А Посмотрите на картинки и напишите. Используйте эти слова и словосочетания.
eat (есть), see a new film (смотреть новый фильм), do homework (делать домашнюю работу), read the book (читать книгу), wash hair (мыть волосы), do the shopping (ходить по магазинам)
Образец: 1. Алексей только что съел свой обед. Иван еще не обедал.
2. The girl with brown hair has just washed her hair. The girl with dark hair hasn’t washed her hair yet.
(Девушка с каштановыми волосами только что помыла волосы. Девушка с темными волосами еще не помыла волосы).
3. The boy has already done his homework. The girl hasn’t done her homework yet.
(Мальчик уже сделал домашнее задание. Девочка еще не сделала домашнее задание).
4. The young woman has just done her shopping. The young man hasn’t done his shopping yet.
(Молодая женщина только что совершила покупки. Молодой человек еще не совершил покупки).
5. The boy has just seen the film “The Lord of the Rings». The children haven’t seen this film yet.
(Мальчик только что видел фильм «Властелин колец». Дети еще не видели этот фильм).
6. One boy has already read the book. His two friends haven’t read it yet.
(Один мальчик уже прочитал книгу. Его два друга еще не прочитали).
Английский язык,
вопрос задал djazzy74,
7 месяцев назад
Ответы на вопрос
Ответил sverkauu
5
1. dominate
2. event
3. deceive
Предыдущий вопрос
Следующий вопрос
Новые вопросы
Биология,
7 месяцев назад
3. О чем говорит положительный филиппинский тест? А) о том, что организм вступил в период полового созревания Б) о том, что рост организма происходил с дефектами В) о том, что рука человека может…
Другие предметы,
7 месяцев назад
КТО ШАРИТ В ПАТОЛОГИИ!!! При воспалительных поражениях почек возникает процесс замещения паренхимы грубоволокнистой соединительной тканью. Как называется данный патологический процесс, каковы его…
Русский язык,
7 месяцев назад
Выпишите все существительные …
Алгебра,
7 месяцев назад
хэлп
Являются ли числа 5 и 0 корнями уравнения х2-4х-5=0…
Математика,
6 лет назад
Вычти 7 из 15.Помогите пожалуйста решить?
Математика,
6 лет назад
помогите,пожалуйста решить задачу с краткой записью…
archive:
ref: modifying-document#a-word-about-document-write
Метод document.write
Метод document.write — один из наиболее древних методов добавления текста к документу.
У него есть существенные ограничения, поэтому он используется редко, но по своей сути он совершенно уникален и иногда, хоть и редко, может быть полезен.
Как работает document.write
Метод document.write(str) работает только пока HTML-страница находится в процессе загрузки. Он дописывает текст в текущее место HTML ещё до того, как браузер построит из него DOM.
HTML-документ ниже будет содержать 1 2 3.
<body> 1 <script> document.write(2); </script> 3 </body>
Нет никаких ограничений на содержимое document.write.
Строка просто пишется в HTML-документ без проверки структуры тегов, как будто она всегда там была.
Например:
<script> document.write('<style> td { color: #F40 } </style>'); </script> <table> <tr> <script> document.write('<td>') </script> Текст внутри TD. <script> document.write('</td>') </script> </tr> </table>
Также существует метод document.writeln(str) — не менее древний, который добавляет после str символ перевода строки "n".
Только до конца загрузки
Во время загрузки браузер читает документ и тут же строит из него DOM, по мере получения информации достраивая новые и новые узлы, и тут же отображая их. Этот процесс идёт непрерывным потоком. Вы наверняка видели это, когда заходили на сайты в качестве посетителя — браузер зачастую отображает неполный документ, добавляя его новыми узлами по мере их получения.
Методы document.write и document.writeln пишут напрямую в текст документа, до того как браузер построит из него DOM, поэтому они могут записать в документ все, что угодно, любые стили и незакрытые теги.
Браузер учтёт их при построении DOM, точно так же, как учитывает очередную порцию HTML-текста.
Технически, вызвать document.write можно в любое время, однако, когда HTML загрузился, и браузер полностью построил DOM, документ становится «закрытым». Попытка дописать что-то в закрытый документ открывает его заново. При этом все текущее содержимое удаляется.
Текущая страница, скорее всего, уже загрузилась, поэтому если вы нажмёте на эту кнопку — её содержимое удалится:
Из-за этой особенности document.write для загруженных документов не используют.
«`warn header=»XHTML и document.write»
В некоторых современных браузерах при получении страницы с заголовком `Content-Type: text/xml` или `Content-Type: text/xhtml+xml` включается «XML-режим» чтения документа. Метод `document.write` при этом не работает.
Это лишь одна из причин, по которой XML-режим обычно не используют.
## Преимущества перед innerHTML
Метод `document.write` -- динозавр, он существовал десятки <strike>миллионов</strike> лет назад. С тех пор, как появился и стал стандартным метод `innerHTML`, нужда в нём возникает редко, но некоторые преимущества всё же есть.
- Метод `document.write` работает быстрее, фактически это самый быстрый способ добавить на страницу текст, сгенерированный скриптом.
Это естественно, ведь он не модифицирует существующий DOM, а пишет в текст страницы до его генерации.
- Метод `document.write` вставляет любой текст на страницу "как есть", в то время как `innerHTML` может вписать лишь валидный HTML (при попытке подсунуть невалидный -- браузер скорректирует его).
Эти преимущества являются скорее средством оптимизации, которое нужно использовать именно там, где подобная оптимизация нужна или уместна.
Однако, `document.write` по своей природе уникален: он добавляет текст "в текущее место документа", без всяких хитроумных DOM. Поэтому он бывает просто-напросто удобен, из-за чего его нередко используют не по назначению.
## Антипример: реклама
Например, `document.write` используют для вставки рекламных скриптов и различных счётчиков, когда URL скрипта необходимо генерировать динамически, добавляя в него параметры из JavaScript, например:
```html
<script>
// в url указано текущее разрешение экрана посетителя
var url = 'http://ads.com/buyme?screen=' + screen.width + "x" + screen.height;
// загрузить такой скрипт прямо сейчас
document.write('<script src="' + url + '"></scr' + 'ipt>');
</script>
Закрывающий тег <code></script></code> в строке разделён, чтобы браузер не увидел `</script>` и не посчитал его концом скрипта.
Также используют запись:
```js
document.write('<script src="' + url + '"></script>');
```
Здесь `</script>` вместо `</script>`: обратный слеш `` обычно используется для вставки спецсимволов типа `n`, а если такого спецсимвола нет, в данном случае `/` не является спецсимволом, то будет проигнорирован. Так что получается такой альтернативный способ безопасно вставить строку `</script>`.
Сервер, получив запрос с такими параметрами, обрабатывает его и, учитывая переданную информацию, генерирует текст скрипта, в котором обычно есть какой-то другой document.write, рисующий на этом месте баннер.
Проблема здесь в том, что загрузка такого скрипта блокирует отрисовку всей страницы.
То есть, дело даже не в самом document.write, а в том, что в страницу вставляется сторонний скрипт, а браузер устроен так, что пока он его не загрузит и не выполнит — он не будет дальше строить DOM и показывать документ.
Представим на минуту, что сервер ads.com, с которого грузится скрипт, работает медленно или вообще завис — зависнет и наша страница.
Что делать?
В современных браузерах у скриптов есть атрибуты async и defer, которые разрешают браузеру продолжать обработку страницы, но применить их здесь нельзя, так как рекламный скрипт захочет вызвать document.write именно на этом месте, и браузер не должен двигаться вперёд по документу.
Альтернатива — использовать другие техники вставки рекламы и счётчиков. Примеры вы можете увидеть в коде Google Analytics, Яндекс.Метрики и других.
Если это невозможно — применяют всякие хитрые оптимизации, например заменяют метод document.write своей функцией, и она уже разбирается со скриптами и баннерами.
Итого
Метод document.write (или writeln) пишет текст прямо в HTML, как будто он там всегда был.
-
Этот метод редко используется, так как работает только из скриптов, выполняемых в процессе загрузки страницы.
Запуск после загрузки приведёт к очистке документа.
-
Метод
document.writeочень быстр.В отличие от установки
innerHTMLи DOM-методов, он не изменяет существующий документ, а работает на стадии текста, до того как DOM-структура сформирована. -
Иногда
document.writeиспользуют для добавления скриптов с динамическим URL.Рекомендуется избегать этого, так как браузер остановится на месте добавления скрипта и будет ждать его загрузки. Если скрипт будет тормозить, то и страница — тоже.
Поэтому желательно подключать внешние скрипты, используя вставку скрипта через DOM или
async/defer. Современные системы рекламы и статистики так и делают.
-
- 0
-
Use these words and make up questions. Write them down.
1)sandals,shall,I,you,for,buy,what?
2)when,we,shall,to the shop,go,to buy,clothes?
3)colour,what,his,is,tie?
4)you,do,summer,in,always,wear,jeans?
5)she,wearing,a shirt,a blouse,or,is?
-
Комментариев (0)
-
- 0
-
1) What sandals shall I buy for you?
2) When shall we go to the shop to buy clothes?
3) What colour is his tie?
4) Do you always wear jeans in summer?
5) Is she wearing a shirt or a blouse?
-
Комментариев (0)
With GemBox.Document you can create and write many Word file formats (like DOCX, RTF, ODT and HTML) in the same manner. You can save documents using one of the DocumentModel.Save methods from your C# and VB.NET application. These methods enable you to work with a physical file (when providing the file’s path) or with an in-memory file (when providing the file’s Stream).
You can specify the format of your Word file by providing an instance of the SaveOptions derived class (like DocxSaveOptions, RtfSaveOptions, and HtmlSaveOptions). Or you can let GemBox.Document choose the appropriate options based on the file name extension by omitting the SaveOptions.
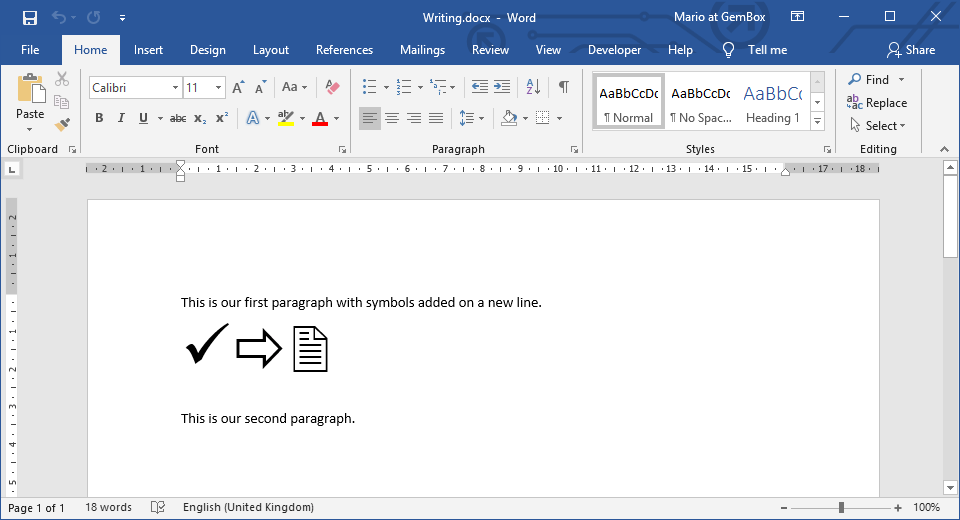
The following example shows how to create a new Word file and write some text and symbols into the document.
using GemBox.Document;
class Program
{
static void Main()
{
// If using the Professional version, put your serial key below.
ComponentInfo.SetLicense("FREE-LIMITED-KEY");
// Create new empty document.
var document = new DocumentModel();
// Add new section with two paragraphs, containing some text and symbols.
document.Sections.Add(
new Section(document,
new Paragraph(document,
new Run(document, "This is our first paragraph with symbols added on a new line."),
new SpecialCharacter(document, SpecialCharacterType.LineBreak),
new Run(document, "xFC" + "xF0" + "x32") { CharacterFormat = { FontName = "Wingdings", Size = 48 } }),
new Paragraph(document, "This is our second paragraph.")));
// Save Word document to file's path.
document.Save("Writing.%OutputFileType%");
}
}Imports GemBox.Document
Module Program
Sub Main()
' If using the Professional version, put your serial key below.
ComponentInfo.SetLicense("FREE-LIMITED-KEY")
' Create new empty document.
Dim document As New DocumentModel()
' Add new section with two paragraphs, containing some text and symbols.
document.Sections.Add(
New Section(document,
New Paragraph(document,
New Run(document, "This is our first paragraph with symbols added on a new line."),
New SpecialCharacter(document, SpecialCharacterType.LineBreak),
New Run(document, ChrW(&HFC) & ChrW(&HF0) & ChrW(&H32)) With {.CharacterFormat = New CharacterFormat() With {.FontName = "Wingdings", .Size = 48}}),
New Paragraph(document, "This is our second paragraph.")))
' Save Word document to file's path.
document.Save("Writing.%OutputFileType%")
End Sub
End ModuleThe top-level elements of every Word document are Section elements, which contain Block-level elements like Paragraphs and Tables. Each Paragraph element contains Inline level elements like Run and SpecialCharacter.
You can find a complete elements hierarchy (parent / child relationships) of GemBox.Document’s in-memory representation of a Word file on the Content Model help page.
The following is a list of examples that show how you can create different document elements:
- Bookmarks and Hyperlinks
- Charts
- Comments
- Content Controls
- Fields
- Footnotes and Endnotes
- Headers and Footers
- Lists
- Pictures
- Shapes
- Table
- Table of Content
- TextBoxes
- Watermarks
Writing Word document with formatted text
Besides adding or inserting document elements, GemBox.Document also enables you to insert HTML, RTF, or plain text anywhere inside a document using the ContentRange.LoadText and ContentPosition.LoadText methods.
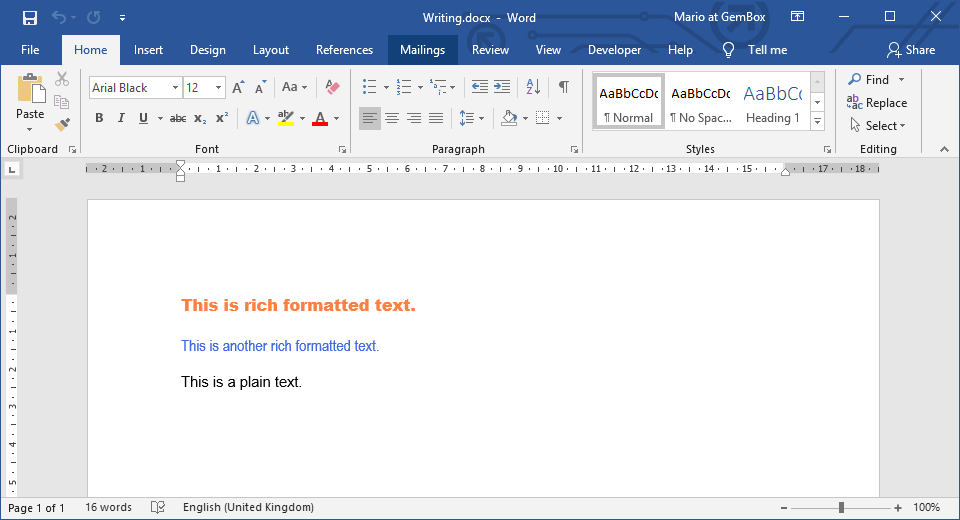
The following example shows how to create a new Word file by inserting rich formatted text at specific document locations.
using GemBox.Document;
class Program
{
static void Main()
{
// If using the Professional version, put your serial key below.
ComponentInfo.SetLicense("FREE-LIMITED-KEY");
// Create new empty document.
var document = new DocumentModel();
// Add plain text to document.
document.Content.LoadText("This is a plain text.", new CharacterFormat() { FontName = "Arial" });
// Insert RTF formatted text at the beginning of the document.
var position = document.Content.Start.LoadText(@"{rtf1ansideff0{fonttbl{f0 Arial Black;}}{colortbl ;red255green128blue64;}f0cf1 This is rich formatted text.}",
LoadOptions.RtfDefault);
// Insert HTML formatted text after the previous text.
position.LoadText("<p style='font-family:Arial Narrow;color:royalblue;'>This is another rich formatted text.</p>",
LoadOptions.HtmlDefault);
// Save Word document to file's path.
document.Save("Writing.%OutputFileType%");
}
}Imports GemBox.Document
Module Program
Sub Main()
' If using the Professional version, put your serial key below.
ComponentInfo.SetLicense("FREE-LIMITED-KEY")
' Create new empty document.
Dim document As New DocumentModel()
' Add plain text to document.
document.Content.LoadText("This is a plain text.", New CharacterFormat() With {.FontName = "Arial"})
' Insert RTF formatted text at the beginning of the document.
Dim content = document.Content.Start.LoadText("{rtf1ansideff0{fonttbl{f0 Arial Black;}}{colortbl ;red255green128blue64;}f0cf1 This is rich formatted text.}",
LoadOptions.RtfDefault)
' Insert HTML formatted text after the previous text.
content.LoadText("<p style='font-family:Arial Narrow;color:royalblue;'>This is another rich formatted text.</p>",
LoadOptions.HtmlDefault)
' Save Word document to file's path.
document.Save("Writing.%OutputFileType%")
End Sub
End ModuleGemBox.Document is a .NET component that enables you to read, write, edit, convert, and print document files from your .NET applications using one simple API. How about testing it today?
Download Buy
Published: December 13, 2018 | Modified: December 19, 2022 | Author: Josip Kremenic