into the bottom of the CSV import dialog. Click Import, and draw.io will automatically build your diagram from your CSV data and the configuration you entered above it.
What can draw.io import?
Of course, draw.io also offers an import function. You can import diagrams in the following formats: .You can import diagrams in the following formats: xml (draw.io) gliffy (Gliffy) json (Lucidchart) vsdx (Visio) png (with XML) jpeg. svg. csv (copy text from a . csv file to automatically create a diagram).
Does draw.io collect data?
When you work on a draw.io diagram in Confluence Server or Cloud, the data is only stored as page attachments within Confluence, nowhere else. Your diagram data is never sent to our servers during save/load, even in transit.
How do you draw.io in Excel?
Go to the Insert tab on the toolbar in Word. Click on the draw.io icon, then pick where you have saved your diagram file: OneDrive, Google Drive or on your local device. Navigate to and select your file.
How do you insert a draw.io in Google Docs?
Insert a diagram into a Google Doc Select Add-ons > Draw.io Diagrams > Insert Diagrams from the menu. Navigate to where your diagram is stored, click on it, then click Select. Set the display options for your diagram within your document: Click Insert and your diagram will be added to the page.
How do I combine draw.io files?
Select File > Synchronize from the menu in diagrams.net to manually merge your changes.
How do I save a draw.io diagram as a picture?
Export your diagram to an image Select File > Export as then choose the image format you want to generate – PNG, JPEG, or SVG. Each image format will offer you slightly different options, see below for details. Select the options you want, then click Export.
Is draw.io owned by Google?
The draw.io apps are owned by https://seibert-media.com/, a Germany consultancy that specializes in Atlassian and Google Cloud. The apps are developed by the team who build the diagrams.net open-source editor that is used in draw.io.
Is draw.io free for commercial use?
Pricing and Plans. As mentioned, Draw.io is completely free to use. There is no option for a paid account with extra features or anything of the sort. It’s available as a Web service and can connect to Google Drive, Dropbox, and OneDrive for storage.
Is draw.io free?
draw.io is free to use up to 10 users, but you get what you pay for. While it can handle basic line and shape combinations, you’re better off trusting your more complex diagrams to Lucidchart’s drag-and-drop shapes, dynamic formatting tools, and customizable templates.
How do I create a draw.io file?
To create a diagram, select File → New and select File → Save or Save as. If you are using the web version, you can save the diagram to Google Drive, OneDrive, or to local storage on your computer. Click Download in the “Save as” prompt to download the DRAWIO file to your computer.
What is a Drawio file?
A file with a . drawio extension is a drawing file created with diagrams.net’s draw.io that is an open-source program for working with diagrams. It contains overall information for the content and formatting of the diagram elements such as text, images, layout, shapes and positioning.
How do I add a draw.io to Sharepoint?
Add a new diagram to your channel Search for and select draw.io. Enter a Diagram Name in the text field. This will be used as the name of the tab in your Teams channel. Click on the location where you want to save your file: Sharepoint or OneDrive.
How do I link draw IO to Google Drive?
Embed a diagram in a Google doc Click Add-ons > draw.io Diagrams for Docs > New Diagram to create a new diagram and save it to your Google Drive. To embed an existing diagram click Add-ons > draw.io Diagrams for Docs > Insert Diagrams. Select your diagram file(s) then click Select.
Is draw Io from Google?
draw.io is completely free online diagram editor built around Google Drive(TM), that enables you to create flowcharts, UML, entity relation, network diagrams, mockups and more. Your data is stored only in Google Drive, so no additional third-party to trust with your data. draw.io can import from .
How do I share a draw IO file on Google Drive?
To embed a diagram from Draw.io via Google Drive Open a diagram in Draw.io. Go to File → Publish → Link. Click Share → Get shareable link (“Anyone with link can view”) → Done.
Is draw.io similar to Visio?
draw.io is a free diagramming application that allows users to create and share diagrams online. Visio is a cloud-based flowchart and diagram creation tool, designed to aid collaboration and connect real-time data with business workflows. Users can access the software via web-based, iPhone, or iPad devices.
Can I convert draw.io to Visio?
It’s just as easy to export a diagram from draw.io to the . vsdx format. Click File > Export as > VSDX. Enter a name for your file, and download it, or save it to one of the cloud services.
Does draw.io autosave?
The tool can be run from the browser, or as a desktop tool. We recommend the desktop tool if you are doing editing of the diagrams because it supports autosave. It will offer the chance to download the desktop. Whenever you start draw.io, it offers the choice to either open a new diagram or an existing file.
How do I save a draw.io diagram as a PDF?
draw.io is becoming diagrams.net Click File > Export As > Advanced. Select PDF from the Format drop-down list. Change the export settings to suit your requirements, then click Export.
How do I share a draw.io diagram?
You can now share a draw.io diagram with everyone, providing it is stored as a public file. Step 1: Click File → Publish → Link. You can check whether a diagram is public, by clicking Share. Step 2: Make your diagram public. Step 3: Generate a public URL for your diagram.
What is the best format to export a drawing?
JPEGs are best used for photographic or realistic images. You will often see distortion around crisp lines, gradient colors, and text in . jpeg images, especially when you scale the image to a different size (below). PNG is much better for diagrams, especially those which contain text.