I’ve been using word-wrap: break-word to wrap text in divs and spans. However, it doesn’t seem to work in table cells. I have a table set to width:100%, with one row and two columns. Text in columns, although styled with the above word-wrap, doesn’t wrap. It causes the text to go past the bounds of the cell. This happens on Firefox, Google Chrome and Internet Explorer.
Here’s what the source looks like:
td {
border: 1px solid;
}<table style="width: 100%;">
<tr>
<td>
<div style="word-wrap: break-word;">
Looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word
</div>
</td>
<td><span style="display: inline;">Short word</span></td>
</tr>
</table>The long word above is larger than the bounds of my page, but it doesn’t break with the above HTML. I’ve tried the suggestions below of adding text-wrap:suppress and text-wrap:normal, but neither helped.
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
asked Aug 11, 2009 at 4:01
8
The following works for me in Internet Explorer. Note the addition of the table-layout:fixed CSS attribute
td {
border: 1px solid;
}<table style="table-layout: fixed; width: 100%">
<tr>
<td style="word-wrap: break-word">
LongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongWord
</td>
</tr>
</table>Ruslan López
4,4011 gold badge27 silver badges37 bronze badges
answered Dec 10, 2009 at 20:15
Marc StoberMarc Stober
10.1k3 gold badges25 silver badges31 bronze badges
9
<td style="word-break:break-all;">longtextwithoutspace</td>
or
<span style="word-break:break-all;">longtextwithoutspace</span>
answered Oct 8, 2009 at 17:01
Pratik StephenPratik Stephen
2,1151 gold badge11 silver badges10 bronze badges
6
You can double-check with Firebug (or similar) that you aren’t accidentally inheriting the following rule:
white-space:nowrap;
This may override your specified line break behaviour and thus break the word wrapping. (Comments by shane lee and Beer Me.) To fix that issue, you can add white-space:normal; to the style.
Cadoiz
1,34220 silver badges28 bronze badges
answered Aug 11, 2009 at 5:00
Rick GrundyRick Grundy
1,7371 gold badge9 silver badges5 bronze badges
0
Turns out there’s no good way of doing this. The closest I came is adding «overflow:hidden;» to the div around the table and losing the text.
The real solution seems to be to ditch table though. Using divs and relative positioning I was able to achieve the same effect, minus the legacy of <table>
2015 UPDATE: This is for those like me who want this answer. After 6 years, this works, thanks to all the contributors.
* { /* this works for all but td */
word-wrap:break-word;
}
table { /* this somehow makes it work for td */
table-layout:fixed;
width:100%;
}
Nick Parsons
44.2k6 gold badges45 silver badges63 bronze badges
answered Aug 12, 2009 at 0:08
psychotikpsychotik
37.7k34 gold badges99 silver badges135 bronze badges
2
As mentioned, putting the text within div almost works. You just have to specify the width of the div, which is fortunate for layouts which are static.
This works on FF 3.6, IE 8, Chrome.
<td>
<div style="width: 442px; word-wrap: break-word">
<!-- Long Content Here-->
</div>
</td>
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Apr 10, 2011 at 5:14
loungerdorkloungerdork
98111 silver badges15 bronze badges
2
Workaround that uses overflow-wrap and works fine with normal table layout + table width 100%
https://jsfiddle.net/krf0v6pw/
HTML
<table>
<tr>
<td class="overflow-wrap-hack">
<div class="content">
wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
</div>
</td>
</tr>
</table>
CSS
.content{
word-wrap:break-word; /*old browsers*/
overflow-wrap:break-word;
}
table{
width:100%; /*must be set (to any value)*/
}
.overflow-wrap-hack{
max-width:1px;
}
Benefits:
- Uses
overflow-wrap:break-wordinstead ofword-break:break-all. Which is better because it tries to break on spaces first, and cuts the word off only if the word is bigger than it’s container. - No
table-layout:fixedneeded. Use your regular auto-sizing. - Not needed to define fixed
widthor fixedmax-widthin pixels. Define%of the parent if needed.
Tested in FF57, Chrome62, IE11, Safari11
answered Nov 23, 2017 at 11:39
SlavaSlava
2,8572 gold badges30 silver badges38 bronze badges
2
Problem with
<td style="word-break:break-all;">longtextwithoutspace</td>
is that it will work not so good when text has some spaces, e.g.
<td style="word-break:break-all;">long text with andthenlongerwithoutspaces</td>
If word andthenlongerwithoutspaces fits into table cell in one line but long text with andthenlongerwithoutspaces does not, the long word will be broken in two, instead of being wrapped.
Alternative solution: insert U+200B (ZWSP), U+00AD (soft hyphen)
or U+200C (ZWNJ) in every long word after every, say, 20th character (however, see warning below):
td {
border: 1px solid;
}<table style="width: 100%;">
<tr>
<td>
<div style="word-wrap: break-word;">
Looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word
</div>
</td>
<td><span style="display: inline;">Short word</span></td>
</tr>
</table>Warning: inserting additional, zero-length characters does not affect reading. However, it does affect text copied into clipboard (these characters are of course copied as well). If the clipboard text is later used in some search function in the web app… search is going to be broken. Although this solution can be seen in some well known web applications, avoid if possible.
Warning: when inserting additional characters, you should not separate multiple code points within grapheme. See https://unicode.org/reports/tr29/#Grapheme_Cluster_Boundaries for more info.
answered Feb 3, 2011 at 9:57
Piotr FindeisenPiotr Findeisen
18.9k2 gold badges52 silver badges81 bronze badges
3
Change your code
word-wrap: break-word;
to
word-break:break-all;
Example
<table style="width: 100%;">
<tr>
<td>
<div style="word-break:break-all;">longtextwithoutspacelongtextwithoutspace Long Content, Long Content, Long Content, Long Content, Long Content, Long Content, Long Content, Long Content, Long Content, Long Content</div>
</td>
<td><span style="display: inline;">Short Content</span>
</td>
</tr>
</table>Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Apr 12, 2016 at 2:39
Duc NguyenDuc Nguyen
4643 silver badges6 bronze badges
1
Check out this demo
<table style="width: 100%;">
<tr>
<td><div style="word-break:break-all;">LongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWord</div>
</td>
<td>
<span style="display: inline;">Foo</span>
</td>
</tr>
</table>Here is the link to read
Rishab
1,4662 gold badges11 silver badges22 bronze badges
answered Aug 12, 2011 at 6:21
AabinGunzAabinGunz
12k53 gold badges144 silver badges214 bronze badges
1
Tested in IE 8 and Chrome 13.
<table style="table-layout: fixed; width: 100%">
<tr>
<td>
<div style="word-wrap: break-word;">
longtexthere
</div>
</td>
<td><span style="display: inline;">Foo</span></td>
</tr>
</table>
This causes the table to fit the width of the page and each column to take up 50% of the width.
If you prefer the first column to take up more of the page, add a width: 80% to the td as in the following example, replacing 80% with the percentage of your choice.
<table style="table-layout: fixed; width: 100%">
<tr>
<td style="width:80%">
<div style="word-wrap: break-word;">
longtexthere
</div>
</td>
<td><span style="display: inline;">Foo</span></td>
</tr>
</table>
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Aug 15, 2011 at 20:23
Waylon FlinnWaylon Flinn
19.8k15 gold badges70 silver badges72 bronze badges
The only thing that needs to be done is add width to the <td> or the <div> inside the <td> depending on the layout you want to achieve.
eg:
<table style="width: 100%;" border="1"><tr>
<td><div style="word-wrap: break-word; width: 100px;">looooooooooodasdsdaasdasdasddddddddddddddddddddddddddddddasdasdasdsadng word</div></td>
<td><span style="display: inline;">Foo</span></td>
</tr></table>
or
<table style="width: 100%;" border="1"><tr>
<td width="100" ><div style="word-wrap: break-word; ">looooooooooodasdsdaasdasdasddddddddddddddddddddddddddddddasdasdasdsadng word</div></td>
<td><span style="display: inline;">Foo</span></td>
</tr></table>
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Aug 16, 2011 at 8:24
Shalom SamShalom Sam
1,5391 gold badge16 silver badges25 bronze badges
1
It appears you need to set word-wrap:break-word; on a block element (div), with specified (non relative) width. Ex:
<table style="width: 100%;"><tr>
<td><div style="display:block; word-wrap: break-word; width: 40em;">loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word</div></td>
<td><span style="display: inline;">Foo</span></td>
</tr></table>or using word-break:break-all per Abhishek Simon’s suggestion.
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Aug 24, 2011 at 5:51
stslavikstslavik
2,9002 gold badges18 silver badges31 bronze badges
0
The answer that won the bounty is correct, but it doesn’t work if the first row of the table has a merged/joined cell (all the cells get equal width).
In this case you should use the colgroup and col tags to display it properly:
<table style="table-layout: fixed; width: 200px">
<colgroup>
<col style="width: 30%;">
<col style="width: 70%;">
</colgroup>
<tr>
<td colspan="2">Merged cell</td>
</tr>
<tr>
<td style="word-wrap: break-word">VeryLongWordInThisCell</td>
<td style="word-wrap: break-word">Cell 2</td>
</tr>
</table>
answered Jan 11, 2013 at 7:15
IndrekIndrek
6,4464 gold badges29 silver badges27 bronze badges
0
<p style="overflow:hidden; width:200px; word-wrap:break-word;">longtexthere<p>
Cody Guldner
2,8821 gold badge23 silver badges36 bronze badges
answered Jun 1, 2011 at 9:44
1
i tried all but in my case just work for me
white-space: pre-wrap;
word-wrap: break-word;
answered Sep 6, 2020 at 10:34
BalajiBalaji
8,9335 gold badges43 silver badges46 bronze badges
I ran into a similar problem. I had a table inside a Bootstrap modal in an AngularJS application. When I changed the filter on the table and long values appeared in the cell in question, the text would overflow outside the cell, and outside the modal. This CSS ended up fixing the problem, applied to the TD:
style="white-space:pre-wrap; word-break:break-word"
That made the values wrap properly even across changes to the table content.
answered Jan 21, 2022 at 13:40
TFR3TFR3
811 silver badge3 bronze badges
0
This works for me:
<style type="text/css">
td {
/* CSS 3 */
white-space: -o-pre-wrap;
word-wrap: break-word;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
}
And table attribute is:
table {
table-layout: fixed;
width: 100%
}
</style>
answered May 20, 2014 at 13:22
Lavekush AgrawalLavekush Agrawal
5,9626 gold badges52 silver badges84 bronze badges
1
If you do not need a table border, apply this:
table{
table-layout:fixed;
border-collapse:collapse;
}
td{
word-wrap: break-word;
}
answered Dec 11, 2015 at 13:43
FusionFusion
4,9185 gold badges42 silver badges49 bronze badges
1
Common confusing issue here is that we have 2 different css properties: word-wrap and word-break.
Then on top of that, word-wrap has an option called break-word.. Easy to mix-up 
Usually this worked for me, even inside a table:
word-break: break-word;
answered Sep 7, 2020 at 5:25
eyal_katzeyal_katz
1,09110 silver badges17 bronze badges
0
this might help,
css
.wrap-me{
word-break: break-all !important;
}<table>
<thead>
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
<td>Col 4</td>
<td>Col 5</td>
<td>Col 6</td>
<td>Col 7</td>
</tr>
</thead>
<tbody>
<tr> <td class="wrap-me">tesetonlywithoutspacetesetonlywithoutspacetesetonlywithoutspace</td>
<td class="wrap-me">test only</td>
<td class="wrap-me">test with space long text</td>
<td class="wrap-me">Col 4</td>
<td class="wrap-me">Col 5</td>
<td class="wrap-me">Col 6</td>
<td class="wrap-me">Col 7</td>
</tr>
<tr>
<td class="wrap-me">test only</td>
<td class="wrap-me">test only</td>
<td class="wrap-me">test with space long text</td>
<td class="wrap-me">testwithoutspacetestonlylongtext</td>
<td class="wrap-me">Col 5</td>
<td class="wrap-me">Col 6</td>
<td class="wrap-me">Col 7</td>
</tr>
</tbody>
</table>answered Jun 29, 2021 at 13:42
I found a solution that seems to work in Firefox, Google Chrome and Internet Explorer 7-9. For doing a two-column table layout with long text on the one side. I searched all over for similar problem, and what worked in one browser broke the other, or adding more tags to a table just seems like bad coding.
I did NOT use a table for this. DL DT DD to the rescue. At least for fixing a two-column layout, that is basically a glossary/dictionary/word-meaning setup.
And some generic styling.
dl {
margin-bottom:50px;
}
dl dt {
background:#ccc;
color:#fff;
float:left;
font-weight:bold;
margin-right:10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
word-wrap:break-word;
margin-left:120px;
}<dl>
<dt>test1</dt>
<dd>Fusce ultricies mi nec orci tempor sit amet</dd>
<dt>test2</dt>
<dd>Fusce ultricies</dd>
<dt>longest</dt>
<dd>
Loremipsumdolorsitametconsecteturadipingemipsumdolorsitametconsecteturaelit.Nulla
laoreet ante et turpis vulputate condimentum. In in elit nisl. Fusce ultricies
mi nec orci tempor sit amet luctus dui convallis. Fusce viverra rutrum ipsum,
in sagittis eros elementum eget. Class aptent taciti sociosqu ad litora
torquent per conubia nostra, per.
</dd>
</dl>Using floating word-wrap and margin left, I got exactly what I needed. Just thought I’d share this with others, maybe it will help someone else with a two-column definition style layout, with trouble getting the words to wrap.
I tried using word-wrap in the table cell, but it only worked in Internet Explorer 9, (and Firefox and Google Chrome of course) mainly trying to fix the broken Internet Explorer browser here.
Rishab
1,4662 gold badges11 silver badges22 bronze badges
answered Feb 3, 2012 at 15:35
Yogurt The WiseYogurt The Wise
4,3394 gold badges34 silver badges41 bronze badges
i have same issue this work fine for me
<style>
td{
word-break: break-word;
}
</style>
<table style="width: 100%;">
<tr>
<td>Loooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word</td>
<td><span style="display: inline;">Short word</span></td>
</tr>
</table>
answered Jul 31, 2020 at 14:01
DarkcoderDarkcoder
7921 gold badge7 silver badges17 bronze badges
1
Tables wrap by default, so make sure the display of the table cells are table-cell:
td {
display: table-cell;
}
answered Aug 11, 2009 at 4:10
ironsamironsam
6305 silver badges15 bronze badges
2
style=»table-layout:fixed; width:98%; word-wrap:break-word»
<table bgcolor="white" id="dis" style="table-layout:fixed; width:98%; word-wrap:break-word" border="0" cellpadding="5" cellspacing="0" bordercolordark="white" bordercolorlight="white" >
Demo — http://jsfiddle.net/Ne4BR/749/
This worked great for me. I had long links that would cause the table to exceed 100% on web browsers.
Tested on IE, Chrome, Android and Safari.
Mark Amery
139k78 gold badges402 silver badges454 bronze badges
answered Oct 1, 2014 at 18:37
BobbyBobby
455 bronze badges
1
A solution which work with Google Chrome and Firefox (not tested with Internet Explorer) is to set display: table-cell as a block element.
answered Oct 10, 2011 at 12:53
Antoine GuiralAntoine Guiral
1111 gold badge1 silver badge6 bronze badges
You can try this if it suits you…
Put a textarea inside your td and disable it with background color white and define its number of rows.
<table style="width: 100%;">
<tr>
<td>
<textarea rows="4" style="background-color:white;border: none;" disabled> Looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word
</textarea>
</td>
<td><span style="display: inline;">Short word</span></td>
</tr>
</table>
answered Jan 29, 2020 at 6:21
Adarsh SinghAdarsh Singh
1981 gold badge2 silver badges17 bronze badges
Just add width. This worked for me.
<td style="width:10%;"><strong>Item Name</strong></td>
answered Aug 18, 2020 at 9:06
If you only care about text, you can do it without table-layout:fixed
<table>
<tr>
<td>
Title
</td>
<td>
Length
</td>
<td>
Action
</td>
</tr>
<tr>
<td>
Long song name
</td>
<td>
3:11
</td>
<td>
<button>
Buy Now!
</button>
</td>
</tr>
<tr>
<td colspan=3>
<div style='width:200px;background-color:lime;margin-left:20px'>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>quick </div>
<div style='float:left;white-space:pre'>brown </div>
<div style='float:left;white-space:pre'>foxed </div>
<div style='float:left;white-space:pre'>jumped </div>
<div style='float:left;white-space:pre'>over </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>lazy </div>
<div style='float:left;white-space:pre'>brown </div>
<div style='float:left;white-space:pre'>cat </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
<div style='float:left;white-space:pre'>the </div>
</div>
</td>
</tr>
<tr>
<td>
Long song name1
</td>
<td>
2:20
</td>
<td>
<button>
Buy Now!
</button>
</td>
</tr>
</table>
answered May 11, 2021 at 21:35
patrickpatrick
15.9k29 gold badges99 silver badges162 bronze badges
In my case, i had to use a combination of both word break and white space pre-wrap to achieve best results. Hope it helps many more.
<td class="wrap-longtext">
long,longlonglonglonglonglonglong..................
</td>
<style>
.wrap-longtext
{
word-break: break-all;/* Use break-word, if you prefer sensible text than short width of the cell */
white-space: pre-wrap;
}
</style>
answered Dec 21, 2022 at 22:17
Riyaz HameedRiyaz Hameed
1,07912 silver badges10 bronze badges
It seems like you’re experiencing issues with word wrapping in table cells even when using the word-wrap: break-word; CSS property. One possible reason for this is that the table element has its own layout rules that may override the properties you’re setting on individual cells.
To fix this issue, you can try setting the table-layout property of the table element to fixed, which will force the table cells to have a fixed width and height, and allow word-wrap to work properly.
Here’s an updated version of your code with the table-layout property added:
<style>
td {
border: 1px solid;
}
table {
width: 100%;
table-layout: fixed; /* Add this line */
}
</style>
<table>
<tr>
<td>
<div style="word-wrap: break-word;">
Looooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong word
</div>
</td>
<td>
<span style="display: inline;">Short word</span>
</td>
sorry if the code isnt very well indented
answered Apr 3 at 22:48
As we know, the contents of a table can change its structure or dimensions. So, there can be several difficulties with table cells. For example, long words in a table cell may cause the cell width to increase, or long words may cross the cell borders. But you can avoid these by using word wrapping on the cell content.
In this snippet, we suggest two methods: either using the CSS word-wrap or word-break property.
Use the border-collapse property set to «collapse» and table-layout property set to «fixed» on the <table> element. Also, specify the width of the table. Then, set the word-wrap property to its «break-word» value for <td> elements and add border and width to them.
Example of wrapping the content of a table cell with the word-wrap property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table {
border-collapse: collapse;
table-layout: fixed;
width: 310px;
}
table td {
border: solid 1px #666;
width: 110px;
word-wrap: break-word;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>What is Lorem Ipsum?</td>
<td>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </td>
</tr>
<tr>
<td>2</td>
<td>Why do we use it?</td>
<td>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. </td>
</tr>
</table>
</body>
</html>If you want to wrap a word on a new line, use the word-wrap property, but if you need to break it at any appropriate character, use the word-break property.
Here, we set the margin-left and margin-right properties to «auto» for the <table>, use the «fixed» value of the table-layout property and specify the border-spacing and width of the table. For <td> elements, add the border property and set the word-break to its «break-all» value.
Example of wrapping the content of a table cell with the word-break property:
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
<style>
table {
border-spacing: 0px;
table-layout: fixed;
margin-left: auto;
margin-right: auto;
width: 310px;
}
td {
border: 1px solid #666;
word-break: break-all;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>What is Lorem Ipsum?</td>
<td>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </td>
</tr>
<tr>
<td>2</td>
<td>Why do we use it?</td>
<td>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. </td>
</tr>
</table>
</body>
</html>Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
Tables in HTML are absurd elements. It is not an easy task to apply CSS properties to a table element. Being a highly structured element, CSS properties are sometimes lost in the hierarchy down the structure. It is also very likely that the contents of the table might change the structure or dimensions of the table. For example, long words residing in the table cells can cause the cell width to increases. If you fix that problem, it might happen that the long words cross the cell boundaries. We can avoid this by performing word wrap on the cell data.
There are two methods to wrap table cell <td> content using CSS which are given below:
- Using word-wrap property: This property is used to allow long words to break and wrap onto the next line.
- Using word-break property: This property is used to specify how to break the word when the word reached at end of the line. The line breaks in the text can occur in certain spaces, like when there is a space or a hyphen.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to wrap table cell
td content using CSS?
</title>
<style>
h1, h3 {
text-align: center;
}
table {
border-spacing: 0px;
table-layout: fixed;
margin-left:auto;
margin-right:auto;
}
th {
color: green;
border: 1px solid black;
}
td {
border: 1px solid black;
}
</style>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
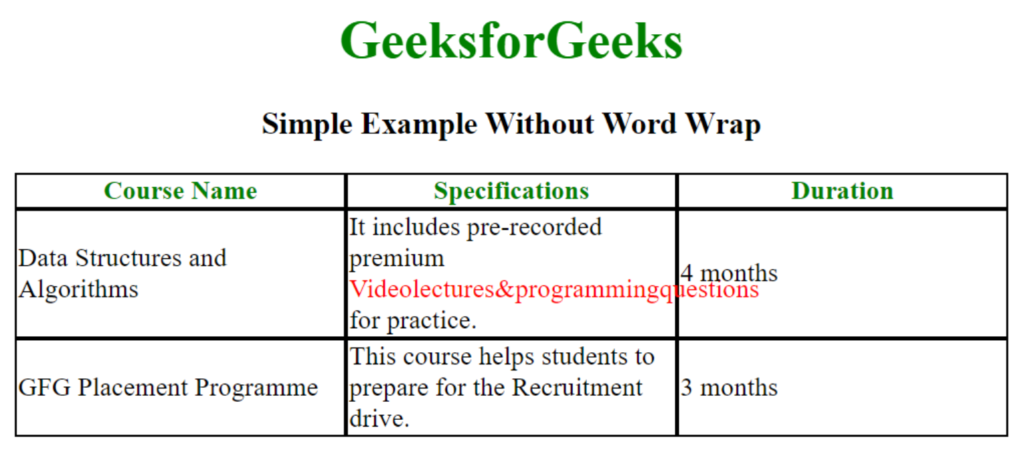
<h3>Simple Example Without Word Wrap</h3>
<table width="600">
<tr>
<th>Course Name</th>
<th>Specifications</th>
<th>Duration</th>
</tr>
<tr>
<td>Data Structures and Algorithms</td>
<td>
It includes pre-recorded premium
<span style="color: red;">
Videolectures&programmingquestions
</span> for practice.
</td>
<td>4 months</td>
</tr>
<tr>
<td>GFG Placement Programme</td>
<td>
This course helps students to prepare
for the Recruitment drive.
</td>
<td>3 months</td>
</tr>
</table>
</body>
</html>
Output:
Note: In the above table, we have defined a table width of 600px and applied table-layout as fixed. Observe that a long word, which is marked red, is made by removing the spaces, for example purpose.
Method 1: Using word-wrap property: The word-wrap: break-word; property is used to break the long word at an appropriate break point.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to wrap table cell
td content using CSS?
</title>
<style>
h1,
h3 {
text-align: center;
}
table {
border-spacing: 0px;
table-layout: fixed;
margin-left: auto;
margin-right: auto;
}
th {
color: green;
border: 1px solid black;
}
td {
border: 1px solid black;
word-wrap: break-word;
}
</style>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>Wrap Table Cell td Content using word-wrap property</h3>
<table width="600">
<tr>
<th>Course Name</th>
<th>Specifications</th>
<th>Duration</th>
</tr>
<tr>
<td>Data Structures and Algorithms</td>
<td>
It includes pre-recorded premium
<span style="color: red;">
Videolectures&programmingquestions
</span> for practice.
</td>
<td>4 months</td>
</tr>
<tr>
<td>GFG Placement Programme</td>
<td>
This course helps students to prepare
for the Recruitment drive.
</td>
<td>3 months</td>
</tr>
</table>
</body>
</html>
Output:
Method 2: Using word-break property: The word-break: break-all; property is used to break the word at any character.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to wrap table cell
td content using CSS?
</title>
<style>
h1,
h3 {
text-align: center;
}
table {
border-spacing: 0px;
table-layout: fixed;
margin-left: auto;
margin-right: auto;
}
th {
color: green;
border: 1px solid black;
}
td {
border: 1px solid black;
word-break: break-all;
}
</style>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>Wrap Table Cell td Content using word-break property</h3>
<table width="600">
<tr>
<th>Course Name</th>
<th>Specifications</th>
<th>Duration</th>
</tr>
<tr>
<td>Data Structures and Algorithms</td>
<td>
It includes pre-recorded premium
<span style="color: red;">
Videolectures&programmingquestions
</span> for practice.
</td>
<td>4 months</td>
</tr>
<tr>
<td>GFG Placement Programme</td>
<td>
This course helps students to prepare
for the Recruitment drive.
</td>
<td>3 months</td>
</tr>
</table>
</body>
</html>
Output:
Note: Please note the difference between the outcome of both the properties. The word-wrap property wraps the word on a new line while word-break property continues to follow the flow and breaks at any appropriate character.
CSS is the foundation of webpages, is used for webpage development by styling websites and web apps.You can learn CSS from the ground up by following this CSS Tutorial and CSS Examples.
Like Article
Save Article
If you’re reading this you’re either curious or you’ve got serious issue trying to handle long words in a table cell. As I had. So, here is a full review of my investigations to save you some time.
Following solutions work on both HTML and CSS tables, and are supported by modern browsers and IE8+.
- [#] Breaking words with word-wrap and max-width
- [#] Breaking words with word-wrap and table-layout
- [#] Breaking words with word-break
- [#] Make breaks more elegant using CSS hyphens
Breaking words with word-wrap and max-width
word-wrap prevents a long word from overflowing its container by breaking the text onto the next line. It works fine when applied on a block element (such as a <div> or a <p>), but has no effect within a table.
To get word-wrap working on a table cell, max-width: 1px is the magic fix you need:
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. | Loremipsumdolorsitametconsectetur |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakWord">
Loremipsumdolorsitametconsectetur
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
}
.cell-breakWord {
word-wrap: break-word;
max-width: 1px;
}
Note this max-width trick also works to make an ellipsis within a table.
Should I use word-wrap or overflow-wrap?
word-wrap is the historic and nonstandard property. It has been renamed to overflow-wrap but remains an alias browers must support in future. Many browsers (especially the old ones) don’t support overflow-wrap and require word-wrap as a fallback (which is supported by all).
If you want to please the W3C you should consider associate both in your CSS. If you don’t, using word-wrap alone is just fine.
Breaking words with word-wrap and table-layout
Associate word-wrap and table-layout: fixed works to break long words in a table cell, but this solution has some constraints you should consider carefully.
By using table-layout with fixed value you change the algorithm used to lay out table cells, rows, and columns:
- In Firefox, paddings and borders are not taken into account in the calculation of the column widths. That means columns won’t size exactly the way you defined them.
- In all browsers, if no width has been defined, columns will all get the same size which is maybe not what you want.
| ** Not 75% in Firefox ** Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. | Loremipsumdolorsitamet |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakWord">
Loremipsumdolorsitamet
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
table-layout: fixed;
}
.cell-breakWord {
word-wrap: break-word;
}
Breaking words with word-break
word-break specifies how words should be broken when reaching the end of the line.
Used with the break-all value, browsers will insert line break between any two characters, while word-wrap will only create a break if the word can’t stand on its own line.
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. | Lorem ipsum lorem ipsum lorem ipsum |
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-breakAll">
Lorem ipsum lorem ipsum lorem ipsum
</td>
</tr>
</table>table {
width: 100%;
border-collapse: collapse;
}
.cell-breakAll {
word-break: break-all;
}
Make breaks more elegant using CSS hyphens
hyphens property allows text to be hyphenated when words are too long to fit in one line. Hyphenation opportunities depend on the language of your content.
Native support is not that good at the moment. Worst thing is hyphens is not working at all in Windows Chrome (it does work on Android and Mac OS plateforms). Proprietary prefixes and one of the word-wrap fix (max-width or table-layout) as a complement are necessary to make this solution viable.
Since hyphenation rules are language-specific, you also need the lang attribute to be defined on a parent element (mostly on the <html> tag).
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris lobortis dui. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. | loremipsumdolorsitametconsectetur |
<html lang="en">
<head></head>
<body>
<table>
<tr>
<td style="width:75%">
Lorem ipsum dolor sit amet [...]
</td>
<td class="cell-hyphens">
loremipsumdolorsitametconsectetur
</td>
</tr>
</table>
</body>
</html>
table {
width: 100%;
border-collapse: collapse;
}
.cell-hyphens {
word-wrap: break-word;
max-width: 1px;
-webkit-hyphens: auto; /* iOS 4.2+ */
-moz-hyphens: auto; /* Firefox 5+ */
-ms-hyphens: auto; /* IE 10+ */
hyphens: auto;
}
Editor’s note: This complete guide to word-wrap, overflow-wrap, and word-break in CSS was last updated 24 February 2023 to reflect the reflect the most recent version of CSS, include interactive code examples, and include a section on how to wrap text using CSS. To learn more about the overflow property, check out our guide to CSS overflow.
Making a site responsive so that it displays correctly on all devices is very important in this day and age. Unfortunately, despite your best efforts to do so, you may still end up with broken layouts. Broken layouts can happen when certain words are too long to fit in their container. Content overflow can occur when you are dealing with user-generated content you have no control over, such as the comments section of a post. Therefore, you need to apply styling to prevent content from overflowing their container.
Content overflow is a common problem for frontend developers. On the web, overflow occurs when your content doesn’t fit entirely within its containing element. As a result, it spills outside. In CSS, you can manage content overflow mainly using the overflow, word-wrap, overflow-wrap, and word-break CSS properties. However, our focus in this article will be on the word-wrap, overflow-wrap, and word-break CSS properties.
Jump ahead:
- Using
word-wrap,overflow-wrap, andword-breakCSS properties- How does content wrapping occur in browsers?
- What is the difference between a soft wrap break and a forced line break?
- Understanding the
Word-wrapandoverflow-wrapCSS propertiesNormalAnywhereBreak-word
- Implementing the
Word-breakCSS property- Setting
word-breaktoNormal - The
Break-allvalue - Using the
Keep-allvalue
- Setting
- What is the difference between
overflow-wrapandword-break? - How to wrap text using CSS
- Troubleshooting CSS content overflow with Chrome DevTools
Using word-wrap, overflow-wrap, and word-break CSS properties
You can use the word-wrap, overflow-wrap, or word-break CSS properties to wrap or break words that would otherwise overflow their container. This article is an in-depth tutorial on the word-wrap, overflow-wrap, and word-break CSS properties and how you can use them to prevent content overflow from ruining your nicely styled layout. Before we get started, let us understand how browsers wrap content in the next section.
How does content wrapping occur in browsers?
Browsers and other user agents perform content wrapping at allowed breakpoints, referred to as soft wrap opportunities. A browser will wrap content at a soft wrap opportunity, if one exists, to minimize content overflow. In English and other similar writing systems, soft wrap opportunities occur by default at word boundaries in the absence of hyphenation. Because words are bound by spaces and punctuation, that is where soft wraps occur.
Although soft wraps occur in space characters in English texts, the situation might be different for non-English writing systems. Some languages do not use spaces to separate words, meaning that content wrapping depends on the language or writing system. The value of the lang attribute you specify on the HTML element is mostly used to determine which language system is used.
This article will focus mainly on the English language writing system. The default wrapping at soft wrap opportunities may not be sufficient if you are dealing with long, continuous text, such as URLs or user-generated content, which you have very little or no control over. Before we go into a detailed explanation of these CSS properties, let’s look at the differences between soft wrap break and forced line break in the section below.
What is the difference between a soft wrap break and a forced line break?
Any text wrap that occurs at a soft wrap opportunity is referred to as a soft wrap break. For wrapping to occur at a soft wrap opportunity, you need to make sure you’ve enabled wrapping. For example, setting the value of white-space CSS property to nowrap will disable wrapping. Forced line breaks are caused by explicit line-breaking controls or line breaks marking the end or start of blocks of text.
Understanding the Word-wrap and overflow-wrap CSS properties
The name word-wrap is the legacy name for the overflow-wrap CSS property. Word-wrap was originally a non-prefixed Microsoft extension and was not part of the CSS standard, though most browsers implemented it with the name word-wrap. According to the draft CSS3 specification, browsers should treat word-wrap as a legacy name alias of the overflow-wrap property for compatibility.
Most recent versions of popular web browsers have implemented the overflow-wrap property. The draft CSS3 specification refers to the overflow-wrap property as:
This property specifies whether the browser may break at otherwise disallowed points within a line to prevent overflow when an otherwise-unbreakable string is too long to fit within the line box.
If you have a white-space property on an element, you need to set its value to allow wrapping for overflow-wrap to have an effect. Below are the values of the overflow-wrap property:
overflow-wrap: normal; overflow-wrap: anywhere; overflow-wrap: break-word;
You can also use the global values inherit, initial, revert, and unset with overflow-wrap, but we won’t cover them here. In the subsections below, we will look at the values of the overflow-wrap CSS property outlined above to understand the behavior of this property.
Normal
Applying the value normal will make the browser use the default line-breaking behavior of the system. For English and other related writing systems, line breaks will therefore occur at whitespaces and hyphens, as shown below:
.my-element{
overflow-wrap: normal;
}
In the example below, there is a word in the text that is longer than its container. Because there is no soft wrap opportunity and the value of the overflow-wrap property is normal, the word overflows its container. It describes the default line-breaking behavior of the system:
See the Pen
overflow-wrap-normal by Joseph Mawa (@nibble0101)
on CodePen.
Anywhere
Using the value anywhere will break an otherwise unbreakable string at arbitrary points between two characters. It will not insert a hyphen character even if you apply the hyphens property on the same element.
The browser will break the word only if displaying the word on its line will cause an overflow. If the word still overflows when placed on its line, it will break the word at the point where an overflow would otherwise occur. When you use anywhere, the browser will consider the soft wrap opportunities introduced by the word break when calculating min-content intrinsic sizes:
.my-element{
overflow-wrap: anywhere;
}
Unlike in the previous section, where we used overflow-wrap: normal, in the example below, we are using overflow-wrap: anywhere. The overflowing word that is otherwise unbreakable is broken into chunks of text using overflow-wrap: anywhere so that it fits in its container:
See the Pen
overlow-wrap-anywhere by Joseph Mawa (@nibble0101)
on CodePen.
Most recent versions of desktop browsers support overflow-wrap: anywhere. However, support for some mobile browsers is either lacking or unknown. The image below shows the browser support:
Break-word
The value break-word is like anywhere in terms of functionality. If the browser can wrap the overflowing word to its line without overflowing, that is what it will do. However, if the word still overflows its container even when it is on its line, the browser will break it at the point where the overflow would otherwise occur:
.my-element{
overflow-wrap: break-word;
}
The example below shows how the browser breaks the overflowing text when you apply overflow-wrap: break-word:
See the Pen
overflow-wrap-break-word by Joseph Mawa (@nibble0101)
on CodePen.
Notice that the text appears the same as in the last subsection. The difference between overflow-wrap: anywhere and overflow-wrap: break-word is in the min-content intrinsic sizes.
The difference between anywhere and break-word is apparent when calculating the min-content intrinsic sizes. With break-word, the browser doesn’t consider the soft wrap opportunities introduced by the word break when calculating min-content intrinsic sizes, but it does with anywhere. For more about min-content intrinsic sizes, check out our guide here.
The value break-word has decent coverage among the most recent versions of desktop browsers. Unfortunately, you cannot say the same about their mobile counterpart. It is, therefore, safer to use the legacy word-wrap: break-word instead of the more recent overflow-wrap: break-word.
The image below shows browser support for overflow-wrap: break-word:
The most recent versions of desktop browsers have support, while support for some mobile browsers is unknown.
Implementing the Word-break CSS property
Word-break is another CSS property you can use to specify soft wrap opportunities between characters. You can use this property to break a word at the exact spot where an overflow would occur and wrap it onto the following line.
The draft CSS3 specification refers to the word-break CSS property as:
This property specifies soft wrap opportunities between letters, i.e., where it is “normal” and permissible to break lines of text. It controls what types of letters the browser can glom together to form unbreakable “words” — causing CJK characters to behave like non-CJK text or vice versa.
Below are the possible values of the word-break CSS property. Like overflow-wrap, you can use the global values inherit, initial, revert, and unset with word-break, but we won’t cover them here:
word-break: normal; word-break: break-all; word-break: keep-all;
Break-word is also a value of the word-break CSS property, though it was removed. However, browsers still support it for legacy reasons. Specifying this property has the same effect as word-break: normal and overflow-wrap: anywhere.
Now that we know the break-word CSS property and its corresponding values, let us look at them in the subsections below.
Setting word-break to Normal
Setting the value of the word-break property to normal will apply the default word breaking rules:
.my-element{
word-break: normal;
}
The example below illustrates what happens when you apply the styling word-break: normal to a block of text that contains a word longer than its container:
See the Pen
word-break-normal by Joseph Mawa (@nibble0101)
on CodePen.
What you see is the browser’s usual word-breaking rules in effect.
The Break-all value
The value break-all will insert a line break at the exact point where the text would otherwise overflow for non-Chinese, non-Japanese, and non-Korean writing systems. It will not put the word on its own line, even if doing so will prevent the need to insert a line break:
.my-element{
word-break: break-all;
}
In the example below, I am applying word-break: break-all styling to a p element of width 240px containing an overflowing text. The browser will insert a line break at the point where an overflow would occur and wrap the remaining text to the following line:
See the Pen
word-break-break-all by Joseph Mawa (@nibble0101)
on CodePen.
Using break-all will break a word between two characters at the exact point where an overflow would occur in English and other related language systems. However, it won’t apply the same behavior to Chinese, Japanese, and Korean (CJK) texts.
It doesn’t apply the same behavior for CJK texts because CJK writing systems have their own rules for applying breakpoints. Creating a line break between two characters arbitrarily just for the sake of avoiding overflow might significantly change the overall meaning of the text. For CJK systems, the browser will apply line breaks at the point where such breaks are allowed.
Using the Keep-all value
If you use the value keep-all, the browser will not apply word breaks to CJK texts, even if there is content overflow. The effect of applying keep-all value is the same as that of normal for non-CJK writing systems:
.my-element{
word-break: keep-all;
}
In the example below, applying word-break: keep-all will have the same effect as word-break: normal for a non-CJK writing system such as English:
See the Pen
word-break-keep-all by Joseph Mawa (@nibble0101)
on CodePen.
The image below shows the browser support for word-break: keep-all:
This value has support in most popular desktop browsers. Unfortunately, it is not the case for mobile browsers. Now that we have looked at the overflow-wrap and word-break CSS properties, what is the difference between the two? The section below will shed light on that.
What is the difference between overflow-wrap and word-break?
You can use the CSS properties overflow-wrap and word-break to manage content overflow. However, there are differences in the way the two properties handle it.
Using overflow-wrap will wrap the entire overflowing word to its line if it can fit in a single line without overflowing its container. The browser will break the word only if it cannot place it on a new line without overflowing. In most cases, the overflow-wrap property or its legacy name word-wrap might manage content overflow. Using word-wrap: break-word will wrap the overflowing word onto a new line and goes ahead to break it between two characters if it still overflows its container.
Word-break will ruthlessly break the overflowing word between two characters even if placing it on its line will negate the need for word break. Some writing systems, like the CJK writing systems, have strict word breaking rules the browser takes into consideration when creating line breaks using word-break.
How to wrap text using CSS
As hinted above, if you want to wrap text or break a word overflowing the confines of its box, your best bet is the overflow-wrap CSS property. You can also use its legacy name, word-wrap. Try the word-break CSS property if the overflow-wrap property doesn’t work for you. However, be aware of the differences between overflow-wrap and word-break highlighted above.
Below is an illustration of the overflow-wrap and word-wrap CSS properties. You can play with the CodePen to understand their effects:
See the Pen
how-to-wrap-text by Joseph Mawa (@nibble0101)
on CodePen.
Troubleshooting CSS content overflow with Chrome DevTools
More often than not, you might need to fix broken layouts caused by content overflow, as complex user interfaces are now commonplace in frontend development. Modern web browsers come with tools for troubleshooting such layout issues, such as Chrome DevTools.
It provides the capability to select an element in the DOM tree so that you can view, add, and remove CSS declarations and much more. It will help you track down the offending CSS style in your layout and fix it with ease.
To open the Chrome DevTools, you can use the F12 key. When open, it looks like in the image below. Selecting an element in the DOM tree will display its corresponding CSS styles. You can modify the styles and see the effect on your layout as you track down the source of the bug:
As already mentioned, if you have white-space property on an element, set its value to allow wrapping for overflow-wrap: anywhere or overflow-wrap: break-word to work.
Setting the value of overflow-wrap property to anywhere or break-word on a table content won’t break an overflowing word like in the examples above. The table will overflow its container and create a horizontal scroll if necessary. To get the table to fit within its container and overflow-wrap to work, set the value of the table-layout property to fixed and set the table width to 100% or to some fixed value.
Conclusion
As pointed out in the above sections, overflow-wrap and word-break are similar in so many ways, and you can use both of them for line-breaking controls. The name overflow-wrap is an alias of the legacy word-wrap property. Therefore, you can use the two interchangeably. However, it is worth mentioning that the browser support for the newer overflow-wrap property is still low. You are better off using word-wrap instead of overflow-wrap if you want near-universal browser support.
According to the draft CSS3 specification, browsers and user agents should continue supporting word-wrap for legacy reasons. If you are looking to manage content overflow, overflow-wrap or its legacy name word-wrap might be sufficient. You can also use word-break to break a word between two characters if the word overflows its container. Just like overflow-wrap, you need to tread with caution when using word-break because of limitations in the browser support.
Now that you know the behavior associated with the two properties, you can decide where and when to use them. Did I miss anything? Leave a comment in the comments section. I will be happy to update this article.
Is your frontend hogging your users’ CPU?
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.
LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — Start monitoring for free.